jQuery+AJAX+JSON
struts2+json+jquery实现ajax登录和注册功能

在上一篇博文中已经学习了如何整合mybatis和spring,实现持久层的CRUD操作、业务层的事务管理和spring的IoC。
现在我们这个demo的基础上,继续整合struts2,并利用json插件和jquery实现ajax,完成后系统将实现登录与注册的简单功能。
浏览器端如何简单、高效地与服务器端进行数据交互是web开发者最为关心的内容。
在客户端构造intput表单数据或者拼凑URL参数名称/参数值,然后在服务器端笨拙地用request.getParameter(“参数名称”)获取参数显然已经过时了,在struts2中,只要在action 里定义了input表单名称/URL参数名称对应的String类型属性,并设置getter和setter 方法,struts2在调用action的时候就可以根据参数值自动帮你设置好action中对应的属性值供你使用,这极大地方便了开发者。
但是json更为强大——它可以根据浏览器端上传的符合格式的数据设置action中对象的值,也就是说,struts2自动封装的数据只有一层,而json是无限层。
json给页面参数的传递带来极大的方便,结合jquery来使用,可以轻易地做到页面局部刷新、页面无跳转进行友好的系统异常提示等,其中后者是我觉得最有必要做到的一点,在action中定义一个message变量,把action方法执行的结果或者系统异常信息放到里面以json的方式返回给客户端,客户端根据这个变量的结果来进行下一步的操作或者提示系统异常信息,非常地好用。
json由javascript中的对象和数组构成,基本形式是{key:value},key为属性名称,value 为属性值,value可以为数字、字符串、数组、对象,value可以为数组和对象是json可以封装无限层数据的关键所在。
至于如何建构和解析json不是本篇博文的详细表述范围,请参考其他资料。
现在就让我们利用struts2作为MVC框架,整合json插件,在浏览器端使用jquery解析和系列化json数据,由此制作一个具有登陆/注册功能的小demo。
jq ajax 写法

jq ajax 写法在使用jQuery 的Ajax 功能发送异步请求时,可以使用$.ajax() 方法。
以下是一个常见的jQuery Ajax 的写法示例:javascriptCopy Code$.ajax({url: 'your-url', // 请求的URLmethod: 'POST', // 请求方法,可以是GET、POST等data: { key1: 'value1', key2: 'value2' }, // 请求参数dataType: 'json', // 服务器返回的数据类型,这里设置为JSONsuccess: function(response) {// 请求成功时的回调函数console.log(response); // 输出服务器返回的数据},error: function(xhr, status, error) {// 请求失败时的回调函数console.log(error); // 输出错误信息}});在上述代码中,使用$.ajax() 方法发送一个POST 请求到指定的URL,并传递一些参数。
url 属性指定请求的URL,method 属性指定请求的方法(如GET 或POST),data 属性指定请求的参数。
dataType 属性指定了服务器返回的数据类型,这里设置为JSON。
success 属性指定了请求成功时的回调函数,当服务器成功返回数据时,该函数会被调用。
在示例中,我们将返回的数据打印到控制台。
error 属性指定了请求失败时的回调函数,当请求发生错误时,该函数会被调用。
在示例中,我们将错误信息打印到控制台。
你可以根据自己的需求修改示例代码中的URL、请求方法、参数和回调函数,以及处理返回数据的逻辑。
jqajax传递json对象到服务端及contentType的用法

jqajax传递json对象到服务端及contentType的⽤法⽬录0、⼀般情况下,通过键值对的⽅式将参数传递到服务端0.1 客户端代码:$.ajax({url: 'TestHandler.ashx',type: 'post',data: {name: "admin",age: 10},dataType: 'text',success: function (data) {alert(data);}})0.2 服务端代码:public void ProcessRequest(HttpContext context){string bodyText = string.Empty;using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream)){bodyText = bodyReader.ReadToEnd();}string name= context.Request["name"].ToString();// "admin"string age = context.Request["age"].ToString();// "10"context.Response.ContentType = "text/plain";context.Response.Write(bodyText);// "name=admin&age=10"}0.3 在浏览器的⽹络中查看此次请求:从上⾯的截图中可以看出,post请求,是将formdata中键值对⽤符号“&”相连,拼接成⼀个字符串,传递到服务端,服务端可以通过key来获取值,或从request的body中读取整个字符串;1、ajax 传递复杂json对象到服务端1.1 ⽅法⼀:通过formdata传值,服务端通过key获取值;客户端代码:var user1 = {username: 'admin',age: 10};var user2 = {username: 'test',age: 11};var userArr = [];userArr.push(user1);userArr.push(user2);$.ajax({url: 'TestHandler.ashx',type: 'post',//contentType: 'application/json',//contentType:"application/x-www-form-urlencoded; charset=UTF-8",data: {Users: JSON.stringify(userArr)},dataType: 'text',success: function (data) {alert(data);}})服务端代码:public void ProcessRequest(HttpContext context){string contentType= context.Request.ContentType;// "application/x-www-form-urlencoded; charset=UTF-8"string users = context.Request["Users"].ToString();dynamic obj = JsonConvert.DeserializeObject(users);context.Response.ContentType = "text/plain";context.Response.Write(obj[0].username);// "admin"}1.2 ⽅法⼆:通过formdata⽅式传值,服务端读取Request.InputStream;前端代码:var user1 = { username: 'admin', age: 10 };var user2 = { username: 'test', age: 11 };var userArr = [];userArr.push(user1);userArr.push(user2);$.ajax({url: 'TestHandler.ashx',type: 'post',//contentType: 'application/json',//contentType:"application/x-www-form-urlencoded; charset=UTF-8",data: JSON.stringify(userArr),dataType: 'text',success: function (data) {alert(data);}})服务端代码:public void ProcessRequest(HttpContext context){string contentType= context.Request.ContentType;//"application/x-www-form-urlencoded; charset=UTF-8"string bodyText = string.Empty;using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream)){bodyText = bodyReader.ReadToEnd();// [{"username":"admin","age":10},{"username":"test","age":11}]}dynamic obj = JsonConvert.DeserializeObject(bodyText);context.Response.ContentType = "text/plain";context.Response.Write(obj[0].username);// "admin"}通过浏览器查看此次请求:从图中可以看出,content-Type 为application/x-www-form-urlencoded,所以浏览器尝试将传输的数据解析成key-value的形式,但实际在ajax中的data中设置的是⼀个json字符串,⽆法解析成key-value的形式,故在服务端⽆法通过key来获取值;只能从Request.InputStream获取。
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结

