Flash CS3的操作界面2014-12-10
FLASH CS3 工具的使用

更多资源请访问: 更多资源请访问:
滴管工具工具的使用
ቤተ መጻሕፍቲ ባይዱ
滴管工具是关于颜色的工具, 滴管工具是关于颜色的工具,使用该工具可以获取需 要的颜色。还可以对位图进行采样。选择了滴管工具后, 要的颜色。还可以对位图进行采样。选择了滴管工具后, 将鼠标指针移动到舞台上, 将鼠标指针移动到舞台上,在舞台上的不同位置会出现不 同的鼠标指针。当处于舞台的空白位置时, 同的鼠标指针。当处于舞台的空白位置时,鼠标指针是一 个滴管的形状,单击后自动切换到颜料桶工具; 个滴管的形状,单击后自动切换到颜料桶工具;当处于图 形轮廓的位置时,鼠标指针的滴管右侧带有一个小铅笔, 形轮廓的位置时,鼠标指针的滴管右侧带有一个小铅笔, 单击后自动切换为墨水瓶工具。;当处于填充区域时,鼠 单击后自动切换为墨水瓶工具。;当处于填充区域时, 。;当处于填充区域时 标指针的滴管右侧带有一个小刷子, 标指针的滴管右侧带有一个小刷子,单击后会自动切换到 颜料桶工具。 颜料桶工具。
工具箱的使用
选择工具 任意变形工具 钢笔工具 线条工具 铅笔工具 墨水瓶工具 滴管工具 手形工具 笔触颜色 填充颜色 颜料桶工具 橡皮擦工具 缩放工具 部分选取 套索工具 文字工具 矩形工具 刷子工具
更多资源请访问: 更多资源请访问:
选择工具的使用 “选择工具”的使用: 选择工具”的使用: 选择工具
更多资源请访问: 更多资源请访问:
部分选取工具的使用
部分选取工具来移动锚点从而调整直线段的长度、 部分选取工具来移动锚点从而调整直线段的长度、 角度,或曲线段的斜率。 角度,或曲线段的斜率。
更多资源请访问: 更多资源请访问:
选择工具又称箭头工具,用于选取、移动和编辑图像, 选择工具又称箭头工具,用于选取、移动和编辑图像, 只有在选取了对象之后才能对对象进行编辑和修改。 只有在选取了对象之后才能对对象进行编辑和修改。选取 的方式有两种:圈选和点选。 的方式有两种:圈选和点选。 ●圈选:用鼠标指针圈出要选择的部分或者是全部的图 圈选: 圈选时鼠标指针右下角跟随一个小矩形, 形,圈选时鼠标指针右下角跟随一个小矩形,选中的部 分布满黑色的小点。 分布满黑色的小点。 ●点选:选择位图、组件或文字等对象时,可以直接在 点选:选择位图、组件或文字等对象时, 指向的对象上单击。 指向的对象上单击。
Flash CS3基础与实例教程(一)

第一课 Flash CS3工作环境Flash CS3以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
1.1 工作环境简介1.开始页运行Flash CS3,首先映入眼帘的是“开始页”,“开始页”将常用的任务都集中放在一个页面中,包括“打开最近的项目”、“新建”、“从模板创建”、“扩展”以及对官方资源的快速访问。
如图1-1所示。
图 1-1 开始页如果要隐藏“开始页”,可以单击选择“不再显示”对话框,然后在弹出的对话框单击“确定”按钮。
如果要再次显示开始页,可以通过选择“编辑”|“首选参数”命令,打开“首选参数”对话框,然后在“常规”类别中设置“启动时”选项为“欢迎屏幕”即可。
2.工作窗口在“开始页”,选择“创建新项目”下的“Flash文件”,这样就启动Flash CS3的工作窗口并新建一个影片文档。
如图1-2所示。
图1-2 Flash CS3的工作窗口Flash CS3的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash CS3命令项。
“菜单栏”下方是“主工具栏”,通过它可以快捷的使用Flash CS3的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“工作区布局”的切换、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
flash cs3教程 (2)

