计算机图形学实验--实验六 三维立方体
实验六 三维图形绘图操作_2013-11-12-12-08-11

实验要求:
为达到理想的实验效果,同学们务必做到: (1) 实验前认真准备,要根据实验目的和实验内容,复习好实验中可能要用 到的命令,想好编程的思路,做到胸有成竹,提高上机效率。 (2) 实验过程中积极思考,要深入分析命令、程序的执行结果以及各种屏幕 信息的含义、出现的原因并提出解决办法。 (3) 实验后认真总结,要总结本次实验有哪些收获,还存在哪些问题 ,实验 的收获与体会等内容。 同学们在上机过程中会碰到各种各样的问题, 分析问题和解决问题的过程就 是积累经验的过程。只要同学们按照上面 3 点要求去做, 在学完本课程后就一定 会有很大的收获。
light('Position',[0,0,2]); hold on; plot3(0,0,2,'rp');
shading interp;
1
0.5
0
-0.5
-1 2 1 0 -1 -2 -2 -1 1 0 2
(3)半径为 10 的球面 [x,y,z]=sphere; surf(10*x,10*y,10*z);
10
5
0
-5
-10 10 5 0 -5 -10 -10 -5 5 0 10
2. 绘制函数的曲面图和等高线。
z cos x cos ye
15
10
5
0 1 0.5 0 -0.5 -1 -1 -0.5 0.5 0 1
x (1 cos u ) cos v (2) y (1 cos u ) sin v z sin u
u = 0:0.1:2*pi; v = 0:0.1:2*pi; [u,v] = meshgrid(u,v); x = (1+cos(u)).*cos(v); y = (1+cos(u)).*sin(v); z = sin(u); surf(x,y,z)
图形学实验报告三维几何变换

实验三三维几何变换
班级学号:102055208 姓名:牛慧敏
一、实验目的
(1)掌握三维平移、比例、旋转、对称、和错切5种变换矩阵
(2)掌握三维坐标向屏幕二维坐标变换的公式
二、实验环境
基于windows平台下的计算机一台,Microsoft VC++6.0
三、实验内容
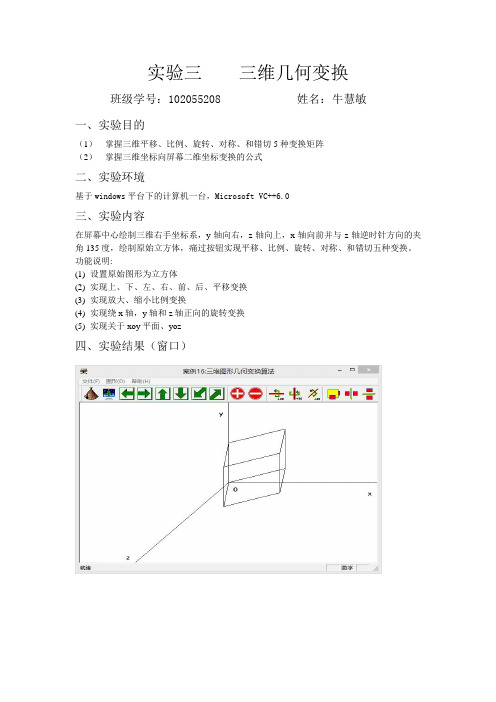
在屏幕中心绘制三维右手坐标系,y轴向右,z轴向上,x轴向前并与z轴逆时针方向的夹角135度,绘制原始立方体,痛过按钮实现平移、比例、旋转、对称、和错切五种变换。
功能说明:
(1)设置原始图形为立方体
(2)实现上、下、左、右、前、后、平移变换
(3)实现放大、缩小比例变换
(4)实现绕x轴,y轴和z轴正向的旋转变换
(5)实现关于xoy平面、yoz
四、实验结果(窗口)。
计算机图形学基础实验指导书

计算机图形学基础实验指导书目录实验一直线的生成 ............................................................... -..2.-实验二圆弧及椭圆弧的生成........................................................ -..3 -实验三多边形的区域填充 ......................................................... - (4)-实验四二维几何变换 ............................................................. -..5.-实验五裁剪算法 ................................................................. -..6.-实验六三维图形变换 ............................................................. -..7.-实验七BEZIER 曲线生成......................................................... -..8.-实验八交互式绘图技术实现........................................................ -..10-实验一直线的生成一、实验目的掌握几种直线生成算法的比较,特别是Bresenham 直线生成算法二、实验环境实验设备:计算机实验使用的语言: C 或Visual C++ 、OpenGL三、实验内容用不同的生成算法在屏幕上绘制出直线的图形,对不同的算法可设置不同的线形或颜色表示区别。
四、实验步骤直线Bresenham 生成算法思想如下1)画点(x i, y i), dx=x2-x i, dy=y2-y i,计算误差初值P i=2dy-dx , i=1;2)求直线下一点位置x i+i=x i+i 如果P i>0,贝U y i+i=y i+i,否则y i+i=y i;3)画点(x i+i ,y i+i );4)求下一个误差P i+i 点,如果P i>0,贝U P i+i=P i+2dy-2dx,否则P i+i=P i+2dy;i=i+i ,如果i<dx+i 则转步骤2,否则结束操作。
《计算机图形学》实验报告

