如何用PS制作分层文字
ps一段话拆分

ps一段话拆分
当需要拆分一段话时,可以按照以下步骤进行:
1. 理解段落内容:仔细阅读要拆分的段落,确保你对其主题和结构有清晰的理解。
2. 确定拆分点:根据段落的逻辑结构或语义,确定拆分的位置。
这些位置可以是句子之间的分隔符、主题的转换点或段落中的关键信息。
3. 拆分段落:根据确定的拆分点,将段落拆分为多个部分。
可以使用换行符或回车键在适当的位置进行拆分。
4. 调整和编辑:拆分后的段落可能需要进行调整和编辑,以确保每个部分都具有连贯性和完整性。
你可以适当地添加连接词或过渡语句,使段落之间的逻辑关系更加清晰。
5. 审查和校对:检查拆分后的段落是否符合预期的结构和内容。
确保每个段落都能够独立表达一个主题或观点,并且整体上保持连贯性。
需要注意的是,拆分段落的目的是为了提高段落的可读性和理解性。
在拆分过程中,要确保拆分后的段落仍然能够传达原始段落的主要信息和意义。
希望这些步骤对你有所帮助!如果你有具体的段落需要拆分,可以提供给我,我将尽力为你进行拆分。
ps制作一个多彩层叠溢出效果文字教程

ps制作一个多彩层叠溢出效果文字教程ps制作一个多彩层叠溢出效果文字教程本教程教脚本之家的各位ps文字特效学习者使用ps制作一个多彩层叠溢出效果文字的方法,教程打造的效果是一个层叠的多彩文字,文字有点类似溢出的小特效,感兴趣的朋友可以一起学习!今天,是一个层叠的多彩文字,文字有点类似溢出的小特效,“雨下整夜,我的爱溢出就像雨水”!这是来自一个P友的提问,原图作者是来自菲律宾马尼拉的设计师 Gian Wong 的作品!说白了,没有什么技术含量,纯粹是一个体力活。
我们的最终效果是这样!PSD源文件下载请点击这是一个简单的小效果,所以,我们决定打造一张壁纸。
新建个文档,尺寸1920X1080像素。
填充一个颜色为#e7dcc6的纯色。
(或许你也可以加点杂色,效果或许会不错)打上文字,按照惯例,我们依旧用的P大点S的缩写,PDDS,字体直接用的思源黑体,输入时,一个文字一个图层。
新建个图层,把我们所要溢出的部分画个参考形状出来,方便一会我们下手。
接下来,选择文字P,Ctrl+G,创建图层组,然后把文字P转换为形状,并且修改颜色为#c71c6b。
修改为形状只是为了最终完成,可以基于矢量,这个是无所谓的东西,大家随意。
为这个P字添加一个图层样式。
选择钢笔工具,画出如下形状,并创建剪贴蒙版,添加图层样式。
接下来,就是体力活了,用钢笔工具画出其他颜色的形状,然后复制刚才第一个形状的图层样式。
下面,还是用钢笔工具,画出溢出的那部分,这里需要注意的只有一点,因为那个层叠的'颜色是有图层样式,而这个溢出部分是没有的,尽量的调整好锚点,让它们完美衔接。
复制一层这个溢出的部分,将颜色修改为黑色,不透明度40%,并下移一层,我们来做溢出的投影,如果形状不如人意的话,可以适当调整下锚点,由于我们这里也是基于矢量来操作,所以,在形状的属性面板里我们设置了羽化。
一样的方法,做出另外一个溢出部分以及投影,到这里,P字我们就完成了。
用Photoshop CS5制作文字效果

