绝密7036+HTML-XML与网页制作-B
免费资源

免费资源由于公众号限制,不准许插入外来链接,所以只能麻烦大家手动的复制粘贴了(ps 电脑上打开此链接,操作更方便)。
此页面已不在维护,最新更新的免费资源会通过微信公众号发布并同步在菜鸟要飞网站()。
请大家及时关注本号信息。
小编只能帮到这了!!119、Python基础教程视频集合2 链接:/s/1mgYA5iK 密码:密码: icnh 118、黑客技术- 黑盾网安VIP 网站渗透基础类学习链接:/s/1hqfIfTa 117、黑客技术- 风云网络信息安全渗透测试课程链接:/s/1kTq1wV1 116、黑客技术- 半斤八两逆向培训课程(27课全)part2 链接:/s/1pJDZLNl 115、黑客技术- 半斤八两逆向培训课程(27课全)part1 链接:/s/1dm60A 114、黑客技术- 黑盾网安VIP 网站渗透基础类学习链接:/s/1mg8Gjzy 113、黑客技术- 饭客黑客之免杀VIP教程链接:/s/1pJDtNPT 112、黑客技术-Show me Why 超强脱壳教程链接:/s/1jGxoV8E 111、黑客技术-RFire 系列免杀教程链接:/s/1i35y6NV 110、黑客技术-burpsuite 系列视频教程链接:/s/1o6Olj9g 109、黑客技术-365免杀学习基地VIP源码免杀教程链接:/s/1jG8Ksjc 108、数据结构与算法,算法导论,微积分,数学组合链接:/s?__biz=MzA3ODg3OTk4OA==∣=207452636&idx=1&sn=585b3a86d9cc976c66341fe89e869 1f8#rd 102、python就业视频教程链接:/s?__biz=MzA3ODg3OTk4OA==∣=207219220&idx=2&sn=657182abd8f6b3fd98b13609a79af 493#rd 100、HTML5 优质视频教程集锦链接:/s?__biz=MzA3ODg3OTk4OA==∣=207168402&idx=1&sn=4ff0c63af6d0d4df3abc7a88cdf43c a1#rd 98、微信公众平台开发教程链接:/s?__biz=MzA3ODg3OTk4OA==∣=207067923&idx=1&sn=de3d25f201c7b75ab01805208ef8c 265#rd 97、Android5.0新特性链接:/s?__biz=MzA3ODg3OTk4OA==∣=207035206&idx=1&sn=7c442b97a2aa6b1d140718b31e15 1e76#rd 94、html5技术课程(38课)链接:/s?__biz=MzA3ODg3OTk4OA==∣=206955229&idx=1&sn=2f5cf3da62da90d0474c287c32a05 75a#rd 93、黑客技术-风云网络VIP网站攻防安全课程链接:/s?__biz=MzA3ODg3OTk4OA==∣=206919696&idx=1&sn=35095a12cb99bc34b98bddaf4457 678f#rd 91、2014传智播客3期C++基础班链接:/s/1c0jOzbM 密码:xb8r 89、php基础+高级+完整项目链接:/s/1kTMjPvL 密码:vnfi 88、web开发学习手册chm格式链接:/s/1o6OL7Qi 密码:nif3 86、android源码(180个源码包含仿QQ,仿微信,仿商城,游戏,百度地图,音乐播放器等等)链接:/s/1jGrdJ0a 密码:6khn 85、Android高手进阶必看的相关电子书籍及手册链接:/s/1gdgu82R 密码:1wtv 84、Wolf_TCPIP入门视频教程(网络协议黑客基础教程)链接:/s/1hqF4wtQ 密码:z77n 83、韩顺平java项目教程包含(山寨QQ项目,满汉楼系统,坦克大战,学生管理系统)链接:/s/1qWA4tZY 密码:dvia 81、传智播客ios第二期(新浪微博+团购+彩票)链接:/s/1pJ3KnMz 密码:6ckg 80、千锋3G学院IOS开发视频教程-愤怒的小鸟链接:/s/1qWoPgja 密码:f9wj 79、传智IOS7案例讲解链接:/s/1hqeqckc 密码:zqyp 77、传智播客IOS开发(基础+实战链接:/s/1sj7JRS5 密码:2b5s 76、极客学院_Android开发教程链接:/s/1i32A8rN 密码:bn4d 75、老罗Android视频链接:/s/1o6qUYEm 密码:cqsa74、传智播客蓝声强老师Android基础视频链接:/s/1bnhOcQN 密码:enhp73、尚学堂马士兵_设计模式链接:/s/1mg7TLNE 密码:ygdu72、传智播客_微软WP8.1移动开发课程(window phone 8) 链接:/s/1kT04rQJ 密码:din4 71、Windows Phone 8高级编程技术课程【全套268课】无水印版链接:/s/1bnycJT1密码:6bmp 70、林永坚Sliverlight For WP开发教程链接:/s/1mgtaIjI 密码:16w269、silverlight教程链接:/s/1dD8NXBF 密码:tb7q 68、wpf基础视频教程(第三季)-杨中科链接:/s/1kToYVun 密码:rrum 67、传智播客C#2014版链接:/s/1gdD3GR5 密码:5u5y66、EasyUI入门视频教程链接:/s/1ntkln2h 密码:dgtx 65、北京圣思园Javase培训教学视频链接:/s/1i3CJDch 密码:6i9r 64、传智播客Android4.0基础教程链接:/s/1jGxi5aY 密码:dfdc 62、传智播客cocos2d-x游戏开发基础+高级+实战链接:/s/1qCKZ8 密码:rhxn 61、传智播客android系统开发全程课程链接:/s/1jGlCKIU 密码:yus6 60、8天快速掌握Android视频链接:/s/1gdu6vej 密码:wgi9 59、Linux教程链接:/s/1lnjWU密码:rnh7 58、Linux下Android开发链接:/s/1i3nGCaL 密码:4i2m 57、Android自定义控件和视图链接:/s/1kTBtlJp 密码:axwb 56、传智播客Android JNI开发链接:/s/1bnAn9Tl 密码:w3m355、传智播客Android之病毒与反病毒开发教程链接:/s/1o6l4ERg 密码:2cvh 54、传智播客OpenGL开发链接:/s/1pJok0en 密码:8kvp 53、Android 百度地图链接:/s/1dDjLeyl 密码:pcsa 52、传智播客HTML5 开发链接:/s/1sjkc9FR 密码:1v53 51、传智播客云计算和物联网链接:/s/1qWBiWiw 密码:b2a250、Android高级开发之系列项目(新浪云盘,手机彩票等)链接:/s/1mgiQQhU 密码:utng 49、Android 插屏广告项目&源码工程及反射工程链接:/s/1gdEPgI3 密码:ge8p 48、Android编程从程序员到架构师的高手之路-高焕堂Sundy(全部234课链接:/s/1dDfHwQH 密码:8ycr47、Android即时通讯openfile 链接:/s/1jG3nIOA 密码:8n1k 46、达内嵌入式视频教程链接:/s/1mgmUAY8 密码:w38q45、PhoneGap html5 JqueryMobile SenchaTouch 跨平台移动软件开发视频教程链接:/s/1c08QNGs 密码:pumx44、Git版本控制+SVN 李廷伟(项目管理)链接:/s/1hqvkqnq 密码:6cpf 43、传智播客UML教程(项目管理)链接:/s/1o61dCMY 密码:nxry 42、传智播客java基础班链接:/s/1pJ1b7Rl 密码:2ht8 41、传智播客javaweb开发,xml解析,jsp,jdbc技术,mysql,ssh三大框架链接:/s/1gdu7aPP 密码:qtr7 40、传智播客javaweb开发链接:/s/1hqu4rD6 密码:khi7 39、传智播客数据库Oracle 链接:/s/1hqF2Z9E 密码:kk5x 38、传智播客javaweb之ssh三大框架详解链接:/s/1hqpeElI 密码:6cew 37、传智播客javaweb之JBPM框架详解链接:/s/1bnffy2r 密码:6wuv 36、传智播客Javaweb 之商城项目讲解链接:/s/1sjskcxB 密码:5fi8 35、传智播客Lucene(全文检索) 链接:/s/1kTvehrL 密码:db71 34、传智播客webservice 链接:/s/1hq1VSVi 密码:jr3u 33、传智播客javaweb webservice开发链接:/s/1i3CJjX7 密码:857k 32、spark大数据快速计算平台链接:/s/1kTvehvx 密码:bb53 31、NoSQL数据库之Redis教程链接:/s/1hqBzrpi 密码:q4qa 30、传智播客cocos2d-x游戏开发基础+高级+实战链接:/s/1qCKZ8 密码:rhxn 29、传智播客IOS开发(基础+实战)链接:/s/1sj7JRS5 密码:2b5s 28、无限互联ios视频教程全集之UI基础链接:/s/1eQm0Q90 密码:qwfu27、swift教程链接:/s/1o69RQ7w 密码:vky5 26、2014传智播客C++就业班(包含数据结构,植物大战僵尸案例)链接:/s/1qWG8EhI密码:nddk 25、猎豹网校黑客攻防- 木马揭秘[MP4] 链接:/s/1eQ4bMvg 密码:9feb 24、传智播客C# 基础教程链接:/s/1sj7dlal 密码:upgj 22、网页设计教程-轻松学会html+css--张鹏链接:/s/1bno8P1l 密码:ec3c 21、dreamweaver建站视频教程--刘静链接:/s/1nt5PxKt 密码:zxyy 20、JavaScrip网页特效精华制作--邵山欢链接:/s/1i3u2qbF 密码:bju9 19、后盾网VIP教程之javascript高级运动框架链接:/s/1o6rAn4Q 密码:4i6x 18、后盾网前端布局div+css实战链接:/s/1ntoU1vV 密码:mcsf 17、后盾网系列教材之CSS3新手系列培训教程链接:/s/1o6HYFSQ 密码:95ai 16、传智播客Ajax 教程链接:/s/1kTIeLi3 密码:94rf 15、EasyUI入门视频教程链接:/s/1eQzYcLk 密码:mdit 14、python编程教程链接:/s/1sj9faep 密码:v9mj 13、后盾网MYSQL数据库系列原创教程链接:/s/1eQngPRc 密码:tp36 12、后盾网实战VIP教程之京东网系列培训教程(PHP)链接:/s/1jGpG6t4 密码:2if8 11、后盾网实战VIP教程之ThinkPHP微博项目系列培训链接:/s/1dDniVxn 密码:jwxj 10、后盾网实战VIP教程之仿豆瓣网首页系列培训教程(PHP)链接:/s/1pJJY3EF密码:h5x6 9、后盾网开发系列之博客系统实战开发系列培训教程(PHP)链接:/s/1sjC2QxZ 密码:se1w 8、后盾网开发系列之美团网PHP系列培训教程(PHP) 链接:/s/1ntyxRPf 密码:t2fg7、后盾网开发系列之360问答系统(PHP) 链接:/s/1c0B72LE 密码:4div 6、AI 字体设计视频教程-字体设计决定产品未来--李凤辉链接:/s/1qWv9Wja 密码:3eva 5、illustrator视频教程-贺叶铭-传智播客链接:/s/1sjp2qwH 密码:76tu 4、3天学会UI图标设计--UI设计教程-李凤辉-传智播客链接:/s/1c08jAfQ 密码:gxym 3、手机UI设计视频教程-从无到有APP视觉表现--李晨链接:/s/1o6mk9kQ 密码:4i4y 2、Flash动画制作教程视频-张鹏-传智播客链接:/s/1o6mk9ku 密码:1xz9 1、传智播客平面设计Photoshop教程链接:/s/1bn8RDwz 密码:k5es 关于解压密码:一般情况下,共享的文件中会附带。
html实验报告

