数字图像处理9-图像的平移与旋转
编程实现一幅图像的平移、镜像、旋转、缩小和放大。

课程设计任务书学生姓名: zhh 专业班级: 通信1002班指导教师:徐文君工作单位:信息工程学院题目: 通信工程应用技术综合训练与实习初始条件:1。
数字图像处理课程相关知识。
2。
Matlab软件的软件编程应用与仿真.要求完成的主要任务:任务:编程实现一幅图像的平移、镜像、旋转、缩小和放大.要求:1。
给出所用算法的理论依据和必要的推导过程。
2.给出原始图像和处理后的图像。
时间安排:指导教师签名:年月日系主任签名:年月日目录摘要............................................................................ Abstract (I)1 图像的几何变换 01.1图像几何变换内容 01.2 Matlab仿真使用的主要函数 02图像的平移变换 (3)2。
1图像平移变换原理 (3)2.2图像平移变换的matlab实现 (4)3图像的镜像变换 (5)3.1 图像镜像变换原理 (6)3。
2 图像镜像变换的matlab实现 (7)4图像的旋转变换 (8)4。
1图像旋转变换原理 (9)4。
2 图像旋转变换的matlab实现 (10)5图像的比例变换................................................. 错误!未定义书签。
5.1 图像比例变换原理 (13)5。
2 图像比例变换的matlab实现 (13)6 心得体会 (17)参考文献 (18)附录 (19)摘要图像是对三维实际景物的平面投影,图形图像处理主要是通过计算机对图像进行处理,从而达到预期的效果的技术.为了观测需要,常常需要进行各种不同的几何变换,主要包括图像的平移变换,图像水平、垂直镜像变换,图像旋转变换,图像比例变换。
实际上,几何变换不改变像素值,而是改变像素所在的位置。
在图像处理中,可以通过Matlab来实现图像的几何变换,此软件的语法结构简单,并且具有极强的数值计算、图形文字处理、数据分析、图形绘制及图像处理等功能。
平移旋转翻折

平移旋转翻折在数学几何中,平移、旋转和翻折是常见且重要的变换方式。
它们不仅被广泛应用于各个领域,如计算机图形学、工程建模以及几何推理,还在日常生活中起到一定的作用。
本文将重点介绍平移、旋转和翻折的概念、特点以及应用。
一、平移平移是指在平面上将一个图形沿着一定方向不改变形状和大小地移动。
在数学中,平移可以用向量来表示。
假设平移向量为[dx, dy],那么图形上任意一点(x, y)经过平移后的坐标为(x+dx, y+dy)。
可以看出,平移只改变了图形的位置,而不会改变图形本身的性质。
平移在几何中有广泛的应用。
比如在地图制图中,将地图上的城市标记进行平移,便可以得到不同的地理分布方案。
此外,在工程制图中,平移也是非常常见的操作,可以通过平移来移动图形的位置,以获得更合理和更美观的设计。
二、旋转旋转是指将一个图形以某个点为中心按一定角度旋转,保持形状和大小不变。
数学中,我们可以使用旋转矩阵来描述一个图形的旋转变换。
设旋转角度为θ,旋转中心为(x0, y0),图形上任意一点(x, y)经过旋转后的坐标计算公式如下:x' = (x - x0) * cosθ - (y - y0) * si nθ + x0y' = (x - x0) * sinθ + (y - y0) * cosθ + y0可以看出,旋转的本质是改变了图形的方向和位置,但不改变图形本身的性质。
旋转在许多领域都有重要的应用。
例如,在航空航天领域中,飞行器的姿态控制需要进行旋转变换来实现平衡和机动性能。
此外,在艺术设计中,通过旋转变换可以创造出丰富多样的视觉效果。
三、翻折翻折是指将一个图形沿着某条直线对称地翻转,即将图形中的点关于对称轴做镜像对称。
在数学中,翻折也可以通过矩阵变换来表示。
设对称轴为直线y=kx+b,图形上任意一点(x, y)经过翻折后的坐标计算公式如下:x' = x - 2 * (k * x + b) / (k^2 + 1)y' = y - 2 * (k * x + b) * k / (k^2 + 1) - 2 * b / (k^2 + 1)翻折改变了图形的方向和位置,同时也改变了图形的性质。
数字图像处理9-图像的平移与旋转

这次作业的内容是要完成让图片绕任意一点旋转的效果,同时要了解图像旋转的原理。
为了达到这一目的,我在老师的示例代码上进行了改进,并自己计算出新的变换矩阵,达到了作业中要求的效果。
这里我们先来看一下旋转的效果。
旋转中心(0,0),旋转60°旋转中心(0,0),旋转120°旋转中心(100,0),旋转120°旋转中心(0,600),旋转120°图像的大小是690*728,旋转的角度为顺时针,因此可以看到四副图中的结果都是符合预期的。
之后我们来通过代码,详细的分析这一变化实现的过程。
代码如下:close all;f = imread('try.jpg');theta = 2* pi / 3;x0=0;y0=600;T = [cos(theta) sin(theta) 0-sin(theta) cos(theta) 00 0 1];t1=[ 1 0 00 1 0-x0 -y0 1];t2=[1 0 00 1 0x0 y0 1];T=t1*T*t2;tform = maketform('affine',T);[g, xdata, ydata] = imtransform(f,tform, 'FillValue',255);imshow(g,'XData',xdata,'YData',ydata);hold on;imshow(f);axis auto;axis on;读入图像后,先设定了三个参数,x0y0就是旋转中心的坐标,而theta就是旋转角(顺时针)。
这里要详细说明一下这几个矩阵的作用,并且推导出其生成的过程。
首先最主要的矩阵T,是负责旋转的矩阵。
以下这个图片摘自网络,可以说较为完整的解释了这个矩阵的来历。
如图,利用勾股定理,旋转后与原点距离不变,和差化积公式可以较为简单的得到二维的旋转变换矩阵。
平移旋转与翻折的变换

