图文混排网页制作实验报告
网页设计实验报告

网页设计实验报告一、实验目的。
本实验旨在通过设计一个简单的网页,掌握网页设计的基本原理和技术,包括HTML、CSS等相关知识,加深对网页设计的理解和应用。
二、实验内容。
1. 确定网页设计的主题和内容,包括页面布局、颜色搭配、文字排版等方面的设计。
2. 使用HTML语言编写网页的结构和内容,包括标题、段落、列表、图片等。
3. 使用CSS样式表美化网页的外观,包括字体、颜色、边框、背景等样式的设置。
4. 调试和优化网页,确保网页在不同浏览器和设备上的兼容性和稳定性。
三、实验过程。
1. 确定网页设计的主题和内容。
根据实验要求,我选择了一个简单的个人简历页面作为设计主题,包括个人信息、教育经历、工作经验和技能展示等内容。
2. 使用HTML语言编写网页的结构和内容。
我首先创建了一个HTML文件,并使用HTML标签编写了页面的基本结构,包括标题、段落、列表和图片等内容。
3. 使用CSS样式表美化网页的外观。
我创建了一个独立的CSS文件,通过设置字体、颜色、边框、背景等样式,使页面呈现出美观的外观效果。
4. 调试和优化网页。
在完成基本设计后,我对页面进行了多次调试和优化,确保页面在不同浏览器和设备上的兼容性和稳定性,同时也对页面的加载速度和性能进行了优化。
四、实验结果。
经过一系列的设计、编写和优化,我成功地完成了一个简单的个人简历网页设计。
页面整体布局合理,颜色搭配和文字排版也较为美观,同时在不同浏览器和设备上都能够正常显示和使用。
五、实验总结。
通过本次实验,我深入了解了网页设计的基本原理和技术,掌握了HTML、CSS等相关知识,提高了对网页设计的理解和应用能力。
同时,我也意识到网页设计需要注重细节和用户体验,不断调试和优化是设计过程中不可或缺的环节。
六、实验感想。
本次实验让我对网页设计有了更深入的认识,也让我体会到了设计的乐趣和挑战。
在今后的学习和工作中,我将继续加强对网页设计相关知识的学习和实践,不断提升自己的设计能力和水平。
03第3章制作图文混排网页.

03第3章制作图⽂混排⽹页.第3章制作图⽂混排⽹页图像也是⽹页中的主要元素之⼀,图像不但能美化⽹页,⽽且能够更直观地表达信息。
在页⾯中恰到好处地使⽤图像,能使⽹页更加⽣动、形象和美观。
【教学导航】3.1课前准备(1)在本地硬盘创建⽂件夹(2)启动Dreamweaver CS3通过Windows的【开始】菜单启动Dreamweaver CS3。
3.2课堂引导训练及评价【课堂引导训练任务描述】1、⽹页制作任务卡⽹页制作任务卡如表3-1所⽰。
表3-1⽹页制作任务卡⽹页制作任务跟踪卡如表3-2所⽰。
表3-2⽹页制作任务跟踪卡【⽹页效果展⽰】⽹页index0301.html的浏览效果如图3-1所⽰。
【任务完成过程】3.2.1应⽤“⾼级”⽅式创建站点“瀑泉游”【操作要求】应⽤【站点定义】对话框的“⾼级”⽅式创建站点“瀑泉游”。
50第3章制作图⽂混排⽹页图3-1图⽂混排⽹页的浏览效果【实施过程】(1)打开【管理站点】对话框(2)打开【站点定义】对话框(3)设置站点的“本地信息”在“分类”列表中单击选择“本地信息”选项,输⼊或选择以下各项:②在“本地根⽂件夹”⽂本框中输⼊根⽂件夹“D:\E游天下\03第3章制作图⽂混排⽹页\”。
③在“默认图像⽂件夹”⽂本框中输⼊“D:\E游天下\03第3章制作图⽂混排⽹页\task03-1\images\”。
也可以打开对话框选择⼀个⽂件夹。
④输⼊本机的HTTP地址,如http://172.16.7.26/Etour/。
(4)设置站点的“远程信息”在【管理站点】对话框中单击【完成】按钮,新建站点便完成。
3.2.2应⽤“⽂件”⾯板新建⽹页“index0301.html”【操作要求】应⽤“⽂件”⾯板在站点“瀑泉游”中新建⼀个⽹页⽂档“index0301.html”。
【实施过程】(1)打开“⽂件”⾯板如果“⽂件”⾯板处理隐藏状态,则单击菜单【窗⼝】→【⽂件】打开“⽂件”⾯板。
(2)新建⽹页⽂档在“⽂件”⾯板中站点“瀑泉游”的⽂件夹“task03-1”上单击右键,在弹出的快捷菜51Dreamweaver CS3⽹页制作案例教程单中单击【新建⽂件】菜单项,如图3-7所⽰。
实验二 Word使用:图文混排