《企业网站开发》实验指导书计算机科学与技术学院2013-3目录实验一HTML语言标志 (1)【实验目的】 (1)【实验环境】 (1)【实验重点及难点】 (1)【实验内容】 (1)实验二使用Dreamweaver创建本地站点 (2)实验三网页编辑与超链接 (6)【实验目的】 (6)【实验环境】 (6)【实验重点及难点】 (6)【实验内容】 (6)实验四网页图像的应用 (7)实验五表格和布局表格 (10)【实验目的】 (10)【实验环境】 (10)【实验重点及难点】 (10)【实验内容】 (10)实验六CSS样式的应用 (11)【实验目的】 (11)【实验环境】 (11)【实验重点及难点】 (11)【实验内容】 (11)实验七层 (12)实验八Dreamweaver的框架和行为 (13)【实验目的】 (13)【实验环境】 (13)【实验重点及难点】 (13)【实验内容】 (13)实验九Dreamweaver的模版 (14)【实验目的】 (14)【实验环境】 (14)【实验重点及难点】 (14)【实验内容】 (14)实验十Dreamweaver表单 (15)【实验目的】 (15)【实验环境】 (15)【实验重点及难点】 (15)【实验内容】 (15)实验一HTML语言标志【实验目的】1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;3.掌握使用<font>标记设置文字的属性;4.掌握在网页中插入背景图片;5.掌握在网页中插入水平线,并设置水平线的属性;6.掌握在网页中插入背景音乐。
【实验环境】Windows xp【实验重点及难点】掌握字体、水平线等常用标记。
【实验内容】1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
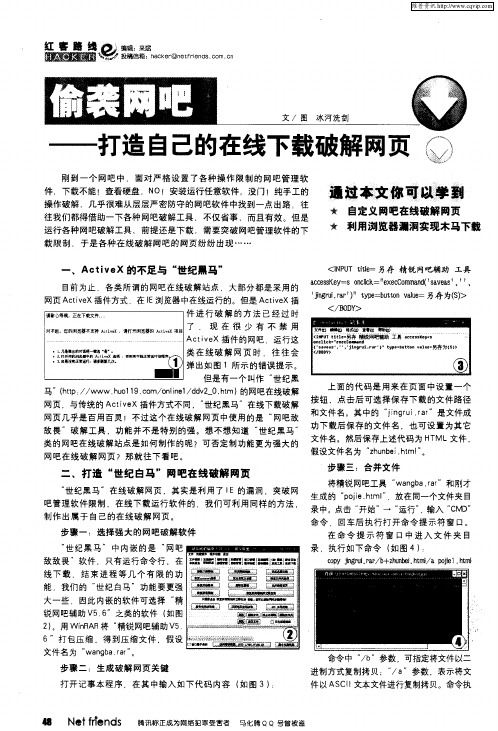
偷袭网吧——打造自己的在线下载破解网页

