打造网页效果图全过程
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
网站网页设计流程

网站网页设计流程
网页设计设计流程步骤:
1.确定设计思路
企业在设计一个网页之前,一定要先确定好设计方案,这个方案一定要确定网站的整体风格和特色,从而为后期的设计做好基本的准备。
这里的设计思路要根据所设计的网页的不同有所不同。
2.版式设计
网页设计一定要特别注意网页中各个板块的排版和布局。
每个板块都分布清楚后,还要看整个网页的布局,反复推敲布局的合理性以及用户的体验度。
3.色彩搭配
和谐的色彩、均衡的搭配,这些都会给网页加分。
同时,不同色彩对于人们心理的影响也不同,设计者可以根据这一点好好地运用色彩的作用。
4.内容形式
一个好的网页一定要有好的内容和布局形式,内容的设计一定要注意运用对称美、节奏美和留白等等。
通过空间、文字、图形等等之间的相互关系巧妙地建立整体的均衡状态,让之产生和谐的美感。
以上四点仅仅是网页设计中最为基础的流程,其中还有很多细节需要注意。
PS网页设计流程及操作指导

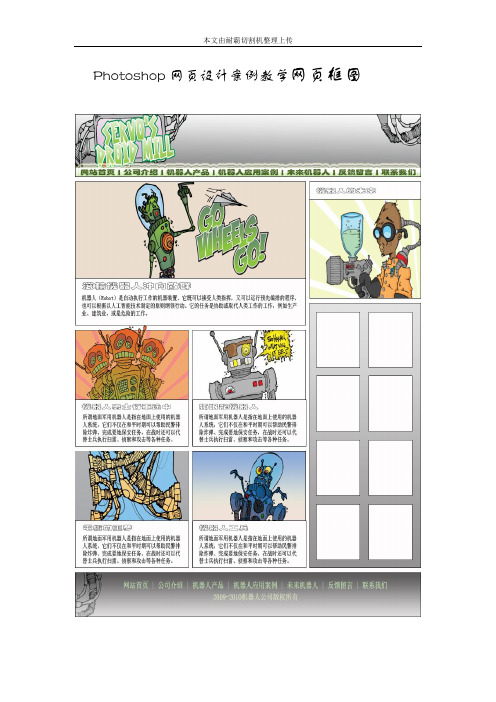
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
Photoshop 网页设计 网页效果图设计流程概述

Photoshop 网页设计网页效果图设计流程概述要想设计效果精美的网页图像时,可以在Photoshop中进行制作。
在该软件中,不仅能够像制作平面图像来制作网页图像,还可以使用网页特有的工具来创建并保存网页图片,从而完成网页效果图的前期设计。
1.创建辅助线当网站资料收集完成,并且确定网站方向后,就可以在Photoshop中开始设计网页图像了。
为了更加精确地建立网页图像的结构,首先要通过参考线来确定网页结构的位置,如图1-16所示。
图1-16 创建网页参考线2.绘制结构底图根据参考线的位置,由底层向上,在不同的图层中,建立不同形状的选区并填充不同的颜色,从而达到网页结构图的雏形,如图1-17所示。
图1-17 填充网页结构底色3.添加内容当网页基本结构完成后,就可以在相应的区域内添加导航、LOGO、主题标题等网站内容,来充实真个网页图像,如图1-18所示。
图1-18 添加网页元素4.切片当一切网页图像设计完成后,为了后期网页文件的制作,需要将这幅网页图像切割成若干个网页图片。
这里使用的是Photoshop中的【切片工具】来实现的,如图1-19所示。
图1-19 创建切片图像在网页文件中,虽然JPEG、GIF、PNG和BMP,并且在后期网页制作软件Dreamweaver 中还能够插入PSD格式的图像,但是还是需要找到最适合网页的图片,并且在不影响图片质量的情况下,将图片文件容量压缩至最小。
这样就需要用到Photoshop中的【存储为Web图1-20 优化切片图像6.导出当【存储为Web和设备所用格式】命令,并且设置其对话框中的参数后,就可以整幅网页图像保存为若干个网页图片,如图1-21所示,从而方便后期网页文件的制作。
图1-21 导出切片图像。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
网页设计的基本流程

网页设计的基本流程网页设计是指按照一定的设计原则和规范,利用各种网页设计工具和技术,将网页的结构、内容和表现形式进行设计和制作的过程。
在进行网页设计之前,我们需要明确网页设计的基本流程,以便更好地进行设计工作。
首先,网页设计的基本流程包括需求分析、结构设计、界面设计、制作开发和测试上线五个主要阶段。
