网页设计模板
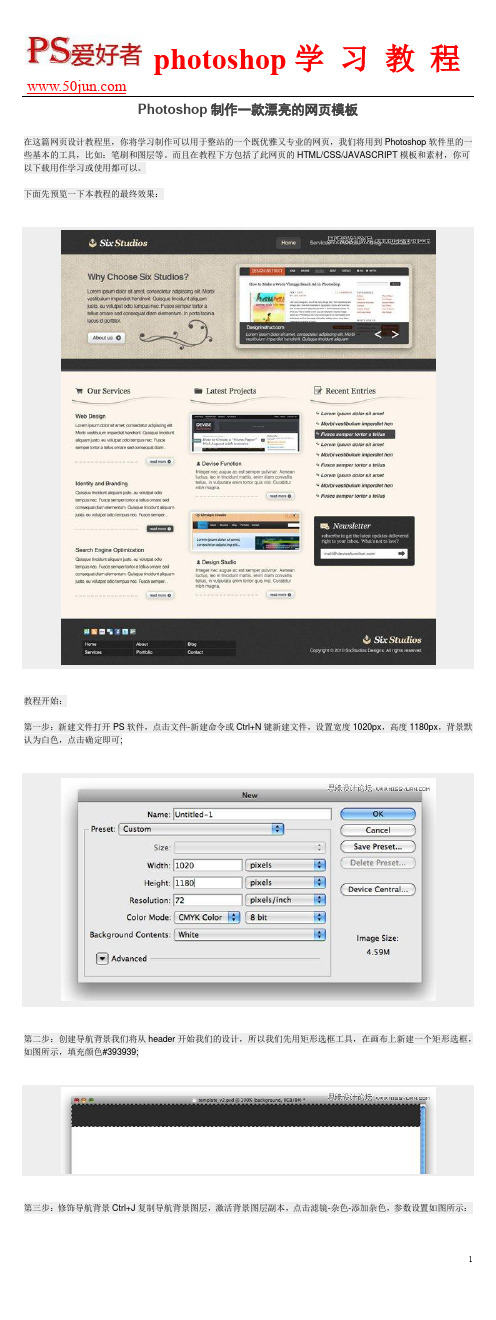
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
Html网页设计教学比赛演示模板

1 需求回顾
让IT教学更简单,让IT学习更有效
网页设计需求
运用HTML相关标记和CSS选择器实现图1所示的学效 果。其中的小标题均是超链接,当鼠标悬浮到每个小 标题上时,文字由黑色变为红色并添加下划线,如图2 所示。
2 网页排版分析
让IT教学更简单,让IT学习更有效
团队Logo
团队名称
团队成员
团对特点
项目经验
邮箱 联系电话
网页主页排版分析
footer
2 网页排版分析
团队成员 团队leader介绍 团队成员介绍
让IT教学更简单,让IT学习更有效
邮箱 联系电话
团队介绍分析
3 网页技术分析
图片 段落
段落
让IT教学更简单,让IT学习更有效
团队
链
团对特点
接
项目经验
邮箱 联系电话
网页主页排版分析
footer
3 网页技术分析
锚点链接
团队leader介绍 团队成员介绍
让IT教学更简单,让IT学习更有效
邮箱 联系电话
团队介绍分析
4 网页实现
让IT教学更简单,让IT学习更有效
使用Dreamweaver软件编写代码,实现网页
让让ITIT教教学学更更简简单单,,让让ITIT学学习习更更有有效效
团队介绍网页设计
目录
让IT教学更简单,让IT学习更有效
需求分析 网页排版分析
技术分析 网页实现
1 需求回顾
让IT教学更简单,让IT学习更有效
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
网页设计方案模板

网页设计方案模板篇一:网站设计方案(模板)网站设计模版一、项目目标网站目标网络凭借其卓越的互动性与便利的交流手腕正成为最有进展潜力与前途的新兴媒体,成为众商家倍为关注的宣传热点。
许多行业的先锋企业都已经采纳互联网技术,为客户、合作伙伴在网上提供信息效劳,而且借助互联网,灵敏的捕捉商机。
作为一家以农产品生产为主的生产基地,郫县韭黄基地更需要建设好网站,将其作为对外宣传、效劳和交流的载体,来配合基地的迅速进展,使网站具有鲜明的行业特色,使更多的客户通过网络来了解郫县韭黄基地,从而取得更多的商机。
网站设计风格咱们将充分发挥网站策划和建设开发的优势,在开发建设郫县韭黄基地网站中将严格遵循以下原那么: 1.在设计上:精美与高效兼顾。
网站页面设计表现郫县韭黄基地的企业形象,在框架编排、色彩搭配和Flash动画的适当穿插都做到恰如其分,使整个网站在保证功能的前提下给阅读者带来良好的视觉享受和时期动感。
2.在网站功能上:充分表现网站的互动性,而且采纳多种机制提示网站治理人员,便于网管和相关人员及时响应。
而且专门注重网站的平安和稳固,采纳网络平安、系统登录平安、各分系统平安、分系统模块平安、会话期间平安等多种方式确保平安。
采纳先进的3层结构的编程方式使网站即便在极多访问量的情形下仍能维持稳固和效率。
3.在网站保护和后续扩展上:咱们提供专门的网站保护后台,网站治理员能够很方便的借助那个平台保护整个网站。
咱们在计划网站之初,就会将功能模块框架搭建得专门大而且易于扩展,以后增加新的功能和模块都会超级方便,降低二次开发本钱。
二、网站整体结构栏目说明郫县韭黄基地网站栏目结构计划充分考虑到郫县韭黄基地展现企业形象、扩大知名度、在线营销的需要。
网站采纳了多个动态模块,企业能够自主、独立的完成网站中大多数内容的更新,同时,网站整合的“招商引资”,“联系咱们”模块,增加了网站同客户之间的交互性,使阅读者真正感觉到参与了网站的活动,既极大增加了网站的功能,增强了企业在访问者心中的亲和力认知度,使郫县韭黄基地的产品为更多的客户所注视。
网页设计项目成本分析模板

网页设计项目成本分析模板项目概述在进行网页设计项目成本分析之前,我们首先需要了解项目的概述和目标。
请提供以下信息:- 项目名称:- 项目描述:- 项目目标:项目成本分类在进行成本分析时,我们将项目成本分为以下几个分类,请提供相关信息:1. 人力资源成本人力资源成本包括设计师、开发人员、测试人员等的工资和福利。
请提供以下信息:- 设计师人数:- 设计师薪资:- 开发人员人数:- 开发人员薪资:- 测试人员人数:- 测试人员薪资:2. 设备和软件成本设备和软件成本包括用于开发和测试的计算机设备、设计软件、开发工具等。
请提供以下信息:- 设备购买成本:- 软件购买成本:3. 外包成本外包成本包括委托第三方进行设计、开发或测试的费用。