马”(t :/ w ho 1 , m ole/ d2 0h 的 网吧在线 破解 h p/ w w, l9c / ni l dv_ .t t u o n m) 网页 .与传 统 的 A t e c f X插 件方式 不 同 .” v 世纪 黑 马”在 线 下载破 解 网页 几乎 是 百 用百 灵 I不 过 这个 在 线破 解 网 页 中使 用 的是 “ 吧敌 网 敌 畏 破 解 工具 .功 能 并 不是 特 别 的 强 。想 不 想 知 道 “ 世纪 黑 马 ”
网页 A t e ci X插 件方式 ,在 I浏 览器 中在线 运行 的。但 是 A t e v E ci X插 v
请耐心等侯,正在下载文件
j r . P) y = u o vl=另存 为(> i u P ”tp b t ae n ia g e tn u s )
</B D > Oy
件进 行破 解的方 法已经 过 时
” 纪 黑 马 “ 中 内嵌 的 是 “ 吧 世 网
煳 f 越 ●一 { 一 租 雕 ■口 ; _ { -.n t I lU - ●{ t 5 _ _工 t - 敌 敌 畏 ”软件 .只有 运 行命 令行 .在 i啊_●}I _l{-● ;鲋 ●; ■_ 【 ●一-{-一^i_ 匹 医亟 匿匾酗 线 下 载 结 束 进 程 等 几 个 有 限 的 功 廷甄强 匝 匦蜮 曩西 巫 亘 ]
文件 名 。然后 保 存上 述代 码为 H ML文 件 . T 类 的 网 吧在 线破 解 站点 是 如何 制 作 的 呢 7可 否定 制 功能 更 为 强大 的 假 设 文件名 为 “hne.t ” zub i mI。 h 网 吧在 线 破 解 网 页 7 那就 往 下 看 吧 。 步骤 三 :合并 文件
将精锐 网吧 工具 “ ag arr 刚才 w n b . ”和 a
网站建设实验报告(三篇)

网站建设实验报告(三篇)为了使学生能够充分的把课本知识运用到实践操作中去,并通过实习能够进一步认识和了解网站建设的相关知识和技术。
培养学生的团结合作精神,进而让同学们认识到团队精神在以后的学习工作中的重要性,培养高素质高技能的网站建设人才。
在internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
(一)为了以后我们能够在工作中顺利做事,老师辛苦的找来实习项目,这是一个建设门户网站的项目项目名称是“xxxx网”,网站分为近三十个板块,然后我们可以选择那些没有完成的项目来做,我们组选的是“办事指南”这一块。
由于不经常接触办事指南的内容,范围比较广而且内有有多而杂,所以给我们的搜集带来很大的困难。
(二)在建设网站之前我们必须先要把我们的网站策划方案拿出来,所以实习的前两天我们一直在讨论关于网站策划的问题。
讨论到网站主题色、网页布局、栏目分类等一些问题时大家都有不同的意见,所以我们是经过自信分析才决定下来网站的一些问题。
(三)在网站的建设当中大家会遇到一些想象不到的问题,例如:用ps技术美化图片文字时遇到的技术问题,用flash做出来的动态广告不是我们想要达到的效果,有时网页之间链接不上……,遇到这些技术上的问题在遇到这些问题是我们都感觉太累太复杂了,所以也有想过放弃,想过只不过是一个作业,想办法完成就可以了。
可是再看看我们为了这份作业忙了这么些日子也应该要一些更多的收获,这才在老师和同学的帮助下完成了此次实习任务。
在实习的过程中我们也体会到了,不应该为完成作业而去做作业,应该把它当做自己的工作,自己有义务去完成它,在完成工作的过程中真真正正的学到一些东西,才是最主要的。
实习心得:经过为期两周的专业实习,令我更深一步的了解和学习了网站设计。
网页设计与制作(Dreamweaver CC)模块6 综合应用

01 模块1 网页基础知识 02 模块2 初级应用 03 模块3 网页布局 04 模块4 高级应用 05 模块5 网站的测试与发布 06 模块6 综合应用
任务16 完美新娘 ——网站设计综合应用
任务描述 通过“完美新网页、模板创建和更新网页的 方法和 技巧。 任务解析 在本任务中,需要完成以下操作: 熟悉使用表格布局网页的方法和技巧; 熟悉模板的创建和应用; 熟悉使用模板快速更新网站。
ztyp.html 效果图
zxkp.html 效果图
ztyp.html 效果图
qqhp.html 效果图
jchp.html 效果图
任务16 环保科技网站 ——网站设计综合应用
任务描述 通过布局“环保科技网站”网页,巩固使用
CSS+Div 布局和美化网页的方法和技巧。
任务解析 熟悉 Div 的创建和属性设置; 熟悉 CSS 设计器的使用方法; 巩固使用 CSS+Div 布局和美化网页的方法。
ztyp.html 效果图
模块6结束
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示。
综合实训
根据提供的 lx 文件夹中的素材,制作以下网站,网页效果如图 6-33~图 6-36 所示 。
要求: 1 .布局方法自定。 2 .使用模板制作如图所示统一风格的页面。 3 .网页实现灵活跳转。 4 .网页文本内容格式统一。 5 .设置超链接颜色变化,并实现滑动鼠标颜色变换效果。 6 .shyf.html 页面实现交换图像。 7.配置 IIS,在本机 IP 地址中可以打开 lxwm.html 页面。
火狐完全手册

