第1章 Web开发基础
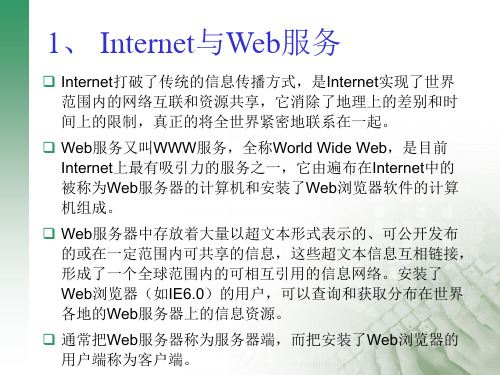
Web 开发技术 第一章 绪论

14/42
TCP/IP模型
• TCP/IP参考模型是4层结构:
– 网络接口层:也称数据链路层,通常包括操作系统中的设备驱 动程序和计算机中的网卡,一起处理与电缆 (或其他任何传输 媒介) 的物理接口细节 – 互联网层:也称网络层,其作用是处理分组在网络中的活动, 例如分组的选路。在TCP/IP协议族中,网络层协议包括IP协 议 (网际协议) ,ICMP协议 (互联网控制报文协议) ,以及 IGMP协议 (互联组管理协议)
Web是一种体系结构,通过它可以访问遍布于Internet主机上的链接文档
Web是存储在全世界Internet主机中数量巨大的文档的集合
Web 上的信息由彼此关联的文档组成,这些文档称为主页或页面 Web的内容保存在Web站点中,用户可通过浏览器访问站点
3/42
1.2 Web的架构(B/S模式)
通过这些文字或图象,可以跳转至其它位置。
超文本链接
超文本链接(Hypertext Link)是指超文本中用以链接到其它文件的 文字或图像,简称超链接;超文本中的任何文字或图像都可以被指定 为超链接。
IP地址和域名
IP地址和域名是Internet使用的网络地址,符合TCP/IP协议规定的地址 方案,与日常生活中涉及的通信地址和电话号码相似。TCP/IP协议要 求每一个主机都有惟一的一个网络地址,简称IP地址。在Internet中, 域名可以通过域名服务系统 (DNS) 映射为IP地址,以方便人们记忆。
7/42
• HTTP
超文本传输协议HTTP(Hypertext Transport Protocol)是Web浏 览器与Web服务器之间进行数据传输的应用层通信协议, 它建立在TCP/IP协议的基础上,用以传输超文本文档。 在WWW中,“客户”与“服务器”是一个相对的概念, 只存在于一个特定的连接期间,即在某个连接中的客户在 另一个连接中可能作为服务器。 基于HTTP协议的客户/服务器模式的信息交换过程,它分 四个过程:建立连接、发送请求信息、发送响应信息、关 闭连接。
《Web开发基础》课程标准.pdf

《Web开发基础》课程标准表1 课程基本信息(一)课程性质与任务课程性质:《Web开发基础》是软件工程专业培养课程体系中的一门专业必修课程,其包含了软件行业Web开发领域的关键技术基础知识(HTML,CSS及JavaScript等)。
该课程的设置充分考虑了其在Web开发领域的关键性作用、目前市场广泛的应用需求和良好的就业前景,注重学生对理论基础知识、专业技能的理解、掌握。
课程任务:通过本课程的学习,使学生理解HTML、CSS及JavaScript等基本的理论知识;掌握应用上述理论知识,制作基本网页、设计网页布局、实现多样化及良好客户体验的页面效果等应用技能;培养学生的创新意识,设计特色网页。
(二)课程教学目标通过本课程的学习,使学生掌握Web开发技术的基本理论知识,具备一定的应用开发技能,培养学生工程意识、创新能力和素质。
1. 知识目标(1)了解本课程内容在Web开发领域的定位与作用;(2)了解HTML、CSS及JavaScript技术的发展脉络、趋势及应用前景;(3)掌握HTML中的基本元素、文字与段落元素、图像元素、列表元素、表格元素、超链接元素、多媒体元素、框架元素及表单元素的语法、属性和参数等基础知识;(4)掌握CSS中元素的语法、属性和参数等基础知识;(5)了解网页布局的几种方法,掌握使用CSS进行网页布局、样式设计的基础知识;(6)掌握JavaScript中的基本语法知识;(7)掌握JavaScript进行提交内容校验、生成网页特效等方法。
2. 能力目标(1)具备使用HTML制作包含基本内容的网页的能力;(2)具备使用HTML及CSS等技术来设计网页布局的能力;(3)具备使用JavaScript技术来提高网页交互性、体验性的能力;(4)具备综合使用HTML、CSS与JavaScript的相关知识,来丰富、渲染网页的能力;(5)具备根据具体应用需求,创新性地设计网页的能力。
3. 素质目标(1)培养学生具备克服困难解决问题的意志;(2)培养学生养成严谨认真的科学态度,耐心细致的工作作风;(3)培养学生具备良好的交流沟通素养和创新精神。
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
第一章网页制作基础

