【干货分享】淘宝服装店铺首页宝贝详情页框架结构
淘宝首页设计方案

淘宝首页设计方案1. 引言淘宝作为中国最大的综合性电子商务网站,具有庞大的用户群体和丰富的商品资源。
为了提升用户体验和吸引更多的潜在用户,淘宝首页的设计至关重要。
本文将针对淘宝首页进行设计方案的讨论和思考,包括页面结构、布局和功能等方面,旨在提升用户购物体验和销售效果。
2. 页面结构和布局淘宝首页的页面结构和布局应该简洁明了,使用户能够快速找到并浏览商品。
以下是建议的页面结构和布局:2.1 顶部导航栏顶部导航栏应包含淘宝的logo、搜索栏、常用功能链接和用户登录入口。
搜索栏应具备智能搜索建议和快捷搜索功能,以提升用户搜索体验。
2.2 主要内容区主要内容区分为两个部分:左侧分类导航栏和右侧商品展示区。
左侧分类导航栏应包含一级和二级分类信息,以帮助用户快速定位感兴趣的商品类别。
右侧商品展示区应根据用户的购物偏好和历史浏览记录,个性化推荐符合用户兴趣的商品。
2.3 底部导航栏底部导航栏应包含常见的功能链接,如购物车、我的订单、我的淘宝等,以方便用户快速访问这些功能页面。
3. 功能设计除了页面结构和布局外,淘宝首页的功能设计也起着至关重要的作用。
以下是几个建议的功能设计方案:3.1 搜索功能搜索功能是淘宝首页最重要的功能之一。
在搜索栏中,用户可以输入商品名称、关键词或者扫描商品条码进行搜索。
搜索结果页面应该具备多种筛选和排序功能,帮助用户快速找到满足需求的商品。
3.2 推荐系统推荐系统可以根据用户的购物历史、偏好和行为,为用户个性化推荐商品。
通过分析用户的点击、收藏、购买等行为数据,淘宝可以更好地理解用户需求,提供更符合用户兴趣的商品推荐。
3.3 优惠活动淘宝首页应该突出展示当前的优惠活动和促销信息,吸引用户的注意力并促使用户进行购物。
同时,用户也应该能够方便地查看到促销活动的具体细节和参与方式。
3.4 用户个性化设置淘宝首页应该提供用户个性化设置的功能,使用户能够根据自己的需求和喜好调整首页的显示内容和布局。
电商淘宝天猫运营资料之美工-宝贝详情页设计思路与框架(001)

店铺美工必读,宝贝详情页设计思路与框架多新手美工以为做描述页,就是简单的摆放几张产品图,然后加一些参数表最后放个5星好评。
其实做详情页说简单也简单,说难也难,难就难在能否卖出去。
帮助商家提升销量,打造一张优秀的详情页,大概用60%时间去调查构思,确定方向。
然后40%的时间去设计。
网上有些人把美工分为技术型美工和运营型美工,我觉得这个也是美工自我发展的一个过程。
下面通过7个步骤帮助大家更好的理解设计详情前的思路,通过后面的框架,了解设计过程中的具体方法。
一、宝贝详情页的作用宝贝详情页是提高转化率的入口,激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。
优化宝贝详情对转化率有提升的作用,但是起决定性作用的还是产品本身。
二、设计详情遵循的前提宝贝详情页要与宝贝主图丶宝贝标题相契合,宝贝详情页必须是真实的介绍出宝贝的属性。
假如标题或者主图里写的是韩版女装但是详情页却是的欧美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查设计宝贝详情页之前要充分进行市场调查,同行业调查,规避同款。
同时也要做好消费者调查,分析消费者人群分析消费者的消费能力,消费的喜好,以及顾客购买所在意的问题等。
①如何进行调查?通过生意参谋后台可以查到消费者的一切喜好以及消费能力丶地域等等很多数据,学会利用这些数据对优化详情页很有帮助。
②如何了解消费者最在意的问题?可以去宝贝评价里面找,在买家评价里面可以挖出很多有价值的东西,了解买家的需求,购买后遇到的问题等等。
四、调查结果及产品分析根据市场调查结果以及自己的产品进行系统的分析总结。
罗列出消费者所在意的问题,同行的优缺点。
以及自身产品的定位,挖掘自身与众不同的卖点。
五、关于宝贝定位根据店铺宝贝以及市场调查确定本店的消费群体。
举个例子:外出旅游住宾馆,有的小旅馆100一夜卖的就是价格,卫生啥的都没有保障。
定位于低端。
有的连锁酒店200一夜卖的是性价比,定位于中端顾客。
淘宝店铺主页布局分析

