Photoshop制作漂亮的手绘签名教程
ps中电子签章制作步骤

电子签章制作步骤公章名与签名的签章制作方法基本相同,以下以签名为例讲解电子签章的制作方法。
一、准备工作:制作签章前需要将准备好PHOTOSHOP图像处理软件,扫描仪和需要制作的签章采集表。
并将采集表上的样张用扫描仪扫描后保存成.jpg格式的图像文件。
二、制作签章1.对图像进行选取选取就是对扫描后图像中成像较好的签名进行选择,以便后面的签章制作。
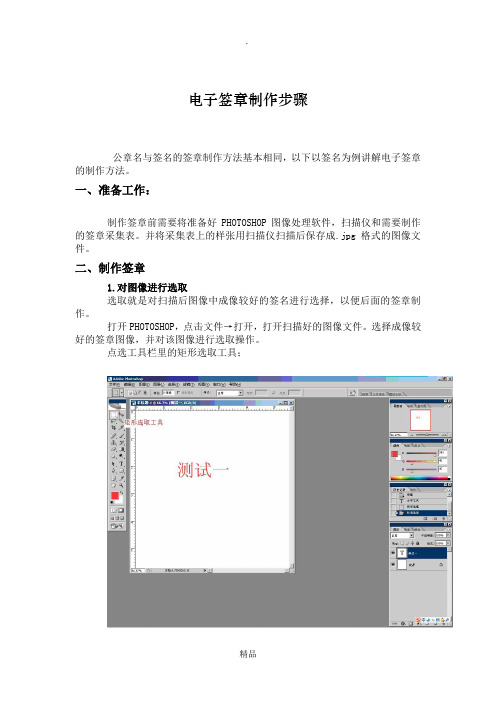
打开PHOTOSHOP,点击文件→打开,打开扫描好的图像文件。
选择成像较好的签章图像,并对该图像进行选取操作。
点选工具栏里的矩形选取工具;对图像进行选取操作,此时备选的区域周围会变成虚线;将选取的图像复制到新建的窗口中。
新建操作:文件→新建→确定。
注意在这里新建的时候在背景内容要选成透明。
2.对图像进行处理以到达最终的签章在这里主要说明的是如何将签章中的空白区域删除,从而到达最终的签章点击魔棒工具;然后用魔棒点击测试一中的空白区域,此时选中的空白区域会以虚线表示;点击键盘中的DELETE键删除此空白区域,并将其他空白区域以同样的方式操作;在标题栏处单击鼠标右键,选择图像大小选项;在图像大小选项中选中约束比例,如果是签名将高度改成55像素,如果是公章将高度改成160像素,点击确定;3.签章的保存点选文件→存储,对制作完成的签章进行保存。
注意在保存文件的时候要选为GIF的格式;点击保存后,会出现索引颜色的对话框,在这里要将杂边选为白色,点击确定;注意:签名和公章制作完毕的容量大小都必须保持在10K以内。
签章制作完毕。
附:1、公章做好后最好打印一份出来与原始印章比对,若大小不符应调整至一致。
2、使用其他图像处理软件制作公章的操作与ps相差不大。
如有侵权请联系告知删除,感谢你们的配合!。
签名图教程

签名图教程签名是人们在书籍、文件、邮件等各种场合下,标示和表示自己身份、姓名、职务、联系方式等信息的一种方式。
它不同于一般的个性签名,更注重对个人或组织的有效展示。
在签名中,除了文字,还可以运用各种图形、图标和装饰物等元素,以增加个性化和艺术美感。
下面是一个简单的签名图教程,让我们一起来了解如何制作一个精美的签名图。
一、准备工作1.选择合适的软件签名图的制作可以使用各种设计软件,如Adobe Photoshop、CorelDRAW、GIMP等。
选择一个你熟悉且能够操作的软件是很重要的。
2.确定签名内容签名图的内容可以包括姓名、职务、联系方式等。
要根据需要确定需要展示的信息,以便于设计。
二、字体选择1.选择适合的字体签名图的字体选择至关重要,可根据个人或组织的风格和氛围进行选择。
如果是正式场合,建议选择简洁、稳重的字体;如果是个性展示,可以选择独特、有特色的字体。
2.调整字体大小和间距根据需要,可以调整字体的大小和间距,以达到美观和易读的效果。
一般来说,字体大小不能太小,字体间距要适中,避免过于拥挤或稀疏。
三、图形和装饰1.选择合适的图形和装饰物签名图中加入一些图形和装饰物能够增加美感和个性化。
可以选择一些符合个人或组织意义的图标、图形,也可以使用一些简单的装饰线条、花纹等增加装饰性。
2.调整图形和装饰的位置和大小将选择的图形和装饰物放置在适当的位置,并根据需求调整其大小,以保持整体的平衡和美感。
四、配色和背景1.选择合适的配色方案签名图的配色方案要与个人或组织的形象和氛围相呼应。
可以选择一些搭配和谐、相互衬托的颜色,避免使用过于刺眼或冲突的颜色。
2.调整背景色或图片根据需要,可以调整签名图的背景色或图片。
背景不要过于花哨,以免分散视觉注意力,最好选择简洁大方的背景。
五、保存和应用1.保存签名图制作完签名图后,选择合适的格式和分辨率进行保存。
常见的格式有JPEG、PNG等,分辨率建议选择300dpi以保证清晰度。
Photoshop如何制作铅笔画效果的文字