四, $复.g制et代JS码O
代码如下:
$.getJSO N("data. $("#getJ S所ON以Re调sp用o 时需要使
);
When Ajax 载入静态 页面 load( url, (dSatraing) (cMaalpl)b(a可ck (Callbac load()方 法可以轻 复制代码
代码如下:
$("#load ing").aj $(t}h)i;s).
全局事件 也 复可制以代帮码
代码如下:
$("#msg" ).before $(t}h)i.sa)j.a xSuccess $(t}h)i.sa)j.a xError(f $}()t;his).
很显然, 第 复三制个代参码
代码如下:
$.ajax({
进一步了 解 前A面JA讨X事论 的一些方 ajaxStar t(全局事 件 be)fo开re始Se n(d局部事 件 a(j全)ax局当Se事一nd 件 s(u局)cc部请es事求s 件 aj)ax请Su求cc e全ss局事件 全 e(r局局ro部的r事请 件 aj)ax仅Er当ro r
全局事件 全 c(o局局mp部的le事发te 件 aj)ax不Co管mp l全et局e事件 全 a(j全局ax局的St事请op 件 局)部当事没件 在之前的 复制代码
代码如下:
$('#ajax 这样, d复at制a.代ht码m
代码如下:
$('#ajax -
实现GET 和POST方 get( url, (dSatraing) (cMaalpl)b(a可ck (Callbac 很显然这 是一个专 复制代码
代码如下:
$.get('l ogin.pihdp
jQuery操作Ajax和Json

jQuery操作Ajax和Json嗯,自己学SSH和做项目也已有两个月了。
自己今天来整理一下自己在项目中利用jQuery操作过的Ajax和Json。
当时我对于jQuery操作Ajax几乎不怎么了解,但是项目中有需求,所以自己也是必须要去使用,因此现在来详细讲解一下自己在项目中的操作。
功能中,有一个下拉框,里面存储的是服务商的信息,首选项是“--请选择--”,当我选择第一个下拉框中服务商信息之后,后面紧接着将会得到这个选定的服务商下的所有产品。
做一个联动操作。
虽然我不会用jQuery操作Ajax,但是我第一反应就是想到利用这块技术,于是自己就开始查找对应的资料了。
首先,我在Action中,将服务商的信息从数据库查找出来,保存到List集合中,将集合转发到JSP界面上,利用的是struts2标签:<div><s:select name="provider.iscenicid"list="#request.providerList"listKey="i scenicid"listValue="szcenicname"headerKey=""headerValue="--请选择"onchange="onChangeOptionScenic(this)"id="scenicType"/></s:select><span id="productInfo"></span></div>(ps:其实这个里面,本不应该设置headerKey和headerValue,应该在Action中在List集合中去增加一行再进行操作。
)中间的span标签就是将要利用jQuery操作Ajax把产品信息增加到span标签里面!其次,进行jQuery操作Ajax了:<script>function onChangeOptionScenic(_this) {// 获取下拉框中的listKey值var iscenic =$(_this).val();// 设置一个变量,来进行下面的操作var htmltv ="";// 设置URL地址var url ="/tips/travelmessage.action";// Ajax操作开始$.ajax ({// 设定URLurl : url,// 设置提交方式,这里为posttype : "post",// 设置数据类型为JsondataType : "json",// 设置传过去的值的属性名data : {"iscenicid" : iscenic},// 成功返回之后的操作方法success : function(result) {// 获取Action中传回来的result的值var json =eval("("+result+")");// 循环将服务商下的产品以复选框形式拼接出来for(var i=0; i<json.length; i++) {// 将产品信息以复选框形式拼接起来htmltv +="<input type='checkbox' name='productNa me'value='"+json[i].productId+"'/>"+json[i].prod uctName;}// 添加到上面的span标签中$("#productInfo").val(htmltv);}});}</script>最后,将result进行一个映射文件的配置,配置信息如下(根据公司的一些设定而操作):<action name="travelmessage"class="com.web.system.tips.TravelMessageAction" method="trav elMessage"><result type="json"><param name="root">result</param></result></action>在TravelMessageAction中,需要将内容返回到result中,部分代码如下:List productList = travelMessageService.getProductInfo(product);JSONArray json =new JSONArray().fromObject(productList);result = json.toString();return SUCCESS;至此,一个完整的操作已完成,这就是自己的一点点整理,希望以后有更多的有技术的知识与大家分享!。
ajax传值,jQuery.ajax,json格式转化和前台后台传值

1.ajax传输用字符串,后台接收参数用request.getParameter,所以前台必须有Parameter 如"/FirstServlet/regPage?countryId=" + countryId2.后台向前台传参数通过response,PrintWriter pw = resp.getWriter();pw.print(“df”);前台接收参数用var txt = xhr.responseText;3.如果用json字符串传输前台用jQuery.ajax是如下data : {'mydata':jsonStr},jQuery.ajax({type: "post",url: url,dataType : 'json',data : {'mydata':jsonStr},success: function(data,textStatus){alert("操作成功");},error: function(xhr,status,errMsg){alert("操作失败!");}});后台一样用request如String jsonStr = ServletActionContext.getRequest().getParameter("mydata");4.后台向前台传值一样用response如pw.print(jsonList.toString());前台接收jQuery用success: function(data,textStatus)data就是一个json(自动将json字符串转化为了json)5.json与json字符串之间的转化json的格式两种:数组["hello", 12, true , null];和对象{ "color": "red", "doors" : 4, "paidFor" : true };前台:json-json字符串JSON.stringify(jsonobj);$("#form").serialize()//表单转化为json字符串json字符串-jsoneval('(' + jsonstr + ')');JSON.parse(jsonstr);使用Function对象来进行返回解析function(data,textStatus){后台:json-json字符串jsonObj.toString()json字符串-jsonJSONObject obj1 = JSONObject.fromObject("{'dsaf':'uuuu'}");JSONObject obj = JSONObject.fromObject(address);//把对象转化为json。
通过jquery的ajax请求本地的json文件方法

