web-实验2 HTML综合实验
web动态网页设计实验报告

Web 动态网页设计编程环境的熟悉实验日志实验题目:编程环境的熟悉实验目的:1、学会使用Macromedia Dreamweaver 软件,了解并掌握该软件的各种功能,为以后的网页设计打下基础。
2、重点学习使用“页面创建”和“设置服务器信息”功能。
实验要求:按照Macromedia Dreamweaver MX软件使用说明,练习使用Macromedia Dreamweaver MX软件。
实验主要步骤:1、起始页的打开和关闭:操作:(1)运行Dreamweaver,将显示起始页,单击“不再显示”。
(2)打开菜单栏“编辑”选项>“首选参数”>“常规”选项。
2、工作区布局常用两种:编码器和设计器。
操作:(1)运行Dreamweaver,可以进行编码器或设计器的选择。
(2)打开菜单栏“窗口”选项>“工作区布局”进行选择。
3、在本地站点中浏览网页的快捷键是F12。
4、创建本地站点:(1)可以使用“站点定义向导”设置Dreamweaver 站点,该向导会引领您完成设置过程。
(2)也可以使用“站点定义”的“高级”设置,根据需要分别设置本地文件夹、远程文件夹和测试文件夹。
5、安装IIS服务器(1)选择“开始”>“设置”>“控制面板”>“添加或删除程序”,或者选择“开始”>“控制面板”>“添加或删除程序”。
(2)选择“添加/删除Windows 组件”。
(3)选择“Internet 信息服务(IIS)”,然后单击“下一步”。
(4)按照安装说明进行操作。
6、配置IIS服务器(1)启动ASP的父路径。
(2)配置IIS的站点。
(3)设置网站端口。
(4)设置网站默认文档。
7、发布站点:1)设置远程文件夹:远程文件夹通常具有与本地文件夹相同的名称,因为远程站点通常完全就是本地站点的副本。
(1)在您的远程服务器上,在服务器的Web 根文件夹中创建一个空文件夹。
将新的空文件夹命名为cafe_townsend(与本地根文件夹的名称相同)。
html实验报告

《企业网站开发》实验指导书计算机科学与技术学院2013-3目录实验一HTML语言标志 (1)【实验目的】 (1)【实验环境】 (1)【实验重点及难点】 (1)【实验内容】 (1)实验二使用Dreamweaver创建本地站点 (2)实验三网页编辑与超链接 (6)【实验目的】 (6)【实验环境】 (6)【实验重点及难点】 (6)【实验内容】 (6)实验四网页图像的应用 (7)实验五表格和布局表格 (10)【实验目的】 (10)【实验环境】 (10)【实验重点及难点】 (10)【实验内容】 (10)实验六CSS样式的应用 (11)【实验目的】 (11)【实验环境】 (11)【实验重点及难点】 (11)【实验内容】 (11)实验七层 (12)实验八Dreamweaver的框架和行为 (13)【实验目的】 (13)【实验环境】 (13)【实验重点及难点】 (13)【实验内容】 (13)实验九Dreamweaver的模版 (14)【实验目的】 (14)【实验环境】 (14)【实验重点及难点】 (14)【实验内容】 (14)实验十Dreamweaver表单 (15)【实验目的】 (15)【实验环境】 (15)【实验重点及难点】 (15)【实验内容】 (15)实验一HTML语言标志【实验目的】1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;3.掌握使用<font>标记设置文字的属性;4.掌握在网页中插入背景图片;5.掌握在网页中插入水平线,并设置水平线的属性;6.掌握在网页中插入背景音乐。
【实验环境】Windows xp【实验重点及难点】掌握字体、水平线等常用标记。
【实验内容】1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。
web实验报告

本科实验报告课程名称:Web程序设计实验项目:HTML语言实验地点:逸夫楼303专业班级:学号:学生姓名:指导教师:2013年12月13日一、实验目的和要求1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验内容和原理1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)源程序清单如下:<html><head><title>Example</title></head><body bgcolor="#00DDFF"><h1><B><I><FONT COLOR="#FF00FF"><MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome toyou</MARQUEE></FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM>Welcome to the world of HTML</EM><p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p><p>Following is three chapters<ul><li>This is the chapter one</li><li><A HREF="#item">This is the chapter two</A></li><li>This is the chapter three</li></ul></p><hr><p><A NAME="item">Following is items of the chapter two</A> </p><table border=2 bgcolor=gray width="40%"><tr><th>item</th><th>content</th></tr><tr><td>item 1</td><td>font</td></tr><tr><td>item 2</td><td>table</td></tr><tr><td>item 3</td><td>form</td></tr></table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p><B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p></body></html>2.编写一个能输出如图所示界面的HTML文件。
web前端技术实训报告

