免费建立网站教程
快速学会使用WordPress教程

快速学会使用WordPress教程WordPress是一款功能强大且易于使用的网站内容管理系统(CMS),被广泛应用于建立个人博客、商务网站和电子商务平台等。
本教程将指导您快速学会使用WordPress,并介绍如何建立一个专业、高效的网站。
第一步:安装WordPress首先,您需要选择一个适合您的主机服务提供商,并注册一个域名。
随后,您可以下载最新版本的WordPress,并将其上传至您的主机上。
此外,您还需要创建一个数据库,并将数据库信息保存下来。
第二步:设置WordPress在您的主机上运行WordPress安装文件后,您将看到一个设置向导页面。
您需要提供数据库信息,并设置您的网站名称、用户名和密码等基本信息。
点击“安装”按钮后,WordPress将自动安装并配置。
第三步:探索WordPress仪表盘安装完成后,您可以通过访问您的网站后台来使用WordPress。
WordPress的仪表盘是一个用户友好的界面,方便您管理您的网站。
您可以在该界面上进行发布文章、插件管理、外观设置等操作。
第四步:编辑网站外观通过WordPress仪表盘,您可以选择和安装各种主题,以满足网站的外观需求。
在主题库中有许多免费和付费的主题可供选择。
您可以根据自己的喜好选择一个主题,并进行自定义设置,包括颜色、布局和字体等。
第五步:添加功能插件WordPress有丰富的插件库,可通过安装插件来为您的网站增加各种功能。
您可以添加社交媒体分享按钮、网站统计工具、SEO优化插件等。
通过插件,您可以轻松扩展并改进您的网站。
第六步:发布文章和页面作为一个内容管理系统,WordPress允许您轻松地发布和管理文章和页面。
您可以通过仪表盘上的“文章”和“页面”选项来添加、编辑和删除内容。
为了提高搜索引擎排名,建议您优化您的文章标题和内容。
第七步:优化您的网站为了增加网站的流量和改善用户体验,您可以采取一些优化措施。
例如,使用SEO插件对网站进行优化、添加XML网站地图以便搜索引擎索引、优化图片大小以加快网站加载速度等。
使用Netlify进行静态网站部署和托管的教程及其特点

使用Netlify进行静态网站部署和托管的教程及其特点静态网站的部署和托管是建立一个完全基于HTML、CSS和JavaScript的网站,其中不涉及后端服务器处理动态内容或数据库交互。
Netlify是一个提供静态网站部署和托管服务的平台,它简化了整个过程并提供了一系列的特点和功能。
本文将阐述使用Netlify进行静态网站部署和托管的教程及其特点。
一、注册并登录到Netlify要开始使用Netlify,在其官方网站上注册一个账号。
注册完成后,使用注册账号登录到Netlify的控制台。
二、创建新站点在Netlify控制台中,点击“New site from Git”按钮创建一个新站点。
选择你使用的Git平台(如GitHub、GitLab等)并授权Netlify连接到你的仓库。
三、选择需要部署的仓库在弹出的列表中选择你想要部署和托管的仓库。
选择后,Netlify会自动检测到你的代码,并显示相关的部署设置。
四、配置部署设置在部署设置页面,你可以设置构建命令、发布目录和环境变量等。
根据你的网站项目需求,设置好相应的参数。
五、触发部署点击“Deploy site”按钮来触发网站的部署过程。
Netlify会自动从你的仓库拉取最新代码,并进行构建和编译。
六、自定义域名如果你有自己的域名,可以在Netlify控制台中的“Domain settings”页面绑定你的域名。
这样,你的网站就可以通过这个域名进行访问。
七、HTTPS和全球CDNNetlify提供免费的HTTPS证书和全球CDN加速服务,确保你的网站安全可靠,并具有较快的访问速度。
八、自动构建和部署Netlify支持自动构建和部署功能。
在你的仓库中进行代码提交后,Netlify会自动检测到变动并触发新的构建和部署过程。
九、预览和回滚在Netlify控制台中,你可以预览最新构建的网站,并在出现问题时进行回滚到之前的版本。
十、自定义重定向和路由设置Netlify允许你通过配置文件(如_netlify.toml)进行自定义重定向和路由设置,以实现更复杂的网站功能和页面跳转。
网站建设与制作教程

网站建设与制作教程前言1. 网站建设入门例子-- 猴子买报的故事2. 从输入域名到访问网站的过程3. 基本技能-- 学习网站建设前4. 想当站长,我要学什么-- 选择你要学的4.1. 网站设计中涉及到的技术知识4.2. 网站设计中要学会的软件4.2.1. Notepad++4.2.2. EditPlus4.2.3. DreamWeaver4.2.4. PhotoShop4.3. 前台设计师与后台程序师5. 建设一个本地网站-- 先在自己的电脑做一个网站5.1. 安装与配置IIS5.2. 安装与配置Apache5.3. 客户端与服务器端6. 建设网站的过程6.1. 搭建一个网站的目录6.2. 为网站设计一个版式6.3. 相对路径和绝对路径6.4. 静态页面与动态页面7. 把网站上传到网络上-- 做个真正的网站,大家都可以浏览的那种:)7.1. 申请域名7.2. 购买空间、虚拟主机7.3. FTP软件7.3.1. FlashFXP7.3.2. LeapFTP8. 为网站增加有用的功能8.1. 网站计数器统计网站的访问量8.2. 为网站增加搜索功能8.2.1. Google站内搜索代码8.2.2. Baidu站内搜索代码9. 选择适用于你的程序-- 使用开源程序轻松建站9.1. 内容管理(CMS)程序10. 如何推广网站与宣传网站11. 找到自己心目中的公司-- 为别人打工12. 通过网站盈利-- 为自己打工13. 站长参考信息13.1. 浏览者分辨率统计13.2. 操作系统使用率统计13.3. 浏览器使用率统计总结前言梦之都的站长建站教程,是一个入门级的教程,教程将揭开网站建设的神秘面纱,教会你网站建设的基本方法,为你成为一个真正的站长打下坚实的基础本教程中你将学到:* 理解何为网站* 了解网站运作的基本原理* 学习网站建设前所必备的基本技能* 网站建设中要使用的技术知识* 网站建设中常用的软件* 搭建网站的过程* 如何在自己的电脑上建立网站并测试* 如何购买域名与空间建立一个真正的网站* 如何使用免费的建站程序加快网站建设速度* 如何通过网站盈利* 如何宣传网站教程的最后会把一些建站过程中涉及到的术语、名词做一个总结,供大家参考学习。
免费搭建discuz论坛教程

