在线编辑器使用方法
微信编辑器(微小宝客户端)使用技巧和教程

大家都知道微信本身的编辑器使用起来并不是很方便,有很文章布局排版,线条和字体都无法编辑成自己喜欢的样式,今天我给大家介绍的这个软件可以解决此问题
工具
百度搜索微小宝客户端
方法/步骤
1.首先打开微信编辑器,点击上方“素材编辑”,进入图文编辑页面。
2.然后填上文章标题以及上传封面图片。
发布多图文消息时,可以按住左边封面图,上下调整文章顺序。
3.接下来是编辑图文正文内容。
可以复制你想发布的内容粘贴到内容区,也可以自己编辑图文,使用源代码编写、插入图片、视频、地图、日期等内容。
4.编辑图文内容时,有很多微信样式可以选择。
点击“关注引导”、“标题”等字样,会出现推宝在线微信样式。
然后选择你喜欢的样式,进行文章内容编写。
.
.
.
.
5.正文编辑完毕,可以添加原文链接。
然后可以将素材保存在编辑器里或者发送到云端、发送到微信、发送到多个公众号上使用。
6.抓取微信页面。
只要将你喜欢的文章网址复制到输入框里,点击抓取,那篇文章的所有内容就会显示在页面上。
你就能对内容进行修改。
注意事项
素材是保存在本地PC,最好登录账号,发送到微信公众号保存,避免素材丢失。
ewebeidtor编辑器使用说明

Ewebeditor 使用手册郑州市企业服务平台-稿件编辑器使用手册1、界面概述 (3)菜单栏 (3)编辑区 (3)2、菜单栏使用说明 (3)2.1、源代码模式 (3)2.2、预览模式 (4)2.3、全屏模式 (4)2.4、保存内容 (5)2.5、修改编辑器内容模板 (5)2.6、剪切、复制、粘贴 (6)2.7、撤销、重做 (6)2.8、查找、替换 (6)2.9、字体样式以及位置设置 (7)2.10、上标和下标设置 (8)2.11、插入和取消超链接设置 (8)2.12、设置文档编号和缩进设置 (9)2.13、插入媒体(图片、flash、视频) (9)2.14、插入表格、水平线、特殊符号 (12)2.15、全选和清除格式 (14)2.16、使用小技巧 (14)2.17、常见问题汇总 (15)1、界面概述所见即所得的在线编辑器界面主要分为以下两大部分:菜单栏编辑器顶部为菜单栏,主要放置各种编辑功能的选项及按钮图标,使用者只需点击图标或选择相关选项即可实时对编辑栏编辑的内容进行添加或修改、修饰。
编辑区编辑器中部空白处为编辑区,主要是供使用者输入及编辑内容所用,同时所编辑的内容全部都是所见即所得,但有部分内容,如活动的图像、文字、电影等在编辑状态下只会呈现静止状态,需使用者转换到预览状态方可真实再现。
图:稿件编辑器主界面2、菜单栏使用说明编辑器菜单栏图标功能使用说明如下:2.1、源代码模式图:源代码模式如上图所示,红线区域内为"源代码"模式图标。
默认未选中。
点击该图标,编辑框进入源代码编辑模式,如下图所示:图:源代码编辑模式此时“源代码”图标将为选中状态,其它图标为不可选状态。
这时在进行内容编辑时,可以通过添加html标签进行设定文本样式。
再次点击“源代码图标”编辑器进入普通模式,“源代码”图标取消高亮状态。
其它编辑图标恢复可选状态。
2.2、预览模式图:进入预览模式如上图所示:红线框为预览模式图标。
eWebeditor编辑器使用方法