通过jquery的ajax请求本地的json⽂件⽅法⾃⼰学习jquery的ajax的经历,记录⼀下ajaxTestDemo.html在body⾥⾯放⼀个id为test的div<div id="test"></div>第⼀步还是要先加载jquery⽂件 jquery.min.js<script>$(function(){$.ajax({//请求⽅式为gettype:"GET",//json⽂件位置url:"./data/shuju.json",//返回数据格式为jsondataType: "json",//请求成功完成后要执⾏的⽅法success: function(data){//使⽤$.each⽅法遍历返回的数据date,插⼊到id为#result中var str="<ul>";$.each(data.list,function(i,n){str+="<li>"+n["item"]+"</li>";})str+="</ul>";$("#test").append(str);}});});</script>shuju.json⽂件{"list":[{"item":"审计管理"},{"item":"菜单管理"},{"item":"订单管理"},{"item":"合同管理"},{"item":"物流管理"},{"item":"⾏政管理"},{"item":"⼈事管理"},{"item":"购物管理"},{"item":"批发管理"},{"item":"安全管理"},{"item":"账号管理"},{"item":"财务管理"},{"item":"其他管理"}]}/* json⽂件⾥竟然不能有这样的注释,因为困扰了⼏个⼩时!*/完整的页⾯代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>测试jquey的ajax⽅法</title><style>*{padding:0;margin:0;}#test{padding: 0;margin: 0 auto;width:200px;height: 400px;}#test li{list-style: none;width:200px;text-align: center;height:30px;line-height:30px;border:1px dashed lightgrey;}</style></head><body><div id="test"></div><script src="js/jquery.min.js"></script><script>$(function(){alert(1);$.ajax({//请求⽅式为gettype:"GET",//json⽂件位置url:"./data/shuju.json",//返回数据格式为jsondataType: "json",//请求成功完成后要执⾏的⽅法success: function(data){//使⽤$.each⽅法遍历返回的数据date,插⼊到id为#result中var str="<ul>";$.each(data.list,function(i,n){str+="<li>"+n["item"]+"</li>";})str+="</ul>";$("#test").append(str);}});});</script></body></html>还可以通过$.getJSON来获取本地json⽂件/* getJSON*/$(function(){$.getJSON("./data/shuju.json",function(data){var str="<ul>";$.each(data.list,function(i,n){str+="<li>"+n["item"]+"</li>";})str+="</ul>";$("#test").append(str);});});以上这篇通过jquery的ajax请求本地的json⽂件⽅法就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
JQuery ajax返回JSON时的处理方式

最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来进行说明,由于本人使用的是,所以处理的页面都是采用.net来做的!其他的方式应该是相同的吧首先给出要传的json数据:[{"demoData":"This Is The JSON Data"}]1,使用普通的aspx页面来处理本人觉得这种方式处理起来是最简单的了,看下面的代码吧$.ajax({type: "post",url: "Default.aspx",dataType: "json",success: function (data) {$( "input#showTime").val(data[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});这里是后台传递数据的代码Response.Clear();Response.Write( "[{\"demoData\":\"This Is The JSON Data\"}]");Response.Flush();Response.End();这种处理的方式将传递过来的数据直接解析为json数据,也就是说这里的前台js代码可能直接把这些数据解析成json对象数据,而并非字符串数据,如data[0].demoData,这里就直接使用了这个json对象数据2,使用webservice(asmx)来处理这种处理方式就不会将传递过来的数据当成是json对象数据,而是作为字符串来处理的,如下代码$.ajax({type: "post",url: "JqueryCSMethodForm.asmx/GetDemoData",dataType: "json", /*这句可用可不用,没有影响*/contentType: "application/json; charset=utf-8",success: function (data) {$( "input#showTime").val(eval('(' + data.d + ')')[0].demoData);//这里有两种对数据的转换方式,两处理方式的效果一样//$("input#showTime").val(eval(data.d)[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});下面这里为asmx的方法代码[WebMethod]public static string GetDemoData() { return"[{\"demoData\":\"This Is The JSON Data\"}]";}这里的这种处理方式就把传递回来的json数据当成了字符串来处理的,所在就要对这个数据进行eval的处理,这样才能成为真正的json对象数据,3,使用ashx文件来处理这种方式和普通的aspx的页面处理是一样的所以这里就不多做解释了!本文由淄博SEO(),淄博网站优化()整理发布,转载请注明出处。
Jquery发送ajax请求以及datatype参数为textJSON方式

