网页制作实验报告6个实验
网页编辑实验报告

一、实验目的1. 熟悉网页编辑的基本工具和操作方法。
2. 掌握网页设计的基本原则和技巧。
3. 提高网页制作和美化的能力。
二、实验环境1. 操作系统:Windows 102. 网页编辑软件:Adobe Dreamweaver CC3. 浏览器:Google Chrome三、实验内容1. 创建一个简单的网页2. 网页布局与排版3. 网页元素添加与编辑4. 网页样式设置与美化5. 网页交互效果实现四、实验步骤1. 创建一个简单的网页(1)打开Adobe Dreamweaver CC,新建一个网页文件。
(2)在“插入”菜单中,选择“HTML”选项,然后选择“标签”中的“body”。
(3)在“属性”面板中,设置网页的背景颜色、文字颜色等属性。
(4)在“插入”菜单中,选择“HTML”选项,然后选择“文本”中的“段落”。
(5)输入网页内容,并调整段落格式。
2. 网页布局与排版(1)选择“插入”菜单中的“布局”选项,然后选择“Div标签”。
(2)在“属性”面板中,设置Div标签的宽度和高度,以及边距和填充。
(3)将网页内容分别放入不同的Div标签中,实现网页的布局。
(4)调整Div标签的位置和大小,使网页排版美观。
3. 网页元素添加与编辑(1)在“插入”菜单中,选择“媒体”选项,然后选择“图像”。
(2)选择需要插入的图片,并设置图片的大小、对齐方式等属性。
(3)在“插入”菜单中,选择“表单”选项,然后选择“文本框”。
(4)设置文本框的属性,如宽度、高度、边框颜色等。
(5)在“插入”菜单中,选择“表单”选项,然后选择“按钮”。
(6)设置按钮的属性,如文本、样式等。
4. 网页样式设置与美化(1)选择“插入”菜单中的“CSS样式”选项,然后选择“新建CSS规则”。
(2)在“选择器”中输入选择器的名称,如“.title”。
(3)在“规则定义”中,设置标题的字体、颜色、大小等属性。
(4)将CSS样式应用于网页中的标题元素。
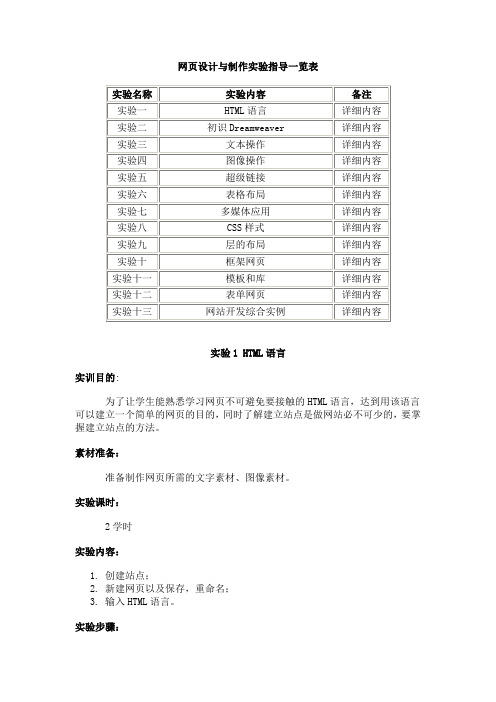
网页设计与制作实验报告

网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
web网页设计实验报告

Web网页设计实验报告1. 引言本文档旨在记录并分析本次Web网页设计的实验过程和结果。
我们小组的目标是设计一个优雅、用户友好且功能完善的网页。
通过分步思考和逐步迭代的方式,我们将逐渐实现这个目标。
2. 步骤一:需求分析在设计之前,我们首先进行了需求分析。
我们与客户进行了深入的讨论,了解了他们对网页的要求和期望。
我们还对类似的网页进行了调研,以便了解当前的设计趋势和最佳实践。
3. 步骤二:草图设计基于需求分析的结果,我们开始进行草图设计。
我们使用纸和铅笔绘制了初步的草图,以便快速捕捉我们的想法和创意。
我们与小组成员共享这些草图,并就每个设计方案进行讨论和评估。
4. 步骤三:原型设计根据草图设计的结果,我们开始使用设计工具创建网页的原型。
我们选择了[设计工具名称],因为它提供了丰富的设计元素和易于使用的界面。
在原型设计过程中,我们对页面的布局、颜色方案和字体进行了仔细的考虑。
5. 步骤四:界面设计在完成原型设计后,我们开始进行界面设计。
我们使用HTML和CSS来实现我们的设计,并确保页面的响应式布局。
我们还使用JavaScript来添加一些动态效果和交互功能,以提升用户体验。
6. 步骤五:测试与优化在设计过程的各个阶段,我们都进行了测试和优化。
我们邀请了一些用户来测试我们的网页,并收集他们的反馈。
根据用户的反馈和我们自己的观察,我们进行了一系列的优化工作,以改进页面的性能、可用性和用户满意度。
7. 步骤六:部署与维护在完成测试和优化后,我们将网页部署到服务器上,使其可以通过互联网访问。
我们还设立了一个维护团队,负责定期更新和维护网页,以确保其正常运行和提供最佳的用户体验。
8. 结论通过逐步思考和迭代的方式,我们成功地设计了一个优雅、用户友好且功能完善的网页。
我们的设计不仅满足了客户的需求和期望,而且符合当前的设计趋势和最佳实践。
在设计过程中,我们充分利用了各种工具和技术,并通过测试和优化不断改进网页的性能和用户体验。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网页制作实验报告

