分页的实现步骤
pagehelper分页用法

pagehelper分页用法PageHelper是一个为了方便开发人员进行分页查询而提供的一个分页插件,它是在MyBatis的基础上进行封装的。
PageHelper可以用于任何Java项目,不仅仅局限于MyBatis。
PageHelper以其简单易用、功能强大的特点受到广大开发人员的喜爱。
PageHelper的使用非常简单,使用以下几个步骤即可实现分页查询。
1. 引入PageHelper依赖:在Maven项目的pom.xml文件中加入以下依赖:```<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.3.0</version></dependency>```2. 配置PageHelper:在Spring Boot项目的配置文件application.properties中加入以下配置:```# 分页插件配置pagehelper.helper-dialect=mysqlpagehelper.reasonable=truepagehelper.support-methods-arguments=truepagehelper.params=count=countSql```3. 查询数据并进行分页:```java// 在需要分页查询的方法中加入以下代码PageHelper.startPage(pageNum, pageSize);List<User> userList = userDao.getUserList(); // 自定义方法,查询用户列表```在查询方法前调用PageHelper.startPage()方法指定当前页码和每页显示数量。
word文档怎么分页

word文档怎么分页Word文档怎么分页分页是在排版和打印文档时非常重要的步骤。
通过将长文档分成多个页面,可以更好地控制文档的结构和布局。
Word提供了各种方法来分页,让用户根据需要灵活地进行分页操作。
下面将介绍一些在Word文档中实现分页的常用方法。
1. 插入分页符最简单的方法是通过插入分页符来手动分页。
将光标放在想要分页的位置,然后点击“插入”标签上的“分页符”按钮。
分页符将直接在光标位置插入,并将文档从该位置开始的内容移至新页。
这样,就实现了手动分页。
2. 使用分节符分节符是一种更高级的分页方法,能够对文档的不同部分进行独立的分页设置。
在Word中,可以将文档分为多个节,每个节可以有不同的分页设置。
点击“页面布局”标签上的“分节符”按钮,选择“下一页”或其他分节选项,可以在光标位置插入分节符。
这样,可以将文档的不同章节或不同的内容部分独立地分页显示。
3. 自动分页设置Word还提供了自动分页设置的功能。
在Word 2013版本以后,可以使用“自动分页”功能轻松设置分页。
在“页面布局”标签的“分页设置”组中,单击“自动分页”按钮。
Word会自动根据文本内容和页面大小进行分页,使文档看起来更整洁、易读。
4. 页面设置在进行分页操作之前,也可以通过页面设置来定义页边距、纸张大小和方向等参数。
在“页面布局”标签的“页面设置”组中,可以单击“页面设置”按钮打开页面设置对话框。
在该对话框中,可以设置页边距、纸张大小、方向等参数。
这些设置可以影响分页的结果。
5. 节首行和节末行控制Word中的分节符不仅可以实现不同章节的分页设置,还可以通过设置节首行和节末行的控制,影响分页的显示效果。
节首行控制指定在新页的第一行显示的文本或其他内容;节末行控制指定在旧页的最后一行显示的文本或其他内容。
通过在分节符之间插入换行符,可以在新起的页面的首行或末行添加所需的附加文本。
这样,可以在分页时实现个性化的效果,适应不同的排版需求。
ant design of vue 表格分页使用

ant design of vue 表格分页使用一、介绍Ant Design of Vue 是一个基于 Vue.js 的 UI 组件库,其中包含了丰富的组件,其中包括表格组件。
在使用表格组件时,分页是一个非常常见的需求,本文将介绍如何在 Ant Design of Vue 中使用表格分页。
二、使用步骤1.引入 Table 组件首先需要在 Vue 的组件中引入 Table 组件:```<template><a-table :columns="columns" :data-source="data"></a-table> </template><script>import { Table } from 'ant-design-vue';export default {components: {'a-table': Table},data() {return {columns: [...],data: [...]}}}</script>```2.设置分页在引入 Table 组件后,需要设置分页。
Ant Design of Vue 提供了 Pagination 组件,可以很方便地实现分页功能。
在使用时,需要将 Table 组件和 Pagination 组件进行嵌套:```<template><div><a-table :columns="columns" :data-source="data"></a-table> <a-pagination :current="current" :total="total"@change="onChange"></a-pagination></div></template><script>import { Table, Pagination } from 'ant-design-vue';export default {components: {'a-table': Table,'a-pagination': Pagination},data() {return {columns: [...],data: [...],current: 1,total: 50}},methods: {onChange(page) {this.current = page;// 根据页码获取数据}}}</script>```在上面的代码中,我们定义了一个 current 变量和一个 total 变量,分别表示当前页码和总数据量。
ipage分页的用法

