“新闻发布系统”网站制作过程
第8章 新闻发布系统

第8章新闻发布系统新闻发布系统是构成企业网站的重要组成部分,它一方面可以用来发布企业的最新公告,另外一方面可以发布与企业相关的新闻动态。
新闻发布系统一般包括添加、修改、删除以及查询新闻等功能。
8.1 网站的规划本章重点介绍建立一个具备添加、修改、删除数据库中的数据等功能的新闻发布系统的方法。
下面将分别介绍新闻发布系统的网站结构与页面设计。
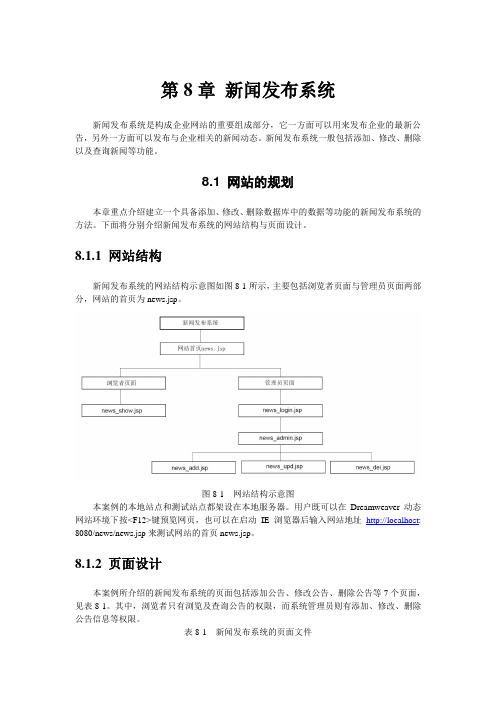
8.1.1 网站结构新闻发布系统的网站结构示意图如图8-1所示,主要包括浏览者页面与管理员页面两部分,网站的首页为news.jsp。
图8-1 网站结构示意图本案例的本地站点和测试站点都架设在本地服务器。
用户既可以在Dreamweaver动态网站环境下按<F12>键预览网页,也可以在启动IE浏览器后输入网站地址http://localhost: 8080/news/news.jsp来测试网站的首页news.jsp。
8.1.2 页面设计本案例所介绍的新闻发布系统的页面包括添加公告、修改公告、删除公告等7个页面,见表8-1。
其中,浏览者只有浏览及查询公告的权限,而系统管理员则有添加、修改、删除公告信息等权限。
表8-1 新闻发布系统的页面文件8.2 数据库设计在本书所有的案例中,每个案例的文件夹下都包含一个数据库文件夹。
程序中用到的数据库均采用复制数据库文件夹的方法,还原数据库到MySQL的数据库文件夹下。
8.2.1 还原数据库1. 复制数据库文件夹到MySQL的数据库文件夹打开案例所在的文件夹,将数据库文件夹news复制到MySQL的数据库文件夹data下,如图8-2所示,即完成了数据库的还原。
图8-2 复制数据库文件夹到目标位置2. 在MySQL Query Browser中查看数据库中的表登录MySQL Query Browser,在MySQL Query Browser主界面的右侧导航中显示出已经还原的数据库news,如图8-3所示。
图8-3 已经还原的数据库双击数据库news,在展开的包含文件中显示出数据库中的数据表admins和newsdata,如图8-4所示。
新闻发布系统(任务三:静态布局)