用Photoshop CS5制作文字效果
1、制作文字效果
(1)文件→新建,在弹出的“新建”对话框中进行设置,点击“确定”按钮;
(2)点击工具栏中的“横排文字蒙版工具”在文件中输入文字确定后,出现文字选区。
(3)如果觉得文字笔画太细,可执行如下操作:选择→修改→扩展进行适当加粗。
(4)用“渐变工具”设置自己喜欢的渐变效果,然后在文字选区内拖放,产生文字渐变效果。
2、图层样式设置文字效果
用“横排文字工具”输入文字并选中文字图层,然后单击图层面板下面第二个按钮“添加图层样式”按钮。
在弹出的图层模式窗口中根据需要为文字添加投影、发光、斜面浮雕等效果,并进行相应的参数设置。
也可以直接使用样式浮动面板中预设好的样式来设置文字效果。
3、火焰字的制作
(1)设置前景为白色,背景为黑色→新建(280×160像素,72像素/英寸,RGB,背景色)
(2)文字工具(字体:华文新魏,字号:110点)“火焰”→调整位置(偏下)→图层→拼合图层
(3)图像→旋转画布→90度(逆时针)
(4)滤镜→风格化→风(方法:风,方向:从右)→重复风
(5)图像→旋转画布→90度(顺时针)
(6)滤镜→扭曲→波纹(数量:100%,大小:中)
(7)图像→模式→灰度
图像→模式→索引颜色
图像→模式→颜色表(黑体)
图像→模式→RGB颜色。
制作镂空文字photoshop的使用技巧

制作镂空文字photoshop的使用技巧镂空文字是一种常用的设计效果,在图片、广告等视觉创作中有着广泛的应用。
Photoshop作为一款专业的图像编辑软件,提供了多种方法和技巧来实现镂空文字效果。
本文将介绍几种常用的技巧和步骤,帮助读者快速掌握制作镂空文字的方法。
前期准备在使用Photoshop制作镂空文字之前,需要准备好相关素材和文字内容。
确保背景图片或图层已经准备妥当,并且选择好合适的字体。
接下来,根据以下步骤来进行操作。
步骤一:创建文字图层1. 打开Photoshop软件,并新建一个空白画布或打开需要编辑的图片。
2. 在工具栏中选择“文本工具”(T),点击画布上的位置,输入文字内容,并进行样式、大小、字体等设置。
步骤二:创建文字遮罩1. 在图层面板中,将文字图层复制一份,得到两个相同的文字图层。
2. 右键点击其中一层,选择“创建透明度蒙版”。
3. 在图层面板中选中蒙版缩略图,使用画笔工具(B)在文字需要镂空的部分绘制黑色。
步骤三:添加外发光效果1. 在图层面板中,选中文字图层(非蒙版图层)。
2. 点击菜单栏中的“图层”->“样式”->“外发光”,调整外发光效果的参数,如颜色、大小、距离等。
步骤四:调整图片背景1. 在图层面板中,选中背景图层,并进行调整和编辑,以符合镂空文字效果。
2. 可以使用橡皮擦工具(E)擦除背景图片中与文字重叠的部分,使文字镂空效果更加明显。
步骤五:细节调整和效果优化1. 对图层进行进一步的细节调整,如调整文字和背景的亮度、对比度,增加阴影或高光等。
2. 检查整个效果,通过对图层的不透明度、混合模式等进行调整,使镂空文字效果更加完美。
除了以上的基本步骤,还有一些进阶的技巧可以应用在镂空文字的制作中,如添加渐变效果、应用滤镜和修饰等。
读者可以根据实际需求和创意,灵活运用这些技巧来创作出更加独特和艺术的镂空文字效果。
总结通过使用Photoshop软件,我们可以轻松制作出精美的镂空文字效果。
ps如何把文字拆开通过ps拆解文字的方法

ps如何把⽂字拆开通过ps拆解⽂字的⽅法
ps如何把⽂字拆开?有时候,我们想把⽂字拆分开或者给笔画单独填充颜⾊,通过ps便可以将⽂字拆分开来,有的朋友可能还不太清楚具体的操作流程,今天,⼩编为⼤家带来了通过ps拆解⽂字的⽅法。
感兴趣的朋友快来了解⼀下吧。
Adobe Photoshop 2021 v22.5.1.441 ACR13.4 ⼀键直装特别版
类型:图像处理
⼤⼩:2.33GB
语⾔:简体中⽂
时间:2021-09-16
查看详情
通过ps拆解⽂字的⽅法
我们把背景隐藏起来,然后⽤【⽂字⼯具】输⼊“快乐”的⽂字,调整好合适的⼤⼩,如图所⽰。
接着,我们选中⽂字,然后右键进⾏【栅栏化⽂字】,如图所⽰。
我们⽤【套索⼯具】框选中部分笔画,然后按下【CTRL+J】把笔画复制出来,如图所⽰。
我们分别把其他的笔画也复制出来之后,把栅栏化的⽂字图层隐藏起来,如图所⽰。
接下来,我们按下【CTRL】键点击缩略图选中笔画,然后⽤【油漆桶⼯具】填充上颜⾊即可,如图所⽰。
最后,我们来看⼀下⽂字笔画分别填充颜⾊和拆分开的效果。
以上便是⼩编为⼤家分享的"ps如何把⽂字拆开通过ps拆解⽂字的⽅法"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎⼤家的关注。
ps拆分段落文字

