用FLASH制作汉字笔顺动画
第14课Flash逐帧动画模拟写字

空白关键帧
帧
空白帧
关键帧
4
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
选择帧 •直接选择帧:单击,即可。 •选择不相邻的帧:按住“Ctrl”键的同时,单击要选择的帧,即可。 •选择连续的帧:单击起始帧后,按住“Shift”键的同时,单击最后帧,即可 选择两帧之间的所有帧。 •选择所有帧:右键,选择“选择所有帧”命令,即可。 插入帧
Flash CS6 从入门到精通
项目二 逐帧动画制作
任务1 模拟写字
中文版Flash CS6动画制作
一、学习目标
1. 了解帧的概念。 2. 掌握帧的基本操作。 3. 掌握逐帧动画的制作方法及定义。
2
中文版Flash CS6动画制作
二、任务描述
本任务是一个逐帧动画案例,在制作时,从文字的末笔开始逐帧擦除, 然后翻转帧,形成写字效果。通过此任务的学习,掌握逐帧动画的制作 原理及方法。在动画的制作过程中,要注意毛笔与文字应保持同步移动。
•菜单命名插入帧:选择【插入】/【时间轴】命令,在弹出的子菜单中选择相应命令,即可。 •快捷菜单插入帧:右键,快捷菜单中选择需要插入帧的类型,即可。 •快捷键插入帧:按“F5”键可插入普通帧;按“F6”键可插入关键帧;按“F7”键可插入 空白关键帧。
5
中文版Flash CS6动画制作
三、 帧的概念及基本操作
6
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
清除帧与删除帧
删除帧:选择不需要的帧,在其上方单击鼠标右键,在弹出的快捷菜单中 选择“删除帧”命令,或选择【编辑】/【时间轴】/【删除帧】命令。 清除帧:使用右键菜单或【编辑】/【清除帧】命令,或选择帧后直接按 Delete键。 •清除帧与删除帧不同,删除帧可删除帧本身(包括帧中的内容),时间轴中没有该 帧的位置;而清除帧只删除该帧中包含的内容,并不删除帧本身。 •对关键帧执行清除帧操作,会删除帧中的内容,使其变为空白关键帧。
用Flash制作汉字范写课件

用Flash制作汉字范写课件制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样??如先中间后两边、先里面后封口等??,所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash 文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
基于Flash的汉字笔顺课件制作方法

于 小 学 语 文 识 字 教 学 中能 激 发 学 生 兴 趣 , 提 高学 生 记 忆
效率 , 促 进 学 生 形 象记 忆 发展 等 方 面 的功 能 。[ 2 1
用F l a s h软 件 制 作 的 作 品 可 移 植性 很 好 , 能 被 其 他 软 件 使用 , 如 P o w e r P o i n t 等, 这 一 点 恰 恰 是 制 作 课 件 所 必 需 的, 也是 由 P o w e r P o i n t 制 作 的 汉 字 书 写 课 件 所 不 易 实 现
与 设 计 卟 高等 函授 学报 ( 哲 学社会 科 学版 ) , 2 0 1 2 , 2 7 ( 8 ) :
65 -6 7 .
[ 3 ] g g4 -  ̄, 郭 继远 . 校 企 合 作 网络信 息 平 台构 建初 探 U 1 . 科教文汇, 2 0 1 1 f 6 ) : 1 7 0 —1 7 1 . f 4 】 袁 新 文. 校企合作如 何真正 “ 水乳 交 融 ” 【 N1 . 人 民
业 人 才 可 以 实现 最 大 程度 的 共享 . 满 足 特 殊 专 业 师资 紧 缺 等 问题 ( 3 ) 利 用 课 堂 魔 方 或 远 程 网 络 学 院 实 现 专 业 选 修 课
合 作 过 程 中存 在 的信 息 交 流 不 对 称 、 人 力 和 时 间成 本 偏 高 的情 况 。 利 用 现 有 的世 界 大 学 城 云教 育 资 源 平 台 的 功 能 ,开 发 以专 业 为 基 础 的 校 企 合 作 的教 育 资 源 库 的 建 设, 能够 实 现一 定 范 围 内 的 多 家 院 校 企 业 之 间 的 资 源 共
信 息 化 水 平 ,从 而更 好 地对 接 高 职 院 校 信 息 化 水 平 . 避
以Flash为依托 制作PowerPoint笔顺教学演示课件