一、软件准备。
在进行论坛搭建之前,首先要准备好一些软件,以便进行文件的上传和安装。
主要需要以下几个文件:1.discuz安装包。
下载地址:/downloads/install/discuz由于我们是在中国大陆。
所以这里为了方便,我们选择使用discuz 7.0 完整版进行安装:/Discuz/7.0.0/Discuz_7.0.0_FULL_SC_GBK.zip这里简要说明一下,FULL版的安装包已经集成了Ucenter,无需再次安装。
下载完成后解压。
2.FlashFXP。
下载地址:/myfile/syxf/dpin/qyd1ti55nygm1dv2003/1218098677/b59ffe3c05b7 a0af0e429f34228def6b/HA-FlashFXP3_SC.exe这个软件用于将sicuz安装包里的文件上传至虚拟主机。
二、虚拟主机准备。
搭建论坛首先需要一个“仓库”来储存数据,这里我们选择申请虚拟主机来作为这样一个平台。
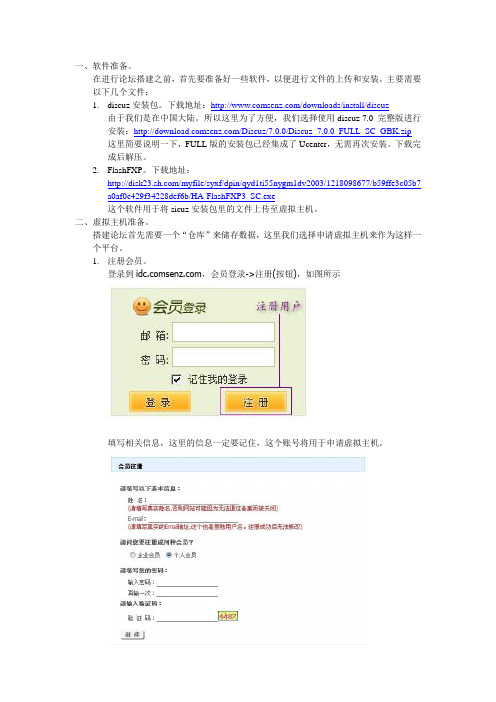
1.注册会员。
登录到,会员登录->注册(按钮),如图所示填写相关信息,这里的信息一定要记住,这个账号将用于申请虚拟主机。
进入下一步之后将会提示完善信息,按照提示输入即可。
2.申请虚拟主机。
登陆刚才注册的账号,然后选择下图中任意一个主机,点击立即订购。
出现下面的界面,注意按照提示操作。
完成之后按照提示进入购物车,结算并确认订单,此时,虚拟主机就申请好了。
三、开通MYSQL数据库。
建立好虚拟主机之后,我们需要在虚拟主机上创建一个数据库,用于存放数据。
具体做法如下。
返回网站首页。
/store/index.php点击,进入会员中心选择“我的MySQL”,出现以下画面,操作见图。
单击之后出现数据库详情这里要注意,数据库名和密码一定要记住,最好弄个记事本记下来。
输入完毕后点击添加。
这时可以看见表格左上角出现“MySQL数据库已经成功创建”字样。
进入下一步。
修改完之后可以看到左上角出现“MySQL数据库已经成功修改”字样。
如何使用网站构建器(如Webflow或Wix)创建自定义网站的教程和特点

如何使用网站构建器(如Webflow或Wix)创建自定义网站的教程和特点在当今数字化时代,拥有一个个性化和专业的网站对于企业和个人来说至关重要。
然而,许多人可能没有编程知识或设计经验,使他们无法从零开始建立一个网站。
为了满足这一需求,网站构建器应运而生。
本文将介绍如何使用网站构建器创建自定义网站,并探讨其在建立网站中的教程和特点。
一、了解网站构建器的基本概念在开始之前,让我们先了解一下什么是网站构建器。
网站构建器是一种允许用户创建和编辑网站的工具。
它们提供了丰富的模板、设计工具和功能,让用户可以轻松地自定义自己的网站。
本文将重点介绍两种流行的网站构建器:Webflow和Wix。
二、选择适合的网站构建器选择适合自己需求的网站构建器是创建自定义网站的第一步。
Webflow和Wix都是流行的选择,它们都具有简单易用的界面和强大的功能。
1. Webflow:Webflow是一种专业级的网站构建器,适用于那些寻求更高度自定义和控制的用户。
它提供了丰富的设计工具和交互功能,使用户能够创建独特而且功能强大的网站。
Webflow也支持响应式设计,因此你可以轻松地为不同设备和屏幕大小进行优化。
2. Wix:Wix是一个易于使用的网站构建器,适用于初学者和非技术背景的用户。
它提供了大量的模板和预设设计,使用户能够快速创建一个美观且具有基本功能的网站。
Wix还有许多插件和扩展,可用于增强网站的功能。
三、开始构建你的网站无论你选择哪种网站构建器,以下步骤可以帮助你开始构建你的自定义网站:1. 选择模板:网站构建器通常提供多个模板供用户选择。
选择一个符合你需求和喜好的模板是创建网站的第一步。
你可以根据你的行业、目标和风格选择一个适合的模板。
2. 自定义设计:一旦选择了模板,你可以开始自定义你的网站设计。
网站构建器通常提供丰富的设计工具,如拖放式编辑和可视化样式设置。
你可以更改颜色、字体、布局等来打造独特的网站。
3. 添加内容:在设计好网站外观之后,你需要添加内容。
使用Wix平台构建社区论坛网站的教程及优缺点评价

