HTML最基本的代码
HTML 基本教程

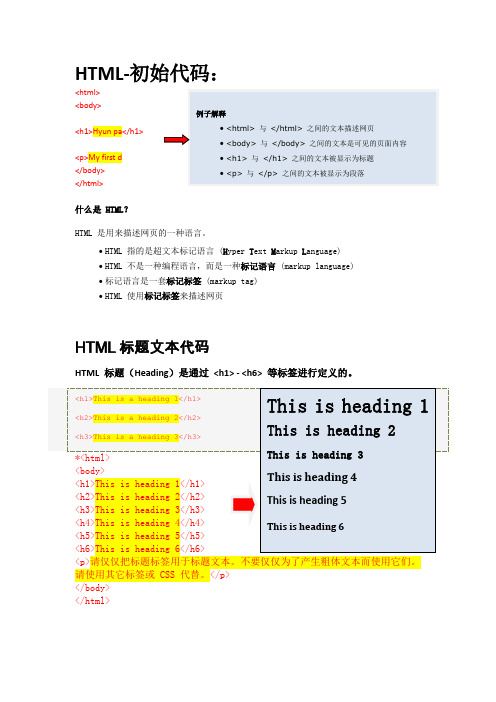
HTML-初始代码: 初始代码: 初始代码<html> <body> <h1>Hyun pa</h1> <p>My first d </body> </html> HTML? 什么是 HTML? HTML 是用来描述网页的一种语言。
• HTML 指的是超文本标记语言 (Hyper Text Markup Language) H • HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言 • 标记语言是一套标记标签 (markup tag) 标记标签 • HTML 使用标记标签 标记标签来描述网页 标记标签例子解释• <html> 与 </html> 之间的文本描述网页 • <body> 与 </body> 之间的文本是可见的页面内容 • <h1> 与 </h1> 之间的文本被显示为标题 • <p> 与 </p> 之间的文本被显示为段落标题文本代码 HTML 标题文本代码HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
标题( 等标签进行定义的。
)<h1>This is a heading 1</h1> <h2>This is a heading 2</h2> <h3>This is a heading 3</h3>This is heading 1This is heading 2This is heading 3 *<html> <body> This is heading 4 <h1>This is heading 1</h1> <h2>This is heading 2</h2> This is heading 5 <h3>This is heading 3</h3> <h4>This is heading 4</h4> This is heading 6 <h5>This is heading 5</h5> <h6>This is heading 6</h6> <p>请仅仅把标题标签用于标题文本。
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
html基础代码[整理版]
![html基础代码[整理版]](https://img.taocdn.com/s3/m/63971d55e418964bcf84b9d528ea81c758f52edc.png)
html基本代码size粗细color颜色width宽度height高度<br>换行<P></P>段落align左右对齐方式valign上下对齐方式<hr>水平线段(size粗细color颜色水平线的宽度width 水平线的长度用占屏幕宽度的百分比或象素值来表示align 水平线的对齐方式,有left right center三种noshade 线段无阴影属性,为实心线段)文字<font 属性></font>{(属性:SIZE=取值1-7 face=字体)(粗体<B></B>.斜体<I></I>.加下划线<U></U>.中间线<S></S>字体上一点<sup></sup> 字体下一点<sub></sub>打字机字体<TT></TT>.大型字体<BIG></BIG>.小型字体<SMALL></SMALL>.闪烁效果<blink></blink>.强调<em></em>.特别强调<strong></strong>.引证举例<cite></cite>)(字体:Script . Small Fonts . Roman . Comic Sans MS . Arial . Modern . MS Sans Serif)文字移动<marquee>内容</marquee>方向:<marquee direction=>内容</marquee> (属性:左left右right)方式:<marquee bihavior=>内容</marquee> (属性:一圈一圈绕着scroll走一次slide来回走alternate)速度: <marquee scrollamount=>内容</marquee>延时: <marquee scrolldelay=>内容</marquee>向上: <marquee direction=up scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>向下:<marquee direction=down scrollamount=3><center><font color=颜色size=大小face=字体>内容</font></marquee>底色: <marquee bgcolor=颜色>内容</marquee> (属性:width宽度height高度)-----------------------------------------------------------------------------位置控制<div align=属性></div>(属性=left左对齐缺省值center 居中right右对齐)-----------------------------------------------------------------------------无序号列表<ul></ul>条目前加<li>序号列表<ol></ol>条目前加<li>(<li type=实圆disc 空圆circle 实方square>定义性列表<dl></dl>(<dt>主要<dd>叙述主要的定义)-----------------------------------------------表格的基本结构<table>...