数字图像基础
第2章 数字图像基础2——常用图像格式

(4) TIFF文件的标记——TAG
• 公共标记(public tag) 在TIFF V5.0的说明中定义了45个标记 Compression 259 SHORT 1 所有TIFF图像必须支持以下标记: NewSubfileType、lmageWidth、 ImageLength、RowsPerStrip、StripOffsets StripByteCounts、Xresolution、Yresolution ResolutionUnit • 私有标记(private tag) 由Aldus和Microsoft来分配 取值范围:32,768 - 65,535
数字图像处理
6. Windows系统的图像显示
• 消息(message) • 设备上下文(device context) • 设备句柄(handle)
数字图像处理
八、 图像颜色与文件格式与转换 —— photoshop示例
1. 图像的色彩模式及转换
• 色彩模式
– – – – – 单色 灰度 RGB色彩模式 CMYK色彩模式 Lab色彩模式
数字图像处理
1. BMP格式
Windows操作系统的标准文件格式。
大部分BMP文件是不压缩的形式,但支持图像压缩, 如RLE格式和LZW压缩格式等。
数字图像处理
(1) BMP文件结构
位图文件头 BITMAPFILEHEADER
图像信息头 BITMAPINFOHEADER 调色板 Palette 位图图像数据 Image Data
数字图像处理
(3) JPEG文件的组织(8个部分)
① 图像开始SOI(Start of Image)标记 ② APP0标记(Marker)
数字图像处理
第2章 数字图象处基础(1-27)

Digital Image Processing
2.2 人的视觉特性
人的视觉模型
▓ ▓
点光源的表示函数
点源可以用 δ 函数表示,表示平面图像的二维 δ 函数 +∞ +∞ 为: ⎧ 1 y, ) x ∫ ∫−∞ δ (dxdy = −∞ ⎪ ⎪ ⎨ = = ⎧ ∞ y , x 0 0, ⎪δ ( y , ) = ⎨ x , 其他 ⎪ ⎩ 0 ⎩ 则任意一幅图像可表示为:
Digital Image Processing
2.2 人的视觉特性
人眼的构造与机理要点(续)
( 3)视细胞: 视网膜上集中了大量视细胞,分为两类: 锥状细胞 :明视细胞,在强光下检测亮度和颜色; 杆 (柱 )状细胞 :暗视细胞,在弱光下检测亮度,无色彩感觉。 其中,每个锥状视细胞连接着一个视神经末梢,故分辨率高, 分辨细节、颜色;多个杆状视细胞连接着一个视神经末梢,故分辨 率低,仅分辨图的轮廓。 (4 ) 人眼成象过程:
2.4 数字图像表示形式和特点
▓ ▓
数字图像的矩阵表示 数字图像的矩阵 矩阵表示
O n
f (0,1) ⎡ f (0,0) ⎢ f (1,1) ⎢ f (1,0) , f (mn) = ⎢ ⋮ ⋮ ⎢ ⎣ f (M−1,0) f (M−1,1)
⋯ f (0, N−1) ⎤ ⎥ ⋯ f (1, N−1) ⎥ ⎥ ⋮ ⋮ ⎥ ⋯ f (M−1, N−1)⎦
Digital Image Processing
2.1 色度学基础
RGB模型:
在三维直角坐标系中,用相互垂直的三个坐标轴代表R、 G、B三个分量,并将R、G、B分别限定在[0,1],则该单位正 方体就代表颜色空间,其中的一个点就代表一种颜色。如下图 方体就代表颜色空间,其中的一个点就代表一种颜色。 所示。 其中,r、g、b、c、m和y分别代表红色(red)、绿色 (green)、蓝色(blue)、青色(cyan)、品红(magenta) 和黄色(yellow)。
数字图像基础

整理ppt
33
显示分辨率
图像分辨率与显示分辨率是两个不同的概念。图像分 辨率是确定组成一幅图像的像素数目,而显示分辨率 是指显示屏上能够显示出的像素数目。
屏幕能够显示的像素越多,说明显示设备的分辨率越 高,显示的图像质量也就越高。
例如,显示分辨率为640×480表示显示屏分成480行, 每行显示640个像素,整个显示屏就含有307200个显像 点。
一个像素值往往用R、G、B三个分量表示。
如果每个像素的每个颜色分量用二进制的1 位来表示,那么每个颜色的分量只有“1” 和“0”这两个值。
这也就是说,每种颜色的强度是100%,或 者是0%。在这种情况下,每个像素所显示 的颜色是8种可能出现的颜色之一。
整理ppt
29
8色
RGB 颜色 000 黑 001 蓝 010 绿 011 青
整理ppt
14
LCD与CRT
电脑显示器包括两种:
液晶LCD(liquid crystal display) 阴极射线管CRT
电脑CRT显示器类似于彩色电视机中的CRT。 显示屏上的每个彩色像点由代表R、G、B 三种模拟信号的相对强度决定,这些彩色 像点就构成一幅彩色图像。
整理ppt
15
彩色显像管产生颜色的原理
一个能发出光波的物体称为有源物体,它的颜色由该 物体发出的光波决定,使用RGB相加混色模型;
一个不发光波的物体称为无源物体,它的颜色由该物 体吸收或者反射哪些光波决定,用CMY相减混色模型。
整理ppt
13
RGB相加混色模型
电视机和计算机显示器使用的阴极射线管 (CRT)是一个有源物体。CRT使用3个电 子枪分别产生红(Red)、绿(Green)和蓝(Blue) 三种波长的光,并以各种不同的相对强度 综合起来产生颜色。
数字图像基础