web前端技术实训报告Web前端技术实训报告I. 项目概述本次Web前端技术实训是基于JavaScript的Web应用程序设计实践。
本实验主要分为三部分:1)HTML基础及CSS样式应用;2)JavaScript基础;3)jQuery框架应用。
本次实验的目的是通过实践进一步巩固和加深HTML、CSS、JavaScript 和jQuery的原理和应用知识,提高学生的动手能力和解决实际问题的能力。
本次实验的项目是一个简单的购物网站,主要包括购物车功能和商品展示功能。
其中,购物车功能包含添加、删除、购买等功能,商品展示功能包含商品列表、商品详情页等。
整个项目由前端HTML、CSS、JavaScript以及第三方库和插件jQuery 等技术实现。
II. 项目详解1. HTML和CSS部分HTML部分主要包含网站页面的结构和内容,如header、footer、nav、article等标签的使用,以及表单和按钮的布局和样式等。
CSS部分则负责美化和排版,使用了Flexbox和CSS Grid等布局技术以及响应式设计的方法。
另外,还使用了一些CSS动画效果,如hover动画和过渡效果等,使网站外观更加美观。
2. JavaScript基础JavaScript基础部分主要添加了一些交互功能和动态效果,如页面滚动时的Fixed Navigation,商品展示页的Tab切换等。
JavaScript脚本还添加了一些表单检查和验证功能,如检查购物车是否为空,检查是否还有库存等。
3. jQuery框架应用通过使用jQuery框架,可以快速简便地实现一些复杂的功能和效果,如购物车的计算和添加、删除商品、购买商品等功能。
此外还使用了一些jQuery插件,如日期选择器、轮播图、下拉菜单等,大大提高了实现效率。
III. 实验感悟在本次Web前端技术实训中,我深刻体会到了实践的重要性,通过动手实践的过程,我更深入地了解了前端的相关技术。
Web技术实验指导书

《Web技术》实验指导书北京工商大学计算机与信息工程学院2011年3月目录实验一使用Dreamweaver制作HTML页面 (3)实验二CSS及JavaScript实验 (3)实验三MyEclipse使用 (4)实验四JSP技术应用实验 (4)实验五JSP动作 (5)实验六JSP的<jsp:useBean>动作使用 (5)实验七JSP内置对象——request对象和response对象 (6)实验八JSP内置对象——out对象和session对象 (6)实验九JSP使用技巧 (6)实验十MySQL数据库使用 (7)实验十一JSP数据库应用开发(4学时) (7)实验一使用Dreamweaver制作HTML页面【实验目的】掌握使用Dreamweaver制作HTML页面的方法【实验内容】1.使用HTML制作一个页面,要有背景颜色,页面显示内容及格式如下图所示。
2.制作一个页面,上有文字、图像和朋友的E.mail地址,在文字和图像上创建超级链接,单击链接时,页面跳转到其他页面,单击E.mail地址时,打开信箱,发送邮件。
3.制作一个计算器界面,界面如下图所示。
4.用Top: 显示logo图片和页面的标题。
Left: 登录模块Body: 当前页面的主要显示区域。
Bottom: 显示版权信息。
【实验报告】将实验文件发送到老师的电子信箱。
实验二CSS及JavaScript实验【实验目的】掌握CSS及JavaScript的使用方法【实验内容】1.定义一个main.css文件,在其中设置超链接的颜色、访问过的超链接的颜色,颜色自定。
另外,设计两个HTML页面,在其中创建超链接,并链接main.css文件,观察超链接的颜色。
2. 使用JavaScript脚本来验证用户输入的用户名是否为空,并要求密码的长度必须大于6,根据用户的输入给出相应的提示。
3. 页面上有一幅图像,在状态栏显示有关图像的说明。
单击图像时,换成另一幅图像,同时状态栏的内容也做相应的变更。
WEB应用基础Lab21引言2实验过程