以Flash为依托制作PowerPoint笔顺教学演示课件/笔顺教学是小学语文教学的重要组成部分。
尽管用flash player可以完成笔顺教学课件的制作,但费时较多,给备课工作带来很大的不便。
为此,笔者利用Flash软件与PowerPoint软件相互结合,避免制作课件的繁琐过程,从而达到事半功倍的效果。
下面以“小”字笔顺教学为例,介绍一下笔顺教学课件的制作方法。
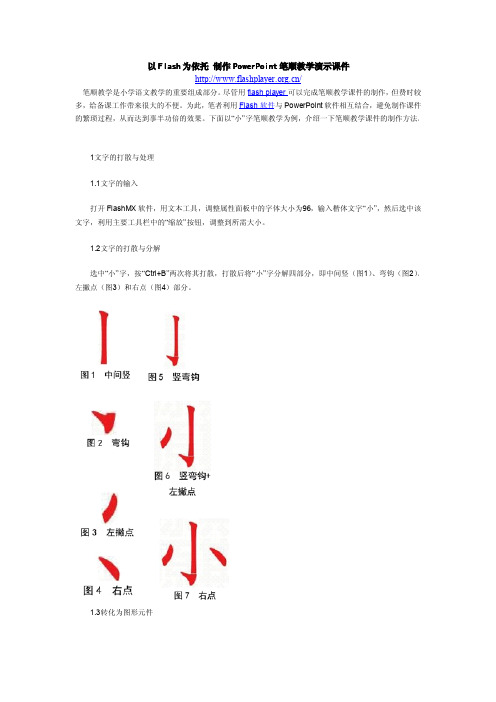
1文字的打散与处理1.1文字的输入打开FlashMX软件,用文本工具,调整属性面板中的字体大小为96,输入楷体文字“小”,然后选中该文字,利用主要工具栏中的“缩放”按钮,调整到所需大小。
1.2文字的打散与分解选中“小”字,按“Ctrl+B”两次将其打散,打散后将“小”字分解四部分,即中间竖(图1)、弯钩(图2)、左撇点(图3)和右点(图4)部分。
1.3转化为图形元件将以上4个部分分别选中,按右键,在弹出的菜单中选中“转化为元件”,将这四部分全部转化成图形元件1、2、3、4。
1.4转化成图片按F11,打开“库”,将图形元件1用鼠标拖到“舞台”中央,选择“文件”—“导出图像”,命名为1-1,保存类型为jpg格式,保存在桌面上。
flash player下载以此类推,分别将图形元件2、3、4转化成jpg格式图片,并命名为2-2、3-3、4-4,同样保存在桌面上。
2动画的设置1)打开PowerPoint2003,选择“空白”版式。
2)进行“插入”—“图片”—“来自文件”操作,将图片1-1首先插入到幻灯片编辑区的中央位置,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“单击鼠标时”;方向选择“自顶部”;速度选择“慢速”。
3)将图片2-2插入到幻灯片编辑区,然后将其选中,用光标键调整到中间竖的底部,并恰好与其吻合(图5)。
选中图片2-2,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“从上一项之后开始”;方向选择“自右侧”;速度选择“慢速”。
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
Flash CS3教程--制作文字动画(模块八)

操作一 制作火焰字
运用影片剪辑元件和遮罩层的相关知识制作如图所示火焰字动画。
火焰字效果
操作一 制作火焰字
(1)新建一大小为550×400像素,背景颜色为黑色,帧频为30fps名为 “火焰字”的Flash文档。 (2)选择【插入】→【新建元件】菜单命令,在打开的如图所示“创 建新元件”对话框创建一个“火焰”影片剪辑元件。
(6)用相同的方法分别将“虹”、“灯”和“字”文本转换为影片剪 辑元件,并将其分别命名为“z2”、“z3”和“z4”。
新建“文字”图形元件
操作二 制作滤光字
(3)在工具箱中单击 按钮选择文本工具,在“属性”面板中对文本 的字体、颜色和大小等进行如图所示设置。
设置文字属性
操作二 制作滤光字
(4)在图形元件“文字”的场景中输入“滤光效果”文本,如图所示。 (5)新建“图层2”。选中“图层1”中的“文字”元件按“Ctrl+C”键,然后 在图层2中按“Shift+Ctrl+V”键把该元件原位复制到“图层2”中。 (6)选中“图层2”中的“文字”元件,按小键盘的方向键将其向左和向 下各移动2个像素,使文字产生立体感。
设置矩形的渐变色
绘制矩形并填充渐变色
操作二 制作滤光字
(14)复制出一个矩形框,得到如图所示效果。 (15)返回主场景。将“图层1”重命名为“文字”图层,在“库”面板 中将“文字”元件拖到“图层1”的场景中。在第30帧处插入帧。 (16)新建“滤光”图层,从“库”面板中把“滤光”元件拖拽到该层 中。
复制矩形
操作二 制作滤光字
(17)新建“遮罩”图层,把“文字”图层中的“文字”元件原位复制到 该层中。 (18)按住“Ctrl”键,然后用鼠标左键点选“文字”和“遮罩”层第30帧 ,并按F5键插入帧。再选中的第30帧,然后按“F6”键插入关键帧。 (19)选中“滤光”层中的“滤光”元件。然后按“Ctrl+T”键打开“变 形”面板,设置元件的倾斜度为30度,如图所示,得到如图所示效果。
flash cs6 动态文字制作

