《网页设计与制作》实训要求
最新2023年开放大学国网页设计综合实训(Dreamweaver版式设计要求)

Dreamweaver版式设计
1 .内容要求:根据选择的网站主题,通过网上搜索下载相关图片及文字素材。
2 .首页要求:栏目数量至少5个,网页为全屏显示:宽度固定,长度不限。
版面格局、排布位置、字体设置均不受图表的限制,可任意发挥创作。
界面风格要求明快简练,色彩不少于两种颜色。
3 .整个网站设计页面不少于6页,至少包括一个FlaSh动画。
4 .技术要求:将图片及图片说明文字做超文本链接,并且进入二级页面,显示相关信息。
二级页面界面设计要求清晰明了、独特,色彩可根据首页及图片信息的特质来设定,链接流畅无误。
5 .网站保存:首页命名为index,htm(或index,html),完整的站点设置与内容,相应的页面及素材文件夹。
《网页设计与制作》综合实训

《网页设计与制作》综合实训第一篇:《网页设计与制作》综合实训《网页制作》期末大作业一、概述:要求设计并制作一个表达某个主题的网站,通过网站的制作,综合运用本课程各单元所学的知识。
网站的内容不能是一些素材如图片、音乐等的堆积,必须有鲜明的主题。
可以从网上下载部分资料,但不能超过整个内容的30%,更不要指望从网上下一个完整的网站应付老师。
总的页数应超过10页(一个包含主题内容的htm文件算一页)。
请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要扣分,严重的必须重做。
二、网站内容:自行选择如下内容:科普、科幻知识;公益形象宣传;大、中、小学教学用动画形象;奥林匹克体育;环境保护;战争与和平;求职;校园生活;诚信、传统美德;交通安全;卫生与健康;爱心;教育;新青年;管理;实用工具等。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片、动画等。
三、版面及格式:l、要求图文并茂,颜色搭配合理,但是图片及声音文件不要太大。
如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分。
希望充分发挥自己的创作能力。
2、要求每个网页都使用表格布局。
3、要求网页中插入有Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等。
4、导航设计简洁明了,不能有“死链接”,要保证能够在网络上浏览。
5、自创内容越多越好,得分越高。
四、递交方式:1、每个同学以自己的学号姓名建一个文件夹,上交时间为18周2、所做网页的首页文件名必须为index.htm3、所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号,否则,网络将出现死链接。
4、递交时必须把网页中所有用到的图片、声音、动画等都一起上传到服务器。
网页的总容量一般不要大于3MB5、建议将网页中的素材分类,建立不同的子目录存放。
五、网页评分标准:整个网页的评分强调“自己的创意”,不管主题是什么,也不论是哪一个栏目的内容,如果创意独特,有自己鲜明的个性、观点,得分较高。
网页设计与制作实践教学大纲讲解

《网页设计及制作》实践教学大纲本实践教学大纲是电子商务专业“网页设计及制作”等相关基础课程的实践教学大纲,是完成“网页设计及制作”课程和培养网页设计及制作的基本操作技能的重要实习实践环节。
总学时为48学时,共包括14个实践项目。
实践地点为校内计算机基础实验室。
实践结果将使学生全面掌握网页设计及制作的技术及网页制作软件的使用。
一、适用专业范围本实践教学大纲适用于高职广告设计及制作专业、电子商务等计算机应用类专业。
二、实践前期准备知识1.计算机基础及网络基础理论知识;2.电脑图形制作软件的使用技巧。
三、学时分配本实践教学为48学时。
四、实践条件及要求1.硬件要求:使用计算机,512M 内存、40G 硬盘2.软件要求:(1)Windows98以上版本(2)Dream weaver8 中文版;(3)Flash8 中文版五、实践内容实验一 HTML基础实验 7学时(一)实验目的1.掌握HTML 语法基本的基本结构。
2.熟悉HTML 编写网页的方法。
(二)实验要求完成实验报告,在实验报告中要求记录如下内容:⑴.HTML 语法基本结构⑵.HTML 各标记的使用(三)学时分配本实践项目为7学时(四)实验内容1.写出HTML 语法的基本结构2.编写包括文本和图像的两至三个简单网页3.在网页之间建立文本、图像和书签超链接4.编写一个带有表格的网页5.编写一个带框架结构的网页实验二 Dreamweaver基础 2学时(一)实验目的(1熟悉DreamWeaver 的界面及其操作(2熟悉使用DreamWeaver 建立站点,理解本地站点和远程站点的概念(二)实验要求实验前认真预习,熟练掌握有关概念和知识。
实验过程中记录发生的现象并分析原因。
实验完毕将所有文件打包交给老师,并保存设计结果供下一个实验使用。
(三)学时分配本实践项目为2学时。
(四)实验内容本实验的内容主要是制作一个“长春悠游网”的站点,分类建立文件夹和2-3个网页。
《网页设计与制作》课程实践考核要求