温州大学物理与电子信息工程学院计算机基础实验报告实验名称:实验二:Word使用:图文混排实验目的:1.掌握Word文档艺术字的应用2.掌握Word文档图片的插入方法3.掌握Word文档图片版式的设置4.掌握Word文档表格的制作5.掌握Word文档绘图工具的使用6.掌握Word文档数学公式的应用实验内容:1.艺术字的应用。
为文章标题“计算机基础知识”设置为艺术字,更改艺术字形状为“山形”,效果如样张所示。
2.首字下沉。
将“1、计算机的硬件知识”正文中“主机”设置为首字下沉,下沉行数为3行,字体为“黑体”。
3.分栏。
将第3自然段的文字设置分栏,栏数为2,中间有分隔线。
4.图片的插入及图片版式的设置。
为文章第4、5段插入相应的图片,更改图片的大小和位置,并设置图片的版式,效果如样张所示。
5.文本框的使用及其格式的设置。
将文章第6段使用竖排文本框。
文本框边框的格式设置为黑色双实线,填充颜色设置为“灰色-25%”。
再在文字末尾处插入图片,如样张所示。
6.Word文档中表格的制作。
制作“计算机发展历程简表”,表格样式、文字及数据如样张中的表1所示。
表格自动套用格式“流行型”。
7.绘图工具的应用。
使用绘图工具,绘制“计算机工作流程示意图”如样张所示。
8.数学公式的应用,使用公式编辑器,编辑如样张所示的数学公式。
实验步骤:参考《大学计算机基础实验教程》P45—P55实验结果及分析:计算机基本知识1、计算机的硬件知识一个完整的计算机系统是由硬件系统和软件系统组成。
硬件系统是指构成计算机系统的物理实体,主要由各种电子部件和机电装置组成。
硬件系统的基本功能是接受计算机程序,并在程序的控制下完成数据输入、数据处理和输出结果等任务。
主机是安装在一个主机箱内所有部件的统一体,其中包括电源、主机板(包含CPU和内存)、硬盘驱动器(简称硬盘)、软盘驱动器(简称软驱)、光盘驱动器(简称光驱或CD-ROM)、显示卡和其他数据通信、多媒体功能板卡(如网卡、传真卡、声卡、视频卡等)。
网页制作实验报告

网页制作实验报告一、实验目的。
本实验旨在通过实际操作,掌握网页制作的基本原理和技术,了解网页设计的基本要求和规范,培养对网页设计的兴趣和能力。
二、实验内容。
1. 学习HTML和CSS基础知识;2. 制作一个简单的静态网页,包括文本、图片和超链接等元素;3. 掌握网页布局和样式设计的基本方法。
三、实验步骤。
1. 学习HTML和CSS基础知识。
在实验开始前,我首先对HTML和CSS进行了系统的学习。
HTML是网页的标准标记语言,用于建立网页的结构;而CSS是层叠样式表,用于控制网页的样式和布局。
通过学习这两门技术,我对网页制作有了更深入的理解。
2. 制作一个简单的静态网页。
接下来,我开始动手制作一个简单的静态网页。
首先,我创建了一个HTML文件,并在其中编写了网页的基本结构,包括头部、导航栏、内容区和底部等部分。
然后,我利用CSS对网页进行了样式设计,包括字体、颜色、边框等样式的设置。
同时,我还插入了一些图片和超链接,丰富了网页的内容。
3. 掌握网页布局和样式设计的基本方法。
在制作网页的过程中,我深入学习了网页布局和样式设计的基本方法。
通过调整CSS样式表中的参数,我改变了网页的布局和样式,使其更加美观和易于阅读。
同时,我还学会了如何使用浮动、定位和响应式布局等技术,使网页在不同设备上都能够正常显示。
四、实验总结。
通过本次实验,我深入了解了网页制作的基本原理和技术,掌握了HTML和CSS的基础知识,学会了制作简单的静态网页,并掌握了网页布局和样式设计的基本方法。
这些知识和技能对我今后的学习和工作都具有重要的意义,我会继续努力学习,提高自己的网页制作能力。
五、实验感想。
网页制作是一门非常有趣和实用的技术,通过本次实验,我对网页制作有了更深入的了解,也增强了对这门技术的兴趣。
我相信,在今后的学习和工作中,我会继续深入学习网页制作技术,不断提高自己的能力,为将来的发展打下坚实的基础。
六、参考资料。
1. 《HTML5权威指南》。
2024网页设计实习报告总结(三篇)