Page
23
1.2.3 其他网页制作相关技术(续)
使用 DHTML 技术,可使网页设计者创建出能够与用 户交互并包含动态内容的页面。实际上,DHTML 使 网页设计者可以动态操纵网页上的所有元素——甚至 是在这些页面被装载以后。利用 DHTML,网页设计 者可以动态地隐藏或显示内容、修改样式定义、激活 元素以及为元素定位等。 DHTML 技术是一种非常实用的网页设计技术,目前 早已广泛地应用到了各类大大小小的网站中,成为高 水平网页必不可少的组成部分。
Page
31
1.3.2 素材处理工具(续)
媒体处理软件主要有 Flash、音频处理软件和视 频处理软件等。
Flash 是目前最流行的一种 Web 矢量动画软件, Flash 图形是压缩的矢量图形,采用了网络流式媒体技 术,可以在网上迅速传输;同时由于矢量图形不会因 为缩放而导致影像失真,因此在 Web 上有广泛的应用。 常用的音频处理软件有 Audition、GoldWave 等,常 用的视频处理软件有 Premiere、AfterEffect等。
从网络通信技术的角度看,Internet 是一个以 TCP/IP 网络协议连接各个国家、各个地区、各 个机构的计算机网络的数据通信网。 从信息资源的角度看,Internet 是一个集各个部 门、各个领域的各种信息资源为一体,供网上用 户共享的信息资源网。
Page
4
1.1.1 Internet 与 www ( 续 )
CSS(Cascading Style Sheet,层叠样式表)技 术是一种格式化网页的标准方式,它扩展了 HTML 的功能,使网页设计者能够以更有效的方式设臵网 页格式。
Page 20
1.2.2例
第一章Web技术概述

13.通道(Tunnel):是作为两个连接中继的中介程序。一旦激活,通道 便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。 当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存 在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
14.缓存(Cache):反应信息的局域存储。
Internet(Inter Network)译为“因特网”, 也称国际互 联网,简称互联网。因特网是一个把世界范围内的众多计算 机、人、数据库、软件和文件连接在一起的,通过一个共同 的通信协议(TCP/IP协议)相互会话的网络。
14
Web技术基础
Internet主要技术: ·采用标准协议——TCP/IP协议,使网上各种不同的 计算机进行通信 ·通过路由器将不同网络互连 ·建立在TCP/IP协议基础之上的WWW浏览服务 ·应用DNS域名解析系统完成计算机和用户之间的地 址解析工作
网络病毒、保密、黑客(Huckman)
16
路由器 路由器
R
校园网子网
校园网
R
路由器 路由器
电子商务网站
R R
路由器
路由器
Internet
具有上网功能的手机 PDA掌上电脑 卫星接收系统
路由器
路由器
ISP网络
R R
路由器
路由器
企业子网
路由器
路由器
R
企业网
R
个人电脑
17
WWW的核心-HTTP
HTTP协议简介
20
10.源服务器(Originserver):是一个给定资源可以在其上驻留或被创 建的服务器。
11.代理(Proxy):一个中间程序,它可以充当一个服务器,也可以充当 一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或 经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释 并且如果可能重写它。
Web开发基础期末复习指导2023年修改整理

