淘宝店铺装修之首页设计思路
淘宝店铺主页布局分析

1、目前公司淘宝首页的布局方式(从上至下)1)店铺标志2)店铺招牌3)宝贝分类以及关于我们4)全屏海报5)营销重点(分三块)6)店铺公告和商品分类7)活动预告及活动促销图片8)畅销关键字9)客服服务10)分享有礼11)立体轮播12)分类橱窗13)宣传图片(5张)14)宝贝展台15)多屏展示16)放大镜17)相册功能18)热点大图19)新品展示20)店长推荐21)宣传图片(5张)22)掌柜推荐23)店铺交流区(通过审核的买家留言)24)宝贝排行榜2、模板备用的一些模块上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
3、公司淘宝首页要实现的功能从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。
综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:1)商品要让买家看到(商品要醒目);2)优惠要让买家看到(促销活动要醒目,让买家感到实惠);3)品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);4)服务要让买家看到(客服的联系方式要让买家较容易找到)参考资料(店家地址):/?spm=a220o.1000855.3.3.779512(主页摆了31个商品,11.5个页面长度)/?spm=a220o.1000855.3.1.a7a9ad(主页摆了65个商品,22.5个页面长度)/shop/view_shop.htm?spm=a220o.1000855.7240061.1.88eaba(主页摆了93个商品,22个页面长度,不过主页显得比较拥挤,不建议采纳这样的风格)/?spm=a220o.1000855.3.2.7ebc44(主页摆了36个商品,9个页面长度)/shop/view_shop.htm?spm=a1z10.1.7453514.1.19c02d(主页摆了24个商品,8个页面长度)根据上述淘宝店家的布局方式,一个页面3个商品对买家来说是比较好的浏览方式,大部分店家也遵循这个原则。
淘宝设计规范

淘宝设计规范淘宝设计规范淘宝是中国最大的综合性网络购物平台,拥有众多买家和卖家。
为了提供更好的用户体验,淘宝制定了一系列设计规范,以确保设计与用户需求相符合,并在用户使用过程中提供高效的操作和便捷的购物体验。
一、界面设计规范:1. 简洁明了:界面设计要风格简洁,信息层次分明,避免过多无关信息的干扰,使用户可以快速理解页面内容。
2. 易于导航:要有明确的导航菜单和分类标签,方便用户在网站中快速找到需要的商品或信息。
3. 易于操作:要有简单明了的操作指南,减少用户的操作困扰,提高用户体验。
4. 足够的反馈:用户操作后,应提供相应的反馈,例如点击按钮后的提示,以便用户知道操作是否成功。
5. 一致性设计:保持整个网站的设计风格统一,所有页面的风格、布局、色彩应保持一致,使用户不感觉到突兀。
二、布局设计规范:1. 内容居中:页面内容要居中显示,使用户更容易集中注意力。
2. 页面宽度:页面宽度适中,不要过宽或过窄,以保证在不同分辨率的设备上都能正常显示。
3. 高效分组:将相关的信息和功能放在一起,以便用户快速找到需求。
4. 渐进式披露:页面的信息应逐步展示,不要一次性展示过多信息,以免用户感到压力。
5. 信息的优先级:根据信息的重要程度和用户的需求,重要的信息应放在更显眼的位置。
三、色彩与排版规范:1. 色彩搭配:使用统一的色彩搭配,不要过多的使用鲜艳的颜色,以免影响用户的视觉体验。
2. 字体大小与颜色:字体大小应适中,不要太小或太大,颜色要与背景色有明显的对比度,以保证用户能够清晰阅读。
3. 对齐方式:页面中的文字和元素要有明确的对齐方式,以保持整体的整齐美观。
4. 行距与字间距:行距和字间距要适中,不要过于稀疏或拥挤,以保证用户阅读的舒适度。
四、交互设计规范:1. 易于操作:界面上的按钮和链接要明确且易于点击,以方便用户进行操作。
2. 可撤销的操作:对于可能引起用户误操作的功能,要提供可撤销的操作,以防止用户的困扰。
淘宝网页设计理念

淘宝网页设计理念淘宝网页设计理念是在提供用户购物需求满足的同时,通过创新、简洁、易用的设计理念,提升用户体验,增加用户粘性,从而实现商业价值最大化。
首先,淘宝网页设计注重创新。
淘宝致力于不断推陈出新,引入新的设计理念,以不同寻常的方式展示商品,以吸引用户的眼球。
例如,在首页的设计中,淘宝经常采用大图、轮播、动画等方式,使得用户在浏览页面时,有一种身临其境的感觉。
此外,淘宝还推出了一系列创新的功能,比如“拍立得”、“瀑布流”等,使得用户在购物过程中得到更多的乐趣。
其次,淘宝网页设计注重简洁。
淘宝始终坚持“用户至上”的原则,设计过程中将用户体验放在首位。
为了减少用户的操作步骤,淘宝采用了简洁的设计布局,使得用户能够快速找到自己想要的商品。
此外,淘宝还通过优化页面加载速度、减少广告干扰等方式,提升用户的使用体验,提高用户的满意度。
再次,淘宝网页设计注重易用性。
淘宝设计师将用户的购物习惯与心理需求纳入考量,根据用户的需求和偏好,优化购物流程,以提升用户的操作便捷性。
淘宝网页结构清晰明了,各个功能区域有明确的标识和分类,用户可以根据自己的需求进行定位和选择。
此外,淘宝还提供了丰富的搜索和筛选功能,使用户能够快速找到心仪的商品。
最后,淘宝网页设计注重用户体验。
淘宝通过提供多样化的购物体验,满足不同用户的需求。
例如,淘宝为用户提供了多种支付方式、多种物流配送方式等选择,以方便用户根据自己的需求进行购物。
此外,淘宝还通过推荐系统、个性化推送等方式,为用户提供个性化、精准的购物建议,提高用户的购物满意度。
总之,淘宝网页设计以创新、简洁、易用和用户体验为核心理念,通过不断提升用户体验,为用户提供更好的购物体验,从而提高用户的忠诚度,增加网站的商业价值。
网店装修方案