WEB应用基础Lab21引言本实验主要介绍两个HTML文档编辑器的使用。
在开始实验之前,如果你还未充分掌握HTML语法及其应用的话,请阅读我们提供的实验参考资料中有关HTML语言的部分,或者查阅HTML语言参考(文件名为:HTML语言参考.chm)。
在这次实验过程中,我们将介绍EditPlus3.0和Dreamweaver8.0的安装和使用,并利用这两个工具来进行HTML基本语法的练习。
实验过程中,如果有问题,可以找助教帮忙解决。
2实验过程2.1实验要求z本次实验包括的内容主要有:· 了解Dreamweaver的安装过程,熟悉并掌握它的WEB网页制作功能。
· 利用Dreamweaver进行HTML文档编写。
· 利用EditPlus手动编写HTML文档。
z实验结果提交实验提交物包括:分别在Dreamweaver和EditPlus环境下编写的HTML文档,共两个,HTML文档的编写要求及评分细则见后面的实验内容。
在实验结束之前,将实验过程中创建的站点文件夹(包含了所有实验结果)提交到课程FTP上的WORK_UPLOAD/Lab2下(注意,需要创建一个文件夹,命名规则为“学号_姓名”,比如082053012_李某某)。
2.2Dreamweaver的实验内容2.2.1Dreamweaver安装与配置步骤一:安装Dreamweaver载课程FTP中Lab/Lab2/Software中的Macromedia Dreamweaver V8.0 简体中文版文 件夹。
双击安装程序Macromedia Dreamweaver V8.0 简体中文版.exe,依照系统提示完 成安装。
安装成功后,在开始所有程序菜单中的Micromedia中启动Micromedia Dreamweaver 8,第一次启动,程序提示用户选择工作区(选择设计者):步骤二:激活Dreamweaver由于Dreamweaver是个商业产品,不能免费使用,因此我们这里的版本是破解版, 接下来程序会提示系统使用方式,试用或者输入序列号,选择输入序列号,利用 Macromedia.v8.0.注册机.exe生成一个序列号,输入该序列号,完成系统的激活。
综合实验操作

综合实验操作【教案】主题:综合实验操作一、引言首先,学生们需要明白什么是综合实验操作,为什么要进行这样的实验。
综合实验操作是一个涉及多个学科和技能的综合性实验,通过实际操作来综合运用所学的知识和技能。
这种实验操作可以帮助学生更好地理解和应用知识,提高他们的实践能力。
在本节课中,我们将尝试进行一项综合实验操作,并体验其中的乐趣。
二、实验准备在进行综合实验操作之前,我们需要做一些准备工作。
首先,我们要选择适合的实验主题和目标,并明确每个实验的步骤和要求。
然后,我们要准备所需的实验器材和材料,确保它们的完整性和安全性。
此外,为了保证实验的顺利进行,我们还应提前预习相关的知识和技能。
三、实验过程在实验过程中,我们将按照以下步骤进行:1. 简要介绍实验的主题和目标在介绍实验的主题和目标时,我们可以运用一些故事、实例等方法引起学生的兴趣和好奇心。
2. 解释实验的步骤和要求在解释实验的步骤和要求时,我们可以结合图示、实物模型等工具,使学生更直观地理解和记忆实验的过程。
3. 分组进行实验操作将学生分组,并分配不同的实验任务,使每个学生都能参与到实验中来。
同时,我们要确保实验过程的安全性,教育学生要注意操作规范和安全注意事项。
4. 引导学生观察实验现象在实验过程中,引导学生仔细观察实验现象,并及时记录和分析这些现象。
可以通过提问、讨论等方式,帮助学生理解实验现象背后的科学原理。
5. 分析实验结果和得出结论在实验结束后,引导学生分析实验结果,并根据实验结果得出结论。
同时,鼓励学生提出自己的思考和观点,培养他们的科学思维和分析能力。
四、实验总结和展示在实验结束后,我们要对实验过程和结果进行总结和展示。
可以邀请学生分享他们的实验心得和收获,同时也可以对实验中出现的问题和困惑进行解答和指导。
通过实验总结和展示,可以加深学生对实验内容的理解和记忆,并培养他们的表达能力和团队合作精神。
五、实验应用与延伸最后,我们要将实验应用与实际生活和学习中。
实验报告动态网站

