实训7绝对定位的应用
《GPS绝对定位原》课件

GPS信号接收器通常采用高精度 振荡器来确保时间基准的准确性
。
GPS信号接收器的使用方法
01
开启GPS信号接收器, 搜索并锁定至少四颗 GPS卫星信号。
02
等待接收机计算出位置 和时间信息,通常需要 几秒钟时间。
03
使用GPS信号接收器的 导航功能,输入目的地 坐标或地名,获取导航 路线和指示。
交通导航
车辆导航
为驾驶员提供准确的定位和导航 服务,避免迷路和走错路线。
航空导航
为飞机提供精确的定位和导航信 息,确保飞行安全。
地质测量
矿产资源勘探
通过GPS进行地质测量,帮助寻找和 确定矿产资源的分布和储量。
地形地貌测绘
对地形地貌进行精确测量,为土地规 划、城市建设和环境保护提供数据支 持。
气象观测
04
在行驶过程中,保持接 收器与卫星的持续通信 ,以便实时更新位置和 导航信息。
04
绝对定位的误差来源
卫星轨道误差
卫星轨道误差是指卫星在地球轨道上 运行时产生的偏差,可能是由于地球 引力、太阳辐射压和其他因素的影响 。
轨道误差可以通过轨道修正模型进行 修正,以减小其对定位精度的影响。
轨道误差会导致卫星位置和速度的不 准确,从而影响GPS定位的准确性。
气象监测
利用GPS观测气象数据,如风速、风向、气压等,为天气预报提供准确数据。
气候变化研究
通过GPS观测地球气候变化,为气候变化研究提供重要数据支持。
THANKS
感谢观看
受多种因素影响,包括 卫星轨道误差、信号传 播误差、接收机误差等
。
实时定位精度
通常在10米左右,但在 某些条件下可达到厘米
级精度。
GPS实训报告

《gps原理与应用》实习报告实习名称 gps测量实习地点平顶山市新城区日期 2010年6月7日—6月10日班级 0824082组别第三组姓名任路平指导教师王晓静潘传娇目录一、前言----------------------------------------------------------------3二、测区概况----------------------------------------------------------3三、实习内容----------------------------------------------------------51.实习项目--------------------------------------------------------------52. 仪器设备及人员---------------------------------------------------53.已有成果资料及分析-----------------------------------------------64.外业观测方法及步骤-----------------------------------------------65.精度要求及各种限差的规定-------------------------------------156.外业观测记录数据表(静态)----------------------------------167.内业计算成果及精度评定----------------------------------------188.存在问题及分析对比----------------------------------------------22四、心得体会---------------------------------------------------------23一、前言1、实习目的⑴落实gps测量;⑵完成一个控制网的外业观测及内业计算;⑶严格按照《全球定位系统(gps)测量规范》要求,精心设计、合理安排;⑷通过完成gps实际任务的锻炼,提高学生独立从事测绘工作的计划组织与管理能力,培养学生良好的专业品质和职业道德,达到综合素质培养的教学目的。
焊工实训总结报告范文6篇

焊工实训总结报告范文6篇焊工实训总结报告范文1最近我们到吉太公司进行了一个星期的实习,时间过得真快,忙碌的一个星期就这么过去了。
回想这一个星期,实习期间的快乐和苦涩仿佛就在昨天。
接下来就是这次实习的第二部分——电子实习。
还是像电工实习那样,先由一位老师给我们介绍的电子实习的相关知识。
下午就是实战了,这次我吸取了上次的教训,从一开始就赶在了大家的前面,剪线都是好几根一起来,所以节省了很多时间。
毕竟以前都没有接触过电焊,所以一开始动作还是有点笨拙,不过焊多了就熟练了,还是满有趣的一次经历。
最后一天就是要靠前一天练就的技术来完成了,在电路板上焊一个汽车倒车警示电路。
这个工作最大的难度就是要在电路板上设计一个正确合理的电路,焊接反而只是用了很少的时间。
但是焊接同样也是非常重要的,就像我这次,线路怎么检查都是正确的,却不能达到最终的效果,估计就是焊接出了问题,而焊接问题是很难检查出来的,最后我也只能无果而终了。
由此我总结了一个教训,在焊接的时候一定要保证焊接的成功率,否则会给检查工作带来很多难以预测的麻烦。
焊工实训总结报告范文2一.实习目的:掌握了解焊接和气割的基本要领。
实习地点:二.实习内容:1.安全:工作前穿好工作服,带好工作帽,检查所有工具是否齐备,有无损坏,观察周围环境并熟悉工作环境,开关电源时用单手,焊接过程中若发生故障应立即断开电源,气割中若突然火焰熄灭应立即关掉乙炔再关氧,以免发生漏气或爆炸事故。
2.焊接内容:先检查所需工具是否齐备,有无损坏,线路接触是否良好,电弧焊机是否外壳是否接地,焊条放在指定的容器内,焊接时,打开电源,夹好焊条,焊条与焊枪夹角在90-120度左右,调节电流大小为焊条直径的30-40倍左右,此次实习主要以平敷焊为主,焊接中,引弧可选敲击或划线的方式,引弧后以划圆的方式进行焊接,应注意的是,划圆的宽度和焊接的速度,若不注意会引起夹渣和未焊透等现象,焊得好的其宽度基本相等,表面呈鱼鳞状看起来比较美观,渣壳自然脱落,工作完后,关掉电源清理工具打扫卫生。
微信小程序实训报告万能模板

