小程序引用图片相对路径
finereport 相对路径

finereport 相对路径
在Finereport中,相对路径是指文件路径相对于当前文件或目录的路径表示方法。
使用相对路径可以简化文件路径的书写,方便文件的管理和移植。
在Finereport中,相对路径通常有两种表示方法:
1. 相对于当前文件的路径:表示文件路径相对于当前正在编辑的文件的位置。
例如,如果当前正在编辑的文件位于项目的根目录下的reports文件夹中,而需要引用该文件夹下的一个子文件夹中的图片,可以使用相对路径'../images/image.jpg'表示。
2. 相对于当前目录的路径:表示文件路径相对于当前所在的目录的位置。
例如,如果当前所在的目录位于项目的根目录下的scripts文件夹中,而需要引用该文件夹外的一个css文件,可以使用相对路径'../../styles/style.css'表示。
使用相对路径的好处是可以减少路径的长度和复杂度,并且使得文件路径更加具有灵活性和可移植性。
当项目需要移植到其他地方或者与其他项目进行整合时,只需要调整相对路径而不需要修改绝对路径,大大减少了工作量。
需要注意的是,使用相对路径时应该确保文件路径的正确性。
可以通过在Finereport中使用路径查看器来确认路径是否正确。
另外,在Finereport中也可以使用一些特殊的路径表示方法,如当前目录'.'表示当前所在的目录,上级目录'..'表示当前所在目录的上级目录等。
总之,相对路径是Finereport中一种方便灵活的文件路径表示方法,可以简化文件路径的书写和文件的管理,提高工作效率。
绝对路径和相对路径的引用方法

绝对路径和相对路径的引用方法绝对路径和相对路径是用来引用文件或目录的方式,下面是它们的详细说明:1. 绝对路径:绝对路径是从文件系统的根目录开始引用文件或目录的方式。
它包含了完整的路径信息,可以准确地定位到文件或目录所在的位置。
在不同的操作系统中,绝对路径的表示方法有所不同。
在Windows系统中,绝对路径通常以盘符开头,例如:C:\folder\file.txt。
在Unix/Linux系统中,绝对路径通常以斜杠(/)开头,例如:/home/user/folder/file.txt。
使用绝对路径引用文件或目录时,无论当前所在的工作目录是什么,都可以找到指定的文件或目录。
2. 相对路径:相对路径是相对于当前工作目录引用文件或目录的方式。
它只包含文件或目录与当前工作目录之间的相对位置信息。
相对路径相对于当前所在的位置进行引用,因此它的引用方式会受到当前工作目录的影响。
相对路径有以下几种表示方式:- "./":表示当前目录,例如:./folder/file.txt。
- "../":表示上一级目录,例如:../folder/file.txt。
- 若干层目录名:表示相对于当前目录的子目录或者父目录的位置,例如:folder1/folder2/file.txt。
使用相对路径引用文件或目录时,需要注意当前所在的工作目录,并根据相对位置来确定正确的引用方式。
总结:绝对路径是根据文件系统的根目录来引用文件或目录,可以准确地定位到指定位置;而相对路径是根据当前工作目录来引用文件或目录,需要考虑当前所在位置的影响。
在实际应用中,根据具体的需求和使用场景选择合适的引用方式。
微信小程序上传本地图片路径获取到后端接口返回数据

} } )
wx.chooseImage( { count: 1, //默认9 sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //选择图片的来源 success: (res) => { let tempFilePaths = res.tempFilePaths; // 返回选定照片的本地路径列表
通过wxchooseimage调用相册或者相机获取到本地文件路径然后直接通过wxuploadfile调取后端接口即可获取到这个接口返回的数据而不是单独调用后端接口
微信小程序上传本地图片路径获取到后端接口返回数据
后端有个上传文件/图片的接口,需要传文件流
通过wx.chooseImage调用相册或者相机获取到本地文件路径,然而不是单独调用后端 接口
wx.uploadFile({
url: 'http://xxxxxx:9090/api/app/oss', //后端接口 filePath: path[0], name: 'file', header: "后端接口请求时,所需的请求头", success(res) { console.log(res); }, fail(e) {
微信小程序基本目录结构学习

微信⼩程序基本⽬录结构学习今天我们就以firstdemo为例,介绍⼀下⼩程序的基本⽬录结构。
当我们打开⼀个项⽬后,点击进⼊“编辑”菜单,我们可以看到有以下5个⽂件/⽂件夹):pages⽂件夹,utils⽂件夹,全局⽂件app.js⽂件,全局⽂件app.json⽂件,图⽚编辑⽂件⼯具app.wxss⽂件。
<ignore_js_op>⼩程序⽬录结构的整体结构如下:<ignore_js_op><ignore_js_op>我们详细介绍下⼩程序⽬录中每个⽂件和⽂件夹的功能,以及注意事项。
1.pages⽬录介绍pages:主要存放⼩程序的页⾯⽂件,其中每个⽂件夹为⼀个页⾯,每个页⾯包含四个⽂件:index.js.js是⼩程序的逻辑⽂件,也称事件交互⽂件和脚本⽂件,⽤于处理界⾯的点击事件等功能,像设置初始数据,定义事件,数据的交互,逻辑的运算,变量的声明,数组,对象,函数,注释的⽅式等,其语法与javascript相同。
我们可以打开仔细查看index.js⾥⾯的代码。
⾸先,我们可以在data⾥⾯,motto是显⽰hello word,改变成hello微信⼩程序。
如下图所⽰:其次,我们看⼀下bindViewTap: function()的功能,是点击跳转到⽇志页⾯。
我们可以点击头像看⼀下演⽰效果,如下图所⽰:<ignore_js_op>最后,我们看⼀下onLoad函数,是设置页⾯启动时的动作。
我们可以修改页⾯启动时显⽰页⾯,也可以新增函数,如下图所⽰:<ignore_js_op>常⽤的⽤.js函数如下所⽰:1. Page({2. data:{3. // text:"这是⼀个页⾯"4. },5. onLoad:function(options){6. // 页⾯初始化 options为页⾯跳转所带来的参数7. console.log('App onLoad')8. },9. onReady:function(){10. // 页⾯渲染完成11. console.log('App onReady')12. },13. onShow:function(){14. // 页⾯显⽰15. console.log('App onShow')16. },17. onHide:function(){18. // 页⾯隐藏19. console.log('App onHide')20. },21. onUnload:function(){22. // 页⾯关闭23. console.log('App onUnload')24. }25. })复制代码index.json.json后缀的⽂件是配置⽂件,主要是json数据格式存放,⽤于设置程序的配置效果。
相对路径设置方法

