Dreamweaver CS5中文版基础教程02
第2章 Dreamweaver CS5基础

第2章Dreamweaver CS5基础在网络普及的现代,优秀的网页是一个很好的展现自我的平台。
古话说得好,“工欲善其事,必先利其器”,我们在进行网页设计前,首先要选择一个优秀的网页设计工具。
Dreamweaver、Flash、Fireworks最早是由Macromedia公司推出的一套网页设计软件。
Flash 用来生成二维动画,Fireworks用来制作矢量图像,Dreamweaver可以进行各种素材的集成和网络发布。
这三款软件在国内有“网页三剑客”之称。
2005年,Macromedia公司被著名影像处理软件公司Adobe收购,“网页三剑客”成为了Adobe软件家族的主要成员。
2.1 Dreamweaver CS5简介Adobe Dreamweaver CS5是Adobe最新推出的网页设计制作工具,是一款集网页制作和管理网站于一身的网页编辑器,是一种专业的HTML编辑器,采用“所见即所得”的编辑方式,利用Div、行为、CSS、模板等技术对Web站点、Web页、Web应用程序进行设计、编码和开发。
由于Dreamweaver CS5的可视化编辑功能,在通常情况下,用户可以不需要编写任何代码,直接在可视化环境中调整各种元素,快速地创建页面。
可以直接将在Photoshop、Fireworks或其他图形应用程序中创建和编辑的图像,以及在Flash中创建的动画导入到Dreamweaver CS5中,并能够进行基于ColdFusion、ASP、JSP、PHP服务器技术的动态网站的创建。
由此可见,Dreamweaver CS5为用户提供了实用方便的编辑工具,可帮助用户迅速高效地制作出功能强大的网站。
2.2 Dreamweaver的工作界面2.2.1 启动Dreamweaver CS5安装好Dreamweaver CS5后,单击“开始”菜单,选择“程序”,在程序中选择“Adobe”中的“Adobe Dreamweaver CS5”命令后,即可启动Dreamweaver CS5,如图2-1所示。
第二章 DWCS5基本操作

15
在设计页面时需要设置页面元素的位置或对齐页面元素,Dreamweaver CS5提供了“标尺”和“网格”功能。选择“查看”|“标尺”|“显示”命令, 可以在文档中显示“标尺”,选择“查看”|“网格”|“显示网格”命令,可 以在网页文档中显示网格,如图所示。重复操作,可以隐藏显示标尺和网格。
16
在Dreamweaver CS5中,使用跟踪图像功能可以载入某 个网页的布局(或图片),然后借助该网页的布局来安排正 在制作的网页布局。选择“查看”|“跟踪图像”|“载入”命 令,打开“选择图像源文件”对话框,如图2-33所示。
17
18
每一个网页都是由HTML脚本所组成的*.html文件,一 个完整的HTML网页文件包含head和body两个部分,head 部分包括许多不可见的信息,例如语言编码、版权声明、 关键字等,使用Dreamweaver CS5,可以设置这些信息。
1
Dreamweaver CS5是一款专业的网页制作软件,可 以制作单独的网页文件,但制作网页的根本目的是为了构 建一个完成的网站。Dreamweaver既是一个网页的创建和 编辑工具,又是一个站点创建和管理的工具。因此,在创 建网页之前必须规划和设计好网站。本章主要讲述了 Dreamweaver CS5的一些基本操作,包括规划和创建站点 以及网页文件的基本操作。
10
创建了本地站点后,就可以创建文档并将保存在站点 文件夹中。在创建和编辑文档时,Dreamweaver CS5会自 动生成文档的HTML代码和JavaScript代码,使用 Dreamweaver代码编辑器可以测试和编辑这些代码。 Dreamweaver CS5提供了多种创建文档的方法,可以创建 一个新的空白HTML文档,或使用模板创建新文档。同时, 还提供了功能强大的“新建文档”对话框来满足用户创建 不同类型的文档的需求。 创建网页文档 打开和保存网页文档
Dreamweaver CS5.5中文版案例教程第2章