微信小程序实训报告万能模板一、实习周记第1周这周是实习的第一周,这周第一天学习了git仓库同步老师的code,安装了vscodeQ,学习了微信开发者工具的安装和使用,学习了创建一个小程序,和创建页面,以及小程序项目结构以及常用标签,使用开发者文档等基础入门知识,第一天坐在第一排,有比较认真的听陆老师讲课,但是在学习写标签的样式时有点吃力,学习了布局和定位。
第二天学了定位中的绝对定位,和相对定位。
绝对定位的参考系是页面的视口,而相对定位的参考系是绝对定位元素的父元素。
学会了如何调整一个元素到适合的位置。
也学习了flex弹性盒子模型,这个比用具体的度量值确定位置方便多了。
第三天学习了iconfont矢量图标在html中的使用方法,然后演示了在微信小程序中使用iconfont,第四天学习了数据绑定his.SetData(),学习了用require加载js模块,从一个模块中调用另一个模块。
第五天学习了静态页面的制作,模板的语法,其中有循环插值渲染,条件渲染,还有页面对象模型,完成了第一个静态页面。
在大二的时候自己自学过微信小程序,不过大三又忘的差不多了,这一周陆老师帮我捡起来了微信小程序的基础语法和它的使用方法。
第一周陆老师老师安排的任务基本都完成了,但还是不太懂小程序中的单位rpx,px,之后私下问了陆老师才算明白了。
还有对设置标签样式时比较生疏。
制作了第一个静态页面(携程小程序),完成了利用flex布局制作骰子。
第2周第二周端午节放假放掉了一天,只有四天,但是收获颇丰!第一天老师复习了6月11日讲的导航与页面间传参,和页面底部选项卡等知识,让我更加熟悉了这部分知识,陆老师具体给我们介绍了云服务leanClound。
第二天讲了小程序访问网络的问题,我学习到开发环境中可以启用“不校验合法域名”来解决网络访问问题,学习到运用leanCloud增删改查(crud),还学习了自定义属性:和html一样,微信小程序的标签上也能自定属性,但是必须是以data-开头的属性.学习了form表单。
项目7汽车GPS导航系统维修技术

上一页 返回
7. 3任务汽车GPS系统故障诊断与排除 的基本方法
7. 3. 1丰田威驰汽车GPS系统故障检修实例
1.教学目标 (1)能力目标:掌握汽车GPS导航系统常见故障检修技术。 (2)知识目标:掌握GPS系统故障检测与诊断基本方法。 2.实训目的 掌握GPS系统故障的检测和诊断。 3.实训器材 一汽丰田威驰轿车或其他带GPS的轿车、大小螺丝批、万用表等。 4.实训报告要求 完成附录上的工作任务书。
下一页 返回
7. 2任务汽车GPS导航系统结构及工作 原理
汽车导航系统上标注的车辆运动方向与车辆实际运动方向相 反,显然是该车的GPS导航系统出现故障。故障由什么原因引起? GPS导航系统正确地完成一项任务,都需要哪些部件的协同工作? 6.任务分析
GPS导航系统能够正常的工作,需要GPS卫星、导航计算机、 传感器、天线和显示器等多个部件的协同工作。 7.任务实施
将全球定位系统(GPS)技术与其他技术相结合,使汽车GPS导 航系统具有定位、报警、指挥调度、车辆跟踪等多种功能。
汽车GPS的应用一般分为车辆跟踪系统和车辆导航系统两大 类。
上一页 返回
7. 2任务汽车GPS导航系统结构及工作 原理
7. 2.1 了解汽车GPS的结构
1.教学目标 (1)能力目标:了解汽车GPS系统的结构。 (2)知识目标:掌握GPS系统的结构特点。 2.实训目的 (1)掌握GPS的系统的基本结构。 (2)了解GPS系统各部件所处位置。 3.实训器材 带GPS系统的汽车。 4.实训报告要求 完成附录上的工作任务书。 5.任务引入
如图7一6所示,在汽车上分别查找GPS系统各组成部件所处 位置。在实际应用中,通常在仪表板中央装有TFT一LCD显示板、 道路地图及其他信息显示用多信息面板;读出地图数据光盘专用的 CD一ROM放置在行李厢中;传感器有多种,包括前左右轮速传感 器、转向角传感器、放在车顶的地磁传感器、GPS接收天线和信 号处理储存箱;GPS天线放在仪表板中和后行李厢中,从车外不会 看见,前后两个天线可以进行分散和集中方式接收。
gnss定位测量实训报告