2024网页设计实习报告总结____网页设计实习报告总结一、实习背景及目的本次实习是在____年暑假期间,在某知名网络科技公司进行的网页设计实习。
通过参与公司的实际项目,我得以接触到真实的工作环境和工作流程,深入了解了网页设计的相关知识和技能。
本次实习的目的主要是掌握网页设计的基本原理和技能,锻炼分析和解决问题的能力,提升自己在这个领域的实践经验。
通过实习的学习和实践,我将网页设计与用户体验相结合,提出了一些建议和改进措施,希望能对公司的网页设计工作有所帮助。
二、实习内容及经历在实习期间,我主要参与了公司一个正在进行的网页设计项目。
该项目是一个电商平台的网页设计项目,主要涉及到用户界面的优化和功能的添加。
具体的工作内容包括与产品经理和开发团队进行沟通,了解项目需求和用户需求;负责设计网页的布局和样式,以及添加交互功能;与开发团队进行协作,进行网页的编码和调试;与用户进行交流和反馈,根据用户反馈进行网页的改进等。
在实习期间,我逐渐熟悉了公司的工作流程和设计规范,学习了各种网页设计的工具和软件的使用,提升了自己的设计能力和技术水平。
通过与产品经理和开发团队的沟通,我了解到了用户需求的重要性,学会了从用户的角度思考问题,并且能够提出一些改进建议。
在与开发团队的协作中,我学会了与他人合作和沟通,能够更好地理解他们的思想和需求,并提供有效的解决方案。
三、实习收获和体会通过这次网页设计实习,我学到了很多知识和技能,收获了很多宝贵的经验和体会。
首先,我掌握了网页设计的基本原理和技能,学会了如何设计具有吸引力和易用性的网页界面。
其次,我了解了用户体验的重要性,学会了从用户角度思考问题,并且能够提出一些改进建议,为公司的网页设计工作提供一些参考和帮助。
最后,通过与产品经理和开发团队的沟通和协作,我学会了与他人合作和沟通,锻炼了自己的团队合作能力和解决问题的能力。
这次实习让我更加深入地理解了网页设计这个领域的复杂性和挑战性。
网制作实习报告图文稿

网制作实习报告集团文件发布号:(9816-UATWW-MWUB-WUNN-INNUL-DQQTY-网页制作实习报告一、实习目的1、进一步熟悉和掌握网站建设的基本流程和技术规范;2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识;3、巩固运用Fireworks图像处理软件进行网页中图形制作和运用flash 动画制作软件设计网页中动画的知识;4、巩固综合运用Dreamweaver、Fireworks、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;5、具备独立撰写实训报告等科技文件的基本能力;6、在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;7、为今后从事网站开发、维护和管理奠定基础。
二、实习任务1、站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2、进行主页设计。
构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3、网页设计。
除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。
包括版面设计和图形设计、内容录入等。
4、动画设计。
主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
5、综合优化。
链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)。
6、网站测试并递交。
在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
三、实习项目-个人网站的设计(包括步骤、各页面的图片和制作过程说明)(一)该网站的制作主要是按以下步骤完成的:1、确定网站主题我的网站的主题是新闻网站.我的网站是新闻网站.该网站是让人们了解当天的一些新闻信息,包括娱乐等很多新闻.还有一些小标题的新闻.在一些新闻栏目中适当的加入了一些幽默小笑话和一些名人名言.2、收集资料(1)文字资料:文字是网站的主题。
网页制作实习报告(6篇范文)

网页制作实习报告(6篇范文)【导语】网页制作实习报告怎么写好?本文精选了6篇优秀的网页制作实习报告范文,都是标准的书写参考模板。
以下是小编为大家收集的网页制作实习报告,仅供参考,希望您能喜欢。
【第1篇】网页制作实习报告一实验过程1.资料的搜集。
2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
网页制作实验报告

网页制作实验报告网页制作实验报告一、引言现如今,随着互联网的迅速发展,网页设计成为了一门热门的技能。
本文旨在分享我所进行的网页制作实验,并对实验过程和结果进行详细的描述和分析。
二、实验目的本次实验的目的是通过学习网页制作的基本知识和技巧,掌握HTML和CSS的使用方法,并能够独立设计和制作一个简单的网页。
三、实验过程1. 学习HTML和CSS基础知识:在开始实验之前,我先通过阅读相关教材和在线教程,学习了HTML和CSS的基本语法和标签,了解了网页的结构和样式设计原理。
2. 设计网页结构:在实验中,我首先考虑了网页的整体结构和布局。
通过使用HTML标签,我创建了一个包含导航栏、内容区域和页脚的基本网页框架。
3. 添加内容和样式:在网页的内容区域,我添加了一些文字、图片和链接,以展示网页的功能和信息。
同时,通过CSS样式表,我对文字、图片和导航栏等元素进行了样式设计,使网页更加美观和易于阅读。
4. 调试和优化:在完成网页设计后,我对网页进行了调试和优化。
通过使用浏览器的开发者工具,我检查了网页的布局和样式是否符合预期,并修复了可能存在的错误和问题。
四、实验结果经过一番努力,我成功地完成了一个简单的网页制作。
该网页具有清晰的结构和良好的视觉效果。
导航栏的链接可以正常跳转,内容区域的文字和图片也能够正确显示。
整体而言,我对自己的实验结果感到满意。
五、实验总结通过这次网页制作实验,我收获了许多有价值的经验和知识。
首先,我学会了使用HTML和CSS来创建和设计网页,掌握了网页的基本结构和样式。
其次,我提高了自己的问题解决能力,通过调试和优化,解决了一些网页制作中的困难和挑战。
最重要的是,我培养了创造力和审美观,学会了如何将自己的想法和设计理念转化为实际的网页作品。
六、展望未来网页制作是一个不断进步和发展的领域,我希望能够继续深入学习和探索。
在未来,我打算进一步提高自己的技能,学习更高级的网页制作技术,如响应式设计和动画效果。
web网页设计与制作实习报告-图文

