51CTO下载-yui+3.0+学习笔记
云计算笔记3.0

云计算笔记系统:redhat71.关闭防火墙输入Systemctl disable iptables.service关闭防火墙2.名称配置首先切换到root用户或直接用root用户登录,然后cd /etc/sysconfigvim network然后添加networking=yeshostname=(自己的名字)按下esc然后shift+:wq保存退出,shift+:q!不保存退出3.修改计算机IP地址一般我们的计算机设置了自动获取ip地址(DHCP),需要先设置成静态ip,先添加一个网卡配置然后将获取ip地址的方式设置为静态ip并启用配置查看是否更改成功,输入ifconfig查看ip地址等信息4.修改hosts文件,使计算机能够解析计算机名称为IP地址vimetc/hosts按o插入一行,输入刚才设置的ip地址+刚才设置的hostname用老方法wq保存退出5.验证修改是否成功ping 主机名,看是否能显示如下图,按ctrl+c中断pingssh主机名6.安装jdk先将jdk文件复制到虚拟机内,可以创建一个共享目录步骤为:进入虚拟机设置,然后设置好以后如果虚拟机是开机状态的,需要重启虚拟机将jdk安装文件放在刚才设置好的共享目录内,进入linux系统,打开命令行窗口cd /mnt/hgfs文件夹ls一下即可查看到共享目录进一步进入共享目录,即可找到jdk文件创建一个文件夹用来存放解压后的jdk文件。
mkdir /usr/java/然后选择一个jdk版本,这里选择jdk8u121版本,将该jdk拷贝到/usr/java文件夹中cp jdk-8u121-linux-x64.tar.gz /usr/java/进入/usr/java/文件夹输入tar zxvf jdk-8u121-linux-x64.tar.gz即可解压到当前目录内解压好了之后即可看到一个蓝色的文件夹,cdjdk1.8.0_121即可进入,ls查看是否解压成功再vim /etc/profile编辑配置文件在末尾添加export JAVA_HOME="/usr/java/jdk1.8.0_121"export JRE_HOME=/usr/java/jdk1.8.0_121/jreexport PATH=/usr/java/jdk1.8.0_121/bin:$PATHexport CLASSPATH=./:/usr/java/jdk1.8.0_121/lib:/usr/java/jdk1.8.0_121/jre/lib保存推出,输入. /etc/profile即可使配置立即生效,或者重启一次验证是否生效,输入java –version4月5日安装Hadoop软件准备工作:记住自己的java安装目录,hadoop目录,主机名先给hadoop创建一个目录,这里创建在/usr/hadoop/文件夹中,然后将hadooop的安装文件拷贝到当前目录并解压。
网易云课堂笔记

网易云课堂Java笔记SET CLASSPATH=路径SETCLASSPATH=F:\textdemo一旦设置之后,不管在那个磁盘下只要解释Java程序都会跑到同一个目录之中但是严格来讲,所用的程序解释时如果都跑到同一个目录下,是不方便开发。
最好的做法时在当前路径下加载类,那么就可以将CLASSPATH设置为“.”PATH 和CLASSPATH的区别PATH:是属于操作系统属性,定义所有可执行程序的路径CLASSPATH:是JAVA程序解释类文件时所使用的加载路径标识符与关键字Public CLASS {}类名称基本要求如下标识符由字母、数字、- 、$、所组成,其中不能以数字开头不能是java中的关键字和保留字1、在我们编写的时候尽量不要去使用数字:I1,命名尽量有意义2、蓝色为关键字Java有两个未使用到的关键字:goto constJava 有三个特殊含义的标记:true false nullJDK1.4之后增加了ASSERT 关键字JDK1.5之后增加了enum关键字Jdk 可以中文命名随着中国在世界地位的提升。
balabalaHead first javaIf while编程0到99Java分为两大类数据:基本数据类型,引用数据类型数值型:整型:byte 、short、int、long:浮点型:float\double字符型:char:布尔型:boolean:引用数据类型:数组、类、接口整数int 小数使用double 日期时间数字大小使用long如果要实现内容传递编码转换用byte如果实现逻辑的控制使用booleanByte<int<long<double整数int 超过界限数据溢出数据类型转换有以下规律数据范围小的数据与数据范围打的数据进行数学计算的时候,自动向大的范围的数据转后计算Int 和long 计算,自动转化为long数据范围打的数据要变为数据范围小的数据,那么必须采用强制转换如果是常量进行强制转换,有两种是:常量标记(l)Public class TestDemo{Public static void main(String args[]){Float f1=10.2F;Float f2=(float)10.2;System.out.println(f1*f2);}}运行是104.039999实际是104.04单引号声明的内容称为字符‘A’和“a”差32Java用的UNIcode编码可以设置中文字符,只有处理中文的时候字符数据才有那么一点点好用,其他情况几乎无用布尔运算只有true false 取反!0 false 非零true java 不允许用数字只能用true和falseS tring型数据String属于引用数据类型,string 是一个类类名称首字母大写String 表示一个字符串,用双引号申明内容String操作里面可以用“”+“”连接System.out.println("Hello World!");}//字符串常量String str="hello world!"; //字符串变量从数据类型来说,任何数据类型都是向范围大的数据类型进行转换,应该先变为double,而后加法计算,遇到String就变成字符串。
linux笔记全(无图版)

linux笔记全(⽆图版)1、ls 查看当前⽬录下的所有内容⿊⾊的是⽂件,蓝⾊的是⽂件夹,也就是⽬录2、rm -f anaconda-ks. cfg 彻底删除⽂件(如不确定,则需要先保存备份,也就是快照)3、ifconfig 查看⽹卡的配置信息(ip地址等)4、ifconfig ens33 192.168.18. 201 /24(⽹络地址/⼦⽹掩码)更改ip地址5、systemctl restart network 重启⽹络服务6、桥接模式,直接可以进⾏通信(同⼀⽹段,配置ip)7、能不能通信的2个条件:在同⼀个物理⽹络内,ip地址也在同⼀⽹段内8、仅主机模式,虚拟机和物理机不能进⾏通信,相当于虚拟机和物理机进⾏了隔离与笔记本(真机)通信截图9、NAT模式,⾃动分配⽹络地址和⽹关,以及dns,可以直接上⽹可以访问互联⽹内的主机,但互联⽹内的主机不能访问本机(max特点)10、route -n 查看⽹关11、cat /etc/resolv. conf 查看dns(注意cat后⾯有⼀个空格,空格不可少)12、验证nat模式可以直接上⽹13、shell:通常指linux的字符界⾯,图形界⾯和字符界⾯都属于shell,但图形界⾯的shell常称为gui,字符界⾯的shell常称为cli14、cat /etc/shells 查看⽂件内容(linux⾥⾯提供的所有的shell)15、linux默认使⽤的shell是bash的shell16、echo $SHELL 查看当前使⽤的shell17、shell默认指的是bash,它的应⽤是最⼴泛的18、linux是彻底的多⽤户多任务,它可以直接多个⽤户同时进⾏操作19、ctrl+alt+f2-f6 对应5个shell ctrl+alt+f1 开始图形界⾯shell 作⽤:如何开始shell(也就是如何打开命令界⾯)20、虚拟终端的缩写为tty, 在字符界⾯下执⾏“tty"命令就可以显⽰⽤户⽬前所在的终端编号(终端名称)。
Windchill技术培训笔记

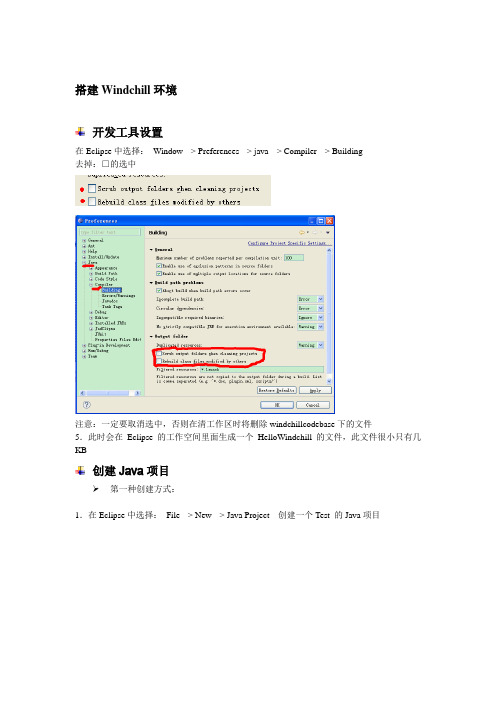
搭建Windchill环境开发工具设置在Eclipse中选择:Window --> Preferences --> java --> Compiler --> Building去掉:□的选中注意:一定要取消选中,否则在清工作区时将删除windchillcodebase下的文件5.此时会在Eclipse的工作空间里面生成一个HelloWindchill的文件,此文件很小只有几KB创建Java项目➢第一种创建方式:1.在Eclipse中选择:File --> New --> Java Project 创建一个Test 的Java项目2.在当前创建的java项目Test:在Eclipse中选择:当前项目上(Test)--> New --> Properties --> Java Build Path--> Add Class Folder --> Create New Folder单击ok 完成codebase 文件夹的创建和指定(由于Windchill的codebase文件夹很大,所以这一步骤需要等待片刻)成功之后,将会看到:➢第二种创建方式:1.在Eclipse中选择:File --> New --> Java Project 创建一个TestWindchill 的Java项目→Link additional source --> Browse --> Finish2.Browse →选择codebase3.添加自定义的library库3.指定codebase 的映射:3.指定codebase文件夹编译之后的.class 文件和工程下面的java源文件的映射关系在Eclipse中选择:当前项目上(HelloWindchill)--> New --> Properties --> Java Build Path --> Browse-->单击OK 之后,你可能会发现Java 项目Referenced Libraries里面有个codebase 文件夹了4.添加Windchill环境所需的jar包(推荐使用1)D:\ptc\Windchill_9.1\Windchill里面需要的被导入的jar文件按有:lib、srclib、installlib、WHC\WEB-INF\lib、ant\lib、codebase\WEB-INF\lib、codebase\lib 7个文件夹下的所有jar文件➢ 1.可用自定义一个类库,然后把Windchill 7个lib下面的jar都添加到该库中,以后就可以在开发中直接引用该类库(注意:最好不要覆盖相同名字的jar包,因为他们的jar 的文件大小不同,所以作用也不同,避免在开发中因jar的冲突和版本问题而引起些莫名奇妙的错误)在Eclipse中选择:当前项目上(HelloWindchill)--> New --> Properties --> Java Build Path --> Libraries 选项卡➢ 2.直接引用,7个lib下面的所有jar包第一个Hello World创建HelloWorld.java在Eclipse中选择:当前项目上(HelloWindchill)src --> New --> Package创建一个TestWindchill.java 的类package angus ;publicclass TestWindchill {/*** @param args*/publicstaticvoid main(String[] args) {// TODO Auto-generated method stubSystem.out.println(" Hello World....");}}启动Windchill 服务1.启动Oracle10g 监听服务:OracleOraDb10g_home1TNSListener2.启动Oracle10g 主数据库服务:OracleServiceWIND3.启动Apache 服务4.启动Tomcat 服务成功标志:5.启动control-panel.bat 服务D:\ptc\Windchill_9.1\WindchillDS\server\bat6.启动Windchill Shell 服务,输入windchill start目标:D:\ptc\Windchill_9.1\Windchill\bin\windchill.exe shell 起始位置:D:\ptc\Windchill_9.1\Windchill\bin7.观察Windchill 的两个窗口:ServerManager :MethodServer8.Windchill 启动成功的标志:在MethodServer窗口出现如下标志,表明Windchill 服务启动成功运行HelloWorld.java1.Eclipse控制台会打印:Hello World…2.此时会在Windchill系统的安装目录(D:\ptc\Windchill_9.1\Windchill\codebase)生成如下目录:angus--> com里面会生成TestWindchill.java源文件的编译后的文件:TestWindchill.class此时表明第一个Hello World 程序运行成功3.第一个JSP与Hello Word创建index.jsp在Windchill的安装目录(D:\ptc\Windchill_9.1\Windchill\codebase\netmarkets\jsp)下面新建一个文件夹angus,在里面新建一个index.jsp页面页面内容为:<%@ page language="java" import="java.util.*,angus .*" pageEncoding="utf-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>My JSP 'index.jsp' starting page</title><meta -equiv="pragma" content="no-cache"><meta -equiv="cache-control" content="no-cache"><meta -equiv="expires" content="0"><meta -equiv="keywords" content="keyword1,keyword2,keyword3"><meta -equiv="description" content="This is my page"></head><body>ddd<% TestWindchill tst = new TestWindchill();%><br><%= tst.helloWindchill() %><%= tst %></body></html>创建TestWindchill.javaTestWindchill.java里面的内容package angus ;publicclass TestWindchill {/*** @param args*/publicstaticvoid main(String[] args) {// TODO Auto-generated method stubSystem.out.println("第一个Windchill程序");}public String helloWindchill(){return"this is the Hello World Windchill...";}}编译后的TestWindchill.class文件会自动映射,放到D:\ptc\Windchill_9.1\Windchill\codebase\angus\com 目录下注意:该目录下的TestWindchill.class 的更新时间访问:在浏览器地址栏输入:://localhost/Windchill/netmarkets/jsp/angus/index.jsp就可以在Windchill目录使用jsp页面调用Windchill目录java 类的方法。
EmuELEC笔记

