第2章_Dreamweaver CS4基础
第2章 Dreamweaver基础

2.3.3 管理本地站点
若要对某个站点进行编辑或管理,首先需要打开该站点。 1. 打开本地站点 在“文件”面板上方有2个下拉列表框,左边的下拉列表 框是点名称下拉列表框,在其中选择一个站点名称,即可 打开本地站点。 2. 编辑站点 单击菜单“站点”中的“管理站点”命令,在“管理站点” 对话框中选择已创建的站点,单击“编辑”按钮,可以对 站点的相关属性进行修改。 3. 新建文件或文件夹 1)单击“文件”面板,打开站点管理窗口。 2)右键单击“站点”或已经存在的文件夹,在弹出的快 捷菜单中选择相应命令,即可在站点下或选定的文件夹下 创建文件和文件夹,快捷菜单如图所示。
22
2.3.2 创建本地站点
• 完成站点的规划后,接下来就可以使用Dreamweaver创建 站点。操作步骤如下: • 第1步,单击菜单“站点”中的“管理站点”命令,弹出 “管理站点”对话框,如图所示。如果以前定义过站点, 则会在列表框中列出。向导过程参考P21~24
23
2.3.2 创建本地站点
17
文件面板
• 使用文件面板不仅可以管理站点内的所有 文件和文件夹,还可以访问本地磁盘上的 全部文件,类似于 Windows 资源管理器。
18
项目选择标签
• 项目选择标签位于编辑窗口的左上角,当 打开多个网页文件时,将为每个文件显示 一个标签,如图所示。单击其中的一个标 签可以在编辑区域中显示该文件的内容, 并进行编辑。
• 启动成功,进入Dreamweaver MX 2004的工作界面,并显示 Dreamweaver MX 2004起始页,如图所示。
5
• 在起始页中可以进行新建网页、打开网页以及查看帮助等 操作 • “打开近项目”栏:在该栏中列出了最近编辑过的文件, 单击即可打开相应文件。单击“打开”链接可以弹出“打 开”对话框,用于选择要打开的文件。 • “创建新项目”栏:单击该栏中的一个超级链接,即可创 建相应类型的项目文件。 • “从范例创建”栏:单击该栏中的一个超级链接,即可以 范例创建相应类型的项目文件。 • “扩展”栏:单击Dreamweaver Exchange超级链接,即 可启动Dreamweaver Exchange Manager对 Dreamweaver的扩展插件进行管理。
网页制作 第二章Dreamweaver基础知识共58页PPT资料

图3-4
图3-5 图3-6 图3-7 图3-8 图3-9
文档工具栏
该栏中放置了“文档”窗口视图(如设计 视图、代码视图、设计和代码混合视图)按钮、 标题设置框和文档管理(如在浏览器中预览网 页)等按钮,如图3-10所示。
“文档”窗口视图各按钮的含义如下。
:单击该按钮可以切换到“代码”视图中。“代
第2章 Dreamweaver基础知识
课前导读 课堂讲解 上机实战 课后练习
课前导读
基础知识 重点知识 提高知识
基础知识
Dreamweaver MX 2019的 工作界面。
重点知识
Dreamweaver MX 2019的工具面板及属性面 板的使用。
提高知识
Dreamweaver MX 2019中创建一般页面 的方法。
“文件”菜单 “编辑”菜单 “视图”菜单 “插入”菜单
“修改”菜单 “文本”菜单 “命令”菜单 “站点”菜单 “窗口”菜单 “帮助”菜单
“文件”菜单
“文件”菜单中包含网页文件操作的基本
项目,如网页文件的新建、打开、保存、关闭、
浏览、导入以及导出等,选择相应的命令即可执
图3-12 图3-13
标签选择器
标签选择器显示了一些常用的HTML标签,灵 活运用这些标签可大大降低设计人员的工作量。 比如想选择表格中的某一行,则可通过单击标签 选择器中的 标签快速选择,如图3-14所示。
图3-14
菜单概述
除了掌握Dreamweaver MX 2019的操作界 面外,还应该熟悉Dreamweaver MX 2019的命 令。在实际的制作过程中,有许多操作是需 要命令来完成的,下面就网页制作中常用的 一些菜单及命令进行简单的介绍。
中文版Dreamweaver CS4入门与进阶ch02简明教程PPT课件