gnss定位测量实训报告近年来,随着时代的进步和科技的迅速发展,全球导航卫星系统(GNSS)技术的应用越来越广泛,是现代测量中不可或缺的一项技术。
在课堂学习的基础上,我参加了一次关于GNSS定位测量的实训,在实践中深入了解了GNSS技术的优点和应用,也感受到了实践技能对于知识学习的补充和完善。
一、实验目的本次实验的主要目的是掌握GNSS定位测量技术的原理和方法,包括卫星信号处理、多路径效应的处理方法、绝对定位和相对定位等基本技术。
通过实验操作和数据分析,提升实践基础能力和课程知识的综合应用能力。
二、实验准备在参加实验之前,我先学习了GNSS理论知识,并在实验前做好了准备工作。
首先是选择设备,因为GNSS技术需要使用专业的设备,我选用了准确性较高的高精度全球导航卫星定位系统(RTK)。
然后是选取测量点位,根据实验方案,我选取了震旦大厦的顶楼和附近的角点作为测量点位。
最后是了解设备的组成和操作方法,包括GPS天线、基站、移动终端等。
三、实验操作过程(一)数据采集在实验开始前,我需要先搭建基站,并将天线放置在指定的测量点上,进行数据采集。
将测量数据传输到移动终端进行处理,获取到基站坐标,并将基站坐标输入到野外移动终端。
(二)测量操作基站和移动终端都需要输入所在位置的坐标,然后在合适的时刻进行观测,获取卫星信号。
需要注意的是,在观测过程中,要尽量减小多路径效应的影响,因为多路径信号会对精度产生一定的影响。
观测过程中,要尽可能的选择被观测卫星数量较多的时间段,以提高详细度。
(三)数据处理将观测数据传输到计算机端进行处理,需要进行一定的数据过滤、轨迹平滑处理等操作,以提高处理的精确度。
最后根据观测数据计算出所观测点的坐标。
四、实验结果分析在实验中,我们尝试了绝对定位和相对定位两种定位方式。
绝对定位是指在没有已知基准点参照的情况下,通过卫星信号计算求出观测点的坐标,并以此为基准点进行后续观测。
相对定位是指通过已知的基准点参考,计算出观测点的相对坐标。
第7章 使用Div

Div以后,在【属性】面板中可以查 看和编辑AP Div的属性。
7.1.6 编辑AP Div
一、选择AP
Div。 二、缩放AP Div 三、移动AP Div 四、对齐AP Div
7.1.7 关于CSS+DIV布局
一、CSS的盒子模型
。
二、id与class的区别。
class在CSS中叫“类”,在同一个页面可以无
栏,左栏小右栏大或者左栏大右栏小。
三、川字型结构。川字型结构将网页分割为左
中右3栏,左右两栏小中栏大。
四、二字型结构
。二字型结构将网页分割为上 下两栏,上栏小下栏大或上栏大下栏小 。
五、三字型结构
。三字型结构将网页分割为上 中下3栏,上下栏小中栏大 。
六、厂字型结构
。厂字型结构将网页分割为上 下两栏,下栏又分为左右两栏。
AP Div布局页面,效果如图所示。
7.3.2 人间仙境
将附盘文件复制到站点文件夹下,然后使用
Div标签布局页面,效果如图所示。
7.4 综合案例——欢声笑语
将附盘文件复制到站点根文件夹下,然后使
用Div+CSS布局网页,最终效果如图所示。
在【布局】列表中选择【列液态,左侧栏、标题和 脚注】,创建一个液态模式的网页文档,如图所示。
7.1.11 插入流体网格布局Div标签
选择菜单命令【文件】/【新建流体网格布局】,打 开【新建文档】对话框,根据实际需要选择并设置 即可。
7.2 范例解析
7.2.1 让生活走进自然 7.2.2 五月的风
7.1.2 【AP元素】面板
选择菜单命令【窗口】/【AP元素】,打开
【AP元素】面板。
移动定位实训报告