Photoshop如何制作铅笔画效果的文字铅笔画效果是一种常见的艺术风格,可通过Photoshop软件轻松实现。
下面将分享一些制作铅笔画效果文字的技巧。
第一步:准备工作在开始制作之前,确保你已经安装并打开了Photoshop软件。
准备一个带有透明背景的新文档,大小根据你的需要而定。
然后,在工具栏中选择“文字工具”(T)。
第二步:选择字体和尺寸在文字工具选项栏中,选择你想要使用的字体和大小。
在这个步骤中,选择一种具有可识别特征的字体,因为铅笔画效果会突显字母的轮廓。
第三步:键入文本并应用样式在你的文档中,点击并拖动创建一个文本框,然后输入你想要制作成铅笔画效果的文字。
之后,通过在字符面板中调整字体的样式,例如字母之间的间距、行高和字母的倾斜度,来自定义文本的外观。
第四步:应用铅笔画效果接下来,我们将应用铅笔画效果。
首先,选择文本图层并右击,然后选择“复制图层”以创建一个备份。
隐藏原始文本图层并选中备份图层。
接着,点击顶部菜单中的“滤镜”选项,找到“图像调整”下的“阈值”选项。
在“阈值”调整窗口中,你可以通过移动滑块来改变图像的黑白对比度。
将滑块移动到适合你的需求的位置,以突出字母的轮廓并使其看起来更像铅笔画。
点击“确定”后,你会看到你的文字已经变成了黑白的铅笔画效果。
第五步:添加纸质背景要增加铅笔画的真实感,可以在背景中添加纸质纹理。
以一张纸质背景图像为例,将其拖动到你的文档中,并放置在文本图层的下方。
然后,调整背景图像的大小和位置,使其填满整个文档。
接着,创建一个新的图层位于所有其他图层之上,并使用画笔工具(B)选择一个纹理笔刷。
选择与纸质背景相匹配的颜色,并点击一次或多次以模拟纸张上的纹理和涂抹。
可以使用不同的笔刷和颜色,以增加更多的纹理。
第六步:调整亮度和对比度最后,通过调整整个图像的亮度和对比度来增加铅笔画效果的感觉。
点击顶部菜单中的“图像”选项,找到“调整”下的“亮度/对比度”。
在弹出的调整窗口中,移动滑块以改变图像的亮度和对比度。
ps制作图片签名教程_如何用PS制作透明签名

ps制作图片签名教程_如何用PS制作透明签名
很多朋友想为自己设计一款漂亮个性签名照,今天就告诉大家一个既简单快捷的方法如何制作图片签名?下面由店铺为大家整理的ps 制作图片签名教程,希望大家喜欢!
ps制作图片签名教程
第一步把自己的签名拍成照片传到电脑中保存。
然后在Photoshop中打开签名。
在图像——调整选项中调整一下对比度,使签名和背景底色有明显的分界线。
之后在左侧的工具栏中选择魔棒工具。
点一下白色的背景然后反向选择可以将签名的外框选中,然后复制。
粘贴在新建文件中。
在新文件中要选择透明底色,面板的大小会根据你剪切板中的文件大小自动调节。
然后粘贴进去,之后放大一点,再利用魔棒工具将中间的白色缝隙选中,按delet删除。
之后就只留下黑色的签名,就大功告成了。
从右侧图层中点选择像素。
然后复制到新标签中保存即可。
以后需要用的时候直接打开把他复制一下粘贴到想要的签名处就可以了。
是不是很方便呢。
ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体

ps制作艺术字教程_PS怎么制作电商常用的一元秒杀字体
经常能看到电商搞一元秒杀的活动,想要为这个活动设计一款字体,该怎么设计呢?下面由店铺为大家整理的ps制作艺术字教程,希望大家喜欢!
ps制作艺术字教程
1、新建文件,用【钢笔工具】,快捷键为【p】,画出一条曲线。
2、利用钢笔工具勾勒出字体的形状,按【ctrl+enter】将路径转换为选区。
3、按【alt+delete】键填充黑色颜色。
利用选框工具对字体进行下调整。
4、用【选框工具】删除曲线,并把1单独选出来放到单独的图层,双击图层进入图层样式,选择【颜色叠加】,颜色选择亮蓝色,同样,元秒杀选择亮黄色。
5、背景填充一个玫瑰红,用【钢笔工具】绘制出字体的轮廓,按【ctrl+enter】转换为选区,填充颜色为深咖色。
6、用【钢笔工具】在轮廓边缘添加修饰图形。
颜色填充为深咖色。
7、用【椭圆工具】在边框上绘制大小不同的圆形,并用文字工具,【快捷键为t】,打出所需的字体。
8、用【多边形套索工具】在文字图层处画出尖锐的尖角,按【delete】键将其删除。
9、用【选框工具】选出文字边缘部分,填充比文字深的颜色,然后【添加图层蒙版】
10、在文字上面用【多变形套索工具】画出选区,填充白色,这一步是制作文字的高光区。
11、选中文字所有图层,按【ctrl+g】进行图层编组,拖入背景和彩带元素,并调整彩带的大小和位置。
12、使用【渐变工具】,拉出亮黄到玫红的渐变。
用【蒙版工具】结合画笔工具去涂抹,使其自然。
Photoshop如何制作抽象艺术风格的文字效果