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。
[计算机软件及应用]Flash_cs3_基础教程第一章
![[计算机软件及应用]Flash_cs3_基础教程第一章](https://img.taocdn.com/s3/m/664967e9cc7931b764ce152d.png)
第一章认识Flash的操作界面第一节安装、运行Flash软件Adode[☜d☜✞♌♓] 公司收购Macromedia [❍✌❒☯◆❍♓♎♓☜]公司后,于2007年4月推出了Flash [♐●✌☞] CS3英文版,同年7月推出Flash CS3中文版。
本教程将以Flash CS3中文版为标准进行讲解。
1.1.1 下载我们要学习Flash这个软件,首先我们要获得这个软件的安装文件,并对其进行安装。
如何得到Flash安装文件呢?方法一:到软件商店购买Flash CS3中文版软件并安装到你的电脑的硬盘中。
方法二:在Internet [♓⏹♦☜⏹♏♦]网络中搜索Flash CS3中文版源文件,并下载到电脑硬盘后安装。
(推荐方法二)在此提供两个下载地址:1.1.2 安装1、Flash CS3对电脑的要求:CPU:Intel Pentium 3、Intel Pentium 4、Intel Core内存:256MB ( 建议使用1GB )硬盘空间:2.5GB 的可用硬盘空间显示器:1024x768 分辨率的显示器(带有16 位视频卡)系统:WindowsXP (带有Service Pack 2) 或Windows Vista其他:多媒体功能需要QuickTime 软件、DirectX 9.0c 软件。
2、安装过程下载完后为一个压缩包,如图1.1.01所示,大小约为1.75GB。
解压这个压缩包后,将出现如图1.1.02所示的内容。
鼠标双击图1.1.03所示的安装图标,开始安装Flaslh cs3。
安装过程请参考我们提供的软件安装视频教程。
1.1.3运行Flash 图1.1.02图1.1.01 图1.1.03.安装完成后,用鼠标单击“开始”按钮,然后选择“所有程序→Adobe Design Premium CS3→Adobe Flash CS3 Professional”,如图4所示。
用鼠标单击“Adobe Flash CS3 Professional”选项后,Flash CS3便开始运行,5所示。
第二章 Flash CS3操作基础

课堂案例—— ——设置制作环境 2.3.2. 课堂案例——设置制作环境
【学习目标】掌握创建文档的必要步骤;创建文档时注意两点:一是文 档类型的选择,二是文档的尺寸;熟练掌握新建文档后基本环境设置; 最后注意文件的保存。 【知识要点】文档类型的选择;文档尺寸的设置;辅助线的显示和隐藏; 网格的显示和隐藏;保存命令。最终效果如图2-23所示。
3.保存文档 3.保存文档
保存文档对话框
2.2.2.课堂案例——新建并保存动画文档 2.2.2.课堂案例——新建并保存动画文档 课堂案例——
【学习目标】学会使用新建并保存动画文档。 【知识要点】新建文档、保存动画文档的操作。
新建文档页面
2.3 设置动画制作环境
1.设置背景颜色 1.设置背景颜色 方法一:选择【窗口】|【属性】|【属性】才当或按【Ctrl+F3】快捷键 方法二:选择【修改】|【文档】或按【Ctrl+J】快捷键。
图2-1 FlashCS3桌面图标
图2-2 启动过程界面
退出程序:点击窗口右上角的
CS3工作界面 2.Flash CS3工作界面 Flash CS3的操作界面由以下几部分组成:菜单栏、主工具 栏、工具箱、时间轴、场景和舞台、属性面板以及浮动面板,如 图2-4所示
菜单栏 主工具栏 时间轴 工具箱 场景与舞 浮 台动面板 属性面板
Banner效果图
项目实训— 2.4 项目实训—制作一个水平移动的足球
通过项目实训可以知道Flash动画的制作流程。 学习目的:掌握Flash动画制作流程。
水平移动的足球
2.5 课后习题 制作弹跳球运动。 制作弹跳球运动。
补间动画属性设置
【效果所在位置】:光盘\Chap2\效果\弹跳球.fla
模块二 Flash CS3工具的使用

知
识
3.套索工具
讲
解
主要作用也是选择对象,与选择工具不同的是套索工具有“魔述棒”及“多边 形”按扭两个选项,因此可用来选取任何形状范围内的对象,而选择工具只能拖 出矩形的选取范围,因此它的功能强大一些。
套索工具
套索工具选项
魔述棒选项设置
新
如何利用Flash cs3制作下面的“春暖花开”景色呢?
课
展
拓
每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。 比如绿色,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁, 阴沉。
新
想制作自己的个性签名吗?如下面用Flash cs3制作的个性签名。
课
引 入
叶子
普通姓名 个性签名
实
例
制作过程及效果演示:
操
作
知
识
Flash cs3 中文字的输入与处理
讲
解
文字对象是Flash cs3中非常重要的一种对象。主要有静态文本、动态文本和输入文 本三种类型的文本。 1.文字的输入
可变长度 2.文字对象的属性
文本类型设 置框
固定长度
段落文本对 齐方式
(1)文本类型:静态文本,动态文本 ,输入文本
知
识
(2)行类型
讲
解
只有动态文本和输入文本才有此属性,只有动态文本和输入文本才有此属 性主要有单行、多行、多行不换行、密码等情况 。 (3)超链接栏 只有静态文本和动态文本才有此属性。主要作用是给文字添加超链接,以便实 现一个动画向其它软件或动画的转接功能。 3.文字的分解 文字对象不能实现一些特殊效果。为文字添加特殊效果时,需要将文本转化为矢量 图形,即分解文本。
填空题:
Flash CS3 入门 打开Flash大门