Web开发基础课程期末复习指导Web开发是时下最流行的技术之一。
现代Web开发包括PC端网页的开发,移动端APP的开发,以及微信生态系统中公众号和小程序的开发。
能够说Web开发深入到生活的方方面面,用途极其广泛。
因此,学习Web开发,尤其是了解和学习Web前端网页开发是特别重要的。
Web开发基础课程是Web前端开发的基础。
Web开发基础课程要紧介绍了基本的网页内容和样式的开发,还增加了动态样式语言和响应式的讲解,是一门实践性极强的课程,技术点多、涉及面广,部分章节存在理解困难的问题。
为关心同学们有效地复习这门课程,下面按照教学大纲的要求,对各章的重点、难点进行归纳、总结,供同学们在复习时参考。
一、本课程的复习方法1. 复习方法(1)注重上机实验。
重复就是经历。
本课程实践性强,知识点比较零散。
对许多属性名词和使用方法,只有通过反复实验才有大概理解并记住,因此上机实验很重要。
它不仅能够加深对课本知识的学习,而且能够使同学们获得许多实际工作的经验,这关于增强动手技能,提高分析解决实际问题的能力和专业素养很有关心。
同学们应该尽量做全、做好实验。
实验前要三思而后行:想做出什么效果,分几步做,大概会用到哪些知识。
实验中应注意浮现的结果,并分析缘由,特别是如果浮现不正常的情况,最好能对现象、解决方法、缘由进行记录。
例如,在学习第四章“4.2.6 实验:实现首页布局结构”时,首先需要明确自己想实现什么样的页面效果,接着尝试将整个页面划分为多个小部分,分块实现。
关于那些需要特别处理的地点,比如如何让元素水平排列等,提早回忆课程内容,找到解决方案。
后来,才是动手编码实现效果。
完成实验后,总结一下:今后,假如再实现其它页面的布局时,这次案例中有哪些能够吸取的经验。
其实,大多数网页的整体布局结构,无非优先的几种。
只要善于归纳和总结,就能起到举一反三,事半功倍的效果。
(2)梳理思维导图。
思维导图是公认的、关心归纳总结和经历知识点的有效手段之一。
WEB-1 web基础知识

重 点
掌握Web的结构、Web资源的定位方式,HTML的 定义、HTML和Web的关系,网页的类型。
10
1、 Internet介绍
Internet,中文正式译名为因特网,又叫做国际 互联网。 Internet是由成千上万个网络、上亿台计算机通 过特定的网络协议相互连接而成的全球计算机网 络,是提供信息资源查询和信息资源共享的全球 最大的信息资源平台。
期末成绩=平时成绩+实验成绩+课程设计成绩
考试方式:上机考试、课数据库原理 Java程序设计
6
参考资料
Web程序设计(第6版)(国外计算机科学经典教材)
第1章 基础知识 作者:(美)塞巴斯塔著,王春智,刘伟梅译 第2 章社:清华大学出版社 XHTML 简介 出 版 第3章 层叠样式表 出版时间: 2011-1-1 第4章 JavaScript 基础知识 IS 9787302242499 第 5B 章N: JavaScript 与XHTML文档 定价:¥ 69.00 第 6章 利用 JavaScript开发动态文档 第7章 XML简介 第8章 Flash简介 第9章 PHP简介 第10章 Ajax简介 第11章 Java Web软件 第12章 简介 第13章 基于Web的数据库访问 第14章 Ruby简介 第15章 Rails简介
Internet的迅猛发展始于20世纪90年代。
12
Internet的用途
WWW E-mail 文件传输服务(FTP) 电子公告栏(BBS) 远程登录 网络通讯服务:如在线聊天,飞信 网上购物、旅行预订
13
(一)Web基础知识
1. Internet介绍 2. 万维网(WWW) 3. Web浏览器 4. Web服务器 5. 统一资源定位符(URL) 6. 超文本传输协议 7. Web开发语言及工具
1 Web开发技术概述