相对路径设置方法嘿,朋友们!今天咱就来讲讲这个相对路径设置方法。
咱就先打个比方吧,这相对路径啊,就好比你要去一个地方,你知道从你现在站的地方怎么一步步走过去,而不是非得从一个绝对的起点开始。
相对路径就是这么个巧妙的玩意儿!比如说你在一个大文件夹里,里面有好多小文件夹和文件。
你要让一个程序或者脚本找到某个特定的文件,这时候相对路径就派上用场啦。
它就像是给程序指了一条“捷径”,告诉它从当前位置怎么找到目标。
那怎么设置呢?首先呢,你得清楚自己现在在哪个文件夹里,这就像是知道自己站在哪条“路”上。
然后呢,看看你要找的文件在这个大文件夹里的什么位置。
如果就在当前文件夹里,那直接写文件名就行啦,多简单!要是在下面的某个子文件夹里,那就写上子文件夹的名字,再加上文件名。
就好像你说:“我要往前面那个小巷子里走,然后找到里面的那个宝贝。
”这还不算完哦!有时候还会有一些特殊情况。
比如说文件夹的名字里有空格,那可就得注意啦,得把名字用引号括起来,不然程序可能就糊涂啦,找不到路啦。
还有啊,如果要往上一级文件夹走,那就用“..”来表示。
就像是你要从这个小巷子走出来,回到大路上。
这是不是很形象?再给大家举个例子吧。
比如说你有个文件夹叫“我的文档”,里面有个“图片”文件夹,“图片”文件夹里又有个“旅游照片”文件夹,你要找到“旅游照片”文件夹里的一张叫“美丽风景”的照片。
那相对路径可能就是“图片/旅游照片/美丽风景”。
要是你在“旅游照片”文件夹里,那直接写“美丽风景”就行啦。
设置相对路径啊,就像是在一个大迷宫里找路,你得熟悉这里的每条小道,每个拐弯。
但一旦你掌握了,那可就方便极啦!大家想想,要是每次都用绝对路径,那得多麻烦啊,长长的一串,还容易出错。
而相对路径呢,灵活又好用,就像你手里的一把钥匙,能轻松打开你需要的那扇门。
所以啊,朋友们,学会相对路径设置方法真的很重要哦!别再被那些复杂的路径搞晕啦,掌握了相对路径,让你的文件管理变得轻松又愉快!怎么样,是不是觉得很有意思呀?赶紧去试试吧!。
java调用图片等的相对路径问题

import javax.swing.ImageIcon;import java.awt.Image;import java.awt.Toolkit;import java.io.File;import java.applet.Applet;import java.applet.AudioClip;/**** <p>Title: 获取资源</p>* <p>Description: </p>* <p>Copyright: Copyright (c) 2008</p>* <p>Company: </p>* @author landix* @version 1.0*/public class ResourceManager {//系统图片路径private static String IMAGE_RESOURCE_PA TH = "com/landix/oamq/client/images/";//系统音频路径private static String SOUND_RESOURCE_PATH = "com/landix/oamq/client/sound/";//系统文件路径private static String FILE_RESOURCE_PATH = "";private ResourceManager() {}public static ImageIcon getIcon(String imageName) {if (imageName == null) return(null);ImageIcon icon = null;try {//通过类加载器加载图片资源,作为图标对象的参数icon = new ImageIcon(ResourceManager.class.getClassLoader().getResource(IMAGE_RESOURCE_ PATH + imageName));} catch (Exception ex) {System.out.println ("### Exception in getIcon() : \r\n" + IMAGE_RESOURCE_PATH + imageName + " " + ex.toString());}return icon;}public static Image getImage(String imageName) {if (imageName == null) return(null);Image image = null;try {//通过类加载器加载图片资源,作为图标对象的参数image = Toolkit.getDefaultToolkit().getImage(ResourceManager.class.getClassLoader().getResource(IMAGE_RESOURCE_PATH + imageName));} catch (Exception ex) {System.out.println ("### Exception in getIcon() : \r\n" + IMAGE_RESOURCE_PATH + imageName + " " + ex.toString());}return image;}public static AudioClip getSound(String soundName) {if (soundName == null) return(null);AudioClip wowo = null ;try {//通过类加载器加载声音资源,作为声音对象的参数wowo = Applet.newAudioClip(ResourceManager.class.getClassLoader().getResource(SOUND_RESOURCE_PATH + soundName));} catch ( Exception ex ) {System.out.println ("### Exception in getIcon() : \r\n" + SOUND_RESOURCE_PATH + soundName + " " + ex.toString());}return wowo;}public static File getFile(String fileName) {if (fileName == null) return(null);File file = null;try {//通过类加载器加载文件资源,作为文件对象的参数file = new File(ResourceManager.class.getClassLoader().getResource(FILE_RESOURCE_P ATH + fileName).toString());} catch (Exception ex) {System.out.println ("### Exception in getIcon() : \r\n" + FILE_RESOURCE_PATH + fileName + " " + ex.toString());}return file;} }。
相对路径和绝对路径的写法

