PS教程:PS参考线塑造完美三栏式布局
【PHOTOSHOP】如何对参考线和网格进行设置

打印的直线。用户可以移动、删除或锁定它,以 免被不小心移动。在 Photoshop 中,网格在默认
情况下显示为非打印的直线,但也可以显示为网
点。网格对于对称地布置图素非常有用。
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
接下来,我们就来看看是怎样设置参考线与
网格的
显示网格的快捷键“Ctrl+’”; 在菜单栏中执行“视图”-“锁定参考线”
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
命令,可将参考线锁定,这样就不会移动和编辑
参考线了。
1ct0f5c9b 易博亚洲
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
最后的参考线、网格和切片就变成了我们想
要的样子注意事项
参考线ቤተ መጻሕፍቲ ባይዱ可以直接从标尺栏中拖出,即在水
平标尺上按住左键并向下拖到所需的位置,然后 松开,就创建了一条水平参考线;
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
删除参考线的另一种方法,是直接将参考线
移到之外;
这时,在中已找不到刚才新建的参考线了 我们重复刚才的操作再多做出几条“参考
线”来, 执行“编辑”-“预置”命令中的“参考线、
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
网格和切片”子命令, 然后弹出了一个对话框,
此时,在对话框中我们可以自定义参考线网
格和切片线条的颜色、样式,网格线的间隔等数 值,设置好后点击“好”,
PS 应用程序; 挑选一张。
回盆里,它的鳃开始微弱地呼吸。看着它炎炎一息
打开 photoshop 应用程序,出现显示界面如
下图:
双击灰色区域,打开对话框, 从图库中挑选一张马尔代夫的风景图
在Adobe Photoshop软件中运用辅助线和网格进行定位

在Adobe Photoshop软件中运用辅助线和网格进行定位Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于设计、摄影和艺术创作等领域。
在使用Photoshop进行设计时,对于图像的准确定位非常重要。
辅助线和网格是Photoshop中常用的工具,它们可以帮助我们更好地进行定位和排版。
辅助线是一种可自定义的线条,在Photoshop中可以通过视图菜单下的辅助线选项进行设置。
通过辅助线,我们可以将图像划分成相等的部分,帮助我们保持图案和元素的对齐。
辅助线以及它们的位置、颜色等属性都可以根据自己的需要进行调整。
在使用辅助线进行定位时,首先我们需要确定设计元素的位置和大小。
通过参照设计稿或草图,我们可以在Photoshop中使用标尺工具来测量和标记元素的位置。
然后,在视图菜单中选择“新建辅助线”,输入测量得到的数值即可在相应位置创建辅助线。
使用多个辅助线可以更准确地进行定位。
辅助线对于图案的平衡和对齐非常重要。
例如,在设计网页时,我们可以使用辅助线将网页布局分为多个列,确保文字和图像的对齐。
在设计图标时,我们也可以使用辅助线将图标的各个元素对齐,以保持整体的视觉平衡。
通过辅助线的帮助,我们可以更好地控制和调整元素的位置。
除了辅助线,网格也是Photoshop中常用的定位工具。
网格可以在视图菜单下的“显示”选项中进行开启。
网格是由水平和垂直的线条组成的,可以帮助我们在设计中更好地排版和布局。
通过观察网格中的线条,我们可以更准确地控制元素的位置和间距。
在使用网格进行定位时,我们可以通过吸附功能来对齐元素。
通过选中“视图”菜单下的“吸附”选项,我们可以将元素对齐到网格线条上。
这样可以确保设计中的元素在视觉上更好地平衡和统一。
网格的设置也可以根据需要进行调整,比如改变线条的颜色、间距和透明度等。
辅助线和网格在Photoshop中的运用可以帮助我们更高效地进行设计和排版。
不论是进行图像修饰还是进行界面设计,通过辅助线和网格的辅助,我们可以更准确地控制和调整元素的位置,使得设计结果更加精确和专业。
PS教程连载第5课:PS参考线的使用技巧

PS教程连载第5课:PS参考线的使用技巧
PS教程连载第5课
PS参考线的使用技巧
格式:mp4视频
素材领取:请查看文章底部
Photoshop中参考线是用来帮助我们完成准确定位的一些只能观看却不能打印的参考线条。
创建标尺参考线的方法有两种:一种是使用鼠标左键从标尺上拖曳出来水平或者垂直的标尺参考线;另一种是借助于“视图-新建参考线”命令在图像上创建位置精确的标尺参考线。
如果要从标尺上拖曳出标尺参考线,则首先需要显示标尺,执行“视图-标尺”命令(快捷键Ctrl+R)可以显示和隐藏标尺。
默认状态下,标尺的左边原点是位于图像的左上角位置。
将鼠标放在水平标尺和垂直标尺交汇处并按下鼠标左键拖曳,即可改变坐标原点的位置,如果要恢复坐标原点的位置,只需要双击水平标尺和垂直标尺交汇处即可。
如果在拖曳参考线时按住 Shift 键,则可以将参考线强制与标尺上的刻度对齐。
如果要改变参考线的位置,则可以使用工具箱中的移动工具并将鼠标指向参考线,当鼠标变成双向箭头标志时就可以按下鼠标左键移动参考线的位置了。
如果要改变标尺的单位,最简单的方法就是将鼠标放在标尺上右击鼠标,此时就会弹出一个快捷菜单,您可以从中选择标尺的单位。
有时,我们需要将标尺参考线隐藏起来以查看图像的最终效果。
隐藏参考线可以执行“视图-显示-参考线”命令(快捷键Ctrl+;),再次执行该命令则可以将隐藏的参考线显示出来。
标尺参考线使用完毕,您如果要将其删除,则有两种方法:一种是使用移动工具将标尺参考线拖曳回标尺上,此方法一次只能删除一条;另一种方法就是执行“视图-清除参考线” 命令,该命令可以一次性清除图像上的所有标尺参考线。
PS教程:PS参考线塑造完美三栏式布局