1、目前公司淘宝首页的布局方式(从上至下)1)店铺标志2)店铺招牌3)宝贝分类以及关于我们4)全屏海报5)营销重点(分三块)6)店铺公告和商品分类7)活动预告及活动促销图片8)畅销关键字9)客服服务10)分享有礼11)立体轮播12)分类橱窗13)宣传图片(5张)14)宝贝展台15)多屏展示16)放大镜17)相册功能18)热点大图19)新品展示20)店长推荐21)宣传图片(5张)22)掌柜推荐23)店铺交流区(通过审核的买家留言)24)宝贝排行榜2、模板备用的一些模块上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
3、公司淘宝首页要实现的功能从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。
综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:1)商品要让买家看到(商品要醒目);2)优惠要让买家看到(促销活动要醒目,让买家感到实惠);3)品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);4)服务要让买家看到(客服的联系方式要让买家较容易找到)参考资料(店家地址):/?spm=a220o.1000855.3.3.779512(主页摆了31个商品,11.5个页面长度)/?spm=a220o.1000855.3.1.a7a9ad(主页摆了65个商品,22.5个页面长度)/shop/view_shop.htm?spm=a220o.1000855.7240061.1.88eaba(主页摆了93个商品,22个页面长度,不过主页显得比较拥挤,不建议采纳这样的风格)/?spm=a220o.1000855.3.2.7ebc44(主页摆了36个商品,9个页面长度)/shop/view_shop.htm?spm=a1z10.1.7453514.1.19c02d(主页摆了24个商品,8个页面长度)根据上述淘宝店家的布局方式,一个页面3个商品对买家来说是比较好的浏览方式,大部分店家也遵循这个原则。
淘宝--产品详情页布局

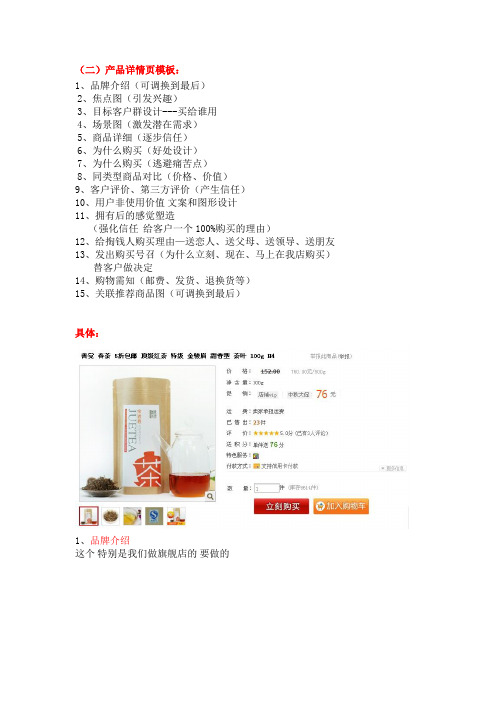
(二)产品详情页模板:1、品牌介绍(可调换到最后)2、焦点图(引发兴趣)3、目标客户群设计---买给谁用4、场景图(激发潜在需求)5、商品详细(逐步信任)6、为什么购买(好处设计)7、为什么购买(逃避痛苦点)8、同类型商品对比(价格、价值)9、客户评价、第三方评价(产生信任)10、用户非使用价值文案和图形设计11、拥有后的感觉塑造(强化信任给客户一个100%购买的理由)12、给掏钱人购买理由—送恋人、送父母、送领导、送朋友13、发出购买号召(为什么立刻、现在、马上在我店购买)替客户做决定14、购物需知(邮费、发货、退换货等)15、关联推荐商品图(可调换到最后)具体:1、品牌介绍这个特别是我们做旗舰店的要做的最多1/3屏就够了,做得高了客户看到产品主题要翻半天2.促销活动广告全店活动,比如买减买送等3.关联销售(第一次)用搭配减价或者团购模块,但不宜太多,3个足矣4、产品焦点广告创意图(引发兴趣)做感性的图片去诠释文案,不要光文字。
核心点:挖掘卖点!再创意!茶长得好看不好看不是客户最关心得,客户品茶是品韵味,气氛,所以我们焦点图策划就有概念多了客户喝茶在一种什么环境和氛围下感觉最好,并且和我们的品牌的广告词结合一起最好焦点图上面要说明产品名因为茶叶不容易靠包装分辨是什么茶5、目标客户群设计---买给谁用6、场景图(激发潜在需求)放张正在喝茶的美景,比如和朋友谈天喝茶,比如美女自己沏茶,体现出你所要倡导的生活方式比如休闲比如交友的图,让客户一下子有买到后自己喝茶的感觉7、商品详细(逐步信任)即产品介绍了推荐理由这里展现得太不明显了甚至还要写得更详细这就需要专业知识了,虽然专业知识在下面的这四个方面体现,但还要更多:下面的道破潜规则的也是专业知识。
要图文并茂存茶留香这部分建议放在产品介绍下面放这下面,让客户在这里就能对茶有个总观的认识,客户看到这里耐心还有得商品详情和荐茶留香字都太小了,颜色还得黑点,字体都用微软雅黑还可以多思考怎么图文并茂下面的大众评茶保留,页面目前的都保留8、为什么购买(好处设计)9、为什么购买(逃避痛苦点)这两点的挖掘是关键。
美工必读宝贝详情页设计思路与框架