网店装修方案第1篇网店装修方案一、项目背景随着互联网的快速发展,电子商务逐渐成为主流消费模式。
越来越多的商家选择开设网店,以拓宽销售渠道,提高品牌知名度。
在此背景下,网店装修成为吸引消费者、提升用户体验的重要手段。
本方案旨在为网店提供一套合法合规、专业实用的装修方案,以提高店铺形象,促进销售。
二、目标定位1. 提高网店整体美观度,符合品牌形象定位;2. 优化用户购物体验,提高页面加载速度和导航便捷性;3. 符合电商平台规则,确保网店合法合规经营;4. 提高网店转化率,促进销售业绩增长。
三、装修方案1. 页面布局(1)头部:设置品牌logo、搜索框、购物车等元素,方便用户快速识别和操作;(2)导航栏:分类清晰,突出重点,便于用户快速找到所需商品;(3)焦点图:展示店铺活动、新品上市等,吸引用户关注;(4)商品展示区:合理布局,突出商品特点,提高购买欲望;(5)底部:设置客服、版权、备案等信息,提升店铺信誉度。
2. 设计风格(1)色彩搭配:符合品牌形象,简洁大方,不超过3种颜色;(2)字体:使用易读的常规字体,确保字体清晰;(3)图片:高清、美观,突出商品特点,无侵权问题;(4)动画效果:适当使用,增加页面趣味性,避免过多影响加载速度。
3. 用户体验(1)页面加载速度:优化图片、代码,确保快速加载;(2)导航便捷性:分类清晰,便于用户查找;(3)购物流程:简化流程,减少用户操作步骤;(4)客服服务:设置在线客服,及时解答用户疑问。
4. 合法合规(1)遵守电商平台规则,避免违规操作;(2)商品描述真实准确,不得夸大或虚假宣传;(3)保护消费者隐私,不泄露用户信息;(4)尊重知识产权,不使用侵权图片、字体等。
四、实施步骤1. 分析品牌特点和目标用户,确定装修风格和布局;2. 设计页面原型,明确各元素位置和功能;3. 按照设计方案,进行页面制作和图片处理;4. 优化代码,提高页面加载速度;5. 上线测试,收集用户反馈,进行调整优化;6. 定期更新页面内容,保持网店活力。
网店店铺装修技巧如何设计吸引人的页面

网店店铺装修技巧如何设计吸引人的页面在互联网时代,越来越多的企业和个人选择开设网店来进行商业活动。
然而,在激烈的电商竞争中,如何设计吸引人的网店页面成为了一个重要问题。
本文将从色彩搭配、布局设计和内容呈现三个方面,为您介绍一些网店店铺装修技巧。
一、色彩搭配色彩是网店装修中不可忽视的因素之一。
色彩搭配应该符合产品的定位和品牌形象,同时也要符合目标消费者的偏好。
常用的配色原则有以下几种:1. 对比原则:通过对比明暗、冷暖等因素,突出网店页面中的重要元素,吸引消费者的注意力。
2. 类比原则:根据产品的属性选择类似的色彩进行搭配,以达到品牌形象的统一。
3. 温暖色彩原则:温暖的色彩如红色、黄色等能够激发人的购买欲望,适合用于一些促销或特价产品的宣传。
二、布局设计1. 美观简洁:网店页面的布局应该简洁明了,不要过于拥挤,给人一种轻松愉悦的感觉。
2. 重点突出:将网店中重要的产品或促销信息放在页面的显眼位置,吸引消费者的注意力。
3. 多样化展示:通过不同的展示方式,如轮播图、图片切换等,展示产品的多个角度和细节,以提高消费者的购买欲望。
4. 设计导购路径:在网店页面中合理设置导航栏或分类标签,方便消费者快速找到所需产品。
三、内容呈现1. 产品描述:清晰、详细地描述产品的特点、功能以及适用场景,帮助消费者更好地了解产品。
2. 商品图片:使用高质量、清晰大图,展示产品的外观和细节,增强消费者的购买欲望。
3. 评价和评论:展示其他消费者对该产品的评价和评论,增加消费者对产品的信任度和购买的决心。
4. 营销手段:合理利用促销活动、打折优惠等营销手段,吸引消费者的关注和购买欲望。
总结:在网店店铺装修中,色彩搭配、布局设计和内容呈现是吸引人的页面设计的关键要素。
通过合理的色彩搭配和布局设计,突出产品的特点和促销信息,同时通过清晰的产品描述、高质量的图片和消费者评价,提高消费者对产品的信任感和购买欲望。
只有将这些技巧巧妙地应用于网店店铺装修中,才能设计出吸引人的页面,获得更多的流量和销售机会。
淘宝店铺装修的小技巧