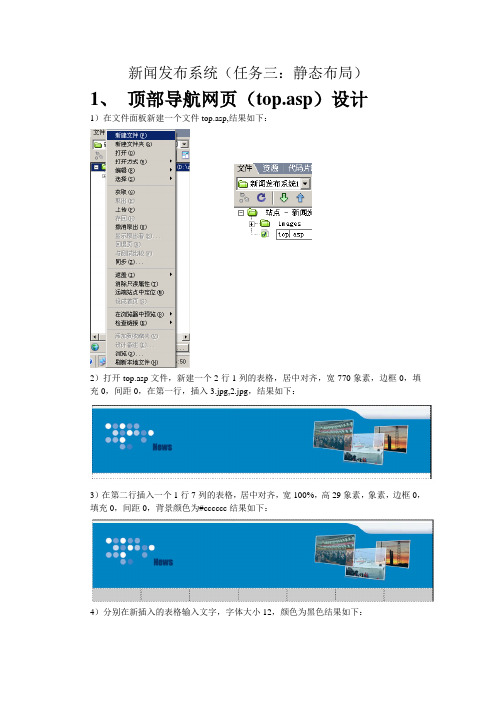
新闻发布系统(任务三:静态布局)1、顶部导航网页(top.asp)设计1)在文件面板新建一个文件top.asp,结果如下:2)打开top.asp文件,新建一个2行1列的表格,居中对齐,宽770象素,边框0,填充0,间距0,在第一行,插入3.jpg,2.jpg,结果如下:3)在第二行插入一个1行7列的表格,居中对齐,宽100%,高29象素,象素,边框0,填充0,间距0,背景颜色为#cccccc结果如下:4)分别在新插入的表格输入文字,字体大小12,颜色为黑色结果如下:5)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成2、底部版权网页(bottom.asp)1)在文件面板新建一个文件bottom.asp,结果如下:2)打开bottom.asp文件,新建一个1行1列的表格,居中对齐,宽770象素,高80,边框0,填充0,间距0,背景色#0066CC,结果如下:3)单元格水平居中,垂直居中堆砌,输入文字,字体颜色为白色输入文字:“版权所有:Absoult © 2009 程序制作:Absoult”,结果如下:4)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成3、检索网页(left.asp)1)在文件面板新建一个文件bottom.asp,结果如下:2)打开left.asp文件,新建一个3行1列的表格,居中对齐,宽100%,边框0,填充0,间距0,结果如下:3)将第1行的高25象素,背景色为#0066CC,字体颜色为白色,字体大小为12象素,输入文字“新闻搜索”,文字居中对齐4)在第2行插入一个2行1列,宽度为100%的表格,边框0,填充0,间距0,结果如下:5)在新插入的表格里面,将第一行的度为30象素,水平居中对齐,垂直居中对齐,点“”插入文本框,命名为input5)点“确定”,进入下图:6)属性面板进行如下设置,点“否”,结果如下图所示:7)在新插入的表格里面的第2行,设置高度为30象素,水平居中对齐,垂直居中对齐,点“”插入文本框,命名为list8)选中刚插入的列表菜单,点属性面板的“列表值”,9)点确定,结果如下:10)在列表菜单的右边插入一个按纽,在属性面板将名称设置为“搜索”,属性面板设置,如下:结果如下:11)在最初插入的表格的第3行插入一个2行2列的表格,宽度为100%的表格,边框0,填充0,间距0,结果如下:12)最近插入的表格的第1行,水平居中对齐,垂直居中对齐,背景颜色为#0066CC,将第1行第1列的宽度82%,高25%,字体颜色为白色,大小为12,输入文字“热门新闻TOP10”,将第1行第2列的宽18%,高25%,输入文字“点击”,结果如下:13)进入代码视图,删除<body></body>标签及外部的所有代码,结果如下:完成4、首页(index.asp)1) 在文件面板新建一个文件index.asp,结果如下:2) 打开index.asp 文件,新建一个1行2列的表格,居中对齐,宽770象素,边框0,填充0,间距0,结果如下:3)将刚插入的表格第1列,的单元格的宽170,高300,背景颜色为#efefef ,垂直顶端对齐,表格的第2列的单元格宽600,高300,垂直顶端对齐,水平左对齐,结果如下:4)进入代码视图,在<body>后面插入代码“<!--#include file="top.asp" -->”,结果如下:5)在</body>前面插入<!--#include file="left.asp" -->,结果如下:6)光标选择左边的单元格,进入代码视图,插入代码<!--#include file="left.asp" -->,结果如下:格居中对齐,结果如下:8)在刚插入的表格的第1行里面插入一个3行3列的表格,宽度100%,结果如下:9)在最新插入的表格的第1行第1列宽度6%,插入images下的图片sub.gif,第1行第2列宽度76%,左对齐并输入文字“最新新闻”,字体加粗,字体为“Verdana, Arial, Helvetica,sans-serif”,第1行第3列宽度18%,输入文字“更多...”,最终结果如下:10)在最新插入的表格的第2行高度为2象素,背景颜色为#6699cc,结果如下:11)将最新表格的第3行合并单元格,并插入一个2行2列的表格,结果如下:6%,右边宽度为94%,结果如下:2列里面输入文字“[]阅读了次”,字体颜色为#cccccc,结果如下:行,第6行,结果如下:“国内新闻”、“专题新闻”、“社会新闻”、“文体新闻”结果如下:16)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!5、显示所有信息页面(showall.asp)1) 在文件面板新建一个文件showall.asp,结果如下:2)新建立一个1行2列的表格,宽度为770,高300,边框0,填充0,间距0,居中对齐,表格垂直顶端对齐,水平左对齐,第1列的表格宽度为170,背景色为:#efefef,第2列表格的宽度为600,结果如下:3)在表格的第1行第2列插入一个3行1列的表格,宽度为95%,居中对齐,第1行高5象素,第3行高度为5象素,结果如下4)在刚插入的表格后面插入一个5行2列的表格,宽度为95%,居中对齐,结果如下:4)将刚插入表格的第2行的高度设置为2,背景颜色为#6699cc,结果如下:5)在表格的第3行第1列插入images下的图片point.jpg,表格高度为24象素,调整表格的宽度,结果如下:6)在表格的第4行高度设置为25,合并单元格,第5行的高度为25,第5行合并单元格,并在第5行输入文字“当前记录集为空”,文字居中对齐,字体颜色为红色,结果如下:3)加入顶部导航文件:在<table>标签前面加入<!--#include file="top.asp" -->,结果如下:4)在</table>标签后加入<!--#include file="bottom.asp"-->,结果如下:5)在表格的第1列插入代码:<!--#include file="left.asp"-->,结果如下:7)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!6、列表网页(list.asp)1)将showall.asp另存问list.asp,结果如下:2)在5行2列的表格里面输入文字“搜索结果”,字体大小16,字体颜色为#0066FF,文字加粗,字体为Verdana, Helvetica, sans-serif,结果如下:3)将红色的文字“当前记录为空”修改为红色的文字“对不起,你所要找的新闻不存在!”,结果如下:完成设计7、详细信息网页(showdetail.asp)1) 在文件面板新建一个文件showdetail.asp,结果如下:2)新建立一个1行1列的表格,宽度为770,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:3)在上面的表格里面再插入一个8行3列的表格,宽度为97%,边框0,填充0,间距0,居中对齐,结果如下:4)在最新插入的表格的的第1行高5象素,5)在最新插入的表格的第2行第1列宽6%,第2行第2列83%,第3行第3列11%,结果如下:6)将最新表格的第5行输入文字“录入时间:阅读了次”,单元格水平右对齐,结果如下:7)然后分别如前面操作所示,导上顶部导航条文件和底部版权文件,结果如下:8)在第4行和第6行分别插入水平线,结果如下:9)点菜单栏的“修改” 页面属性,将网页的背景颜色设为#525252,网页的上边局设置为0完成!!!!8、新闻发布网页(addnew.asp)1) 在文件面板新建一个文件addnew.asp,结果如下:2)新建立一个1行1列的表格,宽度为770,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:3)在上面的表格里面再插入一个4行3列,宽度为97%的表格,边框0,填充0,间距0,居中对齐,单元格水平左对齐,结果如下:4)将新插入的表格的第1行高为5象素,第2行的第1列宽6%,第2行第2列83%,输入文字,“新闻内容录入”,字体颜色为红色,大小为24象素,字体为:Verdana, Arial, Helvetica, sans-serif,第2行第3列11%,结果如下:5)新插入的表格的第3行第2列插入一个空白表单,结果如下:6)在表单里面插入一个4行2列的表格,宽度为97%,居中对齐,结果如下:6)在刚插入的表格的第1列的第1行,第2行,第3行分别输入文字“新闻标题”、“新闻类型”、“新闻内容”,字体大小为12象素,字体为V erdana, Helvetica, sans-serif,结果如下:7)在上面的表格的第1行第2列插入一个文本框,文本框属性设置如下:结果如下:8)在上面表格的第2行第2列点菜单栏的“”插入一个列表菜单,菜单属性如下:9)点属性面板的“列表值”,弹出窗口,10)进行设置后,结果如下,点“确定”11)将文件夹拷贝到根目录文件夹下面,12)光标移动到第3行第2列,进入代码视图,将下面的代码复制到里面,结果如下:<input type="hidden" name="content" value="" /><iframe id="hokong1" src="hokong/ewebeditor.htm?id=content&style=full650" frameborder="0" scrolling="No" width="650" height="400"></iframe>结果代码视图如下:结果如下:12)光标在上面表格的第4行第2列点菜单拦的,属性设置如下:结果如下:9、后台编辑新闻页面(editor.asp)将addnew.asp网页另存为editor.asp,网页完成编辑。
新闻发布系统开发流程

新闻发布系统开发流程一、环境配置1、在IIS中配置好虚拟目录2、在ODBC中配置数据源3、在Dreamweaver中配置开发环境4、在Dreamweaver的应用程序中配置数据库二、具体开发流程1、新闻列表开发a)配置记录集,注意排序b)在页面设计中添加一个表格,并将所需数据字段拖放到指定位置c)在服务器行为中添加“重复区域”,并设定每页显示的记录数d)插入记录集导航条2、详细页面开发a)配置记录集,注意筛选记录b)在页面设计中添加一个表格,并将所需数据字段拖放到指定位置c)需要回到新闻列表页面中,在新闻标题字段上增加“转到详细页面”功能d)如果为了便于用户操作,可将新闻标题字段的超级连接目标设置为“_blank”3、添加新闻页面开发a)制作添加新闻的基本格式,需要有表单、提交按钮、文本域b)在服务器行为中,点击“插入记录”功能c)将页面中的文本域与数据库中的字段一一对应,添加成功后返回到“list.asp”4、新闻修改功能开发a)即详细页面+添加新闻页面(需要将“插入记录”改为“更新记录”)5、新闻删除功能开发a)创建删除页面b)在新闻列表的“删除”文字上制作“转到详细页面”功能c)在删除页面中将信息标题显示出来d)在删除页面中增加“删除记录”功能6、用户登录功能开发a)制作用户登录的页面,需要asp页面,页面中必须要有用户名、密码和登录按钮b)在登录页面中增加以下功能:用户身份验证->登录用户c)由于不需要用到访问级别,所以在“基于以下项限制访问”中选择“用户名和密码”7、页面保护功能开发a)改功能只能用于使用过Dreamweaver用户登录功能后才能使用b)在需要保护的页面中,选择:用户身份验证->限制对页的访问c)注意:如果访问被拒绝,返回的页面一定是登录页面,或者登录失败提示的页面,千万不能重定向到被保护过的页面,否则会陷入死循环。
新闻发布系统制作