一、实训背景随着移动互联网的快速发展,移动定位技术在各个领域得到了广泛应用。
为了提高自身对移动定位技术的理解和掌握,我参加了为期一个月的移动定位实训。
本次实训旨在通过实际操作,了解移动定位的基本原理、技术手段和在实际应用中的实现方式。
二、实训目标1. 理解移动定位的基本原理和常用技术;2. 掌握移动定位系统开发和实现的基本方法;3. 学会使用移动定位相关工具和平台;4. 能够将移动定位技术应用于实际项目中。
三、实训内容1. 移动定位基本原理在实训开始阶段,我们学习了移动定位的基本原理。
移动定位技术主要包括GPS、A-GPS、基站定位、Wi-Fi定位等。
通过学习,我们了解到GPS是全球定位系统,通过卫星信号进行定位;A-GPS是辅助GPS定位,结合网络信息提高定位精度;基站定位是通过移动通信基站进行定位;Wi-Fi定位则是通过Wi-Fi信号进行定位。
2. 移动定位系统开发在实训过程中,我们学习了移动定位系统的开发方法。
主要包括以下几个方面:(1)系统需求分析:明确定位系统的功能、性能、用户需求等。
(2)系统设计:根据需求分析,设计系统架构、模块划分、接口定义等。
(3)系统实现:使用编程语言实现系统功能,如Android、iOS等。
(4)系统测试:对系统进行功能测试、性能测试、兼容性测试等。
3. 移动定位工具和平台实训中,我们接触了多种移动定位工具和平台,如百度地图API、高德地图API、谷歌地图API等。
通过学习,我们掌握了如何使用这些工具和平台实现定位功能。
4. 实际应用项目在实训的最后阶段,我们进行了一个实际应用项目——基于移动定位的校园导航系统。
该项目旨在为用户提供校园内的实时位置信息和导航服务。
通过实际操作,我们了解了项目开发流程,包括需求分析、系统设计、系统实现和测试等。
四、实训成果通过本次实训,我取得了以下成果:1. 掌握了移动定位的基本原理和常用技术;2. 学会了移动定位系统开发和实现的基本方法;3. 熟练使用了百度地图API、高德地图API等移动定位工具和平台;4. 具备了实际应用移动定位技术的能力。
全站仪实训总结

全站仪实训总结全站仪实训是地理信息工程专业的一门实践性课程,通过这门课程的学习与实践,我对全站仪的原理、操作和应用有了更深刻的理解和掌握。
以下是我对全站仪实训的总结。
一、实训内容全站仪是一种高精度、多功能的测量仪器,能够实现测角、测距、测高等多种测量功能。
实训内容主要包括全站仪的机械调节、仪器校准、基础测量操作、相对定向测量、绝对定向测量等环节。
在实训过程中,我首先学习了全站仪的机械调节和仪器校准。
机械调节主要包括调节水平仪、调焦、调节准直器等操作,通过这些调节,可以确保仪器的准确度和稳定性。
仪器校准则是通过目标板标定、气泡管校准等步骤,对仪器进行精细的校准,提高测量的准确性。
在基础测量操作中,我学习了使用全站仪进行水平测量、垂直测量、方位测量和距离测量等基本操作。
通过这些操作,可以对测量区域的水平、垂直、方位和距离进行准确测量。
同时,还学习了全球定位系统(GPS)的使用,实现了利用全站仪和GPS进行测量的综合操作。
在相对定向测量和绝对定向测量中,我学习了如何通过全站仪确定一个已知点,以及如何通过已知点测量其他未知点的测量方法。
通过这些操作,可以实现对一片区域内多个点的精确定位,为地理信息工程的测绘提供了重要数据。
二、实训收获通过全站仪实训的学习与实践,我不仅掌握了全站仪的基本原理和操作方法,还培养了良好的操作习惯和技巧。
具体收获如下:首先,对全站仪的原理和结构有了更深入的了解。
全站仪是由望远镜、测距仪和数据处理系统组成的,通过测距仪测量目标点到仪器的距离,并利用望远镜观测目标点的角度,通过数据处理系统计算目标点的坐标。
了解了仪器的原理和结构,可以更好地理解测量的过程和结果。
其次,掌握了全站仪的操作方法和技巧。
全站仪的操作需要注重细节和准确性,例如调节水平仪、测量时的位置和姿态等。
通过实训,我学会了如何准确调节仪器,以及如何通过观测目标点的角度和测量目标点的距离,实现对目标点的测量和定位。
最后,提高了综合实践能力和数据处理能力。
GPS实验一 GPS绝对定位

