JavaEE 传智28期教程day01-html参考
课工厂陈璇老师课程笔记 第1课:初识Java语言

SE标准版
ME微型版
EE企业版
开发环境搭建与配置
bin:里提供JDK的命令文件、编译器、解释器
jre:java runtime evirment java运行环境
lib:类库资源
src.zip:里边为JDK提供的源码
安装完后配置
jdk的路径D:\Program Files\Java\jdk*\bin
Navigator下有两个文件夹:src为资源文件夹,bin为自解码文件夹class可执行文件都在这个文件夹下。
帮助文档的使用:jdk7
整个java平台的结构
Jave SE API(有常用的Java接口、类、方法等)
后续学习工作到这里来查询
*.class编译后的自解码文件-->*.java反编译-->两个反编译工具
小技巧
MyEclipse工具使用技巧:
视图
常用视图为:
1、Package Explore(包资源管理器)
src(sourc)源src文件夹为源文件夹,所有的源文件都存放在这个文件夹下面
Library (库)项目所依赖的类库资源都依赖与这个库
2、window-->Show View-->Navigator(导航器)
Jad
解压
找到自己的*.class文件,放到jad工具包里进行反编译
运行DOS:
切换到jad安装目录
jad -s java *.class
FrontEndPlus图形化的反编译工具(它的核心也是jad)
菜单-->Decompiler class File-->找到你的*.class文件打开即可
黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级

黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级1.1案例五:使用JS完成复选框的全选和全不选的效果1.1.1需求:在实际的开发中一条记录一条记录进行删除的话,效率很低,有的时候需要一起删除多条记录.需要通过在表格之前设置一个复选框的形式进行勾选复选框.点击一个删除的按钮.1.1.2分析:1.1.2.1技术分析:1.1.2.2步骤分析:【步骤一】创建一个HTML页面.【步骤二】确定事件:复选框的单击事件.【步骤三】触发一个函数【步骤四】在函数中,获得上面的复选框是否被选中.【步骤五】如果选中,下面的所有的复选框都被选中.【步骤六】如果不选中,下面的所有的复选框都不选中.1.1.3代码实现:function checkAll(){// 获得上面的复选框var selectAll = document.getElementById("selectAll");// 判断这个复选框是否被选中.var ids = document.getElementsByName("ids");if(selectAll.checked == true){// 上面复选框被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = true;}}else{// 上面复选框没有被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = false;}}}1.1.4总结:1.1.4.1JS中的DOM对象:【DOM的概述】什么是DOMDOM:Document Object Model:文档对象模型.将一个HTML的文档加载到内存形成一个树形结构,从而操作树形结构就可以改变HTML的样子.DOM的使用:知道document,element,attribute中的属性和方法【DOM的常用的操作】获得元素:* document.getElementById(); -- 通过ID获得元素.* document.getElementsByName(); -- 通过name属性获得元素.* document.getElementsByT agName(); -- 通过标签名获得元素.创建元素:* document.createElement(); -- 创建元素* document.createTextNode(); -- 创建文本添加节点:* element.appendChild(); -- 在最后添加一个节点.* element.insertBefore(); -- 在某个元素之前插入.删除节点:* element.removeChild(); -- 删除元素【使用DOM完成对ul中添加一个li元素】function addElement(){var city = document.getElementById("city");// 创建一个元素:var liEl = document.createElement("li");// 创建一个文本节点:var text = document.createTextNode("深圳");// 添加子节点:liEl.appendChild(text);city.appendChild(liEl);}1.2案例六:使用JS完成省市联动的效果:1.2.1需求:在注册页面上有两个下拉列表,左侧省份的下拉列表一改变,右侧的市的下拉列表也要跟着发生变化.1.2.2分析:1.2.2.1技术分析:【JS中创建数组】【JS的事件】下拉的列表的改变的事件.onchange. 【JS的DOM的操作】创建元素:添加元素:1.2.2.2步骤分析【步骤一】创建一个HTML文件.【步骤二】确定事件:onchange事件.【步骤三】触发函数,在函数中编写代码.【步骤四】获得到所选择的省份的信息.【步骤五】根据选择的省份的信息获得到对应的数组中的市的数据.【步骤六】遍历数组中的市的信息.【步骤七】创建元素,创建文本,最后将元素添加到第二个列表中.1.2.3代码实现:// 定义数组:二维数组:var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");function changeCity(value){// 获得到选中的省份的信息.var city = document.getElementById("city");// 清除第二个列表中的内容:for(var i=city.options.length;i>0;i--){city.options[i] = null;}// city.options.length = 0;// alert(value);for(var i= 0 ;i< arrs.length;i++){if(value == i){// 获得所有的市的信息.for(var j=0;j<arrs[i].length;j++){// alert(arrs[i][j]);// 创建元素:var opEl = document.createElement("option");// <option></option>// 创建文本节点:var textNode = document.createTextNode(arrs[i][j]);// 将文本的内容添加到option元素中.opEl.appendChild(textNode);// 将option的元素添加到第二个列表中.city.appendChild(opEl);}}}}1.2.4总结:1.2.4.1JS的内置对象:Array:Boolean:Date:* ?time=new Date().getTime(); Math对象:String对象:* charAt();* indexOf();* lastIndexOf();* split();* replace();* substring();* substr();1.2.4.2JS的全局函数:* parseInt();* parseInt(“11”);* parseFloat();* parseFloat(“32.09”);* 编码和解码的方法:// 解码* decodeURI();* decodeURIComponent();// 编码* encodeURI();* encodeURIComponent();eval函数:* 将一段内容当成是JS的代码执行. //var sss = “alert(‘aaaa’)”; //eval(sss);。
教你轻松玩转html语言--传智播客