平移旋转与翻折的变换平移、旋转和翻折是几种常见的图形变换方式,它们在几何学和计算机图形学中有着广泛的应用。
通过这些变换,我们可以改变图形的位置、方向和形状,从而得到全新的图形。
一、平移变换平移变换是指将图形沿着指定的方向平行地移动一定的距离。
在平移变换中,图形的形状、大小和方向都保持不变,只是位置发生了改变。
平移变换可以用矢量表示,假设有一个图形上的点A(x,y),要将该点沿着向量(vx,vy)平移,则新的坐标点B的坐标为B(x+vx, y+vy)。
通常,平移变换可以通过将图形上的每个点都同时加上平移矢量的方式来实现。
平移变换的应用非常广泛,例如在计算机图形学中,可以通过平移变换来实现图像的拖拽效果,或者对物体进行移动操作。
二、旋转变换旋转变换是指将图形围绕一个中心点按照一定的角度进行旋转。
在旋转变换中,图形的形状和大小保持不变,只是方向发生改变。
旋转变换可以通过旋转矩阵来表示,假设有一个图形上的点A(x,y),要将该点绕某个中心点O逆时针旋转θ角度,则新的坐标点B的计算公式如下:B(x', y') = (cosθ, -sinθ;sinθ, cosθ) * (x-xo, y-yo) + (xo, yo)其中(xo, yo)为旋转中心的坐标。
通过这个公式,可以计算出旋转变换后的新坐标点。
旋转变换的应用非常广泛,例如在计算机动画中,可以通过旋转变换来实现物体的旋转效果,或者在地图导航中,可以通过旋转地图来改变视角。
三、翻折变换翻折变换是指将图形按照某个轴进行对称翻转。
在翻折变换中,图形的形状、大小和方向都保持不变,只是镜像对称的。
翻折变换可以通过坐标轴的变换来实现,假设有一个图形上的点A(x, y),要将该点按照某个轴进行对称翻转,则新的坐标点B的计算公式如下:B(x', y') = (x, -y) 或者 (x', y') = (-x, y)通过这个公式,可以计算出翻折变换后的新坐标点。
数字图像处理图像翻转,平移,缩放[整理版]
![数字图像处理图像翻转,平移,缩放[整理版]](https://img.taocdn.com/s3/m/ca62f5c5250c844769eae009581b6bd97f19bc4f.png)
学号:Xb09680112 班级:09通信工程(1)姓名:项德亮000实验一图像几何变换000一.实验目的0001.熟悉MATLAB中的图像处理工具箱。
0002.熟悉MATLAB中常用的图像处理函数。
0003.掌握图像平移、图像旋转和图像缩放的基本原理与实现方法。
000二.实验设备000微机000三.预习要求0001.认真复习课件里的内容,并熟悉教材中第2章的内容。
0002.了解imread()、imshow()、imhist()等函数的使用方法。
000四.实验内容及步骤000实验内容:0001.熟悉MATLAB图像处理工具箱的功能及常用的图像处理函数。
0002.打开“Image Processing”工具箱里的Demos,查看“Spatial Transformation”中的第一个例子“Creating a Gallery of Transformed Images”,把所有源代码拷到一个m文件里运行,查看运行结果,给源代码添加注释。
然后再改变变换矩阵T里面的参数,再查看运行结果。
把改变参数后(每位同学可以任意改变)的m文件保存为SpatialTransformation.m。
0003.编程实现图像的平移,平移量应该可调(即用一个向量或两个标量保存平移量),并显示对图像“view”的处理结果。
000%平移000clear;000%读入图像000imori=imread('view.bmp','bmp');000imres=imori;000[m,n]=size(imori);000tx=60;000ty=-40;000%平移000for i=1:m000for j=1:n000if tx<i&i<m+tx&ty<j&j<n+ty000imres(i,j)=imori(i,j);000else000imres(i,j)=255;000end000end000end000imshow(imres) %显示结果%显示结果0004.编程实现图像的缩放,缩放系数可调,分别用两个变量或一个向量保存水平和垂直方向的缩放系数,并显示对图像“view”的处理结果。
MFC空间几何变换之图像平移、镜像、旋转、缩放详解

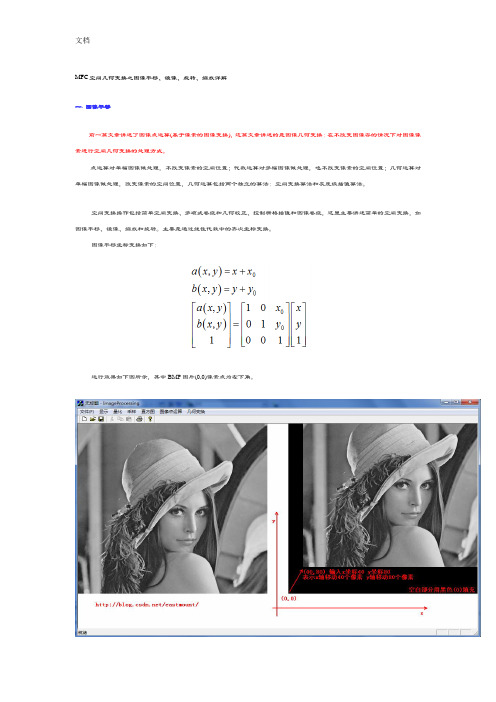
MFC空间几何变换之图像平移、镜像、旋转、缩放详解一. 图像平移前一篇文章讲述了图像点运算(基于像素的图像变换),这篇文章讲述的是图像几何变换:在不改变图像容的情况下对图像像素进行空间几何变换的处理方式。
点运算对单幅图像做处理,不改变像素的空间位置;代数运算对多幅图像做处理,也不改变像素的空间位置;几何运算对单幅图像做处理,改变像素的空间位置,几何运算包括两个独立的算法:空间变换算法和灰度级插值算法。
空间变换操作包括简单空间变换、多项式卷绕和几何校正、控制栅格插值和图像卷绕,这里主要讲述简单的空间变换,如图像平移、镜像、缩放和旋转。
主要是通过线性代数中的齐次坐标变换。
图像平移坐标变换如下:运行效果如下图所示,其中BMP图片(0,0)像素点为左下角。
其代码核心算法:1.在对话框中输入平移坐标(x,y) m_xPY=x,m_yPY=y2.定义Place=dlg.m_yPY*m_nWidth*3 表示当前m_yPY行需要填充为黑色3.新建一个像素矩阵 ImageSize=new unsigned char[m_nImage]4.循环整个像素矩阵处理for(int i=0 ; i<m_nImage ; i++ ){if(i<Place) {ImageSize[i]=black; continue;} //黑色填充底部从小往上绘图else if(i>=Place && countWidth<dlg.m_xPY*3) {//黑色填充左部分ImageSize[i]=black; countWidth++; continue;}else if(i>=Place && countWidth>=dlg.m_xPY*3) {//图像像素平移区域ImageSize[i]=m_pImage[m_pImagePlace];//原(0,0)像素赋值过去m_pImagePlace++; countWidth++;if(countWidth==m_nWidth*3) { //一行填满 m_pImagePlace走到(0,1)number++; m_pImagePlace=number*m_nWidth*3;}}}5.写文件绘图fwrite(ImageSize,m_nImage,1,fpw)第一步:在ResourceView资源视图中,添加Menu子菜单如下:(注意ID号)第二步:设置平移对话框。
图形的旋转与平移变换