PS教程:PS参考线塑造完美三栏式布局【PConline 教程】很多设计师做了几年网页设计,但依然把参考线没有玩转,甚至很少去使用它。
要知道,参考线是Photoshop中很强大的工具,省时省力,效果极佳,能够帮助我们的内容“塑形”。
所以大家非常有必要自己来好好从实际的PS操作中总结出参考线的使用技巧。
下面我们一起来学习这期的PS教程:强大的PS参考线。
1、打开标尺首先,要确保已经打开标尺,如果没有打开,那么视图>标尺(CTRL/CMD+R)图012、设置并调整参考线打开标尺后,可以开始设置参考线了。
只需拖移垂直标尺或水平标尺并释放,便可设置垂直或水平参考线了。
图02释放按键后,虚线变为彩色参考线图03使用任何工具时,都可以设置参考线,无所限制。
值得一提的是移动工具(V),可以进一步拖移参考线,重设位置。
图043、拖移参考线时的一些快捷键·Alt 键(Mac:Option):可将水平参考线改为垂直参考线,也可将垂直参考线改为水平参考线Shift 键:可根据标尺的刻度对齐参考线,如果想要改变标尺的单位,可右键单击标尺进行设置。
____________________________________________________________________________________________ 图054、隐藏/显示,清除以及锁定参考线隐藏显示:(Ctrl+H)、或者视图>显示>参考线Clear: To remove your guidelines清除:试图> 清除参考线锁定:视图> 锁定参考线。
,注意,依然可以新建参考线5、精确设置参考线比方说中心位置视图>新建参考线(Alt+V,按E)图06当然,输入百分比便省去了计算的麻烦:____________________________________________________________________________________________新建参考线的默认单位取决于标尺的单位参考线使用的案例现在,我们来用真实案例来说明一下参考线的益处。
Photoshop中的网格和标尺设置教程

Photoshop中的网格和标尺设置教程Photoshop是一款功能强大的图像处理软件,在设计和编辑过程中,网格和标尺的设置是非常重要的。
网格和标尺可以帮助我们更准确地定位和布局元素,使得设计更精确。
本文将详细介绍如何在Photoshop中设置网格和标尺。
步骤一:打开Photoshop软件首先,你需要打开Photoshop软件,并创建一个新的文档或打开一个已有的文档。
步骤二:显示和隐藏网格1. 要显示网格,可以在菜单栏中选择“视图”(View),然后在下拉菜单中选择“显示”-“网格”(Show-Grid)。
2. 若想隐藏网格,同样在“视图”下选择“显示”-“网格”即可。
步骤三:调整网格设置1. 在上一步中选择“网格”后,你可以进一步调整网格的设置。
在菜单栏中选择“编辑”-“首选项”-“网格、标尺和导航”(Edit-Preferences/Grids, Guides & Slices)。
2. 在弹出的对话框中,你可以调整网格的颜色、线条风格、大小等参数。
可以根据自己的喜好和需要进行调整。
3. 如果你需要显示更多的线条,可以增加“线条每个单元格宽度”(Gridline Every)的数值;如果你需要稀疏一些的网格,可以减少这个数值。
步骤四:显示和隐藏标尺1. 在菜单栏中选择“视图”(View),然后在下拉菜单中选择“标尺”(Rulers)即可显示标尺。
2. 若要隐藏标尺,可以再次选择“标尺”。
步骤五:调整标尺单位1. 在菜单栏中选择“编辑”(Edit),然后在下拉菜单中选择“首选项”-“单位与标尺”(Preferences/Units & Rulers)。
2. 在弹出的对话框中,你可以选择标尺的单位,如像素(Pixel)、英寸(Inches)、厘米(Centimeters)等。
根据你的需要选择合适的单位。
3. 此外,你还可以设置标尺的起始位置,如顶部或左侧都可以。
步骤六:使用参考线1. 参考线可以帮助你更准确地进行布局和对齐操作。
Photoshop网格和标尺工具:帮助您进行精确的测量和布局

Photoshop网格和标尺工具:帮助您进行精确的测量和布局本文将详细介绍如何使用Photoshop中的网格和标尺工具来进行精确的测量和布局。
下面将按照以下步骤进行说明:1. 打开Photoshop软件:首先,确保您已经正确安装了最新版本的Photoshop 软件。
使用您的计算机上的快捷方式或通过开始菜单可找到并打开此软件。
2. 启用网格工具:一旦您打开了Photoshop软件,您可以在顶部的菜单栏中找到“视图”选项。
点击下拉菜单,然后选择“显示”选项。
在显示选项中,您将看到“网格”一词。
点击网格选项以启用网格工具。
3. 进一步调整网格工具:一旦您启用了网格工具,您可以在“视图”选项下的子选项“网格和参考线”中进行进一步的调整。
您可以选择更改网格的大小、颜色和透明度,以满足您的需求。
4. 使用标尺工具:与启用网格工具相似,您可以在“视图”选项下的“标尺”子选项中找到标尺工具。
点击标尺选项以启用标尺工具。
5. 调整标尺单位:一旦您启用了标尺工具,您可以在顶部的选项栏中找到标尺单位。
默认情况下,Photoshop标尺的单位为像素(px),但您可以通过右键单击标尺并选择其他单位,如英寸、厘米或点。
6. 测量对象尺寸:您可以使用标尺工具来测量图像中的对象尺寸。
点击标尺工具,然后将其拖动到您想要测量的对象上。
在拖动过程中,您会看到标尺上显示的距离值。
一旦您达到所需的测量位置,您可以松开鼠标,然后记录标尺上的数值。
7. 使用网格进行布局:当您需要进行布局时,可以使用网格工具作为参考线。
根据您的设计需求,您可以通过对齐对象的网格线来确保它们位于正确的位置。
这特别适用于创建方形或规则的设计元素。
总结:在Photoshop中,网格和标尺工具可以帮助我们进行精确的测量和布局。
通过启用网格和标尺工具,并根据需要进行调整,我们可以轻松测量对象尺寸并以准确的方式进行布局。
无论是进行设计还是进行图像后期处理,这些工具都非常有用,并可以提高工作效率。
Photoshop中的网格和辅助线工具的实用方法