网页制作实验报告一、实验目的。
本实验旨在通过实际操作,掌握网页制作的基本原理和技术,了解网页设计的基本要求和规范,培养对网页设计的兴趣和能力。
二、实验内容。
1. 学习HTML和CSS基础知识;2. 制作一个简单的静态网页,包括文本、图片和超链接等元素;3. 掌握网页布局和样式设计的基本方法。
三、实验步骤。
1. 学习HTML和CSS基础知识。
在实验开始前,我首先对HTML和CSS进行了系统的学习。
HTML是网页的标准标记语言,用于建立网页的结构;而CSS是层叠样式表,用于控制网页的样式和布局。
通过学习这两门技术,我对网页制作有了更深入的理解。
2. 制作一个简单的静态网页。
接下来,我开始动手制作一个简单的静态网页。
首先,我创建了一个HTML文件,并在其中编写了网页的基本结构,包括头部、导航栏、内容区和底部等部分。
然后,我利用CSS对网页进行了样式设计,包括字体、颜色、边框等样式的设置。
同时,我还插入了一些图片和超链接,丰富了网页的内容。
3. 掌握网页布局和样式设计的基本方法。
在制作网页的过程中,我深入学习了网页布局和样式设计的基本方法。
通过调整CSS样式表中的参数,我改变了网页的布局和样式,使其更加美观和易于阅读。
同时,我还学会了如何使用浮动、定位和响应式布局等技术,使网页在不同设备上都能够正常显示。
四、实验总结。
通过本次实验,我深入了解了网页制作的基本原理和技术,掌握了HTML和CSS的基础知识,学会了制作简单的静态网页,并掌握了网页布局和样式设计的基本方法。
这些知识和技能对我今后的学习和工作都具有重要的意义,我会继续努力学习,提高自己的网页制作能力。
五、实验感想。
网页制作是一门非常有趣和实用的技术,通过本次实验,我对网页制作有了更深入的了解,也增强了对这门技术的兴趣。
我相信,在今后的学习和工作中,我会继续深入学习网页制作技术,不断提高自己的能力,为将来的发展打下坚实的基础。
六、参考资料。
1. 《HTML5权威指南》。
网页制作实验报告

网页制作实验报告一、实验目的本次网页制作实验的主要目的是通过实践操作,深入了解网页制作的流程和技术,掌握网页设计的基本原理和方法,提高自己的网页开发能力和创新思维。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 2019、Sublime Text 33、浏览器:Google Chrome、Mozilla Firefox三、实验内容1、网页规划确定网页主题:本次实验选择制作一个个人博客网站,主要包括个人简介、文章展示、留言板等板块。
设计网页布局:采用了常见的上下型布局,顶部为导航栏,中间为主要内容区域,底部为版权信息。
收集素材:通过网络搜索和自己拍摄,收集了一些与博客主题相关的图片和文字素材。
2、 HTML 编写创建 HTML 文件:使用 Sublime Text 3 新建一个 HTML 文件,并设置基本的文档结构,包括`<html>`、`<head>`和`<body>`标签。
构建网页框架:使用`<div>`标签划分网页的不同区域,如头部、导航栏、侧边栏、内容区和底部。
插入文本和图片:使用`<p>`标签插入文本内容,通过`<img>`标签插入图片,并设置图片的大小和位置。
3、 CSS 样式设计创建 CSS 文件:在同一目录下创建一个 CSS 文件,用于定义网页的样式。
设定字体样式:设置网页的字体类型、大小、颜色和行高。
设计布局样式:使用浮动、定位和弹性布局等技术,实现网页的布局效果,如导航栏的水平排列、侧边栏的固定位置等。
添加背景和边框:为网页的不同区域添加背景颜色和图片,以及边框样式。
4、 JavaScript 交互实现引入 JavaScript 文件:在 HTML 文件中通过`<script>`标签引入JavaScript 文件。
实现滚动效果:使用JavaScript 实现网页滚动时导航栏的固定效果,以及滚动到指定位置时的动画效果。
网页设计与制作实验报告