请提供以下信息:- 外包设计费用:- 外包开发费用:- 外包测试费用:4. 其他成本其他成本包括项目管理费用、培训费用、文档制作费用等。
请提供以下信息:- 项目管理费用:- 培训费用:- 文档制作费用:成本总结根据以上信息,我们可以进行成本总结和分析。
请提供以下信息:- 人力资源总成本:- 设备和软件总成本:- 外包总成本:- 其他总成本:- 项目总成本:成本控制策略在网页设计项目中,为了控制成本并提高效率,我们可以采取以下策略:1. 合理安排人力资源,确保人员利用率最大化。
2. 考虑使用开源软件和工具,以减少软件购买成本。
3. 定期评估外包合作伙伴的性价比,确保外包费用合理。
4. 优化项目管理流程,减少不必要的费用和时间浪费。
以上是网页设计项目成本分析模板,根据具体项目情况进行填写,即可得到详细的成本分析和控制策略。
omnigraffle web设计模板

一、什么是Omnigraffle Web设计模板Omnigraffle是一款功能强大的web设计工具,为设计师提供了丰富的设计模板和工具,帮助设计师快速、高效地创建网页设计。
Omnigraffle Web设计模板是一系列预先设计好的web页面模板,包括首页、产品展示页面、新闻页面等,设计师可以在此基础上进行修改和定制,节省时间和精力。
二、Omnigraffle Web设计模板的优点1. 丰富多样的模板选择:Omnigraffle提供了大量的web设计模板,涵盖了各种风格和类型的网页设计,设计师可以根据需要选择合适的模板进行定制。
2. 灵活性强:Omnigraffle的web设计模板具有很高的灵活性,可以根据设计师的需求进行修改和调整,非常适合个性化的设计。
3. 节省时间和精力:使用Omnigraffle的web设计模板可以大大节省设计师的时间和精力,快速完成网页设计,减少重复劳动。
4. 专业设计:Omnigraffle的web设计模板都是经过专业设计师精心设计的,符合web设计的最新趋势和规范,能够提高设计作品的质量和用户体验。
三、如何使用Omnigraffle Web设计模板1. 选择合适的模板:首先需要根据自己的设计需求选择合适的模板,可以根据网页类型、风格和功能进行筛选。
2. 进行修改和调整:在选择好模板后,可以根据自己的需求进行修改和调整,包括颜色、布局、内容等方面的定制。
3. 添加特色元素:设计师可以根据自己的创意和需求,添加一些特色元素,如动画效果、交互式设计等,使网页更加吸引人。
4. 导出设计稿:完成网页设计后,可以将设计稿导出为常见的图片格式,如PNG、JPG等,方便与开发人员进行交流和开发。
四、Omnigraffle Web设计模板的应用场景1. 网页设计师:对于网页设计师来说,Omnigraffle的web设计模板可以提供丰富的灵感和参考,帮助设计师更快速、更高效地完成设计作品。
HTML网页设计报告怎么写?(html网页设计报告模板)

HTML网页设计报告怎么写?(html网页设计报告模板)HTML网页设计报告是一个特别重要的文档,它记录了整个网页设计过程中的各种细节和问题,对于设计师和客户来说都具有特别重要的意义。
在本文中,我们将为您供应一份HTML网页设计报告模板,关心您更好地撰写一份专业的报告。
项目概述在这一部分,您需要简要介绍整个项目的背景和目的。
您可以包括以下内容:1.项目名称和描述2.客户的需求和要求3.项目的目标和范围4.项目的时间表和预算设计过程在这一部分,您需要具体描述整个设计过程中的各个阶段。
您可以包括以下内容:1.设计团队的组成和角色2.设计过程中的各个阶段,包括需求分析、设计方案、原型设计、UI设计等3.设计过程中遇到的问题和挑战,以及如何解决这些问题4.设计过程中的重要决策和变更设计方案在这一部分,您需要具体介绍最终的设计方案。
您可以包括以下内容:1.设计方案的整体架构和布局2.设计方案的颜色和风格3.设计方案的交互和动画效果4.设计方案的响应式设计和移动端适配技术实现在这一部分,您需要具体介绍设计方案的技术实现。
您可以包括以下内容:1.使用的技术和工具,包括HTML、CSS、JavaScript等2.技术实现中遇到的问题和挑战,以及如何解决这些问题3.技术实现中的重要决策和变更测试和上线在这一部分,您需要具体介绍设计方案的测试和上线过程。
您可以包括以下内容:1.测试的方法和工具,包括功能测试、兼容性测试、性能测试等2.测试中遇到的问题和挑战,以及如何解决这些问题3.上线的过程和留意事项总结和反思在这一部分,您需要对整个项目进行总结和反思。
您可以包括以下内容:1.项目的胜利和不足之处2.设计团队的阅历和教训3.将来的改进和进展方向以上就是HTML网页设计报告的模板,盼望对您有所关心。