网页制作工具
Fireworks也是由Macromedia公司开发的一种工 具。它以处理网页图片为特长,并可以轻松创作 GIF动画。它的出现使Web作图发生了革命性的变 化。Fireworks是专为网络图像设计而开发,内 建丰富的支持网络出版功能,比如Fireworks能 够自动切图、生成鼠标动态感应的javascript。 而且Fireworks 具有十分强大的动画功能和一个 几乎完美的网络图像生成器(Export功能)。它增 强了与Dreamweaver的联系,可以导出为配合CSS 式样的网页及图片。
B/S模式是一种基于Web的协同计算模式,是一种 三层架构的瘦客户机/肥服务器的计算模式。第 一层为客户端表示层,与C/S结构中的“肥”客 户端不同,三层架构中的客户层只保留一个Web 浏览器,不存放任何应用程序,其运行代码可以 从位于第二层Web服务器下载到本地的浏览器中 执行,几乎不需要任何管理工作。第二层是应用 服务器层,由一台或多台服务器(Web服务器也 位于这一层)组成,处理应用中的所有业务逻辑 ,包括对数据库的访问等工作,该层具有良好的 可扩充性,可以随着应用的需要任意增加服务的 数目。第三层是数据中心层,主要由数据库系统 组成。
2-32
第1章 Web开发技术概述
1.掌握Web的基本概念和基础知识。 2.熟悉C/S模式与B/S模式的结构。 3.了解常用的Web开发工具。 4.了解Web开发的基本技术。 5. 了解Web 2.0的特点及相关技术。
3-32
Web开发技术概述
互联网的快速发展对人们的工作、学习和生活带 来了重大影响。人们利用互联网的主要方式就是 通过浏览器访问网站,以便处理数据、获取信息 。当人们通过浏览器打开各式各样的网站进行信 息处理、享受互联网带给人们巨大便利的同时, 好奇的读者也许非常想知道其背后所隐藏的所有 实现技术。涉及到的技术是多方面的,包括网络 技术、数据库技术、面向对象技术、图形图像处 理技术、多媒体技术、网络和信息安全技术、互 联网技术、Web开发技术等等。其中Web开发技术 是互联网应用中最为关键技术之一。
第1章 Web前端开发基础-Web前端开发-刘敏娜-清华大学出版社

1.4 Web页面在地址栏中输入要访问的网 页的url,通过http协议向url 所在的服务器发起服务请求
服务处理请求
根据浏览器发起的请求,把 url地址转换成网页所在服务 器上的实际路径,找到相应 的网页文件
3
反馈网页
网页中仅包含html标记,服 务器直接通过http协议将文 档发送到客户端,如果还包 括jsp程序或者其他动态网站 程序,则通过服务器执行后 将运行结果发送给客户端
3
1.1 web介绍
Web起源
WWW的开发阶段 WWW的发展阶段 WWW商业化阶段 无所不在的WWW
Web版本
Web 1.0 Web 2.0 Web 3.0
4
Web前端开发基础 Contents
1 Web介绍 2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
Web也称万维网。Web的英文全称是“World Wide Web”,简称 WWW。 Web是基于“超文本”的信息查询和发布系统。万维网将Internet 上众多的Web服务器提供的资源连接起来,组成一个海量的信 息网。 Web是英国的TimBerners-Lee 1980年在欧洲共同体的一个大型 科研机构任职时发明的。 通过Web平台,互联网上的资源在一个网页里展示出来,而且 资源之间可以建立链接。
4
客户端显示网页
浏览器解释html文档,将结 果显示在客户端浏览器
1
2
3
4
10
Web前端开发基础 Contents
1 Web介绍
2 Web开发 3 Web基本概念 4 Web页面浏览过程 5 Web前端开发技术 6 主流Web浏览器 7 Web前端开发流程 8 Web前端开发工具 9 Web前端工程师从业要求 10 网站鉴赏能力培养
Web前端开发(初级)-第1章 Web简介-Ver 1.0

1.1 Web的诞生
Internet的主要服务 E-mail:电子邮件,具有速度快、成本低、方便灵活的优点,用户 之间通过发送/接受电子邮件可以向实现信息的交换; FTP:文件传输,主要用于文件的分享,由于安全问题,使用场景有 所减少; BBS:电子公告牌,主要用以信息的共享和用户之间的互动,现代已 发展成为功能前的社区,可以实现信息公告、线上交谈、分类讨论、 经验交流、文件共享等; WWW:World Wide Web,简称WWW,也称Web,是Internet上集文本、声 音、图像、视频等多媒体信息于一身的全球信息资源网络,是 Internet上的重要组成部分。
Opera
Presto,2013年换成Blink(Chromium)
Safari
Webkit
Firefox
Gecke
Google Chrome 之前为Webkit,2013年换成Blink
联盟);
1+X 证书试点 - web前端开发 课程组
1.2 Web 相关概念
WWW World Wide Web的缩写,简写为W3、Web,中文名为万维网, 它是Internet上最核心的部分,是Internet上哪些支持WWW 服务和HTTP协议的服务器的集合; WWW在使用上分为Web服务器和Web客户端,用户通过Web客 户端可以访问Web服务端的页面;
现状 成为libwww库
技术出售、诞生Netscape
和IE竞争失败,正式退出历 史舞台 2016-1-12停止维护,历史 原因,依然留存 现存 现存 现存 现存 现存
1+X 证书试点 - web前端开发 课程组
1.2 Web 相关概念
《Java Web应用开发》电子教案

