网站颜色代码表
淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
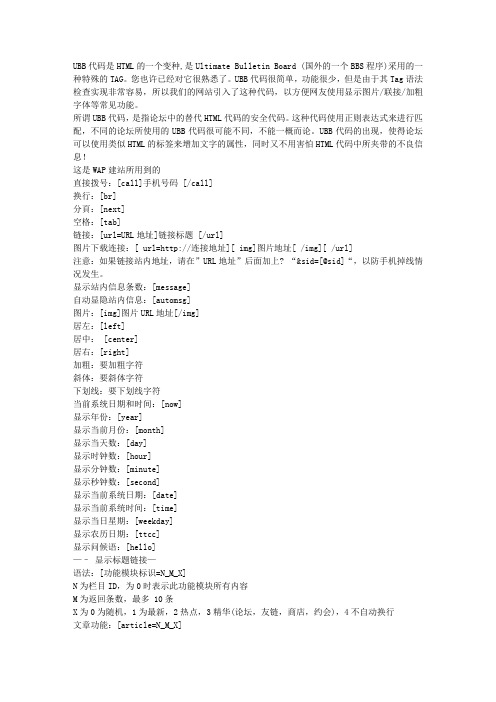
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
颜色代码大全

颜色代码#000000 #CCFFFF #99FFFF #66FFFF #33FFFF #00FFFF#000FCC #CCFFCC #99FFCC #66FFCC #33FFCC #00FFCC#000F99 #CCFF99 #99FF99 #66FF99 #33FF99 #00FF99#000F66 #CCFF66 #99FF66 #66FF66 #33FF66 #00FF66#000F33 #CCFF33 #99FF33 #66FF33 #33FF33 #00FF33#000F00 #CCFF00 #99FF00 #66FF00 #33FF00 #00FF00#FFCCFF #CCCCFF #99CCFF #66CCFF #33CCFF #00CCFF #FFCCCC #CCCCCC #99CCCC #66CCCC #33CCCC #00CCCC #FFCC99 #CCCC99 #99CC99 #66CC99 #33CC99 #00CC99 #FFCC66 #CCCC66 #99CC66 #66CC66 #33CC66 #00CC66 #FFCC33 #CCCC33 #99CC33 #66CC33 #33CC33 #00CC33 #FFCC00 #CCCC00 #99CC00 #66CC00 #33CC00 #00CC00#FF99FF #CC99FF #9999FF #6699FF #3399FF #0099FF #FF99CC #CC99CC #9999CC #6699CC #3399CC #0099CC #FF9999 #CC9999 #999999 #669999 #339999 #009999 #FF9966 #CC9966 #999966 #669966 #339966 #009966 #FF9933 #CC9933 #999933 #669933 #339933 #009933 #FF9900 #CC9900 #999900 #669900 #339900 #009900 #FF66FF #CC66FF #9966FF #6666FF #3366FF #0066FF#FF66CC #CC66CC #9966CC #6666CC #3366CC #0066CC#FF6699 #CC6699 #996699 #666699 #336699 #006699#FF6666 #CC6666 #996666 #666666 #336666 #006666#FF6633 #CC6633 #996633 #666633 #336633 #006633#FF6600 #CC6600 #996600 #666600 #336600 #006600#FF33FF CC33FF #9933FF #6633FF #3333FF #0033FF#FF33CC #CC33CC #9933CC #6633CC #3333CC #0033CC#FF3399 #CC3399 #993399 #663399 #333399 #003399#FF3366 #CC3366 #993366 #663366 #333366 #003366#FF3333 #CC3333 #993333 #663333 #333333 #003333#FF3300 #CC3300 #993300 #663300 #333300 #003300#FF00FF #CC00FF #9900FF #6600FF #3300FF #0000FF#FF00CC #CC00CC #9900CC #6600CC #3300CC #0000CC#FF0099 #CC0099 #990099 #660099 #330099 #000099#FF0066 #CC0066 #990066 #660066 #330066 #000066#FF0033 #CC0033 #990033 #660033 #330033 #000033#FF0000 #CC0000 #990000 #660000 #330000 #000000WHITE red BULE GREEN YELLOW PINKORANGE LIME SEAGREEN MEDIUMSEAGREEN BROWN PURPLENA VY AQUA DARKBLUE GRAY DARKRED ORANGEREDGOLD SILVER TOMATO IVORY CORAL BLACKPLUM OLIVE TEAL TAN CRIMSON AZURE巧用Dreamweaver轻松制作网页页内连接在网页制作中我们经常会遇到有时需要制作页内连接的情况,比如首先列出一个目录,然后后面内容是按目录列出的,我们需要实现的是当点击目录中的一项时,直接转到内容页面。
ubb代码大全