一、HTML语言简介HTML(Hyper Text Markup Language 超文本置标语言)是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web上的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息,简单来说就是用来在浏览器中对文字、图片、flash动画等进行排版布局的一种格式语言。
HTML文档(即Homepage的源文件)是一个放置了标记的ASCII文本文件,通常它带有.html 或.htm的文件扩展名。
生成一个HTML文档主要有以下三种途径:1.手工直接编写(例如用你所喜爱的ASCII文本编辑器或其它HTML的编辑工具)。
2.通过某些格式转换工具将现有的其它格式文档(如WORD文档)转换成HTML文档。
3.由Web服务器(或称HTTP 服务器)一方实时动态地生成。
HTML语言是通过利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息。
虽然HTML语言描述了文档的结构格式,但并不能精确地定义文档信息必须如何显示和排列,而只是建议Web浏览器(如Mosiac,Netscape等)应该如何显示和排列这些信息,最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。
这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是2.0,它是基于SGML(Standard Generalized Markup Language,标准广义置标语言,是一套用来描述数字化文档的结构并管理其内容的复杂的规范)中的一个子集演变而来的。
虽然下一版本的标准HTML3.0(也称为HTML+)正在制订之中,但其中某些部分的实验性标准草案已被广泛采用,大多优秀的Web浏览器(如Netscape等)都能解释HTML3.0中的部分新标记,因此在本章中介绍的一些HTML3.0新标记均已被多数浏览器所接受。
JAVA自学教程(完整版)PPT课件(2024)

二分查找
针对有序数组,每次取中间元 素与目标元素比较,缩小查找 范围
12
03 面向对象编程基础
2024/1/27
13
类与对象的概念
类的定义
类是对象的模板,它定 义了对象的属性和方法 。
2024/1/27
对象的概念
对象是类的实例,具有 类定义的属性和行为。
类与对象的关系
类是对象的抽象描述, 而对象是类的具体实现 。
2024/1/27
32
Socket通信原理及示例
Socket通信原理
理解Socket通信的基本原理,掌握Socket 类和ServerSocket类的使用。
TCP编程
学习基于TCP协议的Socket通信,实现客户 端与服务器之间的数据传输。
多线程处理
掌握多线程在Socket通信中的应用,提高服 务器的并发处理能力。
TreeSet类的特点和使用
TreeSet是Set接口的另一个常用实现类,它基于红黑树实 现。TreeSet会对元素进行排序,因此它适用于需要排序的 场景。
26
Map接口及其实现类
01
Map接口的定义和特 点
Map接口表示一种键值对的映射关系 。Map中的每个元素都包含一个键和 一个值,键在Map中是唯一的。
学习ReentrantLock锁的使用,了解 公平锁与非公平锁的区别。
2024/1/27
等待/通知机制
掌握Object类的wait()、notify()和 notifyAll()方法的使用,实现线程间 的通信。
死锁与避免
了解死锁的概念及产生条件,学习如 何避免死锁的发生。
31
网络编程基础
网络编程概述
ArrayList类的特点和使用
FAQ文档模板下载

FAQ文档模板下载篇一:FAQ 模板FAQ:1. Q: How To Order ?A: Step 1, please tell us what model and quantity you need;Step 2, then we will make a PI for you to confirm the order details;Step 3, when we confirmed everything, can arrange the payment; Step 4, finally we deliver the goods within the stipulated time.2 . Q: When will make delivery ?A: Delivery Time-Sample Order: 1-3 days after receipt of the full payment.-Stock Order: 3-7days after receipt of the full payment-OEM Order: 12-20days after receipt of the deposit.3. After-sales Service1 year warranty for all kinds of products;If you find any defective accessories first time, we will give you the new parts for free to replace in thenext order, as an experienced manufacturer, you can rest assured of the quality and after-sales service.4.PaymentT/T, Western Union, Moneygram ,Escrow.5. TransportationTransported by DHL, UPS, EMS, Fedex,Air freight. sea freight.6. Do you support drop shipping?Yes,your drop shipping is aviable.篇二:FAQ常见问题与解决密级:SV-4501(A0)FAQ常见问题&解决更新日期:2005-6-2杭州天视智能系统目录一、计算机硬件 ................................................... ...................................................... . (5)1. 推荐产品配置 ..................................................................... 5 1.1 关于产品配置最新说明(2006-3-16 ) ........................ 7 2. 常见问题解答 ................................................... (7)2.1 为什么主板认不到音视频采集卡? ................................................. . (7)2.2 安装不上音视频采集卡驱动,更换插槽也无效。
传智播客_Java基础入门习题答案

