流程图基本形状解析
流程图中各图形代表

流程图中各图形代表流程图是一种用于展示流程、步骤和决策的图形化工具。
它通过使用不同的图形符号来表示不同的元素和行为。
在流程图中,每个图形都有其特定的含义和用途。
本文将介绍流程图中常见的几种图形及其代表的含义。
开始/结束符号在流程图中,开始和结束符号通常用圆形或椭圆形表示。
开始符号标志着流程的起始点,而结束符号则标志着流程的终点。
开始和结束符号是流程图中最基本的元素之一。
例如:开始 --> 执行某些操作 --> 结束过程/操作符号过程/操作符号用矩形表示。
它代表了一个具体的操作、步骤或任务。
过程符号可以表示任何类型的操作,例如计算、输入/输出、判断、循环等。
在流程图中,过程符号常用于展示具体的工作流程或步骤。
例如:开始 --> 输入数据 --> 处理数据 --> 输出结果 --> 结束判断/决策符号判断/决策符号用菱形表示。
它代表了一个条件判断的处理过程。
判断符号通常有两个分支,分别表示条件为真或条件为假的情况。
根据判断结果,流程会相应地选择不同的路径进行后续操作。
例如:开始 --> 输入数据 --> 判断数据是否符合条件 -->是 --> 处理数据 --> 输出结果 --> 结束否 --> 结束连接线/箭头连接线或箭头用于连接不同的图形符号,表示流程的执行顺序。
它们指示了流程从一个步骤到下一个步骤的方向。
箭头一般从上到下、从左到右或从左上到右下连接各个符号。
例如:开始 --> 输入数据 --> 判断数据是否有效--> 是 --> 处理数据 --> 输出结果 --> 结束--> 否 --> 结束输入/输出符号输入/输出符号用平行四边形表示。
它代表了流程中的输入和输出。
输入符号表示数据或信息的输入,输出符号表示结果或反馈的输出。
例如:开始 --> 输入数据 --> 判断数据是否有效--> 是 --> 处理数据 --> 输出结果 --> 结束--> 否 --> 结束循环/循环开始/循环结束符号循环/循环开始/循环结束符号用弧线形表示。
流程图基本形状解析之欧阳家百创编

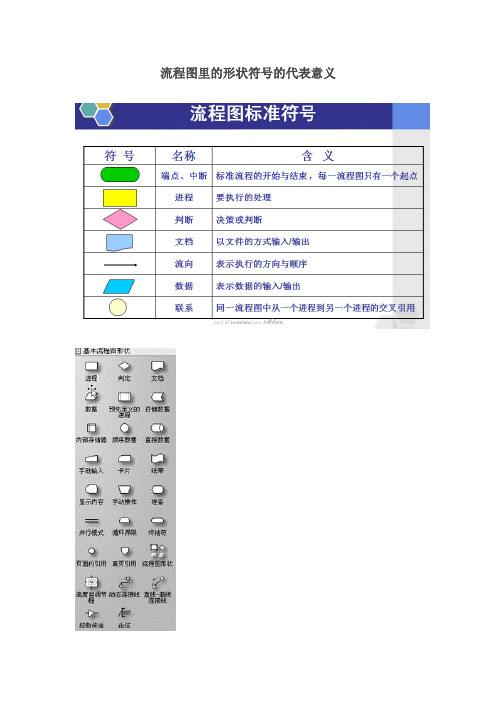
流程图里的形状符号的代表意义欧阳家百(2021.03.07)VISIO里的基本流程图形状Axure里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形作用:一般用作手动操作。
最新流程图基本形状解析(精品收藏)

流程图里的形状符号的代表意义ﻫVISIO里的基本流程图形状Axure 里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题.话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用.方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义.或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then。
.Else),在程序流程图中,用作判别框.5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件.如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递.9、梯形作用:一般用作手动操作.10、椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程.如果是画椭圆形,很多人用作流程的结束。
流程图的图形说明

