HTML5代码大全
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html5表格代码

竭诚为您提供优质文档/双击可除html5表格代码篇一:html5代码大全一、html各种命令的代码:1、文本标签(命令)创建预格式化文本创建最大的标题创建最小的标题创建黑体字创建斜体字创建打字机风格的字体创建一个引用,通常是斜体加重一个单词(通常是斜体加黑体)加重一个单词(通常是斜体加黑体)设置字体大小,从1到7设置字体的颜色,使用名字或十六进制值2、图形(命令)添加一个图像排列对齐一个图像:左中右或上中下设置围绕一个图像的边框的大小加入一条水平线设置水平线的大小(高度)设置水平线的宽度(百分比或绝对像素点)创建一个没有阴影的水平线3、链接(命令)创建一个超链接创建一个自动发送电子邮件的链接创建一个位于文档内部的靶位创建一个指向位于文档内部靶位的链接4、格式排版(命令)创建一个新的段落将段落按左、中、右对齐插入一个回车换行符从两边缩进文本创建一个定义列表放在每个定义术语词之前放在每个定义之前创建一个标有数字的列表放在每个数字列表项之前,并加上一个数字创建一个标有圆点的列表放在每个圆点列表项之前,并加上一个圆点一个用来排版大块html段落的标签,也用于格式化表二、html基本语法文件格式(文件的开头与结尾)主题(放在文件的开头)文头区段(描述文件的信息)内文区段(放此文件的内容)标题(=1~6,改变标题字的大小)标题对齐字加大字变小粗体字斜体字底线字上标字下标字居中居左居右基本字体大小(取值范围从1到7,默认值为3)改变字体大小(=1~7)指定字型(=宋体,楷体等)网址链结设定锚点(以容易记为原则)链结到锚点(同一份文件)(锚点不同文件)显示图形图形位置(分别为上、下、中、左、右的位置) 图形取代文字(无法显示图形时用)图形尺寸(以像素为单位)连结图形边线(以像素为单位)图形四周留白(以像素为单位)段落断行横线横线厚度(以像素为单位)横线长度(以像素为单位)横线长度(与页宽相比较)实横线(无立体效果)背景图案(图形文件格式为gif和jpg)背景文字颜色(Rgb色码)未链结点颜色(Rgb色码)已链结点颜色(Rgb色码)正在链结点颜色文件类型(放在档案的开头与文件主题(必须放在「文头」区块内)文头(描述性资料,像是「主题」)文体(文件本体)(由浏览器控制的显示风格)标题(从1到6,有六层选择)标题的对齐区分区分的对齐引文区块(通常会内缩)强调(通常会以斜体显示)特别强调(通常会以加粗显示)引文(通常会以斜体显示)码(显示原始码之用)样本键盘输入变数定义(有些浏览器不提供)地址大字小字与外观相关的标签(作者自订的表现方式)加粗斜体底线(尚有些浏览器不提供)删除线(尚有些浏览器不提供)下标上标打字机体(用单空格字型显示)预定格式(保留文件中空格的大小)预定格式的宽度(以字元计算)向中看齐(文字与图片都可以)闪耀(有史以来最被嘲弄的标签)字体大小(从1到7)改变字体大小基本字体大小(从1到7;内定为3)字体颜色4.特殊字元(以下标签需用小写)特别符号(其中代表iso8859-1的编码)>}②行内式③外联式④import方式@importurl("css/css1.css");2.相对路径:../返回上一级目录绝对路径:3.表格:colspan列合并rowspan行合并cellspacing 单元格间距a1b1①固定表格布局table{table-layout:fixed;}②如何让表格边框为1px方法1:用边框的上下左右调整方法2:border-collapse:collapse表格边框合并为单一边框默认:separatetable{border-collapse:collapse;}③列间隔行间隔:border-spacingborder-spacing:10px5px;④文字水平对齐text-align--leftcenterrighttable{text-align:center;}⑤空单元格empty-cells:hide隐藏空单元格show显示空单元格table{empty-cells:hide;}⑥表格居中table{margin:auto;}⑦垂直对齐vertical-align--topmiddlebottomtabletrtd{vertical-align:top;}4.圆角问题:border-bottom-left-radius:; border-bottom-right-radius:; border-top-left-radius:; border-top-right-radius:; border-radius:10px0px0px10px;5.伪类:hover--鼠标悬停tabletr:hover{background-color:blue;}--行悬停tabletrtd:hover{background-color:blue;}--每个表格悬停tabletrth:hover{background-color:red;}--表头悬停6.表头t1t2t37.表格当中添加表格8.透明度:.uname:hover{ background-color:red; opacity:0.2;}9.焦点:.pwd:focus{background-color:green; width:300px;}。
最全Html代码大全,学习必备资料