记录点位坐标
四 实验方法与步骤
4 关闭接收机
关机画面
长按POWER键,会出现关机画面,系统将在5秒后自动关机,可 以按ESC键取消。
四 实验方法与步骤
5 结束作业
※ 结束作业时,应先把天线电缆从接收机断 开,再把接收机从托架取出.
1
导航画面
PROMARK2
电池安置
卫星状况画面
合众思壮 E650 GPS接收机一台。
四 实验方法与步骤
1.GPS接收机的安置
四 实验方法与步骤
四 实验方法与步骤
2 架设好仪器后,接好电源,熟悉操作面板上各键 的功能。
四 实验方法与步骤
按键
ENTER
功能
用来确认一些可执行的功能,编辑一些参数和值。
MENU
查看测量菜单。
Red power 电源键:快速按放该键时,它使接收机开启或关闭. button
四 实验方法与步骤
1.GPS接收机的安置
2 架设好仪器后,接好电源,熟悉操作面板上各键 的功能。
3
连接主机和手簿
3 连接主机和手簿
4 查看卫星分布,记录定位结果6 L 117 23 12
H 98.56
MARK/GOTO 在测量数据的收集过程中的任何时间按该键可出现 点属性画面 NAV/SURV 在数据采集过程中来确认卫星状况和测量状况。 ESC 用来关闭当前画面,回到前一画面,在很多情况下, 当前画面编辑的参数将不被保存。
四 实验方法与步骤
3 GPS绝对定位观测
3
开机画面
模式画面
四 实验方法与步骤
实验一 GPS绝对定位
PROMARK2
E650
实验报告内容
物流信息技术项目七 全球定位系统

任务一 GPS基础知识
项目七 全球定位系统
学习目标
知识目标
1.掌握GPS的定义、主要功能和特 点。
2.要求熟练掌握GPS定位的基本原 理、方式和种类。
3.了解网络GPS的定义、特点、工 作流程。
4.了解全球导航导航卫星系统。
技能目标
1.培养学生应用 GPS解决现实物流跟 踪与定位的能力。
2.培养学生应用不 同定位系统的能力。
任务三 GPS的工作原理
一、卫星定位的基本原理 事实上,接收机往往可以锁住4颗以上的卫星。 GPS接收机对码的量测就可得到卫星到接收机的距离,由于
含有接收机卫星钟的误差及大气传播误差,故称为伪距。对 0A码测得的伪距称为UA码伪距,精度约为20米左右,对P 码测得的伪距称为P码伪距,精度约为2米左右。 双频接收机可以根据两个频率的观测量抵消大气中电离层误 差的主要部分,在精度要求高,接收机间距离较远时(大气 有明显差别),应选用双频接收机。
任务二 GPS的构成
3.GPS信号接收机
GPS信号接收机主要由接收机硬件和处理软件组成 ,用于接收GPS卫星发射信号,经信号处理而获得 用户位置、速度等信息,再通过数据处理完成导航 和定位。GPS接收机硬件一般由主机、天线和电源 组成,接收机软件主要是机内监控程序和导航与定 位数据的后处理软件包。
任务五 网络GPS在物流中应用
一、GPS在物流中的应用 1.GPS在物流运作中的应用 (1)车辆跟踪 (2)提供出行路线规划和导航 (3)信息查询 (4)话务指挥 (5)紧急援助
绝对定位(完整版)