Java 基础入门》习题答案第1章Java 开发入门一、填空题1、Java EE、Java SE、Java ME 2、JRE 3、javac 4、bin 5、path、classpath 二、选择题1、ABCD 2、C 3、D 4、B 5、B 三、简答题1、面向对象、跨平台性、健壮性、安全性、可移植性、多线程性、动态性等。
2、JRE(Java Runtime Environment,Java 运行时环境),它相当于操作系统部分,提供了Java 程序运行时所需要的基本条件和许多Java 基础类,例如,IO 类、GUI 控件类、网络类等。
JRE 是提供给普通用户使用的,如果你只想运行别人开发好的Java 程序,那么,你的计算机上必须且只需安装JRE。
JDK (Java Development Kit,Java 开发工具包),它包含编译工具、解释工具、文档制作工具、打包工具多种与开发相关的工具,是提供给Java 开发人员使用的。
初学者学习和使用Java 语言时,首先必须下载和安装JDK。
JDK 中已经包含了JRE 部分,初学者安装JDK 后不必再去下载和安装JRE 了。
四、编程题public class HelloWorld { public static void main(String[] args) { System.out.println("这是第一个Java 程序!"); } }第2章Java 编程基础一、填空题1、class 2、true 和false 3、单行注释、多行注释、文档注释4、基本数据类型、引用数据类型5、1、2、4、8 6、& && | || 7、0 8、59、34 10、56 二、判断题1、错2、对3、错4、对5、错三、选择题1、AD 2、AD 3、C 4、ABCD 5、C 6 、A 7、AC 8、A 9、B 10、A 四、程序分析题1、编译不通过。
java 中的 28原则

Java中的28原则在 Java 编程中,28原则是一个重要的概念,它强调了代码的模块化和可维护性。
该原则主要是基于观察得出的结论,即在任何一个系统或程序中,80%的功能只有20%的代码实现,而剩下的20%的功能却需要80%的代码来实现。
因此,为了提高代码的可读性和可维护性,我们应该将这20%的复杂代码进行封装和抽象,以便更好地管理和维护。
在 Java 中,28原则的实现通常涉及到以下几个关键点:1.面向对象设计:Java 是一种面向对象的语言,面向对象设计(OOD)的原则是实现28原则的重要手段。
通过合理地使用类、接口、继承和多态等面向对象特性,可以将复杂的业务逻辑和数据结构进行封装和抽象,从而降低代码的复杂度。
2.设计模式:设计模式是解决常见问题的经验和方法,也是实现28原则的一种方式。
在 Java 中,设计模式的使用可以提高代码的可读性、可维护性和可扩展性。
例如,单例模式可以确保某个类只有一个实例,工厂模式可以创建对象等。
3.模块化:模块化是将一个大的系统划分为多个小的模块,每个模块具有独立的功能和接口。
通过模块化,可以将复杂的系统划分为简单的模块,从而提高代码的可维护性和可扩展性。
在 Java 中,可以使用包(package)来组织代码,通过导入和导出来实现模块间的通信。
4.单元测试:单元测试是一种验证代码是否按照预期工作的重要手段。
通过单元测试,可以对每个模块进行单独的测试,从而提高代码的可靠性和可维护性。
在 Java 中,JUnit 是一个常用的单元测试框架。
5.文档和注释:为了提高代码的可维护性,良好的文档和注释是非常重要的。
通过编写清晰的文档和注释,可以让其他开发人员更好地理解代码的意图和实现方式。
在 Java 中,可以使用 Javadoc 和注释(comment)来编写文档和注释。
总之,Java 中的 28原则是提高代码可维护性和可扩展性的重要手段。
通过面向对象设计、设计模式、模块化、单元测试、文档和注释等方法,可以实现这个原则,从而提高代码的质量和可靠性。
Java Web参考题

题型 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题 单选 题
javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 单选 题 javaweb 多选 题 javaweb 多选 题 javaweb 多选 题 javaweb 多选 题 javaweb 多选 题 javaweb 多选 题
题目内容
下面哪一个不是JSP本身已加载的基本 类? 以下关于JavaBeans的说法中,错误的 是: 下面的说法错误的是: 下述选项中不属于JDBC基本功能的 是: JSP 页面经过编译之后,将创建一个 () 在jsp中,要定义一个方法,需要用到 以下哪个元素? JSP在WEB服务器上运行结果: Page指令用于定义JSP文件中的全局属 性,下列关于该指令用法的描述不正 以下选项中哪一个是从Web应用服务 器一开始执行服务一直到Web应用服 在JSP中使用<jsp:getProperty>标记时, 不会出现的属性是: 对于预定义<%!预定义%>的说法错误 的是: 从 “员工” 表的“姓名”字段中找出 名字包含“张明”的人,下面哪条 在JSP中调用JavaBean时不会用到的标 记是: 关于JavaBean正确的说法是: Servlet程序的入口点是: 不能在不同用户之间共享数据的方法 是: page指令通过以下哪个属性指定当前 页面的内容类型和字符集? 指令指定自定义标签的描述器所在位 置? 在传统的HTML页面中加入以下哪一 项就构成了一个JSP页面文件。 配置JSP运行环境,若WEB应用服务器 选用TOMCAT,以下说法正确的是: 对于“<%!”、“%>”之间声明的变 量,以下说法正确的是: 假设在helloapp应用中有一个Javabean 文件HelloServlet,它位于 在客户端浏览器的源代码中可以看到 : page指令的作用是: page指令的import属性的作用是: page指令的以下哪个属性可以设置JSP 页面是否可多线程访问 可在JSP页面出现该指令的位置处,静 态插入一个文件。 以下对象中的哪一个不是JSP的内置对 象。 在JSP中,内置对象为以下哪一个时封 装了用户提交的信息,使用该对象可 request对象可以使用以下哪种方法获 取表单中某输入框提交的信息? JSP的内置对象中哪一个对象可对客户 的请求作出动态响应,向客户端发送 从( )开始,到( )结束,被称为一 个会话。 下列代码编译后不会出现警告或错误 的是: 下边哪个不是FORM的元素? 下面哪个是空格: <td align=”xxxx”>中的align属性是 什么含意?
Spring课堂笔记