图形的旋转与平移变换数学是一门抽象而又具体的学科,它的应用无处不在。
在我们的日常生活中,图形的旋转与平移变换是数学中常见的概念。
它们不仅可以帮助我们更好地理解几何形状,还能够应用于实际问题的解决。
本文将详细介绍图形的旋转与平移变换的概念、方法以及实际应用。
一、图形的旋转变换旋转变换是指将一个图形按照一定的角度和中心点进行旋转,得到一个新的图形。
在旋转变换中,角度和中心点是两个关键要素。
首先,我们来看一个简单的例子。
假设有一个正方形,边长为2个单位,中心点为原点(0,0)。
如果我们要将这个正方形按照顺时针方向旋转90度,那么旋转后的图形应该是什么样子呢?我们可以通过旋转变换的公式来计算。
对于一个点(x,y)绕原点逆时针旋转θ度后的新坐标(x',y'),公式如下:x' = x * cosθ - y * sinθy' = x * sinθ + y * cosθ在这个例子中,θ为90度,即π/2。
将正方形的四个顶点依次代入公式计算,我们可以得到旋转后的新坐标。
将这些新坐标连接起来,就得到了旋转后的正方形。
旋转变换不仅可以应用于二维图形,还可以应用于三维图形。
在三维空间中,我们可以通过旋转变换来改变物体的朝向和位置,从而实现各种有趣的效果。
二、图形的平移变换平移变换是指将一个图形沿着平行于坐标轴的方向进行移动,而不改变其形状和朝向。
在平移变换中,平移向量是一个关键要素。
同样以一个简单的例子来说明。
假设有一个三角形,顶点分别为A(0,0)、B(2,0)和C(1,1)。
如果我们要将这个三角形沿着x轴正方向平移3个单位,那么平移后的图形应该是什么样子呢?我们可以通过平移变换的公式来计算。
对于一个点(x,y)沿着平移向量(a,b)进行平移后的新坐标(x',y'),公式如下:x' = x + ay' = y + b在这个例子中,平移向量为(3,0)。
将三角形的三个顶点依次代入公式计算,我们可以得到平移后的新坐标。
数字图像处理领域的二十四个典型算法

数字图像处理领域的⼆⼗四个典型算法数字图像处理领域的⼆⼗四个典型算法及vc实现、第⼀章⼀、256⾊转灰度图⼆、Walsh变换三、⼆值化变换四、阈值变换五、傅⽴叶变换六、离散余弦变换七、⾼斯平滑⼋、图像平移九、图像缩放⼗、图像旋转数字图像处理领域的⼆⼗四个典型算法及vc实现、第三章图像处理,是对图像进⾏分析、加⼯、和处理,使其满⾜视觉、⼼理以及其他要求的技术。
图像处理是信号处理在图像域上的⼀个应⽤。
⽬前⼤多数的图像是以数字形式存储,因⽽图像处理很多情况下指数字图像处理。
本⽂接下来,简单粗略介绍下数字图像处理领域中的24个经典算法,然后全部算法⽤vc实现。
由于篇幅所限,只给出某⼀算法的主体代码。
ok,请细看。
⼀、256⾊转灰度图算法介绍(百度百科):什么叫灰度图?任何颜⾊都有红、绿、蓝三原⾊组成,假如原来某点的颜⾊为RGB(R,G,B),那么,我们可以通过下⾯⼏种⽅法,将其转换为灰度: 1.浮点算法:Gray=R*0.3+G*0.59+B*0.11 2.整数⽅法:Gray=(R*30+G*59+B*11)/100 3.移位⽅法:Gray =(R*28+G*151+B*77)>>8; 4.平均值法:Gray=(R+G+B)/3; 5.仅取绿⾊:Gray=G; 通过上述任⼀种⽅法求得Gray后,将原来的RGB(R,G,B)中的R,G,B统⼀⽤Gray替换,形成新的颜⾊RGB(Gray,Gray,Gray),⽤它替换原来的RGB(R,G,B)就是灰度图了。
灰度分为256阶。
所以,⽤灰度表⽰的图像称作灰度图。
程序实现: ok,知道了什么叫灰度图,下⾯,咱们就来实现此256⾊灰度图。
这个Convert256toGray(),即是将256⾊位图转化为灰度图:void Convert256toGray(HDIB hDIB) { LPSTR lpDIB; // 由DIB句柄得到DIB指针并锁定DIB lpDIB = (LPSTR) ::GlobalLock((HGLOBAL)hDIB); // 指向DIB象素数据区的指针 LPSTR lpDIBBits; // 指向DIB象素的指针 BYTE * lpSrc; // 图像宽度 LONG lWidth; // 图像⾼度 LONG lHeight; // 图像每⾏的字节数 LONG lLineBytes; // 指向BITMAPINFO结构的指针(Win3.0) LPBITMAPINFO lpbmi; // 指向BITMAPCOREINFO结构的指针 LPBITMAPCOREINFO lpbmc; // 获取指向BITMAPINFO结构的指针(Win3.0) lpbmi = (LPBITMAPINFO)lpDIB; // 获取指向BITMAPCOREINFO结构的指针 lpbmc = (LPBITMAPCOREINFO)lpDIB; // 灰度映射表 BYTE bMap[256]; // 计算灰度映射表(保存各个颜⾊的灰度值),并更新DIB调⾊板 int i,j; for (i = 0; i < 256;i ++) { // 计算该颜⾊对应的灰度值 bMap[i] = (BYTE)(0.299 * lpbmi->bmiColors[i].rgbRed + 0.587 * lpbmi->bmiColors[i].rgbGreen + 0.114 * lpbmi->bmiColors[i].rgbBlue + 0.5); // 更新DIB调⾊板红⾊分量 lpbmi->bmiColors[i].rgbRed = i; // 更新DIB调⾊板绿⾊分量 lpbmi->bmiColors[i].rgbGreen = i; // 更新DIB调⾊板蓝⾊分量 lpbmi->bmiColors[i].rgbBlue = i; // 更新DIB调⾊板保留位 lpbmi->bmiColors[i].rgbReserved = 0; } // 找到DIB图像象素起始位置 lpDIBBits = ::FindDIBBits(lpDIB); // 获取图像宽度 lWidth = ::DIBWidth(lpDIB); // 获取图像⾼度 lHeight = ::DIBHeight(lpDIB); // 计算图像每⾏的字节数 lLineBytes = WIDTHBYTES(lWidth * 8); // 更换每个象素的颜⾊索引(即按照灰度映射表换成灰度值) //逐⾏扫描 for(i = 0; i < lHeight; i++) { //逐列扫描 for(j = 0; j < lWidth; j++) { // 指向DIB第i⾏,第j个象素的指针 lpSrc = (unsigned char*)lpDIBBits + lLineBytes * (lHeight - 1 - i) + j; // 变换 *lpSrc = bMap[*lpSrc]; } } //解除锁定 ::GlobalUnlock ((HGLOBAL)hDIB); }变换效果(以下若⽆特别说明,图⽰的右边部分都是为某⼀算法变换之后的效果):程序实现:函数名称:WALSH()参数:double * f - 指向时域值的指针double * F - 指向频域值的指针r -2的幂数返回值:⽆。
数字图像处理几何变换课件-PPT