实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
图形学实验报告

图形学实验报告图形学实验报告概述:在本次图形学实验中,我们将探索和学习计算机图形学的基本概念和技术。
通过实验,我们深入了解了图形学的原理和应用,以及如何使用计算机生成和处理图像。
实验一:像素和颜色在这个实验中,我们学习了图像是由像素组成的,每个像素都有自己的颜色值。
我们使用了Python编程语言和PIL库来创建一个简单的图像,并设置了不同的像素颜色。
通过改变像素的颜色值,我们可以创建出各种各样的图像效果。
实验二:坐标系统和变换在这个实验中,我们学习了坐标系统和图形变换。
我们使用OpenGL库来创建一个简单的二维图形,并通过平移、旋转和缩放等变换操作来改变图形的位置和形状。
这些变换操作使我们能够在屏幕上创建出各种不同的图案和效果。
实验三:线段和多边形在这个实验中,我们学习了如何使用线段和多边形来绘制图形。
我们使用了Bresenham算法来绘制直线,并学习了如何使用多边形填充算法来填充图形。
通过这些技术,我们可以创建出更加复杂和精细的图像。
实验四:光照和阴影在这个实验中,我们学习了光照和阴影的原理和应用。
我们使用了光照模型来模拟光线的传播和反射,以及计算物体的明暗效果。
通过调整光照参数和材质属性,我们可以创建出逼真的光照和阴影效果。
实验五:纹理映射和渲染在这个实验中,我们学习了纹理映射和渲染的概念和技术。
我们使用了纹理映射来将图像贴到三维物体表面,以增加物体的细节和真实感。
通过渲染技术,我们可以模拟光线的折射和反射,以及创建出逼真的材质效果。
实验六:三维建模和动画在这个实验中,我们学习了三维建模和动画的基本原理和方法。
我们使用了三维建模工具来创建三维模型,并学习了如何使用关键帧动画来实现物体的运动和变形。
通过这些技术,我们可以创建出逼真的三维场景和动画效果。
总结:通过这次图形学实验,我们深入了解了计算机图形学的原理和应用。
我们学习了像素和颜色、坐标系统和变换、线段和多边形、光照和阴影、纹理映射和渲染,以及三维建模和动画等技术。
计算机图形学实验及课程设计

实验12 颜色渐变立方体
12.1 实验目的
掌握凸多面体消隐算法。 掌握双线性颜色插值算法。 建立基本三维场景。
实验12 颜色渐变立方体
12.2 实验要求
建立三维坐标系Oxyz,原点位于屏幕客户区中 心,x轴水平向右为正,y轴铅直向上为正,z轴 垂直于屏幕指向观察者。 以原点为体心绘制透视投影立方体,立方体8 个顶点的颜色分别为黑色、白色、红色、绿色、 蓝色、黄色、品红色和青色。背景色为黑色, 如图12-1所示。
实验4 二维几何变换
4.2 实验要求
使用静态切分视图,将窗口分为左右窗格。左窗格为继承于
CFormView类的表单视图类CLeftPortion,右窗格为一般视图
类CTestView。 左窗格提供代表“图形顶点数”(4、8、16和32)、“平移变 换”(x方向和y方向)、“旋转变换”(逆时针和顺时针)和 “比例变换”(放大和缩小)的滑动条,用于控制右窗格内的 图形变化。 右窗格内以屏幕客户区中心为图形的几何中心,绘制图形顶点 数从4变化为8、16和32的正多边形。为了表达图形的旋转,多
实验8 动态三视图
8.3 效果图
多面体动态三视图的效果如图8-1所示。
图8-1 多面体动态三视图的效果图
实验9 动态绘制Bezier曲线
9.1实验目的
掌握直线的参数表示法。 掌握德卡斯特里奥算法的几何意义。 掌握绘制二维Bezier曲线的方法。
实验9 动态绘制Bezier曲线
9.2 实验要求
实验8 动态三视图
8.1实验目的
掌握主视图变换矩阵。 掌握俯视图变换矩阵。 掌握侧视图变换矩阵。 掌握斜等测图绘制方法。
实验8 动态三视图
计算机图形学课程设计-三维真实感图形设计与绘制

计算机图形学课程设计报告一、实验题目三维真实感图形设计与绘制(1)题目容说明:本题目要求应用OpenGL的光照技术和纹理技术实现一个简单的三维真实感图形的程序设计。
具体要现功能:1)通过对话方式实现交互式设计光照模型功能。
2)实现三维模型纹理映射功能3)用鼠标跟踪球方法实现三维模型的空间旋转2)实现鼠标跟踪球方法程序二、需求分析真实感图形的设计与绘制,是计算机图形学中的一个重要研究领域,也是三维实体造型系统和特征造型系统的重要组成部分。
一般地,三维实体在计算机显示屏上有三种表现形式:简单线框图、线框消隐图和真实感图形。
其中,简单线框图能够粗略表达实体的形状,但由于简单线框图的二义性,从而导致表达其的实体形状具有不确定性。
而线框消隐图虽然能反映实体各表面间的相互遮挡关系,从而达到消除简单线框图产生的二义性的目的,但是这两者一样地只能反映实体的几何形状和实体间的相互关系,而不能反映实体表面的特征,如表面的颜色、材质、纹理等。
所以,只有真实感图形才能表现实体的这些特征,因此,在三维实体造型中,生成三维实体的光照模型,进行实体的真实感绘制与显示占有重要的地位,是很有必要的,也是我做此设计的初衷。
在设计中,我主要使用Opengl绘制真实感图形,它作为一种强大的三维图形开发工具,通过便捷的编程接口提供了处理光照和物体材质、颜色属性等通用功能。
真实感图形学是计算机图形的核心容之一,是最能直接反映图形学魅力的分支。
寻求能准确地描述客观世界中各种现象与景观的数学模型,并逼真地再现这些现象与景观,是图形学的一个重要研究课题。
很多自然景物难以用几何模型描述,如烟雾、植物、水波、火焰等。
本文所讨论的几种建模及绘制技术都超越了几何模型的限制,能够用简单的模型描述复杂的自然景物。
在计算机的图形设备上实现真实感图形必须完成的四个基本任务。
1. 三维场景的描述。
三维造型。
2. 将三维几何描述转换成为二维透视图。
透视变换。
3. 确定场景中的所有可见面。
计算机图形学实验报告