UBB代码是HTML的一个变种,是Ultimate Bulletin Board (国外的一个BBS程序)采用的一种特殊的TAG。
您也许已经对它很熟悉了。
UBB代码很简单,功能很少,但是由于其Tag语法检查实现非常容易,所以我们的网站引入了这种代码,以方便网友使用显示图片/联接/加粗字体等常见功能。
所谓UBB代码,是指论坛中的替代HTML代码的安全代码。
这种代码使用正则表达式来进行匹配,不同的论坛所使用的UBB代码很可能不同,不能一概而论。
UBB代码的出现,使得论坛可以使用类似HTML的标签来增加文字的属性,同时又不用害怕HTML代码中所夹带的不良信息!这是WAP建站所用到的直接拨号:[call]手机号码 [/call]换行:[br]分頁:[next]空格:[tab]链接:[url=URL地址]链接标题 [/url]图片下载连接:[ url=http://连接地址][ img]图片地址[ /img][ /url]注意:如果链接站内地址,请在”URL地址”后面加上? “&sid=[@sid]“,以防手机掉线情况发生。
显示站内信息条数:[message]自动显隐站内信息:[automsg]图片:[img]图片URL地址[/img]居左:[left]居中: [center]居右:[right]加粗:要加粗字符斜体:要斜体字符下划线:要下划线字符当前系统日期和时间:[now]显示年份:[year]显示当前月份:[month]显示当天数:[day]显示时钟数:[hour]显示分钟数:[minute]显示秒钟数:[second]显示当前系统日期:[date]显示当前系统时间:[time]显示当日星期:[weekday]显示农历日期:[ttcc]显示问候语:[hello]—–显示标题链接—语法:[功能模块标识=N_M_X]N为栏目ID,为0时表示此功能模块所有内容M为返回条数,最多 10条X为0为随机,1为最新,2热点,3精华(论坛,友链,商店,约会),4不自动换行文章功能:[article=N_M_X]论坛功能:[bbs=N_M_X]论坛专题:[bbstopic=N_M_X]下载功能: [download=N_M_X]图片功能:[picture=N_M_X]视频功能:[video=N_M_X]铃声功能:[ring=N_M_X]商店功能:[shop=N_M_X]约会功能:[yuehui=N_M_X]留言板功能: [guessbook=N_M_X]友链功能:[link=N_M_X]动态友链功能:[linkactive=N_M_X]WML 自写功能:[wml=N_M_X]例如您新增了一个栏目指向了文章功能,且这个栏目你已经增加了内容,那么输入[article=12_3_0],12为你的栏目ID(即classid),在界面上将显示随机显示3条标题链接。
制作网站代码

<P>when you believe</P></A></MARQUEE>
7.英语单词速查系统:<DIV>
<TABLE cellSpacing=0 cellPadding=4 width=195 align=right>
<TBODY>
<TR>
<TD><FONT size=4><STRONG>英语单词速查系统</STRONG></FONT></TD></TR>
你添加一个空白面板,勾中原代码选项,然后把你的代码粘贴上去,保存就OK了,,有空看看我的BLOG啊!
2.透明FLASH:<CENTER><EMBED style="RIGHT: 50px; POSITION: absolute; TOP: 30px" align=left src=/collection/flash/main002.swf width=500 height=300 type=application/x-shockwave-flash wmode="transparent" quality="high" ;></CENTER>
Javascript特效代码大全

t=document.all.img1.offsetTop
l=document.all.img1.offsetLeft
while a.tagName<>"BODY"
set a = a.offsetParent
t=t+a.offsetTop
l=l+a.offsetLeft
15. 判断上一页的来源
javascript:
document.referrer
16. 最小化、最大化、关闭窗口
<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Minimize"></object>
29. 获得一个窗口的大小
document.body.clientWidth; document.body.clientHeight
30. 怎么判断是否是字符
if (/[^/x00-/xff]/g.test(s)) alert("含有汉字";
else alert("全是字符";
31.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27>
</textarea>
32. 日期减去天数等于第二个日期
<script language=javascript>
常用网站颜色代码

