《网络程序设计》实验指导书
网络编程设计实验指导书范文

实验一 JavaEE初级编程(2 学时)1、实验目的(1)掌握Java程序运行环境的安装与配置。
(2)掌握Tomcat服务器的安装及环境配置方法。
(3)掌握对MyEclipse的集成开发环境的配置,为Java EE程序的实验做好准备工作。
(4)掌握编写与运行JSP程序的方法。
(5)掌握JSP语言的基本编程方法,了解JSP中各种元素及标签的使用。
2、基本要求:(1)注意自始至终贯彻课程中所介绍程序设计风格,养成良好的编程习惯。
(2)独立完成所布置习题。
(3)为保证尽量在统一安排的上机时间内编译运行通过程序,应事先设计好程序。
(4)认真完成每次实验,并写出实验报告。
3、实验内容和步骤:(1)安装JDK软件包。
(2)设置环境变量,包括设置Java的运行路径和classpath。
(3)安装tomcat服务器,并了解服务器的文件结构。
(4)安装MyEclipse,学会在该环境中如何配置Tomcat服务器,完成Java EE项目的部署及运行。
(5)建立一个项目user,在其中首先创建一个注册页面,要求在注册页面中输入用户注册信息,如果注册成功,则给出成功提示,如果注册失败,则将页面返回到注册页面,并给出错误提示。
●建立一个SQLServer数据库Test,在其中建立数据表user,表中包含用户注册时所需要的各种信息字段,包括username,password,sex,age,hobby等,并向其中输入几条用户信息。
●建立一个JSP 注册页面regist.jsp,⏹在其中通过form表单输入注册所需要的用户名称userName,用户密码userPassword,重复密码RUserPassword,用户性别userSex及年龄userAge还有用复选框表示的用户爱好hobby等信息,⏹输入信息之后通过点击提交按钮submit,将这些信息提交到另一个regist_User.jsp页面。
●在regist_User.jsp页面中完成数据库的验证,根据验证结果给出提示,并转到相应的处理页面。
net程序设计实验指导书

实验
1.实验目的:
(1)掌握C#语言中参数传递的四种方式。
(2)掌握C#语言定义类的方法。
(3)掌握类的各种成员(字段,属性,方法,索引器)的定义方法。
4.思考题
(1)GDI+支持哪些图像文件格式?
(2)利用Clipboard类能否向剪贴板存放rtf格式的文本?
实验
1.实验目的:
(1)熟悉的体系结构和对象模型。
(2)熟悉常用的数据库连接方式。
(3)掌握基本的数据库操作方式。
(4)通过实验内容,能够进行简单的数据库程序开发。
2.实验仪器
(4)利用一个标签控件和一个计时器控件,演示移动字幕效果。即一段文字从窗体的一侧移动到窗体的另一侧,并且字幕移出窗体时,要从另一侧再移入窗体。
(5)设置一个用户注册页面,要求用户输入用户名、密码、出生日期、性别、学历、兴趣爱好、自我介绍。其中,密码输入框要注意保密,出生日期、性别信息、学历最好用户可以从列表输入,以规范输入内容,兴趣爱好可以从“运动”、“看书”、“听音乐”、“绘画”、“上网冲浪”、“看电视”等项目中进行选择。
4.思考题
(1)要设计一个演示动画的程序,应该使用什么控件?
(2)对于用户注册窗体上的密码输入框,应该使用什么控件?应该设置该控件的什么属性?
实验
1.实验目的:
(1)熟练掌握并灵活运用画笔和画刷的设计方法。
(2)掌握利用画笔绘制各种几何图形的方法。
(3)掌握利用画刷填充各种三角形等多种面状图形的绘制方法。
(4)在PictureBox1内部画一个绿色的椭圆边框。
计算机网络实验课程设计指导书

计算机网络实验课程设计指导书21世纪是知识经济的时代,是人才竞争的时代。
随着21世纪的到来,人类已步入信息社会,信息产业正成为全球经济的主导产业。
计算机科学与技术在信息产业中占据了最重要的地位,这就对培养21世纪高素质创新型计算机专业人才提出了迫切的要求。
为了培养高素质创新型人才,必须建立高水平的教学计划和课程体系。
在20多年跟踪分析ACM和IEEE计算机课程体系的基础上,紧跟计算机科学与技术的发展潮流,及时制定并修正教学计划和课程体系是尤其重要的。
计算机科学与技术的发展对高水平人才的要求,需要我们从总体上优化课程结构,精炼教学内容,拓宽专业基础,加强教学实践,特别注重综合素质的培养,形成“基础课程精深,专业课程宽新”的格局。
为了适应计算机科学与技术学科发展和计算机教学计划的需要,要采取多种措施鼓励长期从事计算机教学和科技前沿研究的专家教授积极参与计算机专业教材的编著和更新,在教材中及时反映学科前沿的研究成果与发展趋势,以高水平的科研促进教材建设。
同时适当引进国外先进的原版教材。
为了提高教学质量,需要不断改革教学方法与手段,倡导因材施教,强调知识的总结、梳理、推演和挖掘,通过加快教案的不断更新,使学生掌握教材中未及时反映的学科发展新动向,进一步拓广视野。
教学与科研相结合是培养学生实践能力的有效途径。
高水平的科研可以为教学提供最先进的高新技术平台和创造性的工作环境,使学生得以接触最先进的计算机理论、技术和环境。
高水平的科研还可以为高水平人才的素质教育提供良好的物质基础。
学生在课题研究中不但能了解科学研究的艰辛和科研工作者的奉献精神,而且能熏陶和培养良好的科研作风,锻炼和培养攻关能力和协作精神。
进入21世纪,我国高等教育进入了前所未有的大发展时期,时代的进步与发展对高等教育质量提出了更高、更新的要求。
2001年8月,教育部颁发了《关于加强高等学校本科教学工作,提高教学质量的若干意见》。
文件指出,本科教育是高等教育的主体和基础,抓好本科教学是提高整个高等教育质量的重点和关键。
网络程序设计实验报告