(0,128,0) (255,0,0)
计算平均颜色
(102,204,254)
(89,109,127)
(0,102,254)
经过插值处理之后,图像效果就变得自然。
Photoshop演 示镜像与旋转
4.2 图像的形状变换
所谓图像的形状变换是指图像 的形状发生了变化,主要包括放大、
缩小、错切等。
4.2.1 图像的缩小源自.1 图像的位置变换图像的位置变换是指图像的尺寸和 形状不发生变化,只是将图像进行 平移,或者作镜像变换,或者进行 旋转。
图像的位置变换的一个应用实例: 目标配准。
4.1.1 图像的平移
目的:改变图像在画布上的位置。 方法:将图像的所有像素都按要求进行垂直
或者水平移动。
设图像的任一像素坐标为( i, j ), 图像在画布
画布没有扩大 画布扩大
平移后的图像内容没有变化。
但“画布”一定要扩大,否则就会丢失信息。
4.1.2 图像的镜像(翻转)
镜像分为水平镜像和垂直镜像
一、水平镜像(水平翻转)
以图像垂直中轴线为中心,交换图像的左右
两部部分。假设图像的大小为M×N,水平镜像
计算公式为: i ' i
j'
N
j
1
其中,(i, j)为原图像某个像素的坐标,(i’, j’)为该像素在新图像中的坐标。
插值方法有两种方式: 为此可采用基于局部均值的图像缩小方法,其实现步骤如下:
(1)按照基于像素放大原理的图像放大方法,确定每一个原图像的像素在新图像中对应的子块。
一、近邻插值法
二、均值插值法
一、近邻插值法
对于判断为空洞点的像素,用其同一 行(或列)中的相邻像素值来填充。
(完整版)数字图像处理简答题及答案

(完整版)数字图像处理简答题及答案1、数字图像处理的主要研究内容包含很多⽅⾯,请列出并简述其中的4种。
①图像数字化:将⼀幅图像以数字的形式表⽰。
主要包括采样和量化两个过程。
②图像增强:将⼀幅图像中的有⽤信息进⾏增强,同时对其⽆⽤信息进⾏抑制,提⾼图像的可观察性。
③图像的⼏何变换:改变图像的⼤⼩或形状。
④图像变换:通过数学映射的⽅法,将空域的图像信息转换到频域、时频域等空间上进⾏分析。
⑤图像识别与理解:通过对图像中各种不同的物体特征进⾏定量化描述后,将其所期望获得的⽬标物进⾏提取,并且对所提取的⽬标物进⾏⼀定的定量分析。
如要从⼀幅照⽚上确定是否包含某个犯罪分⼦的⼈脸信息,就需要先将照⽚上的⼈脸检测出来,进⽽将检测出来的⼈脸区域进⾏分析,确定其是否是该犯罪分⼦。
4、简述数字图像处理的⾄少4种应⽤。
①在遥感中,⽐如⼟地测绘、⽓象监测、资源调查、环境污染监测等⽅⾯。
②在医学中,⽐如B超、CT机等⽅⾯。
③在通信中,⽐如可视电话、会议电视、传真等⽅⾯。
④在⼯业⽣产的质量检测中,⽐如对⾷品包装出⼚前的质量检查、对机械制品质量的监控和筛选等⽅⾯。
⑤在安全保障、公安⽅⾯,⽐如出⼊⼝控制、指纹档案、交通管理等。
5、简述图像⼏何变换与图像变换的区别。
①图像的⼏何变换:改变图像的⼤⼩或形状。
⽐如图像的平移、旋转、放⼤、缩⼩等,这些⽅法在图像配准中使⽤较多。
②图像变换:通过数学映射的⽅法,将空域的图像信息转换到频域、时频域等空间上进⾏分析。
⽐如傅⾥叶变换、⼩波变换等。
6、图像的数字化包含哪些步骤?简述这些步骤。
图像的数字化主要包含采样、量化两个过程。
采样是将空域上连续的图像变换成离散采样点集合,是对空间的离散化。
经过采样之后得到的⼆维离散信号的最⼩单位是像素。
量化就是把采样点上表⽰亮暗信息的连续量离散化后,⽤数值表⽰出来,是对亮度⼤⼩的离散化。
经过采样和量化后,数字图像可以⽤整数阵列的形式来描述。
7、图像量化时,如果量化级⽐较⼩会出现什么现象?为什么?如果量化级数过⼩,会出现伪轮廓现象。
数字图像处理实验报告