上机实习注意事项:1.最好每次上机带U盘,把自建网站拷走。
下次上机拷回来时,机器可以换,盘符不能换,如在E盘上建的网站,下次还要拷到E盘上。
2.如果没有U盘,也可以将网站压缩成一个文件后,发到自己的邮箱里,下次上机时再从邮箱里下载。
3.建立自己的网站,需要收集网站素材,如图片,音乐,感兴趣的网址等。
写实验报告的要求:写前5个实验报告时间要求:从第十一周写第一个开始,每周写一个,共写5个,每个实验报告上的时间填写当时的周末日期。
实验一静态与动态网页设计一、实验目的与要求:1.熟悉html语言的基本语法,常用标记的使用。
2.熟悉html静态网页的基本结构3.熟悉vwd开发环境的使用二、实验步骤与内容:1.用记事本建立静态网页<html><head><title>网上手机市场</title></head><body><p>你想买手机吗?</p><p>你可以访问<a href=“”> 手机网站</a>了解有关信息。
</body></html>在ie浏览器中打开上面的静态网页2.用vwd建立静态网页进入vwd环境,新建一个网站。
建立一个静态网页(htm页),练习在网页上输入文本、表格、在表格中输入文本。
在网站中建立一个文件夹image,并搜索几个图片文件放入该文件夹在网页中建立图片3.用vwd建立动态网建立动态网页x1.aspx,在网页上输入文本、表格、在表格中输入文本、建立图片。
实验二web表单控件的使用(一)一、实验目的与要求:1.理解html静态网页与web表单的区别2.熟悉.aspx文件的结构3.熟悉label、textbox hyperlink button linkbutton imagebutton 控件常用属性以及事件的使用二、实验步骤与内容:1.进入vwd开发环境,建网站2.建动态网页(aspx)设计题1例2.编写除法器程序。
实验报告

第三次
实验六 Web数据库程序设计实例 数据库程序设计实例 实验目的、要求: 实验目的、要求: 掌握数据统实例的编写和调试 实验内容 数据库基本操作 网上投票系统 图书馆系统实例
实验内容
实验一 访问教务在线个人信息系统,查阅课表, 访问教务在线个人信息系统,查阅课表,指出该 系统是C/S还是 还是B/S模式、可能是几层结构。 模式、 系统是 还是 模式 可能是几层结构。 查阅本机的子网掩码,写出本机IP地址的网络 查阅本机的子网掩码,写出本机 地址的网络 地址和主机地址。 地址和主机地址。 HTML编程:使用记事本工具编写简单的 编程: 编程 使用记事本工具编写简单的HTML 文档, 使用IE打开察看结果 打开察看结果。 文档, 使用 打开察看结果。 Dreamweaver编写网页:按照 编写网页: 编写网页 按照Dreamweaver 综合实例一.doc的内容,查看各个网页的 的内容, 综合实例一 的内容 查看各个网页的HTML 源码
第二次
实验四 ASP程序设计 程序设计 实验目的、要求: 实验目的、要求: 理解ASP工作原理 理解 工作原理 掌握ASP的程序的如何编写和调试 掌握 的程序的如何编写和调试 掌握ASP的内建对象的使用 掌握 的内建对象的使用 实验内容 ASP工作原理和语法基础: IIS的安装与配置;教材 工作原理和语法基础: 的安装与配置; 工作原理和语法基础 的安装与配置 P175例2 例 ASP的内建对象:教材 的内建对象: 的内建对象 教材P181 ~P183例;P186例1; 例 例 ; P189例2;P193例;P194例;P196例1; 例 ; 例 例 例 ; P198~P199例;P200例;P203例;P205例 例 例 例 例 ASP程序访问数据库:教材 程序访问数据库: 程序访问数据库 教材P215例;P216例;P218例 例 例 例 ASP程序设计实例:聊天室实例 程序设计实例: 程序设计实例
《Web 前端技术技术基础》实验指导书

熟悉 EditPlus 软件的界面和操作方法,并完成以下任务: 1.用 EditPlus 编写一个网页,保存为“mytemplate.html”; 2.从菜单栏中选择“工具|参数设置(首选项)”命令,弹出“参数设置(首选项)”对话框,然后 选择“类别”中的“文件|模板”选项,右侧显示系统中已经加载的 5 个模板,如图 1.1 所示。
1.新建 HTML 文件; 2.给 body 标记定义相关属性,设置网页的背景、前景颜色,以及超链接文字颜色: <body bgcolor="#556688" text="#ff5500" link="#112233" alink="#334455" vlink="#667788">;
3
《Web 前端技术技术基础》实验指导书
三、编写无序列表
1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
1.通过模板新建 HTML 文件; 2.在 head 标记中插 style 标记,定义 h2 标记样式; 3.在 body 标记中插入 h2 标记,内容为“欢迎来到我们的班级网站”; 4.在 body 标记中插入 p 标记,内容为“这是我们的第一个网页”; 5.在 body 标记中插入脚本 script 标记,在 script 标记中插入 JavaScript 代码; 6.将文件保存为 html 文件,并浏览效果; 7.理解并解释主要代码的作用。 <!doctype html> <html lang="en">
WEB,FTP,DNS综合实验+步骤