网络程序设计实验报告实验报告:网络程序设计一、实验目的本实验主要目的是通过网络程序设计的实践,提升学生对网络编程的理解和能力。
通过完成实验,学生需要掌握以下知识和能力:1.了解网络编程的基本概念和原理;2.熟悉TCP/IP协议栈中的各个协议;3.掌握Socket编程的基本方法和使用;4.学会利用网络进行进程间通信;5.了解常用的网络编程框架和库。
二、实验环境和工具1.计算机操作系统:Windows/Linux/MacOS;2.编程语言:C/C++/Java/Python等;3.开发工具:Visual Studio/Eclipse/PyCharm等。
三、实验过程与结果1.实验过程本次实验我们选择使用C语言进行网络程序设计,采用Socket编程进行实践。
首先,我们需要了解Socket编程的基本原理和方法。
Socket编程是一种应用程序设计接口(API),用于在网络上实现进程间的通信。
我们需要创建一个套接字(Socket),并使用Socket函数进行通信的建立和数据的传输。
在实际的网络程序设计中,先创建一个Socket,然后通过bind函数将Socket绑定到一个本地的端口上。
接着,使用listen函数将Socket设为监听状态,等待客户端的连接请求。
一旦有客户端请求连接,使用accept函数接受连接请求,并获得一个新的Socket,通过新的Socket进行数据的传输。
接下来,我们可以使用send和recv函数进行数据的传输。
send函数用于将数据发送给连接的另一方,而recv函数则用于从连接的另一方接收数据。
使用send函数发送数据时,需要指定数据的大小和发送的目标地址;而接收数据时,需要指定接收数据的大小和接收数据的缓冲区。
最后,通过close函数关闭Socket,释放资源,并结束网络连接。
2.实验结果经过实验,我们成功实现了一个简单的网络通信程序。
在服务器端,我们通过创建一个Socket,并将其绑定到本地的一个端口上;然后使用listen函数将Socket设为监听状态,并等待客户端的连接请求。
2024版《计算机网络》实验指导书

使用`tracert`命令跟踪路 由路径
使用`ping`命令测试网络 连通性
使用`netstat`命令查看网 络连接状态
实验结果与分析
1. 网络配置结果 展示主机名、IP地址、子网掩码和默
认网关的配置结果 2. TCP/IP协议分析结果
展示捕获的数据包,并分析各层协议 头部信息,包括源/目的IP地址、源/ 目的端口号、协议类型等
01 1. 环境搭建
02
安装和配置实验所需的软件和工具,如虚拟机、操作系
统、网络模拟器等;
03
构建实验网络拓扑,包括内部网络、外部网络和防火墙
等组成部分。
实验内容和步骤
2. 防火墙配置
选择一种防火墙软件或设备,如iptables、pfSense等; 配置防火墙规则,包括访问控制列表(ACL)、网络地址转换(NAT)、 端口转发等;
1. 连接路由器和交换机, 并启动设备
实验步骤
01
03 02
实验内容和步骤
3. 配置路由器接口,并启用路由协议 4. 配置交换机VLAN,并启用STP 5. 验证配置结果,确保网络连通性
实验结果与分析
01
实验结果
02
路由器和交换机配置成功,网络连通性良好
03
各设备运行状态正常,无故障提示
04
分析
02 如何提高网络服务器的安全性和稳定性?
03
如何优化网络服务器的性能?
04
在实际应用中,如何管理和维护网络服务 器?
05
实验五:网络安全与防火 墙配置
实验目的和要求
理解和掌握网络安全的基本概念和原 理;
通过实验,了解防火墙在网络安全中 的作用和重要性。
《Java Web程序设计》实验指导书SSM