Spring部分学习笔记讲师:梁建全liangjq@目录Spring部分学习笔记 (1)DAY01 (5)一、Spring框架的作用和好处 (5)二、Spring框架对Bean组件的管理 (5)1、使用方法: (5)2、Spring容器对Bean组件的管理 (5)3、Spring框架的IoC机制 (6)A.DI (依赖注入) (6)B.各种类型数据的注入 (7)C.IoC(Inverse of Controller,控制反转) (9)三、AOP概念 (9)1、什么是AOP? (9)2、AOP基本应用 (9)A.引入AOP开发包 (9)B.定义一个Bean组件(方面组件),封装共通处理 (9)C.在applicationContext.xml中定义AOP配置 (9)3、AOP相关概念 (10)4、通知类型 (10)5、切入点表达式 (11)6、AOP练习完成记录用户操作日志示例。
(11)7、编写一个AOP示例,异常处理方面 (13)DAY02 (14)一、Log4j工具介绍 (14)1、体系结构 (14)2、消息级别 (14)二、Spring注解配置 (15)1、组件的自动扫描 (15)2、AOP注解标记 (15)3、(异常处理)案例重构 (15)4、XML和注解两种配置形式 (16)DAY03 (17)一、Spring对数据访问层的支持 (17)1、提供了事务管理 (17)2、提供了DAO实现支持 (17)3、如何整合JDBC技术 (17)4、如何整合Hibernate技术 (19)5、Spring整合Hibernate后,如何使用Hibernate中的Session对象 (21)二、Spring如何与Struts2框架整合 (22)1、添加Struts2框架 (22)2、编写Action,需要使用DAO组件采用DI方式注入 (22)3、Spring容器中定义Action组件,注入DAO (22)4、在struts.xml中定义Action组件和请求配置 (22)5、在web.xml中添加配置,在启动tomcat时,实例化Spring容器 (23)DAY04 (24)一、Spring与Struts2、Hibernate 整合 (24)1、SSH工作流程 (24)二、ssh开发步骤 (25)1、引入开发包 (25)2、编写实体类和映射文件hbm.xml(可以利用MyEclipse工具) (25)3、编写DAO组件 (26)4、在Spring配置文件中定义DAO,SessionFactory,DataSource按以下关系注入 (26)5、添加Struts2配置文件及控制器配置 (27)6、编写Action组件,需要使用Service或DAO时,采用名称匹配规则注入 (27)7、在struts.xml中添加Action组件配置(代码在5、中) (27)8、修改jsp,利用struts2标签完成显示 (27)9、修改web.xml,添加Listener配置,实例化Spring容器 (27)10、按ssh-2图示检查一下流程。
JavaEE基础教程课后习题答案

第一章Java语言概述与编程环境1.Java语言特点是什么?Java语言具有如下特性:简单性、面向对象、分布式、解释型、可靠、安全、平台无关、可移植、高性能、多线程、动态性等。
2.什么叫Java虚拟机?什么叫Java平台?Java虚拟机与Java平台的关系如何?Java虚拟机(Java Virtual Machine) 简称JVM 。
Java虚拟机是一个想象中的机器,在实际的计算机上通过软件模拟来实现。
Java虚拟机有自己想象中的硬件,如处理器、堆栈、寄存器等,还具有相应的指令系统。
3.Java程序是由什么组成的?一个程序中必须有public类吗?Java源文件的命名规则是怎样的?一个Java源程序是由若干个类组成。
一个Java程序不一定需要有public类:如果源文件中有多个类时,则只能有一个类是public类;如果源文件中只有一个类,则不将该类写成public 也将默认它为主类。
源文件命名时要求源文件主名应与主类(即用public修饰的类)的类名相同,扩展名为.java。
如果没有定义public类,则可以任何一个类名为主文件名,当然这是不主张的,因为它将无法进行被继承使用。
另外,对Applet小应用程序来说,其主类必须为public,否则虽然在一些编译编译平台下可以通过(在BlueJ下无法通过)但运行时无法显示结果。
4.开发与运行Java程序需要经过哪些主要步骤和过程?(1) 下载、安装J2SDK;(2) 设置运行环境参数:JAVA_HOME、PATH、CLASSPATH;(3) 使用文本编辑器编写原代码如HelloWorld.java;(4) 运行命令“javac HelloWorld.java”编译HelloWorld.java为HelloWorld.class;(5) 运行“java HelloWorld”生成HelloWorld.exe。
5.怎样区分应用程序和小应用程序?应用程序的主类和小应用程序的主类必须用public修饰吗?Java Application是完整的程序,需要独立的解释器来解释运行;而Java Applet则是嵌在HTML 编写的Web页面中的非独立运行程序,由Web浏览器内部包含的Java解释器来解释运行。
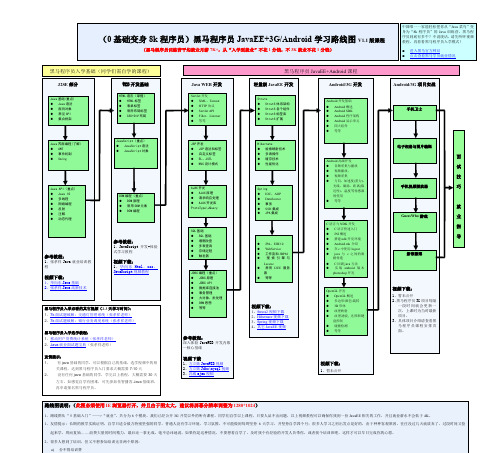
黑马程序员javaEE-Android学习路线图

