文字动画效果黑色模板
AE使用教程 制作光线照射的字体动画效果

AE使用教程:制作光线照射的字体动画效果在AE软件中,我们可以通过使用光线特效来制作出炫酷的字体动画效果。
这种效果能够给人一种光芒四射的感觉,让文字更加生动有趣。
下面我将详细介绍如何实现这一效果。
首先,在AE软件中新建一个合成,选择适合的分辨率和时长。
然后,导入你想要应用光线效果的文字素材,并将其拖放到合成中。
接下来,选择文字图层,在“效果”菜单中找到“光效(光轨)”效果,并将其应用到文字图层上。
这个效果将在文字周围创建出一条发光的轨迹,类似于光线。
然后,在“光效(光轨)”效果的控制面板中调整参数。
你可以通过改变“半径”参数来控制轨迹的大小,增大数值会让光线更加宽阔。
你还可以通过改变“颜色”参数来选择不同的光线颜色,可以根据自己的喜好来调整。
在调整完“光效(光轨)”效果后,我们可以通过添加一个快速模糊来让光线效果更加柔和。
可以在”效果“菜单中找到“模糊与锐化”目录下的”快速模糊“效果,并将其应用到文字图层上。
确保该效果位于“光效(光轨)”效果之后。
接下来,我们希望字体的光线效果随着时间的推移逐渐消失。
为此,我们需要使用遮罩来控制光线的显示。
在文字图层上新建一个遮罩,然后在遮罩的起始帧和结束帧之间,调整光线效果的参数,使其看起来逐渐消失。
最后,我们需要为这个动画添加一些缓动效果,使其显得更加平滑自然。
选择文字图层,在AE的时间线上找到关键帧,然后在文字开始和结束帧之间添加一个关键帧。
然后,使用AE的图层属性面板,调整关键帧的位置和速度曲线,使得光线效果随着时间缓缓出现和消失。
完成上述步骤后,我们的光线照射的字体动画效果就完成了。
你可以预览整个动画,如果有需要可以对效果进行微调,使其达到满意的效果。
总结一下,制作光线照射的字体动画效果可以通过在AE软件中应用光效(光轨)效果,并结合快速模糊、遮罩和关键帧来实现。
这种效果可以使文字更加生动有趣,让你的作品更加吸引人。
希望这篇AE 使用教程能够对你有所帮助!。
ppt文字动画怎么设置

ppt文字动画怎么设置
在ppt2010中,如何让设置文字一个一个跳动起来的动画效果呢?其实设置方法不难,下面就让店铺告诉你ppt2010设置文字动画的方法,欢迎大家来到店铺学习。
ppt2010设置文字动画的方法
1、工具栏点【动画】选项卡,先为文本添加一个飞入的进入动画。
2、点击【动画窗格】,激活视图右侧自定义动画窗格,在动画列表框中双击该文本动画。
3、在弹出的动画效果选项设置对话框的【效果】选项卡中,根据需要在【动画文本】选择栏选【按字词】或【按字母】,再适当调整【字母之间延迟百分比】,确定。
这样就OK了。
ppt2010设置文字效果的方法
先使用PPT里的插入形状绘制一个方形,并调整到和舞台一样大,然后在需要的位置绘制所需要的文字,并将文字向下复制一个。
选择原来的文字并将填充色调整为纯黑,然后将黑色文字和背景,ctrl+x剪切,然后按ctrl+alt+V进行选择性粘贴。
在弹出的对话框中选择位图,然后确定。
然后从格式菜单下-颜色-设置透明色,将粘贴的位图中的黑色做为透明色抠去,这样就制作出了镂空层。
先将镂空层放在最底层,然后选择前面复制的文字将其调整到镂空的文字所在位置,然后将其设置到最底层。
制作一个白色渐变方块,不要轮廓色,放在如图所在位置
给方块设置一个飞入动画,并调整为从左侧飞入,并适当延长动画时间。
在动画的计时面板上设置重复的条件为直到下次单击,完成方块层的设置。
选择镂空层,点右键将其放在最顶层,此时整个过程就完成了,按F5进行测试,可以看到已经实现了文字的过光效果。
下图是截取过光效果中的一张图片效果。
premiere制作动画效果案例黑板文字出现效果