ps拆分段落文字如何使用Photoshop拆分段落文字为标题在使用Photoshop进行文字处理时,有时我们需要将一段文字分为多个标题,以便更好地呈现信息。
本文将介绍如何使用Photoshop拆分段落文字为标题的方法。
步骤一:打开文本工具打开Photoshop软件,并选择“文本工具”(通常位于工具栏的顶部)。
点击文本工具后,在画布上点击并拖动,创建一个文本框。
步骤二:输入段落文字在文本框中输入要拆分的段落文字。
确保文字的字体、大小和对齐方式符合你的需求。
步骤三:选择分隔符在要拆分的段落文字中,选择一个合适的分隔符。
可以使用逗号、句号、分号或换行符作为分隔符,具体根据段落的结构和语义来决定。
步骤四:拆分文字选中要拆分的段落文字,并在菜单栏的“文本”选项中选择“拆分文字到文本框”。
这将根据你选择的分隔符将段落文字拆分为多个文本框。
步骤五:编辑标题每个拆分后的文本框都将成为一个标题。
现在,你可以分别编辑每个标题的字体、大小、颜色和样式,以使其更加突出和易于阅读。
步骤六:调整标题位置根据需要,你可以调整每个标题的位置,使其在画布上的布局更加美观和有序。
可以使用移动工具来拖动标题到适当的位置。
步骤七:添加样式和效果如果你希望标题更加醒目和独特,可以为每个标题添加一些样式和效果。
Photoshop提供了许多效果和滤镜,如阴影、描边、渐变等,可以应用于标题上。
步骤八:保存和导出完成所有标题的编辑后,点击菜单栏的“文件”选项,选择“保存”或“导出”来保存你的工作。
可以选择不同的文件格式,如JPEG、PNG或PDF,以适应不同的需求。
总结通过以上步骤,你可以轻松地使用Photoshop将一段文字拆分为多个标题。
这样做不仅可以使信息更加清晰明了,还可以提高文档的可读性和可视化效果。
无论是制作海报、宣传册还是网页设计,拆分段落文字为标题都是一个非常实用的技巧。
希望本文的介绍能对你使用Photoshop进行文字处理有所帮助。
制作精美双层文字教程