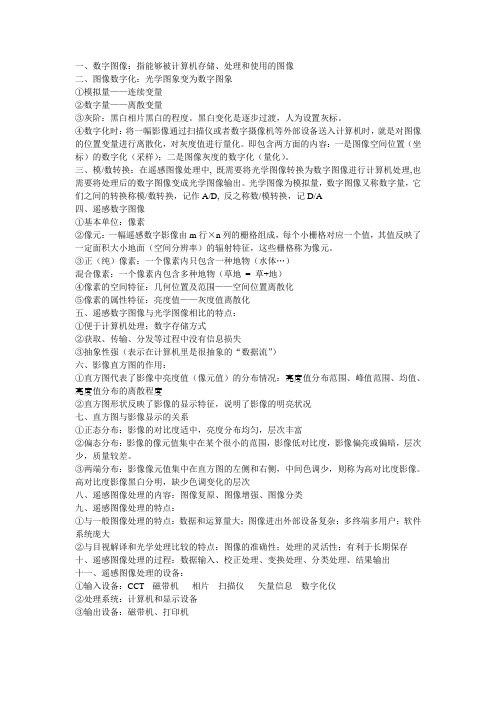
一、数字图像:指能够被计算机存储、处理和使用的图像二、图像数字化:光学图象变为数字图象①模拟量——连续变量②数字量——离散变量③灰阶:黑白相片黑白的程度。
黑白变化是逐步过渡,人为设置灰标。
④数字化时:将一幅影像通过扫描仪或者数字摄像机等外部设备送入计算机时,就是对图像的位置变量进行离散化,对灰度值进行量化。
即包含两方面的内容:一是图像空间位置(坐标)的数字化(采样);二是图像灰度的数字化(量化)。
三、模/数转换:在遥感图像处理中, 既需要将光学图像转换为数字图像进行计算机处理,也需要将处理后的数字图像变成光学图像输出。
光学图像为模拟量,数字图像又称数字量,它们之间的转换称模/数转换,记作A/D, 反之称数/模转换,记D/A四、遥感数字图像①基本单位:像素②像元:一幅遥感数字影像由m行×n列的栅格组成,每个小栅格对应一个值,其值反映了一定面积大小地面(空间分辨率)的辐射特征,这些栅格称为像元。
③正(纯)像素:一个像素内只包含一种地物(水体…)混合像素:一个像素内包含多种地物(草地= 草+地)④像素的空间特征:几何位置及范围——空间位置离散化⑤像素的属性特征:亮度值——灰度值离散化五、遥感数字图像与光学图像相比的特点:①便于计算机处理;数字存储方式②获取、传输、分发等过程中没有信息损失③抽象性强(表示在计算机里是很抽象的“数据流”)六、影像直方图的作用:①直方图代表了影像中亮度值(像元值)的分布情况:亮度值分布范围、峰值范围、均值、亮度值分布的离散程度②直方图形状反映了影像的显示特征,说明了影像的明亮状况七、直方图与影像显示的关系①正态分布:影像的对比度适中,亮度分布均匀,层次丰富②偏态分布:影像的像元值集中在某个很小的范围,影像低对比度,影像偏亮或偏暗,层次少,质量较差。
③两端分布:影像像元值集中在直方图的左侧和右侧,中间色调少,则称为高对比度影像。
高对比度影像黑白分明,缺少色调变化的层次八、遥感图像处理的内容:图像复原、图像增强、图像分类九、遥感图像处理的特点:①与一般图像处理的特点:数据和运算量大;图像进出外部设备复杂;多终端多用户;软件系统庞大②与目视解译和光学处理比较的特点:图像的准确性;处理的灵活性;有利于长期保存十、遥感图像处理的过程:数据输入、校正处理、变换处理、分类处理、结果输出十一、遥感图像处理的设备:①输入设备:CCT---磁带机相片---扫描仪矢量信息---数字化仪②处理系统:计算机和显示设备③输出设备:磁带机、打印机。
第二章 数字图像处理基础

2.1 数字图像的表示 2.2 数字图像的采样与量化 2.3 人的视觉特性 2.4 光度学与色度学原理
第二章 数字图像处理基础
本章重点、难点
重点: 采样和量化 BMP图像文件格式 RGB颜色模型和HSI颜色模型 难点: 采样和量化的理解 BMP位图
2.1 数字图像
数字图像:f(x,y),函数值对应于图像点的 亮度。称亮度图像。 注意:模拟图像与数字图像的区别 动态图像:f(x,y,t)
人眼成像过程
视细胞分为两类: 锥状细胞:明视细胞,在强光下检测亮度 和颜色。 杆(柱)状细胞:暗视细胞,在弱光下检测亮 度,无色彩感觉。 人眼成像过程
图像的对比度和亮度
人眼的亮度感觉 图像 “黑”“白”(“亮”、“暗”)对比参数 对比度 : c=Bmax/Bmin 相对对比度:cr=(B-B0)/B0 人眼亮度感觉范围 总范围很宽 c = 108 人眼适应某一环境亮度后,范围限制 适当平均亮度下:c=103 很低亮度下:c=10
亮度
也称为灰度,它是颜色的明暗变化,常用 0 %~ 100 % (由黑到白) 表示。以下三幅图是 不同亮度对比。
对比度
对比度(contrast)是亮度的局部变化,定义为物体亮 度的平均值与背景亮度的比值,是画面黑与白的比 值,也就是从黑到白的渐变层次。比值越大,从黑 到白的渐变层次就越多,从而色彩表现越丰富。人 眼对亮度的敏感性成对数关系。
同时对比度
人眼对某个区域感觉到的亮度不是简单 地取决于该区域的强度,背景亮度不同 时,人眼所感觉到的明暗程度也不同。
马赫带效应
马赫带(Mach Band)效应:边界处亮度对比加强
为什么我们要在暗室评片?
马赫带效应的出现,是因为人眼对于图像中不同 空间频率具有不同的灵敏度,而在空间频率突变处 就出现了 “欠调”或“过调”
数字图像及处理的基础知识