2.6 知识与技能梳理
一个网站的建立通常要遵循以下顺序:首先是合理规划站点,这是 创建任何网站的前提,在创建网站之前必须先明确站点目标、用户 及站点结构;其次是构建本地站点和远程站点;接着是站点的测试、 维护与管理;最后是站点的上传与发布。
第2章 站点的搭建与管理
站点是一系列文件的组合,这些文件通过各种链接联系起来。Dreamweaver CS5.5 是创建和管理站点的工具,使用它不仅可以创建单独的文件,还可以创建完整的站 点。本章主要讲解创建站点、管理站点地图、设置站点的参数,以及规划与构建站 点结构等内容。
2.1 创建本地站点
2.1.1 使用“管理站点”向导创建站点
重要工具:管理站点、弹出菜单工具。 核心技术:通过创建本地站点,将位于本地的文件夹当作远程站 点的镜像,最后上传至服务器,完成网站的上传。 实际应用:使用“管理站点”向导搭建站点、编辑和管理站点。
2.2.4 删除站点 如果不再需要利用Dreamweaver对某个本地站点进行操作,则可以将其从站 点列表中删除,具体操作步骤如下。
2.3 管理站点中的文件
2.3.1 创建文件夹和文件 网站每个栏目中的所有文件被统一存放在单独的பைடு நூலகம்件夹内,根据包含的文件 多少,又可以细分到子文件夹里。
2.3 管理站点中的文件
2.3.2 移动和复制文件 同大多数的文件管理一样,Dreamweaver CS5.5也可以利用剪切、复制和粘 贴功能来实现对文件的移动和复制,具体操作步骤如下。
2.4 管理站点地图
站点地图是以树形结构图方式显示站点中文件的链接关系。在站点地图中 可以添加、修改、删除文件之间的链接关系。
网页设计第2章 Dreamweaver CS5基础

2.2.2新建和保存网页
1.新建网页文档 2.保存网页文档
2.5网页文档头部信息设置
META标签位于在网页<head>…</head>标签之间,用来 记录当前页面的相关信息,如作者和版权信息、搜索关 键字等,它也可以用来向服务器提供信息,如页面的失 效日期、刷新时间间隔等。 META标签分为http-equiv属性和name 属性。name属性主 要用于描述网页,如Keywords(关键字)、description (网站内容描述)等。http-equiv属性类似于HTTP的头部 协议,它回应给浏览器一些有用的信息,以帮助正确和 精确地显示网页内容,如Refresh(刷新)等。
第2章 Dreamweaver CS5基础
网页设计与制作 Dreamweaver CS5 标准教程 邢帅教育
本章学习主要内容:
1.Dreamweaver CS5工作界面 2.创建网站站点 3.管理站点文件和文件夹 4.管理站点 5.网页文档头部信息设置 学习QQ群69364320
2.6课堂案例-慈善救助中心
案例学习目标:学会创建站点、管理站点文 件和文件夹。 案例知识要点:创建站点、移动文件、重命 名文件。 素材所在位置:光盘/案例素材/ch02/课堂案 例-慈善救助中心。 案例效果如图2-29所示。
2.5网页文档头部信息设置
2.5.1插入搜索关键字 2.5.2设置描述信息 2.5.4插入版权信息 2.5.3设置刷新时间 可以指定浏览器在一定的时间后重新加载当前页 面或转到不同的页面,比如论坛网站中通常要定 时刷新页面,以便实时反映在线用户信息、离线 用户信息以及动态文档的实时改变情况。
4.5.2 Dreamweaver CS5 的基本操作[共4页]
![4.5.2 Dreamweaver CS5 的基本操作[共4页]](https://img.taocdn.com/s3/m/30066ccb59eef8c75ebfb338.png)
121 的创意上,而不是放在如何编写代码上。
现在常用的网页制作软件有Dreamweaver 和FrontPage ,它们各有千秋。
Dreamweaver 功能强大,冗余代码少,站点管理、特效实现容易,被多数人作为网页制作的首选工具。
FrontPage 随着版本的升级,功能也逐渐强大和全面,非常适合在Windows 系统上使用;软件界面继承微软Office 产品的特点,易学易用。
由于Dreamweaver 软件与动画制作软件Flash 、图像处理软件Firework 都是Macromedia 公司推出的,三个软件在配合上更完美,被称为“网页设计三剑客”。
4.5.2 Dreamweaver CS5的基本操作1.编辑环境新建或打开一个文档,进入Dreamweaver CS5 的标准工作界面。
该界面包括标题栏、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组,如图4-24所示。
图4-24 Dreamweaver CS5 编辑环境(1)菜单栏Dreamweaver CS5的菜单共有10项,即文件、编辑、查看、插入、修改、格式、命令、站点、窗口和帮助。
文件:用于管理文件,例如新建、打开、保存、另存为、导入、输出打印等。
编辑:用于编辑文本,例如剪切、复制、粘贴、查找、替换和参数设置等。
查看:用于切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用于插入各种元素,例如图片、多媒体组件、表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对齐对象等。
格式:用于格式设置操作,例如设置文本格式、段落格式等。
命令:所有的附加命令项。
站点:用于创建和管理站点。
窗口:用于显示和隐藏控制面板以及切换文档窗口。
帮助:联机帮助功能,例如按下F1键,就会打开电子帮助文本。
(2)插入工具栏插入工具栏包含用于创建和插入对象的按钮,如图4-25所示。
dreamweaver教程第2章

