ps闪动字
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
ps怎么制作闪烁的非主流文字动画?

ps怎么制作闪烁的⾮主流⽂字动画?ps中想要制作⼀个闪烁的⽂字效果,该怎么制作这个⽂字动画呢?下⾯我们就来看看详细的教程。
Adobe Photoshop CC 2018 v19.0 简体中⽂正式版 32/64位
类型:图像处理
⼤⼩:1.53GB
语⾔:简体中⽂
时间:2019-10-24
查看详情
1、新建⽂档,填充背景颜⾊为⿊⾊,或者按住快捷键为ALT+ Delete
2、在菜单栏⾥点击窗⼝,找到时间轴,选择创建帧动画
3、打开菜单栏⾥⽂件⾥置⼊喜欢⽂字素材,接着栅格化图层
4、创建如图所⽰红⾊箭头新建4个帧
5、按住Ctrl+j拷贝三个图层并重新命名图层如图层⼆,接着再次置⼊闪亮星星素材
6、在第⼀帧时取消其他图层⾥4个⼩眼睛,保留图层⼀
7、接着点击第⼆帧时取消图层⼀,再来点击图层⼆和置⼊闪亮星星
8、以此类推,点击第三帧时要取消上个图层,再来点击图层三和再次置⼊其他闪亮星星,第四帧也同样如此.
9、做好之后可以点击如图所⽰“永远”,在点击播放看⼀下效果怎么样
10、效果不错时,点击菜单栏⾥⽂件,点击存储为Web格式,选择GIF格式
11、附上做好的效果参考⼀下
以上就是ps制作闪烁的⽂字动画的教程,希望⼤家喜欢,请继续关注。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
Photoshop打造冰蓝发光字体

发光字体令人感到醒目,并且能突出想要表达的内容。
本教程主要介绍如何在Photoshop中让平凡的字体闪耀出不凡的光辉。
最终效果图
图00
1.做一个路径文字,具体就不说了,反正就是画个圆,然后在上面写字
图01
2.栅格化文字,复制图层,然后动感模糊(我模糊了两次,不然不够长,然后复制几次图层,合并,要不太淡了)
3.变形,把光线发散出来
4.把文字也变形了,放到合适的位置
图04
5.好像光线太单薄了,再复制一次图层变形,继续发散开来(可以加了个蒙版,让光线渐隐一下)
图05 6.文字外发光
图06 7.再整体上色,并刷上笔刷完成最终效果。
图07。
怎样在Photoshop中创建闪光文字效果

怎样在Photoshop中创建闪光文字效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们创建各种惊艳的效果。
本文将直入主题,教你如何在Photoshop中创建闪光文字效果。
步骤一:创建新文件首先,打开Photoshop软件并创建一个新文件。
选择“文件”菜单,点击“新建”,输入想要的尺寸和分辨率,然后点击“确定”按钮。
步骤二:添加文字图层在右侧的工具栏中,选择“文本工具”,点击在画布上添加文字的位置。
键入你想要创建闪光效果的文字内容。
步骤三:选择文字效果点击顶部菜单栏中的“窗口”,选择“字符”面板,用以调整文字样式。
在字符面板中,你可以选择字体、字号、字距和对齐方式等。
步骤四:应用闪光效果选中文字图层,在顶部菜单栏中选择“滤镜”,然后选择“渲染”子菜单下的“光效浮雕”。
调整光效浮雕的参数以达到你想要的闪光效果。
你可以调整灯光的高度、角度、亮度和厚度等选项。
步骤五:调整颜色在顶部菜单栏中选择“图像”,然后选择“调整”子菜单下的“色相/饱和度”。
调整色相、饱和度和亮度等选项,使文字的颜色更加鲜艳、明亮。
步骤六:添加阴影效果选中文字图层,在底部的“图层面板”中,点击“添加图层样式”按钮,选择“阴影”。
调整阴影的颜色、角度、大小和距离等参数,以实现更加立体的效果。
步骤七:调整图层效果在底部的“图层面板”中,选择文字图层并点击“添加图层样式”按钮,可以选择不同的效果。
你可以尝试使用“外发光”、“描边”、“渐变叠加”等效果,以增强闪光文字效果。
步骤八:保存和导出完成上述步骤后,点击顶部菜单栏的“文件”,选择“保存”或“导出”功能,将闪光文字保存为所需的格式,如JPEG、PNG等。
至此,你已经学会了在Photoshop中创建闪光文字效果的方法。
通过灵活运用各种效果和工具,你可以定制出各种独特的闪光文字效果,为你的设计项目增添视觉吸引力。
记住,熟能生巧,多多实践,掌握更多技巧,你将成为一个有创意和技术的Photoshop高手!。
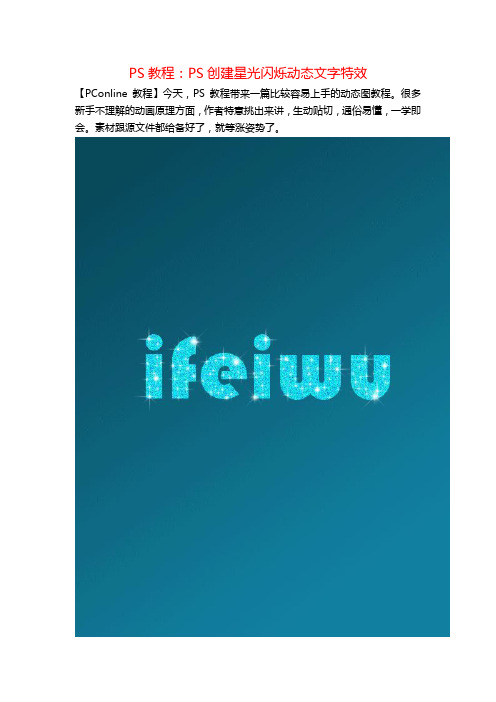
PS教程:S创建星光闪烁动态文字特效