店铺美工必读,宝贝详情页设计思路与框架多新手美工以为做描述页,就是简单的摆放几张产品图,然后加一些参数表最后放个5星好评。
其实做详情页说简单也简单,说难也难,难就难在能否卖出去。
帮助商家提升销量,打造一张优秀的详情页,大概用60%时间去调查构思,确定方向。
然后40%的时间去设计。
网上有些人把美工分为技术型美工和运营型美工,我觉得这个也是美工自我发展的一个过程。
下面通过7个步骤帮助大家更好的理解设计详情前的思路,通过后面的框架,了解设计过程中的具体方法。
一、宝贝详情页的作用宝贝详情页是提高转化率的入口,激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。
优化宝贝详情对转化率有提升的作用,但是起决定性作用的还是产品本身。
二、设计详情遵循的前提宝贝详情页要与宝贝主图丶宝贝标题相契合,宝贝详情页必须是真实的介绍出宝贝的属性。
假如标题或者主图里写的是韩版女装但是详情页却是的欧美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查设计宝贝详情页之前要充分进行市场调查,同行业调查,规避同款。
同时也要做好消费者调查,分析消费者人群分析消费者的消费能力,消费的喜好,以及顾客购买所在意的问题等。
①如何进行调查?通过生意参谋后台可以查到消费者的一切喜好以及消费能力丶地域等等很多数据,学会利用这些数据对优化详情页很有帮助。
②如何了解消费者最在意的问题?可以去宝贝评价里面找,在买家评价里面可以挖出很多有价值的东西,了解买家的需求,购买后遇到的问题等等。
四、调查结果及产品分析根据市场调查结果以及自己的产品进行系统的分析总结。
罗列出消费者所在意的问题,同行的优缺点。
以及自身产品的定位,挖掘自身与众不同的卖点。
五、关于宝贝定位根据店铺宝贝以及市场调查确定本店的消费群体。
举个例子:外出旅游住宾馆,有的小旅馆100一夜卖的就是价格,卫生啥的都没有保障。
定位于低端。
有的连锁酒店200一夜卖的是性价比,定位于中端顾客。
淘宝电商店铺首页内容

首页具体内容分布
1、店铺的头图,包含品牌商标、店名、主推产品小图(链接到商品详情页)、“收
藏店铺”
2、通栏菜单,包括首页、所有商品页、会员页、产品系列页、品牌宣导页
3、首页:
a、近期活动宣导、优惠券领取
b、通栏轮播广告:活动大图、主推产品大图、新品大图
c、加入会员体系政策、会员生活展示
d、产品分类图
e、唯美广告片
f、产品单品/套装大图
g、客服信息,客服咨询时间,客服分工
4、会员页:
a、会员等级、权益
b、会员专属福利(专属优惠券、生日礼物、升级礼品、专属试用、会员日
政策)
c、会员详细说明
5、产品系列页:
a、产品系列讲述
b、产品系列商品展示
c、系列产品搭配购买优惠
6、品牌页
a、品牌理念
b、优质原料供应商
c、有机成分/证书/认证机构说明
d、生产环境展示/生产工艺展示/研发团队展示/物流仓储展示
e、品牌商品保障/无忧退货。
淘宝电商网店店铺设计指南吸引用户的界面布局

