ewebeidtor编辑器使用说明
网络编辑器使用方法指南

网络编辑器使用方法指南一、什么是网络编辑器网络编辑器是一种在线工具,可以帮助用户在浏览器中编辑和排版文本、网页或其他类型的内容。
它通常提供了丰富的编辑功能和布局选项,让用户可以快速、方便地创建和修改内容。
二、网络编辑器的常见功能1. 文字编辑:网络编辑器提供了基本的文字编辑功能,包括字体、字号、颜色、对齐方式等选项。
用户可以根据需要对文本进行格式化处理,使其更具吸引力和可读性。
2. 插入图片和视频:通过网络编辑器,用户可以直接在编辑器中插入图片和视频,无需使用其他软件进行预处理。
编辑器通常支持主流的图片和视频格式,并提供了调整大小、对齐、边距等选项,方便用户适应不同的排版需求。
3. 表格编辑:网络编辑器可以帮助用户创建和编辑表格,提供了行列调整、合并单元格、调整边框样式等功能。
用户可以根据需要轻松制作复杂的数据表格。
4. 超链接和书签:编辑器支持在文本中插入超链接和书签,方便用户提供更多的信息来源或者快速跳转的链接。
5. 版面设计:网络编辑器通常提供了丰富的版面设计选项,包括页面大小、边距、页眉页脚等设置。
用户可以根据需要自定义页面的外观和风格。
6. 导出和保存:编辑完成后,用户可以将文件导出为常见的文件格式,如HTML、PDF等,也可以保存在云端存储空间,方便以后继续编辑和共享。
三、如何使用网络编辑器1. 选择网络编辑器:根据个人需求和偏好,选择一个适合的网络编辑器。
目前市面上有许多网络编辑器可供选择,如Google Docs、Microsoft Office Online等。
根据功能、易用性、兼容性等因素进行比较,选择最适合自己的编辑器。
2. 创建新文件或导入已有文件:打开编辑器后,可以选择创建新文件或导入已有文件。
对于新用户,建议从一个空白文件开始,以便能够全面了解和使用编辑器提供的各种功能。
3. 进行编辑和排版:根据需求,使用编辑器提供的各种功能进行文字编辑、插入图片和视频、创建表格等操作。
eWebeditor编辑器使用方法

eWebeditor编辑器使⽤⽅法在我们管理⽹站时,很容易出现编辑器问题,有些事由于⽹络问题,如⽹速过慢也会导致⽆法上传图⽚,或者是编辑内容,另⼀些就可能是编辑器本⾝的问题,如编辑器和当前浏览器不匹配,这种情况就需要我们重新来装载编辑器,过程⾮常简单,简⾔之,上传和调⽤!<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe><input name="content" type="hidden" id="content" />每个iframe是⼀个eWebeditor编辑器,src是eWebeditor编辑器所在的相对⽬录。
?id=content和下⾯的<input name="content" type="hidden" id="content" />要对应。
安装是⾮常容易的,⾸先你要做的就是把eWebEditor⽂件上传到你的⽹站,请按以下步骤进⾏:eWebEditor带有后台管理功能,你可以⽅便对样式,上传⽂件等进⾏管理。
设置请注意:eWebEditor的调⽤是⾮常简单,基本上只是在原来的使⽤中加⼊⼀⾏代码。
标准调⽤:<iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 参数说明:/ewebeditor.asp应改为你实际安装的路径参数id:相关联的表单项名,也就是提交保存页要引⽤的表单项名,多个调⽤时,请保证id不同,可参见后⾯例⼦参数style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空width,height:根据实际需要设置,eWebEditor将⾃动调整与其适应在后台管理中,可以得到每个样式的最佳调⽤代码所有⼊⼝参数:(即:eWebEditor.asp?后⾯的参数)id:相关联的保存编辑内容的表单项名,也就是提交保存页要引⽤的表单项名style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空originalfilename:相关联的保存上传原⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savefilename:相关联的保存上传保存⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savepathfilename:相关联的保存上传保存⽂件名(带路径)列表的表单项名,必须是input类型,可以带onchange事件[例⼦]例⼦:新增表单你原来可能是:<textarea name="content1" rows=10 cols=50></textarea>现在是:<input type="hidden" name="content1" value=""><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>例⼦:修改表单你原来可能是:<textarea name="content1" rows=10 cols=50><%=Server.HTMLEncode(oRs("D_Content"))%></textarea>现在是:<input type="hidden" name="content1" value="<%=Server.HTMLEncode(oRs("D_Content"))%>"><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"><%=Server.HTMLEncode(oRs("D_Content"))%></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>注意事项:eWebEditor允许在同⼀表单⾥有多个,但请保证id在整个⽹页中是唯⼀的。
ewb使用说明