IE与Firefox-他们的前世今生1.Mosaic引燃的火种如果有人问,二十世纪末上帝送给人类最伟大的礼物是什么?我会毫不犹豫地回答:是互联网。
如果有人问,互联网上最伟大的应用是什么?我会毫不犹豫的回答:是WWW,万维网!是的,短短十几年内,互联网便引发了人类生活的翻天覆地的变化,这是史无前例的。
在人类漫长的历史中,从没有哪项发明能在这么短时间内传播全世界,改变全世界,渗透入这个世界的每一个行业,每一项应用,每一个人,每一个角落。
关于上网,除非你是个黑客,否则的话,你必须使用一个浏览器来解释出标记代码,把那些图形、文字和视频、音乐表示到眼前。
这么重要的工具,可想而知,其在互联网领域的战略地位!毫无疑问,微软的IE(Internet Explorer)是当今我们上网的第一选择。
对很多朋友来讲,IE是第一个使用的浏览器,甚至是唯一使用过的浏览器。
因为在我们的Windows操作系统中,就直接预装有Internet Explorer。
取得这样的垄断地位并非易事,即便是操作系统的老大–微软,拿到这张王牌的道路也是辛酸的,痛苦的,充满了难言之隐。
在互联网刚刚兴起时,微软的IE浏览器与网景公司的Netscape浏览器(网景导航者)就有过一场惊心动魄的厮杀。
在讲述这些故事之前,让我们先告诉大家一个尘封在史册中的名字:Mosaic。
可以毫不夸张的说,Mosaic是引燃互联网热潮的火种。
作为第一个可以显示图片的浏览器,1993年,Mosaic由美国伊利诺州的伊利诺大学的NCSA组织发表,也就是一般所说的NCSA Mosaic浏览器。
2,Netscape创造了时代NCSA Mosaic项目从一发布就立即就受到高度瞩目。
同年,Mosaic的开发主要开发者之一马克·安德森(Marc Andreessen)和后来大名鼎鼎的SGI公司的创始人吉姆·克拉克(Jim Clark)创立了Mosaic Communication Corporation,1994年11月改名为Netscape Communication Corporation,中文名:网景公司。
看小说不会被发现(网页代码软件程序篇)