Flash CS3 入门打开Flash大门本例的知识点主要面对初级读者,通过本例的学习初级读者应该掌握Adobe Flash CS3启用程序的位置;创建新文档;Flash软件界面。
本例的所有知识点就像是Flash大门的一把钥匙,如果你能拥有这把钥匙,那么Flash大门将为你打开。
练习要点●套用模板●从模板新建●更新模板派生的文件●设置文档大小的方法●练习过程1.打开Flash CS3对于计算机陌生的初学者来说,学习Flash CS3软件,首先要知道怎样打开该软件,下面就针对初学者来介绍学习Flash的一些基础知识。
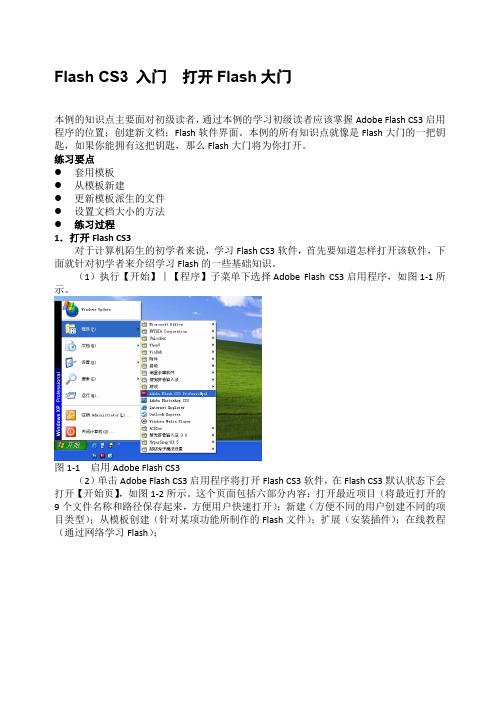
(1)执行【开始】︱【程序】子菜单下选择Adobe Flash CS3启用程序,如图1-1所示。
图1-1 启用Adobe Flash CS3(2)单击Adobe Flash CS3启用程序将打开Flash CS3软件,在Flash CS3默认状态下会打开【开始页】,如图1-2所示。
这个页面包括六部分内容:打开最近项目(将最近打开的9个文件名称和路径保存起来,方便用户快速打开);新建(方便不同的用户创建不同的项目类型);从模板创建(针对某项功能所制作的Flash文件);扩展(安装插件);在线教程(通过网络学习Flash);图1-2 打开Flash CS32.Flash CS3工作环境Flash CS3对用户界面进行了更新,使之与其它AdobeCreative Suite CS3组件共享公共的界面。
所有Adobe软件都具有一致的外观可以帮助用户更容易地使用多个应用程序。
单击【新建】中的【Flash文档】,此时会创建一个【未命名-1】文件,所有动画都是在这个文件中创建的。
在Flash默认的布局中分为七个部分,如图1-3所示。
图1-3 Flash默认布局3.界面组成部分以及功能熟悉了Flash CS3的工作环境之后,下面就详细为用户介绍工具箱、时间轴、图层、场景、属性面板的功能以及使用方法。
(1)在默认的工作环境中,工具箱在界面的左边,单击工具箱上面的小三角可以折叠工具箱和展开工具箱。
FlashCS3工作区和基本操作