在撰写报告时,您需要留意以下几点:1.报告应当简洁明白,避开使用过多的技术术语和专业术语。
2.报告应当具有时效性,准时记录整个设计过程中的各种细节和问题。
web前端导航界面设计模板

web前端导航界面设计模板在当今互联网时代,网页导航已经成为许多人在浏览网页时的重要工具。
一个直观、易用、美观的导航界面能够帮助用户快速找到所需信息,并提升用户的使用体验。
在web前端领域,设计一个高效的导航界面模板是非常重要的。
首先,一个好的web前端导航界面设计模板应该具备直观的界面布局。
在布局方面,我们应该将重要的导航功能放置在用户可见区域,以便用户一目了然。
通常,我们可以将导航栏设在页面的顶部或左侧,并采用明确的图标或文字来表示不同的功能。
这样用户在浏览页面时,可以快速找到所需的导航选项,提高导航的效率。
其次,一个好的web前端导航界面设计模板应该具备可定制化的特点。
不同的用户有不同的需求,因此我们应该给用户提供一些个性化的设置选项,以满足各种用户的需求。
例如,用户可以自定义导航栏的布局方式、颜色主题、常用工具的添加、字体大小等。
这样用户可以根据自己的喜好和习惯进行个性化设置,使导航界面更符合用户的使用习惯,提高用户的满意度。
另外,在一个好的web前端导航界面设计模板中,搜索功能也是一个必不可少的部分。
搜索功能能够帮助用户快速定位所需的信息,提高导航的效率。
在设计搜索功能时,我们应该将搜索框放置在显眼的位置,并添加智能提示功能,即当用户输入关键词时,系统会智能匹配相关的搜索结果,并提供给用户选择。
这样既简化了用户的操作流程,又提高了搜索的准确性。
此外,一个好的web前端导航界面设计模板还应该具备快速访问常用网站的功能。
用户在浏览网页时,通常会频繁访问一些常用的网站,例如搜索引擎、社交媒体、新闻网站等。
因此,在导航界面中应该提供一个专门的区域,用于快速访问用户常用网站。
通常,我们可以将用户常用网站设置为图标的形式,并放置在导航界面的首页或底部,以便用户快速访问。
最后,一个好的web前端导航界面设计模板还应该具备响应式设计的特点。
随着移动设备的普及,越来越多的用户使用手机或平板电脑浏览网页。
班级网页搭建教案设计模板

课时:2课时年级:八年级教学目标:1. 知识与技能:使学生掌握网页的基本结构和制作方法,学会使用网页制作工具。
2. 过程与方法:通过小组合作,培养学生动手实践、团队协作的能力。
3. 情感态度与价值观:激发学生对信息技术学习的兴趣,培养学生创新意识和审美能力。
教学重点:1. 网页的基本结构和制作方法。
2. 使用网页制作工具进行页面设计。
教学难点:1. 网页布局的合理性和美观性。
2. 网页内容的丰富性和互动性。
教学准备:1. 电脑、投影仪等教学设备。
2. 网页制作软件(如Dreamweaver、FrontPage等)。
3. 网页制作教程资料。
教学过程:第一课时一、导入1. 引导学生回顾已学过的计算机基础知识,如文字处理、表格制作等。
2. 提问:什么是网页?网页有什么作用?二、新课讲授1. 讲解网页的基本结构,包括标题、导航栏、内容区、页脚等。
2. 介绍网页制作工具的使用方法,如Dreamweaver、FrontPage等。
3. 展示一个简单的网页案例,分析其结构和设计特点。
三、实践操作1. 学生分组,每组选择一个网页制作工具。
2. 指导学生根据网页基本结构,设计一个简单的班级网页。
3. 鼓励学生在设计过程中发挥创意,注重网页的美观性和实用性。
四、课堂小结1. 总结本节课所学内容,强调网页制作的基本步骤。
2. 鼓励学生在课后继续练习,提高网页制作技能。
第二课时一、复习导入1. 回顾上节课所学内容,提问学生网页的基本结构和制作方法。
2. 邀请学生分享自己设计的班级网页,展示作品。
二、新课讲授1. 讲解网页布局的合理性和美观性,分析优秀网页的特点。
2. 介绍网页内容的丰富性和互动性,如添加图片、视频、音频等元素。
3. 讲解网页制作中的常见问题及解决方法。
三、实践操作1. 学生根据上节课的设计,进一步完善班级网页。
2. 指导学生添加图片、视频、音频等元素,丰富网页内容。
3. 引导学生思考如何提高网页的互动性,如设置留言板、调查问卷等。
个人网页设计实验报告模板

个人网页设计实验报告模板1. 引言个人网页设计实验旨在培养学生的网页设计能力和技术,通过设计和实现一个个人网页,展示个人信息和特长。
本实验报告旨在总结设计过程、收集用户反馈以及展望未来的改进方向。
2. 设计思路在设计个人网页时,首先要明确目标受众和目的。
本次实验中,我的目标受众是潜在雇主和朋友,目的是展示我的个人信息和特长,以促进职业发展和社交关系。
