CSS作业
css考试题和答案

css考试题和答案CSS考试题和答案一、单项选择题(每题2分,共20分)1. CSS中,以下哪个属性用于设置文本颜色?A. colorB. background-colorC. font-sizeD. text-align答案:A2. 在CSS中,以下哪个选择器用于选择ID为“header”的元素?A. #headerB. .headerC. [id='header']D. header答案:A3. CSS中,以下哪个属性用于设置元素的字体大小?A. font-sizeB. font-colorC. font-styleD. font-weight答案:A4. 在CSS中,以下哪个属性用于设置元素的背景图片?A. background-imageB. background-colorC. background-repeatD. background-position答案:A5. CSS中,以下哪个属性用于设置元素的边框宽度?A. border-widthB. border-styleC. border-colorD. border-radius答案:A6. 在CSS中,以下哪个属性用于设置元素的外边距?A. marginB. paddingC. borderD. outline答案:A7. CSS中,以下哪个属性用于设置元素的内边距?A. marginB. paddingC. borderD. outline答案:B8. 在CSS中,以下哪个属性用于设置元素的边框样式?A. border-styleB. border-widthC. border-colorD. border-radius答案:A9. CSS中,以下哪个属性用于设置元素的边框颜色?A. border-styleB. border-widthC. border-colorD. border-radius答案:C10. 在CSS中,以下哪个属性用于设置元素的圆角效果?A. border-styleB. border-widthC. border-colorD. border-radius答案:D二、多项选择题(每题3分,共15分)1. CSS中,以下哪些属性用于设置文本样式?()A. colorB. font-sizeC. background-colorD. text-align答案:ABD2. 在CSS中,以下哪些选择器用于选择类名为“container”的元素?()A. #containerB. .containerC. [class='container']D. container答案:BC3. CSS中,以下哪些属性用于设置元素的边框?()A. border-widthB. border-styleC. border-colorD. margin答案:ABC4. 在CSS中,以下哪些属性用于设置元素的布局?()A. displayB. positionC. floatD. width答案:ABC5. CSS中,以下哪些属性用于设置元素的对齐方式?()A. text-alignB. vertical-alignC. justify-contentD. align-items答案:ABCD三、填空题(每题2分,共20分)1. CSS中,用于设置文本字体的属性是 ________。
css 练习题

css 练习题CSS练习题CSS(层叠样式表)是一种用于描述网页样式和布局的标记语言。
通过CSS,我们可以实现对网页中各个元素的展示样式进行控制,包括字体、颜色、大小、背景等等。
为了帮助大家更好地掌握CSS技能,以下是一些CSS练习题,希望能帮助你进一步熟悉CSS的应用。
题目一:创建一个简单的居中对齐的盒子要求:创建一个宽度为300px,高度为200px的盒子,并水平垂直居中对齐在页面上。
提示:利用`margin`属性和`text-align`属性可以实现盒子的居中对齐。
题目二:添加鼠标悬浮效果要求:当鼠标悬浮在盒子上时,盒子的背景颜色变为橙色,文字颜色变为白色。
提示:可以使用`:hover`伪类选择器为盒子设置悬浮效果,并利用`background-color`和`color`属性来改变背景颜色和文字颜色。
题目三:创建一个三栏布局要求:创建一个三栏布局,左右两栏宽度为200px,中间栏自适应剩余宽度。
左右两栏的背景颜色为灰色,中间栏的背景颜色为白色。
提示:可以使用`float`属性将左右两栏浮动到左右两侧,设置宽度和背景颜色。
对于中间栏,可以利用`margin`属性设置其左右两侧的外边距。
题目四:实现响应式布局要求:创建一个响应式网页布局,当屏幕宽度小于600px时,三栏布局变为垂直排列。
提示:可以使用媒体查询(`@media`)来设置不同屏幕宽度下的样式。
题目五:改变链接样式要求:将网页中所有的链接的文字颜色改为蓝色,并去除链接的默认下划线。
提示:可以使用`color`属性来改变链接文字的颜色,使用`text-decoration`属性来去除下划线。
题目六:实现动画效果要求:为页面中的某个元素添加一个旋转动画效果。
提示:可以使用`@keyframes`和`animation`属性来定义和应用动画效果。
以上是一些CSS练习题,通过这些练习可以帮助你更好地掌握CSS 的应用。
希望你能够积极尝试并不断提升自己的CSS技能,为构建更美观的网页界面打下坚实的基础。
css练习答案