网页设计与制作实验报告网页设计与制作实验报告一、引言近年来,随着互联网的普及和发展,网页设计与制作已成为一门热门的技术和艺术。
本篇实验报告旨在总结和分析我们小组在网页设计与制作实验中的经验和成果。
二、实验目的本实验的主要目的是通过实际操作,掌握网页设计与制作的基本技能和流程,培养我们的创意思维和实践能力。
同时,通过团队合作,提高我们的沟通和协作能力。
三、实验过程1.需求分析在开始设计与制作网页之前,我们首先进行了需求分析。
通过与客户的沟通,我们了解到他们希望网页具有简洁、美观、易用的特点。
我们还收集了一些类似网页的参考资料,以便更好地了解行业趋势和用户需求。
2.界面设计基于需求分析的结果,我们开始进行界面设计。
我们首先绘制了草图,以便快速构思和修改设计方案。
然后,我们使用设计软件创建了高保真的界面原型,以便客户更好地理解我们的设计意图。
3.内容制作在界面设计确定后,我们开始进行内容制作。
我们编写了网页所需的文本内容,并收集了一些合适的图片和视频素材。
在整理和编辑内容时,我们注重信息的准确性和可读性,以及多媒体元素的适度运用。
4.页面编码页面编码是网页设计与制作的关键环节。
我们使用HTML、CSS和JavaScript等技术语言,将界面设计和内容制作转化为可视化的网页。
我们注重代码的结构和规范,以确保网页的兼容性和性能。
5.测试与优化在完成页面编码后,我们进行了测试与优化工作。
我们检查了网页在不同浏览器和设备上的兼容性,并修复了一些问题。
我们还进行了性能优化,以提高网页的加载速度和用户体验。
四、实验结果经过团队的共同努力,我们成功设计与制作了一个符合客户需求的网页。
该网页具有简洁、美观、易用的特点,内容丰富、布局合理。
我们还为网页添加了一些动画效果和交互功能,以增强用户的体验感。
五、实验总结通过本次实验,我们深入了解了网页设计与制作的流程和技术。
我们学会了如何进行需求分析、界面设计、内容制作、页面编码、测试与优化等工作。
网页系统设计实验报告(3篇)

第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
网页制作实验报告

网页制作实验报告主题:NBA七大全明星一、实验目的通过利用框架集做一个简单的静态网页,主题为“NBA七大全明星”。
通过此次使用我应该更深的理解制作网页的具体步骤、方法,掌握创建一个网站的整个过程,有利于以后从事相关的事业打下坚实的基础。
最主要是可能锻炼自己的动手能力,查阅知识、运用知识的能力。
也能实现从书本到实践的运用能力。
二、实验步骤(一)、准备素材首页确定网页的主题和风格,收集各种可能需要的设计素材,素材包括图片,音乐,动画,视频,由于开始学习制作网页,所以我主要搜集图片和必须的文本。
并新建一个文件夹把搜集的素材放到该文件夹里面。
(二)、设计规划规划网站,对网页的整体框架和结构进行设计,我这个网页主要是用框架集来做主页面,设置三个框架和一个框架集,设置一个页面为主页面。
确定整个网站的内容,明确自己的网页需要满足的功能和内容。
(三)、具体设计1、创建站点。
点击【站点】下拉菜单的【创建站点】,命名站点(站点名为:2b)称和站点在计算机的路径,用英文为站点名。
具体的如图所示2、创建框架集面板。
在计算机里面运行Dreamweaver 8,在“文件”下拉菜单点击【新建】,打开【新建文档】对话框,选举【框架集】里的“上方固定,下方左侧嵌套”,并点击【创建】按钮,如图所示:3、调整各个框架的大小,分别保存各个框架和框架集并命名。
顶端的框架为top.html,左下角框架:left.html.右下角框架:main.html,框架集:index.html(注:不能用汉字,只能用英文字母)。
选中框架最简洁的方法是在【视图】菜单下点击【框架】或者按快捷键【shift+f2】。
然后在右下角显示框架面板图,就可以在面板中选中要编译的框架。
4、设置各个框架的内容。
分别给各个框架加入合适的背景色或者或者插入图片并插入相应的导航和主题。
(1)、选中top.html的框架,在属性窗口中点击【页面属性】弹出页面属性对话框,选择【外观】,在背景图像中点击【浏览】选择准备好的图片(通过photshopt处理过的图片,尺寸大小为:长1440高160),按住【确定】把图片传到网页上,调整框架大小与图片大小的宽度一样。
网页制作实验报告