新闻发布系统一、新闻发布系统的页面构成在新闻发布系统中,需要以下的动态页面。
index.asp:以非管理员身份进入首页(不能发布新闻、不能修改、不能删除;只能浏览。
)indexs.asp:以管理员身份进入首页(能发布新闻,能修改,能删除。
)add.asp:发布新闻页面add_ok.asp: 提示发布新闻成功的页面play.asp:显示新闻具体内容的页面edit.asp:对出错的新闻内容进行编辑的页面edit_ok.asp:提示编辑新闻成功的页面del.asp:对错误的或过时的新闻进行删除的页面del_ok.asp:提示删除新闻成功的页面login.asp:上面的发布,修改,删除新闻等操作只有管理员有权力。
管理员通过这个页面来登录管理这个新闻发布系统login_ok.asp:提示管理员登录成功的页面sorry.asp:访问了无权访问的页面时所显示的页面二、数据库设计新建包含“admin”表和“news”表的数据库,其中表“admin”用于存放管理员的登录名和密码,表“news”里存放发布新闻的相关信息。
“admin”表:“news”表三、新闻发布系统开发过程1.在本地磁盘新建文件夹,命名为NEW2.创建数据库,命名为news3.配置好IIS、ODBC4.在Dreamweaver中新建站点,文档类型为ASP VBScript5.具体页面制作该新闻发布系统表格背景颜色为#ff72001)index.asp(标题改为新闻发布)1、插入5行1列的表格,居中对齐。
输入相关文本。
2、在第一行、第三行拆分单元格,在第四行嵌套一个1行1列的表格。
效果图如上(记录集字段那一列表格)3、定义数据源:单击数据库面板→“+”→数据源名称(DSN),在弹出的对话框中设置连接名称为conn。
4、绑定记录集:单击绑定面板→“+”→记录集(查询),在弹出的对话框中设置连接为conn,其余选其默认值。
5、在嵌套的表格中,拖入相应的字段集名称到相应位置(如图)6、选中嵌套的表格,为其添加服务器行为:服务器行为面板→“+”→重复区域,确定。
新闻发布系统的制作

实训:新闻发布系统第一部分:数据库的设计1.新建一个名为news的数据库,包含两个表,分别为newsadmin和newscenter,如图1.1所示。
图1.1 news数据库2.newsadmin表:结构如图1.2所示,此表用来存储登录管理页面的账号和密码,主键列为username。
图1.2 newsadmin表3.newscenter表:所有新闻公告的资料都存储在这个表里,字段设置如图1.3所示。
图1.3 newscenter表其中:news_id:新闻公告编号news_type:新闻类别news_date:新闻公告时间news_subject:新闻标题news_content:新闻内容news_editor:新闻编辑者第二部分:新闻发布系统各页面的制作本系统总共包含7个页面,分别如图2.1 ---2.7所示。
1、创建整个新闻发布系统的主页面,名为news.php,使浏览者可以在这个页面上看到所有新闻事项的标题,然后再选择自己有兴趣的单击每个新闻的标题阅读完整内容。
如图2.1所示。
图2.1 新闻发布系统主页面news.php2、单击每个新闻的标题,可跳转到newshow页面,如图2.2所示。
其中单击右上角的“新闻管理”可跳转到newslogin.php页面中,单击下边的“回主页面”可跳转到news.php页面中。
图2.2 newshow页面3、单击页面右上角的新闻管理可以链接到管理员登录页面newslogin.php,如图2.3所示。
单击newslogin.php页面右上角的回到新闻公告链接,可跳转到news.php页面上。
图2.3 管理员登录页面newslogin.php4、当管理员输入正确的账号和密码后,单击登录管理页面按钮可跳转到newsAdmin页面,如图2.4所示,在这个页面中,管理员通过单击“修改”和“删除”对每个新闻进行编辑。
图2.4 newsAdmin页面5、若单击“修改”,则跳转到newsUpdate页面,如图2.5所示,在这个页面中,管理员可以对新闻的标题、类别、公告日期、编辑者和内容进行更新,编辑完成后,可单击“更新资料”按钮。
新闻发布系统总体设计说明书

《新闻发布系统》总体设计说明书前言因为网络中新闻发布的频率非常高,新闻信息随时更新,如果没有一个高效的新闻发布系统管理系统,则其维护工作将非常繁琐,浪费时间和精力。
通过本发布系统,管理员只需要设置标题、内容和图片等新闻信息,系统就可以生成对应的网页,使得新闻发布和管理变得很轻松。
而对于前台界面,为了使用所有的用户的需求,必须达到有好、方便、简易、易用的特点。
本说明书讲根据前期的需求分析,对系统进行总体设计。
系统功能描述新闻发布系统包括:后台:新闻类别管理、新闻信息维护、发布新闻、管理员信息维护、注册会员的维护等模块;前台:浏览新闻、新闻搜索、新闻评论等模块。
具体描述如下:(1)新闻类别管理模块:a.新闻类别的添加;b.新闻类别的修改;c.新闻类别的删除(此处使用的是标记删除);(2)新闻信息管理模块:a.新闻信息的发布,包括新闻标题、新闻内容等信息;b.新闻信息的修改;c.过时新闻的删除;(3)管理员信息维护模块:a.管理员登陆信息修改;b.添加新管理员;c.删除管理员;(4)注册会员信息维护模块:a.对非法注册会员冻结;b.对注册会员解冻;(5)新闻评论维护模块:a.查看新闻评论;b.删除非法评论;(6)会员模块:a.浏览者注册本站会员,包括用户名、密码等信息;b.注册会员登录;c.浏览新闻;d.注册会员对新闻发表评论(7)新闻搜索模块:a.模糊搜索,包括按照新闻标题搜索、按照新闻关键字搜索;b.显示搜索结果;E-R模型根据分析可以划分出新闻信息、新闻类别、评论信息、管理员信息、注册用户信息等几个实体,具体E-R模型如下:(1)新闻信息图2-1新闻信息E-R图(2)新闻类别图2-2新闻类别E-R图(3)新闻评论图2-3新闻评论E-R图(4)管理员信息图2-4管理员信息E-R图(5)注册会员信息图2-5注册会员E-R图(6)新闻类别-新闻-评论E-R关系图2-6新闻类别-新闻-评论E-R图(7)系统E-R图图2-7系统E-R图系统流程图图2-8系统流程图任何用户从浏览器输入本网站地址进入本新闻发布系统后首先进入新闻主界面,即可进行新闻的查看,根据标题或内容关键字进行新闻的模糊搜索。
用ASP.NET设计新闻发布系统

