网站设计期末考试要求暨评分标准
网页设计期末考试课程设计要求

《网页设计技术》课程设计2014-2015学年第一学期电商20131、电商20132班一、设计形式个人完成制作,要求一人一题。
二、设计技术网页布局采用DIV+CSS设计,Dreamweaver(含插件)+HTML+JavaScript + 网页设计辅助软件(Photoshop图像处理、网页特效、Flash动画等)三、设计主题根据自己的兴趣爱好完成课程设计,可以发挥自己的创意、张扬自己的个性。
以下是一些参考主题:1、个人网站:介绍自己的学习、生活、兴趣、爱好、特长、作品等;2、企业宣传网站:介绍企业形象、相关产品、企业文化、相关活动等;3、电子商务网站:为某一知名企业重新设计一个网站;4、旅游网站:介绍自己家乡风光、风土人情、景点等;5、校园网站:介绍自己的学校、系、班级等;6、课程网站:介绍某一课程的教学信息资源、学习交流等;7、休闲娱乐网站:介绍音乐、动漫、游戏、体育、书籍等。
8、其他任何你感兴趣的主题。
四、基本要求1、主题鲜明,思想明确,内容健康,积极向上;要突出主题,全站点围绕一个主题及其相关内容进行设计,设计思路清晰,明确表达设计意图。
2、各栏目功能明确,方便使用,页面内容清晰明了。
3、子页面及父页面方便返回访问,打开/关闭窗口方便。
4、网页上的图片、表格和框架等元素不变形,不错位。
5、没有空链接和错误链接,也没有多余的无效图片。
6、页面设计美观大方,图片使用得当,色彩协调,布局合理。
7、页面具有较强的个人设计创意。
注意网页的适用性和丰富适当的艺术表现力,在艺术的表现上及技术与艺术的平衡上有进步和创意。
8、编写网站的策划书。
在网页建设前进行需求分析、确定网页的目的和功能,并根据需要对网页建设中的技术、内容、费用、测试、维护等做出策划。
网页策划对网页建设起到计划和指导的作用,对网页的内容和维护起到定位作用。
具体格式和样例见附件。
五、具体要求1、网站策划书合格后才能进行具体的设计实现。
2、首页以index.htm或index.html命名,主页需显示制作者的详细基本信息(学校、系别、班级、姓名、QQ或邮箱等联系方式)。
08网页设计与制作期末实践考核

网页设计与制作期末实践考核
一、考核目标与要求:
课程目标是培养学生使用Dreamwaver工具进行网页制作的能力,学生完成课程后应该具有创建一个小型的个人网站的技能。
能熟练使用Dreamweaver工具设计网页;能熟练使用Dreamweaver中的布局方法布局网页元素;能使用Dreamweaver制作简单的网页特效;能熟练地编辑网页元素,如:文字,图片,音频等。
二、考核时间:80分钟
三、考核内容及评分标准:
1、网页主题范围:网页主题可以是和谐校园、环保、美食文化、风景旅游、新闻、交友、文学或个人网站等,主题健康新颖,内容丰富。
2、内容要求及评分标准:
网页主题突出,内容丰富;布局合理,不凌乱,色彩搭配协调,图文搭配效果好;(30)必须建立有网站站点;(5)
网站首页命名为:index.html;(5)
网页导航栏信息清晰;其中至少有一个导航标题设置链接;(10)
利用表单创建首页登录框(10)
网页中的动态效果:滚动字幕;鼠标经过图像;显示-隐藏层;浮动广告;(30)
要有网页尾部信息(水平线、信息内容为:版权所有、地址、联系电话、意见反馈、邮箱)(10)。
《网页设计与制作》课程的考核评分点及评分标准

设置层的大小和坐标
框架的插入
框架的命名
保存框架集文件
填充架目标的指定
框架源文件的指定
插入动画元素
设置动画属性与参数
创建和设置链接
设置图像链接
插入命名书签
创建命名书签链接
链接的设置与更改
创建电子邮件链接
插入并命名表单
插入表单对象
表单对象属性的设置
《网页设计与制作》课程的考核评分点及评分标准
本课程的考核评分点及评分标准如表2所示。
表2《网页设计与制作》课程的考核评分点及评分标准
建立并设置本地根文件夹
定义站点
创建与设置文档
输入文本
插入空格与换行操作
运用图像
设置图像属性
表格的创建与设置
设置单元格属性
复制表格或单元格
管理表格
重新编排表格
布局表格
层的插入及命名
插入与设置表单按钮
表单的属性设置
重定义HTML标记,改变网页元素的属性设置
创建CSS样式
应用CSS样式
链接CSS样式
JavaScrip技术
行为的应用
插件使用
设置页面属性
创建CSS样式
布局页面轮廓
填充页面元素
A卷页面制作题要求与评分标准