常⽤⽹站颜⾊代码#FFB6C1 LightPink 浅粉红#FFC0CB Pink 粉红#DC143C Crimson 深红/猩红#FFF0F5LavenderBlush 淡紫红#DB7093 PaleVioletRed 弱紫罗兰红#FF69B4 HotPink 热情的粉红#FF1493 DeepPink 深粉红#C71585 MediumVioletRed 中紫罗兰红#DA70D6 Orchid暗紫⾊/兰花紫#D8BFD8 Thistle 蓟⾊#DDA0DD Plum 洋李⾊/李⼦紫#EE82EE Violet 紫罗兰#FF00FF Magenta 洋红/玫瑰红#FF00FF Fuchsia 紫红/灯笼海棠#8B008B DarkMagenta深洋红#800080 Purple 紫⾊#BA55D3 MediumOrchid 中兰花紫#9400D3 DarkViolet暗紫罗兰#9932CC DarkOrchid 暗兰花紫#4B0082 Indigo 靛青/紫兰⾊#8A2BE2BlueViolet 蓝紫罗兰#9370DB MediumPurple 中紫⾊#7B68EE MediumSlateBlue中暗蓝⾊/中板岩蓝#6A5ACD SlateBlue ⽯蓝⾊/板岩蓝#483D8B DarkSlateBlue 暗灰蓝⾊/暗板岩蓝#E6E6FA Lavender 淡紫⾊/熏⾐草淡紫#F8F8FF GhostWhite 幽灵⽩#0000FF Blue 纯蓝#0000CD MediumBlue 中蓝⾊#191970 MidnightBlue 午夜蓝#00008B DarkBlue 暗蓝⾊#000080 Navy 海军蓝#4169E1 RoyalBlue 皇家蓝/宝蓝#6495ED CornflowerBlue⽮车菊蓝#B0C4DE LightSteelBlue 亮钢蓝#778899 LightSlateGray 亮蓝灰/亮⽯板灰#708090 SlateGray 灰⽯⾊/⽯板灰#1E90FF DodgerBlue 闪兰⾊/道奇蓝#F0F8FFAliceBlue 爱丽丝蓝#4682B4 SteelBlue 钢蓝/铁青#87CEFA LightSkyBlue 亮天蓝⾊#87CEEB SkyBlue 天蓝⾊#00BFFF DeepSkyBlue 深天蓝#ADD8E6 LightBlue 亮蓝#B0E0E6 PowderBlue 粉蓝⾊/⽕药青#5F9EA0 CadetBlue 军兰⾊/军服蓝#F0FFFF Azure蔚蓝⾊#E0FFFF LightCyan 淡青⾊#AFEEEE PaleTurquoise 弱绿宝⽯#00FFFF Cyan 青⾊#00FFFF Aqua 浅绿⾊/⽔⾊#00CED1 DarkTurquoise 暗绿宝⽯#2F4F4F DarkSlateGray暗⽡灰⾊/暗⽯板灰#008B8B DarkCyan 暗青⾊#008080 Teal ⽔鸭⾊#48D1CCMediumTurquoise 中绿宝⽯#20B2AA LightSeaGreen 浅海洋绿#40E0D0 Turquoise 绿宝⽯#7FFFD4 Aquamarine 宝⽯碧绿#66CDAA MediumAquamarine 中宝⽯碧绿#00FA9AMediumSpringGreen 中春绿⾊#F5FFFA MintCream 薄荷奶油#00FF7F SpringGreen 春绿⾊#3CB371 MediumSeaGreen 中海洋绿#2E8B57 SeaGreen 海洋绿#F0FFF0 Honeydew蜜⾊/蜜⽠⾊#90EE90 LightGreen 淡绿⾊#98FB98 PaleGreen 弱绿⾊#8FBC8FDarkSeaGreen 暗海洋绿#32CD32 LimeGreen 闪光深绿#00FF00 Lime 闪光绿#228B22ForestGreen 森林绿#008000 Green 纯绿#006400 DarkGreen 暗绿⾊#7FFF00Chartreuse 黄绿⾊/查特酒绿#7CFC00 LawnGreen 草绿⾊/草坪绿#ADFF2F GreenYellow 绿黄⾊#556B2F DarkOliveGreen 暗橄榄绿#9ACD32 YellowGreen 黄绿⾊#6B8E23OliveDrab 橄榄褐⾊#F5F5DC Beige ⽶⾊/灰棕⾊#FAFAD2 LightGoldenrodYellow 亮菊黄#FFFFF0 Ivory 象⽛⾊#FFFFE0 LightYellow 浅黄⾊#FFFF00 Yellow 纯黄#808000 Olive 橄榄#BDB76B DarkKhaki 暗黄褐⾊/深卡叽布#FFFACD LemonChiffon柠檬绸#EEE8AA PaleGoldenrod 灰菊黄/苍麒麟⾊#F0E68C Khaki 黄褐⾊/卡叽布#FFD700Gold ⾦⾊#FFF8DC Cornsilk ⽟⽶丝⾊#DAA520 Goldenrod ⾦菊黄#B8860BDarkGoldenrod 暗⾦菊黄#FFFAF0 FloralWhite 花的⽩⾊#FDF5E6 OldLace ⽼花⾊/旧蕾丝#F5DEB3 Wheat 浅黄⾊/⼩麦⾊#FFE4B5 Moccasin ⿅⽪⾊/⿅⽪靴#FFA500 Orange 橙⾊#FFEFD5 PapayaWhip 番⽊⾊/番⽊⽠#FFEBCD BlanchedAlmond ⽩杏⾊#FFDEADNavajoWhite 纳⽡⽩/⼟著⽩#FAEBD7 AntiqueWhite 古董⽩#D2B48C Tan 茶⾊#DEB887BurlyWood 硬⽊⾊#FFE4C4 Bisque 陶坯黄#FF8C00 DarkOrange 深橙⾊#FAF0E6Linen 亚⿇布#CD853F Peru 秘鲁⾊#FFDAB9 PeachPuff 桃⾁⾊#F4A460 SandyBrown沙棕⾊#D2691E Chocolate 巧克⼒⾊#8B4513 SaddleBrown 重褐⾊/马鞍棕⾊#FFF5EESeashell 海贝壳#A0522D Sienna 黄⼟赭⾊#FFA07A LightSalmon 浅鲑鱼⾁⾊#FF7F50Coral 珊瑚#FF4500 OrangeRed 橙红⾊#E9967A DarkSalmon 深鲜⾁/鲑鱼⾊#FF6347Tomato 番茄红#FFE4E1 MistyRose 浅玫瑰⾊/薄雾玫瑰#FA8072 Salmon 鲜⾁/鲑鱼⾊#FFFAFASnow 雪⽩⾊#F08080 LightCoral 淡珊瑚⾊#BC8F8F RosyBrown 玫瑰棕⾊#CD5C5CIndianRed 印度红#FF0000 Red 纯红#A52A2A Brown 棕⾊#B22222 FireBrick⽕砖⾊/耐⽕砖#8B0000 DarkRed 深红⾊#800000 Maroon 栗⾊#FFFFFF White 纯⽩#F5F5F5 WhiteSmoke ⽩烟#DCDCDC Gainsboro 淡灰⾊#D3D3D3 LightGrey 浅灰⾊#C0C0C0 Silver 银灰⾊#A9A9A9 DarkGray 深灰⾊#808080 Gray 灰⾊#696969DimGray 暗淡灰#000000 Black 纯⿊。
常用代码翻译