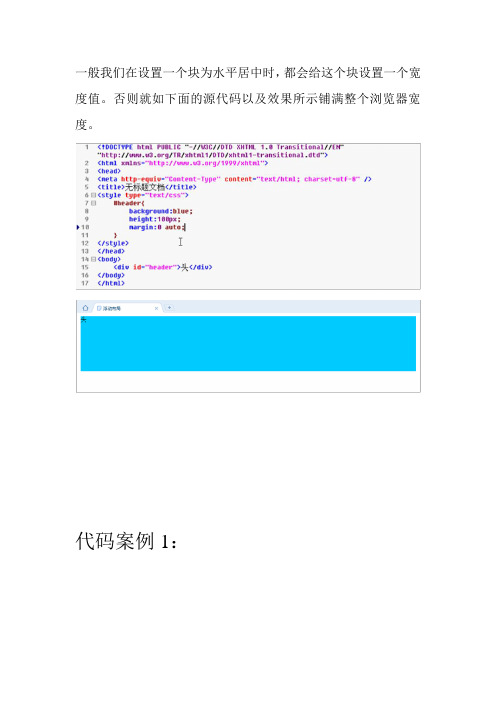
一般我们在设置一个块为水平居中时,都会给这个块设置一个宽度值。
否则就如下面的源代码以及效果所示铺满整个浏览器宽度。
代码案例1:11:表示main这个父元素水平居中,父元素的宽度一定要设置为left以及right两者宽度值的和。
效果:代码案例2:显示效果:浮动对父元素的影响:代码案例2当中,如果给父元素main添加一个背景颜色(这里假设去掉了center这个元素)但是在浏览器里面却是看不到给main添加的背景颜色。
这是为什么?解释:当父元素没有指定高度,并且它的子元素有浮动时,这个父元素的高度不会自动增加或者自适应。
解决方法有三种:第一种:案例如下(在案例2基础上的修改,修改部分红框所示):效果:缺点:增加代码这里的文字纯为注释说明第二种:默认情况下的溢出:子元素的内容大于父元素的;加auto属性:显示效果:案例如下:效果:Overflow的小问题:存在定位内容看不见的问题该内容有些部分看不见加zoom解决了父盒子背景图片在IE6下不显示的问题;定位布局:看一下两个例子:可以看出当two这个盒子绝对定位并且没有设置其方向属性时,实际上已经脱离了原本的文档流格式,使得three这个盒子仍然按照文档流的格式移动到了two盒子的后面。
我们原本的意愿是想让2这个盒子显示在1这个盒子的右下方的,可是结果显示的不满足我们的需要。
说白了2不认main这个父亲,很明显以body为父元素了。
原因是:举例说明:这里是相对定位注意:内敛元素的宽高不好使,而图片可以;但图片不是块元素,而是像块元素一样的内联元素;如上图,否则不会显示在同一行里面;。
GPS卫星定位原理及其应用绝对定位原理

( n j nt 4 )
l i (t1 ) l (t ) 2 i Li ( n j nt 1) l ( t ) i nt
Z i
( 41)
2015-7-1
xi
yi
zi
i T
11
2.测相伪距静态绝对定位法
vi (t ) ai (t )X i bi (t )i (t ) ei (t ) Ni li (t )
~ 2 (t ) 2 (t ) ct (t ) i i i ~ 3 (t ) 3 (t ) ct (t ) i i i
~ 4 (t ) 4 (t ) ct (t ) i i i
~ 4 (t ) 4 (t ) ct (t ) i i i
0 0 N i1 L1 i (t ) 2 2 1 0 N i Li (t ) n j n j 0 1 Ni Li (t )
10
三、静态绝对定位原理
vi (t) v (t )
1 i ( n j 1)
v (t ) v (t )
2 i
nj i
T
bi (t ) 1
( n j 1)
1 1
zi T
nj i
T
li1 (t ) mi1 (t ) ni1 (t ) 2 2 2 l ( t ) m ( t ) n ( t ) i i i ai (t ) ( n j 3) nj nj nj li (t ) mi (t ) ni (t )
1 0 0 0 1 0 0
实训7绝对定位的应用