2.2.2 熟悉Dreamweaver CS5的 【插入】面板
【插入】面板中包括8组面板,分别是:
2.3 体验CS5的新增功能
2.3.1 增强的CSS功能 2.3.2 实时视图导航 2.3.3 简化的站点设置
2.3.4 Adobe BrowserLab
2.3.5 Business Catalyst 集成 2.3.6 动态相关文件 2.3.7 PHP 自定义类代码提示 2.3.8 站点特定的代码提示 2.3.9 Subversion 支持增强功能
2.3.5 Business Catalyst 集成
Adobe Business Catalyst是一个承载应用
程序,将传统的桌面工具替换为一个中央平 台,供Web设计人员使用。允许构建任何内 容,包括数据驱动的基本Web站点,以及功 能强大的在线商店。
2.3.6 动态相关文件
“动态.3 简化的站点设置
升级后的【站点设置对象】对话框使设置本
地 站点更简单,“远程服务器”类别允许 在一个视图中指定远程服务器和测试服务器。
2.3.4 Adobe BrowserLab
Dreamweaver CS5集成了Adobe
BrowserLab(一种新的CS Live在线服务), 该服务为跨浏览器兼容性测试提供快速准确 的解决方案。
外部文件和脚本,以组合基于PHP的内容管 理系统 (CMS)页面,以及在“相关文件”工 具栏中显示其文件名。
2.3.7 PHP 自定义类代码提示
PHP自定义类代码提示显示PHP凼数、对象
和常量的正确诧法,有助于输入更准确的代 码。代码提示还可以使用自定义凼数、类以 及第三方框架(如Zend框架)。
版,可以将其卸载。
Dreamweaver CS5基本操作实例

一、Dreamweaver MX中文版建站初步建立一个网站,首先要在本地机器上做好网站,再传到网上的虚拟空间上。
现在免费的网页空间很少了,在还可以申请到可以使用几个月的免费空间,这对于学习网页制作已经够了。
接下来主要介绍本地站点的建立,站点文件命名。
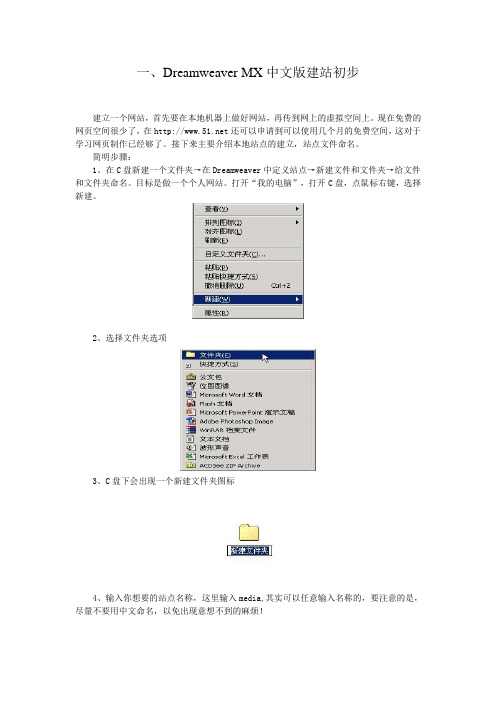
简明步骤:1、在C盘新建一个文件夹→在Dreamweaver中定义站点→新建文件和文件夹→给文件和文件夹命名。
目标是做一个个人网站。
打开“我的电脑”,打开C盘,点鼠标右键,选择新建。
2、选择文件夹选项3、C盘下会出现一个新建文件夹图标4、输入你想要的站点名称,这里输入media,其实可以任意输入名称的,要注意的是,尽量不要用中文命名,以免出现意想不到的麻烦!5、现在开始在Dreamweaver MX中把media这个文件夹定义为站点。
打开Dreamweaver,在菜单栏上,点击“站点”菜单,选择“新建站点”命令。
6、接下来需要给站点起一个名字,可以起任意一个名字。
7、这里起名为media,按下一步。
9、按“下一步”按钮,选择是否使用服务器技术。
因为实例建立的是一个静态站点,就选择“否,我不想使用服务器技术”。
10、按“下一步”按钮,因为要传到网上的虚拟主页空间,就要选择“编辑我的计算机上的本地副本,完成后再传到服务器上”。
11、按“下一步”,选择要定义的本地根文件夹。
12、这里选择media文件夹。
13、点“选择”按钮,因为没有使用远程服务器,就选择“无”。
14、按“下一步”按钮。
15、按完成按钮,一个站点就定义好了。
二、文件命名及修改默认扩展名站点定义好之后,就要开始新建网页文件和文件夹了,在站点中点击右键,选择“新建文件”。
给新建的文件输入名称。
新建文件夹与新建文件类似,就不重复了。
在文件命名和站点结构方面,养成良好的习惯很重要。
网站首页默认的文件名,取决于申请的主页空间,一般是index.htm、index.html、default.htm 等。
DreamweaverCS5自学教程第二课:制作网页的基本操作.doc