EmuELEC笔记分区结构在img写⼊后, 会产⽣两个分区EMUELEC: ⽤于启动的⽂件, 例如dtb⽂件等, 以及system.img & system.img.md5, EmuELEC的系统⽂件都在这个img⾥⾯STORAGE: 空运⾏中⽬录结构/dev/mmcblk1p1 511.7M 373.6M 138.2M 73% /flash/dev/loop0 357.5M 357.5M 0 100% //dev/mmcblk1p2 28.6G 3.5G 25.1G 12% /storage启动后, EMUELEC分区被挂载为 /flash, STORAGE分区被挂载为 /storage, system.img 通过 /dev/loop0 被挂载为系统根⽬录 /所以, ⽤户能修改的仅仅是 /flash 和 /storage ⽬录下的内容root⽤户的home⽬录被定位到 /storage, 如果需要添加登录后⾃动执⾏的命令(例如添加alias), 可以直接在 /storage ⽬录下新建 .profile ⽂件来实现开机启动顺序这个是在uboot中进⾏管理的, 可以通过fw_printenv命令进⾏查看EmuELEC:/usr/sbin # fw_printenv...baudrate=115200boot_count=0bootcmd=if test ${bootfromnand} = 1; then setenv bootfromnand 0; saveenv; else run bootfromsd; run bootfromusb; fi; run storebootbootcount_check=echo bootcounts=${boot_count}; if itest ${boot_count} == 0; then setenv boot_count 1;saveenv;else if itest ${boot_count} == 1; then setenv boot_count 2;saveenv;else if itest ${boot_count} == 2; then setenv boot_count 3;save bootdelay=0bootfromnand=0bootfromsd=mmcinfo; if fatload mmc 0 ${loadaddr} kernel.img; then run sddtb; setenv bootargs ${bootargs} bootfromsd; bootm; fibootfromusb=usb start 0; if fatload usb 0 ${loadaddr} kernel.img; then run usbdtb; setenv bootargs ${bootargs} bootfromusb; bootm; fibootmode_check=get_rebootmode; echo reboot_mode=${reboot_mode};if test ${reboot_mode} = factory_reset; then defenv_reserv;setenv upgrade_step 2; save;fi;cmdline_keys=if keyman init 0x1234; then if sec_keyunify read mac ${loadaddr} str; then setenv bootargs ${bootargs} mac=${mac} androidboot.mac=${mac};fi;fi;...可以看到其中的 bootfromnand 变量是⽤于控制设备的启动顺序, 如果值为1, 那么从nand(设备内部存储, eMMC等), 如果值为0, 那么依次从sd, 从usb启动, 在这个过程中如果某个介质可以启动了, 就把这个⽅式加到bootargs变量的值当中去, 例如setenv bootargs ${bootargs} bootfromsd;.然后调⽤系统函数bootm启动内核. bootm会调⽤ ./lib_arm/armlinux.c的do_bootm() ⽅法, ⾥⾯会调⽤./common/cmd_bootm.c的do_bootm_linux()如果这些都不成功, 那就调⽤storebootstoreboot=if imgread kernel boot ${loadaddr}; then bootm ${loadaddr}; fi;run update;⽽update会依次尝试从各个媒介升级update=run usb_burning; run sdc_burning; if mmcinfo; then run recovery_from_sdcard;fi;if usb start 0; then run recovery_from_udisk;fi;run recovery_from_flash;中间还会记录启动次数, 如果启动次数达到4, 就会执⾏ recovery_from_flashrecovery_from_flash=setenv bootargs ${bootargs} aml_dt=${aml_dt} recovery_part={recovery_part} recovery_offset={recovery_offset};if imgread kernel ${recovery_part} ${loadaddr} ${recovery_offset}; then wipeisb; bootm ${loadaddr}; fiES的Quit菜单中的Reboot From NAND, 实际执⾏的就是 /usr/sbin/rebootfromnand 这个命令, ⾥⾯将 bootfromnand 值设为了1EmuELEC:/usr/sbin # more rebootfromnand#!/bin/sh# SPDX-License-Identifier: GPL-2.0-or-later# Copyright (C) 2016-2018 kszaq (kszaquitto@)# Copyright (C) 2018-present Team CoreELEC (https://)if /usr/sbin/fw_printenv whereToBootFrom > /dev/null 2>&1; then /usr/sbin/fw_setenv whereToBootFrom internal; fi/usr/sbin/fw_setenv bootfromnand 1服务启动顺序系统启动的服务是通过systemd管理的, 启动脚本位于 /usr/lib/systemd/system/ 下, 因为是过loop设备挂载的, 所以这⾥⾯的⽂件都不可修改. 默认的启动target为EmuELEC:/usr/lib/systemd/system # systemctl get-defaultemuelec.targetEmuELEC:/usr/lib/systemd/system # ll def*.*lrwxrwxrwx 1 root root 14 Nov 19 00:42 default.target -> emuelec.target服务依赖关系为EmuELEC:/usr/lib/systemd/system # systemctl list-dependencies emuelec.targetemuelec.target●├─emuelec-autostart.service●├─emustation.service●├─retroarch.service●├─tmp-assets.mount●├─tmp-cores.mount●├─tmp-database.mount●├─tmp-joypads.mount●├─tmp-overlays.mount●├─tmp-shaders.mount●├─graphical.target●│├─unbind-console.service●│└─multi-user.target●│├─avahi-daemon.service●│├─connman.service●│├─dbus.service●│├─entware.service●│├─iptables.service●│├─nmbd.service●│├─pulseaudio.service●│├─rpcbind.service●│├─sixaxis@multi-user.service●│├─smbd.service●│├─sshd.service●│├─systemd-ask-password-wall.path●│├─systemd-logind.service●│└─basic.target●│├─add-entropy.service●│├─amlogic-dvb.service●│├─fstrim.service●│├─hwdb.service●│├─kvimfan.service●│├─show-version.service●│├─swap.service●│├─tmp.mount●│├─var.mount●│├─wetekdvb.service●│├─paths.target●│├─slices.target●││├─-.slice●││└─system.slice●│├─sockets.target●││├─dbus.socket●││├─systemd-initctl.socket●││├─systemd-journald-audit.socket●││├─systemd-journald-dev-log.socket●││├─systemd-journald.socket●││├─systemd-udevd-control.socket●││└─systemd-udevd-kernel.socket●│├─sysinit.target●││├─debug-shell.service●││├─debugconfig.service●││├─dev-hugepages.mount●││├─dev-mqueue.mount●││├─kmod-static-nodes.service●││├─machine-id.service●││├─openssl-config.service●││├─sys-fs-fuse-connections.mount●││├─sys-kernel-config.mount●││├─sys-kernel-debug.mount●││├─systemd-ask-password-console.path●││├─systemd-hwdb-update.service●││├─systemd-journal-catalog-update.service●││├─systemd-journal-flush.service●││├─systemd-journald.service●││├─systemd-modules-load.service●││├─systemd-sysctl.service●││├─systemd-tmpfiles-setup-dev.service●││├─systemd-tmpfiles-setup.service●││├─systemd-udev-trigger.service●││├─systemd-udevd.service●││├─tz-data.service●││├─usercache.service●││├─userconfig.service●││├─local-fs.target●│││├─kernel-overlays.service●│││├─libmali.service●│││├─tmp.mount●│││└─var.mount●││└─swap.target●│└─timers.target●│└─systemd-tmpfiles-clean.timer●└─multi-user.target●├─avahi-daemon.service●├─connman.service●├─dbus.service●├─entware.service●├─iptables.service●├─nmbd.service●├─pulseaudio.service●├─rpcbind.service●├─sixaxis@multi-user.service●├─smbd.service●├─sshd.service●├─systemd-ask-password-wall.path●├─systemd-logind.service●└─basic.target在 emuelec-autostart.service ⾥, 执⾏了/storage/.config/autostart.sh在autostart.sh的结尾, ⼜执⾏了 /storage/.config/custom_start.sh最后⼀步, 通过 emustation.service, 把/usr/bin/emulationstation启动起来通过ScreenScraper⾃动下载游戏说明和截图⾸先到注册⼀个帐号, 需要邮箱验证在EmuELEC界⾯上, 通过 SCRAPE 菜单, 填充帐号和⼝令, 依次选择Scrape From: SCREENSCRAPERImage Source: SCREENSHOT(游戏运⾏画⾯), TITLE SCREENSHOT(游戏开始画⾯), MIX (游戏运⾏截图+游戏盒⼦合并在⼀起的⼀张图)Box Source: NONE (游戏包装, 2d或3d, 因为⾊深为24bit, ⽂件size会⽐较⼤, 都是200~400K⼤⼩, 如果⽤列表展⽰, 就不需要下载这个)Logo Source: WHEELScrape Ratings: YESScrape Videos: NO然后点击Scrape Now, 选择要下载的集合, 选择处理冲突的⽅式, 建议⾃动.系统就会在后台⾃动下载, 因为来源在国外所以速度会⽐较慢.修改时区系统默认时区为墨西哥, 界⾯上没有修改时区的地⽅, 需要命令⾏登录后修改 /emuelec/configs/emuelec.conf , ⾥⾯有timezone配置. 改为system.timezone=Asia/Shanghai连发键的设置Autofire, Turbo Button, Duty Cycle这个其实是RetroArch的配置, 和以往的连发键设置不太⼀样, RetroArch⽤的是开关触发的机制, 有三处相关的设置Settings->Input->Turbo Period, 连发键开启时, 在连发当中每次按下的时间长度(多少帧)Settings->Input->Duty Cycle, 连发键开启时, 在连发当中按下的时间占空⽐Settings->Input->User/Port[1,2,3,4] Binds->User/Port[1,2,3,4] Turbo, 开启连发的键使⽤⽅法是, 按住需要连发的按键后, 按⼀下开启连发的键, 这个按住的键就开启连发了. 这个开启连发的效果只在按住时有效, 松开按键后连发的效果就消失, 需要再来⼀遍.输⼊设备按键测试查看所有输⼊设备, 列出各设备对应的event编号cat /proc/bus/input/devices输⼊设备测试# ⼿柄测试, 需要对应上⾯命令输出的js编号jstest --event /dev/input/js0# 通⽤的输⼊事件测试, 需要对应上⾯命令产⽣的event编号对于乐视尚酷版⼿柄, ⽆法设置select键的问题: 这个⼿柄在输⼊设备⾥会产⽣两个设备, 分别是I: Bus=0003 Vendor=0101 Product=1d79 Version=0110N: Name="MY-POWER LeWGP-201"P: Phys=usb-xhci-hcd.0.auto-1.4/input0S: Sysfs=/devices/c9000000.dwc3/xhci-hcd.0.auto/usb1/1-1/1-1.4/1-1.4:1.0/0003:0101:1D79.0003/input/input4U: Uniq=H: Handlers=js0 event4B: PROP=0B: EV=1bB: KEY=7fff0000 0 0 0 0 0 0 0 0 0B: ABS=3063fB: MSC=10I: Bus=0003 Vendor=0101 Product=1d79 Version=0110N: Name="MY-POWER LeWGP-201"P: Phys=usb-xhci-hcd.0.auto-1.4/input1S: Sysfs=/devices/c9000000.dwc3/xhci-hcd.0.auto/usb1/1-1/1-1.4/1-1.4:1.1/0003:0101:1D79.0004/input/input5U: Uniq=H: Handlers=kbd event5B: PROP=0B: EV=1fB: KEY=3007f 0 0 0 0 483ffff 17aff32d bf544446 0 0 1 120c13 b17c000 267bfa d941dfed 9e1680 4400 0 10000002B: REL=40B: ABS=1 0B: MSC=10其中js0:event4设备可以响应除了back键和底下⼀排三个键以外其他所有按键, ⽽kbd:event5设备则正好相反. 可以通过evremap将event5的按键映射到event4# Enable 'BACK' key on LeWGP-201 gamepadevremap /dev/input/by-id/usb-MY-POWER_LeWGP-201-event-if01 /dev/input/by-id/usb-MY-POWER_LeWGP-201-event-joystick将其添加到 /storage/.config/custom_start.sh ⽂件中, 将来开机就会⾃动⽣效.另外对于乐视尚酷版⼿柄在连接后每隔⼏秒钟会断开⼀秒(断开时可以看到⼿柄上⽅4个灯⼀起闪, 连接好以后应该是只亮⼀个灯的)的问题, 这个通过dmesg看并⽆硬件通断事件,如果连接头连接在usbhub上就容易有这个问题, 在R3300L上, 通过otg⼝连接到盒⼦的microusb⼝, 就不会出现断开的问题了. 推断是因为乐视这个接收头对电压的要求较⾼, usbhub的电压不⾜以使其稳定⼯作所致.。
Yonyou U9 V3.0 新增功能操作手册-商业分析安装部署