Photoshop中的网格和辅助线工具的实用方法Photoshop是一款功能强大的图像处理软件,广泛应用于设计、摄影等领域。
在使用Photoshop进行图像处理时,网格和辅助线工具是非常实用的辅助功能。
本文将介绍Photoshop中网格和辅助线工具的使用方法,帮助读者更好地利用这些功能进行设计和布局。
首先,我们来了解一下网格工具的使用。
网格可以帮助我们更准确地对齐和排列图像元素。
在Photoshop中,通过点击菜单栏的“视图”选项,然后选择“显示”下的“网格”即可打开网格。
我们还可以通过调整“编辑”菜单下的“首选项”中的“参考线与网格”选项来自定义网格的颜色和间距。
一旦打开了网格,我们可以使用“移动工具”将图像元素对齐到网格线上。
只需选中需要对齐的图层,在工具栏中选择“移动工具”,然后拖动图层将其与网格对齐即可。
这对于排列图标、文本等元素特别有用,使得布局更加整齐和准确。
除了网格工具,Photoshop还提供了辅助线工具,用于创建和调整辅助线。
要创建辅助线,我们需要打开“标尺”功能。
在菜单栏中选择“视图”选项,然后选择“标尺”即可打开标尺功能。
之后,我们可以使用鼠标从标尺上拖出水平或垂直的辅助线。
创建辅助线后,我们可以将图像元素与辅助线对齐。
选中需要对齐的图层,使用“移动工具”将其拖动到辅助线上即可。
这对于精确对齐图层、调整图像尺寸等操作非常有帮助。
需要注意的是,当拖动图层接近辅助线时,会出现一个捕捉提示,帮助我们更准确地对齐图层。
除了创建单个的辅助线,Photoshop还支持创建多条辅助线。
只需选中标尺上的一条辅助线,然后按住Alt键,点击并拖动辅助线即可复制出一条新的辅助线。
通过这种方式,我们可以快速创建一组水平或垂直的辅助线,用于排列和对齐图像元素。
在操作过程中,我们还可以通过菜单栏的“视图”选项和“清除辅助线”选项来删除辅助线。
如果需要将辅助线暂时隐藏起来,可以选择“视图”选项下的“辅助线”,取消勾选辅助线即可。
三栏式界面美化规范(修改版)

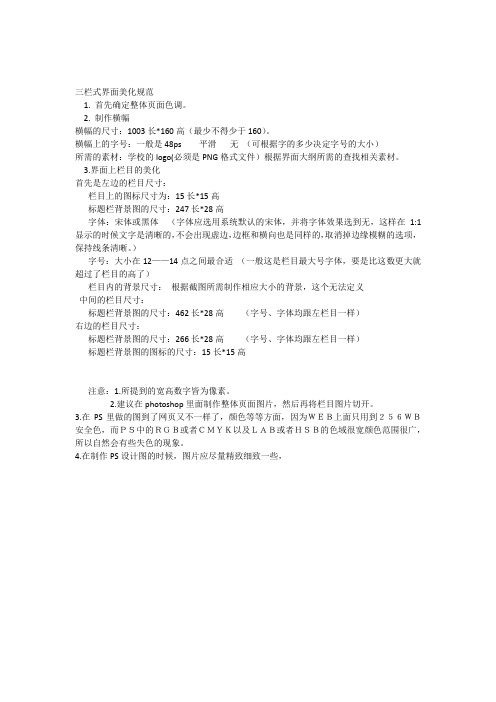
三栏式界面美化规范
1. 首先确定整体页面色调。
2. 制作横幅
横幅的尺寸:1003长*160高(最少不得少于160)。
横幅上的字号:一般是48ps 平滑无(可根据字的多少决定字号的大小)
所需的素材:学校的logo(必须是PNG格式文件)根据界面大纲所需的查找相关素材。
3.界面上栏目的美化
首先是左边的栏目尺寸:
栏目上的图标尺寸为:15长*15高
标题栏背景图的尺寸:247长*28高
字体:宋体或黑体(字体应选用系统默认的宋体,并将字体效果选到无,这样在1:1显示的时候文字是清晰的,不会出现虚边,边框和横向也是同样的,取消掉边缘模糊的选项,保持线条清晰。
)
字号:大小在12——14点之间最合适(一般这是栏目最大号字体,要是比这数更大就超过了栏目的高了)
栏目内的背景尺寸:根据截图所需制作相应大小的背景,这个无法定义
中间的栏目尺寸:
标题栏背景图的尺寸:462长*28高(字号、字体均跟左栏目一样)
右边的栏目尺寸:
标题栏背景图的尺寸:266长*28高(字号、字体均跟左栏目一样)
标题栏背景图的图标的尺寸:15长*15高
注意:1.所提到的宽高数字皆为像素。
2.建议在photoshop里面制作整体页面图片,然后再将栏目图片切开。
3.在PS里做的图到了网页又不一样了,颜色等等方面,因为WEB上面只用到256WB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有些失色的现象。
4.在制作PS设计图的时候,图片应尽量精致细致一些,。
Photoshop网格和标尺教程:使用网格和标尺辅助设计