图7
图8 11. 编写 CSS 和 JavaScript 代码实现如下功能:(10 分)
a) 当鼠标移向导航区“魅力城市”菜单项时,显示如图 8 所示的弹出层; b) 弹出层的位置如图 9 所示,弹出层左边界与“魅力城市”红色背景区左边界对齐,
弹出层上边界与“魅力城市”红色背景区下边界对齐。弹出层其它尺寸不做具体要 求,但布局要求与图 8 一致。 c) 当鼠标停移动到弹出层上时,弹出层保持显示状态; d) 当鼠标离开“好客山东”菜单项或弹出层时,弹出层隐藏。 e) 注意:这一部分的 HTML 代码已经给出(见“弹出菜单部分 HTML 代码.html”),请 直接使用,并尽量不修改给出的 HTML 代码。
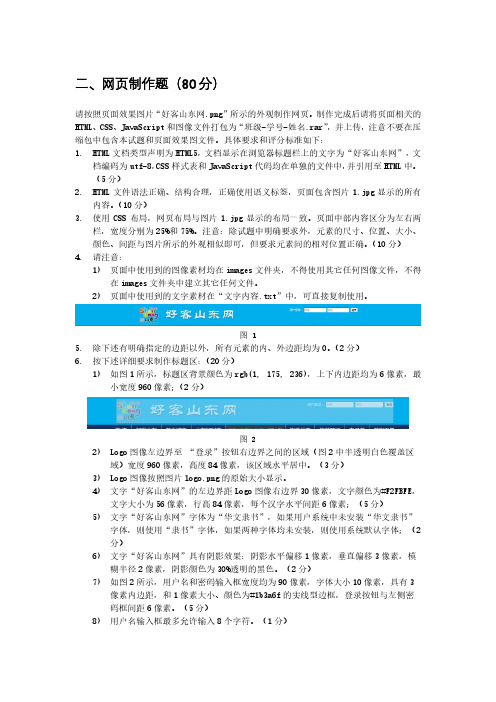
1) 如图 4 所示,“好客山东”为一级标题,文字不加粗。“好客山东”文字左侧的图 标通过为标签添加背景图片实现,图片文件为 images/tittop-top.png。背景图片定 位:图片(左上角)距元素左边界 10 像素,距上边界 0 像素。“好客山东”文字与 背景图片水平间距 18 像素。该 h1 元素具有 1 像素大小、实线型、颜色为#ccc 的下 边框。
二、网页制作题(80 分)
请按照页面效果图片“好客山东网.png”所示的外观制作网页。制作完成后请将页面相关的 HTML、CSS、JavaScript 和图像文件打包为“班级-学号-姓名.rar”,并上传,注意不要在压 缩包中包含本试题和页面效果图文件。具体要求和评分标准如下: 1. HTML 文档类型声明为 HTML5,文档显示在浏览器标题栏上的文字为“好客山东网”,文
在 images 文件夹中建立其它任何文件。 2) 页面中使用到的文字素材在“文字内容.txt”中,可直接复制使用。
《Web程序设计》考核要求与评分标准