css练习答案css考试题单选1题干 CSS 指的是,A、Computer Style SheetsB、Cascading Style SheetsC、Creative Style SheetsD、Colorful Style SheetsB2题干在以下的 HTML 中,哪个是正确引用外部样式表的方法,A、<style src="mystyle.css">B、<link rel="stylesheet" type="text/css" href="mystyle.css">C、<stylesheet>mystyle.css</stylesheet> B3题干在 HTML 文档中,引用外部样式表的正确位置是,A、文档的末尾B、文档的顶部C、<body> 部分D、<head> 部分D4题干哪个 HTML 标签用于定义内部样式表,A、<style>B、<script>C、<css>A5题干下列哪个选项的 CSS 语法是正确的,A、body:color=blackB、{body:color=black(body}C、body {color: black}D、{body;color:black} C6题干 ID选择器以什么开头,A、!B、@C、#D、.C7题干类选择器以什么开头:A、!B、@C、#D、.D8题干对声明“margin:1px 2px 3px 4px”的解释正确的是:A、左外边距1px、上外边距2px、右外边距3px、下外边距4pxB、右外边距1px、上外边距2px、左外边距3px、下外边距4pxC、上外边距1px、下外边距2px、左外边距3px、右外边距4pxD、右外边距2px、下外边距3px、左外边距4px、上外边距1px D9题干下面哪个声明可用来给元素添加下划线:A、 text-indent:underlineB、 text-align:underlineC、 text-transform:underlineD、 text-decoration:underlineD10题干下面哪个选项可以给元素设置边框:A、 border:1px solid blackB、 border:1pxC、 border:solidD、 border:blackA11题干在CSS中向找到元素的id为div的元素应使用的选择器是( ) A. div B. #div C. .div D. $div B12题干下列哪个css属性可以更改字体大小,A.text-sizeB.font-sizeC.text-styleD.font-style B13题干下列哪个属性能够设置盒模型的左侧外边距,A.margin:B.indent:C.margin-left:D.text-indent:C14题干下列哪个css属性能够设置文本加粗,A.font-weight:boldB.style:boldC.font:bD.font=bold A15题干在CSS设置背景图片的时候,不想让背景图片重复出现可以使用的属性是( )A.background-colorB.background-repeatC.background-positionD.background-image B16题干下列能够正确在一个html页面中导入在同一个目录下的“style.css”样式表的是,A(<link rel="stylesheet" type="text/css" href="styles.css">B(<style type="text/css" href=”styles.css”></style>C(<script type="text/javascript" src="styles.css"></script>D(<link type="text/css" rel="styles.css">A17题干给html页面<div id=”username”></div>元素设置样式,字体大小为20px,是下列哪个选项,A(username{ font-size: 20px; }B(.username{ font-size: 20px; }C(#username{ font-size: 20px; }D(@username{ font-size: 20px; }C18题干下面那个是CSS文件中的注释,A(<!-- -->B(//C(/* */D(<%-- -%>C19题干有关CSS中字体font描述错误的是,A(<font>简写属性。
css的练习题

css的练习题CSS(层叠样式表)是用于描述网页样式和布局的语言,通过CSS我们可以美化网页、改变元素的样式以及实现响应式布局等功能。
为了巩固和提高对CSS的理解和应用能力,以下是一些CSS练习题,希望能够帮助你进一步掌握CSS的技巧和知识。
练习题一:改变文本样式1. 创建一个HTML文件,并在里面添加一个段落元素。
2. 使用CSS将段落的字体颜色设置为红色。
3. 将段落的字体大小设置为18像素。
4. 将段落的文字设置为加粗。
5. 将段落的文字居中对齐。
练习题二:调整背景和边框样式1. 创建一个HTML文件,并在里面添加一个div元素。
2. 使用CSS将div的背景色设置为蓝色。
3. 将div的边框样式设置为实线,颜色为红色,边框宽度为2像素。
4. 将div的内边距设置为10像素。
5. 设置div的外边距为20像素。
练习题三:列表样式1. 创建一个HTML文件,并在里面添加一个无序列表。
2. 使用CSS将无序列表的项目符号改为实心圆。
3. 将无序列表的项目文本颜色设置为绿色。
4. 将无序列表的项目文本字体大小设置为14像素。
5. 将无序列表的项目文本添加下划线。
练习题四:盒模型调整1. 创建一个HTML文件,并在里面添加一个div元素。
2. 使用CSS将div的宽度设置为300像素,高度设置为150像素。
3. 将div的内边距设置为20像素。
4. 将div的边框样式设置为虚线,颜色为灰色,边框宽度为1像素。
5. 设置div的外边距为30像素。
练习题五:浮动与定位1. 创建一个HTML文件,并在里面添加两个div元素。
2. 使用CSS将第一个div的宽度设置为200像素,高度设置为200像素,并让其浮动到左侧。
3. 使用CSS将第二个div的宽度设置为400像素,高度设置为200像素。
4. 使用CSS将第二个div的定位方式设置为相对定位,并将其上移30像素、左移50像素。
5. 使用CSS将第二个div的背景色设置为黄色。
20道css基础测试题