基于这个目标,我采用以下设计思路:1. 简洁的页面布局:尽量减少页面元素和干扰,使页面看起来简洁清晰。
2. 个人照片和简介:在首页醒目位置放置一张个人照片,并提供一段简短的自我介绍,以便访客了解我。
3. 项目展示:展示自己在学习和工作中的项目经验,包括项目名称、描述和贡献。
4. 技能展示:列表展示自己的技能,包括编程语言、软件工具等。
5. 联系方式:提供几种联系方式,包括电子邮件、社交媒体等,方便潜在雇主或朋友与我联系。
3. 设计实现为了实现上述设计思路,我选择使用HTML和CSS来进行网页设计和布局。
根据设计思路,我按照以下步骤实现了个人网页:1. 定义了网页的整体结构,包括页眉、导航栏、正文内容和页脚等部分。
2. 使用CSS进行页面布局和样式设计,使用字体、颜色和背景等元素来增强页面的可读性和吸引力。
3. 在首页的醒目位置插入一张高清个人照片,并编写了自我介绍的文字。
4. 列表展示了我参与的项目经验和技能,包括项目名称、描述和贡献,使访客更好地了解我的能力和经验。
5. 在网页的底部提供了几种联系方式,方便潜在雇主或朋友与我取得联系。
4. 用户反馈为了收集用户对我的个人网页设计的反馈,我邀请了几位朋友和亲戚进行测试和评价。
他们提供了以下反馈:1. 页面整体布局清晰:用户反馈网页整体布局清晰,容易导航和阅读。
2. 个人照片和自我介绍突出:用户表示在首页的个人照片和自我介绍部分吸引了他们的注意力,使他们更了解我。
3. 项目展示和技能列表详细:用户表示项目展示和技能列表提供了详细的信息,使他们对我的技能和经验有了更全面的了解。
WEB前端页面设计毕业论文设计模板

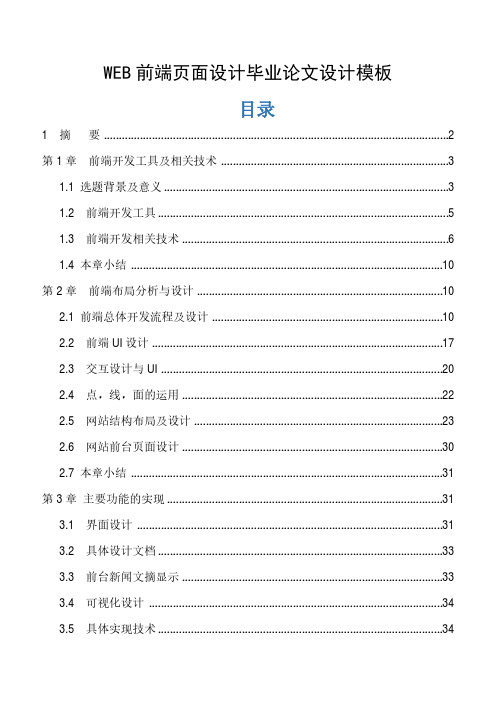
WEB前端页面设计毕业论文设计模板目录1摘要 (2)第1章前端开发工具及相关技术 (3)1.1选题背景及意义 (3)1.2前端开发工具 (5)1.3前端开发相关技术 (6)1.4本章小结 (10)第2章前端布局分析与设计 (10)2.1前端总体开发流程及设计 (10)2.2前端UI设计 (17)2.3交互设计与UI (20)2.4点,线,面的运用 (22)2.5网站结构布局及设计 (23)2.6网站前台页面设计 (30)2.7本章小结 (31)第3章主要功能的实现 (31)3.1界面设计 (31)3.2具体设计文档 (33)3.3前台新闻文摘显示 (33)3.4可视化设计 (34)3.5具体实现技术 (34)3.6本章小结 (37)第4章总结 (37)4.1总结 (37)致谢 (38)1摘要21世纪是信息高速发达的时代,网络作为当今最流行最方便快捷的媒介也越来越被人们接受,并且融入我们的生活。
随着高校信息化建设的不断推进,网站的作用超越了传统的信息获取,交流它更能体现组织机构的风采,性质。
所以高校院系建立本院系美观,专业,易于维护管理的网站已经势在必行。
本论文主要围绕数字媒体技术专业的门户网站为开发主题,最基本也是最必须的三个技能。
前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。
虽然表面看起来这些很简单,但这里面需要掌握的东西绝对不会少。
在进行开发前,需要对这些概念弄清楚,弄明白,这样在开发的过程中才会得心应手。
分析并解决实现中的若干技术问题介绍了个性化页面的背景及jsp+javascript+mysql系统的一般原理;阐述整个个性化页面生成系统的系统结构及工作原理;分析了系统实现中的特殊性,难点和重点;设计实现用户注册,用户登录,用户管理等jsp页面。
分析并解决实现中的若干技术问题;建立完整的校园网站,进行测试并分析结果。
前端网页课程设计模板

前端网页课程设计模板一、课程目标知识目标:1. 理解网页设计的基本概念,掌握HTML、CSS和JavaScript等前端开发技术;2. 学习并运用网页布局、色彩搭配、字体设计等基本设计原则,提高网页审美能力;3. 了解响应式设计原理,掌握移动端和桌面端网页适配方法。
技能目标:1. 能够独立完成静态网页的编写,实现网页的基本布局和样式设计;2. 掌握使用JavaScript实现简单交互功能,如表单验证、动态效果等;3. 学会对网页进行调试和优化,提高网页性能和用户体验。
情感态度价值观目标:1. 培养学生的创新意识和审美观念,激发对网页设计的兴趣和热情;2. 培养学生良好的团队协作和沟通能力,增强合作解决问题的意识;3. 引导学生关注互联网行业发展,树立正确的网络价值观。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:学生具备一定的计算机操作基础,对网页设计有一定兴趣,但缺乏系统学习和实践经验。