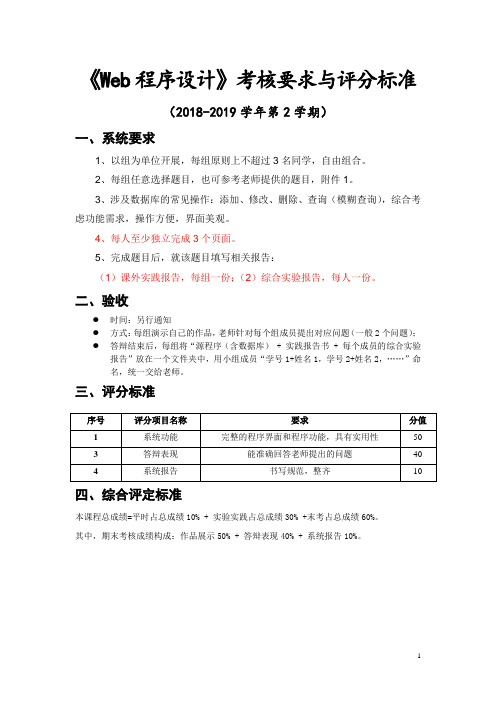
《Web程序设计》考核要求与评分标准(2018-2019学年第2学期)一、系统要求1、以组为单位开展,每组原则上不超过3名同学,自由组合。
2、每组任意选择题目,也可参考老师提供的题目,附件1。
3、涉及数据库的常见操作:添加、修改、删除、查询(模糊查询),综合考虑功能需求,操作方便,界面美观。
4、每人至少独立完成3个页面。
5、完成题目后,就该题目填写相关报告:(1)课外实践报告,每组一份;(2)综合实验报告,每人一份。
二、验收●时间:另行通知●方式:每组演示自己的作品,老师针对每个组成员提出对应问题(一般2个问题);●答辩结束后,每组将“源程序(含数据库) + 实践报告书 + 每个成员的综合实验报告”放在一个文件夹中,用小组成员“学号1+姓名1,学号2+姓名2,……”命名,统一交给老师。
三、评分标准四、综合评定标准本课程总成绩=平时占总成绩10% + 实验实践占总成绩30% +末考占总成绩60%。
其中,期末考核成绩构成:作品展示50% + 答辩表现40% + 系统报告10%。
附件1:《Web程序设计》可选题目题目一、新闻管理系统【问题描述】适合于大多数新闻网站使用的管理系统。
【任务要求】●新闻的添加、删除、修改,其中包含有图片内容的新闻;●新闻的发布与分类浏览新闻内容;●新闻查询功能。
题目二、网上订花系统【问题描述】网上预订鲜花服务【任务要求】●鲜花分类预览;●客户下订单服务,填写订单内容,订单查询;●管理员对订单进行添加、删除、修改。
题目三、学生管理系统【问题描述】适合于高校内使用的学生管理系统【任务要求】●管理员对学生学籍的添加、删除、修改;●学生信息查询;●学生专业调整;题目四、酒店订房系统【问题描述】适合于酒店预订房间使用【任务要求】●房间预览;●客户下订单,填写相关预订信息,订单查询;●管理员对订单进行审核。
题目五、在线考试系统【问题描述】在线对某一课程进行考试,并评分。
【任务要求】●管理员对考试题目的添加、删除、修改,题目类型至少包括选择题、填空题、判断题;●对考试时间进行控制;●考试结束自动评分。
网页设计与制作考核说明及评分标准

网页设计与制作考核说明及评分标准学生根据要求制作一个个人网站,主体内容自选,要求:1.完成网站结构的设计说明。
设计中必须首先书写设计说明,并以word文件保存于站点文件夹下。
具体包括以下各项内容:1)网站主题:必须围绕一个确定主体创建网站2)站点名称:必须为自己的站点命名,名称要紧扣站点主题3)站点文件夹:以个人学号姓名命名,图片放在images文件夹中,主页以index命名,其他文件夹自己命名,但以英文字母命名,网页文件也要以英文字母命名。
4)站点类型:一律为静态站点5)站点结构:分类存放在网站中的资源,一律以目录树结构表示并说明文件夹的用途6)站点地图:将站点地图以图片文件格式保存于站点中,并同时截图复制在设计说明中。
2.网站内容要求:1)网站至少要有8个页面,可以用表格等布局工具进行统一布局2)网站的站标要显示自己的个性图像,网站名称自己命名,要跟网站的主题一致。
3)每个主页要有适当的标题,导航条。
注意:网页标题是指显示在浏览器标题栏上的文字,而不是网页中的段落标题。
每个网页都能够返回上一级页面或主页。
4)网页中必须要有一个个人的自我介绍5)网站中使用的工具应尽量包括本学期所学,如使用框架、表格、表单、热点链接、锚点连接,flash播放、图像查看器等。
3.上交时间:大作业上交包括:上交的大作业统一以姓名和学号作为文件夹名称,文件夹中包括2项:1、以word文件保存的网站设计说明2、站点文件夹。
站点文件夹中要将站点地图保存其中,其他参照内容要求。
每个教学班的学委负责收齐各位同学的大作业并将上交文件刻录成光盘于18周上交老师,原则上不收同学单独上交的作业。
3.下列情况一经发现,成绩不予评定,按不及格论:1)网站不超过4页的2)各网页之间没有设计导航,不能正常浏览的;3)不是自己设计的4)抄袭其他网站的网页或抄袭他人的网页的。
4.评分标准1)网站结构25分考核项目:网站结构10分网站主页5分网站名称标题5分网站完整性5分2)网页内容45分考核项目:网页布局20分网页导航5分文字效果5分表现媒体5分设计工具使用程度10分3)扩展技术30分考核项目:图像应用10分层及时间轴应用10分行为5分flash 5分。
《网络应用》课程期末网站设计要求及评分参考标准