※2※
book 程序清单:Default.aspx.cs
*************************************************************************
本程序段的功能为:显示每类新闻的最新 10 条新闻。
Img TypeID
备注 数字
图片
True
类别编号
net 2.2 系统功能实现 ok. 系统的主要功能为浏览新闻、添加新闻、修改新闻和删除新闻。下面分别对其进行介绍。 o 1. 浏览新闻 nb Default.aspx 是系统首页,主要实现从数据库中读取新闻信息,然后将新闻以列表的形式进行输
.c cn 出显示。 ww w. 系统首页如图 1 所示。 w ww 需要浏览新闻的详细内容时,只需单击新闻列表中的新闻标题,就可以进入新闻的详细内容显
w ww public void SubmitBtn_Click(Object sender, EventArgse)
{ OleDbConnection myConnection = new OleDbConnection(strConn);
t OleDbDataAdapter myCommand = new OleDbDataAdapter("select * from News where " + ne DropDownList1.SelectedItem.Value + " like '%" + TextBox1.Text.ToString() + "%'", myConnection);
新手学用DW做ASP实例新闻发布系统含图解

学用DW做ASP实例--新闻发布系统含图解2007-05-16 19:19:44| 分类:| 标签:|字号大中小订阅新闻发布系统开发一.新闻发布系统的特点一个最简单的新闻发布系统包含以下2个功能模块:客户模块:该模块是客户浏览新闻用的,任何人都可以访问;管理模块:是专门为后台管理者设计的,包括新闻添加、修改、删除等功能;在上述基本的模块内,还体现了权限管理的功能,部分页面非管理者将无法浏览;二.新闻发布系统的页面构成在新闻发布系统中,需要以下的动态页面;:新闻系统首页,用于显示新闻内容及新闻发布的时间;:浏览新闻时,新闻内容显示的页面;:发布新闻页添加新闻页;:后台控制页,显示所有新闻后台控制的功能;:对一些出错新闻内容进行编辑的页面;:对于一些错误的或者过时的新闻进行直接删除;:上面所说的发布,编辑,删除新闻等操作都应只有管理员才有权力,管理员通过这个页面来登录管理新闻发布系统;:登录不正确或者访问了无权访问的页面时所显示的页面;三.数据库设计新建包含“admin”表和“news”表的数据库,其中表admin用于存放管理员的姓名及密码,表news里存放的发布新闻的相关信息;“admin”表字段名字段类型内容说明备注name文本用户名默认设置password 文本密码默认设置“news”表字段名字段类型内容说明备注id 自动编号分类编号默认设置title 文本标题必填字段“是”content 备注正文必填字段“是”come 文本出处默认设置datetime 时间/日期添加时间默认值为now四.新闻发布系统开发过程1.在本地硬盘下新建一文件夹;2.建数据库;3.建虚拟目录;4.在DW中建站;5.具体页面制作;6.程序调试;1①插入表单,插入一个4行2列的表格,输入相关文本;在对应位置插入文本字段、文本区域、“提交”和“重置”按钮等表单元素;选择新闻标题后的文本字段在属性面板中命名为title;选择新闻出处后的文本字段在属性面板中命名为come;选择新闻内容后的文本字段在属性面板中命名为content;②进行数据库连接;③定义记录集;单击绑定面板中的记录集查询,在弹出的对话框中进行设置;④选择服务器行为面板中的插入记录菜单,在弹出的对话框中进行设置;2和①打开,首先插入一个表单,再画一个4行2列的表格,每一个文本字段分别命名;新闻标题为:title、新闻出处为come、新闻内容为content;②进行数据绑定操作,进行记录集定义;注:记录集定义对话框中"筛选"项设置为"ID"完成后选择新闻标题文本字段,在绑定面板展开记录集,选择title 点击绑定;新闻出处、新闻内容同样绑定;③选择服务器行为面板中更新记录菜单,在弹出的对话框中进行设置;④页面的制作过程,与差不多;只是在第③步时将服务器行为选择删除记录,而不是更新记录;3①打开文件,先绘制一个2行5列的表格,并进行相应编辑;②打开数据库面板中的绑定面板,如同前面一样的方法建立记录集,鼠标单击第一列第二行单元格的文本框,选择绑定面板中的ID,点击插入;③按②依次绑定title、datetime,记录集绑定完成;④选中第二行打开服务器行为面板,选择重复区域,对数据显示情况进入设置;⑤在重复区域对话框中,每页显示10条记录;⑥用鼠标选中表格的中“编辑”,选择服务器行为面板中的“转到详细页面” ;⑦在转到详细页面对话框中,详细页选择;⑧用鼠标选中表格的“删除”,选择服务器行为面板中的“转到详细页面”,在弹出的对话框中进行设置;⑨实现分页效果;在插入菜单中应用程序对象下记录集分页中,选择记录集导航条;在对话框中,显示方式设置成文本;⑩在表格上方输入文本“添加新闻”,并链接到;保存;按F12测试;4①打开,插入一个表单,在表单中制作一个3行2列的表,并进行相应设置,选择用户名后的文本字段在属性面板中命名为name,把密码后文本字段的在属性面板中命名为password,类型设置成密码;②打开服务器行为面板,选择用户身份验证下的登录用户;③在弹出的登录用户对话框中进行必要的设置;④为了安全考虑,防止非管理修改、删除新闻;打开,选择服务器行为中的用户身份验证下“限制对页的访问”,“如果访问被拒绝,则转到”页面;对、、页面也进行同样设置;5①打开“”,制作一个1行2列的虚线表,建立记录集为保证最新的新闻显示在第一条,我们将排序id 设置成降序,在第一个单元格中插入title字段在第二个单元格中插入datetime字段;②选中表格,选择服务器行为面板中重复区域,设置显示前5条新闻;③选中第一个单元格的字段,打开服务器面板中转到详细页面;④确定,完成制作,保存;6①打开页面,画一个4行1列的表格,建立数据库连接,建立记录集,分别在每个单元格插入title、come、content、datetime字段;根据需要,可将字体分别进行定义;注:记录集定义对话框中"筛选"项设置为"ID"②保存,按F12测试;7打开;在页面中添加一定文字和图片即可,如“对不起,您无权访问该页面”等字样,保存;。
网上新闻发布系统的设计与实现(本科毕业设计)