Yonyou U9 V3.0 商业分析安装部署说明用友优普信息技术有限公司2014年10月Yonyou U9 V3.0商业分析安装部署说明目录第1章安装部署方案 (1)1.1网络拓扑解决方案 (1)1.2软件环境要求 (2)1.3U9和U9商业分析安装部署说明 (2)第2章产品安装 (3)2.1安装前注意事项 (3)2.2安装时注意事项 (3)2.3使用前注意事项 (5)2.4安装盘内容 (7)2.5安装步骤 (7)2.5.1启动分析报表工具安装程序 (7)2.5.2具体安装过程 (7)第3章产品升级方案 (14)附注 (14)附一、W INDOWS S ERVER 2008上安装IIS的方法 (14)附二、W INDOWS S ERVER 2012上安装IIS的方法 (18)Yonyou U9 V3.0商业分析安装部署说明第1页第1章 安装部署方案1.1网络拓扑解决方案图1-1 U9商业分析 网络部署解决方案U9商业分析从U9的数据库中提取数据进行报表分析,所以U9商业分析的服务器需要与U9的服务器部署在同一局域网内。
本产品的推荐配置为2*CPU p4 2.8GHZ 以上 内存建议4G 以上,最好有8G ,硬盘空余空间10G 以上,考虑U9的硬件需求,推荐U9商业分析服务器与U9服务器分离部署,以保证U9商业分析查询效率,同时保证U9业务操作的效率。
U9商业分析需要从U9的数据库服务器抽取数据,根据网络不同,有如下两种应用:1. 子公司与集团间有DDN 等专线U9商业分析服务器直接与分公司数据库服务器连接,抽取数据。
后续数据查询、分析Yonyou U9 V3.0商业分析安装部署说明 第2页时可以断开连接。
2. 子公司与集团间没有DDN 等专线集团需要建立与各分子公司相对应的账套,使用数据复制等方式将分子公司数据实时更新到集团,同时集团的子公司数据源指定到“克隆”的账套,U9商业分析服务器将直接从“克隆”账套抽取数据,“克隆”账套的服务器需要与U9商业分析服务器位于同一局域网内。
moodle学习笔记

datalib.php所有与数据库操作的函数函数1 addslashes_object ( $dataobject )避免数据记录中所有的危险字符。
其中$dataobject 是包含有所需数据的对象,addslashes 方法是用来避免SQL的不友好字符如quotes等。
函数2 get_admin ()以$user对象的形式返回主要的admin用户。
主要用户就是那些具有最小role_assignment id的admin用户。
函数3 get_admins()返回所有的admin用户列表。
函数4 get_courses_in_metacourse($metacourseid)返回metacourse表中所有的课程。
函数5 get_courses_notin_metacourse($metacourseid,$count=false)返回不在metacourse表中的课程。
函数6 count_courses_notin_metacourse($metacourseid)返回不在metacourse表中的课程的记录数。
函数7 search_users($courseid, $groupid, $searchtext, $sort='', $exceptions='') 在课程用户中进行搜索。
如果$coursid定义了课程网站,那么该方法将搜索所有未被删除且确定的用户。
datalib.php建立和输出XHTML的所有函数Moodle的一些重要文件夹admin:包含一些控制行政人员的接口auth:包含所有的认证模块,其子目录每一个就是一个认证模块,这些认证模块控制着对用户的建立,用户信息数据和用户访问系统的权利。
backup:包含备份课程的核心设备,主要服务于备份、恢复和对课程的引入blocks:是在moodle页面的左侧或者右侧显示盒装信息,这是最简单的模块course:这是最重要的一个模块,因为moodle就是围绕课程而开发的,开发者倾向于更改或增加课程和报告的格式。
diang一些小笔记

过滤行为,比如最大值和最小值
"""
price_min = django_filters.NumberFilter(name="shop_price", lookup_expr='lt')
price_max = django_filters.NumberFilter(name="shop_price", lookup_expr='gt')
2.然后将当前数据py文件加入到导包路径:
pwd = os.path.dirname(os.path.realpath(__file__))
sys.path.append(pwd + "../")
3.将django默认DJANGO_SETTINGS_MODULE变量加到环境变量
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "MxShop.settings")
7.关于djangorestframework的跨域问题
1.安装django-cors-headers
2.注册app子应用:corsheaders
3.中间建在django之前加:corsheaders.middleware.CorsMiddleware
4.设置参数为True:CORS_ORIGIN_ALLOW_ALL = True
leve1_intance.save()
4.关于djangorestframework的分页
全局设置:通过setting中设置对应的参数,比如每页显示10条
《鸟哥的linux私房菜(基础篇)》学习笔记

《鸟哥的linux私房菜(基础篇)》学习笔记----------李晶第一部分:linux的规划与安装这里个人相对来说比较熟悉,对于如何安装linux书上有详细介绍。
不过我一般用的都是ubuntu,这个发行版的安装并不是很复杂。
1.linux历史与简介:计算机是由一堆硬件所组成的,操作系统是为了更加有效地控制和使用这些硬件资源。
我们最熟悉的windows就是一种操作系统。
但是linux是完全不同于windows的一种操作系统。
众所皀知癿,Linux癿核心是由Linus Torvalds在1991年癿时候给他开发出来的。
linux沿袭了unix 的许多良好的特性,最重要的也是现今非常受欢迎的原因之一就是linux是开源的,并且在其之上的软件也是免费开源的,以此为基本最后发展出来了开源社区,对整个计算机科学的发展都有很重要的作用。
linux目前有着众多的发行版,Red Hat, SuSE,Ubuntu, Fedora, Debian。
我个人使用的是ubuntu-10.10。
linux的发展路径:Unix癿前身是由贝尔实验室(Bell lab.)癿Ken Thompson利用汇编语言写成的,后来在1971-1973年间由Dennis Ritchie以C语言重新改写,才称为Unix。
1977年由Bill Joy开发出BSD (Berkeley Software Distribution),这些称为Unix-like的操作系统。
1984年由Andrew Tannenbaum制作出Minix操作系统,该系统可以提供原始码以及软件;1984年由Richard Stallman提倡GNU计划,倡导自由软件(Free software),强调其软件可以自由获得,修改,再发行。
1991年由芬兰大学生Linus Torvalds开发出Linux操作系统。
Linux成功主要在于:Minix(Unix), GNU, Internet, POSIX 及虚拟团队的产生。
鸟哥的Linux私房菜_基础学习篇(第3版)