使用Wix平台构建社区论坛网站的教程及优缺点评价社区论坛网站是现代互联网社交的重要形式之一,它不仅可以促进用户之间的交流与分享,还可以成为用户获取信息和建立社交关系的重要场所。
对于大多数人来说,构建一个社区论坛网站可能听起来很复杂,但借助Wix平台,这变得相对简单易行。
本文将详细介绍如何使用Wix平台构建社区论坛网站,并对其优缺点进行评价。
一、Wix平台简介Wix是一个知名的网站建设平台,它提供了一系列的工具和功能,使用户可以轻松开发自己的网站。
Wix平台以其易用性和强大的定制性而广受欢迎。
通过简单的拖拽操作和直观的界面,用户可以轻松创建一个专业水平的网站并且无需编程知识。
二、使用Wix平台创建社区论坛网站的步骤1. 注册Wix账号并登录:在Wix官网上注册一个账号,并使用该账号登录Wix平台。
2. 选择适合的模板:Wix平台提供了众多的模板供用户选择,其中包括各种类型的网站模板,包括社区论坛。
根据自己的需求,在模板库中选择一个合适的社区论坛模板。
3. 自定义网站设计:选定模板后,用户可以根据自己的需求对网站进行自定义设计。
通过简单的拖拽操作,可以轻松添加和调整各种元素,如导航栏、标志、颜色和字体等。
4. 添加论坛功能:在Wix平台中,可以添加丰富的插件和扩展功能。
找到适合的论坛插件并添加到网站中,以实现社区论坛的功能。
Wix平台提供了一些常用的论坛插件,如评论系统、用户注册和登录等。
5. 添加内容和功能:根据网站的定位和目标受众,添加适当的内容和功能。
例如,创建不同版块的论坛、添加帖子分类、设置用户权限等。
6. 优化SEO:在网站构建中,考虑到SEO(搜索引擎优化)因素非常重要。
通过合理的关键词使用、网站结构优化、页面元素优化等手段,提高网站在搜索引擎中的排名。
7. 发布网站:完成所有设计和操作后,点击“发布”按钮将网站正式发布到互联网上。
三、Wix平台构建社区论坛网站的优点1. 简单易用:Wix平台通过拖拽操作和直观的界面,让网站构建过程变得简单易用,即使没有编程知识的用户也能够轻松上手。
建站教程

FTP上传网站源码
大家都应该知道,网站都是由源码组成的 虚拟主机的网站环境是配置好的,我们要做的就是把文件上传进去 通常虚拟主机服务商都会提供一个FTP的帐号
Windows虚拟主机一般上传到web目录即可 Linux主机一般上传到wwwroot或者root文件夹既可以 文件上传进去即可浏览(一般默认网站首页为index页面)
• 虚拟主机是一种能提供网站功能的虚拟服务器 一个真实的服务器一般可以分配出20个虚拟主机
虚拟主机的选购
新手建站初期,或者网站流量不大的情况下(日IP20000以下) 都建议使用虚拟主机,虚拟主机方便了不懂服务器架设的朋友们 开通——》绑定域名——》上传网站程序——》可以使用
使用起来非常的方便,不用自己维护,无需服务器配置经验 那么虚拟主机如何来进行选购呢?~
网站架设
虚拟主机简单建站
需要了解的小常识
• 什么是域名
• 什么是虚拟主机
• 网站根目录以及源码上传 • 域名解析用点分隔的名字组成的Internet上某一台计算机或计算机 组的名称,用于在数据传输时标识计算机的电子方位。 • 域名是一个IP地址上有“面具”。一个域名的目的是便于记忆和沟通的一 组服务器的地址。域名作为力所能及难忘的互联网参与者的名称。
IIS连接数的讲解
很多朋友可能对这个词很陌生,确实这个只会出现在Windows的服务器上 Linux服务器木有这样的限制(Linux系统限制CPU峰值) IIS连接数就是同时可以多少用户访问你的网站
打开一个窗口就算做一个IIS连接数 比如一个主机的IIS连接数是200个 那么这个网站只能同时承受200个打开的窗口 超过这个限额去访问网站就会出现错误
域名绑定(DNS解析)
虚拟主机商都会提供一个三级/四级域名(用作测试) 例如: (这是个三级域名) 通过这个地址我们是可以访问我们的网站的(不推荐使用)
建站吧连锁网站建设详细教程

一年级
这里我们介绍如何利用建站吧这个平台建立自己的网站,这这个过程当中
我们要学会的建站吧网站如何购买、系统配置,通过这一期的学习,大家会对建站吧系统有一个全新的认识
一、注册属于自己的网站
1、通过自己注册的会员登录建站吧平台(如果您是在分站建站吧注册,即在您所注册的建站吧分站登录)
2、点击建站吧网站的首页,找到建站吧企业普及版(部分分站可能在设计布局不一样)
6、保存设置 进入下一步 (这里记得要先保存,不然修改的内容没有效果)
7、点击应用模板(可更换自己喜欢的) 点击后退——进入下一步
8、来到栏目设置中心(这里就是网站的导航栏目)可在属性编辑自己需要的中文
举例说明:如公司介绍——点击后面属性
修改前
修改后——点击确认
9、产品展示和公司介绍一样的方法,在后面的高级可以调整产品显示详细项目
2、通过点击会员注册来到会员注册协议页面
3、通过注册协议点击同意,来到建站吧用户资料详细页面
4、点击提交,会员注册OK
备注:第3步会员资料一定要完善,这是对会员身份的确认,联系方式需要真实,通过测试无法联系会员则无效
会员管理中心
1、通过注册的会员用户名登录到建站吧网站
2、点击进入会员中心
3、这里记录了您在建站吧的业务和财务状况,您的个人信息可以修改,以及相关提问得到建站吧官方回复
2、点击登录系统,就来到建站吧系统中心(这里是建站吧所有客户登录系统的中心平台)
建站吧系统管理中心
3、通过用户名和密码登录建站吧系统后台管理中心
4、点击开始网站建设——进入下一步
备注:首次默认系统为中文版,更多版本联系您所注册的代理商
使用WordPress创建在线商店教程