计算机图形学实验报告计算机图形学实验报告引言计算机图形学是研究计算机生成和处理图像的学科,它在现代科技和娱乐产业中扮演着重要的角色。
本实验报告旨在总结和分享我在计算机图形学实验中的经验和收获。
一、实验背景计算机图形学实验是计算机科学与技术专业的一门重要课程,通过实践操作和编程,学生可以深入了解图形学的基本原理和算法。
本次实验主要涉及三维图形的建模、渲染和动画。
二、实验内容1. 三维图形建模在实验中,我们学习了三维图形的表示和建模方法。
通过使用OpenGL或其他图形库,我们可以创建基本的几何体,如立方体、球体和圆柱体,并进行变换操作,如平移、旋转和缩放。
这些基本操作为后续的图形处理和渲染打下了基础。
2. 光照和着色光照和着色是图形学中重要的概念。
我们学习了不同的光照模型,如环境光、漫反射和镜面反射,并了解了如何在三维场景中模拟光照效果。
通过设置材质属性和光源参数,我们可以实现逼真的光照效果,使物体看起来更加真实。
3. 纹理映射纹理映射是一种将二维图像映射到三维物体表面的技术。
通过将纹理图像与物体的顶点坐标相对应,我们可以实现更加细致的渲染效果。
在实验中,我们学习了纹理坐标的计算和纹理映射的应用,使物体表面呈现出具有纹理和细节的效果。
4. 动画和交互动画和交互是计算机图形学的重要应用领域。
在实验中,我们学习了基本的动画原理和算法,如关键帧动画和插值技术。
通过设置动画参数和交互控制,我们可以实现物体的平滑移动和变形效果,提升用户体验。
三、实验过程在实验过程中,我们首先熟悉了图形库的使用和基本的编程技巧。
然后,我们按照实验指导书的要求,逐步完成了三维图形建模、光照和着色、纹理映射以及动画和交互等任务。
在实验过程中,我们遇到了许多挑战和问题,但通过不断的尝试和调试,最终成功实现了预期的效果。
四、实验结果通过实验,我们成功实现了三维图形的建模、渲染和动画效果。
我们可以通过键盘和鼠标控制物体的移动和变形,同时观察到真实的光照效果和纹理映射效果。
计算机图形学报告

. . . . .. . 优质资料 .. 计算机图形学 (2017年秋季学期)实验 报 告系别:计算机科学与技术 班级: : 学号:实验名称:2-真实感图形绘制2020-11-132/3《计算机图形学》实验报告实验名称真实感图形绘制 实验序号 2实验日期 2017.12.13 实验人 一、实验目的、要求与环境1.目的:通过实验,学生应掌握通过计算机程序进行真实感图形绘制的基本原理,特别是对三维显示对象进行纹理映射的基本方法,将理论和实际应用切实结合起来。
2.要求:对一个三维立方体进行旋转,对其6个不同的面进行6个不同图像的纹理映射,并进行投影变换与显示,分析增强后的视觉效果,提交实验报告。
3.环境:Windows 7操作系统Microsoft Visual Studio 2005OpenGL 函数库4. 自带位图文件(换成你自己的图像文件):总成绩:评语:日期:2020-11-1311/12二、实验容与步骤1. 准备相关图像文件。
2. 进行立方体各面图像与旋转速度的大体设计。
3.在Windows 7 操作系统上,打开Microsoft Visual Studio 2005,编写相关程序,完成程序主体框架结构。
4.编写六面体显示相关的程序代码。
5.编写六面体旋转相关的程序代码。
6.编写深度检测相关的程序代码。
7. 编写纹理载入功能的相关程序代码。
8. 编写纹理参数定义功能的相关程序代码。
9. 编写纹理映射功能的相关程序代码。
10.对程序进行相关调试,修改程序,去除其中的BUG 。
11. 观察纹理映射后的六面体的旋转显示,与预想的结果进行对比,修改相关程序参数。
12.截屏,保留实验结果,进行实验结果分析,并撰写实验报告。
2020-11-13 2/32020-11-13 11/12四、编译过程截图五、实验结果与分析(下面是一个例子,换上你自己的图)实验结果:实验分析程序通过glBindTexture(GL_TEXTURE_2D, lastTextureID);语句,完成了恢复之2020-11-13 2/32020-11-13 11/122020-11-13 2/32020-11-13 11/122020-11-13 2/3。
旋转3D立方体

旋转3D立方体——《计算机图形学》Project2文档俞晨光0830*******复旦大学2011.12.11 1.功能说明本程序实现了一个3D立方体的屏幕投影功能,立方体的每个面用不同颜色标识,可以任意旋转观察角度。
程序运行的界面如下图:坐标系:如上图所示,空间直角坐标系的原点O在立方体中心,屏幕向右为X轴正方向,屏幕向上为Y轴正方向,垂直屏幕平面向外为Z轴正方向。
观察采用正投影,即面向Z轴正方向观察立方体在xOy平面的投影。
操作方法:利用键盘WS, AD, QE, R七个按键控制旋转立方体:W:绕X轴顺时针旋转S:绕X轴逆时针旋转A:绕Y轴顺时针旋转D:绕Y轴逆时针旋转E:绕Z轴顺时针旋转Q:绕Z轴逆时针旋转R:立方体回到初始位置2.开发与运行环境说明本项目使用C++开发,使用OpenGL的库函数(只用绘单独像素点的函数),并利用GLUT工具包显示窗口和接受键盘输入。
具体如下:操作系统:Windows XP SP3C++编译器:MinGW-5.1.6GLUT版本:glut-3.7.6IDE:Eclipse Indigo for JavaEE + CDT可执行程序位于/Release 和/Debug目录下,双击RotateCube.exe文件即可运行。
请确保动态链接库文件glut32.dll与可执行文件在同一目录下。
3.程序说明设计类图如下:绘制立方体的算法步骤:1)将立方体缩放和移位到适合屏幕显示的坐标位置2)用Z缓冲区算法,绘制立方体的每一表面:1.对该表面在xOy平面上的投影部分进行扫描转换,先利用Bresenham画线算法绘制四边形,再用种子填充法填充该四边形。
2.求出该平面的平面方程(利用平面的法向量)3.对填充完的四边形内的每一个像素,使用Z缓冲区算法进行可见面的判别,并将其写入帧缓存4.参考资料1.《Computer Graphics with OpenGL》(Third Edition)Donald Hearn, M Pauline Baker2.《计算机图形学》(第三版)孙家广等。
南邮计算机图形学实验报告一绘制立方体