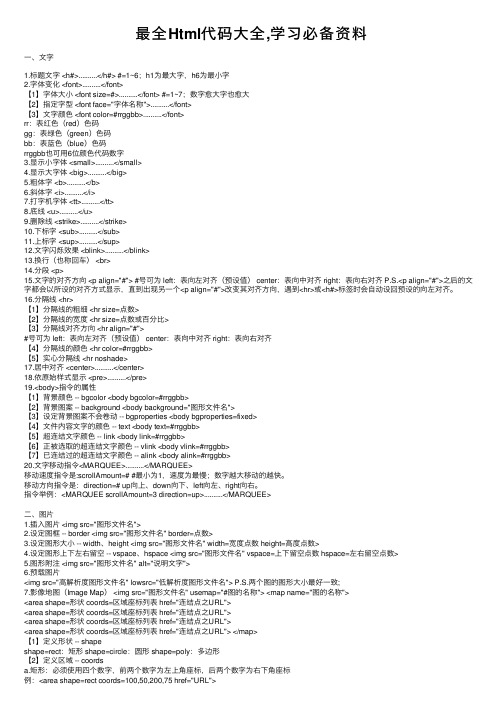
最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
Html5中的颜色和样式(代码)设置

Html5中的颜色和样式设置色彩Colors如果我们想要给图形上色,有两个重要的属性可以做到:fillStyle 和strokeStyle。
fillStyle = color设置图形的填充颜色。
strokeStyle = color设置图形轮廓的颜色。
color 可以是表示CSS 颜色值的字符串,渐变对象或者图案对象。
我们迟些再回头探讨渐变和图案对象。
默认情况下,线条和填充颜色都是黑色(CSS 颜色值#000000)。
注意: 一旦您设置了strokeStyle 或者fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。
如果你要给每个图形上不同的颜色,你需要重新设置fillStyle 或strokeStyle 的值。
您输入的应该是符合CSS3 颜色值标准的有效字符串。
下面的例子都表示同一种颜色。
// 这些fillStyle 的值均为'橙色'ctx.fillStyle = "orange";ctx.fillStyle = "#FFA500";ctx.fillStyle = "rgb(255,165,0)";ctx.fillStyle = "rgba(255,165,0,1)";fillStyle 示例在本示例里,我会再度用两层for 循环来绘制方格阵列,每个方格不同的颜色。
结果如右图,但实现所用的代码却没那么绚丽。
我用了两个变量i 和j 来为每一个方格产生唯一的RGB 色彩值,其中仅修改红色和绿色通道的值,而保持蓝色通道的值不变。
你可以通过修改这些颜色通道的值来产生各种各样的色板。
通过增加渐变的频率,你还可以绘制出类似Photoshop 里面的那样的调色板。
function draw() {var ctx = document.getElementById('canvas').getContext('2d');for (var i=0;i<6;i++){for (var j=0;j<6;j++){ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +Math.floor(255-42.5*j) + ',0)';ctx.fillRect(j*25,i*25,25,25);}}}结果如下:strokeStyle 示例这个示例与上面的有点类似,但这次用到的是strokeStyle 属性,画的不是方格,而是用arc 方法来画圆。
html代码大全_很全很全哦