premiere制作动画效果案例黑板文字出现效果
今天讲的这个案例效果是让黑板上的文字逐渐出现的效果,需要用到的效果就是线性擦除还有关键帧的使用,下面2张图,是我们今天要用到素材,需要注意的是,第二张图片是png格式的图片,没有黑色背景的,上传的时候,png 的显示不出来,所以我给加上了黑色背景。
做出来的效果将是黑板中的文字,有规律的显现出来,如下图:
好了我们现在开始一步步的来做,下面就是操作的具体步骤。
第一步:打开pr,把素材01,素材02两张图片导入进去,然后把素材01直接拖到时间线上,建立一个序列01,然后把素材02拖到视频轨道V2上,如下图:第二步:在时间线上,鼠标点击选中素材02,在效果控件里,调整素材02大小,使它匹配素材01黑板的大小,如图:
第三步:给素材02添加“线性擦除”的特效,在效果搜索那里搜索,就可以找到这个效果:
设置一下,线性擦除效果的参数,擦出角度为45°,羽化数值为150.
第四步:这一步就是打关键帧了,是最重要的一步,现在时间线上把标尺移动到第0秒,也就是起始帧。
然后点击过渡完成前面的关键帧按钮(就是那个秒表形状的
按钮),调整数值为100%,此时你会发现预览窗口中素材01黑板上的文字消失了,如下图:
第五步:继续打关键帧,不过此时要在时间线上个,把标尺移动到第3秒位置,然后调整过度完成的数值为0%。
此时你会发现右侧预览窗口中的黑板上的文字又出现了,如下图:
整个过程我们已经做完了,在时间线上拖动,既可以预览整个动画效果,如:
今天的案例就讲到这里,要点就是关键帧的设置,以及线性擦除效果的运用,喜欢的朋友们可以动手试一试啦。
注:本文为作者原创,转载请注明出处,谢谢。
PS文字效果(4)

1.3D字效本教程介绍使用PS制作3D字效果,由于制作的步骤比较繁琐,本教程重点介绍其中一个字效果的制作方法,其它的文字完全类似制作的时候需要调整好图层的光感!最终效果1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上文字,字体颜色为:#328A1C,删格化文字图层,大致效果如图12.按Ctrl + T适当的把文字变形,这个需要按照实际文字的需要把握。
让文字有点透视感。
<图2>3.选择渐变工具,颜色设置如图3,然后如图4锁定图层,给文字拉上渐变色,效果如图4<图3><图4>4.把文字图层复制一份,把副本填充为颜色:#328A1C,按Ctrl + [ 把图层移下来,然后按住Alt键,移动小键盘上的方向图标左,下依次复制,复制后的大致效果如图5,然后把这些复制后的图层合并为一个图层。
<图5>5.用减淡和加深工具涂出高光和暗调大致效果如图6<图6>6.回到上面的渐变图层,按Ctrl + J复制一份,按Ctrl 调出图层的选区,执行菜单:选择> 修改> 收缩,数值为4,然后直接加上蒙版。
<图7>7.回到中间图层,使用减淡和加深工具慢慢涂抹高光和暗调如图8,大致完成的效果如图9。
<图8>2.连体文字主要是对图层样式进行设置先看效果图选择文字工具,在属性栏上进行如下设置象素化图层图层,图层样式,或者直接双击文字所在层按如下进行设置:投影内阴影斜面与浮雕光泽渐变叠加渐变调节器4.钻石镶金边字效我们先看看最终效果图:效果图1、我们先输入文字“PC”,然后在层面板,选择文字层右键选择“像素化图层”。
图1 输入文字2、接下来点击文字图层左边的小预览图,选择文字边,如下图:图2 点击小红框部分选择文字边3、接下来对文字填充云彩效果,可点击“滤镜—渲染—云彩”,操作后如下图:图34、我们接下来来创建钻石效果,操作“滤镜—扭曲—玻璃”,扭曲度为:20,平滑度为:1,纹理选择“小镜头”,缩放为:55%,如下图:图4最后点击确定,效果如下:图55、接下来,我们来制作字金色金属边效果,首先选文字层,打开图层样式,先设置描边选项,大小为10,位置居中,填充类型:渐变。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
用WPS制作汉字笔顺动画