站点的概念
在Dreamweaver CS4中创建本地站点,也就是在本地计算机中创建的 站点,所有的站点内容都保存在本地计算机中,本地计算机可以看成是 网络中的站点服务器。简单地说,网站建立在互联网基础之上,是以计 算机、网络和通信技术为依托,通过一台或多台安装了系统程序、服务 程序及相关应用程序的计算机,向访问者提供相应的服务 。
入门与进阶系列
《中文版Dreamweaver CS4 入门与进阶》
第02章
创建站点和网页文档
学 习 目 标
网页文件和网页中插入的元素都是保存在网站中的,网站 可以分为本地网站和远程网站。本地网站存放在本地计算机或 网络服务器上,远程网站位于运行Web服务器的计算机上。使 用Dreamweaver CS4制作网页时,首先要创建本地站点,创建 本地站点后可以创建网页文档。本章介绍了本地站点的创建和 网页文档的基本操作。
2.2.2
编辑站点文件
编辑站点文件操作主要包括重命名文件或文件夹以及删除文件或文 件夹。
2.3
网页文档基本操作
Dreamweaver CS4提供了多种创建文档的方法,可以创建一个新的空 白HTML文档,或使用模板创建新文档。
2.3.1
创建空白网页文档
空白网页文档是学Dreamweaver CS4最常用的文档。下面通过实例来 介绍创建空白网页文档的方法。
2.4
查看和编辑页面头部内容
一个完整的HTML网页文件包含head和body两个部分,head部分包 括许多不可见的信息,例如语言编码、版权声明、关键字等。下面介绍 有关页面头部内容的设置操作 。
2.4.1
显示文档头部信息
头部信息除了文档Title外,其余都是不可见的,要查看这些头部信 息,可以使用【查看】菜单,或在代码视图中查看。 显示头部信息 打开一个网页文件,选择【查看】|【文件头内容】命令,文档头部 中的元素将以图标的形式显示在文档窗口的设计视图左上角 。
初识Dreamweaver CS4

2.4 页面总体设置
要设置页面属性,可在不选择网页文档中任何对 象的前提下,单击“属性检查器”上的“页面属 性”按钮,或者选择“修改”菜单下的“页面属 性”命令,或按【Ctrl+J】组合键,打开“页面 属性”对话框。
2.4.1 设置页面属性
2.4.2 设置头信息
头信息包括网页关检索网页的所有内容,而是只检索网页 的关键字。如果希望自己的网页能够被搜索引擎 检索到,最好把关键字设置为人们经常使用的词 语。
2.2 网站规划、创建与管理
2.2.1 规划网站结构
规划网站结构主要包括确定网站栏目和本地目录结 构。本节以“草根视频”网站为例,来具体学习这 方面的知识。
2.2.2 定义站点
定义站点的目的是把本地磁盘中的站点文件夹同 Dreamweaver建立一定的关联,从而方便用户使 用Dreamweaver管理站点和编辑站点中的网页文 档,以及上传或下载站点内容等。
2.3.3 打开、预览和关闭网页文档
若要对已有的文档进行编辑,就需要在 Dreamweaver中打开该文档。另外,在 Dreamweaver中打开网页文档并执行相应操作后, 如果想查看它在浏管理站点文件和文件夹
一般在定义站点后,都会利用“文件”面板来创建、 重命名或打开站点中的网页文档和文件夹。
2.1.4 文档工具栏
文档工具栏位于文档标签下方,包括各种可对文档 进行操作的按钮。
2.1.5 状态栏
状态栏位于文档窗口底部,它提供了与当前文档相关 的一些信息。
2.1.6 属性检查器
使用“属性检查器”可以检查和设置当前选定页面 元素(如文本和插入对象)的最常用属性。“属性 检查器”中的内容会根据选定元素的变化而变化。 下图为分别选中文本和图像时的属性检查器。
Dreamweaver-cs-基础与实例教程