淘宝电商网店店铺设计指南吸引用户的界面布局随着电子商务行业的蓬勃发展,淘宝作为中国最具规模和影响力的电商平台之一,拥有大量的网店店铺。
在这个竞争激烈的市场中,吸引用户的界面布局对于店铺的成功至关重要。
本文将为您介绍一些淘宝电商网店店铺设计的指南,帮助您实现用户界面布局的吸引力。
1. 首页布局用户进入淘宝店铺的第一个页面就是首页,因此首页布局尤为重要。
首先,要确保店铺名称和标志在页面顶部突出显示,以便用户迅速识别和记住。
其次,通过横向导航栏或垂直侧边栏来分类展示各类商品,便于用户浏览和搜索所需产品。
另外,在首页中加入特色产品的推荐橱窗,展示店铺的优势和热门商品,吸引用户的注意。
2. 商品页面布局淘宝是以商品销售为主要目的的电商平台,因此商品页面的布局对于吸引用户至关重要。
首先,商品的主图和标题应该清晰明了,能够准确传达产品的特点和卖点。
其次,商品信息要详细完整,包括价格、规格、材质、包装和物流信息等,让用户可以充分了解和比较不同商品。
此外,用户评价和购买咨询的区域也需要清晰显示,以便用户进行参考和咨询。
3. 活动页面布局电商平台常常开展各类促销和活动,活动页面的布局可以有效吸引用户。
首先,要使用醒目的页面背景和配色方案,在视觉上给人一种活泼、愉快的感觉。
其次,将活动信息和优惠券等福利展示在页面上方,让用户一目了然,增加用户参与的意愿。
另外,活动页面应该有明确的参与方式和规则说明,以及倒计时等提醒功能,提高用户参与度和紧迫感。
4. 移动端界面适配随着移动互联网的普及,大部分用户通过移动设备访问淘宝。
因此,店铺界面在移动端的适配十分重要。
首先,页面要简洁明了,避免过多的文字和图片,以提高页面的加载速度和用户的体验。
其次,要进行良好的排版和布局,使用户在手机屏幕上能够方便地浏览和操作。
此外,要注意使用移动支付和购物车等功能,提升用户的购物便利性。
5. 用户体验优化除了界面布局,用户体验也是吸引用户的重要因素。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
淘宝店铺页面结构分解说明

淘宝店铺页面结构分解说明2.1.1认识电脑端页面组成结构一、首页1.默认页头用来显示系统的内容,主要有淘宝网的LOGO、淘宝搜索、店铺名、店铺信誉、店铺动态评分、收藏店铺、店铺二维码等内容。
2.店招店招是在首页中可编辑区域的最顶端,是店铺的招牌。
店招可以展示店铺的名字、LOGO、图片、收藏店铺及一些促销语。
好的店招要求颜色正、字体美、图像精、大小合适、布局合理,美观大方、引人注目、易于识别。
店招的大小一般为950X120px。
3.页面导航引导浏览网页内容,默认有分类、首页、店铺活动等。
4.全屏轮播店铺显要的位置,最要用展示店铺内的商品或者店铺的促销活动,一般为宽1920px高度可以自己设置。
5.950展示区主要用来投放950px宽轮播广告图、950px宽商品展示区、自定义内容、友情链接、店铺搜索,公益联盟、flash模板等8类元素。
6.750展示区主要用来投放750px宽的轮播广告图、750px宽的商品展示区、自定义内容、店铺搜索,公益联盟、flash模板等8类元素7.左侧展示区位于750展示区的左侧,大小为200px。
主要用来投放宝贝推荐、宝贝分类、宝贝排行榜、自定义、友情链接、图片轮播、客服中心、量子恒道、无线二维码、店铺动态组件、充值中心、搜索店铺宝贝、flash模板区、猜你喜欢、公益广告等18类组件。
8.全屏背景用来设置首页的页面背景,默认为白色背景。
9.页尾区域店铺最底部的位置,主要用来设置自定义区,一般店铺通常用来说明色差、说明所用快递、收藏店铺、客服及页尾广告的投放。
图2-1-1 店铺首页区域划分二、商品详情页1.主图(视频)位于商品详情页的左上角,是商品展示最重要的部分。
主图区可以展示商品宣传图片和8秒视频。
2.商品信息区主要显示商品的名称、价格、促销价格、累计评论数、交易成功数、配送方式、运费、尺码、颜色、数量、加入购物车及立即购买按钮。
3.店铺信息系统默认显示店铺名称、店铺信誉、掌柜旺旺号、店铺动态等店铺的基本信息。
淘宝店铺装修模板 (2)