看小说不会被发现(网页代码篇)近来无事,想看点小说,但又怕被老板发现,想了很多招。
比较满意的招数是网页代码方式(呵呵,不懂代码的童鞋可以直接把代码拷贝到记事本上,并保存到本机上就可以使用了),自从使用此招后,老板再也没有听到我狂点鼠标或按快捷键的声音了,有几次很明目张胆地看,老板过来后,我也很淡定,不紧不慢地点了一个键就把小说内容隐藏了,有次还被表扬了一番:“小伙子,不错,学习很用功!”——我汗!闲话少说,现在就先把网页代码贴出来(文件的扩展名为“.html”即可,此代码在IE6上测试显示正常):<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>百度搜索.........</title><link rel="icon" href="favicon.ico" type="image/x-icon" /><style>body{font-size:12px;font-family:"Lucida Grande","Lucida Sans Unicode",Tahoma,Verdana,"宋体";line-height:1.6em;color:#333333;background:#f3f3f3;margin:0px;padding:0px;}a{text-decoration:none;}</style></head><body><div style="position:relative;"><iframesrc="/s?tn=baiduhome_pg&bs=%D4%F5%C3%B4%D7%F6%B8%F6%BA%C 3%D4%B1%B9%A4&f=8&rsv_bp=1&rsv_spt=1&wd=%C8%E7%BA%CE%D7%F6%B8%F6%BA%C3% D4%B1%B9%A4&inputT=4419" width="100%" height="1880" scrolling="no" frameborder="0"></iframe>background-color:#FFF; border-left:1px solid #DDD; padding:0 7px;" id="story"><div><ahref="/adrc.php?t=000a00c00f7Ul0D0SOY00jNfAsjXlhI5000000000000000 0TyCtRf.THLw1QQIcQhbdOXLJ0K85yF9pywdpAqVuNqsusK15yN9rym3PAc1nH7huHP-P1f0IHdAf1T 1nRDkfRwjfHPDPWnkrHFAnDc3nRn4fRcYrH0dPsK95ywlnAkiwDN_RHKPU77JiykiwN7_HyGrfdw7w bqHXNN4Hg-yfYqHNbFrfdu7HM-ywY44NbPrXNuaHYPpX-KgNh95NdbYHbIFXbdRwhdpND4_HMG wUyFgHMKpwj0sHgGonY4Dp1P2UbF4mWFiT7GDnZ9PXNGCR7wAubdjyWKBNjKVu7TsrRGVrg-9N jK3ih4rnN-Vrg-9NjKVmY92T7KRNyduNdFlmvdPrRdKFHPDFHPD0ARqpZwYTjCEQvR8mh7GuZR8mv qVQ1qzuyu-TWYknjc0mLFW5HckP16Y" target="_blank" style="text-decoration:underline;"><font size="3" style="_font-size:8pt; color:#00F;">▶</font><font size="3" style="color:#00F;">来百度推广您的产品</font></a></div><ahref="/adrc.php?t=000a00c00f7Ul0D0SOY00jNfAsjXlhI5000000000000000 0TyCtRf.THLw1QQIcQhbdOXLJ0K85yF9pywdpAqVuNqsusK15yN9rym3PAc1nH7huHP-P1f0IHdAf1T 1nRDkfRwjfHPDPWnkrHFAnDc3nRn4fRcYrH0dPsK95ywlnAkiwDN_RHKPU77JiykiwN7_HyGrfdw7w bqHXNN4Hg-yfYqHNbFrfdu7HM-ywY44NbPrXNuaHYPpX-KgNh95NdbYHbIFXbdRwhdpND4_HMG wUyFgHMKpwj0sHgGonY4Dp1P2UbF4mWFiT7GDnZ9PXNGCR7wAubdjyWKBNjKVu7TsrRGVrg-9N jK3ih4rnN-Vrg-9NjKVmY92T7KRNyduNdFlmvdPrRdKFHPDFHPD0ARqpZwYTjCEQvR8mh7GuZR8mv qVQ1qzuyu-TWYknjc0mLFW5HckP16Y" target="_blank"><font color="#000" size="-1">咨询热线:400-800-8888</font><br/><font color="#008000" size="-1"></font></a><div> </div><div><table align="left" border="0" cellspacing="0" cellpadding="0"><tr><td onclick="javascript:go_left();" style="cursor:pointer;"><span style="display:block; width:20px; text-align:center; border:1px solid #999;">«</span></td><td><input type="text" id="text_page" onchange="go_page(this.value);" style="border:1px #999 solid; width:80px; text-align:right;" />/<span id="total_page"></span> </td><td onclick="javascript:go_right();" style="cursor:pointer;"><span style="display:block; width:20px; text-align:center; border:1px solid #999;">»</span></td></tr></table></div><div style="clear:both;"> </div><div id="read" style="text-align:left; display:block;"></div></div></div><script language="javascript">var readme = "C:\\\\Users\\Administrator\\readme.txt"; //要读取的文本文件var prepage = 3; //每面显示行数var fso = new ActiveXObject("Scripting.FileSystemObject");//fso.DeleteFile(pagefile);// 检查文件是否存在if (!fso.FileExists(pagefile)){//创建文本文件var objStream = fso.CreateTextFile(pagefile, true);objStream.Write(1);objStream.Close();var curpage = 1;}else {var pagets = fso.OpenTextFile(pagefile, 1);var curpage = pagets.ReadLine();pagets.Close();}if (!fso.FileExists(readme)){var readStream = fso.CreateTextFile(readme, true);readStream.Write("无内容");readStream.Close();}//取得文本内容并逐行放入数组中var readts = fso.OpenTextFile(readme, 1);var s = readts.ReadAll();readArray = s.split("\r\n"); //逐行放放数组readts.Close();//总行数var tlen = readArray.length;//总页数var pagenum = Math.ceil(tlen / prepage);if (curpage < 1) {curpage = 1;}if (curpage > pagenum) {}var start_i = (curpage - 1) * prepage; //起始行号var end_i = curpage * prepage; //结束行号var str = '';for (i = start_i; i < end_i; i++) {if (typeof(readArray[i]) == "undefined") {break;}else {str += readArray[i] + "<br />";}}document.getElementById("total_page").innerHTML = pagenum; document.getElementById("text_page").value = curpage; document.getElementById("read").innerHTML = str;function go_page(page_num) {curpage = page_num;if (curpage < 1) {curpage = 1;}if (curpage > pagenum) {curpage = pagenum;}var s_i = (curpage - 1) * prepage; //起始行号var e_i = curpage * prepage; //结束行号var str_c = '';for (i = s_i; i < e_i; i++) {if (typeof(readArray[i]) == "undefined") {break;}else {str_c += readArray[i] + "<br />";}document.getElementById("text_page").value = curpage;document.getElementById("read").innerHTML = str_c;// 检查文件是否存在if (fso.FileExists(pagefile)){fso.DeleteFile(pagefile);}//创建文本文件var objStream = fso.CreateTextFile(pagefile, true);objStream.Write(curpage);objStream.Close();//滚动条置顶document.getElementById("read").scrollTop = 0;}function go_left() {curpage = parseInt(curpage) - 1;go_page(curpage);}function go_right() {curpage = parseInt(curpage) + 1;go_page(curpage);}document.onkeydown = nextpagefunction nextpage(event){event = event ? event : (window.event ? window.event : null);if (event.keyCode==37) go_left();//向左if (event.keyCode==39) go_right();//向右if (event.keyCode==68) {document.getElementById("story").style.display = 'none';//D键,隐藏}if (event.keyCode==75) {document.getElementById("story").style.display = '';//K键,打开显示}}使用方法:第一步:将上面的代码拷贝到记事本中,再保存到任意位置,文件名的扩展名为.html,为方便下面的讲解,此文件名就定为“stady.html”;第二步:把小说(小说的文件名必须是.txt文件。
GAT_1400.3-2017公安视频图像信息应用系统_第3部分:数据库技术要求

4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
bt制作法

CompleteDir是BT的一个小组件程序,其作用是把硬盘上的一个文件或目录做成可供发布的.torrent文件。CompleteDir的安装方法与BT一样,只要双击安装程序,然后无需任何设置,就可以自动安装完成。
2.用CompleteDir制作.torrent文件
从开始菜单中选择“程序”→“completedir”,打开程序主界面。首先在“build type”后面选择要发布的资源类型,此处有“standalone file”(独立文件)、“standalone directory”(独立目录)、“all subitem of directory”(目录下所有项目,即包括子目录中的内容)三个项目可供选择。一般来说,如果用于发布比较大的电影文件(*.avi, *.rmvb等)或者游戏光盘镜像文件(*.iso等),使用独立文件模式是最好的,但如果你想发布整个目录中的所有文件,就得考虑有两种类型了。在这里,我们假设要把D盘中MP3目录下的所有内容一起发布出去,以此为例,看看如何制作.torrent文件。
SSK 润 SMH-G100-L(500GB)
发布.torrent文件之后,你的资源很快就会显示在BT站点的文件列表中了。
5、上面讲的是第一次制作.torrent文件,以后制作,只需要选中文件或文件夹然后在右键菜单里选择Build "***.torrent" and Open as Seed 即可,一步就能完成.非常方便
===========================================
小提示
一般用BT发布的文件在150MB~1GB之间会比较有效率,所以如果你需要发布大于1GB的内容时,不妨分成若干.torrent文件来发布。
xzgcxy 公选课