数字图像1 数字图像,又称数码图像或数位图像,是二维图像用有限数字数值像素的表示。
2 图像种类:二值图像(Binary Image): 图像中每个像素的亮度值(Intensity)仅可以取自0到1的图像。
灰度图像(Gray Scale Image),也称为灰阶图像: 图像中每个像素可以由0(黑)到255(白)的亮度值表示。
0-255之间表示不同的灰度级。
彩色图像(Color Image):每幅彩色图像是由三幅不同颜色的灰度图像组合而成,一个为红色,一个为绿色,另一个为蓝色。
伪彩色图像(false-color)multi-spectral thematic 立体图像(Stereo Image):立体图像是一物体由不同角度拍摄的一对图像,通常情况下我们可以用立体像计算出图像的深度信息。
三维图像(3D Image):三维图像是由一组堆栈的二位图像组成。
每一幅图像表示该物体的一个横截面。
数字图像也用于表示在一个三维空间分布点的数据,例如计算机断层扫描(:en:tomographic,CT)设备生成的图像,在这种情况下,每个数据都称作一个体素。
3 图像显示目前比较流行的图像格式包括光栅图像格式BMP、GIF、JPEG、PNG等,以及矢量图像格式WMF、SVG等。
大多数浏览器都支持GIF、JPG以及PNG图像的直接显示。
SVG格式作为W3C的标准格式在网络上的应用越来越广。
4 图像校准:数字图像与看到的现象之间关系的知识,也就是几何和光度学或者传感器校准。
图像的基本属性亮度:也称为灰度,它是颜色的明暗变化,常用0 %~100 %( 由黑到白) 表示。
对比度:是画面黑与白的比值,也就是从黑到白的渐变层次。
比值越大,从黑到白的渐变层次就越多,从而色彩表现越丰富。
直方图:表示图像中具有每种灰度级的象素的个数,反映图像中每种灰度出现的频率。
图像在计算机中的存储形式,就像是有很多点组成一个矩阵,这些点按照行列整齐排列,每个点上的值就是图像的灰度值,直方图就是每种灰度在这个点矩阵中出现的次数。
数字图像基础

数字图像基础1.1 数字图像及其类型1.图形与图像“图形”在英文中称为“graphic”,是一种说明性的视觉符号。
它是在特定思想意识支配下对某一个或多个元素组合的一种蓄意刻画,通过可视性的设计形态来表达创造性的意念,也就是给设计思想以形状,再通过视觉形象进行信息传递的载体。
图像是指各种图形和影像的总称。
可以说图像就是任意二维或三维景物呈现在人们心目中的影像,它代表客观世界中物体生动的图形表达,图像是通过不同的亮度和颜色来表现原景物的内容和相关信息的。
一幅图像在一定的光学条件下具有三大质量特征:即层次、色彩和清晰度。
文字和图形可以看成是图像的特例。
2.模拟图像对图像信息可采用光学、电子等模拟信号表示,称为模拟图像。
模拟图像能更直观地表现图像的信息和特征,也是印刷复制品的最终表现形式。
可以说模拟图像就是实物图像,是“看得见、摸得着”的图像,比如照片、照相底片、印刷品图片、画稿等。
3.数字图像数字图像是被数字化的、存储在磁记录介质上的、可以被显示、打印和进行其他输出的图像。
数字图像可以看成一个矩阵或一个二维数组,这是在计算机上表示的方式。
形象地说一幅数字图像就像纵横交错的棋盘,棋盘行和列的数目就表示图像的大小,我们说指纹图像大小是640×640,实际上就表示图像有640行和640列。
棋盘的格子就是图像的基本元素,称为像素。
每个像素一般都取0~255的整数,代表这个格子的亮度。
取值越大,则越亮,反之,则越暗。
正是或明或暗、密密麻麻的格子形成了在计算机上所见的指纹图像、人像和其他各种黑白图像。
图1.1.1是指纹图像在计算机上的数组表示,图1.1.2是指纹的“地形图”。
数字图像可以由许多不同的输入设备和技术生成,例如数码相机、扫描仪、坐标测量机等,也可以从任意的非图像数据合成得到,例如数学函数或者三维几何模型。
Photoshop CC述 2图1.1.1 指纹图像在计算机上的数组表示图1.1.2 指纹的“地形图”4.数字图像的类型1)矢量图矢量图是用一组指令集合来描述图形的内容,这些指令用来描述构成该图形的所有直线、圆、圆弧、矩形、曲线和文字等图元的位置、维数、形状和其他一些特性。
数字图像基础