HTML的文件结构主体结构如下:<html><head>文件头信息(网页中不显示)</head><body>在浏览器中显示的HMTL文件的正文</body></html>常见html标记1.<p>,</p>段落标记2.<br>回车换行标记3.<title></title>网页标题标记4.<hr>水平线5.<ing>图像标记6.<a></a>超链接标记7.<html></html>开始结束8.<head></head>文件头条信息(输入内容不显示)9.<body></body>正文(信息输入内容显示)10.<table></table>表格标记11.<tr></tr>行标记12.<td></td>单元格标记13.&nbsp;空白(删除,可输入内容)14.<div></div> 网页中的层15.<embed></embed> 音频插件16.em 斜体英文翻译image图片 inder首页 color颜色 copyright版权 banner广告条width宽度height高度 autostart参数 false值 line-height行高 style格式/样式 scrtpt网页特效代码标记 bgcolor背景颜色 counts图片数量表格 table1、background 添加背景图片2、border color 添加单元格边框颜色页中页 Iframe1、Name 框架名字2、Src 链接的源文件3、Frameborder 框架的边框设置4、Scrolling 滚动条设置插入音频1.bgsound 背景声音2.autostart=true 自动开始播放3.loop=-1 />无限循环播放总结:<bgsoud src=“sound.mid“ autostart=true loop”-1“/>音频格式1.MIDI格式(midi/mid) 电子配乐、轻音乐适合网页背景音乐2.WMA格式(wma) 数据量少适合传输、听歌3.MP3 数据少适合传输4、RealAudio(rm/ram) 适合传输5、bgsornd背景音乐 src属性 auto自动 start开始 loop循环 -1代表无限循环false不要自动播放插件音频设置1.autostart false 打开网页不自动播放图像播放器1.imageURLs 添加图片源文件2.showControls 显示播放控制条3.slideDelay 播放间隔时间/切换时停留时间4.slideLoop 是否循环播放5.transitions 播放方式(Random随即播放)(Rotate旋转出现)6.slideAutoPlay 自动播放7、gif格式:数据量小,带动画信息,透明背景,只支持256色。
3-史上最全配色网站汇总