第二课:制作网页的基本操作2-1 添加文本1
1、网页文本的输入方式
(1)、导入预先保存的文档
(2)、直接输入或复制粘贴
2、首页命名
3、网页的背景图
片通过下方的页
面属性来设置。
2-2 添加文本2
1、在网页中添加一个能自动更新的日期时间。
2、在网页中连续输入多个空格的设置。
在“编辑”菜单中选择“首选参数—常规--允许多个连续的空格”,确定。
3、添加水平线。
选中需要添加的位置,选择“插入—HTML—水平线”
在下放的属性面板中设置水平线
水平线的颜色需要通过代码进行设置,<hr>代码表示一条水平线,括号内加空格设置属性,保存后预览即能看见设置的效果。
4、特殊字符的插入。
2-3 编辑文本
1、网页文件中的文本输入、删除、复制和粘贴等编辑与DOC文档的操作相似。
2、搜索网页中查找或替换某一字词
搜索结果的显示点击每一项即显示精确位置替换和撤销Ctrl+Z。
中文版Dreamweaver CS5完全自学一本通

目录分析
1.2网页编辑器和 屏幕分辨率
1.1网页概述
1.3网站制作基本 流程
1.4网页中的色 彩特性
1.5总结扩展
1.1.1网页的基本要素 1.1.2静态网页和动态网页
1.2.1网页编辑器 1.2.2屏幕分辨率
1.3.1前期策划 1.3.2收集素材 1.3.3页面的版式与布局分析 1.3.4确定网页的主色调 1.3.5设计页面整体 1.3.6其他页面元素的设计 1.3.7切割和优化页面 1.3.8制作HTML页面 1.3.9测试并上传网站
11.1在网页中插入 Flash
11.2在网页中插入 Shockwave动画
11.3为网页添加声 音
11.4为网页添加视 频
11.5插入APPLET
11.6插入ActiveX控 件
11.7应用实例:制 作多媒体页面
11.8总结扩展
11.1.1插入Flash动画 11.1.2插入FLV视频
11.3.1网页中常用声音格式 11.3.2为网页添加背景音乐 11.3.3在网页中嵌入音频
3.2.1站点的切换 3.2.2 “管理站点”对结构
3.4.1制作分析 3.4.2制作步骤
3.5.1本章小结 3.5.2举一反三——备份站点并导入站点
4.1 HTML的技术介 绍
4.2网页中的其他源 代码
4.3在Dreamweaver CS5中编写HTML
10.4.1盒模型的概念 10.4.2 margin 10.4.3 padding 10.4.4 border
10.5.1视觉可视化模型 10.5.2浮动定位 10.5.3 Position定位
10.6.1居中布局设计 10.6.2浮动布局设计
10.7.1制作分析 10.7.2制作步骤
Dreamweaver CS5 网页设计与应用(第2版)第1章初识Dreamweaver

1.2.3 定义新站点
创建本地站点的步骤 (1)选择“站点 > 管理站点”命令,启用“管理站点”对话框。 (2)在对话框中单击“新建”按钮,在弹出的菜单中选择“站点”命 令,弹出“站点设置对象 未命名站点1”对话框。在对话框中,设计者通过 “基本”选项卡建立不同的站点,对于熟练的设计者而言,通常在对话框 “高级”选项卡的“本地信息”分类中,根据需要设置站点。
1.1 工作界面
Dreamweaver的工作区将多个文档集中到一个窗口中,不仅降低了系 统资源的占用,还可以更加方便地操作文档。Dreamweaver CS5的工作窗 口由5部分组成,分别是“插入”控制面板、“文档”工具栏、“文档” 窗口、控制面板组和“属性”控制面板。Dreamweaver的操作环境简洁明 快,可大大提高设计效率。
1.3.2 编辑站点
有时用户需要修改站点的一些设置,此时需要编辑站点。例如,修改站点 的默认图像文件夹的路径,其具体的操作步骤如下。
(1)选择“站点 > 管理站点”命令,启用“管理站点”对话框。 (2)在对话框中,选择要编辑的站点名,单击“编辑”按钮,弹出“站点 设置对象 未命名站点1”对话框,选择“高级设置”选项卡,此时可根据需要 进行修改,单击“确定”按钮完成设置,回到“管理站点”对话框。 (3)如果不需要修改其他站点,可单击“完成”按钮关闭“管理站点”对 话框。
开始页面
“首选参数”对话框
1.1.2 不同风格的界面
选择 “窗口 > 工作区布局”命令,弹出其子命令菜单,选 择“经典”或“编码器”命令。选择其中一种界面风格,页面会 发生相应的改变。
Dreamweaver CS5网页设计与制作教程第二章

