web自动化框架封装思路
基于Web系统的UFT自动化测试框架研究与应用

基于Web系统的UFT自动化测试框架研究与应用随着互联网的快速发展,越来越多的企业开始采用Web系统来开展业务活动。
而随之而来的问题是,如何确保Web系统的质量和稳定性。
这就需要对Web系统进行全面的测试。
而UFT(Unified Functional Testing)是一款在Web系统测试中被广泛应用的自动化测试工具。
本文将对基于Web系统的UFT自动化测试框架进行研究与应用。
我们需要了解UFT自动化测试框架的结构和工作原理。
UFT自动化测试框架采用模块化的设计思路,将测试过程按照功能进行划分,形成多个模块。
每个模块包括多个测试用例,用例之间有依赖关系。
每个测试用例具有自己的输入和输出,通过对输入进行操作,验证输出是否符合预期。
UFT自动化测试框架通过录制和回放的方式进行测试,即通过录制用户的操作,生成相关的测试脚本,并通过回放测试脚本来验证系统的功能。
接下来,我们需要对UFT自动化测试框架进行实际的应用。
在应用UFT自动化测试框架之前,我们需要对Web系统的需求进行分析,并确定测试的覆盖范围和测试的重点。
然后,我们需要根据系统的需求编写测试脚本,并进行录制和回放。
在录制和回放的过程中,需要注意录制和回放的顺序,确保测试的完整性和正确性。
我们还需要对测试脚本进行调试和优化,确保测试的稳定性和高效性。
我们需要对测试结果进行分析和报告生成,以及进行测试案例的回归测试。
基于Web系统的UFT自动化测试框架在应用中也存在一些问题和挑战。
Web系统的界面和功能更新频繁,需要对测试脚本进行持续的维护和更新。
由于Web系统的多样性和复杂性,需要对测试脚本进行多样性的设计和编写,以覆盖不同的测试场景。
由于Web系统的运行环境和网络条件的不确定性,需要对测试过程进行多次的测试和重复,以提高测试的稳定性和准确性。
由于UFT自动化测试框架本身的限制,可能无法覆盖Web系统的所有测试需求,需要通过其他的测试工具和方法进行补充。
Web网站架构案例分析(2024)

引言概述:随着数字化时代的发展,Web网站架构在业务应用中扮演着重要角色。
本文将通过分析一个Web网站架构案例,探讨其结构与特点,以及其中的技术要点和解决方案。
通过对该案例的详细分析,旨在帮助读者深入了解Web网站架构设计的重要性和实践方法。
正文内容:一、整体架构设计1.1背景描述1.2目标与需求1.3架构设计原则1.4架构风格选择1.5架构组件概述二、前端架构设计2.1用户界面设计2.2前端开发框架选择2.3响应式设计实现2.4数据展示与交互设计2.5性能优化策略三、后端架构设计3.1数据存储与管理3.2后端开发语言选择3.3业务逻辑处理与数据接口设计3.4安全性与权限管理3.5可扩展性与性能优化四、中间件与服务设计4.1负载均衡与高可用性4.2缓存与数据访问层设计4.3消息队列与异步处理4.4日志与监控系统4.5分布式系统与微服务拆分五、部署与运维设计5.1环境拓扑与网络规划5.2部署策略与容器化技术5.3自动化测试与持续集成5.4容灾与备份设计5.5性能监控与故障排查总结:通过对该Web网站架构案例的详细分析,可以看出在设计Web 网站架构时需要充分考虑诸多因素,包括整体架构设计、前后端架构设计、中间件与服务设计以及部署与运维设计。
在实践中,还需要根据具体业务需求和技术要求进行合理选择与权衡。
本文所述的案例分析,旨在提供相关的技术经验和设计思路,帮助读者更好地理解和应用Web网站架构设计的方法和策略,从而实现稳定、高效、可扩展的Web网站系统。
引言概述:Web网站架构是指将一个网站所需的各个组件和模块有机地连接起来,在确保性能和可扩展性的基础上,为用户提供高效、稳定和可靠的网站服务。
本文将通过分析一个实际的Web网站架构案例,详细阐述该案例的整体架构和各个组成部分的功能和相互连接关系,以及在实际应用中的优缺点。
正文内容:1.案例概述介绍案例背景和目标分析案例的业务模型和需求2.系统架构设计2.1前端架构分析前端页面组成和交互逻辑讨论前端框架的选择和使用2.2后端架构介绍后端系统的组成和功能分析后端服务的架构设计,如分层架构、微服务等2.3数据库架构讨论数据库的选择和设计分析数据库的读写性能和数据一致性保证3.系统组成部分3.1负载均衡介绍负载均衡的作用和原理分析案例中负载均衡的具体实现方式和效果3.2缓存系统讨论缓存系统的设计和使用分析缓存对系统性能的提升和数据一致性的影响3.3消息队列分析消息队列的优点和应用场景讨论案例中消息队列的使用方式和效果3.4安全与监控系统介绍系统安全和监控的重要性分析案例中的安全策略和监控系统的设计与实现3.5扩展和容灾策略讨论系统的扩展性和容灾性分析案例中的扩展和容灾策略的选择和应用4.优缺点分析4.1优点分析该案例中系统架构的优势和价值探讨该架构如何满足业务需求和性能要求4.2缺点讨论该架构可能存在的问题和局限性分析缺点对系统性能和可靠性的影响5.实际应用案例分析结合实际应用场景,分析该架构在不同情况下的应用效果探讨架构的可扩展性和适应性,以及如何应对应用规模的变化总结:本文通过分析一个实际的Web网站架构案例,详细阐述了该案例的整体架构设计和各个组成部分的功能与相互连接关系,并分析了案例的优缺点以及在实际应用中的效果。
web系统分层架构设计

web系统分层架构设计web系统分层架构设计企业中许多WEB信息管理系统同属于针对关系型数据库的,并且有相当一部分功能需求是重复的。
比如组织结构管理、通知公告发布,甚至是访问权限控制等。
出于对软件复用原则和开发效率等方而的考虑,可以采用相同的系统框架,再进行具有各自业务特点的功能开发,这样可以避免重复工作,保证项目进度。
1框架分析1. 1框架框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。
前者是从应用方而而后者是从目的方面给出的定义。
其具有以下的特点:1)它是一个功能类的集合,类之间可以相互协作,为业务子系统提供服务。
2)它包含了具体类和抽象类,这些类定义了标准的接口、对象间的交互作用和系统的相关常量。
3)为了利用、自定义或扩展框架的服务,通常需要框架的使用者去定义己存在的框架类的子类。
4)框架中定义好的类只提供给用户自定义的类调用,而从不调用用户自己定义的类。
框架可分为口盒(White-Box)与黑盒(Black-Box)两种框架。
基于继承的'框架被称为白盒框架。
所谓白盒即具备可视性,被继承的父类的内部实现细节对子类而言都是可知的。
利用白盒框架的应用开发者通过衍生子类或重写父类的成员方法来开发系统。
子类的实现很大程度上依赖于父类的实现,这种依赖性限制了重用的灵活性和完全性。
但解决这种局限性的方法可以是只继承抽象父类, 也就是基类,因为抽象类基本上不提供具体的实现。
口盒框架是一个程序骨架,而用户衍生出的子类是这个骨架上的附属品。
基于对象构件组装的框架就是黑盒框架。
应用开发者通过整理、组装对象来获得系统的实现。
用户只须了解构件的外部接口,无须了解内部的具体实现。
另外,组装比继承更为灵活,它能动态地改变,继承只是一个静态编译时的概念。
在理想情况下,任何所需的功能都可通过组装已有的构件得到。
事实上,可获得的构件远远不能满足需求,有时通过继承获得新的构件比利用己有构件组装新构件更容易,因此白盒和黑盒将同时应用于系统的开发中。
web自动化测试的框架设计模式