Jquery发送ajax请求以及datatype参数为textJSON⽅式Jquery发送ajax请求以及datatype参数为text/JSON⽅式1、⽅式⼀:datatype:'text'2、⽅式⼆:datatype:'JSON'3、使⽤gson-1.5.jar包和json-2.2.jar包处理JSON代码(注:使⽤json-2.2.jar包时,传给前端的结果,获取时不是json对象,需要var json = eval_r("("+data+")");转义⼀下。
⽽使⽤gson-1.5.jar包时,传给前端的结果就是json对象。
⽆需进⾏转义。
)1、⽅式⼀:datatype:'text'1.1 页⾯端的ajax请求:$.ajax({type: "POST",url: "<%=basePath%>getAllUser.action?randomNum="+new Date().getTime(),data : {},datatype : 'text',cache: false,async: false,success:function(data) {strHtml = data的处理结果; //对data数据进⾏处理,拼接成html代码块$("#userList").html(strHtml); //也可以使⽤:$("#userList").append(strHtml);}},error:function(){alert("获取⽤户信息失败,请联系管理员!");}});//end ajax1.2 后台java代码处理:public String getAllUser(){response.setContentType("text;charset=UTF-8");// 设置返回的⽂档类型response.setHeader("Cache-Control", "no-cache");response.setCharacterEncoding("UTF-8");PrintWriter out = null;String text = "";try {out = response.getWriter();} catch (Exception e) {text = "false";logger.error(e.getMessage());}//TODO 获取所有⽤户信息,遍历//text = "userId1,userId2,userId3";out.print(text);out.flush();out.close();return null;}2、⽅式⼆:datatype:'JSON'2.1 页⾯端的ajax请求:$.ajax({type: "POST",url: "<%=basePath%>getAllUser.action",datatype : 'JSON',cache:false,success : function(data) {$.each(data,function(entryIndex,entry){var userId=entry.id;var userName=erName;......// TODO strHtml = 构造显⽰的html代码块;// 以追加⽅式进⾏填充内容$("#userList").append(strHtml);});//end each}// end success2.2 后台java代码处理:public String getAllUser() throws Exception {try {response = ServletActionContext.getResponse();response.setContentType("application/json");response.setCharacterEncoding("gbk");List<User> userList = new ArrayList<User>();for (int i = 0; i < size; i++) {User user = new User();user.setUserId(i);user.setUserName("kobicc" + i);......//这个逻辑需要从数据库中获取结果即可。
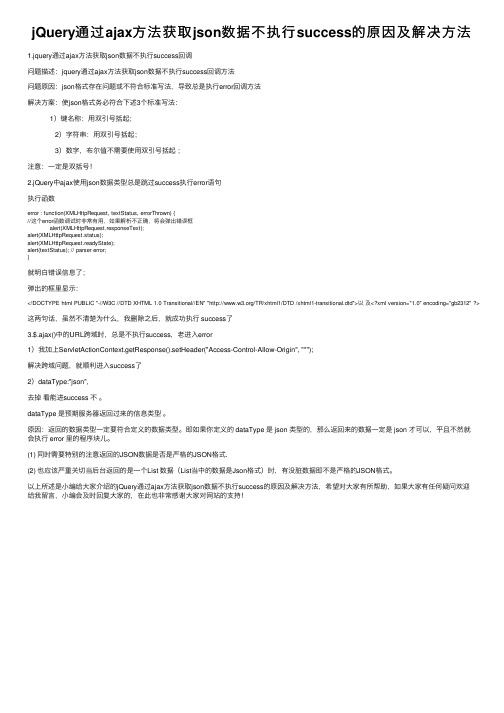
jQuery通过ajax方法获取json数据不执行success的原因及解决方法

jQuery通过ajax⽅法获取json数据不执⾏success的原因及解决⽅法1.jquery通过ajax⽅法获取json数据不执⾏success回调问题描述:jquery通过ajax⽅法获取json数据不执⾏success回调⽅法问题原因:json格式存在问题或不符合标准写法,导致总是执⾏error回调⽅法解决⽅案:使json格式务必符合下述3个标准写法: 1)键名称:⽤双引号括起; 2)字符串:⽤双引号括起; 3)数字,布尔值不需要使⽤双引号括起;注意:⼀定是双括号!2.jQuery中ajax使⽤json数据类型总是跳过success执⾏error语句执⾏函数error : function(XMLHttpRequest, textStatus, errorThrown) {//这个error函数调试时⾮常有⽤,如果解析不正确,将会弹出错误框 alert(XMLHttpRequest.responseText);alert(XMLHttpRequest.status);alert(XMLHttpRequest.readyState);alert(textStatus); // parser error;}就明⽩错误信息了;弹出的框⾥显⽰:<!DOCTYPE html PUBLIC "-//W3C //DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD /xhtml1-transitional.dtd">以及<?xml version="1.0" encoding="gb2312" ?>这两句话,虽然不清楚为什么,我删除之后,就成功执⾏ success了3.$.ajax()中的URL跨域时,总是不执⾏success,⽼进⼊error1)我加上ServletActionContext.getResponse().setHeader("Access-Control-Allow-Origin", "*");解决跨域问题,就顺利进⼊success了2)dataType:"json",去掉看能进success 不。
jquery中ajax的dataType的各种属性含义

jquery中ajax的dataType的各种属性含义参考ajax api⽂档:dateType后接受的参数参数类型:string预期服务器返回的数据类型。
如果不指定,jQuery 将⾃动根据 HTTP 包 MIME 信息来智能判断。
⽐如 XML MIME 类型就被识别为 XML。
在 1.4 中,JSON 就会⽣成⼀个 JavaScript 对象,⽽ script 则会执⾏这个脚本。
随后返回的数据会根据这个值解析后,传递给。
可⽤值:1、"xml": 返回 XML ⽂档,可⽤ jQuery 处理。
2、"html": 返回纯⽂本 HTML 信息;包含的 script 标签会在插⼊ dom 时执⾏。
3、"script": 返回纯⽂本 JavaScript 代码。
不会⾃动缓存结果。
除⾮设置了 "cache" 参数。
注意:在远程请求时(不在同⼀个域下),所有POST 请求都将转为 GET 请求。
(因为将使⽤ DOM 的 script标签来加载)4、"json": 返回 JSON 数据。
5、"jsonp": JSONP 格式。
使⽤ JSONP 形式调⽤函数时,如 "myurl?callback=?" jQuery 将⾃动替换 ? 为正确的函数名,以执⾏。
6、"text": 返回纯⽂本字符串7、"local":返回本地数据(即第⼀次初始化时只加载本地代码显⽰的样式,⽽不加载任何后台返回的数据)举个例讲⼀下第7点的⽤法:function loadCagData() { var grid = $("#viewDailyScheduleLineList"); grid.jqGrid("setGridParam", { colModel: [ { name: 'actions', index: 'actions',sortable: false, label: '操作', width: 80 }, { name: 'Code', index: 'Code', label: '⽣产部门代码', width: 60 }, { name: 'Name', index: 'Name', label: '⽣产部门名称', width: 150 }, { name: 'ShortName', index: 'ShortName', label: '缩写', width: 80 }, { name: 'BMainPartId', index: 'BMainPartId', label: '业务主体', width: 80,hidden:true }, { name: 'ManufacturePlaceName', index: 'ManufacturePlaceCode', label: '产地', width: 80 }, { name: 'RemoteAddress', index: 'RemoteAddress', label: '地址', width: 80 }, ] datatype: 'local', data: result.scheduleData }).trigger("reloadGrid");};当要加载数据的时候把datatype后的"local"改成"json"或者"xml"。
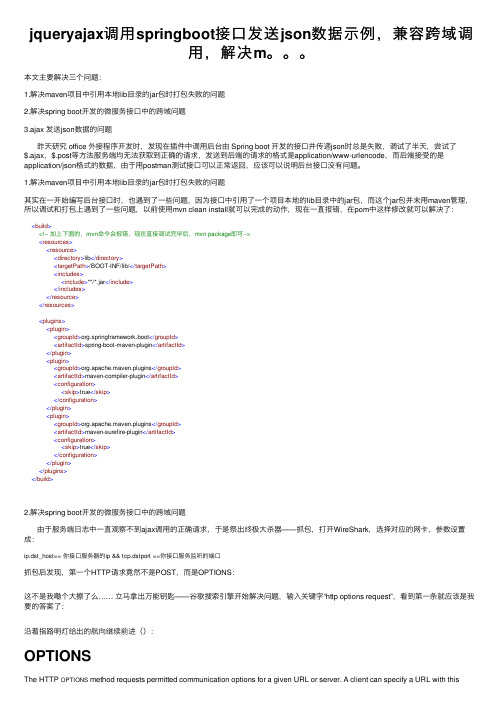
jqueryajax调用springboot接口发送json数据示例,兼容跨域调用,解决m。。。