流程图的图形说明首先,我们来介绍流程图中最常见的几种基本图形符号。
其中,矩形框代表着流程中的步骤或操作,它是流程图中最基本的符号之一。
另外,菱形框则代表着流程中的决策点,通常用来表示一个条件的判断或者选择。
箭头则表示着不同步骤之间的连接关系,通过箭头的连接,可以清晰地展现出流程的顺序和逻辑。
除此之外,流程图中还有一些其他的符号,比如圆形框用来表示起始或结束点,圆角矩形框用来表示输入或输出等。
在使用流程图时,我们需要根据具体的情况选择合适的图形符号,并正确地连接它们,以展现出流程的完整逻辑。
在连接不同的符号时,我们需要注意箭头的指向,箭头通常表示着流程的方向,所以要确保箭头的指向是符合逻辑顺序的。
此外,我们还需要注意符号之间的间距和排列,尽量让整个流程图看起来清晰、简洁,方便他人阅读和理解。
除了基本的符号外,流程图中还可以使用一些附加符号来增加图形的表达能力。
比如,我们可以在箭头上标注一些文字,用来说明箭头所代表的具体操作或者条件。
另外,我们还可以在符号旁边加上一些注释或者说明,帮助读者更好地理解流程图所代表的含义。
这些附加符号的使用需要适度,不能过多地添加,以免影响整个流程图的清晰度和简洁性。
在实际应用中,流程图可以用来描述各种不同的流程和系统,比如生产流程、项目管理、决策流程等等。
通过绘制流程图,我们可以更清晰地了解一个流程的运作方式,找出其中的问题和改进空间。
同时,流程图也可以作为沟通工具,帮助团队成员更好地理解和协作。
因此,掌握流程图的绘制和理解是非常重要的,它可以帮助我们更高效地进行工作和决策。
总之,流程图是一种非常有用的图形化工具,它可以帮助我们更直观地理解和展示一个流程或系统的运作方式。
在绘制流程图时,我们需要选择合适的图形符号,并正确地连接它们,以展现出流程的完整逻辑。
同时,我们还可以使用一些附加符号来增加图形的表达能力,帮助读者更好地理解流程图所代表的含义。
希望本文的介绍能够帮助大家更好地理解和运用流程图,提高工作和决策的效率。
流程图的基本符号及其含义

流程图的基本符号及其含义关于流程图图示是否有国际间认同定义,我也曾请教过一些专业人士,但似乎没有一致的定论。
以目前微软产品visio应用最多,当然国际上也有专业的 smart draw,国内也有些产品,因此我的做法是基础图示如开始(六角菱型)、过程(四方型)、决策(菱型)、终止(隋园型)掌握著,其它也就自已和别人知道什么意义就可以,当然能自已在流程图面上说明图示定义那就更好。
一、国际通用的流程图形态和程序:开始(六角菱型、过程(四方型、决策(菱型、终止(椭圆型在作管理业务流程图时国际通用的形态:方框是流程的描述;菱形是检查、审批、审核(一般要有回路的);椭圆小圆是表示按顺序数据的流程;竖文件框式两边文件框式般是表示留下来的资料数据的存储.二、在Word 里的操作流程1、在“绘图”工具栏(工具栏:工具栏中包含可执行命令的按钮和选项。
若要显示工具栏,请单击“工具”菜单中的“自定义”,然后单击“工具栏”选项卡。
)上,单击“自选图形”,指向“流程图”,再单击所需的形状。
2、单击要绘制流程图的位置。
3、若要向流程图中添加额外的形状,请重复步骤 1 和步骤 2,再按所需的顺序对其进行排列。
4、在各形状间添加连接符。
5、在“绘图”工具栏上,单击“自选图形”,指向“连接符”,再单击所需的连接符线。
指向要锁定连接符的位置。
当指针滑过形状时,连接位置将显示为蓝色圆形。
6、单击要连接的第一个点,指向另一个形状,再单击第二个连接点。
锁定连接符将使形状保持连接,即便是在移动它们的时候。
7、向形状添加文字。
8、用鼠标右键单击形状,单击“添加文字”并开始键入。
注释:不能向线段或连接符上添加文字,使用文本框(文本框:一种可移动、可调大小的文字或图形容器。
使用文本框,可以在一页上放置数个文字块,或使文字按与文档中其他文字不同的方向排列。
)可在这些绘图对象附近或上方放置文字。
9、为连接符更改线型或添加颜色。
10、选取要更改的线条或连接符。
流程图各个形状的意思