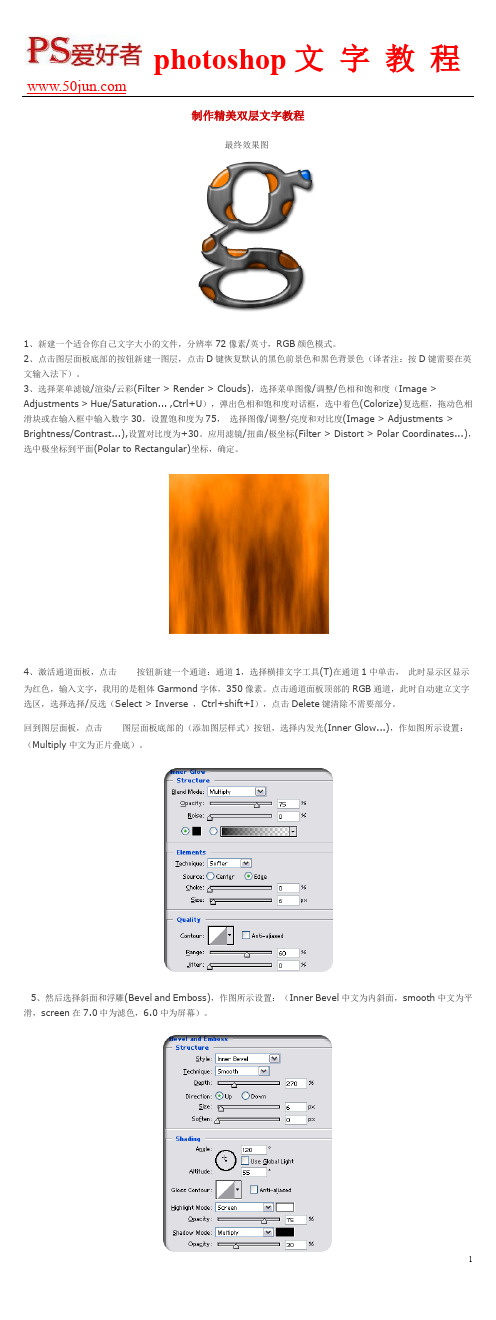
制作精美双层文字教程最终效果图1、新建一个适合你自己文字大小的文件,分辨率72像素/英寸,RGB颜色模式。
2、点击图层面板底部的按钮新建一图层,点击D键恢复默认的黑色前景色和黑色背景色(译者注:按D键需要在英文输入法下)。
3、选择菜单滤镜/渲染/云彩(Filter > Render > Clouds),选择菜单图像/调整/色相和饱和度(Image > Adjustments > Hue/Saturation... ,Ctrl+U),弹出色相和饱和度对话框,选中着色(Colorize)复选框,拖动色相滑块或在输入框中输入数字30,设置饱和度为75,选择图像/调整/亮度和对比度(Image > Adjustments > Brightness/Contrast...),设置对比度为+30。
应用滤镜/扭曲/极坐标(Filter > Distort > Polar Coordinates...),选中极坐标到平面(Polar to Rectangular)坐标,确定。
4、激活通道面板,点击按钮新建一个通道:通道1,选择横排文字工具(T)在通道1中单击,此时显示区显示为红色,输入文字,我用的是粗体Garmond字体,350像素。
点击通道面板顶部的RGB通道,此时自动建立文字选区,选择选择/反选(Select > Inverse ,Ctrl+shift+I),点击Delete键清除不需要部分。
回到图层面板,点击图层面板底部的(添加图层样式)按钮,选择内发光(Inner Glow...),作如图所示设置:(Multiply中文为正片叠底)。
5、然后选择斜面和浮雕(Bevel and Emboss),作图所示设置:(Inner Bevel中文为内斜面,smooth中文为平滑,screen在7.0中为滤色,6.0中为屏幕)。
6、把图层1拖动到新建图层按钮释放,复制出图层1 副本。
PS小白教程-如何做文字分离效果

PS小白教程-如何做文字分离效果
展开全文
本人也是小白一枚,写下此帖也是为了记录和巩固。
PS大神看到了,不要笑话才好。
请多多指教!
1. 新建一图层,ctrl+N,至于像素,可随意,这里是500x350,然后ctrl+J复制一层。
2. 选择文字工具,输入文字,颜色,字体,大小,随意
2. 点击图层样式,对文字进行修饰调整,这样更美观些
这里我用了颜色叠加和渐变叠加
3. 右击文字图层,然后栅格化文字,这样,文字图层边转换成了一个图片。
用框选工具,截取上半部分,然后用移动工具,拉开与下部分的距离。
4. 可以在中间输入新的文字,
5. 最后可以新建一空白图层(在右下角一行中的,倒数第二个),混合选项使用图案叠加,选择自己喜欢的背景效果。
当然,也可以使用自己喜欢的图片。
这样就算完成了。
最主要的是将文字图层转换成图片图层,然后框选,移动,这样边把文字分成了上下两部分,随着以后技能的增加,希望自己能把它做的更有设计感,更漂亮。
PS制作精美双层文字教程