使用WordPress创建在线商店教程第一章:介绍WordPress和在线商店概念WordPress是一个流行的开源内容管理系统(CMS),全球范围内有数百万个网站使用WordPress搭建和管理。
在线商店是指在互联网上销售商品和服务的网站。
使用WordPress创建在线商店可以帮助您轻松建立和管理您的电子商务业务。
第二章:选择适合商店的主题选择一个适合的主题对于打造一个专业的在线商店至关重要。
WordPress有数千个主题可供选择,包括免费和付费主题。
在选择主题时,您应该考虑到商店的定位、行业特点和用户需求。
通过充分研究和比较,选择一个与您的品牌形象相符合又具有良好用户体验的主题。
第三章:安装和配置WordPress插件WordPress的一个重要特点是其插件市场,您可以选择并安装各种插件来扩展您的在线商店的功能和性能。
例如,您可以安装一个名为WooCommerce的插件,这个免费实用的插件将帮助您完成产品列表、购物车、支付处理和订单管理等基本功能。
此外,还可以安装其他插件来增强SEO、网站安全性、客户支持等方面的功能。
第四章:添加和管理产品一旦安装了商店必备的插件,您就可以开始添加和管理产品。
在WordPress后台,您可以创建产品列表,包括产品名称、描述、价格、库存数量等信息。
您还可以为每个产品添加图像,以使您的商品更加吸引人。
通过设置分类和标签,您可以轻松地将产品进行组织和分类,以方便用户浏览和搜索。
第五章:设置支付和物流选项在线商店的支付和物流选项是购物体验的关键因素。
在WooCommerce插件中,您可以设置各种支付方式,如信用卡、PayPal等。
您还可以设置物流方式,并提供不同的运输选项,以满足不同地区的需求。
确保您提供多种支付方式和灵活的物流选项,以提高购物者的满意度和转化率。
第六章:优化商店的用户体验用户体验是一个成功在线商店的关键因素。
通过优化商店的用户体验,您可以增加购物者的满意度和转化率。
site123教程和用法

site123教程和用法网站建设是如今许多企业和个人必备的一项技能。
然而,许多人可能对编程、设计和技术方面的要求感到畏惧。
幸运的是,有许多易于使用的网站建设平台可供选择。
site123就是其中之一。
在本篇文章中,我们将一步一步回答“site123教程和用法”这个主题,为大家介绍如何使用site123来建立自己的网站。
第一步:注册和创建账户首先,访问site123的官方网站(第二步:选择模板在成功注册并登录后,您将进入到site123的控制面板。
这个面板将允许您管理和设置您的网站。
首先,site123将要求您选择一个模板。
模板是预先设计好的网站布局,您可以根据自己的需要来选择。
site123拥有各种各样的模板可供选择,包括商务、个人、博客等等。
浏览并选择一个符合您需求的模板。
第三步:自定义网站一旦您选择了一个模板,您将进入到网站的编辑界面。
在这个界面上,site123为您提供了一个直观且易于使用的工具栏,以便您自定义和编辑您的网站。
您可以轻松地更改颜色、字体、布局等来满足您的需求。
您还可以添加内容,如文字、图片、视频等。
要保存并预览您的更改,只需点击工具栏上的按钮即可。
第四步:添加页面和导航栏一个完整的网站通常需要多个页面。
在site123上,您可以轻松地添加和管理页面。
点击编辑界面左侧的“页面”选项卡,您将看到当前的页面列表。
点击“新页面”按钮来添加一个新页面,并给它一个标题。
添加页面后,您可以使用拖放功能来调整页面的顺序。
导航栏是浏览和浏览您网站页面的重要工具。
site123允许您自定义导航栏,将所需的页面链接添加到导航栏上。
第五步:设置网站域名site123提供了免费的子域名选择,您可以使用这些子域名来访问您的网站。
例如,您可以选择第六步:发布和推广一旦您完成了所有必要的编辑和设置,您就可以点击工具栏上的“发布”按钮将您的网站发布到互联网上。
site123将为您提供一个网站地址,可以用它来访问您的网站。
免费网站制作教程:教你用傻瓜式软件快速生成网站

免费网站制作教程:教你用傻瓜式软件快速生成网站
互联网的兴起,不管是企业还是个人,都有一个做网站的想法,但网上的教程都是什么域名解析,FTP配置,宝塔安装,HTML+CSS之类的,没接触过网站的新手小白一脸懵逼。
今天就来教大家用一款傻瓜式建站软件,又简单又快速的搭建自己的网站,无需懂代码也能建网站,支持自定义修改,不是普通的模板建站。
一、进入建站宝盒后台,选择一个你喜欢的模板安装
二、点击进入网站编辑
网站编辑界面左侧是模块管理,有网站的各种样式,直接选中拖动到右边即可,各种颜色风格都有,你可以随时随地做出你想要的网站的样子。
做好后点击右上角预览确定没问题之后就可以点击发布了,
对于普通用户,尤其是无编程技术的小白来说,通过上述方法在线快速搭建网站是更好的选择。
而且这种方式自带二级域名、空间,快的话十分钟你就能生成自己网站了。
后续你还能随时修改更新,非常方便哦!。
使用Squaresace建立时尚博客网站的教程及优缺点解析

使用Squaresace建立时尚博客网站的教程及优缺点解析使用Squarespace建立时尚博客网站的教程及优缺点解析时尚博客在当今社交媒体充斥着的数字时代中越来越受欢迎。
对于许多时尚爱好者和专业从业者来说,建立一个专属的时尚博客网站是展示自己作品和观点的理想平台。
而在众多建站工具中,Squarespace作为一个全面的解决方案,提供了便捷的建站流程和美观的界面设计。
本文将为您介绍使用Squarespace建立时尚博客网站的教程,并对其优缺点做出解析。
一、注册Squarespace账号首先,在浏览器中输入Squarespace的官方网址并打开。
在首页上找到“Get started”或“Sign up”按钮,点击进入注册页面。
根据要求填写您的姓名、电子邮件地址和密码,然后点击“Continue”或“Sign up”完成注册。
二、选择适合的模板注册完成后,系统将引导您选择适合的博客模板。
Squarespace提供了多种精美的博客模板,您可以根据自己的喜好和需求,选择与时尚主题相关的模板。
注意,在选择模板时要考虑到网站风格、页面布局和功能需求等方面。
三、编辑网站内容一旦您选择了模板,系统将带您进入编辑界面。
您可以根据自己的内容需求,对网站进行自定义设置。
Squarespace提供了直观且强大的可视化编辑工具,您可以在界面上直接修改文字、图片、颜色等元素,并且实时预览您所做的更改。
四、添加时尚元素作为时尚博客网站,您可以通过添加各种时尚元素来增添个性。
Squarespace提供了丰富的模块和功能,您可以在页面中插入图片库、时尚排行榜、时尚资讯等元素,来展示最新的时尚趋势和品牌动态。
同时,您还可以添加社交媒体分享按钮,便于读者与您进行互动和传播。
五、优缺点解析Squarespace作为一个全方位的建站工具,其优缺点如下所述:1. 优点:a. 简洁易用:Squarespace提供了直观且用户友好的编辑界面,使得建站过程变得简单易上手。
魔云手机wap建站速读教程----完整版