流程图各个形状的意思流程图是一种常见的图形表示方法,它通过图形化的方式展示了一个流程或者系统的各个步骤和流程之间的关系。
在流程图中,各种形状都代表着不同的意思,了解这些形状的含义对于正确理解和绘制流程图至关重要。
本文将针对流程图中常见的各种形状进行详细介绍,希望能够帮助大家更好地理解和运用流程图。
1. 矩形框。
矩形框是流程图中最常见的形状之一,通常用来表示流程中的具体步骤或者操作。
每个矩形框内部通常包含着一个动作或者操作的描述,例如“输入数据”、“处理数据”、“输出结果”等。
矩形框的边框通常是黑色,可以使用不同的填充颜色来表示不同的功能模块或者部门。
2. 圆角矩形框。
圆角矩形框通常用来表示流程图中的起始或者结束节点。
在流程图中,起始节点表示流程的开始,而结束节点则表示流程的结束。
圆角矩形框通常使用绿色或者红色填充,以便于区分起始节点和结束节点。
3. 菱形框。
菱形框通常用来表示流程图中的判断或者决策点。
在流程图中,当需要进行判断或者做出决策时,就可以使用菱形框来表示。
菱形框内部通常包含着一个判断条件,例如“是/否”、“是/否/其他”等。
根据判断条件的结果,流程会分别向不同的方向发展。
4. 圆形框。
圆形框通常用来表示流程图中的连接点或者交互点。
在复杂的流程图中,可能会存在多个流程之间的交互或者连接,这时就可以使用圆形框来表示。
圆形框通常使用蓝色填充,以便于区分于其他形状。
5. 箭头。
箭头是流程图中连接各个形状的重要工具,它表示了流程的方向和流向。
在流程图中,箭头通常从一个形状指向另一个形状,表示了流程的流向和关联关系。
箭头的样式和方向可以根据实际需要进行调整,以便于清晰地表达流程的逻辑关系。
综上所述,流程图中的各种形状都具有特定的含义和用途,正确理解和使用这些形状对于绘制清晰、准确的流程图至关重要。
希望本文所介绍的内容能够帮助大家更好地理解和应用流程图中各个形状的意思,从而提高流程图的表达和传达效果。
基本流程图形状

要点二
详细描述
圆角菱形在几何学中是一种相对较少见的多边形,其形状 和性质与普通菱形有所不同。在流程图中,圆角菱形通常 用于表示一种更为柔和或不确定的决策点,以强调某些决 策可能存在的不确定性或风险。
04
CATALOGUE
三角形
等边三角形
总结词
三条边相等,三个角都是60度的三角 形。
详细描述
等边三角形是一种特殊的三角形,它 的三条边的长度相等,每个角的大小 都是60度。由于其独特的几何特性, 等边三角形在许多领域都有广泛的应 用。
椭圆
普通椭圆
总结词
普通椭圆是最常见的椭圆类型,其长轴和短轴长度相等,呈标准的椭圆形。
详细描述
普通椭圆在几何学中具有广泛的应用,它是椭圆的一种基本形态。在流程图中,普通及多个步骤时。普通椭圆有助于清晰地展示操作的流程和顺序。
斜椭圆
总结词
斜椭圆是一种特殊的椭圆,其长轴和短轴的长度不相等,且长轴与短轴之间形 成一定的角度。
基本流程图形状
汇报人: 202X-01-03
contents
目录
• 矩形 • 椭圆 • 菱形 • 三角形 • 多边形 • 箭头形状
01
CATALOGUE
矩形
普通矩形
最常见的矩形,通常用于表示一个步骤或一个独立的操作。
普通矩形通常用于表示一个步骤或一个独立的操作,它是一 个四边形的形状,具有水平和垂直的对齐方式。在流程图中 ,普通矩形通常用于表示开始和结束,或者用于描述一个具 体的操作或任务。
03
CATALOGUE
菱形
普通菱形
总结词
普通菱形是一种具有四条相等的边的多边形,通常具有两个相等的锐角和两个相等的钝 角。
流程中各个形的使用