</table> 定义表格(属性width= height= border= CELLSPACING=格线间CELLPADDING=格线内背景色彩bgcolor=)<caption>...</caption> 定义标题(属性top上方.bottom下方)<tr> 定义表行(横跨colspan=几格.竖跨rowspan=几格背景颜色bgcol or=)<th></th> 定义表头(属性:背景颜色bgcolor=)<td></td> 定义表元(表格的具体数据.属性align左右对齐方式valign上下对齐方式top上middle中bottom下baseline基线属性:背景颜色bgcolor=)(背景颜色:Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Y ellow, Aqua)--------------超级链接文字连接<a href=资源地址>链接文字</a>图片连接<a href=资源地址><img src=图形文件地址></a>-------------------------------------------图形格式<img src=图形文件地址>(属性:width= heigth=)--------------------------------------------播放音乐/视频<embed src=音乐文件地址>(属性:循环开/关loop=true/false 隐藏控制面板hidden=true/false width= heigth=)背景音乐<bgsound src=音乐文件地址>(属性:循环开/关LOOP=TRUE/FALSE)视频<img src=1 dynsrc=2>(1指图片地址.2指视频地址.总是循环loop=infinite)(注:这个命令可以在没连接到视频时,先显示图片)HTMLHTML(HyperT ext Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
网页设计常用HTML代码

网页设计常用HTML代码在今天的互联网时代,网页设计非常重要,因为它是我们如何展示自己、品牌或产品的重要途径之一。
HTML (超文本标记语言) 是构建网站的基本语言,它通常用于创建文本、图像、音频和视频等元素,以及定义网页的框架和格式。
在本文中,我们将讨论一些网页设计中常用的HTML代码。
1. 标题标签标题标签用于定义网页的标题,在HTML 中有六个级别的标题(h1-h6)。
通常,使用h1 标签来表示最重要的标题,其余的标题级别按其重要性递减。
将标题标签用于网页设计不仅可以提高页面的可读性和搜索引擎优化(SEO),而且可以快速引起读者的注意。
2. 段落标签段落标签(p)用于定义文本的段落,它是网页设计中的常用标签之一。
段落标签使文本易于阅读,并使其更具可读性。
在使用段落标签时,建议将文章分成短段落,以便读者更容易地消化内容。
3. 图像标签图像标签是用于在网页上显示图片的标签,它使网页设计更加生动有趣。
通过使用图像标签,可以向访问页面的用户展示产品、品牌或其他信息。
图像标签通常使用src 属性来定义图片源文件的URL 地址。
4. 超链接标签超链接标签(a)用于定义文本或图像的链接。
这使得用户可以在不离开页面的情况下访问其他页面或站点。
超链接标签可以用href 属性来设置链接地址。
5. 列表标签HTML 中有两种类型的列表标签:有序列表(ol) 和无序列表(ul)。
有序列表使用数字或字母来标记每个列表项,而无序列表使用符号来表示每个列表项。
列表标签可以使网页设计更加可读,并帮助网页访问者快速浏览内容。
6. 表格标签表格标签用于在网页上显示数据、信息或图像。
表格标签最常用于创建网页中的布局和排版。
使用表格标签可以使网页更加组织化和易于阅读,也有助于提高用户体验。
7. 表单标签表单标签用于创建网站上的表单,如登录、注册、订阅和反馈等。
表单标签通常使用input 标签来向用户收集信息。
常用的input 标签包括文本框、密码框、单选框、复选框和上传文件等。
网页设计HTML代码大全

ID=ID 唯一的ID
>
<BASE 定义文档的默认URL基准和默认目标框架(唯一)
HREF="/project/data/" 指定默认 URL 基准
TARGET="main" 指定默认的目标框架,单击连接时在默认框架显示
>
<META META标记符,包含了网页的元数据信息,