第0章计算机概论 10.1 计算机:辅助人脑的好工具20.1.1 计算机硬件的五大单元20.1.2 CPU的种类30.1.3 接口设备40.1.4 运作流程40.1.5 计算机分类50.1.6 计算机上面常用的计算单位(大小、速度等) 6 0.2 个人计算机架构与接口设备70.2.1 CPU 70.2.2 内存90.2.3 显卡110.2.4 硬盘与存储设备120.2.5 PCI适配卡140.2.6 主板150.2.7 电源160.2.8 选购须知160.3 数据表示方式170.3.1 数字系统170.3.2 文字编码系统180.4 软件程序运行180.4.1 机器程序与编译程序180.4.2 操作系统190.4.3 应用程序220.5 重点回顾220.6 本章习题230.7 参考数据与扩展阅读24第1章Linux是什么251.1 Linux是什么261.1.1 Linux是什么261.1.2 Linux之前UNIX的历史271.1.3 关于GNU项目321.2 Torvalds的Linux开发341.2.1 Minix 341.2.2 对386硬件的多任务测试351.2.3 初次释出Linux 0.02 361.2.4 Linux的开发:虚拟团队的产生371.2.5 Linux的内核版本381.2.6 Linux distributions 391.3 Linux的特色421.3.1 Linux的特色421.3.2 Linux的优缺点431.3.3 关于授权451.4 重点回顾461.5 本章习题461.6 参考数据与扩展阅读47第2章Linux如何学习482.1 Linux当前的应用角色492.1.1 企业环境的利用492.1.2 个人环境的使用502.2 鸟哥的Linux苦难经验回忆录512.2.1 鸟哥的Linux学习之路512.2.2 学习心态的分别532.2.3 X Window的学习542.3 有心向Linux操作系统学习者学习态度552.3.1 从头学习Linux基础562.3.2 选择一本易读的工具书572.3.3 实践再实践572.3.4 发生问题怎么处理.. 582.4 鸟哥的建议(重点在Solution的学习) 592.5 重点回顾602.6 本章习题612.7 参考数据与扩展阅读61第3章主机规划与磁盘分区623.1 Linux与硬件的搭配633.1.1 认识计算机的硬件配置633.1.2 选择与Linux搭配的主机配置643.1.3 各硬件设备在Linux中的文件名663.2 磁盘分区673.2.1 磁盘连接的方式与设备文件名的关系673.2.2 磁盘的组成复习683.2.3 磁盘分区表(partition table) 693.2.4 开机流程与主引导分区(MBR) 723.2.5 Linux安装模式下,磁盘分区的选择(极重要) 74 3.3 安装Linux前的规划763.3.1 选择适当的distribution 763.3.2 主机的服务规划与硬件的关系773.3.3 主机硬盘的主要规划793.3.4 鸟哥说:关于练习机的安装建议803.3.5 鸟哥的两个实际案例803.3.6 大硬盘配合旧主机造成的无法开机问题81 3.4 重点回顾823.5 本章习题823.6 参考数据与扩展阅读82第4章安装CentOS 5.x与多重引导小技巧834.1 本练习机的规划(尤其是分区参数) 844.2 开始安装CentOS 5 854.2.1 调整启动媒体(BIOS) 864.2.2 选择安装结构与开机874.2.3 选择语系数据894.2.4 磁盘分区904.2.5 引导装载程序、网络、时区设置与root密码954.2.6 软件选择984.2.7 其他功能:RAM testing、安装笔记本电脑的内核参数(Option) 99 4.3 安装后的首次设置1004.4 多重引导安装流程与技巧1044.4.1 新主机仅有一块硬盘1044.4.2 旧主机有两块以上硬盘1054.4.3 旧主机只有一块硬盘1054.5 关于大硬盘导致无法开机的问题1064.6 重点回顾1064.7 本章习题1074.8 参考数据与扩展阅读107第5章首次登录与在线求助man page 1085.1 首次登录系统1095.1.1 首次登录CentOS 5.x图形界面1095.1.2 GNOME的操作与注销1105.1.3 KDE的操作与注销1135.1.4 X Window与命令行模式的切换1155.1.5 在终端界面登录linux 1165.2 在命令行模式下执行命令1175.2.1 开始执行命令1175.2.2 基础命令的操作1185.2.3 重要的热键, -c, -d 1215.2.4 错误信息的查看1225.3 Linux系统的在线求助man page与info page 1225.3.1 man page 1235.3.2 info page 1275.3.3 其他有用的文件(documents) 1295.4 超简单文本编辑器:nano 1305.5 正确的关机方法1315.5.1 数据同步写入磁盘:sync 1325.5.2 惯用的关机命令:shutdown 1325.5.3 重启、关机:reboot, halt, poweroff 1335.5.4 切换执行等级:init 1335.6 开机过程的问题排解1345.6.1 文件系统错误的问题1345.6.2 忘记root密码1355.7 重点回顾1365.8 本章习题1365.9 参考数据与扩展阅读137第二部分Linux文件、目录与磁盘格式第6章Linux的文件权限与目录配置1386.1 用户与用户组1396.2 Linux文件权限概念1406.2.1 Linux文件属性1416.2.2 如何改变文件属性与权限1446.2.3 目录与文件的权限意义1476.2.4 Linux文件种类与扩展名1506.3 Linux目录配置1526.3.1 Linux目录配置标准:FHS 1526.3.2 目录树(directory tree) 1566.3.3 路径与相对路径1586.3.4 CentOS的查看1596.4 重点回顾1596.5 本章练习1606.6 参考数据与扩展阅读160第7章Linux文件与目录管理1617.1 目录与路径1627.1.1 相对路径与路径1627.1.2 目录的相关操作1627.1.3 关于执行文件路径的变量:$PATH 165 7.2 文件与目录管理1677.2.1 查看文件与目录:ls 1677.2.2 复制、删除与移动:cp, rm, mv 1697.2.3 取得路径的文件名与目录名称1737.3 文件内容查阅1737.3.1 直接查看文件内容1737.3.2 可翻页查看1757.3.3 数据选取1767.3.4 非纯文本文件:od 1777.3.5 修改文件时间或创建新文件:touch 178 7.4 文件与目录的默认权限与隐藏权限180 7.4.1 文件默认权限:umask 1817.4.2 文件隐藏属性:chattr, lsattr 1837.4.3 文件特殊权限:SUID, SGID, SBIT 184 7.4.4 查看文件类型:file 1877.5 命令与文件的查询1877.5.1 脚本文件名的查询1877.5.2 文件名的查找1887.6 权限与命令间的关系(极重要) 1927.7 重点回顾1937.8 本章习题1947.9 参考数据与扩展阅读195第8章Linux磁盘与文件系统管理1968.1 认识EXT2文件系统1978.1.1 硬盘组成与分区的复习1978.1.2 文件系统特性1978.1.3 Linux的EXT2文件系统(inode) 1998.1.4 与目录树的关系2048.1.5 EXT2/EXT3文件的访问与日志文件系统的功能206 8.1.6 Linux文件系统的操作2088.1.7 挂载点(mount point)的意义2088.1.8 其他Linux支持的文件系统与VFS 2098.2 文件系统的简单操作2108.2.1 磁盘与目录的容量:df, du 2108.2.2 连接文件:ln 2138.3 磁盘的分区、格式化、检验与挂载2178.3.1 磁盘分区:fdisk 2178.3.2 磁盘格式化2238.3.3 磁盘检验:fsck, badblocks 2258.3.4 磁盘挂载与卸载2268.3.5 磁盘参数修改2318.4 设置开机挂载2348.4.1 开机挂载/etc/fstab及/etc/mtab 2348.4.2 特殊设备loop挂载(镜像文件不刻录就挂载使用) 236 8.5 内存交换空间(swap)的构建2388.5.1 使用物理分区构建swap 2388.5.2 使用文件构建swap 2408.5.3 swap使用上的限制2418.6 文件系统的特殊查看与操作2418.6.1 boot sector与superblock的关系2418.6.2 磁盘空间的浪费问题2438.6.3 利用GNU的parted进行分区行为2438.7 重点回顾2458.8 本章习题2458.9 参考数据与扩展阅读246第9章文件与文件系统的压缩与打包2489.1 压缩文件的用途与技术2499.2 Linux系统常见的压缩命令2509.2.1 Compress 2509.2.2 gzip, zcat 2529.2.3 bzip2, bzcat 2539.3 打包命令:tar 2539.3.1 tar 2549.4 完整备份工具:dump 2599.4.1 dump 2599.4.2 restore 2629.5 光盘写入工具2659.5.1 mkisofs:新建镜像文件2659.5.2 Cdrecord:光盘刻录工具2679.6 其他常见的压缩与备份工具2699.6.1 dd 2699.6.2 Cpio 2709.7 重点回顾2729.8 本章习题2729.9 参考数据与扩展阅读273第三部分学习shell与shell script第10章vim程序编辑器27410.1 vi与vim 27510.1.1 为何要学vim 27510.2 vi的使用27610.2.1 简单执行范例27710.2.2 按键说明27810.2.3 一个案例练习28110.2.4 vim的保存文件、恢复与打开时的警告信息28210.3 vim的功能28410.3.1 块选择(Visual Block) 28510.3.2 多文件编辑28610.3.3 多窗口功能28610.3.4 vim环境设置与记录:~/.vimrc, ~/.viminfo 28710.3.5 vim常用命令示意图28910.4 其他vim使用注意事项28910.4.1 中文编码的问题28910.4.2 DOS与Linux的断行字符29010.4.3 语系编码转换29010.5 重点回顾29110.6 本章练习29110.7 参考数据与扩展阅读292第11章认识与学习bash 29311.1 认识bash这个shell 29411.1.1 硬件、内核与shell 29411.1.2 为何要学命令行界面的shell 29511.1.3 系统的合法shell与/etc/shells功能29511.1.4 bash shell的功能29611.1.5 bash shell的内置命令:type 29811.1.6 命令的执行29811.2 shell的变量功能29911.2.1 什么是变量29911.2.2 变量的显示与设置:echo, unset 30011.2.3 环境变量的功能30411.2.4 影响显示结果的语系变量(locale) 30811.2.5 变量的有效范围30911.2.6 变量键盘读取、数组与声明:read,array,declare 31011.2.7 与文件系统及程序的限制关系:ulimit 31211.2.8 变量内容的删除、替代与替换31311.3 命令别名与历史命令31711.3.1 命令别名设置:alias,unalias 31711.3.2 历史命令:history 31811.4 Bash Shell的操作环境32011.4.1 路径与命令查找顺序32011.4.2 bash的登录与欢迎信息:/etc/issue, /etc/motd 320 11.4.3 bash 的环境配置文件32111.4.4 终端机的环境设置:stty, set 32511.4.5 通配符与特殊符号32711.5 数据流重定向32811.5.1 什么是数据流重定向32911.5.2 命令执行的判断依据:;,&&, || 33111.6 管道命令(pipe) 33411.6.1 选取命令:cut, grep 33411.6.2 排序命令:sort,wc,uniq 33611.6.3 双向重定向:tee 33811.6.4 字符转换命令:tr,col,join,paste,expand 338 11.6.5 切割命令:split 34211.6.6 参数代换:xargs 34211.6.7 关于减号-的用途34311.7 重点回顾34411.8 本章习题34411.9 参考数据与扩展阅读345第12章正则表达式与文件格式化处理34612.1 前言:什么是正则表达式34712.1.1 什么是正则表达式34712.1.2 正则表达式对于系统管理员的用途34712.1.3 正则表达式的广泛用途34812.1.4 正则表达式与Shell在Linux当中的角色定位348 12.1.5 扩展的正则表达式34812.2 基础正则表达式34812.2.1 语系对正则表达式的影响34912.2.2 grep的一些高级参数34912.2.3 基础正则表达式练习35012.2.4 基础正则表达式字符(characters) 35612.2.5 sed工具35712.3 扩展正则表达式36112.4 文件的格式化与相关处理36212.4.1 格式化打印:printf 36212.4.2 awk:好用的数据处理工具36312.4.3 文件比较工具36612.4.4 文件打印准备:pr 36912.5 重点回顾36912.6 本章习题37012.7 参考数据与扩展阅读371第13章学习shell script 37213.1 什么是shell script 37313.1.1 为什么学习shell script 37313.1.2 个script的编写与执行37413.1.3 编写shell script的良好习惯37613.2 简单的shell script练习37613.2.1 简单范例37713.2.2 script的执行方式区别(source, shscript, ./script) 37813.3 善用判断式37913.3.1 利用test命令的测试功能38013.3.2 利用判断符号[] 38213.3.3 shell script的默认变量($0, $1...) 38313.4 条件判断式38513.4.1 利用if...then 38513.4.2 利用case...esac判断38913.4.3 利用function功能39113.5 循环(loop) 39313.5.1 while do done, until do done(不定循环) 39313.5.2 for...do...done(固定循环) 39413.5.3 for...do...done的数值处理39613.6 shell script的追踪与调试39713.7 重点回顾39813.8 本章习题39813.9 参考数据与扩展阅读399第四部分Linux使用者管理第14章Linux账号管理与ACL权限设置40014.1 Linux的账号与用户组40114.1.1 用户标识符:UID与GID 40114.1.2 用户账号40214.1.3 有效与初始用户组:groups, newgrp 40614.2 账号管理40914.2.1 新增与删除用户:useradd, 相关配置文件, passwd, usermod, userdel 409 14.2.2 用户功能41714.2.3 新增与删除用户组42014.2.4 账号管理实例42214.3 主机的具体权限规划:ACL的使用42314.3.1 什么是ACL 42314.3.2 如何启动ACL 42314.3.3 ACL的设置技巧:getfacl, setfacl 42414.4 用户身份切换42714.4.1 su 42814.4.2 sudo 42914.5 用户的特殊shell与PAM模块43314.5.1 特殊的shell, /sbin/nologin 43314.5.2 PAM模块简介43414.5.3 PAM模块设置语法43514.5.4 常用模块简介43714.5.5 其他相关文件43914.6 Linux主机上的用户信息传递44014.6.1 查询用户:w, who, last, lastlog 44014.6.2 用户对谈:write, mesg, wall 44114.6.3 用户邮件信箱:mail 44114.7 手动新增用户44314.7.1 一些检查工具44314.7.2 特殊账号(如纯数字账号)的手工新建44414.7.3 批量新建账号模板(适用于passwd --stdin参数) 44514.7.4 批量新建账号的范例(适用于连续数字,如学号) 446 14.8 重点回顾44814.9 本章习题44914.10 参考数据与扩展阅读450第15章磁盘配额(Quota)与高级文件系统管理45115.1 磁盘配额(Quota)的应用与实践45215.1.1 什么是Quota 45215.1.2 一个Quota范例45415.1.3 实践Quota流程1:文件系统支持45415.1.4 实践Quota流程2:新建Quota配置文件45515.1.5 实践Quota流程3:Quota启动、关闭与限制值设置456 15.1.6 实践Quota流程4:Quota限制值的报表45815.1.7 实践Quota流程5:测试与管理45915.1.8 不改动既有系统的Quota实例46215.2 软件磁盘阵列(Software RAID) 46315.2.1 什么是RAID 46315.2.2 software, hardware RAID 46615.2.3 软件磁盘阵列的设置46715.2.4 仿真RAID错误的救援模式47015.2.5 开机自动启动RAID 并自动挂载47215.2.6 关闭软件RAID(重要!) 47215.3 逻辑卷管理器(Logical V olume Manager) 47315.3.1 什么是LVM:PV, PE, VG, LV的意义47315.3.2 LVM实作流程47515.3.3 放大LV容量47915.3.4 缩小LV容量48115.3.5 LVM的系统快照48315.3.6 LVM相关命令汇整与LVM的关闭48815.4 重点回顾48915.5 本章习题48915.6 参考数据与扩展阅读491第16章例行性工作(crontab) 49216.1 什么是例行性工作49316.1.1 Linux工作调度的种类:at, cron 49316.1.2 Linux上常见的例行性工作49316.2 仅执行一次的工作调度49416.2.1 atd的启动与at运行的方式49416.2.2 实际运行单一工作调度49516.3 循环执行的例行性工作调度49816.3.1 用户的设置49816.3.2 系统的配置文件:/etc/crontab 50016.3.3 一些注意事项50116.4 可唤醒停机期间的工作任务50216.4.1 什么是anacron 50316.4.2 anacron与/etc/anacrontab 50316.5 重点回顾50416.6 本章习题505第17章程序管理与SELinux初探50617.1 什么是进程(process) 50717.1.1 进程与程序(process & program) 50717.1.2 Linux的多用户、多任务环境50917.2 工作管理(job control) 51117.2.1 什么是工作管理51117.2.2 job control的管理51117.2.3 脱机管理问题51517.3 进程管理51517.3.1 进程的查看51617.3.2 进程的管理52117.3.3 关于进程的执行顺序52317.3.4 系统资源的查看52517.4 特殊文件与程序53017.4.1 具有SUID/SGID权限的命令执行状态530 17.4.2 /proc/* 代表的意义53117.4.3 查询已打开文件或已执行程序打开的文件532 17.5 SELinux初探53417.5.1 什么是SELinux 53417.5.2 SELinux的运行模式53617.5.3 SELinux的启动、关闭与查看53817.5.4 SELinux网络服务运行范例54017.5.5 SELinux所需的服务54217.5.6 SELinux的策略与规则管理54417.6 重点回顾54717.7 本章习题54817.8 参考数据与扩展阅读550第18章认识系统服务(daemons) 55118.1 什么是daemon与服务(service) 55218.1.1 daemon的主要分类55218.1.2 服务与端口的对应55418.1.3 daemon的启动脚本与启动方式55518.2 解析super daemon的配置文件55818.2.1 默认值配置文件:xid.conf 55818.2.2 一个简单的rsync范例设置56118.3 服务的防火墙管理xid, TCP Wrappers 56218.3.1 /etc/hosts.allow, /etc/hosts.deny管理56318.3.2 TCP Wrappers特殊功能56518.4 系统开启的服务56518.4.1 查看系统启动的服务56618.4.2 设置开机后立即启动服务的方法56618.4.3 CentOS 5.x默认启动的服务简易说明56918.5 重点回顾57218.6 本章习题57318.7 参考数据与扩展阅读574第19章认识与分析日志文件57519.1 什么是日志文件57619.2 syslogd:记录日志文件的服务57819.2.1 日志文件内容的一般格式57819.2.2 syslog的配置文件:/etc/syslog.conf 57919.2.3 日志文件的安全性设置58319.2.4 日志文件服务器的设置58419.3 日志文件的轮替(logrotate) 58519.3.1 logrotate的配置文件58619.3.2 实际测试logrotate的操作58819.3.3 自定义日志文件的轮替功能58919.4 分析日志文件59019.4.1 CentOS默认提供的logwatch 59019.4.2 鸟哥自己写的日志文件分析工具59119.5 重点回顾59319.6 本章习题59419.7 参考数据与扩展阅读594第五部分Linux系统管理员第20章启动流程、模块管理与Loader 59520.1 Linux的启动流程分析59620.1.1 启动流程一览59620.1.2 BIOS,boot loader与kernel加载59620.1.3 个进程init及配置文件/etc/inittab与runlevel 60120.1.4 init处理系统初始化流程(/etc/rc.d/rc.sysinit) 60320.1.5 启动系统服务与相关启动配置文件(/etc/rc.d/rc N &/etc/sysconfig) 60420.1.6 用户自定义开机启动程序(/etc/rc.d/rc.local) 60520.1.7 根据/etc/inittab的设置加载终端机或X Window界面605 20.1.8 启动过程会用到的主要配置文件60620.1.9 Run level的切换60720.2 内核与内核模块60820.2.1 内核模块与依赖性60820.2.2 内核模块的查看60920.2.3 内核模块的加载与删除61020.2.4 内核模块的额外参数设置:/etc/modprobe.conf 61120.3 Boot Loader: Grub 61120.3.1 boot loader的两个stage 61120.3.2 grub的配置文件/boot/grub/menu.lst与菜单类型612 20.3.3 initrd的重要性与创建新initrd文件61620.3.4 测试与安装grub 61720.3.5 启动前的额外功能修改62020.3.6 关于内核功能当中的vga设置62120.3.7 BIOS无法读取大硬盘的问题62220.3.8 为某个菜单加上密码62320.4 启动过程的问题解决62420.4.1 忘记root密码的解决之道62420.4.2 init配置文件错误62520.4.3 BIOS磁盘对应的问题(device.map) 62520.4.4 因文件系统错误而无法启动62620.4.5 利用chroot切换到另一块硬盘工作62620.5 重点回顾62720.6 本章习题62720.7 参考数据与扩展阅读628第21章系统设置工具(网络与打印机)与硬件检测62921.1 CentOS系统设置工具:setup 63021.1.1 用户身份验证设置63121.1.2 网络配置选项(手动设置IP与自动获取) 63221.1.3 防火墙设置63321.1.4 键盘形式设置63421.1.5 系统服务的启动与否设置63521.1.6 系统时钟的时区设置63521.1.7 X窗口界面分辨率设置63521.2 利用CUPS设置Linux打印机63621.2.1 Linux的打印组件(打印操作、队列、服务与打印机) 636 21.2.2 CUPS支持的联机模式63921.2.3 以Web界面管理网络打印机64021.2.4 以Web界面管理USB本地打印机64321.2.5 将Linux本地打印机开放成为网络打印机64421.2.6 手动设置打印机64521.3 硬件数据收集与驱动及lm_sensors 64921.3.1 硬件信息的收集与分析64921.3.2 驱动USB设备65121.3.3 使用lm_sensors取得温度、电压等信息65321.3.4 udev与hal简介65521.4 重点回顾65621.5 本章习题65721.6 参考数据与扩展阅读657第22章软件安装:源码与Tarball 65822.1 开放源码的软件安装与升级简介65922.1.1 什么是开放源码、编译程序与可执行文件65922.1.2 什么是函数库66022.1.3 什么是make与configure 66122.1.4 什么是Tarball的软件66222.1.5 如何安装与升级软件66222.2 使用传统程序语言进行编译的简单范例66322.2.1 单一程序:打印Hello World 66322.2.2 主程序、子程序链接:子程序的编译66522.2.3 调用外部函数库:加入链接的函数库66622.2.4 gcc的简易用法(编译、参数与链接) 66722.3 用make进行宏编译66722.3.1 为什么要用make 66722.3.2 makefile的基本语法与变量66822.4 Tarball的管理与建议67022.4.1 使用源码管理软件所需要的基础软件67122.4.2 Tarball安装的基本步骤67122.4.3 一般Tarball软件安装的建议事项(如何删除、升级) 673 22.4.4 一个简单的范例(利用ntp来示范) 67422.4.5 利用patch更新源码67522.5 函数库管理67722.5.1 动态与静态函数库67722.5.2 ldconfig与/etc/ld.so.conf 67822.5.3 程序的动态函数库解析:ldd 67922.6 检验软件正确性68022.7 重点回顾68222.8 本章习题68222.9 参考数据与扩展阅读683第23章软件安装:RPM、SRPM与YUM功能68423.1 软件管理器简介68523.1.1 Linux界的两大主流:RPM与DPKG 68523.1.2 什么是RPM与SRPM 68623.1.3 什么是i386、i586、i686、noarch、x86_64 68723.1.4 RPM的优点68823.1.5 RPM属性依赖的解决方式:YUM在线升级68923.2 RPM软件管理程序:rpm 69023.2.1 RPM默认安装的路径69023.2.2 RPM安装(install) 69023.2.3 RPM升级与更新(upgrade/freshen) 69223.2.4 RPM查询(query) 69223.2.5 RPM验证与数字证书(Verify/Signature) 69423.2.6 卸载RPM与重建数据库(erase/rebuilddb) 69723.3 SRPM的使用:rpmbuild 69723.3.1 利用默认值安装SRPM文件(--rebuid/--repile) 69823.3.2 SRPM使用的路径与需要的软件69823.3.3 设置文件的主要内容(*.spec) 69923.3.4 SRPM的编译命令(-ba/-bb) 70323.3.5 一个打包自己软件的范例70323.4 YUM在线升级机制70523.4.1 利用yum进行查询、安装、升级与删除功能70523.4.2 yum的设置文件70923.4.3 yum的软件组功能71023.4.4 全系统自动升级71123.5 管理的抉择:RPM还是Tarball 71123.6 重点回顾71223.7 本章习题71323.8 参考数据与扩展阅读714第24章X Window设置介绍71524.1 什么是X Window System 71624.1.1 X Window的发展简史71624.1.2 主要组件:X Server/X Client/Window Manager/DisplayManager 717 24.1.3 X Window的启动流程71924.1.4 X启动流程测试72224.1.5 我是否需要启用X Window System 72324.2 X Server设置文件解析与设置72424.2.1 解析xorg.conf设置72424.2.2 X Font Server(XFS)与加入其他中文字体72724.2.3 设置文件重建与显示器参数微调72924.3 显卡驱动程序安装范例73024.3.1 NVidia 73024.3.2 ATI (AMD) 73224.3.3 Intel 73324.4 重点回顾73324.5 本章习题73424.6 参考数据与扩展阅读734第25章Linux备份策略73525.1 备份要点73625.1.1 备份资料的考虑73625.1.2 备份哪些Linux数据73725.1.3 选择备份设备73825.2 备份的种类、频率与工具的选择74025.2.1 完整备份的增量备份(Incremental backup) 740 25.2.2 完整备份的差异备份(differential backup) 742 25.2.3 关键数据备份74325.3 鸟哥的备份策略74325.3.1 每周系统备份的script 74425.3.2 每日备份数据的script 74525.3.3 远程备份的script 74625.4 灾难恢复的考虑74725.5 重点回顾74725.6 本章习题74825.7 参考数据与扩展阅读748第26章Linux内核编译与管理74926.1 编译前的任务:认识内核与取得内核源代码750 26.1.1 什么是内核(Kernel) 75026.1.2 更新内核的目的75126.1.3 内核的版本75226.1.4 内核源代码的取得方式75326.1.5 内核源代码的解压缩/安装/观察75426.2 内核编译的前处理与内核功能选择75526.2.1 硬件环境查看与内核功能要求75526.2.2 保持干净源代码:make mrproper 75526.2.3 开始挑选内核功能:make XXconfig 756 26.2.4 内核功能细项选择75726.3 内核的编译与安装76826.3.1 编译内核与内核模块76826.3.2 实际安装模块76926.3.3 开始安装新内核与多重内核菜单(grub) 770 26.4 额外(单一)内核模块编译77126.4.1 编译前注意事项77126.4.2 单一模块编译77226.4.3 内核模块管理77326.5 重点回顾77326.6 本章习题77326.7 参考数据与扩展阅读774一些基础的Linux 问题附录A:GNU 的GPL 条文version 2附录B:EXT2 / EXT3 文件系统一个简单的SPFdisk 分割实例。
YUIDOC