PS教程:PS创建星光闪烁动态文字特效【PConline 教程】今天,PS教程带来一篇比较容易上手的动态图教程。
很多新手不理解的动画原理方面,作者特意挑出来讲,生动贴切,通俗易懂,一学即会。
素材跟源文件都给备好了,就等涨姿势了。
图00(提示:文章末尾提供最终效果图PSD源文档下载)素材下载星星画笔(1)星星画笔(2)打开PS,新建一个文档。
文档大小我选用600px*800px。
新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。
色值从#0a485a过渡到#1180a0。
这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。
文字颜色设置为#08d7f0。
将文字栅格化。
这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
图02有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。
所以背景色一定要比文字的颜色更暗。
其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。
整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”三、理解基本的动画的原理在做GIF小动画之前,我想和大家分享一下基本的动画的原理。
很多人大概知道,我们看的动画,都是由帧组成的。
一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。
我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。
就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。
而与此同时,文字保持不变。
那么,这个闪光效果能变得真实可信。
没错。
理解了原理,可以开始动手了!将文字图层复制两个,变成三个文字图层。
ps怎么制作闪字

ps怎么制作闪字
每当我们看到一些闪闪发亮的字体时,就很好奇是怎么制作出来的,其实ps就可以制作出闪字。
下面是店铺整理的ps制作闪字的方法,供您参考。
ps制作闪字的方法
1、新建一个500 * 375像素的文件,背景填充黑色,然后打上白色文字,如下图。
2、按Ctrl点图层面板文字缩略图调出文字选区,然后点路径面板,选择“从选区建立工作路径”。
3、把前景颜色设置为红色,然后选择画笔工具,打开画笔设置面板,对画笔进行设置。
4、对画笔设置色相抖动为:100%。
5、新建三个新图层,确保当前操作图层为图层1,然后对路径进行描边。
6、用相同的方法,对图层2和图层3进行路径描边,然后将文字图层与背景层合并。
7、将背景层复制两层,调整好图层顺序。
8、分组合并。
10、转入IR里面,进行设置,新建三个帧分别放置三张图片,每幅图片的时间设置为0.5秒,然后选择菜单:文件> 将优化结果保存为GIF文件即可。
ps制作闪字的。
Photoshop如何制作霓虹灯效果的文字