ipage分页的用法
iPage是一个基于jQuery的分页插件,以下是使用步骤:
1. 引入iPage库。
将iPage库的文件引入到你的网页中。
可以通过将以下代码添加到你的HTML代码中来引入iPage库:
```
<script src=""></script>
```
2. 创建一个分页实例。
需要创建一个iPage实例来管理你的分页。
可以使用以下代码来创建一个实例:
```
var myIpage = new iPage();
```
3. 配置分页参数。
可以设置总页数、每页显示数量、当前页等参数。
例如:
```
(5); //总页数
(10); //每页显示数量
(1); //当前页
```
4. 绑定分页事件。
可以绑定点击页码时的回调函数,可以在此函数中进行数据的异步加载。
例如:
```
(function (page) { // 点击页码时的回调函数
// 在此处进行数据的异步加载
});
```
以上步骤仅供参考,建议访问iPage官网查看更详细的使用说明。
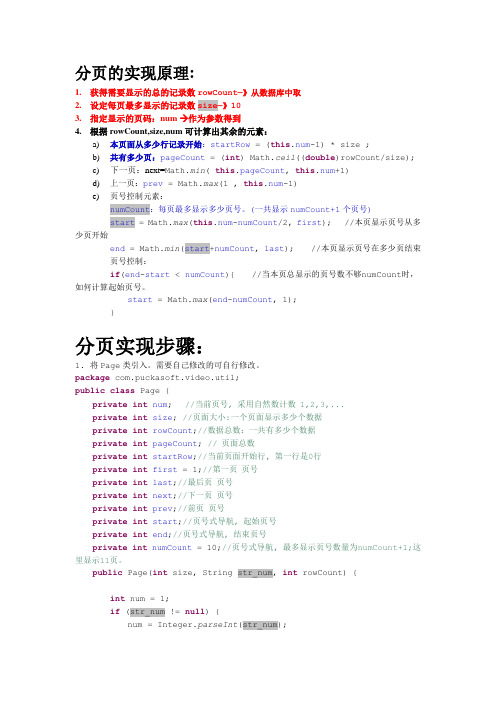
分页的实现原理,分页的实现步骤

分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num 作为参数得到4.根据rowCount,size,num可计算出其余的元素:a)本页面从多少行记录开始:startRow = (this.num-1) * size ;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)下一页:next=Math.min( this.pageCount, this.num+1)d)上一页:prev = Math.max(1 , this.num-1)e)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);}分页实现步骤:1.将Page类引入。
需要自己修改的可自行修改。
package com.puckasoft.video.util;public class Page {private int num; //当前页号, 采用自然数计数 1,2,3,...private int size; //页面大小:一个页面显示多少个数据private int rowCount;//数据总数:一共有多少个数据private int pageCount; // 页面总数private int startRow;//当前页面开始行, 第一行是0行private int first = 1;//第一页页号private int last;//最后页页号private int next;//下一页页号private int prev;//前页页号private int start;//页号式导航, 起始页号private int end;//页号式导航, 结束页号private int numCount = 10;//页号式导航, 最多显示页号数量为numCount+1;这里显示11页。
Word中如何设置段落的分栏和分页控制