黑马程序员入学基础(同学们需自学的课程)
J2SE 部分
Java 基础(重点) Java 语法 面向对象 常见 API 集合框架
黑马程序员 JavaEE+Android 课程
Java WEB 开发
Servlet 开发 XML、Tomcat HTTP 协议 Servlet API Filter、Listener 等等
JSP 开发 JSP 语法和标签 自定义标签 EL、JSTL MVC 设计模式
Hibernate 检索映射技术 多表操作 缓存技术 性能优化
电子相册与图片编辑
面
Android 高级开发 音频采集与播放 视频播放、 视频采集 方向、加速度(重力)、 光线、磁场、距离(临 近性)、温度等传感器 的使用 等等
1、张孝祥 Java 就业培训教 程
新浪微博
视频下载:
1 、 毕 向 东 Html 、 css 、 JavaScript 视频教程
视频下载:
1、毕向东 Java 基础 2、张孝祥 Java 高新技术
JDBC 编程(重点) JDBC 原理 JDBC API 数据库连接池 事务管理 大对象、批处理 ORM 思想 等等
巧
ProtoType\JQuery
就
GuessWho 游戏
C 语言与 NDK 开发 C 语言快速入门 JNI 概述 搭建 ndk 开发环境 Android.mk 介绍 在 c 中使用 logcat java 与 c 之间的数 据传递 C 回调 java 方法 实 战 android 版 本 photoshop 开发
视频下载:
1、Struts2 视频下载 2、Hibernate 视频下载 3、Spring 视频下载 4、其它 JavaEE 视频
JavaWeb编程技术(沈泽刚版)教材习题参考答案

第4章Java Web编程习题解析4.1 第1章习题解析1. 略。
2. 答:URL称为统一资源定位符,URL通常由4部分组成:协议名称、页面所在主机的DNS名、可选的端口号和资源的名称。
URI称为统一资源标识符,是以特定语法标识一个资源的字符串。
URI由模式和模式特有的部分组成,它们之间用冒号隔开,一般格式如下:schema:schema-specific-partURI是URL和URN的超集。
3. 答:①是URL,①和②都是URI,③是URN4. 答:动态Web文档技术包括服务器端动态文档技术和客户端动态文档技术,前者包括CGI技术、服务器扩展技术和HTML页面中嵌入脚本技术。
其中HTML页面中嵌入脚本技术包括ASP、PHP和JSP技术。
最流行的客户端动态文档技术是在HTML页面中嵌入JavaScript脚本代码。
使用JavaScript可以设计交互式页面。
与服务器端动态文档不同,JavaScript脚本是在客户端执行的。
5. 答:Servlet是用Servlet API开发的Java程序,它运行在Servlet容器中。
Servlet容器是运行Servlet的软件,主要用来扩展Web服务器的功能。
6. 答:开发Servlet的一般步骤包括:(1)编写Servlet源程序;(2)编译;(3)将Servlet部署到Servlet容器中;(4)访问执行Servlet。
7. 答:<tomcat-install>\lib\servlet-api.jar文件。
8. 答:部署描述文件名是web.xml,它是XML文件,应该存放在Web应用程序的\WEB-INF目录中。
9. 答:当服务器找不到用户请求的资源时将发生404错误。
10. 答:JSP页面是嵌入了Java脚本元素的HTML页面。
11. 答:Servlet主要用来实现业务逻辑和控制逻辑,JSP页面主要用来实现表示逻辑。
Java Web 编程习题解析第4章 4.2 第2章习题解析1. 答:Servlet 接口定义了下面5个方法:public void init(ServletConfig config)public void service(ServletRequest request, ServletResponse response) throws ServletException, IOExceptionpublic void destroy()public ServletConfig getServletConfig()public String getServletInfo()2. 答:Servlet 是在容器中运行的组件,有一个从创建到销毁的过程,其中包括加载和实例化、初始化、提供服务以及销毁几个阶段。
传智播客_Java培训_毕向东_Java基础[01-Java概述]
![传智播客_Java培训_毕向东_Java基础[01-Java概述]](https://img.taocdn.com/s3/m/b2c6e73d0b4c2e3f572763e1.png)
为了不因为jdk的目录或者目录名称的改变,而不断更改path的 值,而导致对path变量值的误操作,可以通过以下技巧完成。
• 新创建一个环境变量 JAVA_HOME 记录住jdk的目录。 • 在path中通过%%动态的获取JAVA_HOME的值即可。 • JAVA_HOME=F:\jdk1.6.0_01 • path=%JAVA_HOME%\bin;%path% • %path%:动态获取path环境变量的值。
—高级软件人才实作培训专家! 人机交互
软件的出现实现了人与计算机之间的更好 的交互。 交互方式:
• 图形化界面:这种方式简单直观,使用者易于
• 命令行方式:需要有一个控制台,输入特定的
指令,让计算机完成一些操作。较为麻烦,需 要记录住一些命令。
北京传智播客教育
接受,容易上手操作。
首先,通过%变量名%操作符获取到原有环境变量的值。 然后加上新值后在定义给该变量名即可 举例:给path环境变量加入新值 • set path=新值;%path% 注意:这种配置方式只在当前dos窗口有效。窗口关闭,配置消失。
北京传智播客教育
• • •
—高级软件人才实作培训专家!
因为一个程序的执行需要一个起始点或者入口,所以在Demo类中的加 入public static void main(String[] args){} 对修改后的Demo.java源文件需要重新编译,生成新的class文件后,在 进行执行。 发现没有编译失败,但也没有任何效果,因为并没有告诉JVM要帮我们 做什么事情,也就是没有可以具体执行的语句。 想要和JVM来个互动,只要在main方法中加入一句 System.out.println("hello java");在重新编译,运行即可。
智慧树答案动态网页设计技术知到课后答案章节测试2022年