eWebeditor编辑器使⽤⽅法在我们管理⽹站时,很容易出现编辑器问题,有些事由于⽹络问题,如⽹速过慢也会导致⽆法上传图⽚,或者是编辑内容,另⼀些就可能是编辑器本⾝的问题,如编辑器和当前浏览器不匹配,这种情况就需要我们重新来装载编辑器,过程⾮常简单,简⾔之,上传和调⽤!<iframe id="eWebEditor1" src="../edit/ewebeditor.php?id=content" frameborder="0" scrolling="No" width="550" height="350"></iframe><input name="content" type="hidden" id="content" />每个iframe是⼀个eWebeditor编辑器,src是eWebeditor编辑器所在的相对⽬录。
?id=content和下⾯的<input name="content" type="hidden" id="content" />要对应。
安装是⾮常容易的,⾸先你要做的就是把eWebEditor⽂件上传到你的⽹站,请按以下步骤进⾏:eWebEditor带有后台管理功能,你可以⽅便对样式,上传⽂件等进⾏管理。
设置请注意:eWebEditor的调⽤是⾮常简单,基本上只是在原来的使⽤中加⼊⼀⾏代码。
标准调⽤:<iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 参数说明:/ewebeditor.asp应改为你实际安装的路径参数id:相关联的表单项名,也就是提交保存页要引⽤的表单项名,多个调⽤时,请保证id不同,可参见后⾯例⼦参数style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空width,height:根据实际需要设置,eWebEditor将⾃动调整与其适应在后台管理中,可以得到每个样式的最佳调⽤代码所有⼊⼝参数:(即:eWebEditor.asp?后⾯的参数)id:相关联的保存编辑内容的表单项名,也就是提交保存页要引⽤的表单项名style:使⽤的样式名,可以是标准的样式名或⾃定义的样式名,如果使⽤标准standard可留空originalfilename:相关联的保存上传原⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savefilename:相关联的保存上传保存⽂件名列表的表单项名,必须是input类型,可以带onchange事件[例⼦]savepathfilename:相关联的保存上传保存⽂件名(带路径)列表的表单项名,必须是input类型,可以带onchange事件[例⼦]例⼦:新增表单你原来可能是:<textarea name="content1" rows=10 cols=50></textarea>现在是:<input type="hidden" name="content1" value=""><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>例⼦:修改表单你原来可能是:<textarea name="content1" rows=10 cols=50><%=Server.HTMLEncode(oRs("D_Content"))%></textarea>现在是:<input type="hidden" name="content1" value="<%=Server.HTMLEncode(oRs("D_Content"))%>"><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe> 或者 <textarea name="content1" style="display:none"><%=Server.HTMLEncode(oRs("D_Content"))%></textarea><iframe ID="eWebEditor1" src="/ewebeditor.asp?id=content1&style=standard" frameborder="0" scrolling="no" width="500"HEIGHT="350"></iframe>注意事项:eWebEditor允许在同⼀表单⾥有多个,但请保证id在整个⽹页中是唯⼀的。
使用 Ueditor 的剪切板功能快速剪切和复制文本

使用 Ueditor 的剪切板功能快速剪切和复制文本
Ueditor 是一款功能强大的在线文本编辑器,支持多种格式的文本插入和编辑。
在使用过程中,我们可能需要对文本进行剪切操作,以满足特定的需求。
Ueditor 提供了多种剪切方法,以下是其中两种常用的方法:
1. 使用 Ueditor 的剪贴板功能
Ueditor 的剪贴板功能可以保存当前编辑器中的文本内容,并可以直接将其剪切到剪贴板中。
要使用此功能,请执行以下步骤:
- 在编辑器中编辑文本。
- 按下键盘上的 Ctrl+X(Windows) 或 Cmd+X(Mac) 键,选择要剪切的文本。
- 在弹出的“剪切”对话框中,选择要保存文本的剪贴板。
- 将文本从编辑器中剪切到剪贴板中。
2. 使用 Ueditor 的剪切板管理器
Ueditor 的剪切板管理器可以方便地管理剪贴板中的文本。
要使用此功能,请执行以下步骤:
- 在编辑器中编辑文本。
- 按下键盘上的 Ctrl+X(Windows) 或 Cmd+X(Mac) 键,选择要剪切的文本。
- 打开 Ueditor 的“剪切板管理器”对话框。
- 在对话框中,可以选择要保存到剪贴板中的文本,并将其拖到编辑器中。
- 将文本从编辑器中剪切到剪贴板中。
Ueditor 的剪切板功能可以帮助用户快速剪切和复制文本,以满足特定的需求。
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
HTML在线编辑器 的使用方法

HTML在线编辑器的使用方法关键字HTML在线编辑器不需要懂得使用Dreamweaver会用Word就会使用此编辑器在文章系统或者是新闻系统需要文字编辑的web程序中非常实用。
但是如何将html编辑器嵌入到web页中和怎么取得里面的数据呢首先我们假定我们所要调用得HTML在线编辑器放在一个单独得页面中文件名是gledit.htm。
HTML在线编辑器有两种基本调用方法一、使用object调用: 1、怎么在web页中嵌入html编辑器我们在需要嵌入得位置加入以下html代码其中object标签里面得data后面接得数据就是我们所要调用得在线编辑器页得路径id就是我们调用object得id后面取编辑器中得数据时就要用到这个id。
Width和height就是编辑器得高度和宽度了。
2、怎么取得html编辑器中的数据所有需要提交的内容我们都是放在一个表单里面同样利用object调用的编辑器也放在这个表单里面同时我们可以设置一个隐藏的文本区域或用以在提交的时候临时保存html在线编辑器的数据因为在asp或者jspphp中不能直接获取表单中的object的内容所以我们必须借助隐藏文本区域来获取数据。
我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。
详细代码如下这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口我们利用自己写的程序 2 来实现上传本机图片到服务器上然后我们需要记录图片的路径然后通过html在线编辑器的值中加入显示图片的html标签。
详细说明及代码如下在编辑器中我们在插入图片的按钮上加入事件onclickwindow.openimg_upload.aspimg_uploadwidth481 height190 在img_upload.asp中我们将提交的图片上传到服务器制定目录然后记录图片路径这样就实现了简单的将上传的图片插入到编辑器中。
在线编辑自动换行的操作方法