《Java Web程序设计》实验指导河南大学计算机与信息工程学院二〇一七年七月目录说明 (1)实验一HTML应用 (1)一、实验目的 (1)二、实验学时 (1)三、实验环境 (1)四、实验内容 (1)五、实验报告书写要求 (2)实验二JSP应用 (3)一、实验目的 (3)二、实验学时 (3)三、实验环境 (3)四、实验内容 (3)五、实验报告书写要求 (4)实验三JDBC应用 (6)一、实验目的 (6)二、实验学时 (6)三、实验环境 (6)四、实验内容 (6)(一)MySQL数据库管理操作 (6)(二)使用JDBC访问数据库 (10)(三)在实验三实现的功能中增加数据库访问功能 (11)五、实验报告书写要求 (11)实验四Servlet应用 (12)一、实验目的 (12)二、实验学时 (12)三、实验环境 (12)四、实验内容 (12)(一)使用Servlet技术改写用户登录 (12)(二)使用Filter技术解决中文乱码 (12)五、实验报告书写要求 (12)实验五JSP+Servlet+JavaBean综合应用 (13)一、实验目的 (13)二、实验学时 (13)三、实验环境 (13)四、实验内容 (13)五、实验报告书写要求 (13)实验六DAO和MVC模式 (15)一、实验目的 (15)二、实验学时 (15)三、实验环境 (15)四、实验内容 (15)五、实验参考界面 (15)六、实验报告书写要求 (15)实验七 Struts 2应用 (17)一、实验目的 (17)二、实验学时 (17)三、实验环境 (17)四、实验内容 (17)(一)基本Struts 2应用编写 ..................................... 错误!未定义书签。
(二)可选:编写并使用拦截器 (17)(三)可选:使用类型转换器.................................... 错误!未定义书签。
网络程序设计指导书实验1-4

实验一、基于TCP 协议的网络程序调试(一)实验目的与要求初步掌握TCP 方式的网络编程模式,能运用Winsock 提供的API 函数接口进行网络程序的编写。
(二)实验设备与环境微机PC,安装Windows 操作系统,安装Microsoft Visual C++ 6.0。
(三)实验内容和步骤1.建立服务器工程,在Visual C++6.0 平台下,file‐>new‐>projects‐>win32 console application.生成一个project name 为tcp_server 的项目。
再通过file‐>new‐>files 生成一个C++的空文件。
输入下面给出的代码。
int main() //主函数开始{WSADATA data; //定义WSADATA 结构体对象WORD w=MAKEWORD(2,0); //定义版本号码char sztext[]="欢迎你\r\n"; //定义并初始化发送到客户端的字符数组::WSAStartup(w,&data); //初始化套接字库SOCKET s,s1; //定义连接套接字和数据收发套接字句柄s=::socket(AF_INET,SOCK_STREAM,0); //创建TCP 套接字sockaddr_in addr,addr2; //定义套接字地址结构int n=sizeof(addr2); //获取套接字地址结构大小addr.sin_family=AF_INET; //初始化地址结构addr.sin_port=htons(75);addr.sin_addr.S_un.S_addr=INADDR_ANY;::bind(s,(sockaddr*)&addr,sizeof(addr));//绑定套接字::listen(s,5); //监听套接字printf("服务器已经启动\r\n"); //输出提示信息while(true){s1=::accept(s,(sockaddr*)&addr2,&n); //接受连接请求if(s1!=NULL){printf("%s 已经连接上\r\n",inet_ntoa(addr2.sin_addr));::send(s1,sztext,sizeof(sztext),0); //向客户端发送字符数组}::closesocket(s); //关闭套接字句柄::closesocket(s1);::WSACleanup(); //释放套接字库if(getchar()) //如果有输入,则关闭程序{return 0; //正常结束程序}else{::Sleep(100); //应用睡眠0.1 秒}}}通过添加必要的头文件,使其能正确编译通过后,但链接时会提示无法定位代码中的函数实现,可以有两种方法解决,第一,添加#pragma comment(lib,"WS2_32.lib") // 显式连接套接字库,其次是在菜单project 里面选择settings‐>link 里面的object/library modules 添加WS2_32.lib。
《Windows网络程序设计》实验指导书

afx_msg void OnSetserver(); afx_msg void OnUpdateInputtext(); afx_msg LRESULT OnServerMessage(WPARAM wParam, LPARAM lParam); afx_msg LRESULT OnClientMessage(WPARAM wParam, LPARAM lParam);
connectionFd = accept(serverFd, (struct sockaddr *)NULL, NULL); if(connectionFd >=0) { currentTime = time(NULL); sprintf(timebuffer, "%s", ctime(¤tTime)); printf("已有%d 个访问者\n",i++); send(connectionFd, timebuffer, strlen(timebuffer),0); // char *msg= "hello, it's a message from qian guiping"; // sprintf(timebuffer, "%s\n", msg); // send(connectionFd, timebuffer, strlen(timebuffer),0); closesocket(connectionFd); } } 改为如下代码,想想看,为什么这么改? while(1) { //操作系统利用第二个参数来返回新创建的套接字的地址结构; //操作系统利用第三个参数来返回新创建的套接字的地址结构的长度 connectionFd = accept(serverFd, (struct sockaddr *)NULL, NULL);
网络程序设计实验指导书.doc

《网络程序设计》实验指导书实验一ASP编程环境设置一、实验目的及要求1.了解并掌握 Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2.了解并掌握虚拟目录的设置方法;3.了解并掌握ASP文件上传、下载和运行方法。
4.掌握Dreamweaver MX站点环境的设置。
二、实验内容5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS。
6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP程序!”。
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。
使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。
网络程序设计实验指导书