Photoshop如何制作抽象艺术风格的文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们创造出各种令人惊艳的效果。
在这篇教程中,我们将学习如何利用Photoshop制作抽象艺术风格的文字效果。
首先,我们需要创建一个新的文档。
打开Photoshop,点击“文件”菜单,选择“新建”。
在弹出的对话框中,我们可以设置文档的尺寸和分辨率。
根据自己的需要,可以选择适合的设置。
接下来,选择文本工具(T)并在画布上点击鼠标来添加文字。
选择一个合适的字体和大小,输入你想要制作的文字。
你可以在字体设置面板上进一步调整文字的样式,如字间距、行间距等。
完成文字输入后,我们需要对文字进行一些处理。
选中文字图层,在图层面板上选择“重复”选项。
这将复制我们的文字图层,并创建副本。
在图层面板上选中副本图层,右键点击并选择“转换为智能对象”。
这将使我们对文字进行更多的变换和处理时更加灵活。
接下来,我们将为文字效果添加一些颜色。
选择副本图层,并在工具栏中选择渐变工具。
在选项栏中,选择一个适合的渐变类型(如线性、径向等)。
然后从颜色面板中选择你想使用的颜色。
使用渐变工具,我们可以用鼠标拖动来创建一个渐变效果。
在文字图层上点击并拖动,以使渐变效果出现在文字上。
你可以尝试不同的方式来获得你想要的效果。
除了渐变,我们还可以使用滤镜来为文字增加一些特殊效果。
选择副本图层,点击菜单栏中的“滤镜”选项。
在弹出的菜单中,可以选择不同的滤镜效果。
尝试一些不同的滤镜效果,看看哪个最适合你的文字。
你还可以调整滤镜的参数,以获得更精细的效果。
记住,不同的滤镜效果会产生不同的抽象艺术风格。
完成滤镜效果后,我们可以对文字进行一些进一步的处理。
例如,我们可以调整图层的不透明度,使文字与背景更好地融合。
或者,我们可以使用笔刷工具添加一些细节和纹理。
最后,我们可以为文字添加一些阴影或光晕效果,以增强其立体感。
选择副本图层,点击图层样式选项(表示为“fx”图标),选择“阴影”或“外发光”。
手绘文字效果 Photoshop实现手绘字的技巧

手绘文字效果:Photoshop实现手绘字的技巧在Photoshop中,我们可以利用各种工具和技巧来实现手绘文字的效果。
下面,我将向大家分享几种简单而实用的方法。
1. 制作手绘笔刷:首先,选择适合的画笔工具,并打开画笔设置。
在画笔形状中,将硬度值调整为0%以模拟手绘效果。
然后,在笔刷窗口中点击"创建新笔刷",自定义一种符合个人需求的手绘笔刷。
2. 路径工具的运用:利用路径工具可以制作出规则而又有个性的手绘字。
选择路径工具,在画布上点击并拖动来创建简单的路径。
然后,在路径右键选择"描边路径"并选择相应的画笔,即可生成手绘字效果。
3. 文字转形:首先,选择文字工具,在画布上输入所需文字。
然后,通过右键点击文字图层选择"转化为形状"。
接下来,我们可以利用自由变换工具或变形工具来对文字进行形状的调整,以实现手绘字的效果。
4. 纹理贴图:利用纹理可以为手绘字增添一些自然的质感。
首先,在需要应用纹理的文字图层上右键,选择"创建智能对象"。
然后,在滤镜中找到"纹理"并选择一个合适的纹理贴图,调整其透明度和混合模式,即可为手绘字增加纹理效果。
5. 图层样式的运用:图层样式为手绘字的效果提供了许多可能性。
可以通过添加阴影、内外发光、描边等效果来增强手绘字的立体感和层次感。
右键点击文字图层,选择"图层样式"并逐一尝试各种效果,以达到最佳的效果。
6. 图层蒙版:使用图层蒙版可以制作出非常独特的手绘字效果。
创建一个新的图层,使用画笔工具在其上绘制一些纹理或形状。
然后,在文字图层上右键选择"创建剪辑蒙版",即可实现手绘字与纹理的融合效果。
7. 颜色渐变:利用渐变效果可以为手绘字赋予更多层次和细节。
选中文字图层,在颜色板中选择两种或多种相近的颜色,然后点击渐变工具,在文字上拖动以创建渐变效果。
签名图教程