PS制作精美双层文字教程PS制作精美双层文字教程1、新建一个适合你自己文字大小的文件,分辨率72像素/英寸,RGB颜色模式。
2、点击图层面板底部的按钮新建一图层,点击D键恢复默认的.黑色前景色和黑色背景色(译者注:按D键需要在英文输入法下)。
3、选择菜单滤镜/渲染/云彩(Filter > Render > Clouds),选择菜单图像/调整/色相和饱和度(Image > Adjustments > Hue/Saturation... ,Ctrl+U),弹出色相和饱和度对话框,选中着色(Colorize)复选框,拖动色相滑块或在输入框中输入数字30,设置饱和度为75,选择图像/调整/亮度和对比度(Image > Adjustments > Brightness/Contrast...),设置对比度为+30。
应用滤镜/扭曲/极坐标(Filter > Distort > Polar Coordinates...),选中极坐标到平面(Polar to Rectangular)坐标,确定。
4、激活通道面板,点击按钮新建一个通道:通道1,选择横排文字工具(T)在通道1中单击,此时显示区显示为红色,输入文字,我用的是粗体Garmond字体,350像素。
点击通道面板顶部的RGB通道,此时自动建立文字选区,选择选择/反选(Select > Inverse ,Ctrl+shift+I),点击Delete键清除不需要部分。
回到图层面板,点击图层面板底部的(添加图层样式)按钮,选择内发光(Inner Glow...),作如图所示设置:(Multiply中文为正片叠底)。
5、然后选择斜面和浮雕(Bevel and Emboss),作图所示设置:(Inner Bevel中文为内斜面,smooth中文为平滑,screen在7.0中为滤色,6.0中为屏幕)。
【PS制作精美双层文字教程】。
制作独特的文字效果Photoshop的文本编辑功能

制作独特的文字效果Photoshop的文本编辑功能Photoshop是一款功能强大的图像处理软件,除了提供丰富的图像编辑功能外,它还拥有出色的文本编辑功能,可以帮助用户制作独特的文字效果。
本文将介绍如何利用Photoshop的文本编辑功能制作出独特的文字效果。
一、渐变填充效果使用渐变填充效果可以给文字增加立体感和层次感。
具体操作步骤如下:1. 打开Photoshop软件,创建一个新的文档。
选择文档大小和分辨率。
2. 在工具栏中选择“文本工具”(T)。
3. 在画布上点击鼠标左键,输入要编辑的文字。
4. 在“字符”面板中选择字体、字号、间距等属性。
5. 选择“窗口”>“渐变”以打开渐变面板。
6. 在渐变面板中选择一个适合的渐变效果,可以选择线性渐变、径向渐变等。
7. 用鼠标左键点击并拖动选中的文字,然后点击渐变面板中的渐变样式将其应用到文字上。
二、阴影和发光效果通过添加阴影和发光效果,可以使文字看起来更加立体和鲜活。
具体操作步骤如下:1. 在步骤一中创建的新文档上,使用文本工具输入要编辑的文字。
2. 在“图层”面板中选中文本所在的图层。
3. 单击菜单栏的“图层”>“新建效果图层”>“阴影”以添加文字阴影效果。
4. 在弹出的“阴影效果”对话框中,调整阴影颜色、大小、距离和角度等参数,点击“确定”。
5. 单击菜单栏的“图层”>“新建效果图层”>“发光”以添加文字发光效果。
6. 在弹出的“发光效果”对话框中,调整发光的颜色、大小、透明度和扩散距离等参数,点击“确定”。
三、填充图案效果使用填充图案效果可以赋予文字特定的图案或纹理,使其看起来更加独特。
具体操作步骤如下:1. 在步骤一中创建的新文档上,使用文本工具输入要编辑的文字。
2. 在“图层”面板中选中文本所在的图层。
3. 单击菜单栏的“图层”>“新建调整图层”>“图案”以创建一个填充图案图层。
4. 在弹出的“图案填充”对话框中,选择一个适合的图案,如水纹、云彩等。
ps一段话拆分