网页制作实验报告网页制作实验报告一、引言现如今,随着互联网的迅速发展,网页设计成为了一门热门的技能。
本文旨在分享我所进行的网页制作实验,并对实验过程和结果进行详细的描述和分析。
二、实验目的本次实验的目的是通过学习网页制作的基本知识和技巧,掌握HTML和CSS的使用方法,并能够独立设计和制作一个简单的网页。
三、实验过程1. 学习HTML和CSS基础知识:在开始实验之前,我先通过阅读相关教材和在线教程,学习了HTML和CSS的基本语法和标签,了解了网页的结构和样式设计原理。
2. 设计网页结构:在实验中,我首先考虑了网页的整体结构和布局。
通过使用HTML标签,我创建了一个包含导航栏、内容区域和页脚的基本网页框架。
3. 添加内容和样式:在网页的内容区域,我添加了一些文字、图片和链接,以展示网页的功能和信息。
同时,通过CSS样式表,我对文字、图片和导航栏等元素进行了样式设计,使网页更加美观和易于阅读。
4. 调试和优化:在完成网页设计后,我对网页进行了调试和优化。
通过使用浏览器的开发者工具,我检查了网页的布局和样式是否符合预期,并修复了可能存在的错误和问题。
四、实验结果经过一番努力,我成功地完成了一个简单的网页制作。
该网页具有清晰的结构和良好的视觉效果。
导航栏的链接可以正常跳转,内容区域的文字和图片也能够正确显示。
整体而言,我对自己的实验结果感到满意。
五、实验总结通过这次网页制作实验,我收获了许多有价值的经验和知识。
首先,我学会了使用HTML和CSS来创建和设计网页,掌握了网页的基本结构和样式。
其次,我提高了自己的问题解决能力,通过调试和优化,解决了一些网页制作中的困难和挑战。
最重要的是,我培养了创造力和审美观,学会了如何将自己的想法和设计理念转化为实际的网页作品。
六、展望未来网页制作是一个不断进步和发展的领域,我希望能够继续深入学习和探索。
在未来,我打算进一步提高自己的技能,学习更高级的网页制作技术,如响应式设计和动画效果。
网页制作实验报告家乡

一、实验目的本次实验旨在通过网页制作,展示我的家乡——XX市(县)的自然风光、人文历史、经济发展等方面,提高我的网页设计能力,并锻炼我的信息整理和表达能力。
二、实验内容1. 网页设计构思(1)主题定位:以“美丽家乡,温馨记忆”为主题,突出家乡的自然美景、人文历史和民俗风情。
(2)页面布局:采用简洁、明快的风格,以图片、文字、视频等多媒体元素展示家乡特色。
(3)功能模块:包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2. 网页制作过程(1)网站搭建使用Dreamweaver软件,创建一个本地站点,命名为“我的家乡”。
(2)页面设计1)首页设计首页采用图片轮播展示家乡美景,下方列出导航栏,包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2)内容页设计根据各板块内容,分别设计相应的页面。
例如:- 家乡风光:展示家乡的名胜古迹、自然风光等图片,并配以简短的文字介绍。
- 历史文化:介绍家乡的历史沿革、名人轶事、传统节日等,采用图文并茂的形式。
- 民俗风情:展示家乡的民俗活动、民间艺术、特色美食等,增强用户体验。
- 经济发展:介绍家乡的产业结构、重点企业、招商引资政策等,展现家乡的发展活力。
- 旅游攻略:提供家乡的旅游线路、住宿、餐饮、交通等信息,方便游客规划行程。
(3)代码编写使用HTML、CSS和JavaScript等前端技术,编写页面代码。
注意页面兼容性和响应式设计,确保在不同设备上都能正常显示。
(4)测试与优化对制作完成的网页进行测试,检查页面布局、功能、性能等方面是否存在问题,并进行优化。
三、实验结果经过多次修改和完善,最终制作完成了一个关于家乡的网页。
该网页包含了家乡风光、历史文化、民俗风情、经济发展、旅游攻略等多个板块,内容丰富,界面美观,用户体验良好。
四、实验心得1. 网页制作过程中,我学会了使用Dreamweaver、Photoshop等软件,提高了我的设计能力。
网页设计与制作实验报告