Flash等对象。然后鼠标右键单击“CSS样式”面板中 相应旳样式名称,弹出它旳快捷菜单,再单击该菜单 中旳“套用”菜单命令。 (2)利用“属性”栏 选中要应用CSS样式旳文本对象,在其“属性”栏旳“样 式”下拉列表框中选择需要旳CSS样式名称,即可将选 中旳CSS样式应用于选中旳文本对象。
(2)若要重定义特定 HTML 标签旳默认格式设置,请选择“标签” 选项,然后在“标签”文本框中输入一种 HTML 标签,或从弹出 式菜单中选择一种标签。
(3)若要为详细某个标签组合或全部涉及特定 Id 属性旳标签定 义格式设置,请选择“高级”选项,然后在“选择器”文本框中 输入一种或多种 HTML 标签,或从弹出式菜单中选择一种标签。 弹出式菜单中提供旳选择器(称作伪类选择器)涉及 a:active、 a:hover、a:link 和 a:visited。
环节3:选择定义样式旳位置: (1)若要创建外部样式表,请选择“新建样式表文件”。
(2)若要在目前文档中嵌入样式,请选择“仅对该文 档”。
环节4:单击该对话框中旳“拟定”按钮,即可退出该 对话框,弹出“CSS规则定义”对话框。
2.3.2 将外部样式表导入到目前文档
环节1:在CSS面板上,单击附加样式表按钮,打开 “链接外部样式表对话框”,单击对话框中“浏览” 按钮,浏览到外部 CSS 样式表,或者直接在“文件 /URL”框中键入该样式表旳途径。
2.1.2 插入水平线
在文档编辑区将插入点定位到所需位置,选择“插入” 菜单中旳“HTML”子菜单下旳“水平线”命令或单击 “插入”栏中旳“HTML”选项卡,在其中单击水平线 按钮即可添加水平线。初始绘制旳水平线旳格式往往 不能满足实际需要,此时可经过属性面板对其进行修 改。
第2章Dreamweaver基础

填写完毕,单击下一步
2.3 Dreamweaver创建站点
站点管理
填写完毕,单击下一步
2.3 Dreamweaver创建站点
站点管理
2.3 Dreamweaver创建站点
编辑站点
2.3 Dreamweaver创建站点
创建文件(操作演示)
2.4 Dreamweaver建立网页
1、申请远程服务器空间 2、将制作的网页上传至服务器 3、访问网页
总结
• 开发一个网站的几个步骤:
1、规划网站,确定网站主题 2、收集、制作网站素材 3、建立本地站点 4、建立网页 5、上传至Web服务器空间
ቤተ መጻሕፍቲ ባይዱ
文本的使用
属性面板
2.4 Dreamweaver建立网页
• 制作网页的几个步骤:
1、准备制作网页用的各种素材。 2、建立网页文件并确定其文件名,保存在站点文 件夹下。 3、在网页文档中输入文字,或插入图像等对象。 4、设置文字、图片等对象的属性。
2.5 将网页上传至服务器
• 上传网页的几个步骤:
当选择“显示为制表符”时,更加方便操作, 显示效果如图2-18所示。
2.2 Dreamweaver的操作界面组成
“样式呈现”工具栏:当在文档中使用依赖于媒 体的样式表时,此工具栏才有用,能够查看设计 在不同媒体类型中的呈现方式,如图2-19所示。
2.2 Dreamweaver的操作界面组成
“文档”工具栏:包含编辑文档的常用按钮,如 切换视图、设置标题、上传、下载网页等功能, 如图2-20所示。
2.2 Dreamweaver的操作界面组成
“标准” 工具栏:主要就是为了方便新建网页、 保存网页、以及复制、粘贴等最常用的功能,如 图2-21所示。
第2章DW基础知识

– “修改”菜单 :使您可以更改选定页面元素或 项的属性。使用此菜单,您可以编辑标签属 性,更改表格和表格元素,并且为库项和模 板执行不同的操作。 – “命令”菜单:提供对各种命令的访问;包 括一个根据您的格式首选参数设置代码格式 的命令、一个创建相册的命令等。 – “站点”菜单:提供用于管理站点以及上传 和下载文件的菜单项。 – “文本”菜单 :使您可以轻松地设置文本的 格式。 – 站点菜单:管理站点和(可不适用FTP软件) 上传站点
说明: Dreamweaver可以创建单独的文档,还可以创 建完整的Web站点。在使用Dreamweaver制作 网页时,首先要定义一个本地站点。 定义本地站点就是在硬盘上建立一个目录,将 所有的网页和相关的文件都放在里面,以便进 行网页的制作和管理。在本地机器上创建并且 做好本地网站后,在本地机上对网站进行测试 完成后,再通过专用的软件把文件上传到网上 的虚拟空间,即Internet服务器。
设置页面文字的颜色 设置页面的背景颜色 设置页面的背景图像 设置页面默认的连接颜色 设置鼠标单击时的连接颜色 设置访问后的连接颜色 设置网页中的程序脚本内容
图片标签<img>
属性 Src Alt Width Height Border Vspace Hspace align 描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
– 文档编辑窗口:上面显示设计文档的标题, 下面显示标尺和底格功能。 – 属性面板:用于显示或修改选定对象的属性 信息。 – 状态栏 标签选择器:用于显示或选定网页对象 窗口大小弹出菜单:分别显示窗口和显示 器的尺寸 下载时间显示栏:根据网页内容大致估算 的下载时间
几个易混名词的区分:
dreamweaver.cs4网页设计