ps一段话拆分摘要:一、前言二、文本内容概述三、拆分文本的方法四、拆分后的小段落内容五、总结正文:【前言】本文将介绍一种将一段长文本拆分成多个小段落的方法,以便于阅读和理解。
【文本内容概述】假设我们有一段很长的文本,如:“我国人工智能助手通过对大量中文语料的学习和处理,能够为用户提供实时、准确的信息查询和推荐服务。
这些服务包括但不限于新闻资讯、天气预报、股市行情、生活百科等。
人工智能助手致力于提高用户的生活品质和工作效率,成为人们获取信息的得力助手。
”【拆分文本的方法】1.确定主题:首先我们需要明确这段长文本的主题,这里是“人工智能助手”。
2.寻找合适的拆分点:在保证句子通顺的前提下,寻找合适的拆分点。
例如,可以将文本拆分为:“我国人工智能助手通过对大量中文语料的学习和处理,能够为用户提供实时、准确的信息查询和推荐服务。
”以及“这些服务包括但不限于新闻资讯、天气预报、股市行情、生活百科等。
”和“人工智能助手致力于提高用户的生活品质和工作效率,成为人们获取信息的得力助手。
”3.确保内容的连贯性:在拆分时要注意保持内容的连贯性,避免出现突兀或不相关的信息。
【拆分后的小段落内容】1.人工智能助手通过对大量中文语料的学习和处理,能够为用户提供实时、准确的信息查询和推荐服务。
2.这些服务包括但不限于新闻资讯、天气预报、股市行情、生活百科等。
3.人工智能助手致力于提高用户的生活品质和工作效率,成为人们获取信息的得力助手。
【总结】将一段长文本拆分成多个小段落,可以提高阅读的舒适度和理解效果。
增加层次感学习PS高级技巧制作立体文字效果

增加层次感学习PS高级技巧制作立体文字效果在本篇文章中,将介绍一些学习 Photoshop(PS)高级技巧来制作立体文字效果的方法,通过运用这些技巧,可以增加作品的层次感,使文字在平面上呈现出立体的效果。
一、选择合适的字体和字号在制作立体文字效果之前,首先需要选择合适的字体和字号。
一般来说,选择一种具有立体感的字体会更容易达到立体效果的目标。
另外,在字体的大小选择上,要根据设计的需要来决定。
较大的字号更容易突出层次感,而较小的字号则适合在细节上展现立体效果。
二、添加深度为了营造出立体感,可以通过添加深度来实现。
一种常用的方法是使用“渐变工具”来给文字添加阴影效果。
可以使用两种或更多颜色的渐变,从上到下或从左到右渐变,以制造出立体感。
可以尝试不同的颜色和渐变方式,观察效果并根据需要做出调整。
三、使用投影效果除了渐变工具外,投影效果也是制作立体文字效果的重要技巧之一。
使用“图层样式”中的“投影”选项,可以给文字添加投影效果,使其在平面上呈现出立体感。
可以调整投影的颜色、距离、角度等参数,以获得理想的效果。
同时,可以使用多个投影层叠加,进一步增强立体感。
四、运用图层混合模式图层混合模式是制作立体文字效果时不可忽视的工具。
通过调整图层的混合模式,可以改变文字与背景的融合方式,从而增加立体感。
例如,使用“颜色加深”模式可以让文字的底部显得更加立体,而使用“叠加”模式可以让文字的边缘更加柔和。
五、添加贴图纹理如果想要为文字增加更多的层次感,可以考虑使用贴图纹理。
选择一张适合的纹理图片,将其放置在文字图层上方,并将图层混合模式设置为“叠加”或其他合适的模式。
通过调整贴图纹理的透明度和位置,可以使文字呈现出真实的纹理感,增加整体的立体效果。
六、把握光影效果光影效果对于制作立体文字效果至关重要。
通过添加适当的光影,可以使文字在立体感上更加突出。
可以使用“画笔工具”或“渐变工具”来绘制阴影或高光效果,使文字的表面看起来更加真实。
Photoshop中如何创建段落文字

Photoshop中如何创建段落文字
段落文字是基于文本框而输入的文字,使用文字工具创建文本框后,文本框中将会显示一个文字插入点光标,用户可以输入一段或多段文字,当输入的文字超出文本框的界定宽度后,将自动进行换行,使文字以文本框的大小进行排列。
一、打开素材文件
单击“文件”|“打开”命令,打开素材文件。
二、显示虚线框
在工具箱中选择横排文字工具,将鼠标指针移至图像编辑窗口中,按住鼠标左键并拖曳,即可显示一个虚线框,如下图所示。
三、绘制文本框
至合适位置后释放鼠标左键,即可绘制出一个文本框,且显示一个闪烁的文字插入点光标,如下图所示。
四、输入段落文本
在工具属性栏中设置“字体”为“创艺简行楷”、“字体大小”为40点,再在文本框中输入文字,按【Ctrl+Enter】组合键确认,如下图所示。
小知识:段落文字是以段落文字文本框来确定文字位置与换行的一种文字类型,文本框中的文本会根据文本框的大小进行自动换行,另外,用户也可以在输入的过程中,适当地拖曳文本框四周的控制点,调整文本框的大小、文字的排列也会随着文本框进行相应的调整。
在输入的文字中将鼠标光标移至要分段出按住Enter键即可从该处换行分段。
本文转载自微商怎么做的博文《photoshop创建段落文字》,转载请标明出处。
ps转化为段落文本