数字图像定义:数字图像可以定义为与之相对应的物体的数字表示。
通常用一个二维数组表示一幅图像,也可以认为一幅图像就是一个二维矩阵。
二维矩阵的每个位置对应于图像上的每个像素点,而二维矩阵每个位置上存储的数值对应于图像上每个像素点所具有的信息,比如:灰度等等。
既然数字图像可以用二维矩阵来表示,那么数字图像的处理就可以认为是对对二维矩阵的操作。
图像的数字化:将一幅图像进行数字化的过程就是在计算机上创建生成一个二维矩阵的过程。
数字化过程包括三个步骤:扫描、采样、量化。
扫描:就是按照一定的先后顺序(如:行优先)对图像进行遍历的过程。
像素是遍历过程中寻址的最小单位,对应于数组寻址的单位。
采样:即遍历过程中在在图像的每个最小寻址单位即像素位置上测量灰度值,采样的结果是得到每一像素的灰度值。
量化:就是将采样得到的像素灰度值经过模数转换等器件转化为离散的整数值。
数字图像处理中的基本图像类型: 二值图像:二值图像的矩阵仅有两个值构成即“0”和“1”。
0 表示黑色,1表示白色。
因此二值图像在计算机中的数据类型为一个二进制位。
灰度图像:灰度图像的二维矩阵每个元素的值可能都不一样,它有一个范围【0~255】,其中0表示纯黑色,255表示纯白色,中间数字表示由黑到白的过度。
其数据类型一般为8位无符号数。
索引图像:索引图像可以表示彩色图像,其结构比较复杂,除了存储图像数据的二维矩阵以外,还有一个存储RGB 颜色的二维矩阵,称为颜色索引矩阵(COLORMAP )。
存储数据的二维矩阵里面存储的仍然是图像各个像素的灰度值,而颜色索引矩阵是一个【256】【3】形式的二维矩阵,256对应于0~255个灰度值,而每行的三个分量表示对应于每个灰度值的像素点,它的RGB 分量的值。
例如:COLORMAP[38][0~2]表示灰度值为38的像素点的RGB 各分量值。
由于每个像素只有256个灰度值,而每个灰度值决定了一种颜色,所以索引图像最多有256种颜色。
数字图形图像基础共50页PPT

第一章 概述 1.3 数字图像理论W格式是一种最原始的文件格式,它的结构记录 所有的像素,因此文件很大,用于在多个应用程序和计 算机平台之间传递文件。该格式支持带Alpha通道的 CMYK、RGB、灰度文件和不带Alpha通道的多通道、 Lab、索引颜色、双色调文件。
第一章 概述 1.3 数字图像理论基础
1.3.3 图像文件格式
图像文件格式指的是图像以什么方式保存在磁盘上。 Photoshop可支持包括PSD、BMP、JPG、GIF、TIFF、 PNG、TGA、PCX、PDF和RAW等20多种文件格式。
1、PSD格式 PSD格式是Photoshop专用格式,也是Photoshop默 认文件格式,可以包含图层、通道和颜色模式,还可以 保存具有调节层、文本层的图像。将其转换其它文件格 式前,将合并图层。 PSD文件保留了所有原图像的数据信息,是唯一能 够支持全部图像颜色模式的格式。
第一章 概述 1.3 数字图像理论基础
1.3.3 图像文件格式
6、PNG格式 PNG格式用于在网上进行无损压缩和显示图像。支持 带有一个Alpha通道的RGB、灰度模式和不带Alpha通道的 位图、索引颜色模式。 7、TGA格式 TGA是为视频摄影机图像而设计的图像格式。是一种图 形、图像数据的通用格式,是计算机生成图像向电视转换的 一种首选格式。支持带一个Alpha通道32位RGB文件和不带 Alpha通道的索引颜色、灰度、16位和24位RGB文件。
第一章 概述 1.3 数字图像理论基础
1.3.3 图像文件格式
4、GIF格式 GIF格式是一种LZW压缩格式,可以缩减文件大小和电 子传递时间,广泛应用于网络的HTML网页文档中。GIF格 式支持位图、灰度和索引颜色的颜色模式,不支持Alpha通 道。 5、TIFF格式 TIFF是Mac中广泛使用的图像格式。特点是图像格式复 杂、存储信息多,有利于原稿的复制。支持RGB、Lab、索 引颜色、CMYK、灰度的色彩模式和位图模式,并且在 CMYK、RGB和灰度三种颜色模式中支持Alpha通道。
数字图像处理(冈萨雷斯)-2_数字图像处理基础解析