重庆大学网络教育学院毕业设计(论文)题目网上新闻发布系统的设计与实现学生所在校外学习中心重庆学习中心批次层次专业200901专起本计算机科学与技术学号W07204226学生邱承兵指导教师杨忠起止日期2009—02—27到2009-4-22摘要本系统采用+ACCESS,VS2008开发工具实现后台新闻的添加、修改、删除、审核,以及对用户的管理等功能,在前台新闻浏览模块当中,可以用户注册,发表新闻评论,搜索新闻等功能,完成了一个新闻发布系统的所有基本功能,前台主要显示栏目导航、根据关键字检索新闻以及主要的新闻大类等。
关键字:软件工程新闻发布 IIS ACCESS SQL Ajax目录1绪论 (1)1。
1 引言 (1)1.2 开发背景及运行环境 (2)1.3 相关技术及原理介绍 (3)2系统分析 (7)2.1 系统具体要求 (7)2.2 系统可行性分析 (8)2。
3 系统的逻辑模型 (8)3系统总体设计 (11)3.1 系统结构设计 (11)3。
2 系统的功能模块设计 (11)3。
3 数据库的搭建 (13)4 系统的详细设计及实现 (21)4.1 Internet信息服务配置 (21)4.2 ACCESS Database Structure创建及环境配置 (22)4.3 用户前台新闻显示 (24)4.4 网站管理员模块及其实现 (29)4。
5 前台新闻显示说明 (33)4.6后台新闻管理 (35)4。
7 添加新闻内容 (38)4。
8 管理全部新闻 (41)4.9 管理新闻类别 (42)5结束语 (46)1绪论1。
1 引言Internet的蓬勃发展,使新闻的传播方式发生了巨大的变化,传统的信息传播媒体电视、广播、报纸已经不再是人们茶余饭后的主要精神甜点,人们更多的开始关注网络新闻.由于互联网所容纳的信息量大、内容丰富、信息及时、准确,更有相关信息的全面的介绍与比较,大大地方便了人们的阅读,因此在短短几年的时间里,互联网便济身于众多媒体之间,并具有相当一部分媒体人群。
新闻发布系统(任务五:首页设计)

新闻发布系统(任务五:首页设计)1、“最新新闻”的设计1)添加首页“最新新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_new ,连接选择conn,表格选择news,点“确定”,出现如下窗口2)将光标移到“[]阅读了次”的括号里面,如上图所表,再选中recordset_new记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_new 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:7)点“确定”,在下图中选中网页中的n_time,结果如下8)选择绑定下的n_time,选择左边的下来按纽,选择“日期或时间/短日期格式” “确定”结果如下:9)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下10)在弹出的框里,进行如下设置:11)点“浏览”,选种showdetail.asp,结果如下:12)点“确定”,最新新闻栏目设置完毕2、“国际新闻”的设计1)添加首页“国际新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_guoji ,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’2’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_guoji记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_guoji 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guoji,结果如下7)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下8)在弹出的框里,记录集选择Record_guoji进行如下设置:9)点“浏览”,选种showdetail.asp,结果如下:10)点“确定”,国际新闻栏目设置完毕3、“国内新闻”的设计1)添加首页“国际新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_guonei,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’3’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_guonei记录集下的n_time,点“插入”按钮,结果出现如下结果,记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guonei,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_guonei进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,国内新闻栏目设置完毕4、“专题新闻”的设计1)添加首页“专题新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_zhuanti,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’4’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_zhuanti记录集下的n_time,点“插入”按钮,结果出现如下结果,记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_new记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_guonei,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_zhuanti进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,专题新闻栏目设置完毕5、“社会新闻”的设计1)添加首页“社会新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_shehui,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’5’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_shehui记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_shehui 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_shehui 记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_shehui,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_shehui进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:11)点“确定”,社会新闻栏目设置完毕6、“文体新闻”的设计1)添加首页“文体新闻”信息显示查询记录,打开“绑定”面板,出现如下窗口:点“+”按纽 记录集查询,出现如下窗口:按如下窗口进行设置,名称为recordset_wenti,连接选择conn,表格选择news,设置界面如下:点“高级”,出现如下窗口选择“数据库项”下的news表格下的n_type字段,点where,结果如下:再进行如下设置:n_type=’6’,显示如下:点“确定”,出现如下窗口,2)将光标移到国际新闻栏目下的“[]阅读了次”的括号里面,如上图所表,再选中recordset_wenti记录集下的n_time,点“插入”按钮,结果出现如下结果,3)同步骤2)的方法,将光标移到“[]阅读了次”中的“次”的前面,选中record_wenti 记录集下的n_hits,点“插入”按钮,结果如下:4)同上面的步骤,将光标移到“[]阅读了次”中的“次”的前面,选中record_wenti 记录集下的n_title,点“插入”按钮,结果如下:5)把动态数据所处的行选中,结果如下:6)选择“服务器行为/重复区域,结果如下:记录集选择Recordset_wenti,结果如下7)点“确定”,在下图中选中网页中的n_title,结果如下8)选中网页里面的n_title,选择服务器行为的“转到详细页面”结果如下9)在弹出的框里,记录集选择Record_wentii进行如下设置:10)点“浏览”,选种showdetail.asp,结果如下:点“确定”,文体新闻栏目设置完毕。
综合实例新闻发布系统网站

} catch {
labMsg.Text = "新闻公布失败!";}
7) 查询新闻
ⓛ添加查询新闻页面,设计页面 ②实当代码
string sql = "SELECT * FROM news "; if (txtValue.Text.Trim().Length != 0)
string connectionString = ConfigurationManager.ConnectionStrings["aspnetdbConnectionStrin g"].ToString();
SqlConnection conn = new SqlConnection(connectionString);
8) 新闻明细
9) 修改新闻
ⓛ添加修改新闻页面,设计页面 ②页面加载旳时候执行旳代码
if (!Page.IsPostBack) { string connectionString =
ConfigurationManager.ConnectionStrings["aspnetdbConnectionString"].ToString(); SqlConnection conn = new SqlConnection(connectionString); conn.Open(); string sql = "SELECT * FROM news WHERE id=" +
</asp:GridView>
在Web.config文件中设置主题
string attachmentFileName = "~/attachment/" + currentDate + fileAttention;
新闻发布系统步骤

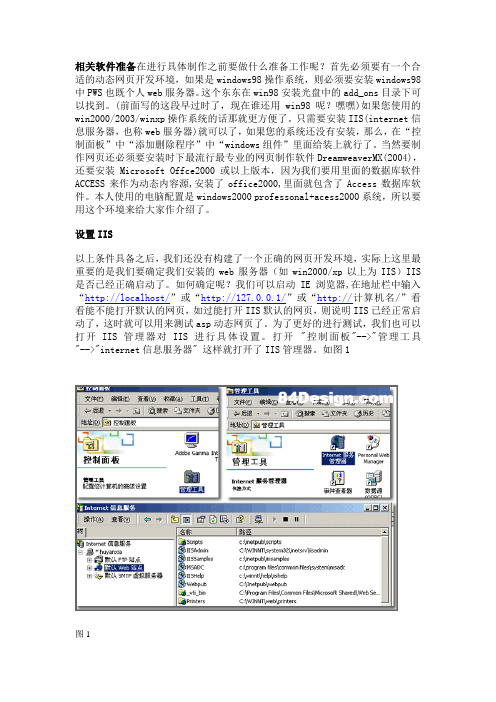
相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS 是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
新闻发布网站建立