《网络应用》课程期末考核要求及评分参考标准一、课程考核基本要求提交网站。
1。
网站名称保存为本人的学号,主页文件名必须用“index.htm”,所有文件名都必须为英文小写字母,基本结构如下所示:站点根文件夹中所包含文件夹:images(存放图片文件)templates(存放模板文件)other(存放其它文件)resource(存放自己设计的图形、动画、音频、视频文件)其余各栏目视文件夹需要而添加,全部用英文命名站点根文件夹中所包含文件:index.htm (首页)*.css (样式表文件)其余文件视需要而添加,全部用英文命名2.具体要求:(1)网站的自选内容部分,学生可以根据个人的爱好设置栏目,必须构成一个拥有至少三个栏目、每个栏目至少有二个子项的树形结构形态,如下图所示。
自选主题要求充分发挥想象力进行制作。
各张网页间能相互链接,网站的内容部分必须主题明确、健康,网站中的网页做到布局合理、美观、风格统一。
(2)网站中必须包含一个专门介绍作者本人的网页,其中必须含有:本人的照片、学号、姓名、课程设计小结、联系方式、邮件地址等信息。
另外可以添加相应栏目和信息,构成个人主页。
(此部分建议大家多加扩展)。
(3)网页设计中要求页面布局合理,色彩和谐,链接正确,图文并茂。
网站页面大小应该满足800*600分辨率的客户,兼顾1024*768分辨率。
必须有动画和网页特效、每个页面至少有一幅图片、至少有一个网页使用框架式结构,并且至少有两个网页的内容显示在框架内的某个区域中、至少有两个网页采用链接栏形式、至少有一个网页上的超链接能够链接到其他站点上(超链接到外部网站上,可以使用新开窗口,本网站上的超链接应尽量使用同一个窗口)、至少有一个网页中留有可以与网站作者联系的邮件超链接、有一个网页使用表单技术进行数据采集操作、至少有一个网页具有视频或音频的多媒体信息。
3.设计制作完成的网站,须上传到各人的数据空间中(数据空间的地址、登录用户名、密码另行通知)。
课程期末项目考核要求说明及评分标准(web开发技术php2011)

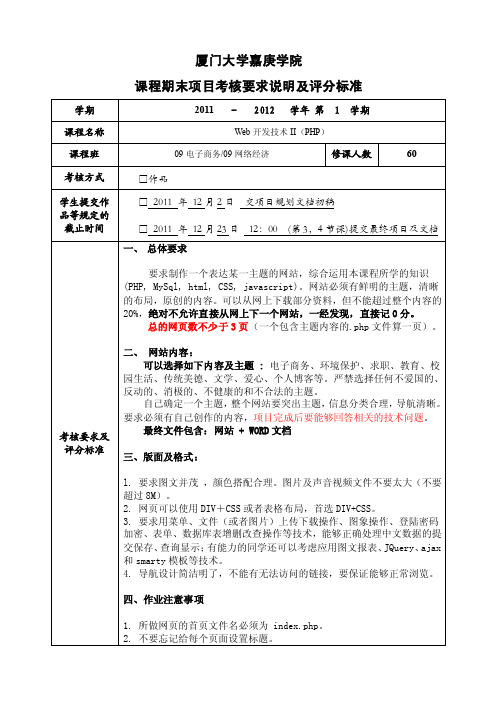
厦门大学嘉庚学院课程期末项目考核要求说明及评分标准任课教师(签名):年月日下面是余秋雨经典励志语录,欢迎阅读。
不需要的朋友可以编辑删除!!关于年龄1.一个横贯终生的品德基本上都是在青年时代形成的,可惜在那个至关重要的时代,青年人受到的正面的鼓动永远是为成功而搏斗,而一般所谓的成功总是带有排他性、自私性的印记。
结果,脸颊上还没有皱纹的他们,却在品德上挖下了一个个看不见的黑洞。
2.我不赞成太多地歌颂青年,而坚持认为那是一个充满陷阱的年代。
陷阱一生都会遇到,但青年时代的陷阱最多、最大、最险。
3.历史上也有一些深刻的哲人,以歌颂青年来弘扬社会的生命力。
但这里显然横亘着一种二律背反:越是坚固的对象越需要鼓动青年去对付,但他们恰恰因为年轻,无法与真正的坚持相斡旋。
4.青年时代的正常状态是什么,我想一切还是从真诚的谦虚开始。
青年人应该懂得,在我们出生之前,这个世界已经精精彩彩、复复杂杂地存在过无数年,我们什么也不懂,能够站正脚下的一角建设一点什么,已是万幸。
5.中年是对青年的延伸,又是对青年的告别。
这种告别不仅仅是一系列观念的变异,而是一个终于自立的成熟者对于能够随心所欲处置各种问题的自信。
6.中年人的当家体验是最后一次精神断奶。
你突然感觉到终于摆脱了父母、兄长、老师的某种依赖,而这种依赖在青年时代总是依稀犹在的;对于领导和组织,似乎更贴近了,却又显示出自己的独立存在,你成了社会结构网络中不可缺少的一个点;因此你在热闹中品尝了有生以来真正的孤立无援,空前的脆弱和空前的强大集于一身。
7.中年人一旦有了当家体验,就会明白教科书式的人生教条十分可笑。
当家管着这么一个大摊子,每个角落每时每刻都在涌现着新问题,除了敏锐而又细致地体察实际情况,实事求是地解开每一个症结,简直没有高谈阔论、把玩概念的余地。
这时人生变得很空灵,除了隐隐然几条人生大原则,再也记不得更多的条令。
8.中年人的坚守,已从观点上升到人格,而人格难以言表,他们变得似乎已经没有顶在脑门上的观点。
2013.12《网页制作》期末考试办法