利用WPS演示制作汉字笔顺动画感谢 sou6 的投递时间:2012-06-20来源:三联教程zuazua在汉字教学中,教师经常需要演示汉字笔顺,以帮助学生掌握书写的技巧。
教师经常选择的方法是利用Flash动画,然后把Flash插入到PPT 中。
但是,这种方法非常麻烦,而且要求很高。
事实上,充分利用WPS演示的绘画和自定义动画功能,足以完成这样一个任务。
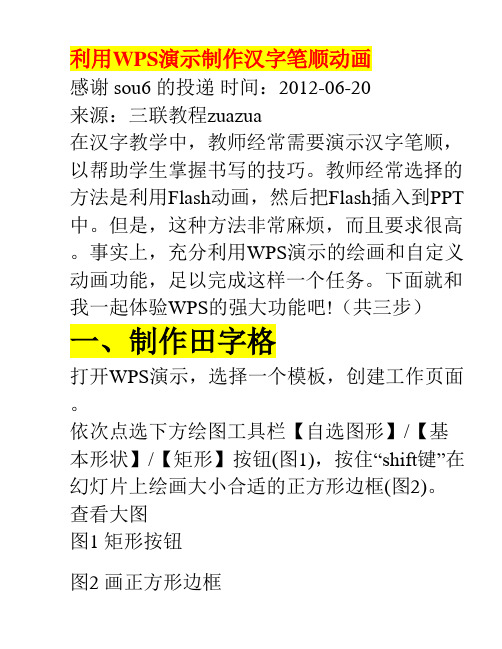
下面就和我一起体验WPS的强大功能吧!(共三步)一、制作田字格打开WPS演示,选择一个模板,创建工作页面。
依次点选下方绘图工具栏【自选图形】/【基本形状】/【矩形】按钮(图1),按住“shift键”在幻灯片上绘画大小合适的正方形边框(图2)。
查看大图图1 矩形按钮图2 画正方形边框依次点选下方绘图工具栏【自选图形】/【线条】/【直线】按钮(图3),按住“shift键”在正方形框上绘画长度合适的直线(图4)。
同理,画出其它直线(图5)。
图3 直线按钮图4 画斜线图5 画出其它直线按住“ctrl键”,依次点选所画直线,然后点击右键,在弹出的快捷菜单中选择【组合】/【组合】菜单(图6),把所画直线组合成整体。
图6 把内部直线组合成整体再次点击右键,在弹出的快捷菜单中选择【设置对象格式】(图7),在弹出的对话窗口中设置线条为虚线(图8)。
图7 设置对象格式菜单图8 设置线条为虚线最终效果如图(图9)。
图9 田字格效果图二、制作汉字依次点选【插入】/【图片】/【艺术字】菜单(图10),在弹出的艺术字库对话框中选择空心型艺术字(四行一列)(图11),点击确定按钮,在弹出的编辑艺术字文字对话框中输入需要制作笔顺的汉字“少”,并设置字体为“楷体”,字号为“96”。
(图12)。
图10 插入艺术字菜单利用WPS演示制作汉字笔顺动画(3)感谢 sou6 的投递时间:2012-06-20来源:三联教程zuazua图11 艺术字库对话框图12 编辑“艺术字”文字对话框适当调节文字在田字格中的位置和大小,如图所示(图13)。
经典模板-七彩简洁黑色背景PPT模板

根据内容层次和重要性,合理 设置字号大小,突出重点,增 强可读性。
行距与段距
适当调整行距和段距,使文字 排版更加舒适美观。
文字颜色
在黑色背景下,应选择对比度 较高的颜色,如白色、银色等
,以确保文字清晰可见。
图片插入与美化方法
图片选择
选择与主题相关的高质量图片,注意图片的 清晰度和分辨率。
图片效果
所需的音乐文件。添加后,可以在“音频工具”选项卡中进行音乐的播
放、暂停、循环等设置。
03
调整音效和配乐
在“音频工具”选项卡中,可以调整音效和配乐的播放顺序、音量大小
、播放模式(如单曲循环、列表循环等)以及是否跨幻灯片播放等参数
。
互动环节设计
06
超链接跳转实现方法
使用“插入”功能栏中的“超链接”按钮
在“动画窗格”中,可以调整动画的顺序、速度、延迟等参数,以 达到理想的动画效果。
预览动画效果
单击“预览”按钮,可以预览当前幻灯片的动画效果,以便进行调 整。
切换方式选择及设置方法
选择切换方式
在“切换”选项卡中,可以选择所需的切换方式,如“淡出”、“ 推入”、“擦除”等。
设置切换速度
在“切换”选项卡中,可以设置切换的速度,如“慢速”、“中速 ”、“快速”等。
移动端适配
随着移动设备的普及,PPT模板将更 加注重移动端适配,确保在不同设备 上都能呈现良好的视觉效果。
THANKS.
经典模板-七彩简洁黑色 背景ppt模板
目录
• 封面页 • 目录页 • 背景介绍 • 内容展示 • 动画效果设置 • 互动环节设计 • 总结回顾与展望未来
封面页
01
标题
主标题
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
超酷文字动画黑色PPT模板