两段代码用“;”号隔开,需要在英文 输入法的状态下输入标点符号
Admin数据表的设置 (用于存放系统管理员的信息)
字段Hale Waihona Puke 称 数据类型 说明a_id
a_name a_password a_power
自动编号
文本 文本 文本
管理员编号
管理员的帐号 管理员的密码 管理员的权限
新闻网站的主要页面设置
在站点内新建 index.asp,list.asp,detail.asp,addnews.asp等 动态页面,并在各页面添加动态记录集.
News数据表设置 (用于存放新闻网站的需要发布的各类信息)
字段名称
n_id n_title n_content n_type n_time n_pic n_file
数据类型
自动编号 文本 备注 文本 日期\时间 文本 文本
说明
记录序号 新闻标题 新闻内容 新闻类型 新闻发布时间 图片路径 附件路径
连接数据库
先建立一个动态页面,创建一数据库连接。
在数据库面板上,单击【添加】按钮 在弹出的菜单 中选择【自定义连接字符串】菜单命令。弹出如下图的 【自定义连接字符串】对话框。分别在【连接名称】和 连接名称可任意输入,一般是英文。该 【连接字符串】中输入相关内容和代码。 名称将是系统生成的数据库连接文件的
文件名。
连接字符串的代码为:Driver={microsoft Access Driver (*.mdb)};DBQ=d:\news\database\news.mdb
*重点内容
数据库连接
最新新闻公告系统的制作

4. 创建管理员账号
新闻公告系统除了可以对外显示公告外,还有内部的公告管理系统, 在管理系统中可以发布、修改及删除新闻公告,因此只有具备管理权限的 管理员才能登录管理系统。 2.0为了安全起见,默认将登录者的数 据存储于内置的<ASPNETDB.MDF>数据库。 Visual Web Developer为创建“登录者账号”设计了一套向导程序, 设计者只要按部就班使用这套向导,即可轻易创建登录者账号。具体步骤 如下: (1)选择菜单“网站”\“设置”。 (2)在“网站管理工具”窗口中选择“安全”功能。
三、新闻公告系统管理页面制作
2. 制作新闻公告管理主页面
(4)由“工具箱”窗口拖动LoginView控件到设计窗口中版权 声明上方的空行。
三、新闻公告系统管理页面制作
2. 制作新闻公告管理主页面
(5)由“工具箱”窗口拖动Image控件到LoginView控件中, 然后将“align”属性值设为“absmiddle”,“sc”属性值设 为“images/icon_stop.gif”。在图形后面输入“请您先执行 操作!”。
三、新闻公告系统管理页面制作
1. 登录页面 (1)登录页面的文件名称为<newsLogin.aspx>。在 “解决方案资源管理器”窗口中双击打开该文件。注意 在此处右上角的链接更换为“回主页面”,链接的网页 为<news.aspx>。
三、新闻公告系统管理页面制作
1. 登录页面 (2)由“工具箱”窗口中拖动“Login”控件到设计窗 口中版权声明上方的空白行。
新闻发布系统(任务6:其他动态设计)

新闻公布系统〔任务6:其他动态设计〕1、顶部导航条设计1)2)给“新闻首页〞添加链接,选择“新闻首页〞几个字,翻开属性面板,连接文件为index.asp,如下所示:属性面板设置如下:3)给“国内新闻〞添加超链接,选择“国内新闻〞4个字,翻开属性面板,链接地址为“showall.asp?type=3”属性面板设置如下:4)给“国际新闻〞添加超链接,选择“国际新闻〞4个字,翻开属性面板,链接地址为“p?type=2”属性面板设置如下:5)给“专题新闻〞添加超链接,选择“专题新闻〞4个字,翻开属性面板,链接地址为“showall.asp?type=4”属性面板设置如下:6)给“社会新闻〞添加超链接,选择“社会新闻〞4个字,翻开属性面板,链接地址为“showall.asp?type=5”属性面板设置如下:7)给“文体新闻〞添加超链接,选择“文体新闻〞4个字,翻开属性面板,链接地址为“showall.asp?type=6”属性面板设置如下:8)给“治理登陆〞添加超链接,选择“治理登陆〞4个字,翻开属性面板,链接地址为“〞属性面板设置如下:9)最终结果如下:2、后台登陆页面的设计〔login.asp〕1〕翻开新闻治理登陆页面(login.asp),如以如下面图所示:2)选中表单,结果如下:3〕翻开效劳器行为面板,如下所示:4〕点“+〞按纽/用户身份认证/登陆用户5〕在弹出的框中进行如下设置:3、后台治理页面的设计9)翻开后台治理页面〔admin.asp〕10)给红色文字“添加新闻〞添加上超级连接,翻开目标为main 添加新闻的连接文件为addnew.asp,翻开目标为main查瞧新闻的连接文件为search.asp,翻开目标为main3〕选中“注销登陆〞几个字,翻开“效劳器行为〞面板,4〕点“+〞按纽,选择“用户身份验证/注销用户〞,完成4、添加页面设计〔addnews.asp〕1〕翻开新闻治理登陆页面(addnews.asp),如以如下面图所示:2)选中表单,结果如下:3)翻开“效劳器行为〞窗口,结果如下:4)点“+〞按纽 插进记录,进进如下窗口〔设置如下〕5)点“确定〞,6)用户登陆验证,翻开“效劳器行为〞窗口,结果如下:7)点“+〞按纽→用户身份验证→限制对页的访咨询,进进如下窗口〔设置如下〕8)弹出如下窗口,9)点“确定〞,网页设置完成。
构建你的网站新闻自动发布系统

构建你的网站新闻自动发布系统之一更新每天新闻内容,对webmaster们来说是一件很头痛的事,首先,收集了大量的新闻资料后,还必须制作大量的网页,每天大大小小的国际新闻,国内新闻,IT新闻,可真够你累的。
最致命的一点,这些松散的新闻是管理不了的,不能查询,不能在线动态删改,新闻讲求时效性,当你作好网页然后上传到服务器上的时侯,恐怕别人已早你一步,把新闻报导出来了。
当真吃力不讨好,针对现在我们的上网环境,在线发布新闻,动态生成新闻网页,为新闻添加搜索,查找功能是必不可少的。
那么,使用ASP技术如何来实现动态的新闻发布系统呢?而新闻系统的做法大致上有两种,一就是把录入的新闻内容自动由程序直接生成html文件,比如按日期和新闻ID号来做htm文件的名称,我们常常可以从一些大的新闻站看到这样的处理。
而另一种就是直接把新闻数据保存到数据库里,当用户阅读新闻时。
从数据库中调出数据,动态生成页面。
两种处理有何差别?第一种的显示速度和对服务器的负何来说,是最轻的。
对于大流量的站点,速度就是生命,网站太慢了,有谁去浏缆呢?后一种方法在处理上比教简便。
维护也方便,还有一种就是两种双结何,因为只有应用数据库才能方便地处理查询,从而把读者引导至相应的新闻页面,综合上面的方法,可以说都是各有千秋,现在我们主要介绍使用数据库的那种动态页面方法。
从处理流程上来说,主要是提供一个管理新闻的页面(可以添加和删除每天的新闻,包括新闻图片,标题等),然后在到调用新闻的显示页面处理。
考滤到新闻需要插到不同风格的网页中,所以不能使用一个固定格式的页面来显示新闻提要。
应当把它们做成一个主页的可插入部分,那么就可以在不同风格的页面上调用新闻了。
就如下面的script语句《script language="javascript" src="http///special/linux/lnews/autoup.asp"》《/script》最后还有一个阅读新闻时的详细内容页面。
简易新闻发布系统网页设计