《网页设计与制作》课程实践考核要求《网页设计与制作》课程是电子商务专业课程体系中的基础课程之一,是一门创意性和实践性很强的课程。
考生通过实践考试应该掌握电子商务网站设计的基本原则和基本方法。
能熟练地使用超文本标记语言HTML和FrontPage2000在网站中制作商务网站类的网页。
能用DHTML,JavaScript,VBScript等工具制作动态网页。
能熟练地使用通用的图像处理工具Photoshop处理网页制作中的图像素材。
能熟练地使用FTP和电子邮件下载和上传网页制作所需要的素材和制作好的网页。
能熟练地使用数据压缩工具WinZip来处理网页作所需要的素材和制作好的网页。
具体要求如下:一、网站的结构设计、站点风格的选择以及站点的建立网站的创作灵魂在于站点的建设者对网站的规划,网站的风格及网站的概念理解,因此考生在网页设计与制作时,必须站在网站设计的高度来进行。
1、了解网站设计的国际专业流程。
2、能合理地布局整个网站的结构。
有效地使用网站的主题图形、色调、文字、标志、图案等要素。
3、能利用网站设计原则和方法进行网站层次设计,能用Word文字处理软件将所设计站点的层次以及链接的结构勾勒出来。
4、能熟练地使用FrontPage2000建立一个简单的网站:(1)类型B2C,B2B,页面数:3页,其中一页为主页。
5、能熟练地使用ftp将远程服务器中制作网页的素材下载到本地机,并存放到网站指定的文件夹中。
6、能正确地安装数据压缩工具WinZip,并将已压缩的网页制作素材解压,放到网站指定的文件夹中。
7、能熟练地使用ftp将设计好的网站及其网页正确地上载到远程服务器指定的文件夹中。
二、网页的构图与色彩的使用重心平衡是网页设计时必须考虑的因素,有针对性的用色也相当重要。
因此,在网页设计与制作时,考生能够遵循相关的原则来进行。
1、掌握平面设计的基本技能。
理解页面平衡的概念,掌握处理页面失衡的方法,掌握页面布局的基本方法,能选择合适的页面尺寸,用Word文字处理软件将设计页面中所需要的各种元素(页眉、文本、页脚、图片、声音、动画、视频等)正确地勾勒出来。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
网页设计与制作课程设计要求(1)

《网页设计与制作》课程设计要求使用所学知识独立制作一个网站,网站的主题可以是文学、音乐、影视、自我介绍(求职)、家乡介绍等。
1.作业基本要求(1)要将站点目录明确分层,不能将内容都放在根目录下;不要使用中文目录;为每种类型文件都建立一个独立的目录。
(例如images文件夹,用于存放图象目录的层次不能没有,但必须尽量少,以便于管理。
)如图1图1 图2(2)网页数为6页以上(网页数量不足扣分,缺少2张以上视为无效作业)(3)传站点压缩文件,文件大小不得超过10MB(4)压缩文件命名方式:班级+学号(两位班内学号,如01、23)+姓名。
其中,数字均用阿拉伯数字表示(5)主页必须包含内容要求:a)主页上必须有flash按钮、鼠标经过图像和跳转菜单,跳转菜单中必须有如下链接:i.命名锚记ii.层技术网页iii.表单网页iv.实验报告(使用表格制作,如图2)b)主页上最少有5个指向其它页面的超级链接,首页必须用表格进行页面布局(其它页面必须使用表格或层及框架)c)主页下方写明自己详细信息(年级、系别、班级、姓名、联系方式)和网页更新日期(储存时自动更新)2. 作业创意加分:在完成标准作业要求的前提下,对作业有独创性及设计美观的作业跟据情况给予加分。
方法如下:(1)思想性、科学性主题明确,内容积极、健康向上,文字内容通顺,无错别字(2)创造性素材获取及其加工属原创、主题表达形式新颖,构思独特、巧妙,具有想象力和个性表现力,内容、结构设计合理(3)技术性选用制作工具和制作技巧恰当,导航和链接准确、页面浏览速度快(4)艺术性反映出作者有一定的审美能力,完美运用各种形式表现主题,有感染力、界面美观、布局设计独到,富有新意注:如有抄袭的情况,根据雷同程度扣分,情节严重者扣20分!。
网页设计与制作综合作业要求