流程中各个形的使用目录• 1. 什么是流程图• 2. 流程图中的形状– 2.1 开始/结束– 2.2 流程– 2.3 判断– 2.4 输入/输出– 2.5 操作• 3. 总结1. 什么是流程图流程图是一种图形化的工具,用于描述实践中的过程和流程。
它使用各种形状来表示不同的操作和决策,并用箭头来表示操作之间的流转关系。
通过流程图,人们可以清楚地了解操作的顺序,以及操作之间的依赖关系,从而更好地管理和优化工作流程。
2. 流程图中的形状在流程图中,各种形状被用来表示不同的操作和决策。
以下是常见的流程图形状及其使用场景:2.1 开始/结束开始和结束形状分别用来表示流程的起点和终点。
在流程图中,一般使用椭圆形状来表示开始和结束。
2.2 流程流程形状用来表示流程图中的基本操作步骤。
它通常使用长方形来表示,并在内部写明操作的名称。
流程之间用箭头连接,表示操作之间的顺序。
2.3 判断判断形状用来表示流程图中的判断节点。
它通常使用菱形形状表示,并在内部写明判断条件。
根据判断条件的结果,流程将分岔到不同的路径上。
2.4 输入/输出输入/输出形状用来表示流程图中的输入和输出操作。
它通常使用梯形形状来表示,并在内部写明输入/输出的内容。
2.5 操作操作形状用来表示流程图中的其他具体操作,比如计算、修改数据等。
它通常使用长方形或者带圆角的长方形表示,并在内部写明操作的名称。
3. 总结在流程图中,不同的形状代表不同的操作和决策。
通过合理运用这些形状,可以清晰地表达流程图中的各个环节。
在实际使用时,应根据具体情况选择合适的形状,以及恰当地组织它们的顺序和连接关系,从而构建出清晰、易于理解的流程图。
以上是流程图中各个形状的使用介绍,希望对你在编写流程图时有所帮助。
通过正确使用流程图形状,可以更好地表示和传达流程中的各个环节,提高工作效率和流程优化的能力。
流程图基本形状解析

流程图里的形状符号的代表意义VISIO里的基本流程图形状Axure里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形作用:一般用作手动操作。
10、椭圆形或圆形作用:如果画小圆,一般是用来表示按顺序数据的流程。
流程图开始用什么形状

流程图开始用什么形状在创建流程图时,选择合适的形状对于准确传达信息和简化流程非常重要。
正确选择开始节点的形状可以帮助读者快速理解流程的起点,并且提供清晰的指示方向。
本文将讨论一些常见的流程图开始节点形状,并讨论每个形状适用的情况。
在创建流程图时,最常见的开始节点形状是圆形。
圆形代表一个过程的起点,它用于开始一个流程图的表示。
圆形的优点在于它简洁明了,容易理解。
此外,圆形也可以用于表示一个流程的重新开始或重复执行。
另一个常见的流程图开始节点形状是矩形。
矩形用于表示一个具体的活动或任务的起点。
这个活动或任务可以是一个人、一个部门或一个组织的责任。
矩形的主要优点是其方形的外观使得它易于与其他形状相结合,例如用于表示决策或其他流程步骤。
另一种流程图开始节点形状是菱形。
菱形通常用于表示一个判断或决策的起点。
在流程图中,菱形被用来表示一个流程的分支点,从而根据不同的条件采取不同的路径。
菱形的优点在于它明确表示了流程的选择过程,并帮助读者理解可能的不同路径。
还有一种常见的开始节点形状是圆角矩形。
圆角矩形是矩形形状的一种变体,它在流程图中常用于表示一个子流程的起点。
圆角矩形的优点在于它创造了一种视觉区别,使读者能够区分主要流程和子流程之间的关系。
另外,箭头也被广泛用于表示流程图的开始节点。
箭头指示了流程图的起点,并提供了一个指示方向的视觉线索。
箭头的优点在于它的简洁性,它可以直接指向下一个流程步骤,而无需添加额外的形状。
选择开始节点的形状应该根据具体情况和流程图的需要进行决策。
如果流程图较为简单,只需要表示一个简单的过程或活动的起点,那么圆形或矩形可能是最合适的选择。
如果流程图需要表示一个复杂的判断或决策过程,那么菱形可能是更好的选择。
另外,如果流程图中包含了子流程,那么圆角矩形可以更好地表示子流程的起点。
总结起来,选择正确的开始节点形状对于创建清晰、易于理解的流程图非常重要。
圆形、矩形、菱形和圆角矩形是一些常用的选择,每个形状都具有其独特的优点和适用情况。
流程图基本形状解析