Photoshop网格和标尺教程:使用网格和标尺辅助设计Photoshop是一种非常流行的图像编辑软件,可以用于图像处理、平面设计、插图等多种用途。
在设计过程中,使用网格和标尺可以帮助我们更精确地排版和布局,使设计作品更加专业。
本文将详细介绍Photoshop中如何使用网格和标尺辅助设计的步骤和技巧。
一、打开网格和标尺1. 打开Photoshop软件,并新建一个文档。
2. 在菜单栏中选择“视图”->“标尺”或使用快捷键Ctrl+R打开标尺。
3. 同样,在菜单栏中选择“视图”->“网格”或使用快捷键Ctrl+'打开网格。
二、调整网格和标尺的设置1. 在打开网格和标尺之后,我们可以对其进行一些设置以适应我们的设计需求。
- 调整网格:在菜单栏的“编辑”->“首选项”->“网格、标尺和导航”中可以调整网格的大小、颜色以及网格线的间距。
- 调整标尺:在Photoshop文档的边缘拖动鼠标可改变标尺的位置,可将标尺拖动至页面顶部或左侧进行页面布局。
三、使用网格辅助对齐和布局1. 网格可以帮助我们将元素对齐,使设计更加准确。
- 移动元素:将鼠标指针放在图层上,按住左键拖动即可将元素移动到所需位置。
当元素靠近网格线时,鼠标会自动吸附到网格线上,方便对齐。
- 对齐元素:选中多个图层,点击工具栏中的“对齐图层”按钮,即可将选中的元素在横向或纵向上进行对齐。
- 空白间距:在对齐元素后,可以使用网格线之间的空白间距来调整元素的相对位置。
四、使用标尺进行精确测量1. 标尺可以帮助我们精确测量图层的大小和位置。
- 测量长度:选择“测量工具”(快捷键I)后,点击图层上的起始点,然后拖动鼠标至目标点,松开鼠标即可测量出两点之间的距离。
- 显示规格:在测量过程中,可以在标尺上显示鼠标所处位置的具体坐标,方便更精确地测量和布局。
五、使用网格和标尺辅助创意设计1. 网格和标尺不仅可以辅助排版和布局,还可以用于一些创意设计。
PS中参考线

PS中参考线/标尺的应用11条技巧1、当你在拖动参考线时,按下Alt键就能在垂直和水平参考线之间进行切换。
按下Alt键,点击当前垂直的水平线就能够将其改变为一条水平的参考线,反之亦然。
注意:参考线是通过从文档的标尺中拖出而生成的,因此请确保标尺是打开的[Ctrl+R](视图>标尺)2、按下Shift键拖动参考线能够强制它们对齐标尺的增量/标志。
3、要防止参考线对齐画布边缘及层对象,只需要在拖动的时候按下Ctrl键。
4、双击参考线可以打开“参考线、网格和切片”[Ctrl+K, Ctrl+6](编辑>首选项>参考线、网格和切片)。
5、可以使用路径来创建曲线或对角线参考线。
只需要使用画笔工具在一个路径上绘画,并在绘制的时候将其作为一个参考线(此路径将能保持可见)。
小贴士:使用“显示目标路径”(视图>显示>目标路径)命令触发路径的可见性。
6、参考线不仅能对齐到左、右、顶部及底部的活动图层层或选中区域的边缘,还能够对当前图层层或选中区域的垂直与水平中央进行对齐。
反过来也适用:你可以对齐一个选中区域或图层层到当前的参考线中,无论是通过边缘还是中央。
注意:参考线不能够对齐背景图层。
另外,请确定“视图>对齐”以及“视图>对齐到>参考线”是钩选中的,才能够按照上述的方法来进行工作。
小贴士:可以通过填充一个新图层并将一条参考线与垂直和水平的中央对齐来寻找画布的中心。
7、要在画布上指定的位置添加参考线,可以使用“视图>新建参考线”命令。
这对于在一个动作中放置参考线来说是非常有用的。
8、使用“视图>显示>显示额外选项”命令打开对话框,就可以设置当你选择“视图>显示额外内容”时,屏幕中的哪些对象是包含在内或不包含在内的。
9、当你在选择“图像>旋转画布>水平翻转画布”或“垂直翻转画布”时,使用“视图>锁定参考线”命令就能够防止参考线随着画布翻转。
使用Photoshop调整标尺与参考线的使用方法