我们在后台了解到大家总是会为配色烦恼,所以为大家搜罗来一些好看、好玩又好用的配色网站。
总有一款能够帮到你!网站超级多,于是给它们分了八大门派,大家可以挑选自己喜好的门派进行修炼啦!随性派:处处感受随机的惊喜灵感派:时时积累设计师的灵感渐变派:美轮美奂的渐变海洋美图派:有了美图就有了色彩文艺派:文艺古典的全套配色原理派:理性直达专业配色嗟来派:简单粗暴的给你配色推荐派:墙裂安利给你的配色神器1. 随性派Palettablehttp://www.palettable.io这个网站可以说是随性派的代表,在进入网页时,网站会随机推荐颜色,你只需要选择喜欢(Like)或不喜欢(Dislike)。
万千颜色随君挑选,留下的都是你喜欢的颜色,是不是很爽呢?Coolorshttps://coolors.co/进入网站后,每按一次空格键都可以随机生成配色方案,尽情享受随机的乐趣。
也可以固定主色调后随机生成辅助配色。
网站还有上千种现成的配色方案,供你参考。
Peculiarhttps://picular.co/这是一款根据关键词推荐颜色的网站。
试着输入关键词,无论是心情、颜色、物品,网站都会扔给你一堆颜色色块。
每个色块左下角是Hex色码。
点选Hex色码后会自动复制到剪贴板。
就可以愉快的去使用了。
2.灵感派再给大家推荐几款从设计师作品中提炼好用配色的工具,很适合平时搜集灵感。
Color Claim/colors这是一个设计大师自建的配色网站,每个都可以直接拿来取用。
打开网站都是看起来很普通的图片,其实都是从大神个人多年来的设计中提取出的配色,凝结着配色智慧的结晶。
虽然看起来都很简单,颜色不超过三种,一共102款,但每个都有其鲜明的风格特色,我们总能从中找到适合自己的配色风格。
使用方法也很简单粗暴,直接存储图片后取色使用。
Brand Colorshttps://这个网站总结了各个品牌的配色方案。
Web Colour Data这个网站好玩的点在于它搜罗了一些网站页面的经典配色方案。
网页HTML代码大全

网页HTML代码大全1.结构性定义文件类型<HTML></HTML>(放在档案的开头与结尾)文件主题<TITLE></TITLE>(必须放在「文头」区块内)文头<HEAD></HEAD>(描述性资料,像是「主题」)文体<BODY></BODY>(文件本体)(由浏览器控制的显示风格)标题<H?></H?>(从1到6,有六层选择)标题的对齐<H?ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐<DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE>(通常会内缩)强调<EM></EM>(通常会以斜体显示)特别强调<STRONG></STRONG>(通常会以加粗显示)引文<CITE></CITE>(通常会以斜体显示)码<CODE></CODE>(显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN>(有些浏览器不提供)地址<ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U>(尚有些浏览器不提供)删除线<S></S>(尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT>(用单空格字型显示)预定格式<PRE></PRE>(保留文件中空格的大小)预定格式的宽度<PREWIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER>(文字与图片都可以)闪耀<BLINK></BLINK>(有史以来最被嘲弄的标签)字体大小<FONTSIZE=?></FONT>(从1到7)改变字体大小<FONTSIZE=+|-?></FONT>基本字体大小<BASEFONTSIZE=?>(从1到7;内定为3)字体颜色<FONTCOLOR="#$$$$$$"></FONT>说明<!--***-->(浏览器不会显示)<!--修改滚动条--><styletype="text/css">body{scrollbar-face-color:#330033;scrollbar-shadow-color:#FFFFFF;scrollbar-highlight-color:#FFFFFF;scrollbar-3dlight-color:#FFFFFF;scrollbar-darkshadow-color:#FFFFFF;scrollbar-track-color:#330033;scrollbar-arrow-color:#FFFFFF;}</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
淘宝店铺装修代码全集