ewb使用说明附录电路的计算机辅助分析对电路进行计算机辅助分析的软件很多,如OrCAD 、MultiSim 、Electronic Workbench (EWB)等。
就“电路原理”这门课所涉及到的内容而言,比较简单且实用的软件是EWB 。
本章主要介绍在EWB 环境下完成的几种典型的电路分析。
1. EWB 基本功能介绍双击执行文件ewb32.exe ,弹出EWB 的工作界面如图1所示。
图1(1) 菜单条:包含file 、edit 、circuit 、analysis 、window 和help 6个下拉式菜单,每个菜单的主要功能如下:file :创建新文件,打开文件,保存文件,导入/导出文件,打印设置与打印等。
edit :对图中的元件进行剪切、拷贝、粘贴、删除,并可将整个电路图拷贝为bmp 图形输出;circuit :对图中各元件的摆放位置进行各种旋转,对元件参数的显示方式进行调整; analysis :EWB 的所有电路分析功能都集中在此菜单下,下文将对主要功能进行介绍;window :对界面的显示方式进行调整;help :EWB 的联机帮助。
(2) 工具栏:提供一些常用功能的快捷键,每个快捷键都和菜单条中的某一项相对应,它们的功能是完全一样的。
(3) 元件库:包含了EWB 软件所能提供的所有元件,用以进行分析的电路图就是从这些元件库中选出合适的元件连接而成的。
最左端的一个元件库是用户定制的,可以将一些常用元件放置其中,再次使用时就不必到其它元件库中去逐个寻找。
方法是在EWB 提供的元件库中找出你想要的元件,鼠标放置其上按右键,选中“Add to Favorites ”,此元件就被加入到了最左端的“Favorites ”元件库中了。
(4) 图形显示区域:用户在此区域内编辑用以进行分析的电路图。
编辑电路图的一般步骤是:A.打开元件库,移动鼠标到需要的元件图形上,按住鼠标左键,将其拖拽到图形显示区域;利用鼠标可以移动该元件;利用菜单circuit提供的功能可以对元件进行各种翻转,也可以在图形显示区域直接选中要进行调整的元件(此时该元件红色显示),然后按鼠标右键,从弹出的菜单中选中某一项进行操作;双击元件,弹出元件属性对话框,如图2所示(以交流电压源为例),在此对话框中可以设置元件的各种参数。
ultraedit的使用说明

程序语法着色:*********************************************为了让你看到着色的效果,你先用UltraEdit建立一个新文件,并另存为.java文件,然后输入一段简单的代码,如:import java.util.*;import ng.*;/**java test class*/public class RenderEdit {String field = "UltraEdit Test";public RenderEdit(){}public void static main(String[] args){//just testSystem.out.println(this.field);}}(你把这段代码拷过去用用吧。
)打开菜单Advanced --- configuaration -- Syntax Highlighting在Language下拉框里,你能看到现在默认的着色方案。
UltraEdit的用途用做普通文本文件编辑器(.txt .bat .conf .ini等)用做.doc文件编辑器(不过,不是msword的文档,其实也是文本文件,我不知道为什么叫doc)用做c, c++, java, jsp, html, xml等的源代码编辑器(以上文件可以是本地的,也可以是通过FTP方式操作远程的文件)对文本文件进行按行排序,排序的方式是可以定义的。
对16进制的文件直接修改字节指定直接的内容对文件全体内容或选定内容进行整体的操作,比如转换格式、内容等对文件的字符、词数量进行统计对一个文本文件或源代码文件组成的项目进行操作介绍----------------------------------------------通过上面的列表,你基本上能知道UltraEdit是干什么用的:小巧且功能全面、灵活好用的文本编辑器,尤其适合于源代码的编写。
eWebEdior简体中文使用说明

3. _example目录为示例目录,您可以参考eWebEditor的基本功能使用方法,更多,请参看用户手册。
4. 详细精简版与商业版的区别,见官方网站的购买指南页说明:
/buy.asp
<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe>
把eWebEditor在的所有文件及目录上传到你站itor/example/test.asp),看是否运行正常。OK。
设置:
eWebEditor带有后台管理功能,你可以方便对样式,上传文件等进行管理。设置请注意:
<iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500" HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"></textarea>
网站后台文本编辑器使用方法

Excel电子表格导入利用Excel电子表格导入功能,您可以把已写好的Excel电子表格中指定的工作表一次性的导入编辑器中。
Excel电子表格中的图片、图表等文件将自动上传到服务器。
且在导入的同时,有两种优化模式可选,有多种优化的选项,方便实际的发布应用需要。
使用此功能,一键完成Excel工作表与HTML的转换并导入,不需重新输入等繁杂操作。
小提示:示例允许上传的文件最大为500K,注意Excel文档中的图片大小。
此功能需要安装eWebEditor客户端插件。
Word文档导入利用Word文档导入功能,您可以把已写好的Word文档内容一次性的导入编辑器中。
Word文档中的图片、图表等文件将自动上传到服务器。
且在导入的同时,有两种优化模式可选,有多种优化的选项,方便实际的发布应用需要。
使用此功能,一键完成Word文档与HTML的转换并导入,不需重新输入等繁杂操作。
本例操作说明:示例提供了两种样式用于演示Word导入,旨在说明Word与eWebEditor是两个完全不同的软件。
Word 是一个独立的软件,而eWebEdior相当于是一个模块。
eWebEditor用于编辑的是HTML格式的网页内容,其字体大小、样式等会依据显示页的CSS定义不同而变化。
一般我们所看到的网站上的字体都是9pt/12px大小的,而Word的默认字体会比这更大。
eWebEditor的主要应用于HTML网页内容的编辑,所以默认的样式采用的都是9pt/12px的字体大小。
当你的Word文档中的字没有特意设定字体大小时,采用的是Word默认的字体大小,当此文档导入到eWebEditor中后,由于eWebEditor自带的样式默认的字体大小更小,所以有可能会出现字变小的情况。
当出现这种情况时,你可以把这篇文档在下面提供的样式2中导入看一下效果,你会发现,样式2中的字体是“正常”的。
以下示例样式1与样式2默认的字体是不一样的,你可以直接在编辑区中输入字看一下效果。
Ultraedit使用手册