淘宝店铺装修的小技巧淘宝店铺作为一种新型的电子商务形式,近年来得到了广泛的应用和推广。
淘宝在国内电商市场中的地位越来越重要,因此,淘宝店铺的装修和设计变得越来越重要。
本文将从以下几个方面介绍淘宝店铺装修的小技巧。
一、品牌LOGO与店铺名称设计淘宝店铺的第一张图就是店铺LOGO,一个好的LOGO可以让用户在无数的主页中一眼找到你的店铺。
设计LOGO时可以选择简单、易于识别的图形和标志,搭配简单的字体进行创作,力求让消费者迅速解读出店铺的主营业务和品牌形象。
此外,店铺名称的简洁明了也能吸引消费者,必要时提供中英文对照,加强消费者印象。
二、店铺首页的设计店铺首页通常是淘宝店铺吸引用户的第一张名片,它是展现品牌、产品和店铺特色的重要载体。
首页设计需要兼顾美观和实用性,结合清晰的分类、优质的商品展示图和合适的布局,能创造顾客想要浏览的购买环境。
同时,考虑要充分展示店铺优势和与众不同之处,增加差异化竞争优势。
三、详细页的装修在淘宝店铺的详细页中,商品描述和说明非常重要。
要创造清晰明了的商品介绍文本,提高用户购买的便捷体验。
同时,还可以通过多维展示商品图片,增加商品真实性和效果展示,提供丰富的细节展示,让消费者充分了解商品品质和性能,《比一比》、《问大家》、《晒单》等功能也可以增加商品的互动和热度。
四、店铺宣传和优惠策略淘宝店铺的销售和推广可以通过优秀的宣传和优惠策略来实现。
例如,推出限时折扣活动、满减等吸引消费者关注,同时店主也可以通过给予用户不同的积分、优惠券、礼券等形式奖励,增加消费者的回购意愿,提升店铺的口碑和信誉。
结论总之,淘宝店铺的装修和设计,需要考虑的因素非常多,需要根据自身特点、行业特性、受众定位等方面的综合因素来进行选择,提高店铺的功能性和信息交流效果。
希望文章对于淘宝店铺装修和设计有一定的借鉴和指导作用。
店铺首页设计方案

店铺首页设计方案店铺首页设计方案一、设计理念和目标:店铺首页是店铺的门面,也是客户了解店铺的第一印象,因此设计方案的核心理念是简洁、美观和易用。
目标是通过首页的设计吸引用户,提高用户留存率和转化率。
二、设计布局:1.顶部导航栏:设置店铺的Logo和店铺名称,并添加易于导航的菜单栏,包括首页、产品展示、特色服务、关于我们、联系我们等,方便用户浏览和查找信息。
2.轮播广告位:在首页顶部的中央位置设置一个轮播广告位,展示店铺的最新产品、促销活动或重要信息,吸引用户的眼球,并提供点击链接跳转到相应页面。
3.产品展示:在首页的中间位置设置一个产品展示区域,突出展示店铺的核心产品或特色产品,每个产品设立点击链接,方便用户查看详情和购买。
4.特色服务:在产品展示区域的下方设置一个特色服务区域,展示店铺的特色服务和优势,例如免费送货、售后保障等,以增加用户对店铺的信任和购买意愿。
5.用户评价:在特色服务区域的下方添加用户评价模块,展示用户对店铺的评价和好评,增加用户对店铺的信任度和购买决策的信心。
6.品牌故事:在用户评价模块的下方添加品牌故事的链接,通过文字和图片介绍店铺的品牌故事和价值观,增加用户对店铺的认可度和品牌忠诚度。
7.联系方式:在页面底部设置联系方式模块,包括电话号码、邮箱地址、微信二维码等,方便用户联系店铺咨询和沟通。
三、设计原则:1.简洁明了:通过布局的合理排列和信息的简洁呈现,使用户在短时间内获得所需信息,提高用户的浏览体验。
2.美观大气:运用合适的颜色、字体和图片,使首页整体效果美观大方,符合店铺的品牌形象和用户的审美需求。
3.用户导向:注重用户的需求和习惯,在设计中考虑用户的点击逻辑和行为路径,提供清晰的导航和便利的购买渠道。
4.易用性:确保页面布局清晰,操作简单明了,用户能够快速找到自己想要的信息和功能,提高用户的使用便利度和满意度。
四、设计工具和技术:1.平面设计工具:使用Photoshop、Sketch等平面设计软件进行页面布局、颜色搭配和图片处理。
网店装修,淘宝店铺首页应如何布局?