Word中如何设置段落的分栏和分页控制在Microsoft Word中,可以轻松地设置段落的分栏和分页控制,以便在文档中创建专业而整洁的排版效果。
本文将详细介绍Word中设置段落分栏和分页控制的步骤以及相关的技巧和注意事项。
第一步:打开你的Word文档。
点击菜单栏中的“页面布局”选项卡,即可找到相关的设置选项。
在“页面布局”选项卡中,有“分栏”和“分页”两个功能区,分别用于设置段落的分栏和分页控制。
第二步:设置段落分栏。
首先,选中你想要分栏的段落或整个文档。
然后,在“页面布局”选项卡的“分栏”功能区中,点击“分栏”按钮。
在弹出的下拉菜单中,可以选择不同的分栏方式,包括1栏、2栏、3栏等。
点击所需的分栏方式,即可将选中的段落或整个文档设置为相应的分栏格式。
在设置段落分栏时,还可以调整分栏的宽度和间距。
在“分栏”按钮旁边的小箭头中点击,弹出“分栏设置”对话框,可以手动设置列数、间距和宽度等参数,以满足你的具体需求。
第三步:设置段落分页控制。
分页控制用于在文档中插入分页符,实现分页的效果。
在需要插入分页符的位置,将光标定位到该处。
然后,在“页面布局”选项卡的“分页”功能区中,点击“分页符”按钮。
这样,分页符就会被插入到光标所在位置,实现了分页的目的。
在设置段落分页时,还可以使用其他的分页控制方式。
在“分页”功能区中,可以找到“分隔符”、“分隔符类型”和“分隔符设置”等选项。
通过选择合适的分隔符和设置分隔符的类型和属性,可以实现更加个性化的分页效果。
需要注意的是,在设置段落分栏和分页控制时,通常会对整个文档产生作用。
因此,在进行设置之前,请确保已经选中了所有需要进行处理的段落或整个文档。
除了基本的段落分栏和分页控制,Word还提供了其他一些相关的功能和技巧,用于进一步优化你的文档排版效果。
例如,可以设置跨栏标题、页眉页脚、分节等功能,以满足不同的排版需求。
总结起来,使用Microsoft Word中的“页面布局”选项卡中的“分栏”和“分页”功能区,可以方便地设置段落的分栏和分页控制。
如何使用插入分页符功能在Word文档中分隔内容

如何使用插入分页符功能在Word文档中分隔内容在Word文档中,如果需要对内容进行分隔并控制页面的布局,可以使用插入分页符功能。
本文将介绍如何使用插入分页符功能在Word 文档中分隔内容。
在Word文档中,插入分页符可以将内容分隔到新的页面上,并对页面进行不同的布局设置。
下面将详细介绍具体的操作步骤:步骤一:打开需要分隔内容的Word文档。
在光标位置或者选中要分隔的内容之后插入分页符。
1. 鼠标点击文档的光标位置,或者选中要分隔的内容;2. 在Word菜单栏的“插入”选项中,找到“分页符”功能;3. 点击“分页符”选项,即可在光标位置或者选中内容之后插入分页符。
步骤二:调整页面布局。
插入分页符后,可以根据需要对页面的布局进行调整。
1. 在Word菜单栏的“布局”选项中,找到“页面设置”功能;2. 在弹出的页面设置对话框中,可以设置页面的方向、页边距、纸张大小等参数;3. 点击“确定”按钮,即可应用设置并调整页面布局。
步骤三:重复插入分页符。
如果需要在文档中多次分隔内容,可以重复插入分页符来实现。
1. 重复步骤一中的操作,在需要的位置插入分页符;2. 根据需要,调整每个分隔页面的布局。
步骤四:其他分页符相关功能。
1. 删除分页符:将光标移动到分页符之前,按下“Delete”键即可删除分页符;2. 隐藏分页符:在Word的“查看”选项中,勾选“标记”功能,可以显示或隐藏分页符。
使用插入分页符功能可以很好地控制Word文档的内容分隔和页面布局。
合理的使用分页符可以使文档结构更加清晰,提高阅读体验和文档可读性。
通过上述介绍,你已经了解了如何使用插入分页符功能在Word文档中分隔内容。
在编辑和排版Word文档时,根据实际需求合理插入分页符,可以有效地改善文档的结构和布局。
希望这些信息对你有所帮助!。
Word的分节符功能实现不同页面设置