网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
网页设计与制作实训实施方案

网页设计与制作实训实施方案一、实训目标本次网页设计与制作实训的主要目标是让学生掌握网页设计与制作的基本技能和流程,培养学生的创新思维和实践能力,提高学生的团队协作和沟通能力,为学生今后从事相关工作打下坚实的基础。
具体目标包括:1、让学生熟悉网页设计与制作的常用工具和技术,如 HTML、CSS、JavaScript 等。
2、培养学生的网页布局和色彩搭配能力,使学生能够设计出美观、实用的网页界面。
3、提高学生的网页交互设计能力,让学生能够实现网页的动态效果和用户交互功能。
4、培养学生的团队协作精神,让学生在团队中学会分工合作、相互沟通和协调。
5、增强学生的问题解决能力和自主学习能力,让学生能够独立解决在网页设计与制作过程中遇到的各种问题。
二、实训内容1、网页设计基础知识网页的基本概念和构成要素,如网页的结构、布局、色彩、字体等。
网页设计的原则和规范,如用户体验、可用性、可访问性等。
2、 HTML 与 CSS 基础HTML 标签的使用,如标题标签、段落标签、链接标签、图像标签等。
CSS 样式的应用,如字体样式、背景样式、边框样式、布局样式等。
3、网页布局设计常见的网页布局方式,如流式布局、固定布局、响应式布局等。
使用CSS 实现网页的布局,如浮动布局、定位布局、弹性布局等。
4、网页色彩搭配色彩的基本原理和搭配原则,如色相、饱和度、明度等。
运用色彩心理学知识,为网页选择合适的色彩方案。
5、网页图像处理图像的格式和优化,如 JPEG、PNG、GIF 等。
使用图像编辑工具,如 Photoshop,对网页图像进行处理和制作。
6、网页交互设计JavaScript 基础语法和常用函数,如变量、数据类型、控制结构等。
使用 JavaScript 实现网页的动态效果,如轮播图、下拉菜单、表单验证等。
7、网页项目实践学生分组完成一个完整的网页设计与制作项目,包括需求分析、设计规划、页面制作、测试发布等环节。
三、实训方法1、课堂讲授由教师讲解网页设计与制作的相关知识和技能,通过案例分析和演示,让学生直观地了解网页设计与制作的过程和方法。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
《网页设计与制作》课程实验教学大纲

《网页设计与制作》课程实验教学大纲一、实验课程概述《网页设计与制作》课程旨在培养学生的网页设计与制作能力,通过实践操作,掌握常用的网页设计和制作技术方法。
本实验课程主要注重学生对HTML、CSS和JavaScript等网页技术的应用能力,通过实践项目,培养学生的创新思维和团队协作能力。
二、实验目标1.掌握网页设计和制作的基本原理和方法;2. 熟悉HTML、CSS和JavaScript等网页技术的使用;3.学会使用常见网页设计工具和软件进行网页制作;4.培养学生的创新思维和团队协作能力。
三、实验内容与教学安排1.实验一:网页布局和样式设计-HTML网页结构的搭建-CSS样式的设计与应用-响应式网页设计2.实验二:网页交互与动态效果设计- JavaScript基础知识与语法-网页交互与事件处理-动态效果设计与实现3.实验三:网页优化与维护-网页性能优化-SEO优化原理与方法-网页维护与更新4.实验项目:团队合作网站制作-学生分组进行团队合作项目-设计和制作完整的网站-考核团队的创新能力和团队协作能力四、实验要求1.实验过程中,学生需要独立思考和解决问题,注重实践能力的培养;2. 学生需具备基本的HTML、CSS和JavaScript基础知识,能够灵活运用这些技术进行网页设计与制作;3.实验过程中,学生需要遵守项目管理规范,完成实验报告和实验成果的整理和展示;4.学生需要积极参与团队合作项目,发扬团队协作精神。
五、实验评价与考核标准1.实验报告:实验报告书写规范,内容完整和准确,对实验过程和结果进行详细介绍和分析;2.实验成果:实验成果展示符合要求,网页设计和制作质量高,实现了预期的功能;3. 实验操作:实验操作过程规范,能够熟练运用HTML、CSS和JavaScript等技术进行网页设计和制作;4.实验考勤:参与实验课程的积极性高,完成实验任务,遵守实验室纪律。
六、实验资源与环境1.实验室设备:计算机,投影仪等2. 实验软件:Sublime Text、Adobe Dreamweaver等3. 网络资源:W3School、GitHub、Stack Overflow等七、实验参考教材1. 《HTML与CSS设计与构建网站》(第3版),Jon Duckett 著2. 《JavaScript权威指南》(第6版),David Flanagan 著以上为《网页设计与制作》课程实验(上机)教学大纲,旨在通过实践项目,培养学生的网页设计与制作能力,提高其创新思维和团队协作能力。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书