20道css基础测试题以下是20道CSS基础测试题:
1.CSS是什么?
2.CSS有哪些选择器?
3.CSS如何设置字体大小?
4.CSS如何设置颜色?
5.CSS如何设置背景图片?
6.CSS如何设置边框样式?
7.CSS如何设置文本对齐方式?
8.CSS如何设置盒模型?
9.CSS如何设置元素的显示方式?
10.CSS如何设置元素的定位方式?
11.CSS如何设置元素的宽度和高度?
12.CSS如何设置元素的边距和填充?
13.CSS如何设置元素的阴影效果?
14.CSS如何设置元素的透明度?
15.CSS如何设置元素的过渡效果?
16.CSS如何设置元素的动画效果?
17.CSS有哪些常用的属性?
18.CSS有哪些单位?
19.CSS有哪些布局模式?
20.CSS如何与其他技术结合使用?
请回答上述问题,并对每个答案进行简要的解释。
css3练习题

css3练习题CSS3练习题CSS(层叠样式表)是一种用于描述网页样式的语言,它可以让我们对网页进行美化和布局。
CSS3是CSS的升级版本,引入了许多新的特性和功能,使得网页设计更加灵活和丰富。
下面是一些CSS3练习题,帮助你巩固和提升你的CSS 技能。
一、圆角盒子使用CSS3的border-radius属性,创建一个带有圆角边框的盒子。
可以尝试不同的数值来调整圆角的大小和形状。
二、阴影效果使用CSS3的box-shadow属性,给一个盒子添加阴影效果。
可以尝试调整阴影的颜色、模糊程度和偏移量,以获得不同的效果。
三、渐变背景使用CSS3的gradient属性,给一个盒子添加渐变背景。
可以尝试线性渐变和径向渐变,调整渐变的起始和结束颜色,以及渐变的方向和形状。
四、过渡效果使用CSS3的transition属性,给一个元素添加过渡效果。
可以尝试不同的属性和时长,实现平滑的动画效果。
五、动画效果使用CSS3的animation属性,创建一个简单的动画效果。
可以尝试不同的关键帧和时长,实现各种各样的动画效果。
六、响应式布局使用CSS3的媒体查询(media queries)功能,创建一个响应式布局。
可以尝试在不同的屏幕尺寸下,调整布局和样式,以适应不同的设备。
七、字体图标使用CSS3的@font-face属性,引入一个字体图标库,并将图标应用到网页中的元素上。
可以尝试不同的图标和样式,实现独特的图标效果。
八、多列布局使用CSS3的多列布局(multicolumn layout)功能,创建一个多列的文本布局。
可以尝试不同的列数和间距,以及调整文本在列中的分布方式。
九、变形效果使用CSS3的transform属性,给一个元素添加变形效果。
可以尝试旋转、缩放、倾斜和平移等操作,以实现各种各样的效果。
十、过滤效果使用CSS3的filter属性,给一个元素添加过滤效果。
可以尝试不同的滤镜,如模糊、灰度、亮度和对比度等,以实现独特的视觉效果。
(完整word版)《CSS样式》习题答案

一、选择题1.CSS是( C )的缩写。
A.C olorful S tyle S heetsB.C omputer S tyle S heetsC.C ascading S tyle S heetsD.C reative S tyle S heets2.引用外部样式表的格式是( B )。
A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css"> C.<stylesheet>mystyle.css</stylesheet>3.引用外部样式表的元素应该放在( C )。
A.H TML文档的开始的位置B.H TML文档的结束的位置C.在head元素中D.在body元素中4.内部样式表的元素是( A )。
A.<style>B.<css>C.<script>5.元素中定义样式表的属性名是( A )。
A.s tyleB.c lassC.s tylesD.f ont6.下列( C )是定义样式表的正确格式。
A.{body:color=black(body}B.b ody:color=blackC.b ody {color: black}D.{body;color:black}7.下列( A )是定义样式表中的注释语句。
A./* 注释语句*/B.// 注释语句C.// 注释语句//D.‘注释语句8.如果要在不同的网页中应用相同的样式表定义,应该( C )。
A.直接在HTML的元素中定义样式表B.在HTML的<head>标记中定义样式表C.通过一个外部样式表文件定义样式表D.以上都可以9.样式表定义#title {color:red} 表示( B )。
CSS练习

练习七:判断以下代码实现的网页 文字是什么格式的?
练习八:使用内部样式表实现以下 网页效果(背景属性)
练习九:使用内部样式表和通用类 实现如下效果(字体属性)
练习十:使用内部样式表和通用类 实现如下效果(边框属性)
练习十一:利用内部样式表和通 用样式类实现如下效果(边距属 性)
练习十二:利用内部样式表和通用 样式类实现如下效果(间隙属性)
练习十三:利用内部样式表和通用 样式类实现如下效果(文本属性)
练习十四:利用内部样式表和通用 样式类实现如下效果(链接伪类)
CSS练习
练习一:使用内联样式表实现如下效果网 页
练习二:使用内部样式表实现如 下网页效果
练习三:使用外部样式表实现练 习二中网页效果
练习四:使用内部样式表和通用样 式类定义标题和段落的格式
练习五:使用内部样式表 selector设置标题和段落里相同斜体 的文字使用不同颜色
CSS练习