签名图教程签名图是指在网络平台上,使用图片来代替文字进行个人签名的一种方式。
与传统的文字签名相比,签名图能够更直观、更有个性化地展示个人特点和风格。
下面我将以签名图的制作过程及相关技巧为主要内容,为大家介绍签名图的制作方法。
一、签名图制作软件的选择在制作签名图的过程中,我们可以选择Photoshop、Illustrator、GIMP等专业的图像处理软件。
相比之下,Photoshop是最为常用的软件之一,其功能强大,操作简便。
因此,我将以Photoshop为例,为大家讲解签名图的制作步骤。
二、签名图制作步骤1. 打开Photoshop软件,并创建新的工作区。
2. 选择合适的背景图片。
可以通过互联网搜索到高清的背景图片,选择一张与自己喜好相符的图片。
3. 在工作区上添加个人信息。
可以使用文本工具,输入自己的名字、职业、座右铭等个人信息,调整文字的字体、大小和颜色。
4. 添加个人头像。
可以将个人头像拖动到工作区上,调整大小和位置。
5. 添加个性化元素。
可以通过插入形状、图标等来增加签名图的特色。
6. 优化签名图。
可以对签名图进行一些调整,如调整对比度、亮度、饱和度等,以增加整体的效果。
7. 保存签名图。
将签名图保存为常见的图片格式,如JPEG、PNG等,便于在网络平台上进行使用。
三、签名图制作技巧1. 选择合适的背景。
背景图片要与个人喜好、职业等相符,并且要注意颜色的搭配,避免造成视觉冲击。
2. 保持简洁。
签名图要有个性化的特点,但不宜过于复杂,以免显得杂乱无章。
3. 字体的选择。
选择合适的字体可以增加签名图的艺术效果,但要保持字体的清晰可读性。
4. 拥有独特标识。
在签名图中加入个人独特的标识,如个人标志、形象化的头像等,可以增加辨识度。
5. 创新与个性。
尝试不同的创意,根据个人喜好进行个性化设计,使签名图更加独特与个性化。
以上就是签名图制作的基本步骤和技巧。
通过简单的图像处理软件,我们就可以制作出个性化的签名图,展示出自己的个人特点和风格。
教大家如何用ps做艺术字的绝招(Howtoteachyoutousepsforart)