jqueryajax调⽤springboot接⼝发送json数据⽰例,兼容跨域调⽤,解决m。
本⽂主要解决三个问题:1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题2.解决spring boot开发的微服务接⼝中的跨域问题3.ajax 发送json数据的问题昨天研究 office 外接程序开发时,发现在插件中调⽤后台由 Spring boot 开发的接⼝并传递json时总是失败,调试了半天,尝试了$.ajax,$.post等⽅法服务端均⽆法获取到正确的请求,发送到后端的请求的格式是application/www-urlencode,⽽后端接受的是application/json格式的数据,由于⽤postman测试接⼝可以正常返回,应该可以说明后台接⼝没有问题。
1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题其实在⼀开始编写后台接⼝时,也遇到了⼀些问题,因为接⼝中引⽤了⼀个项⽬本地的lib⽬录中的jar包,⽽这个jar包并未⽤maven管理,所以调试和打包上遇到了⼀些问题,以前使⽤mvn clean install就可以完成的动作,现在⼀直报错,在pom中这样修改就可以解决了:<build><!-- 加上下⾯的,mvn命令会报错,现在直接调试完毕后,mvn package即可--><resources><resource><directory>lib</directory><targetPath>/BOOT-INF/lib/</targetPath><includes><include>**/*.jar</include></includes></resource></resources><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><skip>true</skip></configuration></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><configuration><skip>true</skip></configuration></plugin></plugins></build>2.解决spring boot开发的微服务接⼝中的跨域问题由于服务端⽇志中⼀直观察不到ajax调⽤的正确请求,于是祭出终极⼤杀器——抓包,打开WireShark,选择对应的⽹卡,参数设置成:ip.dst_host== 你接⼝服务器的ip && tcp.dstport ==你接⼝服务监听的端⼝抓包后发现,第⼀个HTTP请求竟然不是POST,⽽是OPTIONS:这不是我嘞个⼤擦了么…… ⽴马拿出万能钥匙——⾕歌搜索引擎开始解决问题,输⼊关键字“http options request”,看到第⼀条就应该是我要的答案了:沿着指路明灯给出的航向继续前进():OPTIONSThe HTTP OPTIONS method requests permitted communication options for a given URL or server. A client can specify a URL with thismethod, or an asterisk (*) to refer to the entire server.继续往下翻,看到了这段⽂字:In , a is sent with the OPTIONS method so that the server can respond if it is acceptable to send the request. In this example, we will request permission for these parameters:The header sent in the preflight request tells the server that when the actual request is sent, it will have a request method.The header tells the server that when the actual request is sent, it will have the X-PINGOTHER and Content-Type headers.我恍然⼤悟,原来是跨域调⽤的问题。
Jquery中$.getScript() $.getJSON()和$.ajax()的用法总结

Jquery中$.getScript() $.getJSON()和$.ajax()的用法总结jQuery 提供了一组用于特定异步加载的方法:$.getScript(),用于加载特定的JS 文件;$.getJSON(),用于专门加载JSON 文件。
有时我们希望能够特定的情况再加载JS 文件,而不是一开始把所有JS 文件都加载了,这时课时使用$.getScript()方法。
//点击按钮后再加载JS 文件$('input').click(function () {$.getScript('test.js');});$.getJSON()方法是专门用于加载JSON 文件的,使用方法和之前的类似。
$('input').click(function () {$.getJSON('test.json', function (response, status, xhr) {alert(response[0].url);}); });$.ajax()$.ajax()是所有ajax 方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装。
这个方法只有一个参数,传递一个各个功能键值对的对象。
//$.ajax 使用$('input').click(function () {$.ajax({type : 'POST', //这里可以换成GETurl : 'test.php',data : {url : 'ycku' },success : function (response, stutas, xhr) {$('#box').html(response);}});});注意:对于data 属性,如果是GET 模式,可以使用三种之前说所的三种形式。
如果是POST 模式可以使用之前的两种形式。
通过代码示例学习JSon、AJAX、JQuery和跨域访问的应用技术