需求分析是网页设计的第一步,也是最为重要的一步。
在这个阶段,我们需要与客户充分沟通,了解客户的需求和目标,明确网站的定位和功能,确定网站的目标用户群体,以及对网站的基本风格和色彩等方面进行分析和调研。
接下来是结构设计阶段,结构设计是网页设计的基础,它决定了网页的整体布局和结构。
在这个阶段,我们需要绘制网站的结构框架图,确定网页的导航结构和页面布局,以及确定网页的内容组织和呈现方式。
界面设计是网页设计的重要环节,它直接决定了网页的视觉效果和用户体验。
在界面设计阶段,我们需要根据需求分析和结构设计的基础上,进行页面的美化和设计,包括页面的配色、字体、图片、图标等方面的设计。
制作开发是网页设计的实施阶段,它将设计稿转化为实际的网页文件。
在这个阶段,我们需要进行前端页面的制作和开发,包括HTML、CSS、JavaScript等技术的运用,以及对页面进行优化和调试。
最后是测试上线阶段,测试上线是网页设计的最后一步,也是最为关键的一步。
在这个阶段,我们需要对网页进行全面的测试,包括页面的兼容性测试、性能测试、安全测试等,确保网页的质量和稳定性。
同时,我们还需要将网页部署到服务器上,进行网站的上线发布。
总的来说,网页设计的基本流程包括需求分析、结构设计、界面设计、制作开发和测试上线五个主要阶段。
每个阶段都至关重要,缺一不可。
只有在每个阶段都做到位,才能保证网页设计的质量和效果。
希望通过本文的介绍,能够帮助大家更好地了解网页设计的基本流程,为今后的网页设计工作提供一定的参考和帮助。
快速制作网站界面的Photoshop教程

快速制作网站界面的Photoshop教程作为一个设计师,你可能经常需要快速制作网站界面。
Adobe Photoshop是广泛使用的设计软件之一,它可以帮助你以高效的方式完成这项任务。
以下是一个详细的步骤指南,教你如何利用Photoshop快速制作一个网站界面。
步骤一:准备工作在开始之前,确保你已经安装了最新版本的Adobe Photoshop软件,并且对其基本功能和界面有一定的了解。
同时,你还应该收集一些灵感和素材,这将有助于你在设计过程中做出更有创意和吸引力的网站界面。
步骤二:创建新文档1. 打开Photoshop软件,并点击“文件”菜单,选择“新建”。
这将打开一个新的文档窗口。
2. 在文档窗口中,你可以设置网站界面的尺寸。
根据具体需要,你可以选择常见的网页尺寸,如1200像素×800像素。
3. 确保你选择的分辨率是72像素/英寸,这是网站界面常用的分辨率。
4. 在背景内容选项中,选择透明,这将使你的网站界面更易于在后续的开发工作中使用。
5. 最后,点击“创建”按钮以创建新文档。
步骤三:设计布局1. 网站界面的布局是整个设计的基础。
你可以利用Photoshop的“矩形工具”和“文本工具”来创建你的布局。
2. 使用矩形工具绘制一个矩形框,来代表你的网站的主体区域。
你可以根据需要选择合适的尺寸和颜色。
3. 在顶部和底部添加横幅。
你可以使用矩形工具创建一个与主体区域宽度相同但较小高度的矩形,并将其置于页面顶部和底部。
4. 使用文本工具添加导航栏。
选择适当的字体和颜色,在横幅区域上方添加一个水平排列的导航栏。
5. 在主体区域中,使用文本工具添加标题、副标题和其他必要的文本元素。
确保它们的字体、颜色和对齐方式与整体风格一致。
步骤四:图像处理1. 图像在网站界面中起着重要的作用,它可以增强视觉吸引力。
你可以使用Photoshop的“图像工具”来处理和编辑图像。
2. 在主体区域中选择合适的图像,并将其导入Photoshop。
设计创新的网页界面:Photoshop布局教程