教大家如何用ps做艺术字的绝招(How to teach you to use ps forart)How to teach you to use PS for artLight words1. Build a new 500 * 300 pixel black background2. Text mask, input text (I will write the colorful light), white fill, cancel the selection.3. Filter - contorted - polar coordinates (polar coordinates to plane coordinates)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind (from left) and twice (shortcut CTRL + F)Image - rotate the canvas - clockwise 90 degrees5. Filter - contorted polar coordinates (plane coordinates to polar coordinates)Create a new layer, mode: overlay.Gradient (reference: rainbow color)The explosion word1. The new. 280 * 170, resolution 72, mode RGB.2. Input text, (reference color is red), yellow size 200, official script, (strong symmetry text)3. Merge the text layer with the background layer.4. Duplicate the layer.5. Duplicate copy for current layer, filter - blur - gaussian radius is 2.5.6. Filter - stylized - overexposure7. Image-adjustments-auto color step, CTRL + A CTRL + C (duplicate layer)8. New layer, set opacity to 75%, mode is: stack.9. CTRL + V. Click on the background copy for the current layer.10. Filter - contorted polar coordinates (polar coordinates to plane coordinates)11. Image - rotate the canvas - 90 degrees clockwise12. Image-adjustments-anti-phase filter - stylized - wind (from left)13. CTRL + F (using three times), image-adjustments-automatic color order14. Image - adjustment - invert phase, filter - stylized - wind (from left)15... CTRL + F (twice)16. Image - rotation - 90 degrees counterclockwise, filter - contorted - polar coordinates (from plane coordinates to polar coordinates)17. Image-adjustments-hue saturation (coloring, 45,100,0)Pieces of wordsIt's probably the color...1. Background: white. Outlook: blue.2. The new. The resolution 72 model RGB.3. The text size is set, the font had better be the variety body word or the black body.4. The text layer is deleted. Switch to a normal layer.5. Duplicate the layer and make sure the text copy is the current layer.6. Edit - fill. Set to use black, blending mode is normal, opacity 100%, check to retain transparent area.7. Filter - variegated - add a variegated amount of 400, distribution: average monochrome.8. Filter - pixel - lattice cell size 309. Filter - stylized - illuminates edge width 1, edge brightness 20, smoothness 1.10. CTRL + A select all canvas areas, CTRL + C, CTRL + D.11. Establish channel Alpha1 (channel display is black)12. Image-adjustments-invert phase (display white)13. CTRL + V, CTRL + D.14. CTRL + click Alpha1.15. Select delete on Alpha1 right mouse.16. Delete the "text copy" from the layer.17. The text layer is the current layer, deltlt. CTRL + d18. Layer - effect - projection mode multiply. Fuzzy 5, intensity 0.19. Spell... OK!Explosive effect.1. Create a new 420 * 420 white background.2. Add color (15, average distribution, monochrome)Image - adjustment - threshold 220.3. Motion blur (90,400), adjustable - invert phase.4. New layer, linear gradient (white to black, up from top)Pattern: filter color. Merge layers.5. Contorted - polar coordinates (plane coordinates to polar coordinates)Change the canvas size (600 * 600)6. Radial blur (100, zoom)7. Hue saturation (color, 40, 60, 10)8. New layer, mode: color dodge.Clouds and layered clouds are used. Get the best results.9. Add color (9, gauss, variegated)10. OK.Time channel tunnel [/ size1. Create 200 * 10 pixels, and fold the background image.(2). Filter - variegated - add variegated (35, gaussian blur, monochrome)3. Adjustment - threshold (200)4. Change the image size (200 * 200)5. Duplicate the layer. Add a black background. Rotate the canvas 90 degrees clockwise on the replica layer to multiply the bottom.6. Closed layer (without background), adjustable - invert phase.7. Filter - warped - shear8. Layer rotation 90 degrees clockwise, filter - contorted - shear. (invariant Settings)9. Add mask, gradient (black to white), and overlay the middle of the image (the display is the radius of the sphere).10. Merge all layers. Filter - contorted polar coordinates (plane coordinates to polar coordinates)11. Adjust - hue saturation (coloring, 83,601) for reference only.12. OVER.Stone carving word1. New, input text.2. Filter - blur - gaussian blur (1.5)3. Wind - relief effect (12, 5, 120)4. Color order (0, 1.66, 255)The golden1. New - image, access channel, new channel2. Use the text mask tool to enter text, white fill.3. Blur - gaussian blur (2, 5)4. Using a transparent rainbow gradient, pull a straight line from the top left to the bottom right5. The curve is adjusted to: 2 down and 0.8 on the upper right6. Select - copy - go to the layer palette - paste.7. Adjust - color balance(dark tone: 19, 0, -92The middle is: 7, 0, -35Highlights: 19, 0, -83)Concave and convex word1. The new wide 8 high 5pdi72 model is grayscale2. New channel. Input text. Use (edit - stroke) white stroke 1 pixel. Outside. Opacity 50. Cancel selection.3. Filter - other - high contrast reservation with radius 1.Filter - sketch - photocopy (2, 15),Delete the original grey channel.4. Image - mode - grayscale (transfer mode)Image-mode - two-tone (three-tone) value setting1 color does not move the tone to change 0 to 12Let me do that in a color of 139 colors and I'm going to go from 0 to 30, so it's going to be 753 colors choose 397 tones to change 0 to 40 100 to 905. Image-mode - RGBFilter - render - lighting effect, set the value of the following style by default, full light source,Intensity: negative 1. 0 luminescent plastic effect 100 metal texture. 0. Excessive negative light. 18 positive slices red and white, 50 bumps6. Adjustment of the layer (reference value 65,50)Drop words(note: I saw it when I was doing a ghost site.)1. New construction, as shown in the figure, with a black width of 280 high 160 RGB model2. Create a new layer 1 and fill it with white.Enter text, red, 120 pixels.Combine text with a new layer (white)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind direction: from left CTRL + F (repeat)5. Image - rotate the canvas - 90 degrees clockwise6. Filter - sketch - seal value (22,2)7. Merge the two layers and remove the white background with magic wand tool. (or any other way.)8. Image - rotate canvas - 90 degrees counterclockwise9. Filter - wind - wind (from left)10. Filter - blur - gauss (radius 1.0)11. Image - rotate the canvas - 90 degrees clockwiseLiquid metal word1. The new. The background is white.2. Channel new Alpha1.3. Enter text. Official script.4. Filter - other - maximum radius 1.5. Right-click on Alpha1 to copy Alpha2.6. In Alpha2 for current, filter - blur - gaussian radius 4.0.7. Generate "Alpha2 copy" in Alpha2 right click replication8. Alpha2 copy is current, filter - other - displacement (horizontal, vertical to -2, undefined area: set to background)9. Alpha2 for current, filter - other - displacement (horizontal, vertical 2, undefined area: set to background)10. Image - calculation source 1: Alpha2 source 2: Alpha2 copy mixing: difference valueOpacity 100% result: new channel Alpha3.11. Alpha3 (default to Alpha2 can be changed to Alpha3) for the current, image-adjustments-invert phase.12. Image-adjustments-curve. 1024 output of 12013. Alpha1 for the current, select - load selection channel for Alpha1.14. Edit-stroke width 5 center opacity 100% mode: normal.15. Cancel the selection (CTRL + D). Alpha3 for current, select (CTRL + A), copy (CTRL + C)16. Click RGB channel for the current, and paste (CTRL + V).17. On the layer palette, layer 1 is the current layer.18. Select - load selection to select Alpha1. Select-inverse, Deltte, CTRL + D.19. Image-adjustments-hue saturation (coloring, adjusting hue 40, saturation 100, brightness 0) color is only for reference. You can mix it yourself.20. Layer - effects - projection, final merge layer.Stereoscopic word1. Create a new document, the size of self-determination, input text, color self-determination (with dark color) and delete the lattice;2. Create a text selection, create a new layer, and edit it. Stroke, color white, width 1, and move 2 to the right? 3 pixels;3. Preserve the text selection and create a new layer to edit. Stroke.Color is text color, width 1, and move 2 to the right? 3 pixels;4. Select the text layer, layer? Layer style?? Inclined plane relief, depth 440, size 7, glossy contour selection Ring; (customizable)5. Use the dodge tool to remove highlights from a certain part of the text;6. Complete.Transparent:1. New documents;2. New channel:3. Input text and move to RGB;4. New layer, edit -?? Fill?? Historical records.5. Layer? Layer style?? Inclined plane relief, parameter depth to right, size 3? 5.6, completeHalo beautification word:1. Create new files and press D to make the front and background colors default;2. Press T key to enter the text and the size is self-determined;3. Layer? Layer style?? Outer glow, color is white, mode is normal;4. Copy the text layer to the copy, double-click the copy layer style, and the outer glow color is set to: 255, 240 0; Extension: 14, size 27;5. Copy the text layer copy to copy 2, double-click the duplicate layer style, the outer glow color is white, expand: 10, the size is 9;6. New layer, layer mode is soft light, opacity 100%, edit?? Fill in the "use" drop-down menu to select 50% neutral grey;7. Filter? Sketch?? Semi-adjustable pattern, the parameters are: 1, 3;8. Complete.Metal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Lighting effect, the top color is light grey, metal texture 100 %, choose the bottom pull down menu?? Layer 1 transparent area, add stereo effect to text;6. Filter? Noise?? Add variegated colors, number 15, gaussian distribution, monochrome;7. Complete."Melon deep shadow" layer above, executive editor - transform - flip vertical, move down to the shadow, load "melon deep shadow" constituency, choose delete, reduce the opacity to 12%, middle shadow is can't see the texture, with rubber polishing finishing.28. It's almost done. Observe the whole, then make some subtletreatment of the shadow, such as the shadow and the part of the bottom of the disk to be darker, and the backlit areas are more deeply. Finally, add a slight color to the background to foil the highlights.The picture text is a brush1. Open the image and duplicate the layer2. Hide the background layer, select the white part with the magic wand, and delete by DEL3. Select edit > to define brush4. Then select edit > preset managerMetal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Light effect, the top color is light grey,。
ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体