Ultraedit使用手册Ultraedit使用手册Ultraedit 是一个文本编辑器软件,启动速度很快,体积小巧,占用内存较少,编辑功能强大全面。
为了更好地介绍它功能,我们分普通功能与特色功能介绍。
(一)普通功能普通功能就是指它作为一个文本工具所应该具有的功能。
File菜单:打开,保存文件等常见的操作。
Edit 菜单:恢复/重复操作、剪切和拷贝及粘贴、多项选择、多项删除等全面的编辑功;Date/Time 能在文章中自动加入日期;Toggle Word-Wrap 是类似Word 的自动换行功能。
Search 菜单:提供了查找、替换功能,换行定位、书签标记、字数统计功能。
Window 菜单:可以将多个编辑框进行有序排列,并在它们之间随意切换,也可通过直接点击编辑框上的标签在各个文本间切换;Show File In Browser 将直接启动默认浏览器,查看用HTML 语言所编辑的网页的实际效果;直接拖放、文件长度不限制等常规功能。
(二)特色功能1、Read Only:可以将正在阅读的文件设成只读属性,防止对重要文件进行误操作;2、拼写检查:Edit\Spell Check提供的拼写检查功能相当好使,感觉很像Word。
利用单词库,UltraEdit-32能检查文章中的每个单词,如单词库中不包含所书写的单词,会弹出对话框让用户作出相应处理:改正错词或添加新单词。
在第一次使用拼写检查时,如果UltraEdit-32 报告Error opening dictionary C:\PROGRAM FILES\ULTRAEDT\ssceam.tlx,这是因为UltraEdit-32 没有找到配套的字典文件*.tlx所至。
UltraEdit-32总共支持英文、法文、德文、西班牙文等八种文字拼写检查,但是需要你下载安装相应的字典文件。
3、Web 列表功能:这是其他文本编辑工具所不具备的,UltraEdit-32 的这个功能可以很好地对你本机或者通过局域网映射的Web 站点发布文件进行编辑,大大方便了我们这些经常更新站点的同志,好功能。
Ewebeditor使用说明:

//修改此处需修改WEB-INF/Style.xml文件对应处<suploaddir>/upload/</suploaddir>
//修改此处需修改eWebEditor.jsp文件对应处
//修改此处需修改upload.jsp文件对应处
例如要传到根目录的/upload/下面:
upload.jsp中
<servlet>
<servlet-name>debugjsp</servlet-name>
<description>Added to compile JSPs with debug info</description>
<servlet-class>org.apache.jasper.servlet.JspServlet</servlet-class>
5、在你要调用编辑器的代码中加入:
<IFRAME ID="eWebEditor1" name="content_html" src="../eWebEditor/eWebEditor.jsp?id=content&style=standard" frameborder="0" scrolling="no" width="650" height="350"></IFRAME>
EWB软件的使用教程

EWB软件的使用第一章EWB的使用一、EWB概述Electronics Work bench(简称EWB),中文又称电子工程师仿真工作室。
该软件是加拿大交换图像技术有限公司(INTERACTIVE IMAGE TECHNOLOGIES Ltd)在90年代初推出的EDA软件。
而在国内应用EWB软件,却是近几年的事。
目前应用较普遍的EWB软件是在Windows95/98环境下工作的Electronics Work bench5.12(简称EWB5.12),该公司近期又推出了最新电子电路设计仿真软件EWB6.0版本。
在众多的应用于计算机上的电路模拟EDA软件中,EWB5.12软件就像一个方便的实验室。
相对其它EDA软件而言,它是一个只有几兆的小巧EDA软件。
而且功能也较单一、似乎不太可能成为主流的EDA软件形象,也就是用于进行模拟电路和数字电路的混合仿真。
但是,EWB5.12软件的仿真功能十分强大,近似100%地仿真出真实电路的结果。
而且,它就象在实验室桌面或工作现场那样提供了示波器、信号发生器、扫频仪、逻辑分析仪、数字信号发生器、逻辑转换器,万用表等广播电视设备设计、检测与维护必备的仪器、仪表工具。
EWB5.12软件的器件库中则包含了许多国内外大公司的晶体管元器件,集成电路和数字门电路芯片。
器件库没有的元器件,还可以由外部模块导入。
EWB5.12软件是众多的电路仿真软件最易上手的。
它的工作界面非常直观、原理图与各种工具都在同一个窗口内,即使是未使用过它的工程技术人员,稍加学习就可以熟练地应用该软件。
现代的广播电视设备电路结构复杂,而EWB5.12软件,可以使你在许多电路设计、检测与维护中无须动用电烙铁就可以知道它的结果,而且若想更换元器件或改变元器件参数,只须点点鼠标即可。
电子工作平台的设计试验工作区好像一块"面包板",在上面可建立各种电路进行仿真实验。
电子工作平台的器件库可为用户提供350多种常用模拟和数字器件,设计和试验时可任意调用。
UEditor编辑器的使用教程