唯是一巨蟒应用用于建造时间生成文档的代码。
你是comment-driven并支持多种语言的编码方式。
输出的文件文档格式化为一组的网页,包括信息的方法、属性、自定义事件和继承的对象。
虽然医生写的锐项目由亚当穆尔;它使用的语言和在生成的文件(主要为autocomplete-driven接口即时搜索);和支持共同的锐公约喜欢自定义事件。
就是说,它可以用来方便地、有效地对non-yui代码。
你是最有益的开发谁正在建设一个针对外部消费或者开发商正在建设的图书馆代码将被共享人的团队。
唯是稳定和使用了自2005部分的小项目。
公共版本目前指定为测试版,即是希望进一步发展,以响应用户。
讨论和支持的文件的使用和发展,看看锐社区论坛在雅虎!群体。
入门注意:使用的文件需要一定的能力驱动电脑从命令行是最有用的一部分,一个自动化的建设进程。
这里的指示是高级和承担一些熟悉的设计和安装命令行工具和库。
下载的文件从:锐文件是从现有的小项目的网站,但它是一个单独的下载网页的锐JS库和压缩机。
安装所需的外部库锐医生依靠蟒蛇和四外部库。
如果你有巨蟒和setuptools安装,你可以使用简单_安装安装最新版本的库。
更多信息在安装过程中包含安装文件的源内的分布。
上的更多信息,这些工具,请访问他们各自的项目:setuptools:分布/包装工具pygments:Py thon语法高亮simplejson:程序的工具包的使用猎豹:Py thon的模板引擎审查的文件格式:包括标签文件是你最好的资源,学习如何格式化你的代码注释的文件。
该标签部分提供了一个简要的关键小学和中学的标签。
配置和运行的文件:包括example.sh文件模板你的代码执行的文件复制文件和配置;它与正确的目录路径,你自己的环境。
概述了医生的概念你是comment-driven你是一comment-parsing引擎。
它着眼于comment-blocks在源文件中找到特定的标签;当它发现评论与支持的标签,它试图解析评论和汇总信息的元数据构建你的应用。
js学习心得体会