web自动化测试的框架设计模式英文版Web Automation Testing Framework Design PatternsIn the era of rapid digitalization, web-based applications have become an integral part of our daily lives. Ensuring the quality and reliability of these applications is crucial, which is where web automation testing frameworks play a pivotal role. Design patterns for web automation testing frameworks can significantly enhance the efficiency and maintainability of test suites.1. Modularization PatternModularization involves dividing the testing framework into distinct modules, each responsible for a specific testing functionality. This pattern promotes code reusability, maintainability, and scalability. Modules can be independently developed, tested, and deployed, enabling parallel development and reducing dependencies.2. Plugin Architecture PatternA plugin architecture allows for the easy integration of custom or third-party testing plugins. This pattern promotes extensibility, flexibility, and modularity. Plugins can be independently developed and updated without affecting the core framework, enabling seamless integration with various testing tools and technologies.3. Data-Driven Testing PatternData-driven testing involves using external data sources to drive test cases. This pattern is particularly useful for testing scenarios where the same functionality needs to be tested with multiple sets of data. By externalizing test data, this pattern simplifies test case management, enabling easy data updates and reuse.4. Behavior-Driven Development (BDD) PatternBDD focuses on defining software behavior using natural language. This pattern encourages collaboration between development and testing teams, ensuring a sharedunderstanding of requirements and expected outcomes. BDD frameworks like Cucumber or SpecFlow allow for the creation of executable specifications, bridging the gap between business requirements and technical implementations.5. Test Orchestration PatternTest orchestration involves managing and coordinating multiple testing activities across various testing environments. This pattern ensures that tests are executed in a controlled and coordinated manner, minimizing dependencies and maximizing test coverage. Orchestration tools like Jenkins or Selenium Grid enable parallel test execution, providing insights into test progress and outcomes.In conclusion, design patterns for web automation testing frameworks play a crucial role in enhancing the efficiency, maintainability, and scalability of test suites. By adopting modularization, plugin architecture, data-driven testing, BDD, and test orchestration patterns, teams can streamline theirtesting processes, ensuring the delivery of high-quality web-based applications.中文版Web自动化测试框架设计模式在数字化快速发展的时代,基于Web的应用程序已成为我们日常生活中不可或缺的一部分。
Python中的Web自动化测试框架

Python中的Web自动化测试框架Python是一种高级编程语言,它具有易学易用、开放源代码、跨平台、丰富的第三方工具库和可扩展性等优点,成为了很多软件开发领域的首选语言之一。
Web自动化测试框架就是Python在Web开发和测试领域的重要应用之一。
本文将从Web自动化测试框架的概念出发,详细介绍Python的Web自动化测试框架的实现原理、主要特点以及它的应用和发展前景等方面。
一、概念解析Web自动化测试框架是指使用自动化测试工具实现对Web应用程序的自动化测试的编程框架。
这个框架使用各种测试工具和框架的集合来构建测试用例、执行测试和生成测试报告。
Web自动化测试框架的目的是提高测试的可重用性、可扩展性和可维护性,以及加快测试过程的效率和精度。
Web自动化测试框架可以有效解决手工测试存在的诸多弊端,包括测试效率低、测试用例覆盖面不全、测试人员工作量大、测试效果不稳定、测试重复性低等问题。
通过使用自动化测试工具来替代人工测试,Web自动化测试框架能够大大提高Web应用程序的质量、可靠性和稳定性,从而保证业务的连续性和可用性。
二、Python的Web自动化测试框架的实现原理Python Web自动化测试框架主要基于下面两个模块实现:1. SeleniumSelenium是一个Web应用程序测试工具,它提供了一套API来模拟用户在使用Web应用程序时的行为。
Selenium支持多种浏览器和操作系统,支持多种编程语言,包括Python。
使用Python和Selenium 可以轻松地实现Web自动化测试。
Selenium的主要功能如下:(1)模拟鼠标和键盘操作Selenium可以模拟鼠标和键盘操作,包括点击、输入、滚动、拖拽等等。
这有助于测试人员模拟用户在Web应用程序中的操作行为,从而有效解决测试用例的设计和执行过程中存在的问题。
(2)定位Web元素Selenium支持多种定位Web元素的方式,包括文本、ID、class 等等。
框架优化的思路

框架优化的思路在软件开发领域中,框架优化是一个重要的概念。
一个好的框架能够提高开发效率,减少代码冗余,增加代码的复用性和可维护性。
本文将从框架设计的角度探讨如何优化框架,以提高软件开发的效率和质量。
一、合理设计框架的结构在设计框架的结构时,需要考虑到软件开发的需求和目标。
一个好的框架应该具有清晰的模块划分和层次结构。
模块之间应该有清晰的接口定义,以便于模块之间的协作和交互。
同时,框架的层次结构应该保持简单和清晰,避免出现过于复杂的依赖关系。
二、提供丰富的功能和工具一个好的框架应该提供丰富的功能和工具,以满足不同项目的需求。
例如,一个Web开发框架应该提供方便的路由功能、模板引擎、数据库访问等。
同时,框架还应该提供便捷的开发工具,例如自动化测试工具、调试工具等,以提高开发效率和代码质量。
三、优化框架的性能性能是一个好的框架的重要指标之一。
优化框架的性能可以提高软件的响应速度和吞吐量。
在进行性能优化时,可以采用多种手段,例如使用缓存、优化数据库查询、采用异步处理等。
同时,还可以使用一些性能评估工具来评估框架的性能,并进行必要的调整和优化。
四、提供详细的文档和示例一个好的框架应该提供详细的文档和示例,以方便开发人员使用和理解。
文档应该包括框架的使用方法、API文档、示例代码等。
同时,还可以提供一些教程和指南,以帮助开发人员更好地理解和使用框架。
五、持续改进和优化框架的优化是一个持续的过程,需要不断地改进和优化。
开发团队应该对框架进行定期的评估和优化,以提高框架的性能和功能。
同时,还应该关注用户的反馈和需求,及时进行改进和更新。
通过以上几个方面的优化,可以使框架更加灵活、高效和易用,提高软件开发的效率和质量。
一个好的框架不仅可以提高开发人员的工作效率,还可以降低软件开发的成本和风险,提高软件的可维护性和可扩展性。
因此,框架优化是软件开发过程中不可忽视的一个环节。
总结起来,框架优化是一个重要的软件开发过程,通过合理设计框架的结构、提供丰富的功能和工具、优化框架的性能、提供详细的文档和示例以及持续改进和优化,可以提高软件开发的效率和质量。
接口自动化框架搭建思路