CSS练习CSS的英文是Cascading Style Sheets,中文可以翻译成串联式样式表(层叠样式表)。
CSS按其位置可以分成三种:∙内嵌样式(Inline Style) (行内式)∙内部样式表(Internal Style Sheet) (嵌入式)∙外部样式表(External Style Sheet) (链接式、导入式)内嵌样式(Inline Style)Inline Style是写在标记里面的。
内嵌样式只对所在的标记有效。
<P style="font-size:20pt; color:red">这个Style定义</p><p>里面的文字是20pt字体,字体颜色是红色。
</p>内部样式表(Internal Style Sheet)内部样式表是写在HTML的<head></head>里面的。
内部样式表只对所在的网页有效。
<HEAD><STYLE type="text/css">H1.mylayout {border-width:1;border:solid;text-align:center;color:red;}</STYLE></HEAD>外部样式表(External Style Sheet)如果很多网页需要用到同样的样式(Styles),用什么方法呢?将样式(Styles)写在一个以.css为后缀的CSS文件里,然后在每个需要用到这些样式(Styles)的网页里引用这个CSS文件。
比如可以用文本编辑器建立一个叫home的文件,文件后缀不要用.txt,改成.css。
文件内容如下:H1.mylayout {border-width: 1; border: solid; text-align: center;color:red}然后你建立一个网页,代码如下:<HEAD><link href="../asdocs/css_tutorials/home.css" rel="stylesheet"type="text/css">(链接式)</HEAD>外部文件也可以用@import导入。
(完整版)CSS综合练习50选择题(单、多)

(完整版)CSS综合练习50选择题(单、多)CSS综合练习50选择题(单、多)基本信息: [矩阵文本题] [必答题]姓名:________________________学号:________________________班级:________________________1.CSS是利用()XHTML标签构建网页布局。
[单选题] [必答题] ○ A.○ B.(正确答案)○ C.○ D.2.在CSS语言中下列哪一项是“左边框”的语法() [单选题] [必答题] ○ A.border-left-width:<值>○ B.border-top-width:<值>○ C. border-left:<值>(正确答案)○ D. border-top-width:<值>3.在下列CSS语言中()适用对象是“所有对象”。
[单选题] [必答题] ○ A.背景附件(正确答案)○ B.文本排列○ C.纵向排列○ D.文本缩进4.下列()不属于CSS文本属性。
[单选题] [必答题]○ A.font-size○ B.text-transform○ C.text-align○ D.line-through(正确答案)5.下列哪一项是CSS正确的语法构成() [单选题] [必答题]○ A.body:color=black○ B.{body;color:black}○ C.body{color:black}(正确答案)○ D.{body:color=black}6.下面哪个CSS属性是用来改变背景颜色的() [单选题] [必答题]○ A.background-color:(正确答案)○ B.bgcolor:○ C.color:○ D.text:7.怎样给所有的标签添加背景颜色() [单选题] [必答题]○ A. .h1 { background-color:#ffffff }○ B. h1 { background-color; }(正确答案)○ C. h1.all { background-color:#ffffff }○ D. #h1 { background-color:#ffffff }8.下列哪个CSS属性可以更改样式表的字体颜色() [单选题] [必答题] ○ A.text-color=○ B.fgcolor:○ C.text-color:○ D.color:(正确答案)9.下列哪个CSS属性可以更改字体大小() [单选题] [必答题]○ A.text-size○ B.font-size(正确答案)○ C.text-style○ D.font-style10.下列哪段代码能够定义所有P标签内文字加粗() [单选题] [必答题]○A.○ B.< p style=”font-size:blod”>○ C.p{ text-size:bold; }○ D.p{ font-weight:bold; }(正确答案)11.下面哪个方法可以去掉文本超链接的下划线()[单选题] [必答题]○ A. a{ text-decoration:no underline; }○ B. a{ underline:none; }○ C. a{ decoration:no underline; }○ D. a{ text-decoration:none; }(正确答案)12.下列哪个CSS属性能够更改文本字体() [单选题] [必答题]○ A.f;○ B.font=○ C.font-family:(正确答案)○ D.text-decoration:none;13.下列哪个CSS属性能够设置文本加粗() [单选题] [必答题]○ A.font-weight:bold(正确答案)○ B.style:bold○ C.font:b○D.font=”bold”14.下列哪个CSS属性能够设置盒子模型的填充为10、20、30、40、(顺时针方向)() [单选题] [必答题]○ A.padding:10px 20px 30px 40px(正确答案)○ B. padding:40px 30px 20px 10px○ C.padding:10px 40px 30px 20px○ D. padding:20px 10px 40px 30px15.下列哪个属性能够设置盒子模型的左侧边界()[单选题] [必答题]○ B.indent:○ C.margin-left:(正确答案)○ D.text-indent:16.()能够定义列表的项目符号为实心矩形。
css入门练习题