ALINK 设置活动连接(即当前选定的连接)的颜色
ONLOAD=Script 文档加载时执行脚本的事件
ONUNLOAD=Script 文档退出时执行脚本的事件
>
物理字符样式:
<HTML> html标记(开始标记符和结束标记符都可以省略)
<HEAD> 首部标记(开始标记符和结束标记符都可以省略)
<BODY 正文标记符(开始标记符和结束标记符都可以省略)
BGCOLOR="#RRGGBB" 背景颜色
<SMALL> </SMALL> 小字体
<STRIKE> </STRIKE> 删除线
<SUB> </SUB> 下标
<SUP> </SUP> 上标
FACE="宋体,黑体,楷体" 字体样式:
即"字体",浏览器优先使用第一种字体,若系统中没有则使用第二种,依次类推,如果找不到匹配字体,浏览器将使用默认字体
<B> </B> 粗体
<BIG> </BIG> 大字体
HTML代码简介(html入门必看)

示例
<html> <head><title>字体颜色 font color</title></head> <body> <p>这段文字用的是缺省的字体颜色。</p> <p><font color="#FF0000">这段文字的字体颜色 为红色。</font></p> </body> </html>
本文由露之珠网络收藏夹提供
HTML注释
在HTML文件里,你可以写代码注释,解释 说明你的代码,这样有助于你和他人日后 能够更好地理解你的代码。 注释可以写在<!--和-->之间。浏览器是忽略 注释的,你不会在HTML正文中看到你的注 释。 <!-- This is a comment -->
本文由露之珠网络收藏夹提供
HTML常用文本格式
HTML定义了一些文本格式的Tag,比如利 用Tag,可以将字体变成粗体或者斜体。从 下面的示例,你可以了解各种文本格式Tag 如何改变HTML文本的显示。 常用文本格式Tag
<b></b>粗体bold
<i></i>斜体 <U></U>下划线
HTML代码简介
主要内容
HTML的基本结构 HTML语言的语法 HTML语言的常用标识网站设计基础知识
本文由露之珠网络收藏夹提供
HTML 文档的结构
基本结构:
HTML 部分 文档头部分 正文部分
<HTML> <HEAD> <TITLE>欢迎进入 HTML 世界</TITLE> </HEAD> <BODY> <P>这会是一种很有趣的体验</P> </BODY> </HTML>
html代码大全

<img src="name" border=?> 设置围绕一个图像的边框的大小
<hr> 加入一条水平线
<hr size=?> 设置水平线的大小(高度)
<hr width=?> 设置水平线的宽度(百分比或绝对像素点)
<hr noshade> 创建一个没有阴影的水平线
一、HTML各种命令的代码:
1、文本标签(命令)
<pre></pre> 创建预格式化文本,预定格式,(保留文件中空格的大小)
<PRE WIDTH=?></PRE>预定格式的宽度 (以字元计算)
<h1></h1> 创建最大的标题
<h6></h6> 创建最小的标题
<KBD></KBD> 键盘输入
<VAR></VAR>变数
<DFN></DFN> 定义(有些浏览器不提供)
<ADDRESS></ADDRESS> 地址
<em></em> 加重一个单词,强调(通常是斜体加黑体显示)
<strong></strong> 加重一个单词,特别强调(通常是斜体加黑体显示)
<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表
的标题
<b></b> 创建黑体字
<i></i> 创建斜体字
<tt></tt> 创建打字机风格的字体
最全Html代码大全,学习必备资料

最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
简单实用的HTML代码

简单实用的HTML代码展开全文引用天帅童子的简单实用的HTML代码简单实用的HTML代码分享一、HTML各种命令的代码:1、文本标签(命令)<pre></pre>创建预格式化文本<h1></h1>创建最大的标题<h6></h6>创建最小的标题<b></b>创建黑体字<i></i>创建斜体字<tt></tt>创建打字机风格的字体<cite></cite>创建一个引用,通常是斜体<em></em>加重一个单词(通常是斜体加黑体)<strong></str ong>加重一个单词(通常是斜体加黑体)<fontsize=?></font>设置字体大小,从1 到 7<fontcolor=?></font>设置字体的颜色,使用名字或十六进制值2、图形(命令)<imgsrc="name">添加一个图像<imgsrc="name" align=?> 排列对齐一个图像:左中右或上中下<imgsrc="name"border=?