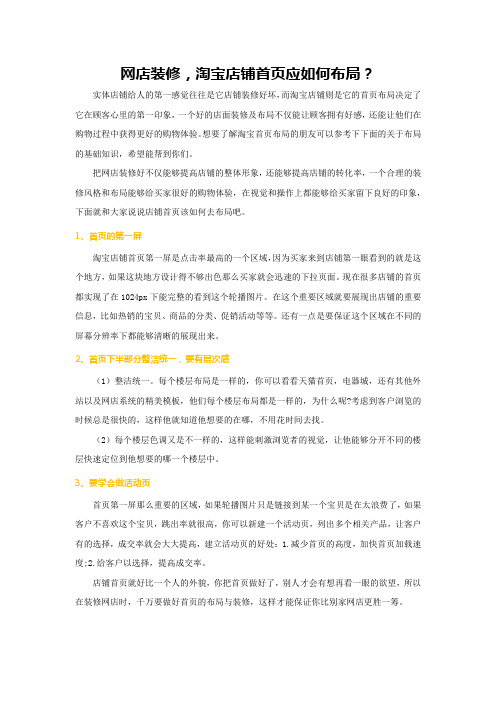
网店装修,淘宝店铺首页应如何布局?实体店铺给人的第一感觉往往是它店铺装修好坏,而淘宝店铺则是它的首页布局决定了它在顾客心里的第一印象,一个好的店面装修及布局不仅能让顾客拥有好感,还能让他们在购物过程中获得更好的购物体验。
想要了解淘宝首页布局的朋友可以参考下下面的关于布局的基础知识,希望能帮到你们。
把网店装修好不仅能够提高店铺的整体形象,还能够提高店铺的转化率,一个合理的装修风格和布局能够给买家很好的购物体验,在视觉和操作上都能够给买家留下良好的印象,下面就和大家说说店铺首页该如何去布局吧。
1、首页的第一屏淘宝店铺首页第一屏是点击率最高的一个区域,因为买家来到店铺第一眼看到的就是这个地方,如果这块地方设计得不够出色那么买家就会迅速的下拉页面。
现在很多店铺的首页都实现了在1024px下能完整的看到这个轮播图片。
在这个重要区域就要展现出店铺的重要信息,比如热销的宝贝、商品的分类、促销活动等等。
还有一点是要保证这个区域在不同的屏幕分辨率下都能够清晰的展现出来。
2、首页下半部分整洁统一,要有层次感(1)整洁统一。
每个楼层布局是一样的,你可以看看天猫首页,电器城,还有其他外站以及网店系统的精美模板,他们每个楼层布局都是一样的,为什么呢?考虑到客户浏览的时候总是很快的,这样他就知道他想要的在哪,不用花时间去找。
(2)每个楼层色调又是不一样的,这样能刺激浏览者的视觉,让他能够分开不同的楼层快速定位到他想要的哪一个楼层中。
3、要学会做活动页首页第一屏那么重要的区域,如果轮播图片只是链接到某一个宝贝是在太浪费了,如果客户不喜欢这个宝贝,跳出率就很高,你可以新建一个活动页,列出多个相关产品,让客户有的选择,成交率就会大大提高,建立活动页的好处:1.减少首页的高度,加快首页加载速度;2.给客户以选择,提高成交率。
店铺首页就好比一个人的外貌,你把首页做好了,别人才会有想再看一眼的欲望,所以在装修网店时,千万要做好首页的布局与装修,这样才能保证你比别家网店更胜一筹。
淘宝店铺的整体风格及其创意设计

网店的整体风格及其创意设计网店的整体风格及其创意设计是美工最希望掌握,也是最难以学习的。
难就难在没有一个固定的程式可以参照和模仿。
给你一个主题,任何两人都不可能设计出完全一样的网店。
当我们说:"这个首页很cool,很有个性!"那么,是什么让你觉得很cool呢?它到底和其他店铺有什么区别呢?1.风格是什么,如何树立网站风格?2.创意是什么,如何产生创意?●风格(style)是抽象的。
是指网店的整体形象给浏览者的综合感受。
这个“整体形象”包括站点的CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等等诸多因素。
举个例子:我们觉得食品店铺是活色生香的,儿童产品店铺是生动活泼的,电子产品是专业严肃的。
这些都是店铺给人们留下的不同感受。
风格是独特的,是店铺区别与其他店铺的地方。
或者色彩,或者技术,或者是交互方式,能让浏览者明确分辨出这是你的网店独有的,最理想的设计风格定位是即使你只看到其中一页,也可以分辨出是哪个网站的。
风格是有人性的。
通过首页与子页面的排版,内容,文字,交流可以概括出一个店铺的个性,情绪。
是温文儒雅,是执著热情,是活泼易变,是放任不羁。
象诗词中的“豪放派”和“婉约派”,你可以用人的性格来比喻自己店铺。
有风格的店铺与普通店铺的区别在于:普通店铺你看到的只是堆砌在一起的产品信息和促销信息,你只能用理性的感受来描述,比如信息量大小,浏览速度快慢。
但你浏览过有风格的网店后你能有更深一层的感性认识,比如店铺有品位,有品质保证,值得购买。
看了以上描述,对风格应该能有一定的了解。
其实风格就是一句话:与众不同!如何树立店铺风格呢?我们可以分这样几个步骤:第一,确信风格是建立在有价值内容之上的。
一个有风格而没有内容,就好比绣花枕头一包草,好比一个性格傲慢但却目不识丁的人。
追求设计风格的前提是首先必须保证内容的质量和价值性。
这是最基本的,无须置疑。
淘宝店铺首页设计资料课件 (一)

淘宝店铺首页设计资料课件 (一)淘宝店铺的首页设计是卖家展示商品、吸引消费者的重要途径,良好的首页设计能够提高店铺的曝光率和销售额。
本文将介绍淘宝店铺首页设计的资料课件,帮助卖家制作出吸引消费者的设计,提高店铺的竞争力。
一、淘宝店铺首页设计的意义1. 对消费者的吸引:首页设计能够让消费者更容易找到自己感兴趣的商品,提高了浏览淘宝店铺的质量。
2. 增加曝光率:强大的首页设计能够增加淘宝店铺在搜索引擎和内部推荐系统中的曝光率,提高店铺的流量。
3. 增加信任感:优秀的首页设计能够体现店铺的专业性和信任度,提高消费者的购买率。
二、淘宝店铺首页设计的要素1. Logo:展示店铺的品牌,提升店铺的专业度。
2. 导航菜单:突出店铺的核心商品,提高消费者的浏览体验。
3. Banner:用图片和文字展示店铺的优势和特色,吸引消费者的注意力。
4. 商品分类:分门别类地展示商品,方便消费者查找。
5. 推广位:放置促销和新品信息,增加销售量。
6. 客服信息:提供全面的客服支持,增强消费者的信任感。
三、淘宝店铺首页设计的实现技巧1. 精简布局:简明扼要地展现店铺和商品信息,不要让消费者感到繁琐和混乱。
2. 突出重点:醒目地展示特价商品、精品推荐和店铺的优惠方式等,给予消费者正面的心理暗示,增加消费者的信任度和购买欲望。
3. 照顾移动端:在设计过程中要充分考虑移动端的使用,避免复杂的Flash和大量图片等,加快加载速度。
4. 准确的关键词:通过使用相关的关键词来确保店铺在淘宝搜索引擎中的排名更高,增加曝光率和流量。
5. 不断改进:通过不断地试错和用户反馈来改进店铺首页的设计,提高店铺的竞争力。
在进行淘宝店铺首页设计时,卖家应该根据自己的经营特色和产品属性,有针对性地安排布局和优化关键词,提高店铺的曝光率和销售额。
同时,定期进行店铺首页的优化,并及时了解消费者的需求和反馈,提高店铺的品质和服务水平,让店铺成为消费者首选的购物平台。
淘宝店铺首页设计资料