web网页设计与制作实习报告-图文网学班学指实验报告生姓名级号导教师文志华页设计与制作2021.5.23实验一简单网页制作一、实验目的1.熟悉Dreamweaver软件的操作界面。
2.掌握建立本地站点的方法。
3.掌握简单网页制作方法。
4.掌握超链接的建立方法。
三、操作步骤1.创建“潜水俱乐部”站点(1)在D盘新建文件夹,命名为shiyan1;(2)将images文件夹和gallery文件夹复制到中shiyan1中;(3)启动Dreamweaver,使用“站点|新建站点”命令创建站点。
2.制作“俱乐部首页”。
(1)新建网页。
(2)使用“文件|保存”命令保存网页,命名为index.。
(3)在文档工具栏上设置网页标题“泡泡潜水俱乐部欢迎你”。
(4)从“文本.txt”中将首页的相关文字粘贴到网页中。
(5)设置一级标题、二级标题、三级标题、项目列表、编号列表。
(6)插入图像。
(7)在Copyright后插入版权符号?。
(8)在电话号码之间插入半角空格。
(9)在电子邮箱地址上建立超链接,mailto: vip@BubbleUnder.。
(10)选中网页内容,然后单击“插入Div标签”按钮,分别插入header、navigation、mainContent、footer共4个Div。
(11)保存网页,按F12,预览网页。
四.实验结果实验二 X语言一、实验目的1.掌握X 语法。
2.掌握X标记及属性。
3.掌握X 标记校验的方法。
二、实验内容制作“学校主页-新闻中心-学校新闻-校领导赴包装设计艺术学院调研”的网页校领导赴包装设计艺术学院调研浏览:2827次日期:2021-03-21三、操作步骤 1)创建站点(1)在D盘新建文件夹,命名为shiyan2;(2)将“文本.txt”和images文件夹复制到中shiyan2中; 2)用记事本打开“文本.txt”。
3)选择“文件 | 另存为”命令,将文件另存为shiyan2.。
网页制作实验报告最终成果

网页制作实验报告一、实验目的及要求(一)实验目的1.掌握网站设计的基本原则、网站及网页的基本风格与基本构图特点; 2.掌握页面排版.图片的嵌入和建立超级链接的方法;3.掌握利用表格实现网页布局的方法;4.掌握使用dreamweaver等网页制作工具创建网站的方法。
(二)实验要求1.按“实验内容”完成网上的操作;2.完成网页的制作,并能在IE浏览器中正常显示。
3.所有实验环节和搭档一起完成,要独立完成,不得抄袭他人成果,并将结果写在报告中。
二、实验环境软件环境:Windows 2000操作系统;Microsoft FrontPage 2003 ,dreamwaver.三、实验内容1.上网访问一些网站,了解各网站的风格(主题图形形象、,整体色调的搭配是否协调,主题是否突出等)。
2.确定主题,选择版面布局方式。
确定网页制作的主题,从多种布局方式中选择一个适合主题的。
3.从网上搜索材料。
根据主题从网上下载图片,标识等4.开始网页的制作将各种设计用于网页的实际制作中,利用制作工具实现链接,对文字的编辑,对表格边框的添加等。
5.预览效果并完善。
四.实验步骤1.规划网页的布局(1).打开dreamweaver软件,认识各种工具栏的作用,功能。
(2).站点的建立。
单击站点-管理站点-新建-命名-保存。
(3).打开新建站点。
建立子文件命名为images.专门用来存放网页设计中的图片。
单击插入-常用项-表格,设置表格属性。
在页面属性中进行调整。
2.进行文字,图片的插入。
(1).在设计好的表格中插入图片,插入标语,以及一些主页的文字以及背景的设计。
(2)一些尺寸的大小,文字字体的大小颜色等等在属性中进行修改。
完成主页的设计。
(3)插入日期,时间,保证每次浏览时出现时间的更新。
(4)熟练运用表格的合并、插入、删除,加宽,加高,居中对齐等等细小功能。
3.制作其它的子网页文件(1).制作方法同主页的制作方法相似,同样是插入表格,图片,文字。
网页设计与制作报告(6篇)