《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
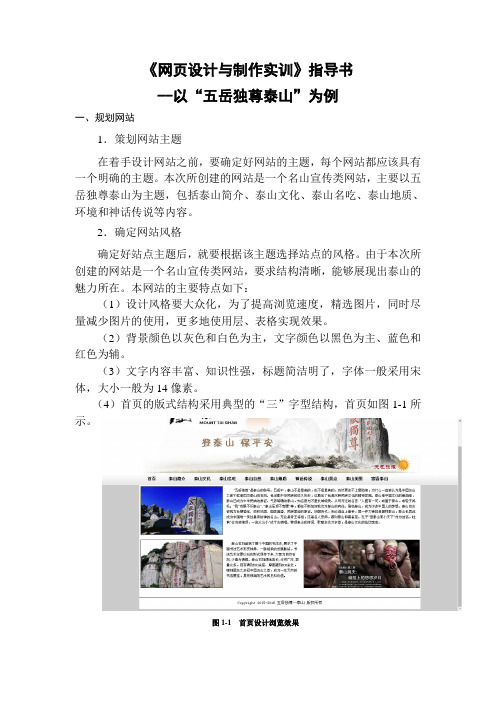
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》课程实训指导书

《网页设计与制作》课程设计实训指导书一、实训目的《网页制作课程设计》是电子商务专业的一门重要的专业必修课程,也是该专业的一门重点建设课程。
随着电子商务的迅速发展,网站的建设也越来越重要。
目前很多企业都在上网,开展网络营销活动,设计并制作企业自己的商务网站则是企业实现网络化经营的重要手段。
因此,作为电子商务专业的学生,学习网页的设计与制作是十分必要的。
通过课程设计的训练,使每位学生在掌握理论知识基础上,通过身体力行的实践具备网页设计与制作的相关技术及网页制作的操作技能,能独立设计小型WEB站点。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生对网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
具体要求是:(1)网站中网页的个数不少于10页(2)至少有一页用到表格布局(3)至少有一页用到CSS+DIV布局(4)至少有一页使用框架布局,至少有一页使用页内框架(5)为该网站设计一个调研问卷(6)适当使用图片,并把所有的图片放在一个文件夹下(7)可以借助Dreamweaver工具三、实训计划四、实训考核与评分根据实训期间的纪律考核情况、对待实训的态度,站点的目录结构,各个页面的布局结构、颜色搭配,文字、图像、动画的合理搭配,网页之间的链接是否顺畅,网页制作技术的应用,网站的整体浏览效果等方面进行综合评分。
评分参考标准如下表所示。
网站开发实训的参考评分标准作品完成情况当场验收考核,实训报告在14周上交。
附录一:实训报告内容•封面•目录•网站全名及logo 标志;•建立网站的目的、意义;•网页设计制作最突出的创意(如Amgo “俺们走”,logo 设计有特色);•网站的栏目设计;•色彩搭配及其含义(如绿色+ 金黄+ 淡白,体现优雅, 舒适的感觉;)•网站的结构图和页面组成;•网站设计中具体实现的几个关键功能和相关技术说明(例如布局的方法:应用层、应用表格、应用模板、应用Flash 或其他脚本技术);•对所做各网页的抓图,并做简要说明;•网站建设的心得体会和扩展性分析;•参考资料附录二:参考网站主题(1)制作教学资源网站。
网页设计与制作实训实施方案