( 实验报告)姓名:____________________单位:____________________日期:____________________编号:YB-BH-054111网页设计与制作实验报告Web design and experimental report网页设计与制作实验报告实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤1)执行“站点管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。
在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。
实验前先熟悉好操作软件是做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
网页设计实验报告(学生)

实验报告2011 至 2012 学年度第一学期课程名称:网页设计系别班级: 10 数本学号: 1006131031 姓名:陶士林授课老师:丁邦旭指导老师:丁邦旭目录实验项目一:创建站点和管理站点实验项目二:在网页中建立各种超链接实验项目三:利用表格设计和制作网页实验项目四:应用框架技术制作网页实验项目五:应用层技术制作网页实验项目六:用表单收集数据实验项目名称:一、创建和管理站点实验地点:实验楼C407日期:2011年9月26日实验内容1、建立本地站点。
2、搭建站点结构。
3、管理和维护站点。
实验目的1、掌握站点的总体规划方法。
2、掌握本地站点的定义方法。
3、掌握站点结构的搭建方法。
4、掌握站点的管理与维护方法。
实验具体操作过程1、创建本地站点(1)在菜单栏中选择“站点”—>“新建站点”命令。
在文本框中输入网站的名称“畅想未来”。
站点的URL可以暂时不输入,到上传网站的时候再添加。
(2)单击“下一步”按钮,设置站点需要使用服务器端技术。
由于此时新建的是静态站点,并不需要相关技术,所以选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,设置站点的编辑方式和存储位置。
大多数情况下,用户都是先在自己的计算机上编辑网页,然后通过FTP上传到远程服务器上,因此选择第一个选项。
在文本框中直接输入“D:\furture”。
(4)单击“下一步”按钮,设置计算机与服务器的链接方式,这里在下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,Dreamweaver列出前面设置的各项信息以供用户检查。
(6)在确认无误后,单击“完成”按钮。
系统会在D盘的根目录下自动创建“furture”文件夹,同时“文件”面板显示出刚才新建的站点。
2、搭建站点结构(1)在“文件”面板中,单击文件下拉列表框,从中选择“畅想未来”,打开“畅想未来”站点。
(2)右键单击站点根文件夹,从弹出的快捷菜单中选择“新建文件夹”命令,在本地站点的根文件夹下创建一个新文件夹。
页制作实验报告模版

ห้องสมุดไป่ตู้一、实验背景
最近,我们在学校学习了页面制作,对此我很感兴趣,并且想进一步掌握这方面的技能。因此,我决定进行一个关于页面制作的实验,来实践和加深对这方面知识的理解。
二、实验目的
本次实验的目的是制作一个简单但完整的网页,包括基本的HTML和CSS代码。通过实际操作,加深对页面制作的理解,掌握基本的页面制作技能,并能独立完成一份简单的网页制作。
三、实验材料
为了进行这个实验,我准备了一台电脑、一本HTML和CSS的教程书籍以及一些网上的页面制作资源。这些材料将有助于我更好地完成这项实验。
四、实验步骤
首先,我将阅读教程书籍,了解HTML和CSS的基本知识,并掌握它们的基本语法和用法。
其次,我将从网上下载一些简单的网页模板,以便参考和学习。
然后,我将根据所学知识,结合网页模板,开始编写HTML和CSS代码,制作一个简单的网页。
七、展望
未来,我将继续学习页面制作相关的知识,不断提高自己的技能。我也希望能够利用所学知识,制作更加复杂和精致的网页,为自己的学习和生活增添更多的乐趣。
接着,我将不断尝试修改和调整代码,直到达到我预期的效果。
最后,我将对制作的网页进行测试,确保它的显示效果和功能正常。
五、实验结果
经过几天的努力,我成功制作了一个简单但完整的网页。这个网页包括了标题、文字内容、图片和链接等基本元素,样式简洁美观,能够在各种浏览器中正确显示和运行。
六、实验总结
通过这次实验,我更加深入地了解了HTML和CSS的知识,掌握了页面制作的基本技能。我认识到页面制作需要耐心和细心,也需要不断地实践和尝试。我相信,通过不断地学习和实践,我将能够在页面制作领域有更好的表现。
网页制作实验报告