流程图里的形状符号的代表意义里的基本流程图形状VISIO . . . .里的流程图形状组件面板Axure是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法对于画流程图,挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
你就告你告诉他为什么没有用,有时候你可能会懊恼,因为程序员的思维犹如计算机,就好了。
这个时候,产品经理需要的是理性思维,清是1诉他该怎么做,是左是右,是0如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多晰的思路,根据页面需求画清晰的流程,就能解决实际的问题。
简单的英文翻译本章主要介绍流程图里面的工具,因为图形其实很好介绍,话不多说,就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:、矩形 1 ),在程序流程图中做执行框。
作用:一般用作要执行的处理(process有时候我们会把页面和执在axure中如果是画页面框架图,那么也可以指代一个页面。
然后做说明就好行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
、斜角矩形3作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
、菱形 4 作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
、文件5作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
. . . . 、半圆形7作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
、三角形8作用:控制传递,一般和线条结合使用,画数据传递。
流程图中各种形状的含义绘制流程图的操作方法

流程图中各种形状的含义绘制流程图的操作⽅法 流程图其实是表格⾥⾯的⼀种表现⽅式,是由不同的符号组成的,因为组成符号较多,所以每个符号有不同的代表⽅式,使⽤起来也是很⽅便的,但是对于这些符号很多⼈还是⽐价陌⽣的,下⾯来给⼤家讲解⼀下流程图中各种形状的含义。
1.矩形。
作⽤:在程序流程图中做执⾏框 2.圆⾓矩形或者是扁圆。
作⽤:表⽰程序的开始或者结束,在程序流程图中⽤作为起始框或者结束框。
3. 菱形 作⽤:表⽰决策或判断,在程序流程图中,⽤作判别框。
4.⽂件 作⽤:表达为⼀个⽂件,可以是⽣成的⽂件,或者是调⽤的⽂件。
如何定义,需要⾃⼰根据实际情况做解释。
5. 括弧 作⽤:注释或者说明,也可以做条件叙述。
⼀般流程到⼀个位置,做⼀段执⾏说明,或者特殊⾏为时,会⽤到它。
6.半圆形 作⽤:半圆在使⽤中常作为流程页⾯跳转、流程跳转的标记。
………………………….. 以上就是分享的⼏种常见的流程图符号所代表的含义,在绘制流程图时详细的了解这些符号的含义对绘制有很⼤的帮助,并且带来的帮助也是⽆穷⽆尽的。
绘制流程图的⽅法: 1.绘制流程图借助⼯具会⽅便很多,下⾯的操作⽅法在迅捷画图中进⾏编辑使⽤的,打开嘎绘制软件,选择流程图进⾏新建使⽤就可以,之后按照下⾯的操作⽅法进⾏操作使⽤就可以。
2.新建之后会转⼊在线编辑流程图⾯板中,搭建流程图就要依赖⾯板中的⼯具辅助进⾏操作。
3.搭建流程图的⾸步是搭建流程图框架,在⾯板左侧位置选择需要的图形样式与线段种类,移动⾄编辑⾯板中进⾏搭建使⽤。
4.双击流程图图形以及连接线都是可以添加内容的,点击流程图图形的同时右侧会出现⼯具栏,可以对背景颜⾊,间距,透明度以及字体样式进⾏设置使⽤。
5.按照上述的流程图符号的进⾏绘制的流程图,绘制成功之后带来的帮助也是很⼤的,并且就拿框架结构来说绘制也是很棒的,熟练掌握流程图的相关操作可以给⼯作带来很多便利,希望上⾯的操作⽅法可以帮助到⼤家。
流程图常用形状的使用说明