UEditor编辑器的使用教程
咱们在开发的时候经常会用到一些所见即所得的编辑器,今天给大家介绍一款由百度开发的UEditor,这个编辑器效果不错,用得起来也很方便简单,大家在开发的时候可以用到这款编辑器。
首先,咱们需要在网上下载这款编辑器:
/build/build_down.php?n=ueditor&v=1_4_3_3-utf8-jsp
我这里下载的是支持jsp的最新版本,它还有支持php,.net的其它版本。
一、完成基本配置:
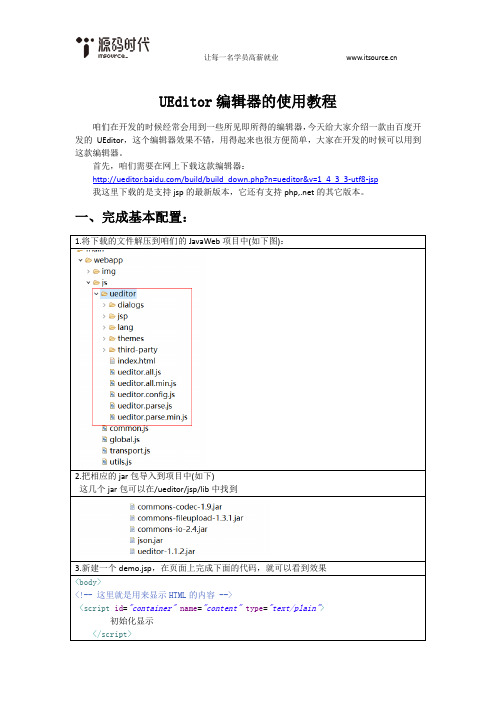
1.将下载的文件解压到咱们的JavaWeb项目中(如下图):
2.把相应的jar包导入到项目中(如下)
这几个jar包可以在/ueditor/jsp/lib中找到
最后展示的效果如下:
大家可以看到,这里可以完成各种设置(包含字体,表格,表情,图片等东西),整体看来,效果还是非常不错的。
二、参数配置效果
完成基本的配置之,咱们又要学习一下,看怎么来进行一些常用参数的配置。
三、上传图片功能
接下来咱们简单说一下插件的上传图片功能,上传功能是自带的,如果你是jsp+servlet 非常简单,直接使用就可以了,但是我们可以去设计上传的路径与名称。
大家可以在
文件的位置:文件中修改的位置(设置到自己需要的位置)
下面是上传了图片后的效果:
四、Struts2的上传功能
下面做一个扩展,如果咱们的项目是使用的Struts2,那么Struts2的核心过滤器会导致咱们的上传失效。
EWB的基本操作方法

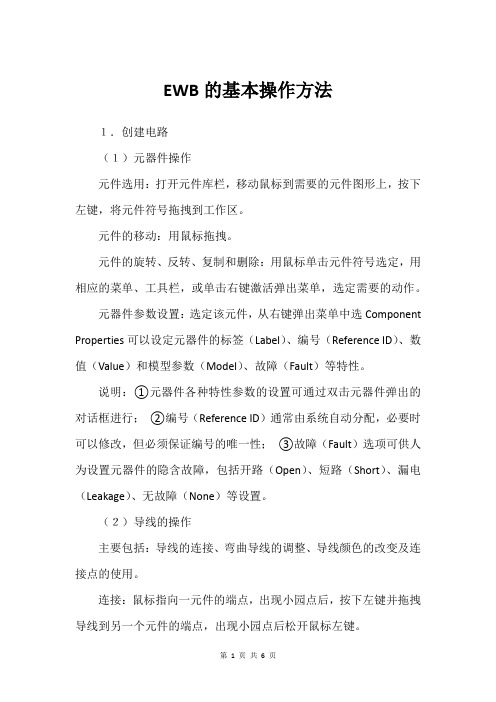
EWB的基本操作方法1.创建电路(1)元器件操作元件选用:打开元件库栏,移动鼠标到需要的元件图形上,按下左键,将元件符号拖拽到工作区。
元件的移动:用鼠标拖拽。
元件的旋转、反转、复制和删除:用鼠标单击元件符号选定,用相应的菜单、工具栏,或单击右键激活弹出菜单,选定需要的动作。
元器件参数设置:选定该元件,从右键弹出菜单中选Component Properties可以设定元器件的标签(Label)、编号(Reference ID)、数值(Value)和模型参数(Model)、故障(Fault)等特性。
说明:①元器件各种特性参数的设置可通过双击元器件弹出的对话框进行;②编号(Reference ID)通常由系统自动分配,必要时可以修改,但必须保证编号的唯一性;③故障(Fault)选项可供人为设置元器件的隐含故障,包括开路(Open)、短路(Short)、漏电(Leakage)、无故障(None)等设置。
(2)导线的操作主要包括:导线的连接、弯曲导线的调整、导线颜色的改变及连接点的使用。
连接:鼠标指向一元件的端点,出现小园点后,按下左键并拖拽导线到另一个元件的端点,出现小园点后松开鼠标左键。
删除和改动:选定该导线,单击鼠标右键,在弹出菜单中选delete 。
或者用鼠标将导线的端点拖拽离开它与元件的连接点。
说明:①连接点是一个小圆点,存放在无源元件库中,一个连接点最多可以连接来自四个方向的导线,而且连接点可以赋予标识;②向电路插入元器件,可直接将元器件拖曳放置在导线上,然后释放即可插入电路中。
(3)电路图选项的设置Circuit/Schematic Option对话框可设置标识、编号、数值、模型参数、节点号等的显示方式及有关栅格(Grid)、显示字体(Fonts)的设置,该设置对整个电路图的显示方式有效。
其中节点号是在连接电路时,EWB自动为每个连接点分配的。
2.使用仪器(1)电压表和电流表从指示器件库中,选定电压表或电流表,用鼠标拖拽到电路工作区中,通过旋转操作可以改变其引出线的方向。
文本编辑器使用说明书