在线编辑自动换行的操作方法在线编辑自动换行的操作方法是指在使用计算机或其他设备上的在线文本编辑器进行文字输入时,在达到一行的最大字符数后,自动进行换行以继续输入的功能。
这对于长篇文章、论文、代码等需要逐行输入的场景非常重要。
下面将详细介绍几种常见的在线编辑自动换行的操作方法。
1. 使用文本编辑软件:许多在线编辑器都提供了自动换行的选项,在使用这些编辑器时,你可以通过以下步骤启用自动换行功能:a. 打开你要编辑的文本文件或新建一个文本文件。
b. 在编辑器的菜单栏或工具栏中找到"设置"选项,然后选择"自动换行"或类似选项。
c. 启用自动换行选项后,编辑器将自动根据设定的每行最大字符数,在达到限制时进行换行。
2. 使用特定的快捷键:有些在线编辑器并不提供自动换行选项,但你可以使用特定的快捷键来手动进行换行操作。
以下是一些常见的快捷键:a. Windows平台上的快捷键:- 在大多数编辑器中,使用Ctrl + Enter快捷键可以手动进行换行。
b. macOS平台上的快捷键:- 在大多数编辑器中,使用Command + Enter快捷键可以手动进行换行。
请注意,不同的编辑器可能存在不同的快捷键设置,请根据具体情况在菜单栏、工具栏或编辑器的设置中找到相关选项。
3. 使用在线文本编辑器的扩展功能:一些在线文本编辑器提供了扩展功能,可以根据用户需求自定义编辑器的行为,包括自动换行功能。
你可以使用以下步骤启用这些功能:a. 在在线编辑器中打开"设置"或"选项"菜单。
b. 寻找与自动换行相关的选项,可能被标记为"自动换行"、"行宽"或类似的名称。
c. 启用自动换行功能,并根据需要进行相应的设置,例如设置单行的最大字符数。
d. 保存设置并重新打开或新建一个文本文件,编辑器将按照新的设置进行自动换行。
HTML编辑器操作

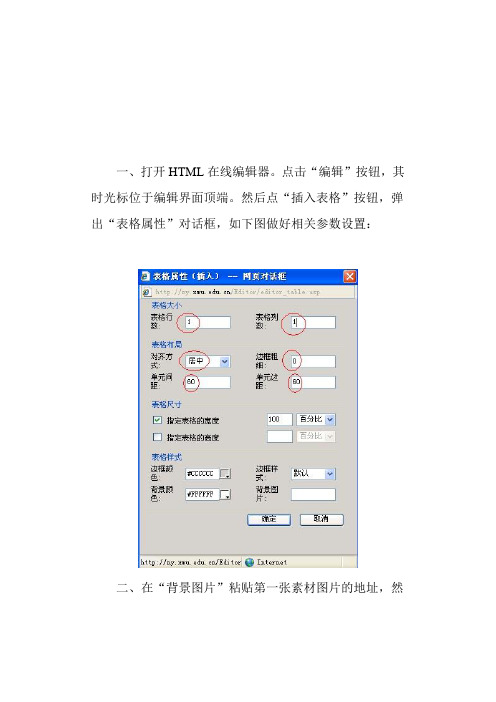
一、打开HTML在线编辑器。
点击“编辑”按钮,其时光标位于编辑界面顶端。
然后点“插入表格”按钮,弹出“表格属性”对话框,如下图做好相关参数设置:二、在“背景图片”粘贴第一张素材图片的地址,然后点“确定”。
其实第一层边框效果如下图:三、再次点击“编辑”按钮,将光标放于第一层效果的中间左端,然后点““插入表格”按钮,弹出“表格属性”对话框,设置行列均为1、对齐方工居中、边框粗细0、单元间距和边距均为15,在“背景图片”中粘贴第二张素材图片的地址,点“确定”。
效果如下图:四、再次点击“编辑”按钮,将光标放于第二层效果的中间左端,然后点““插入表格”按钮,弹出“表格属性”对话框,设置行列均为1、对齐方工居中、边框粗细0、单元间距和边距均为5,在“背景图片”中粘贴第三张素材图片的地址,点“确定”。
效果如下图:五、再次点击“编辑”按钮,将光标放于第三层效果的中间左端,然后点““插入表格”按钮,弹出“表格属性”对话框,设置行列均为1、对齐方工居中、边框粗细2、单元间距和边距均为8,在“背景图片”中粘贴第三张素材图片的地址,点“确定”。
最后效果如下图:此处写入日志边框不宜过多,不然影响打开速度,也会显得过于繁杂,以2——6层为宜。
六、其时边框已经做好,可以写日志了。
我们更进一步来制作,即再添加一个写日志的框格。
点击“编辑”按钮,将光标放于第一格日志框格之下的第一层图片左端。
如图:如果欲与第一个框格相距远一点,就按回车键下调,反之按退格上移;然后重复前面的三、四、五步做出第二个日志框格。
(其时可用原来的素材,也可以启用新的素材,做出两个不同的框格)最后效果即如本篇日志所用边框。
当然,你也可以做出三个、四个乃至更多的框格。
七、点击“源代码”按钮,复制代码进入你的空间写日志,在HTLM模式下将其粘贴,然后“返回”到“高级”模式即可写日志。
八、你也可以在边框中加入自己的名字,具体方法此处不再赘述,你可以转载我的边框,在HTML模式下将其中的“边关月欢迎你”换成你的名字或你想要的内容。
kindeditor控件实现文本编辑器使用详解(含代码)