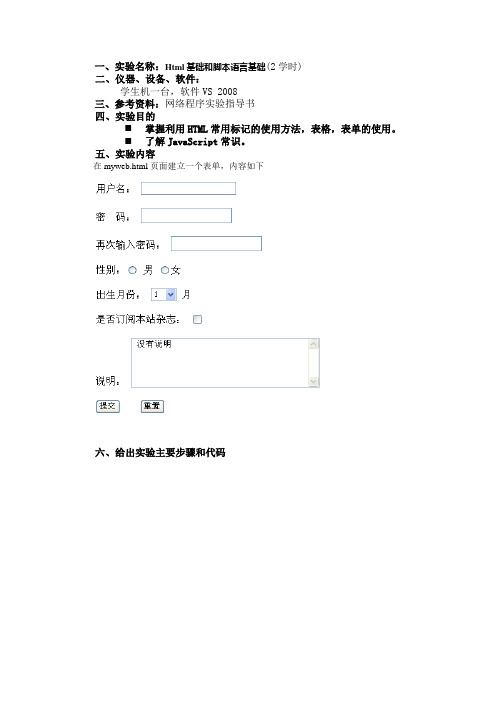
一、实验名称:Html基础和脚本语言基础(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握利用HTML常用标记的使用方法,表格,表单的使用。
⏹了解JavaScript常识。
五、实验内容在myweb.html页面建立一个表单,内容如下六、给出实验主要步骤和代码一、实验名称:C#语言基础(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹了解C#语言规范。
⏹掌握C#基础语法、流程控制和异常处理等。
⏹掌握创建C#类并应用于 3.5 Web窗体中的方法。
五、实验内容转换输入的成绩到相应的等级输入一组以空格间隔的共10个以内的整数,输出该组整数的降序排列六、给出实验主要步骤和代码一、实验名称:的常用对象(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握HttpRequest对象的应用。
⏹掌握HttpResponse对象的应用。
⏹掌握跨页面提交的应用。
⏹掌握Cookie、Session、Application应用。
五、实验内容设计并实现一个简易的聊天室设计并实现一个简易的购物车一、实验名称:控件(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹理解 3.5页面事件处理流程。
⏹掌握 3.5标准控件的应用。
五、实验内容设计并实现一个简易的计算器设计并实现一个用于查询教师课表的联动下拉列表页面设计并实现一个带验证控件的用户注册页面一、实验名称:数据库访问(2学时)二、仪器、设备、软件:学生机一台,软件VS 2008三、参考资料:网络程序实验指导书四、实验目的⏹掌握Visual Studio 2008中管理数据库的方法。
⏹掌握访问数据库的一般步骤。
⏹掌握ListControl类控件与数据源的绑定方法。
计算机网络实验指导书(2019版)(1)

计算机网络实验指导华北电力大学2019年7月目录第一章实验概述 (1)第二章仿真编辑器使用说明 (2)第三章协议分析器使用说明 (10)第四章计算机网络实验—基本实验 (14)实验 1 数据链路层:以太网帧的构成 (14)实验 2 网络层:地址转换协议ARP (17)实验 3 网络层:网际协议IP (21)实验 4 网络层:Internet控制报文协议ICMP (27)实验 5 传输层:用户数据报协议UDP (33)实验 6 传输层:传输控制协议TCP (37)实验7 网络地址转换NAT (42)实验8 静态路由与路由信息协议RIP (45)实验9 网络综合实验 (51)附录三种网络结构图 (52)第一章实验概述【实验环境】每个实验均要求以下实验环境:1.服务器一台:装有HTTP、FTP、TELNET、MAIL、DHCP、DNS等服务。
2.中心设备一台。
3.组控设备若干。
4.实验机:运行网络协议仿真教学系统通用版程序。
5.Visual Studio 2003(C++,C#)。
【实验内容】《计算机网络实验指导》根据教学内容将实验划分为九个基本实验。
希望学生能够通过一系列的实验对TCP/IP协议有一个更深刻的理解。
实验1 数据链路层:以太网帧的构成:该实验类型为验证性实验,要求学生在了解网络协议仿真教学系统平台的基础上,学会使用仿真编辑器编辑以太网帧,学会两种不同MAC帧格式,认真观察和分析以太网帧的MAC首部。
实验教学效果达到理解MAC地址、MAC广播地址的作用。
实验2 网络层:地址转换协议 ARP:该实验类型为验证性实验,要求学生在理解IP地址与MAC地址对应关系的基础上,掌握ARP协议的报文格式、作用与工作原理。
实验教学效果达到利用ARP协议的工作原理,设计类似ARP协议程序,学会在局域网中查找MAC地址。
实验3 网络层:网际协议IP:该实验类型为验证性实验,要求学生学会分类IP地址,掌握IP数据报的格式、长度以及各字段的功能,掌握路由转发的原理。
网络程序课程设计——实验指导书