教学要求:结合学生特点,采用案例教学、任务驱动等方法,注重理论与实践相结合,提高学生的实际操作能力。
在教学过程中,关注学生的个体差异,鼓励学生积极参与,培养其独立思考和解决问题的能力。
通过本课程的学习,使学生能够掌握前端网页设计的基本技能,为后续深入学习打下坚实基础。
二、教学内容1. 网页设计基础理论:- 网页设计概述与历史发展- 网页设计的基本原则与流程- 常用网页设计软件与工具介绍2. HTML与CSS学习:- HTML基本结构与常用标签- CSS样式表与选择器- 网页布局与样式设计(Flex布局、Grid布局等)- 响应式设计原理与实现3. JavaScript基础与应用:- JavaScript语法与基本概念- 常用事件处理与DOM操作- 表单验证与动态效果实现4. 网页调试与优化:- 网页性能分析与优化- 浏览器兼容性问题与解决方案- 移动端与桌面端网页适配策略5. 实践项目与案例分析:- 完成静态网页设计与制作- 分析优秀网页设计案例,学习其设计理念与技巧- 团队协作完成综合项目实践教学内容根据课程目标进行科学组织和安排,以教材为依据,结合实际教学需求进行拓展。
网页设计

江西师范大学网页设计课程组
1
第8章 应用模板和库的快速设计网页
8.1 利用模板创建网页 8.2 使 Nhomakorabea库项目 8.3 实践技能训练-------模板和库的综合使用
江西师范大学网页设计课程组
2
8.1
利用模板创建网页
Dreamweaver 8.0提供了强大的模板,可以快速创建大量风 格一致的网页,从模板创建的文档与该模板保持链接状态, 如图8-1和8-2所示,图8-1所示的页面是系列中的第1个页面, 这里的主要工作是以图8-1的页面为模板,创建图8-2所示的 风格相同的4个页面。
图8-1 此页为模板
江西师范大学网页设计课程组
3
8.1
利用模板创建网页
图8-2 基于模板的4个风格相同的网页
江西师范大学网页设计课程组
4
8.1
利用模板创建网页
8.1.1创建模板 1、将设计好的一个网页存储为模板 2、插入可编辑区域 3、模板区域的类型 可编辑区域:是基于模板的文档中的未锁定区域;它是模板 用户可以编辑的部分。 重复区域:是文档中设置为重复的布局部分。您可以在模板 中插入两种类型的重复区域:重复区域和重复表格。 可选区域:是您在模板中指定为可选的部分,用于保存有可 能在基于模板的文档中出现的内容。 可编辑标签属性:使您可以在模板中解锁标签属性,以便该 属性可以在基于模板的页面中编辑。
江西师范大学网页设计课程组
5
8.1
利用模板创建网页
8.1.2 编辑模板 1、删除可编辑区域 2、更改可编辑区域的名称 3、保存更改后的模板 4、设置模板区域的高亮显示首选参数
江西师范大学网页设计课程组
6
8.1
利用模板创建网页
16款优秀的网站404错误页面HTML模板

16款优秀的网站404错误页面HTML模板
16款优秀的网站404错误页面HTML模板
404错误页面是一个非常普遍的现象,该页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
虽然404错误页面在所难免,但网页设计师们却可以在该页面上做一些有趣的变动,引导用户使用网站其它页面而不是关闭窗口离开。
这里有16款优秀的网站404错误页面HTML 模板,以供下载(点击图片链接)使用,希望能够对设计者有所帮助。
免费版
404 Error Template
Modern 404 Error Template
404 Error Template
Modern Error Template
收费版
Simplistic 404
TheLoop Error Page Template
InFamous – Modern 404 Error Page
Modern Custom 404 Error Page
Lost in Space – Error 404
Lost in the Clouds – Error 404
Custom 404 Error Page – Missing Jigsaw Piece
Cosmo Error Page
Save me – 404 Error Page
Stylish 404 error page – 5 color schemes
ak – 404 error pages
Modern Error Page Template 25 in 1。
实用网页代码模板

实用网页代码模板在这个数字化时代,网页设计已经变得越来越重要。