淘宝店铺装修模板
淘宝店铺装修模板是提供给淘宝店主进行店铺美化、优化的设计模板。
可以根据自己的店铺定位和需求选择不同风格的模板进行装修,从而提升店铺的形象和用户体验。
淘宝店铺装修模板通常包括以下几个部分:
1. 首页:首页是淘宝店铺的门面,需要吸引用户的注意力并展示店铺的特色和优势。
模板可以提供不同的布局和设计风格,如幻灯片、瀑布流、商品展示等,让店主可以根据自己的需求选择适合的模板。
2. 分类页:分类页是用来展示不同类别的商品列表,方便用户浏览和筛选。
模板可以提供多种样式的分类页布局,如网格式、列表式、瀑布流式等,让店主可以根据自己的商品情况和品牌形象选择合适的模板。
3. 商品详情页:商品详情页是用户了解和购买商品的关键页面,需要清晰地展示商品的图片、介绍、价格、优惠等信息。
模板可以提供多种样式的商品详情页布局,如单列式、双列式、滚动式等,让店主可以根据商品的特点选择合适的模板。
4. 店铺装修素材:除了以上几个部分的模板,还可以提供一些店铺装修素材,如 logo 设计、背景图片、滚动图等,用于进一步美化和个性化店铺。
总之,淘宝店铺装修模板可以帮助店主快速搭建一个具有个性化设计和优质用户体验的店铺,提升店铺的形象和销售效果。
店主可以根据自己的需求选择模板,并根据实际情况进行个性化的调整和优化。
简述产品详情页文案的写作逻辑框架

一、产品详情页文案的重要性产品详情页是电商评台上展示商品信息的重要页面之一,它直接关系到用户对商品的认知和购物意愿。
而产品详情页文案作为商品信息的文字描述,承担了引导用户了解商品、激发购物欲望、提供选择依据的重要使命。
良好的产品详情页文案不仅能够提升商品的销售量,还可以提升品牌形象和用户体验。
二、产品详情页文案的写作逻辑框架1. 商品基本信息介绍在产品详情页文案中,首先要对商品进行详细的基本信息介绍。
包括商品的名称、品牌、规格、用途、产地等基本描述,这些信息可以让用户一目了然地了解商品的基本情况,为进一步的了解和决策提供基本依据。
2. 商品特色和优势展示产品详情页文案应当突出展示商品的特色和优势,例如商品的独特设计、高品质原料、功能特点、创新技术等方面。
通过对商品特色和优势的描述,吸引用户的注意,让用户对商品产生兴趣和好奇心,从而激起购物欲望。
3. 商品详细描述接下来,需要对商品的详细特点和功能进行描述。
可以从外观、材质、功能、使用方法、细节设计等方面进行生动具体的描述,以便用户了解商品的细节和特点,从而更好地进行购物决策。
4. 商品使用场景展示为了让用户更好地了解商品的适用场景和效果,产品详情页文案还应当呈现商品的使用场景。
可以通过图片、文字、视瓶等形式展示商品在不同场景下的实际效果和应用效果,让用户更好地感受到商品的实际价值和实用性。
5. 售后服务和购物提示在产品详情页文案中还需要对售后服务和购物提示进行详细说明。
包括售后保障、配送方式、退换货政策、安全支付方式等信息,让用户在购物前就能够了解相关信息,增强购物信心。
三、产品详情页文案写作的注意事项1. 清晰简洁产品详情页文案应当以清晰简洁的文字表达商品信息,避免冗长繁琐,让用户在阅读时能够快速获取信息。
2. 突出重点在文案中要突出商品的特色和优势,凸显商品的卖点和价值,让用户在浏览时能够迅速吸引目光。
3. 语言生动适当运用生动、形象的语言描述,让用户在阅读时能够产生身临其境的体验,增加购物的情感共鸣。
淘宝内页排版框架模板(秘)