第一章1.关于CSS的描述,下列说法正确的是()。
答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
2.下列选项中,JavaScript运算符的优先级最高的是()。
答案:()3.根据运算符的优先级,表达式z=2(1+23)的运算结果为()。
答案:144.下列选项中,没有对应的结束标记的是哪一项?()。
答案:<br/>5.下列选项中,字号最大的是哪一项?()。
答案:<h1>第二章1.一个格式良好的XML文件的根元素个数是()。
答案:12.假设在helloapp应用中有一个hello.jsp,它的文件路径如下:<CATALINA_HOME>/webapps/helloapp/hello/hello.jsp在web.xml文件中没有对hello.jsp作任何配置,那么浏览器端访问hello.jsp的URL是什么?答案:http://localhost:8080/helloapp/hello/hello.jsp3.下面选项中,关于Tomcat存放Web应用程序需要访问的JAR包的是()。
答案:lib4.下面选项中,哪个头字段可以指定客户端使用的操作系统及版本?()。
答案:User-Agent5.在DTD文档中,声明如下语句<!ELEMENT 学生信息 (地址,成绩)>它所代表的含义是()。
答案:学生信息标签由“地址”和“成绩”组成,且必须按照顺序使用。
第三章1.下面关于Servlet配置信息的选项中,用来指定Servlet完整类名的是()。
答案:<servlet-class>2.下面选项中,创建Servlet类后需要在哪个配置文件中进行配置()。
答案:web.xml3.下面选项中, 可用于获取Web应用的初始化参数的所有参数名的方法是()。
答案:getInitParameterNames()4.下列关于ServletConfig中getServletName()方法的描述中,正确的是()。
传智播客刘意老师JAVA全面学习笔记