Photoshop如何制作霓虹灯效果的文字霓虹灯效果是一种鲜明而生动的视觉效果,在设计中常常被用来吸引眼球。
在Photoshop中,我们可以利用一些简单的步骤来实现这种霓虹灯效果,下面就让我们一起来学习一下吧。
第一步,创建一个新文档。
打开Photoshop并创建一个新的文档,根据需要选择合适的尺寸和分辨率。
第二步,选择文字工具。
在工具栏中选择文字工具(T),并在文档中点击并输入文字。
选择一个适合霓虹灯效果的字体,比如一些圆润且粗体的字体,能够更好地表现出霓虹灯的效果。
第三步,设置文字样式。
选中刚刚输入的文字,并打开字符面板(Window -> Character)。
在字符面板中,你可以设置文字的大小、颜色、字距等属性。
为了实现霓虹灯效果,我们可以选择亮且鲜艳的颜色。
第四步,创建底层发光效果。
在图层面板中,点击新建图层按钮(底部的一个小方块),创建一个新的图层。
使用选择工具(V)选择文字区域,并在新建的图层上使用渐变工具(G)从文字中心向外逐渐加入色彩。
在这个过程中,我们可以使用多种颜色的渐变来增强发光效果,比如红色、黄色、蓝色等。
第五步,创建霓虹灯效果。
在图层面板中,选中文字图层,并点击图层样式按钮(底部的一个小图标)。
在弹出的图层样式对话框中,选择外发光选项。
在外发光选项中,我们可以设置发光的颜色、大小、扩散和不透明度等参数。
为了实现霓虹灯的效果,我们可以选择亮且鲜艳的颜色,并适当增大发光的大小和不透明度。
第六步,添加修饰效果。
为了进一步增强霓虹灯效果的真实感,我们可以添加一些修饰效果。
比如,在图层样式对话框中选择外观选项,可以给文字添加一些轮廓和阴影效果。
我们可以通过调整这些参数来达到满意的效果。
第七步,细节调整。
在添加了霓虹灯效果后,我们可以进行一些细节上的调整。
比如,我们可以在图层面板中调整文字图层的透明度,以达到我们想要的效果。
此外,我们还可以使用模糊工具(R)对文字图层进行局部模糊,来增强发光效果。
PS制作流光字教程

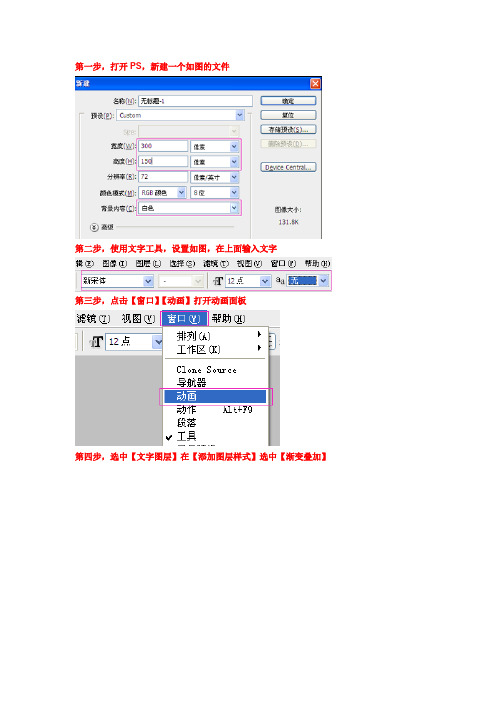
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了。
PS怎么制作非主流发光文字

PS怎么制作非主流发光文字
很多那种非主流的QQ空间都有一些爆炸发光的文字,今天我们就来制作一下这种文字吧。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于PS怎么制作非主流发光文字的内容,希望可以让大家有所收获!
PS制作非主流发光文字的方法
1,新建一350*250的文件,黑色背景。
2,用文字工具写字,字体色彩为白色
3,滤镜--扭曲--极从标,(设定为极坐标到平面)
4,顺时针90度
5,滤镜--风格化--风(风向从右)
6,再运行第5步,之后把风的方向换一下(风向从左),再运行两次。
7,按逆时针旋转90度
8,滤镜--扭曲--极从标,(设定为平面到极坐标)
9,更改一下色相饱与度。
ps闪烁字体教程_ps怎么设计闪烁字体效果