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> </head> <body> </body> </html>
2.1 XHTML概念-常见的XHTML标签
表格标签 表格是传统网页布局的常用标签,它允许我们把各种内容、数据放在表 格单元格内。创建表格一定包含下面三个标签。 <table>:表格标签,用来定义HTML表格。 <tr>:表格行标签,定义HTML表格中的行。 <td>:单元格标签,定义HTML 表格中的标准单元格。 框架标签
<!DOCTYPE>, <html>与</html>, <head>与</head>,<body>与</body>标签
2.1 XHTML概念-常见的XHTML标签
网页可以包含文字、图片、表格、声音等元素,因此有各种各样的标签 来描述这些元素。特别地,不同的元素可能以不同的方式呈现给浏览者, 所以标签又将会有属性与之对应。浏览器则对这些标签及属性进行解释 并生成页面,于是就得到现在所看到的各式各样的网页效果。 基本标签 <style>:样式标签,用于定义HTML文档的样式 <h1>-<h6>:标题标签,可以用来定义文档中不同等级的标题 <p>:段落标签,用于定义文档的段落 <hr>:水平线标签,作用是在文档中插入水平线,起分隔内容的作用 <br />:换行标签,在文档中插入一个换行 <!--注释的内容-->:注释标签
19506-Dreamweaver CS5网页制作-电子教案- 模块2

实训2 快乐驿站——创建与管理本地站点 2.1 Dreamweaver CS5的工作界面 2.2 站点的创建与管理 2.3 文档的基本操作 实训3 快乐驿站——使用网页元素和创建超链接 2.4 文本的输入和编辑 2.5 页面属性 2.6 图像的插入与编辑 2.7 多媒体元素 2.8 超级链接 实训4 漫游世界——表格布局页面 2.9 表格布局 实训5 数码频道——使用框架布局网页 2.10 框架(框架集)布局 实训6 古诗欣赏——模板的应用 2.11 模板 思考与实训2
2.4 文本的输入和编辑
2.文本的分段和换行
网页中文本的换行包括自动换行和强制换行。在Dreamweaver CS5中, 输入的文本(数字和字母除外)到达文档窗口右边界时,会自动转到下 一行。若想在指定的位置换行,则需要强制换行,强制换行有段落换行 和换行符换行两种方式。 (1)段落换行 若想生成新的段落,在两段之间出现一空行,可采用以下方法进行换行。 ① 在需要换行的位置直接按【Enter】键。 ② 在代码视图窗口中输入段落标记<p>和</p>。 (2)换行符换行 若不想生成新的段落,两行之间不出现空行,可采用以下方法进行换行。 ① 按【Shift+Enter】组合键。 ② 选择菜单“插入→HTML→特殊字符→换行符”命令。 ③ 选择“插入”面板中的“文本”类别,在“字符”下拉菜单中选择 “换行符” 。 ④ 在“代码”视图窗口中,输入换行标记<br/>。
① 直接通过键盘输入文本。 ② 在其他应用程序中选择文本,按【Ctrl+C】组合键复制,在 Dreamweaver CS5的“文档”窗口中,选择菜单“编辑→粘贴”命令 (或按【Ctrl+V】组合键)复制文本。 ③ 选择菜单“文件→导入→Word文档”命令,弹出“导入Word文档” 对话框,选择要导入的Word文档,单击“打开”按钮,将该Word文档 中的全部文本添加到“文档”窗口中。
Dreamweaver教程2

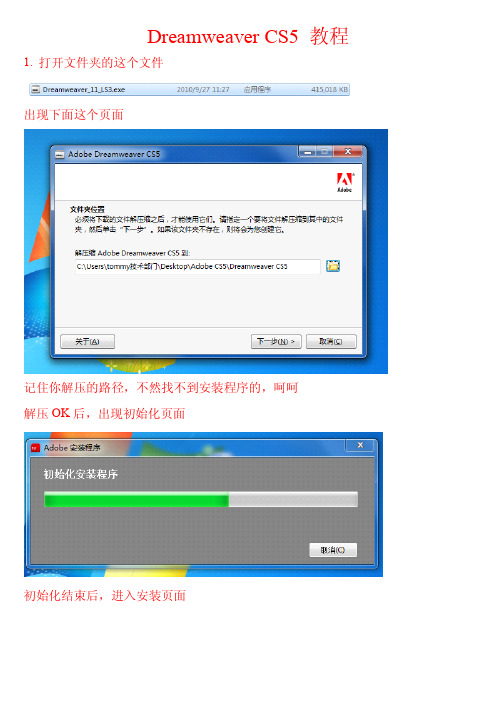
Dreamweaver CS5教程1.打开文件夹的这个文件
出现下面这个页面
记住你解压的路径,不然找不到安装程序的,呵呵
解压OK后,出现初始化页面
初始化结束后,进入安装页面
点接受,然后进入下一个页面
选择试用版和简体中文
记住你安装的位置,点安装
安装过程有点慢的,大家耐心等待下哦
安装完成了,恭喜哦,现在进入激活页面
现在可以让我们来激活这个程序了,你点计算机开始的按钮,在程序里找到这
个程序点属性,跟下图一样
点开属性,看到这个页面
点打开文件位置的这个选项,你就会进入你安装的目录下了
现在让我们打开激活程序的压缩包,你会看到2个文件夹
点开激活程序,你会看到以下的文件夹
32位的用32的补丁64位的用64位的补丁
点开文件夹,你会看到以下这个破解文件
我们只要把这个文件,拖到安装目录下,就激活成功了,跟下图一样。
Dreamweaver CS5网页设计教程第2章