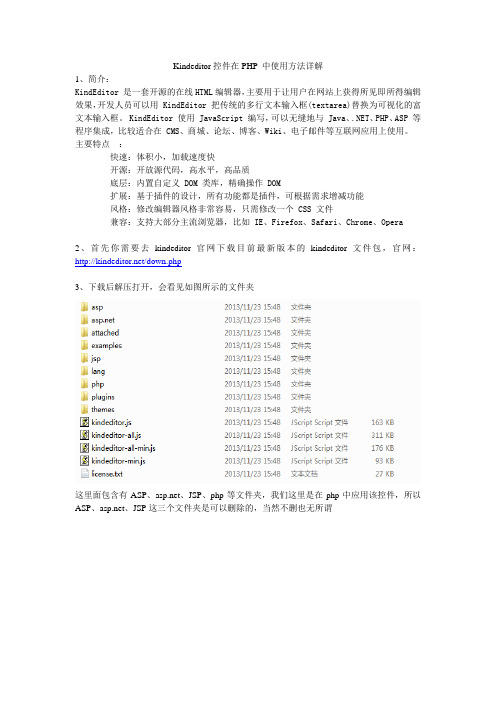
Kindeditor控件在PHP 中使用方法详解1、简介:KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点:快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera2、首先你需要去kindeditor官网下载目前最新版本的kindeditor文件包,官网:/down.php3、下载后解压打开,会看见如图所示的文件夹这里面包含有ASP、、JSP、php等文件夹,我们这里是在php中应用该控件,所以ASP、、JSP这三个文件夹是可以删除的,当然不删也无所谓4、接下来将所有文件拷贝到你项目的根目录下,如图所示:记得是拷贝到项目根目录下5、新建一个test.php页面,在里面对kindeditor控件进行引用和配置主要包含三部分1)引入css文件,2)定义一个textarea文本框用来显示控件,3)引入JavaScript文件,并且在HTML中嵌入一个js函数来调用控件具体代码如下,本人自己测试通过:<!doctype html><html xmlns="/1999/xhtml"><head><meta charset="UTF-8"><title>kindeditor控件使用</title><!-- 在这里引入css文件 --><link rel="stylesheet"href="kindeditor/themes/default/default.css" /> <link rel="stylesheet"href="kindeditor/plugins/code/prettify.css" /> </head><body><form action="Diary.php"name="myform"method="post"><textarea name="content"style="width:930px; height:630px;margin-top:50px;"></textarea></form></div><!-- 在这里引入JavaScript文件,这些文件都是你下载控件里面的文件,直接引用即可,注意路径一定要正确 --><script charset="utf-8"src="kindeditor/kindeditor.js"></script><script charset="utf-8"src="kindeditor/lang/zh_CN.js"></script><script charset="utf-8"src="kindeditor/plugins/code/prettify.js"></script><script>KindEditor.ready(function(K) {//kindeditor控件调用var editor1=K.create('textarea[name="content"]',{//name=form中textarea的name属性cssPath : '../../kindeditor/plugins/code/prettify.css',uploadJson : '../../kindeditor/php/upload_json.php',fileManagerJson :'../../kindeditor/php/file_manager_json.php',allowFileManager : true,afterCreate : function() {var self = this;K.ctrl(document, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});K.ctrl(self.edit.doc, 13, function() {self.sync();K('form[name=myform]')[0].submit(); // name=form表单的name属性});}});prettyPrint();});</script></body></html>效果图:5、如果你自己向改变控件显示的效果,打开kindeditor文件目录下的themes文件,里面有一个default.css文件,在里面就可以自己编辑css文件,显示自己需要的效果在相应的位置编辑即可希望能对你有所帮助。
wangeditor4中使得光标处于文本末端的方法