包装图(适用部分类目)
为什么要购买
逃避痛苦点
为什么要购买
逃避痛苦点
为什么要购买
卖点
同类型商品对比
价格,价值
客户评价,第三方评价
产生信任
用户非使用价值文案和图片设计
非使用价值:品牌的附加值、文案中的身体和形象、跟职业相 匹配、感觉、面子。
拥有后的感觉塑造
强化信任,给客户一个百分之百购买的理由
给掏钱的人购买的理由内面排版排版源自用当前店铺活动(活动、关联)
第一屏展示店铺的核心内容
产品焦点图(优势权威)
焦点图最大的作用是引发消费者的兴趣。首先必须要有一个售 点,这个焦点就是这个商品的广告。(广告语+客户对象+核心 卖点+名称+价格)
目标客户设计
买给谁用?
场景图
激发客户潜在需求
产品大图,要图文结合
至少6张细节图
商品详情,逐步信任
心内容
。首先必须要有一个售 广告语+客户对象+核心 )
引发兴趣模块
求
激发需求
任
信任到信赖
信任到信赖
身体和形象、跟职业相 。
百购买的理由
从依赖到想拥有
,朋友
我店铺购买
替客户决定
打消顾虑
力展示
力展示
理由2.其它情况
分对我们的重要性
收藏(有礼)
送恋人,父母,领导,朋友
发出购买号召:套餐A+B;
为什么立刻,马上,现在在我店铺购买
打消疑虑/承诺
常见问题FAQ
快递费用以及到达时间
到达时间
工厂以及团队文化
实力展示
工厂以及团队文化
实力展示
淘宝运营资料-详情页到底需要哪些内容

淘宝运营资料-详情页到底需要哪些内容宝贝详情页是你展示自己的舞台,也是与别人竞争的主战场,基本上你所有的能力的展现都是在这个地方,你的风格、策略、营销都是在这里具体实施的。
也正是因为如此,这个舞台也变得异常绚烂,内容数不胜数,手段层出不穷,做为刚入门的我们,就算去模仿,肯定也是眼花缭乱,拿不准重点。
详情页可以涉及的东西太多,我们也无法全部兼顾,所以怎样简略得当就成了关键,利用最有效果的手段对消费者的痛点使出杀招。
那么就先让我们看看消费者一般都比较在意什么,直取他们的痛点这是淘宝对消费者进行的问卷调查得到的结果,跟实际的消费者想法比较接近。
我们知道消费者一定都是形形色色千奇百怪的,以二八原则来分的话,我们必须拿下那八成的普遍消费心理人群,这个图就是对此的一个展示。
图中可以看到,所列前6项正是左右消费者购买选择的点,柱形图越高表示在乎这一选项的消费者越多。
可以看到“买家评价详情”有90%多的人都重视,这说明绝大部分消费者都是把卖家当奸商来防的,他们更愿意相信其它客户的评价,所以怎样合理回复差评就成了一门功课!记住,差评的回复不是给当下这个客户看的,而是给其他客户看的。
如果某天收到了一天差评,先别急着生气,静下来想一下自己的东西是不是有这个问题,第二是不是有什么误会,第三是不是想退钱没得逞的。
这是三类最容易碰到的问题。
如果你选择了回避、幽默、撕逼的方式来回复你的差评,顾客只会看到一个没有承担、性格凶悍的店主,你实际上在做一个火上浇油的事儿,不仅于事无补,还会吓退大量的顾客的。
如果我们必须谨慎对待,尤其是上面说的第三点,往往逞一时痛快,却是把自己推向火坑。
这部分内容属于客服的范畴,所以暂且不表。
上图中从第二点开始,细节图,产品图、尺码图、模特图等等,虽说都是图片展示,但主要展示的是你宝贝的品质,产品图代表是不是360°无死角,细节图代表做工工艺水平,模型图为顾客脑补可以提高多少B格,等等。
它们之间是并不冲突的,你的每张图都要解决一个顾客的心理疑虑,所以这里也不是说把任何图片都放上去,不是越多越好。
淘宝店铺首页设计规划