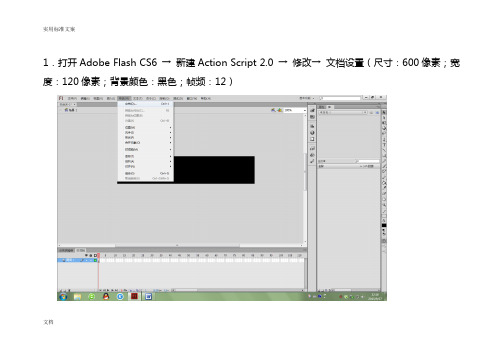
1.打开Adobe Flash CS6 →新建Action Script 2.0 →修改→文档设置(尺寸:600像素;宽度:120像素;背景颜色:黑色;帧频:12)
文档
文档
2.在“库”创建新元件(名称:元件1;类型:图形)
文档
3.文本工具“T”→输入文字(番)→属性(华文行楷;大小:100;颜色:白色)
文档
文档
4.按照新建元件→输入文字的顺序→把(禺,电,大,14秋,电,子,商,务)依次输入
文档
5.打开场景1 →把元件1拖到场景1的下侧→任意变形工具→按住Shift键变大→在第15帧插入关键帧
文档
文档
6.按住Shift键缩小放在黑色背景上→创建传统补间→属性(缓动:-100;旋转:顺时针x1)
文档
文档
7.在时间轴新建图层→在第15帧前插入关键帧→把元件2拖到场景1 →在大概30帧的位置插入关键帧→把文字缩小放在黑色背景上→回到图层1第15帧→视图→标尺(让文字对齐)
文档
文档
8.在图层2创建传统补间→属性(缓动:-100;旋转:顺时针x1)
文档
文档
9.按照上面的方法完成所有文字的动画→注意在最后一个图层的最后一帧后面要加一帧(按F5)
文档
文档。
基于Flash的汉字笔顺课件制作方法

基于Flash的汉字笔顺课件制作方法作者:祝玉芳王黎华来源:《中国教育信息化·基础教育》2013年第12期摘要:识字教学是小学语文的基础,汉字笔顺教学是识字教学中一个重要的组成部分,多媒体教学符合小学低年级学生的心理特点,在识字教学中能激发学生兴趣。
文章详细介绍了用Flash软件制作汉字笔顺书写动画的方法及详细步骤,并在此基础上添加了一些功能模块,以使识字、写字教学取得更大的实效。
关键词:Flash软件,汉字笔顺中图分类号:TP391 文献标志码:A 文章编号:1673-8454(2013)24-0068-03一、引言《基础教育课程改革纲要》中明确要求,“在义务教育阶段的语文、艺术、美术课程中都要加强写字教学”。
规范汉字的书写,是小学阶段教学内容及目标任务之一。
[1]识字教学要注意儿童心理特点,小学低年级学生的注意以无意注意为主,有意注意还不完善,多媒体应用于小学语文识字教学中能激发学生兴趣,提高学生记忆效率,促进学生形象记忆发展等方面的功能。
[2]用PowerPoint制作汉字笔顺书写课件时,如果只是用PowerPoint软件拆分笔画的话,对于非单一方向笔画(如“乁”)的动画演示不能按笔画书写规则运动,可采用图片处理软件或绘制的方法拆分为多段单一方向的笔画解决这一问题,[3]但制作方法相对于Flash软件来说更麻烦,而且用Flash制作的汉字笔顺书写课件,在笔画和运笔快慢等细节问题上都比PowerPoint 做得好。
还有,用Flash软件制作的作品可移植性很好,[4]能被其他软件使用,如PowerPoint 等,这一点恰恰是制作课件所必需的,也是由PowerPoint制作的汉字书写课件所不易实现的。
因此,笔者利用Flash软件制作汉字笔顺动画,生动形象地展现给学生,以吸引学生的注意,激发学生的学习兴趣,使学生掌握汉字书写的要领和规律。
二、Flash 制作汉字笔顺书写动画的方法用Flash制作汉字笔顺书写动画有两种方法。
Flash中作毛笔写字动画效果

Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
1、在Flash中新建一个文件。
2、在“修改→影片…”中修改影片属性。
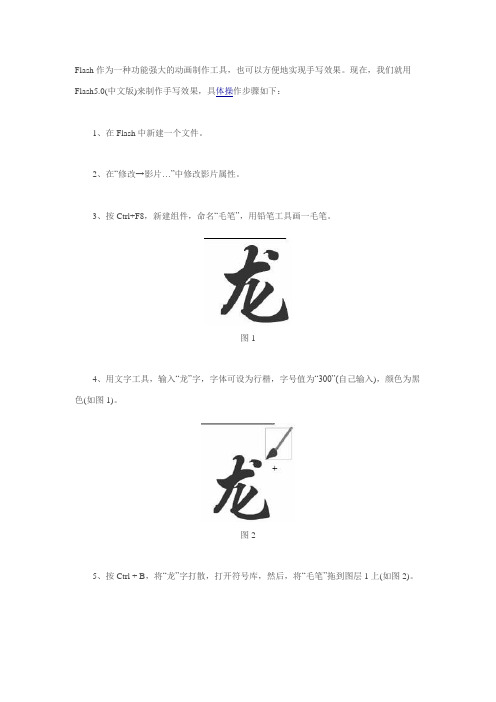
3、按Ctrl+F8,新建组件,命名“毛笔”,用铅笔工具画一毛笔。
图1
4、用文字工具,输入“龙”字,字体可设为行楷,字号值为“300”(自己输入),颜色为黑色(如图1)。
图2
5、按Ctrl + B,将“龙”字打散,打开符号库,然后,将“毛笔”拖到图层1上(如图2)。
图3
6、按F6键,插入一关键帧,选中“毛笔”,移动到“龙”字最后一笔“点”上(如图3)。
7、按F6键,再插入一关键帧,选中“毛笔”,稍向下移动,再用橡皮工具擦除掉刚才的一部分笔画。
8、重复第7步,直至把整个“龙”字擦干净为止。
9、选中所有帧,调出右键快捷菜单,并且选择“翻转帧”。
图4
10、按“Enter”键,则可以看到一支大笔,正在潇洒自如地书写着“龙”字(如图4)。
书写的快慢及细腻程序可由建立帧数的多数决定。
如果讨厌那支大笔,则可以省去第3步。
赶快试一试吧,一个小小的动画,可以为你的作品增色不少。
用FLASH制作汉字笔顺动画

用FLASH制作汉字笔顺动画制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
flash动画设计教程:3.4——遮罩运用制作手写字效果