数字图像处理实验报告数字图像处理实验报告1一. 实验内容:主要是图像的几何变换的编程实现,具体包括图像的读取、改写,图像平移,图像的镜像,图像的转置,比例缩放,旋转变换等.具体要求如下:1.编程实现图像平移,要求平移后的图像大小不变;2.编程实现图像的镜像;3.编程实现图像的转置;4.编程实现图像的比例缩放,要求分别用双线性插值和最近邻插值两种方法来实现,并比较两种方法的缩放效果;5.编程实现以任意角度对图像进行旋转变换,要求分别用双线性插值和最近邻插值两种方法来实现,并比较两种方法的旋转效果.二.实验目的和意义:本实验的目的是使学生熟悉并掌握图像处理编程环境,掌握图像平移、镜像、转置和旋转等几何变换的方法,并能通过程序设计实现图像文件的读、写操作,及图像平移、镜像、转置和旋转等几何变换的程序实现.三.实验原理与主要框架:3.1 实验所用编程环境:Visual C++(简称VC)是微软公司提供的基于C/C++的应用程序集成开发工具.VC拥有丰富的功能和大量的扩展库,使用它能有效的创建高性能的Windows应用程序和Web应用程序.VC除了提供高效的C/C++编译器外,还提供了大量的可重用类和组件,包括著名的微软基础类库(MFC)和活动模板类库(ATL),因此它是软件开发人员不可多得的开发工具.VC丰富的功能和大量的扩展库,类的重用特性以及它对函数库、DLL库的支持能使程序更好的模块化,并且通过向导程序大大简化了库资源的使用和应用程序的开发,正由于VC具有明显的优势,因而我选择了它来作为数字图像几何变换的开发工具.在本程序的开发过程中,VC的核心知识、消息映射机制、对话框控件编程等都得到了生动的体现和灵活的应用.3.2 实验处理的对象:256色的BMP(BIT MAP )格式图像BMP(BIT MAP )位图的文件结构:具体组成图: BITMAPFILEHEADER位图文件头(只用于BMP文件) bfType=BM bfSize bfReserved1bfReserved2bfOffBitsbiSizebiWidthbiHeightbiPlanesbiBitCountbiCompressionbiSizeImagebi_PelsPerMeterbiYPelsPerMeterbiClrUsedbiClrImportant单色DIB有2个表项16色DIB有16个表项或更少256色DIB有256个表项或更少真彩色DIB没有调色板每个表项长度为4字节(32位)像素按照每行每列的顺序排列每一行的字节数必须是4的整数倍BITMAPINFOHEADER 位图信息头 Palette 调色板 DIB Pi_els DIB图像数据1. BMP文件组成BMP文件由文件头、位图信息头、颜色信息和图形数据四部分组成.2. BMP文件头BMP文件头数据结构含有BMP文件的类型(必须为BMP)、文件大小(以字节为单位)、位图文件保留字(必须为0)和位图起始位置(以相对于位图文件头的偏移量表示)等信息.3. 位图信息头BMP位图信息头数据用于说明位图的尺寸(宽度,高度等都是以像素为单位,大小以字节为单位, 水平和垂直分辨率以每米像素数为单位) ,目标设备的级别,每个像素所需的位数, 位图压缩类型(必须是 0)等信息.4. 颜色表颜色表用于说明位图中的颜色,它有若干个表项,每一个表项是一个RGBQUAD类型的结构,定义一种颜色.具体包含蓝色、红色、绿色的亮度(值范围为0-255)位图信息头和颜色表组成位图信息5. 位图数据位图数据记录了位图的每一个像素值,记录顺序是在扫描行内是从左到右,扫描行之间是从下到上.Windows规定一个扫描行所占的字节数必须是 4的倍数(即以long为单位),不足的以0填充.3.3 BMP(BIT MAP )位图的显示:①一般显示方法:1. 申请内存空间用于存放位图文件2. 位图文件读入所申请内存空间中3. 在函数中用创建显示用位图, 用函数创建兼容DC,用函数选择显示删除位图但以上方法的缺点是: 1)显示速度慢; 2) 内存占用大; 3) 位图在缩小显示时图形失真大,(可通过安装字体平滑软件来解决); 4) 在低颜色位数的设备上(如256显示模式)显示高颜色位数的图形(如真彩色)图形失真严重.②BMP位图缩放显示 :用视频函数来显示位图,内存占用少,速度快,而且还可以对图形进行淡化(Dithering )处理.淡化处理是一种图形算法,可以用来在一个支持比图像所用颜色要少的设备上显示彩色图像.BMP位图显示方法如下:1. 打开视频函数,一般放在在构造函数中2. 申请内存空间用于存放位图文件3. 位图文件读入所申请内存空间中4. 在函数中显示位图5. 关闭视频函数 ,一般放在在析构函数中以上方法的优点是: 1)显示速度快; 2) 内存占用少; 3) 缩放显示时图形失真小,4) 在低颜色位数的设备上显示高颜色位数的图形图形时失真小; 5) 通过直接处理位图数据,可以制作简单动画.3.4 程序中用到的访问函数Windows支持一些重要的DIB访问函数,但是这些函数都还没有被封装到MFC中,这些函数主要有:1. SetDIBitsToDevice函数:该函数可以直接在显示器或打印机上显示DIB. 在显示时不进行缩放处理.2. StretchDIBits函数:该函数可以缩放显示DIB于显示器和打印机上.3. GetDIBits函数:还函数利用申请到的内存,由GDI位图来构造DIB.通过该函数,可以对DIB的格式进行控制,可以指定每个像素颜色的位数,而且可以指定是否进行压缩.4. CreateDIBitmap函数:利用该函数可以从DIB出发来创建GDI位图.5. CreateDIBSection函数:该函数能创建一种特殊的DIB,称为DIB项,然后返回一个GDI位图句柄.6. LoadImage函数:该函数可以直接从磁盘文件中读入一个位图,并返回一个DIB句柄.7. DrawDibDraw函数:Windows提供了窗口视频(VFW)组件,Visual C++支持该组件.VFW中的DrawDibDraw函数是一个可以替代StretchDIBits的函数.它的最主要的优点是可以使用抖动颜色,并且提高显示DIB的速度,缺点是必须将VFW代码连接到进程中.3.5 图像的几何变换图像的几何变换,通常包括图像的平移、图像的镜像变换、图像的转置、图像的缩放和图像的旋转等.一、实验的目的和意义实验目的:本实验内容旨在让学生通过用VC等高级语言编写数字图像处理的一些基本算法程序,来巩固和掌握图像处理技术的基本技能,提高实际动手能力,并通过实际编程了解图像处理软件的实现的基本原理。
图像的平移与旋转 知识点