网页制作实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具er”键换行,输入一篇文章。
4)在文章的结尾处换行,输入文字并设置锚记名称“02”,按下“enter”键换行,输入一篇文章。
5)同样的方法在页面下文分别输入文字和命名锚记为“03”和“04”,并输入文章。
6)保存页面,按下“f12”键预览。
五、实验结果六、讨论与结论添加瞄记的作用是可以帮读者快速找到自己想要的文章,同时也可以使页面更加精简。
本实验的关键难点在于链接文本框输入的名称和瞄记的名称要相一致才能达到实验的效果,同时要记得是在上一篇文章的结尾处输入文字并设置瞄记名称,并记得输入对应的文章,否则瞄记可能不能用。
熟练程度低在实验中不能很好地使用各种工具,无法一次准确地寻找到适当的位置。
实验中忘记选择“不可见元素”,几次实验都失败,最后才得出正确的结论。
因此在实验前要先做好预习,否则实验过程会比较吃力。
实验五:设置css样式一、实验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装x;foshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理通过设置css样式创建表格的虚线边框。
四、实验方法与步骤1)在网页中创建一个表格。
2)在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3)在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果六、讨论与结论对话框中各项指标和属性的设置存在一定的难度,如果没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭不够熟悉在使用的时候觉得很生硬。
这个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成这个实验。
网页设计的实验报告心得

网页设计的实验报告心得一实验过程2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
再后是收集资料与素材,大量浏览相关网站,收集关于中国的一些事迹历史图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等。
网页设计制作实验报告

实验名称:网页设计制作实验日期:2023年X月X日实验地点:计算机实验室实验人员:XXX一、实验目的1. 熟悉网页设计的基本流程和常用工具。
2. 掌握HTML、CSS和JavaScript等网页制作技术。
3. 提高网页美化和交互性,提升用户体验。
4. 培养团队协作和沟通能力。
二、实验内容1. 网页设计基本流程:(1)需求分析:明确网页功能、风格、布局等。
(2)页面布局:设计网页的布局,包括导航栏、内容区、侧边栏等。
(3)界面设计:设计网页的视觉效果,包括颜色、字体、图片等。
(4)代码编写:使用HTML、CSS和JavaScript等技术编写网页代码。
(5)测试与优化:测试网页兼容性、响应速度和用户体验,不断优化。
2. 网页制作技术:(1)HTML:用于搭建网页的基本框架,定义网页的结构。
(2)CSS:用于美化网页,控制网页的样式和布局。
(3)JavaScript:用于实现网页的交互功能,如动态效果、表单验证等。
三、实验步骤1. 需求分析:确定实验网页的主题为个人博客,功能包括文章展示、分类浏览、留言板等。
2. 页面布局:设计网页的布局,包括头部、导航栏、内容区、侧边栏和底部。
头部展示博客名称和简介,导航栏提供分类浏览功能,内容区展示文章列表,侧边栏展示热门文章、友情链接等,底部展示版权信息。
3. 界面设计:选择合适的颜色搭配和字体,添加图片和图标,使网页具有美观、简洁的风格。
4. 代码编写:(1)HTML代码:编写网页的基本结构,包括头部、导航栏、内容区、侧边栏和底部。
(2)CSS代码:设置网页的样式,包括字体、颜色、布局等。
(3)JavaScript代码:实现网页的交互功能,如文章分类浏览、留言板留言等。
5. 测试与优化:测试网页兼容性、响应速度和用户体验,针对问题进行优化。
四、实验结果与分析1. 网页功能实现:(1)文章展示:成功展示博客文章,包括标题、作者、发布时间等。
(2)分类浏览:实现文章分类浏览功能,用户可以根据分类查看文章。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
网页设计与制作实验报告