◎
〔笔触颜色〕按钮:用于给线着色。它也叫笔触颜色。
◎
〔填充颜色〕按钮:用于给填充着色。
◎
〔从左到右分别是:黑白、交换颜色、没有颜色〕按钮:单击“黑白〞按钮 ,可使
7
笔 触 颜 色 和 填 充 色 恢 复 到 默 认 状 态〔 笔 触 颜 色 为 黑 色 ,填 充 色 为 白 色 〕。单 击“ 交 换 颜 色 〞按
图 1-13 文本工具的“属性〞面板 〔 6〕 面 板 菜 单 : 单 击 面 板 组 标 题 栏 右 上 角,的可以调出该面板组内选中面板〔单击该面板 的标签〕的面板菜单,该菜单中只有“帮助〞菜单命令。
14
舞台工作区
1. 舞 台 和 舞 台 工 作 区 在 创 建 或 编 辑 一 段 Flash 影 片 时 离 不 开 舞 台 ,像 导 演 指 挥 演 员 演 戏 一 样 ,要 给 演 员 一 出 的 场 所 ,这 在 Flash 中 被 称 为 舞 台 。舞 台 是 在 创 建 Flash 文 档 时 放 置 图 形 内 容 的 矩 形 区 作 环 境 中 的 舞 台 相 当 于 Flash Player 或 web 浏 览 器 窗 口 中 播 放 期 间 显 示 Flash 文 档 的 矩 形 空 舞台工作区是舞台中的一个白色或其它颜色的矩形区域,只有在舞台工作区内的对象才能够 作 为 影 片 输 出 和 打 印 。 通 常 , 在 运 行 Flash 后 , 它 会 自 动 创 建 一 个 新 影 片 的 舞 台 。 舞 台 绘制图形和输入文字,编辑图形、文字和图像等对象的矩形区域,也是创立影片的区域。图形、 文字、图像和影片等对象的展示也可以在舞台工作区中进展。可以使用舞台周围的区域存储图形 和 其 它 对 象 , 而 在 播 放 SWF 文 件 时 不 在 舞 台 上 显 示 它 们 。
Flash CS3 认识库面板

Flash CS3 认识库面板【库】存放着动画作品的所有元素,灵活使用【库】面板,合理管理【库】中项目,对动画制作无疑是极其重要的。
在动画制作过程中,【库】面板是使用频率最高的面板之一。
打开【库】面板的快捷键为F11键(快捷键Ctrl +L ),重复按下F11键可以快速切换【库】面板的【打开】和【关闭】状态。
【库】面板中除了【元件预览窗】、【排序按钮】及【元件项目列表】。
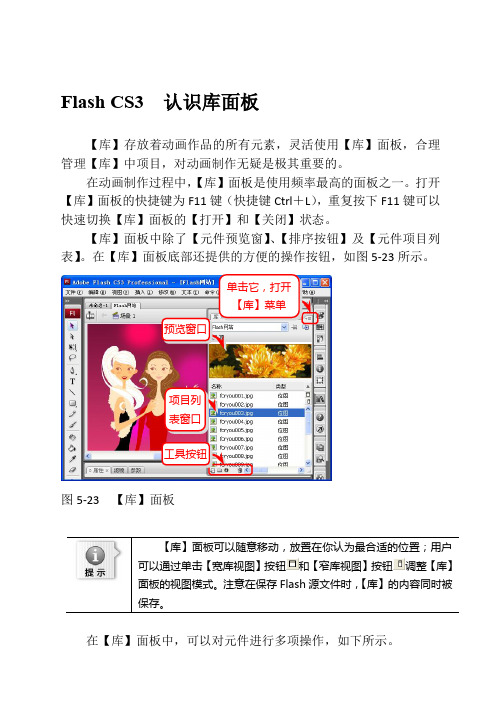
在【库】面板底部还提供的方便的操作按钮,如图5-23所示。
图5-23 【库】面板在【库】面板中,可以对元件进行多项操作,如下所示。
元件排序【库】面板可以随意移动,放置在你认为最合适的位置;用户可以通过单击【宽库视图】按钮和【窄库视图】按钮调整【库】面板的视图模式。
注意在保存Flash 源文件时,【库】的内容同时被保存。
预览窗口项目列表窗口工具按钮单击它,打开【库】菜单当向【库】内添加新元件时,它不是出现在列表的上面,它在列表中的位置似乎是【随机】安排的,不利于查找。
默认情况下,【库】的【元件项目列表】是按【元件名称】排列的,英文名与中文名混杂时,英文在前,中文按其对应的字符码排列,显然,这种排列方式不利于查找元件。
【元件项目列表】的顶部,有五个【项目按钮】,它们是【名称】、【类型】、【使用次数】、【链接】、【修改日期】,其实它们是一组【排序】按钮,单击某一按钮,【项目列表】就按其标明的内容排列。
● 改变元件及文件夹的名称在Flash 环境中,Flash 会自动将新元件以【元件1】、【元件2】、【元件3】……规则命名。
用户可以指定自定义的名称,元件更名不仅便于识别,还有一个更重要的原因是:有时,需要借用外部库中元件,当把所需要元件拖入当前场景时,可以避开与当前【库】中某元件重名。
要指定元件或文件夹的名称,选择元件或文件夹,直接在元件或者文件夹的【名称】处双击,输入新的名称,按回车键确认,这样就能为元件或文件夹重命名。
● 用图标识别元件类型Flash 的【元件列表】中,除了【类型】这一列外,还提供了更详细的元件“类别图标”,如图5-24所示,我们可以从这些图标的外观很容易识别元件的类型,有时用【识别图标】,再结合【类型】排序,是查找【元件】的最快捷手段。
FLASH CS3