附件一:流程图常用形状的使用说明1、开始/终结符形状:开始/结束图例使用说明:⏹ 用来表示流程的开始和结束,开始和结束分别放置于流程第一个活动的上方和最后一个活动的下方。
⏹ 每个流程都从开始符开始,以结束符结束。
流程中只能有一个开始,可以有多个结果,但只能有一个结束。
2、活动框形状:使用说明:⏹ 每个流程活动用一个活动框表示;⏹ 给每个框的活动对应一个编号,从01开始;顺序为02;03;04…⏹ 用动宾词组命名流程活动,例如:签订合同、调研需求等;⏹ 不同职位共同完成同一活动时,活动框水平排列,并用相同的活动编号及活动名称; ⏹ 不同的活动在同一时间完成时,活动框水平排列,并用不同的活动编号表示;⏹ 不同的活动在不同时间完成时,活动框按照活动开展的顺序从左至右,从上至下排列。
⏹ 通常情况下,连接线从形状的左端或上端流入,从右端或下端流出3、动态连接线形状: 动态连接线图例使用说明:⏹ 用来连接流程图内的各形状,箭头端与形状的上端或左端相连,箭尾端与框图的下端或右端相连,保证流程图从上到下、从左到右的整体流向;⏹ 连接线为90⏹ 连接线尽量不要交叉4、判断框形状:判断框图例使用说明⏹ 使用说明:用来判断流程的去向,判断动态线的字符统一使用“是”或“否”,双击输出的连接线输入“是”或“否”;⏹ 凡流程中有审核、审批的活动亦按该示例绘制。
⏹ 通常情况下,判断框和选择框上下端连接“是”线,左右端“否”流入流出。
5、文档形状:文档图例 多联文档图例使用说明:⏹ 用来表示业务活动应用(输入)或产生(输出)的文档、报告等信息,放置于产生该文档的附近,活动输入文档放于活动左侧,产生文档放于活动右侧,一般与活动在同一职能带;5、预先定义的流程形状: 预先定义的流程图例使用说明:⏹ 用来表示在所描述的流程中一段预先定义的其它流程;⏹ 在流程说明文件里对涉及的预先定义的流程也要做适当的说明,以保证流程的完整性。
7、批注形状:批注图例使用说明:⏹ 用来对某个活动进行一些解释;8、关系“和”与“或”形状:关系和图例 关系或图例使用说明:⏹ 用来表示两个或多个活动必须同时执行。
流程图中各种图形都代表什么含义

流程图中各种图形都代表什么含义————————————————————————————————作者:————————————————————————————————日期:小知识:流程图中各种图形都代表什么含义2018-06-16 20:59大家来源:紫豆子设计站(公众号)作者:紫豆子之前想把Axure的所有教程压缩成5天,后来发现是一件很难的事,接受也不会太全面,所以从学习角度出发,豆子尽量把课程讲的详细一点,课程也会多一些,大家觉得有用的话可以多多转发,感谢。
大家在绘制流程图时,有各种各样的形状,有圆形、菱形、矩形等等,他们都代表什么概念呢?如果我们画的流程图用错图形,发给别人看,那是一件很尴尬的事。
重要的事说三遍,不要用错图形符号!不要用错图形符号!不要用错图形符号!掌握并熟练使用各种流程图图形,才能让我们的流程图显得更加清晰、易读,显得我们更加专业。
1,开始形状/结束形状,“跑道圆”形状代表开始或者结束。
2,处理过程,“矩形”这里可以写一些“工序”“处理过程”3,判断,“菱形”判断是流程图中经常用到的判断是否判断条件4,文件普通的流程图中文件长这样↑Axure中的文件↑文件一般是用在输出文件或者写入、修改文件5,括弧,注释用于注释流程、条件叙述。
6,平行四边形,数据的输入或者输出表示数据输入或者计算机输出信息7,双边矩形,预设处理可以理解为子流程,像一个黑盒。
双边矩形中包着一个流程图,只是没有详细显示而已。
Axure中并没有这个图标。
常见的图形都介绍完了,其他的一般用不到,豆子也没用过。
详细的自己可以看看资料。
用对图形只是基础,大家在画流程图的时候,思路清晰才是最重要的。
流程图图形含义