《网页制作》课程期末考试办法
一、考试形式
本次期末考试采用上交作品的形式。
要求每个同学综合运用所学知识,自己独立设计并制作一个能体现本人制作水平的网站,网站文件夹名为学号(+姓名)。
站点目录要明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。
(如images文件夹,用于存放图像文件。
)网站下建立的目录结构应清晰,除首页外,其它页文件、图片等应放在相应的文件夹下,并且所有文件、图片名都必须使用英文小写字母。
具体要求如下:
1.设计图(保留图层);
2.每个同学独立完成一个作品,一个主页,多个子页面;
3.主题不限,可自行确定主题,也可参考相关主题;
二、参考主题
1.教育类网站
2.企业类网站
三、应上交的材料
1.设计图(保留图层)
2.作品中使用到的相关素材
3.设计说明文档(具体见附录所提供的模板)
四、作品上交时间
请各位同学于2014年1月6日之前,将作品上交至190037572@,愈期者直接以不及格论处。
作品收到后,在评阅过程中,任课老师若有疑问,给予一次答辩机会。
五、作品评分标准
附:设计说明模板
2013/2014学年第一学期
《网页制作》课程期末作品设计说明班级学号姓名
作品名称
一、主题说明
二、具体要求构思及创意
三、主要制作步骤
四、相关素材及参考资料的来源
[包括1、参考书的名称、作者和章节 2.参考网站的网址及作品名称] 五、小结。
网页制作课程设计(期末考试)要求及评分标准

级网页制作课程设计(期末考试)要求及评分标准一、任务描述完成一个介绍自己作品(包括作业、文章、个人图片、个人所拍视频、所获奖励等)的个人网站,网站主题为“我的个人作品展”,具体题目自定。
二、作品认定网页设计的作品最后发布到本机的IIS上,网站的最终结果以在IE浏览器中打开http://localhost 的实际效果为准。
三、设计要求总要求:根据要求,将自己的作业、作品(含自制或自己处理的图片、照片和动画)组织、整理、加工成既符合规范、又富有创意、能充分展示个人网站设计能力的网页作品。
其网站的内容充实,页面设计合理,图文并茂,配色和谐,界面美观,应用各种网页制作技术。
具体要求:1. 在D盘上以自己的学号加拼音姓名建立工作目录。
2. 以自己的“汉字姓名+的个展”建立站点,指定工作目录为本地根文件夹,各栏目有对应的文件夹(比如有关Photoshop作品、作业的网页放在PS文件夹中,其图片放在PS\images文件夹中, 有关字体设计的作品、作业的网页放在Font文件夹中,其图片放在\Font\images文件夹中);3. 要求具有三层逻辑结构,页面在10页以上;4. 首页包含logo,banner,导航栏,logo、banner意义准确导航清晰有效;5. 合理选用自己作业中的文本、图片和视频等资料,并能根据需要选择适当的软件自己现场设计、制作、加工一些素材。
比如,用PS将图片进行分割以便网页制作;6. 每一个网页要有“出入链接”且链接有效;7. 内容充实完整,页面设计合理,有一定的创意;底层网页用模板生产,所有网页使用1024*768的分辨率;8. 网页中必须要有自我介绍,个人信息要详细,要包括QQ号、手机号等。
9. 各页面均要有标题设置,与正文不符者等同于没有设置;10.各页面均要有版权说明:比如,版权说明包括以下内容:违法和不良信息举报99999999@ 经营许可证:苏A2-20110026 苏ICP备11017770号copyright© 2013-2014 江苏商贸职业学院***版权所有11.未用到的素材不可以放在站点文件夹下,站点中不存放未使用的孤立文件;12.作品总体积不超过30MB13.个人网站制作总结报告(word),介绍制作思路及网站所运用的技术。
《网页设计与制作》课程考评方式与标准