html代码大全_很全很全哦Html网页的代码很全哦1)贴图:<img src='图片地址'>2)加入连接:<a href='所要连接的相关地址'>写上你想写的字</a>1)贴图:<img src='图片地址'>2)加入连接:<a href='所要连接的相关地址'>写上你想写的字</a>3)在新窗口打开连接:<a href='相关地址' target='_blank'>写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href='相关地址' style='text-decoration:none' target='_blank'>写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color='#value'>写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href='相关地址' style='text-decoration:none'>写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart='false'>14)贴flash: <embed src='flash地址' width='宽度' height='高度'>15)贴影视文件:<img dynsrc='文件地址' width='宽度' height='高度' start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background='背景图片地址'>20)固定帖子背景不随滚动条滚动:<body background='背景图片地址' bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor='#value'>(value值见10)22)帖子背景音乐:<bgsound='背景音乐地址' loop=infinite>23)贴网页:<iframe src='相关地址' width='宽度' height='高度'></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
html5颜色代码表

html5颜色代码表HTML5颜色代码表简介引言HTML5是一种用于创建和展示网页内容的标记语言,它支持丰富的颜色选择。
在HTML5中,我们可以使用颜色代码来指定元素的背景颜色、文本颜色等。
本文将介绍一些常用的HTML5颜色代码。
常用颜色代码以下是一些常用的HTML5颜色代码:•黑色:#000000•白色:#FFFFFF•红色:#FF0000•绿色:#00FF00•蓝色:#0000FF•黄色:#FFFF00•紫色:#800080•粉色:#FFC0CB•橙色:#FFA500•灰色:#808080扩展颜色代码除了以上常用颜色代码外,HTML5还支持一些其他颜色代码:•青色:#00FFFF•洋红:#FF00FF•棕色:#A52A2A•红棕色:#8B0000•橙红色:#FF4500•红褐色:#CD5C5C•深绿色:#006400•海绿色:#2E8B57•靛蓝色:#4B0082•蓝紫色:#8A2BE2使用方法在HTML5中,我们可以使用以下方式来指定元素的颜色:•使用background-color属性来设置元素的背景颜色。
•使用color属性来设置元素中文本的颜色。
示例代码如下:<p style="background-color: #FF0000; color: #FFFFFF; ">这是一个红底白字的段落。
</p>结语本文介绍了一些常用的HTML5颜色代码,以及如何使用这些颜色代码来设置元素的颜色。
通过合理运用颜色代码,我们可以使网页内容更加丰富多彩。
要注意的是,在使用颜色代码时,需要注意遵循HTML5标准,并合理选择适合的颜色搭配。
注意:本文所使用的颜色代码仅作为示例,请根据实际需求选择合适的颜色代码。
HTML5颜色代码表详解引言HTML5是一种流行的标记语言,它提供了一种用于为网页添加颜色的简便方法。
在HTML5中,我们可以使用颜色代码来定义元素的颜色和背景。
H5代码汇总

H5页面代码汇总4: 指示在HTML 4.01 中定义了该元素5: 指示在HTML 5 中定义了该元素标签描述4 5<!--...--> 定义注释。
4 5<!DOCTYPE> 定义文档类型。
4 5<a> 定义超链接。
4 5<abbr> 定义缩写。
4 5<acronym> HTML 5 中不支持。
定义首字母缩写。
4<address> 定义地址元素。
4 5<applet> HTML 5 中不支持。
定义applet。
4<area> 定义图像映射中的区域。
4 5<article> 定义article。
5<time> 定义日期/时间。
5<title> 定义文档的标题。
4 5<tr> 定义表格行。
4 5<tt> HTML 5 中不支持。
定义打字机文本。
4<u> HTML 5 中不支持。
定义下划线文本。
4<ul> 定义无序列表。
4 5<var> 定义变量。
4 5<video> 定义视频。
5<xmp> HTML 5 中不支持。
定义预格式文本。
4<aside> 定义页面内容之外的内容。
5<button> 定义按钮。
4 5<canvas> 定义图形。
5<caption> 定义表格标题。
4 5<center> HTML 5 中不支持。
定义居中的文本。
4<cite> 定义引用。
4 5<code> 定义计算机代码文本。
4 5<col> 定义表格列的属性。
4 5<colgroup> 定义表格列的分组。
4 5<command> 定义命令按钮。
5<audio> 定义声音内容。
5<b> 定义粗体文本。
html5基础代码