ps闪烁字体教程_ps怎么设计闪烁字体效果
ps中想要设计一款闪烁的霓虹灯字体,看上去一闪一闪的,很亮眼,该怎么设计呢?下面由店铺为大家整理的ps闪烁字体教程,希望大家喜欢!
ps闪烁字体教程
1、首先启动Photoshopcs5,执行文件-新建命令,新建一个背景颜色为黑色,分辨率为72,大小为800*600的文档。
2、选择工具箱里横排蒙版文字工具,在画布上输入内容,设置字体大小为120,字体为华文彩云。
3、新建图层1.右键单击从下拉菜单中选择描边命令,在弹出的对话框中设置宽度为2,颜色为白色,点击确定按钮。
4、执行滤镜-模糊-高斯模糊命令,在弹出的对话框中设置半径为1,点击确定按钮。
5、双击图层1弹出图层样式对话框,在该对话框中勾选外发光选项,根据自己的爱好进行设置颜色,点击确定按钮。
6、按住ctrl键点击图层1载入选区命令,执行选择-修改-扩展命令,在弹出的对话框中设置扩展量为20,点击确定按钮。
7、执行图层-新建-通过拷贝的图层命令,新建一个图层2,设置前景色为绿色,填充前景色,修改不透明度为60.
8、执行图层-拼合图像命令,双击背景图层将其转换为普通图层0,执行ctrl+j组合键复制一个图层,执行ctrl+t调整大小,并修改该图层的不透明度为60.
9、重复步骤8,执行窗口-动画命令,弹出动画对话框,隐藏图层0和图层0副本,新建一帧取消隐藏的图层0副本,隐藏图层0副本,重复这样的操作建立动画。
10、执行文件-存储为web所用的格式命令,在弹出对话框中设置为gif格式进行保存即可。
Photoshop制作一款逼真的LED灯光字

Photoshop制作一款逼真的LED灯光字2010-11-29 13:52 来源:68PS 作者:大眼仔~旭RSS复制链接打印核心提示:这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop 中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
最终效果1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。
新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。
2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。
3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。
复制一层圆底层得到副本,并影藏圆底层。
4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。
5、使用同样的方法删除不需要的部分来完成字体的制作。
6、删除完后并为其添加图层样式。
分别设置外发光、内发光、光泽、颜色叠加,参数设置如下图。
添加图层样式效果如下图,如果感觉图层样式不是很明显,可以再复制一层并合并,加强下效果。
7、选择菜单:窗口 > 动画,出现下面的动画面板,下面开始制作动画。
8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。
最好是拉上参考线来校准。
移动的时候把文字由左至右移动,大致过程如下图。
9、最好添加装饰(制作GIF动画时一定要有耐心),最好导出为GIF 格式,完成最终效果。
最终效果:。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
应用Photoshop创建灯光闪烁的凸起文字效果

应用Photoshop创建灯光闪烁的凸起文字效果编辑:王立群图层样式是一种功能强大的设计方法,而且能够帮助用户应用奇妙的特效到作品中,并省时省力。
本文我们将使用Photoshop的图层样式创建灯光闪烁的凸起文字效果。
让我们开始学习吧!1、创建一个1280*1024pixel的文档,或者按照创建文字的尺寸需要选择其他尺寸。
用黑色或者其他不同的非纯黑色充填背景。
2、创建白色的文本,字体可以按照用户的需要选择,字号为400点(pt)。
选择如此大的字号,目的是更清楚地显示文字的细节。
修改文本图层的充填不透明度为0%。
重制文字图层。
3、按住Ctrl键的同时,单击文字图层缩略图(图标)以创建文字选区。
在背景图层和两个文字图层之间创建一个新图层,重命名为“Back”。
转到“选择|修改|扩展”菜单命令,在文本框中输入5,这样选区会向外扩展5个pixel。
用颜色#9b7e4f充填选区,然后转到“选择|取消选择”菜单命令,或者按Ctrl+D键以取消选择。
加载等值线,我们需要加载等值线效果以应用于后面的某些图层样式。
要进行这种操作,选择“编辑|预置管理”菜单命令,然后从“预置类型”下拉菜单中选择“等值线”。
单击右上角的小箭头,然后选择“等值线”菜单命令,在弹出的确认框中,单击“追加”按钮,以添加新的等值线到已存在的预置中。
4、双击“Back”图层,以应用下列图层样式。
1)、外发光:仅修改颜色为#8f6f2c。
2)、内发光:修改混合模式为“叠加”,颜色为#e4d7b2,源为中心,大小为125,范围为35%。
3)、斜面和浮雕:修改方法为雕刻清晰,深度为300,大小为20。
勾选反锯齿复选框。
同时,修改高光模式的颜色为#c6a96c,阴影模式的颜色为#ddd6c1。
4)、等值线:选择“圆锥形”等值线,勾选反锯齿复选框,然后修改范围为70%。
5)、纹理:使用Texturetastic GRay纹理图案,修改深度为较小的值,大约8pixel 左右。
怎么制作ps闪光