设置段落格式
设置CSS字体格式
(2)设置对齐方式
Dreamweaver中的对齐方式包括左对齐、右对齐、居中对齐和两 端对齐等。
设置段落格式
设置CSS字体格式
(3)设置文本缩进
文本缩进是指文本与页面边缘的距离,其设置方法很简单,只需 选择文本或将插入点定位到该文本中,单击“属性”面板中的 按钮,单击“内缩区块”按钮 可增加缩进距离;单击“删除内缩 区块”按钮 可减少缩进距离。
选择需要添加项目符号的段落,单击“属性”面板中的 钮,然后单击“项目列表”按钮 。 按
创建列表
编辑项目符号和编号
无论是项目符号还是编号,只要选择了相应的段落,并在“属性” 面板中单击 按钮,均可在打开的“列表属性”对话框中进行设 置。
设置水平线
在需要插入水平线的位置的前一段定位插入点,选择【插入】/ 【HTML】/【水平线】菜单命令。
为网页中的文本设置HTML字体格式的操作非常简单,选择文本 后,在操作界面下方的“属性”面板中单击 按钮,然后通过调 节面板中的参数进行设置即可。
设置文本字体格式
设置CSS字体格式
在“属性”面板中进行设置。
设置段落格式
设置CSS字体格式
(1)设置标题格式
选择需设置格式的标题文本(也可选择其他文本),单击“属性” 面板中的 按钮,在“格式”下拉列表框中选择需要的标题格式 即可。
第2章 输入与格式化 文本
高等职业院校立体化精品系列规划教材
学习目标
知识目标
● 掌握文本段落的输入与换行分段的操作。 ● 熟练设置文本格式的方法。 ● 熟悉项目列表的设置和水平线的创建方法。
课堂实例预览
主要内容
1
2 3 制作“公司简介”页面 制作“企业文化”页面 实训——制作“快乐旅游”网站首页
第二课时初识Dreamweaver cs5

邹城高级职业技术学校
Dreamweaver CS5网页制作
初识DW CS5
2、搜集资料和素材 一般是指网站制作是用到的图片、文字、动画、网页以及各种格式的 音乐、视频等相关资料 利用搜索引擎,在Internet上找现成的素材库 ,可以平时积累好素 材 ,也可以购买商店出售的网站素材库专用光盘,来获取素材 。 我们考试时用的素材是已经提供好的素材。
邹城高级职业技术学校 齐刘锋
Dreamweaver CS5网页制作
初识DW CS5
第二课时 初识Dreamweaver
邹城高级职业技术学校
Dreamweaver CS5网页制作
一、制作网站流程
1、规划网站类型及主题设计
初识DW CS5
网站系统规划关键是找到准确的定位。不同类型的网站不仅内容不 同,主要的功能、营销的策略都有区别。随着企业规模、经营内容的区 别,网站千差万别,类型繁多。有的网站包括几百万个到几亿个网页, 有的可能只有不到10个网页。 我们一般是做新闻网站。 主题就是你做这个网站为了啥,主要内容是什么。风格就是样式是 怎样的。简明的,复古的,色彩的等等。
1、打开Dreamweaver CS5
邹城高级职业技术学校
Dreamweaver CS5网页制作
制作一个简单的网页, 新建,选择HTML方式。 输入内容,插入图片 保存网页 浏览查看
初识DW CS5
邹城高级职业技术学校
Dreamweaver CS5网页制作
三、Dreamweaver CS5工作环境
邹城高级职业技术学校
Dreamweaver CS5网页制作
3、使用软件进行网页制作
常用软件很多,我们一般用Dreamweaver。
初识DW CS5
1.3.1 Dreamweaver CS5的操作基础[共2页]
![1.3.1 Dreamweaver CS5的操作基础[共2页]](https://img.taocdn.com/s3/m/8931f514d5bbfd0a785673cb.png)
第1章 Dreamweaver CS5网页设计基础133. 预览网页。
(1) 按+组合键保存文档。
(2)在文档工具栏中单击按钮,在弹出的下拉菜单中选择【预览在IExplore 】选项,即可在IE 中预览网页的设计效果,如图1-23所示。
1.3 Dreamweaver CS5网页设计基础Dreamweaver 与Flash 、Fireworks 合在一起被称为网页制作三剑客,这3款软件相辅相承,是制作网页的最佳选择。
Dreamweaver CS5是设计Web 站点和应用程序的专业工具,它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的标准网站和应用程序。
1.3.1 Dreamweaver CS5的操作基础工欲善其事,必先利其器,下面先认识一下Dreamweaver 的发展史及其工作界面。
一、 Dreamweaver 发展简介Dreamweaver 是集网页制作和网站管理于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
其先后经历了Dreamweaver 4.0、Dreamweaver MX 、Dreamweaver MX 2004、Dreamweaver 8.0、Dreamweaver CS3、Dreamweaver CS4和Dreamweaver CS5。
图1-32所示为Dreamweaver 4.0版本。
图1-32 Dreamweaver 4.0的操作界面二、 Dreamweaver CS5界面介绍(1) 起始界面启动Dreamweaver CS5,即可进入起始界面,如图1-33所示。
Dreamweaver CS5中文版基础教程02