HTML5基础代码什么是HTML5HTML5是一种用于构建和呈现Web页面的标准技术。
它是HTML(超文本标记语言)的第五个版本,是Web开发的重要组成部分。
HTML5引入了许多新的特性和功能,使得开发者能够创建更加丰富、交互性更强的网页应用程序。
HTML5的主要目标是改进Web浏览器的处理能力,提供更多的语义化元素,支持多媒体内容,以及提供更好的用户体验。
它还提供了新的API,使开发者能够创建更加强大和复杂的Web应用程序。
HTML5基础代码结构在开始编写HTML5代码之前,我们需要了解HTML5的基本结构。
一个典型的HTML5文档由以下几个部分组成:<!DOCTYPE html><html><head><title>页面标题</title><meta charset="UTF-8"><link rel="stylesheet" href="style.css"><script src="script.js"></script></head><body><!-- 页面内容 --></body></html>•<!DOCTYPE html>:这是HTML5的文档类型声明,告诉浏览器这是一个HTML5文档。
•<html>:这是HTML文档的根元素,包含了整个HTML页面的内容。
•<head>:这个元素用于定义文档的元信息,例如标题、样式表和脚本等。
•<title>:这个元素定义了页面的标题,将显示在浏览器的标题栏上。
•<meta charset="UTF-8">:这个元素定义了文档的字符编码,通常使用UTF-8。
HTML5标签大全(最终整理版)

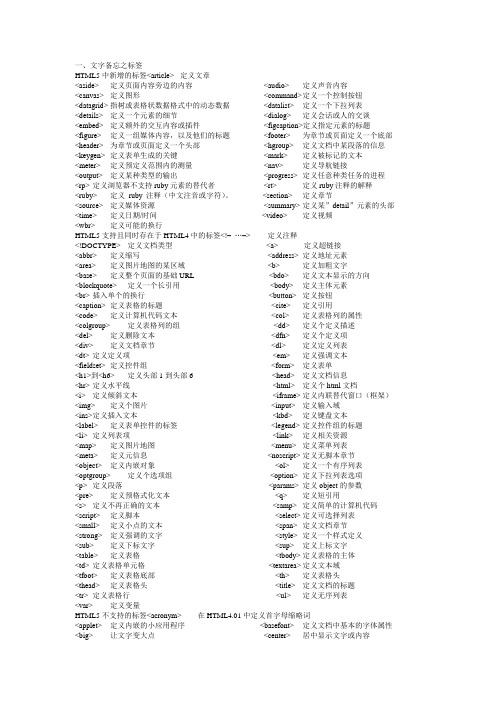
一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
html代码大全很全

html代码⼤全很全Html⽹页的代码很全哦1)贴图:<img src="图⽚地址">2)加⼊连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:2)加⼊连接:写上你想写的字3)在新窗⼝打开连接:写上要写的字消除连接的下划线在新窗⼝打开连接:写上你想写的字4)移动字体(⾛马灯):写上你想写的字写上你想写的字5)字体加粗:写上你想写的字6)字体斜体:写上你想写的字7)字体下划线: 写上你想写的字8)字体删除线: 写上你想写的字9)字体加⼤: 写上你想写的字10)字体控制⼤⼩:写上你想写的字(其中字体⼤⼩可从h1-h5,h1最⼤,h5最⼩)11)更改字体颜⾊:写上你想写的字(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:写上你想写的字13)贴⾳乐:14)贴flash:15)贴影视⽂件:16)换⾏:17)段落:段落18)原始⽂字样式:正⽂19)换帖⼦背景:20)固定帖⼦背景不随滚动条滚动:21)定制帖⼦背景颜⾊:(value值见10)22)帖⼦背景⾳乐:23)贴⽹页:/----------------------------------------HTML特效代码--------------------------------/ 1。
忽视右键或2。
加⼊背景⾳乐IE:NS:*.mid你的背景⾳乐的midi格式⽂件3。
简单的window.open⽅法onclick="javascript :window.open(⽂件路径/⽂件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">⽂字或图⽚参数解释:js脚本结束4。
简单的页⾯加密5。
最全Html代码大全,学习必备资料