目录任务一TCP协议开发(服务器、客户端设计) (1)任务二UDP协议开发(服务器、客户端设计) (3)任务三FTP协议开发(服务器、客户端设计) (4)任务四基于SMTP和POP3协议的EMAIL收发软件 (8)任务一TCP协议开发(服务器、客户端设计)一、任务目的1.熟悉Windows Socket的常用函数的形式和使用方法,理解数据通信的过程。
2.掌握如何利用C#进行TCP协议开发,完成基于TCP的局域网即时消息系统的客户端和服务器端的设计与实现。
二、任务器材1.计算机一台;2.Visual Studio 2008工具软件;三、任务内容1.Winsock的启动与终止。
2.Winsock的创建及绑定和关闭。
3.建立通信连接listen及accept和connect。
4.数据的传输。
5.简单的客户机/服务器之间的通信。
四、任务步骤在TCP/IP网络中两个进程间的相互作用的主机模式是客户机/服务器模式(Client/Server model)。
该模式的建立基于以下两点:(1)非对等作用;(2)通信完全是异步的。
客户机/服务器模式在操作过程中采取的是主动请示方式:1、首先服务器方要先启动,并根据请示提供相应服务,其过程如下:(1)打开一通信通道并告知本地主机,它愿意在某一个公认地址上接收客户请求。
(2)等待客户请求到达该端口。
(3)接收到重复服务请求,处理该请求并发送应答信号。
(4)返回第二步,等待另一客户请求(5)关闭服务器。
2、客户方:(1)打开一通信通道,并连接到服务器所在主机的特定端口。
(2)向服务器发送服务请求报文,等待并接收应答;继续提出请求……(3)请求结束后关闭通信通道并终止。
3、TCP连接的套接字的系统调用时序图如图2.1所示。
4、TCP连接的应用程序流程图如图2.2所示。
五、任务报告要求见《课程设计报告》图2.1 TCP连接的套接字的系统调用时序图图2.2 TCP连接的应用程序流程图六、参考代码一、任务目的1.熟悉C#的UdpClient类的常用函数的形式和使用方法,理解UDP数据通信的过程。
网络程序设计课程设计指导书

《网络程序设计》课程设计指导书计算机科学与工程学院网络工程专业2015年5月一、课程设计目的与任务1.目的(1)加深对计算机网络的基本概念和原理,以及网络编程接口Socket概念及编程原理的理解;(2)提高学生网络应用与编程、分析与解决实际问题的能力,为大型网络编程打下坚实基础;(3)通过撰写课程设计报告,锻炼学生的逻辑组织和语言表达能力;(4)培养学生理论运用于实践的综合应用和设计创新能力。
通过本次课程设计,使学生进一步理解、领会C++语言和网络编程技术,把所学的知识运用到具体的程序设计当中去,编写一个接近实际的应用程序。
本课程设计是一门综合性实验。
通过本次课程设计,掌握VC++应用程序设计;加深对TCP/IP协议的理解;掌握C/S编程模式;掌握Socket机制、传输控制协议;用户数据报协议;掌握网络抓包的原理;掌握网络编程应用程序分析、设计、编程和调试的整个过程。
2.任务(1)设计完成与网络应用相关题目的网络应用软件;(2)调试运行之后,要求边演示边解释设计的思想、过程及采用的方法;(3)完成课程设计报告。
二、课程设计的基本要求1.熟练掌握网络的基本概念和原理;2.熟练掌握网络编程接口Socket概念及编程原理;3.掌握基于TCP/IP的Internet编程技术;4.掌握各种软件开发工具的使用过程及方法。
三、设备及工具硬件:微机70台以上,P4以上处理器,256M以上内存、Ethernet网卡,交换机软件:Windows2000/xp操作系统,VC6.0编程环境。
四、选题及要求1、简单的聊天室程序本题是一个简单的聊天室程序,采用客户/服务器模式,分为客户端程序和服务器端程序。
由于服务器只能支持一个客户,实际上是一个点对点通信的程序。
客户端程序和服务器程序通过网络交换聊天字符串内容,并在窗口的列表框中显示。
本实例程序的技术要点是:●如何从CasyncSocket类派生出自己的WinSock类。
《网络程序设计方法》实 验 指 导 书

《网络程序设计方法》实验指导书目录说明 (1)实验一 WINDOWS XP WEB SERVER 、 IIS的安装与配置 (2)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (3)实验三 VBSCRIPT编程 (6)实验四 ASP内建对象 (8)实验五数据库的存取操作 (15)实验六服务器组件 (13)说明上交实验报告时,应将实验报告文档、源代码及相关文件用RAR压缩,命名为完整学号+姓名+实验序号实验报告.rar,如:200409013张三实验1实验报告.rar实验一 Windows XP WEB Server 、 IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows 2000 Server计算机系统;安装IIS、EditPlus、Access 2000数据库系统等。
四、实验内容:实验二 HTML标记符的使用(表格、表单对象、CSS样式)一、实验目的:熟悉并掌握HTML标记符的用法和功能。
掌握HTML网页的基本结构,学会利用HTML标记符来编写简单的网页,达到能够编写和阅读HTML网页源代码的目的。
二、实验要求:学生掌握关于HTML的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows 2000 Server计算机系统;安装IIS、EditPlus、Access 2000数据库系统等。
四、实验内容:1、ASP Web服务器的安装与配置;[参考步骤]:1.将windows 2000光盘插入教师机中,将其共享;2.学生机器将查看自己的IP地址,在网络中配置;3.在添加和删除程序中,添加IIS;4.在自己的本地硬盘中用soft建一文件夹;5.在管理工具中Internet 信息服务中配置IIS;6.新建一个网页,互相访问;2、安装Editplus;3、调试ASP页面显示:“这是利用ASP网页输出的信息”;[参考步骤]:1.利用EditPlus编辑网页文件first.asp;2.在<body>与</body>之间,加入以下ASP代码:3.<%Response.write(“这是利用ASP网页输出的信息”)%>;4.将网页保存到C:\Inetpub\wwwroot目录下,文件命名为first.asp;5.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
计算机网络技术实验指导书