《网页设计与制作》课程考评方式与标准(一)《网页设计与制作》课程考评整体方案《网页设计与制作》课程采用过程考核和终结性考核相结合,灵活多样的考核方式可以全面考核学生的学习效果,考核方式与成绩比例如下表所示。
课程考核评价标准如下表所示。
(二)《网页设计与制作》课程各个教学单元的考评方案为了合理评价教学情况和任务完成情况,充分调动学生的学习积极性和主动性,培养团队合作意识和工作责任心,每个教学单元都设置三个考核评价环节:引导训练考核评价、同步训练考核评价和拓展训练考核评价,课程共设置了33个过程考核环节。
引导训练考核评价主要反映学习者对课堂教学内容的掌握程度,评价教学效果。
同步训练考核评价主要对学习者完成同步训练任务情况进行客观、公正的评价,作为考核学习者的依据。
拓展训练考核评价主要记录拓展训练任务的完成方式、网页布局结构、网页色彩搭配、网页中应用的主要元素、已参考的网站和评价完成情况。
考核任务具体、考核内容明确、评分标准规范、评价方式多样(包括自我评价、小组评价和教师评价三种方式),有利于全面提高教学效率和教学效果。
单元1创建站点与浏览网页【引导训练考核评价】本单元的“引导训练”考核评价内容与评分标准如表1-1所示。
表1-1单元1“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表1-2所示,考核评价内容与评分标准见表1-1。
表1-2单元1“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表1-3所示。
表1-3单元1“拓展训练”的考核评价表单元2制作文本网页【引导训练考核评价】本单元“引导训练”的考核评价内容与评分标准如表2-1所示。
表2-1单元2“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表2-2所示,考核评价内容与评分标准见表2-1。
表2-2单元2“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表2-3所示。
网页制作期末考查要求

5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网页制作技能课程考核要求与成绩评定标准

莆田学院技能课程考核要求与成绩评定标准2013 —2014 学年第二学期课程名称:网页制定适用年级/专业:学历层次:本科考核时间:一、考核内容与要求考核内容:设计一个小型网站。
作品要求:1.作品主题鲜明突出、内容健康向上、有创意、栏目结构清晰、运行正确、风格协调、界面简洁美观、浏览方便。
2.作品必须可实际运行并可供浏览,至少包括5个以上网页。
如有特殊说明,请提供作品的Readme 文档介绍作品有关情况,包括使用方法、运行条件等。
3.网页应有较好的浏览兼容性,以1024*768 为标准分辨率进行设计,适应IE5.0 以上和Netscape 等浏览器浏览。
4.作品主文件(首页)名一定要取为:index.htm ,作品中的各种文件夹和文件名均使用英文名(小写)或者汉语拼音。
5.作品在提交之前应自我反复测试检查,避免出现链接错误,防止FLASH、图片不能显示等情况。
6.作品的根文件夹命名形式为学号_姓名,目录结构要合理。
7.作品要求自已设计,如发现抄袭或者网上下载的,作零分处理。
8.每位同学将作品整理测试好后提交给各班班长,由班长组织刻录光盘。
二、成绩评定标准1.期末成绩绩采用等级制,分优、良、中、及格和不及格五个等级。
2.期末作品成绩由两部分组成:(1)本地站点部分(占30%),其中主要考查以下部分:①站点资源组织是否合理;②网页数量是否5张以上;③各网页之间是否跳转方便,是否有导航栏;④站内是否存在无效链接;⑤网站内容是否健康,主题是否鲜明;⑥网页是否有较好的兼容性。
(2)网页设计部分(占70%),其中主要考查以下部分:①网站风格是否统一;②网页布局设计是否合理、清晰;③色彩搭配是否合理,动静搭配是否合理;④导航条设计是否实用美观;⑤文字是否清晰、规范;⑥是否有通过CSS对界面进行修饰;⑦是否有多媒体、图像、及动画等元素。
网页制作考试要求及评分标准