3.1 创建站点
• 用Dreamweaver制作网站,首先第一步就是创建站点,为网站指定本 地的文件夹和服务器,使之建立联系。此外,Dreamweaver提供的 “管理站点”功能,还可以对新创建的站点进行管理。
3.1.1 创建本地站点和远程站点
• 本地站点是指在本地计算机上用来存放网站的所有文件的文件夹。 远程站点是在服务器上存放网站所有文件的文件夹。通过设置远程 站点的地址、登录名等信息,建立该服务器与本地站点的联系,在 本地站点与远程站点之间传递文件。其具体操作步骤如下:
2.2.2 插入栏
• • • • • • • • “插入”工具栏在之前的版本均在菜单栏下方,CS4版本将其整合在右部面 板组中,使用起来更为灵活方便,插入栏按以下的类别进行组织: “常用”类别可以创建和插入最常用的对象,例如图像和Flash等。 “布局”类别主要用于网页布局,可以插入表格、div 标签、层和框架。 “表单”类别包含用于创建表单和插入表单元素的按钮。 “数据”类别可以插入Spry数据对象和其它动态元素,例如记录集、重复区 域、显示区域以及插入记录和更新记录等。 “Spry”类别包含一些用于构建 Spry 页面的按钮,例如Spry文本域、Spry 菜单栏等。 “文本”类别可以插入各种文本格式设置标签和列表格式设置标签。 “收藏夹”类别可以将“插入”栏中最常用的按钮分组和组织到某一常用位 置。
• • • • • • •
1.4 网页风格设计
• 同样的版式设计,配色不同,文字样式不同,也可以呈现出多种不 同的网页风格。本节将结合实例从网页配色、文字艺术两个方面对 网页风格设计进行具体分析。
1.4.1 网页配色
• • 设计精美的网站都有其色调构成的总体倾向。以一种或几种临近颜色为主导,使网页 全局呈现某种和谐、统一的色彩倾向。下面介绍一些网页配色的具体经验。 运用色系。先根据网页主题,选定一种主色,然后调整透明度或饱和度,也就是将色 彩变浅或加深,调配出新的色彩。这样的页面看起来色彩一致,有层次感,如图1.10 所示。IBM网站运用蓝色系营造出蓝色海洋的感觉。 使用对比色。可以充分利用对比色进行设计,同时注意使用灰色调进行调和。这样的 作品页面色彩丰富,如图1.11所示。
第二章 Dreamweaver基础

6
第2章 Dreamweaver基础
2.2 Dreamweaver 8的工作界面 的工作界面
2.2.1选择工作区布局 选择工作区布局 如果Dreamweaver安装在Windows系列的操作系统中, 则初次启动Dreamweaver后,会弹出"工作区设置" 对话框,对话框中提供了"设计器"和"编码器"两 种布局风格,使用者可以根据自己的操作习惯,从中 选择一种工作区布局. "设计器"布局是一个使用MDI(多文档界面)的集成工 作区,其中全部文档窗口和面板被集成在一个较大的 应用程序窗口中,并将面板组停靠在右侧.习惯可视 化编程的人员可使用此布局.考虑到大多数用户会选 用这种布局风格,本书以此布局来介绍后续内容.
17
第2章 Dreamweaver基础
2.2 Dreamweaver 8的工作界面 的工作界面
按钮:单击它会弹出菜单,用于显示/取消各种可视 化助理. (2) 文档编辑区 文档编辑区即用户用来编辑和修改文档的区域.在代 码视图中,可以输入Web页对应的HTML代码或脚本 代码;在设计视图中,可以通过拖动等操作,实现网 页元素的可视化添加和修改.标签选择区手形选取缩 放缩放比例窗口大小文档大小/下载时间图2.6 状态栏 (3) 状态栏 状态栏在"文档"窗口底部,提供当前文档的有关信 息,其包含的按钮如图2.6所示.
16
第2章 Dreamweaver基础
2.2 Dreamweaver 8的工作界面 的工作界面
按钮:单击它会弹出菜单,用于检查文档中标记使 用错误. 按钮:单击它会弹出【文件管理】菜单,用于文件 的上传,存回等. 按钮:用于在浏览器中打开当前文档,预览显示效 果.可用快捷键F12代替. 按钮:用户在代码视图中对文档进行更改后,单击 该按钮,将刷新文档在设计视图中的显示.切换视图 时,系统也会自动刷新. 按钮:单击它会弹出菜单,用于为文档窗口添加/取 消标尺,网格,辅助线等选项.
第2章Dreamweaver CS4基本操作