设计创新的网页界面:Photoshop布局教程导语:在当今数字化时代,网页设计已成为一门热门的职业。
网页设计的核心之一是创造出吸引人的页面布局,这需要涉及Photoshop等专业软件。
本文将为您提供一个详细的Photoshop布局教程,以帮助您设计出创新且吸引人的网页界面。
一、明确网页的目标和主题1. 确定网页的目标,例如宣传产品、销售商品、提供信息等。
2. 确定网页的主题和风格,例如现代、传统、简约等。
二、许要配色方案1. 按照网页主题选择适当的配色方案。
例如,选择明亮、鲜艳的颜色来宣传儿童玩具,选择冷静、专业的颜色来展示金融信息。
2. 使用Photoshop的调色板工具或者下载适当的调色板插件,以便轻松地选择和使用配色方案。
三、准备素材和网格1. 搜集和准备所需的图片、图标、字体等素材。
2. 创建网格来辅助对齐和布局元素。
使用Photoshop的“参考线”工具来创建像网格的基本结构。
四、创建头部和导航栏1. 在Photoshop中使用矩形工具创建头部和导航栏的基本形状。
2. 使用字符工具添加网页名称和导航链接。
选择适当的字体和字号,并根据需要调整文本颜色和样式。
3. 添加导航栏按钮,使用形状工具和文本工具来创建按钮的外观和标签。
五、设计内容区域1. 创建内容区域的基本形状,并使用边框工具和填充工具来调整外观。
2. 添加文本框和图像框来容纳页面内容。
根据需要,并排或层叠这些框,以实现各种排版样式。
3. 使用字体工具添加正文字体,并根据需要调整文本的对齐方式、行距和字距等。
4. 使用形状工具和图片工具添加背景图片、插图和图标,以及适当的装饰元素。
六、创建侧边栏和底部1. 使用矩形工具创建侧边栏和底部的基本形状。
2. 在侧边栏中添加链接和小部件,例如最新文章、标签云等。
使用图片工具添加社交媒体图标。
3. 在底部添加版权信息和其他重要链接。
七、优化和调整1. 审查整个布局,并适当调整元素的大小、对齐和间距。
网页设计流程步骤

网页设计流程步骤网页设计是一个复杂而又精细的过程,需要设计师在每一个步骤都保持专注和耐心。
下面将详细介绍网页设计的流程步骤,希望能对初学者有所帮助。
第一步,需求分析。
在进行网页设计之前,首先需要了解客户的需求。
设计师需要与客户进行充分的沟通,了解客户的企业文化、产品定位、目标用户群等信息。
只有充分了解客户需求,才能设计出符合客户要求的网页。
第二步,网站架构设计。
在确定了客户需求之后,设计师需要进行网站的架构设计。
网站架构设计是整个网页设计的骨架,包括网站的目录结构、页面布局、导航方式等。
设计师需要根据客户需求和用户体验来设计网站的结构,确保用户能够方便快捷地找到他们需要的信息。
第三步,页面布局设计。
页面布局设计是网页设计的核心部分。
设计师需要根据网站架构设计的要求,设计出各个页面的布局。
页面布局设计需要考虑到页面的美观性和易用性,同时也需要兼顾到不同设备的适配性,确保在不同设备上都能够正常显示。
第四步,视觉设计。
视觉设计是网页设计中非常重要的一环。
设计师需要根据客户的品牌形象和网站的定位来进行视觉设计,包括色彩搭配、图片选择、字体设计等。
视觉设计需要符合客户的品牌形象,同时也需要吸引用户的眼球,提升用户体验。
第五步,页面制作。
页面制作是将设计图转化为网页代码的过程。
设计师需要掌握HTML、CSS等前端技术,将设计图转化为网页代码。
页面制作需要确保页面的兼容性和响应式设计,以适配不同的设备和浏览器。
第六步,测试和优化。
在页面制作完成之后,设计师需要进行页面的测试和优化工作。
测试需要包括页面的功能测试、兼容性测试、性能测试等。