实训4-7 绝对定位的应用一、案例描述1、考核知识点绝对定位2、练习目标进一步理解绝对定位的应用。
灵活运用绝对定位达到控制页面布局的效果。
3、需求分析浏览网页时,经常需要将页面放大或缩小的情况。
为了保证布局中的按钮等不发生错位就需要用到定位属性。
本案例通过绝对定位实现按钮在父级元素中正常显示的效果。
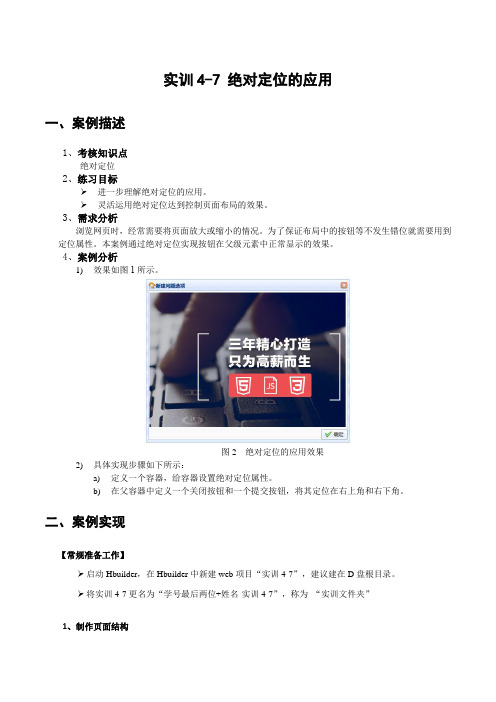
4、案例分析1)效果如图1所示。
图2 绝对定位的应用效果2)具体实现步骤如下所示:a)定义一个容器,给容器设置绝对定位属性。
b)在父容器中定义一个关闭按钮和一个提交按钮,将其定位在右上角和右下角。
二、案例实现【常规准备工作】启动Hbuilder,在Hbuilder中新建web项目“实训4-7”,建议建在D盘根目录。
将实训4-7更名为“学号最后两位+姓名-实训4-7”,称为“实训文件夹”1、制作页面结构新建HTML页面“绝对定位.html”,参考代码如下:下载本课题所需素材图片,并拷贝到图片目录中参考代码如下:1<!doctype html>2<html>3<head>4<meta charset="utf-8">5<title>绝对定位的应用</title>6</head>7<body>8<div class="wenti">9 <span class="close"><img src="images/close.jpg" /></span>10 <span class="submit"><img src="images/tijiao.jpg" /></span>11 <span class="adv_bg"><img src="images/chuanzhi_bg.png"></span>12</div>13</body>14</html>2、定义CSS样式使用链入式CSS样式表为页面添加样式“绝对定位.css”,参考CSS代码如下:1.wenti{2width:502px;3height:401px;4margin:10px auto;5background:url(images/votebg.jpg) no-repeat;6position:relative;7}8.close{9width:16px;10height:16px;11display:block;12top:7px;13right:8px;14position:absolute;15cursor:pointer;16}17.submit{18width:64px;19height:24px;20display:block;21bottom:8px;22right:8px;23position:absolute;24cursor:pointer;25}26.adv_bg{27width:480px;28height:330px;29position:absolute;30cursor:pointer;31top:33px;32 left:10px;33}保存后,在谷歌浏览器中预览,效果如图2所示。
简述绝对定位相对定位固定定位的使用要点

绝对定位、相对定位和固定定位是网页布局中常用的三种定位方式,它们对网页布局的影响十分重要。
下面就简要介绍它们的使用要点。
首先是绝对定位,它是将元素从文档流中移除,然后使用“left”、“top”、“right”和“bottom”属性将元素定位到某个位置,需要设置position属性为absolute。
绝对定位的元素不会影响其他元素的布局,而且它不受其它元素的影响。
其次是相对定位,它是相对于元素在正常文档流中的位置进行定位,使用“left”、“right”、“top”和“bottom”属性,需要设置position属性为relative。
这种定位方式不会移除元素,元素仍然占据着它在正常文档流中的位置,但是它的位置可以被调整。
最后是固定定位,它是将元素固定在浏览器窗口的某个位置,使用“left”、“right”、“top”和“bottom”属性,需要设置position属性为fixed。
固定定位的元素会脱离文档流,不会受其它元素的影响,也不会影响其它元素的布局。
以上就是绝对定位、相对定位和固定定位的使用要点。
它们的应用范围十分广泛,可以用来控制元素的位置,实现复杂的布局效果。
但是在使用它们之前,需要充分了解它们的特点,以便更好地使用它们来实现布局效果。
实训46定位导致padding失效