文本编辑器使用说明书目录1文本编辑器结构 (1)1.1功能操作按钮栏 (1)1.2内容栏 (1)2功能分解 (1)2.1功能操作按钮栏第一排 (1)2.1.1全屏编辑 (2)2.1.2预览 (2)2.1.3粘贴 (2)2.1.4粘贴为无格式文本 (2)2.1.5从MS Word 粘贴 (2)2.1.6撤销 (3)2.1.7重做 (3)2.1.8插入/编辑图像 (3)2.1.9插入/编辑表格 (4)2.1.10插入水平线 (4)2.1.11插入/编辑超链接 (4)2.1.12取消超链接 (5)2.1.13查找 (5)2.1.14替换 (5)2.1.15全选 (5)2.1.16清除格式 (5)2.2功能操作按钮栏第二排 (5)2.2.1格式 (6)2.2.2字体 (6)2.2.3大小 (6)2.3功能操作按钮栏第三排 (6)2.3.1空格 (6)2.3.2加粗 (6)2.3.3倾斜 (7)2.3.4下划线 (7)2.3.5删除线 (7)2.3.6左对齐 (7)2.3.7居中对齐 (7)2.3.8右对齐 (7)2.3.9两端对齐 (7)2.3.10插入/删除编号列表 (8)2.3.11插入/删除项目列表 (8)2.3.12文本颜色 (8)2.3.13背景颜色 (8)2.3.14下标 (8)2.3.15上标 (8)2.3.16源代码 (9)1文本编辑器结构文本编辑器大体结构可以分为两部分,分别为:功能操作按钮栏和内容栏。
1.1功能操作按钮栏功能操作按钮栏:用于对内容进行编辑。
1.2内容栏内容栏:用于显示输入的内容。
2功能分解在功能操作按钮栏中功能按钮分为三排,下面将分别按照每排的顺序进行逐一介绍。
2.1功能操作按钮栏第一排功能操作按钮栏第一排中共包含16个功能按钮,如下图所示。
图2-1-1 功能操作按钮栏第一排2.1.1全屏编辑全屏编辑按钮为图2-1-1中字母A上方的按钮。
全屏编辑:点击全屏编辑按钮将扩充满屏幕,更为方便进行大量内容的编辑;再点击按钮取消全屏编辑。
eWebEditor V3.80 使用说明

eWebEditor V3.80 使用说明最新更新(V3.80)=============================1. 增加服务器端图片、Flash等文件插入功能,图片预览功能,及后台可设置此功能的开关。
2. 增加多个示例调用代码。
3. 修复当编辑器被初始为不显示时,工具栏上的按钮有可能被压缩堆在一起的问题。
4. 修复JSP版后台程序属性值有空格的匹配错误5. 修复英文界面的"热点图片"对话框中,"确定","取消"按钮看不见的问题6. 修复ASP版无组件上传方法,部分中文名无法上传及文件大于设置值时无响应的问题7. 修复ASP版图片水印可能不能使用的问题8. 修复段落属性对话框中单字间距使用了没有效果的问题9. 修复繁体语言包编码错误的问题10. 修复从WORD中拷贝部分样式丢失的问题11. 修复JSP版在Linux系统下文件路径错误的问题12. 修复在代码模式粘贴时,单引号被转全角的问题13. 修复PHP+Apache下的文件上传问题14. 修复所有已知BUG最新更新(V3.60)=============================1. 增加插入和修改艺术字的功能,利用此功能可以在网页上做出特殊效果的文字。
2. 增加段落属性功能,包括右键功能,可以对一个或多个段落使用样式功能,段前段后行距等可设置,不再会由于段落间距太大影响效果。
3. 增加缩略图、文字水印、图片水印功能。
并可设置缩略图大小、生成条件,水印文字内容、颜色、字体、阴影等。
4. 加入公式编辑功能,支持WEBEQ接口,可以在线编辑各类数学公式,具有插入与修改的功能。
5. 加入外部样式表引用接口,可以使用与站点相同的样式表文件来控制编辑区的效果,使得编辑内容与显示内容完全效果相同。
6. 所有对话框增加自适应功能,对话框的大小可以根据客户端操作系统自动调整对话框的大小,以适应语言、平台环境的变化。
EWB使用教程

一、EWB的环境 二、工具的使用
本部分配音分多段进 行,每段解说需点击 鼠标启动。若在声音 文件播放期间点击鼠 标,则将终止该段配 音。请听完每一段解 说后再点击鼠标启动 下一次动作。
三、元件库 四、元器件操作和参数设置 五、仪器仪表的使用 七、子电路的生成与使用
菜 单 栏
启动/停止 开关
R1
10
五、仪器、仪表的使用 1. 指示器件库的仪表和指示器
从此库可以调用任意多个仪表和指示器 电压表 电流表
设置内阻
选择交、直流方式 其它与电压表相同
七段数码显示
AB C D 最高位 最低位 a f g ed b c abcdefg
2. 仪器库的电子仪器 此库的仪器各只有一个, 调用后图标则变虚。
微 分 器
积 分 器
电 压 比 例 模 块
传 递 函 数 模 块
乘 法 器
除 法 器
三 端 电 压 加 法 器
电 压 限 幅 器
压 控 电 压 限 幅 器
电 流 限 幅 器 模 块
滞 回 比 较 模 块
电 压 变 化 率 模 块
其它器件库
熔 断 丝
数 据 写 入 器
子 电 路 网 表
有 损 传 输 线
2. 元器件的参数设置 弹出元件属性对话框:选中元件,单击鼠标右键, 再点击Component Properties。
Alalysis (分析)设置: Display Label Value Fault (故障)设置: (数值)设置: (标识)设置: (显示)设置:
遵循电路图 的选项设置 显示标识 故障相关引脚 显示模型 显示编号 开路故障 无故障
受 控 单 脉 冲
NetEditorLite用户手册