同时也需要根据测试结果进行页面的优化,确保页面的稳定性和流畅性。
第七步,上线和维护。
最后一步是将网站上线,并进行后续的维护工作。
设计师需要将网站部署到服务器上,并进行相关的配置和优化。
同时也需要对网站进行定期的维护和更新,确保网站能够长期稳定运行。
总结。
网页设计是一个复杂而又精细的过程,需要设计师在每一个步骤都保持专注和耐心。
网页设计制作流程

网页设计制作流程网页设计制作流程是指从网页设计的初步构想到最终实现的整个过程,它包括了需求分析、页面规划、页面设计、页面制作、页面测试和上线发布等环节。
下面将详细介绍网页设计制作的具体流程。
需求分析。
首先,进行需求分析是网页设计制作的第一步。
在这一阶段,设计师需要与客户充分沟通,了解客户的需求和要求,包括网站的定位、目标用户群、所需功能和页面布局等。
通过充分的需求分析,可以为后续的设计和制作工作奠定良好的基础。
页面规划。
在需求分析的基础上,设计师需要进行页面规划,确定网站的整体结构和页面布局。
通过页面规划,可以清晰地展现网站的导航结构、页面关联和内容布局,为后续的页面设计和制作提供指导和依据。
页面设计。
页面设计是网页设计制作流程中的关键环节。
设计师需要根据需求分析和页面规划的结果,进行页面的视觉设计,包括整体风格、色彩搭配、页面元素和交互设计等。
通过精心的页面设计,可以使网站呈现出美观、易用和符合用户体验的特点。
页面制作。
页面设计完成后,就需要进行页面制作。
在这一阶段,设计师需要将页面设计转化为实际的网页代码,包括HTML、CSS、JavaScript等技术的运用。
通过页面制作,可以实现页面设计的具体呈现,并保证网站在不同设备上的兼容性和稳定性。
页面测试。
页面制作完成后,需要进行页面测试。
测试的内容包括页面的功能性测试、兼容性测试和性能测试等。
通过充分的页面测试,可以发现和解决页面制作过程中存在的问题,确保网站的质量和稳定性。
上线发布。
最后,经过页面测试的确认,网站就可以进行上线发布。
在上线发布的过程中,需要进行网站的备份、域名解析、服务器配置和网站提交等工作。
通过上线发布,可以使网站正式上线运行,为用户提供服务和价值。
总结。
网页设计制作流程是一个系统性的工作,需要设计师在每一个环节都充分考虑用户需求和体验,保证网站的整体质量和稳定性。
通过合理的流程管理和精心的工作实施,可以实现网站设计和制作的高效、高质量和高价值。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
学会使用Photoshop打造时尚的网页设计

学会使用Photoshop打造时尚的网页设计Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计中。
本文将介绍如何使用Photoshop打造时尚的网页设计,并分步详细展示操作步骤。
1. 确定设计风格:- 在开始设计之前,需要明确网页的整体风格。
可以参考其他时尚网站或设计作品,了解流行的设计趋势和风格。
- 可以选择现代、简洁的设计风格,或者采用更为大胆、创新的风格。
2. 规划网页布局:- 在Photoshop中,使用矩形工具创建一个新的文档,设置页面尺寸和分辨率。
- 根据设计风格和内容需求,规划网页的整体布局。
可以使用线条工具或虚拟网格等辅助工具来划分和定位页面元素。
3. 设计导航栏:- 使用矩形工具,绘制导航栏的底色,并调整颜色和透明度。
- 使用文本工具添加导航栏的标题和链接文字,并选择合适的字体、字号和颜色。
- 添加合适的按钮效果,例如鼠标悬停时的颜色变化或点击效果。