怎么制作ps闪光
推荐文章
photoshop如何制作闪光字热度:带闪光字的图片怎么用PS制作热度:教师立德树人让师德在岗位闪光演讲比赛稿热度:关于立德树人让师德在岗位闪光演讲稿热度: ppt制作大赛活动策划方案热度:
PS制作闪光字主要使用到了photoshop里面的动画面板来完成.本文共享了一个PS制作闪光字案例,大家可以来学习一下。
.
制作ps闪光的图文教程
Photoshop制作闪光字使用到了时间轴面板来制作闪光字动态效果。
我们先来一起预览看看最终photoshop里面制作闪光字的最终效果。
ps制作闪光字操作步骤如下:
1、我们先在PS里面新建一个图层,做好背景和字体的设计。
2、设置前景色为白色,给字体添加图层样式(渐变叠加)。
3、渐变颜色条设置成白色透明渐变,样式为对称性,角度-20度(角度看个人需要),缩放为50%。
之后把渐变条移到最左边字直到渐变条消失,这里别急着按确认,同时打开“窗口→动画”。
4、出现动画框,就可以按确认,这里第一帧设置0.04秒。
5、复制一帧操作。
打开字体图层的图层样式,按左键,把渐变条从左边拉到右边,之后可以按确认。
6、添加动画过渡帧,我这里添加80帧。
(过渡帧与每帧秒数是有关的)
7.到此ps制作闪光字动画就完成了。
photoshop制作带有颤抖效果的艺术字

photoshop制作带有颤抖效果的艺术字
这是一个简单的艺术字制作教程,只运用了一种Photoshop 滤镜效果。
对于初学者来说,这是一个很好的例子。
下面开始来制作带有颤抖效果的艺术字
首先,打开PhotoShop后新建一个背景色为白色的文件。
然后输入文字,这里以“颤抖”二字为例。
文字输入后,选择文字图层,将其复制一个副本图层。
选择副本图层,右击选择“删格化图层”,将图层图形化。
选中副本图层,对其滤镜-像素化-碎片操作。
重复两次,制作出叠影的效果。
碎片完以后,选择编辑-自由变换工具(快捷键为Ctrl+T),便可出现变换大小的拖动框,适当的缩小副本图层上的字,即可出现初步的颤抖效果了。
选择文字图层,调整透明度,可以调整颤抖效果的深浅。
最后合并图层,具有颤抖效果的艺术字便完成了。
表现寒冷的图片,用上具有颤抖效果的艺术字效果会更好哦!。
Photoshop白色流光字教程-筱惜菡君

白色流光字
1.新建按图上设置
2.添加文字
3.图层面板,右击文字图层选择混合选项按图上设置
4.选择画笔工具
5.将前景色设置为白色
6.新建图层,在新图层上用画笔画条
斜线,也可按住Shift画一条直线
7.选择菜单—窗口中的动画
8.点击最下面的复制所选帧
9. 选择第二帧,把画笔画的白条拖动到右边
10.点击过度动画帧
11.在弹出的窗口中,填入要添加的帧数,添加的越多就播放的越慢
14.选择图层一右击创建剪贴蒙版13.在文件菜单里选择“存储为Web 和设备所用格式”快捷键是Alt+Shift+Ctyl+S。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这个是我做的分层
1.写好字
2.复制两层
原字层(暂且叫做第一层)第二个副本(暂且叫做第二层),第三个副本(暂且叫做第三层)
3.第二三层都要做个颜色叠加,且必须是白色。
第二层再做个外发光,第三层做描边。
(效果根据自己需要的做没有特别要求,也可以按我的来:第二层设置如下
第三层设置如下:
)
4.在窗口菜单调出动画面板
(红线圈出的是新建动画)
5.新建动画1层点亮图层一点掉图层二三。
6.新建动画层2,点亮图层2点掉图层一三。
如图:
7.新建动画图层3,点亮图层3,点掉图层一二。
如图
8.点红线所圈的地方,出现过度对话框,设置如图:
9.点第五帧动画,步骤如8,设置如图:
10.复制第一帧,到最后面。
11.点十二帧,设置如图:
注:过度设置根据个人设定。