前言JSON采用完全独立于语言的文本格式,从而使得在JavaScript相关程序中处理JSON 格式的数据不需要应用任何特殊的API或软件工具包,这使得JSON成为理想的数据交换语言。
随着Web应用的普及及AJAX相关应用的深入,客户端和Web服务器端需要频繁地交互数据;同时随着移动设备的普及,客户端的访问设备也逐渐多样化。
如何使得同一Web 服务器能够响应不同的终端设备,并且都能够进行数据交互。
目前比较好的技术实现手段是应用JSon相关的技术。
作者根据自身多年的软件开发实践和经验总结,结合多年的IT职业培训的教学和高校软件学院一线的教学工作体验,在本系列文档中将从多个不同的方面和通过具体的程序代码示例为读者介绍JSon及相关的应用技术。
本文档主要涉及JSon的语法规则、JSon在AJAX 中的应用、JQuery对JSon的技术支持和应用JSonp协议实现跨域访问技术和应用示例。
欢迎读者下载相关的技术资料阅读和收藏,并提出良好的建议。
感兴趣的读者可以在百度文库页面中搜索“杨少波”,将能够搜索到杨教授工作室精心创作的优秀程序员职业提升必读系列技术资料。
这些资料将系统地从软件设计和开发实现的“设计思想”、“管理策略”、“技术实现”和“经验方法”等方面与读者进行充分的交流,也欢迎读者发表和交流自己对软件开发、课程设计、项目实训、技术学习的心得体会。
本文目录1.1JSON相关技术基础 (4)1.1.1JSON相关的技术基础 (4)1.1.2JSON对象表示的语法 (5)1.2JSON和JavaScript之间转换 (12)1.2.1将JSon格式的字符串转换为JavaScript对象 (12)1.2.2转换技术的应用示例 (16)1.3JSON系统包json.js (24)1.3.1JSON的官方网站 (24)1.3.2JSON 系统库中的stringify 函数 (25)1.3.3JSON 系统库中的parse函数 (28)1.4在AJAX中应用JSon实现客户/服务器之间交换数据 (31)1.4.1JSon格式的字符串特别适合于AJAX的数据传递 (31)1.4.2获得服务器端返回的JSON对象字符串 (32)1.4.3在客户端JS程序中向服务器端程序发送JSON对象字符串 (39)1.5JQuery和JSON相互配合应用AJAX技术 (46)1.5.1JQuery中与AJAX技术相关的几个函数 (46)1.5.2$.getScript()和$.getJSON()函数的各种调用形式示例 (49)1.5.3$.ajax()函数的各种调用形式示例 (52)1.6JavaScript中的跨域访问技术及示例 (55)1.6.1JSONP协议及相关实现技术 (55)1.6.2应用JQuery实现跨域访问示例 (59)1.6.3应用普通的JavaScript脚本实现跨域访问示例 (68)1.7JQuery和AJAX技术相互配合的应用示例 (70)1.7.1构建相关的JSP页面和JavaScript脚本代码 (70)1.7.2构建服务器端相关的Servlet程序 (74)1.7.3解决中文乱码的问题 (79)1.8动态加载页面数据的应用示例 (81)1.8.1构建相关的页面及JS脚本程序 (81)1.8.2测试相关的程序效果 (84)1.8.3用ajax函数读取和解析XML文件中数据的应用示例 (84)1.1JSON相关技术基础1.1.1JSON相关的技术基础1、JSON是什么JSON的全称JavaScript Object Notation,JavaScript对象表示法。
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结

Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的⽤法总结详细解读Jquery各Ajax函数:$.get(),$.post(),$.ajax(),$.getJSON()⼀,$.get(url,[data],[callback])说明:url为请求地址,data为请求数据的列表,callback为请求成功后的回调函数,该函数接受两个参数,第⼀个为服务器返回的数据,第⼆个参数为服务器的状态,是可选参数。
⽽其中,服务器返回数据的格式其实是字符串形势,并不是我们想要的json数据格式,在此引⽤只是为了对⽐说明复制代码代码如下:$.get("data.php",$("#firstName.val()"),function(data){$("#getResponse").html(data); }//返回的data是字符串类型);⼆,$.post(url,[data],[callback],[type])说明:这个函数跟$.get()参数差不多,多了⼀个type参数,type为请求的数据类型,可以是html,xml,json等类型,如果我们设置这个参数为:json,那么返回的格式则是json格式的,如果没有设置,就和$.get()返回的格式⼀样,都是字符串的复制代码代码如下:$.post("data.php",$("#firstName.val()"),function(data){$("#postResponse").html();},"json"//设置了获取数据的类型,所以得到的数据格式为json类型的);三,$.ajax(opiton)说明:$.ajax()这个函数功能强⼤,可以对ajax进⾏许多精确的控制,需要详细说明的请参照相关资料复制代码代码如下:$.ajax({url: "ajax/ajax_selectPicType.aspx",data:{Full:"fu"},type: "POST",dataType:'json',success:CallBack,error:function(er){BackErr(er);}});四,$.getJSON(url,[data],[callback])复制代码代码如下:$.getJSON("data.php",$("#firstName.val()"),function(jsonData){$("#getJSONResponse").html(jsonData.id);}//⽆需设置,直接获取的数据类型为json,所以调⽤时需要使⽤jsonData.id⽅式);When Ajax meets jQuery 基于AJAX的应⽤现在越来越多,⽽对于前台开发⼈员来说,直接和底层的HTTPRequest打交道⼜不是⼀件令⼈愉快的事情。
jQuery中$.ajax解析xml、json格式数据

jQuery中$.ajax解析xml、json格式数据$.ajax()方法参数详解:url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
注意:这个要访问url必须与js文件在同一个域,否则会报错。
type: 要求为String类型的参数,请求方式(post或get)默认为get。
注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。
此设置将覆盖$.ajaxSetup()方法的全局设置。
async:要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。
注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false)。
设置为false将不会从浏览器缓存中加载请求信息。
data: 要求为Object或String类型的参数,发送到服务器的数据。
如果已经不是字符串,将自动转换为字符串格式。
get请求中将附加在url后。
防止这种自动转换,可以查看processData选项。
对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。
如果是数组,jQuery将自动为不同值对应同一个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
dataType: 要求为String类型的参数,预期服务器返回的数据类型。
如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
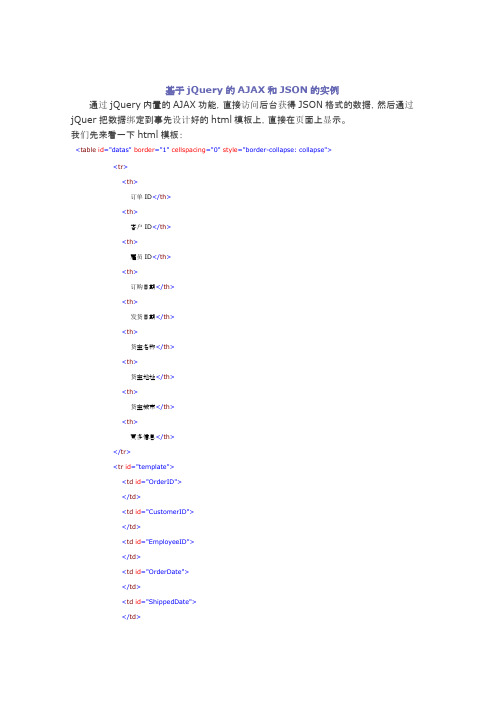
基于jQuery的AJAX和JSON的实例