第三章图像的平移与旋转第一节图形的平移1.在平面内,将一个图形沿某个方向移动一定的距离,这样的图形运动叫做平移。
2.一个图形经过平移后得到一个新的图形,这个图形能与原图形相互重合,只是位置发生了变化。
我们把能够相互重合的点称为对应点,能够相互重合的角称为对应角,能够相互重合的线段称为对应线段。
3.平移的条件:确定一个图形平移后的位置,除需要原来的位置外,还需要一一对应的点的位置或平移的方向和距离,平移的方向为原图上的点指向它的对应点的方向,这一对对应点连接的线段的长是平移的距离。
注:(1)图形的平移有两个基本的条件:方向(任意方向);距离(2)平移改变了图形的位置,但不改变图形的形状和大小。
4.平移的性质:(1)平移后的图形与原图形对应点所连线段平行或在一条直线上且相等;(2)平移后的图形与原图形对应线段平行(或在一条直线上)且相等;(3)平移后的图形与原图形对应角相等。
5.平移作图常见形式及作法:第二节图形的旋转1.旋转:在平面内,将一个图形绕一个定点按某个方向转动一个角度,这样的图形运动称为旋转。
这个定点被称为旋转中心,转动的角称为旋转角。
旋转不改变图形的形状和大小。
注:旋转是在平面内,而不是在空间内;旋转后的图形与原图形的形状、大小都相同,但形状、大小都相同的两个图形不一定可以通过旋转得到;旋转的角度一般小于360度。
2.旋转的三要素:图形的旋转由旋转中心、旋转的角度和旋转的方向所决定。
3.旋转的性质:一个图形和它经过旋转所得的图形中,对应点到旋转中心的距离相等,任意一组对应点与旋转中心的连线所成的角都等于旋转角;对应线段相等,对应角相等。
4.简单的旋转作图:旋转、平移、轴对称的异同:(1)三者的相同点:都是在平面内的图形变换不涉及立体图形的变换;三中变换都是只改变图形的位置,不改变形状和大小,其对应边相等,对应角相等。
(2)不同点:旋转、平移及轴对称的运动方式不同,旋转的运动方式是将一个图形旋转一定角度;而平移的运动方式则是将一个图形沿一条直线对折;旋转、平移及轴对称的对应线段、对应角之间的关系不同。
数字图像处理与分析习题及答案

1. 数字图像处理的主要研究内容包含很多方面,请列出并简述其中的4种。
①图像数字化:将一幅图像以数字的形式表示。
主要包括采样和量化两个过程。
②图像增强:将一幅图像中的有用信息进行增强,同时对其无用信息进行抑制,提高图像的可观察性。
③图像的几何变换:改变图像的大小或形状。
④图像变换:通过数学映射的方法,将空域的图像信息转换到频域、时频域等空间上进行分析。
⑤图像识别与理解:通过对图像中各种不同的物体特征进行定量化描述后,将其所期望获得的目标物进行提取,并且对所提取的目标物进行一定的定量分析。
2. 什么是图像识别与理解?图像识别与理解是指通过对图像中各种不同的物体特征进行定量化描述后,将其所期望获得的目标物进行提取,并且对所提取的目标物进行一定的定量分析。
比如要从一幅照片上确定是否包含某个犯罪分子的人脸信息,就需要先将照片上的人脸检测出来,进而将检测出来的人脸区域进行分析,确定其是否是该犯罪分子。
3. 简述图像几何变换与图像变换的区别。
①图像的几何变换:改变图像的大小或形状。
比如图像的平移、旋转、放大、缩小等,这些方法在图像配准中使用较多。
②图像变换:通过数学映射的方法,将空域的图像信息转换到频域、时频域等空间上进行分析。
比如傅里叶变换、小波变换等。
4.一个数字图像处理系统由哪几个模块组成?答:一个基本的数字图像处理系统由图像输入、图像存储、图像输出、图像通信、图像处理和分析5个模块组成5.连续图像和数字图像如何相互转换?答:数字图像将图像看成是许多大小相同、形状一致的像素组成。
这样,数字图像可以用二维矩阵表示。
将自然界的图像通过光学系统成像并由电子器件或系统转化为模拟图像(连续图像)信号,再由模拟/数字转化器(ADC)得到原始的数字图像信号。
图像的数字化包括离散和量化两个主要步骤。
在空间将连续坐标过程称为离散化,而进一步将图像的幅度值(可能是灰度或色彩)整数化的过程称为量化。
6.采用数字图像处理有何优点?答:数字图像处理与光学等模拟方式相比具有以下鲜明的特点:1.具有数字信号处理技术共有的特点。
10、图像的几何变换——平移、镜像、缩放、旋转、仿射变换