wangeditor4中使得光标处于文本末端的方法wnEditor4是一款广受欢迎的在线编辑器,它提供了一个简单而强大的环境,用于创建和编辑网页文本。
在wnEditor4中,光标处于文本末端是一个重要的功能,因为它可以方便用户在文本中进行编辑和操作。
本文将详细介绍如何在wnEditor4中使光标处于文本末端。
一、了解光标位置在编辑器中,光标是用户进行编辑的标志。
它通常出现在用户想要开始输入或编辑的位置。
在文本编辑器中,光标通常位于文本的开头。
然而,在某些情况下,用户可能希望光标处于文本的末端,以便能够编辑末尾的文本而无需移动。
二、使光标处于文本末端的方法1. 定位到文本末端:在wnEditor4中,您可以使用键盘快捷键或拖动鼠标来定位到文本的末端。
默认情况下,箭头键(向上、下、左、右)可用于在文本中导航。
通过使用这些键,您可以轻松地将光标移动到文本的末端。
2. 自定义光标行为:wnEditor4允许您自定义光标的行为。
您可以通过设置编辑器的属性来控制光标在文本中的位置。
例如,您可以在编辑器的设置中启用“自动滚动到行尾”选项,以便每次输入新行时,光标都会自动移动到文本的末端。
3. 使用滚动功能:wnEditor4具有滚动功能,允许您在文本中进行滑动。
通过使用滚动功能,您可以轻松地浏览文本并定位到任何位置,包括文本的末端。
您可以使用鼠标滚轮或触摸屏上的滑动动作来执行滚动操作。
4. 使用快捷键:wnEditor4提供了一组快捷键,用于快速执行常见任务,包括将光标移动到文本的末端。
您可以在编辑器的快捷键设置中自定义这些快捷键,以便它们符合您的个人偏好和习惯。
三、示例代码下面是一个简单的示例代码,展示了如何在wnEditor4中使光标处于文本末端:```javascript// 获取编辑器实例var editor = window.editor;// 将光标定位到文本末端editor.setSelection(editor.getTextLength(), 0);```这段代码使用编辑器的`setSelection`方法将光标移动到文本的末尾。
Word在线编辑器安装、使用指南

Word在线编辑器安装、使用指南问题:1、Word在线编辑器是做什么用的?2、使用Word在线编辑器需要什么条件?3、如何安装Word在线编辑器?4、如何使用Word在线编辑器浏览或者编辑文档?5、在使用时,我看到一个奇怪的提示?6、将文档保存到服务器上花了很长时间,仍未完成?请仔细阅读使用指南,以便完成Word在线编辑器的安装。
1、Word在线编辑器是做什么用的?回问题列表系统提供Word在线编辑功能,用来完成申请书或任务书中文本文件的在线编辑、浏览和保存。
2、使用Word在线编辑器需要什么条件?回问题列表1)操作系统要求为Windows2000系列、WindowsXP,不支持已安装SP2的Windows XP。
2)在你的计算机上安装Word,即Office软件,推荐使用Office2003,其他版本可能会发生兼容性问题。
3)浏览器请使用IE(Internet Explorer),要求6.0或者6.0以上的版本。
4 )在你的计算机上安装Word在线编辑器。
至于如何安装,请参考问题3。
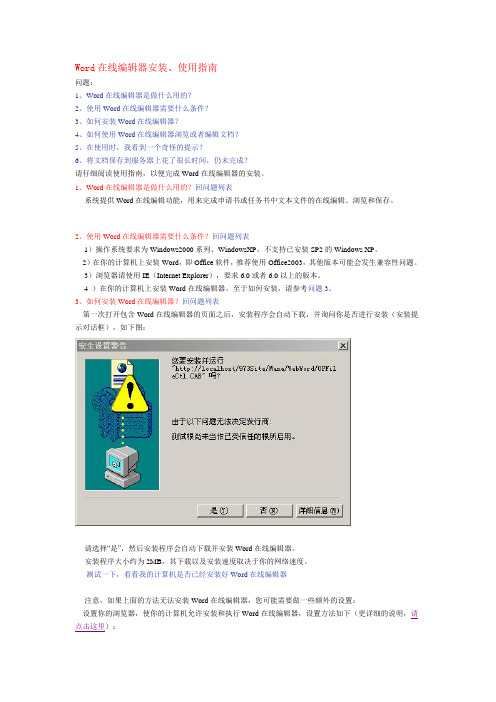
3、如何安装Word在线编辑器?回问题列表第一次打开包含Word在线编辑器的页面之后,安装程序会自动下载,并询问你是否进行安装(安装提示对话框),如下图:请选择“是”,然后安装程序会自动下载并安装Word在线编辑器。
安装程序大小约为2MB,其下载以及安装速度取决于你的网络速度。
测试一下,看看我的计算机是否已经安装好Word在线编辑器注意,如果上面的方法无法安装Word在线编辑器,您可能需要做一些额外的设置:设置你的浏览器,使你的计算机允许安装和执行Word在线编辑器,设置方法如下(更详细的说明,请点击这里):打开桌面上“我的电脑”图标,然后选择“控制面板”,打开控制面板。
选择并打开控制面板中的“Internet选项”,出现Internet选项的设置窗口,然后点击“安全”,再点击“自定义级别”按钮,出现安全设置对话框。
hubstudio使用方法

hubstudio使用方法
Hubstudio是一款在线创作平台,可以帮助用户创建各种类型的数字内容,包括博客、视频、音频、图片等。
以下是hubstudio的使用方法:
1. 注册账户
首先,用户需要注册一个hubstudio账户。
在注册页面中填写基本信息,包括用户名、电子邮件地址和密码。
点击“注册”按钮即可完成注册。
2. 创建项目
登录后,用户可以点击“创建项目”按钮,选择需要创建的类型,例如博客、视频、音频、图片等。
然后,用户需要填写项目的标题、描述和标签。
接着,用户可以上传文件并设置其他相关选项,例如隐私设置和发布日期等。
3. 编辑内容
创建项目后,用户可以通过hubstudio的编辑器来编辑内容。
编辑器支持多种文本格式和字体样式,可以添加图片、视频和音频等多媒体内容。
用户可以使用编辑器中的各种工具来调整布局和格式。
在编辑完成后,用户可以点击“保存”按钮来保存项目。
4. 分享和发布
在编辑完成并保存项目后,用户可以选择将其分享给其他人或发布到hubstudio平台上。
用户可以选择不同的分享选项,例如通过电子邮件、社交媒体或链接。
在发布到hubstudio上后,其他用户可以
浏览和评论该项目。
总之,hubstudio是一个非常方便的在线创作平台,可以帮助用户创建各种类型的数字内容。
通过上述方法,用户可以快速创建自己的项目并与其他用户分享。
eWebEditor V3.80 使用说明