1.知识点分析:(根据学生分析总结)
1)系统概述
前台购物系统
后台管理系统
再系统演示,进一步明确商场需求及功能划分;
2)系统功能模块设计
前台商品展示模块
用户注册模块
2.创建E-Store商城项目;
碰到困难可以反复观摩操作录相视频;
教学过程设计
活动内容
活动要点
课程概述
教学方法:讲授、演示
分配时长:10分钟
教师:演示系统配置方法、演示E-Store电子商城系统的使用讲授,启发式提问,倒推系统功能划分
学生:观看演示,回答学生问题
由此导入新课
学习内容:知识目标
1. 理解E-Store电子商城需求
操作练习:(加深对基本能力的认识与体会)
Jsp程序编写、部署、执行;
课堂小结
教学方法:
讲授、现场解答常见错误及处理
分配时长:10分钟
教师:讲授
学生:听讲
学生有疑问当场提出;教师现场解答
教 案
授课班级
授课时数
6
序号
2
时间地点
2021.9.10,2021.9.14,2021.9.17.资309,102,209
程序内容及操作实录,PPT演示
重点内容、易错内容强调,学生提问
演示操练:Java Web开发环境配置(掌握初步或基本能力)
Tomcat安装配置、MyEclipse安装
实例驱动:演示、讲解和练习创建一个简单的HelloWord Web应用程序
1.Jsp程序编写、部署、执行;
2.在安装成功后打开Tomcat安装目录,可以看到几个文件夹。其中,Tomcat将由JSP文件转译后的Java源文件和class文件存放在work文件夹下,bin为Tomcat执行脚本目录,conf文件夹下存放有Tomcat的配置文件,lib文件夹为Tomcat运行时需要的库文件,Tomcat执行时的日志文件存放在logs文件夹下,webapps为Tomcat的Web发布目录。
第1章 Web应用开发概述

客户端脚本技术 客户端脚本技术是指嵌入到Web页面中的程序代码,这些程序代码是一种解释性的语言,浏览器 可以对客户端脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加 页面的灵活性。常用的客户端脚本语言有JavaScript和VBScript。 说明: 目前,应用最为广泛的客户端脚本语言是JavaScript脚本,它是Ajax的重要组成部分。在本书 的第2章将对JavaScript脚本语言进行详细介绍。
图1-2 B/S体系结构 说明:B/S由美国微软公司研发,C/S由美国Borland公司最早研发。
1.1.3
两种体系结构的比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有自己 的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进行 比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程序, 而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站 点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件进行了哪怕很 微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕 的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这样的更新,则该客户端 将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户端进行安装及维护。如果我 们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后,系统维护员只需要将服务器的 软件升级到最新版本,对于其他客户端,只要重新登录系统就可以使用最新版本的软件了。
图1-3 Web的工作流程图
第一章Web程序设计基础精品PPT课件