【1:实验名称】
WEB,FTP,DNS综合实验
【2:实验拓扑】
【3:实验环境】
1,运行WEB服务器,并配置两个网站,分别是和(使用基于同一IP下主机头的方法);2,在WEB服务器上同时运行FTP,并且使用虚拟目录的方法分别为aa和bb两个用户建立两个目录(注意,这两个目录也是两个网站的主目录),同时设定两个目录分别只能由aa和bb登陆并且其目录不能被其它用户登陆,最后设置FTP不能匿名登陆;3,aa和bb用户分别通过FTP将网页上传到各自的目录中;4,在DNS中分别为两个域名建立记录;
5.client访问两个页面
【4:实验目标】
学习服务器在现实中的综合运用
【5:实验步骤】
一,运行WEB服务器,并进行配置设置主机头
设置主目录
二,配置FTP 建立虚拟目录
禁止匿名登陆
为目录设置NTFS权限
三用户登陆FTP上传网页
client测试。
web实验html表格的实验总结

web实验html表格的实验总结
6. 表格的响应式设计:在设计网页时,可以考虑使用CSS的媒体查询来实现表格的响应式 设计,使得表格在不同屏幕尺寸下能够自适应展示,提高用户体验。
总的来说,HTML表格是一种非常有用的元素,可以用于展示和组织数据,提供结构化的 信息。通过合理的使用表格的结构、样式和属性,可以创建出功能强大且美观的表格。在实 验中,我对表格的基本结构和常用属性有了更深入的理解,并掌握了如何使用CSS来为表格 添加样式。
4. 表格的标题和描述:可以使用`<caption>`标签为表格添加标题,通过在`<caption>` 标签中添加文本来描述HTML表格不仅仅是用于展示数据,还可以通过合理的语义化标签来增 加表格的可访问性和可理解性。例如,使用`<thead>`、`<tbody>`和`<tfoot>`标签来划分 表格的头部、主体和尾部。
web实验html表格的实验总结
在进行HTML表格的实验后,我总结了以下几点:
1. 表格的基本结构:HTML表格由`<table>`标签定义,其中每行由`<tr>`标签表示,每 个单元格由`<td>`标签表示。可以使用`<th>`标签定义表头单元格。通过合理嵌套这些标签 ,可以构建出复杂的表格结构。
2. 表格的样式:可以使用CSS来为表格添加样式,如设置边框、背景色、文字对齐等。可 以通过为`<table>`标签添加class或id属性,并在CSS中定义相应的样式规则来对表格进行样 式化。
web实验html表格的实验总结
3. 合并单元格:可以使用`rowspan`和`colspan`属性来合并单元格,使得表格更具灵活性 和美观性。`rowspan`属性用于合并垂直方向的单元格,`colspan`属性用于合并水平方向的 单元格。
2025年Html设计实验报告

山东信息职业技术学院《网页设计》试验汇报(—第二学期)班级:姓名:学号:指导老师:试验一认识Dreamweaver CS3一、试验目的1、熟悉Dreamweaver CS3环境。
2、理解HTML文献构造。
二、试验环境计算机三、试验内容创立站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创立。
无论哪种方式,都要事先在当地磁盘上建立一种用来寄存站点的文献夹,这个文献夹就是当地站点的根目录。
下面简介一下这两种方式的详细操作环节。
1.使用向导建立站点使用向导建立站点的环节如下:(1)打开建立站点向导的措施有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义為”对话框,在“您打算為您的站点起什么名字”文本框中输入站点名字,如travel。
若已申請域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申請的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,问询与否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单项选择按钮,若是动态站点可以深入设置使用哪一种服务器技术。
选择与否使用服务器技术(4)单击“下一步”按钮,在“您将把文献存储在计算机上的什么位置”文本框中直接输入站点根目录的途径,或者单击“浏览”按钮,选择文献夹目录。
(5)单击“下一步”按钮,在“您怎样连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总結信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完毕”按钮。
学号姓名-实验2 HTML5新特性