网页设计与制作报告(6篇)网页设计与制作报告(6篇)网页设计与制作报告1一、实习目的:通过社会实践,可以把我们在学校所学的理论知识,运用到客观实际中去,使自己所有用武之地。
以便能够达到拓展自身的知识面,扩大与社会的接触面。
1、了解平面设计在焦作的市场现状及前景。
2、进一步掌握ps,coreldraw,等设计软件的运用。
3、尝试把学校里学习的平面设计相关理论运用到实习过程中。
4、初探做好平面设计师的方法,熟悉平面设计的方法和程序步骤。
5、培养人际交往与社交能力,为成为平面设计师作准备。
二、实习时间:2023年1月1日―4月30日三、实习地点:威美(上海)金融伟德服务有限公司四、实习内容:平面设计五、实习总结:即将面临大学毕业,因为伟德视觉传达专业,想丰富一下自己的知识,所以我找到了一家互联网金融公司做UI平面设计,虽然和我所学的专业有些差异,但它对于我来说是受益匪浅,我所在的公司威美(上海)金融伟德服务有限公司,主要是网页设计为主,也与绘画有所伟德,既然选择这个公司,我就要好好去学,使自己的基础更牢固,技术更全面,在大学里学的知识却不知道如何运用,想伟德多个伟德,因此我非常珍惜这次实习的机会,在有限的时间里加深对绘画对设计的了解,找出自身的不足。
实习的内容是页设计(Ps,ai,arp等软件的使用)。
在实习过程中,我深深地感受到作为设计师通常缺乏足够的对市场的了解和对管理层领导上的沟通,做出的设计作品经常会与市场经济脱节;而作为管理者通常缺乏设计基础和审美能力,往往为了追求市场效益,过多地拘束设计师的思维与创新,忽略了设计要素的重要性,造成了设计的庸俗化。
来到公司,第一天进公司,与经理进行了简单面谈后,部门总监把我分配给伟德经理,伟德经理是我的直接领导,所有工作由伟德经理分布。
第一天来到公司要赶做两个网页banner,接到文案后就在网络上搜集大量banner素材,找了几个适合这次文案的banner然后用Photoshop简单的修改图片,第一天没有做好,幸好领导说第二天晚上再交给他,于是我就乖乖的回家找图片。
网页制作实验报告3篇

网页制作实验报告3篇网页制作实验报告1一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理设置页面的背景图像,并创建鼠标经过图像。
四、实验方法与步骤1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果六、讨论与结论实验结束后我们可以看到页面的背景变成了我们插入的图像,并且要鼠标经过的时候会变成另一个图像,这就是鼠标经过图像的效果。
当然这种实验效果很难在实验结果的截图里表现出来。
这个实验的关键在于背景图像的选择,如果背景图像太大不仅会影响网页的打开速度,甚至图像在插入会也会有失真的感觉,因此在插入前对图像进行必要的处理能使实验的效果更好。
网页制作实验报告2一、实验目的及要求:本实例是要创建边框为1像素的表格。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建边框为1像素的表格。
四、实验方法与步骤1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
图文混排实训报告

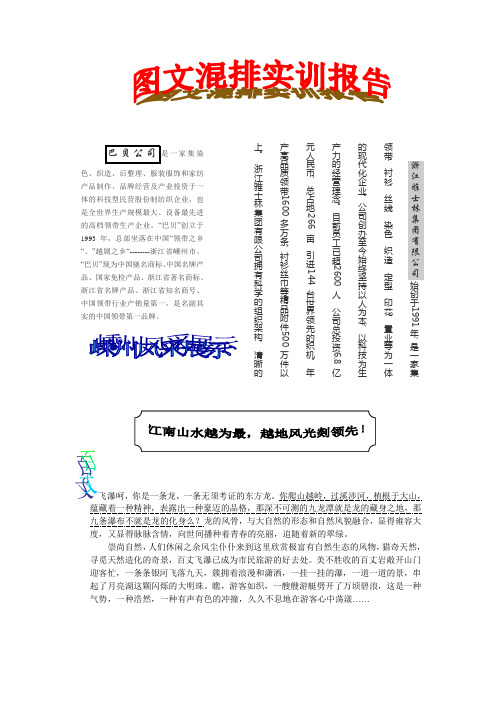
飞瀑呵,你是一条龙,一条无须考证的东方龙。
你爬山越岭,过溪涉河,植根于大山,蕴藏着一种精神,表露出一种豪迈的品格,那深不可测的九龙潭就是龙的藏身之地,那九条瀑布不就是龙的化身么?龙的风骨,与大自然的形态和自然风貌融合,显得雍容大度,又显得脉脉含情,向世间播种着青春的亮丽,追随着新的翠绿。
崇尚自然,人们休闲之余风尘仆仆来到这里欣赏极富有自然生态的风物,猎奇天然,寻觅天然造化的奇景,百丈飞瀑已成为市民旅游的好去处。
美不胜收的百丈岩敞开山门迎客忙,一条条银河飞落九天,簇拥着浪漫和潇洒,一挂一挂的瀑,一道一道的景,串起了月亮湖这颗闪烁的大明珠。
瞧,游客如织,一艘艘游艇劈开了万顷碧浪,这是一种气势,一种浩然,一种有声有色的冲撞,久久不息地在游客心中荡漾……。
制作图文混排网页