Flash cs3动画艺术设计3.4:遮罩运用制作手写字效果3.4 书法这是一个我特别喜欢的动画效果因为我常常在问怎样才能做完美一些,其实它仍然十分简单。
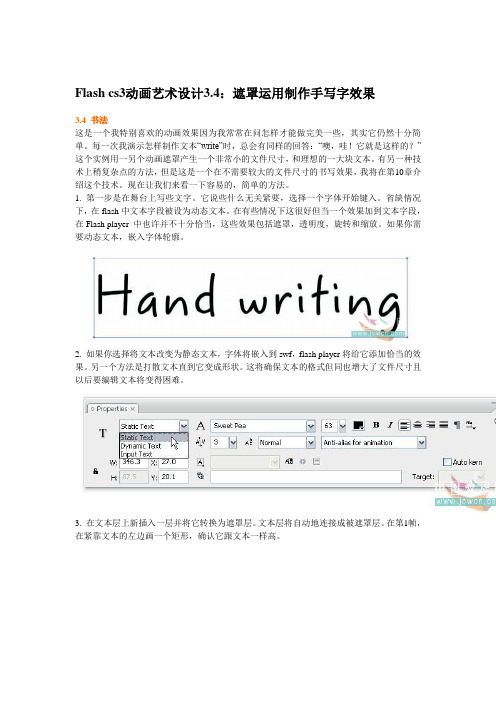
每一次我演示怎样制作文本“write”时,总会有同样的回答:“噢,哇!它就是这样的?” 这个实例用一另个动画遮罩产生一个非常小的文件尺寸,和理想的一大块文本。
有另一种技术上稍复杂点的方法,但是这是一个在不需要较大的文件尺寸的书写效果,我将在第10章介绍这个技术。
现在让我们来看一下容易的,简单的方法。
1. 第一步是在舞台上写些文字。
它说些什么无关紧要,选择一个字体开始键入。
省缺情况下,在flash中文本字段被设为动态文本。
在有些情况下这很好但当一个效果加到文本字段,在Flash player 中也许并不十分恰当,这些效果包括遮罩,透明度,旋转和缩放。
如果你需要动态文本,嵌入字体轮廓。
2. 如果你选择将文本改变为静态文本,字体将嵌入到swf,flash player将给它添加恰当的效果。
另一个方法是打散文本直到它变成形状。
这将确保文本的格式但同也增大了文件尺寸且以后要编辑文本将变得困难。
3. 在文本层上新插入一层并将它转换为遮罩层。
文本层将自动地连接成被遮罩层。
在第1帧,在紧靠文本的左边画一个矩形,确认它跟文本一样高。
4. 在同样这层,在时间轴较远处插入关键帧,缩放那个形状使其宽度跨过整个文本。
5. 现在在两个关键帧之间创建形状补间。
锁住所有图层。
运行动画,测试文本书写效果。
6. 如果你需要使用动态文本,你必须包含轮廓字体,这样在flash player中才能正常显示。
要做到这样,选择动态文本并在属性面板单击“字符嵌入”按钮。
字符嵌入面板将出现,允许你在选择一系列字符应用到动画中。
尝试选择最少数量的字符因为选择所有字符将增加文件的尺寸。
提示:如果你想要一个更真实的象自已写一样的文本效果,在第10章通过逐帧的方法实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用FLASH制作汉字笔顺动画
制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程
下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:
1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;
⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
4. 制作“轮廓”图层。
操作如下:①返回至场景,新增一个图层,命名为“轮廓”;②打开“库”,把“永字”元件拖入舞台并使其居中,打开“变形”面板,在其中设置“永”字按“约束”比例放大至适合“米字格”大小,记住其比例数值;③用“修改→分离”命令把“永”字打散成图形物件;④选择“墨水瓶工具”,设置好笔触颜色、线型、线宽(要粗些),拖动墨水瓶光标至文字笔画边缘单击,为笔画添上轮廓线;⑤用“选择工具”分别点选各笔画的内部后将其删除,“永”字就成了“空心字”。
如图2所示;⑥在本图层第70帧处“插入帧”,延长其显示时间,然后把本图层锁定。
5. 制作被遮罩图层。
操作如下:①新增一个图层,命名为“字形”,拖动第1帧至第5帧位置,使开头4帧为空;②把“库”中的“永字”元件拖入舞台并使其居中,打开“变形”面板,在其中设置“永”字按前面记录的数值“约束”比例放大至适当大小,使其刚好处于下层“空心字”的包围之中,如图3所示;③在本图层第70帧处“插入帧”,延长其显示时间,然后把本图层锁定。
6. 制作遮罩层。
操作如下:①新增一个图层,命名为“逐帧遮罩”,拖动第1帧至第5帧位置,使开头4帧为空;②在第5帧中绘制一个长方形色块,调整其角度和大小,并把其复制到剪贴板中;③把长方形色块移动到“永”字第一笔“点”上,遮挡住“点”的一小部分,如图4所示;④在下一帧(第6帧)插入关键帧,按Ctrl+V组合键把长方形色块粘贴进来,
再把它移动到“点”笔上,扩大遮挡范围;⑤用同样方法,按笔顺逐帧设置,直至全部笔画被遮挡起来,结果如图5所示。
提示:本层的制作是关键,应注意如下几点:①要根据汉字笔画的长短,灵活设置遮罩色块的个数(也即关键帧个数),遮罩密度愈大,动画效果愈细腻,反之则愈粗糙;②为了使播放时产生笔画与笔画之间有间隔效果,相应的帧之间应“插入帧”以延长时间;③应随时调整遮挡色块的方向,使其与实际书写时的倾斜角度一致,播放时效果才更加逼真。
7. 设置遮罩效果。
右键单击“逐帧遮罩”图层,勾选菜单中的“遮罩层”。
此时时间轴如图6所示。
8. 保存文件,测试动画。
播放效果如图7所示。
进阶策略
以上结果已基本能满足通常需要,有一定Flash创作基础者还可继续对动画进行修改,根据不同需要创造出不同的效果。
1. 改变视觉。
在“字形”层中,把“永”字打散后,可以使用“颜料桶”工具把其填充为其他不同效果,如图8所示。
2. 增减内容。
①增加图层,新建手握笔杆的图形元件,设置好动作补间动画,再添加一个引导图层,设置好引导线,如图9所示,可产生更加逼真的动画书写效果,如图10所示;②删除“米字格”和“轮廓”图层后,可形成直接在空白纸面上书写的效果,如图11所示。
3. 添加交互。
若要细致分解书写顺序,则可以加入“播放”、“暂停”控制按钮,以实现对动画进程的随意控制,在此不再赘述。