js学习心得体会篇一:js学习总结JS基础1.slice()与substring () (1)2.indexof()与lastindexof () (2)3.reverse()与sort () (2)4.join(),split () (2)5.for...in......................................................................................................... .. (2)6.arguments................................................................................................... .. (2)7.prompt()提示用户输入 (2)8.owin..close()关闭新建窗口,window.close()关闭自身窗口,owin.opener关闭父窗口.................................................................................................................. (2)9.window.history.back(),window.history.forward (); (2)10.document对象的常用属性 (2)11.location对象的常用属性 (2)12.navigator对象属性和方法 (2)13.screen对象的属性 (3)14.node的常用属性和方法 (3)15.getElementByid()获取某个指定的元素; (4)16.getElementsByTagname()返回一个包含某个相同标签名的元素的nodeList417.设置节点属性 (4)18.创建和添加节点 (4)19.删除节点 (6)20.替换节点 (6)21.在特定节点前插入节点 (6)22.在特定节点之后插入节点 (7)23.innerHTmL获得某个标记之间的所有内容 (8)24.classname属性 (8)25.iE中的监听方法: (9)26.标准dom的监听方法: (9)27.事件常用的属性: (9)28.鼠标事件 (1)29.Button...................................................................................................... (10)30.键盘事件 (1)31.Html事件 (10)32.屏蔽鼠标右键 (11)33.表格常用的dom操作 (11)34.Form表单对象的属性和方法 (12)35.访问表单中的元素 (12)36.设置鼠标经过时自动选择文本 (12)37.设置下拉菜单 (13)38.错误处理 (1)1.slice()与substring()2.indexof()与lastindexof()3.reverse()与sort()4.join(),split()5.for...in6.arguments7.prompt()提示用户输入8.owin..close()关闭新建窗口,window.close()关闭自身窗口,owin.opener关闭父窗口9.window.history.back(),window.history.forward();window.history.go(num)其中num为-1时为window.history.back()效果,为1时为window.history.forward()效果10.document对象的常用属性anchors页面中所有锚的集合(由表示)applets页面中所有applet的集合Embeds页面中所有嵌入式对象的集合(由标记表示)Forms页面中所有表单的集合images页面中所有图片的集合Links页面中所有超链接的集合(由表示)例:varmyLinks=document.links;For(vari=0;i/////////////document.URL=“”FF不通用,常使用location.href=“”,不希望用户通过“后退”返回原来的页面可以用location.replace(“”)11.location对象的常用属性Hash如果URL包含书签#则返回该符号后的内容Host服务器的名称Href当前载入的完整URLPathnameURL中主机名后的部分PortURL中请求的端口号ProtocolURL使用的协议Search执行GET请求的URL中问号后的部分此外location的reload()方法还可以重新加载页面,方法的默认值为false。
《Linux Shell脚本攻略(第3版)》读书笔记PPT模板思维导图下载

010 第8章 无网不利
011 第9章 明察秋毫
012 第10章 管理重任
目录
013 第11章 觅迹寻踪
014 第12章 系统调优
015 第13章 在云端
016
技术改变世界·阅读塑 造人生
017 内容简介
018 看完了
本书结合丰富的实际案例介绍了如何利用shell命令实现与Linux操作系统的高效沟通,具体内容包括:各 类日常任务以及如何利用shell命令更快速地解决问题;编写脚本从Web中挖掘数据并进行处理;在脚本中与简单 的Web API进行交互;任务的执行及自动化;创建及维护文件和文件夹归档,利用shell进行压缩和加密。第3版 讲解了最新的Linux发行版中加入的令人激动的新特性,帮助你完成从未想到过的功能。
04
10.10 读写 SQLite 数据库
05
10.11 读写 MySQL数 据库
06
10.12 用户管理 脚本
10.14 终端截图
10.13 图像文件 的批量缩放及格
式转换
10.15 集中管理 多个终端
第11章 觅迹寻踪
01
11.1 简 介
02
11.2 使 用 tcpdump 跟踪分组
03
11.3 使 用ngrep 查找分组
5.13 发送Web页 面并读取响应
5.14 从 Internet下载视
频
5.15 使用OTS汇 总文本
5.16 在命令行中 翻译文本
第6章 仓储管理
01
6.1 简 介
02
6.2 创 建新的 git仓库
03
6.3 克 隆远程 git仓库
04
6.4 使 用git添 加与提交 变更
如何学习YAHOO公司的YUI3.X框架