最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
html5基础代码

html5基础代码HTML5 是用于创建网页的标准标记语言。
以下是一个简单的 HTML5 基础代码示例:```html<!DOCTYPE html><html><head><title>我的第一个 HTML5 页面</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><img src="image.jpg" alt="图片"></body></html>```这是这个代码的详细解释:* `<!DOCTYPE html>`:这是一个文档类型声明,告诉浏览器这是一个HTML5 文档。
* `<html>`:这是 HTML 文档的根元素。
* `<head>`:这个元素包含了文档的元数据,如标题、字符集等。
* `<title>`:这个元素定义了浏览器工具栏的标题和页面在收藏夹中显示的标题。
* `<body>`:这个元素包含了可见的页面内容,如文本、超链接、图片等。
* `<h1>`:这是一个一级标题,`<h2>`、`<h3>` 等是二级、三级标题。
* `<p>`:这是一个段落元素。
* `<img src="image.jpg" alt="图片">`:这是一个图片元素,`src` 属性定义了图片的来源,`alt` 属性提供了图片的描述,如果图片无法显示,就会显示这个描述。
html5开头基础代码

html5开头基础代码摘要:1.HTML5 简介2.HTML5 基础代码结构3.常用标签和属性4.实践案例正文:HTML5 简介HTML5 是一种用于构建网页和网站的标记语言。
它是HTML4 的升级版本,提供了更多的功能和元素,以满足现代网页设计的需求。
HTML5 旨在使网页更加易于访问、更快速、更易于阅读和更具可扩展性。
HTML5 基础代码结构HTML5 的基础代码结构与其他版本相似,但引入了一些新的元素和属性。
一个典型的HTML5 页面代码结构如下:```html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 示例</title></head><body><!-- 主体内容--></body></html>```其中,`<!DOCTYPE html>`声明了文档类型,`<html>`元素表示页面的根元素,`<head>`元素包含页面的元数据和链接,`<body>`元素包含页面的主体内容。
常用标签和属性HTML5 引入了许多新的标签和属性,以满足现代网页设计的需求。
以下是一些常用的标签和属性:1.标签- `<article>`:定义文章内容,如新闻、博客文章等。
- `<section>`:定义文档中的独立区域,可包含标题、内容等。
- `<nav>`:定义导航链接的区域。
HTML5代码大全

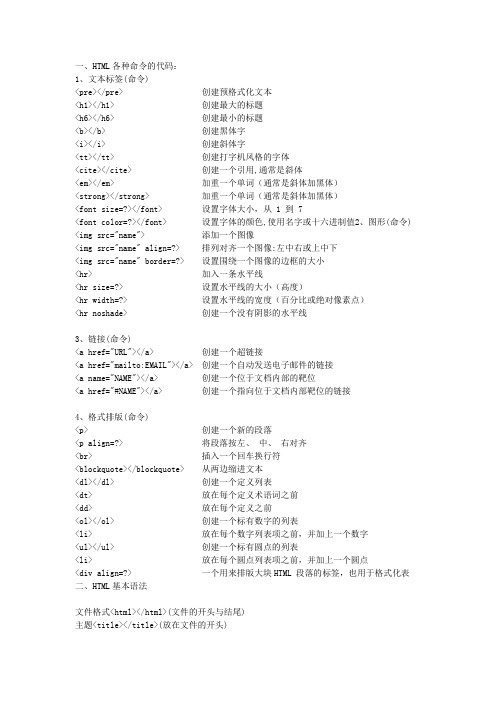
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
HTML5代码大全