淘宝店铺首页设计规划(首发:美白面膜排行榜/ )电商卖家对淘宝店铺设计的要求正在越提越高,区别于京东和拍拍,淘宝店铺首页的设计至关重要,这里是最重要的门面。
淘宝集市店和商城店在首页装修上有一点小区别就是集市店页头那里有个独立的店铺logo展示区域,会对页头的设计产生一定影响。
不过这篇文章并不探讨具体的设计,这里讨论的是整个设计规划和设计方法。
我把店铺首页分成4个需要设计的部分(除去这四块,其他根据产品类目的不同各有区分,这里不谈)。
1.页头导航2.活动主题3.主推产品4.产品分类由于是整个首页的设计,所以一开始就需要一个设计规划。
规划内容一个是店铺风格,一个是信息设计。
原先淘宝店铺的设计就是一个店铺的设计,现在的设计要求已经提升到了品牌化,品牌就应该有一个品牌的样子。
店铺设计的重点就是产品陈列的一个设计,但是引入品牌的概念之后,就需要加入更多品牌的元素。
品牌设计里的VI基本要素系统主要包括:企业名称、企业标志、标准字、标准色、象征图案、宣传口语、市场行销报告书等。
其在店铺里的应用我们可以来分析下:1.店铺的LOGO和名称肯定是有的,不需要我们重新设计。
2.标准字即便已经是名牌也未必有,我们在店铺设计里需要做的就是统一字体的应用,不能出现各种各样的字体,字体选择要少而精,这里包括里中文字体和英文字体。
3. 标准色也是没有的,我们首先要参考logo的色彩,其次是区分竞争对手的颜色选择,还要参考行业和产品的色彩特征,综合之,一般情况下我们需要三个颜色,一个是基础色,一个是辅助色,还一个是突出色。
实际运用中当然不可能只用三个颜色,这三个颜色是作为基准色存在的,不管店铺怎么改版,这三个颜色都还在,这样才能保证店铺设计的统一及连贯。
具体到产品,例如女装女鞋,用的颜色很多很杂,但是在某些不容易改动的位置图片上我们使用的色彩必须是这几个基准色。
4. 象征图案也可以说是辅助图形,怎样才能让消费者在见不到你店铺logo的情况下知道你是谁,消费者从搜索直接进入你的商品详情页她能知道你是谁么?象征图案的设计意义就在这里,它是和标准色组合使用的,一个店铺不能只靠logo来识别,其他还需要识别的地方就要靠标准色和象征图案来完成。
淘宝功能架构图ppt课件

2
SPU搜索
…搜索
1
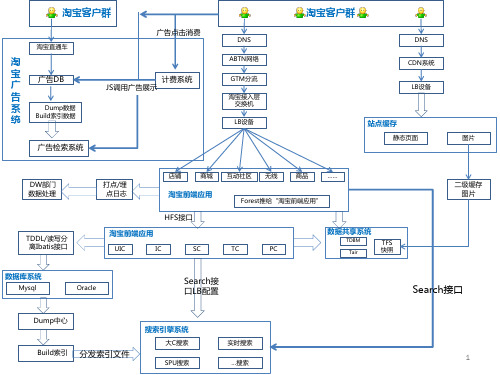
介绍上图中提到的各个系统缩写意思
1.UIC: 用户中心(User Interface Center),提供所有用户信息相关的读写服务,如基本信息,扩展信息,社区信息,买卖家信用等级等等。 淘宝现在有两类卖家B 和C,这是通过在用户身上打不同的标签实现的,我们这次的无名良品卖家也是通过在用户身上打特殊的标签来区别于淘宝 已有的B 和C 类卖家。淘宝的TOP 平台已经开放了大部分的UIC 接口。 2.IC:商品中心(Item Center),提供所有商品信息的读写服务,比如新发商品,修改商品,删除商品,前后台读取商品相关信息等等,IC 是 淘宝比较核心的服务模块,有专门的产品线负责这块内容,IC 相关接口在TOP 中占的比重也比较大。 3.SC:店铺中心(Shop Center),类似中文站的旺铺,不过淘宝的SC 不提供页面级应用,提供的都是些远程的服务化的接口,提供店铺相关信 息的读写操作。 如:开通店铺,店铺首页,及detail 页面店铺相关信息获取,如店内类目,主营,店铺名称,店铺级别:如普通,旺铺,拓展版, 旗舰版等等。装修相关的业务是SC 中占比重较大的一块,现在慢慢的独立为一个新的服务化中心DC(design center),很多的前台应用已经通过直 接使用DC 提供的服务化接口直接去装修相关的信息。 4.TC:交易中心(Trade Center),提供从创建交易到确认收货的正 向交易流程服务,也提供从申请退款到退款完成的反向交易流程服务. 5.PC:促销中心(Promotion Center),提供促销产品的订购,续费,查询,使用相关的服务化接口,如:订购和使用旺铺,满就送,限时秒 杀,相册,店铺统计工具等等。 6.Forest:淘宝类目体系:提供淘宝前后台类目的读写操作,以及前后台类目的关联操作。 7.Tair:淘宝的分布式缓存方案,和中文站的Memcached 很像。其实也是对memcached 的二次封装加入了淘宝的一些个性化需求。 8.TFS:淘宝分布式文件存储方案(TB File System),专门用户处理静态资源存储的方案,淘宝所有的静态资源,如图片,HTML 页面,文本 文件,页面大段的文本内容如:产品描述,都是通过TFS 存储的。 9.TDBM:淘宝DB 管理中心(TB DB Manager), 淘宝数据库管理中心,提供统一的数据读写操作。 10.RC:评价中心(Rate center),提供评价相关信息的读写服务,如评价详情,DSR 评分等信息的写度服务。 11.HSF:淘宝的远程服务调用框架和平台的Dubbo 功能类似,不过部署方式上有较大差异,所有的服务接口都通过对应的注册中心(config center)获取。
淘宝网店剖析:网店宝贝详情页的各个模块功效说明