接口自动化框架搭建思路在当今软件开发的环境中,接口自动化测试是非常重要的一环。
为了提高测试效率和质量,搭建一个稳健高效的接口自动化测试框架至关重要。
下面我们将探讨一些搭建接口自动化框架的思路。
1. 技术选型,首先我们需要选择一个适合的接口自动化测试工具,比如Postman、RestAssured、JMeter等。
根据项目需求和团队的技术栈来选择合适的工具。
2. 环境准备,搭建接口自动化测试框架需要一个稳定的测试环境,包括测试服务器、数据库、测试数据等。
确保测试环境的稳定性和一致性对于接口自动化测试至关重要。
3. 构建测试用例,编写接口自动化测试用例是接口自动化框架搭建的重要一步。
测试用例需要覆盖接口的各种场景,包括正常情况、异常情况、边界情况等,以确保接口的稳定性和可靠性。
4. 数据驱动,在搭建接口自动化框架时,考虑采用数据驱动的方式,将测试数据与测试用例分离,以便于维护和管理测试数据,并且可以让测试用例更具通用性。
5. 报告和日志,一个好的接口自动化框架需要提供清晰的测试报告和日志,以便于开发人员和测试人员快速定位问题并进行分析。
6. 集成CI/CD,将接口自动化测试框架集成到持续集成和持续部署流程中,以便于在每次代码提交后自动运行接口自动化测试,确保代码的质量和稳定性。
7. 团队协作,在搭建接口自动化框架时,需要考虑团队协作和知识共享,建立良好的测试用例管理和版本控制机制,确保团队成员之间的协作效率。
总之,搭建一个稳健高效的接口自动化测试框架需要考虑技术选型、环境准备、测试用例编写、数据驱动、报告和日志、集成CI/CD以及团队协作等方面。
只有在这些方面都考虑到位,才能搭建出一个真正符合团队需求的接口自动化测试框架。
webpage打包原理

webpage打包原理Webpage打包原理是指将一个网页及其相关资源(如CSS、JavaScript、图片等)打包成一个文件,以便于在Web浏览器中加载和展示。
本文将介绍Webpage打包的原理及其实现方式。
一、Webpage打包的原理Webpage打包的原理是将网页的所有相关资源进行整合,并将它们存储在一个文件中。
这样做的好处是可以减少网络请求的次数,提高网页加载速度,同时也方便了网页的管理和维护。
二、Webpage打包的实现方式1. 手动打包:这种方式是最基本的打包方式,通过手动将网页中所需的资源进行整合,然后保存为一个文件。
这种方式的优点是简单直观,但是在资源较多的情况下,手动打包会非常繁琐和容易出错。
2. 构建工具打包:为了解决手动打包的繁琐和容易出错的问题,出现了一些构建工具,如Webpack、Parcel等,可以自动将网页中的资源进行打包。
这些构建工具可以通过配置文件的方式,指定需要打包的文件和输出路径等信息,然后自动完成打包工作。
这种方式的优点是方便快捷,能够更好地管理和维护网页,同时还可以进行一些优化,如代码压缩、资源合并等。
三、Webpage打包的优势1. 加快网页加载速度:通过将网页中的相关资源打包成一个文件,可以减少网络请求的次数,从而提高网页的加载速度。
2. 方便网页的管理和维护:打包后的网页可以更好地管理和维护,所有的资源都存储在一个文件中,方便复制、移动和备份。
3. 优化网页性能:打包工具可以进行一些优化,如代码压缩、资源合并等,从而提高网页的性能。
4. 支持离线访问:打包后的网页可以支持离线访问,用户无需依赖网络即可访问网页内容。
5. 提高开发效率:通过使用构建工具打包网页,可以提高开发效率,减少重复劳动。
四、Webpage打包的应用场景1. 单页面应用(SPA):对于使用前端框架开发的单页面应用,打包资源是必不可少的。
通过打包,可以将框架、组件、样式等相关资源整合在一起,减少了网络请求次数,提高了页面的加载速度。
前端开发中的Web组件开发和封装技术

前端开发中的Web组件开发和封装技术随着互联网的蓬勃发展,Web前端开发在近几年也日渐火热,越来越多的开发者涌入这一领域。
在Web前端开发中,组件开发和封装技术是至关重要的,它可以提高代码的复用性和可维护性,减少开发成本,提高开发效率。
在本文中,将探讨前端开发中的Web组件开发和封装技术。
一、组件开发的概念与意义Web组件是指一种独立的、可重用的、包含各自业务逻辑和样式的模块。
组件是Web应用的基本构建单元,可以将应用划分为不同的功能和区域,每个组件负责自己的逻辑和样式。
组件化开发可以将代码分隔为更小的、独立的模块,使得代码结构更加清晰,易于理解和维护。
组件开发的意义在于提高了代码的复用性和可维护性。
使用组件开发的方式,可以将功能相似的代码封装在一个组件中,需要使用该功能的时候直接调用组件即可,不需要重复编写代码。
同时,组件的独立性也意味着可以单独对某个组件进行修改和维护,而不会影响其他组件。
二、组件开发的常用技术1. HTML和CSS:HTML和CSS是组件开发中必不可少的两门技术。
HTML 用于定义组件的结构,CSS用于定义组件的样式。
通过合理的HTML和CSS的编写,可以使组件具有清晰的结构和良好的样式。
2. JavaScript:JavaScript是组件开发中最为核心的技术,通过JavaScript可以实现组件的交互逻辑。
比如,可以通过JavaScript实现点击按钮弹出对话框的功能。
同时,JavaScript还可以通过操作DOM元素实现组件的动态更新。
3. 模块化开发:模块化开发是组件开发的重要手段之一。
在前端开发中,常常使用模块化开发的框架,如RequireJS、Webpack等,来将JavaScript代码按照模块的方式进行组织和管理,使得代码结构更加清晰和易于维护。
4. 组件库:组件库是一种提供一系列组件的开发工具,开发者可以直接使用组件库中的组件,无需从零开始编写每一个组件。
网页设计与制作之——框架结构