一、HTML各种命令的代码:1、文本标签(命令)<pre></pre>创建预格式化文本<h1></h1>创建最大的标题<h6></h6>创建最小的标题<b></b>创建黑体字<i></i>创建斜体字<tt></tt>创建打字机风格的字体<cite></cite>创建一个引用,通常是斜体<em></em>加重一个单词(通常是斜体加黑体)<strong></strong>加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font>设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?>设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?>设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a>创建一个自动发送电子邮件的链接<a name="NAME"></a>创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p>创建一个新的段落<p align=?>将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote>从两边缩进文本<dl></dl>创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol>创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul>创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?>一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html5开头基础代码

html5开头基础代码【实用版】目录1.HTML5 简介2.HTML5 基础代码3.HTML5 标签4.HTML5 表单5.HTML5 与 CSS 和 JavaScript6.HTML5 的应用正文HTML5 简介HTML5 是一种用于构建网页和网站的标记语言。
它是 HTML4 的升级版,具有更丰富的功能和更好的性能。
HTML5 旨在使网页内容更加多样化,提高网页的互动性和用户体验。
HTML5 基础代码HTML5 的基础代码包括文档类型声明、文档结构、头部和主体等元素。
下面是一个简单的 HTML5 页面示例:```html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>我的 HTML5 页面</title></head><body><h1>欢迎来到我的 HTML5 页面</h1><p>这是一个段落。
</p><ul><li>列表项 1</li><li>列表项 2</li><li>列表项 3</li></ul><form><label for="username">用户名:</label><input type="text" id="username" name="username"><input type="submit" value="提交"></form></body></html>```HTML5 标签HTML5 引入了许多新的标签,如`<section>`、`<article>`、`<nav>`、`<aside>`和`<figure>`等,这些标签使网页内容更加结构化和易于阅读。
html5程序开发范例宝典 源代码

html5程序开发范例宝典源代码1. 视频播放器HTML5的video标签使得在网页中嵌入视频变得非常简单。
以下是一个简单的视频播放器的HTML源代码:```html<video controls><source src="video.mp4" type="video/mp4">Your browser does not support the video tag.</video>```这段代码创建了一个带有控制器的视频播放器,并指定了视频文件的路径和类型。
如果浏览器不支持video标签,将会显示“Your browser does not support the video tag.”的文本。
2. 地理定位HTML5的地理定位API可以获取用户的地理位置信息。
以下是一个获取用户地理位置的范例代码:```html<button onclick="getLocation()">获取位置</button><script>function getLocation() {if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(showPosition);} else {alert("您的浏览器不支持地理定位。
");}}function showPosition(position) {alert("纬度: " + titude +" 经度: " + position.coords.longitude);}</script>```这段代码创建了一个按钮,当点击按钮时,会获取用户的地理位置,并弹出一个包含纬度和经度的提示框。
3. 本地存储HTML5的本地存储API可以在用户的浏览器中存储数据,以便在之后的访问中使用。
html代码大全