ps立体涂鸦艺术字教程_PS制作卡通风格的立体涂鸦字体
PS制作卡通风格的立体涂鸦字体方法,制作出来的字体非常可爱,值得大家学习。
下面由店铺为大家整理的ps立体涂鸦艺术字教程,希望大家喜欢!
ps立体涂鸦艺术字教程
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。
滤镜-像素化-彩色半调(CS6是滤镜库素描半调图案)。
2、使用白色,混合模式叠加,不透明度30%。
选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。
3、该加入漫画字体效果了,我是用的字体是:comic book font。
下载后将字体装入PS。
颜色为黄色#ffd800,大小按情况调整。
4、将文本图层转换为智能对象,按下图设置图层样式。
5、再转换成为智能对象一次,然后添加图层样式,参数如下。
6、再转换成智能对象,设置投影和描边选项。
7、再转换成智能对象,最后一次。
设置一下图层样式中的投影以加入3D感。
文字的色彩也可以进行更换,如下图。
还可以加入一点漫画风格的对话气泡。
下图就是最终结果。
超炫字体设计PS高级技巧让你的文字独具风格

超炫字体设计PS高级技巧让你的文字独具风格字体设计作为一种视觉艺术形式,能够为文字赋予独特的风格和个性。
在PS中,我们可以利用各种高级技巧来进行超炫的字体设计,让文字更加生动有趣。
本文将为大家介绍一些PS的高级技巧,教你如何设计出独具风格的字体。
一、使用渐变效果渐变效果是一种常见的字体设计效果,通过在文字中应用渐变颜色,可以使字体看起来更加立体且富有层次感。
在PS中,通过以下步骤可以实现渐变效果的字体设计:1. 在新建文档中创建文字图层,并选择你想要的字体和大小。
2. 选择渐变工具(位于工具栏的一组中),并在选项栏中选择合适的渐变类型。
3. 点击字体图层,然后用渐变工具拖动鼠标,从文字中心向外辐射拖动。
你可以根据需要调整渐变的方向和形状。
4. 调整渐变的颜色和颜色停止点,以达到你想要的效果。
使用渐变效果可以让字体看起来更加立体,具有层次感,同时也可以根据渐变的颜色选择,为文字赋予不同的风格。
二、应用图层样式图层样式是PS中非常强大的功能,可以为文字添加阴影、描边、内外发光等效果,从而让字体更加炫酷。
下面是一些使用图层样式进行字体设计的技巧:1. 选中字体图层,然后点击图层样式按钮(位于图层面板底部的图层样式按钮)。
2. 在弹出的图层样式对话框中,可以选择各种效果,如阴影、描边、内外发光等。
3. 通过调整每个效果的属性,可以达到不同的字体效果。
例如,增加描边的尺寸和颜色,调整内发光的亮度和模糊程度等。
通过巧妙地应用图层样式,可以使字体看起来充满立体感,同时也可以根据不同样式的组合,使文字风格独具特色。
三、使用文字路径文字路径是一种非常有趣和创造性的字体设计方法,它将文字排列在一个自定义的路径上。
下面是一个使用文字路径进行字体设计的步骤:1. 选择自定义路径工具(位于工具栏的一组中),然后在画布上绘制一个路径。
2. 在路径上点击鼠标右键,选择“创建字体工具”。
3. 输入你想要的文字,并选择合适的字体和大小。
Photoshop如何制作手写风格的文字效果