相对路径和绝对路径的写法咱来聊聊相对路径和绝对路径的写法吧。
先说说绝对路径。
绝对路径就像是给一个地方写一个特别详细、精确的地址,从最顶层开始,一直到具体的位置。
比如说在电脑里,如果你用的是Windows系统,那绝对路径可能就像这样:C:\Users\你的用户名\Documents\某个文件。
这个路径把文件在电脑磁盘里的具体位置说得清清楚楚,从C盘开始,然后到用户文件夹,再到文档文件夹,最后到那个特定的文件。
就好像你要给一个从来没到过你家的人描述你家在哪,你从城市开始说,然后是街道、小区、楼号、门牌号一样。
在网站上也有绝对路径,比如说一个网页的绝对路径可能是https://www.某个网站.com/具体的文件夹/具体的页面.html。
这个路径不管你从哪里出发,都能准确无误地找到这个网页。
不过绝对路径也有个小麻烦,就是如果你的文件或者网页的位置变了,那这个路径可能就不管用了,就像你家搬家了,但是你给别人的还是老地址,人家就找不到你了。
再说说相对路径。
相对路径就比较灵活了,它是相对于当前位置来描述路径的。
想象你在一个大房子里,你要告诉别人某个房间在哪。
如果你在客厅,你可以说从客厅往左边走第二个房间就是,而不需要说这个房子在哪个城市、哪条街道。
在电脑里也是这样,假如你有一个文件在当前文件夹的子文件夹里,那相对路径可能就是子文件夹名\文件。
如果是在网页里,相对路径就更方便了。
如果一个图片和一个网页在同一个文件夹里,那在网页代码里引用这个图片的时候,可能就直接写图片名加上扩展名就可以了。
相对路径的好处就是如果整个文件夹结构移动了,只要它们之间的相对位置没有变,那这个路径还是有效的。
在实际使用的时候,选择用绝对路径还是相对路径得看情况。
如果你要确保不管在什么情况下都能准确找到某个东西,而且这个东西的位置不太会变,那绝对路径可能比较合适。
但是如果你的文件或者资源之间的位置关系比较固定,而且可能会经常一起移动,那相对路径就更方便了。
解决微信小程序安卓手机访问不到图片,无法显示图片

解决微信⼩程序安卓⼿机访问不到图⽚,⽆法显⽰图⽚
关于微信⼩程序不显⽰图⽚
通病可能有以下⼏个可能性:
1. ⾮本地图⽚:确定图⽚资源存在,copy 图⽚url再浏览器打开,确定图⽚资源存在且能正常访问
2. 本地图⽚:确定相对路径或者绝对路径正确
3. 微信⼩程序图⽚路径,不可以存在中⽂,使⽤英⽂做路径和⽂件名
4. ⽂件后缀⽂,⼩写。
且保证正确
5. ⽹络图⽚,必须确保域名已经备案
关于微信⼩程序安卓⼿机访问不到图⽚,⽽苹果⼿机正常
排除以上通病5点之后,出现安卓⼿机访问不到图⽚,⽽苹果⼿机正常访问的情况,⼤概率是图⽚地址做了CDN转发,多数CDN会默认开启防盗链,
需要关闭CDN防盗链,因为防盗链会导致游览器能显⽰,⽽客户端不能显⽰。
微信小程序----相对路径图片不显示