计算机网络技术实验指导书一、实验目的计算机网络技术实验旨在帮助学生深入理解计算机网络的基本原理、协议和技术,培养学生的实践动手能力、问题解决能力和创新思维。
通过实验,学生将能够掌握网络设备的配置与管理、网络拓扑的构建、网络服务的搭建与测试等方面的技能,为今后从事计算机网络相关工作或进一步的学习研究打下坚实的基础。
二、实验环境1、硬件环境计算机:若干台,配置不低于英特尔酷睿 i5 处理器、8GB 内存、500GB 硬盘。
网络设备:交换机、路由器等。
网线、水晶头等连接材料。
2、软件环境操作系统:Windows 10、Windows Server 等。
网络模拟软件:Packet Tracer、GNS3 等。
网络工具软件:Wireshark、Tracert 等。
三、实验要求1、实验前,学生应认真预习实验内容,熟悉相关的理论知识和实验步骤。
2、实验过程中,学生应严格遵守实验室的规章制度,爱护实验设备,按照实验指导书的要求进行操作。
3、学生应独立完成实验任务,遇到问题应积极思考,尝试自行解决,若无法解决,可向教师请教。
4、实验结束后,学生应整理好实验设备,关闭电源,清理实验台,并认真撰写实验报告。
四、实验内容实验一:网络拓扑结构的构建1、了解常见的网络拓扑结构,如总线型、星型、环型、树型和网状型。
2、使用网络模拟软件(如 Packet Tracer)构建一个简单的星型网络拓扑,包括计算机、交换机等设备。
3、为网络中的设备配置 IP 地址、子网掩码等网络参数,使其能够相互通信。
实验二:交换机的基本配置与管理1、认识交换机的外观、端口类型和指示灯含义。
2、通过控制台端口(Console 口)连接交换机,使用命令行界面(CLI)对交换机进行基本配置,如设置交换机名称、管理 IP 地址、VLAN 等。
3、学习使用 Telnet 或 SSH 方式远程管理交换机。
实验三:路由器的基本配置与管理1、了解路由器的工作原理和功能。
2017《网络程序设计》实验指导书-学