> 设置围绕一个图像的边框的大小<hr>加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<ahref="URL"></a> 创建一个超链接<ahref="mailto:EMAIL "></a>创建一个自动发送电子邮件的链接<a ></a> 创建一个位于文档内部的靶位<ahref="#NAME"></ a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p>创建一个新的段落<p align=?> 将段落按左、中、右对齐<br>插入一个回车换行符<blockquote> </blockquote>从两边缩进文本<dl></dl>创建一个定义列表<dt>放在每个定义术语词之前<dd>放在每个定义之前<ol></ol>创建一个标有数字的列表<li>放在每个数字列表项之前,并加上一个数字<ul></ul>创建一个标有圆点的列表<li>放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,cen ter></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<fontsize=?></font>(?= 1~7)字体颜色<font color=#rrggbb></f ont>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a ></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<ahref="URL#?"></A >(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL"align=top,bottom, middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<imgsrc="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<imgsrc="URL"border=? >(?以像素为单位)图形四周留白<imgsrc="URL"hspace=?vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb> (RGB色码)背景文字颜色<bodytext=#rrggbb>(RGB色码)未链结点颜色<bodylink=#rrggbb>(RGB色码)已链结点颜色<bodyvlink=#rrggbb>(RG B色码)正在链结点颜色<bodyalink=#rrggbb(RGB 色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html常用代码大全

html常⽤代码⼤全1.结构性定义⽂件类型 <HTML></HTML> (放在档案的开头与结尾)⽂件主题 <TITLE></TITLE> (必须放在「⽂头」区块内)⽂头 <HEAD></HEAD> (描述性资料,像是「主题」)⽂体 <BODY></BODY> (⽂件本体)(由浏览器控制的显⽰风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引⽂区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显⽰)特别强调 <STRONG></STRONG> (通常会以加粗显⽰)引⽂ <CITE></CITE> (通常会以斜体显⽰)码 <CODE></CODE> (显⽰原始码之⽤)样本 <SAMP></SAMP>键盘输⼊ <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>⼤字 <BIG></BIG>⼩字 <SMALL></SMALL>与外观相关的标签(作者⾃订的表现⽅式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (⽤单空格字型显⽰)预定格式 <PRE></PRE> (保留⽂件中空格的⼤⼩)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (⽂字与图⽚都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体⼤⼩ <FONT SIZE=?></FONT>(从1到7)改变字体⼤⼩ <FONT SIZE=+|-?></FONT>基本字体⼤⼩ <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜⾊ <FONT COLOR="#$$$$$$"></FONT>说明 <!-- *** --> (浏览器不会显⽰)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上⾯的代码放在叶⼦代码的<head></head>之间,颜⾊可根据⾃⼰的需要修改。
html网页编辑代码简单介绍

版权号 © ©;
注册商标 ® ®;
“ ";
<li></li>
...