如何加入魔云?访问魔云主页:。
点击免费注册,进入注册页面,根据提示填入信息(注:请填写真实邮箱,因为魔云会发激活信给你)填完后,点击立即注册,提示注册成功。
这时请登陆你的邮箱,找到魔云发送的激活信。
(如果没有,请到垃圾箱里看看,或查看拦截记录,看是不是被拦截了。
如果长时间没有接到激活信,请联系客服。
)本文由世纪淘商城()整理分享!版权归原作者所有!点击链接激活链接激活成功!激活后。
请点击魔云的公共头部右边的登录(红框中)登录魔云。
登陆后,显示如下。
欢迎来到魔云世界!下面我们来建立一个魔云站点。
请点击教程:如何建立(新)站点。
如何建立(新)站点登陆魔云后,点击公共头部中的建站中心,进入建站中心由于我们是新号,站点列表为0,如果我们已经有站点的话,此处会显示各个站点的信息。
点击创建新站点,按提示填入各项信息。
其中站点域名是不可更改的,因此,要想个好域名哦;其他信息后期可以修改。
填完后,点击建立站点,提示建站成功!此时站点列表会显示我们刚刚建立的站点。
下面我们将正式进入建站的排版和内容管理界面。
请点击教程:魔云站点的设计排版及内容管理设计排版界面介绍在进行设计排版及内容管理之前,我们应先了解下魔云的前台与内容的关系。
总的来说是这样的:在前台排版,用各种功能控件调用后台内容管理与资源管理里的内容。
因此排版与魔云站点的内容是分开管理的。
这样的优势是,一旦版面确定,站上就可完全放开前台,专注后台内容管理,省时省力省心。
在站点列表中,点击要页面布局设计弹出一个新的窗口用来排版(如果没有弹出,请把浏览器设置为允许魔云站点弹出窗口),窗口布局如下。
我们把排版窗口(也可称站点设计窗口)分为6个区,每个区都有自己的功能。
1区:建站导航区,提供站点的内容、资源管理的快速导航;站点切换,可以快速管理各个站点。
2区:网站地图,当前站点页面管理区,提供页面的新建、删除及网站头部与底部的管理。
3区:设计面板,提供空白页面供排版。
Git完全使用教程建网站soeasy

Git完全使⽤教程建⽹站soeasy在傻⽠式部署⽅式出现问题之后,我们该通过什么⽅法搭建⽹站呢?其实京东云擎本⾝已经给出了答案,那就是Git。
关于Git 是什么我们就不做过多介绍了,它与以前的FlashFXP这类FTP⼯具的作⽤很相似,但⼜⽐这些⼯具强⼤的多,⽽了解⽹站建设的朋友对于FlashFXP这类⼯具⼀定不会陌⽣,因为你想要把⽹站建⽴在服务器上,就需要⽤到FTP⼯具。
Git完全使⽤指南因此接下来,我们就来详细介绍⼀下Git的使⽤⽅法,同时本篇⽂章是以ZBlog建站为例来进⾏讲解的,学会了Git的使⽤⽅法,那么⽆论是Zblog,还是WordPress,亦或是Discuz,再或是你⾃⼰亲⼿设计的⽹站,都可以直接部署到京东云擎等虚拟服务器上。
好了闲话不多说,下⾯我们就进⼊正题吧!·Git建站⾸先要做哪些准备?在使⽤Git部署⽹站之前,⾸先你需要准备以下⼏个安装⽂件:1.去ZBlog官⽹下载ZBlog压缩包。
2.在京东云擎下载Git Bash安装包。
3.搜索SourceTree,下载安装包。
其次你需要有以下⼏个条件:1.本教程虚拟服务器以京东云擎为例,所以你要有⼀个京东帐号。
2.在京东云擎⾥建⽴⼀个PHP应⽤。
3.在京东云擎⾥建⽴⼀个MySQL数据库。
(具体可以参看《⼩学⽣都能看懂教你打造免费个⼈⽹站》)这两步准备好了之后,我们就开始本次的教程吧。
关于Git Bash的安装过程和⽅法就不多说了,⼤家直接点击安装之后,始终下⼀步即可。
Git Bash安装好打开之后的界⾯如下图所⽰。
OMG,这样的界⾯我们怎么⽤呢?Git Bash安装好之后的界⾯,呃……这个怎么⽤呢……别慌,Git Bash对于像笔者这样的⼩⽩来说当然是不好⽤,但是我们下载的SourceTree可以让Git Bash变成我们熟悉的使⽤⽅式。
还等什么?赶快点击SourceTree的安装包进⾏安装吧。
填写基本信息开始安装之后会遇到上⾯和下⾯的这些界⾯,除了⽤户信息⾃定义填写之外,其它跟笔者保持⼀致即可。
搭建网站的六个基本步骤流程(详细教程)