1 网站的运行
▪ 前台与后台的概念 -前台指客户端浏览器,后台指服务器环境 -静态网站与动态网站——根本区别在于是否应用交互技术
动静用 代 站 式 W静 在态态e户码。,A态b网网S只修用而网服P站站可改户程站务、::浏来可序执器P仅通H览完以代行,通过P,成将码过而、过C不)信则程AGJHSS可息用IT、PPM反 反 来环A、LS馈 馈 描境、PPH述信 ,下C、PS处息 也,P、SH理。 可H、JPST逻( 在j、sMP辑其 客等、JLS代。其 户技APS码普内 端术、P主通容 对实..NN要的的 网现EETT负更 站的H页等责T新进多面技M描必行个需L术述页须更页要(1(度2行B实网..信/面采改面互在S从从)程附现站中息只用和构动服直技序加和的又的务依工维成观术的的动交分器显角实动赖具护的态语互为端度现作示于对。网网言静网执)角样源站站态:, 引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML 代码中,然后一起发送给浏览器。ASP 、PHP、JSP三者都是面向 Web服务器的技术,客户端浏览器不需要任何附加的软件支持。 动态网站执行过程
▪ ASP/PHP/JSP运行环境 ▪ ASP是Microsoft开发的动态网页语言,也继承了微软产品的一贯传
统,只能执行于微软的服务器产品,IIS(Internet Information Server) (windows NT)和PWS(Personal Web Server)(windows 98)上。Unix 下也有ChiliSoft的组件来支持ASP,但是ASP本身的功能有限,必须 通过ASP+COM的群组合来扩充,Unix下的COM实现起来非常困难。
本章内容
▪ 1.两种设计模式 ▪ 2.动、静态网页联系却别 ▪ 3.主流的动态网页设计技术 ▪ 4.html介绍
PythonWeb开发基础教程(Django版)(微课版)-教学大纲

《Python Web开发基础教程》教学大纲学时:66代码:适用专业:制定:审核:批准:一、课程的地位、性质和任务Web开发基础是普通高等学校计算机科学与技术专业的一门重要的专业基础课。
通过本课程的学习,使学生能够在已有的计算机基础知识基础上,对Web开发有一个系统的、全面的了解、为掌握Web项目开发开发打下良好的基础;在系统理解和掌握Web开发基本原理的基础上,具有设计和开发Web项目的基本能力。
Web开发是一门实践性非常强的学科,它要求学生在理解和掌握程序设计和Web开发相关知识的基础上,充分利用实验课程,在计算机上动手完成程序的编写和调试。
二、课程教学基本要求1.课程教学以Python Web开发基本方法为主,在教学过程中让学生掌握Web开发的基本原理和方法。
2.要求在教学过程中合理安排理论课时和实验课时,让学生有充分的使用在计算机上练习理论课程中学到的Python Web开发技巧和方法。
三、课程的内容第1章 Python起步了解Python Web简介内容,掌握配置Python Web开发环境和创建Django项目。
第2章 Django配置了解Django项目的配置文件,掌握在Web服务器中部署项目。
第3章 URL分发了解URL分发机制,掌握URL配置、URL参数传递、反向解析URL和URL命名空间。
第4章模型和数据库掌握模型基础、数据操作、索引、特殊查询表达式、执行原始SQL查询和关系。
第5章视图掌握定义视图、处理请求和响应、在视图中使用模型、基于类的视图、内置通用视图。
第6章模板理解模板基础,掌握模板语言和模板继承。
第7章表单了解表单基础,掌握Django表单进阶、模型表单、资源和Ajax。
第8章 Django工具掌握Admin站点、用户认证、发送Email和会话控制。
第9章 Python在线题库掌握项目设计、项目实现、数据管理和实现试卷导出。
四、课时分配表五、实验项目及基本要求注:教材每章“实践”作为实验项目内容实验一创建HelloWorld项目要求:掌握Django项目的创建方法,了解项目结构。
01_第1章 Java Web入门

Eclipse中项目发布路径的设置
Eclipse中项目的发布路径需设置为“Tomcat根目录/webapps”
1.2.5 第一个Java Web项目
按照如下五个步骤完成第一个Java Web项目的开发
① 新建Java Web项目 ② 创建JSP文件 ③ 编写JSP代码 ④ 部署运行项目
⑤ 查看运行结果
浏览首页 查看职位
简历照片上传
查看企业 申请职位
查看已申请职位
【任务1-1】项目需求分析
“Q-ITOffer”锐聘网站游客功能用例图
注册 <<uses>> <<uses>> <<uses>> <<uses>> 游客 <<uses>> 查看企业信息 浏览首页 登录
查看招聘职位
【任务1-1】项目需求分析
TB_JOBAPPLY PK FK1 FK2 APPLY_ID JOB_ID APPLICANT_ID APPLY_DATE APPLY_STATE PK
TB_APPLICANT APPLICANT_ID APPLICANT_EMAIL APPLICANT_PWD APPLICANT_REGISTDATE
客户机
客户机 … 客户机 服务器 (包含数据库)
B/S结构
B/S结构是基于特定HTTP通信协议的C/S结构,Web应用架构即是 指这种结构;B/S结构的客户端只需要安装一款浏览器,而不需要开 发、安装任何客户端软件,所有业务的实现全部交由服务器端负责。
IE浏览器
Chrome浏览器 … FireFox浏览器 Web服务器 数据库服务器
讲师演示讲解
第1章 Web编程基础知识