2015/12/14
23
2.3.3 Flash动画的应用
• Flash是网上流行的矢量动画技术,通过Flash可 以让网页变得更有感染力和吸引力 • 常见的Flash文件类型: FLA文件 SWF文件 FLV文件
2015/12/14
24
1. 插入和播放Flash动画
• 插入Flash动画(.swf文件)的方法: 一:“插入”——“媒体”——“SWF”菜单项 二:“插入”面板—“常用”—“媒体”—“SWF”
2015/12/14
25
2. 插入和播放Flash视频
• Flash视频是一种新的流媒体视频格式,具有文件 体积小,加载速度快,播放品质高等特点,扩展 名是.flv。 • 插入Flash视频的方法: 一:“插入”—“媒体”—“FLV..”菜单项 二:“插入”面板—“常用”工具栏—“媒体”按钮
2015/12/14
5/12/14
7
2.1.3 管理站点
1、管理站点
• 站点的编辑 • 复制、删除站点
2、创建站点的子文件夹 3、创建网页文件方法
• 在“欢迎屏幕”中新建 • 通过“文件”菜单新建 • 在“文件”面板中单击右键新建
2015/12/14
8
• 例2.2 利用Dreamweaver CS4建立一个嘉应学 院的网站站点,站点名称是jyu,网站的文 件都保存在D:\jyu文件夹中,并在网站中创 建一个网页文件,文件名是index.html。
2015/12/14
31
3. 创建空链接
• 空链接是指未指定目标文档的链接,其作 用主要体现在可以为页面上的对象或文本 附加行为。 • 例2.19
2015/12/14
32
2.4.2 创建图像链接
第一章_Dreamweaver_CS4基础

第2章 Dreamweaver CS4基础
课后习题
一、选择题 1、保存网页文档,可以按()组合键。 A.【Ctrl+A】 B.【Ctrl+W】 C.【Ctrl+S】 D.【Ctrl+N】 2、Dreamweaver CS4 可以编辑的文件类型有 () A..htm,.html B..js C. .jpg D .asp 二、简答题 1、Dreamweaver CS4的新特性有那些? 2、Dreamweaver CS4 站点的作用是什么? 3、简述搭建一个本地站点的主要步骤。
5. 页面属性设置
在Dreamweaver CS4主窗口中,单击菜单“修 改”→“页面属性”菜单命令就可以打开如图 2-列出了5中 不同的类别,选择某一种类别后,该类别中所 有可用的选项将会显示在对话框右边的属性设 置区域,根据需要修改相应参数并单击“确定” 或“应用”按钮,即可完成页面属性设置。
3、站点的创建步骤(演示) 4、站点的管理 站点管理应包含对站点自身的管理 和对站点中文件和资源的管理,对站点自身 的管理包括:站点的切换、添加、删除等操 作。对站点文件和资源的管理,主要包括站 点中文件、资源和文件夹的创建、复制、删 除、移动等操作。 A、 站点自身管理 (1)站点切换 (2)管理站点 B、 站点文件夹和文件管理
第二章重点内容: 1、 认识Dreamweaver CS4 2、 Dreamweaver CS4中工作界面的几个基本设置 3、 创建网页文档及保存。 4、 可以利用Dreamweaver CS4建立站点
2_1 Dreamweaver CS4 的基础操作