最后还要制作各个页面的,把整个网页可怜起来,形成一个统一的整体,方便浏览者进行各个页面间的跳转。
10、上传测试
网页制作完毕以后,要进行测试,在浏览器上运行自己的,反复测试,以发现设计中的缺陷。
实验结果及理论分析:
非常感谢老师给了我这次,独立设计,制作网页的机会,通过这次试验,我的收益颇多。首先,独立的实践了一个完整的设计的全过程,把设计中零散的注意点和要求在自己大脑中形成了一个完整的框架体系,使平时学到的知识点有了一个质的升华,并且合理的在试验中进行了实践。第二,在这次实验的过程中,我搜集了大量的素材和网页设计的技术技巧方面的书,扩大了知识面,给我在以后的设计过程中能博采众长,制作出技术精湛的网页打下了基础。最后,我感受最深的是,技术方面的学习,最重要的是自己实践做出东西,只通过自己的亲身实践,才能学会、学懂、学通技术。
(2)窗口组成的认识
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录实验一网页设计基础实验 (2)实验二HTML语言应用 (4)实验三CSS样式表的应用---CSS的引用 (10)实验四Dreamweaver的使用、个人网站的制作 (13)实验五用框架、模板设计网页 (15)实验六表单制作 (19)实验一网页设计基础实验一、实验目的1.掌握网站设计的基本原则、网站及网页的基本风格与基本构图特点;2.了解网页布局的形式。
3.用记事本编写一个简单的网页。
二、实验内容1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。
2.在网上找出下列版面布局的结构形式:⑴.“T”结构布局1."T"结构布局。
所谓"T"结构。
就是指页面顶部为横条网站标志+广告条,下方左面为主菜单,右面显示内容的布局,因为菜单条背景教深,整体效果类似英文字母"T",所以我们称之为"T"形布局。
这是网页设计中用的最广返的一种布局方式。
这种布局的优点是页面结构清晰,主次分明。
是初学者最容易上手的布局方法。
缺点是规矩呆板,如果细节色彩上不注意,很容易让人"看之无味"。
2."口"型布局。
这是一个象形的说法,就是页面一般上下各有一个广告条,左面是主菜单,右面放友情连接等,中间是主要内容。
这种布局的优点是充分利用版面,信息量大(我的主页首页即属于这种布局)。
缺点是页面拥挤,不够灵活。
也有将四边空出,只用中间的窗口型设计,例如网易壁纸站。
3."三"型布局。
这种布局多用于国外站点,国内用的不多。
特点是页面上横向两条色块,将页面整体分割为四部分,色块中大多放广告条。
4.对称对比布局。
顾名思义,采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型站点。
优点是视觉冲击力强,缺点是将两部分有机的结合比较困难。
5.POP布局。
POP引自广告术语,就是指页面布局象一张宣传海报,以一张精美图片作为页面的设计中心。
常用于时尚类站点,比如。
优点显而易见:漂亮吸引人进入internet找到以上各种布局,并写出各种版面布局网站的域名和所采用的版面布局形式找出使用大色块和抽象线条构图风格的网站(至少各2个);例:大色块主页找出10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。
三、实验步骤与要求1)新建一个记事本文件本在其中输入如下代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>我的第一个网页</title></head><body><p>Hello World!</p></body></html>2)把记事本文件扩展名改为.html,双击运行。
实验二HTML语言应用一、实验目的:1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
3.学习将其它格式的文档转换成HTML格式的文档二、实验内容:1.打开文本编辑器“记事本”中输入如下的HTML代码程序,建立一个具有基本结构标记的HTML 文件,然后以自己名字(用字母)另存为.htm文件,并在浏览器中运行。
<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr></body></html>2. 在以上程序的基础上一步一步的添加红色部分的语句并运行,浏览网页。
<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr><font size=6>我要变大</font><font size=7>我要更大</font><font color=blue>我要变成兰色</font><font color=#A52A2A>我要变成褐色</font></body></html>(3)增加移动字幕<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr><font size=5>字体变大</font><font size=6>字体要更大</font><font color=blue>字体变成兰色</font><font color=#A52A2A>字体变成褐色</font><hr><marquee>背景音乐浏阳河!</marquee><marquee height=40 width=100% bgcolor=f0ffff behavior="alternate"><font size=5>湖南民歌浏阳河</font></marquee><marquee height=90 width=100% bgcolor=f0fff0 direction=up scrollamount=1 ><br><br>浏阳河<br><br>弯过了几道弯<br><br>几十里水路到湘江<br><br><br>江边有个什么县哪<br><br><br>出了个什么人<br><br>领导人民得解放<br>啊依呀依子哟<br><br><br>浏阳河<br><br>弯过了九道弯<br><br>五十里水路到湘江<br><br>江边有个湘潭县哪<br><br>出了个毛主席<br><br>领导人民得解放<br><br>啊依呀依子哟</marquee><hr></body></html>4、建立表格<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr><font size=5>字体变大</font><font size=6>字体要更大</font><font color=blue>字体变成兰色</font><font color=#A52A2A>字体变成褐色</font><hr><marquee>背景音乐浏阳河!