存档资料成绩:课程设计报告书课程名称网页制作案例教程题目简易新闻发布系统分院版权所有专业班级版权所有学号版权所有学生姓名版权所有指导教师版权所有2011年 6 月25日课程设计评阅意见评阅人__________职称________年月日目录第1章课程设计任务书 (1)一、课程设计题目 (1)二、课程设计工作: (1)三、课程设计的内容要求: (1)1、课程设计要求 (1)2、课程设计内容 (1)第2章课程设计目的 (2)第3章课程设计内容 (3)设计一设计功能需求 (3)设计二新闻系统业务流程图 (3)设计三新闻系统功能结构图 (3)设计四新闻系统模块设计 (4)设计五新闻数据库设计 (4)第4章课程设计步骤 (5)第5章课程设计心得 (5)第6章参考文献 (14)专业班级姓名一、课程设计题目简易新闻发布系统二、课程设计工作:自 2011年 6月 19日起至 2011 年 6月25日止三、课程设计的内容要求:1、课程设计要求(1)通过课程设计把课堂上讲的内容融会贯通,掌握表格在网页布局中的特点及应用,掌握如何通过表格来布局一个完整的界面。
学会使用Dreamweaver软件设计网页及Dreamweaver的表格功能进行网页布局。
使整个网页页面清新自然,整体界面美观大方,简洁高效,使之达到界面动与静的搭配合理,动而不乱,静而不僵和谐效果.(2)1。
用DW进行设计页面;2。
数据库用Access 2003或者SQL Server 2000/2005/2008;3. 语言要求:ASP,JSP或ASP。
Net等。
2、课程设计内容(1)设计一用户注册;(2)设计二用户登陆、修改个人资料等;(3)设计三用户发布新闻、修改、更新、删除等;(4)设计四用户评论新闻等;(5)设计五用户浏览新闻;学生签名:2011年 6 月 24 日通过本次课程设计是为了使我们了解和掌握开发一个实际项目的基本方法和步骤;提高了我们程序分析设计、动手能力、编程能力能力;培养了我们综合运用所学知识独立地分析问题和解决问题的能力。
制作网站首页 新闻系统