实验2.1 Dreamweaver CS4 的基础操作一、站点建立与编辑Dreamweaver CS4是一个基于本地站点和远程站点的双站点系统。
本地站点是本地计算机硬盘上的一个文件夹,网页中所有文件都存放在该目录中,以方便管理。
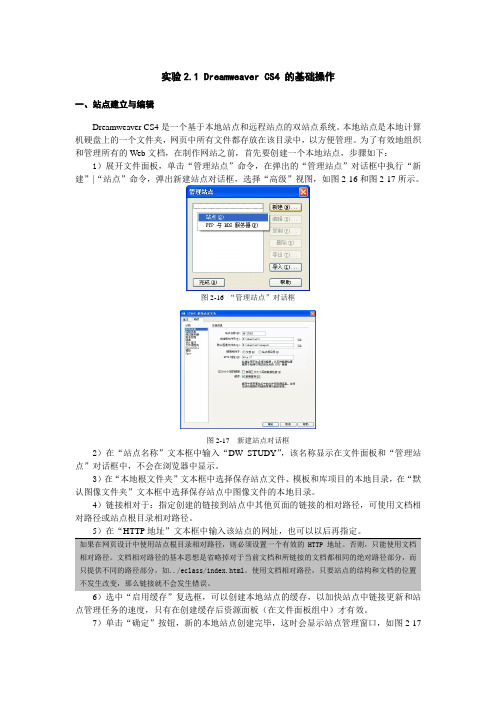
为了有效地组织和管理所有的Web 文档,在制作网站之前,首先要创建一个本地站点,步骤如下:1)展开文件面板,单击“管理站点”命令,在弹出的“管理站点”对话框中执行“新建”|“站点”命令,弹出新建站点对话框,选择“高级”视图,如图2-16和图2-17所示。
图2-16 “管理站点”对话框图2-17 新建站点对话框2)在“站点名称”文本框中输入“DW STUDY ”,该名称显示在文件面板和“管理站点”对话框中,不会在浏览器中显示。
3)在“本地根文件夹”文本框中选择保存站点文件、模板和库项目的本地目录,在“默认图像文件夹”文本框中选择保存站点中图像文件的本地目录。
4)链接相对于:指定创建的链接到站点中其他页面的链接的相对路径,可使用文档相对路径或站点根目录相对路径。
5)在“HTTP 地址”文本框中输入该站点的网址,也可以以后再指定。
6)选中“启用缓存”复选框,可以创建本地站点的缓存,以加快站点中链接更新和站点管理任务的速度,只有在创建缓存后资源面板(在文件面板组中)才有效。
7)单击“确定”按钮,新的本地站点创建完毕,这时会显示站点管理窗口,如图2-17如果在网页设计中使用站点根目录相对路径,则必须设置一个有效的HTTP 地址。
否则,只能使用文档相对路径。
文档相对路径的基本思想是省略掉对于当前文档和所链接的文档都相同的绝对路径部分,而只提供不同的路径部分,如../eclass/index.html 。
使用文档相对路径,只要站点的结构和文档的位置不发生改变,那么链接就不会发生错误。
所示。
2.2.2 文档的基本操作1.创建文档在启动Dreamweaver CS4时,可以利用“欢迎”屏幕创建一个空白的HTML文档。
第2章_Dreamweaver CS4基础

使用向导创建站点( 2.2.2 使用向导创建站点(续)
在起始页的“新建”区域选择“Dreamweaver 站点”,使用菜单“站点”→“新建站点”, 进入新建站点向导
使用向导创建站点( 2.2.2 使用向导创建站点(续)
设置服务器技术
使用向导创建站点( 2.2.2 使用向导创建站点(续)
设置文件的存放方式和和存放位置
2.4.1 准备素材
网页制作的素材由三个来源:
使用平时积累的素材。 从网上获取。 自己制作。
2.4.2 制作网页
创建站点 新建网页 输入和编辑文字 插入图像 设置网页标题 保存文件
2.4.3 预览网页
预览网页一般有三种方法:
按键盘上的[F12]键。 单击标准工具栏上的预览按钮。 使用菜单“文件”→“在浏览器中预览” →“IExplore”。
3.2.4 使用高级设置创建站点
启动Dreamweaver CS4后,使用菜单“站点”→“新建站点”, 打开 “未命名站点1的站点定义为”对话框,单击“高级” 选项卡,在左侧的分类列表框中选择不同的选项,可对相应 的栏目进行设置。
3.2.4 使用高级设置创建站点(续)
创建本地站点
3.2.4 使用高级设置创建站点(续)
安装Dreamweaver CS4( 2.1.3 安装Dreamweaver CS4(续)
安装Dreamweaver CS4( 2.1.3 安装Dreamweaver CS4(续)
2.2 创建站点
启动Dreamweaver CS4 使用向导创建站点 打开站点和编辑站点信息 使用高级设置创建站点
CS4的新增功能 2.1.1 Dreamweaver CS4的新增功能
界面改观
Dreamweaver CS4在界面方面的改变比较大,共有 八种外观模式。
第2章 Dreamweaver CS4的基本操作1