《计算机图形学程序设计》题目:绘制立方体学生姓名班级学号学生学院学生专业联系电话电子邮件指导教师黄睿指导单位计算机学院日期成绩批阅人日期一、课题名称使用OpenGL3.3以上的版本绘制一个立方体。
二、课题内容和要求内容:初步学习计算机图形学的基础知识,初步学会使用OpenGL,学会编写顶点着色器和片段着色器以及编译和链接,熟悉在三维空间下绘制图形的流程。
要求:使用OpenGL3.3以上的版本绘制图形。
三、课题分析本课题要求绘制一个立方体,本人绘制了一个不同的面呈现红、绿、蓝三色的正方体,绘制的步骤如下。
首先,在主函数开始前,以字符串的形式编写顶点着色器和片段着色器的代码。
其次,在主函数中,设置OpenGL的版本号为3.3,创建一个窗口对象,获取实际像素,并将该窗口对象设置为当前窗口,调用glViewport函数来设置窗口的维度,调用glEnable(GL_DEPTH_TEST)函数开启深度测试。
接着,调用glShaderSource函数获取编写的两个着色器的代码,调用glCompileShader 函数编译两个着色器,并调用glGetShaderiv函数检验是否成功编译,两个着色器编译完毕后调用glAttachShader函数和glLinkProgram函数实现链接,同时也要检验是否连接成功,最后把这两个着色器对象删除。
然后,定义顶点数组和颜色数组(本人将其放在一个数组中),创建并绑定VAO和VBO,调用glBufferData函数,把定义的数组中的数据复制到缓冲的内存中,调用glVertexAttribPointer函数设置顶点属性指针和颜色属性指针。
最后,在while循环中,设置模型矩阵Model、观察矩阵View和投影矩阵Projection,调用glDrawArrays函数画12个三角形。
四、详细设计1、流程图图1 OpenGL绘制立方体流程图2、详细代码#include <iostream>#define GLEW_STATIC#include <GL/glew.h>#include <GLFW/glfw3.h>#include <glm/glm.hpp>#include <glm/gtc/matrix_transform.hpp>#include <glm/gtc/type_ptr.hpp>#define STB_IMAGE_IMPLEMENTATION#include "stb_image.h"using namespace glm;void framebuffer_size_callback(GLFWwindow* window, int width, int height){// make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays.glViewport(0, 0, width, height);}void processInput(GLFWwindow *window){if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) glfwSetWindowShouldClose(window, true);}const GLint WIDTH = 800, HEIGHT = 600;//顶点着色器代码const GLchar *vertexShaderSource ="#version 330 core\n""layout (location = 0) in vec3 position;\n""layout (location = 1) in vec3 color;\n""out vec3 Color;\n""uniform mat4 MVP;\n""void main(){""gl_Position = MVP * vec4(position, 1.0f);\n""Color = color;""}";//片段着色器代码const GLchar *fragmentShaderSource ="#version 330 core\n""out vec4 FragmentColor;\n""in vec3 Color;\n"//"uniform sampler2D texture1;\n""void main(){""FragmentColor = vec4(Color,1.0f);\n""}";int main(){glfwInit();//设置版本glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);//创建一个窗口对象GLFWwindow *window = glfwCreateWindow(WIDTH, HEIGHT, "openglTest1", nullptr, nullptr);if (window == nullptr){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}//获取实际像素int screenWidth, screenHeight;glfwGetFramebufferSize(window, &screenWidth, &screenHeight);// 设为当前glfwMakeContextCurrent(window);glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);// Initialize GLEWglewExperimental = GL_TRUE;if (glewInit() != GLEW_OK){std::cout << "Failed to initialize GLEW" << std::endl;return -1;}//调用glViewport函数来设置窗口的维度glViewport(0, 0, screenWidth, screenHeight);//开启深度测试glEnable(GL_DEPTH_TEST);//编译连接两个着色器GLint success;GLchar infoLog[512];GLuint vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, nullptr);glCompileShader(vertexShader);glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(vertexShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;}GLuint fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, nullptr);glCompileShader(fragmentShader);glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(fragmentShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;}GLuint shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if (!success){glGetProgramInfoLog(fragmentShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;}glDetachShader(shaderProgram, vertexShader);glDetachShader(shaderProgram, fragmentShader);glDeleteShader(vertexShader);glDeleteShader(fragmentShader);// 定义一个数组存储顶点信息和颜色信息float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f, };//画Vertex需要VAO(索引表)//创建顶点缓冲对象VBOGLuint VAO, VBO;glGenBuffers(1, &VBO);//绑定VAOglBindVertexArray(VAO);//使用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上glBindBuffer(GL_ARRAY_BUFFER, VBO);//调用glBufferData函数,它会把之前定义的顶点数据复制到缓冲的内存中glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//设置顶点属性指针glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), nullptr);glEnableVertexAttribArray(0);////设置颜色属性指针glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);while (glfwGetKey(window, GLFW_KEY_ESCAPE) != GLFW_PRESS && !glfwWindowShouldClose(window)){processInput(window);glClearColor(0.2f, 0.2f, 0.2f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glUseProgram(shaderProgram);glm::mat4 View = glm::lookAt(glm::vec3(2, 2, 2),glm::vec3(0, 0, 0),glm::vec3(0, 1, 0));glm::mat4 Projection = glm::perspective(glm::radians(45.0f), (float)screenWidth /(float)screenHeight,0.1f, 100.0f);glm::mat4 Model = glm::mat4(1.0);glm::mat4 MVP = Projection * View * Model;GLint MVPID = glGetUniformLocation(shaderProgram, "MVP");glUniformMatrix4fv(MVPID, 1, GL_FALSE, glm::value_ptr(MVP));glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 12 * 3);glfwSwapBuffers(window);glfwPollEvents();}glDisableVertexAttribArray(0);glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);glDeleteProgram(shaderProgram);glfwTerminate();return 0;}五、测试数据及其结果分析运行结果如下图所示。
实验6 三维实体的绘制

【实验内容】
绘图步骤分解: 1.绘制正方体 (1)新建两个图层: 层 名 颜色 白色 黄色 线 型 线宽 默认 默认
实体层 辅助层
Continues Continues
将实体层作为当前层 单击“视图”工具栏上“西南等轴测”按钮,将视点设置为西南方向 (2)绘制正方体 在“实体”工具栏上单击“长方体”按钮,调用长方体命令: 命令: _box 指定长方体的角点或 [中心点(CE)] <0,0,0>:在屏幕上任意一点单击 指定角点或 [立方体(C)/长度(L)]: C 指定长度: 20 结果如图 1 所示。 // 绘制立方体。
绘制底面上六个点的球面坑1单击三维动态观察器工具栏上的三维动态观察按钮激活三维动态观察器视图屏幕上出现弧线圈将光标移至弧线圈内出现球形光标向上拖动鼠标使立方体的下表面转到上面全部可见位置
实验 6:三维实体的绘制
【实验目的】 掌握用标准视点和用三维动态观察器旋转方法观察模型,使用圆角命令、布 尔运算等编辑三维实体的方法。
图 6 三维动态观察 (2)同创建两点坑一样,将上表面作为 XY 平面,建立用户坐标系,绘制作图 辅助线,定出六个球心点,再绘制六个半径为 3 的球,然后进行布尔运算,结果 如图 7 所示。
图 7 挖六点坑 5.用同样的方法,调整好视点,挖制另两面上的四点坑和五点坑,结果如图 8 所示。
图 8 挖坑完成 6.各棱线圆角 (1)倒上表面圆角 单击“编辑”工具栏上的“圆角”按钮,调用圆角命令:
图 5 挖三点坑 4.绘制底面上六个点的球面坑 (1)单击“三维动态观察器”工具栏上的“三维动态观察”按钮 ,激活三维动 态观察器视图,屏幕上出现弧线圈,将光标移至弧线圈内,出现球形光标,向上 拖动鼠标, 使立方体的下表面转到上面全部可见位置。 按 ESC 键或 ENTER 键退 出,或者单击鼠标右键显示快捷菜单退出,如图 6 所示。
计算机图形学实验报告