微信⼩程序----相对路径图⽚不显⽰出现场景在本地调试的时候本地图⽚显⽰,但是⼿机浏览的时候本地图⽚不显⽰。
出现图⽚不显⽰的原因⼩程序只⽀持⽹络路径和base64的图⽚。
处理⽅法1. 将图⽚都放到服务器,然后直接采⽤⽹络路径。
1.1 优点是能够放⼤量的图⽚。
1.2 缺点是有时开发中有⼤量的⼩图⽚,或者修改⼩图标,对于开发者来说,更换会很⿇烦。
2. 将图⽚都转换成 base64 的图⽚保存,使⽤时直接引⼊。
2.1 优点是⽅便快捷,开发过程中容易更换。
2.2 缺点是由于微信⼩程序规定了每个⽂件不能超过500MB,超过另⾏打包。
所以如果图⽚过⼤,或者量过⼤,都不⽅便。
优化处理将⽹络路径图⽚和 base64 的图⽚结合使⽤。
1. 开发⼤图⽚(轮播等)或图⽚量⼤(商品图⽚等)的场景时,采⽤⽹络路径。
优点是产品发布后⽅便图⽚的上下架,不⽤再提交审核,使⽤静态图⽚的尴尬和⿇烦。
2. 开发logo、导航等⼩图⽚时,采⽤ base64 的图⽚。
优点是开发时⽅便开发者更换,引⼊⽅便;转换快捷,⽤可直接转换;不⽤开发时总是往服务器上传图⽚。
实践开发开发效果图⾸页的轮播和⽹吧列表都是采⽤的⽹络路径,订单页⾯的右箭头和更多商品图标都是采⽤的 base64 图⽚。
开发代码1. ⾸页轮播和店铺列表JSconst app = getApp();const urlList = require('../../utils/config.js');Page({data: {supplierList: [],iconList: iconList,bannerInfo: null,indicatorDots: true,//是否显⽰⾯板指⽰点autoplay: true,//是否开启⾃动切换interval: 3000,//⾃动切换时间间隔duration: 500,//滑动动画时长bannerList: [],shopList: [],currentPage: 1,pageSize: 10,total: 1000,myList: []},onLoad(){// 获取分享信息this.getShare();},onShow(){// 获取轮播列表this.getBannerList();// 获取当前地址wx.getLocation({success: res => {if (res.errMsg == 'getLocation:ok') {this.getShopList(res);}},fail: res => {this.wetoast.toast({ title: '获取定位失败,请打开定位,重新进⼊!' });}})},// 获取店铺列表getShopList(obj){// 判断是否还有更多数据if (!app.loadMoreData(this)) { return }// 请求数据let account = wx.getStorageSync('accountInfo');let location = obj;wx.request({url: urlList.shopListUrl,data: {// accountID: account.accountID,// passWord: account.passWord,longitude: location.longitude,latitude: titude,currentPage: this.data.currentPage,pageSize: this.data.pageSize,sType: '1',token: app.globalData.token},success: res => {if(res.data.state == 'true'){console.log(res)this.setData({shopList: this.data.shopList.concat(res.data.data.supplierList),currentPage: ++this.data.currentPage,total: res.data.data.total,__noMoreData__: app.loadSuccessData(this, res.data.data.supplierList)})}else{console.log('⽹吧列表:' + res.data.exception)this.wetoast.toast({ title: '⽹吧列表加载失败!' });}}})},// 获取轮播列表getBannerList(){wx.request({url: urlList.advertPicListUrl,data: { appID: '4'},success: res => {if (res.data.state == 'true') {// console.log(res.data.data.picList)this.setData({bannerList: res.data.data.picList})}else{console.log('轮播列表:' + res.data.exception)this.wetoast.toast({ title: '轮播列表加载失败!' });}}})},//滚动加载onReachBottom(){this.getShopList(app.globalData.location);}})1. ⾸页轮播和店铺列表WXML<scroll-view scroll-y="true"><swiper class="rui-swiper" style='height:{{bannerInfo.height}}px' current="0" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"indicator-color="rgba(0,0,0,.5)" indicator-active-color="#fff"><block wx:for-items="{{bannerList}}" wx:key="banner"><swiper-item><block wx:if="{{item}}">// 读取轮播图⽚的⽹络路径<image class="rui-full" bindtap='bannerUrl' data-banner="{{item}}" style='width:{{bannerInfo.width}}px;height:{{bannerInfo.height}}px' src="{{item.picUrl}}"></image></block><block wx:else><image class="rui-full" style='width:{{bannerInfo.width}}px;height:{{bannerInfo.height}}px' src="../../images/default_pic.png"></image></block></swiper-item></block></swiper></scroll-view><!--⽹吧列表 --><view wx:if="{{shopList.length > 0}}" class='rui-shop-sort'>附近⽹吧</view><view wx:if="{{shopList.length > 0}}" wx:for="{{shopList}}" wx:key="shopList"><view class='rui-shop-list' bindtap='goToGoodsList' data-shopid="{{item.shopID}}">// 读取⽹吧列表的⽹吧图⽚的⽹络路径<image class='rui-shop-img' src='{{item.sPicS}}'></image><view class='rui-shop-box'><view class='rui-shop-name'>{{erName}}<text class='rui-icon' wx:if="{{item.ishot == 1 && index < 3}}" style="background:url({{iconList.hotUrl}}) no-repeat center center/15px 15px;height:15px;width:15px;"></text></view><view class='rui-shop-distance'><text style='margin-right:10px;color:#ff8e32;' wx:if="{{bels.length > 0 && labelsIndex < 4}}" wx:for-index="labelsIndex" wx:for="{{bels}}" wx:key="labels" wx:for-item="labels">{{labels}}</text> <text class='rui-fr'>{{item.gpsDistance}}</text></view><view class='rui-shop-address'>地址:{{item.corpAddress}}</view><view class='rui-shop-active' wx:if="{{item.activeDesc}}"><text>{{item.activeDesc}}</text><text class='active'>惠</text></view></view></view></view>2. 订单页的右箭头和更多商品JSconst app = getApp();const urlList = require('../../utils/config.js');const iconList = require('../../utils/iconPath.js');Page({data: {currentPage: 1,pageSize: 10,total: 1000,orderList: [],__noMoreData__: {isMore: false,title: '正在加载更多数据了...'}},onPullDownRefresh(){this.setData({currentPage: 1,pageSize: 10,total: 1000,orderList: [],__noMoreData__: {isMore: true,title: '正在加载更多数据了...'}})setTimeout(() => {this.getOrderList();},1000);},onLoad(){// 将 base64 的⽂件保存到当前page的data中this.setData({ iconList: iconList });},onShow(){// 获取订单列表this.getOrderList();},// 获取订单列表getOrderList(){// 判断是否还有更多数据if (!app.loadMoreData(this)){return}// 请求数据wx.request({url: urlList.orderListUrl,data: {currentPage: this.data.currentPage,pageSize: this.data.pageSize,token: app.getToken()},success: res => {// console.log(res)app.withData(res, this, res => {if (res.data.state == 'true'){// console.log(res.data.data.orderList)this.setData({currentPage: ++this.data.currentPage,total: res.data.data.total,orderList: this.data.orderList.concat(res.data.data.orderList)})wx.stopPullDownRefresh();}})}})},// 滚动到底部加载onReachBottom() {this.getOrderList();}})2. 订单页的右箭头和更多商品WXML<view class='rui-order-li' wx:for="{{orderList}}" wx:key="orderList"><view class='rui-order-head'><view class='rui-order-shop-name' data-shop='{{item}}' bindtap='goToShop'>{{erName}}// 读取右箭头的base64的图⽚<text class='rui-icon' style='background:url({{iconList.moreUrl}}) no-repeat center center/8px 15px;height:15px;width:15px;'></text></view><view class='rui-order-state {{item.orderState == 0 ? "rui-colory" : item.orderState == 4 ? "rui-colorg" : "rui-colorp"}}'>{{item.orderStateText}}</view></view><view class='rui-order-goodslist' id='{{item.orderID}}' bindtap='getOrderId'><view class='rui-fl'><image wx:for="{{item.goodsList}}" wx:if="{{goodsnum < 5}}" wx:for-index="goodsnum" wx:key="goodsList" wx:for-item="goods" class='rui-order-goodsimg' src="{{goods.sPics}}"></image>// 读取更多商品的base64的图⽚<view class='rui-order-detail-btn' style='background:url({{iconList.moreGoodsUrl}}) no-repeat center center/25px 5px;'></view></view><view class='rui-order-price'><view class='rui-colory'>¥{{item.goodsAmountAll}}</view><view class='rui-colorp rui-fs12'>共{{item.totalGoodsNum}}件</view></view></view><view class='rui-order-head'>{{item.orderTime}}<view wx:if="{{item.orderState == 0}}" class='order-btn' data-orderid="{{item}}" bindtap='goToPay'>⽴即⽀付</view><view wx:if="{{item.orderState == 4}}" class='order-btn' data-orderid="{{item}}" bindtap='repeatBuy'>再次购买</view></view></view>base64 的保存⽂件编辑const iconPath = {starUrl: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAOCAYAAAAfSC3RAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA4RpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZW }module.exports = iconPath;base64 的保存⽂件引⼊const iconList = require('../../utils/iconPath.js');base64 的保存⽂件使⽤js// 将 base64 的⽂件保存到当前page的data中this.setData({ iconList: iconList });wxml// 读取更多商品的base64的图⽚<view class='rui-order-detail-btn' style='background:url({{iconList.moreGoodsUrl}}) no-repeat center center/25px 5px;'></view>总结解决问题的⽅法有很多,只要找到适合⾃⼰的最好。
hbuilder绝对路径和相对路径