无论是个人网站还是商业网站,一个漂亮、实用的网页都能给用户留下深刻的印象并提升用户体验。
而构建一个精美和功能齐全的网页离不开一些实用的网页代码模板。
本文将为你介绍一些常用的实用网页代码模板,帮助你打造独特而精致的网页。
一、导航菜单模板导航菜单是每个网页的重要组成部分,它能够引导用户快速定位所需的信息。
以下是一个简单而实用的导航菜单模板:```html<ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>```你可以根据自己的需要修改菜单项,添加对应的链接地址。
二、轮播图模板轮播图是网页中最常见的元素之一,它可以给网页增加动感和生动性。
以下是一个简单的轮播图模板:```html<div class="carousel"><img src="image1.jpg" alt="image1"><img src="image2.jpg" alt="image2"><img src="image3.jpg" alt="image3"></div>```你可以使用CSS样式来调整图片的大小、位置和动画效果,以使轮播图更加出众。
常用的模板有哪几种形式

常用的模板有哪几种形式模板是一种方便重复使用的文档或设计布局样式,具有预设的格式和结构。
在各个领域中,人们使用模板来提高工作效率和保持一致性。
不同的领域和需求需要不同类型的模板。
以下是一些常用的模板形式。
1. 业务文档模板业务文档模板广泛应用于商业领域,用于记录和传达关于业务流程和决策的信息。
这些模板通常包括以下几种形式:•商业计划书模板:用于规划新业务或项目的发展目标、策略和预测。
•报告模板:用于撰写业务报告,包括市场调研报告、竞争分析报告等。
•合同模板:用于起草和管理商业合同。
•演示文稿模板:用于展示业务信息和结果的幻灯片模板。
2. 学术论文模板学术论文模板是用于撰写研究论文和学术文章的标准格式。
这些模板通常包括以下几种形式:•IEEE模板:用于撰写工程和计算机科学领域的学术论文。
•APA模板:用于撰写社会科学领域的学术论文,如心理学、教育学等。
•MLA模板:用于撰写人文科学领域的学术论文,如文学、历史等。
3. 网页设计模板网页设计模板用于创建网站的布局和样式。
这些模板通常包括以下几种形式:•HTML/CSS模板:提供基本的HTML和CSS代码,用于构建不同类型的网站。
•响应式网页模板:针对不同设备和屏幕尺寸进行优化的网页设计模板。
•UI/UX设计模板:提供用户界面(UI)和用户体验(UX)设计的模板。
4. 个人文档模板个人文档模板用于管理个人事务和记录个人信息。
这些模板通常包括以下几种形式:•简历模板:用于撰写个人简历和求职应用。
•日程安排模板:用于安排和记录日常活动和任务。
•财务记录模板:用于记录个人收入、支出和财务状况。
5. 创意设计模板创意设计模板用于艺术和设计领域,提供创意灵感和编辑工具。
这些模板通常包括以下几种形式:•海报设计模板:用于制作海报和宣传材料的设计模板。
•名片设计模板:用于设计个人或机构的名片模板。
•宣传册模板:用于设计宣传册或小册子的模板。
以上列举的只是常见的几种模板形式,实际上还有许多其他类型的模板可供选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
安徽省巢湖学院计算机与信息工程学院课程设计报告课程名称:网页设计()课题名称:专业班级:同组姓名:同组学号:联系方式:指导教师:**摘要随着网络的发展,很多企事业单位和广大普通网民对建立自己的网站的需求越来越强烈。
网站是互联网上交流的平台,建立网站已经成为很多单位和网民的必修课。
20世纪末,随着计算机科学的发展,数据库技术在Internet中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。
个性化已逐渐成为当今Web应用的潮流。
个人网站是当今网上比较流行的站点。
本文以个人网站为目标,运用ASP技术实现.对网站的和策划和布局进行了实质考察。
我所做的个人网站主要是学习型网站,重点内容是与这次的毕业设计有关——网站的制作。