css入门练习题CSS(层叠样式表,Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言。
通过CSS,我们可以使网页元素的外观和排版更加美观和统一。
为了帮助初学者更好地掌握CSS的基础知识和技巧,我将为大家提供一些CSS入门练习题。
每个练习题都包含一个具体的样式效果要求和相应的HTML结构,你需要使用CSS来实现这些效果。
下面是练习题的详细描述:练习一:文本样式调整要求:为下面给出的HTML结构添加样式,实现以下效果:1. 文本颜色为蓝色;2. 文本字体为微软雅黑;3. 文本大小为16px;4. 文本居中显示。
HTML结构:```html<div id="text"><p>Hello, CSS!</p></div>```练习二:盒模型调整要求:为下面给出的HTML结构添加样式,实现以下效果:1. 设置盒模型的宽度为300px,高度为200px;2. 设置盒子的背景颜色为橙色;3. 设置内边距为20px;4. 设置外边距为10px。
HTML结构:```html<div id="box"><p>Hello, CSS!</p></div>```练习三:浮动与定位要求:为下面给出的HTML结构添加样式,实现以下效果:1. 设置两个盒子并排显示,宽度均为200px,高度为200px;2. 第一个盒子的背景颜色为蓝色,浮动到左侧;3. 第二个盒子的背景颜色为红色,绝对定位到右上角。
HTML结构:```html<div id="container"><div id="box1"></div><div id="box2"></div></div>```练习四:伪类与伪元素要求:为下面给出的HTML结构添加样式,实现以下效果(hover 为鼠标悬停时的效果):1. 链接为蓝色;2. 鼠标悬停链接时,链接颜色变为红色;3. 段落首字母设为大写。
css练习题

css练习题CSS练习题CSS(层叠样式表)是一种用于描述网页外观和样式的标记语言。
掌握CSS对于前端开发者来说至关重要。
为了提高自己的CSS技能,下面将介绍一些CSS 练习题,帮助大家巩固和拓展对CSS的理解。
一、盒子模型练习1. 创建一个带有红色背景颜色的div,宽度为200px,高度为100px。
2. 创建一个带有蓝色边框的div,边框宽度为2px,边框样式为实线,边框颜色为蓝色。
3. 创建一个带有50px内边距的div,内边距上下左右均为10px。
4. 创建一个带有20px外边距的div,外边距上下左右均为20px。
二、选择器练习1. 选中所有class为"box"的元素,并将它们的背景颜色设置为黄色。
2. 选中id为"header"的元素,并将它的字体颜色设置为红色。
3. 选中所有p元素中的第一个,并将它的字体大小设置为20px。
4. 选中所有p元素中的最后一个,并将它的字体大小设置为16px。
三、布局练习1. 创建一个两列布局,左侧宽度为30%,右侧宽度为70%。
2. 创建一个三列布局,左侧宽度为20%,中间宽度为60%,右侧宽度为20%。
3. 创建一个固定在页面底部的footer,宽度为100%。
4. 创建一个居中对齐的div,宽度为300px,高度为200px。
四、动画练习1. 创建一个渐变动画,元素的背景颜色从红色过渡到蓝色,动画持续时间为3秒。
2. 创建一个旋转动画,元素顺时针旋转360度,动画持续时间为2秒。
3. 创建一个缩放动画,元素从初始大小缩小到一半大小,动画持续时间为1秒。
4. 创建一个闪烁动画,元素的透明度在0和1之间循环变化,动画持续时间为2秒。
五、响应式设计练习1. 创建一个响应式网页布局,当屏幕宽度小于600px时,将导航栏隐藏。
2. 创建一个响应式图片布局,当屏幕宽度小于800px时,将图片缩小为原来的一半大小。
3. 创建一个响应式表格布局,当屏幕宽度小于400px时,将表格的列数减少为一列。
css题库(含答案)

css题库(含答案) tip:<为<单选题1.页⾯上的div标签,其HTML结构如下:<div id="father"><p class="son" id="son">传智播客</p></div>对应的CSS样式代码如下:#father #son{color:red;}#father p{color:blue;}div .son{color:yellow;}div p{color:green;}那么,⽂字的颜⾊将显⽰为( A )A、红⾊B、蓝⾊C、黄⾊D、绿⾊2.text-transform属性⽤于控制英⽂字符的⼤⼩写。
下列选项中,不属于其属性值的是( B )A、capitalizeB、line-throughC、lowercaseD、uppercase3.下列选项中,属于并集选择器书写⽅式的是(h1.p{})A、h1 p{}B、h1_p{}C、h1,p{}D、h1-p{}4.下列选项中,符合标签指定式选择器的写法要求的是( A )A、由两个选择器构成,其中第⼀个为标记选择器,第⼆个为class选择器或id选择器,两个选择器之间不能有空格。
B、由两个选择器构成,其中第⼀个为标记选择器,第⼆个为class选择器或id选择器,两个选择器之间必须有空格。
C、由两个选择器构成,其中第⼀个为标记选择器,第⼆个必须为class选择器,两个选择器之间不能有空格。
D、由两个选择器构成,其中第⼀个为标记选择器,第⼆个为id选择器,两个选择器之间必须有空格。
5.页⾯上的div标签,其HTML代码为<div id="box" style="color:red">⽂字</div>,为其设置CSS样式如下:#box{color:blue;}那么,⽂字的颜⾊将显⽰为 ( B? )A、红⾊B、蓝⾊C、⿊⾊D、以上选项都不正确6.使⽤CSS时,需要遵从⼀定的规范。
css试题及答案大全