搭建⽹站的六个基本步骤流程(详细教程)现今越来越多的企业开始涉⾜线上经营,因此,企业⽹站已经成为⼀个企业的标配,越来越多的企业和个⼈开始关注⽹站建设。
上篇⽂章,⼩编讲了⼀些建站前的准备,现在我们就来讲讲建站的具体流程。
⼀、购买注册域名域名是由⼀串⽤点分隔的名字组成的Internet上某⼀台计算机或计算机组的名称,⽤于在数据传输时标识计算机的电⼦⽅位。
域名是⼀个⽹站最基础的,因为只有有了域名才能⽅便⼈们快速的在互联⽹这个”汪洋⼤海”⾥找到你的⽹站。
IP 地址跟域名有异曲同⼯的地⽅,不过,IP 是针对计算机、互联⽹之间识别⽹站的标记,域名是针对⼈类的。
⼀个好的域名的选择可以有效的提⾼⽹站被关注的程度。
域名的选择可以分为国内和国外,国内的域名以及国内的主机空间需要备案才可以正常使⽤,⽽国外的域名和空间就免去了备案的⿇烦。
如果购买国内的域名平台选择也很重要的,因为这个涉及到域名备案环节,现在⽹站备案都需要由运营商来提交申请了,也就是说你的域名要解析到哪个服务器,就由那个服务器的运营商来负责提交备案申请到相关单位审核、审查。
购买域名的时候⼩编建议⼤家选择实⼒雄厚的运营商,⽐如阿⾥云域名,腾讯云域名,不要因为的⼩便宜选择那些不出名的运营商,因为域名是个长久的事⼉,”持续性”很重要,专业实⼒雄厚的运营商可以在这⽅⾯有很好的”保障⼒”。
域名备案,是我们国内必须的⼀个步骤,只有在国内相关部门备案的域名才可以选择使⽤国内服务器运营商提供的服务器和优化加速( CDN )服务以及等等相关的国内⽹站服务⽀持。
现在运营商都会帮你准备好相关备案的流程,只要照着指⽰做就可以了,⽆需操⼼。
阿⾥云域名注册(抢先注册你钟意的域名)腾讯云域名注册(抢先注册你钟意的域名)买了域名⼀定要备案吗? (⼀⽂解答关于域名与⽹站是否备案的问题)⼆、购买服务器服务器是⽤来存放⽹站以及⽹页的。
⼤型的企业可以选择购买⾃⼰的服务器具有较好的安全性能和⽅便,中⼩企业和个⼈可以选择⽹络上的虚拟主机。
移动建站平台之搜狐快站制作手机网站教程

移动建站平台之搜狐快站制作手机网站教程搜狐快站是一个很不错的移动建站平台,而且很多功能现在都免费了。
这个消息,对于我们这些草根创业者来说,无疑是天上掉了一个大馅饼砸到了我们的头上。
既然馅饼掉到了俺们的头上了,咱们就吃了吧。
对于搜狐快站,我就不和大家介绍的太多了,大家可以上邵连虎博客看下相关的文章介绍。
下面就进入今天的主题,给大家一步一步的讲解,菜鸟一看就会。
第一,注册搜狐快站到建站页面的几个步骤1,打开搜狐快站官方网站,点击右上角的注册2,填写资料上的邮箱,手机及密码,验证手机,选择知道快站的渠道,点击免费注册3,注册成功,登录后,点击新建站点4,选择适合自己行业的模板,如果没有喜欢的就点击第一个,自己制作一个模板5,选择模板的主题及颜色,选一个自己喜欢的主题和颜色6,这步到了建站真正的页面了,主要有页面制作,还有内容可以是文字,视频,图片,还有一些分享,评论,游戏等功能,大家可以看下。
以上讲解了注册搜狐快站的一些流程,到这步就已经到了建站真正的部分了,下面给大家讲下重要的网站制作部分。
第二步,如何利用搜狐快站制作网站的内容1,制作网站的页面,只需要点击下面原加号就可以添加页面,还可以改页面的名称2,制作页面的内容,先点击上面的页面,再利用下面的插件功能,可以是文字,图片,视频,文章列表,标题列表,排版功能,分享插件,评论插件等插件拖到右边的页面里就可以了3,修改插件导航菜单,先点击页面中的导航,再到右边设置下导航相对应的页面或者是链接,社区,商城都可以,也可以设置样式。
记住,页面所链接的可以是页面,没有页面就制作页面,没有社区新建社区,没有商城就新建个商城,也可以用外链链接。
4,搜狐快站的栏目,就像是一个博客一样,给文章分类,然后可以发表文章到相关的类目。
比如你要想在首页展示文章,就需要在首页页面添加文章列表的插件,然后在栏目发表文章,再选择文章的类目就可以显示了。
5,新建一个社区只需点击上面的社区,新建一个社区,填写资料。
教你怎么制作网站

教你怎么制作网站首先,可以告诉想学网站制作的朋友。
学习制作网站和学习其它知识一样,是要有电脑基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,会打字,懂基本电脑知识,反正不要太笨就可以了,呵呵。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件和基础网页脚本语法,如:Dreamweaver软件,HTML语法(百度一下:HTML入门),CSS语法(百度一下:CSS入门),这样可以使您更了解网页制作与运营的原理。
最好是拿本教程来学学,结合教程边学习边制作,这最多花你一周时间,如果有时间再学点javascript脚本语法(百度一下:javascript入门)。
第二阶段:会用网页制作软件和基础语法后,已会可以制作一个较完整的网站了。
当然为了让网站做得更漂亮,功能更强大,你就需要学一些动态编程语言,常用的有ASP,PHP和,推荐后两种,应为ASP再过一段时间会被淘汰,后两种程序区别自己上网搜索吧,本人更倾向于学习.NET,面向对象,功能太强了,微软的东西就是强悍。
如果你没有精力去学这些复杂动态编程语言,你完全可以利用现成的网站管理系统(实际也叫建站软件,比如PageAdmin系统、shopex系统、discuz 系统等都比较优秀),这也是目前比较流行的方法,省时、省力。
第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。
到了这个时候,你就成为真正的网站开发者了。
怎样制作网页,不是说一两篇文章能够说清楚的。
以上介绍的是制作网页的主要纲要和一些捷径,希望能够给想要学习制作网页的朋友一个参考。
工具1 、网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到服务器公司先买一个个人空间,大概有个20M 以上的就可以了,当然也可以在自己电脑上安装IIS来模拟服务器运行(这里不详细说了,有兴趣的朋友百度一下相关知识,这个是很容易的)2 、图片处理软件推荐firework或photoshop,HTML编辑软件推荐Dreamweaver,当然如果你会HTML语法,那用计事本直接编辑会更高效。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
Squarespace网站建设教程