P6610054 中国侠文化史
P6610055 中国现代文学名家名篇欣赏
P6610056 中国现代小说鉴赏
P6610057 中国当代小说鉴赏
P6610058 中国小说史
P6610059 中国现当代小说名篇导读
P6610062 大学生实用语言技巧
P6610064 二十世纪中国现代小说名作欣赏
P6610068 国共两党关系史
P6612014 网页设计与网站建设
P6612017 计算机常用工具软件
P6612018 多媒体作品制作
P6614046 网页设计与制作实用技术
P6615013 实用工具软件
P6615022 计算机网络
P6616008 数据库原理与应用SQLSERVER2000
P6616012 Internet及其使用技巧
序号
28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
徐州工程学院公共选修课课程一览表
课程号
课程名
P6607031 广联达造价软件应用
P6607032 鲁班软件
P6607033 工程进度控制
课程所属板块
工程技术(艺术教育) 工程技术(艺术教育) 工程技术(艺术教育) 工程技术(艺术教育) 工程技术(艺术教育) 工程技术(艺术教育)
人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学 人文科学
P6603012 经典英诗诵读与赏析
P6603013 跨文化交际
电子商务员模拟试题

电子商务员模拟试题.txt52每个人都一条抛物线,天赋决定其开口,而最高点则需后天的努力。
没有秋日落叶的飘零,何来新春绿芽的饿明丽?只有懂得失去,才会重新拥有。
电子商务员模拟试题知识部分一、判断题(共20题,每题1分,共20分)1.计算机的主机由CPU和内存储器组成。
(T)2.Internet的远程登录仅有匿名登录一种形式。
(F)3.电子商务是“现代信息技术”和“商务”两个子集的交集。
(T)4.EDI主要应用于企业与企业、企业与批发商、批发商与零售商之间的批发业务。
(T)5.电子商务根据网络类型划分,目前有基于EDI的电子商务、基于互联网的电子商务、基于内联网的电子商务。
(T)6.网络营销是为创造达到个人和组织的交易活动,而规划实施创意的过程。
(F)7.国内的搜索引擎一般采用分类层次目录结构,使用时从大类找到小类,直到找到相关网站。
(T)8.电子支付是指消费者、厂商和金融机构通过网络进行的货币支付或资金流转。
(T)9.支付所使用的系统平台问题一直是困扰电子支付发展的关键问题。
(F)10.物流通过运输解决对货物空间位置上的变化要求。
(T)11.商品的生产和消费之间存在有社会间隔、时间间隔和场所间隔。
(T)12.按照物流活动的空间范围进行分类,可以分为地区物流、国内物流和国际物流。
(T)13.避免计算机病毒的感染和传播主要是预防。
(F)14.采用先进可靠的安全技术,可以消除计算机信息系统的脆弱性。
(F)15.数据加密是指按照确定的密码算法将明文数据变换成难以识别的密文数据。
(T)16.电子合同与传统合同相比,除了合同内容是用电子数据的方法表示外,没有其它根本区别。
(F)17.在线交易的标的物分两种,一种有形货物,另一种是信息产品。
(T)18.电子商务法研究的问题包括如何规范在线商事行为。
(T)19.在电子邮件地址zhang@中,主机名为“@”。
(F)20.用超文本标识语言编写的文件的扩展名为“.htm”或者“.html”。
如何制作电子书

如何制作电子书?2007-04-12 15:19一.了解什么是电子书?电子书是一种电子读物,它将原始的html、txt、doc、图像文件等打包制作而成的一个独立的可执行文件。
其格式有很多种,例如:EXE格式、CHM格式、HLP格式、PDF格式、LIT格式、WDL格式等。
其中某些格式要用特定的软件才能打开和阅读,如PDF文件要用Adobe Acrobat Reader阅读,WDL文件要用华康的DynaDoc Free Reader来阅读等。
但一般来说,用得最多的还是可以直接运行的EXE格式和CHM格式,因此在这里也只介绍这两种格式的的电子书的制作方法。
二.准备工作除了需要准备好要做成电子书的html、txt等材料和电子书制作软件外,还要一些辅助工具,如网页编辑工具、图片处理工具等。
必备工具:Frontpage、Photoshop(其它工具如图标制作、动画制作、网页制作辅助工具等可自行选择)除了这些,你还要准备好时间!^_^ 因为制作电子书是件非常花时间的事!三.制作最简单的电子书软件小档案:软件名称:网文快捕(CyberArticle)软件版本:v4.2 beta 1软件大小:3357K授权方式:破解版下载页面:/soft/622.htm网文快捕是一款优秀的国产共享软件,用它可以很方便地保存和管理网页,同时还是一个非常简单实用的电子书制作工具。
运行CyberArticle,点击"文件"-"新建书籍",新建一个书籍文件,然后依次点击"文件"-"导入"-"从文件夹导入"(或按快捷键Ctrl+Alt+F),打开"从文件夹导入"的对话框,然后选择制作电子书材料所在的文件夹路径,如图:从这里可以看到,电子书支持很多类型的文档,如txt、html、flash,甚至程序源代码文件等,注意要在"类型"里把需要导入的文件类型选上。
网络程序设计—ASP(第3版尚俊杰编著)课后习题答案分析