网页设计与制作实训实施方案1.引言在当今科技时代,互联网已成为人们获取信息和交流的重要渠道。
网页作为互联网的重要组成部分,其设计与制作已成为各行各业所必需。
然而,大多数网页设计师和开发者缺乏实践经验,需要通过实训活动来提高自己的技能。
本文旨在介绍一种网页设计与制作的实训实施方案,以帮助学生、专业人士和其他有兴趣的人在网页设计和制作方面有所收获。
2.实训目标本实训方案的目标是让学生掌握网页设计和制作的基础知识和技能,了解网页的结构和布局,掌握HTML、CSS、JavaScript 等前端开发技术,从而能够独立完成一个简单的网站制作。
3.实训内容3.1 理论授课为了让学生了解网页技术的发展历程和应用场景,我们会为他们提供相关的理论知识。
内容包括HTML 和CSS 的基础语法、DOM 和BOM 的基本概念、常见的网页布局方式、响应式网页设计、网页优化等方面的知识点。
除了传统的理论授课,我们还将通过案例分析等形式帮助学生深入理解和掌握知识点。
3.2 实践操作为了让学生巩固和实践所学知识,我们还将为他们提供丰富的实践项目。
其中包括网页制作实践项目、互动效果实践项目等。
这些实践项目将涉及到网页的不同布局形式、颜色和字体的搭配、图片和视频的优化处理、JavaScript 前端交互实现等。
在实践操作中,学生还需要独立完成一个个人网站的制作,以检验所学的知识和技能。
3.3 实训评估为了评估学生的学习成果,我们还将制定实训考核方案。
其中包括理论知识考核、实践操作考核和个人网站制作考核三个环节。
其中,理论知识和实践操作考核将设定相应的分值,学生需要达到一定的分值才能通过考核。
个人网站制作考核则是整个实训的重点,学生需要根据某个主题设计和制作一个完整的网站,同时考核者需要对其网站进行细致的评测和指导。
4.实训教学方法4.1 课堂讲解在理论授课阶段,我们将采用小班授课的方式,分析常见的网页案例,并引导学生理解网页设计和制作的基本原则。
最新网页设计与制作9次实训要求名师精编资料汇编

网页设计与制作9次实训要求实训1 基本网页设计【考核内容】建立网站与设置网页的方法【考核要求】1.掌握建立一个名为“My web”的网站的方法。
要求设置本地根文件夹,默认图像文件夹,远程FTP信息2.建立首页和相应页面实训2 利用表格进行网页排版【考核内容】1.利用表格规划网页布局的方法2.表格的嵌套【考核要求】1.掌握利用表格进行网页排版,要求排出来的格式如给定的图2.掌握设置标题3.掌握建立广告条4.掌握设立栏目5.掌握插入图片,以及文字内容6.掌握建立版权信息部分实训3 使用页面布局模式【考核内容】1.页面布局2.排版的方法【考核要求】1.掌握使用页面布局模式设计表格2.掌握网页排版3.掌握区别页面布局模式和直接使用表格有什么不同实训4 对网页进行排版应用CSS样式表【考核内容】应用样式表CSS进行排版【考核要求】1.掌握应用CSS样式表对网页进行排版的方法2.掌握设置版面为“宋体”、“9pt”、黑色文字3.掌握设置链接正常状态为灰色,已访问过的为黄色,移入时为红色实训5 在网页中应用模板【考核内容】模版的使用【考核要求】1.掌握在网页中应用模版的方法2.掌握将当前设计好的页面转换为模板3.掌握设置可编辑区域4.掌握使用模板生成多个页面实训6 在网页中应用库【考核内容】1.网页中建立库2.插入库3.更新库【考核要求】1.掌握在网页中应用库的方法2.掌握选择内容转换为库3.掌握将库内容插入多个文档4.掌握修改库更新多个文档实训7 在网页中插入导航条和翻转按钮【考核内容】1.插入导航条2.建立翻转按钮【考核要求】1.掌握在网页中插入导航条的方法2.掌握制作导航条的翻转按钮图片3.掌握生成可翻转的导航按钮实训8 插入Flash及多媒体内容【考核内容】在网页中使用多媒体素材(视频、音频、动画等)【考核要求】1.掌握插入Flash按钮2.掌握页面布局Flash文字3.掌握插入FlashPaper4.掌握插入Flash视频5.掌握使Flash背影在网页中透明实训9 使用层进行网页的排版和布局【考核内容】1.使用层进行网页排版2.使用层进行网页布局【考核要求】1.掌握使用层来定位版面2.掌握在层中加入图片3.掌握在层中加入文字4.掌握在层中加入动画5.掌握使用时间轴移动层并形成动画。
网页设计与制作实训报告要求