2.4.3 空间和灰度分辨率
空间分辨率(spatial resolution) 图像中可分辨的最小细节,主要由采样间隔值决定
采样间隔值越小,空间分辨率越高
a)20 km/pixel;
空间分辨率
(低)
b)10 km/pixel
空间分辨率
(高)
灰度级L不变
空间分辨率变化对图像视觉效果的影响
(a) 原始图像(256×256)(b)采样图像(128×128)(c)采样图像(64×64)
像素的相邻仅说明了两个像素在位置上的关系,若 再加上取值相同或相近,则称两个像素邻接。
1、两个像素p和q邻接的条件 (1)位置相邻
p(m,n)和q(s,t)位置上满足相邻,即
(2)灰度值相近,即称为灰度值相近(似)准则。 称为灰度值相近(似)准则。
2、邻接性
2.5 像素间的一些基本关系
令V是用于定义邻接性的灰度值集合(相似性准则),存 在三种类型的邻接性:
(1) 4邻接:若像素p和q的灰度值均属于V中的元素,且q 在N4(p)中,则p和q是4邻接的.
(2) 8邻接:若像素p和q的灰度值均属于V中的元素,且q 在N8(p)集中,则p和q是8邻接的.
(3) m邻接(混合邻接):若像素p和q的灰度值均属于V中的 元素,{①q在N4(p)中,或者②q在ND(p)中}且{集合 N4(p)∩N4(q)没有V值的像素},则具有V值的像素p和q 是m邻接的.
(b)图中,q1和q2 之间存在2条通路; (c)图中,q1和q2 之间只有1条通路;(m通路)
有
,可以规定灰度级范围为[ 0 , L - 1]
2.4 图像取样和量化
获取图像的目标是从感知的数据中产生数字图 像,但是传感器的输出是连续的电压波形,因此需 要把连续的感知数据转换为数字形式。
数字图像基础

彩色空间的线性变换标准
为了使用人的视角特性以降低数据量,通常把RGB空间表 示的彩色图像变换到其他彩色空间。
彩色空间变换有三种:YIQ, YUV和YCrCb
•YIQ适用于NTSC彩色电视制式 •YUV适用于PAL和SECAM彩色电视制式 •而YCrCb适用于计算机用的显示器
彩色空间的线性变换标准
– 扫描仪 – CCD(电荷耦合器件)阵列
视觉系统对颜色的感知
视觉系统对颜色和亮度Байду номын сангаас响应特性
图像的RGB颜色模型
绝大部分可见光谱可用 红、绿和蓝 (RGB) 三色光 按不同比例和强度的混合来 表示。在颜色重叠的位置, 产生青色、洋红和黄色。 因为 RGB 颜色合成产 生白色,它们也叫作加色。 将所有颜色加在一起产生白 色──就是说,所有光被反 射回眼睛。加色用于光照、 视频和显示器。例如,显示 器通过红、绿和蓝荧光粉发 射光线产生彩色。
伪彩色(pseudo color)
• 伪彩色图像的含义是,每个像素的颜色不是由每个基色分 量的数值直接决定,而是把像素值当作彩色查找表(color look-up table,CLUT)的表项入口地址,去查找一个显示 图像时使用的R,G,B强度值,用查找出的R,G,B强度值 产生的彩色称为伪彩色。 • 彩色查找表CLUT是一个事先做好的表,表项入口地址也称 为索引号。例如16种颜色的查找表,0号索引对应黑 色,... ,15号索引对应白色。彩色图像本身的像素数值 和彩色查找表的索引号有一个变换关系,这个关系可以使 用Windows 95/98定义的变换关系,也可以使用你自己定 义的变换关系。使用查找得到的数值显示的彩色是真的, 但不是图像本身真正的颜色,它没有完全反映原图的彩色。 如图5-08(b)所示。
Chap01_数字图像基础

第一章数字图像基础王志明wangzhiming@2015/10/19wangzhiming@ 2第一章数字图像基础1.数字图像处理2.图像获取3.像素基本关系4.图像分析的数据结构5.颜色模型6.图像质量评价2015/10/19wangzhiming@ 3§1.1 数字图像处理图像: 2-D 函数f(x,y);数字图像: 像素(非负整数)矩阵;数字图像处理: 利用数字计算机处理图像。
2015/10/19wangzhiming@ 4§1.1 数字图像处理(续)不同的处理层次:低层:图像增强、图像复原;中层:图像分割、图像描述、图像分类;高层:图像识别、图像理解。
高小2015/10/19wangzhiming@ 6光电二极管:输出电压波形幅度正比于输入光强。
(a) 单个传感器§1.2 图像获取(c) 传感器阵列(b) 线传感器2015/10/19wangzhiming@ 7§1.2 图像获取(续)传感器输出连续电压;幅度和空间属性与具体的物理现象有关;数字化采样(Sampling):将连续的空间坐标值数字化,依赖于特定的机械步进或传感器阵列的密度;量化(Quantization):数字化幅度值,依赖于传感器质量和应用需求。
2015/10/19wangzhiming@ 8(a)近似连续图像(b)某一水平线上的灰度曲线(c)采样点的灰度值(d)量化后的灰度图1.3 图像的采样和量化2015/10/19wangzhiming@ 9采样:香农采集定理:采样频率必须高于信号最高频率的2倍(采样间隔小于图像中最小细节尺寸的一半),才不至于在采样过程中产生混叠效应(频谱交叉),出现错误信号。
§1.2 图像获取∑∑==Δ−Δ−=M j Nk y k y x j x y x s 11),(),(δ∑∑==Δ−Δ−⋅=⋅=M j Nk s y k y x j x y x f y x s y x f y x f 11),(),(),(),(),(δ2015/10/19wangzhiming@ 10量化:fmax 为灰度幅值的最大值,f s (x,y)表示采样后的图像灰度值,N 为灰度级数,灰度范围为[0, N-1],“└┘”表示下取整。
数字图像处理 数字图像基础