实验三:制作图文混排网页
一、实验任务:
1、掌握设置网页的背景图像,掌握插入图像与设置图像属性,掌握制作图文混排网页。
2、完成【任务3-2】。
3、根据任务3-2的制作,观察和说明图片的尺寸、格式以及图片文件大小之间的相互关系。
二、实验步骤:
1.创建文件夹“Unit03”并在其中创建子文件夹task03-2”
2.创建站点。
3.设置网页背景颜色,背景图像和左右上下边距。
4.设置网页标题。
5.在网页中输入多个文本标题和多段文本。
6设置文本标题和小标题。
7.设置文本字体和大小。
8.插入图片并设置宽和高。
替换文本图片。
9.预览效果。
三.图片的尺寸、格式以及图片文件大小之间的相互关系:
图片尺寸变化不影响图片的格式和图片文件的大小。
图片的大小由像素的多少决定。
小的图片放大是会模糊的,把小图片改大的清晰度不变。
三、实验体会
通过这一次的实验,我发现我还有很多不会的地方,我会继续努力,提高自己的能力。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
网页制作实验报告

实验名称:网页设计与制作实验日期:2021年10月15日实验地点:计算机实验室实验目的:1. 掌握网页制作的基本流程和工具使用。
2. 熟悉HTML、CSS和JavaScript等网页制作技术。
3. 提高网页设计的美观性和交互性。
实验内容:本次实验主要分为以下几个部分:一、HTML基础1. 学习HTML的基本标签和属性。
2. 实践网页结构搭建,包括标题、段落、列表、表格等。
3. 实现超链接,添加图片、音频和视频等媒体元素。
二、CSS样式设计1. 学习CSS选择器和样式规则。
2. 实践网页布局设计,包括定位、浮动、盒子模型等。
3. 调整网页字体、颜色、背景等样式,实现美观的视觉效果。
三、JavaScript交互性设计1. 学习JavaScript的基本语法和变量、函数等概念。
2. 实现简单的网页交互效果,如按钮点击事件、表单验证等。
3. 掌握DOM操作,实现动态内容更新和页面跳转。
实验步骤:一、HTML基础1. 打开Dreamweaver软件,创建一个新的HTML文件。
2. 使用HTML标签搭建网页结构,如标题、段落、列表等。
3. 添加图片、音频和视频等媒体元素,并设置相应的属性。
二、CSS样式设计1. 在HTML文件中添加一个内联样式表,编写CSS代码。
2. 设置网页的字体、颜色、背景等样式。
3. 调整网页布局,实现响应式设计。
三、JavaScript交互性设计1. 在HTML文件中添加一个内联JavaScript脚本。
2. 编写JavaScript代码,实现按钮点击事件、表单验证等功能。
3. 使用DOM操作,实现动态内容更新和页面跳转。
实验结果:通过本次实验,我成功制作了一个具有基本功能的网页。
网页包括以下内容:1. 网页标题:实验报告2. 网页内容:实验目的、实验内容、实验步骤、实验结果等。
3. 图片展示:实验过程中的截图。
4. 交互效果:点击按钮可以切换网页背景颜色。
实验总结:1. 通过本次实验,我对网页制作的基本流程和工具有了更深入的了解。
网页排版的实习报告