十七、让文字由下至上滚动:
<marquee direction="up">88亮荘</marquee>
十八、让文字由左向右流动:
<marquee direction="right">88亮荘</marquee>
十九、如何让文字滚动起来:
<marquee>88亮荘</marquee>
42铜绿色 #527F76
43青黄色 #93DB70
44猎人绿 #215E21
45印度红 #4E2F2F
46土黄色 #9F9F5F
47浅蓝色 #C0D9D9
48浅灰色 #A8A8A8
49浅钢蓝色 #8F8FBD
59浅木色 #E9C2A6
60石灰绿色 #32CD32
61桔黄色 #E47833
淘宝店铺装修常用自定义代码大全
一、 插入图片代码:
<img src="图片链接地址" />
注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
html中的“td”的属性colSpan表示该单元所跨的列数。比如:COLSPAN=N,N为多少列
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
HTML网页的代码大全

<SCRIPT LANGUAGE=JAVASCRIPT><!-if (top.location != self.location)top.location=self.location; // --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
<div z-Index:2><object xxx></object> # 前面 <div z-Index:1><object xxx></object> # 后面 <div id="Layer2" style="position:absolute; top:40;width:400px; height:95px;z-index:2"> height=100% width=100%> <iframe width=0 height=0></iframe> </div> <div id="Layer1" style="position:absolute; top:50;width:200px; height:115px;z-index:1"> <iframe height=100% width=100%></iframe> </div> 13。返回上一页 <a href=javascript :history.back(1)>『返回上一页』</a> 14。关闭窗口 <a href=javascript :self.close()>『关闭窗口』</a> 15。关于 iframe 的透明背景 <IFRAME ID="iFrame1" SRC="iframe.htm" allowTransparency="true" style="background-color: green"></IFRAME> 16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
网站建设中常用的HTML代码

20.文字移动指令<MARQUEE>……….</MARQUEE>
移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。
移动方向指令是:direction=# up向上、down向下、left向左、right向右。
【3】设定背景图案不会卷动 — bgproperties <body bgproperties=fixed>
【4】文件内容文字的颜色 — text <body text=#rrggbb>
【5】超连结文字颜色 — link <body link=#rrggbb>
【6】正被选取的超连结文字颜色 — vlink <body vlink=#rrggbb>
【5】实心分隔线 <hr noshade>
17.居中对齐 <center>……….</center>
18.依原始样式显示 <pre>……….</pre>
19.<body>指令的属性
【1】背景颜色 — bgcolor <body bgcolor=#rrggbb>
【2】背景图案 — background <body background=”图形文件名”>
3.显示小字体 <s<big>……….</big>
5.粗体字 <b>……….</b>
6.斜体字 <i>……….</i>
网页中一些代码的意思

1.链接代码:[url=你要的网址 [/url]
2.来回移动不消失字幕码:[move]你要的文字或图片地址[/move]
3.重复出现又消失的字幕:[fly]输入网址或你要的文字[/fly]
4.使用[url]代码可以设置链接: [url=网址或文字]你设置的链接文字[/url]
olive #808000 橄榄
yellow #FFFF00 黄色
navy #000080 深蓝
blue #0000FF 蓝色
teal #008080 青色
aqua #00FFFF 浅绿
[quote]衿狌硪把酒俸赔说:“欢迎大家光临我的主页”[/quote]:引用一些人的帖子,只要剪切和拷贝然后按下例套入就可以了
18)原始文字样式:<pre>正文</pre>
19)换帖子背景:<body background="背景图片地址">
20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body
bgproperties=fixed>
21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)
[I]文字[/I]:在文字的位置可以任意加入您需要的字符,显示为斜体效果。
[U]文字[/U]:在文字的位置可以任意加入您需要的字符,显示为下划线效果。
这是51没有的了,看清楚
[ALIGN=center]文字[/ALIGN]:在文字的位置可以任意加入您需要的字符,center位置center表示居中,left表示居左,right表示居右。
网页编辑常用代码