css试题及答案大全CSS试题及答案大全1. 以下哪个选择器用于选择ID为"header"的元素?A. #headerB. .headerC. [id="header"]D. header答案:A2. CSS中,下列哪个属性用于设置文本颜色?A. colorB. font-colorC. text-colorD. text答案:A3. 如何在CSS中创建一个类选择器?A. #classB. .classC. [class="class"]D. class答案:B4. 如果你想改变一个段落的背景颜色,你应该使用哪个CSS属性?A. background-colorB. backgroundC. bg-colorD. color答案:A5. CSS中,哪个属性用于设置元素的边框样式?A. border-styleB. borderC. styleD. border-type答案:B6. 如何在CSS中设置元素的内边距?A. paddingB. marginC. spacingD. gap答案:A7. 以下哪个CSS属性用于设置元素的外边距?A. marginB. paddingC. borderD. space答案:A8. 如何在CSS中设置文本的字体大小?A. font-sizeB. text-sizeC. sizeD. font答案:A9. CSS中,哪个属性用于设置元素的宽度?A. widthB. sizeC. dimensionD. span答案:A10. 如何在CSS中设置元素的边框颜色?A. border-colorB. colorC. borderD. frame-color答案:A11. CSS中,哪个属性用于设置元素的边框宽度?A. border-widthB. widthC. borderD. frame-width答案:A12. 在CSS中,如何设置元素的字体样式?A. font-styleB. styleC. fontD. text-style答案:A13. 如何在CSS中设置元素的行高?A. line-heightB. heightC. lineD. spacing答案:A14. CSS中,哪个属性用于设置元素的文本对齐方式?A. text-alignB. alignC. textD. alignment答案:A15. 如何在CSS中设置元素的边框圆角?A. border-radiusB. roundC. curveD. circle答案:A16. CSS中,哪个属性用于设置元素的透明度?A. opacityB. transparentC. see-throughD. clear答案:A17. 如何在CSS中设置元素的背景图片?A. background-imageB. imageC. bg-imageD. img答案:A18. CSS中,哪个属性用于设置元素的背景颜色?A. background-colorB. colorC. backgroundD. bg-color答案:A19. 如何在CSS中设置元素的背景重复方式?A. background-repeatB. repeatC. bg-repeatD. pattern答案:A20. CSS中,哪个属性用于设置元素的背景大小?A. background-sizeB. sizeC. bg-sizeD. dimension答案:A。
css网站期末大作业总结

css网站期末大作业总结在本学期的网络开发课程中,我完成了一个网站的期末大作业。
这个网站是我自己设计和开发的,它具有相当高的技术难度和专业性,收到了许多积极的反馈。
在这篇总结中,我将回顾本次项目的过程、挑战和收获,以及我在开发过程中学到的技术和团队合作能力的提升。
首先,我从策划阶段开始。
我花了相当一段时间来思考我想要实现的网站的主题和目标用户。
之后,我进行了市场调研和竞争分析,以确保我的网站在同类网站中具有独特性和竞争力。
我认为这个阶段对于一个网站项目的成功非常关键,因为它确保了我在整个开发过程中有清晰的方向和目标。
接下来,我开始进行网站的UI设计。
我尝试了多种设计风格,并逐渐确定了我想要的整体外观。
然后,我使用Adobe XD等工具进行了初步的界面设计,并对用户体验进行了多次的修改和优化。
通过这个阶段,我学到了如何使用设计工具和原型制作软件,以及如何将设计理念转化为实际可行的用户界面。
然后是网站的开发阶段。
由于本次项目的复杂性,我决定使用HTML、CSS和JavaScript 来开发网站的前端部分,同时将后端数据存储和处理交给服务器处理。
在HTML和CSS 方面,我学会了如何实现响应式布局以保证在不同设备上的适配性,并使用Flexbox和Grid等技术来实现网站的灵活布局和各种效果。
在JavaScript方面,我学会了如何操作DOM元素和处理用户交互,以及如何使用AJAX来实现无刷新数据更新。
在开发过程中,我遇到了许多挑战和问题。
例如,我曾在网站加载速度方面遇到问题,但通过对CSS和JavaScript的优化,以及使用图像压缩技术,我成功地提高了网站的加载速度。
此外,我还使用了一些优秀的开源库,例如jQuery和Bootstrap,来提高开发效率和功能的实现。
这些经验对我今后的网站开发项目也非常有价值。
团队合作也是我在这个项目中得到提升的方面之一。
尽管这个项目是独立完成的,但我经常与我的同学和老师进行交流和讨论。
CSS样式表作业

修改网页背景
可以修改某一对象的背景,如文本背景、表格背景、或网页背景等。
背景可以使用颜色,也可以使用图片。
建立网页背景:单击按钮,选择“重定义HTML标签”,再选择body
择合适的背景图片。
(该背景图片必须以英文命名并存放在zuoye2文件夹下,方便提交作
更改超链接的样式
不同的超链接效果,可以通过CSS“选择器类型”中的“高级(ID、上下文选择器等)进行设置,有四个选项可供选择:
⏹a:link:未访问的链接。
样式面板中,单击按钮,打开
样式面板中,单击按钮,打开
输入CSS样式的名称". mouse1",“选择器类型”选择“类
样式面板中,单击
●名称中输入“. blur”,“选择器类型”选择“类”,“定义在”选择
●设置完成后,单击“确定”,创建的CSS样式出现在CSS面板。
●选中文档中的右侧图像,在属性检查器的“类”的下拉列表中选择“blur”
保存并在浏览器中预览网页,效果如图所示。
css入门作业代码