一、实习背景随着互联网技术的飞速发展,网页设计已成为当今社会的重要行业之一。
为了提高自己的专业技能,拓宽知识面,我于2021年7月至9月在XX科技有限公司进行了为期两个月的网页排版实习。
本次实习使我深入了解了网页设计的流程、技巧以及行业动态,为今后的工作打下了坚实的基础。
二、实习目的1. 掌握网页设计的理论基础和实际操作技能;2. 熟悉网页排版的相关软件和工具;3. 了解网页设计行业的发展趋势和市场需求;4. 提高自己的团队协作能力和沟通能力。
三、实习内容1. 实习单位简介XX科技有限公司是一家专注于网页设计、网站开发、移动应用开发等业务的高新技术企业。
公司拥有丰富的行业经验和专业团队,为客户提供一站式解决方案。
2. 实习岗位及职责在实习期间,我担任网页设计师助理,主要负责以下工作:(1)协助设计师进行网页布局和排版设计;(2)根据设计需求,选用合适的字体、颜色和图片;(3)与设计师沟通,确保设计效果符合客户要求;(4)协助完成网页的优化和测试工作;(5)收集和整理网页设计相关的资料和案例。
3. 实习过程(1)理论学习实习初期,我重点学习了网页设计的相关理论知识,包括网页设计原则、色彩搭配、字体选择、图片处理等。
通过学习,我掌握了网页设计的理论基础,为实际操作打下了基础。
(2)实践操作在理论学习的指导下,我开始参与实际项目。
以下为部分实习过程:项目一:XX公司官网改版该项目要求对XX公司官网进行改版,提高用户体验。
我主要负责以下工作:1. 协助设计师进行网页布局和排版设计;2. 根据设计需求,选用合适的字体、颜色和图片;3. 与设计师沟通,确保设计效果符合客户要求;4. 完成网页的优化和测试工作。
项目二:XX电商平台页面设计该项目要求设计XX电商平台的商品页面,提高用户购买体验。
我主要负责以下工作:1. 协助设计师进行网页布局和排版设计;2. 根据设计需求,选用合适的字体、颜色和图片;3. 与设计师沟通,确保设计效果符合客户要求;4. 完成网页的优化和测试工作。
图文混排网页制作实验报告

深圳大学实验报告课程名称:网页设计与制作实验序号:实验名称:图文混排网页制作班级:临床一班姓名:张同组人:实验日期:2014 年4月21 日教师签字:一、实验目的(1)掌握网页布局的方法。
(2)掌握在网页中插人图片的方法。
(3)掌握网页中图文混排的排版方法二、实验环境制作秋天的思念网页效果三、实验步骤(1)新建html,在页面属性中设置,背景颜色设置为“#313884” ,页面标题设置为“秋天的思念”。
如下图(2)插人一个3行1列的表格,将表格宽度设置为“558”像素.边框扭细、单元格边距、单元格间距均设置为“0”像素,如图所示。
鼠标右键可以再自动弹出的“属性”面板中设置表格的对齐方式为“居中对齐”。
(3)在“代码”视图中使用代码将第1行单元格的背景设置为图片“bg.gif”(光标插到在<td 后按空格键,dreamweaver自动弹出要插入的对象然后按着他的思路走就可以了,dreamweaver简直是代码盲的福音啊!),同时在第1行的单元格内插人图片“logo.gif”,并设置为左对齐,效果如图所示。
(4)将第2行和第3行单元格的背景颜色均设置为“#FFA200” ,在第3行的单元格内插人图片“blank.gif” ,并将其宽度设置为“1”像素、高度设置为“10”像素。
注意:blank.gif是一个宽和高均为1像素的透明图片,在网页制作中经常利用这种透明图片来“撑开”表格,使其处于固定的宽度和高度。
(5)在第2行单元格内插人一个1行、3列的表格,将其宽度设置为100%,边框粗细、单元格边距、单元格间距均设置为“0”像素,对齐方式设置为“居中对齐”。
(6)在新插人表格的第2列单元格内插人图片“autu.jpg” ,将第1列至第3列单元格的宽度分别设置为2%、96%、2%,同时单击代码视图,将第1列和第3列单元格内的“ ”删除,效果如图5-4所示。
(7)在表格的下面输人以下版杈信息:关于我们/网站地图/广告指南/联系我们/招聘精英技术支持:信息学院计算机/网络协会Rll Rights Reserved四、结果与分析算是成功完成。
网页排版的实习报告