实验一:二维图形的绘制和变换一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
二、实验内容二维图形的绘制和变换,绘制包括直线、三角形、矩形,变换包括平移、旋转、缩放。
三、实验原理二维图形的绘制和变换:在图形系统中,矩阵是实现变换的标准方法。
平移变换、旋转变换和缩放变换的矩阵表示形式如下。
平移变换:P’=P+T。
旋转变换:P’=R*P。
缩放变换:P’=S*P。
引入齐次坐标后,平移、旋转和缩放变换的矩阵表示形式如下所示。
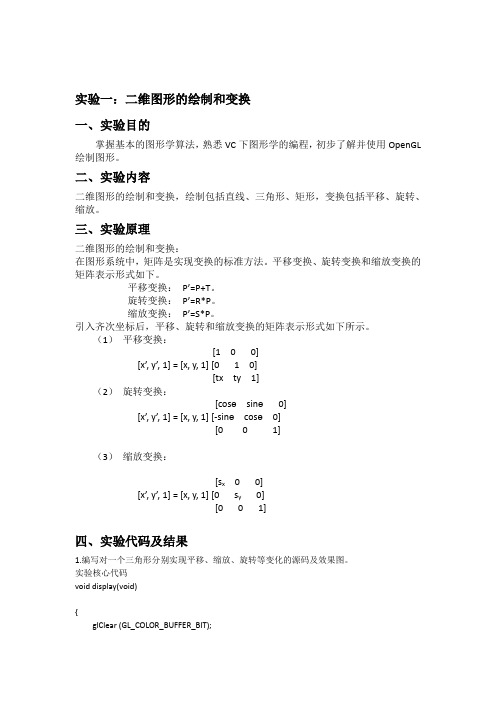
(1)平移变换:[1 0 0][x’, y’, 1] = [x, y, 1] [0 1 0][tx ty 1](2)旋转变换:[cosɵsinɵ0][x’, y’, 1] = [x, y, 1] [-sinɵcosɵ0][0 0 1](3)缩放变换:[s x0 0][x’, y’, 1] = [x, y, 1] [0 s y0][0 0 1]四、实验代码及结果1.编写对一个三角形分别实现平移、缩放、旋转等变化的源码及效果图。
实验核心代码void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);draw_triangle ();glLoadIdentity ();glRotatef (90.0, 0.0, 0.0, 1.0);draw_triangle ();glLoadIdentity ();glScalef (0.5, 0.5, 1.0);draw_triangle ();glFlush ();}2. 实现如图功能#include<windows.h>#include <GL/glut.h>#include <stdlib.h>void init(void){glClearColor (0.0, 0.0, 0.0, 0.0);glShadeModel (GL_SMOOTH); }void draw_triangle(void){glShadeModel(GL_SMOOTH);glColor3f(0.2,0.7,0.30);glBegin (GL_TRIANGLES);//画出三角形,为混合色填充方式glVertex2f(50.0, 25.0);glColor3f(0.4,0.5,0.60);glVertex2f(150.0, 25.0);glColor3f(0.9,0.7,0.8);glVertex2f(100.0, 100.0);glEnd();}void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);glRotatef (90.0, 0.0, 0.0, 1.0);glScalef (0.5, 0.5, 1.0);draw_triangle ();//经过三种变换后画出图形glFlush ();}void reshape (int w, int h){glViewport (0, 0, (GLsizei) w, (GLsizei) h);glMatrixMode (GL_PROJECTION);glLoadIdentity ();if (w <= h)gluOrtho2D (-200.0, 250.0, -100.0*(GLfloat)h/(GLfloat)w,200.0*(GLfloat)h/(GLfloat)w);//调整裁剪窗口elsegluOrtho2D (-200.0*(GLfloat)w/(GLfloat)h,250.0*(GLfloat)w/(GLfloat)h, -50.0, 200.0);glMatrixMode(GL_MODELVIEW);int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);glutInitWindowSize (600, 600);glutInitWindowPosition (100, 100);glutCreateWindow (argv[0]);init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutMainLoop();return 0;}实验二:使用中点扫描算法绘制直线和圆一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
计算机图形学与三维建模实验报告