Word的分节符功能实现不同页面设置Word的分节符功能是一种非常实用的工具,可以实现不同页面设置。
通过使用分节符,我们可以在同一个文档中灵活地设置不同页面的页边距、页眉页脚、页面方向等属性。
本文将详细介绍Word的分节符功能及其实现不同页面设置的步骤。
一、Word的分节符功能概述分节符是Word中的一种特殊符号,用于将文档分割成不同的节,每个节可以有不同的页面设置。
常用的分节符包括分页符和分栏符,它们可以实现不同页面间的平滑切换和页面属性的灵活设置。
二、实现不同页面设置的步骤1. 打开Word文档,并定位到需要设置不同页面的位置。
2. 在“布局”选项卡上的“分隔符”组中,点击“分节符”按钮,弹出分节符选项窗口。
3. 在分节符选项窗口中,选择适合需求的分节符类型,常用的有“分页符”和“分栏符”。
4. 确定分节符的位置,并点击“插入”按钮,完成分节符的插入。
5. 分节符插入后,可以根据需要对不同节的页面属性进行设置。
具体的设置方法如下:(1)页边距设置:选中分节符前后的文字,点击“页面布局”选项卡上的“页边距”按钮,弹出页边距选项窗口,可以在窗口中设置不同的页边距。
(2)页面方向设置:选中分节符前后的文字,点击“页面布局”选项卡上的“方向”按钮,可以选择横向或纵向页面方向。
(3)页眉页脚设置:选中分节符前后的文字,点击“插入”选项卡上的“页眉”或“页脚”按钮,可以分别设置不同节的页眉和页脚内容。
三、应用案例下面以一个实际的应用案例来说明分节符功能的使用。
假设我们需要撰写一份报告,其中包含封面、摘要、目录和正文四个部分。
而这四个部分需要有不同的页面设置,如下所示:1. 封面:无页眉页脚,页面为纵向布局,无页边距。
2. 摘要:页眉包含标题,页脚包含页码,页面为纵向布局,上下页边距较小,左右页边距较大。
3. 目录:页眉包含标题,页脚包含页码,页面为纵向布局,上下页边距适中,左右页边距适中。
4. 正文:页眉包含标题和章节名,页脚包含页码,页面为纵向布局,上下页边距适中,左右页边距适中。
如何在MySQL中使用游标实现数据分页

如何在MySQL中使用游标实现数据分页引言:在web开发中,数据分页是非常常见的需求。
通过将数据分块显示在不同的页面中,可以提高用户体验和系统性能。
而MySQL提供了游标(Cursor)的功能,可以灵活地实现数据分页。
本文将介绍如何在MySQL中使用游标实现数据分页,并探讨其实现原理。
一、什么是游标?游标是一种数据库操作方式,它允许用户在一次查询中逐行处理结果集。
在MySQL中,游标可以用于在存储过程或函数中对结果集进行操作。
二、为什么使用游标实现数据分页?在MySQL中,常见的数据分页方式是使用LIMIT关键字。
但是,使用LIMIT关键字在处理大规模数据时会存在性能问题。
当数据量较大时,LIMIT会对整个结果集进行排序和计算,然后再返回指定的数据。
而使用游标可以逐行获取结果集,无需对整个结果集进行排序和计算,从而减少了系统资源的消耗,提高了查询效率。
三、使用游标实现数据分页的步骤1. 定义游标:首先,需要在存储过程或函数中定义一个游标。
游标包含了查询结果集以及对结果集进行操作的一些方法。
2. 打开游标:在定义游标之后,需要使用OPEN语句打开游标,以便可以查看和操作游标中的数据。
3. 遍历游标:使用FETCH语句遍历游标中的数据。
FETCH语句可以根据需要获取游标中的一行或多行数据。
4. 关闭游标:在使用完游标之后,需要使用CLOSE语句关闭游标,释放资源。
四、示例代码下面是一个使用游标实现数据分页的示例代码:```DELIMITER $$CREATE PROCEDURE `sp_paging`(IN pageIndex INT, IN pageSize INT, OUT resultRowCount INT, OUT resultPageCount INT)BEGIN-- 定义变量DECLARE rowStart INT;DECLARE rowEnd INT;DECLARE totalCount INT;SET rowStart = (pageIndex - 1) * pageSize;SET rowEnd=rowStart + pageSize;-- 定义游标DECLARE cur CURSOR FORSELECT * FROM your_table_name LIMIT rowStart, pageSize;-- 打开游标OPEN cur;-- 获取结果集的总行数SELECT COUNT(*) INTO totalCount FROM your_table_name;-- 计算页数SET resultRowCount = totalCount;SET resultPageCount = CEIL(totalCount / pageSize);-- 遍历游标FETCH cur;-- 关闭游标CLOSE cur;END$$DELIMITER ;```五、使用示例在存储过程被创建后,可以通过调用存储过程来实现数据分页。
mybatis的分页插件的原理