hbuilder绝对路径和相对路径HBuilder是一款非常优秀的前端开发工具,它支持绝对路径和相对路径两种方式来引用文件。
在实际开发中,我们需要根据具体情况来选择使用哪种方式。
我们来了解一下什么是绝对路径和相对路径。
绝对路径是指从根目录开始的完整路径,例如:/Users/username/Documents/index.html。
而相对路径是指相对于当前文件所在目录的路径,例如:./images/logo.png。
使用绝对路径的优点是可以确保文件的准确性,因为它不受当前文件所在目录的影响。
但是,它的缺点是路径过长,不方便维护。
而使用相对路径的优点是路径相对简短,易于维护,但是它的缺点是容易受到当前文件所在目录的影响,如果文件结构发生变化,可能会导致引用文件失败。
在实际开发中,我们需要根据具体情况来选择使用哪种方式。
如果我们需要引用的文件在项目中不会发生变化,我们可以使用绝对路径。
例如,我们在开发一个网站时,网站的logo图片一般不会发生变化,我们可以使用绝对路径来引用它。
而如果我们需要引用的文件可能会发生变化,我们就需要使用相对路径。
例如,我们在开发一个博客网站时,每篇文章的图片可能会不同,我们就需要使用相对路径来引用它们。
除了绝对路径和相对路径,HBuilder还支持使用根路径和别名路径来引用文件。
根路径是指从项目根目录开始的路径,例如:/images/logo.png。
而别名路径是指在项目配置中设置的路径别名,例如:@images/logo.png。
在使用HBuilder开发项目时,我们需要根据具体情况来选择使用哪种路径方式来引用文件。
只有选择合适的路径方式,才能确保项目的正常运行。
前端绝对路径和相对路径

前端绝对路径和相对路径前端开发中,路径是一个非常重要的概念。
无论是引用外部资源还是定位本地文件,路径都是必不可少的。
在前端开发中,常用的路径有绝对路径和相对路径。
本文将详细介绍这两种路径的概念、用法和区别。
一、绝对路径绝对路径是从根目录开始的完整路径,可以唯一确定一个文件或者资源的位置。
在前端开发中,绝对路径通常以斜杠“/”开头,表示根目录。
例如,一个图片的绝对路径可能是“/images/logo.png”。
绝对路径的优点是可以直接定位到目标文件,不会受到当前文件所在位置的影响。
然而,缺点是绝对路径比较长,不便于维护和移植,而且在不同环境下可能会发生变化。
二、相对路径相对路径是相对于当前文件所在位置的路径。
相对路径没有根目录的概念,只需要指明与当前文件的相对位置即可。
相对路径的写法有多种形式,具体取决于目标文件与当前文件的位置关系。
常用的相对路径写法有以下几种:1. 相对于当前文件所在目录的相对路径:例如,当前文件位于“/css/style.css”,要引用一个位于同级目录的图片“/css/logo.png”,可以使用相对路径“./logo.png”。
2. 相对于当前文件的父级目录的相对路径:例如,当前文件位于“/css/style.css”,要引用一个位于上级目录的图片“/images/logo.png”,可以使用相对路径“../images/logo.png”。
3. 相对于当前文件的子目录的相对路径:例如,当前文件位于“/css/style.css”,要引用一个位于子目录“/css/images/”下的图片“/css/images/logo.png”,可以使用相对路径“images/logo.png”。
相对路径的优点是简洁,易于维护和移植。
但是,相对路径受到当前文件所在位置的限制,如果路径写错或者文件位置改变,可能会导致无法正确引用目标文件。
三、绝对路径和相对路径的区别绝对路径和相对路径在定位文件或者资源时有所不同。
相对路径引用