第一章 操作系统及硬件配置要求
1.1 操作系统配置要求 NetEditor 可在以下操作系统下稳定运行: (1) Windows 2000 (2) Windows 2003 (3) Windows XP 推荐配置如下: 服务器:Windows Server 2003 客户端:Windows XP Professional
图标
功能 显示/隐藏图像 显示所有/选中对象 标签 引线 连接点 电源 空接点 引脚 矩形/创建单元 线、多边行 测量标尺 删除 移屏 坐标定位 放大 缩小 框选拖拽(保持连接关系) 框选移动(不保持连接关系) 框选复制 框选旋转
快捷键 ~ F8 F1 F2
F4 F5
K DEL
Ctrl+Z Shift+Z
个 芯 片 图 像 中 所 处 的 位 置 ;通 过 点 击 雷 达 图 ,用 户 也 可 以 方 便 地 定 位 到 想 浏览的图像位置。
当前主视图窗口的位置
当前打开的宏单元窗口的位置
16
第四章 网表提取流程
电路网表按以下流程进行提取: 1. 主宏单元建立 2. 功能模块划分 3. 每个功能模块内部网表提取 4. 电学规则检查(ERC) 5. 网表导出 4.1 主宏单元建立 主 宏 单 元 对 应 整 个 芯 片 的 工 作 区 ,它 是 顶 层 单 元 。建 立 主 宏 单 元 的 目 的是将以后的操作都限定在此主宏单元内部,包括宏单元(功能模块)和 符号单元(元器件)的建立。主宏单元按以下方法建立:缩小图像至合适 比例,点击工具栏上 按钮,框选单元定位所在区域,如图白色边框所示:
3.1.5 选项菜单
功能
快捷键
产生当前视图的网表
检查方向版图设计规则
刷新单元
UltraEdit 使用说明及技巧(大全)——经典整合版

UltraEdit工具栏介绍
Page 4 of 8
在工具条下面会出现文件切换条,你既可以用鼠标单击相应条目来切换文件,也可以按下 Ctrl+F6键或Ctrl+Shift+F6键按顺序切换。这样进行编辑和修改就非常得心应手了。
UltraEdit拼写检查
我们在编辑文件的时候,经常会有许多外语单词出现,怎样才能检查这些外语单词的拼 写是否正确呢?选择“Edit”菜单下的“Spell Check”命令,可以进行拼写检查,这项功能 很好用,感觉很象Word。
如果要同时修改很多文件,可以将要修改的文件全部选中,然后用右键菜单中的 “UltraEdit-32”命令如图:
这样可以一次把文件全打开,打开多个文件后,UltraEdit界面显示如下:
file://C:\Documents and Settings\Administrator\Local Settings\Temp\~hh45BE.htm 2010-12-25
UltraEdit简介
Page 1 of 1
UltraEdit简介
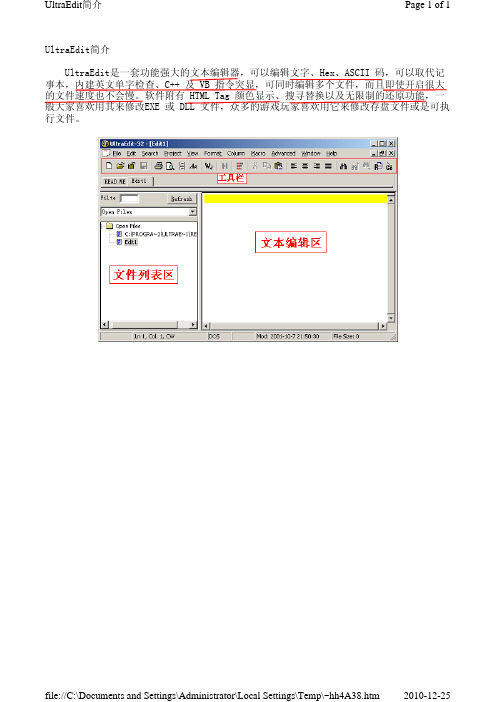
UltraEdit是一套功能强大的文本编辑器,可以编辑文字、Hex、ASCII 码,可以取代记 事本,内建英文单字检查、C++ 及 VB 指令突显,可同时编辑多个文件,而且即使开启很大 的文件速度也不会慢。软件附有 HTML Tag 颜色显示、搜寻替换以及无限制的还原功能,一 般大家喜欢用其来修改EXE 或 DLL 文件,众多的游戏玩家喜欢用它来修改存盘文件或是可执 行文件。
UltraEdit的下载和安装
Page 3 of 3
从这里你可以开始编辑你的东西了。
file://C:\Documents and Settings\Administrator\Local Settings\Temp\~hhB97C.htm 2010-12-25
EWB使用入门