实验一 ASP编程环境设置及HTML网页开发一、实验目的及要求1.了解并掌握 Windows xp (或win7 或win10)服务器上IIS(Internet服务管理器)的安装与配置;win10系统的IIS配置请自行百度。
2.了解并掌握虚拟目录的设置方法;3.了解并掌握ASP文件上传、下载和运行方法;4.简单HTML网页开发。
本实验需写实验报告(电子版,格式参考学校纸质实验报告格式)每个同学建立一个文件夹:班级学号姓名实验一、×××××实验二、×××××。
实验报告为word版,正文中的截图为jpg 或png格式,单个实验报告不超过2M。
二、实验内容1.按教材所介绍的方法,在自己的个人计算机上安装配置IIS;2.运行课程附带光盘程序chapter1\1-1.asp,确保运行结果正确。
3.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP程序!”。
4.利用文本文件编辑器或Editplus软件编写简单HTML文件。
3.1)请开发一个网页,3秒后自动转到新浪网站,并且在页面上显示文字“3秒后将转到新浪网站……”。
3.2)请在2.4.2节框架网页示例的基础上制作自己的个人主页,并且要满足如下要求:A. 在“个人简介”页面上方给出一段自我介绍的文字和一张照片。
B. 在“个人简介”页面下方利用表格说明自己的教育经历。
C. 在“我的照片”页面中添加一些照片的缩略图,点击缩略图自动打开原始照片。
D. 在“我的文章”页面中用排序列表的方式添加一些自己撰写或下载的文章标题,并为标题添加超链接,单击超链接在新窗口中打开对应的文章页面。
E. 在左侧框架中添加一个“给我留言”的超链接,然后在对应的页面中添加一个留言表单,其中应该包括留言主题、留言内容、留言人姓名、留言人E-mail等内容。
单击“提交”按钮后,将留言发送到自己的信箱。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验一 ASP编程环境设置一、实验目的及要求1. 1.了解并掌握Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2. 2.了解并掌握虚拟目录的设置方法;3. 3.了解并掌握ASP文件上传、下载和运行方法。
4. 4.掌握Dreamweaver CS3站点环境的设置。
二、实验内容5. 5.按教材所介绍的方法,在自己的个人计算机上不同的Windows系统安装IIS或PWS。
6. 6.编写一个简单的ASP网页程序,实现在浏览器IE中输出“这是我的第一个ASP 程序!”。
三、实验步骤(一)IIS的安装与配置ASP必须运行在服务器上,因此实验的第一项工作是构建服务器运行环境。
本实验指导以Windows 2000操作系统下的IIS 5.0进行操作说明。
1.安装IIS开始->控制面板->添加删除程序->添加/删除Windows组件->Windows组件向导,则出现如下对话框:若没选取IIS信息服务(IIS),则选择,并点按“下一步”按钮,按屏幕提示安装。
2.检验安装在IE浏览器的地址栏输入:http://localhost 或http://127.0.0.1,观察其结果。
3.7.配置IIS 5.0开始->控制面板->管理工具-> Internet服务管理器,则出现如下对话框:对“默认网站”单击鼠标右键,出现弹出菜单,选择“属性”,则屏幕显示:可根据需要修改默认网站的属性,一般多为“主目录”和“文档”。
主目录中主要包括网站在本地机器中的实际路径以及相关权限;文档则设置网站启用的默认文档。
(二)虚拟目录的设置要从主目录以外的其他目录中进行发布,就必须创建虚拟目录。
“虚拟目录”不包含在主目录中,但在显示给客户浏览器时就象位于主目录中一样。
虚拟目录有一个“别名”,供Web 浏览器用于访问此目录。
别名通常要比目录的路径名短,便于用户输入。
使用别名更安全,因为用户不知道文件是否真的存在于服务器上,所以便无法使用这些信息来修改文件。
本实验以对实际路径(例如:d:\asptemp)创建虚拟目录来说明其操作过程。
1.在硬盘上创建一个实际目录:d:\asptemp2.为d:\asptemp创建虚拟目录在“Internet信息服务”窗口,在“默认网站”单击鼠标右键,选择“新建”->“虚拟目录”,按提示操作分别设置虚拟目录别名(例如:asp)、实际的目录路径(例:d:\asptemp)以及虚拟目录的权限。
3.运行虚拟目录下文件假设实际目录下有文件:1.asp,则访问该文件:⑴http://localhost/asp/1.asp⑵在虚拟目录ASP属性中的“文档”,添加一个启用默认文档:1.asp;则访问该文件:http://localhost/asp(三)在Dreamweaver CS3下设置管理站点本课程实验的开发工具为Dreamweaver CS3,为了能方便的在此软件中创建、调试和运行程序,需要在DW中给网页程序设置管理站点。
假设要实验的应用程序存储在实际路径d:\asptemp中,它的虚拟目录名为asp,在DW中的管理站点名设为“ASP实验站点”,则具体操作如下:1.启动Dreamweaver CS3程序2.选择:站点→站点管理,则出现对话框:3.单击“新建”按钮,选择“站点”,则屏幕显示:输入站点名:ASP实验站点;单击下一步,显示如下对话框:选择单选按钮:是,我想使用服务器技术,然后根据下拉菜单选择:ASP VBScript。
单击下一步,显示如下对话框:选择文件存储的实际位置,该实验指南为:d:\asptemp。
单击下一步,继续显示如下:输入该管理站点浏览的根目录,该实验指南为:http://localhost/asp/,然后单击“测试URL(T)”按钮,来测试设置是否成功。
注:asp即为前面已经设置的路径为:d:\asptemp 的虚拟目录名。
测试成功,再单击“下一步“,出现:选择单选按钮“否”,单击“下一步”则出现站点定义总结,然后按“完成“按钮,则结束对管理站点的设置。
(四)编写并运行一个简单的ASP网页程序1.启动Dreamweaver CS3,然后选择已建立的“ASP实验站点”,在其下进行创建、编辑和运行文件。
2.文件→新建,选择“动态页”和“ASP VBScript”,点按“创建”,在出现的屏幕上的<body>与</body>之间加入以下ASP代码:<% Response.Write(“这是我的第一个ASP程序!”) %>3.将网页保存到形如d::\asptemp\目录下,文件可命名为first.asp。
⒋选择“在浏览器中预览”,注意观察输出结果。
(五)编写一个HTML代码的网页程序并运行1.启动Dreamweaver CS3,然后选择已建立的“ASP实验站点”,在其下进行创建、编辑和运行文件,图片自选。
2.在站点目录下新建一个名为myfrist.html文件,效果图如下左图所示:该页面分为两个部分,一是标题“欢迎光临我的第一个页面”,二是正文部分,正文背景颜色为黄色。
正文中以斜体和粗体显示文字“这是我制作的第一个页面,请大家多多关照”,一级标题“个人简介”,内容包括“姓名”、“年龄”和一张照片,段落格式为居中,字体为“隶书”、大小为“30”、字体颜色为“棕色(#990000)”,照片大小为“200*200”,单击照片进入mysecond.html页面。