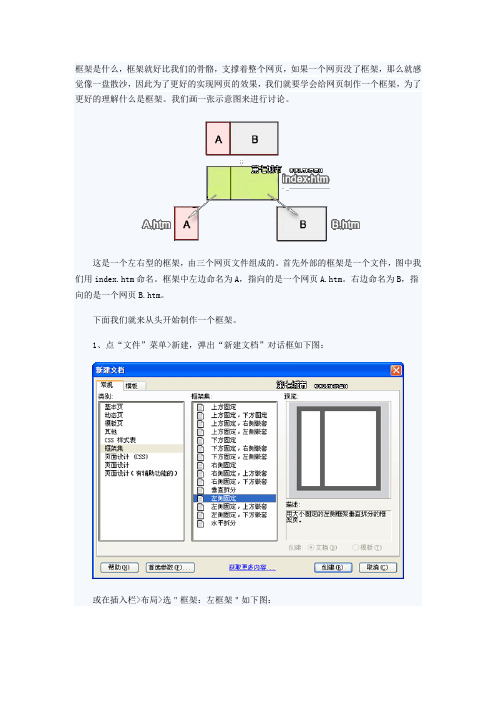
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
基于Web应用的自动化测试框架的研究

主 要体 现在 身 份认 证 、加 密机 制和 数据 包 检查 等方 面 ,而 且它 还 提 升 了无线 网络 的管理 能力 。 二 、“ 于 A o 基 d hc的 家庭 无线 局域 网 ”的 搭建 ( )搭 建家 庭无 线 网络 设备 一 1能够 连 入 Itr e . n en t网络 的 A S o e ( D LM d m 有线 或者 无线 ) 。 2 带 有 无 线 网络 适 配 器 的 计算 机 ( 可 以配 置 了网 络 适 配 . 也
器 ) 。
3 计算 机 操作 系统 为 W no sX r f s nl 本 。 . idw P P oe so a 版 i ( )搭 建家 庭无 线 网络要 求 二 1 区 分 带有 无 线功 能 计算 机 两种 基 本 通信 模 式 : . i fa tu tr 基础 架构 ) 网络和 A o ( n r sr cu e( d hc 点对 点 )网络 。 2 掌握 82 儿 协议 的对 等 网络 A o 、无线 网络 的分 层 结 . 0. dh c 构 、特 点 、接 入技 术等 。 3 由于 无 线 环 境 中存 在 较 强 的突 发 干 扰 和 随 机 干扰 ,传 统 . T P的基 本假 设 在无 线环 境 中不 再成 立 , 了解 提 高 T P 议在 A C C 协 d h e网络 中性 能 的 TP B S 议 。 o C —U 协 4 由于无 线 网络 安全 的脆 弱性 , 够提 供无 线 网络 安全 方案 , . 能 适配器的网络计算机选择 “ 这台计算机直接连接入 It re ” n en t , 比如 密钥 管理 、入 侵检 测 、 响应方 案等 一 系列 提 高安全 性技 术 。 另一台 A o dh c网络结点选择 “ 通过网络上的其他计算机连接到 5 绘 制基 于 a c 庭无 线 网络 ( LN . do 家 h W A )拓扑 结构 ,能够 较 Itr e ”, 设置 相 同的 工作组 名称 为 to a o e n en t h ms hm ,这 样 就使 为 准确 的 描述 无线 网络 的连 接状 况 。 用 W no sX 自带 的 网络 配 置好 了 a o 网络 接入 Itr e idw P dh c n e nt ( )搭 建家庭 无 线 网络配 置 步骤 三 的 It re 网关 。 ne n t 利用 W n o s P id w 系统 自身 的家 庭无 线 网络 向导 进行 家庭 无 线 X SE 5 T P :在有 直接 连 入 Itr e nen t的计 算机 ,打开 本地 连接 属 网络 配置 比较 简 单 ,集 成 了网络 密钥 ,S I 一系 列功 能 。安装 性,在高级选项卡中勾选 “ n en t SD等 Itr e 连接共享”,至此两台笔记 了无 线 网卡后 ,将 鼠标移 到相 应 网络 连接 项就 会在 状 态栏 显示 如 本 都 可 以上 网 了。
web自动化框架搭建流程

web自动化框架搭建流程搭建一个Web自动化测试框架主要有以下几个步骤:1. 确定测试框架的目标:确定测试框架的目标是为了测试Web应用程序,还是为了测试整个系统。
同时还需要确定框架需要支持的功能,例如页面导航、页面元素的定位与操作、测试数据管理、测试报告生成等。
2. 选择编程语言和开发工具:根据团队的技术栈和项目要求,选择适合的编程语言和开发工具。
目前比较流行的语言有Python、Java和JavaScript等,比较常用的开发工具有Selenium、Cypress、Puppeteer等。
3. 搭建项目结构:按照团队的开发规范和最佳实践,搭建项目的目录结构。
一般包括配置文件、测试用例、页面对象模型(Page Object Model,简称POM)等。
4. 编写基础工具和库:根据测试框架的目标和功能需求,编写一些基础工具和库,例如测试驱动引擎、页面操作封装、测试数据生成等。
5. 编写测试用例:根据项目需求,编写测试用例。
测试用例可以使用测试框架提供的API进行编写,也可以通过调用已经封装好的页面操作函数实现。
6. 执行测试用例:通过测试框架提供的执行器,执行编写的测试用例。
执行的结果可以通过测试框架提供的日志功能进行查看。
7. 测试报告和结果分析:根据测试框架提供的功能,生成测试报告并进行结果分析。
测试报告可以包括测试用例的执行结果、测试覆盖率、缺陷统计等内容。
8. 持续集成和集成测试:将Web自动化测试框架集成到持续集成系统中,例如Jenkins、Travis CI等,实现自动化的测试和持续集成。
9. 框架维护和优化:根据测试框架的使用情况和项目需求,进行框架的维护和优化。
可以根据项目的变化,适时添加新的功能和扩展测试框架的能力。
以上是一个大致的流程,具体的搭建过程和步骤可以根据项目需求和团队技术栈进行调整和细化。
Airtest之web自动化(一)