实验报告封面
课程名称:HTML5编程课程代码: SS1028
任课老师:实验指导老师:
实验报告名称:实验2 HTML5新特性
学生姓名:
学号:
教学班:
递交日期:
签收人:
我申明,本报告内的实验已按要求完成,报告完全是由我个人完成,并没有抄袭行为。
我已经保留了这份实验报告的副本。
申明人(签名):
实验报告评语与评分:
评阅老师签名:
一、实验名称:实验2 html5新特性
二、实验日期:
三、实验目的:
1、了解和练习使用HTML5的新特性
2、使用新特性编写程序。
四、实验用的仪器和材料:
硬件:PC电脑一台;
配置:内存,2G及以上硬盘250G及以上
软件环境:Adobe Dreamweaver CS6
五、实验的步骤和方法:(步骤和代码)
实验要求:
1、利用HTML5创建一个简单的web页面,页面规划如图1 ,运行效果如图2.
图1 图2
2、使用<meter>和<details>实现一个进度条演示,运行效果如图
3、图4所示。
图3 图4
实验步骤和方法:
第一步:
第二步:。
六、数据记录和计算:(运行结果)
七、实验结果或结论:即根据实验过程中所见到的现象和测得的数据,作出结论。
八、备注或说明:可写上实验成功或失败的原因,实验后的心得体会、建议等。
九、引用参考文献:。
web实验报告总结

web实验报告总结Web实验报告总结一、引言Web实验报告总结是对进行的实验内容、方法和结果的一个总结和归纳,旨在清晰地呈现实验过程和实验结论。
本文将对进行的Web 实验进行总结,包括实验目的、实验方法、实验结果和实验结论等。
二、实验目的本次Web实验的目的是通过设计和开发一个网站,学习和掌握Web开发的基本技术和方法。
具体目标包括理解Web开发的基本概念、掌握HTML、CSS和JavaScript等前端技术、了解后端开发的基本原理和技术,并能够独立完成一个简单的网站开发任务。
三、实验方法在本次实验中,我们首先学习了HTML的基本语法和标签,包括标题、段落、列表、链接等常用的HTML元素。
然后,我们学习了CSS样式表的使用,通过为HTML元素添加样式,实现网页的美化效果。
接着,我们学习了JavaScript编程语言,掌握了JavaScript 的基本语法和常用的DOM操作,实现了网页的动态效果和交互功能。
在后端开发方面,我们学习了服务器端的基本原理和技术,包括HTTP协议、Web服务器和数据库等。
我们使用Node.js作为服务器端开发的平台,通过编写JavaScript代码,实现了一个简单的服务器端应用程序。
同时,我们学习了数据库的基本概念和操作,使用MySQL作为数据库管理系统,存储和管理网站的数据。
四、实验结果通过实验,我们成功开发了一个简单的网站,实现了以下功能:1. 网站首页的设计和布局,包括导航栏、轮播图和内容展示区域等。
2. 用户注册和登录功能,实现用户的身份验证和信息管理。
3. 数据展示功能,通过数据库查询和数据处理,将用户的数据展示在网页上。
4. 数据录入功能,用户可以通过页面表单提交数据,将数据存储到数据库中。
5. 数据修改和删除功能,用户可以对已有的数据进行更新和删除操作。
五、实验结论通过本次Web实验,我们深入学习和掌握了Web开发的基本技术和方法。
通过设计和开发一个网站,我们实践了HTML、CSS和JavaScript等前端技术,掌握了网页的布局和样式设计。
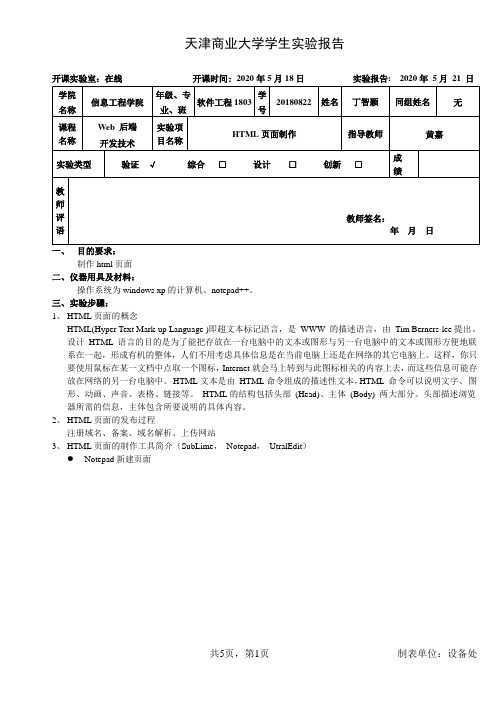
web后端实验报告2:HTML页面制作