文本工具“属性”面 板
直接输入文字
在拖曳的文本框中输入文字
文本属性
文本“属性”面板
设置文本的字体、字体大小、样式和颜色 设置字符与段落 设置文本超链接
变形文本
选中文字,按2次Ctrl+B组合键,将文字打散。选择“修改 > 变形 > 封 套”命令,在文字的周围出现控制点,拖动控制点,改变文字的形状。
主工具栏
时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同,时 间轴窗口分为左右两部分,分别为层控制区、时间线控制区。
时间轴
场景和舞台
场景是所有动画元素的最大活动空间。像多幕剧一样,场景可以不止一 个。要查看特定场景,可以选择“视图 > 转到”命令,再从其子菜单中选择 场景的名称。场景也就是常说的舞台,是编辑和播放动画的矩形区域。在舞 台上可以放置、编辑向量插图、文本框、按钮、导入的位图图形、视频剪辑 等对象。舞台包括大小、颜色等设置。
设置不同的边框属性和填充颜色后绘制的图形
钢笔工具
选择“钢笔”工具,将鼠标放置在舞台上想要绘制曲线的起始位置,然 后按住鼠标不放。此时出现第一个锚点,并且钢笔尖光标变为箭头形状。松 开鼠标,将鼠标放置在想要绘制的第二个锚点的位置,单击鼠标并按住不放, 绘制出一条直线段。将鼠标向其他方向拖曳,直线转换为曲线。松开鼠标, 一条曲线绘制完成 。
应用任意变形工具变形图形
应用渐变变形工具改变渐变效果
手形工具和缩放工具
手形工具
如果图形很大或被放大得很大, 那么需要利用“手形”工具调整观察 区域。选择“手形”工具,光标变为 手形,按住鼠标不放,拖动图像到需 要的位置。
缩放工具
利用缩放工具放大图形以便观察 细节,缩小图形以便观看整体效果。 选择“缩放”工具,在舞台上单击可 放大图形。要想放大图像中的局部区 域,可在图像上拖曳出一个矩形选取 框,松开鼠标后,所选取的局部图像 被放大。选中工具箱下方的“缩小” 按钮,在舞台上单击可缩小图像。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH动画的特点:
短小精湛,表现力强; 优秀的多媒体素材整合能力:强大的互动 编程功能。
FLASH CS软件的安装与启动。
第二部分
一、工具箱 打开方式:[窗口]
快捷键:CTRL+F2
工具箱可以分为六个区域:选择、绘图、填色、查看、颜色、选项区。 分别介绍各个工具的作用 →[工具]
选择 绘图
四、编辑栏
提供了编辑舞台的信息和控件
五、时间轴面板(Ctrl+Alt+T)
可以对图层和帧中的影片内容进行组织和控制 时间轴面板中最重要的组件是:帧、图层、帧标题、播 放磁头。 时间轴面板底部的状态栏:显示当前的帧数、用户在影 片属性中设置的帧频率、播放到当前帧所需要的时间
练习: 圣诞节卡通形象的绘 制
填色
查看 颜色捷方式 打开方式:【窗口】→【工具栏】→【主工具栏】
三、舞台 舞台是FLASH放置图形内容的矩型区域 这些图形内容包括(矢量图形、文本框、按 钮)和(导入的位图图形和视频剪辑) 工作区是环绕舞台的灰色区域,可以在上面 操作,但导出和测试时不可见
Flash CS的操作界面
授课班级:13级影视动 漫 授课时间:2014年10月 12 授课教师:董春芳
教学目的:让学生了解FLASH这个交互式的矢量动画软件及其特点, 认识FLASH的基础操作界面。 本课重点:对FLASHCS界面的认识。 本课难点:对FLASHCS工具的掌握。
第一部分