css入门作业代码本文介绍了一份CSS入门作业代码,包括基础的样式设置、盒模型、定位、浮动等等。
以下是具体代码实现:1. 基础样式设置在 CSS 中,可以通过以下方式设置 HTML 元素的基本样式: ```css/* 设置所有元素的默认字体和颜色 */body {font-family: Arial, sans-serif;color: #333;}/* 设置标题、段落、链接的样式 */h1, h2, h3 {font-weight: bold;}p {line-height: 1.5;}a {color: #007bff;text-decoration: none;}/* 设置表格的样式 */table {border-collapse: collapse;}th, td {padding: 8px;border: 1px solid #ccc;}```2. 盒模型在 CSS 中,每个 HTML 元素都可以看做是一个盒子,包括内容区域、内边距、边框和外边距。
可以通过以下方式设置盒模型的样式:```css/* 设置元素的内边距和边框 */.box {padding: 10px;border: 1px solid #ccc;}/* 设置元素的外边距 */.box {margin: 10px;```3. 定位在 CSS 中,有三种定位方式:静态定位、相对定位和绝对定位。
可以通过以下方式设置元素的定位:```css/* 静态定位 */.box {position: static;}/* 相对定位 */.box {position: relative;top: 10px;left: 10px;}/* 绝对定位 */.box {position: absolute;top: 0;left: 0;}4. 浮动在 CSS 中,可以通过浮动方式将元素放置在指定位置。
可以通过以下方式设置元素的浮动:```css/* 左浮动 */.box {float: left;}/* 右浮动 */.box {float: right;}```以上就是 CSS 入门作业代码的具体实现方式,希望对初学者有所帮助。
CSS-作业要求-后台管理系统布局练习