• 产品图片展示与摄影图片展示不同。摄影作品突 出原生态,添加文字是为了更好的突出画面。设 计作品是画面烘托文案主题的,应将主题文案放 在首位重点突出
模块式编排
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
1. 店铺活动:促销活动
• 品牌团:
– 官方活动聚划算,可提高品牌的曝光度 双十一/双十二活动/年中大促
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不 同,形成差异化竞争
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
4. 规范字体:
• • • 一般不超过3种字体 重点部分加粗突出 字体大小使用得体
5. PS排版:
• 越是简约大气的页面,元素务必不要太多,清爽 舒适的页面多留白
6. 修改定稿:
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
7. 图片切割优化:
• • Photoshop切片 Dreamweaver热区切割优化
三、淘宝店铺店招设计技法
(一)店招设计思路:
– 以品牌宣传为主的类型:一般有着雄厚的实力, 给力的产品,想要打造自己的品牌。
• 名称、LOGO、关注、收藏等
– 以活动促销为主的店铺:薄利多销,店招风格 视活动主题来定,营造出一个活动氛围。店招 上适当的加入一些红包或者优惠券领取的按钮。 – 以产品推广为主的店铺:增加店铺主推产品的 销量,通常在店招上放上两三款推广的产品。
天猫首页设计理念

天猫首页设计理念天猫首页设计理念天猫首页作为一个电商平台的门面,其设计理念在于通过布局、色彩和内容来吸引用户的眼球,提升用户的购物体验和购买决策。
以下是我对天猫首页设计的理念:一、简洁明了:首页设计应该精简而清晰,避免过度的装饰和繁杂的信息,以免用户产生信息过载的感觉。
简洁明了的设计可以让用户更容易找到自己想要的商品,提升用户体验。
二、个性化推荐:天猫首页应该根据用户的浏览历史、购买记录和兴趣偏好来推荐个性化的商品,以提升用户的购买决策和购物体验。
推荐的商品应该是用户感兴趣的,并考虑到用户的预算和需求。
三、视觉冲击力:天猫首页的设计应该注重视觉冲击力,通过精美的图片和吸引人的视觉效果来吸引用户的眼球。
良好的图片质量和创意的设计可以吸引用户的注意力,提高用户对商品的浏览和购买率。
四、响应式设计:天猫首页的设计应该兼容多种终端和屏幕尺寸,包括电脑、手机和平板电脑等。
响应式设计可以提供一致的用户体验,无论用户使用的是何种设备,他们都能够方便地浏览和购买商品。
五、清晰的导航和分类:天猫首页应该有清晰的导航和分类,以帮助用户快速找到自己想要的商品。
分类应该根据用户的购物需求和偏好进行划分,便于用户浏览和筛选商品。
导航应该简洁明了,方便用户在不同的页面之间进行切换。
六、强调用户评价和信誉:天猫首页应该充分展示用户评价和商品的信誉信息,以提升用户对商品的信任和购买决策。
用户评价可以为其他用户提供参考,信誉信息可以让用户了解商家的经营情况和售后服务。
七、快速加载和流畅体验:天猫首页的设计应该注重快速加载和流畅的用户体验,以减少用户的等待时间和提升用户的满意度。
优化网页的加载速度,减少不必要的广告和弹窗,可以让用户更快地浏览和购买商品。
综上所述,天猫首页的设计理念应该是简洁明了、个性化推荐、视觉冲击力、响应式设计、清晰的导航和分类、强调用户评价和信誉、快速加载和流畅体验。
通过这些设计理念,天猫首页可以吸引用户的眼球,提升用户的购物体验和购买决策,促进平台的发展和壮大。
用户为中心,唯一的中心——淘宝网首页改版设计思路及解析