2011-5-2
11
第1篇 网页设计与制作基础 篇
2.管理站点 2.管理站点 ◆编辑站点 在Dreamweaver CS4主窗口中,选择“站点” CS4主窗口中,选择“站点” →“站点管理”打开站点管理对话框,如图
2011-5-2
12
第1篇 网页设计与制作基础 篇
[新建]:可以新建一个站点。 [编辑]:可以选择对话框中的已有站点进行编辑。 [复制]:可以选择对话框中的已有站点,复制出一 个新的站点。 [删除]:可以选择对话框中的已有站点,删除该站 点。 [导出]:可以选择对话框中的已有站点,其配置文 件可以.ste格式保存。 .ste [导入]:可以将.ste格式的配置文件导入。
第1篇 网页设计与制作基础 篇
本章小结
通过本章的学习,读者应首先了解Dreamweaver 通过本章的学习,读者应首先了解Dreamweaver 中站点建立的方法, 中站点建立的方法,掌握如何建立站点文件和文件 夹、通过文件面板对站点文件目录进行操作等。如 通过文件面板对站点文件目录进行操作等。 果要发布设计网站, 掌握测试网站的方法, 果要发布设计网站 , 掌握测试网站的方法 , 通过 Dreamweaver CS4上传本地站点。 CS4上传本地站点。
18
第1篇 网页设计与制作基础 篇
2.发布网站 发布网站 设置站点 (1)选择“站点” →“管理站点”命令,打开“管理站点”对话框。 )选择“站点” “管理站点”命令,打开“管理站点”对话框。 主机” (2)根据设计网站设置好“远程信息”,设置好相应的“FTP主机”、 )根据设计网站设置好“远程信息” 设置好相应的“ 主机 “登录”、“密码”等。 登录” 密码”
2011-5-2
8
第1篇 网页设计与制作基础 篇
dreamweaver cs4