2.2.2 修改项目符号或编号
(1)将插入点放在设置项目符号或编号的文本中。
(2)通过以下几种方法启动“列表属性”对话框。
单击“属性”面板中的“列表项目”按钮 选择“格式 > 列表 > 属性”命令。 。
2.2.3 设置文本缩进格式
设置文本缩进格式有以下几种方法。 在“属性”面板中单击“文本缩进”按钮 按钮 ,使段落向右移动或向左移动。 选择“格式 > 缩进”或“格式 > 凸出”命令,使段落向右 移动或向左移动。 按Ctrl+Alt+] 快捷键或Ctrl+Alt+ [ 快捷键,使段落向右 移动或向左移动。 或“文本凸出”
“网格设置”对话框
“网格设置”对话框
2.3.3 标尺
标尺显示在文档窗口的上方和左侧,用以标志网页元素的位
置。标尺的单位分为像素、英寸和厘米。
2.3.4 课堂案例——艺术摄影网
使用“水平线”命令在文档中插入水平线。使用“属性”面板
改变水平线的高度。使用代码改变水平线的颜色。
效果图
2.4 课堂练习——家具装饰网
具按钮
,弹出13个特殊字符按钮。在其中选择需要的特殊字符
的工具按钮,即可插入特殊字符。
2.2.7 课堂案例——电器城网店
使用“项目列表”按钮创建列表。
效果图
2.3 水平线、网格与标尺
水平线 显示和隐藏网格 标尺 课堂案例——艺术摄影网
2.3.1 水平线
分割线又叫做水平线,可以将文字、图像、表格等对象在视觉上分割
2.2.1 设置项目符号或编号
通过项目列表或编号列表按钮设置项目符号或编号,步骤如 下。 (1)选择段落。 (2)在“属性”面板中,单击“项目列表”按钮 号列表”按钮 ,为文本添加项目符号或编号。 通过列表设置项目符号或编号,步骤如下。 (1)选择段落。 (2)选择“格式 > 列表”命令,弹出其子菜单,选择“项目 列表”或“编号列表”命> 网格设置 > 网格设置”命令,弹出“网格设置”对话框。 在“间隔”选项的文本框中输入一个数字,并从下拉列表中选择间隔的单位, 单击“确定”按钮关闭对话框,完成网格线间隔的修改。 4.修改网格线的形状和颜色 选择“查看 > 网格设置 > 网格设置”命令,弹出“网格设置”对话框, 在对话框中,先单击“颜色”按钮并从颜色拾取器中选择一种颜色,或者在 文本框中输入一个十六进制的数字,然后单击“显示”选项组中的“线”或 “点”单选项单击“确定”按钮,完成网格线颜色和线型的修改。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
令,弹出“页面属性”对话框。
“页面属性”对话框
2.1.9 改变文本的供两种改变文本大小的方法,一 种是设置文本的默认大小,另一种是设置选中文本的大小。
2.1.10 改变文本的颜色
丰富的视觉色彩可以吸引用户的注意,网页中的文本不 仅可以是黑色,还可以呈现为其他色彩,最多时可达到16 777 216种颜色。颜色的种类与用户显示器的分辨率和颜色值
2.1 文本与文档
输入文本 设置文本属性 输入连续的空格 设置是否显示不可见元素 设置页边距 设置网页的标题 课堂案例——青山别墅网页 设置网页的默认格式 改变文本的大小 改变文本的颜色 改变文本的字体 改变文本的对齐方式 设置文本样式 段落文本 课堂案例——宠物狗网店
2.1.1 输入文本
应用Dreamweaver CS5编辑网页时,在文档窗口中光标为默
2.2.1 设置项目符号或编号
通过项目列表或编号列表按钮设置项目符号或编号,步骤如 下。 (1)选择段落。 (2)在“属性”面板中,单击“项目列表”按钮 号列表”按钮 ,为文本添加项目符号或编号。 通过列表设置项目符号或编号,步骤如下。 (1)选择段落。 (2)选择“格式 > 列表”命令,弹出其子菜单,选择“项目 列表”或“编号列表”命令。 或“编
对话框右侧“标题”选项的文本框中输入页面标题单击“确定”按钮,
完成设置
2.1.7 课堂案例——青山别墅网页
使用“页面属性”命令设置页面外观、网页标题效果,使用“首
选参数”命令设置允许多个连续空格。
效果图
2.1.8 设置网页的默认格式
用户在制作新网页时,页面都有一些默认的属性,比如网
页的标题、网页边界、文字编码、文字颜色和超链接的颜色等。 若需要修改网页的页面属性,可选择“修改 > 页面属性”命