江 南 柳 根 据 视 频 仿 制
KeJi
ChuBanShe
锐 普 论 坛
2010年9月5日制作
设 作 制 计制 设 作 计制 设 作 计制 设 作 计
中山市东升镇求实学校
版 出 技 科 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子科 电 川 四 社 版 出 技 子 电 川 四 社
S i C h u a n
D i a n Z i
K e J i
C h u B a n S h e
Di a n Z i
SiChuan
DianZi
KeJi
ChuBanShe
Ch SiC huan
BenDongHua
You
JiangNanLiu
FangZhi
SiChuan
DianZi
KeJi
ChuBa 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 科 电 川 四 社 版 出 技 子 电 川 四 社 版 出 技 科 子 科 电 川 四 社
B e n D o n g H u a
Y o u
J i a n g N a n L i u
F a n g Z h i
S i C h u a n
D i a n Z i
K e J i
C h u B a n S h e
几种文字动画效果简单做

一、漂浮文字动画制作
1、新建合成,输入文字。
2、、在效果和预置面板中搜索“波形变形”(低版本为波形弯曲),应用调整参数
二、向内收缩文字动画制作
1、新建合成,输入文字。
(文字段落属性改为居中对齐,若设置后文字不居中,则手动调整居中)
2、在文字图层动画中添加“字符间距大小”(低版本为跟踪)
3、分别在开始和结束处为字符间距打关键帧。
低版本如下
开始关键帧数值大,结束处关键帧数值小。
4、选中两帧,按F9功能键,
三、文字随机动画制作
1、新建合成,输入文字。
2、打开文字图层的二级菜单。
添加“透明度”
将透明度数值调整为0;打开动画--高级进行如图所示参数设置。
3、为偏移做动画。
0秒时候给偏移打关键帧。
关键值为-75;100处打关键帧,数值为100。
4、按F9。
经典创意超级震撼的动态文字动画精美极品漂亮PPT模板(教学课件顶尖高手制作五星级法宝-ppt模板)

1
标题一
2
标题二
3
标题三
4
标题四
5
标题五
教学课件标题文字Leabharlann 项目一点击输入标题主题
某某课题
项目二
点击输入标题主题
项目三
点击输入标题主题
课题主题
• 点击输入 • 点击输入输入问题内容
– 点击输入问题 – 点击输入答案
教学课题专题标题
主题一 主题小标题 主题内容 主题小标题 主题内容主题内容
主题二
教学内容
教学内容
教学内容
教学内容
教学内容教学内容教学 内容教学内容教学内 容教学内容教学内容 教学内容教学内容教 学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
教学内容
教学内容教学内容教 学内容教学内容教学 内容教学内容教学内 容教学内容
3
点击添加文字内容
© 2004 By Default
01.标题
• 教学内容 • 教学内容 • 教学内容
02.标题
• 教学内容 • 教学内容 • 教学内容
03.标题
• 教学内容 • 教学内容 • 教学内容
Your text in here
© 2004 By Default
目录 Contents
主题一 专题二 专题三 专题四 专题五 专题六 专题七
这里添加文字
这里添加文字
这里添加文字 这里添加文字
这里添加文字
这里添加文字 这里添加文字
这里添加文字
教学课件主题
1
点击添加文字
2
点击添加文字
ps制作gif动态图片 扭动文字