流程图图形含义流程图是一种图形化的工具,用于展示一系列步骤或活动之间的关系和顺序。
流程图通常由一系列相互连接的图形符号和箭头组成,每一个符号代表一个特定的活动或决策点。
这些图形符号和箭头的形状和颜色也具有特定的含义,以便更清晰地传达信息和指示。
在流程图中,最常见的图形符号是矩形框,表示一个特定的步骤或活动。
矩形框通常包含一个动词性的指令,例如“开始”、“结束”、“处理”等,以清晰地表示这一步骤的作用。
矩形框之间通过箭头相连接,箭头的方向代表了步骤之间的顺序关系。
另一个常见的图形符号是菱形,表示一个决策点。
菱形通常包含一个问题或条件,根据不同的答案或条件,流程的方向会有所不同。
菱形之间也通过箭头相连接,以表示不同的决策路径。
除了矩形框和菱形,流程图还经常使用椭圆形符号,表示起始和结束点。
这些符号通常用来表示流程的开始和结束,没有具体的步骤或决策。
除了不同的图形符号,流程图中的箭头也有不同的含义。
箭头通常用来表示步骤或决策之间的流向关系。
箭头的方向表示了流程的执行方向,而箭头的样式和颜色则表示了不同的关系。
例如,实线箭头表示顺序关系,虚线箭头表示条件关系,粗线箭头表示循环或迭代关系。
流程图还可以使用其他附加符号和注释来进一步解释步骤或活动。
例如,使用矩形框内的字母或数字表示不同的变量或数据,使用连接线上的注释表示箭头的具体含义或条件。
综上所述,流程图是一种用于展示一系列步骤或活动之间关系和顺序的图形工具。
通过使用不同的图形符号和箭头,可以更清晰地表示不同步骤之间的关系和决策路径。
流程图的设计需要准确和清晰地表达信息,以便其他人能够理解和执行。
流程图的图形符号和箭头具有固定的含义,使得人们能够更轻松地理解和遵循整个流程。
流程图基本形状解析之欧阳引擎创编

流程图里的形状符号的代表意义欧阳引擎(2021.01.01)VISIO里的基本流程图形状Axure里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形作用:一般用作手动操作。
流程图基本形状解析之欧阳光明创编

流程图里的形状符号的代表意义欧阳光明(2021.03.07)VISIO里的基本流程图形状Axure里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形作用:一般用作手动操作。
流程图基本形状解析之欧阳歌谷创作

流程图里的形状符号的代表意义欧阳歌谷(2021.02.01)VISIO里的基本流程图形状Axure里的流程图形状组件面板对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:1、矩形作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形作用:一般用作手动操作。
流程图的各个图标详解

流程图的各个图标详解1、各司其职的形状在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:(1)开始和结束作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。
所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:(5)后台动作并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
流程图里的形状符号的代表意义
VISIO里的基本流程图形状
Axure里的流程图形状组件面板
对于画流程图,是我们经常会遇到的问题。
我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。
这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。
所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。
方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:
1、矩形
作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。
有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
2、圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
3、斜角矩形
作用:斜角矩形平时几乎不使用,可以视情况自行定义。
或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
4、菱形
作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
5、文件
作用:表达为一个文件,可以是生成的文件,或者是调用的文件。
如何定义,需要自己根据实际情况做解释。
6、括弧
作用:注释或者说明,也可以做条件叙述。
一般流程到一个位置,做一段执行说明,或者特殊行为时,会用到它。
7、半圆形
作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
8、三角形
作用:控制传递,一般和线条结合使用,画数据传递。
9、梯形
作用:一般用作手动操作。
10、椭圆形或圆形
作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。
如果是在use case用例图中,椭圆就是一个用例了。
11、六边形
作用:表示准备之意,大多数人用作流程的起始,类似起始框。
12、平行四边形
作用:一般表示数据,或确定的数据处理。
或者表示资料输入(Input)。
13、角色
作用:来自于use case 用例,模拟流程中执行操作的角色是谁。
需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。
14、数据
作用:就是指保存我们网站数据的数据库。
15、图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
基本上,axure讲基本流程图、页面框架图、use case 用例图涉及到的一些关键图形都囊括在流程图流程工具中,模糊了流程图的区别,而尽量贴近交互设计时的工作内容。
流程图无疑只是一个表达的工具,我们在使用的时候应该根据自己的实际情况使用,而不应该死钻牛角尖,非要知道某个图形的通用标准。
理解和沟通是第一位的。
而对于某些具有标准性含义的图形,大家人所共知,则我们应该遵循共同的准则,这样就能达到表达的目的。
其实axure里面由于不涉及到具体的程序流程,所以有些标准的图形并没有提供,如不规则图形、侧面双矩形等。
大多数情况下,还是自己自定义一下自己的符号标准,就跟prd 文档加上名词解释一样,才是解决方法。