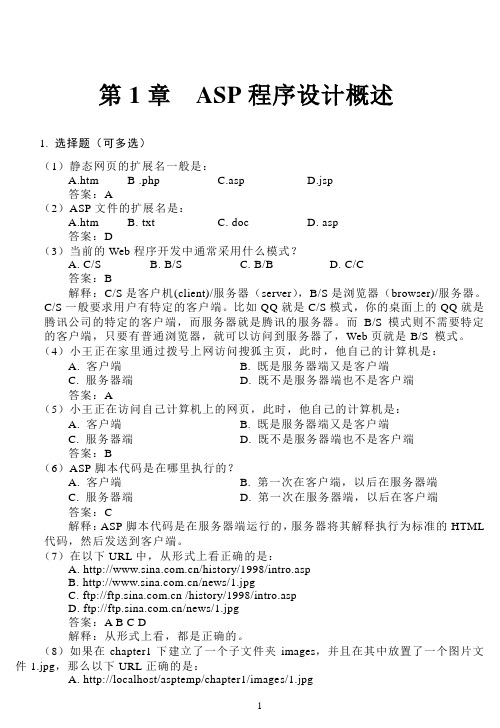
第1章ASP程序设计概述1. 选择题(可多选)(1)静态网页的扩展名一般是:A.htm B .php C.asp D.jsp答案:A(2)ASP文件的扩展名是:A.htmB. txtC. docD. asp答案:D(3)当前的Web程序开发中通常采用什么模式?A. C/SB. B/SC. B/BD. C/C答案:B解释:C/S是客户机(client)/服务器(server),B/S是浏览器(browser)/服务器。
C/S一般要求用户有特定的客户端。
比如QQ就是C/S模式,你的桌面上的QQ就是腾讯公司的特定的客户端,而服务器就是腾讯的服务器。
而B/S模式则不需要特定的客户端,只要有普通浏览器,就可以访问到服务器了,Web页就是B/S 模式。
(4)小王正在家里通过拨号上网访问搜狐主页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:A(5)小王正在访问自己计算机上的网页,此时,他自己的计算机是:A. 客户端B. 既是服务器端又是客户端C. 服务器端D. 既不是服务器端也不是客户端答案:B(6)ASP脚本代码是在哪里执行的?A. 客户端B. 第一次在客户端,以后在服务器端C. 服务器端D. 第一次在服务器端,以后在客户端答案:C解释:ASP脚本代码是在服务器端运行的,服务器将其解释执行为标准的HTML 代码,然后发送到客户端。
(7)在以下URL中,从形式上看正确的是:A. /history/1998/intro.aspB. /news/1.jpgC. ftp:// /history/1998/intro.aspD. ftp:///news/1.jpg答案:A B C D解释:从形式上看,都是正确的。
(8)如果在chapter1下建立了一个子文件夹images,并且在其中放置了一个图片文件1.jpg,那么以下URL正确的是:A. http://localhost/asptemp/chapter1/images/1.jpgB. http://127.0.0.1/asptemp/chapter1/images/1.jpgC. http://localhost/inetpub/wwwroot/asptemp/chapter1/images/1.jpgD. http://127.0.0.1/inetpub/wwwroot/asptemp/chapter1/images/1.jpg答案:A B(9)对于1.5.5节建立的1-2.asp,以下浏览方式正确的是:A. http://localhost/temp/1-2.aspB. http://127.0.0.1/temp/1-2.aspC. http://localhost/asptemp/chapter1/temp/1-2.aspD. http://127.0.0.1/asptemp/chapter1/temp/1-2.asp答案:A B C D解释:AB两种方式利用了建立的虚拟目录,CD实际上没有用到这个虚拟目录,此时和1-1.asp没有什么区别。
第2章 网页元素的添加4 翻转图和Flash对象 课件

第2章 网页元素的添加
2.4 翻转图
2.4.4 实战演练:网站“闪闪作坊”页眉局部
4)光标移到第1行左侧单元格中,插入图像为image/fm01.gif。光标移到第2行中间单元格 中,单击菜单命令“插入”→“图像”→“鼠标经过图像”插入翻转图像,在对话框中设 原始图像为image/fm02.gif,鼠标经过图像为image/fm02x.gif。光标移到第2行右侧单元格中, 插入图像为image/fm03.gif。
2.23
第2章 网页元素的添加
2.5 Flash对象
2.5.4 实战演练:网页“蝴蝶谷”页眉部分
7)将光标移到第1行单元格中。单击菜单命令“插入”→“媒体”→“Flash SWF (F)”,打开“选择文件”对话框,找到image/mu.swf,单击“确定”按钮,于是 在单元格中插入Flash的SWF文件。选中SWF文件,在属性面板中单击Wmode的下 拉列表选择“透明”,按F12预览Flash背景是否透明。
5)将光标向左移动、移到字符“<td”的后面,按空格键会出现属性下拉列表,鼠标 双击背景图像属性“background”。接着系统会出现如图2-86所示的代码,并出现文 件浏览按钮,单击该浏览按钮,指定背景图像为image/tou.jpg。此时代码如图2-87所 示。
2.21
第2章 网页元素的添加
2.13
第2章 网页元素的添加
2.5 Flash对象
2.5.2 新知解析
1. 插入Flash的SWF动画 SWF动画文件插入后,选中SWF文件,可通过SWF属性面板进行相关设置。可设置
SWF动画的大小、对齐方式、与周围网页元素的边距、背景色等,可通过单击“播放”按 钮进行测试,也可通过wmode或“参数”设置SWF动画背景透明,详细设置方法请参照 “技巧提示”部分。当需要对SWF进行重新编辑时,可以单击“编辑”按钮启动Flash软件 对源文件进行编辑。
把自己的秘密藏进360密盘