数字图像处理数字图像基础数字图像处理是将数字图像进行分析、处理和理解的过程,它的目标是提高数字图像的质量、抽取图像的特征、提取图像的信息和实现图像的应用。
数字图像处理技术已经渗透到几乎所有领域,如医学、电影、远程通讯、安全监控等。
数字图像处理基础知识包括采集、压缩、存储、预处理、增强、分割、特征提取、分类和应用。
图像采集采集是数字图像处理中最基础的环节,它将物理光学信号转化为数字信号。
常见的图像采集设备包括CCD、CMOS和磁介质等。
图像压缩图像压缩是将图像文件从原始大小减小,并通过各种手段来减少文件大小和传输时间的过程。
图像压缩通常有两种方式,一种是有损压缩,一种是无损压缩。
图像存储图像存储是将数字图像保存在计算机或外部储存设备中。
常用的图像存储格式包括BMP、PNG、JPEG和GIF。
图像预处理图像预处理是在进行其他数字图像处理操作之前,对原始图像进行预处理以去除噪声、平滑、增强、锐化等。
常见的预处理方法包括空间域滤波、频率域滤波、直方图均衡化、形态学操作等。
图像增强图像增强是为了改善图像的质量、提高图像的视觉效果和增强图像的细节而进行的操作。
常见的图像增强方法包括灰度拉伸、对数变换、伽马变换、直方图规定化等。
图像分割图像分割是将数字图像分成不同的区域并对这些区域进行分析和理解的过程。
图像分割可以有多种方法,包括阈值分割、区域分割、边缘分割等。
特征提取图像特征提取是从原始图像中提取一些相关的特征以便于后续的分类和识别。
特征提取的常见方法包括边缘检测、角点检测、纹理描述等。
图像分类图像分类是将数字图像按照其特征划分为不同的类别。
常见的图像分类算法有SVM、KNN、神经网络等。
应用数字图像处理在很多领域都有广泛的应用,如医学影像处理、智能交通、虚拟现实等。
最近,随着深度学习的兴起,数字图像处理技术也被广泛应用于计算机视觉、自然语言处理等领域。
以上是数字图像处理的基础知识,数字图像处理应用广泛,研究数字图像处理可以掌握现代图像处理的基本技能,有利于提高计算机视觉,图像识别和其他领域的研究水平。
第2章 数字图像的基础知识和基本概念

第2章数字图像的基础知识和基本概念一、数字图像数字图像是以二进制数字组形式表示的二维图像。
利用计算机图形图像技术以数字的方式来记录、处理和保存图像信息。
在完成图像信息数字化以后,整个数字图像的输入、处理与输出的过程都可以在计算机中完成,它们具有电子数据文件的所有特性。
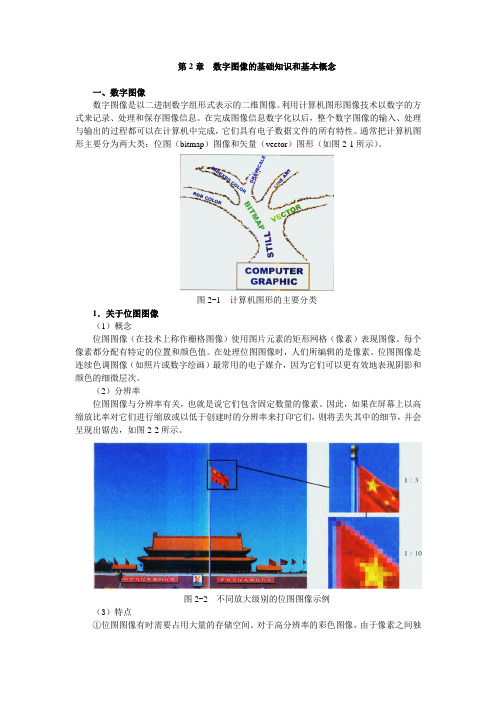
通常把计算机图形主要分为两大类:位图(bitmap)图像和矢量(vector)图形(如图2-1所示)。
图2-1 计算机图形的主要分类1.关于位图图像(1)概念位图图像(在技术上称作栅格图像)使用图片元素的矩形网格(像素)表现图像。
每个像素都分配有特定的位置和颜色值。
在处理位图图像时,人们所编辑的是像素。
位图图像是连续色调图像(如照片或数字绘画)最常用的电子媒介,因为它们可以更有效地表现阴影和颜色的细微层次。
(2)分辨率位图图像与分辨率有关,也就是说它们包含固定数量的像素。
因此,如果在屏幕上以高缩放比率对它们进行缩放或以低于创建时的分辨率来打印它们,则将丢失其中的细节,并会呈现出锯齿,如图2-2所示。
图2-2 不同放大级别的位图图像示例(3)特点①位图图像有时需要占用大量的存储空间。
对于高分辨率的彩色图像,由于像素之间独立,所以占用的硬盘空间、内存和显存比矢量图都大。
②位图放大到一定倍数后会产生锯齿。
位图的清晰度与像素点的多少有关。
③位图图像在表现色彩、色调方面的效果比矢量图更加优越,尤其在表现图像的阴影和色彩的细微变化方面效果更佳。
④位图的格式有bmp、jpg、gif、psd、tif、png等。
⑤处理软件:Photoshop、ACDSee、画图等。
2.关于矢量图形(1)概念矢量图形(又称矢量形状或矢量对象)是由称作矢量的数学对象定义的直线和曲线构成的。
矢量根据图像的几何特征对图像进行描述。
(2)分辨率矢量图形是与分辨率无关的,即当调整矢量图形的大小、将矢量图形打印到PostScript 打印机、在PDF文件中保存矢量图形或将矢量图形导入到基于矢量的图形应用程序中时,矢量图形都将保持清晰的边缘(如图2-3所示)。
数字图像基础