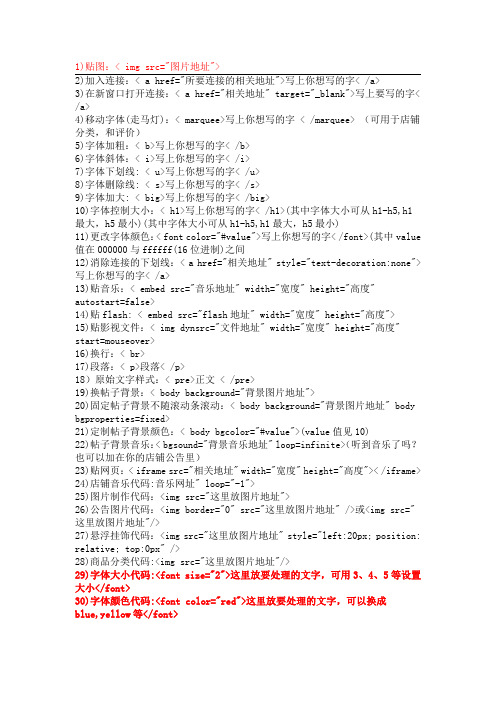
1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址"target="_blank">写上要写的字< /a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>(可用于店铺分类,和评价)5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线:<u>写上你想写的字</u>8)字体删除线:<s>写上你想写的字</s>9)字体加大:<big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value 值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址"style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址"width="宽度"height="高度"autostart=false>14)贴flash:<embed src="flash地址"width="宽度"height="高度">15)贴影视文件:<img dynsrc="文件地址"width="宽度"height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址"body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址"loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:<iframe src="相关地址"width="宽度"height="高度"></iframe>24)店铺音乐代码:音乐网址"loop="-1">25)图片制作代码:<img src="这里放图片地址">26)公告图片代码:<img border="0"src="这里放图片地址"/>或<img src="这里放图片地址"/>27)悬浮挂饰代码:<img src="这里放图片地址"style="left:20px;position: relative;top:0px"/>28)商品分类代码:<img src="这里放图片地址"/>29)字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>30)字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>31)文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>32)移动文字代码:<marquee>从右到左移动的文字</marquee>33)背景音乐代码:<bgsound loop="-1"src="这里放音乐地址"></bgsound>34)图片附加音乐代码:<img border=0src="这里放图片地址"dynsrc="这里放音乐地址">35)浮动图片代码:<img alt="1"height="150"src="这里放图片地址"/>36)移动字体(走马灯):<marquee>写上你想写的字</marquee>37)图片从下向上移动的代码:<marquee direction=up><img src=图片地址width="100"height="50"</img></marquee>38)图片从左向右移动的代码:<marquee direction=right><img src=图片地址width="100"height="50"</img></marquee>39)图片从右向左移动的代码:<marquee direction=left><img src=图片地址width="100"height="50"</img></marquee>40)[HR]直线41)[quote]引用[/quote]42)[code]框选[/code][quote][code]这种比较集中,内容居中43)[HIDE][/HIDE]隐藏44)表格大小:[table=50%]45)视频大小:[media=x,800,480]论坛大小:700淘宝大小:600网站一般:500一.如何贴图代码:<img src="/lady/0301/27/mei1.jpg">在"..."之间的东西就是图的地址(存放的地方),在网页中看到好看的图片就用鼠标的右键(不是左键)点图,出现个表单,点最下面的属性(用左键)这时就能看到图的路径了。
淘宝店铺完美装修DIY自己动手全搞定之代码大全

淘宝店铺完美装修DIY自己动手全搞定之代码大全[回复] [修改] [删除] [邀请] [密谈] [取消订阅] [固定显示] [设置观摩]文章作者:邱昌奎发表于:08月28日09:59一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;能够应用于公告栏、分类栏及珍宝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;能够应用于公告栏、分类栏及珍宝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
三、在图片里附加音乐的方法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="那个地点放图片地址"/>五、悬浮挂饰代码:<img src="那个地点放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href=" ://00counter " target="_blank"><img src="计数器地址"border=0alt="00Counter "></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、珍宝描述加上个性的鼠标指针代码先选〝编辑源文件〞,然后复制以下代码:<table width="100%" style="CURSOR: url('那个地点是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href= ://wpa.qq /msgrd?V=1&Uin=41826029&Site= goodcup.bokee&Menu=yes><img border="0" SRC= ://wpa.qq /pa?p=1:41826029:7 alt="点击那个地点给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,那个链接的作用是别人能够直截了当点击联系你而无需加你为好友,使用方法是直截了当链接。
网页代码代码大全