住呼吸,再次瞄准 目标 ,准备投出下一支 … ~
飞镖 。
…
…
…
…
标……渐渐地锻炼 用这样 的角度来思考
问题 。
网 站 设 计 的 过 程 与 之 多 么地 相 似 ,
第 3 段 “ 山还 是 山 ,看 水还 是 水 ” 阶 看
你 的产 品就是你 手中的飞镖 ,你会调 动
用户为中心 , 唯一的中心
淘 宝网首 页改版设计思路及解析
■ 文, 李佩碹
此刻 ,周 围 的助威 声此 起 彼伏 ,你 深 吸 了一 口气 ,
剖 析 , 讨论 往 往 更容 易 激 发新 的想 法 。慢 慢地 经 过 了1 年左 右
眼 紧 盯 着 靶心 的 红 点 。心 里 默 念 着 :身 体 不 能 摇 的磨合期,我们就进入了第二阶段。
代 ,跨 学科 设计 …… ”
比如 : ¨ ” 童瞄I _ ‘ ’ . ■ i ・对认定的理 由,能从根本上 ( : 篓 ‘ ■_ 视 觉、知 觉领 域 )做 出详 细的 解释 ; : ≯: ‘ 爱曩篓 ” 崩 。… ’ 鬯謦 ? 二 雪! 蔓 鹰 翳 邂—一 ・面对 比你更 熟悉产 品 的需 求方 ,并
: “: 一 : : , “
・设计方法、模式已经熟练于心 ,真
正做 到别让 用户 思考 ; ・推 动 了各 个部 门 的同事 们一起 来解
: … ’ …: ■… , O ● } 1 一 … …“ 詈 ~ _ 薯 1 一
:; : l : 墨 l__ j ; ’ : ’ 要 —● ● —_ l I
▲夺■● 堙 ● 秽
‘ 嚣羔 》 : -
改版的例子,其Байду номын сангаас一些思路和方法愿跟各
电商天猫淘宝运营 店铺装修之首页设计思路

店铺装修之首页设计思路对待淘宝店铺装修,很多卖家可能会把重点放在详情页优化上,而对于淘宝首页设计,认为只要将产品一类一类简单堆积好就可以了,殊不知这样的首页只会让顾客一瞄而过。
一个没花心思设计的首页是留不住消费者目光停留的,如果想要设计出吸引消费者的首页,那可就要遵守这几点......招式一:点睛“第一屏”首页的第一屏就好比男女相亲的第一印象,一定要抓住对方的心,这样才有后续发展。
首页的第一屏包括的信息一般为:店招、导航栏和滚屏海报。
1、简约不简单的店招店招,顾名思义就是店铺的招牌,中的来说,店招信息不宜过多,要以品牌为主,然后结合店铺的经营类目,品牌调性,总体套色等几个方面进行设计,这样简约但不简单的店招就出来了!2、清晰明了的导航栏首页的用途之一是把流量合理的分配给主推的页面或商品页面,引导用户找到合适的产品,并希望他们最终产生订单成交。
导航、在首页中的就是分类引导的作用。
常见的导航是根据出售产品的分类进行,例如服装类,以“外套、毛衣、寸衫、休闲裤......”为分类,而电器类,则会以电器的功能性,“电视剧、洗衣机、电冰箱”等分类。
值得注意的是在导航中。
从左到右的前三个点击是最强大的视觉中心,无论是从消费者观看习惯,还是从视觉一扫而过的时间上来说,消费者看的最多的就是前三个,并且根据热力图数据显示,除首页的点击功能以外,导航栏的后三个点击数值相对密集,这也就说,有必要把希望消费者点击的页面链接放置在前三个导航信息内。
如果三个不够怎么办?或许你有多于三个不想舍弃的页面,想要展现给消费者,那么,你可以尝试使用一些小而精致的图标/标签/比较亮的颜色等等手段,和其他几个导航信息做出区别,以此来引起消费者的注意。
注意:导航栏的信息尽量不要多于8个(包含首页点击功能)3、呼之欲出的滚屏海报滚屏海报,是个视觉炸弹,眼前一亮的感觉有木有就靠它了!值得一提的是一般滚屏海报数量以3张为佳,在丰富内容的同时,又在消费者阅读新鲜感和视觉耐性的时间内。
天猫店铺首页设计方案

天猫店铺首页设计方案天猫店铺首页设计方案一、首页整体布局设计1. 导航栏设计:将导航栏置于页面的顶部,包括店铺名称、店铺简介、商品分类等模块,提供简洁清晰的导航功能,方便用户快速找到想要的商品。
2. 轮播图设计:在首页的头部设置一个带有自动轮播功能的大图展示区域,用来展示店铺的特色商品或促销信息,吸引用户的注意力。
3. 搜索栏设计:在页面的顶部或导航栏下方设置搜索框,方便用户查找想要购买的商品。
4. 热门商品推荐设计:在首页的合适位置展示一些热门商品,通过图文结合的方式吸引用户的注意力,并提供快捷购买入口。
二、商品展示设计1. 商品分类展示设计:将店铺的商品按照类别进行分类展示,方便用户浏览。
每个分类下应展示一些热门或推荐的商品,并提供查看更多的入口。
2. 活动专区设计:针对店铺的促销活动或特殊场景设计一个独立的展示区域,突出店铺的特色和优惠信息。
3.商品详情页设计:点击某个商品后进入商品详情页,该页面应包含商品的详细信息,包括商品名称、价格、规格、库存、商品描述、商品评价等,以及购买按钮。
三、用户交互设计1. 注册登录入口设计:在首页的适当位置设置一个注册登录入口,方便新用户注册或已注册用户登录。
2.购物车入口设计:在页面的顶部或侧边栏设置购物车入口,方便用户随时查看购物车内的商品以及购物车的结算入口。
3. 活动倒计时设计:对于特定的促销活动,可以在首页设置一个倒计时模块,显示活动的剩余时间,增加用户的购买欲望。
4. 搜索框联想设计:在搜索框下方设置一个搜索联想功能,根据用户输入的关键词自动提示相关的商品信息,提高用户的搜索效率。
四、页面美化设计1. 色彩搭配设计:根据店铺的定位和品牌形象,选择适合的颜色来进行搭配。
可以使用店铺的主打颜色作为主导色,再搭配一些相近或对比的颜色,创造一个舒适、美观的视觉效果。
2. 图片处理设计:对店铺的商品图片进行统一的处理,包括尺寸大小、背景统一、图片质量等,确保展示出的商品图片清晰、美观。
淘宝天猫店铺运营思路及计划