mybatis的分页插件的原理
Mybatis的分页插件原理
_________________
Mybatis的分页插件可以实现数据库的分页查询,是Mybatis的重要功能之一。
它的实现原理可以分为三个步骤:
### 一、Sql语句拦截
Mybatis分页插件通过拦截Sql语句实现分页,首先会判断当前传入的参数是否为PageHelper.startPage类型,如果是,则开始拦截Sql语句,然后会对参数进行处理,将当前页码和每页显示的条数加入到Sql语句中。
### 二、查询总数
Mybatis分页插件在拦截Sql语句后,会对当前查询语句进行处理,将原来的查询语句转换成一个查询总数的语句,然后根据原来的查询条件进行查询,获得总数。
### 三、执行真正的查询
Mybatis分页插件在获得总数之后,再根据当前页码和每页显示的条数进行处理,转换成真正的查询语句,然后执行查询,获得最终的结果集。
### 四、组装结果集
Mybatis分页插件在获得最终的结果集后,会将总数、当前页码和当前查询出来的结果集封装在PageInfo对象中,然后返回给用户。
以上就是Mybatis分页插件的实现原理,它通过拦截Sql语句实现分页,然后再获得总数和最终的结果集,并将其封装在PageInfo对象中返回给用户。
使用Mybatis分页插件可以大大减少开发人员的工作量,使得开发人员可以将精力集中在处理业务逻辑上,而不用关心底层的数据库分页处理。
Word中如何使用分栏和分页符

Word中如何使用分栏和分页符在Word中,分栏和分页符是常用的功能,可以帮助我们灵活地设置文档的版面布局和分页方式。
下面将详细介绍如何在Word中使用分栏和分页符。
一、分栏功能的使用方法分栏是指将文档内容分成多列显示,常用于报纸、杂志等多栏排版的场景。
下面是使用分栏功能的步骤:1. 打开Word文档,在需要设置分栏的部分,选择“页面布局”选项卡。
2. 在“页面布局”选项卡下,找到“分栏”组,点击“分栏”按钮,弹出“分栏”对话框。
3. 在“分栏”对话框中,可以选择需要的分栏方式和设置参数。
例如,选择“两栏”布局,则文档内容将分成两栏显示。
4. 设置完分栏参数后,点击“确定”按钮,即可将文档内容按照设定的分栏方式进行显示。
二、分页符的使用方法分页符是指在文档中插入一个分页标志,可以将文档内容分页显示。
下面是使用分页符的步骤:1. 在需要插入分页符的位置,点击“插入”选项卡。
2. 在“插入”选项卡下,找到“页面分隔符”按钮,点击它。
或者使用快捷键“Ctrl + Enter”插入分页符。
3. 插入分页符后,文档将在该位置进行分页显示。
三、分栏和分页符的注意事项在使用分栏和分页符的过程中,有一些需要注意的事项:1. 分栏和分页符的设置一般是在需要进行分栏或分页的位置进行,可以通过插入分页符来人为控制分页方式。
2. 在文档中使用分栏和分页符时,建议使用“连续分页”,以避免在新页面的开头显示不完整的段落。
3. 分栏和分页符的设置是全局性的,会对整个文档产生影响。
如果只需要对某个部分进行分栏或分页,可以使用分节符进行局部控制。
总结:通过上述方法,我们可以在Word中灵活地使用分栏和分页符功能,实现对文档版面布局和分页方式的设置。
无论是需要多栏排版还是分页显示,这些功能都可以帮助我们轻松完成。
熟练掌握分栏和分页符的使用,将有效提高我们在Word中编辑和排版文档的效率。
表格合并单元格分页打印

如果需要在Excel中合并单元格并分页打印,可以尝试以下
步骤:
1. 打开需要打印的Excel表格,选择需要合并的单元格。
2. 点击“合并单元格”按钮,将选定的单元格合并成一个。
3. 点击“文件”菜单,选择“打印”选项。
4. 在打印设置中,选择“属性”或“设置”选项。
5. 在属性或设置页面中,找到“分页打印”或“跨页打印”选项,并勾选该选项。
6. 点击“确定”按钮,返回到Excel表格。
7. 在Excel表格中,选择需要分页的位置,点击“插入”菜单,选择“分页符”选项。
8. 点击“打印预览”按钮,查看合并后的单元格是否被正确地分页打印。
需要注意的是,合并单元格后,如果数据量较大,可能会出现打印不完整的情况。
此时可以尝试调整列宽或行高,或者在打印设置中调整纸张大小和方向,以确保数据完整地打印在纸张上。
pagination使用方法