Photoshop如何制作手写风格的文字效果使用Photoshop可以轻松制作出各种独特的文字效果,其中手写风格的文字效果是很受欢迎的。
本文将为您介绍如何利用Photoshop制作手写风格的文字效果。
步骤1:新建画布首先,打开Photoshop软件,点击"文件",选择"新建",设置您希望的画布大小和分辨率,然后点击"确定"。
步骤2:添加文字在工具栏中选择"文本工具"(T键快捷键),点击画布上的任意位置,在文字框中输入您想要添加的文字。
调整字体、大小和颜色等文字属性,以便获得满意的效果。
步骤3:创建文字图层在图层面板中,右键点击文字图层,选择"创建智能对象",这样可以保留文字的可编辑性,方便后续操作。
步骤4:应用笔刷在工具栏中选择"笔刷工具"(B键快捷键),然后点击"刷子预设"下拉框,选择适合手写风格的笔刷。
建议选择带有纹理和不规则形状的笔刷,以增加手写感。
步骤5:调整笔刷设置在选中的文字图层上创建一个新的图层,然后将笔刷工具应用于新图层。
调整笔刷尺寸和不透明度,可以通过选择较小的笔刷尺寸和较低的不透明度来模拟手写的效果。
您还可以尝试不同的笔刷形状和纹理,以获得更多的手写风格变化。
步骤6:添加笔刷效果以手写的方式在文字图层上用鼠标或绘图板描绘出效果。
模拟手写时的不稳定性和线条变化,可以增加文字的真实感。
步骤7:修改文字图层属性在图层面板中,选择文字图层,右键点击选择"复制图层样式",然后右键点击新创建的笔刷图层,选择"粘贴图层样式"。
这样可以将文字图层的样式应用于笔刷图层,使得手写文字看起来更加一致。
步骤8:调整颜色和亮度如果需要调整手写文字的颜色和亮度,您可以选择手写图层,然后点击"图像",选择"调整",尝试不同的调整选项,如亮度/对比度、饱和度等,以获取满意的效果。
使用 Photoshop 制作水彩涂鸦字体效果教程

使用 Photoshop 制作水彩涂鸦字体效果教程步骤一:准备工作1. 打开 Photoshop 软件,并创建一个新的文件。
选择合适的画布大小,通常选择较大的尺寸以便在之后的设计中有更多的空间。
步骤二:选择字体和颜色2. 在工具栏中选择“文本”工具(T),然后点击画布上的某个位置添加文字。
选择一个合适的字体,建议使用手写风格或者类似涂鸦的字体。
调整字体大小以适应画布。
3. 在“字符”面板中,选择一个适合的字体颜色。
考虑使用明亮的颜色,以便在之后的步骤中添加涂鸦效果。
步骤三:添加水彩纹理4. 创建一个新的图层,命名为“水彩纹理”。
在该图层上选择一个合适的画笔工具,例如“水彩刷”工具。
5. 在画布上使用这个工具来添加一些水彩纹理。
可以根据自己的喜好和创意来涂抹、刷画或喷溅。
尝试不同的颜色和笔触,以获得不同的效果。
保持纹理较为随机和自然,以模拟真实的水彩效果。
步骤四:应用涂鸦效果6. 创建另一个新的图层,命名为“涂鸦”。
在该图层上使用“铅笔”工具或者“画笔”工具来添加涂鸦效果。
7. 通过选择不同的画笔形状、调整画笔的大小和不透明度,来创作不同风格的涂鸦。
可以在文字周围随意涂画,也可以通过调整画笔形状的方向、角度和间距来增加更多的细节。
步骤五:调整文字和图层效果8. 微调文字和图层的位置、大小和旋转角度,以增强整体的视觉效果。
可以使用变换工具(Ctrl+T)来完成这些调整。
9. 考虑添加一些图层样式(如阴影、描边、渐变等),以进一步改善字体的外观。
可以通过右键点击图层并选择“图层样式”来进行设置。
步骤六:最后的处理和保存10. 查看整体效果,如果需要,在图层面板中对不同图层进行合并或调整透明度等,以获得更好的效果。
11. 最后,选择“文件”->“另存为”,将图片保存成你喜欢的格式(例如JPEG或PNG),然后进行保存。
这是使用 Photoshop 制作水彩涂鸦字体效果的简要教程。
通过按照以上步骤,你可以创建出独特的、充满个性的水彩涂鸦字体效果。
Photoshop制作可爱的我爱你英文艺术字

Photoshop制作可爱的我爱你英文艺术字最终效果背景素材Photoshop制作可爱的我爱你英文艺术字教程步骤:1、首先我们在photoshop中创建一个新文档,尺寸:1000*500px。
然后我们打准备好的背景素材图片复制到文档中。
一个好素材是一个好PS作品的起点,所以素材选择是很重要的。
2、使用“横排文字工具”在图片中输入文字,在这个ps教程中我选用了“I love you”,“love”我准备用一个心形代替,所以中间部分先留空位置,如图所示。
心形素材3、接下来,我们打开第2个心形的素材图片,然后执行“编辑—定义图案”命令,打素材自定义为图案。
返回文字图片,为文字图层添加以下图层样式效果,如图所示。
投影(混合模式:正片叠底、不透明度:88%、距离:15、扩展:21、大小16)内阴影(混合模式:正片叠底、不透明度:45%、角度:108、距离:7、大小:7)外发光(混合模式:滤色、不透明度:75%、方法:柔和、大小:21)内发光(混合模式:线性减淡(添加)、不透明度:16%、方法:精确、阻塞:10、大小:10、等高线:锥形、范围:56%)斜面浮雕(样式:内斜面、方法:平滑、深度:61、大小13、软化:9、角度:120、高度30、光泽等高线:环形、消除锯齿、高光模式:线性减淡(添加)、高光不透明度:82%、阴影不透明度:0%)等高线(等高线:环形、消除锯齿、范围:47%)纹理(图案:使用前面定义的素材、缩放、65%、深度:+10%)光泽(混合模式:正片叠底、不透明度:17%、角度:0%,距离:24、大小:18)图案叠加(图案:使用前面定义的素材、混合模式:正常、缩放:按实际调整)描边(大小:6、位置:居中、混合模式:正常、填充类型:渐变、样式:线性、角度:90)并设置渐变颜色,如图所示。
效果图:4、创建一个新图层,选择“自定形状工具”在属性栏中选择“红桃”图案,然后制作出一个心形,如图所示。
心形的颜色可随意定,如图所示。
如何在ps做出书法作品