(五)参考文献
二、实训报告书写格式
(一)一级标题为仿宋小三号加黑
(二)正文字体为仿宋小四号,全文行距为固定值25
Hale Waihona Puke (三)页面设置:页边距上:2.5厘米下:2厘米左:2.5厘米右:2.5厘米
三、附:实训报告封面
附:实训报告封面
《网页设计与制作》
实 训 报 告
专业班级:
学 号:
姓 名:
静态网站设计制作中用了哪些所学的知识点四网站设计体会总结五参考文献二正文字体为仿宋小四号全文行距为固定值25网页设计与制作实训报告要求网页设计与制作实训报告要求一实训报告写作内容一实训题目二实训目的
《
一、实训报告写作内容
(一)实训题目
(二)实训目的:说明这门课程实训的目的是什么
(三)实训思想:静态网站设计制作中用了哪些所学的知识点
《网页设计与制作》实训报告的内容和格式要求

实训报告的内容和格式要求1.实训目的2.实训项目---XX网站设计要求撰写设计说明,格式见附录。
3.实训中遇到的问题和解决方法4.心得体会《古色古香网站设计》实训报告设计题目: 古色古香网站设计实训专业:计算机软件班级:13计算机软件班姓名:刘燕指导教师:吴建梅二0一五年一月一十四日目录1.实训目的与要求...................................................................... 错误!未定义书签。
1.1实训目的 (4)1.2实训的基本内容和要求 (4)2.实训项目总体设计........................................................... 错误!未定义书签。
2.1古色古香网站设计描述 (5)2.2古色古香网站设计说明 (5)3. 实训项目详细设计.......................................................... 错误!未定义书签。
3.1 网页的整体布局结构 (7)3.2 网站主页设计 (8)3.3 网站中每个页面设计 (9)3.4 功能测试 (10)4.总结实训中遇到的问题和解决方法(要求不少于200字) .. 错误!未定义书签。
附录网站源代码实训报告书写要求(目录部分):(要求:目录标题,二号, 宋体,加粗。
一级目录索引,四号字,宋体,加粗。
二级目录索引,四号字,宋体,不加粗。
目录部分均为1.5倍行距。
)(报告正文部分):(要求:一级大标题靠左,四号字,宋体,加粗。
二级大标题靠左,小四号字,宋体,加粗。
正文部分一律用小四号字(或五号字),宋体,1.5倍行距。
)参考书目:(小四号,宋体加粗)[1]作者名1,作者名2,作者名3.《书名》.地点:出版社.出版时间例如:[2]陈承欢.《网页设计与制作任务驱动式教程》.北京:高等教育出版社.2014.8(要求:小四号字,宋体,单倍行距。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训相关事宜
【目录效果图】
【栏目结构效果图】
【目录结构效果图】
• 打印报告需要有基本的排版格式,如“页边距” 、图片在当前页中的大小设置、不要在页面中有 较大面积的空白; • 每写一个项目内容要另起一页、项目内容大标题 用二号黑体样式左对齐、小标题用四号宋体样式 左对齐、正文用小四宋体样式、CSS代码部分用 五号样式; • 页眉输入“《网页设计与制作》实训报告”,居 中对齐、页码用阿拉伯数字表示放在页面的右下 角位置。
时间及机房安排:(13网络)
6月9号 8:00——11:30 6月11号 8:00——11:30 C310 C307 C310
6月13号
8:00——11:30
C307 C309
实训作业提交截止时间:6月13号 上午11:00。 注意:WORD文档保存的版本为WORD 2003。