pagination使用方法在web开发中,Pagination是一种常见的分页技术,用于处理大量数据展示时的问题。
通过分页,开发者可以有效地控制页面大小和加载时间,提高用户体验和页面加载速度。
本文将详细介绍Pagination的使用方法。
一、基本概念Pagination是将大量数据分成小块,每次只加载一部分数据,通过页面上的导航按钮进行切换,实现数据的分页显示。
Pagination通常由页码、每页条数、跳转按钮等组成。
二、使用步骤1.确定数据总量和总页数在数据源中,首先需要确定数据总量和总页数。
可以通过SQL查询语句或编程逻辑得到这些数据。
2.计算每页条数根据需求,确定每页需要展示的条数。
一般情况下,每页条数应该是一个合理的数值,既不过多也不过少。
3.实现分页逻辑根据上述确定的数据总量、总页数和每页条数,实现分页逻辑。
可以通过SQL查询语句或编程逻辑实现。
4.显示分页信息在页面上显示分页信息,包括当前页码、总页数、每页条数等。
可以使用HTML和CSS实现美观的显示效果。
5.添加跳转按钮在页面上添加跳转按钮,方便用户切换到其他页码。
可以使用JavaScript或Ajax实现页面跳转。
三、注意事项1.数据量控制:在实现Pagination时,需要注意数据量控制,避免一次性加载过多数据导致页面卡顿或崩溃。
一般建议每页不超过50条数据。
2.优化查询:在使用Pagination时,需要优化查询语句,避免重复查询和多次查询。
可以使用缓存技术或批量查询等方式提高查询效率。
3.响应式设计:在实现Pagination时,需要考虑响应式设计,确保在不同屏幕尺寸和设备上的显示效果。
可以使用媒体查询等技术实现响应式布局。
4.用户体验:在实现Pagination时,需要关注用户体验,提供清晰的导航按钮和跳转提示,方便用户浏览和切换页码。
5.数据排序和筛选:如果数据源中的数据需要进行排序或筛选,需要在实现Pagination之前完成这些操作,以保证分页后的数据展示效果。
如何在WORD文档中使用插入分页符功能控制页面的分页位置

如何在WORD文档中使用插入分页符功能控制页面的分页位置使用插入分页符功能控制页面的分页位置,在WORD文档中是一个非常有用的技巧。
分页符可以帮助我们在需要的地方进行手动分页,从而更好地控制文档的格式和排版。
下面将介绍如何在WORD文档中使用插入分页符功能来实现这一目的。
首先,在WORD文档中打开想要进行分页控制的文档。
确保你已经完成了文档的编辑,并且在接下来的页面想要进行分页的位置做好了准备。
接下来,我们需要找到WORD文档中插入分页符的位置。
在WORD的菜单栏中,点击“插入”选项卡,在下拉列表中选择“分页符”。
当你点击“分页符”选项后,WORD会在光标所在位置插入一个分页符。
从此处开始,文档将会进入下一页。
如果你想要进行更加精确的分页控制,可以使用特定的分节符来实现。
分节符可以让你在不同的部分之间设置不同的页眉、页脚、页码等。
要在特定位置插入分节符,请先将光标移至你想要进行分节的位置。
然后在WORD的菜单栏中点击“布局”选项卡,在下拉列表中选择“分节符”。
在弹出的分节符菜单中,你可以选择不同的分节方式,比如“下一页”、“连续”,或者“奇偶页”。
根据你的需要选择合适的选项。
选择完毕后,点击确定,WORD将会在光标所在位置插入一个分节符,从此处开始,文档将会进入新的一节。
使用分页符和分节符,我们可以在WORD文档中更好地控制页面的分页位置。
无论是在长文档中,还是在需要合理分页的文档中,这一功能都非常实用。
总结起来,要在WORD文档中使用插入分页符功能控制页面的分页位置,只需按照以下步骤操作:1. 打开WORD文档。
2. 在需要分页的位置,点击“插入”选项卡,并选择“分页符”。
3. 如果需要更精确的分页控制,点击“布局”选项卡,并选择“分节符”。
根据需要选择合适的分节方式。
4. 确定分页符和分节符的位置后,继续编辑文档。
通过插入分页符功能,我们可以更好地控制WORD文档的页面分页位置,使文档的排版更加整洁美观,符合我们的需求。
分页的实现步骤