计算机图形学与三维建模实验报告计算机图形学实验报告openGL的基本使用1.项目代码:// 2321321.cpp : 定义控制台应用程序的入口点。
#include"stdafx.h"#include<iostream>#include<stdio.h>#include<gl/glut.h>#include<gl/glu.h>#include<gl/gl.h>using namespace std;//#include"vgl.h" opengl4.3 编程宝典第8版库函数//#include"loadshaders.h"GLfloat x=0.0,y=0.0,z=0.0;//用于平移的变量GLfloat i=1.0,j=1.0,k=1.0;//用于缩放的变量int d=1;//用于是否判断旋转的开关GLfloat angle=0.0f;//旋转角度的变量void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// 创建透视效果视图glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(90.0f, 1.0f, 1.0f, 20.0f);glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0.0, 0.0, 10.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// 定义4光源,从4个方向入射,第一个是白光,其他为红绿蓝{GLfloat sun_light_position[] = { -5.0f, 5.0f, 0.0f, 1.0f };GLfloat sun_light_position1[] = { 5.0f, 5.0f, 0.0f, 1.0f };GLfloat sun_light_position2[] = { -5.0f, -5.0f, 0.0f, 1.0f };GLfloat sun_light_position3[] = { 5.0f, -5.0f, 0.0f, 1.0f };GLfloat sun_light_ambient[] = { 0.0f, 0.0f, 0.0f,1.0f };GLfloat sun_light_diffuse[] = { 1.0f, 1.0f, 1.0f,1.0f };GLfloat sun_light_diffuse1[] = { 1.0f, 0.0f, 0.0f, 1.0f };GLfloat sun_light_diffuse2[] = { 0.0f, 1.0f, 0.0f, 1.0f };GLfloat sun_light_diffuse3[] = { 0.0f, 0.0f, 1.0f, 1.0f };GLfloat sun_light_specular[] = { 1.0f, 1.0f, 1.0f, 1.0f };glLightfv(GL_LIGHT0, GL_POSITION,sun_light_position);glLightfv(GL_LIGHT0, GL_AMBIENT, sun_light_ambient);glLightfv(GL_LIGHT0, GL_DIFFUSE, sun_light_diffuse);glLightfv(GL_LIGHT0, GL_SPECULAR,sun_light_specular);glLightfv(GL_LIGHT1, GL_POSITION,sun_light_position1);glLightfv(GL_LIGHT1, GL_AMBIENT, sun_light_ambient);glLightfv(GL_LIGHT1, GL_DIFFUSE, sun_light_diffuse1);glLightfv(GL_LIGHT1, GL_SPECULAR,sun_light_specular);glLightfv(GL_LIGHT2, GL_POSITION, sun_light_position2);glLightfv(GL_LIGHT2, GL_AMBIENT, sun_light_ambient);glLightfv(GL_LIGHT2, GL_DIFFUSE, sun_light_diffuse2);glLightfv(GL_LIGHT2, GL_SPECULAR,sun_light_specular);glLightfv(GL_LIGHT3, GL_POSITION, sun_light_position3);glLightfv(GL_LIGHT3, GL_AMBIENT, sun_light_ambient);glLightfv(GL_LIGHT3, GL_DIFFUSE, sun_light_diffuse3);glLightfv(GL_LIGHT3, GL_SPECULAR,sun_light_specular);glEnable(GL_LIGHT0);glEnable(GL_LIGHT1);glEnable(GL_LIGHT2);glEnable(GL_LIGHT3);glEnable(GL_LIGHTING);glEnable(GL_DEPTH_TEST);}//绘制坐标轴{glBegin(GL_LINE);//x轴红色glColor3f(1,0,0);glVertex3f(10,0,0);glVertex3f(-10,0,0);//y轴绿色glColor3f(0,1,0);glVertex3f(0,10,0);glVertex3f(0,-10,0);//z轴蓝色glColor3f(0,0,1);glVertex3f(0,0,10);glVertex3f(0,0,-10);glEnd();}// 定义球体的材质并绘制{GLfloat ambient[] = { 0.2f, 0.2f, 0.2f, 1.0f };//环境颜色GLfloat diffuse[] = { 0.7f, 0.7f, 0.7f, 1.0f };//散射GLfloat specular[] = { 1.0f, 1.0f, 1.0f, 1.0f };//镜面反射GLfloat emission[] = { 0.0f, 0.0f, 0.0f, 0.5f };//发射光颜色GLfloat hininess = 50.0f; //反射指数glMaterialfv(GL_FRONT, GL_AMBIENT, ambient);glMaterialfv(GL_FRONT, GL_DIFFUSE, diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, specular);glMaterialfv(GL_FRONT, GL_EMISSION, emission);glMaterialf(GL_FRONT, GL_SHININESS, shininess);glTranslatef(x,y,z);glScalef(i,j,k);if(d==1){glRotatef(angle,0.0f,0.0f,4.0f);glTranslatef(2.5f,2.5f,0.0f);}glutSolidSphere(2.0, 60.0, 60.0);}glutSwapBuffers();}void ChangeSize(GLsizei W,GLsizei H)//当视口改变时改变裁剪部分保证图形观察时不形变{GLfloat aspectRatio;if(H==0)H=1;glViewport(0,0,W,H);//视口设置glMatrixMode(GL_PROJECTION);//重置坐标系统glLoadIdentity();aspectRatio=(GLfloat)W/(GLfloat)H;if(aspectRatio<=1)//裁剪部分设置glOrtho(-2.5,2.5,-2.5/aspectRatio,2.5/aspectRatio,2.5,-2.5);elseglOrtho(-2.5*aspectRatio,2.5*aspectRatio,-2.5,2.5,2.5,-2.5);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void ProcessKeys(unsigned char ch,int a,int b){if(ch==119)//w{y+=0.1;glutPostRedisplay();}else if(ch==115)//s{y-=0.1;glutPostRedisplay();}else if(ch==97)//a{x-=0.1;glutPostRedisplay();}else if(ch==100)//d{x+=0.1;glutPostRedisplay();}else if(ch==120)//x{z-=0.1;}else if(ch==122)//z{z+=0.1;glutPostRedisplay();}else if(ch==43)//+{i+=0.1;j+=0.1;k+=0.1;glutPostRedisplay(); }else if(ch==45)//-{i-=0.1;j-=0.1;k-=0.1;}else if(ch==32)//空格键{if(d==0)d=1;else d=0;cout<<d<<endl;}//按空格开关旋转}void IdleFunc(){if(d==1){angle+=1.0f;if(angle==360.0f){angle=0.0f;}cout<<angle<<endl;myDisplay();}}int _tmain(int argc, char* argv[]){glutInit(&argc, (char**) argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA); glutInitWindowPosition(100,100);glutInitWindowSize(500,500);glutCreateWindow("Hello OpenGL");glutDisplayFunc(myDisplay);glutReshapeFunc(ChangeSize);glutIdleFunc(IdleFunc);glutKeyboardFunc(ProcessKeys);glutReshapeFunc(ChangeSize);glutMainLoop();return 0;}二.系统总体布局系统流程图:本系统是常规的openGL系统,初始化后先设置视角、投影、光照、材质等因素,绘制基本的图形,再通过函数判断键盘输入进行重复绘制,完成基本的平移,缩放,旋转等操作三.系统设计思路在系统设计最初,本来想直接使用默认视角后直接设置光照和平移旋转等功能,但是发现在默认视角下对物体,特别是正方体的三维效果无法很好地观察,因此采用侧视视角然后在对材质的定义上,由于立方体设置比较麻烦,最后决定画一个球体,然后在平移旋转缩放等功能的演示上,直接演示过于简单,就是一个函数的执行,因此决定采取利用键盘控制移动和缩放及旋转的方式。
画立方体——计算机图形学实验