YAHOO公司在2009年发布了最新的用户界面(YUI)3.0框架,该框架可以说是对互联网前端开发的一次很大的影响,新版的框架功能非常齐全、包罗万象,但是也不是那么简单就学会的,我在学习的过程中就碰到过非常多的总是,比如英文阅读能力很差等等,不过我在这里要把我所积累的一些经验与各位爱好YUI的朋友分享一下:
首先说一下你想要学习YUI需要具体哪些基本的技能:
第一:(最起码)你有半年以上的javascript开发经验,注意这里的半年不是指你从网上复制一些源码,然后改一改,而是指,你必须亲自开发的;
第二:你必须对javascript OOP编程(面向对象编程)有深入的了解(懂基本的也行,但是必须要有这个概念);
第三:您必须知道JSON是什么东西;
最后最重要的一点是:你的英文阅读能力一定要具备,否则等于在看乱码文章,哈哈,
建议朋友们在学习的过程当中首先从YUI的global object这个模块学起,接着是node这个模块,再其后是event这个模块,再然后是animation这个模,再其后就随已意学习,一开会可以先去了解一下YUI的Y.UA这个类。
广告气球/,吹膜机/。
Sun Virtual Desktop Infrastructure Version 3.0 201

Sun Virtual Desktop Infrastructure Version 3.0April 2011Copyright © 2011, Oracle and/or its affiliates. All rights reserved.This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited.The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing.If this software or related documentation is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, the following notice is applicable:U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to U.S. Government customers are "commercial computer software" or "commercial technical data" pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, duplication, disclosure, modification, and adaptation shall be subject to the restrictions and license terms set forth in the applicable Government contract, and, to the extent applicable by the terms of the Government contract, the additional rights set forth in FAR 52.227-19, Commercial Computer Software License (December 2007). Oracle USA, Inc., 500 Oracle Parkway, Redwood City, CA 94065.This software is developed for general use in a variety of information management applications. It is not developed or intended for use in any inherently dangerous applications, including applications which may create a risk of personal injury. If you use this software in dangerous applications, then you shall be responsible to take all appropriate fail-safe, backup, redundancy, and other measures to ensure the safe use of this software. Oracle Corporation and its affiliates disclaim any liability for any damages caused by use of this software in dangerous applications.Oracle and Java are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners. Intel and Intel Xeon are trademarks or registered trademarks of Intel Corporation. All SPARC trademarks are used under license and are trademarks or registered trademarks of SPARC International, Inc. AMD, Opteron, the AMD logo, and the AMD Opteron logo are trademarks or registered trademarks of Advanced Micro Devices. UNIX is a registered trademark licensed through X/Open Company, Ltd.This software and documentation may provide access to or information on content, products, and services from third parties. Oracle Corporation and its affiliates are not responsible for and expressly disclaim all warranties of any kind with respect tothird-party content, products, and services. Oracle Corporation and its affiliates will not be responsible for any loss, costs, or damages incurred due to your access to or use of third-party content, products, or services.1. Home . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41.1 规划安装 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51.2 安装 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81.2.1 设置存储服务器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81.2.1.1 如何设置 OpenSolaris 存储服务器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91.2.1.2 如何设置 Sun Storage 7000 Unified Storage System . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101.2.2 设置 Sun xVM VirtualBox 服务器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101.2.3 在 Sun xVM VirtualBox 中定义虚拟机模板 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111.2.4 设置 VMware ESX 服务器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121.2.5 设置 VMware vCenter 服务器 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131.2.6 在 VMware vCenter 中定义虚拟机模板 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141.2.7 测试 VMware Infrastructure 设置 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151.2.8 安装 VDI Core . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161.2.9 配置 VDI Core . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171.2.9.1 如何配置用于评估环境的 Sun VDI . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181.2.9.2 如何配置用于生产环境的 Sun VDI . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191.2.9.3 如何配置远程 MySQL 数据库 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201.2.9.4 重新配置 VDI MySQL Cluster . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211.2.9.4.1 如何对 MySQL Cluster 执行滚动重启 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221.2.9.4.2 如何防止无限制地加入 SQL 节点 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231.2.9.4.3 MySQL Cluster 重新配置方案 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241.2.9.5 备份 VDI 配置 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271.2.10 检查 VDA 服务 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281.2.10.1 如何检查核心服务 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281.2.10.2 如何检查数据库服务 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291.2.10.3 如何检查 Admin GUI 服务 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301.2.10.4 如何检查 RDP 代理程序服务 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301.2.10.5 删除 VDI Core . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311.3 管理 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311.3.1 如何访问 Admin GUI . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321.3.2 如何创建桌面提供者 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321.3.2.1 如何为 VxVM VirtualBox 平台创建桌面提供者 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331.3.2.2 如何为 VMware Infrastructure 平台创建桌面提供者 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331.3.3 如何创建桌面池 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341.3.4 导入虚拟机 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351.3.4.1 如何为 xVM VirtualBox 平台导入虚拟机 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351.3.4.2 如何为 VMware Infrastructure 平台导入虚拟机 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361.3.5 如何在池中启用克隆 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371.3.5.1 如何为 xVM VirtualBox 平台启用克隆 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371.3.5.2 如何为 VMware Infrastructure 平台启用克隆 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381.3.6 如何设置用户目录 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391.3.6.1 Active Directory 集成 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391.3.6.1.1 如何设置 Kerberos 验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 401.3.6.1.2 如何设置公钥验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411.3.6.2 LDAP 集成 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421.3.6.2.1 如何设置匿名验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431.3.6.2.2 如何设置简单验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441.3.6.2.3 如何设置安全验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441.3.6.3 自定义 LDAP 过滤器和属性 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451.3.6.4 用户目录设置 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501.3.7 如何向池中添加用户 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 511.3.8 如何将令牌与用户关联 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 521.3.9 如何创建自动管理脚本 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 531.3.10 适应 Sun Ray Software . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 591.3.10.1 Sun Ray Administration GUI - zh-CN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 591.3.10.2 Sun Ray 计算模型 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601.3.10.3 Sun Ray Kiosk 会话 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 601.3.11 设置 Sun Secure Global Desktop Software . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 631.3.12 了解 RDP 代理程序 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 641.3.13 使用 Sun Ray DTU 访问桌面 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 651.3.14 使用 SGD Web Access 访问桌面 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 701.3.15 使用 Microsoft RDC 访问桌面 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 701.3.16 禁用客户机验证 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 711.4 发行说明 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72Sun Virtual Desktop Infrastructure 3.04Home版本 3本站点包含有关 软件的正式文档。
linux系统学习笔记

linux系统学习笔记==============================智能娱乐系统===================硬件:中控:UI,⾳视频数据处理能⼒操作:显卡,声卡、LED、游戏机、触控屏ARM :cortex - A软件:开发环境:vmware + linux(ubuntu)程序开发:linux C程序移植:交叉开发效果:⾃动处理程序⼀、Linux 命令linux : 图形简陋---> 追求效率⾼移植性强,开源性linux :命令⾏形式进⾏交互ls: 查看全部⽂件名/ --->根⽬录pwd: 打印当前的路径/home/gec 等于~ ---> 家⽬录cd : 直接回到/home/geccd / : 回到根⽬录/cd ..: 回到上⼀级的⽬录ls -l类型权限链接数创建者⼯作组⼤⼩⽇期⽬录名d rwxrwxr-x 2 gec gec 4096 Jul 2 2013 Desktop d:⽬录(第⼀个字母:-:普通⽂件d:⽬录)rwxrwxr-x:⽂件的权限r:读权限w:写权限x:执⾏权限⽤户权限:rwx(创建者的权限)rwx(同组⼈)r-x(其他⼈)clear: 清除屏幕信息touch 创建⽂件touch xxxx ----> 因为⾝份是gec,所以必须在/home/gec中创建rm 删除⽂件/⽬录rm xxxx(⽂件名) ----> 因为⾝份是gec,所以必须在/home/gec中删除rm xxxx(⽬录名) -rfgedit 编辑⽂件gedit xxxxcat 查看⽂件内容cat xxxxmkdir 创建⽬录mkdir xxxx ----> 因为⾝份是gec,所以必须在/home/gec中创建cp 拷贝命令cp ⽂件名⽬录名---> cp abc.c 123/chmod 修改⽂件的权限-rw-rw-r-- 1 gec gec 20 Apr 14 19:43 abc.c4214214216 6 4希望三个⼈都是可读可写可执⾏7 7 7chmod 777 xxxxchmod 777 abc.c-rwxrwxrwx 1 gec gec 20 Apr 14 19:43 abc.c⼆、linux与windows间的共享⽬录1,在windows系统中的D:\创建⼀个名字为share的⽬录2, "虚拟机" --- "设置" ---- "选项" --- "共享⽂件夹" --- "总是启⽤" ---"确定" 3,在linux系统输⼊以下命令来进⼊共享⽬录cd /mnt/hgfs/share/4,在linux与windows分别创建⽬录和⽂件,观察两个系统的变化=====================开发板的使⽤=========================⼀、核⼼板CPU:ARM - cortex -A8名字:S5PV210内存:4块4 * 128MB = 512MBnandfalsh: 1G ---〉linux系统⼆、底板电源线插⼝:5V按键⾳频输⼊(红⾊)输出(绿⾊)串⼝:连接PC机与开发板⽹⼝:快速传输数据三、使⽤GEC210板⼦1,接上电源线2,串⼝线⼀端接在开发板上,另⼀端接在USB转串⼝上,USB⼝接在电脑的USB⼝上。
《Vue js 3 x快速入门》读书笔记思维导图PPT模板下载