Airtest之web⾃动化(⼀)Airtest之web⾃动化(⼀)[此⽂档有许多涉及到gif动图的地⽅,请全屏观看]了解Airtest:简介:Airtest是由⽹易团队开发的⼀款⾃动化框架,前期运⽤与游戏测试(通过截图识别),后来⼜被运⽤到安卓测试以及web测试。
这款⾃动化框架如此强⼤的原因来⾃其团队⾃⼰开发的⼀个图像识别框架,这个框架的祖宗就是⼀种新颖的图形脚本语⾔Sikuli。
Sikuli这个框架的原理是这样的,计算机⽤户不需要⼀⾏⾏的去写代码,⽽是⽤屏幕截屏的⽅式,⽤截出来的图形摆列组合成神器的程序,这是Airtest的⼀部分。
另外,Airtest也基于poco这个UI控件搜索框架,这个框架也是⽹易⾃家的跨平台UI测试框架,原理类似于appium,通过控件的名称,id之类的来定位⽬标控件,然后调⽤函数⽅法,例如click(),send_keys()之类的⽅法来对⽬标控件进⾏点击或者是操作。
Airtest展⽰:这个动图是Airtest官⽅⽂档中截取的,细⼼的同学可能已经发现:Airtest实现的脚本是python+selenium,刚刚接触到这款框架的时候,我在想这不就是python+selenium的再封装吗,也没有什么新颖的地⽅。
但是细⼼认真的看,才会发现Airtest强⼤的之处...⼀:Airtest打开浏览器,导⼊必须的类在配置好chrome浏览器,以及webdriver之后(此操作很简单),点击AirtestIDE中selenium窗左上⽅的像地球⼀样的图标,打开浏览器,然后脚本编辑窗会提⽰你是否导⼊必要的模块,点击yes(已经导⼊了的就点击No)点击yes后结果:可以看到此处除了导⼊必要的类以外,还实例化了driver:(driver = WebChrome()),并设置了隐性等待时间:(driver.implicitly_wait(20)),这些都是可以编辑的start_web按钮:实现driver.get()操作start_web按钮点击就会⽣成代码,这样类型的按钮还有许多,他们被称为直接⽣成代码按钮:(这⼀类按钮,点击后直接⽣成代码。
细说前端自动化打包工具--webpack

细说前端⾃动化打包⼯具--webpack背景记得2004年的时候,互联⽹开发就是做⽹页,那时也没有前端和后端的区分,有时⼀个⽹站就是⼀些纯静态的html,通过链接组织在⼀起。
⽤过Dreamweaver的都知道,做⽹页就像⽤word编辑⽂档⼀样。
⼀个html页⾯,夹杂着css,javascript是再常见不过的事了。
随着前端的不断发展,特别是单页应⽤的兴起,这种所见即所得的IDE⼯具,就渐渐地退出了前端的主流。
⼀个应⽤,通常只有⼀个静态页⾯(index.html),甚⾄这个页⾯的body只有⼀个或少数⼏个div组成。
这时有⼤量的css和javascript代码需要编写。
如何组织他们,就是现在前端所⾯临和要解决的问题。
⼀些很好的前端框架(像angularjs,React,Vue)可以帮我们如何合理的组织代码,保持代码的可维护性和扩展性。
这在开发阶段是很有⽤的,可是要把应⽤发布到线上的时候,需要把代码进⾏合并压缩,以减⼩代码体积,和⽂件数量,⼈为的对代码进⾏丑化。
于是就有了grunt,gulp,webpack等前端⼯程化打包⼯具。
如何使⽤webpack使⽤webpack之前,需要安装node.js,然后通过npm 安装webpack.具体的安装过程。
本着从⼊门到精通的顺序,先来看⼀个最简单的应⽤。
场景⼀:在demo1⽬录下,有两个⽂件,app.js,cats.js,需要把它们合并成⼀个bundle.js⽂件.cats.js:var cats = ['dave', 'henry', 'martha'];module.exports = cats;app.js:cats = require('./cats.js');console.log(cats);如果是全局安装的webpack,那么直接在命令⾏窗⼝中输⼊webpack app.js bundle.js就可以了:要得到压缩版的也很容易,在后⾯追加⼀个-p参数:bundle.js由原来的1.58kb缩⼩到304b.如果每改⼀次代码就要输⼀次命令,就太没意思了,这时就需要追加⼀个" -w " 参数 (watch) 监视代码的改动。
接口自动化封装思路

接口自动化封装思路接口自动化的封装思路如下:1. 定义封装的目标:确定封装的目标,例如封装接口请求、响应验证、断言、数据准备等功能。
2. 设计封装的接口类:根据封装的目标,设计一个接口类,包含常用的接口请求方法和相关的辅助方法。
接口类可以使用面向对象的方式来设计,将接口请求的参数、请求头、请求体等封装成类的属性,将请求方法和响应验证方法封装成类的方法。
3. 封装接口请求方法:根据接口的不同特点,封装常用的请求方法,例如GET、POST、PUT、DELETE等。
在请求方法中,可以使用第三方库来发送HTTP请求,并且可以添加请求头、请求体等参数。
4. 封装响应验证方法:根据接口的响应结果,封装常用的响应验证方法,例如验证响应的状态码、响应体的字段、响应时间等。
在响应验证方法中,可以使用断言库来进行断言,验证结果是否符合预期。
5. 封装辅助方法:根据接口的需求,封装一些辅助方法,例如生成随机数据、读取测试数据、处理请求参数等。
这些辅助方法可以提高代码的复用性和可维护性。
6. 封装数据准备方法:根据接口的需求,封装一些数据准备方法,例如创建测试数据、清理测试数据等。
这些数据准备方法可以在每个接口请求前后执行,保证接口测试的可靠性和一致性。
7. 编写示例代码:编写一些示例代码,演示如何使用封装的接口类进行接口自动化测试。
示例代码可以包含接口请求、响应验证、断言等步骤,以及一些常用的测试案例。
8. 执行接口自动化测试:使用自动化测试框架或工具,执行封装的接口自动化测试。
可以通过命令行、持续集成工具或测试管理工具来执行测试,并生成测试报告和日志。
9. 维护和更新封装的接口类:根据接口的变化或需求的变化,及时维护和更新封装的接口类。
可以根据接口的版本号、路径、请求方式等来管理和维护接口类的版本。
10. 持续改进和优化封装的接口类:根据测试结果和测试反馈,持续改进和优化封装的接口类。
可以添加更多的请求方法、响应验证方法和辅助方法,提高接口自动化的效率和可靠性。
敏捷的WebUI自动化测试框架课件