// Attributes
public:
CMy6_DrawcubeDoc* GetDocument();
bool draw;
void drawCube();
// Operations
public:
// Overrides
// ClassWizard generated virtual function overrides
// CMy6_DrawcubeView construction/destruction
CMy6_DrawcubeView::CMy6_DrawcubeView()
{
// TODO: add construction code here
draw=true;
}
CMy6_DrawcubeView::~CMy6_DrawcubeView()
{0,20,0},{30,20,0},{30,20,15},{0,20,15},
{0,0,0},{30,0,0},{30,0,15},{0,0,15}};
int Edge[12][2]={
{0,1},{1,2},{2,3},{3,0},
{4,5},{5,6},{6,7},{7,4},
{0,4},{1,5},{2,6},{3,7}};
// CMy6_DrawcubeView message handlers
void CMy6_DrawcubeView::Ondrawcube()
{
// TODO: Add your command handler code here
BOOL CMy6_DrawcubeView::OnPreparePrinting(CPrintInfo* pInfo)
计算机图形学实验报告

计算机图形学实验报告计算机图形学课程综合实验题⽬:WebGL实现正⽅体的3D旋转作者分⼯:单独完成签名:时间:2018年1⽉16⽇⼀、实验⽬的掌握WebGL的三维图形绘制⽅法⼆、实验要求结合相关的图形学知识,使⽤WebGL编程实现在浏览器显⽰⼀个3D的正⽅体,并可通过⿏标操作控制此正⽅体的旋转;利⽤纹理知识为正⽅体的各个⾯贴上图⽚。
实验完成后要求根据⾃⼰的成果撰写⼀份实验报告。
三、实现原理实现⿏标控制⽴⽅体的旋转需要监听⿏标的移动时间,在⿏标按下左键时记录⿏标此时的坐作为初始坐标,然后在⿏标移动时⽤当前坐标减去初始坐标,获得⿏标的位移,根据这个位移计算旋转矩阵,从⽽旋转⽴⽅体。
具体实现细节如下:1、⾸先需要设置两个着⾊器:a.顶点着⾊器的作⽤是保存图形的顶点信息(如位置,颜⾊等),具体代码如下,本程序使⽤模型视图投影矩阵变换顶点坐标,并通过v_TexCoord向⽚元着⾊器提供纹理坐标⽤于映射纹理。
绘制⼀个顶点需要调⽤⼀次。
图1 顶点着⾊器程序b.⽚元着⾊器:⽚元相当于像素,此着⾊器通过gl_FragColor指定颜⾊,可以对相应的区域进⾏绘制。
图2 ⽚元着⾊器程序2、设置⼀个缓冲区对象,这是web GL的⼀个存储区。
⽤于保存想要绘制的所有顶点的数据,并且能⼀次性向顶点着⾊器输⼊多个顶点数据。
需要的操作如下,初始化时已经为要绘制的⽴⽅体指定了坐标。
function initVertexBuffers(gl) {// 创建⽴⽅体// v6----- v5// /| /|// v1------v0 |// | | | |// | |v7--- - |v4// |/ |/// v2------v3var vertices = new Float32Array([ // ⽴⽅体顶点坐标1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0,-1.0, 1.0, 1.0,-1.0, 1.0, // v0-v1-v2-v3 前1.0, 1.0, 1.0, 1.0,-1.0, 1.0, 1.0,-1.0,-1.0, 1.0, 1.0,-1.0, // v0-v3-v4-v5 右1.0, 1.0, 1.0, 1.0, 1.0,-1.0, -1.0, 1.0,-1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 上-1.0, 1.0, 1.0, -1.0, 1.0,-1.0, -1.0,-1.0,-1.0, -1.0,-1.0, 1.0, // v1-v6-v7-v2左-1.0,-1.0,-1.0, 1.0,-1.0,-1.0, 1.0,-1.0, 1.0, -1.0,-1.0, 1.0, // v7-v4-v3-v2 下1.0,-1.0,-1.0, -1.0,-1.0,-1.0, -1.0, 1.0,-1.0, 1.0, 1.0,-1.0 // v4-v7-v6-v5 后]);var texCoords = new Float32Array([ // 纹理坐标1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v1-v2-v3 前0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 1.0, 1.0, // v0-v3-v4-v5右1.0, 0.0, 1.0, 1.0, 0.0, 1.0, 0.0, 0.0, // v0-v5-v6-v1上1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v1-v6-v7-v2 左0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0, // v7-v4-v3-v2下0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0 // v4-v7-v6-v5 后]);var indices = new Uint8Array([0, 1, 2, 0, 2, 3, // 前4, 5, 6, 4, 6, 7, // 右8, 9,10, 8,10,11, // 上12,13,14, 12,14,15, //左16,17,18, 16,18,19, // 下20,21,22, 20,22,23 //后]);// 创建⼀个缓冲区对象var indexBuffer = gl.createBuffer();if (!indexBuffer) {return -1;}// 将顶点信息写⼊缓冲区对象if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) return -1; // 顶点坐标if (!initArrayBuffer(gl, texCoords, 2, gl.FLOAT, 'a_TexCoord')) return -1;// 纹理坐标// 解绑缓冲区对象gl.bindBuffer(gl.ARRAY_BUFFER, null);// 将顶点坐标和纹理坐标写到缓冲区对象中gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;}3、设置⿏标响应事件,监视⿏标的左键的按下拖拽动作。
计算机图形学实用教程第6章 三维实体造型