JAVA 学习路线第一天1:计算机概述(了解)22:键盘功能键的认识和快捷键(掌握)2 3:常见的DOS命令(掌握)34:Java语言概述(了解)35:JDK,JRE,JVM的作用及关系(掌握) 3 6:JDK的下载,安装,卸载(掌握)47:第一个程序:HelloWorld案例(掌握)4 8:常见的问题(掌握)59:path环境变量(掌握)510:classpath环境变量(理解)5第二天1:关键字(掌握)62:标识符(掌握)63:注释(掌握)74:常量(掌握)75:进制转换(了解)76:变量(掌握)87:数据类型(掌握)88:数据类型转换(掌握)8第三天1:运算符(掌握)102:键盘录入(掌握)113:流程控制语句124:if语句(掌握)12第四天1:switch语句(掌握)142:循环语句(掌握)153:控制跳转语句(掌握)17第五天1:方法(掌握)182:数组(掌握)19第六天1:二维数组(理解)232:两个思考题(理解)233:面向对象(掌握)23第七天1:成员变量和局部变量的区别(理解)252:类作为形式参数的问题?(理解)253:匿名对象(理解)254:封装(理解)255:private关键字(掌握)256:this关键字(掌握)267:构造方法(掌握)268:代码:Student s = new Student();做了哪些事情?(理解)27 9:面向对象的练习题(掌握)27第八天1:如何制作帮助文档(了解)282:通过JDK提供的API学习了Math类(掌握)283:代码块(理解)284:继承(掌握)28第九天1:final关键字(掌握)302:多态(掌握)303:抽象类(掌握)324:接口(掌握)33第十天1:形式参数和返回值的问题(理解)352:包(理解)353:导包(掌握)354:权限修饰符(掌握)365:常见的修饰符(理解)366:内部类(理解)37第十一天1:Eclipse的概述使用(掌握)402:API的概述(了解)403:Object类(掌握)40第十二天1:Scanner的使用(了解)412:String类的概述和使用(掌握)41第十三天1:StringBuffer(掌握)442:数组高级以及Arrays(掌握)443:Integer(掌握)464:Character(了解)47第十四天1:正则表达式(理解)472:Math(掌握)493:Random(理解)494:System(掌握)495:BigInteger(理解)506:BigDecimal(理解)507:Date/DateFormat(掌握)508:Calendar(掌握)51第十五天1:对象数组(掌握)522:集合(Collection)(掌握)523:集合(List)(掌握)55第十六天1:List的子类(掌握)572:泛型(掌握)583:增强for循环(掌握)584:静态导入(了解)585:可变参数(掌握)596:练习(掌握)597:要掌握的代码59第十七天1:登录注册案例(理解)602:Set集合(理解)603:Collection集合总结(掌握)604:针对Collection集合我们到底使用谁呢?(掌握)61 5:在集合中常见的数据结构(掌握)61第十八天1:Map(掌握)622:Collections(理解)63第十九天1:异常(理解)642:File(掌握)65第二十天1:递归(理解)662:IO流(掌握)663:自学字符流第二十一天1:字符流(掌握)69第二十一天1:字符流(掌握)692:IO流小结(掌握)703:案例(理解练习一遍)71第二十二天1:登录注册IO版本案例(掌握)722:数据操作流(操作基本类型数据的流)(理解)72 3:内存操作流(理解)724:打印流(掌握)725:标准输入输出流(理解)736:随机访问流(理解)737:合并流(理解)738:序列化流(理解)739:Properties(理解)7410:NIO(了解)74第二十三天1:多线程(理解)75第二十四天1:多线程(理解)772:设计模式(理解)77第二十五天1:如何让Netbeans的东西Eclipse能访问79 2:GUI(了解)79第二十六天1:网络编程(理解)80第二十七天1:反射(理解)822:设计模式823:JDK新特性82JA V A学习总结姓名:陈鑫第一天1:计算机概述(了解)(1)计算机(2)计算机硬件(3)计算机软件系统软件:window,linux,mac应用软件:qq,yy,飞秋(4)软件开发(理解)软件:是由数据和指令组成的。
html代码大全_很全