eWebEditor V3.80 使用说明最新更新(V3.80)=============================1. 增加服务器端图片、Flash等文件插入功能,图片预览功能,及后台可设置此功能的开关。
2. 增加多个示例调用代码。
3. 修复当编辑器被初始为不显示时,工具栏上的按钮有可能被压缩堆在一起的问题。
4. 修复JSP版后台程序属性值有空格的匹配错误5. 修复英文界面的"热点图片"对话框中,"确定","取消"按钮看不见的问题6. 修复ASP版无组件上传方法,部分中文名无法上传及文件大于设置值时无响应的问题7. 修复ASP版图片水印可能不能使用的问题8. 修复段落属性对话框中单字间距使用了没有效果的问题9. 修复繁体语言包编码错误的问题10. 修复从WORD中拷贝部分样式丢失的问题11. 修复JSP版在Linux系统下文件路径错误的问题12. 修复在代码模式粘贴时,单引号被转全角的问题13. 修复PHP+Apache下的文件上传问题14. 修复所有已知BUG最新更新(V3.60)=============================1. 增加插入和修改艺术字的功能,利用此功能可以在网页上做出特殊效果的文字。
2. 增加段落属性功能,包括右键功能,可以对一个或多个段落使用样式功能,段前段后行距等可设置,不再会由于段落间距太大影响效果。
3. 增加缩略图、文字水印、图片水印功能。
并可设置缩略图大小、生成条件,水印文字内容、颜色、字体、阴影等。
4. 加入公式编辑功能,支持WEBEQ接口,可以在线编辑各类数学公式,具有插入与修改的功能。
5. 加入外部样式表引用接口,可以使用与站点相同的样式表文件来控制编辑区的效果,使得编辑内容与显示内容完全效果相同。
6. 所有对话框增加自适应功能,对话框的大小可以根据客户端操作系统自动调整对话框的大小,以适应语言、平台环境的变化。
在线网页编辑器使用说明

在线网页编辑器使用说明使用在线网页编辑器,可以通过浏览器,直接编辑网页的内容。
以“所见即所得”的方式,实现网页图文混排。
在网站管理系统中,大部分的网页内容都可以使用网页编辑器进行图文混排编辑。
甚至可以将现成的网页内容或WORD文档的内容拖放到编辑器中,直接生成网页。
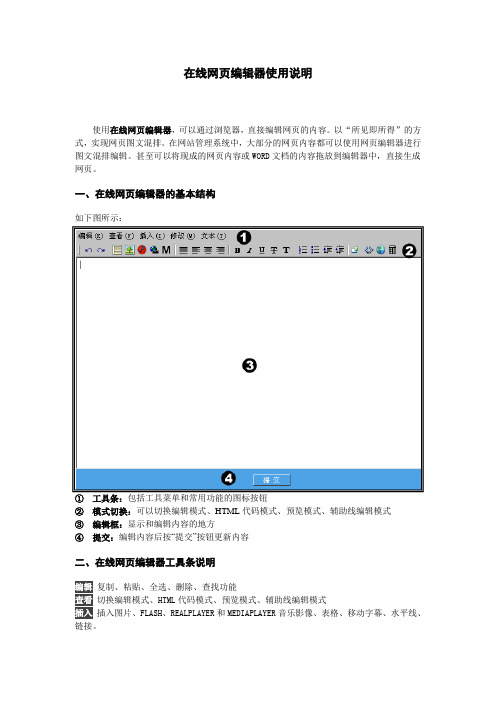
一、在线网页编辑器的基本结构如下图所示:①工具条:包括工具菜单和常用功能的图标按钮②模式切换:可以切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式③编辑框:显示和编辑内容的地方④提交:编辑内容后按“提交”按钮更新内容二、在线网页编辑器工具条说明编辑复制、粘贴、全选、删除、查找功能查看切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式插入插入图片、FLASH、REALPLAYER和MEDIAPLAYER音乐影像、表格、移动字幕、水平线、链接。
修改修改图片属性、FLASH属性、表格和单元格、修改链接和删除链接文本修改文本属性,包括粗体、倾斜、下划线、删除线、上标、下标及文字颜色尺寸等三、在线网页编辑器使用说明a) 如何在编辑框中输入文字?可以直接在编辑框内输入文字。
也可以在其他工具软件(如WORD)中编辑好文字后复制到编辑框中。
b)如何将WORD文档复制到编辑框?可以直接将WORD中编辑好的文章通过复制/粘贴操作,直接拷贝到编辑框中,即方便,又美观。
当然,也可以直接复制来自FrontPage,Dreameweaver等其他网页制作软件制作好的内容。
以下介绍一个复制WORD内容到编辑框的样例:上图是一篇WORD的文档,包括一些文字和表格。
首先选中需要拷贝的内容,按CTRL_C 或按下鼠标右键后选择“复制”,将内容复制到剪贴板中。
然后将光标停留在编辑框中需要插入文档的位置,按Ctrl_V或按鼠标右键选择“粘贴”,将刚才复制的内容粘贴到编辑框中。
通过这样的复制/粘贴操作,WORD文档中编辑好的文字和表格可以很容易得复制到编辑框中,即方便又美观(如左图)。
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
图怪兽在线ps功能的使用方法