html代码大全太Low了,网页居然还用这么老掉牙的特效!弄个粗体字,下划线就是突出重点了?真是一股浓浓的乡村风扑面而来;弄个图在页面飘来飘去就是动画效果了,你要这么认为的话那我只能保持沉默了。
在HTML5占领着整个互联网之时,想透过网页抓住所有人的眼球,因循守旧是行不通的。
因此,有你不能不知道的HTML常用代码。
只有熟悉掌握了常用的HTML 代码,你才能在编写网页的时候做到行云流水,用处处流露着细腻和创意的动效细节打动所有人。
html代码大全:结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)标题<H?></H?> (从1到6,有六层选择)标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐<DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONTSIZE=?></FONT>(从1到7)改变字体大小 <FONTSIZE=+|-?></FONT>基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3)字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)html代码大全:修改页面的实用性HTML代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址"target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址"style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value 值见10)22)帖子背景音乐:<bgsound="背景音乐地址"loop=infinite>23)贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>html代码大全:常常会遇到的问题点击关闭窗口<ahref="javascript.:top.window.close();">点击关闭窗口</a>!请问如何去掉主页右面的滚动条?<bodyscroll="no"><body style="overflow-y:hidden">如何做到让一个网页自动关闭.<html><head><OBJECTid=closes type="application/x-oleobject"classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><param name="Command"value="Close"></object></head><body >这个窗口会在10秒过后自动关闭,而且不会出现提示. </body>如何在不刷新页面的情况下刷新css?<style>button{ color:;}</style><buttonnclick=document.styleSheets[0].rules[0].style.color=‘‘‘‘red‘‘‘‘>点击按钮直接修改style标签里button 选择符使按钮改为红色</button>请问如何让网页自动刷新?在head部记入<META. HTTP-EQUIV="Refresh" c>其中20为20秒后自动刷新,你可以更改为任意值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
一般每幅最大不要20K。
图象格式一般为gif和jpg两种。
通常单调的可以考虑使用gif压缩。
用jpg处理照片比较合适,因为里面包含许多色彩的缓和变化。
不管是哪种,做好后都应压缩以给图片减肥,但不要压得太多而失真。
压缩可用JPEG Optimizer或Image Optimizer两种工具,若用photoshop5.5做的图象,保存时直接用Save For Web可进行压缩。
另外,Gif格式可作成动画。
2、选择图片的网络存储空间建议各位卖家们事先可以找一个稳定的空间来存放你的图片,以确保你的买家随时可以看到精美漂亮的商品。
注意:不要把图片存放在免费相册里,因为这些相册的路径一般都是虚拟的,每一次浏览的URL都会改变,这对我们卖家来说是非常不好的。
另外要注意的一点是:有一些买家反映看到的卖家商品的图片是小叉叉,这是因为一些卖家在用HTML粘贴图片的时候把自己电脑中C盘或者D盘(也就是本地路径)的图片的路径直接直接复制在命令中,这样就会造成卖家自己可以看到这些图片而你的买家们看到的则是叉叉!所以卖家们在用HTML制作图片的时候一定要注意不要用本地路径直接粘贴图片!四、练习的例子:(红色字体部分即可修改成你自己的自定义)第一:用HTML来插入一个图片,<img src="/images/girl/PLMM_A.jpg">Key:第二:用HTML来插入一个URL,<a href="/images/girl/PLMM_F.jpg">点击我进入</a>Key:点击我进入第三:插入url的同时,插入图片,点击图片就可以进入这个url,如做一个插入网园淘艺坊的图片链接代码:<a href="/"><img src="/images/girl/PLMM_C.jpg"></a>Key:图片链接点击我进入第四:插入一段音乐高山流水:<embed src="/images/hill-water.mid" width="72" height="25" autostart="false" loop="1" align="absmiddle" controls="smallconsole/playbutton/pausebutton/stopbutton"></embed>Key:音乐链接点击我进入1.结构性定义文件类型 <HTML></HTML> (放在档案的开头与文件主题 <TITLE></TITLE> (必须放在「文头」区块内)文头 <HEAD></HEAD> (描述性资料,像是「主题」)文体 <BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显示)特别强调 <STRONG></STRONG> (通常会以加粗显示)引文 <CITE></CITE> (通常会以斜体显示)码 <CODE></CODE> (显示原始码之用)样本 <SAMP></SAMP>键盘输入 <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>大字 <BIG></BIG>小字 <SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (用单空格字型显示)预定格式 <PRE></PRE> (保留文件中空格的大小)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (文字与图片都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小 <FONT SIZE=?></FONT>(从1到7)改变字体大小 <FONT SIZE=+|-?></FONT>基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜色 <FONT COLOR="#$$$$$$"></FONT>4.特殊字元(以下标签需用小写)特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)< < > > & & " "注册商标TM ?N1.0+ 注册商标TM ?著作权符号 ?N1.0+ 著作权符号 ?5.表单(通常需要与CGI程式配合)定义表单 <FORM ACTION="URL" METHOD=GET|POST></FORM>N2.0 上传档案 <FORM ENCTYPE="multipart/form-data></FORM>输入栏位 <INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT|RESET"> 栏位名称 <INPUT NAME="***">栏位内定值 <INPUT value="***">已选定 <INPUT CHECKED> (适用於checkboxes与 radio boxes)栏位宽度 <INPUT SIZE=?