ps转化为段落文本
PS是一款广泛使用的图形设计软件,但是在编辑过程中,我们经常会遇到需要将图形中的文字转化为段落文本的情况。
这篇文章将为你介绍如何在PS中将文字转化为段落文本。
第一步:选择文本工具
首先,在PS中打开包含需要转化为段落文本的图形文件,选择需要转化的文字图层,并单击“文本工具”或按“T”键。
第二步:输入文本
使用“文本工具”输入需要转化为段落文本的文本。
在输入的过程中,尽量将不同段落的文本分行输入。
第三步:选择段落文本
当所有文本输入完成后,在文本图层中鼠标单击需要转化为段落文本的文本,然后按住“Ctrl”键(Mac中为“Command”键)并单击鼠标,会出现光标,在光标所在的位置按下“Enter”键即可将该文本转化为段落文本。
第四步:编辑段落文本
段落文本转化完成后,我们可以进行一些段落文本的格式化和编辑,例如改变文本颜色、大小,添加文本框边框等。
需要注意的是,在将文本转化为段落文本后,我们无法对其中的行间距和段落间距进行编辑。
如果需要对行间距和段落间距进行编辑,我们需要重新编辑文本图层。
在PS中将文字转化为段落文本是一个简单但实用的技术。
如果你需要在设计作品中使用段落文本,那么这个技术一定会帮助到你。
如何给ps创建段落文字

如何给ps创建段落文字
段落文字是住在定界框内输入的文字,它具有自动换行、可调整文字区域大小的优势。
在需要处理文字量较大的文本时,可以使用段落文字来完成。
下面由店铺为您提供更多的技巧,希望能帮助您。
ps创建段落文字步骤1执行“文件>打开”命令,打开目标图片。
ps创建段落文字步骤2在工具箱中选择横排文字工具,在选项栏中设置相关参数,然后在画面中单击并向右下角拖出一个定界框,放开鼠标时,画面中会出现闪烁的I字形光标,此时可输入文字。
ps创建段落文字步骤3此时可以看到文字框的右下角出现一个符号,说明有文字溢出,可以拖拽定界框四周的任意节点将文字框放大,直到文字全部显示。
ps创建段落文字步骤4单击选项栏中的按钮,打开“字符”面板和“段落”面板,在“字符”面板中设置字符的相关属性,在“段落”面板中设置文字的首行缩进为50点。
ps创建段落文字步骤5如果想要设计出艺术字效果,单击选项栏中“文字>文字变形”按钮,在弹出的对话框中设置相关参数,单击确定按钮,就可以了。
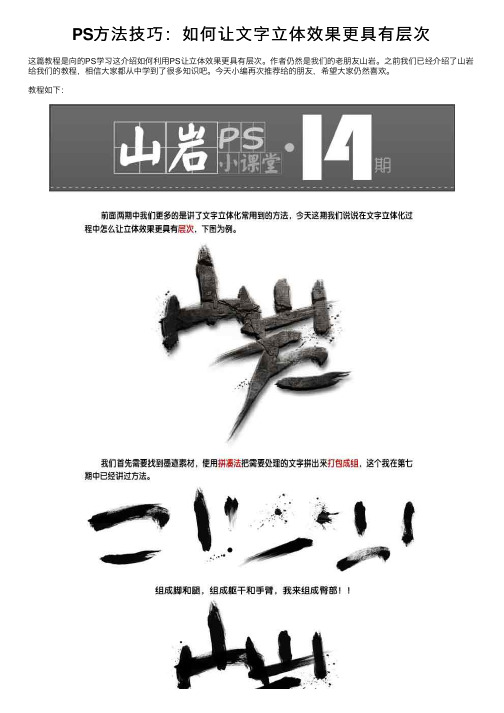
PS方法技巧:如何让文字立体效果更具有层次