4. 添加图片和背景:- 使用“文件”菜单中的“打开”选项,导入和调整网页需要用到的图片。
- 利用选区工具、橡皮擦工具等进行必要的调整和编辑。
- 使用填充工具或渐变工具设置页面的背景色或背景图。
5. 设计文字内容:- 使用文本工具添加网页的主要文字内容,并根据设计风格选择合适的字体和样式。
- 可以调整文字的颜色、大小和对齐方式,增添美感和阅读舒适度。
- 使用层样式选项,如阴影、描边等,为文字添加一些特殊效果。
6. 添加按钮和交互元素:- 使用形状工具绘制按钮,并选择合适的字体、颜色和效果。
- 使用“图层样式”选项,添加阴影、光晕或外发光等效果,使按钮更加立体感和吸引人。
- 添加鼠标悬停或点击时的效果,如颜色变化、缩放效果等,增加用户交互体验。
7. 优化页面元素:- 网页设计需要考虑到页面加载速度和用户体验。
对于大尺寸图片,可以使用“图像”菜单中的“优化”选项进行压缩和优化处理,提高页面加载速度。
- 对于一些常用元素,可以将其保存为样式或模板,以便在其他页面中重复使用,提高工作效率。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
ai怎么制作网页效果图

ai怎么制作网页效果图AI制作出来的〔效果图〕一般都非常美丽的,难度不是很大,而且效果也很美丽,今天我主要给大家分享ai怎么制作网页效果图,希望对你们有帮助!例如,制作水晶效果图。
一、绘制底座部分1. 使用椭圆工具(L),按住ALt+Shift(中心点)绘制一个完美的圆,然后打开图层面板(F7),双击对象名称,将其重命名为"metal base'。
2. 为了让它看起来更真实,给这完美的圆加些透视,使用自由变幻工具(E),鼠标移动到正圆对象定界框右下角的空心方点上,当鼠标变成双向箭头时,按下鼠标不放,同时按Shift + Ctrl + Alt键不放,按住鼠标左键向右移动,使它垂直透视!3.按切换到渐变并填充颜色,(Ctrl+F9)调出渐变调色板,设置"径向渐变',然后使用渐变工具(G)在圆形中径向渐变,将描边设置为黑色,厚度设置为2Pt。
4. 打开外观面板(Shift+F6),按Ctrl+/向底座圆添加新颜色。
关于这个新颜色,使用渐变工具(G),将黑白径向渐变从左上角拖到中间,然后在"透明度面板'中将这个渐变的混合模式设置为"filter color'。
二、绘制金属凹边1. 选择"底座圆'路径,然后选择"对象路径偏移路径',得到新的路径。
在图层面板中,命名为"金属凹边'。
2. 关于这个偏移路径,(Shift+F6)打开外观面板,点击右上角的倒三角形菜单,选择"simplified to basic appearance'。
3.将填充设置为无色,设置描边大小(如5Pt),Ctrl+C copy one(粘贴板)待用,然后"object path contour stroke',然后填充线性渐变。
三、绘制金属上抛光面1.(3路径)Ctrl + F粘贴到前面,得到新路径,在图层命名为"金属抛光面'2.按键,切换到渐变填充颜色并调出渐变调板,按住Ctrl标键单击工具栏中的"渐变方框图标',将渐变重置为默认的渐变色调!然后,在渐变面板中设置颜色标准,使用渐变工具(G)拉出黑白的线性渐变,将描边设置为无。
设计页面效果图_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共4页]
![设计页面效果图_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共4页]](https://img.taocdn.com/s3/m/840b22e110661ed9ad51f3f8.png)