淘宝网店剖析:网店宝贝详情页的各个模块功效说明1、宝贝展示模块用户购买宝贝最主要看的就是宝贝展示的部份,在这里需要让客户对宝贝有一个直观的感觉。
通常这个部份是使用图片的形式来展现的,分为摆拍图和场景图两种类型。
摆拍图能够最直观的表现产品,拍摄成本相对较低,大多数卖家能够自己实现。
摆拍图的基本要求就是能够把宝贝实现展现出来,走平实无华的路线。
有时候这种态度也能哆打动消费者。
实拍的图片通常需要突出主体,用纯色背景,讲究干净,简洁,清晰。
这种拍摄手法比较适合家居,数码,鞋,包等小物品,采用模特拍摄的话反而喧宾夺主。
因此此类商品的拍摄尽可能采用纯底来凸显宝贝。
场景图能够在展示宝贝的同时,在一定程度上烘托宝贝的氛围,通常需要较高的成本和一定的拍摄技巧。
这种拍摄手法适合有一定经济实力,有能力把控产品的展现尺度的卖家。
因为场景的引人,运用得不好,反而增加了图片的无效信息,分散了购买主体的注意力。
场景图可以是一张体现出产品功能的图,或者是一张唯美有意境的图片,可以衬托商品,而不是影响商品展示。
2、宝贝细节模块在宝贝展示模块里,客户可以找到里的大致感觉。
当客户想要购买的时候,宝贝细节模块就要开始起作用了,细节是让客户深入了解商品的主要手段。
客户熟悉商品能对最后的成交起到关键性的推动作用。
3、产品规格参数模块图片是不能反映宝贝的真实情况,因为图片在拍摄的时候是没有参照物的。
经常有买家买了宝贝以后要求退货,原因就是买回的商品比预期相差太多,预期便是宝贝图片留给买家的印象。
所以我们需要加入产品规格参数的模块,如此才能让客户对宝贝有更为正确的预估。
4、客服体模块客服体系是指在整销售过程中,售前,咨询,售后服务,问题投诉等一整套买家与客服进行沟通的渠道。
完善的客服体系能极大地提高客服工作效率,让客户找到合适的人问该问的问题。
虽然在店铺顶部可以直接点击旺旺,但是在页面里合适的位置放置咨询旺旺能够更快地将客户购买意识转化为交易。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【干货分享】淘宝服装店铺首页宝贝详情页框架结构
Logo
首页 | 所有商品 | 周二新品 | 季节单品(非应季品) | 热卖品 | 会员尊享 | 品牌故事 | 桑粉帮派 | 帮助中心 |
搜索热门搜索:风衣秋装针织衫…… (热门关键词)
(新作上市)(新作上市)(新作上市)(新作上市)(新作上市)风衣/夹克毛衫连衣裙裤装裙装
新品:x月x日新作 | x月x日新作 | x月x日新作 | x月x日新作 | x月x日新作外套:卫衣 | 西装/外套 | 风衣 | 大衣 | 皮衣 | 羽绒服 |….
裙装:连衣裙 | 半身裙 | 背心裙 |….
上装:背心/吊带 | T恤衫 | 衬衫类 | 针织衫/毛衫 |….
下装:短裤/五分裤 | 七分裤/九分裤 | 休闲长裤 | 牛仔裤 |….
所有商品
按新品 | 按价格
特惠活动款式图片热卖款式图片回首页
收藏本店
客服中心工作时间9:00—24:00
售前客服
·
·
售后客服
·
·
商品详细页面:
帮助中心
会员尊享:。