10、图像的⼏何变换——平移、镜像、缩放、旋转、仿射变换1.⼏何变换的基本概念 图像⼏何变换⼜称为图像空间变换,它将⼀副图像中的坐标位置映射到另⼀幅图像中的新坐标位置。
我们学习⼏何变换就是确定这种空间映射关系,以及映射过程中的变化参数。
图像的⼏何变换改变了像素的空间位置,建⽴⼀种原图像像素与变换后图像像素之间的映射关系,通过这种映射关系能够实现下⾯两种计算:原图像任意像素计算该像素在变换后图像的坐标位置变换后图像的任意像素在原图像的坐标位置对于第⼀种计算,只要给出原图像上的任意像素坐标,都能通过对应的映射关系获得到该像素在变换后图像的坐标位置。
将这种输⼊图像坐标映射到输出的过程称为“向前映射”。
反过来,知道任意变换后图像上的像素坐标,计算其在原图像的像素坐标,将输出图像映射到输⼊的过程称为“向后映射”。
但是,在使⽤向前映射处理⼏何变换时却有⼀些不⾜,通常会产⽣两个问题:映射不完全,映射重叠映射不完全输⼊图像的像素总数⼩于输出图像,这样输出图像中的⼀些像素找不到在原图像中的映射。
上图只有(0,0),(0,2),(2,0),(2,2)四个坐标根据映射关系在原图像中找到了相对应的像素,其余的12个坐标没有有效值。
映射重叠根据映射关系,输⼊图像的多个像素映射到输出图像的同⼀个像素上。
上图左上⾓的四个像素(0,0),(0,1),(1,0),(1,1)都会映射到输出图像的(0,0)上,那么(0,0)究竟取那个像素值呢?要解决上述两个问题可以使⽤“向后映射”,使⽤输出图像的坐标反过来推算改坐标对应于原图像中的坐标位置。
这样,输出图像的每个像素都可以通过映射关系在原图像找到唯⼀对应的像素,⽽不会出现映射不完全和映射重叠。
所以,⼀般使⽤向后映射来处理图像的⼏何变换。
从上⾯也可以看出,向前映射之所以会出现问题,主要是由于图像像素的总数发⽣了变化,也就是图像的⼤⼩改变了。
在⼀些图像⼤⼩不会发⽣变化的变换中,向前映射还是很有效的。
学习几何变换理解平移旋转和翻转

学习几何变换理解平移旋转和翻转学习几何变换理解平移、旋转和翻转几何变换是数学中一个重要的概念,用于描述平面或空间中图形的形状改变。
其中,平移、旋转和翻转是最基本且常见的几何变换方式。
通过学习几何变换,我们能够更好地理解和描述图形的运动和变化。
本文将详细介绍平移、旋转和翻转的概念、性质和应用。
一、平移平移是指保持图形形状不变,只改变其位置的变换方式。
平移可以用一个向量来表示,这个向量的大小和方向表示了图形在平移过程中的移动距离和方向。
平移的特点:1. 平移不改变图形的大小和形状,只改变了它们的位置。
2. 平移保持了图形的对称性和平行性质,相似三角形和相似多边形的比例关系也得以保持。
3. 平移是可逆的,即可以通过反方向平移将图形恢复到原来的位置。
平移的应用:1. 地图上的位置标记:在地图上标注城市、河流等位置时,通过平移操作可以方便地调整它们的位置。
2. 计算机图形学:平移是计算机图形学中常用的操作,用于实现图像的平移和移动。
二、旋转旋转是指围绕某一点或轴将图形旋转一定角度的变换方式。
在平面几何中,旋转可以绕一个点或绕一个线进行。
旋转可以通过一个旋转角度和旋转中心来描述。
旋转的特点:1. 旋转保持图形的大小和形状不变,只改变其方向。
2. 旋转是可逆的,即可以通过反方向旋转将图形恢复到原来的方向。
3. 旋转中心对旋转结果有很大的影响,不同的旋转中心会产生不同的旋转效果。
旋转的应用:1. 家具摆放:在家具摆放过程中,通过旋转操作可以调整家具的方向,以适应房间的布局。
2. 地球自转:地球绕自身的轴进行自转,形成昼夜交替的现象。
三、翻转翻转是指将图形按照某一轴进行对称翻转的变换方式。
在平面几何中,常见的翻转轴有垂直翻转轴和水平翻转轴。
在三维空间中,还可以进行其他方式的翻转。
翻转的特点:1. 翻转保持图形的大小和形状不变,同时改变其方向。
2. 翻转是可逆的,即可以通过反方向翻转将图形恢复到原来的方向。
3. 翻转轴对翻转结果有很大的影响,不同的翻转轴会产生不同的翻转效果。
图像处理—图像的旋转

图像处理—图像的旋转
此处不叙述公式的推导,只是以初学者的⾓度理顺思路与总结重要知识点。
图像的旋转公式为
$$
\left\{
\begin{array}{c}
i^{'}=icosk-jsink\\
j^{'}=isink+jcosk
\end{array}
\right.
$$
其中(i,j)是原图像F(i,j)中的像素坐标点,(i',j')是原图像旋转变换后的坐标点。
由图像的旋转坐标公式可以看出,计算后得出的数值可能是⼩数,但是图像的坐标值只能是正整数,因此还需要对旋转公式计算所得到的的值进⾏取整。
其次,根据取整后所得到的坐标值进⾏。
如下图,根据像素的分布,每个像素的周围只有⼋个像素点,他们之间的最⼩间隔⾓度为45°,
o
因此如果旋转⾓度任意设定,则随后旋转图像时在像素级别上⼀定会存在⾓度偏差。
另外,在像素点取整之后会出现归并现象。
即有可能经过旋转导致原图像的多个像素点旋转到新图像的同⼀个像素位置,这样就会破坏原有图像的相邻关系。
其次,这样同时会导致新图像中的⼀些像素点⽆对应的像素可填,出现空⽳。
对于空⽳问题的解决,我们⼀般采⽤插值处理,⼀般常⽤的插值⽅法有,邻近插值、双线性插值、三次卷积插值。
对于图像的旋转问题,除了上述的直⾓坐标变换⽅式,还可以将其转换为极坐标变换的⽅式。
具体操作和直⾓坐标变换没有差别,只是将其转换为极坐标。
MATLAB实现图像的平移缩放和旋转要点