例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图1-2 C/S体系结构
1.1.4
B/S结构与C/S结构比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有 自己的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个 方面进行比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程 序,而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10 个客户站点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件 进行了哪怕很微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并 进行配置,最可怕的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这 样的更新,则该客户端将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户 端进行安装及维护。如果我们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后 ,系统维护员只需要将服务器的软件升级到最新版本,对于其他客户端,只要重新登录系统就 可以使用最新版本的软件了。 2.客户端负载 C/S的客户端不仅负责与用户的交互,收集用户信息,而且还需要完成通过网络向服务器 请求对数据库、电子表格或文档等信息的处理工作。由此可见,应用程序的功能越复杂,客户 端程序也就越庞大,这也给软件的维护工作带来了很大的困难。而B/S结构的客户端把事务处 理逻辑部分交给了服务器,由服务器进行处理,客户端只需要进行显示,这样,将使应用程序 服务器的运行数据负荷较重,一旦发生服务器“崩溃”等问题,后果不堪设想。因此,许多单 位都备有数据库存储服务器,以防万一。
<meta charset="utf-8">
1.2.3
CSS简介
CSS(级联样式表)主要用来定义网页中元素的样式,比如通常使用CSS来定义网页中控件、超链接 、文本等的样式。通常情况下,在网站中引入CSS样式有以下两种方法,一种是在页面 中直接定义CSS样式,另一种是链接外部CSS样式文件。下面分别介绍。 1.在页面中直接定义CSS样式 在页面中,可以使用<style>...</style>标记对封装CSS样式,例如,在<style>中指定page 页面样式的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
而在HTML 5的文档中,指定文档类型的代码则更加简短和美观,仅仅使用下面的15个字符就可以实 现了。
<script language="javascript">…</script>
2.链接外部JavaScript脚本文件 在中引入JavaScript的另一种方法是采用链接外部JavaScript脚本文件的形式。如果脚本 代码比较复杂或是同一段代码可以被多个页面所使用,则可以将这些脚本代码放置在一个单独的文件中 ,该文件的扩展名为.js,然后在需要使用该代码的页面中链接该JavaScript脚本文件即可。在 页面中链接外部JavaScript脚本文件的语法格式如下:
3.安全性 C/S结构适用于专人使用的系统,可以通过严格的管理派发软件,达到保证系统安全的目的 ,这样的软件相对来说安全性比较高。而对于B/S结构的软件,由于使用的人数较多,且不固定 ,相对来说安全性就会低些。 由此可见,B/S相对于C/S具有更多的优势,现今大量的应用程序开始转移到应用B/S结构, 许多软件公司也争相开发B/S版的软件,也就是Web应用程序。随着Internet的发展,基于HTTP协 议和HTML标准的Web应用呈几何数量级的增长,而这些Web应用又是由各种Web技术所开发。
图1-3所示代码的运行结果如图1-4所示。
文档的标题
文档的主 体内容
图1-4 一个基本的HTML 5文档的运行结果
在对HTML 5文档有了一个基本的了解以后,我们再来看一看,组成HTML 5文档的各元素。 文档类型 一个标准的HTML文档,它的起始元素为指定文档类型的标记。在HTML 5以前的HTML文档中,用于指 定文档类型的标记代码如下:
第1章
本章要求:
Web开发基础
Web的基本概念 B/S结构和C/S结构的概念 B/S结构和C/S结构的区别 Web浏览器和HTTP协议 HTML5、CSS和JavaScript基础 三层架构的概念及使用 MVC架构的使用