教程结束,以上就是如何让文字立体效果更具有层次的PS技巧方法,希望大家看完之后会有所帮助。谢谢大家阅读本篇教 程!
这篇文章是向大家介绍ps字体设计的一些基本知识包括字体制作三大技巧内容介绍的非常帮助
PS方 法 技 巧 : 如 何 让 文 字 立 体 效 果 更 具 有 层 次
这篇教程是向的PS学习这介绍如何利用PS让立体效果更具有层次。作者仍然是我们的老朋友山岩。之前我们已经介绍了山岩 给我们的教程,相信大家都从中学到了很多知识吧。今天小编再次推荐给的朋友,希望大家仍然喜欢。
ps一段话拆分

ps一段话拆分摘要:1.文本概述2.拆分文本的原因3.拆分文本的好处4.如何拆分文本5.拆分文本的注意事项6.总结正文:【1.文本概述】在这篇文章中,我们将讨论如何将一段话进行拆分。
在中文写作中,合理的拆分文本有助于提高文章的可读性和表达清晰度。
通过将长段落拆分成短小的句子或段落,可以使文本更加易于理解,同时也能让读者在阅读过程中保持注意力。
【2.拆分文本的原因】长段落容易让读者感到疲惫,影响阅读体验。
拆分文本有助于提高文本的可读性,让读者更容易抓住文章的核心观点。
此外,拆分文本还有助于提高文章的搜索引擎优化(SEO),有利于在网络环境中被更多人发现。
【3.拆分文本的好处】拆分文本有以下几个好处:1)提高可读性:将长段落拆分成短小的句子或段落,有助于提高文章的阅读体验。
2)增加关键词:拆分文本有助于增加关键词密度,提高搜索引擎对文章的识别度。
3)提高理解度:通过拆分文本,可以更好地表达观点,使读者更容易理解文章内容。
【4.如何拆分文本】以下是一些建议,可以帮助您拆分文本:1)寻找主题句:在段落中找出最关键的句子,将其作为主题句。
其他句子应围绕这个主题句展开。
2)根据逻辑关系拆分:将段落中的句子按照因果、转折、并列等逻辑关系进行拆分。
3)保持句子完整:尽量避免拆分后的句子不完整,以免影响阅读体验。
【5.拆分文本的注意事项】在拆分文本时,需要注意以下几点:1)保持逻辑性:拆分后的文本应仍然具有清晰的逻辑关系,避免让读者感到困惑。
2)避免过度拆分:过度拆分会使文章显得支离破碎,影响阅读体验。
应根据实际情况进行适度的拆分。
3)保持语言风格一致:在拆分文本时,要确保新句子与原句子的语言风格保持一致,避免出现突兀感。
【6.总结】拆分文本是中文写作中一个重要的技巧,可以提高文章的可读性、理解度和搜索引擎优化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用PS制作分层文字
分层文字的效果可以让你的文字是一层一层的很好看的,现在我和大家分享一下我是如何用PS制作分层文字的。
第一步:下载完PS,双击打开PS;
第二步:打开PS后,新建文档,“文件——新建”,弹出一个新建的对话框,设置对话框;
第三步:设置完成新建的对话框,点击确定,建立文档;
第四步:建立完文档之后,新建一个图层为图层1,在图层1上输入文字;
并设置对话框;
第六步:设置完对话框之后,点击确定;
第七步:外发光的效果制作完成之后,在导航栏中找到“编辑”,“编辑——变换——扭曲”;
第八步:点击扭曲,随意扭曲文字图层;
第九步:扭曲好文字图层,用矩形选框工具选区文字的一部分;
第十步:选择好文字的一部分,单击右键,找到变换选区;
第十一步:点击变换选区,按住ctrl键,拖动四个角只要不是矩形都可以;
第十二步:拖动完四个角之后,按回车键;
第十三步:按完回车键之后,点击右键,找到通过剪切的图层;
第十四步:点击通过剪切的图层,查看效果;
第十五步:查看效果之后,多制作几次第九步到第十四步,查看效果;
第十六步:文字效果制作完成之后,保存图片。
制作文字分层的特效不是很难,注意细节就可以了。
图片一般保存为jpg的格式。