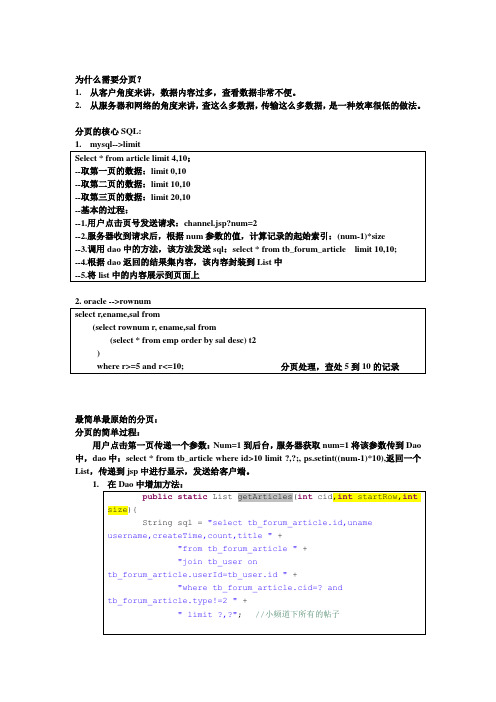
为什么需要分页?1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:最简单最原始的分页:分页的简单过程:用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.2.3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页分页的实现原理:1.获得需要显示的总的记录数rowCount—》从数据库中取2.设定每页最多显示的记录数size—》103.指定显示的页码:num →作为参数得到4.所要显示的数据对象→根据startRow和size从数据库中查出!5.根据rowCount,size,num可计算出其余的元素:a)本页面从第几个记录开始:startRow = (this.num-1) * size;b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);c)list:包含了所要显示的数据对象的集合d)下一页:next=Math.min( this.pageCount, this.num+1)e)上一页:prev = Math.max(1 , this.num-1)f)页号控制元素:numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始end = Math.min(start+numCount, last); //本页显示页号在多少页结束页号控制:if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
一种浏览器打印内容的分页方法

一种浏览器打印内容的分页方法随着互联网的普及,浏览器成为人们接触信息的重要工具之一。
在日常使用浏览器时,我们经常需要将网页内容打印出来,以便进行阅读、备份或分享。
然而,由于网页的内容往往较长,直接打印可能导致纸张浪费或阅读困难。
因此,浏览器提供了一种打印内容的分页方法,可以将长网页自动分为多页,以便打印。
浏览器打印内容的分页方法主要有以下几种:1. 手动分页:这是最基本的分页方法,用户可以通过选择打印预览界面的“分页符”选项,手动在网页中插入分页符。
这样,浏览器会根据分页符的位置将网页内容分为多页进行打印。
手动分页的好处是用户可以根据自己的需要进行灵活的分页设置,但需要花费一定的时间和精力。
2. 自动分页:现代浏览器通常会自动分页网页内容。
浏览器会根据一定的规则和算法,自动将网页内容分为多页进行打印。
自动分页的好处是省去了用户手动插入分页符的步骤,节省了时间和精力。
但是,有时自动分页的结果可能不尽人意,需要用户进行调整。
3. CSS分页:CSS(层叠样式表)是一种用于描述网页样式的标记语言。
CSS提供了一种控制网页打印分页的方法,即通过在网页中插入CSS样式来定义分页规则。
通过设置CSS的属性和值,可以控制网页的分页方式,如定义分页符的位置、大小、样式等。
CSS分页的好处是可以更精确地控制网页的分页效果,适应不同的打印需求。
4. JavaScript分页:JavaScript是一种用于实现网页交互的脚本语言。
通过使用JavaScript,可以对网页中的内容进行动态操作,包括分页。
开发人员可以编写JavaScript脚本来实现自定义的分页效果。
例如,可以通过计算网页内容的长度和打印页面的大小,动态调整分页位置,以适应不同的打印需求。
以上是几种常见的浏览器打印内容的分页方法。
不同的方法适用于不同的场景和需求。
在实际使用中,用户可以根据自己的具体情况选择合适的方法。
无论是手动分页、自动分页、CSS分页还是JavaScript分页,都能帮助用户更好地控制网页打印内容的分页效果,提高打印效率和阅读体验。
goodnote复制粘贴 分页