关键词:个人网站;ASP;Web译文:Along with the network development, the very many enterprises and institutions and the general ordinary web cams to establish own website the demand to be more and more intense. The website is a platform which on the Internet exchanges, established the website already to become very many units and web cam's required course. 20 century's ends, along with the computer science development, the data bank technology are more and more widespread in the Internet application, has provided thorougher and the user friendly service for the general network user. The personalization has become now the Web application tidal current gradually. Individual website is now on the net the quite popular stand. This article take individual website as a goal,Using ASP technology realization.Have carried on the substantive inspection to the website and the plan and the layout. I do individual website mainly is the study website, the key content is and this time graduation project related ——website manufacture.目录第一章引言4第二章系统实现软件 52.1MACROMEDIA DREAMWEAVER MX简介 (5)2.2 ASP简介 (6)2.3FLASH (7)2.4ACESS数据库 (8)第三章. 网站制作 93.1网站的策划 (9)3.2网站风格 (10)3.3网站的主题 (11)3.3网站栏目设计 (11)第四章系统分析134.1 网站开发目的 (13)4.2性能需求 (13)4.3 数据库设计 (14)4.4网站逻辑图: (1)4.6 页面详细设计 (1)第五章. 系统界面的显示 3总结 5参考文献7第一章引言Internet是全世界最大的计算机网络,它起源于美国国防部高级研究计划局(ARPA)于1968年主持研制并用于支持军事研究的计算机实验网ARPANET。
Internet有着巨大的商业潜力。
在20世纪90年代以前,Internet 由美国政府资助,主要供大学和研究机构使用。
但是近年来该网络随着商业用户数量的日益增加,已逐渐从研究教育网络向商业网络过渡。
随着时代的发展,各种互联网接入技术不断出现,普通的电话接入已经不能满足宽带风张的要求,于是出现了ISDN(俗称“一线通”)ADSL (俗称“超级一线通”)、闭路电视宽带、光纤宽带和无线宽带等技术。
现在,互联网上进行实进点播、实时会议已经没有任何技术问题。
要实现这样的功能,离不开后台数据库的支持。
本文中数据库服务器端采用了Microsoft Access数据库作为ODBC(Open DataBase Connectivity )数据源,并以先进的ADO(ActiveX Data Objects)技术进行数据库存取等操作,使Web与数据库紧密联系起来。
我的网站整个个性化页面生成系统主要由使用Dreamweaver_MX开发的关联规则采掘系统和利用IIS+ASP技术实现的个性化Web页面生成器两部分组成。
二者通过数据库服务器和Web服务器连接。
第二章系统实现软件2.1MACROMEDIA DREAMWEAVER MX简介Dreamweaver是一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Dreamweaver MX 2004 的十大新特性:1.动态跨浏览器验证:自动检测标签和CSS规则来适应所有主流浏览器!2.更强大的CSS支持!3.内建的图形编辑引擎:修剪,改变大小,尺寸,旋转角度,调节明暗度都不需要离开Dreamweaver环境,因为它本身集成了FW的基本图形编辑技术.(这一点有模仿FrontPage的嫌疑,但这个功能确实很实用)!4.安全FTP:完全加密传输保证文件和帐号信息的安全!5.