</ul>
注:<li>...</li>表示一个项目或标题
参数值 描述
html语法
一、html最基本的语法就是<标记符>内容</标记符>,标记符通常都是成对使用
的,有一个开头标记和一个结束标记,结束标记只是在开头标记的前面加一个斜
杠“/”。例如:<font size="7">文字内容</font> <hr width="80%"/>
二、html语法的最好学习方法就是查看网页的源代码。
2、格式:<p align="对齐方式">...</p>
3、属性名称 属性值 说明
left 左对齐
align center 居中
2、body属性
<body bgcolor="背景颜色" background="背景图像" text="文本颜色" link="链接文本颜色" vlink="访问过的文本颜色" alink="激活的链接文本颜色" left margin="左边界" right margin="右边界" top margin="上边界" bottom margin="下边界"
下标 <sub>文本</sub>
htmldiv标准代码

htmldiv标准代码首先,让我们来看一下div标签的基本语法。
在HTML中,div标签是用来定义一个文档中的分区或区块的。
它通常被用来组织文档的布局,并且可以通过CSS来进行样式的设置。
div标签的基本语法如下:```html。
<div>。
<!-这里是div标签的内容 -->。
</div>。
```。
在上面的代码中,我们可以看到div标签是由`<div>`和`</div>`这对标签组成的。
在`<div>`标签中可以包含任意的HTML内容,比如文本、图片、表格等。
div标签可以用来创建一个独立的区块,它可以被用来布局网页的各个部分,比如头部、导航、内容区、侧边栏和底部等。
除了基本的div标签外,我们还可以通过给div标签添加id和class属性来对其进行进一步的标识和样式设置。
id属性用来唯一标识一个元素,而class属性则可以用来标识一组元素。
我们可以通过id和class属性来为div标签添加样式,或者通过JavaScript来操作它们。
```html。
<div id="header">。
<!-这里是头部内容 -->。
</div>。
<div class="content">。
<!-这里是内容区内容 -->。
</div>。
<div id="footer">。
<!-这里是底部内容 -->。
</div>。
```。
通过给div标签添加id和class属性,我们可以更加灵活地对网页进行布局和样式的设置。
比如,我们可以通过id属性来为特定的区块添加样式,或者通过class属性来为一组元素添加相同的样式。
总的来说,div标签是HTML中非常重要的一个元素,它可以用来创建网页的布局结构,并且可以通过CSS和JavaScript来进行样式和行为的设置。
html常用代码

HTML常用代码解释一、文字1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>..........</font>【1】字体大小<font size=#>..........</font>(#=1~7;数字愈大字也愈大)【2】指定字型<font face="字体名称">..........</font> 【3】文字颜色<font color=#rrggbb>..........</font>(#rrggbb表示颜色代码)3.显示小字体<small>..........</small>4.显示大字体<big>..........</big>5.粗体字<b>..........</b>6.斜体字<i>..........</i>7.打字机字体<tt>..........</tt>8.底线<u>..........</u>9.删除线<strike>..........</strike>10.下标字<sub>..........</sub>11.上标字<sup>..........</sup>12.文字闪烁效果<blink>..........</blink>13.换行(也称回车)<br>或<br/>14.分段<p>注释:<br>换行:行与行之间不空一行,<p>分段:行与行之间空一行。
15.文字的对齐方向<p align="#">( # =left、center、right,分别表示:左对齐、居中、右对齐) 注释:<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
html常用代码大全

html常用代码大全
,但其内之字体会变粗
表单标记
● 表单标记决定单一表单的运作模式
○ 输入标记决定输入形式
图形标记
○ 图形标记用以插入图形及设定图形属性
连结标记
● 连结标记加入连结
○ 基准标记可将相对 url 转绝对及指定连结目标框架标记
● 框架设定设定框架
○ 框窗设定设定框窗
● 不支援框架设定当浏览器不支援框架时的提示影像地图
● 影像地图名称设定影像地图名称
○ 连结区域设定各连结区域
多媒体
○ 背景声音于背景播放声音或音乐 ie
○ 多媒体加入声音、音乐或影像
其他标记
● 闪烁文字闪烁文字 nc
○ 页内寻找器可输入关键字寻找于该一页反对○ 开头定义让浏览器知道这是 html 文件
○ 关系定义定义该文件与其他 url 的关系stylesheet窗体底端。
HTML代码大全

<html>
<head>
<title></title>
</head>
<body text="blue">
<ol>
<p>中国城市</p>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ol>
<ul>
<p>美国城市</p>
<li>华盛顿</li>
<li>芝加哥</li>
framesetrows总共有三个按列排列的帧每个帧占整个浏览器窗口的13framesetcols40总共有三个按行排列的帧第一个帧占整个浏览器窗口的40剩下的空间平均分配给另外两个帧framesetrows40cols50200总共有六个帧先是在第一行中从左到右排列三个帧然后在第二行中从左到右再排列三个帧即两行三列所占空间依据rows和cols属性的值其中200的单位是像素2
</body>
</html>
教
Hale Waihona Puke 二、格式标志1.<p></p>
2.<br>
3.<blockquote></blockquote>
4.<dl></dl><dt></dt><dd></dd>
5.<ol></ol><ul></ul><li></li>
html代码大全

html代码大全HTML代码大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它是网页的基础,通过使用HTML代码,我们可以创建出丰富多彩的网页内容。