ps制作gif动态图片扭动文字
本教程介绍扭动的动态字效果制作。
思路:先打好文字,加上漂亮的图层样式,然后把文字变形,注意把文字复制以后再变形,变形要有一定的规律。
然后再在IR里面生成动画效果。
最终效果
1.打开一幅艳丽的图片,创建一个新图层并填充黑色,然后使用用“横排文字工具”输入字母得到文字层,如图所示。
2.双击文字层给文字层添加图层样式,首先设置“混合选区”:设置“填充不透明度”为0,“挖空”为“浅”(这里浅和深的效果是一样的,不信可以试。
如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)
接着设置“描边”效果加强文字识别,参考下图所示。
3.在菜单栏中选择“窗口—动画”调出动画面板,然后单击“复制选帧”按钮。
4.在菜单栏中选择“编辑—变换—变形”命令,调整变形量。
5.在动画面板中再次复制所选帧。
6.重复步骤4中文字变形过程,不过变形的扭曲方向设置是与步骤4相反。
接着选中第一祯,再复制出两帧,并放置如下图所示的位置:
7.选中第二帧,点击动画面板的“过渡动画帧”按钮,并设置如下图所示:
8.将后面的帧(妈3、4、5帧之间)分别执行帧过渡。
9.最后在菜单栏中选择“文件—存储为web所用格式”设置以gif 格式保存图片。
AE中的文字颜色动技巧揭秘

AE中的文字颜色动技巧揭秘Adobe After Effects(AE)作为一款强大的视觉特效软件,被广泛应用于电影、电视、广告等各类影视制作项目中。
其中文字的运用不仅仅是传递信息的工具,还可以通过动态变化的颜色来吸引观众的注意力,并增强视觉冲击力。
本文将揭秘AE中的文字颜色动技巧,帮助你在制作中更好地运用文字特效。
一、使用文本动画器在AE中,通过应用文本动画器可以轻松实现文字颜色动的效果。
首先,创建一个文本图层,并双击该图层以进入文本编辑模式。
接下来,在“图层”面板中选择“添加动画”>“颜色”>“字符颜色”(或“填充颜色”)。
现在可以看到一个新的属性“颜色动画器”出现在文本图层的属性面板中。
二、使用关键帧调整文字颜色在文本图层的属性面板中,展开“颜色动画器”选项。
可以看到默认情况下出现了两个关键帧,一个表示初始状态,一个表示最终状态。
通过调整这两个关键帧之间的属性,可以实现文字颜色的过渡效果。
三、使用颜色选择器调整文字颜色在AE中,可以使用颜色选择器来直接调整文字的颜色。
选中文本图层,在属性面板的“文本”选项中找到“填充颜色”或“字符颜色”的选项。
点击颜色选择器旁边的小方块,即可呼出颜色选择器。
在颜色选择器中,可以通过拖动滑动条或输入具体数值来调整文字的颜色。
通过不断尝试和调整,可以找到最适合的文字颜色。
四、使用表达式实现文字颜色的动态变化在AE中,可以使用表达式来实现文字颜色的动态变化。
选中文本图层,并按下快捷键“Alt”+“点击填充颜色”或“字符颜色”的表达式按钮。
在弹出的表达式编辑器中,输入以下表达式:```r = Math.sin(time)*255;g = Math.cos(time)*255;b = Math.cos(time*1.5)*255;[r,g,b]/255```这里的表达式利用了时间的变化来控制文字的颜色变化。
通过调整表达式中的参数,可以实现不同的文字颜色效果。
PhotoShop制作自然流畅的手写毛笔字GIF动画教程

PhotoShop制作自然流畅的手写毛笔字GIF动画教程
感谢筑梦的投递时间:2012-03-29 浏览:479次来源:
介绍用PhotoShop制作手写毛笔字GIF动态效果,效果自然流畅,喜欢的同学赶快来学习一下哟!
先上效果图:
1、新建600*400的透明文件,使用文字工具打上自己喜欢的古典类字体,进行描边,数值及效果如下:
2、复制字体图层,取消字体样式,利用键盘上下移动键制作立体效果,将所有复制的字体图层合并,双击图层添加图案样式及描边样式,如图:
三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下载| photoshop免费下载查看更多PS教程
GIF动画系列PS实例教程
PhotoShop CS5利用现成动态图制作血龙签
文字过渡组合光线移动GIF动画PS教程
PhotoShop制作佛光闪耀效果GIF动画教程
3、做好字体效果后,我们开始制作动画写字效果,将原字体图层载入选区,新建一层,利用黑色柔角画笔进行描绘,一个图层占一笔,大家耐性点进行涂画,
直到字体全部变成黑色为止,在这里我一共画了59个新图层。
效果如图:
6、黑色填充完字体后,大家打开动画功能,如图:
7、关闭所有字笔画的图层眼睛,点第一帧,开启图层1眼睛,创建第二帧开启图层2眼睛,以此类推直到所有笔画图层完毕为止;
8、选择全部帧,将时间调整为0.08秒,设置为永远,点击播发键即可预览效果
9、点击文件——保存为WED格式既完成效果。
最终效果!
.。
遮罩动画实例