3.在站点目录下新建一个名为mysecond.html框架集文件,效果图如如上图右所示,该框架集文件窗口包含2个框架,左侧框架占到整个窗口的30%,框架名称为“leftFrame”,该窗口中显示left.html文件,窗口不出现滚动条,也不能手动改变大小;右侧框架名称为“mainFrame”,该窗口中显示main.html文件,窗口出现滚动条。
left.html:该页面有2行文字,分别是“表格”,“列表”,单击“表格”在mainFrame 中显示“biaoge.html”,单击“列表”在mainFrame 中显示“liebiao.html”。
main.html:只有1张图像。
四、实验思考题1.某同学开发了一个显示来访时间的ASP 文件,存放在C:\inetpub\wwwroot 下,然后在资源管理器中双击该文件,却不能正常显示,请问是什么原因?2.想一想,把一个HTML 网页文件直接更改扩展名为.asp 行不行?3.请根据自己的实际情况搭建ASP 的运行环境。
4.请在C:\Inetpub\wwwroot 下建立子文件夹asptemp,并为其设置虚拟目录为asptemp,并设置默认文档为index.asp 和index.htm。
5.请参考IIS 的专门书籍好好研究一下,并思考是否一定要在C:\Inetpub\ wwwroot 下开发ASP 文件?可不可以放在别的文件夹下?实验二 VBScript程序设计一、实验目的及要求1.了解并掌握VBScript脚本程序设计语言的基本语法知识及简单程序设计方法;2.熟练掌握ASP环境中的输出方法;3.熟练掌握VBScript的If语句和Select Case语句的编程技术;4.熟练掌握VBScript的For…Next、Do…Loop和For each…In等循环语句的编程技术;二、实验内容⒈利用VBScript在网页中输出当前的时间和日期。
⒉上机验证教材上的VBScript各个函数的功能,熟悉其用法。
⒊上机验证教材上的例3-1至例3-8。
⒋试用VBScript编程,实现计算并输出1到10的阶乘之和。
⒌试用VBScript编程,实现计算并输出100到500的之间的水仙花数(水仙花数是指该数的值等于各位数字的立方和)。
⒍试用VBScript编程,利用数组实现矩阵乘法。
三、实验指导(一)VBScript函数函数是一种特定的运算,在程序中要使用一个函数时,只要给出函数名并给出一个或多个参数,就能得到它的函数值。
VBScript内部函数可分为:转换函数、字符串函数、日期和时间函数、数学函数和检验函数。
1.转换函数VBScript对Variant变量一般会根据需要自动转换成合适的数据类型;但有时,自动转换有可能造成数据类型不匹配错误。
此时,就应使用VBScript的转换函数来强制转换数据的子类型。
常用的转换函数见下表:函数功能CStr(Variant) 将变量Variant转化为字符串类型CDate(Variant) 将变量Variant转化为日期类型CInt(Variant) 将变量Variant转化为整数类型CLng(Variant) 将变量Variant转化为长整数类型CSng(Variant) 将变量Variant转化为Single类型CDbl(Variant) 将变量Variant转化为Double类型CBool(Variant) 将变量Variant转化为布尔类型2.字符串函数常用字符串函数及功能如下表:函数功能取字符串长度Len(string)大、小写字母转换Lcase(String),Ucase(String)截取子字符串Mid(string,start[,length]) Left(string,length) Right(string,length)删除空格Trim(string),Ltrim(string),Rtrim(string) 重复String(num1,str1)空格Space(num1)取代字符串Replace(str1,str2,str3)字符串拆分为1维数组Split(str1,delimiter)返回字符串位置InStr(str1,str2)3.时间和日期函数函数功能Now() 取得系统当前日期和时间Date() 取得系统当前日期Time() 取得系统当前时间Month(Date) 取得给定日期的月份Day(Date) 取得给定日期是几号WeekDay(Date) 取得给定日期是星期几(星期天,1到6分别为1~7)Year(Date) 取得给定日期的年份DateDiff(“Var”,Var1,Var2)计算日期或时间Var1与Var2的间隔“Var”:为时间间隔因子DateAdd(“Var”,num,date)对时间/日期num作加法num:间隔倍数;date:原始日期或时间FormatDateTime(Date,2) 显示短日期格式FormatDateTime(Date,1) 显示长日期格式FormatDateTime(Date,4) 显示短时间格式FormatDateTime(Date,3) 显示长时间格式4.数学函数函数功能Abs(number) 返回一个数的绝对值Sqr(number) 返回一个数的平方根Int(number) 取number的最大整数部分FormatNumber(num1,num2) 将num1转化为指定小数位num2的数Rnd() 返回0到1的随机数Ubound(数组名,维数) 返回最大下标数Lbound(数组名,维数) 返回最小下标数5.检验函数函数功能VarType(Variant) 返回变量Variant的数据子类型IsEmpty(Variant) 检查变量Variant是否为EmptyIsNull(Variant) 检查变量Variant是否为NullIsObject(Variant) 检查变量Variant是否为对象类型IsNumeric(Variant) 检查变量Variant是否为数值类型IsArray(Variant) 检查变量Variant是否为数组类型IsDate(Variant) 检查变量Variant是否为日期类型(二)VBScript脚本语言语句1.条件语句⑴If Then End IfIf 条件语句Then执行语句End If⑵If Then Else End If(单条件)If 条件语句Then执行语句1Else执行语句2End If⑶If Then Else End If(多条件)If 条件语句1 Then执行语句1ElseIf 条件语句2 Then执行语句2……..Else执行语句n+1End If⑷Select Case 语句Select Case 变量或表达式Case 结果1执行语句1Case 结果2执行语句2……Case 结果n执行语句nCase Else执行语句n+1End Select2.循环语句⑴For …… Next循环For counter=start To end [Step number]执行语句Next⑵Do …… Loop循环Do While 条件1执行语句Loop或Do执行语句Loop While 条件1⑶For Each…In循环For Each <元素> In <集合><语句>Next说明:对<集合>中的每一个<元素> 依次执行<语句>一次。