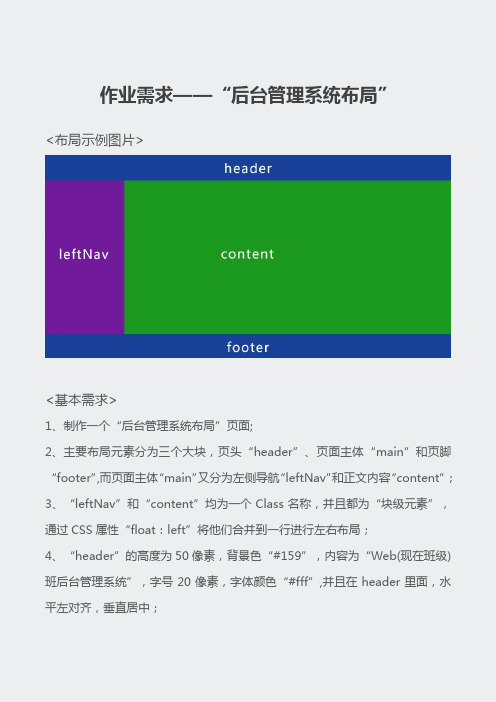
作业需求——“后台管理系统布局”<布局示例图片><基本需求>1、制作一个“后台管理系统布局”页面;2、主要布局元素分为三个大块,页头“header”、页面主体“main”和页脚“footer”,而页面主体“main”又分为左侧导航“leftNav”和正文内容“content”;3、“leftNav”和“content”均为一个Class名称,并且都为“块级元素”,通过CSS属性“float:left”将他们合并到一行进行左右布局;4、“header”的高度为50像素,背景色“#159”,内容为“Web(现在班级)班后台管理系统”,字号20像素,字体颜色“#fff”,并且在header里面,水平左对齐,垂直居中;5、“footer”的高度为30像素,背景色同样为“#159”,内容为“解释权归(班级名称)所有,任何组织和个人严禁使用和抄袭”,字号14像素,字体颜色“#e3e3e3”,并且在footer里面水平居中,垂直居中;6、“main”的高度占据除了“header”和“footer”以外的全部高度,页面不得出现滚动条。
该标签内的全部字体大小均为16像素;7、“main”内“leftNav”的宽度为220像素,“leftNav”元素含有内间距,上下为12像素,左右为10像素,背景色为“#48c”,包含3个超链接按钮,这三个按钮的宽度为100%(实际上显示来约200像素),高度为40像素,默认字体颜色为“#fff”,无下划线。
具有1个像素实线的透明边框,当鼠标移动上去和被选中状态下,背景色变为“#159”,边框的颜色变为“#acf”,并且具有5像素的圆角,具体如下:●管理系统首页(默认被选中)●班级基本管理●学员基本管理8、被选中的超链接具有一个发光效果,发光效果在水平和垂直方向不做任何偏移,发光范围为8像素,阴影颜色为“rgba(200, 220, 240, 0.8)”;9、main”内“content”内包含一个“iframe”标签,默认显示页面为“管理系统首页”,当点击左侧导航按钮后,跳转到对应的页面;10、content”内的“iframe”标签没有边框,宽和高都为100%;11、“管理系统首页”、“班级基本管理”和“学员基本管理”这三个页面包含在项目根目录下的一个名为“pages”的文件夹内(注意设置这三个页面<html>标签内的“lang”属性的值和<title>标签对内的内容);12、这三个页面都需要包含一个公共的CSS文件,文件名为“common.css”,该文件应该放置于根目录下“CSS”文件夹内,设置的样式内容如下;@charset “utf-8”;body {backbground-color: #fff;margin: 0; padding: 0;font: 16px “微软雅黑”;color: #333;box-sizing: border-box;}13、这三个页面内都需要包含一个一级标题,标题字体大小为20像素,文本居中,文本的内容为超链接按钮内对应的文本内容,这些样式都需要写在公共的CSS样式“common.css”内;14、CSS样式需要使用“外链样式”;15、代码需要工整的缩进(以缩进线为参考);16、HTML和CSS关键代码节点部分需要加上代码注释<所用关键代码提示>1、鼠标悬浮后变为手型的CSS样式-- cursor: pointer;2、背景颜色CSS属性-- background-color3、元素浮动CSS样式-- float: left;4、元素宽/高度计算的写法-- calc()<初级扩展>1、“左侧导航按钮”具有一个行高,行高为46像素,并且水平、垂直居中;2、“左侧导航按钮”在鼠标悬浮上去后鼠标形状会变成一个手型<中级扩展>1、“左侧导航”的超链接按钮的显示类型变成一个“block”,宽度相对于父级100%,高度46像素;2、左侧导航按钮”当鼠标悬浮上去后的效果更改为按钮背景色变为“#159”,字体颜色不再产生变化,也不要产生下划线<高级扩展>1、消除“content”内的<iframe>元素的边框,使<iframe>相对于content 元素的宽度和高度均为100%(即填满整个class为“content”的元素)<注>:若扩展功能和基本功能有冲突,优先执行扩展功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、问答题
1、CSS选择器以及引入方式哪几种,CSS选择器有哪些以及它们的优先级
1、#id选择器
.class选择器
标签名选择器
2、内链式样式表
嵌入式样式表
外联式样式表
导入式样式表
3、行内样式 > ID选择器样式 > 类选择器样式
2、行内元素和块级元素的区别,分别举出6个行内元素和块级元素,块级元素的特点是什
么
A(1)行内元素与块级元素直观上的区别
行内元素会在一条直线上排列,都是同一行的,水平方向排列;
块级元素各占据一行,垂直方向排列;
块级元素从新行开始结束接着一个断行。
(2)块级元素可以包含行内元素和块级元素。
行内元素不能包含块级元素。
(3)行内元素与块级元素属性的不同,主要是盒模型属性上
行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
(4)行内元素转换为块级元素
display:block (字面意思表现形式设为块级)
B行内元素
<a>
<img>
<input>
<span>
<select>
<br>
块级元素
<div>
<form>
<h1>…..
<ul>
<li>
<table>
C块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
内联元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)内联元素只能容纳文本或则其他内联元素。
3、改变元素外边距是什么属性,改变元素内边距是什么属性
Margin
padding
4、如何让一个div在页面中居中
Margin-left:50%;
Margin-top:50%
5、如何隐藏一个div
6、CSS的注释是什么
/*
7、怎样定义li列表项目符号为实心矩形
li { list-style-type:square; }
8、margin:5px 2px; 表示什么
margin-top margin-border 为5px;
margin-left margin-right 为2px
9、CSS产生浏览器兼容性问题的原因是什么,举出三个处理浏览器兼容性问题的例子
10、如何实现层级元素中的文字水平居中和垂直居中
11、盒子模型包含哪些内容
1、width
2、height
3、padding 5、margin 6、border
12、绝对定位和相对定位的区别
绝对定位相对于浏览器而言;相对定位相对于父级元素。
13、如何清除浮动
clear:both
14、如何让一个div置于另一个div上面
15、在新窗口打开一个超链接的方法是什么
<a href="xxxx" target="_blank">
16、背景具有哪些css属性
background-color
background-image
background-repeat
background-attachment
background-position;
17、当div里面的文字高度大于div高度的时候,如何让div产生一个滚动条
overflow
18、a:link,a:hover,a:active,a:visitied,如何处理它们的浏览器兼容性问题
19、如何处理常用块级元素(如:body,p,ul,hr,h1~h6)默认有间距的兼容性问题margin-left:auto;margin-right:auto
margin:0 auto;
<div align=”center”></div>
20、display:block, display:inline, display: inline-block的区别是什么?
此元素将显示为块级元素,此元素前后会带有换行符。
此元素会被显示为内联元素,元素前后没有换行符。
行内块元素。
二、操作题
目录结构:(image文件夹存放图片,css文件夹存放css文件)
1、编写demo1效果图的菜单(存放在demo1文件夹中,文件夹中的目录格式如上,所需
素材见素材文件夹)
2、编写demo2效果图的产品列表(存放在demo2文件夹中,文件夹中的目录格式如上,
所需素材见素材文件夹)
3、写demo3效果图的搜索页面(存放在demo3文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)/
4、编写demo4效果图的页面(存放在demo4文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)https:///login/index.htm
5、制作demo5效果图(存放在demo5文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)
6、百度首页demo6里面。