11.4.1 设计页面效果图
262
素材收集完成后就可以开始进行页面效果设计。这一过程需要综合应用到Photoshop的相 关知识来处理页面效果。
1.制作网页头部 网页的头部包含网页的标志、搜索栏等部位,是一个网站的网眼。下面先在Photoshop CS5中制作网页的头部,其具体操作如下。 (1)启动Photoshop CS5,新建一个名称为“微观多肉世界”,大小为1200×973像素、分辨率 为150像素/英寸的图像文件,显示标尺,拖出参考线。 (2)新建组,设置组名称为top,打开“LOGO.png”图像,将其移动到“微观多肉世界”图 像中的“top”组中,然后自由变换调整大小和位置,效果如图11-4所示。 (3)单击矩形选框工具 ,在页面右上角绘制一个矩形选区,然后新建一个图层,设置前景 色为深灰色(R:100,G:100,B:100),填充前景色后取消选区。 (4)在其上输入“设为首页|收藏本站|登录|免费注册”文本,并在工具属性栏中设置文字格式为 “方正黑体简体、8点”,颜色为浅蓝色(R:215,G:240,B:242),并设置水平居中对齐。 (5)使用圆角矩形工具在页面右侧绘制一个圆角矩形路径,然后将其换为选区,并对其进行描 边,颜色为深灰色,描边宽度为“1px”。 (6)取消选区后再次选择圆角矩形工具,新建一个图层,在矩形的右侧绘制一个圆角矩形, 颜色为浅蓝色(R:215,G:240,B:242),效果如图11-5所示。 (7)选择【图层】→【图层样式】→【投影】菜单命令,打开“图层样式”对话框,在其中设 置投影、内阴影、内发光、外发光、颜色叠加、描边样式,完成后在其上输入“搜索”文 本,文字格式为“方正黑体简体、8点、深灰色(R:81,G:92,B:82)”,最后将其与下 面的按钮对齐,效果如图11-6所示。
超简单教程,制作一个漂亮网页

超简单教程,制作一个漂亮网页电脑助手探索我们需要先制作背景图片。
也就是网页背景那块蓝色的部分。
我们需要单独做出来。
新建一个1920px*400px的文件我们拉一个一个蓝色(#506dbb)到白色的一个渐变效果图然后我们保存这张图片为gif格式这时候我们新建一个1000*800的文件我们把网页效果图制作出来。
这里都是用到ps制作的。
没有写任何代码。
这个过程我就不讲了大家制作好网页效果图完成的时候一定要注意把网页背景图层删掉,保持透明下一步我们使用切片工具。
把页面进行切片。
如下图所示注意每一个链接都要切片一下。
切片工具和矩形选区工具一样,拉一下就是一个切片为了区分我这里加了背景。
我们一会一定要记得去掉我们再使用切片选择工具选择单个切片。
然后右键我们再逐个为切片添加链接我们现在保存为web所用格式我们把这里选择png—8保存保存完成后效果图保存完成后。
会生成一个目录和一个html文件。
我们用浏览器打开这个html文件可以看看效果。
由于我们保存时选择的是png格式的所以看到的效果不美观,且网页靠左边。
我们要做的就是让网页有一个背景就是我们刚刚制作的蓝色背景。
且页面居中为了方便,这里我们使用Dreamweaver。
这个软件破解版和安装教程问度娘要这里就不多说。
打开 Dreamweaver界面我们新建一个站点我们先要给网页居中。
我们用Dreamweaver打开ps生成的html文件进入Dreamweaver的设计视图。
注意看我们用鼠标点一下最外边的这根线。
(把鼠标放在四个角上单击一下就可以选中)选中然后把下边的属性设置为居中。
注意看这样网页就居中了。