遮罩动画实例一、灯光照亮文字1、边缘清晰的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,将原文字复制到新图层(帧复制),文字颜色为白色(3)新建一图层,做一个白色小球动画(从左到右)(5)将小球图层设置为蒙板2、带光晕的灯光(1)设置动画背景为黑色(2)写一行文字,暗灰色(3)新建一图层,做一个白色小球动画(从左到右),小球颜色填充为中心渐变,用“填充变形工具”将填充向外调一点(4)新建一图层,将原文字图层复制到新图层(5)将新文字图层设置为蒙板--------------------------------------------------------------------------二、水中倒影1、动画分析:使用图层的叠加和图层蒙板。
建立的5个图层说明如下:2、建立倒影1图层(图层1)(1)导入人物,转换为符号(2)在场景中插入符号,翻转180度,透明度为70%3、建立倒影2图层(图层2)(1)在场景中插入符号,垂直翻转(2)与倒影1对齐并在水平方向错开一小段距离,透明度设为50%4、建立图层蒙板(图层3):作用在倒影2图层上,开成水波效果(1)建立一系列的水平条状对象(2)转换为符号,并旋转一定角度(3)建立动画(4)将该图层设置为蒙板5、建立水面图层(图层4)(1)建立一矩形对象(2)设置灰度渐变效果:上白下黑,透明度为40%(3)转换为符号,填充所有帧6、建立正影图层(图层5)--------------------------------------------------------------------------三、放大镜效果1、动画分析:使用两个图层蒙板。
建立的5个图层说明如下:2、建立未放大的文字图层(图层1)(1)设置动画背景颜色为兰色(2)建立一行文字:“放大镜效果”(3)将文字转换为符号3、建立放大的文字图层(图层3)(1)新建一图层(2)将文字符号放入新图层中(3)调整文字,使之适当放大(4)建立大字动画(50帧)4、建立图层蒙板(图层4):在大字图层之上,挡住放大镜外部的大字(1)建立一圆形对象,比一个大字稍大(2)将圆形对象转换为符号,并移到第一个大字上(3)建立动画(4)将该图层设置为蒙板5、建立图层蒙板(图层2):在小字图层之上,挡住放大镜内部的小字(1)建立一大矩形对象,宽度为小字的2.5倍(2)在矩形对象上掏洞,大小与第4步建立的圆形对象一样(3)将带洞的矩形转换为符号(4)建立大矩形动画(5)将该图层设置为蒙板6、建立手柄和外框(图层5)(1)建立对象(2)转换为符号(3)建立动画:与放大镜同步--------------------------------------------------------------------------四、照片中的焦点(在遮罩图层上用鼠标拖动对象)1、建立“影片剪辑元件”小球;2、建立“影片剪辑元件”小球外框;3、将照片处理成两个,一个是清晰的,一个是模糊的,分别导入到库中;4、建立四个图层,最上面放小球外框,在属性面板中命名为“b”;5、上面第二层放小球,在属性面板中命名为“a”;6、下面两层依次放清晰的照片和模糊的照片;7、在小球外框图层中为外框写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}onClipEvent(mouseMove){_root.b._x=_root.a._x;_root.b._y=_root.a._y;}8、在小球图层中为小球写代码如下:onClipEvent(mouseDown) {startDrag("");}onClipEvent (mouseUp) {stopDrag();}9、将小球图层设置为遮罩。
用Powerpoint制作的随机文字变色效果