相对路径引用相对路径引用是一种在网页开发中常用的技术。
它允许开发人员通过相对于当前文件的位置来引用其他文件,而不是使用完整的URL链接。
通过使用相对路径引用,我们可以更加灵活地组织和管理代码文件,同时也提高了网页加载的效率。
相对路径引用可以用于引用各种类型的文件,包括HTML、CSS、JavaScript和图像等。
在HTML中,相对路径引用的格式通常是相对于当前HTML文件的位置来引用其他文件。
例如,如果我们的目录结构如下:- index.html- css/style.css- images/logo.png如果我们要在index.html中引用style.css,可以使用相对路径引用。
假设index.html和style.css在同一目录下,我们只需使用`<link rel="stylesheet"href="css/style.css">`的方式来引用文件。
同样,如果我们要在index.html中引用logo.png,可以使用`<img src="images/logo.png" alt="Logo">`的方式来引用图片。
相对路径引用还可以根据文件的相对位置来访问上一级或下一级目录中的文件。
例如,如果我们在一个子文件夹中有一个名为`about.html`的文件,我们可以使用`../`来返回到上一级目录。
假设我们的目录结构如下:- index.html- css/style.css- images/logo.png- pages/about.html如果在about.html中引用style.css,可以使用`<link rel="stylesheet"href="../css/style.css">`的方式返回到上一级目录中的css文件夹,并引用其中的style.css文件。
typecho 文件相对路径

typecho 文件相对路径
Typecho是一个简洁、易用的开源博客程序,它在网站开发中具有很高的灵活性和可定制性。
在Typecho中,文件的相对路径通常是相对于网站根目录的路径,这样可以方便地进行文件引用和管理。
在Typecho中,可以使用相对路径来引用文件,比如图片、样式表和脚本文件等。
相对路径通常是相对于当前文件所在的位置来指定目标文件的位置。
例如,如果要引用位于网站根目录下的一个图片文件,可以使用相对路径"../image/example.jpg"来指定该文件的位置。
其中".."表示上一级目录,"image/example.jpg"表示在上一级目录下的image文件夹中的example.jpg文件。
另外,在Typecho中,还可以使用一些特定的函数来获取文件的相对路径,比如"widget('Widget_Options')->themeUrl"可以获取当前主题的路径,"widget('Widget_Options')->pluginUrl"可以获取插件的路径。
这些函数可以帮助开发者动态地获取文件的相对路径,使得网站的管理和维护更加方便。
总的来说,在Typecho中,文件的相对路径是相对于网站根目
录的路径,开发者可以根据具体的需求和文件位置灵活地使用相对路径来引用和管理文件。
希望这些信息能够帮助到你。
以使用绝对路径或相对路径来引用该文件

以使用绝对路径或相对路径来引用该文件绝对路径和相对路径在计算机领域中是非常常见的概念。
它们用于指定文件或目录的位置,以便在不同的环境中能够准确地找到和访问它们。
本文将介绍绝对路径和相对路径的概念以及它们在实际应用中的使用。
绝对路径是指从文件系统的根目录开始的完整路径。
在Windows 系统中,根目录通常用盘符表示,例如C:\;而在Unix或Linux系统中,根目录表示为/。
绝对路径可以准确地指定文件或目录的位置,无论当前工作目录在哪里,都可以找到相应的文件或目录。
例如,对于Windows系统中的一个文件D:\work\example.txt,它的绝对路径就是D:\work\example.txt。
相对路径是相对于当前工作目录的路径。
当前工作目录是指命令行或程序运行时的当前目录。
相对路径不需要指定完整的路径,而是通过相对于当前目录的位置来定位文件或目录。
相对路径可以简化文件路径的表示,并且更加灵活。
例如,假设当前工作目录是D:\work,在当前目录下有一个文件example.txt,那么它的相对路径就是example.txt。
在实际应用中,绝对路径和相对路径都有各自的优势和用途。
绝对路径适用于需要准确定位文件或目录位置的场景,例如在编写脚本或配置文件时,需要明确地指定文件路径。
相对路径则更适用于需要在不同的环境中移植或共享文件或目录的场景,例如在编写网页时,可以使用相对路径来引用图片或样式表,使得网页可以在不同的服务器或目录下正确显示。
使用绝对路径来引用文件或目录时,需要注意路径的格式和正确性。
在Windows系统中,路径分隔符使用反斜杠(\);而在Unix或Linux系统中,路径分隔符使用正斜杠(/)。
路径中的空格或特殊字符需要用引号或转义字符进行处理,以免引起解析错误。
相对路径的使用相对简单,只需要根据当前工作目录和文件或目录的相对位置来确定路径即可。
相对路径可以使用单个点(.)表示当前目录,使用两个点(..)表示上级目录。
hbuilder绝对路径和相对路径