</marquee><marquee height=40 width=100% bgcolor=f0ffff behavior="alternate"><font size=5>湖南民歌浏阳河</font></marquee><marquee height=90 width=100% bgcolor=f0fff0 direction=up scrollamount=1 ><br><br>浏阳河<br><br>弯过了几道弯<br><br>几十里水路到湘江<br><br><br>江边有个什么县哪<br><br><br>出了个什么人<br><br>领导人民得解放<br>啊依呀依子哟<br><br><br>浏阳河<br><br>弯过了九道弯<br><br>五十里水路到湘江<br><br>江边有个湘潭县哪<br><br>出了个毛主席<br><br>领导人民得解放<br><br>啊依呀依子哟</marquee><hr><table border=1 bgcolor=#f0fff0 width="80%">我要建立表格<tr><th width=100% colspan="2">表格标题行</th><tr><td align=right height=40>第1行第1列右对齐</td> <td align=right>第1行第2列右对齐</td></tr><tr><td align=center>第2行第1列居中</td><td align=center>第2行第2列居中</td></tr><tr><td align=left>第3行第1列左对齐</td><td align=left>第3行第2列左对齐</td></tr></table><hr></body></html>5、插入图片<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr><font size=5>字体变大</font><font size=6>字体要更大</font><font color=blue>字体变成兰色</font><font color=#A52A2A>字体变成褐色</font><hr><marquee>背景音乐浏阳河!</marquee><marquee height=40 width=100% bgcolor=f0ffff behavior="alternate"><font size=5>湖南民歌浏阳河</font></marquee><marquee height=90 width=100% bgcolor=f0fff0 direction=up scrollamount=1 ><br><br> 浏阳河<br><br>弯过了几道弯<br><br>几十里水路到湘江<br><br><br>江边有个什么县哪<br><br><br>出了个什么人<br><br>领导人民得解放<br>啊依呀依子哟<br><br><br>浏阳河<br><br>弯过了九道弯<br><br>五十里水路到湘江<br><br>江边有个湘潭县哪<br><br>出了个毛主席<br><br>领导人民得解放<br><br>啊依呀依子哟</marquee><hr><table border=1 bgcolor=#f0fff0 width="100%">我要建立表格<tr><th width=100% colspan="2">表格标题行</th><tr><td align=right height=40>第1行第1列右对齐</td><td align=right>第1行第2列右对齐</td></tr><tr><td align=center>第2行第1列居中</td><td align=center>第2行第2列居中</td></tr><tr><td align=left>第3行第1列左对齐</td><td align=left>第3行第2列左对齐</td></tr></table><hr><p>我要插入图片,将图片newyork.bmp另存为newyork.jpg,并和此网页放在同一目录下<p><a href=""><img src=newyork.jpg> </a><p>点击以上图象可以到我们学校主页<hr></body></html>6、建立各种链接<html><head><title>王辉的主页</title></head><body bgcolor="#f0ffFF"><br><!---换行---><h2><center>王辉的个人主页</center></h2><hr><font size=5>字体变大</font><font size=6>字体要更大</font><font color=blue>字体变成兰色</font><font color=#A52A2A>字体变成褐色</font><hr><marquee>背景音乐浏阳河!</marquee><marquee height=40 width=100% bgcolor=f0ffff behavior="alternate"><font size=5>湖南民歌浏阳河</font></marquee><marquee height=90 width=100% bgcolor=f0fff0 direction=up scrollamount=1 ><br><br> 浏阳河<br><br>弯过了几道弯<br><br>几十里水路到湘江<br><br><br>江边有个什么县哪<br><br><br>出了个什么人<br><br>领导人民得解放<br>啊依呀依子哟<br><br><br>浏阳河<br><br>弯过了九道弯<br><br>五十里水路到湘江<br><br>江边有个湘潭县哪<br><br>出了个毛主席<br><br>领导人民得解放<br><br>啊依呀依子哟</marquee><hr><table border=1 bgcolor=#f0fff0 width="100%"><a name="#item">我要建立表格</a><tr><th width=100% colspan="2">表格标题行</th><tr><td align=right height=40>第1行第1列右对齐</td><td align=right>第1行第2列右对齐</td></tr><tr><td align=center>第2行第1列居中</td><td align=center>第2行第2列居中</td></tr><tr><td align=left>第3行第1列左对齐</td><td align=left>第3行第2列左对齐</td></tr></table><hr><p>我要插入图片,将图片newyork.bmp另存为newyork.jpg,并和此网页放在同一目录下<p><a href=""><img src=newyork.jpg> </a><p>点击以上图象可以到我们学校主页<hr><p><a href="">我要链接到中国教育科研网</a><p><a href="wang.htm">我要链接到自己的主页</a>做一名为wang.htm的网页,并和此网页放在同一目录下<p><a href="#item"> 我要链接到本页的第七行“我要建立表格”</a></body></html>7、改变网页背景图片,加入背景音乐。