案例背景—艰辛的自动化测试之路
优秀UI框架/工具的采用大大降低了开发成本和难度……
测试脚本则要面对UI框架生成的海量源码……
用例回放的有效性大幅降低,自动化测试变得雪上加霜……
页面DOM结构非常复杂——所录制/编写脚本的复杂度变的更大、可读性变得更差;即使页面代码没有任何变化,UI框架的升级也会导致DOM结构的变化——脚本无效的风险变得更大;控件ID是自动生成的,甚至可能随机变化——导致根据ID定位控件的策略无效;
根据界面快速编写测试用例——敏捷应对需求的变化;隔离对技术实现(UI框架、页面样式/布局)的依赖——敏捷应对设计/开发的变化;支持跨浏览器稳定回放——敏捷应对环境的变化;
“用户使用软件”与“自动化测试软件”之间目前存在一些重要差异……
如果能像用户使用软件一样进行自动化测试,我们会变得更敏捷……
敏捷的核心是响应变化,因此开发和测试都需要快速响应需求的变化;而测试额外还需要快速响应开发的变化;
与云计算资源管理工具打包,形成完整的企业私有测试云解决方案。
案例ROI分析
投入
工作量
备注
测试框架研发成本
>6人月
一次性投入,具体视功能范围而定
测试脚本语法实现
5人天
一次性投入,可复用于相同UI框架开发所有项目
测试脚本语法学习成本
<0.5人天
掌握基本用法,不含在用例设计方面的经验积累
案例启示
技术的发展是为了让人类生活变得越来越轻松。Web技术发展至今已经可以让开发人员很容易的实现交互性强、展现效果绚的界面,用户也从中得到非常好的使用体验。
实践 1—用户化的测试脚本
web自动化笔记十四:PO模式封装

web自动化笔记十四:PO模式封装目录Po模式封装V1模式执行代码V2执行代码V3版本V4版本Po模式封装V1-V6V1:不采用任何模式(线性模型)V2:采用测试框架 unittestV3:业务代码和页面对象进行V4:实际中的po模式编写V5:对PO分层之后的代码继续优化V6:把共同操作提取封装到父类中,子类直接调用父类的方法,避免代码冗余案例:百度账号登陆1、账号不存在2、密码错误V1模式执行代码1.#导包2.from selenium import webdriver3.from time import sleep4.#获取driver对象5.from mon.by import By6.7.driver = webdriver.Chrome()8.#最大化浏览器9.driver.maximize_window()10.#隐式等待11.driver.implicitly_wait(30)12.#获取url13.driver.get('')14.'''15.账号错误16.'''17.#定位登陆元素点击18.driver.find_element(By.CSS_SELECTOR,'#s-top-loginbtn').click()19.#输入用户名20.sleep(2)21.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__userName').clear()22.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__userName').send_keys('1596263494')23.#输入密码24.sleep(2)25.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__password').clear()26.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__password').send_keys('234567')27.#点击登陆28.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__submit').click()29.sleep(2)30.#获取错误信息31.text =driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__err or').text32.print(text)33.'''34.手机号码为空35.'''36.# 清空手机号码37.sleep(2)38.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__userName').clear()39.#输入密码40.sleep(2)41.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__password').clear()42.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__password').send_keys('234567')43.#点击登陆44.driver.find_element(By.CSS_SELECTOR,'#TANGRA M__PSP_11__submit').click()45.sleep(2)46.#获取错误信息47.text = driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__err or').text48.print(text)49.#退出浏览器50.driver.quit()执行结果:用户名或密码有误,请重新输入或找回密码请您输入手机号/用户名/邮箱V2执行代码1.# 导包2.import time3.from selenium import webdriver4.import unittest5.# 创建测试类6.from mon.by import By7.8.class TestLogin(unittest.TestCase):9.driver = None10.# 创建单元测试方法11.# 使用fixture装置函数12.@classmethod13.def setUpClass(cls):14.'''15.创建driver对象16.最大化浏览器17.设置隐式等待18.:return:19.'''20.cls.driver = webdriver.Chrome()21.cls.driver.maximize_window()22.cls.driver.implicitly_wait(30)23.# 获取网页URL24.cls.driver.get('')25.# 定位登陆元素点击26.cls.driver.find_element(By.CSS_SELECTOR, '#s-top-loginbtn').click()27.@classmethod28.def tearDownClass(cls):29.'''30.关闭浏览器31.:return:32.'''33.cls.driver.quit()34.35.36.def testLogin(self):37.'''38.密码错误39.:return:40.'''41.driver = self.driver42.43.# 输入用户名44.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__userName').clear()45.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__userName').send_keys('1596263494')46.# 输入密码47.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').clear()48.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').send_keys('234567')49.# 点击登陆50.time.sleep(3)51.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__submit').click()52.# 获取错误信息'#TANGRAM__PSP_11__error').text54.print('msg:', msg)55.# 断言错误信息56.try:57.assert msg == '用户名或密码有误,请重新输入或'58.except AssertionError:59.# 断言错误截图60.driver.get_screenshot_as_file('./image/{}.png'.form at(time.strftime('%Y_%m_%d_%H_%M_%S')))61.def testLoginNotExist(self):62.'''63.账号为空64.:return:65.'''66.driver = self.driver67.# 清空用户名68.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__userName').clear()69.# 清空密码70.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').clear()71.# 输入密码72.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').send_keys('234567')73.# 点击登陆74.time.sleep(3)75.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__submit').click()76.# 获取错误信息'#TANGRAM__PSP_11__error').text78.print('msg:', msg)79.try:80.assert msg == '请您输入手机号/用户名/邮箱'81.except AssertionError:82.# 断言错误截图83.driver.get_screenshot_as_file('./image/{}.png'.form at(time.strftime('%Y_%m_%d_%H_%M_%S')))执行结果:msg: 用户名或密码有误,请重新输入或msg: 请您输入手机号/用户名/邮箱V3版本V1问题:无法批量运行V2问题:业务脚本与页面对象没有分开V3问题:代码冗余量太大PO介绍:PO:page(页面)| object(对象)页面对象层:页面对象编写技巧:类名:使用大驼峰将模块名称抄进来,有下划线去掉下划线方法:根据业务需求每个操作步骤单独封装一个方法方法名:page_XXX组装业务方法:V3po封装:页面层执行代码:1.# 导包2.from selenium import webdriver3.# 创建页面类4.from mon.by import By5.6.7.class PageLogin():8.# 初始化对象9.def __init__(self):10.self.driver = webdriver.Chrome()11.self.driver.maximize_window()12.self.driver.implicitly_wait(30)13.self.driver.get('')14.# 点击登陆链接按钮15.def page_login(self):16.self.driver.find_element(By.CSS_SELECTOR, '#s-top-loginbtn').click()17.# 输入用户名18.def page_username(self,username):19.self.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__userName').clear()20.self.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__userName').send_keys(username)21.# 输入密码22.def page_password(self,password):23.self.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').clear()24.self.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__password').send_keys(password)25.# 点击登陆按钮26.def page_login_ok(self):27.self.driver.find_element(By.CSS_SELECTOR,'#TANGRAM__PSP_11__submit').click()28.# 获取错误信息29.def page_msg_info(self):30.return self.driver.find_element(By.CSS_SELECTOR, '#TANGRAM__PSP_11__error').text31.# 封装页面方法32.def pageLoginWays(self,username,password):33.self.page_login()34.self.page_username(username)35.self.page_password(password)36.self.page_login_ok()业务层执行代码:1.import time2.import unittest3.from parameterized import parameterized4.from base_page.page_login import PageLogin5.# 创建测试类6.class TestLogin(unittest.TestCase):7.# 创建fixture内置函数8.def setUp(cls):9.cls.login = PageLogin()10.11.def tearDown(cls):12.cls.login.driver.quit()13.# 创建测试方法14.@parameterized.expand([('1596263494','123123','用户名或密码有误,请重新输入或'),('','123123','请您输入手机号/用户名/邮箱')])15.def testMsg(self,username,password,msg):16.self.login.pageLoginWays(username,password)17.text = self.login.page_msg_info()18.try:19.self.assertEqual(text,msg)20.except AssertionError:21.self.login.driver.get_screenshot_as_file('../image/{}. png'.format(time.strftime('%Y_%m_%d_%H_%M_%S')))V4版本结构:1、base(基类):page界面一些公共的方法;#Base类:初始化方法查找元素方法点击元素方法输入框方法获取文本方法截图方法注意:1、以上方法封装的时候,解包只需1次,在查找元素解包2、driver为虚拟,谁调用base时,谁传入,无需关注从哪里来;3、loc:真正使用loc的方法只有查找元素方法使用2、page(页面对象):一个页面封装成一个对象;应用:继承base实现:1、模块名:page+实际操作模块名称如:page_login.py2、页面对象名:以大驼峰方法将模块名抄进来,有下划线去掉下划线3、方法:涉及元素,将每个元素操作单独封装一个操作方法4、组装:根据需求组装以上操作步骤3、scripts/cases(业务层):导包调用page页面,实现:1、模块:test+实际操作模块名称如:test.login.py2、页面对象名:以大驼峰方法将模块名抄进来,有下划线去掉下划线3、方法:1、初始化方法setUp() 注:在unittest框架中不能使用def __init__()初始化方法;#实例化页面对象#前置操作如打开等等2、结束方法teardown#关闭驱动3、测试方法#根据操作的业务来实现扩展:loc变量:类型为元祖:*loc为解包代码包结构:base类代码:1.import time2.from selenium import webdriver3.from selenium.webdriver.support.wait import WebDriverWait4.5.6.class Base():7.# 初始化driver8.def __init__(self):9.self.driver = webdriver.Chrome()10.self.driver.maximize_window()11.self.driver.get('https://')12.13.# 查找元素方法14.def base_find_element(self,loc,time=30,poll = 1):15.returnWebDriverWait(self.driver,timeout=time,poll_frequency=poll).un til(lambda x: x.find_element(*loc))16.# 点击方法17.def base_click(self,loc):18.self.base_find_element(loc).click()19.# 输入文本框方法20.def base_send_keys(self,loc,value):21.el = self.base_find_element(loc)22.# 清除元素输入框23.el.clear()24.el.send_keys(value)25.# 获取文本方法26.def base_error_text(self,loc):27.return self.base_find_element(loc).text28.# 截图方法29.def base_screenshot_as_file(self):30.self.driver.get_screenshot_as_file('../image/{}.png'.f ormat(time.strftime('%Y_%m_%d_%H_%M_%S')))page中__init__代码:(做数据)1.from mon.by import By2.3.login_link = By.CSS_SELECTOR,'#s-top-loginbtn'4.login_username = By.CSS_SELECTOR, '#TANGRAM__PSP_11__userName'5.login_pwd = By.CSS_SELECTOR, '#TANGRAM__PSP_11__password'6.login_btn_ok = By.CSS_SELECTOR, '#TANGRAM__PSP_11__submit'7.login_error_text = By.CSS_SELECTOR, '#TANGRAM__PSP_11__error'pagelogin中代码:1.import time2.import page3.from base.base import Base4.5.class PageLogin(Base):6.# 点击首页登陆按钮7.def page_click(self):8.self.base_click(page.login_link)9.# 输入用户名10.def page_username(self,username):11.self.base_send_keys(page.login_username,userna me)12.# 输入密码13.def page_pwd(self,pwd):14.self.base_send_keys(page.login_pwd,pwd)15.# 点击登陆16.def page_login_ok_btn(self):17.self.base_click(page.login_btn_ok)18.# 错误信息19.def page_error_text(self):20.return self.base_error_text(page.login_error_text)21.# 封装登陆方法22.def page_login_ways(self,value,pwd):23.time.sleep(2)24.self.page_username(value)25.time.sleep(2)26.self.page_pwd(pwd)27.time.sleep(2)28.self.page_login_ok_btn()scripts中run.py代码(运行test代码):1.import time2.import unittest3.4.from tool.HTMLTestRunner import HTMLTestRunner5.6.suite = unittest.defaultTestLoader.discover('./')7.# 报告生成目录及文件名称8.dir_path = '../report/{}.html'.format(time.strftime('%Y_%m_%d %H_%M_%S' ))9.# 获取文件流并调用run运行10.with open(dir_path, 'wb') as f:11.HTMLTestRunner(stream=f, title='Tpshop商城自动化测试报告', description='操作系统:win10').run(suite) scripts中TestLogin.py代码:1.import unittest2.from parameterized import parameterized3.from page.pageLogin import PageLogin4.5.6.def get_date():7.return [('1596263494','123123','用户名或密码有误,请重新输入或'),(' ','123123','请您输入手机号/用户名/邮箱')]8.9.class TestLogin(unittest.TestCase):10.login = None11.@classmethod12.def setUpClass(cls):13.cls.login = PageLogin()14.cls.login.page_click()15.@classmethod16.def tearDownClass(cls):17.cls.login.driver.quit()18.@parameterized.expand(get_date())19.def testLogin(self,value,pwd,expand):20.self.login.page_login_ways(value,pwd)21.msg = self.login.page_error_text()22.try:23.self.assertEqual(msg, expand)24.except AssertionError:25.self.login.base_screenshot_as_file()。
Vue项目模板--和--webpack自动化构建工具的---项目打包压缩使用