边相邻性 e:{e:}
拓扑信息
描述实体的信息(3/3)
刚体运动
不改变图形上任意两点间的距离 也不改变图形的几何性质的运动
拓扑运动
允许形体作弹性运动,即在拓扑关系中,对图形
可随意伸张扭曲。
但图上各点仍为不同的点,不允许把不同的点合
并成一个点。
表示实体的基本几何元素
顶点(Vertex)零维几何元素。在齐次坐标系下,n维
本章内容
6.1多面体模型和曲面模型
6.2线框模型、表面模型和实体模型
6.3实体几何造型系统的发展
6.4实体的定义与运算
6.5实体的表示方法
20
描述实体的信息(1/3)
几何信息(Geometry)
形体在欧氏空间中的位置和大小 描述形体的几何元素(顶点、边、面) 形成物体边界表示的“骨架”
快?
18
实体几何造型系统的发展
20世纪60年代初期 20世纪70年代初期 计算机内提供物体的完整几何定义,可随时提取所需信息 支持CAD/CAM过程的各个方面,如计算机绘图、应力分析、 数控加工等,为CAD/CAM一体化提供了可能性 用多面体表示形体,不支持精确的曲面表示 20世纪80年代初期 精确的二次曲面方法表示形体 20世纪80年代末 NURBS曲面表示方法 20世纪90年代以后 开始支持线框、曲面、实体统一表示的非正则形体的造型19
的方向与表面外法向一致 此法还可检查形体的拓扑一致性,拓扑合法的形体在相邻两个面 的公共边界上,棱边的方向正好相反
包含描述实体所需的较多信息,如几何信息、拓扑信息,表示完整
无歧义,适合用集合运算构造形体和有限元分析。实现所有的 CAD/CAM任务,保证CAD/CAM的自动化。
初学者必学!立方体教案

初学者必学!立方体教案对于刚开学习三维建模的初学者来说,立方体是最基础、最重要的构建模块之一。
本篇文章为大家提供了一份完整的立方体建模教案,帮助初学者更好地理解立方体。
学习本教案后,你将能够熟练地制作出各种立方体模型,为未来的三维建模之路奠定坚实的基础。
一、什么是立方体立方体是一种由六个正方形构成的立体图形。
每个正方形的边长相同,每个角度也都是90度。
立方体有六个面,八个顶点和十二个边。
二、使用的工具在本教案中,将使用到的工具为:1、三维建模软件:本文将以Blender为例进行教学。
2、鼠标:右键选中元素,左键确认选择或操作。
3、键盘:键盘常用操作有G(移动)、R(旋转)和S(缩放)。
三、立方体的制作1、打开Blender软件后,通过点击左下角“File”按钮,选择“New”创建一个新工程。
2、选择左侧的“Create”标签页,并在下拉菜单中选择“Cube”,点击“Create Cube”创建一个立方体。
3、在右侧模式选择器中选择“Edit Mode”进入编辑模式。
现在可以通过拖动鼠标、旋转和缩放来对立方体进行编辑了。
4、选择模型中的一个面,然后按下“E”键,将这个面向外扩展,制作出散光罩。
5、选中立方体的一个角点,按下“G”键进行移动,将其调整到合适位置。
6、按下“Shift”键并保持按压状态,选中立方体上的另一个角点。
现在两个相邻角点都被选择了。
7、按下“F”键,连接这两个角点形成一个边。
然后再次按下“F”键,连接两个相邻的边形成一个平面。
这就是立方体上的一个新面。
8、通过类似的方式,一一连接所有相邻的边和面,直到完全构建出立方体的所有面。
注意保持每个角度都是90度。
9、按下“Tab”键退出编辑模式。
现在可以对整个立方体进行旋转和缩放操作了。
四、立方体的优化制作了立方体之后,也需要进行一些优化来提升其质量。
1、选择一个面,按下“Tab”进入编辑模式。
然后选择面上的所有点(角点或边点),按下“S”键进行缩放操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贵州大学实验报告
学院:计算机科学与信息学院专业:软件工程班级: 102班Java3D的编程思想显示如下:
panel.setBackground(Color.WHITE);
panel.setSize(600, 600);
panel.setVisible(true);
g = panel.getGraphics();
}
class KeyMonitor extends KeyAdapter {
public void keyPressed(KeyEvent e) {
switch (e.getKeyCode()) {
case KeyEvent.VK_3:
BasicConstruct bc = new BasicConstruct();
bc.addMyBox(x, y, z, bc);
break;
default:
;
}
}
}
}
三维图形的实现类:
package wangqian.draw.transform;
import javax.swing.JFrame;
import java.awt.*;
import javax.media.j3d.Canvas3D;
import com.sun.j3d.utils.universe.SimpleUniverse;
import javax.media.j3d.BranchGroup;
import com.sun.j3d.utils.geometry.Box;
import javax.vecmath.*;
import javax.media.j3d.DirectionalLight;
import javax.media.j3d.BoundingSphere;
import javax.media.j3d.Appearance;
import javax.media.j3d.Material;
import javax.media.j3d.TransformGroup;
import com.sun.j3d.utils.behaviors.mouse.*;
public class BasicConstruct extends JFrame {
protected SimpleUniverse simpleU;
protected BranchGroup rootBranchGroup;
public BasicConstruct() {
initial_setup();
}
protected void initial_setup() {
getContentPane().setLayout(new BorderLayout());// 得到框架和设置布局GraphicsConfiguration config = SimpleUniverse
.getPreferredConfiguration();// 得到配置函数
Canvas3D canvas3D = new Canvas3D(config);// 创建3d图形的面板
getContentPane().add("Center", canvas3D);// 把3d图形面板添加到框架上simpleU = new SimpleUniverse(canvas3D);// 设置3d图形的画布形式
rootBranchGroup = new BranchGroup();
}
public void addDirectionalLight(Vector3f direction, Color3f color) { BoundingSphere bounds = new BoundingSphere();
bounds.setRadius(1000d);
DirectionalLight lightD = new DirectionalLight(color, direction);
lightD.setInfluencingBounds(bounds);
rootBranchGroup.addChild(lightD);
}
public void finalise() {
simpleU.addBranchGraph(rootBranchGroup);
simpleU.getViewingPlatform().setNominalViewingTransform();
}
public void addMyBox(float x, float y, float z, BasicConstruct bc) { bc.setSize(600,600);
bc.addBox(x, y, z, new Color3f(1, 0, 0), new Color3f(1, 0, 0));
bc.addDirectionalLight(new Vector3f(0f, 0f, -1),
new Color3f(1f, 1f, 0f));
bc.finalise();
bc.show();
return;
}
public void addBox(float x, float y, float z, Color3f diffuse, Color3f spec) { Appearance app = new Appearance();
Material mat = new Material();
mat.setDiffuseColor(diffuse);
mat.setSpecularColor(spec);
mat.setShininess(5.0f);
app.setMaterial(mat);。