Html网页的代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
day01-html 今日任务网站信息页面案例网站图片信息页面案例网站友情链接页面案例网站首页案例网站注册页面案例网站后台页面案例教学导航1.1网站信息页面显示案例:1.1.1需求分析:在网页中显示一个文字信息页面,显示效果如下:1.1.2分析:1.1.2.1技术分析【HTML的概述】什么是HTMLHTML:Hyper Text Markup Language 超文本标记语言●超文本:比文本功能更加强大●标记语言:通过一组标签对内容进行描述的一门语言为什么学习HTMLHTML是设计页面基础在哪些地方可以使用HTML设计页面的时候都可以使用HTML如何使用HTMLHTML的语法和规范●HTML文件的扩展名是.html或者是.htm●HTML文件是由头和体组成●HTML这组标签是不区分大小写●HTML的标记通常是由开始标签和结束标签组成:<b>内容</b> <br/> 【HTML的字体标签】<font>标签<font 属性名=”属性值”>文字</font>●size:控制字体大小.最小1 最大7●color:控制字体颜色. 使用英文设置,使用16进制数设置●face:控制字体.【HTML的排版标签】<hn>标题标签<h1>b标题</h1><p>段落标签<p>一段文字</p><br/>换行标签<br/>代表换行<hr/>水平线标签<hr/>水平线标签<b>字体加粗<b>文字</b><i>斜体标签<i>斜体</i>1.1.2.2步骤分析步骤一:创建一个html文件步骤二:创建标题标签步骤三:标题下面会有一个水平线步骤四:创建段落标签创建四个段落步骤五:将某些文字设置为红色1.1.3代码实现<html><head><meta charset="utf-8"><title>页面标题</title></head><body><!-- 创建标题标签 --><h2>公司简介</h2><!--作者:offline时间:2016-01-21描述:水平线--><hr /><!--作者:offline时间:2016-01-21描述:创建段落标签--><p><font color="#FF0000"><b>“中关村黑马程序员训练营”</b></font>是由<b>传智播客</b>联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
</p><p>黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。
黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。
任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。
毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。
百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
</p><p>中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
</p><p>一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、开放和协作,努力打造高质量的IT人才服务平台。
</p></body></html>1.2网站的图片页面显示1.2.1需求分析:在网页中显示带有图片的页面效果如下:1.2.2分析:1.2.2.1技术分析:【HTML的图片标记】<img />●src:图片的路径●width:图片宽度●height:图片的高度●alt:图片提示图片路径:●分成相对路径和绝对路径●相对路径:⏹./ :代表当前路径⏹../ :代表上一级路径1.2.2.2步骤分析:创建一个img标签引入logo图片创建一个img标签引入header图片<html><head><meta charset="utf-8"><title>网站图片页面</title></head><body><img src="../img/logo2.png"/><img src="../img/header.png" /> </body></html>1.3网站的列表显示页面1.3.1需求分析:在页面中列表显示友情链接:1.3.2分析:1.3.2.1技术分析【HTML的列表标签】无序列表<ul><li>内容1</li><li>内容2</li></ul>有序列表<ol><li>内容1</li><li>内容2</li></ol>1.3.2.2步骤实现创建一个无序列表显示友情链接<ul><li>百度</li><li>传智播客</li><li>百合网</li><li>世纪佳缘</li></ul>1.3.4总结:【超链接标签】<a>超链接</a>●href:超链接跳转的路径●target:打开方式⏹_self:在自身页面打开⏹_blank:打开一个新窗口1.4网站的首页显示1.4.1需求分析:在浏览器中显示网站的首页效果如下:1.4.2分析:1.4.2.1技术分析【HTML的表格标签】表格标签:<table><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>表格的属性:●border :表格边框●width :表格宽度●height :表格高度●align :水平方向对齐方式 left center right●bgcolor :背景色1.4.2.2步骤分析:步骤一:创建8行表格步骤二:实现第一行,嵌套一个一行三列表格。
步骤三:实现第二行,实现导航,设置背景色。
步骤四:放置一张图片步骤五:显示热门商品,创建一个三行七列的表格。
对表格进行跨行,跨列的操作。
步骤六:引入一张广告图片。
步骤七:显示最新商品,创建一个三行七列的表格。
对表格进行跨行,跨列的操作。
步骤八:广告信息步骤九:链接版权信息。
1.4.3代码实现<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网站首页</title></head><body><table width="1400" border="0" align="center"><tr><td><!-- LOGO部分 --><table width="100%"><tr height="40"><td><img src="../img/logo2.png"/></td><td><img src="../img/header.png"/></td><td><a href="#">登录</a><a href="../案例五:网站注册页面显示/网站的注册页面.html">注册</a><a href="#">购物车</a></td></tr></table></td></tr><tr height="30" bgcolor="black"><td><!--导航部分--><a href="#"><font color="white">首页</font></a> <a href="#"><font color="white">手机数码</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">鞋靴箱包</font></a> <a href="#"><font color="white">鞋靴箱包</font></a> </td></tr><tr><td><img src="../img/1.jpg" width="100%" /></td></tr><tr><td><table width="100%" border="0"><tr><td colspan="7"><font size="5"><b>最新商品</b></font><img src="../img/title2.jpg"></td></tr><tr><td rowspan="2" width="200" height="500"><img src="../products/hao/big01.jpg" width="100%" height="100%"/></td><td colspan="3" width="600" height="250"><img src="../products/hao/middle01.jpg" width="100%" height="250"/></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td></tr><tr><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td></tr></table></td></tr><tr><td><!--广告--><a href="#"><img src="../products/hao/ad.jpg" width="100%"></a></td></tr><tr><td><table width="100%" border="0"><tr><td colspan="7"><font size="5"><b>最新商品</b></font><img src="../img/title2.jpg"></td></tr><tr><td rowspan="2" width="200" height="500"><img src="../products/hao/big01.jpg" width="100%" height="100%"/></td><td colspan="3" width="600" height="250"><img src="../products/hao/middle01.jpg" width="100%" height="250"/></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td width="200" align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td></tr><tr><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td><td align="center"><img src="../products/hao/small03.jpg"/><br/><p><font color="gray">电磁锅</font></p><p><font color="red">$499</font></p></td></tr></table></td></tr><tr><td><img src="../img/footer.jpg" width="100%"/></td></tr><tr><td align="center"><a href="../案例一:网站信息页面显示/网站信息页面显示.html">关于我们</a><a href="">联系我们</a><a href="">招贤纳士</a><a href="">法律声明</a><a href="../案例三:网站列表页面显示/网站列表页面显示.html">友情链接</a><a href="">支付方式</a><a href="">配送方式</a><a href="">服务声明</a><a href="">广告声明</a><br/>Copyright © 2005-2016 传智商城版权所有</td></tr></table></body></html>1.5网站的注册页面案例:1.5.1需求分析:在浏览器中显示如下的效果:1.5.2分析:1.5.2.1技术分析:【HTML的表单标签】表单标签:●需要提交的表单需要使用<form></form>括起来⏹action:提交路径⏹method:提交方式●文本框:⏹<input type=”text”/>◆name◆value◆size◆maxlength◆readonly●密码框:⏹<input type=”password”/>●单选按钮:⏹<input type=”radio”/>◆Checked:默认选中●复选框⏹<input type=”checkbox”/>◆Checked:默认选中●下拉列表框⏹<select><option></option></select>◆Selected:默认选中◆Multiple:全部显示●文件上传项⏹<input type=”file” name=”file”/>●文本区⏹<textarea name=”” cols=”” rows=””></textarea>●提交按钮⏹<input type=”submit” value=”注册”>●重置按钮⏹<input type=”reset” value=”重置”>●普通按钮⏹<input type=”button” value=”普通按钮”>●隐藏字段⏹<input type=”hidden” name=”id”/>提交方式:●GET :默认值⏹提交的数据都会在地址栏中进行显示⏹提交的数据的时候是有大小的限制●POST :⏹提交的数据不会再地址栏中进行显示⏹提交的数据没有大小限制1.5.2.2步骤分析:步骤一:创建一个5行表格步骤二:完成每行显示步骤三:中间行设置一个背景图片,嵌套一个表格居中显示。