Vue项⽬模板--和--webpack⾃动化构建⼯具的---项⽬打包压缩使⽤【⾸先安装node.js】:1. 从node.js官⽹下载并安装node,安装过程很简单。
2. npm 版本需要⼤于3.0,如果低于此版本需要升级它:# 查看版本npm -v2.3.0#升级 npmcnpm install npm -g三、安装vue-cli脚⼿架构建⼯具安装全局vue-cli脚⼿架,⽤于帮助搭建所需的模板框架cnpm install -g vue-cli回车,等待安装...vue回车,若出现vue信息说明表⽰成功【然后:】1· 切换到想要安装的⽬录⽂件下:cd 路径名称2· vue init webpack 新建项⽬名称【如果安装不成功,可执⾏此命令解决error错误:npm cache clean --force 】3· ⼀路enter键,--->3个yes⼀个no // 或者1个yes3个no4· cd 项⽬名称5· 运⾏Vue的指令: npm run dev6· 安装路由vue-router::npm install vue-router --save-dev7· 安装axios插件,⽤于调接⼝restful,或者读取数据npm install axios --save-dev8· 安装swiper轮播插件或者 vue-awesome-swiper插件其中1个::npm install swiper --save-devnpm install --save-dev vue-awesome-swiper9· 安装3个封装好的插件:(muse-ui mint-ui element-ui)npm install muse-ui --save-devnpm i mint-ui -Snpm i element-ui -S10· 安装css和less插件:npm i --save-dev less less-loadernpm i --save-dev css-loader style-loader【webpack环境构建:】1· 创建项⽬根⽬录(⽂件名)切换到⽬录2· 初始化npm init -y3· 全局安装(安装过可以不⽤安装)npm install webpack -g4· 安装webpack服务(必须安装)npm install webpack --save-dev--save: 将安装的包的信息保存在package中--dev:开发版本,只是项⽬构建的时候使⽤,项⽬构建完成后并不依赖的⽂件5· 【重要】安装webpack开发⼯具(必须安装)npm install webpack-dev-server --save-dev6· 加载css、less 模块::1·安装css-loadernpm i --save-dev css-loader style-loader2·安装less -loadernpm i --save-dev less less-loader【重要配置引⼊::】在index.html⽂件的head部分引⼊弹性盒配置的属性:<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />在index.html⽂件的body主体部分【引⼊出⼝-bundle.js⽂件】:<script src="js/bundle.js" type="text/javascript" charset="utf-8"></script>7· 项⽬运⾏的命令,【先切换到js⽬录】(编译 entry.js并打包到 bundle.js⽂件中)直接执⾏: webpack或者webpack entry.js bundle.js8· 【重要:写代码时--实时监听热更新 --progress --colors --watch 插件】【不⽤每次都执⾏刷新的命令webpack,⼿动F5在浏览器直接刷新即可!】webpack --progress --colors --watch9· 项⽬运⾏打包【压缩】的命令:webpack -p(在此之前必须先执⾏webpack指令)【 1·如果打包压缩不成功,例如:函数⽅法find()--->改为find:function()的写法,2·template模板中不解析【上引号``---->改为 1·单引号必须写为⼀⾏, 2·或者使⽤拼接符“+号”】】基本使⽤::1·⾸先创建⼀个静态页⾯ index.html 和⼀个 JS ⼊⼝⽂件 entry.js:<!-- index.html --><html><head><meta charset="utf-8"></head><body><script src="bundle.js"></script></body></html>2· 创建entry.js使⽤路由:必须写这句话---- 【 e(VueRouter); 】//在页⾯中引⼊⽂件,例如::require('../css/style.less');// entry.js : 在页⾯中打印出⼀句话document.write('It works.')3·创建配置⽂件webpack.config.jsvar webpack = require('webpack')module.exports = {entry: './entry.js',output: {path: __dirname,filename: 'bundle.js'},module: {loaders: [//配置css::{test: /\.css$/,loader: 'style-loader!css-loader'},//配置less::{test: /\.less$/,loader: 'style-loader!css-loader!less-loader'}]}}使⽤模块::1· 创建模块module.js,在内部导出内容module.exports = 'It works from module.js'2· 在entry.js中使⽤⾃定义的模块//entry.jsdocument.write('It works.')document.write(require('./module.js')) // 添加模块。
webapi sqlsugar 依赖注入 封装