图怪兽在线ps功能的使用方法
1、首先在百度上面搜索“图怪兽”,进入图怪兽的官方网站;
2、其次进入网站后在网站顶部点击“模板中心”进入模板页面,或是通过网站站内的搜索功能搜索出自己喜欢的模板类型;
3、然后将鼠标箭头放置自己喜欢的模板图片上会显示“在线编辑”四个字,点击过后即可进入到图怪兽编辑器页面;
4、选中图片中的文字即可对图片中的文字进行更改,同时在右边栏上面可以对文字调色、变换字体和大小调整等操作;
5、文字更换完毕后又可以在左侧增加特效字、线条形状和表情包等操作;如果自己有本地的图片也可以通过上传来对图片进行相对应的设计
6、最后做好图片过后点击右上角的“无水印下载”,没有登录的可以使用QQ或是微信进行登录,登录完毕后即可对图片选择JPG或是无损PNG格式下载。
cigoo使用方法

cigoo使用方法
Cigoo是一个在线内容编辑器,可以帮助内容创作者轻松地创建高质量的文章、演示文稿和多媒体内容。
它有许多强大的功能,让你可以在不浪费时间的情况下快速创作出自己想要的内容。
首先,进入Cigoo的网站,你会看到一个简洁的界面。
在这里,你可以开始创建自己的内容。
Cigoo支持多种格式,包括Markdown、HTML、纯文本和LaTeX等。
其次,Cigoo提供了实时预览功能,让你能够更直观地看到你写的内容。
在编辑器的右侧,你可以随时查看自己的作品,并且还支持多种主题和样式。
此外,Cigoo还提供了一些有用的插件和外部工具,例如数学公式图标、画图工具、代码高亮等,让你可以更方便地插入各种元素,使自己的作品更加生动。
最后,Cigoo不仅仅是一个内容编辑器,它还可以帮助你管理你的内容,包括版本控制、协作编辑、共享和发布等功能。
这样,你可以更好地管理自己的内容,方便自己和他人的使用。
总之,Cigoo是一个功能强大的内容编辑器,可以让你毫不费力地创作出自己的内容。
它的实时预览、插件支持和内容管理功能等方面都十分优秀,值得尝试使用。
CodeMirror在线代码编辑器使用

CodeMirror在线代码编辑器使⽤CodeMirror作为⼀款代码编辑器,其应⽤场景主要是在线⽹站写代码。
如现在的leetcode、洛⾕、code-vs等都使⽤不同的代码编辑器。
代码⽰例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>测试</title><link rel="stylesheet" type="text/css" href="../fonticon/css/codemirror.css"/><link rel="stylesheet" href="../fonticon/css/codemirror/theme/midnight.css"></head><body><textarea name="code" id="editorArea" style="display:none"></textarea><script src="https:///jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"> </script><script src="../js/codemirror.js"></script><script>var editor = CodeMirror.fromTextArea(document.getElementById("editorArea"), {lineNumbers: true, //是否在编辑器左侧显⽰⾏号matchBrackets: true, // 括号匹配mode: "text/x-c++src", //C++indentUnit:4, // 缩进单位为4indentWithTabs: true, //smartIndent: true, //⾃动缩进,设置是否根据上下⽂⾃动缩进(和上⼀⾏相同的缩进量)。
overleaf使用方法