增强对当今技术的支持:支持当今主流的开放环境:ColdFusion,J2EE,PHP,NET,和其他主流的服务器技术.Dreamweaver 现在加入了XML命名空间支持,表单控件对象,新的参考书内容和新的PHP服务器端行为!6.无缝整合外部文件和代码:直接将Word和Excel文档复制和粘贴到Dreamweaver中,会保留字体,颜色,CSS样式表信息.使用系统支持的编码保存任何字体,包括双字节字符集.7.紧密整合MM的其他工具:加强了和MM其他几款产品的协同工作能力.例如:你可以通过DW直接设置Flash组件的参数.8.基本支持改良:插入条,表格工具都有改进!9.增强代码编写工具:编辑代码更省时,例如右键编写代码工具,增强的查找和替换,高效的属性面板.10.改进的设计开放环境:一个改良的用户界面,更高的实用性,非常亲切和有逻辑,让你快速找到你想要的东西,一个新的开始屏幕让你快速访问最近的文件和教程资源.2.2 ASP简介ASP即Microsoft Active Server Pages,它其实是一套微软开发的服务器端脚本环境,下面列举了ASP的一些特点:(1)使用VBScript、JavaScript等简单易懂的脚本语言并结合HTML代码编写网站应用程序简单、快速。
(2)程序在服务器端直接执行,不用编译。
(3)使用的编辑器简单,使用像Windows的记事本这样的普通文本编辑器即可。
(4)与浏览器无关,用户端只要使用可执行HTML码的浏览器就可阅读ASP所设计的网页内容。
ASP所使用的脚本语言(VBScript、JavaScript)均在Web服务器端执行,用户端的浏览器不需要执行这些脚本语言。
(5) ASP能与任何ActiveX scripting 语言相兼容。
除了使用VBScript或JavaScript语言来设计外,还可通过piug-in的方式使用由第三方所提供的其他脚本语言,像REXX、Perl、Tcl等。
(6)安全性高,ASP的源程序不会被传到客户浏览器,因此可以避免所写的源程序被他人盗窃。
(7)可使用服务器端的脚本来产生客户端的脚本。
(8)面向对象。
(9)ActiveX服务器元件具有无限可扩充性。
可以使用Visual Basic 、Visual C++、COBOL等编程语言来编写你所需要的ActiveX ServerComponent。
2.3FlashFlash是Macromdia公司开发一款优秀的网页动画开发软件,从简单的动画到复杂的交互式Web应用程序,它使用户可以创建任何作品。
通过添加图片、声音和视频,可以使Flash应用程序媒体丰富多彩。
Flash 包含了许多种功能,如拖入用户界面组件、将动作脚本添加到文档的内置行为,以及可以添加到对象的特殊效果。
这些功能使Flash不仅功能强大,而且易于使用。
最叹引人的还是Flash作品SWF文件体积出奇的小,并且可以以插件的形式加入到网页中,通常几分钟的复杂动画才几百KB,是目前网络中最常用的动画格式。
Flash MX 2004是Web设计人员、交互式媒体专业人员或开发多媒体内容的主要专家的理想工具。
该版本注重于创建、导入和处理多种类型的媒体(音频、视频、位图、矢量、文本和数据)。
2.4ACESS数据库Access作为Microsoft的office套件产品之一,是世界上最流行的桌面数据库系统。
Access与许多优秀的关系数据库一样,可以让你很容易地连接相关的信息而且还对其他的数据库系统有所补充。
它能操作其它来源的资料,包括许多流行的PC数据库程序(如Paradox,Microsoft FoxPro)和服务器、大型机上的许多SQL数据库。
Access完全支持Microsoft的对象的链接与嵌入(OLE)技术。
本网站采用功能强大的Microsoft Access作为后台数据库,使用前面所述的网页三剑客作为前台开发工具,从而开发了一个小型的个人网站。
第三章. 网站制作整个网站的制作流程图如下:3.1网站的策划网站的建设的第一步是策划,它直接关系到网站的功能是否完善、是否够层次和能否达到预期的目的,等等。
网站策划可以从主题、对象、内容和创意等几个方面去思考,这几个方面相互影响、相互作用。
网站策划逻辑如图所示:完成网站制作首先面临的总是放置什么内容、选择什么样题材的网站。
对于个人网站来说,题材最好是自己擅长或者喜爱的内容。
但要注意不能做得太滥或者选择的目标太高,因为知名度很高的站点要超过是非常困难。
3.2网站风格风格是非常抽象的概念。
结合整个站点的内容范围不太广则可以考虑整个站点设计为同一种风格。
不管用什么风格,都要注意风格是为主题服务的,也就是要做好烘托气氛的工作,而不是单纯地照搬照抄别人的特色却并适合自己的站点。