在 “ 我的电脑”的磁盘列表中,看到一
人隐私受到大家的密切关注 。众所周
更好地保护个人隐私 ,可 以 在新的窗 口中可 以选择需要保护的照 各样属于个人的隐私信息 ,比如个人的 面 。为 了 匕口 选择照 在 弹出的窗 口输入 自己的30 6 账户登 片、视频、文档等。E女点击 “ 日记、隐私照片、账号密码等……如何 如 )。如果没有30 6 账户 ,可 片 后的按钮,在弹出的菜单中根据需 才可以保护好自己的这些隐私信息?通 录 ( 图2 要 ,点击 “ 选择文件 或 “ 选择文件 以点击窗 口中的 “ 免费注册 ”按钮 , 过3 密盘 功能就能很好地实现。 6 0“ “ 6 密 盘 ”其 实 就 是 最新 的 然后在弹出的网页窗 口注册 即可。登 夹 命令 ,然后在弹出的窗口选择要保 30 如图4 )。设置完 “ 6 安 全 卫 士 中 的一 个 功能 模 录成功 以后 就开 始在磁 盘中创 建 密 护的文件或文件夹 ( 30 成以后,点击窗口中的 “ 移动到密盘” 将密盘存在 列表中选择密 块 ,它可 以在 用户 的电脑系统上创建 盘,在 “ 块加密的磁盘 区域 ,将需要保护 的 盘存放的分区。为了避免格式化可能 按钮 ,就可以将这些文件 原来的位置 私密文件存放在 密盘 中。首先从3 0 对系统造成的影 响,这里最好不要将 移动到经过加密处理的密盘空间中。以 6
一
“
一
● ’
t
—
—
_
—
-
—
r
—
—
—
’
—
—
—
—
—
u
—
—
—
—
—
—
L
—
_
—
n
—
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《HTML/XML 与网页制作》试题 第1页(共8页) 《HTML/XML 与网页制作》试题 第2页(共8页)试卷编号:7036座位号浙江广播电视大学2006年秋季学期期末考试《HTML/XML 与网页制作》试题2007年1月一、选择题(每小题2分,共20分)1.以下关于FONT 标记符的说法中,错误的是: 。
A.可以使用 color 属性指定文字颜色。
B.可以使用 size 属性指定文字大小(也就是字号)。
C.指定字号时可以使用 1~7 的数字。
D.语句 <FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
2.以下有关列表的说法中,错误的是: 。
A.有序列表和无序列表可以互相嵌套。
B.指定嵌套列表时,也可以具体指定项目符号或编号样式。
C.无序列表应使用 UL 和 LI 标记符进行创建。
D.在创建列表时,LI 标记符的结束标记符不可省略。
3.以下说法中,错误的是: 。
A.JPEG 格式使用有损压缩算法进行图象压缩。
B.处理JPEG 格式的图象时,可以控制压缩比率。
C.JPEG 格式的图象几乎没有颜色限制。
D.JPEG 格式的图象具有透明色的特点。
4.以下说法中,正确的是: 。
A.可以通过直接改文件名后缀来修改图象格式。
B.矢量图通常比位图的文件尺寸大。
C.使用图象处理软件可以修改图象的像素大小。
D.Flash 是一种位图处理软件。
5.以下说法中,错误的是: 。
A.GIF 格式的图象采用无损压缩算法进行图象压缩。
B.只有GIF 格式才能使用透明色。
C.GIF 格式支持动画。
D.GIF 格式最多可以显示256种颜色。
6.要创建一个上下框架,下边框架高度是上边框架的3倍,以下HTML 语句正确的是: 。
A.<FRAMESET cols="*, 2*">B.<FRAMESET cols="*, 3*">C.<FRAMESET rows="*, 2*">D.<FRAMESET rows="*, 3*">7.关于框架显示效果的说法中,错误的是: 。
A.只有所有相邻框架的边框都设置为0,才能隐藏边框。
B.可以在 FRAME 标记符中使用 marginwidth 和 marginheight 属性控制框架内容与框架边框之间的距离。
C.框架的边框默认可以移动。
D.框架默认时有滚动条。
8.以下说法中,错误的是: 。
A.表格在页面中的对齐应在 TABLE 标记符中使用 align 属性。
B.要控制表格内容的水平对齐,应在 TR 、TD 、TH 中使用 align 属性。
C.要控制表格内容的垂直对齐,应在 TR 、TD 、TH 中使用 valign 属性。
D.表格内容的默认水平对齐方式为居中对齐9.以下有关样式表项的定义中,正确的是: 。
A. H1{font-family:楷体_gb2312, text-aligh:center} B. H1{font-family=楷体_gb2312, text-aligh=center} C. H1{font-family:楷体_gb2312; text-aligh:center} D. H1{font-family=楷体_gb2312; text-aligh=center}10. 要创建一个如图所示的框架,应使用以下代码: 。
A. <FRAMESET cols="100,* "> <FRAME><FRAMESET cols="150,*"> <FRAME> <FRAME>《HTML/XML 与网页制作》试题 第3页(共8页) 《HTML/XML 与网页制作》试题 第4页(共8页)</FRAMESET> </FRAMESET>B .<FRAMESET rows="100,* "> <FRAME><FRAMESET cols="150,*"> <FRAME> <FRAME> </FRAMESET> </FRAMESET>C .<FRAMESET cols="100,* "> <FRAME><FRAMESET rows="150,*"> <FRAME> <FRAME> </FRAMESET> </FRAMESET>D .<FRAMESET rows="100,120,* "> <FRAME> <FRAME> <FRAME> </FRAMESET>二、判断题(对的用T ,错的用F ,每小题1分,共10分)1.在CSS 中,可以用3种以上的方式来表示颜色。
2.CSS 样式表项的组成为:selector{property1:value1, property2:value2, ……}。
3.GIF 格式的图象最多可以显示256种颜色。
4.在HTML 表单中,文本框、口令框和复选框都是用INPUT 标记符生成的。
5.在HTML 表单中,提交按钮和重置按钮都可以用图象表示。
6.在HTML 中,与表格一样,表单也能嵌套。
7.在HTML 表单中,文本框、口令框和复选框都是用INPUT 标记符生成的。
8.一个网页中只能包含一个表单。
9.在CSS 中要设置超链接的样式效果,应指定虚类selector 。
10.CSS 样式表项的组成格式为:selector{property1:value1, proper ty2:value2, ……} 三、填空题(每空2分,共20分)1.在 OL 标记符中,使用 属性可以控制有序列表的数字序列样式。
2.要指定“比默认字体大一号,字体为隶书”的字体效果,可使用<FONT >字</FONT>语句。
3.要为网页添加背景音乐,应使用 标记符。
4.BODY 的 属性用于设置未被访问过的超链接的颜色。
5.表格在页面中的对齐应在 TABLE 标记符中使用 属性。
6.要控制单元格内容与表格框线之间的空白,应在 TABLE 标记符中使用性 。
7.创建超链接时,要使目标文件在一个新窗口中打开,应使用<a href=test.htm >跳转到新窗口</a> 。
8.已知站点文件夹结构如图所示,要在 interest.htm 这个网页中插入 sunset.gif 句 。
《HTML/XML 与网页制作》试题 第5页(共8页) 《HTML/XML 与网页制作》试题 第6页(共8页)9.设置超链接的目标框架时,除了可以使用特殊框架名,还可以使用框架集文件中标记符指定的 name 属性所对应的框架。
10.创建图像提交按钮,应将 INPUT 标记符的 type 属性指定为 。
四、问答题(每小题各10分,共20分)1.举例说明在网页中使用CSS 样式表的三种方式(都使用对p 标记符应用color 属性为例),并简要分析各自的特点。
提示:LINK标记符的用法:<LINK rel=“stylesheet” type=“text/css” href=“”>2.任意列举2种可以在页面中添加多媒体效果的方法,并简要说明如何操作。
五、综合题(每小题15分,共30分)1. 已知页面中的框架如下图所示,请将以下代码补充完整。
<frameset ① ="150,*"><frame name="left" scrolling="no" noresize ② ="page1.htm"> <frameset ③ ="20%,*"><frame name="top" ② ="page2.htm"><frame name="bottom" ② ="page3.htm"> </frameset>《HTML/XML 与网页制作》试题 第7页(共8页) 《HTML/XML 与网页制作》试题 第8页(共8页)2.已知网页如下图所示,请将代码补充完整。
---------------以下是框架集文档---------------- <HTML> <HEAD><TITLE>框架集文档</TITLE> </HEAD><FRAMESET ___①_____="100,*"> <FRAME src="file1.htm"><FRAMESET _____②____="200,*"> <FRAME src="file2.htm"><FRAME src="file3.htm" name="main"> _______③_______ </FRAMESET> </HTML>-------------以下是file1.htm---------------- <HTML> <HEAD><TITLE>file1.htm 文件的内容</TITLE> </HEAD> <BODY><H1 align="center">我的主页</H1> </BODY> </HTML>-----------以下是file2.htm------------------。