使用Photoshop调整标尺与参考线的使用方法Photoshop是一款功能强大的图像处理软件,其不仅可以进行图像编辑和修饰,还提供了一些有助于设计和排版的辅助工具。
其中,调整标尺与参考线的功能十分重要,可以帮助我们精确地定位和布置元素。
下面将介绍一些Photoshop调整标尺与参考线的使用方法。
一、显示和隐藏标尺在开始使用Photoshop时,默认情况下标尺可能是隐藏的。
要显示标尺,可以通过点击菜单栏中的"视图(View)"选项,然后选择"标尺(Rulers)"。
这样,就可以在垂直和水平两个方向上同时显示标尺,方便我们进行尺寸的测量和计算。
如果想要隐藏标尺,可以再次点击"视图(View)"选项,然后取消选择"标尺(Rulers)"。
二、设置标尺的单位在默认情况下,Photoshop的标尺单位可能是像素,但我们可以根据实际需求将其设置为其他单位,比如英寸或厘米。
要进行单位的设置,可以先点击标尺上的右键,然后选择合适的单位选项,如像素(px)、英寸(in)、厘米(cm)等。
三、创建参考线参考线可用于辅助元素的布局和排版,使设计更加精确。
要创建参考线,可以首先确保标尺已经显示,然后点击标尺上的某个位置并拖动鼠标,就可以在该位置创建一条垂直或水平的参考线。
通过此方法,可以创建多条参考线以满足不同的设计需求。
如果需要删除某条参考线,只需将鼠标拖动到参考线上,并将其拖拽到画布区域之外即可。
四、对齐元素Photoshop提供了方便快捷的对齐功能,能够帮助我们将元素精确地对齐到参考线、标尺或其他元素上。
使用对齐工具时,可以首先选择需要对齐的元素,然后按住Shift键并点击其他元素或参考线,即可实现对齐。
通过这种方式,我们能够快速、准确地将元素对齐到所需位置,提高设计的质量和效率。
五、测量距离在Photoshop中,我们还可以使用标尺来测量和记录元素之间的距离。
Adobe Photoshop中的网格和对齐工具使用方法

Adobe Photoshop中的网格和对齐工具使用方法Adobe Photoshop是一款功能强大的图像处理软件,它提供了许多实用的工具和功能,帮助用户轻松地编辑和设计图像。
其中,网格和对齐工具是其中两个常用且不可忽视的功能。
本文将介绍这两个工具的使用方法,以帮助读者更好地利用它们进行图像处理。
首先,我们先来了解一下Photoshop中的网格工具。
通过网格,用户可以将图像分割成相等的方块,并将其用作参考线进行对齐、布局和测量。
在打开一个图像后,要启用网格功能,可以通过点击菜单栏上的“视图”选项,然后选择“显示”下的“网格”命令。
此时,图像将被网格分割成均匀的方块。
如果需要调整网格的大小和样式,可以在菜单栏的“编辑”选项中选择“首选项”下的“网格、标尺与参考线”命令。
在弹出的对话框中,用户可以自定义网格的行数、列数、颜色和间隔等。
这样,用户可以根据需要调整网格的精细程度,使其更好地适应图像的要求。
在进行图像编辑时,网格工具可以提供参考线,以帮助用户更准确地绘制、调整和定位图像元素。
例如,当用户需要将多个图像元素对齐时,可以通过对准它们与网格线的对齐来实现。
此外,通过网格,用户还可以轻松地测量图像元素之间的距离和比例,确保所设计的图像符合要求。
除了网格工具,Photoshop中的对齐工具也是非常实用的。
通过对齐工具,用户可以快速且准确地将图像或图层中的元素对齐到指定的参考线、选区或其他元素上。
要使用对齐工具,首先需要确保所需的图层已打开并处于活动状态。
然后,在工具栏上选择“对齐”工具,其中包括对齐顶边、对齐底边、对齐左边、对齐右边以及对齐水平中心和垂直中心等选项。
接下来,选择需要对齐的图层或图像元素,并在图像窗口中拖动鼠标,将其对准所需的参考线或元素上即可。
当元素对齐到指定位置时,Photoshop会自动显示对齐参考线,帮助用户准确判断对齐情况。
此外,对齐工具还提供了一些常用的对齐功能,如分布对齐、水平分布和垂直分布等,以帮助用户实现更复杂的对齐操作。
ps中三折页的分栏方法

ps中三折页的分栏方法
在PS中制作三折页时,分栏的具体步骤如下:
1.打开PS,新建一个画布,尺寸为“270*210”,模式为“CMYK”。
2.用参考线将画布分为三栏,每栏的宽度约为80mm。
3.在每个栏内添加相应的文字和图片内容。
4.根据需要调整文字的大小和字体,以及图片的位置和大小。
5.完成分栏后,可以预览整个三折页的效果,确保所有内容都按照要求排版。
请注意,在制作三折页时,需要注意以下几点:
1.确定好尺寸和比例,避免出现内容排版不整齐的情况。
2.使用合适的字体和字号,确保文字清晰易读。
3.合理利用空间,避免内容过于拥挤。
4.注意色彩搭配和协调性,以增强三。
Adobe Photoshop中的辅助线和对齐工具

Adobe Photoshop中的辅助线和对齐工具Adobe Photoshop是一款功能强大的图像处理软件,拥有众多的工具和功能,其中辅助线和对齐工具是设计师们经常使用的工具之一。
它们在设计和编辑过程中起到了至关重要的作用,使得设计作品更加精确、美观和专业。
本文将探讨Adobe Photoshop中的辅助线和对齐工具的使用方法和优势。
辅助线是在设计界面中绘制的虚线或实线,用于辅助设计师在制作作品时准确地布局和定位元素。
通过辅助线,设计师可以更方便地调整和对齐各个元素,确保设计作品的整体结构和比例合理。
在Adobe Photoshop中,使用辅助线非常简单。
只需在“视图”菜单中选择“新建辅助线”,然后在设计界面拖动鼠标即可创建辅助线。
设计师们可以根据需要在水平和垂直方向上添加多个辅助线,使得元素的对齐更加准确。
辅助线的主要作用是帮助设计师将不同的元素进行规整排列和对齐。
当设计需要多个元素以等间距排列时,辅助线可以起到很大的帮助。
设计师可以根据辅助线调整每个元素的位置和间距,使得整个布局更加美观、均衡。
此外,辅助线还可以用于精确测量和定位元素的大小和位置。
设计师可以根据辅助线进行像素级的调整,使得设计作品更加精确和专业。
对齐工具是Adobe Photoshop中的另一个重要功能,它可以帮助设计师轻松地将元素对齐到辅助线或其他元素上。
通过对齐工具,设计师可以快速实现元素的水平、垂直或中心对齐,并保持元素之间的间距一致。
在Adobe Photoshop中,使用对齐工具非常简单。
只需选中需要对齐的元素,在工具栏上选择对齐工具,然后点击对齐按钮即可。
设计师们可以根据需要选择不同的对齐方式,如左对齐、右对齐、上对齐、下对齐等,以实现不同的对齐效果。
使用对齐工具可以大大提高设计效率和准确性。
无论是制作网页设计、海报还是其他类型的设计作品,都需要保持元素的对齐和间距一致,以达到统一和整洁的视觉效果。
通过对齐工具,设计师们可以轻松地实现这一目标,不需要手动调整每个元素的位置和间距,大大节省了时间和精力。
Photoshop CS6智能参考线使用教程