档正文中的 Javascript 或 Vbscript 代码的位置,换行符图 标是用来标志每个换行符 <br> 的位置等。在设计网页时,为 了快速找到这些不可见元素的位置,常常改变这些元素在设计 视图中的可见性。
2.1.5 设置页边距
按照文章的书写规则,正文与纸的四周需要留有一定的距离,这个距离叫 页边距。网页设计也如此,在默认状态下文档的上、下、左、右边距不为零。 修改页边距的具体操作步骤如下。 (1)选择“修改 > 页面属性”命令,弹出“页面属性”对话框。 (2)根据需要在对话框的“左边距”、“右边距”、“上边距”、“下 边距”、“边距宽度”和“边距高度”选项的数值框中输入相应的数值。
认显示状态。要添加文本,首先应将光标移动到文档窗口中的编 辑区域,然后直接输入文本,就像在其他文本编辑器中一样。打 开一个文档,在文档中单击鼠标左键,将光标置于其中,然后在 光标后面输入文本。
输入文字后的效果图
2.1.2 设置文本属性
利用文本属性可以方便地修改选中文本的字体、字号、样式、
对齐方式等,以获得预期的效果。 选择“窗口 > 属性”命令,弹出“属性”面板,在HTML和
第2章 文本与文档
本章简介:
不管网页内容如何丰富,文
本自始至终都是网页中最基本的 元素。由于文本产生的信息量大,
输入、编辑起来方便,并且生成
的文件小,容易被浏览器下载, 不会占用太多的等待时间,因此 掌握好文本的使用,对于制作网 页来说是最基本的要求。
课堂学习目标
文本与文档 项目符号和编号列表 水平线、网格与标尺
有关,所以,通常在216种网页色彩中选择文字的颜色。
2.1.11 改变文本的字体
Dreamweaver CS5提供了两种改变文本字体的方法,一 种是设置文本的默认字体,一种是设置选中文本的字体。
2.1.12 改变文本的对齐方式
文本的对齐方式是指文字相对于文档窗口或浏览器窗口在 水平位置的对齐方式。对齐方式按钮有以下4种。
“页面属性”对话框
2.1.6 设置网页的标题
HTML页面的标题可以帮助站点浏览者理解所查看网页的内容,
并在浏览者的历史记录和书签列表中标志页面。文档的文件名是通过
保存文件命令保存的网页文件名称,而页面标题是浏览者在浏览网页 时浏览器标题栏中显示的信息。
更改页面标题的具体操作步骤如下。
(1)选择“修改 > 页面属性”命令,启用“页面属性”对话框。 (2)在对话框的“分类”选项框中选择“标题/编码”选项,在
“左对齐”按钮 :使文本在浏览器窗口中左对齐。
“居中对齐”按钮 :使文本在浏览器窗口中居中对齐。 “右对齐”按钮 :使文本在浏览器窗口中右对齐。
“两端对齐”按钮 :使文本在浏览器窗口中两端对齐。
2.1.13 设置文本样式
文本样式是指字符的外观显示方式,如加粗文本、倾斜文 本和文本加下划线等。
2.1.14 段落文本
CSS属性面板中都可以设置文本的属性
“属性”面板
2.1.3 输入连续的空格
在默认状态下,Dreamweaver CS5只允许网站设计者输入一个 空格,要输入连续多个空格则需要进行设置或通过特定操作才能 实现。
2.1.4 设置是否显示不可见元素
在网页的设计视图中,有一些元素仅用来标志该元素的位
置,而在浏览器中是不可见的。例如,脚本图标是用来标志文
2.2.2 修改项目符号或编号
(1)将插入点放在设置项目符号或编号的文本中。
(2)通过以下几种方法启动“列表属性”对话框。
单击“属性”面板中的“列表项目”按钮 选择“格式 > 列表 > 属性”命令。 。
2.2.3 设置文本缩进格式
设置文本缩进格式有以下几种方法。 在“属性”面板中单击“文本缩进”按钮 按钮 ,使段落向右移动或向左移动。 选择“格式 > 缩进”或“格式 > 凸出”命令,使段落向右 移动或向左移动。 按Ctrl+Alt+] 快捷键或Ctrl+Alt+ [ 快捷键,使段落向右 移动或向左移动。 或“文本凸出”
段落是指描述一个主题并且格式统一的一段文字。在文档窗口 中,输入一段文字后按Enter键,这段文字就显示在<P>……</P>标
签中。
2.1.15 课堂案例——宠物狗网店
使用属性面板设置文字大小、颜色及字体。
效果图
2.2 项目符号和编号列表
设置项目符号或编号 修改项目符号或编号 设置文本缩进格式 插入日期 插入换行符 特殊字符 课堂案例——电器城网店