> (以字元数为单位)最长字数 <INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单 <SELECT></SELECT>下拉式选单名称 <SELECT NAME="***"></SELECT>选单项目数量 <SELECT SIZE=?></SELECT>多选式选单 <SELECT MULTIPLE> (多选)选项 <OPTION>内定选项 <OPTION SELECTED>文字输入区 <TEXTAREA ROWS=? COLS=?></TEXTAREA>输入区名称 <TEXTAREA NAME="***"></TEXTAREA>N2.0 输入区换行方式 <TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>6.表格3.0 定义表格 <TABLE></TABLE>3.0 表格框线 <TABLE BORDER></TABLE> (有或没有)N1.1 表格框线 <TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白 <TABLE CELLSPACING=?>N1.1 储存格上下留白 <TABLE CELLPADDING=?>N1.1 表格宽度 <TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率 <TABLE WIDTH=%> (页宽为100%)3.0 表格列 <TR></TR>3.0 表格列内容看齐 <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> 3.0 储存格 <TD></TD> (须与列并用)3.0 储存格内容看齐 <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> 3.0 不换行 <TD NOWRAP>N3.0 储存格背景颜色 <TD BGCOLOR=#$$$$$$>3.0 储存格横向连接 <TD COLSPAN=?>3.0 储存格纵向连接 <TD ROWSPAN=?>N1.1 储存格宽度 <TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率 <TD WIDTH=%> (页宽为100%)3.0 表格标题 <TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐 <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 表格标题不换行 <TH NOWRAP>3.0 表格标题占几栏 <TH COLSPAN=?>3.0 表格标题占几列 <TH ROWSPAN=?>N1.1 表格标题宽度 <TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头 <CAPTION></CAPTION>3.0 表格抬头看齐 <CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义 <FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配 <FRAMESET ROWS=,,,></FRAMESET>(pixels 或 %)N2.0 视框行长度分配 <FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配 <FRAMESET COLS=,,,></FRAMESET>(pixels 或 %)N2.0 视框栏宽度分配 <FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框 <FRAME> (定义个别视框)N2.0 个别视框内容 <FRAME SRC="URL">N2.0 个别视框名称 <FRAME NAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度 <FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度 <FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条 <FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小 <FRAME NORESIZE>N2.0 无视框时的内容 <NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)2.连结与图形连结 <A HREF="URL"></A>连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)连结到目的视框 <A HREF="URL" TARGET="***"></A>设定锚点 <A NAME="***"></A>图形 <IMG SRC="URL">图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式 <IMG SRC="URL"ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM>取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图 <IMG SRC="URL" USEMAP="URL">N2.0 地图 <MAP NAME="***"></MAP>(描述地图)N2.0 段落 <AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF>3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位) N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉 <META HTTP-EQUIV="Refresh" C>(使用端自动更新)N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?" HEIGHT="?">3.分隔段落 <P> (通常是两个return)3.0 段落 <P></P> (新定义成容器型标签)3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P>换行 <BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线 <HR>N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)N1.0 实线 <HR NOSHADE> (没有立体效果)N1.0 不可换行 <NOBR></NOBR> (不换行)N1.0 可换行处 <WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字 <OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)背景与颜色3.0 重复排列的背景 <BODY BACKGROUND="URL">N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">N1.1+ 连结颜色 <BODY LINK="#$$$$$$">N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">N1.1 使用中的连结 <BODY ALINK="#$$$$$$">7.杂项说明 <!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