实训4-6 定位导致padding失效一、案例描述1、考核知识点相对定位2、练习目标进一步了解相对定位和绝对定位的应用。
理解定位对其他属性的影响。
3、需求分析在给元素使用定位属性时,经常会遇到影响其他属性的问题,初学者一定要关注并且避免这些问题,才能保证页面的正常显示。
接下来,通过给父元素和子元素设置定位来演示定位对其他属性的影响。
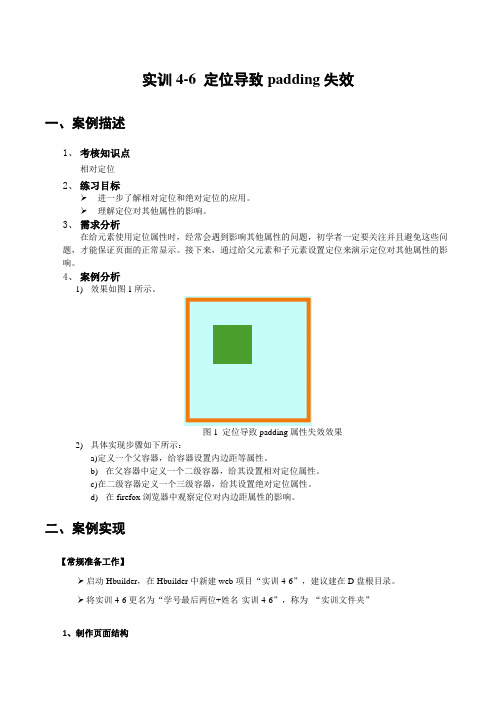
4、案例分析1)效果如图1所示。
图1 定位导致padding属性失效效果2)具体实现步骤如下所示:a)定义一个父容器,给容器设置内边距等属性。
b)在父容器中定义一个二级容器,给其设置相对定位属性。
c)在二级容器定义一个三级容器,给其设置绝对定位属性。
d)在firefox浏览器中观察定位对内边距属性的影响。
二、案例实现【常规准备工作】启动Hbuilder,在Hbuilder中新建web项目“实训4-6”,建议建在D盘根目录。
将实训4-6更名为“学号最后两位+姓名-实训4-6”,称为“实训文件夹”1、制作页面结构新建HTML页面“padding失效.html”,参考代码如下:下载本课题所需素材图片,并拷贝到图片目录中参考代码如下:1<!doctype html>2<html>3<head>4<meta charset="utf-8">5<title>定位导致padding属性失效</title>6</head>7<body>8 <div id="fuqin">9 <div class="inner">10 <div id="erzi"></div>11 </div>12 </div>13</body>14</html>2、定义CSS样式使用链入式CSS样式表为页面添加样式“padding失效.css”,参考CSS代码如下:1body {2background-color: #c6fff9;3}4#fuqin {5width: 180px;6height: 180px;7padding: 60px;8border: 10px solid #f57a0d;9 margin:0 auto;10}11.inner {12position: relative;13}14#erzi {15position: absolute;16width: 100px;17height: 100px;18background: #4b9f2e;19top: 0;20left: 0;21}保存后,在谷歌浏览器中预览,效果如图2所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训4-7 绝对定位的应用
一、案例描述
1、考核知识点
绝对定位
2、练习目标
进一步理解绝对定位的应用。
灵活运用绝对定位达到控制页面布局的效果。
3、需求分析
浏览网页时,经常需要将页面放大或缩小的情况。
为了保证布局中的按钮等不发生错位就需要用到定位属性。
本案例通过绝对定位实现按钮在父级元素中正常显示的效果。
4、案例分析
1)效果如图1所示。
图2 绝对定位的应用效果
2)具体实现步骤如下所示:
a)定义一个容器,给容器设置绝对定位属性。
b)在父容器中定义一个关闭按钮和一个提交按钮,将其定位在右上角和右下角。
二、案例实现
【常规准备工作】
启动Hbuilder,在Hbuilder中新建web项目“实训4-7”,建议建在D盘根目录。
将实训4-7更名为“学号最后两位+姓名-实训4-7”,称为“实训文件夹”
1、制作页面结构
新建HTML页面“绝对定位.html”,参考代码如下:
下载本课题所需素材图片,并拷贝到图片目录中
参考代码如下:
1<!doctype html>
2<html>
3<head>
4<meta charset="utf-8">
5<title>绝对定位的应用</title>
6</head>
7<body>
8<div class="wenti">
9 <span class="close"><img src="images/close.jpg" /></span>
10 <span class="submit"><img src="images/tijiao.jpg" /></span>
11 <span class="adv_bg"><img src="images/chuanzhi_bg.png"></span>
12</div>
13</body>
14</html>
2、定义CSS样式
使用链入式CSS样式表为页面添加样式“绝对定位.css”,参考CSS代码如下:
1.wenti{
2width:502px;
3height:401px;
4margin:10px auto;
5background:url(images/votebg.jpg) no-repeat;
6position:relative;
7}
8.close{
9width:16px;
10height:16px;
11display:block;
12top:7px;
13right:8px;
14position:absolute;
15cursor:pointer;
16}
17.submit{
18width:64px;
19height:24px;
20display:block;
21bottom:8px;
22right:8px;
23position:absolute;
24cursor:pointer;
25}
26.adv_bg{
27width:480px;
28height:330px;
29position:absolute;
30cursor:pointer;
31top:33px;
32 left:10px;
33}
保存后,在谷歌浏览器中预览,效果如图2所示。
图2 绝对定位的应用效果。