我们再添加一个背景我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性把背景图片设置为我们刚刚制作的背景图。
重复选择no开头的那个。
其他的不用管。
然后我们按ctrl+s保存好网页。
然后即可使用浏览器预览效果了ps制作网页就是这么简单。
制作图文并茂的网页

第5课制作图文并茂的网页教学目标:1.学会在网页中插入和设置水平线2.学会在网页中插入和设置图片3.学会保存带图片的网页教学重点:会在网页中插入和设置水平线、插入和设置图片、保存带图片的网页教学任务:制作一个有水平线和图片的网页教学过程:师:在网页中,图片不仅可以用作背景,还可以与文字、表格等配合,使得网页图文并茂、丰富多彩。
下面我们就给网页加上一条水平线,插入一幅图片。
任务一在网页中插入和设置水平线光标定位——[插入]——[水平线]——[水平线属性]——设置水平线的粗细、颜色任务二在网页中插入和设置图片1.在网页中插入图片[插入]——[图片]——[剪贴画]、[来自文件]2.用图片工具按钮设置图片生:图片太大,人的后面还有一片白,不好看!师:把图片设置一下在图片上单击鼠标左键,选中图片后,在图片的周围会出现八个控制柄。
把鼠标箭头放到控制柄上,当鼠标光标变成双向箭头时,按住鼠标左键拖动,就能调节图片的大小。
其它操作如:图片的透明设置:选中图片——[设置透明色]——鼠标点击生练习操作,师巡视指导任务三保存带图片的网页在网页中插入的图片,保存网页时,FrontPage 会提示你把网页中的图片保存起来,来防止图片丢失。
一般就默认情况下,FrontPage会把图片保存到image 文件夹下。
练一练:(见书P18)试一试:1.把水平线的宽度改为100像素,使水平线分别“右对齐”、“左对齐”和“居中”,分别在“预览”方式下看一看效果。
2.把网页中插入剪贴画,进行“翻转”、调节“对比度”和“亮度”等操作。
师小结反思:我发现,对于一些比较好的同学来说,本节课实在是太简单了,因为他们已经在学校的兴趣班、艺术班学习过了;而对于另外一些学生来说,完成这些内容还是需要花费较大的精力的,甚至到下课还完成不了。
我打算让学生在课堂自由流动,部分学生可2人一个小组,结成一个对子,共用一台电脑,以起到互相帮助的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面广告和网站页面设计的宗旨就是吸引眼球,符合平面视觉冲击特点,如何设计一款有特色、另类能吸引眼球的作品是摆在平面设计人员和photoshop爱好者面前的难题,现在以一款网页平面设计效果图为实例,讲解网页设计方面的创意知识,从网页效果图布局创意、颜色选择,裁减效果图和制作网页特效等方面来学习。
下面我们就一起来学习吧。
首先声明一下,这款网页效果图在得到朋友许可后拿来制作教程实例,切勿抄袭和用做其他用途。
先看效果图0。
(图1)
一、创意设计思路
一个网站在制作前需要确定网站风格、网站主题、和主色调,在没有确切的方案之前,最好不要贸然动手制作,不然最后的结果很可能是以失败而告终。
笔者决定从关键字"路行""独自行走"加上是暗色系的要求上下手,敲定颜色采用沙漠黄,沙漠很容易让人联想到孤单;板式确定为户外广告的样式沙漠黄配合生锈的广告牌。
符合"颓废""艰辛路途"主题。
二、网站效果图及logo的制作。
1、logo的样式采用的是图形和字符的组合。
汉字logo的字体不是下载的字体,是笔者用钢笔工具画出来的字体。
如图1和1-1。
(图2)
钢笔工具勾勒出图1的行走的人样式,填充红色,然后调整混合模式"斜面和浮雕"选择浮雕效果、雕刻清晰、深度1、方向上、大小2,其他默认。