Photoshop CS6智能参考线使用教程感谢sou7 的投递时间:2013-11-20 来源:百科参考线是精确绘图时用来作为参考的线,它显示在文档画面中,用于方便地对齐图像,却不参与打印,只是起一种辅助作用。
创建参考线1. 打开标尺。
2. 将鼠标光标移动到水平标尺上面,按下鼠标左键向下拖动,即可创建一条水平参考线;将鼠标光标移动到垂直标尺上面,按下鼠标左键向右拖动,即可创建一条垂直参考线。
如下图所示:提示:按住Alt键的同时按下鼠标左键,从水平标尺上拖动可以创建垂直参考线;从垂直标尺上拖动可以创建水平参考线。
3. 精确创建参考线:1)选择“视图”菜单,在下拉列表中点击“新建参考线”命令,打开“新建参考线”对话框。
如下图所示:2)在“取向”框中选择水平或者垂直,在“位置”文本框中输入参考线的位置,然后点击“确定”按钮,即可精确创建参考线。
提示:按住Shift键,然后再创建参考线,可以使参考线与标尺上的刻度对齐。
隐藏和显示参考线1. 选择“视图”菜单,将鼠标指针移动到“显示”上面,在弹出的子菜单中点击“参考线”命令,即可将命令左侧的对号(√)去掉,同时隐藏起来参考线。
2. 选择“视图”菜单,将鼠标指针移动到“显示”上面,在弹出的子菜单中点击“参考线”命令,即可在命令左侧打上对号(√),同时显示出来参考线。
提示:如果没有创建过参考线,参考线命令将会变为灰色的不可用状态。
移动参考线1. 点击工具箱中的移动工具。
如下图所示:2. 将光标移动到水平参考线上。
如下图所示:或者将光标移动到垂直参考线上。
如下图所示:3. 按下鼠标左键进行拖动,即可移动参考线的位置。
提示:按住Shift键,然后再移动参考线,可以使参考线与标尺上的刻度对齐。
删除参考线1. 如果想删除某一条参考线:可以将鼠标光标移动到该参考线上,按下鼠标左键拖动该参考线到文档窗口的外面,即可删除该参考线。
2. 如果想删除所有的参考线:可以选择“视图”菜单,在下拉列表中点击“清除参考线”命令,即可删除全部参考线。
Adobe Photoshop中的网格和插入参考线技巧

Adobe Photoshop中的网格和插入参考线技巧Adobe Photoshop是一款功能强大的图像处理软件,它不仅具备丰富的编辑工具,还提供了一些实用的辅助功能,如网格和参考线。
这些功能可以帮助用户更准确、更方便地进行设计和排版,提高工作效率。
本文将重点介绍Adobe Photoshop 中的网格和插入参考线技巧,并分享一些使用经验。
一、网格功能网格是Photoshop中的一种辅助工具,它可以将图像分割成均匀的网格,并在编辑界面上显示出来。
通过网格,设计师可以更准确地进行布局和对齐,使得设计作品更整齐、更美观。
下面是一些使用网格功能的技巧:1. 显示网格:在Photoshop的菜单栏中,点击“视图”(View)选项,然后在下拉菜单中选择“显示”(Show)和“网格”(Grid)。
这样就可以在编辑界面上显示网格了。
2. 调整网格样式:在菜单栏的“编辑”(Edit)选项中,选择“首选项”(Preferences),然后进入“指南、网格和切片”(Guides, Grids & Slices)页面。
在这里,可以自定义网格的颜色、大小和线条样式,以适应不同的设计需求。
3. 吸附网格:在设计时,可以将图层或选区对齐到网格线上,以保证元素的精确定位。
在移动图层或调整选区的位置时,只需要将元素拖到网格线附近,Photoshop会自动吸附到网格线上。
二、插入参考线除了网格功能,Photoshop还提供了插入参考线的功能。
参考线可以在编辑界面上添加虚线,用于标记和对齐设计元素。
下面是一些使用参考线功能的技巧:1. 插入参考线:在Photoshop的菜单栏中,点击“视图”(View)选项,然后选择“标尺”(Rulers)和“显示”(Show)。
这样就可以在编辑界面上显示标尺了。
然后,可以使用鼠标从标尺上拖动一个参考线,将其放置在需要标记的位置。
2. 多个参考线的插入:有时候,需要在设计中插入多个参考线,以实现更复杂的对齐效果。
photoshop网格参考线的相关设置