Squarespace网站建设教程第一章:Squarespace概述Squarespace是一个强大的网站建设平台,它提供了一系列易于使用且功能丰富的工具,使用户能够轻松建立自己的网站。
这个平台的特点在于其独立完备的技术架构,并且提供了丰富的模板和插件,可适用于各种类型的网站。
本章将介绍Squarespace的基本概念、优势和使用前的准备工作。
第二章:注册与账号设置在开始使用Squarespace之前,您需要创建一个账号并注册。
本章将详细介绍Squarespace的注册过程,包括选择计划、填写相关信息,并且了解账号设置中的各项功能。
第三章:选择合适的模板一个好的模板能够为网站提供视觉上的吸引力和良好的用户体验。
在这一章中,我们将向您介绍Squarespace提供的各类模板,解析它们的特点和适用范围,以便您能够根据自己的需求选择合适的模板。
第四章:网站布局与编辑在这一章中,我们将教授您如何使用Squarespace的编辑器对网站进行布局和编辑。
我们将介绍Squarespace编辑器的各项功能,包括添加/删除页面、调整字体和颜色、插入图片等。
第五章:内容管理与发布一个成功的网站需要有高质量的内容。
本章中,我们将向您介绍如何在Squarespace上进行内容管理和发布。
您将了解到如何添加文章、图片和视频,并掌握一些SEO(搜索引擎优化)技巧,帮助您提升网站在搜索引擎中的排名。
第六章:域名购买与绑定一个有个性的域名能够让您的网站更具吸引力并提升访问者的信任感。
本章将向您介绍如何在Squarespace上购买和绑定域名,以及如何设置自定义电子邮件地址。
第七章:网站安全与备份在互联网时代,网站的安全至关重要。
在这一章中,我们将详细介绍Squarespace的网站安全功能,包括SSL证书设置、防火墙设置和网站备份等。
通过这些功能,您将能够保护您的网站免受黑客攻击和数据丢失的风险。
第八章:网站性能优化与分析一个快速且高性能的网站可以提供更好的用户体验,并且有助于吸引更多的访问者。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何建立网站第一,域名;域名有顶级域名,比如以,这样就是顶级的域名,顶级域名是需要收费的,各个域名代理商价格不等,一般每年50到100之间吧!当然,也可以去申请免费的二级域名,比如,这就是二级域名,免费二级域名提供商很多的,你在百度搜索免费域名就可以找到!第二,空间,网站做好了,必须要找个空间放,免费空间也不少,但是一般都有广告,并且速度慢等缺点。
而虚拟主机提供商就会好一点,所以,去申请一个虚拟主机吧,一般入门级的都不会超过200块/年的!在百度搜索虚拟主机,可以找到无数的提供商的!域名和空间的申请是这样的首先,当你做成一个网站后,需要发布到网上,是怎么样实现的,先申请一个域名和空间,空间申请是要动态的,那看你的网站用什么语言编写的了,就像上面提到的,有ASP PHP JSP 相应的空间支持和价格都是不同的,然后域名的话在那里申请都是一样,价格也是比较透明的。
域名是网站在互联网上的名字。
一个非产品推销的纯信息服务网站,其所有建设的价值,都凝结在其网站域名之上。
失去这个域名,所有前期工作就将全部落空。
目前,做个人网站的很多都依赖免费个人空间,其域名也是依赖免费域名指向,如网易的虚拟域名服务,其实这对个人网站的推广与发展很为不利,不光是它“适时”开启的窗口妨碍了浏览者的视线和好感,让人一看就知道是个人网站,而且也妨碍了网页的传输速度。
所以,就我个人观点来说,首先花点钱去注册一个域名,独立的域名就是个人网站的第一笔财富,要把域名起得形象、简单、易记。
接着是你申请的空间,会给你分配一个固定的IP地址,和用户名密码。
然后到你申请域名的公司让他们帮你做以下IP解析,解析到你空间的IP地址上,接着把你做好的网站上传到你的空间里就可以了。
再说下域名解析的问题,一个域名只能解析一个IP ,反过来一个IP可以解析多个域名第三,这才是做网页,有html的静态网页,还有asp或者php的动态网页,看自己的能力和爱好了,动态网页难学麻烦一点点,但是功能就强大了许多!另外实际上现在还有很多整站软件下载,比如动网,动易,凤讯,帝国等等,很多完全不懂网页编辑的人也可以用这些软件做出比较漂亮的网站来首先要学网站建设的话,得学Macromedia Dreamweaver这个软件,因为这是专业制作网站的软件,也是比较好用的,还要学POTOSHOP,FLASH 等软件接着你还得学点html,asp,等语言,这样你都会的话,制作一个网站就没问题了。
从最基本的HTML编辑器到现在非常流行的Flash互动网页制作工具,各种各样的Web页面制作工具,下面是几款具有代表性的网页制作器:(1)HTML编辑器。
虽然HTML代码复杂,编辑和调试要花费大量的时间,但因HTML的稳定性、广泛支持性及可创建复杂的页面效果,仍受高级网页制作人员的青睐。
就目前来说,有众多的编辑器供选择,这些编辑器广泛支持复杂页面创建及高级HTML规范,使用较为普遍的有Hotdog等专业HTML编辑器。
(2)所见即所得的网页编辑器。
其中以Microsoft Frontpage为代表,它具有如Word一样的操作界面,熟知Word功能的操作者,只要稍加培训就能轻松编制网页。
而且,Frontpage还能解析网页的HTML源代码,并提供了预览支持。
但Frontpage的一些特殊显示功能并不能在其它非IE浏览器下实现。
所以Frontpage是一款非常适合初、中级网页制作人员使用的工具软件。
(3)现在非常流行的Macromedia公司出品的Flash互动网页制作工具。
这是是一款功能非常强大的交互式矢量多媒体网页制作工具。
能够轻松输出各种各样的动画网页,它不需要特别繁杂的操作,也比JAVA小巧精悍!但它的动画效果、互动效果、多媒体效果十分出色。
而且还可以在Flash动画中封装Mp3音乐、填写表单等;并且由于Flash编制的网页文件比普通网页文件要小得多,所以大大加快了浏览速度。
这是一款十分适合动态Web制作的工具。
另外,个人网站制作者还需了解W3C的HTML4.0规范、CSS层叠样式表的基本知识、javascript、VBScript的基本知识。