基于jQuery的AJAX和JSON的实例通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。
我们先来看一下html模板:<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table>一定要注意的就是里面所有的id属性,这个是一个关键。
使用Ajax获取本地json数据

使⽤Ajax获取本地json数据⼀、使⽤原⽣ajax获取本地JSON⽂件中的数据1)创建json数据⽂件,⽂件名:demo.jsontext.json内的数据代码如下:{"person":{"name":"tom","age":18}}2)HTML⽂档中的代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index</title></head><body><script>var xhr="";//声明变量容纳XMLHttpRequest对象//封装XMLHttpRequest对象创建⽅法(⽤于兼容低版本IE浏览器)function createXHR(){if(new window.XMLHttpRequest){//如果浏览器⽀持对象XMLHttpRequestxhr=new XMLHttpRequest();}else{xhr=new ActiveXObject("Microsoft.XMLH");//低版本IE使⽤ActiveXObject}}createXHR();//调⽤函数以创建XMLHttpRequest对象//使⽤XMLHttpRequest对象发送请求xhr.open("get","./demo.json",false);//创建请求xhr.send(null);//发送请求//获取返回的json数据,var personStr=xhr.responseText;//返回的数据都是字符串,不具备对象⽅法var per=JSON.parse(personStr);//使⽤JSON.parse⽅法将字符串数据转换为javascript对象console.log()//tom</script></body></html>⼆、使⽤Ajax获取本地json⽂件中的数据(注:使⽤jquery获取json中的数据,不需要再使⽤JSON.parse()将数据转为javascript对象)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index</title><script src="/ajax/jquery/jquery-1.8.0.js"></script></head><body><script>$(document).ready(function(){$.ajax({type: "get",//请求类型datatype: "json",//数据类型url: "./demo.json",//向哪⾥请求success: function(data){//请求成功后执⾏该函数console.log()//tom}})})</script></body></html>另、获取HTML⽂档内部的JSON数据<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>index</title></head><body><script>var jsonData='{"name": "tom","age": 18}';//创建json数据var per=JSON.parse(jsonData);//将json数据转换为javascript对象console.log()//tom</script></body></html>。
Ajax+jQuery简要教程