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html 文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
css单位pr,em,与颜色

css单位pr,em,与颜⾊仅识别CSS1中的16个基本颜⾊关键字,使⽤特定算法转换未识别的值(通常为完全不同的颜⾊)。
其他颜⾊关键字应仅⽤于CSS和。
与HTML不同,CSS将完全忽略未知关键字。
颜⾊关键字全部代表纯⾊,纯⾊,没有透明度。
CSS Level 1仅包含16种基本颜⾊,称为VGA颜⾊,因为它们是从显卡上的可显⽰颜⾊集中获取的。
CSS Level 2添加了orange关键字。
尽管早期的浏览器⽀持不符合规范的各种颜⾊(⼤多数都是从X11颜⾊列表中改编⽽来),但直到SVG 1.0和CSS Colors Level 3才正式定义它们。
它们被称为扩展颜⾊关键字,X11颜⾊或SVG颜⾊。
CSS Colors Level 4添加了rebeccapurple关键字。
颜⾊太多不好打字⽹站为:https://devdocs.io/css/color_value;颜⾊代码。
em:字体为斜体可以直接在HTML中使⽤。
pr:规则的prefix描述符指定将被添加到标记表⽰的内容。
如果未指定,则默认值为""(空字符串)。
black#000000silver#c0c0c0gray#808080white#ffffffmaroon#800000red#ff0000purple#800080fuchsia#ff00ffgreen#008000lime#00ff00olive#808000yellow#ffff00navy#000080blue#0000ffteal#008080aqua#00fffforange#ffa500aliceblue#f0f8ffantiquewhite#faebd7aquamarine#7fffd4azure#f0ffffbeige#f5f5dcbisque#ffe4c4blanchedalmond#ffebcdblueviolet#8a2be2brown#a52a2aburlywood#deb887cadetblue#5f9ea0chartreuse#7fff00chocolate#d2691ecoral#ff7f50cornflowerblue#6495edcornsilk#fff8dccrimson#dc143ccyan#00ffff(同义词aqua)darkblue#00008bdarkcyan#008b8bdarkgoldenrod#b8860bdarkgray#a9a9a9darkgreen#006400darkgrey#a9a9a9darkkhaki#bdb76bdarkmagenta#8b008bdarkolivegreen#556b2fdarkorange#ff8c00darkorchid#9932ccdarkred#8b0000darksalmon#e9967adarkseagreen#8fbc8fdarkslateblue#483d8bdarkslategray#2f4f4fdarkslategrey#2f4f4fdarkturquoise#00ced1darkviolet#9400d3deeppink#ff1493deepskyblue#00bfffdimgray#696969dimgrey#696969dodgerblue#1e90fffirebrick#b22222floralwhite#fffaf0forestgreen#228b22gainsboro#dcdcdcghostwhite#f8f8ffgold#ffd700 goldenrod#daa520greenyellow#adff2fgrey#808080 honeydew#f0fff0hotpink#ff69b4indianred#cd5c5cindigo#4b0082ivory#fffff0khaki#f0e68clavender#e6e6fa lavenderblush#fff0f5lawngreen#7cfc00lemonchiffon#fffacdlightblue#add8e6lightcoral#f08080lightcyan#e0ffff lightgoldenrodyellow#fafad2lightgray#d3d3d3lightgreen#90ee90lightgrey#d3d3d3lightpink#ffb6c1lightsalmon#ffa07alightseagreen#20b2aalightskyblue#87cefalightslategray#778899lightslategrey#778899lightsteelblue#b0c4delightyellow#ffffe0limegreen#32cd32linen#faf0e6#ff00ffmagenta(同义词fuchsia)mediumaquamarine#66cdaa mediumblue#0000cdmediumorchid#ba55d3mediumpurple#9370db mediumseagreen#3cb371 mediumslateblue#7b68ee mediumspringgreen#00fa9a mediumturquoise#48d1cc mediumvioletred#c71585midnightblue#191970mintcream#f5fffamintcream#f5fffamistyrose#ffe4e1moccasin#ffe4b5navajowhite#ffdeadoldlace#fdf5e6olivedrab#6b8e23orangered#ff4500orchid#da70d6palegoldenrod#eee8aapalegreen#98fb98paleturquoise#afeeeepalevioletred#db7093papayawhip#ffefd5peachpuff#ffdab9peru#cd853fpink#ffc0cbplum#dda0ddpowderblue#b0e0e6rosybrown#bc8f8froyalblue#4169e1saddlebrown#8b4513salmon#fa8072sandybrown#f4a460seagreen#2e8b57seashell#fff5eesienna#a0522dskyblue#87ceebslateblue#6a5acdslategray#708090slategrey#708090snow#fffafaspringgreen#00ff7fsteelblue#4682b4tan#d2b48cthistle#d8bfd8tomato#ff6347turquoise#40e0d0violet#ee82eewheat#f5deb3whitesmoke#f5f5f5yellowgreen#9acd32#663399 transparent关键词。