淘宝天猫店铺运营思路及计划一、店铺定位1.目标受众:确定目标受众群体,例如年龄、性别、地理位置等。
2.产品定位:确定店铺售卖的产品类型、品质和价格等。
二、店铺形象1.店铺命名:选择一个简洁、容易记忆且能够体现自身特色的店铺名称。
2.店铺logo:设计一个有吸引力且与品牌形象相符的logo。
3.店铺装修:选择一个美观、易于导航且符合品牌风格的店铺装修方案。
三、店铺推广1.引擎优化(SEO):通过关键词研究、网页优化和优质内容创作等方式,提高店铺在引擎中的曝光度。
2.社交媒体推广:在各大社交媒体平台上开设账号并发布有吸引力的内容,吸引潜在客户。
3.合作推广:与其他相关行业的店铺、博主或KOL进行合作交流,提高相互推广的效果。
4.优惠活动:定期举办促销活动,例如打折、满减、赠品等,吸引顾客的购买欲望。
1.快速回应:对顾客的询问和投诉等要快速回应,提供优质服务。
2.售后服务:建立健全的售后服务体系,包括退款、退货和换货等,给顾客提供可靠的服务保障。
3.顾客评价:鼓励顾客对产品进行评价,及时回复并改进问题。
五、数据分析与提升1.店铺数据追踪:通过设置数据追踪工具,了解店铺的流量、销售和顾客等相关数据。
2.数据分析:对数据进行分析,找出优化的空间和改进的方案,帮助提升店铺的运营效果。
3.店铺运营计划:根据数据和分析结果,制定具体的店铺运营计划,包括推广策略、产品优化和服务提升等。
六、店铺维护1.库存管理:及时更新库存信息,确保产品供应的稳定和及时性。
2.订单处理:高效处理和发货订单,确保顾客的满意度。
3.客户关系管理:建立客户数据库,定期发送邮件或短信等进行回访和促销。
七、评估与调整1.常态评估:定期对店铺的运营效果进行评估和调整,寻找改进和提升的机会。
2.竞争对手分析:对同行业的竞争对手进行分析,了解其优势和劣势,寻找差异化的竞争策略。
网店装修设计文案策划书3篇