webapi sqlsugar 依赖注入封装SQLSugar是一个轻量级ORM框架,可以在.NET平台上简化数据库操作。
依赖注入是一种设计模式,通过它可以实现对象之间的解耦和灵活的组合。
在使用SQLSugar进行开发时,可以结合依赖注入来实现代码的封装和解耦。
下面是一个简单的示例,演示了如何使用依赖注入和封装来使用SQLSugar:1. 首先,创建一个数据库操作类,例如名为"DataAccess"的类:```csharppublic class DataAccessprivate readonly SqlSugarClient _db;public DataAccess(IOptions<DbOptions> options)// 通过依赖注入获取数据库连接配置信息var connection = options.Value.ConnectionString;var dbType = options.Value.DbType;// 初始化SQLSugar客户端_db = new SqlSugarClient(new ConnectionConfigConnectionString = connection,DbType = dbType,IsAutoCloseConnection = true// 封装数据库查询方法public T GetById<T>(int id) where T : class, new()return _db.Queryable<T>().InSingle(id);// 封装数据库插入方法public bool Insert<T>(T entity) where T : class, new() return _db.Insertable(entity).ExecuteCommand() > 0;// 其他封装的数据库操作方法...}```2. 在Startup.cs文件中配置依赖注入:```csharppublic void ConfigureServices(IServiceCollection services) // 注册数据库连接配置services.Configure<DbOptions>(Configuration.GetSection("DbO ptions"));// 注册DataAccess类services.AddScoped<DataAccess>();// 其他服务的注册...```3. 在控制器或其他需要使用数据库操作的地方进行注入:```csharppublic class MyController : ControllerBaseprivate readonly DataAccess _dataAccess;public MyController(DataAccess dataAccess)_dataAccess = dataAccess;public IActionResult GetById(int id)var result = _dataAccess.GetById<MyEntity>(id);return Ok(result);// 其他操作...```通过以上步骤,我们可以将数据库操作封装在DataAccess类中,并利用依赖注入将其注入到需要使用的地方,从而实现了代码的封装和解耦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web自动化框架封装思路
在进行web自动化测试时,为了提高测试效率和测试稳定性,我们通常会使用自动化测试框架。
但是,如果每次都从头开始构建自动化测试框架,不仅耗时耗力,而且还容易出现问题。
因此,我们可以考虑将自动化测试框架进行封装,以便多次使用。
下面是web自动化框架封装的思路:
1. 确定框架结构:将整个框架分为几个部分,如驱动管理、元素定位、操作封装、数据驱动等。
2. 选择合适的自动化测试工具和技术:根据项目需求和测试人员的技术水平,选择合适的自动化测试工具和技术,如Selenium WebDriver、TestNG、Junit、Maven、Jenkins等。
3. 封装驱动管理类:驱动管理类是整个框架的核心,用于管理浏览器驱动的生成和销毁,保证测试用例的稳定运行。
4. 封装元素定位类:元素定位类用于封装页面元素的定位方式,如ID、name、class、xpath等。
这样可以减少重复代码的编写,并且方便测试用例的维护。
5. 封装操作封装类:操作封装类用于封装常用的操作方法,如点击、输入、获取元素文本等。
这样可以提高测试用例的可读性和可维护性。
6. 封装数据驱动类:数据驱动类用于读取测试数据,并将测试数据传递给测试用例。
这样可以方便地对测试数据进行管理,并且可以针对不同的测试数据进行测试用例的执行。
7. 封装测试报告类:测试报告类用于生成测试报告,并将测试结果发送给相关人员。
这样可以及时发现问题,并及时进行修复和反馈。
综上所述,通过将web自动化测试框架进行封装,可以提高测试效率和测试稳定性,减少重复代码的编写,方便测试用例的维护和管理。