真彩色、伪彩色与直接色的差別: 直接色与真彩色系统相比,相同之处是都采用R,G,B分量决定基 色强度,不同之处是前者的基色强度直接用R,G,B决定,而后者的 基色强度由R,G,B经变换后决定。因而这两种系统产生的颜色就有 差别。 直接色与伪彩色系统相比,相同之处是都采用查找表,不同之处是 前者对R,G,B分量分别进行变换,后者是把整个像素当作查找表的 索引值进行彩色变换。
14
HDDM Latch can’t return
2.點距 计算机用的CRT和家用电视机用的CRT之间的主要差别? (1).显像管玻璃面上的孔眼掩模和所涂的荧光物不同. (2).点距不同. (3).顯示最大分辨率的能力不同
孔眼之间的距离称为点距(dot pitch)。因此常用点距来衡量一个显示屏 的分辨率。电视机用的CRT的平均分辨率为0.76 mm,而标准SVGA显示器 的分辨率为0.28 mm。孔眼越小,分辨率就越高,这就需要更小更精细的荧 光点。这也就是为什么同样尺寸的计算机显示器比电视机的价格贵得多的原 因。 早期用的计算机显示器的分辨率是0.41 mm,随着技术的进步,分辨率 由0.41→0.38→0.35→0.31→0.28 一直到0.26 mm以下。显示器的价格主要集中体现在分辨率上,因此在购买 显示器时应在价格和性能上综合考虑。
3
HDDM Latch can’t return
图像分辨率: 图像分辨率是指组成一幅图像的像素密度的度量方法。在用扫描仪 扫描彩色图像时,通常要指定图像的分辨率,用每英寸多少点(dots per inch,DPI)表示。 如果用300 DPI来扫描一幅8″×10″的彩色图像,就得到一幅 2400×3000个像素的图像。分辨率越高,像 素就越多。
在下述情況下顯示效果會怎么樣?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标准测试图像:
单色图
灰度图
16色图
真彩色图
Lenna
IS&T's(Imaging Science and Technology)
Lenna Soderberg (Sjööblom) and Jeff Seideman
第2节 BMP、GIF图像文件格式
BMP文件
位图文件(Bitmap-File,BMP)格式是Windows采用的图像文件存储格 式,由4个部分组成:位图文件头(bitmap-file header)、位图信息头 (bitmap-information header)、彩色表(color table)和定义位图的字 节阵列。
第七讲、数字图像基础
YANGZHOUDAXUE
物理科学与技术学院
第1节 图像的基本属性
图像的数字化: • 图像数字化过程就是对连续图像f(x,y)进行空间和幅度离散化的 过程。 • 采样过程 –X,Y方向分别采样 –满足采样定理 • 量化(对灰度或者颜色样本的离散化) –黑白灰度图像 –彩色(与颜色空间相关)
24
47 99 99 99 99
26
66 99 99 99 99
56
99 99 99 99 99
99
99 99 99 99 99
99
99 99 99 99 99
99
999 99 99 99
99
99 99 99 99 99
109 103 77
24
49 72
35
64 92
图像数字化设备 • 光源 • 光传感器(光电转换) • 扫描系统 –扫描仪 –CCD(电荷耦合器件)阵列
图像的RGB颜色模型
显示器通过红、绿和 蓝荧光粉发射光线产生彩 色。 彩色图像的颜色需要 RGB或它们的颜色空间变 换结果(三个数值)来表 示。 RGB相加混色模型
• 分辨率 – 显示分辨率(点距) 现在的显示器:小于等于0.28mm – 图像分辨率(象素数目) 用点/英寸表示(dots per inch, DPI)。 • 象素深度(表示一个像素所用的bit数) 二值图像(一位),十六色位图(四位),八位灰度图, 24位彩色图。 • 真彩色、伪彩色 – 真彩色:图像数据就是颜色值。 – 伪彩色:像素值代表彩色查找表(调色板)的索引号。
例:16色位图调色板
图像的种类 • 矢量图(绘制) • 矢量图形,是由叫作矢量的数学对象所定义的直线和曲线 组成的。矢量根据图形的几何特性来对其进行描述,矢量 图形与分辨率无关。
• 点位图(采集) • 位图图象,也叫作栅格图象。位图图象是用小方形网格 (位图或栅格),即人所共知的象素来代表图象,每个象 素都被分配一个特定位置和颜色值。
7 7 1 (2i 1)u (2 j 1)v F (u , v) C (u )C (v)[ f (i, j ) cos cos ] 4 16 16 i 0 j 0
C (u ), C (v) 1/ 2 C (u ), C (v) 1 或:
u, v 0
数据结构RGBQUAD定义一种颜色(4个字节)。它的C语言 结构如下 所示: Typedef struct tagRGBQUAD { unsigned char rgbBlue; //蓝色的亮度 unsigned char rgbGreen; //绿色的亮度 unsigned char rgbRed; //红色的亮度 unsigned char rgbReserved;//保留 } RGBQUAD;
N 1 N 1 2 (2n 1)k C (k ) f ( n) cos N 2N n 0
C (k ) 1/ 2 C (k ) 1 IDCT:
f (n) IDCT [ F (k )]
离散余弦变换是实数域的变换。 离散余弦变换有快速算法。
二维离散余弦变换公式如下(N=8):