标题:如何利用Goodnote进行精确复制粘贴和分页第一部分:介绍Goodnote应用程序1. Goodnote是一款功能强大的数字笔记应用程序,旨在使用户能够轻松地进行手写笔记、标注和绘图。
2. Goodnote具有优秀的导入和导出功能,支持导入PDF、图像和文本文件,并能够将笔记导出为PDF或图像格式。
3. Goodnote还支持创建和管理多个笔记本,用户可以在每个笔记本中创建多个页面,轻松管理不同的笔记和项目。
第二部分:精确复制粘贴1. 在Goodnote中进行精确复制和粘贴非常简单,用户可以通过以下步骤完成:1.1 在要复制的内容上进行长按,选择“选择”以选择所需的内容。
1.2 然后选择“复制”选项,将内容复制到剪贴板。
1.3 在要粘贴的位置进行长按,选择“粘贴”即可将复制的内容粘贴到页面上。
第三部分:分页功能1. Goodnote还提供了强大的分页功能,用户可以通过以下步骤实现分页:1.1 打开要进行分页的笔记本,在需要分页的位置进行长按,选择“插入”选项。
1.2 在弹出的菜单中选择“页”,然后选择“插入空白页”或“插入线稿页”。
1.3 Goodnote将在选定的位置插入新的空白页或线稿页,用户可以在这些页面上进行书写和绘图。
第四部分:优化和实际应用1. 为了更好地利用Goodnote进行精确复制粘贴和分页,用户可以采取以下优化方法:1.1 使用手写笔或Apple Pencil进行操作,可以更精确地选择和操作内容。
1.2 通过调整笔记本的设置,可以更轻松地进行分页和管理页面。
结尾:Goodnote的精确复制粘贴和分页功能使用户能够更方便地管理和编辑数字笔记,提高了工作和学习的效率。
希望本文介绍的方法和优化能够帮助读者更好地掌握Goodnote的使用技巧,从而更好地利用这款应用程序。
Goodnote是一款备受欢迎的数字笔记应用程序,它为用户提供了丰富的功能和灵活的操作方式,使得用户可以轻松进行手写笔记、标注和绘图。
wps 合并单元格分页打印整理

wps 合并单元格分页打印整理
在WPS 中,合并单元格分页打印整理的具体步骤如下:
1. 首先,打开你的WPS 文档,然后点击“打印”按钮或者快捷键“Ctrl+P”。
2. 在弹出的打印设置窗口中,点击“设置”按钮。
3. 在设置页面中,你可以看到“打印内容”选项,选择“当前页面”。
4. 如果你要打印整个文档,那么在“打印内容”选项中选择“全部”。
5. 在“页面设置”中,你可以设置打印的页面范围,比如只打印奇数页或者偶数页。
6. 在“打印选项”中,你可以设置打印的内容,比如只打印文本,或者打印文本和图像等。
7. 在“打印设置”中,你还可以设置打印的纸张大小、打印质量、颜色选项等。
8. 设置好所有选项后,点击“确定”按钮,然后你的文档就会按照你的设置进行打印。
以上就是WPS 中合并单元格分页打印整理的具体步骤,希望对你有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
为什么需要分页?
1.从客户角度来讲,数据内容过多,查看数据非常不便。
2.从服务器和网络的角度来讲,查这么多数据,传输这么多数据,是一种效率很低的做法。
分页的核心SQL:
最简单最原始的分页:
分页的简单过程:
用户点击第一页传递一个参数:Num=1到后台,服务器获取num=1将该参数传到Dao 中,dao中:select * from tb_article where id>10 limit ?,?;, ps.setint((num-1)*10),返回一个List,传递到jsp中进行显示,发送给客户端。
1.
2.
3.访问:channel.jsp,然后点击在下面的页号导航即可看到简单的分页效果。
首页上一页1,2,3,4,5,6,7,8,9,10 下一页末页共101页
分页的实现原理:
1.获得需要显示的总的记录数rowCount—》从数据库中取
2.设定每页最多显示的记录数size—》10
3.指定显示的页码:num →作为参数得到
4.所要显示的数据对象→根据startRow和size从数据库中查出!
5.根据rowCount,size,num可计算出其余的元素:
a)本页面从第几个记录开始:startRow = (this.num-1) * size;
b)共有多少页:pageCount = (int) Math.ceil((double)rowCount/size);
c)list:包含了所要显示的数据对象的集合
d)下一页:next=Math.min( this.pageCount, this.num+1)
e)上一页:prev = Math.max(1 , this.num-1)
f)页号控制元素:
numCount:每页最多显示多少页号。
(一共显示numCount+1个页号)
start = Math.max(this.num-numCount/2, first); //本页显示页号从多少页开始
end = Math.min(start+numCount, last); //本页显示页号在多少页结束
页号控制:
if(end-start < numCount){ //当本页总显示的页号数不够numCount时,如何计算起始页号。
start = Math.max(end-numCount, 1);
}
分页实现步骤
Pagenation工具类代码:
2.jsp中内容:
3.dao中的代码参考:。