开课实验室:在线开课时间:2020年5月18日实验报告:2020年5月21 日一、目的要求:制作html页面二、仪器用具及材料:操作系统为windows xp的计算机、notepad++。
三、实验步骤:1、HTML页面的概念HTML(Hyper Text Mark-up Language )即超文本标记语言,是WWW 的描述语言,由Tim Berners-lee提出。
设计HTML 语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。
这样,你只要使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。
HTML文本是由HTML命令组成的描述性文本,HTML 命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body) 两大部分。
头部描述浏览器所需的信息,主体包含所要说明的具体内容。
2、HTML页面的发布过程注册域名、备案、域名解析、上传网站3、HTML页面的制作工具简介(SubLime,Notepad,UtralEdit)Notepad新建页面Notepad编写页面脚本Notepad保存页面,注意文件扩展名4、HTML页面访问●页面请求原理①用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;②浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;③浏览器又发出CSS文件的请求,服务器返回这个CSS文件;④浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;⑤浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。
网页设计与制作实验报告

学号:20题目网页设计与制作学院计算机科学与技术学院专业计算机应用班级1004姓名李俊清指导教师丁一2012年6月10日实验一:网页设计html一、实验目的1.掌握常用的HTML语言标记。
2.利用文本编辑器建立HTML文档,制作简单网页。
3.掌握网页制作功能的使用。
二、实验内容1.熟悉制作网页的基本方法。
2.掌握网页文件的基本操作;页面属性的设置;文本的插入和格式设置3.建立一个网站。
三、实验步骤1.在E:盘上建立一个文件夹如myweb作为自己的web站点根目录,在文本编辑器EditPlus 中输入如下的HTML代码程序,保存为以.htm或.html为后缀的文件如index.htm作为自己的第一个页面,并在浏览器中运行。
<html><head><title>我的第一个网页</title></head><body><h1>欢迎访问我的网站。
</h1><h3>欢迎访问我的网站。
</h3><h5>欢迎访问我的网站。
</h5></body></html>2.在标记中分别加入以下属性,看看index.htm有什么变化。
bgcolor=#背景颜色#=rrggbb(16进制的RGB值)或颜色名称background=#背景图像#=image-URL(图片所在路径)text=#非可链接文字的色彩bgproperties=FIXED背景图像不动<html><head><title>我的第一个网页</title></head><body bgcolor="#CCCCFF" text="#"><h1 align="center">欢迎访问我的网站。
web前端开发实验总结