0.3536 0.3536 0.3536 -0.2778 -0.4157 -0.4904 -0.1913 0.1913 0.4619 0.4904 0.0975 -0.4157 -0.3536 -0.3536 0.3536 -0.0975 0.4904 -0.2778 0.4619 -0.4619 0.1913 -0.4157 0.2778 -0.0975
JPEG编解码的基本过程
1、分块并作DCT变换: 首先分离亮度和色度信号,再各分成8*8的块,对每一块做 二维离散余弦变换。 离散余弦变换(一维):
DCT : F (k ) DCT [ f (n)] k 0 2 N (2n 1)k c(k ) F (k ) cos 2N k 0
文件结构
位图文件头数据结构(14个字节)包含BMP图象文件的类型, 显示内容等信息。它的数据结构定义如下:
Typedef struct { int bfType; //表明位图文件的类型,必为BM(0x424D ) long bfSize; //表明位图文件的大小,以字节为单位 int bfReserved1;//保留字,为0 int bfReserved2;//保留字,为0 long bfOffBits; //位图阵列的起始位置,以字节为单位 } BITMAPFILEHEADER;
GIF文件结构
第3节 JPEG图像文件压缩算法
JPEG(Joint Photogaphic Experts Group,联合图像专家组) 由ISO和IEC(International Electrotechnical Commission,国际 电工委员会)两个机构的专家组成。提出 “连续色调静止图像的数 字压缩和编码(Digital Compression and Coding of Continuous-tone Still Images)”标准。 它是彩色、灰度、静止图像的第一个国际标准。每个分量、每 个像素的电平规定为255级,用8bit表示。 JPEG算法的核心是基于离散余弦变换(DCT)的编码方式。 JPEG采用ITU-R BT.601标准定义的彩色空间转换: Y = 0.299R + 0.587G + 0.114B Cr = (0.500R - 0.4187G - 0.0813B) + 128 Cb = (-0.1687R - 0.3313G + 0.500B) + 128
(2 j 1)i 16
F MfM
0.3536 0.0975 -0.4619 -0.2778 0.3536 0.4157 -0.1913 -0.4904 0.3536 -0.0975 -0.4619 0.2778 0.3536 -0.4157 -0.1913 0.4904
T
0.3536 0.2778 -0.1913 -0.4904 -0.3536 0.0975 0.4619 0.4157
M为正交矩阵。
所以反变换为:
f M FM
T
分块并作DCT变换例子:
2、量化:DCT的结果还是8*8的矩阵,左上代表低频分量,右下 代表高频分量,对每块的64个数据用下面的量化表量化(jpeg推荐)
(A) 亮度量化表
16 12 14 14 18 11 12 13 17 22 10 14 16 22 37 16 19 24 29 56 24 26 40 51 68 40 58 57 87 51 60 69 80 61 55 56 62 17 18 18 21 24 26 (B) 色度量化表 47 66 99 99 99 99 99 99 99 99
位图信息(BITMAPINFO)数据结构中的bmiColor[]是一个颜色 表,用于说明图像中的颜色,相当于一个调色板。每一个表项都由 RGBQUAD结构定义了一种颜色。 bmiColor[]表项的个数由biBitCount来定,字节数等于颜色表 个数乘以4。 当biBitCount=1,4,8时bmiColor分别有2,16,256项。当 biBitCount=24时,bmiColor[ ] 为空。位图阵列的每三个字节表 示一个像素,这3个字节直接定义了像素颜色中的蓝绿红的值。 位图阵列记录了图象的每一个象素的颜色值或索引值,每个象 素所占的位数由位图信息数据结构BITMAPINFO中BITMAPINFOHEADER 数据结构的biBitCount分量定义。 位图阵列的顺序是从图象的左下角开始逐行扫描图象,即从左 到右,从下到上,将图象的象素值(或颜色索引)一一记录下来。 BMP格式规定每行的字节数必须是4的整数倍,不足补0。 对于8位灰度图,一般情况下索引号对应的RGB值和索引号相同 (0-255)。
55
78 95
64
87 98
81
104 113
92
103 121 120 101 112 100 103 99
量化举例:
7, 9, 6 8,1, 5 2, 3, 7
原始数据
2, 3, 4 5, 6, 7 8, 9,1
量化矩阵
3, 3,1 1, 0, 0 0, 0, 7
量化结果
6, 9, 4 5, 0, 0 0, 0, 7
逆量化
3、Z字形编排:对量化结果按下图顺序编排,左上第一个数据代 表直流分量(DC系数),其他代表交流分量(AC系数)。
4、对AC系数采用RLE编码:
5、对每块的DC系数进行DPCM(差分脉冲编码调制)。 6、最后进行霍夫曼编码。
编码总流程:
例:
编解码的其他需要考虑的问题:
对于边沿有相应的处理算法。 色差信号根据需求采用不同的子采样算法。 在.JPG图像文件中带有量化表和霍夫曼码表。
文件的数据组织有协议规定,采用“标记”指示各数据块和功能块。 解码是编码的逆过程。 JPEG是有损压缩,压缩比可以达到24:1。
7 1 (2 j 1)v G (i, v) C (v) f (i, j ) cos 2 16 j 0 7 1 (2 j 1)u F (u , v) C (u ) G (i, v ) cos 2 16 i 0