制作首页
接PPT9(设置IIS,建立站点) 1.创建 空气源热泵记录集 应用程序面板→绑定→单击
→记录集→填充空气源热泵部分:只保留一行,删除其余4行,以及内容 3.光标定位→展开记录集rskqy →单击news_title → 单击插入
制作首页
10.创建 太阳能热水器记录集 应用程序面板→绑定→单击 →记录集→填充如下图
制作首页
11.回到 index.asp 太阳能部分:只保留一行,删除其余4行,以及内容 12.光标定位→展开记录集rstyn →单击news_title → 单击插入
news_title
news_time
13.光标定位→展开记录集rstyn →单击news_time →单击插入 如图
news_title
news_time
4.光标定位→展开记录集rskqy →单击news_time →单击插入 如图
制作首页
5.日期设为短日期格式
6.选中这个表格 应用程序面板→服务器行为→单击
→重复区域→Rskqy → 5个
制作首页
效果如图
7.通过插件,解决标题太长的问题 8. 命令菜单→扩展管理→文件→安装扩展→找 mxp文件 (已安装就免) 9.选中{Rskqy.news_title} →应用程序面板→服务器行为→翼类插件→自定 义文本长度→Rskqy →news_title →24 →省略符:…
制作首页
24. 用Fireworks制作背景 新建→宽:200 高:400 矩形工具→圆角矩形→画圆角矩形(180×382) →调整圆角 填充:无,线条颜色:浅灰
Web工具箱→切片工具 切圆角顶部、中间、圆角底部 文件→导出→ www →image →仅图像→bg2.gif(生成5个文件)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
综合实例:“新闻发布系统”网站通过一个后台功能较为完备的“新闻发布系统”网站的制作,首页效果如图1所示。
图1内容利用技术开发一个具有后台管理功能的“新闻发布系统”网站,该网站应具备如下功能。
(1)管理员输入用户名和密码,登录成功后可以进入网站后台对新闻进行管理。
(2)管理员能发布新闻,发布的新闻包括标题、内容、提交时间、新闻图片、附件。
(3)管理员能够根据新闻的标题或者新闻的发布时间查找新闻,并能对查找到的新闻进行修改或者删除等操作。
(4)管理员可以修改密码。
(5)用户访问网站首页,可以浏览网站上的所有新闻。
(6)网站要求有较为统一的风格。
网站结构如下图所示。
图2网站操作流程如下:(1)用户访问网站首页,出现如图1所示的页面。
(2)单击【更多】链接,出现如图3所示的更多新闻页面。
(3)单击第一条新闻的链接,出现如图4所示的新闻明细页面。
图3图4(4)管理员访问如图5所示的登录页面,输入正确的用户名和密码,进入后台管理界面,默认显示的是新闻发布页面,如图6所示。
(5)选择【新闻查询】选项,出现如图7所示的新闻查询页面。
(6)单击【修改】链接,跳转到如图8所示的新闻修改页面。
(7)选择【修改密码】选项,出现如图9所示的修改密码页面。
图5图6图7图8图9设计“新闻发布系统”程序前的思考设计“新闻发布系统”前需要思考如下问题。
(1) 如何合理地设计网站目录结构,使得信息能够被有效地分类,同时访问控制又比较方便。
由于需要保存新闻的图片和附件,因此需要在网站根目录下分别创建文件夹来保存这两类文件。
另外由于本系统存在“管理员”和“用户”两种角色,因此需要把只有管理员才能访问的页面放到同一文件夹中,统一进行权限设置。
(2) 如何合理地设计数据库字段,使得信息维护和检索都较为方便。
由于新闻发布系统涉及到的信息项比较少,因此只需要建一张表来保存新闻标题、新闻内容、附件、图片,另外为了保证每条记录的唯一性,需要在表中建自动编号字段。
(3) 采用怎样的导航方式,使得操作界面清晰,便于用户操作。
由于本系统涉及页面较少、目录结构比较简单,因此采用导航控件中的Menu 控件、SiteMapPath 控件、TreeView 控件都可以轻松地实现导航功能,其中M enu 控件使用较为方便。
(4) 采用怎样的设计方法,使得页面风格统一。
要使页面风格统一,ASP .NET 提供了多种方法如用户控件、母版页、主题、皮肤。
在本案例中,为了统一后台界面的风格,采用母版页技术,为了让控件有统一的风格采用主题技术。
(5) 采用怎样的开发方法,开发效率高,程序又不失灵活性。
逻辑较为简单的显示部分采用数据访问控件S qlDataSource 结合具有内置分页功能的G ridView 控件,新闻发布和修改等逻辑较为复杂的部分采用代码实现。
有关“新闻发布系统”程序开发的预备知识(1) 掌握T extBox、L abel、D ropDownList、I mage、F ileUpload、H yperLink 等常用A SP .NET标准控件的属性、方法和用法。
(2) 掌握验证控件的知识,特别是RequiredFieldValidator 控件的用法。
(3) 了解导航控件,掌握M enu 控件的用法。
(4) 熟悉S QL Server,能够在S QL Server 中创建数据库和表。
(5) 掌握数据访问控件SqlDataSource 以及数据显示控件G ridView、F ormView 的用法。
(6) 熟悉A DO .NET 编程技术,熟练掌握S qlConnection、SqlCommand、SqlDataReader、DataSet、SqlDataAdapter 等对象的属性、方法以及用法。
(7) 掌握W eb 站点配置文件W eb.config 的设置方法。
(8) 掌握登录控件,特别是Login 、ChangePassword 控件的用法。
(9) 掌握ASP .NET 的5 大对象,特别是Request 对象的用法。
(10) 掌握主题和母版页的使用方法,能够用主题统一的网站风格。
实现“新闻发布系统”的开发过程1)数据库设计打开SQL Server企业管理器,新建一个aspnetdb数据库。
新建一张news表,设置完字段及数据类型后的表设计器如图10所示。
图102)网站目录结构打开Visual 2005开发环境,选择【文件】|【新建】|【网站】命令,在弹出的【新建网站】对话框中,输入网站的保存路径。
在【解决方案资源管理器】项目目录上右击,选择【新建文件夹】命令,依次新建3个文件夹,名字分别叫做picture、attachment、admin。
3)创建母版页(1)在【解决方案资源管理器】项目目录中右击admin文件夹,选择【添加新项】命令,从【添加新项】对话框中选择“母版页”选项,如图11所示,单击【添加】按钮。
图11(2)打开MasterPage.master页面,选择【布局】|【插入表】命令,弹出【插入表】对话框,在【自定义】选项组中将【行】文本框的值修改为2,【列】文本框的值修改为1,如图12所示。
图12(3)拖动ContentPlaceHolder1控件到表格的第2行。
从工具箱中拖动到表格的第1行,单击控件右上方的箭头,选择【编辑菜单项】选项。
在弹出的【菜单项编辑器】对话框中单击按钮添加根项,Text属性设置为“新闻发布”,NavigateUrl属性设置为“~/admin/AddNews.aspx”。
单击按钮添加根项,Text属性设置为“新闻查询”,NavigateUrl 属性设置为“~/admin/QueryNews.aspx”。
单击按钮添加根项,Text属性设置为“修改密码”,NavigateUrl属性设置为“~/admin/ChangePassword.aspx”。
单击按钮添加根项,Text 属性设置为“首页”,NavigateUrl属性设置为“~/Default.aspx”,如图13所示。
图13(4)单击菜单控件,将【属性】窗口的BorderStyle属性修改为“Dotted”,将Orientation属性修改为“Horizontal”,将Target属性修改为“_self”,母版页的设计界面如图14所示。
图144)发布新闻(1)在【解决方案资源管理器】项目目录中右击admin文件夹,选择【添加新项】命令,在【添加新项】对话框中输入文件名“AddNews.aspx”,选中【选择母版页】复选框,在【选择母版页】对话框中选择MasterPage.master。
(2)从工具箱中拖动到中心工作区,将【属性】窗口的Text属性修改为“标题”。
(3)从工具箱中拖动一个到中心工作区,将【属性】窗口的ID属性修改为“txtTitle”,清除Text属性的内容。
(4)从工具箱中拖动到中心工作区,将【属性】窗口的ID属性修改为“rfvTitle”,ControltoValidate属性修改为“txtTitle”,MaxLength属性修改为“50”。
(5)从工具箱中拖动到中心工作区,将【属性】窗口的Text属性修改为“内容”。
(6)从工具箱中拖动一个到中心工作区,将【属性】窗口的ID属性修改为txtContent,TextMode属性修改为“MultiLine”,MaxLength属性修改为“255”。
(7)从工具箱中拖动到中心工作区,将【属性】窗口的ID属性修改为fupPicture。
(8)从工具箱中拖动到中心工作区,将【属性】窗口的ID属性修改为fupAttachment。
(9)从工具箱中拖动到中心工作区,将【属性】窗口的ID属性修改为“btnAdd”,Text属性修改为“添加”。
(10)从工具箱中拖动到中心工作区,将【属性】窗口的ID属性修改为“labMsg”,清空Text属性的内容,将ForeColor属性修改为“RED”。
最终界面如图15所示。
(11)双击【添加】按钮,进入AddNews.aspx.cs页面,在命名空间的引用部分加入System.Data.SqlClient;。
在“protected void btnAdd_Click(object sender,EventArgs e)”下面的一对花括号{}之间填入如下代码。
try{//获取连接字符串string connectionString=ConfigurationManager.ConnectionStrings ["aspnetdbConnectionString"].ToString();SqlConnection conn=new SqlConnection(connectionString);conn.Open();//打开连接SqlDataAdapter oda=new SqlDataAdapter("SELECT title,content,submitdate,picture,attachment FROM news",conn);DataSet ds=new DataSet();oda.Fill(ds,"news");conn.Close();DataRow dr=ds.Tables["news"].NewRow();//新建一个数据行string fileAttention=System.IO.Path.GetExtension(fupPicture.PostedFile.FileName);//获取图片文件的扩展名DateTime submitDate=System.DateTime.Now;string currentDate=submitDate.ToString("yyyyMMddHHmmssFFFF");//格式化日期string pictureFileName="~/picture/"+currentDate+fileAttention;//获取附件的扩展名fileAttention=System.IO.Path.GetExtension(fupAttachment.PostedFile.FileName);string attachmentFileName="~/attachment/"+currentDate+fileAttention;dr["title"]=txtTitle.Text;dr["content"]=txtContent.Text;dr["submitDate"]=submitDate.ToString();if(fupPicture.HasFile)//判断有没有附件{dr["picture"]=pictureFileName;}if(fupAttachment.HasFile){dr["attachment"]=attachmentFileName;}ds.Tables["news"].Rows.Add(dr);//将数据行添加到表中SqlCommandBuilder ocb=new SqlCommandBuilder(oda);oda.Update(ds,"news");//提交更改fupPicture.SaveAs(Server.MapPath(pictureFileName));//上传图片fupAttachment.SaveAs(Server.MapPath(attachmentFileName));//上传附件labMsg.Text="新闻发布成功!";}catch{labMsg.Text="新闻发布失败!";}5)显示新闻(1)在【解决方案资源管理器】项目目录中右击,选择【添加新项】命令,在【添加新项】对话框中输入文件名“Default.aspx”。