数字图像处理课程设计题目图像的几何变换重建系 (部) 信息工程系班级姓名学号指导教师2013 年 12 月 16 日至 12 月 27 日共 2 周2013年 12 月 27 日数字图像处理课程设计任务书课程设计成绩评定表目录1 引言 (4)1.1课程设计的目的........................... 错误!未定义书签。
1.2课程设计的任务........................... 错误!未定义书签。
1.3课程设计的要求........................... 错误!未定义书签。
1.4开发工具................................. 错误!未定义书签。
2设计内容 (4)2.1设计内容 (4)2.2 系统框图 (4)3 设计方案 (5)3.1功能模块的划分 (5)3.2算法描述 (5)3.3实现主要功能的原理和方法 (8)3.3.1最近邻域插值法 (8)3.3.2双线性插值法 (8)4功能模块的具体实现 (10)4.1 模块功能 (10)4.2流程图 (11)4.3程序清单及各模块的实现效果图 (11)4.4 系统仿真与调试 (21)5 总结与体会 (22)参考文献 (22)附录 (23)1 引言2设计内容2.1设计内容我选取的是图像的几何变换,设计内容如下,(1)能够读取和存储图像。
(2)实现图像的平移、缩放、旋转几何变换。
(3)分别采用最近邻插值和双线性插值技术进行图像重建。
(4)编写代码实现上述功能。
图2-1系统框图本次课设所做的图像几何变换包括平移变换、缩放变换和旋转变换。
缩放变换和旋转变换均用双线性插值变换和最近邻插值变换两种方法来做,对图像进行处理后再存储。
3 设计方案3.1功能模块的划分本次设计整体分为四大模块:原图、平移、缩放和旋转。
其中缩放和旋转又分别有双线性插值和最近邻插值两模块。
3.2算法描述图像比例缩放是指将给定的图像在x 轴方向按比例缩放fx 倍,在y 轴按比例缩放fy 倍,从而获得一幅新的图像。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这次作业的内容是要完成让图片绕任意一点旋转的效果,同时要了解图像旋转的原理。
为了达到这一目的,我在老师的示例代码上进行了改进,并自己计算出新的变换矩阵,达到了作业中要求的效果。
这里我们先来看一下旋转的效果。
旋转中心(0,0),旋转60°旋转中心(0,0),旋转120°
旋转中心(100,0),旋转120°旋转中心(0,600),旋转120°
图像的大小是690*728,旋转的角度为顺时针,因此可以看到四副图中的结果都是符合预期的。
之后我们来通过代码,详细的分析这一变化实现的过程。
代码如下:
close all;
f = imread('try.jpg');
theta = 2* pi / 3;
x0=0;
y0=600;
T = [cos(theta) sin(theta) 0
-sin(theta) cos(theta) 0
0 0 1];
t1=[ 1 0 0
0 1 0
-x0 -y0 1];
t2=[1 0 0
0 1 0
x0 y0 1];
T=t1*T*t2;
tform = maketform('affine',T);
[g, xdata, ydata] = imtransform(f,tform, 'FillValue',255);
imshow(g,'XData',xdata,'YData',ydata);
hold on;
imshow(f);
axis auto;
axis on;
读入图像后,先设定了三个参数,x0y0就是旋转中心的坐标,而theta就是旋转角(顺时针)。
这里要详细说明一下这几个矩阵的作用,并且推导出其生成的过程。
首先最主要的矩阵T,是负责旋转的矩阵。
以下这个图片摘自网络,可以说较为完整的解释了这个矩阵的来历。
如图,利用勾股定理,旋转后与原点距离不变,和差化积公式可以较为简单的得到二维的旋转变换矩阵。
又由于矩阵需要齐次化,最终的旋转矩阵就是:
T = [cos(theta) sin(theta) 0
-sin(theta) cos(theta) 0
0 0 1];
改变旋转中心的操作就比较简单了,由于单独用T做变换是绕原点旋转,那么先把图像平移,让旋转中心与原点重合,随后再做绕原点的旋转,最后再平移回来,就可以达到绕某一点旋转的目的。
完成平移操作的变换矩阵是t1和t2,当(x,y,1)与t1相乘后会变为(x-x0,
y-y0,1),所以原先在(x0,y0)的点就来到了原点,此时绕这一点旋转就产生了绕(x0,y0)点旋转的形状,随后再用t2将图像平移会原先的位置,就完成了这次变换。
所以综上所述,最终参与变换的矩阵就是t1*T*t2,也就是:
T=[cos(theta) sin(theta) 0
-sin(theta) cos(theta) 0
X0-x0*cos(theta)+y0*sin(theta) y0-x0*sin(theta)-y0*cos(theta) 1]
随后程序中定义了一个变换对象tform,定义为变换矩阵为T的仿射变换。
随后imtransform 函数就是实现这一变换的函数,“fillvalue”,255指用白色填充空的区域,而返回值中多出的xdata和ydata,分别记录了转换后图像的起始、终止点的横纵坐标。
后续的imshow函数中利用这个坐标重新定义了起始与终止点,保证图像的起始点与原点重合,这样就可以确保旋转变的结果输出在正确的位置。
后面的axis函数则是控制轴的打开与自动缩放,来让显示界面中的图像出现在合适的位置。
此外,这个程序相比于老师给的示例程序做了一点小的优化。
之前的绘制顺序是先画原图,后画旋转后的图像。
这样如果旋转角度小于90°,或旋转中心在x轴正方向上时,新图像的白色填充会遮住原图的一部分。
而改变了顺序后,由于原图没有填充区域,因此不会产生白色的空隙,但是重叠的区域仍然只能显示一层。