web前端开发实验总结
《Web 前端开发实验总结》
在最近的 Web 前端开发实验中,我深入研究了 HTML、CSS 和 JavaScript 等核心技术,并完成了多个项目的开发。
通过这些实验,我不仅巩固了之前所学的理论知识,还获得了宝贵的实践经验。
在实验过程中,我首先掌握了 HTML 和 CSS 的基础知识,包括网页结构的构建、样式的设置以及页面布局的设计。
通过使用这些技术,我能够创建出具有吸引力和用户友好的网页界面。
同时,我还学会了如何使用 JavaScript 实现网页的交互效果,例如表单验证、动态效果和数据处理等。
为了提高开发效率和代码质量,我还学习了一些前端开发工具和框架,如 VS Code、Webpack 和 Vue.js 等。
这些工具和框架的使用使我能够更好地组织和管理项目代码,以及实现复杂的功能。
此外,我还意识到团队合作和代码规范的重要性。
在实验中,我与其他同学进行了合作开发,通过协作和交流,我们能够更好地解决问题和提高项目的质量。
同时,遵循良好的代码规范和最佳实践也有助于提高代码的可维护性和可读性。
总的来说,通过这次 Web 前端开发实验,我不仅掌握了相关的技术和工具,还培养了良好的开发习惯和团队合作能力。
我相信这些经验将对我今后的学习和职业发展产生积极的影响。
我将继续努力学习和提升自己的技能,为成为一名优秀的前端开发人员而努力奋斗。
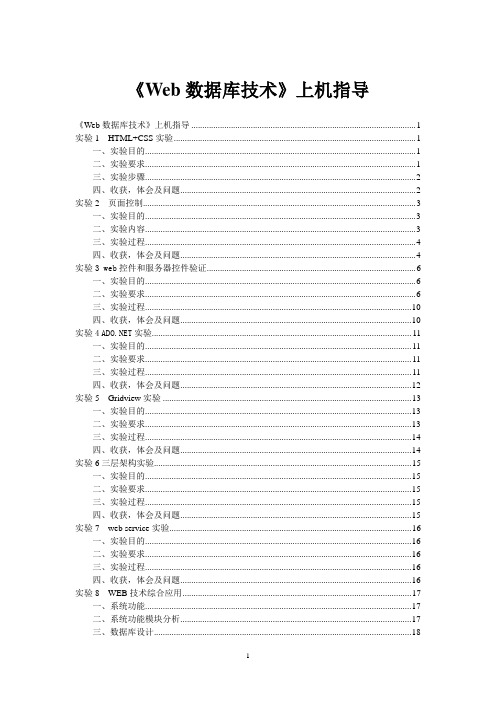
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验2 HTML综合实验1.完成教材P102页上机练习“第5题”,制作一个“计算器”界面。
</head><html><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>简易计算器的应用</title><style type="text/css"><!--.STYLE1 {font-size: 66px;font-family: "隶书";color: #990033;}--></style></head><script language="vbscript">sum=0flag=falsepending=0sub numpressed(num)if flag thentext1.value=cstr(num)flag=falseelseif text1.value="0" thentext1.value=cstr(num)elsetext1.value=text1.value+cstr(num) end ifend subsub operation(op)textvalue=text1.valueif flag and op=5 thenelseflag=trueselect case pendingcase 1sum=sum+csng(textvalue) case 2sum=sum-csng(textvalue) case 3sum=sum*csng(textvalue) case 4sum=sum/csng(textvalue) case elsesum=csng(textvalue)end selecttext1.value=cstr(sum)pending=opend ifend subsub clear()text1.value="0"flag=trueend subsub clearall()sum=0pending=0clearend sub</script><body><p align="center" class="STYLE1">简单的计算器程序</p><table width="443" border="1" align="center" cellpadding="0" cellspacing="0" bgcolor="#003366"><tr><td colspan="3" align="center" valign="middle"><input name="text1" type="text" size="40"></td><td width="98" align="center" valign="middle"><input type="submit" name="Submit" value="+" onClick="operation(1)"></td></tr><tr><td width="75" align="center" valign="middle"><input type="submit" name="b1" value="1" onClick="numpressed(1)"></td><td width="119" align="center" valign="middle"><input type="submit" name="b2" value="2" onClick="numpressed(2)"></td><td width="141" align="center" valign="middle"><input type="submit" name="b3" value="3" onClick="numpressed(3)"></td><td align="center" valign="middle"><input type="submit" name="Submit2" value="-" onClick="operation(2)"></td></tr><tr><td align="center" valign="middle"><input type="submit" name="b4" value="4" onClick="numpressed(4)"></td><td align="center" valign="middle"><input type="submit" name="b5" value="5" onClick="numpressed(5)"></td><td align="center" valign="middle"><input type="submit" name="b6" value="6" onClick="numpressed(6)"></td><td align="center" valign="middle"><input type="submit" name="Submit3" value="*" onClick="operation(3)"></td></tr><tr><td align="center" valign="middle"><input type="submit" name="b7" value="7" onClick="numpressed(7)"></td><td align="center" valign="middle"><input type="submit" name="b8" value="8"onClick="numpressed(8)"></td><td align="center" valign="middle"><input type="submit" name="b9" value="9" onClick="numpressed(9)"></td><td align="center" valign="middle"><input type="submit" name="Submit4" value="/" onClick="operation(4)"></td></tr><tr><td align="center" valign="middle"><input type="submit" name="Submit15" value="0" onClick="numpressed(0)"></td><td align="center" valign="middle"><input type="submit" name="Submit16" value="ac" onClick="clearall"></td><td align="center" valign="middle"><input type="submit" name="Submit17" value="c" onClick="clear"></td><td align="center" valign="middle"><input type="submit" name="Submit5" value="=" onClick="operation(5)"></td></tr></table></body></html>2.完成教材P102页上机练习“第6题”,制作一个框架结构的页面。