photoshop网格参考线的相关设置photoshop网格参考线的相关设置“参考线”是浮在整个图像窗口中但不被打印的直线。
用户可以移动、删除或锁定它,以免被不小心移动。
在Photoshop中,网格在默认情况下显示为非打印的直线,但也可以显示为网点。
网格对于对称地布置图素非常有用。
接下来,我们就来看看是怎样设置参考线与网格的打开photoshop应用程序,出现显示界面如下图:双击灰区域,打开对话框。
从图库中挑选一张马尔代夫的风景图菜单栏中执行“视图”-“新参考线”命令。
此时,会出现一个对话框然后将位置设置为5cm,此时在图片中就出现了一条纵向的参考线。
若是想要移动参考线位置,则将鼠标放到参考线上,鼠标变化后就可以将其移动到想要移动的位置。
若是想要删除新建的参考线,则可以执行“视图”-“清除参考线”命令。
这时,在图片中已找不到刚才新建的参考线了我们重复刚才的'操作再多做出几条“参考线”来。
执行“编辑”-“预置”命令中的“参考线、网格和切片”子命令。
然后弹出了一个对话框。
此时,在对话框中我们可以自定义参考线网格和切片线条的颜色、样式,网格线的间隔等数值,设置好后点击“好”。
最后图片的参考线、网格和切片就变成了我们想要的样子注意事项参考线也可以直接从标尺栏中拖出,即在水平标尺上按住左键并向下拖到所需的位置,然后松开,就创建了一条水平参考线;删除参考线的另一种方法,是直接将参考线移到图片之外;显示网格的快捷键“Ctrl+’”;在菜单栏中执行“视图”-“锁定参考线”命令,可将参考线锁定,这样就不会移动和编辑参考线了。
热门版本类型推荐下载地址 AdobePhotoshop CS 官方简体中文版(大小: 266.34MB)点击进入下载 Adobe Photoshop CS2 精简绿色版(大小:266.31MB)点击进入下载Adobe Photoshop CS3 Extended Final 简体中文版(大小:50MB )点击进入下载 Adobe Photoshop CS4 v11.0 中文完美者特别版(大小:67MB )点击进入下载Adobe Photoshop CS5 官方绿色中文正式版(大小:104.06MB)点击进入下载 Adobe Photoshop CS6破解版(大小:125MB)点击进入下载 Adobe photoshop 6.0 汉化中文免费版 (大小:107MB ) 点击进入下载 Adobe Photoshop 7.0 绿色汉化版 (大小:10.69 MB) 点击进入下载 Adobe Photoshop 专题点击进入下载。
ps图片分栏教程_ps怎么分栏查看照片

ps图片分栏教程_ps怎么分栏查看照片
ps中打开了多张照片,想要通知查看,该怎么分栏查看图片呢?下面由店铺为大家整理的ps图片分栏教程,希望大家喜欢!
ps图片分栏教程
1、、打开软件,点选“文件”——点选“打开”,选择图片。
(左手按住键盘ctrl键,右手点击多张图片,可以多选)
2、点选“窗口”,第一选项“排列”,点选“平铺”,效果如图。
3、在“排列”中点选“在窗口中浮动”,效果如图。
4、在“排列”中点选“将所有内容合并到选项卡中”,即可回到初始状态。
(也可以鼠标左键按住图片上方图片名称拖动)。
PS中一个容易被忽视的实用功能!Photoshop参考线全面解析

PS中一个容易被忽视的实用功能!Photoshop参考线全面解析PS 参考线全面解析【换个视角学习Photoshop 第二节】紫枫换个视角学习 Photoshop 系列教程的第二节,之前第一节是:可以点击上面链接查看。
Photoshop中的参考线功能容易被忽视,或是很少用到,但这个参考线功能很有用,也很实用,这节课紫枫就详细的从各个角度来说一下PS参考线的应用。
本节课程共讲解十二个关于参考线的要点:•什么是参考线。
•如何创建参考线。
•如何调整参考线。
•如何设置参考线。
•什么是智能参考线。
•网格参考线。
•裁剪参考线。
•标尺参考线。
•绘图镜像参考线。
•路径参考线。
•形状参考线。
•参考线插件。
什么是参考线。
什么是参考线,我这里不是给Photoshop的参考线做出一个精确精准的定义,只是讲明白参考线是什么,能干什么,有什么用。
什么是Photoshop的参考线?首先参考线是一个画面中不存在的线,就是说你在作图时能看到,出图以后看不到的线。
然后参考线是可以帮助你绘图,设计,辅助定位,对齐的一个工具。
所以在Photoshop 中只要符合以上两点的线条都可以,比如PS 做出选区以后出现的蚂蚁线就可以看做是一种参考线,同样道理,PS 的路径可以归类为参考线,在后面的部分我会讲路径这种特殊的参考线。
如何创建参考线。
Photoshop 中创建参考线的方法有很多种,最常用的方法就是在窗口标尺上直接用鼠标拖拽出来,如果窗口没有标尺可以按下快捷键:CTRL+R ,这个快捷键是一个乒乓键,可以显示或隐藏窗口的标尺。
从窗口的水平标尺向下拖动可以创建水平的参考线,从窗口的垂直标尺向右拖动可以创建垂直的参考线。
也可以通过PS视图菜单,新建参考线功能来精确创建参考线。
如图示,创建参考线对话框:创建参考线时定位单位是标尺的单位,一般在做平面设计时需要精确的定位,所以需要先把标尺的单位改成厘米或毫米,具体设置在PS编辑菜单,首选项,单位与标尺中修改:如图示,再新建参考线时,单位为毫米了:这样创建参考线的方式适合少量的,或是无规律的参考线,如果想快速批量有规律的创建参考线,可以使用PS视图中的新建参考线版面功能。
快速掌握Photoshop中的图形构图技巧