overleaf使用方法
Overleaf是一款在线LaTeX编辑器,主要用于学术论文和科学文献的撰写。
下面是Overleaf使用方法的介绍:
1. 注册账号
首先需要在Overleaf官网上注册一个账号,可以使用Google账号或者注册一个新的账号。
2. 创建新项目
登录后可以点击'New Project'创建一个新项目,选择模板或者直接开始编辑。
3. 编辑文档
在Overleaf的编辑界面可以输入LaTeX代码,也可以使用自动生成的模板,具体的编辑方法可以参考LaTeX的使用方法。
4. 版本控制
Overleaf支持版本控制,可以在编辑界面的右上角选择
'History',查看版本历史记录并恢复到任意一个版本。
5. 与他人协作
可以邀请他人加入项目并一起编辑,也可以设置项目的权限和分享链接,方便他人查看和编辑。
6. 导出文档
编辑完毕后可以导出文档,支持多种格式,如PDF、Word、LaTeX 等。
7. 其他功能
Overleaf还有许多其他的功能,如自动完成、语法检查、公式编辑等,可以根据自己的需求使用。
总之,Overleaf是一款非常方便的在线LaTeX编辑器,适合各种文献、论文的撰写和协作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<script language="javascript">
function CheckForm()
{
document.form1.content.value=document.form1.doc_html.value;
}
</script>
height=190')">在'img_upload.asp'中我们将提交的图片上传到服务器制定目录然后记录图片路径
<script language=javascript>
var src='<%="upload/"&newname%>';
2、怎么取得html编辑器中的数据:所有需要提交的内容我们都是放在一个表单里面,同样利用object调用的编辑器也放在这个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea
name="content" style="display:none"></textarea>或<INPUT TYPE="hidden"
opener.form1. doc_html.value +="<img border=0 src="+src+">";
window.close();
</script>
这样就实现了简单的将上传的图片插入到编辑器中。
</form>
这样在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
3、怎么在文本编辑器中加入上传本机图片到html在线编辑器中:首先我们使得在点击插入图片的按钮时弹出一个上传图片的窗口,我们利用自己写的程序来实现上传本机图片到服务器上,然后我们需要记录图片的路径,然后通过html在线编辑器的值中加入显示图片的html标签。详细说明及代码如下:
data=" gledit.htm" width=530 height=320 type=text/x-scriptlet
VIEWASTEXT></object>
<input type="hidden" name="content" >
POSITION: absolute; TOP: 0px;z-index:0" width="100%"
height="100%"></IFRAME>
</FORM>
在后台处理的页面中我们就可以直接通过取隐藏区域content的数据来获取html在线编辑器的数据。
ቤተ መጻሕፍቲ ባይዱ2、
怎么取得html编辑器中的数据:同样所有需要提交的内容我们都是放在一个表单里面,同时我们可以设置一个隐藏的文本区域(<textarea
name="content" style="display:none"></textarea>或<INPUT TYPE="hidden"
0px;z-index:0" width="100%"
height="100%"></IFRAME>其中"src="后面接得数据就是我们所要调用得在线编辑器页得路径,id就是我们调用IFRAME得id,Width和height就是编辑器得高度和宽度了。
onload="document.form1.
doc_html.value=document.form1.content.value">,这样在页面装载完的时候就可以将数据库中的内容放入HTML在线编辑器中编辑了,提交过程和上面介绍的一样,在此就不赘述了。
作者:dnawo2006-6-26 17:49 回复此发言
onsubmit=" subchk()">
<input type="hidden" name="content" >
<IFRAME SRC="gledit.htm" id='content_html' style="LEFT: 0px;
1动网HTML在线编辑器的调用方法和使用方法详解
HTML在线编辑器不需要懂得使用Dreamweaver,会用Word就会使用此编辑器,在文章系统或者是新闻系统需要文字编辑的web程序中非常实用。
在编辑器中我们在插入图片的按钮上加入事件onclick="window.open('img_upload.asp','img_upload','width=481
name="content">)用以在提交的时候临时保存html在线编辑器的数据,我们借助隐藏文本区域来获取数据。我们在表单提交的同时将object里面的内容复制到隐藏的文本区域中。详细代码如下:
function subchk(cmd)
{
document.form1.content.value= window.content_html.getHTML();
}
</SCRIPT>
<FORM METHOD=POST ACTION="Article_add_save.gl" name="form1"
value="<%=(rs("Content")%>">很可能因为<%=(rs("Content")%>有换行而出现HTML错误(value=后面接的数据必须保证是在一行,否则出错)。然后按照前面介绍的方法使用object调用HTML在线编辑器,方法和代码同上,现在我们要做的其实就是提交时候的逆过程,我们只要将隐藏文本区域的内容复制到HTML在线编辑器就可以了,在这里我们在body里面加上<body
4、怎么在编辑修改文章的时候调用HTML在线编辑器来修改数据:当我们把在添加的时候将HTML在线编辑器来修改数据提交到数据库后我们还需要能将数据库的内容用HTML在线编辑器来修改数据。首先我们在表单中加入一个隐藏区域来放置数据库中的内容,例如<TEXTAREA
style="display:none" NAME="content" ROWS="20" COLS="70"><%=
<script language="javascript">
function CheckForm()
{
document.form1.content.value=document.form1.doc_html.value;
}
</script>
但是如何将html编辑器嵌入到web页中和怎么取得里面的数据呢?!
首先我们假定我们所要调用得HTML在线编辑器放在一个单独得页面中,文件名是gledit.htm。
HTML在线编辑器有两种基本调用方法
一、使用object调用:
1、怎么在web页中嵌入html编辑器: 我们在需要嵌入得位置加入以下html代码:<object id=doc_html
rs("Content")%></TEXTAREA>,要注意这里我们用隐藏的textarea而不能用隐藏的input,因为数据里面可能包含了回车换行,所以如果我们使用<INPUT