</script> </head> <body> <input type="button" value="调用Ajax的内容" onclick="showMsg()"/> <span id="msg"></span> </body>
Java EE程序设计
Slide 14
实例:第一个Ajax程序
• 文件index.html中包括createXMLHttp、showMsg、
数据验证功能,在提交表单时对表单数据进行合法性验证 对客户浏览器的操作,前进、后退、刷新、跳转、打开新 窗口、打印等
• 可以创建并使用Cookies
Slide 7
Java EE程序设计
Ajax工作过程
• JavaScript脚本使用XMLHttpRequest对象向服务器发送请求
。发送请求时,既可以发送GET请求,也可以发送POST请 求。
function showMsgCallback() { if(xmlHttp.readyState==4) { if(xmlHttp.status==200) { var text=xmlHttp.responseText;
document.getElementById("msg").innerHTML=text; } } }
Slide 2
Java EE程序设计
本章提纲
• • • • • • •
4.1 Ajax技术简介
4.2 jQuery技术简介
4.3 JSON简介
4.4 JavaEE平台中的JSON处理 4.5 使用对象模型API 4.6 JavaEE RESTful Web服务中的JSON 4.7 Ajax和JSON开发实例
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery1. 什么是jQuery??jQuery是一个优秀的JavaScript框架,一个轻量级的JavaScript类库。
jQuery的核心理念是Write less,Do more。
使用jQuery可以兼容各种浏览器,方便的处理HTML、Events、动画效果等,并且方便的为网站提供AJAX交互。
2.jQuery的特点:利用选择器来查找要操作的节点,然后将这些节点封装成一个jQuery对象,通过调用jQuery对象的方法或者属性来实现对底层被封装的节点的操作。
好处:a、兼容性更好;b、代码更简洁3.编程步骤:step1、使用选择器查找节点step2、调用jQuery的属性和方法4.jQuery对象与DOM对象之间的转换1. 什么是jQuery对象??jQuery对象是jQuery对底层对象的一个封装,只有创建了这个对象,才能使用类库中提供的方法。
2. DOM对象 ----> jQuery对象DOM对象向jQuery对象的转变很容易,外面追加$和圆括号即可。
function f( ){var obj = document.getElementById(‘d1’);//DOM -> jQuery对象var $obj = $(obj);$obj.html(‘hello jQuery’);}3. jQuery对象 ----> DOM对象jQuery对象向DOM对象转化,通过调用get方法加参数值0即可$obj.get(0)。
function f( ){var $obj = $(‘#d1’);//jQuery对象 -> DOMvar obj = $(obj).get (0);obj.innerHTML = ‘hello jQuery’;}5. jQuery选择器1. 什么是jQuery选择器??jQuery选择器是一种类似CSS选择器的特殊说明符号,能够帮助jQuery 定位到要操作的元素上,使用了选择器可以帮助HTML实现内容与行为的分离。
只需要在元素上加上Id属性。
2. 选择器的种类a、基本选择器#id根据指定的ID匹配一个元素.class根据指定的类匹配一个元素element根据的指定的元素名匹配所有的元素select1,select2,......将每一个选择器匹配到的元素合并后一起返回 *匹配所有元素b、层级选择器1. select1 空格 select2 查找指定元素的所有的后代2. select1 > select2 查找子节点3. select1 + select2 下一个兄弟4. select1 ~ select2 下面所有的兄弟c、过滤选择器1. 基本过滤选择器:first 获取第一元素:last 获取最后一个元素:not 排除选择器要求的元素:even 匹配所有下标为偶数的元素:odd 匹配所有下标为奇数的元素:eq 匹配所有给定索引值的元素:gt 匹配所有大于给定索引值的元素:lt 匹配所有小于给定索引值的元素2. 内容过滤选择器:contains 匹配包含给定文本的元素:empty 匹配所有不包含子元素或者文本的空元素:has 匹配含有选择器所匹配的元素的元素:parent匹配含有子元素或者文本的元素3. 可见性过滤选择器根据元素在页面中的可见属性进行过滤,主要是对hidden属性和visible 属性的判断。
:hidden 匹配所有不可见元素,或者type为hidden的元素:visible 匹配所有的可见元素4. 属性过滤选择器属性过滤器会对标记的属性进行判断,符合条件的元素会作为返回的对象。
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素[attribute$=value] 匹配给定的属性是以某些值结尾的元素[attribute*=value] 匹配给定的属性是以包含某些值的元素[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
5. 子元素过滤选择器子元素过滤选择器会根据子元素的位置的数值来进行筛选。
:nth-child (index、enven、odd)匹配其父元素下的第N个子或奇偶元素。
注意':eq(index)' 只匹配一个元素,而这个将为每一个父元素匹配子元素。
:nth-child从1开始的,而:eq()是从0算起的!6. 表单对象属性过滤选择器:enabled 匹配所有可用元素:disabled 匹配所有不可用元素:checked 匹配所有选中的被选中元素(复选框、单选框等,不包括select 中的option):selected 匹配所有选中的option元素d、表单选择器使用的规则和以上各选择器一致。
$(“:input”)就会返回所有的input输入框,大多数情况下,表单选择器会和其他选择器进行配合来定位元素。
:input 匹配所有 input, textarea, select 和 button 元素:text 匹配所有的单行文本框:password 匹配所有密码框:radio 匹配所有单选按钮:checkbox 匹配所有复选框:submit 匹配所有提交按钮:image 匹配所有图片:reset 匹配所有重置按钮:button 匹配所有按钮:file 匹配所有的文件域:hidden 匹配所有不可见元素,或者type为hidden的元素6.jQuery操作DOM-查询1. html() html()等价于innerHTML读取或修改节点的HTML内容的属性和value值。
与DOM对象的innerHTML的作用一致。
2. text() text()等价于innerText读取或修改节点中的文本内容,会过滤掉标记内容,与innerText的作用基本一致,但innerText在不同浏览器中写法不同,在jQuery中则使用text()方法即可。
3. val()读取或修改节点的value属性值,也就是针对表单元素中有value属性的哪些元素的操作。
4. attr()读取或设置修改节点的属性。
这个方法会更宽泛一些,可以修改元素的任何属性。
7. jQuery操作DOM-创建、插入、删除1. 创建DOM节点的语法使用$符号将HTML标记的字符串文本括起来,即创建了DOM节点,如$(html)。
大多数时候创建后的节点需要放入文档中,使用到后续的一些方法可以实现节点的插入简写形式如 $(‘body’).append(‘<div>…</div>”)2. 插入DOM节点的方法append方法会将DOM节点作为最后一个孩子节点添加进来prepend方法将DOM节点作为第一个孩子节点添加进来after方法将DOM节点作为下一个兄弟节点添加进来before方法将DOM节点作为上一个兄弟节点添加进来3. 删除DOM节点的方法remove()可以移除DOM,remove(selector)可以按选择器定位后删除,empty()清空节点。
4.将js和html内容分离$(fn);注意:window.onload=function(){}等价于$(fucntion(){});但是内在的机制不相同。
fn是一个函数,表示当整个页面记载完成之后就会执行fn。
8. jQuery操作DOM-复制节点1.复制DOM节点的方法clone()方法和clone(true)都会实现复制,添加参数true的时候会将节点的行为也复制到新的对象之上。
9. jQuery操作DOM-属性操作1. 属性操作的方法读取属性使用attr()方法,设置属性使用attr(‘’,‘’)方法。
删除属性使用removeAttribute(‘’)方法。
10. jQuery操作DOM-样式操作attr("class","")获取和设置addClass("")追加样式removeClass("")删除所样式toggleClass("")切换样式hasClass("")是否有某个样式css("")读取css值css("","")设置多个样式11.jQuery操作DOM-遍历节点childern()/childern(selector)只考虑直子节点next()/next(selector)下一个兄弟的节点perv()/perv(selector)上一个兄弟的节点sibling()/sibling(selector)其他的兄弟find(selector)查找满足选择器的所有的后代parent()父节点,没有选择器jQuery事件处理1. 使用jQuery实现事件绑定1. 使用jQuery实现事件绑定$obj. bind(事件类型,事件处理函数);注意:为一个jQuery对象绑定单击事件的代码实现为 $obj.bind(‘click’,fn);也可以简写为 $obj.click(fn);2. 获得事件对象event$(fucntion(e){e就是事件处理对象(jQuery对底层事件对象做了一个封装,简化代码)});3. 事件对象的常用属性a、找到事件源:var obj = e.target获取事件源使用 事件对象的target属性。
b、获取发生事件时的鼠标点击的坐标:alert(e.pageX + ' ' + e.pageY);获取发生事件时的鼠标坐标使用pageX和pageY属性。
c、禁止事件冒泡e.stopPropagation();2. 事件冒泡子节点产生的事件会依次向上抛给相应的父节点当事件发生时,会首先发送给最内层的元素,在这个元素获得响应机会之后,事件会向上冒泡给更外层的元素,及从内层向外层依次传递。
3. 合成事件.hover(over,out)模拟鼠标悬停事件它为频繁使用的任务提供了一种“保持在其中”的状态。
当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。
当鼠标移出这个元素时,会触发指定的第二个函数。
而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。
toggle(f1,f2,... ...)模拟连续单机事件注意的是,通过jQuery这种方式触发事件时,不会发生事件传播;只会执行直接添加到元素的处理程序。