在本文中,我们将为您详细介绍HTML代码的各种用法和示例,帮助您更好地理解和运用HTML语言。
一、HTML基本结构。
HTML文档由<html>标签和</html>标签包围,<html>标签中包含了<head>和<body>标签。
在<head>标签中,我们可以设置文档的元数据,比如文档的标题、字符编码等。
在<body>标签中,我们可以编写网页的内容,包括文本、图片、链接等。
二、HTML文本标记。
在HTML中,我们可以使用各种文本标记来定义文本的样式和结构。
比如,<h1>到<h6>标签用于定义标题的大小,<p>标签用于定义段落,<strong>标签用于强调文本等。
三、HTML链接。
在网页中,链接是非常重要的元素,它可以将不同的网页内容连接在一起。
在HTML中,我们可以使用<a>标签来创建链接,通过设置href属性来指定链接的目标地址。
四、HTML图像。
图像是网页中常见的元素之一,它可以丰富网页的内容,提升用户体验。
在HTML中,我们可以使用<img>标签来插入图像,通过设置src属性来指定图像的路径。
五、HTML表格。
表格是用来展示数据的重要工具,它可以将数据以表格的形式清晰地展现出来。
在HTML中,我们可以使用<table>、<tr>和<td>标签来创建表格,通过设置各种属性来定义表格的结构和样式。
六、HTML表单。
表单是用来收集用户输入信息的重要工具,它可以用于用户注册、登录、搜索等功能。
在HTML中,我们可以使用<form>、<input>、<select>和<button>等标签来创建表单,通过设置各种属性来定义表单的各种元素和行为。
html网页的代码大全(带目录整理,请用office2007以上版本,打开视图--导航窗格)

1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线:<u>写上你想写的字</u>8)字体删除线:<s>写上你想写的字</s>9)字体加大:<big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash:<embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/ 1。
HTML网页的代码大全

<SCRIPT LANGUAGE=JAVASCRIPT><!-if (top.location != self.location)top.location=self.location; // --></SCRIPT>
25. 网页将不能被另存为
<noscript><iframe src=*.html></iframe></noscript>
<div z-Index:2><object xxx></object> # 前面 <div z-Index:1><object xxx></object> # 后面 <div id="Layer2" style="position:absolute; top:40;width:400px; height:95px;z-index:2"> height=100% width=100%> <iframe width=0 height=0></iframe> </div> <div id="Layer1" style="position:absolute; top:50;width:200px; height:115px;z-index:1"> <iframe height=100% width=100%></iframe> </div> 13。返回上一页 <a href=javascript :history.back(1)>『返回上一页』</a> 14。关闭窗口 <a href=javascript :self.close()>『关闭窗口』</a> 15。关于 iframe 的透明背景 <IFRAME ID="iFrame1" SRC="iframe.htm" allowTransparency="true" style="background-color: green"></IFRAME> 16. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
HTML代码大全讲解

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
底色: <marquee bgcolor=颜色>内容</marquee> (属性:width宽度 height高度)
-----------------------------------------------------------------------------
位置控制<div align=属性></div>(属性=left左对齐缺省值 center 居中 right右对齐)
<hr>水平线段 (size粗细 color颜色 水平线的宽度width 水平线的长度 用占屏幕宽度的百分比或象素值来表示
align 水平线的对齐方式,有left right center三种 noshade 线段无阴影属性,为实心线段)
-------------------------------------------------------------------------------------------------------------文字<font 属性></font>{(属性:SIZE=取值1-7 face=字体)(粗体<B></B>.斜体<I></I>.加下划线<U></U>.中间线<S></S>
}
#pipe ul {
margin-left: 0; padding-left: 0; display: inline;
}
#pipe ul li {
margin-left: 0; padding: 3px 15px; border-left: 1px solid #000; list-style: none; display: inline;
}
#tabs ul li.here {
border-bottom: 1px solid #ffc; list-style: none; display: inline;
}
li的class如果为here,则是选中的
list-style-position:参数
参数取值范围:
·inside:在BOX模型内部显示
·outside:在BOX模型外部显示
这里又出现了一个新的概念:BOX模型。BOX是指一种容器,包含了应用样式规则的对象,具体介绍将在后文中给出。
使用无序列表:即UL
看一个最简单的例子:
<ul>
字体上一点<sup></sup> 字体下一点<sub></sub>打字机字体<TT></TT>.大型字体<BIG></BIG>.小型字体<SMALL></SMALL>.