6.18.1 在子 组件中
watch&em ...
6.18.2 使用 refs
第7章 实战周边及相关工具
7.1 微信支付
7.2 Hybrid App (混合式Ap...
7.3 安装Vue.js 的开发工具: Vu...
7.4 如何阅读官 方文档
第8章 实战项目
0 1
8.1 准备 1:文字 需求
最新版读书笔记,下载可以直接修改
《Vue js 3 x快速入门》
PPT书籍导读
读书笔记模板
最
新
版
本
01 内容简介
目录
02 第1章 Vue.js概述
03 第2章 原生的Vue.js
第4章
05 Webpack+Vue.js 实战
第3章
04 Webpack+Vue.js 开发...
06 第5章 运维和发布 Vue.js项目
0 2
8.2 准备 2:需求 原型图
0 3
8.3 准备 3:微信 的相关账 号和开发 者工...
0 4
8.4 项目 的搭建
0 6
8.6 登录 状态的保 持
0 5
8.5 用户 的注册和 微信授权
8.7 首页轮播图 8.8 底部Tab
8.9 商品列表页 8.10 商品详情页
8.12 微信支付
8.11 购物车
0 6
6.18 子 组件向父 组件的消 息传递
6.1.2 this
6.1.1 作用域
6.1.3 实战经验
6.3.1 典型例子
6.3.2 Computed
Prope...
6.3.3 Watched Proper...
vue3.0技术知识点

vue3.0技术知识点
Vue 3.0 是一个流行的 JavaScript 框架,用于构建用户界面。
它具有许多重要的技术知识点,包括但不限于:
1. Composition API,Vue 3.0 引入了 Composition API,使
得代码组织更加灵活和可复用。
它允许开发者根据功能来组织代码,而不是根据选项来组织代码,这在大型应用程序中非常有用。
2. Teleport,Vue
3.0 引入了 Teleport,这是一种新的组件,可以在 DOM 中的任何位置渲染子组件。
这对于创建模态框、对话框
和其他需要在 DOM 中的特定位置渲染的组件非常有用。
3. Fragments,Vue 3.0 支持 Fragments,这意味着组件可以
返回多个根节点,而不必包裹在一个单独的根元素中。
4. 更好的 TypeScript 集成,Vue 3.0 对 TypeScript 的支持
更加友好,包括更好的类型推断和更好的编辑器支持。
5. 性能优化,Vue 3.0 在性能方面进行了许多改进,包括更快
的渲染速度和更小的包大小。
6. 更好的响应式系统,Vue 3.0 中的响应式系统经过重新设计,使得它更加高效和可靠。
以上是一些 Vue 3.0 的技术知识点,它们对于理解和使用 Vue 3.0 非常重要。
希望这些信息能够帮助您更好地了解 Vue 3.0。
51CTO下载-yui+3.0+学习笔记

YUI 3 学习笔记(1)-YUI Global对象YUI模块是YUI3中的单一核心,所有需要使用YUI3的页面都必须包含该模块,该模块提供加载功能,可以使用该功能动态加载指定模块,其依赖模块会被自动加载,所以YUI模块可以看成YUI的一个种子。
YUI模块创建了一个全局对象:YUI,一个页面可以共享一个YUI实例,也可以使用多个实例。
1 要使用YUI全局对象,只需添加如下引用:Html代码2 如果你想要使用拖放和动画功能,可以使用use()方法加载:Javascript代码该方法的最后一个参数是一个回调函数,该函数在完成所有指定模块的加载后被调用,调用时传递一个参数:一个YUI的实例。
3 YUI全局对象有一个Lang对象,其中没有设什么新鲜东西,就是javascript 语言本身的一些功能,但是在这里做了一个统一以便于使用:Javascript代码YUI 3 学习笔记(2)- NodeNode是用来操作DOM node的工具,实际上每一个Node实例都代表着一个DOM node,每一个NodeList都代表着一组DOM node.从YUI2.x到YUI3.0相关的api发生了一些变化,具体可以参见本文的最后部分。
1. 要使用Node,首先要引入YUI3的种子文件:Html代码然后加载相应模块:Javascript代码2. 获得Node可以使用YUI.one()获取Node,该方法的参数可以是一个Node,也可以是一个选择器(selector),在使用选择器时,返回第一个匹配的元素。
默认情况下css3选择器不被支持,如果要使用,需要加载“selector-css3”模块。
关于css3 selector可以参见这里:/TR/css3-selectors以下是使用YUI.one()的例子:Javascript代码3. 访问Node属性可以使用Node的set,get方法访问Node的属性,需要注意的是如果返回节点的话返回的是YUI Node而不是DOM node,这一点在其他地方也要注意。
YUI 开发文档

YUI 开发文档表格和树YUI组件分为两类:工具包和控件库YUI工具包:1.Animation Utility 动画(Animation):在你的页面中通过指定位置,大小,透明度或者页面元素的其他特性来创建一个"电影效果(cinematic effects)"。
这些效果将在你的页面发生变化的时候给用户更好的体验。
2.Browser History Manager3.Connection Manager (for XHR/Ajax) 连接管理(Connection Manager):这个工具包帮助你管理XMLHttpRequest(一般被称为AJAX)事务,它提供对表单提交(form posts),错误捕获(error handling)和callbacks的全面支持。
该工具包也支持文件的上传管理。
4.DataSource Utility 数据源工具:5.Drag and Drop Utility 拖放(Drag and Drop):创建可拖放的对象。
为了提供丰富的交互功能(比如拖动一个对象到目标位置)你可能需要编写很多代码。
这个工具包可以在所有支持的浏览器中捕获所有的操作事务并保证其稳定地运行。
6.Element Utility7.Get Utility 动态的添加外部Javascript和CSS。
8.ImageLoader Utility 加载图像工具9.JSON Utility 这将做解析JSON的首选组件。
10.Profiler 通过编程方式查看应用的动行情况。
可以很方便的观察程序的执行性能。
11.Selector Utility 实现用类似CSS Selector的方式收集Node元素。
最常用的方法query()。
YUI控件库1.AutoComplete 自动完成控件为文本输入提供一种渐进式的用户体验(streamline user interactions)。
控件会提供相似项列表和基于多样化的数据格式的提前键入功能(type-ahead functionality based on a variety of data-source formats),并且可以通过XMLHttpRequest访问服务端的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
YUI 3 学习笔记(1)-YUI Global对象
YUI模块是YUI3中的单一核心,所有需要使用YUI3的页面都必须包含该
模块,该模块提供加载功能,可以使用该功能动态加载指定模块,其依
赖模块会被自动加载,所以YUI模块可以看成YUI的一个种子。
YUI模块创建了一个全局对象:YUI,一个页面可以共享一个YUI实例,也
可以使用多个实例。
1 要使用YUI全局对象,只需添加如下引用:
Html代码
2 如果你想要使用拖放和动画功能,可以使用use()方法加载:
Javascript代码
该方法的最后一个参数是一个回调函数,该函数在完成所有指定模块的加载
后被调用,调用时传递一个参数:一个YUI的实例。
3 YUI全局对象有一个Lang对象,其中没有设什么新鲜东西,就是javascript 语言
本身的一些功能,但是在这里做了一个统一以便于使用:
Javascript代码
YUI 3 学习笔记(2)- Node
Node是用来操作DOM node的工具,实际上每一个Node实例都代表着一个DOM node,每一
个NodeList都代表着一组DOM node.
从YUI2.x到YUI3.0相关的api发生了一些变化,具体可以参见本文的最后部分。
1. 要使用Node,首先要引入YUI3的种子文件:
Html代码
然后加载相应模块:
Javascript代码
2. 获得Node
可以使用YUI.one()获取Node,该方法的参数可以是一个Node,也可以是一个选择器(selector),
在使用选择器时,返回第一个匹配的元素。
默认情况下css3选择器不被支持,如果要使用,需要
加载“selector-css3”模块。
关于css3 selector可以参见这里:
/TR/css3-selectors
以下是使用YUI.one()的例子:
Javascript代码
3. 访问Node属性
可以使用Node的set,get方法访问Node的属性,需要注意的是如果返回节点的话返回的是
YUI Node而不是DOM node,这一点在其他地方也要注意。
以下是相关的例子:
Javascript代码
4. 事件监听
可以用on方法添加事件监听器:
Javascript代码
5. DOM方法
Y.Node提供了所有DOM node的原有方法
6. NodeList的使用
NodeList提供了与Node相似的API,但是它的处理时对所有NodeList中的所有Node作用的。
例如如下代码对demo的所有子元素添加'bar'类:
Javascript代码
7. 查找
Node提供one,all,test方法分别实现查找第一个匹配元素,查找所有匹配元素,测试
是否存在匹配元素的功能
8. YUI 2.x和YUI 3.x的对应表
YUI2.x的Node功能是由YAHOO.util.Dom提供的,其与YUI3.0的对应关系如下:
(图太大·在下面···)
YUI 3 学习笔记(3)- Event
YUI的Event包可以用来操纵DOM事件,也可以自定义事件。
1. 要使用Event,首先要引入YUI3的种子文件:
Html代码
然后加载相应模块:
Javascript代码
2. 设置事件响应函数:on()
有两个on方法,一个是YUI的,一个是Node的
Y.on("click", handleClick, "#foo p") 设置元素"#foo p"的click事件处理函数为handleClick。
foo.on("click", handleClick) 的作用与上面的一样
对于YUI的on方法,参数如下:
1) 事件名。
关于各事件在主要浏览器中的兼容性,可以参见这里:
/dom/events/index.html
2) 事件处理句柄
3) 元素,可以是多个,多个的写法是这样:["#foo p", "#bar"]
4) 上下文对象,即事件处理函数中的this,如果忽略,就是target元素的Node
5) 参数,可以有多个,按顺序为事件处理函数中event之后的参数
3. 移除事件响应函数
有三种方式:
1) 在事件名前加前缀,然后用YUI的detach移除
2) 保存事件句柄,然后通过该句柄移除
3) 用YUI的detach,指定事件名、处理函数和元素
Javascript代码
另外,Event.purgeElement可以清理所有通过on添加的事件处理函数,而且可以
设定是否对子元素递归清理。
4.模拟鼠标事件
可以通过Node.simulate()模拟鼠标事件,可以模拟7种鼠标事件:
* click
* dblclick
* mousedown
* mouseup
* mouseover
* mouseout
* mousemove
同时可以指定一些附加信息,例如:
Javascript代码
模拟按下Shift键的click事件,这些附加信息包括:
* detail - click的次数.
* screenX/screenY
* clientX/clientY
* ctrlKey/altKey/shiftKey/metaKey
* button - 0:左,1:右, 2:中
* relatedTarget
5. 模拟键盘事件
可以模拟以下事件:
* keyup
* keydown
* keypress
keyup和keydown必须指定keyCode,keypress必须指定charCode,另外还可以指定ctrlKey, altKey, shiftKey和metaKey,以下是几个例子:
Javascript代码
6. available(onAvailable)和contentready(onContentReady)事件
available事件在一个元素刚刚出现在DOM树中时触发。
contentready事件在一个元素和它的下一个元素都可以用getElementById获得
时触发,以保证该元素已加载完毕(除了动态加载的内容以外)
7. domready(onDOMReady)事件
domready事件在DOM树构建完成时触发,有可能是在图像加载完毕以前。
8. delegate方法
事件代理(Event delegate)机制可以在父元素处唯一绑定一个listener监听该
父元素的多个子元素处发生的事件,以如下的html为例:
以下这段代码将一listener绑定到"container",却监听着其3个子元素(<li>)处的
click事件:
9. focus和blur事件
DOM的focus和blur事件是不做冒泡传递的,但YUI的Event utility的focus和blur事件却可以,因此可以实现集中的事件处理。
以下是一段示例代码:
其中"#toolbar"是一个包含3个按钮的<div>,如下:
10. mouseenter和mouseleave事件
YUI也提供mouseenter和mouseleave事件,代码如下所示:
11. 自定义事件
可以使用on实现简单的自定义事件。
注册listener是这样的:
激发这个事件是这样的:
另外可以用augment将一对象提升为Event target,用publish定义一个Event,注册listener 还是用on,激发事件还是用fire,下面是示例代码:
(图小的话自己放大·)。