一、Dreamweaver cs4基础知识二、HTML基础知识三、文本的处理与控制四、建立超级链接五、在网页中使用图像六、在网页中使用多媒体八、使用AP Div布局页面九、使用框架布局页面三、网站的创建与管理二、HTML基础知识1.概念:HTML是HyperText Mark-up Language的缩写,即超文本标记语言,是用来制作网页的一种计算机语言。
HTML是一种信息组织方式,使浏览者可以自行选择阅读路径,浏览感兴趣的内容。
HTML也被称为标记语言,它对文件各部分功能进行分类的主要途径是通过特定的标记来完成,在HTML中,每个用来标记的符号都可以看作是一条命令,告诉浏览器应该如何显示文件的内容,HTML代码显示在浏览器中就是我们看到的“网页”。
2.元素HTML是由元素组成的,用于组织文件的内容和指导文件的输出格式。
大多数元素具有起始标记“<”和结尾标记“>”,在起始链接标签和结尾链接标签中间的部分就是元素体,如<body>…</body>。
每一个元素都有名称和可选择的属性,在起始链接标签内标明。
如,<body background=” background.gif”><h2>内容</h2>另一个内容<p></body>“<”表示起始链接标签,”body”是元素的名称,“<” 与”body”之间不能有空格,元素名称不分大小写,“background”是属性名,用来指明用什么方式填充背景,“=”指的是属性值,” background.gif”表示用文件” background.gif”来填充背景,完整的属性:属性名=”属性值”,一个元素可以有多种属性,各个属性用空格分开,“>”表示链接标签结束,第二三行是“body”元素的元素体,</body>是“body”元素的结尾标签链接,以” </”开始+元素名称,以“>”结束,一个元素体内可以有另外的元素(<h2>…</h2>标题元素,<p>分段元素)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.3.2 页面属性的设置(续)
标题/编码
2.3.2 页面属性的设置(续)
跟踪图像
2.3.3 文件头设置
文件头指的是在网页的HTML代码中
<HEAD>…</HEAD>中的内容 选择菜单“插入”→“HTML”→“文件头 标签”命令,有6个选项可以设置文件头
2.4 制作网页的过程
启动Dreamweaver CS4后,使用菜单“站点”→“新建站点”, 打开 “未命名站点1的站点定义为”对话框,单击“高级” 选项卡,在左侧的分类列表框中选择不同的选项,可对相应 的栏目进行设置。
3.2.4 使用高级设置创建站点(续)
创建本地站点
3.2.4 使用高级设置创建站点(续)
远程信息
工作区包括:
菜单栏
工具栏
文档编辑窗口
属性面板
2.3.2 页面属性的设置
页面的属性包括网页标题、页面布局、基本
配色、超链接设置、文件头设置等内容。 CSS外观设置
2.3.2 页面属性的设置(续)
HTML外观设置
2.3.2 页面属性的设置(续)
链接
2.3.2 页面属性的设置(续)
第2章 Dreamweaver CS4基础
2.0 概要
Dreamweaver是目前最流行的网页制作工 具,是集网页制作和管理网站于一身的所见 即所得网页编辑器,利用它可以轻而易举地 制作出跨越平台限制和跨越浏览器限制的充 满动感的网页。本章主要介绍Dreamweaver CS4的安装、启动及其基本操作环境。
2.2 创建站点
启动Dreamweaver CS4 使用向导创建站点 打开站点和编辑站点信息 使用高级设置创建站点
2.2.1 启动Dreamweaver CS4
进入Dreamweaver
CS4后,在主窗口中会显示 欢迎屏幕,可以打开最近使用的文档或者创 建不同类型的新文档。
2.2.2 使用向导创建站点
制作一个网站一般需要首先将制作好的这个
网站的所有网页暂时保存在自己的计算机上, 需要在网上发布时,再上传到拥有上传权限 的服务器上。在Dreamweaver CS4中将自己的 计算机称为本地计算机,将服务器称为远程 计算机。 Dreamweaver CS4可以将本地计算机的一个文 件夹作为一个站点。
2.1.1 Dreamweaver CS4的新增功能
界面改观
Dreamweaver CS4在界面方面的改变比较大,共有
八种外观模式。
新增功能
实时视图功能 、代码提示、Subversion集成、
Adobe AIR创作支持等
2.1.1 DreamweaverCS4的运行环境
Windows系统配置要求
2.4.2 制作网页
创建站点
新建网页
输入和编辑文字
插入图像
设置网页标题
保存文件
2.4.3 预览网页
预览网页一般有三种方法:
按键盘上的[F12]键。
单击标准工具栏上的预览按钮。
使用菜单“文件”→“在浏览器中预览”
→“IExplore”。
2.4.4 文件操作
在多个文件间转换
2.2.2 使用向导创建站点(续)
在起始页的“新建”区域选择“Dreamweaver
站点”,使用菜单“站点”→“新建站点”, 进入新建站点向导
2.2.2 使用向导创建站点(续)
设置服务器技术
2 使用向导创建站点(续)
设置文件的存放方式和和存放位置
2.2.2 使用向导创建站点(续)
3.2.4 使用高级设置创建站点(续)
创建测试服务器站点
2.3 Dreamweaver CS4的操作界面
Dreamweaver CS4的工作区
页面属性的设置 文件头设置
2.3.1 Dreamweaver CS4的工作区
Dreamweaver
CS4的窗口一般称为工作区。
2.3.1 Dreamweaver CS4的工作区(续)
保存文件 关闭文件 新建文件 文件重命名 文件的复制 删除文件
2.4.5 设置工作界面
关闭面板
标尺和网格
辅助显示
首选参数设置
点”对话框,在站点列表中选择要编辑的站点, 然后单击“编辑”按钮打开站点定义向导或在站 点列表中双击要编辑的站点,逐步进行站点信息 修改。 在“文件面板”左上角的站点下拉式菜单中选择 要编辑的站点为当前站点,再双击下拉式菜单 (不打开)的站点名字打开站点定义向导。
3.2.4 使用高级设置创建站点
1GHz 或更快的处理器; 32 位 Windows 操作系统; 512MB内存; 1GB 可用硬盘空间用于安装;
1280×800屏幕, 16位显卡;
DVD-ROM驱动器; 在线服务需要宽带Internet连接。
2.1.3 安装Dreamweaver CS4
Dreamweaver
CS4的安装过程非常容易,基本 不需要修改什么设置。一般安装过程如下图:
2.1.3 安装Dreamweaver CS4(续)
2.1.3 安装Dreamweaver CS4(续)
2.1.3 安装Dreamweaver CS4(续)
2.1.3 安装Dreamweaver CS4(续)
2.1.3 安装Dreamweaver CS4(续)
制作一个网页包括准备素材、插入文字
图像等元素、建立超级链接、在浏览器中预
览网页、文件管理等步骤。使用Dreamweaver
的所见即所得编辑功能,可以很方便地制作
一个网页,并可以在浏览器中预览所制作的
网页。
2.4.1 准备素材
网页制作的素材由三个来源:
使用平时积累的素材。
从网上获取。
自己制作。
2.1 Dreamweaver CS4简介
Dreamweaver 是由Macromedia公司(后被Adobe 公司合并)出品的一款“所见即所得”可视化网站 开发工具,在1997年Dreamweaver r1.0发布以来得到 广大网站开发设计人员的青睐,目前成为使用最为 广泛的网站开发工具。2008年Adobe公司推出了 Dreamweaver的最新版本——Dreamweaver CS4,新 的版本用户界面整合性更加一致,更符合Web建设 工作流程,增强了产品的功能和易用性。
设置服务器
2.2.2 使用向导创建站点(续)
站点信息汇总
3.2.3 打开站点和编辑站点信息
打开站点
使用菜单“站点”→“管理站点”打开“管理站
点”对话框,在站点列表中选择要编辑的站点, 然后单击“完成”按钮
3.2.3打开站点和编辑站点信息(续)
编辑站点信息
使用菜单“站点”→“管理站点”打开“管理站