《网页制作》考试标准经过一个学期的学习,学生已掌握了制作网页的基本技巧(Dreamweaver8、Html),为了正确的考察学生的学习情况,充分展示每一个新时代大学生的特点、个性,给学生一次展示才能的机会,提高学生的应用技巧和技能,针对计算机专业本科学生,特把考试形式由传统的笔试转换为较为客观的自由发挥,以上机考试的形式,要求每一个学生制作一套有自我特色的网页。
一、关于网页制作的几点要求:1、网页具体内容不限(可以是有关慈善、环保、专业技能培训、社团活动、我的大学生活、我的大学、我为学校做贡献等内容),但是必须健康、积极向上,具有创新意识,体现出新时代大学生的风貌,不可以从网上下载的别人的页面作为最终页面(否则成绩按0分计算),必须避免出现不合法的图片以及超链接(15分)2、网页布局要合理,颜色要搭配适当,页面得体大方,使自己的网站脱颖而出(15分)3、动态效果的应用,为页面添加一点生动、形象的趣味效果,比如:CSS 样式,行为(Behavior), Flash动画,层、时间轴的应用,JavaScript和CSS 样式、鼠标事件的综合应用(35分)4、页面图片、声音等文件要分门别类的存放在合适的目录下(10分)5、页面的总数量至少要在六个以上(一个主页面,五个链接页面),其中主页面必须以index.htm(或index.html,若动态页面则为index.asp)命名。
(25分)二、成绩分配总成绩为100分,所交考试网页占70%、平时考勤、作业各占10%、上机练习占10%三、注意事项1、路径,一定要使用相对相对路径。
2、播放Flash动画时,Flash动画的命名、路径的书写要使用英文或数字,避免中文命名,出现不能正确播放的情况。
3、文件夹以及各类文件的命名尽量使用英文或数字,如使用中文则有可能在上传过程中出现乱码而不能正常显示。
4、若页面传到网络上,则把网站地址告诉,并保证页面可以打开。
第29讲 学生网站设计考试要求

学生网站设计考试要求一、 网站制作要求1、 主题、内 容:自选2、 版面和结构a) 主页须突出主题,图文兼有,有制作人的学校、班级、姓名、学号、制作日期和版权说明;主页上至少有2个以上不同类型的超连接(其他网站、一个自己网页、E-mail )。
b) 除主页外,至少做一个网页,至少有一个网页介绍自己(站长)情况;其他网页中要有返回到主页的超链接。
c) 网站制作结构示意图3、 其它说明:你的站点文件夹名为“班号学号姓名” ,把该站点文件夹上传到服务器盘中的对应班号的高一网站文件夹\班号中(示例说明)。
(1)、主页文件名:要符合该网站(Internet 服务器)的规定,如:index .htm 或default .htm 或其它。
(2)、文件名可能要区分大小写:如I ndex和i ndex可能(3)、建立站点后,在做网页过程中,随时要注意保存!(4)、注意:如果你复制一个网站,那么请注意检查网页中的所有超链接的路径是否改变吧?如果改变,需要修改过来,否则路径不对,打开超链接会找不到要链接文件!例如:超连接到图片logo.gif的路经:E:\0328胡一凡\images\logo.gif,如果复制站点1244胡一凡到F:\高一网站\03\下,那么文件logo.gif的超链接的路径应修改为:F:\高一网站\03\0328胡一凡\images\(5)、要求在一节课内完成!(第二节课补做?)(6)、完成后的把你的站点文件夹(例如:0328胡一凡)上传到服务器盘中的对应班级文件夹中(例如:03\);(7)、如果下课前完成的,保存、退出FrontPage;如果老师有空,你可以进入你站点,打开主页:Index..htm,当场演示给老师看、打分;二、评分标准:1、一般地网页评分标准(满分10分)1)、美术设计(2分)色彩搭配、网页结构、特殊效果、艺术品位2)、技术运用(3分)下载速度、语言代码、导航效果、实用性、时效性3)、内容质量(3分)知识性、资源丰富、独特、健康、积极、向上4)、社会实用性(2分)讲究实用性,不脱离社会。
网页设计与制作(微课版第3版)-期末学生作品考核评分参考标准.docx

序号
考核点
项分 单得
分项 得分
1
网页的思想性强
主题思想正确,风格内容积极向上
4
4
2
有一定的创新性
网页设计的新颖性比拟突出
2
2
3
网站需求分析与 规划明确合理
网页设计选题合理,具有可设计制作性
2
8
4
网页需求分析明确
3
5
网页规划清晰,结构合理
3
6
网页元素丰富
文字
3
9
27
网页具有可扩充性
2
28
维护方便
2
29
整体网站易于复制、移动
2
30
有一定的应用价 值
网站可作为实际应用
4
4
总分
100
100
4
22
7
有图像
4
8
有动画
4
9
有视频
4
10
有音频
3
11
有表格
3
12
网页制作完整
站点文件夹层级结构合理,网页文件存 放规范,文件分类清晰
3
51
13
网页中有明确的导航栏
4
14
网页布局类型选择合理且清晰可辩
4
15
有首页网页,且内容、布局特征明显
3
16
有超级链接,超级链接类型丰富
5
17
能在网页制作中运用框架
3
18
CSS与Div布局,尤其能使用CSS样式
5
19
在网页中能运用“行为”
320Leabharlann 能在网页运用交互与特效3
《网页制作》期末考试方案.doc