快速掌握Photoshop中的图形构图技巧图形构图是设计中十分重要的一环,它能够决定一幅作品的整体形象和效果。
在Photoshop软件中,图形构图技巧可帮助我们更好地布局、排列和组织元素,使作品更具吸引力和有效传达信息。
以下便是一些快速掌握Photoshop中图形构图技巧的要点。
1. 使用网格系统在Photoshop中,可以使用网格功能来辅助构图。
开启网格功能的方法是点击"查看"(View)菜单中的"显示"(Show)选项,然后选择"网格"(Grid)选项。
网格可以帮助我们在画布上更准确地布置元素,使构图更整齐、对称。
可以根据需要调整网格的大小和密度。
2. 分割画布将画布分割成不同的区块也是一种有效的构图方法。
可以使用"参考线"(Guides)工具将画布分割为三等分、四等分等不规则的区块。
这些区块可以对称地放置不同的元素,增加作品的平衡感和视觉吸引力。
3. 选择合适的对角线对角线是构图中常用的元素之一,它们可以帮助我们向观众传达信息的流动和视觉引导。
在Photoshop中,可以使用"参考线"(Guides)工具来绘制对角线。
选取一个角度,绘制对角线,再根据对角线的方向来布置元素。
对角线的使用可以使作品更有动感和层次感。
4. 应用黄金分割法黄金分割法是一种经典的构图方法,在Photoshop中也可以轻松应用。
黄金分割法将画布划分为黄金比例的两个部分,比如1:1.618。
可以使用"参考线"(Guides)工具来快速绘制黄金分割线,然后将元素放置在这些线上或附近,以获得更好的平衡和美感。
5. 利用对比度对比度是另一个在Photoshop中利用的重要构图技巧。
通过调整元素之间的颜色、亮度和对比度等属性,可以使作品更有吸引力和视觉冲击力。
可以采用颜色对比度、明暗度对比度等方式来增强作品的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS教程:PS参考线塑造完美三栏式布局【PConline 教程】很多设计师做了几年网页设计,但依然把参考线没有玩转,甚至很少去使用它。
要知道,参考线是Photoshop中很强大的工具,省时省力,效果极佳,能够帮助我们的内容“塑形”。
所以大家非常有必要自己来好好从实际的PS操作中总结出参考线的使用技巧。
下面我们一起来学习这期的PS教程:强大的PS参考线。
1、打开标尺
首先,要确保已经打开标尺,如果没有打开,那么视图>标尺(CTRL/CMD+R)
图01
2、设置并调整参考线
打开标尺后,可以开始设置参考线了。
只需拖移垂直标尺或水平标尺并释放,便可设置垂直或水平参考线了。
图02
释放按键后,虚线变为彩色参考线
图03
使用任何工具时,都可以设置参考线,无所限制。
值得一提的是移动工具(V),可以进一步拖移参考线,重设位置。
图04
3、拖移参考线时的一些快捷键
·Alt 键(Mac:Option):可将水平参考线改为垂直参考线,也可将垂直参考线改为水平参考线
Shift 键:可根据标尺的刻度对齐参考线,如果想要改变标尺的单位,可右键单击标尺进行设置。
____________________________________________________________________________________________ 图05
4、隐藏/显示,清除以及锁定参考线
隐藏显示:(Ctrl+H)、或者视图>显示>参考线Clear: To remove your guidelines
清除:试图> 清除参考线
锁定:视图> 锁定参考线。
,注意,依然可以新建参考线
5、精确设置参考线
比方说中心位置视图>新建参考线(Alt+V,按E)
图06
当然,输入百分比便省去了计算的麻烦:
____________________________________________________________________________________________
新建参考线的默认单位取决于标尺的单位
参考线使用的案例
现在,我们来用真实案例来说明一下参考线的益处。
比方说常见的三栏式布局,在文本与页面边缘之间需要留出一点留白区域。
同样的,栏与栏之间也需要留白区域。
总而言之,我们最后想要这种文本布局。
创建新文件:输入一些文本,比如Lorem Ipsum就行
图09
设置基本参考线:在开始之前,设置一些最基本的参考线(画布的顶部,底部,左边,右边),然后设置两条垂直参考线(33.33%以及66.66%),结果如下。
创建留白区域:现在需要给栏与栏之间创造一点留白区域。
使用矩形工具(Shift+U),在想要设置留白区域的地方画出形状,我使用了品红色,这样比较容易辨识。
图11
现在选择移动工具。
拖移矩形,使之贴紧最左边的基本参考线,一旦自动对齐后,那么新建一条参考线贴紧矩形的右边——右边同理。
这样左边和右边就打造出了留白区域。
然后拖移矩形至33.33%参考线处,让33.33%参考线居于矩形的中部,然后新建两条参考线——66.66%参考线同理。
(如下图所示)
图13
旋转矩形,使之水平
图14
然后设置水平参考线(水平参考线只需要顶部、底部)
图15
这里我给区域上了色,品红色为三栏的文本部分,蓝绿色为留白部分
图16
对齐文本:
字体工具,选择文本图层,当悬停指针至文本时,你会发现黑色箭头,然后将文本移动到第一栏(会自动对切),然后按Enter。
然后双击文本图层。
点击文本右下角的锚点,然后拖移到参考线交合的右下角。
这样第一栏就放置完毕,其他两栏同理。
____________________________________________________________________________________________ 清新教育提供1.办公2.平面3.网页4.室内5.模具6.
淘宝7.UI8. 动漫9.SEO 培训10.程序(PHP ,JAVA ,IOS ,安卓)等10大课程培训
11 图17
最终结果,上图。