ELECTRONICS WORKBENCH 使用入门随着计算机在国内的逐渐普及,在电子设计行业,EDA工具也越来越多地为广大电子设计工作者所使用,本文为大家介绍一种小巧但功能强大的模拟与数字电路混合仿真软件,它就是ELECTRONICS WORKBENCH EDA5.0软件。
ELECTRONICS WORKBENCH EDA(以下简称EWB)软件是交互图像技术有限公司(INTERACTIVE IMAGE TECHNOLOGIES Ltd)在八十年代末推出的EDA软件,其EWB5.0于96年推出,占用硬盘空间很小,只有16M,是个模拟电路和数字电路混合仿真的EDA软件,它的仿真功能十分强大,可以几乎100%地仿真出真实电路的结果,而且它在桌面上提供了各种各样的电子工具,如万用表、示波器、信号发生器、逻辑分析仪等等,它的器件库中则包含了许多大公司的晶体管元器件、集成电路和数字门电路,器件库中没有的元器件,还可以由外部模块导入,在众多的电路仿真软件中,EWB是最容易学会的,它的工作界面非常直观,原理图和各种工具都在同一个窗口内,未接触过它的人稍加学习就可以很熟练地使用该软件,对于电子设计工作者来说,它是个极好的EDA工具,许多电路你无需动用烙铁就可得知它的结果,而且若想更换元器件或改变元器件参数,只需点点鼠标即可,它也可以作为电学知识的辅助教学软件使用,利用它可以直接从屏幕上看到各种电路的输出波形。
EWB的兼容性也较好,其文件格式可以导出成能被ORCAD或PROTEL读取的格式,它是笔者最喜欢的EDA软件之一,下面就简单介绍一下EWB的操作:1.用户介面:EWB启动后的用户介面如上图所示,其用户介面类似于WINDOWS95下的大多数应用软件的介面,最上面是标题栏,下来是菜单栏,再下来是工具栏,工具栏右边是一个启动按钮,启动按钮下面是暂停按钮,中间是工作区,工作区的下面和右面是屏幕滚动条,最下面是状态栏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ewebeditor 使用手册郑州市企业服务平台-稿件编辑器使用手册1、界面概述 (3)菜单栏 (3)编辑区 (3)2、菜单栏使用说明 (3)2.1、源代码模式 (3)2.2、预览模式 (4)2.3、全屏模式 (4)2.4、保存内容 (5)2.5、修改编辑器内容模板 (5)2.6、剪切、复制、粘贴 (6)2.7、撤销、重做 (6)2.8、查找、替换 (6)2.9、字体样式以及位置设置 (7)2.10、上标和下标设置 (8)2.11、插入和取消超链接设置 (8)2.12、设置文档编号和缩进设置 (9)2.13、插入媒体(图片、flash、视频) (9)2.14、插入表格、水平线、特殊符号 (12)2.15、全选和清除格式 (14)2.16、使用小技巧 (14)2.17、常见问题汇总 (15)1、界面概述所见即所得的在线编辑器界面主要分为以下两大部分:菜单栏编辑器顶部为菜单栏,主要放置各种编辑功能的选项及按钮图标,使用者只需点击图标或选择相关选项即可实时对编辑栏编辑的内容进行添加或修改、修饰。
编辑区编辑器中部空白处为编辑区,主要是供使用者输入及编辑内容所用,同时所编辑的内容全部都是所见即所得,但有部分内容,如活动的图像、文字、电影等在编辑状态下只会呈现静止状态,需使用者转换到预览状态方可真实再现。
图:稿件编辑器主界面2、菜单栏使用说明编辑器菜单栏图标功能使用说明如下:2.1、源代码模式图:源代码模式如上图所示,红线区域内为"源代码"模式图标。
默认未选中。
点击该图标,编辑框进入源代码编辑模式,如下图所示:图:源代码编辑模式此时“源代码”图标将为选中状态,其它图标为不可选状态。
这时在进行内容编辑时,可以通过添加html标签进行设定文本样式。
再次点击“源代码图标”编辑器进入普通模式,“源代码”图标取消高亮状态。
其它编辑图标恢复可选状态。
2.2、预览模式图:进入预览模式如上图所示:红线框为预览模式图标。
点击该图标,进入预览模式,可查看刚刚编辑文本内容最终样式如下图所示:图:进入预览模式2.3、全屏模式图:全屏模式图标如上图红线框内为全屏模式图标。
点击该图标,文本编辑器会最大化窗口,增大文本内容编辑面积。
再次点击该图标,编辑器恢复普通编辑模式。
2.4、保存内容图:保存按钮如上图所示,点击该保存按钮,可以直接保存该页面的表单内容,并关闭当前页面,进入文章列表页面。
2.5、修改编辑器内容模板图:模板图标如上图所示,点击红线框中模板图标打开编辑器模板选择窗口,如下图所示:图:选择模板点击需要的模板即可。
2.6、剪切、复制、粘贴图:复制、剪切、粘贴:首先选中一段内容,点击该图标即可剪切内容。
:首先选中一段内容,点击该图标即可复制该内容。
:常规粘贴选中的内容。
:以纯文件形式粘贴选中的内容。
:粘贴从Word中复制的内容,并去除冗余格式。
2.7、撤销、重做图:撤销重做如上图所示,为撤销重做按钮。
:撤销按钮,点击该按钮可撤销上一步的操作。
:重做按钮,点击撤销按钮按钮可激活该按钮,点击该按钮,可回复刚才撤销的操作。
2.8、查找、替换图:查找、替换:查找按钮。
点击按钮弹出查找窗口,如下图所示:图:查找在查找输入框中填入需要查找的内容,点击“查找”按钮即可查找编辑框内中的信息。
:替换按钮,操作同上。