用Powerpoint制作的随机文字变色效果
你们知道吗?在Powerpoint软件中还能实现随机点击不同的文字,这些文字就会相应变成不同的颜色(或者改变为不同的字体字号等),以前我们一直以为这种效果只能用flash等软件才能制作出来,现在看来我们菜鸟也能用大众化的软件制作出这样的效果。
那我们就一起来做一做吧!
为了看清楚,我们把幻灯片的背景设置成黑色的。
选择文本框在幻灯片上按着鼠标不放,向别处移动,然后松开鼠标,出现文字框,在光标处键入‘变黄’两字,用此方法,分别用不同的文字框键入不同的文字,如‘变绿’、‘变红’‘变蓝’等(一定要用不同文字框哟!),排列好文字的位置,设置好文字的大小,颜色设置为白颜色。
(见图一)
(图一)(图二)(图三)
选中‘变黄’两个字,打开菜单栏中‘幻灯片放映’下的‘自定义动画’选项,在‘添加效果’内选择‘强调’——‘改变字体颜色’,再把字体颜色变为黄色。
用同样方法把其他3组文字的字体颜色也改变一下。
(见图二)。
这时,我们单击鼠标时,四组文字就会按顺序改变成相应的颜色。
但如果要制作成随机效果,就还要进行以下操作:
选中‘变黄’两个字,单击‘自定义动画’设置中
右边带有黑三角的按钮,选择‘计时’,打开‘更改字体颜色’对话框。
点击‘触发器’按钮,选择‘单击下列对象启动效果’,在后面的选择项中选择‘形状1:变黄’,然后单击‘确定’。
其他三项也按这种方法制作。
制作完成后变成经过‘幻灯片放映’演示可以实现随机点击不同的文字,这些文字就会相应变成不同的颜色,最后变成图三的样子。
现在我们赶快来试一下效果吧!
(安阳市人民大道小学韩振海)。
AE怎么制作一个文字蒙版的动画效果?

AE怎么制作⼀个⽂字蒙版的动画效果?
ae制作动画很简单,想要让⽂字作为轨道蒙版,背影地图产⽣⼀个移动的动画,该怎么制作呢?下⾯我们就来看看详细的教程。
Adobe After Effects CC 2017 V14.2.1 中⽂版 64位
类型:媒体其它
⼤⼩:1.64GB
语⾔:简体中⽂
时间:2017-08-03
查看详情
1、⾸先导⼊⼀张有地图的图⽚,并⽤该图⽚拖到合成⼩图标处⽣成⼀个新的合成。
中间位置。
⽂字为⿊⾊。
3、在带有地图的层中修改轨道蒙版为“Alpha蒙版”。
蒙版即刻⽣效了,但没有背影。
4、在合成层中新建⼀个纯⾊层,并将该层移动到最下⼀层。
5、选中纯⾊层,点开效果选择⽣成中的四⾊渐变;调整背景⾊,使⽂字能明显分辨出来。
⽂字的遮罩,得到⽂字内的地图在移动的动画。
以上就是AE创建⼀个⽂字蒙版动画的教程,希望⼤家喜欢,请继续关注。
finalcut怎么制作黑屏慢慢蹦出文字的动画效果?

finalcut怎么制作⿊屏慢慢蹦出⽂字的动画效果?fcpx要把背景换为⿊⾊,并且字幕⼀个个蹦出来的效果,该怎么制作这个效果呢?下⾯我们就来看看详细的教程。
Final Cut Pro X for Mac(视频剪辑软件) V10.6.1 苹果电脑特别版
类型:视频编辑
⼤⼩:3.23GB
语⾔:简体中⽂
时间:2021-11-17
查看详情
1、⽅法很多的,例如,点击视频,点击键盘Q,那么视频底部多了灰⾊的条。
2、把视频条移到灰⾊条后⾯或前⾯,把⽩线移到灰⾊条开头。
3、如果是在视频中间加⼊⿊⾊,那么线移到视频要插⼊⿊⾊区,按【⌥+w】即可。
(快捷键也可以添加,⼀模⼀样,也可以通过发⽣器添加⿊⾊背景)。
做好⿊⾊背景后,点击T。
4、点击字幕,搜→打字机。
5、找到打字机,把打字机拖到时轴灰⾊条上⽅。
6、双击打字机,⽂本下输⼊字幕,那么就给视频换了⿊⾊背景,并添加了⼀个个字蹦出来的效果,如图。
以上就是finalcut制作⿊屏慢慢蹦出⽂字的动画效果的教程,希望⼤家喜欢,请继续关注。