对于常用的一些脚本程序如ASP、CGI、PHP也要有适当了解,还要熟练使用图形处理工具和动画制作工具以及矢量绘图工具,并能部分了解多种图形图像动画工具的基本用法,熟练使用FTP工具以及拥有相应的软硬件和网络知识也是必备的。
当然,互联网还是一个免费的资料库。
编制网页需要多种多样的按钮、背景还有各种各样图形、图片。
为了省却这些麻烦,完全可以从网上下载各种精美实用的图片、按钮、背景等网页素材。
最后,在域名里把DNS指向你的网站,或在转接到你的空间,以后只要用FTP把网页上传后,你就可以输入你注册域名,看到你的网页了.注册申请域名---购买网站空间--上传网站代码--更新内容---维护(选好域名)建站后还包括网站备案、网站推广等。
这么多题材,如何选择呢?遵循的原则如下:1、主题要小而精定位要小,内容要精。
如果你想制作一个包罗万象的站点,把所有你认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有,却样样都很肤浅,因为你不可能有那么多的精力去维护它。
网站的最大特点就是新和快,目前最热门的个人主页都是天天更新甚至几小时更新一次。
最新的调查结果也显示,网络上的"主题站"比"万全站"更受人们喜爱,就好比专卖店和百货商店,如果我需要买某一方面的东西,肯定会选择专买店。
2、题材最好是你自己擅长或者喜爱的内容兴趣是制作网站的动力,没有热情,很难设计制作出优秀的网站。
3、题材不要太滥或者目标太高。
如果题材已经确定以后,就可以围绕题材给网站起一个名字。
网站名称,也是网站设计的一部分,而且是很关键的一个要素。
和现实生活中一样,网站名称是否正气,响亮,易记,对网站的形象和宣传推广也有很大影响。
我的建议是:1、名称要正其实就是要合法,和理,和情。
不能用反动的,色情的,迷信的,危害社会安全的名词语句。
2、名称要易记最好用中文名称,不要使用英文或者中英文混合型名称。
另外,网站名称的字数应该控制在六个字(最好四个字)以内,四个字的也可以用成语。
字数少还有个好处,适合于其他站点的链接排版。
3、名称要有特色名称平实就可以接受,如果能体现一定的内涵,给浏览者更多的视觉冲击和空间想象力,则为上品。
例如:音乐前卫,网页陶吧,e书时空等。
在体现出网站主题的同时,能点出特色之处。
二、定位网站的CI形象所谓CI(corporate identity),意思是通过视觉来统一企业的形象。
一个杰出的网站,和实体公司一样,需要整体的形象包装和设计。
准确的,有创意的CI设计,对网站的宣传推广有事半功倍的效果。
具体的做法是:1、设计网站的标志(logo)就如同商标一样,标志是你站点特色和内涵的集中体现,看见标志就让大家联想起你的站点。
标志的设计创意来自你网站的名称和内容:(1)网站有代表性的人物、动物、花草等,可以用它们作为设计的蓝本,加以卡通化和艺术化,例如迪斯尼的米老鼠,搜狐的卡通狐狸等等。
(2)网站有专业性的,可以以本专业有代表的物品作为标志。
比如中国银行的铜板标志,奔驰汽车的方向盘标志等等。
(3)最常用和最简单的方式是用自己网站的英文名称作标志。
采用不同的字体,字母的变形,字母的组合可以很容易制作好自己的标志。
2、设计网站的标准色彩网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
举个实际的例子就明白了:IBM的深蓝色,肯得基的红色条型,windows视窗标志上的红蓝黄绿色块,都使我们觉得很贴切,很和谐。
"标准色彩"是指能体现网站形象和延伸内涵的色彩。
一般来说,一个网站的标准色彩不超过3种,太多则让人眼花缭乱。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
适合于网页标准色的颜色有:蓝色,黄/橙色,黑/灰/白色三大系列色,要注意色彩的合理搭配。
3、设计网站的标准字体和标准色彩一样,标准字体是指用于标志,标题,主菜单的特有字体。
一般我们网页默认的字体是宋体。
为了体现站点的"与众不同"和特有风格,我们可以根据需要选择一些特别字体。
例如,为了体现专业可以使用粗仿宋体,体现设计精美可以用广告体,体现亲切随意可以用手写体等等。
4、设计网站的宣传标语也可以说是网站的精神,网站的目标。
用一句话甚至一个词来高度概括。
类似实际生活中的广告金句。
例如:鹊巢的"味道好极了";麦斯威尔的"好东西和好朋友一起分享";Intel的"给你一颗奔腾的心"等等。
三、确定网站的栏目建立一个网站好比写一篇文章,首先要拟好提纲,文章才能主题明确,层次清晰。
如果网站结构不清晰,目录庞杂,内容东一块西一块。
结果不但浏览者看得糊涂,自己扩充和维护网站也相当困难。
网站的题材确定后,并且收集和组织了许多相关的资料内容,但如何组织内容才能吸引网友们来浏览网站呢?栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。
一般的网站栏目安排要注意以下几方面:1、要紧扣主题将你的主题按一定的方法分类并将它们作为网站的主栏目。
主题栏目个数在总栏目中要占绝对优势,这样的网站显的专业,主题突出,容易给人留下深刻印象。
2、设立最近更新或网站指南栏目设立"最近更新"的栏目,是为了照顾常来的访客,让你的主页更有人性化。
如果主页内容庞大,层次较多,而又没有站内的搜索引擎,设臵"本站指南"栏目,可以帮助初访者快速找到他们想要的内容。
3、设立可以双向交流的栏目比如论坛,留言本,邮件列表等,可以让浏览者留下他们的信息。
4、设立下载或常见问题回答栏目网络的特点是信息共享。
如在你主页上设臵一个资料下载栏目,便于访问者下载所需资料。
另外,如果站点经常收到网友关于某方面的问题来信,最好设立一个常见问题回答的栏目,既方便了网友,也可以节约自己更多时间。
四、确定网站的目录结构网站的目录是指你建立网站时创建的目录。
例如:在用frontpage98建立网站时都默认建立了根目录和images(存放图片)子目录。
目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容未来的扩充和移植有着重要的影响。
下面是建立目录结构的一些建议:1、不要将所有文件都存放在根目录下,会造成文件管理混乱你常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,影响工作效率。