2.9、字体样式以及位置设置图:字体样式以及位置如上图所示为字体的样式以及位置,其设置如下所示:以下的设置都需要首先需要选中需要调整的字体。
:设置字体样式为粗体。
:设置字体样式为斜体。
:设置字体样式为带下划线。
:设置字体样式为带中划线。
:设置内容向左对齐。
:设置内容向右对齐。
:设置内容向中对齐。
:设置内容两端对齐。
:设置字体背景颜色。
:设置对象背景颜色。
2.10、上标和下标设置图:上标和下标:下标设置,选中需要将其设为小标的内容,然后点击该图标即可。
如下图所示::用法同下标设置相同。
2.11、插入和取消超链接设置图:插入和取消超链接设置:插入超链接。
鼠标点击需要插入超链接的位置,然后点击该图标出现如下图所示界面:图:插入超链接页面输入网址之后点击确定即可。
:取消超链接设置。
首先选中需要取消超链接的内容,然后点击该按钮即可取消点击该图标超链接状态。
2.12、设置文档编号和缩进设置图:文档编号和缩进设置:设置内容以编号列表形式排列。
选中需要进行编号的内容,然后点击该图标即可。
如下图所示:点击该图标后再次点击该图标后,取消编号设置。
:设置内容以符号列表项形式排列。
设置方式同上。
:减少内容的缩进量。
:增加内容的缩进量。
2.13、插入媒体(图片、flash、视频)图:插入媒体图:插入图片页面如上图所示,在源文件一栏中填写图片所在的超链接地址即可,可在下边进行宽度和高度的设置,点击恢复默认尺寸。
如果要上传本地的图片,则需要首先将图片上传到服务其中,首先打开上传图片界面,然后选择上传选项卡,如下图所示:图:上传图片点击“上传”输入框右边的浏览按钮,选择需要上传的图片后点击“发送到服务器上”按钮即可。
如果需要给该图片添加超链接,即点击图片后会跳转到某一页面。
在添加图片页面选择“链接”选项卡如下图所示:图:给图片添加超链接如上图所示:在地址一栏中填写超链接地址,然后在目标选项选择合适的打开方式,即可。
如果要修改图片信息,在编辑框中右击改图片,然后选择图片属性即可打开图片编辑面板,如下图所示:图:编辑图片:插入flash动画。
点击该图标打开插入flash页面,如下图所示:图:插入flash如上图所示:在源文件地址一栏中,填写falsh所在的地址链接即可。
如果需要添加本地的flash可以先将本地的flash上传到服务器上,即可添加,具体操作见“插入图片”操作。
添加后的如下所示:图:插入flash右击上面图标,选择“flash属性”选项即可编辑和替换flash信息。
:插入视频。
用法见“插入图片”操作。
2.14、插入表格、水平线、特殊符号图:表格,水平线,特殊符号:插入表格。
点击该图标打开插入表格页面如下所示:图:插入表格如上图所示,填写需要的行数和列数以及边框大小信息后,点击确定即可。
:插入水平线。
点击该图标可插入水平线。
如下图所示:图:插入表格和水平线效果图:插入特殊符号。
点击该图标打开插入符号界面,如下图所示,点击需要的符号即可。
图:选择特殊符号2.15、全选和清除格式图:全选和清除格式:点击该图标和选择编辑器内全部内容。
:选中需要清除格式的内容,然后点击该按钮即可清除所选内容的格式。
2.16、使用小技巧部分提供修改功能的按键或选项,只需选择原来插入的对象,再按同一按键或选项,即可进行修改。
部分提供设置功能的按键或选项,都可以通过再按一次按键或选项来取消前一次的设置。
1、编辑栏使用说明:编辑器编辑栏主要放置供使用者编辑内容的编辑框,若内容超出框架宽度或长度的话,会自动出现滚动条。
另外还可通过状态栏的状态转换可转换编辑框的不同编辑状态。
如果在网络上看到哪篇文章或新闻甚至页面觉得不错的话,可以用鼠标将相应页面内容全部选择起来后,直接拖动或复制到编辑器的编辑框即可,而且原页面上的图片、文字、CSS样式、动态效果等都能原封不动地转移到编辑框,不用修改或添加任何代码。
2、巧用插入自动播放媒体功能插入自动播放媒体功能可以自动识别各种媒体格式并用相应的播放器在页面自动播放,而且这个功能还能识别图像文件,压缩文件等。
大家可以充分利用此功能编辑出更多色声俱全的内容。
3、灵活运用预览状态编辑内容中带有动态效果、即时播放媒体、GIF动画等活动内容时,编辑状态中只能显示静态的图像或播放器界面,这时只需要将状态转换为预览状态就可以马上看到这些内容的动态实时效果,如果想继续编辑的话,只需再转换到编辑状态即可。
2.17、常见问题汇总1、设置首行文字左边顶格本编辑器有一个默认的规则:只要是段落文字,首行会自动缩进两个字符。
但是,在特殊情况下,个别用户可能需要首行文字左边顶格,不允许缩进,譬如书信格式、通知格式等等。
针对这种情况,可以才用以下方法解决。
在需要左边顶格的文字上边加一个空白行(通过shift+enter组合键实现),则空白行和下边需要左边顶格的文字行仍为一个段落,本编辑器只会将上边的空白行自动缩进两个字符,而下边的文字行则不会缩进。
如下图所示:2、段落和换行之间的区别使用enter键可以强制划分段落,每个段落之间会有比较明显的空白区域标示。
每个段落的首行是自动缩进的,所以用户在编辑每个段落的时候,不需要在每个段落的首行最左边手动添加空格进行缩进,编辑器本身会替你完成这个操作。
使用shift+enter组合键可以进行段落内部的强制换行,而且换行后仍然为一个段落。