如何在ps做出书法作品
在Photoshop中制作书法作品可以通过多种方法实现,下面将
介绍一种简单的方法给大家参考。
首先,打开Photoshop软件,创建一个新的画布。
选择File菜单中的New,设置一个合适
的画布尺寸和分辨率。
接下来,选择一个适合的书法字体,可以在网上下载一些书法字体,或者直接在Photoshop中的字体库中选择。
在工具栏中
选择文本工具(T),点击画布上,输入你想要制作的书法作
品的文字。
调整文字的字间距、行间距和大小,使得整体布局看起来更加协调美观。
可以通过选择文字工具并点击文字进行调整,也可以在字符面板中进行设置。
接着,可以为文字添加一些特效,比如描边、阴影、渐变等。
通过在文本图层上右键点击并选择样式选项,可以为文字添加各种效果。
调整效果的参数,使得文字看起来更加立体和炫目。
如果想要给书法作品添加一些背景或者装饰,也可以使用各种工具和滤镜来达到想要的效果。
比如使用画笔工具绘制一些花纹、图案,或者在画布背景中添加一些纹理,使得整个作品更加有层次感。
最后,进行最后的调整和修饰。
检查文字的排版是否合适,颜色是否搭配得当,效果是否符合要求。
如果有需要,可以调整文字的位置、大小和样式,使得作品看起来更加完美。
通过以上步骤,你就可以在Photoshop中制作出一幅精美的书
法作品了。
希望以上方法对你有所帮助,欢迎尝试和发挥创意,制作出更加独特的作品!。
photoshop怎么制作签名

photoshop怎么制作签名
看那些网上图片的签名是不是觉得特帅,其实我们可以用PS制作的,下面由店铺告诉大家photoshop怎么制作签名,快跟我一起来学习吧。
photoshop制作签名的方法
1、先签个大名
真的需要签一个较大的名,并最好使用Marker(马克笔)写,让名字的线条更清晰可见。
2、拍下你的签名
用相机把你的签名拍下,尽量避免有镜头变形(尽量使用长焦镜拍摄)。
3、使用Photoshop预处理
使用Photoshop,调较对比,让黑色签名突显出来。
4. 把黑色签名从白底分离出来
使用Magic Wand tool点选白底的部份。
如果你签名的文字里有白色空间(例如"O"字中间的白色位置),可以按shift然后点选。
5. 反选得签名
按Select>Inverse进行反选,这样就会变成全选黑色签名部份。
点选后按Ctrl+C复制签名。
6、完成了,把你的签名档贴上作品吧。
如何制作电子签名

如何制作电子签名来源:吴健的日志电子签名在工作上学习上经常用到,如何自已DIY做一个电子签名呢,笔者通过以下范例介绍一下整个过程。
需要用到photoshop与VPstudio两个软件,前者是图形处理软件,后者是像素图矢量化软件。
具体步骤:(1)在白纸上写下签名,如图所示。
用PHOTOSHOP打开该扫描JPG文件;(2)在PHOTOSHOP的菜单点击“调整”——“亮度与对比度”,调整扫描图形变得黑白对应明显,如下图所示。
(3)在PHOTOSHOP的菜单点击“模式”——“灰度”,再点击“模式”——“位图”,位图的对话框弹出,如下图所示设置;(4)在PHOTOSHOP的菜单点击“文件”——“存储为”,将文件存为TIF格式;(5)打开VPSTUDIO程序,程序界面如下图所示;(5)在菜单项选择打开文件,打开刚才保存的TIF文件,打开以后如下图所示,出现文字的像素图。
(6)在VPstudio程序的菜单中,点取“矢量化”——“矢量化”一项,弹出对话框,如下图设置;(7)描边以后,像素图的边界出现一圈白色的矢量描边,选取矢量描边,点击按扭,将其定义了L1图层,也就是变成红色图层,效果如下图所示。
(8)在VPstudio程序的菜单中,点取“文件”——“输出”一项,弹出保存文件对话框,将矢量导出为CAD 文件DWG,保存以后,采用AUTOCAD软件打开该DWG文件,如下图所示。
(9)在Autocad程序里面对有边框的签名进行实心颜色填充,得到如图所示效果。
(10)如果你想在WORD文档自由的增加你的电子签名,你可以将其保存为WMF文件,在AUTOCAD中选取签名,再导出为WMF文件就行了。
整个电子签名的制作过程也就完成了,是不是很简单呢!!电子签名:CAD签名效果:源地址:/GetEntry.do?id=411467079&owner=2110402314。