闪烁效果<blink></blink>.强调<em></em>.特别强调<strong></strong>.引证举例<cite></cite>)
3:如何在段落中使用列表样式如下:
#inline-list {
border: 1px solid #000; margin: 2em; width: 80%; padding: 5px; font-family: Verdana, sans-serif;
}
#inline-list p { display: inline; }
--------------------------------------------
播放音乐/视频
<embed src=音乐文件地址>(属性:循环开/关loop=true/false 隐藏控制面板hidden=true/false width= heigth=)
背景音乐
<bgsound src=音乐文件地址>(属性:循环开/关LOOP=TRUE/FALSE)
基本格式如下:
list-style-type:参数
参数取值范围:
·disc:圆形
·circle:空心圆
·square:方块
·decimal:十进制数字
·lower-roman:小写罗马数字
·upper-roman:大写罗马数字
·lower-alpha:小写希腊字母
·upper-alpha:大写希腊字母
文字连接<a href=资源地址>链接文字</a>
图片连接<a href=资源地址><img src=图形文件地址></a>
-------------------------------------------
图件地址>(属性:width= heigth=)
html中这样写,就会呈现一个带边框的无序列表
<div id="base">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</div>
2:设定列表的图像可以设定列表的样式为左边带一个图像,
<caption>...</caption> 定义标题(属性top上方.bottom下方)
<tr> 定义表行 (横跨colspan=几格.竖跨rowspan=几格 背景颜色bgcolor=)
<th></th> 定义表头 (属性:背景颜色bgcolor=)
<td></td> 定义表元(表格的具体数据.属性align左右对齐方式valign上下对齐方式 top上middle中bottom下baseline基线
定义性列表<dl></dl>(<dt>主要<dd>叙述主要的定义)
-----------------------------------------------
表格的基本结构
<table>...</table> 定义表格(属性width= height= border= CELLSPACING=格线间 CELLPADDING=格线内 背景色彩bgcolor=)
下面的样式是tab方式的水平导航:
#tabs ul {
margin-left: 0; padding-left: 0; display: inline;
}
#tabs ul li {
margin-left: 0; margin-bottom: 0; padding: 2px 15px 5px; border: 1px solid #000; list-style: none; display: inline;
向上: <marquee direction=up scrollamount=3>
<center><font color=颜色 size=大小 face=字体>内容</font></marquee>
向下:<marquee direction=down scrollamount=3>
<center><font color=颜色 size=大小 face=字体>内容</font></marquee>
ul li CSS 样式
列表是HTML里一种很有用的显示方式,可以把相关的并列内容整齐地垂直排列,使网页显得整洁专业,并让浏览者有一目了然的感觉。
样式表为列表增加了一些功能,控制列表的样式包括列表样式、图形符号、列表位置三个部分。
1.列表符号
列表符号是指显示于每一个列表项目前的符号标识。
视频
<img src=1 dynsrc=2>(1指图片地址.2指视频地址.总是循环loop=infinite)(注:这个命令可以在没连接到视频时,先显示图片)
=======================================================================================================
}
#pipe ul li.first {
margin-left: 0; border-left: none; list-style: none; display: inline;
}
#h-contain定一个一个边界为1的区块,水平导航用的也是inline方式,
li.first定义第一个列表元素没有左边那个象素为1的border。
方式:<marquee bihavior=>内容</marquee> (属性:一圈一圈绕着scroll走一次slide来回走alternate)
速度: <marquee scrollamount=>内容</marquee>
延时: <marquee scrolldelay=>内容</marquee>
样式如下:
ul { list-style-type: disc; list-style-image: url(bullet.gif); list-style-position: inside; }