实习报告实习岗位:网页排版实习生实习单位:某某科技有限公司实习时间:2021年6月1日至2021年8月31日一、实习单位简介某某科技有限公司成立于2005年,是一家专注于互联网技术研发、网页设计及软件开发的现代化企业。
公司秉承“创新、务实、共赢”的经营理念,为众多企事业单位提供优质的网络服务。
本次实习岗位为网页排版实习生,旨在培养具备网页设计、排版和校对能力的专业人才。
二、实习目的和意义本次实习的主要目的是通过实际操作,掌握网页排版的基本技巧,提高自己的审美观和审美能力,培养团队协作精神。
网页排版作为网站建设的重要环节,不仅关系到网站的视觉效果,还影响到用户体验。
通过实习,使我更好地理解了网页排版在网站设计中的重要性,为今后从事相关工作奠定了基础。
三、实习内容与过程1. 实习前的准备在实习开始前,公司为我们进行了为期一周的培训,内容包括网页设计基本原则、排版软件操作、网站结构分析等。
通过培训,我们对网页排版有了初步的了解,为实习打下了坚实的基础。
2. 实习过程实习过程中,我主要负责公司网站的新闻资讯、产品介绍等栏目的排版工作。
具体工作内容包括:(1)根据内容需求,调整页面布局,使版面更具吸引力;(2)选择合适的字体、颜色、字号等,保证内容的可读性;(3)优化图片大小和格式,提高页面加载速度;(4)使用HTML、CSS等代码进行页面布局和样式设置;(5)与设计师、程序员密切配合,确保网页排版与整体设计风格一致。
3. 实习成果通过实习,我成功完成了公司网站多个栏目的排版工作,得到了领导和同事的认可。
同时,我积极参与团队讨论,提出了一些建设性意见,为网站的优化升级做出了贡献。
四、实习收获与反思1. 实习收获(1)掌握了网页排版的基本技巧,提高了自己的审美观和审美能力;(2)学会了与团队成员沟通协作,培养了自己的团队协作精神;(3)了解了网站建设的基本流程,为今后从事相关工作奠定了基础。
2. 实习反思在实习过程中,我认识到自己在某些方面仍有不足,如对一些排版软件的掌握不够熟练,对网页设计的理解有待提高等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
深圳大学
实验报告
课程名称:网页设计与制作
实验序号:
实验名称:图文混排网页制作
班级:临床一班姓名:张
同组人:实验日期:2014 年4月21 日
教师签字:
一、实验目的
(1)掌握网页布局的方法。
(2)掌握在网页中插人图片的方法。
(3)掌握网页中图文混排的排版方法
二、实验环境
制作秋天的思念网页效果
三、实验步骤
(1)新建html,在页面属性中设置,背景颜色设置为“#313884” ,页面标题设置为“秋天的思念”。
如下图
(2)插人一个3行1列的表格,将表格宽度设置为“558”像素.边框扭细、单元格边距、
单元格间距均设置为“0”像素,如图所示。
鼠标右键可以再自动弹出的“属性”面板中设置表格的对齐方式为“居中对齐”。
(3)在“代码”视图中使用代码将第1行单元格的背景设置为图片“bg.gif”(光标插到在<td 后按空格键,dreamweaver自动弹出要插入的对象然后按着他的思路走就可以了,dreamweaver简直是代码盲的福音啊!),同时在第1行的单元格内插人图片“logo.gif”,
并设置为左对齐,效果如图所示。
(4)将第2行和第3行单元格的背景颜色均设置为“#FFA200” ,在第3行的单元格内插人图片“blank.gif” ,并将其宽度设置为“1”像素、高度设置为“10”像素。
注意:blank.gif是一个宽和高均为1像素的透明图片,在网页制作中经常利用这种透明图片来
“撑开”表格,使其处于固定的宽度和高度。
(5)在第2行单元格内插人一个1行、3列的表格,将其宽度设置为100%,边框粗细、单元格边距、单元格间距均设置为“0”像素,对齐方式设置为“居中对齐”。
(6)在新插人表格的第2列单元格内插人图片“autu.jpg” ,将第1列至第3列单元格的宽度分别设置为2%、96%、2%,同时单击代码视图,将第1列和第3列单元格内的“ ”删除,效果如图5-4所示。
(7)在表格的下面输人以下版杈信息:
关于我们/网站地图/广告指南/联系我们/招聘精英技术支持:信息学院计算机/网络协会
Rll Rights Reserved
四、结果与分析
算是
成功完成。
五、思考题解答
1、“& nbsp” &是转义符,nbsp就是代码,全称就是空格转义符。
作用是html语言里面用来表示空格的一个代码。
2、长度单位:分为绝对长度和相对长度.
绝对长度:em相对于父对象的大小,ex相对于特定字体中的字母x的高度,px相对于特定设备的分辨率,这是最最常用的单位,也是我们一直坚守的单位。
从技术角度来说,px像素其实是一种相对大小的度量单位,它于特定设备的显示或打印的分辨率有关。
例如,一个像素在被显示在计算机屏幕上与被打印在纸张上的大小是不同的。
绝对长度单位在打印时或在屏幕显示设备的物理尺寸已知时才比较有用。
in英寸cm厘米mm 毫米pt点pc12点活字。
一般使用绝对长度中的pt点和相对长度里的px
3、这个问题我在上次实验就发现了,问了老师,老老师说Dreamweaver本身是没有调节背景图片的属性功能。
这次有空我上网搜搜了发现网上有两个解决办法【(1)可以直接在代码框中编写,(如图片是123.jpg,默认是平铺,改为不平铺的代码是:background="ima ges/123.jpg" style=background-repeat:no-repeat>;(2)也可以就在页面属性里可以找到重复和不重复的选择进行设置。
(3)还有人用插入】
前两个页面属性设置原理一样所以亲测一个如下图亲测后发现
是下图的结果。
插入亲测也不可以,效果如下图
所以要么通过ps把图片分辨率改大,或者直接选一张大图,便可以在Dreamweaver中看到。
六、心得体会
这个实验有点难,觉得有些都不怎么会,比如文本插入,后来仔细看了下实验书和网上的教程,才算完成(ps:后来又回顾了ppt发现就在2章就讲了,哎!)。
可能是上课老师有演示但是自己忘了吧,所以做得有点慢。
不过后来成功完成后小有成就感。