第1章
主要内容
Web开发基础
1、Web简介 2. Web程序运行机制
图1-1 B/S体系结构
1.1.3
C/S结构简介
C/S是Client/Server的缩写,即客户端/服务器结构。在这种结构中,服务器通常采用高性能 的PC机或工作站,并采用大型数据库系统(如Oracle或SQL Server),客户端则需要安装专用的客 户端软件,如图1-2所示。这种结构可以充分利用两端硬件环境的优势,将任务合理分配到客户端 和服务器,从而降低了系统的通讯开销。在2000年以前,C/S结构占据网络程序开发领域的主流。
<!DOCTYPE HTML>
说明:在HTML 5文档中,如果您喜欢使用以前版本中提供的指定文档类型的代码,也是可以的。 根元素 HTML文档的根元素是<html>标记。所有HTML文件都是以<html>标记开头,以</html>标记结束 。HTML页面的所有标记都要放置在<html>与</html>标记中,虽然<html>标记并没有实质性的功能。但 却是HTML文件不可缺少的内容。 说明:HTML标记是不区分大小写的。 头元素 HTML文件的头元素是<head>标记,作用是放置HTML文档的信息。在<head>标记中,可以使用 <title>标记来指定文档的标题,也可以使用<meta>标记来指定字符编码。例如,在HTML 5的文档中, 我们可以在<head>标记中使用下面的代码的指定字符编码为UTF-8。
<style> .page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; } </style>
2.链接外部CSS样式文件 在中引入CSS样式的另一种方法是采用链接外部CSS样式文件的形式。如果样式比较复杂 或者可以被多个页面所使用,则可以将这些样式代码放置在一个单独的文件中,该文件的扩展名为.css ,然后在需要使用该样式的页面中链接该CSS样式文件即可。在页面中链接外部CSS样式 文件的语法格式如下:
1.1.2
B/S结构简介
B/S是Browser/Server的缩写,即浏览器/服务器结构。在这种结构中,客户端不需要开发任何 用户界面,而统一采用如IE和火狐等浏览器,通过Web浏览器向Web服务器发送请求,由Web服务器进 行处理,并将处理结果逐级传回客户端,如图1-1所示。这种结构利用不断成熟和普及的浏览器技术 实现原来需要复杂专用软件才能实现的强大功能,从而节约了开发成本,是一种全新的软件体系结 构。这种体系结构已经成为当今应用软件的首选体系结构。
文档类型 根元素
头元素 主体元素
图1-3 一个基本的HTML 5文档 在图1-3所示的代码中,第一行代码用于指定的是文档的类型;第二行和第11行,为HTML 5文档 的根元素,也就是<html>标记;第3行和第6行为头元素,也就是<head>标记;第8行和第10行为主体 元素,也就是<body>标记。
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
1.2.4
JavaScript简介
JavaScript是一种基于对象和事件驱动并具有安全性能的解释型脚本语言,在Web应用中得到了非 常广泛的应用。它不但可以用于编写客户端的脚本程序,由Web浏览器解释执行,而且还可以编写在服 务器端执行的脚本程序,在服务器端处理用户提交的信息并动态地向浏览器返回处理结果,通常在 网站中应用JavaScript编写客户端脚本程序。 通常情况下,在网站中引入JavaScript有以下两种方法,一种是在页面中直接嵌入 JavaScript脚本,另一种是链接外部JavaScript脚本文件。下面分别介绍。 1.在页面中直接嵌入JavaScript 在页面中,可以使用<script>...</script>标记对封装脚本代码,当浏览器读取到<script> 标记时,将解释执行其中的脚本。 在使用<script>标记时,还需要通过其language属性指定使用的脚本语言。例如,在<script>中指 定使用JavaScript脚本语言的代码如下:
1.2.2
HTML 5标记语言
HTML 5是下一代的HTML,它将会取代HTML 4.0和XHTML 1.1,成为新一代的Web语言。HTML5自从 2010年正式推出以来,就以一种惊人的速度被迅速的推广,世界各知名浏览器厂商也对HTML 5有很 好的支持。例如,微软就对下一代IE 9做了标准上的改进,使其能够支持HTML5。而且HTML5还有一 个特点是在老版本的浏览器上也可以正常运行。 1.HTML 5文档结构 在介绍HTML 5文档结构以前,我们先来看一个基本的HTML 5文档,具体代码如图1-3所示。
1.2
Web程序运行机制