这logo 的创意是,一个人在崎岖不平的路上坚持自己的方向,配合网站的英文加中文名字,构成一个形象logo,刚好"路"字和"行"字采用红色,突出了路行。
(图3)
文字logo笔者用钢笔工具勾画出字的各个部件,然后拼接在一起,这里只给出"路"字的方法,"行"字方法如同。
2、制作布局参考图。
如图2。
(图4)
3、根据布局效果图,新建文件大小1000x765,填充黑色。
布局中的"显示区域"为广告牌是要挂到墙上的,使用"石头材质"放置在页面最上方来制作石板墙;使用"锈迹皮革材质"制作"显示区域""logo"区域的边框(注:一些材质的制作方法省略,平时可自行制作也可去图片站下载保存,用的时候方便),将logo区域的边框复制一层,调整不透明度为60%放置到logo曾下方,这样大体的框架就完成了。
如图3和3-1。
(图5)
(图6)
4、找来一张沙漠公路的图片,把这张图片进行聚焦处理。
点图4示例的按扭进入"以快速蒙版编辑模式",选择渐变,渐变模式为"径向渐变"在图中间向两边拉,屏幕会出现一团红色;然后再点"以标准模式编辑"画面会出现一个圆圈选择区域,按"delete"删除即可。
如图4和图4-1。
(图7)
(图8)
5、在"路"图片上方新建一层,按住ctrl+"路"图层,单击新建的图层,填充颜色4e341b,调整为暗系沙漠黄。
如图5。
(图9)
制作文字logo牌。
找来图5-1中的灰色材质,在"logo边框"下面新建一层,然后在其之上新建一层,放置沙漠图片,将其混合模式修改为"颜色"然后打开一开始制作的文字logo,ctrl+t变性调整到合适的角度,,双击文字层,调节内阴影、外发光、内发光、斜面浮雕、光泽,渐变叠加,具体数值可自由设定。
如图5-1。
(图10)
形象logo的制作方法和文字logo的制作方法一致。
6、广告牌路灯制作。
钢笔工具勾勒出路灯形状,放在文字logo上面,将路灯颜色调整为沙漠黄。
新建一层,用多边型工具勾勒出图6示"路灯发出的光源"形状,填充从左上到右下、白色到透明渐变;用同样方法制作"牌子上反射的光源"如图6和图6-1。
(图11)
(图12)
7、电力系统制作。
发电机边框下放置一张发电机的图片就可以。
(这里用到了移花接木的拼接)。
还要用到制作logo时候的那张"灰色材质"和"沙漠黄"颜色的材质。
菜单部分在最初设计时要做出反光的感觉,立体感很重要,所以用了6个图层来表现。
最下面的图层是区域分布,随后是反光层,然后加条标线,清楚的分界。
为了更能熔入整体背景给它的边缘加上点阴影,不至于矩形的菜单破坏整体效果,最后是颜色层,注意图层模式。
如图7及7- 1。
(图13)
(图14)
将刚才制作的灯分别复制两张,放到"显示区域"的下面,用来照亮菜单上的字,右边的灯要制作一个倒影,用钢笔工具或笔刷,制作几跟电线连接灯。
如图7-2。
(图15)
灯光的制作如图7-3。
(图16)
最后,用笔刷刷出类似血迹的样式,加上文件散落的特殊效果,加上网站要求的特定菜单,一张完整的效果图就制作完毕。
三、网页的裁剪及样本站制作。
网页的制作方法有很多,制作工具也很多,这个部分只提供基本网站表现形式的理论知识,具体制作网页制作方法不在此讨论了。
我们知道一个网站的制作,一般是要靠网页设计师、动画设计师以及后台程序师三部分工作小组一起完成的。
当然,作为个人主页,一般使用html静态网页就行了。
现在我们来裁剪网页效果图。
这里要根据动画特效、菜单位置等等预留好位置。
网页的具体裁剪方法《photoshop另类实用技巧:切网页》教程中已经介绍了,这里只给出裁剪的布局。
如图8。
(图17)
2、在得到样本站后是做纯flash站、静态站或是程序站完全看自己的技术水平了。