网店装修设计文案策划书3篇篇一网店装修设计文案策划书一、项目背景二、项目目标1. 为客户提供专业的网店装修设计服务,满足客户的需求和期望。
2. 提高网店的美观度和用户体验,增加客户的购买意愿和忠诚度。
三、设计理念1. 简洁明了:页面布局要简洁,避免过多的装饰和元素,让用户能够快速找到自己需要的信息。
2. 色彩搭配:根据商品类型和品牌形象,选择合适的色彩搭配,营造出符合品牌定位的氛围。
3. 用户体验:注重用户体验,提高页面的易用性和导航的便利性,让用户能够轻松浏览和购买商品。
四、设计内容1. 首页设计:设计一个具有吸引力的首页,展示店铺的特色和优势,引导用户进行浏览和购买。
2. 商品分类页设计:设计清晰的商品分类页面,方便用户快速找到自己感兴趣的商品。
3. 商品详情页设计:设计详细的商品详情页面,展示商品的图片、描述、参数等信息,帮助用户做出购买决策。
4. 购物车页设计:设计简洁的购物车页面,方便用户查看和管理已选商品。
5. 结账页设计:设计安全的结账页面,确保用户信息的安全传输,同时提供清晰的支付流程和提示。
6. 客户评价页设计:设计展示客户评价的页面,增加用户对商品和店铺的信任度。
7. 联系我们页设计:设计简洁的联系我们页面,提供店铺的联系方式和地址,方便用户反馈问题和咨询。
五、项目实施计划1. 需求调研:与客户进行沟通,了解客户的需求和期望,收集相关资料和信息。
2. 方案设计:根据客户需求和调研结果,设计网店的整体布局和页面风格,包括色彩、字体、图片等。
3. 页面制作:根据设计方案,使用 HTML、CSS、JavaScript 等技术制作网店的页面。
4. 功能开发:根据客户需求,开发网店的相关功能,如购物车、支付系统等。
5. 测试优化:对网店进行全面测试,确保页面的兼容性、稳定性和安全性,同时对页面进行优化,提高页面加载速度和用户体验。
6. 上线发布:将网店部署到服务器上,完成域名解析和备案等工作,确保网店能够正常访问。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
对待淘宝店铺装修,很多卖家可能会把重点放在详情页优化上,而对于淘宝首页设计,认为只要将产品一类一类简单堆积好就可以了,殊不知这样的首页只会让顾客一瞄而过。
一个没花心思设计的首页是留不住消费者目光停留的,如果想要设计出吸引消费者的首页,那可就要遵守这几点......
招式一:点睛“第一屏”
先做个知识小贴士!这里的“第一屏”是指店铺的首页电脑视图呈现给消费者的第一屏幕,是在不需要滚动条的前提下可观看的浏览面积。
接下来每滚动一次鼠标滑轮就是一屏,以此类推为“第二屏”、“第三屏”等。
话不多说回正题。
首页的第一屏就好比男女相亲的第一印象,一定要抓住对方的心,这样才有后续发展。
首页的第一屏包括的信息一般为:店招、导航栏和滚屏海报。
1、简约不简单的店招
店招,顾名思义就是店铺的招牌,中的来说,店招信息不宜过多,要以品牌为主,然后结合店铺的经营类目,品牌调性,总体套色等几个方面进行设计,这样简约但不简单的店招就出来了!
2、清晰明了的导航栏
首页的用途之一是把流量合理的分配给主推的页面或商品页面,引导用户找到合适的产品,并希望他们最终产生订单成交。
导航、在首页中的就是分类引导的作用。
常见的导航是根据出售产品的分类进行,例如服装类,以“外套、毛衣、寸衫、休闲裤......”为分类,而电器类,则会以电器的功能性,“电视剧、洗衣机、电冰箱”等分类。
值得注意的是在导航中。
从左到右的前三个点击是最强大的视觉中心,无论是从消费者观看习惯,还是从视觉一扫而过的时间上来说,消费者看的最多的就是前三个,并且根据热力图数据显示,除首页的点击功能以外,导航栏的后三个点击数值相对密集,这也就说,有必要把希望消费者点击的页面链接放置在前三个导航信息内。
如果三个不够怎么办?或许你有多于三个不想舍弃的页面,想要展现给消费者,那么,你可以尝试使用一些小而精致的图标/标签/比较亮的颜色等等手段,和其他几个导航信息做出区别,以此来引起消费者的注意。
注意:导航栏的信息尽量不要多于8个(包含首页点击功能)
3、呼之欲出的滚屏海报
滚屏海报,是个视觉炸弹,眼前一亮的感觉有木有就靠它了!值得一提的是一般滚屏海报数量以3张为佳,在丰富内容的同时,又在消费者阅读新鲜感和视觉耐性的时间内。
过多的滚屏会分散吸引力,起到适得其反的作用。
如果实在活动多,可以根据首页的设置,放于下方某处。
招式二:绝技“第二屏”
看过了店招,导航和海报,当消费者转动鼠标滑轮滑向第二屏的时候,就到了“高手对招,各显神通”的阶段了。
第二屏的信息一般为店铺活动,或者是主推产品,这是个值得好好利用的位置。
也可以根据自身产品的特色,选择多个活动点进行连环出击,淡雅的色调,不死板单一的画面板块排列,让你的活动内容丰富多彩,让消费者找到自己关注的“热点”。
注意:在第二屏进行的产品推荐中,要对产品的卖点及功能做提炼,不能为了铺货而展示,单一的叠放,产品缺乏亮点,反而大大浪费了绝佳的展示机会。
招式三:琳琅“第三屏”
当消费者看到第三屏的时候,这是个全面展示产品分类的好时机(但这块内容并不局限于第三屏,也有店铺将它放在之后的位置,不强求,此处只是将这个板块拿出来说一说)。
导航栏的目的是为了几个重要的页面,而这里,我们的目的是让消费者能够通过分类进行选择类目查看,但是这个功能其实有利有弊,好处就是让希望直接查看某分类的消费者可以一击即中,跳转到重要的排序页;坏处就是在这一板块中就会直接将首页的流量进行分流导致首页下半段的页面流失率提升。
所以,这一块的设置是根据各店的情况而论的,并不是一定需要存在的板块。
分类不是单一的,不是约定俗成的,可以根据店铺营销的需求及自身产品的特色,进行设计。
可适时增加活动去,收藏去,或在具体的产品展示中增加“手机专享价”的产品内容,挑起消费者的购买率。
招式四:劲爆“第四屏”
你以为当产品分类展示结束后,首页功能就此结束,页面就戛然而止了?其实“后面的内容更精彩”,那就是店主推荐,爆款,热销专区。
作为店铺的“杀手锏”,这个板块无论是从产品选择,还是从颜色、排版、字体优化等画面设计方面,在遵循与店铺整体风格一致的基础上,追求个性化展示,劲爆的产品信息及画面设计会让消费者产生兴趣。
当鼠标点击进入详情页时,促进“买买买”的目的就成功一半拉!
注意:在挑选产品款式的时候,尽量选择一些款式差异化的产品展示,对于价格上的差异化也是一样。
这样的设计排列不会给消费者带来热点产品单一化的错觉,同时也不会对消费者造成购买的局限性。
招式五:灵活“第N屏”
其实在首页中,有很多信息的展示是机动性的,是根据整个首页的版块设置,画面设计、页面长度来控制的。
比如“客服中心”,你可以设置在第五屏,也可以在靠前的版块内,还有类似“手机店铺收藏”等,结合上下版块的内容,融合设计。
另外,在设计上可以加入“自定义”版块内容,结合店铺和产品特色的需要。
比如“最新热评”,在母婴产品类店铺内比较常见,通过宝宝妈妈们的众多评价,让消费者对产品及品牌产生信赖感。
注意:一般建议首页的总体长度不宜八屏,太长的页面容易造成视觉疲劳,选择困难,最终流失!所以进行首页设计前,需要整体把控框架内容,布局节奏,细节斟酌!
因此,一个好的设计师必须具备以下这些条件:设计作品需具有思想性、切合主题又不落入俗套;不只是美工,不是单一的模板抄袭或别家的搬运工;其作品具有丰富的情感性,能深深打动人和TA的钱包。
新时代下,设计企业的核心是知识产权。
一切创意设计IP化,一切IP商用化。
对此,汇桔网重磅推出资源商伙伴计划,并重点打造大设计专区,探索创意设计的IP运营路径,不断推动设计与知识产权的融合与运用。