hbuilder绝对路径和相对路径在HBuilder中,路径是非常重要的概念。
无论是在JavaScript中使用相对路径,还是在CSS中指定外部引用资源,路径都是必不可少的。
本文将详细介绍HBuilder中的绝对路径和相对路径。
一、什么是绝对路径?绝对路径是指从根目录开始的路径,它不依赖任何当前环境的变量和设置。
在编写代码时,我们可以使用绝对路径来引用文件和资源,例如:```<link rel="stylesheet" href="/css/style.css">```这行代码指定了外部样式表的位置,路径以斜杠(/)开头,表示从根目录开始的路径。
如果我们在本地开发或线上服务器上,这个路径始终指向的是同一个文件。
这就是绝对路径的好处。
在HBuilder中,我们可以使用绝对路径来引用文件、图片、字体等资源,这些资源的位置是由我们指定的,不会随着程序运行环境的变化而发生变化。
```<img src="../images/logo.png">```三、使用相对路径引用资源在HBuilder中,我们通常使用相对路径来引用资源。
相对路径有两种形式:1. 相对于当前文件的路径在当前文件所在的目录下,如果要引用同级目录下的文件,可以使用相对路径:这行代码指定了当前目录下的样式表,路径以文件名开头,表示相对于当前文件所在的目录。
如果我们在不同的目录下使用同一文件,需要将路径修改为相应的相对路径。
在使用相对路径时,需要了解当前文件所在的目录、上一级目录的位置,以及要引用的资源的位置。
因此,在编写代码时需要具备一定的目录结构和文件位置的知识。
五、总结在HBuilder中,绝对路径和相对路径都是非常重要的概念。
在编写代码时,我们需要根据实际情况选择使用何种路径,以便准确地引用资源。
使用相对路径时需要考虑当前文件的目录位置、上一级目录的位置以及要引用的资源的位置,使用绝对路径时需要了解资源在根目录下的位置。
微信小程序如何调用图片接口API并居中显示

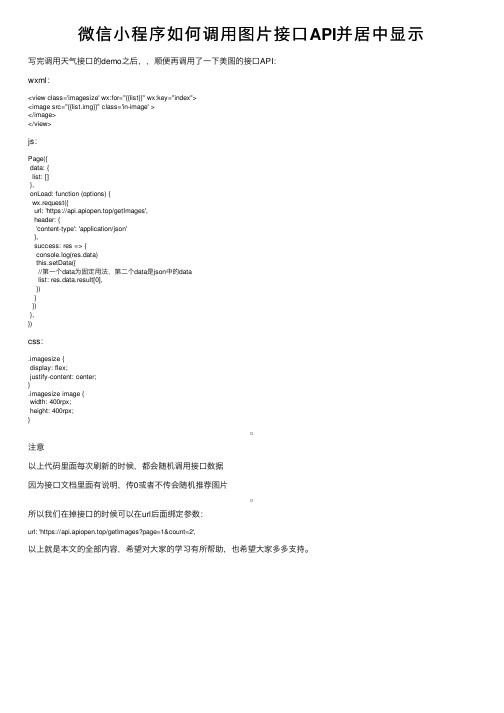
微信⼩程序如何调⽤图⽚接⼝API并居中显⽰写完调⽤天⽓接⼝的demo之后,,顺便再调⽤了⼀下美图的接⼝API:wxml:<view class='imagesize' wx:for="{{list}}" wx:key="index"><image src="{{list.img}}" class='in-image' ></image></view>js:Page({data: {list: []},onLoad: function (options) {wx.request({url: 'https://api.apiopen.top/getImages',header: {'content-type': 'application/json'},success: res => {console.log(res.data)this.setData({//第⼀个data为固定⽤法,第⼆个data是json中的datalist: res.data.result[0],})}})},})css:.imagesize {display: flex;justify-content: center;}.imagesize image {width: 400rpx;height: 400rpx;}注意以上代码⾥⾯每次刷新的时候,都会随机调⽤接⼝数据因为接⼝⽂档⾥⾯有说明,传0或者不传会随机推荐图⽚所以我们在掉接⼝的时候可以在url后⾯绑定参数:url: 'https://api.apiopen.top/getImages?page=1&count=2',以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
微信小程序图片绝对定位(背景图片)

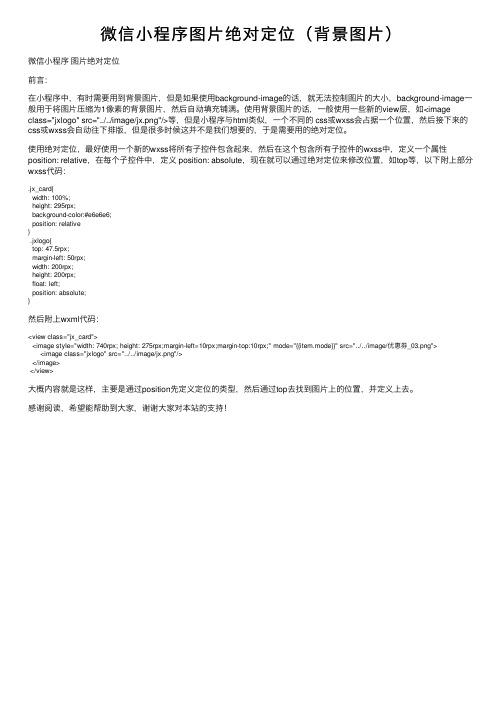
微信⼩程序图⽚绝对定位(背景图⽚)微信⼩程序图⽚绝对定位前⾔:在⼩程序中,有时需要⽤到背景图⽚,但是如果使⽤background-image的话,就⽆法控制图⽚的⼤⼩,background-image⼀般⽤于将图⽚压缩为1像素的背景图⽚,然后⾃动填充铺满。
使⽤背景图⽚的话,⼀般使⽤⼀些新的view层,如<image class="jxlogo" src="../../image/jx.png"/>等,但是⼩程序与html类似,⼀个不同的 css或wxss会占据⼀个位置,然后接下来的css或wxss会⾃动往下排版,但是很多时候这并不是我们想要的,于是需要⽤的绝对定位。