《网页制作》期末考试方案《网页制作》期末考试考核主要从学生动手操作能力即作品和设计报告两种形式相结合进行考核。
一、学生作品要求1 •考试环境环境:Wind()ws2000 或Windowsxp 操作系统、Dreamweaver cs5 等2.考试主题围绕一•个主题(如企业网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观。
评分要点:(1)主题定位要小,内容要精。
(2)网站内容要能够很好的突出主题。
(3)只能用一个题材,一个主题,不能大而全。
(4)给自己的网站起一个名称,名称要正气、易于记忆、有特色。
3 •作殆规范与要求(1)首页文件名为:index.htm,子文件名(含图片,FLASH等素材)或者子文件夹名一般用英文小写字母,不得使用屮文汉字命名。
(2)网站层次表现为:首页——子栏FI——具体内容页。
其屮,二级页面不得少于3个,具体内容页不得少于5个,相互间链接要正确合理。
(3)在该网站屮,必须用到:邮件链接、锚点链接或图像映射功能、表单对彖和行为。
(4)图片必须全部存放在一个子文件夹屮,必须采用英文命名该文件夹(如images等能让人易于理解该文件夹作用的英文名字)。
提示:页面文件(即.htm 文件)不需要用子文件夹管理。
(5)必须使用相对路径进行图片以及其他文件的关联。
(6)使用表格或者DIV+CSS布局,网站主题集屮,页而布局紧凑合理。
(7)缺省分辨率:1024X768,网页宽不小于950像素,上下边、左右边距为0。
(8)任何一级页面内不得出现无文本的纯图页面或纯文本的页面。
(9)首页功能模块必须包括:网站名称(logo),广告条(banner),主菜单(menu),新闻(what's new),搜索(search),友情链接(links),邮件列表(maillist),版权(copyright)。
(10)首页必须有LOGO,且必须经过加工处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站设计作业要求暨评分标准
网站主题:自拟。
为了体现团队合作的精神,本次期末考试为Teamwork,根据自愿公平的原则,分组自由结合,但是每组最多5个人。
要求:
一、内容(10分):
1、网站主题要突出;
2、内容详细而充实;
3、能够清晰表达设计意图。
二、结构(10分):
1、结构清楚合理;
2、整体结构有一定的连贯性;
3、每一页都有返回首页的标志;
4、没有空链接;
5、没有错误链接;
6、便与浏览查找。
三、版面与视觉感受(10分):
1、网站整体风格一致;
2、没有乱码和错位;
3、没有错误的表格;
4、按钮图片的制作美观实用;
5、色彩协调;
6、页面美观。
四、技术要求(50):
1
(主页、注册页面、查询页面、留言簿、后台管理页面);
2个;
3、会员注册、登录系统1个;
4、在线查询系统1个;
5、留言簿;
6、后台管理页面。
技术应用:
①Html:超级链接图片表格表单
②Css:字体文本边框定位
③VBScript、JavaScript :对象事件特效应用
④asp内置对象:application session request response server
⑤数据库:ADO Access SQL
五、其他要求(20):
1、word格式作业报告一份(详细格式见模板)
●清楚表述网站的整体设计意图及其功能
●列举网站设计中使用的技术
●列举每个网页文件的名称及其功能
●描述网站正确运行所需要的环境以及参数设置
● 不少于3000字
2、报告依照模板格式书写,并使用A4纸打印以备存档;
3、所有代码文件打包成RAR压缩包,上传到FTP;文件名称格式为:
第X组.rar。
六、上交作业
将压缩好的RAR文件(名称必须为:“第X组”(例:第X组.rar))复制、粘贴到ftp://218.198.177.79,
09信管:用户名09xg 密码: 09xg
09计科1:用户名09jk1 密码: 09jk1
09计科2:用户名09jk2 密码: 09jk2
作业提交开始时间:2010年12月29日(星期二)
作业上交截止日期:2010年12月30日(星期三),逾期ftp将关闭
2010年12月9日。