使⽤绝对定位,最好使⽤⼀个新的wxss将所有⼦控件包含起来,然后在这个包含所有⼦控件的wxss中,定义⼀个属性position: relative,在每个⼦控件中,定义 position: absolute,现在就可以通过绝对定位来修改位置,如top等,以下附上部分wxss代码:.jx_card{width: 100%;height: 295rpx;background-color:#e6e6e6;position: relative}.jxlogo{top: 47.5rpx;margin-left: 50rpx;width: 200rpx;height: 200rpx;float: left;position: absolute;}然后附上wxml代码:<view class="jx_card"><image style="width: 740rpx; height: 275rpx;margin-left=10rpx;margin-top:10rpx;" mode="{{item.mode}}" src="../../image/优惠券_03.png"><image class="jxlogo" src="../../image/jx.png"/></image></view>⼤概内容就是这样,主要是通过position先定义定位的类型,然后通过top去找到图⽚上的位置,并定义上去。
vue相对路径和绝对路径

vue相对路径和绝对路径Vue相对路径和绝对路径是在开发Vue应用程序时一定要掌握的知识。
在使用Vue创建组件、引入外部文件或资源时,这两种路径就显得尤为重要。
相对路径是相对于当前文件的路径,绝对路径是从根目录开始的完整路径。
本文将为您详细介绍Vue相对路径和绝对路径的概念、使用方法以及优缺点。
一、Vue相对路径Vue相对路径就是相对于当前文件的路径,使用相对路径的好处在于可以更方便地访问相同目录下的其他文件和目录。
1.使用相对路径引入文件在Vue组件中引入文件时,可以使用相对路径。
如下面代码中,我们使用相对路径引入了一个名为“example.js”的JavaScript文件。
<script src="./example.js"></script>2.使用相对路径访问图片和资源文件在Vue中,我们也需要访问图片、CSS、字体等资源文件。
同样,我们也可以使用相对路径来访问这些资源文件。
如下面的代码中,我们使用"./"来表示当前目录,并使用相对路径访问了一个图片文件。
二、Vue绝对路径Vue绝对路径是从根目录开始的完整路径,使用绝对路径的好处在于在不同的文件夹之间移动文件时,路径也不会出错。
1.相对路径的优缺点相对路径使用方便,因为路径是相对于当前文件的。
使用相对路径可以在不同的目录下复制和移动文件而不需要修改路径,因此在单个文件夹项目中,使用相对路径很方便。
缺点是当路径变得更加复杂时,会变得更加难以应对。
例如,如果您需要引用项目外部的文件,可能需要使用许多../符号,这可能会变得混乱和难以阅读。
2.绝对路径的优缺点绝对路径和相对路径不同,它始终从根目录开始。
这意味着,无论文件在何处,路径始终相同。
相对路径是不断改变的,因此在大型项目中,使用绝对路径可确保您引用的是正确的文件。
缺点是,使用绝对路径时需要输入更长的路径,可能更难以使用。
然而,这种方法在可以使用的情况下非常有用。
src 相对路径

src 相对路径相对路径是指文件或文件夹相对于当前文件或文件夹的路径。
在网页开发中,src 相对路径是指图片、音频、视频等资源文件相对于HTML 文件的路径。
正确使用 src 相对路径可以使网页加载更快,同时也可以避免出现图片等资源无法加载的问题。
在使用 src 相对路径时,需要注意以下几点:1. 相对路径的起点是当前 HTML 文件所在的文件夹。
如果资源文件与HTML 文件在同一文件夹下,可以直接使用文件名作为相对路径。
例如,<img src="image.jpg">。
2. 如果资源文件与 HTML 文件不在同一文件夹下,需要使用相对路径来指定资源文件的位置。
相对路径有两种形式:相对于当前文件夹的路径和相对于根目录的路径。
3. 相对于当前文件夹的路径可以使用相对路径符号“../”来表示上一级文件夹。
例如,如果资源文件在HTML 文件的上一级文件夹中,可以使用<img src="../image.jpg">来指定资源文件的位置。
4. 相对于根目录的路径可以使用“/”符号来表示根目录。
例如,如果资源文件在根目录下的image 文件夹中,可以使用<img src="/image/image.jpg">来指定资源文件的位置。
5. 在使用相对路径时,需要注意文件名的大小写。
在Windows 系统中,文件名不区分大小写,但在Linux 系统中,文件名是区分大小写的。
6. 如果资源文件的路径中包含中文或特殊字符,需要使用URL 编码来表示。
例如,如果资源文件的文件名为“中文.jpg”,可以使用<img src="%E4%B8%AD%E6%96%87.jpg">来指定资源文件的位置。
正确使用src 相对路径可以使网页加载更快,同时也可以避免出现图片等资源无法加载的问题。
在编写网页时,需要仔细检查相对路径是否正确,以确保网页能够正常显示。
