iOS中的键盘事件
【移动端】常见CSS兼容问题及解决方案

【移动端】常见CSS兼容问题及解决⽅案【移动端】常见CSS 兼容问题及解决⽅案1. 安卓浏览器看背景图⽚,有些设备会模糊。
因为⼿机分辨率太⼩,如果按照分辨率来显⽰⽹页,字会⾮常⼩,安卓⼿机devicePixelRatio⽐较乱,有1.5的,有2的也有3的。
想让图⽚在⼿机⾥显⽰更为清晰,必须使⽤2x的背景图来代替img标签(⼀般情况都是⽤2倍),或者指定background⼀size:contain;都可以2. 防⽌⼿机中⽹页放⼤和缩⼩<meta name="viewport" content="width=device⼀width, initial⼀scale=1.0, maximum⼀scale=1.0,user⼀scalable=0" />3. apple⼀mobile⼀web⼀app⼀capable是设置Web应⽤是否以全屏模式运⾏。
<meta name="apple⼀mobile⼀web⼀app⼀capable" content="yes">如果content设置为yes,Web应⽤会以全屏模式运⾏,反之,则不会。
content的默认值是no,表⽰正常显⽰;也可以通过只读属性window.navigator.standalone来确定⽹页是否以全屏模式显⽰。
4. format⼀detection启动或禁⽤⾃动识别页⾯中的电话号码。
语法:<meta name="format⼀detection" content="telephone=no">默认情况下,设备会⾃动识别任何可能是电话号码的字符串。
设置telephone=no可以禁⽤这项功能。
5. html5调⽤安卓或者ios的拨号功能html5提供了⾃动调⽤拨号的标签,只要在a标签的href中添加tel:就可以了。
总结IOS关闭键盘退出键盘的五种方式

总结IOS关闭键盘退出键盘的五种⽅式话不多说,接下来就是⼏种实现⽅式:1,点击编辑区以外的地⽅(UIView)这是⼀种很直觉的⽅法,当不再需要使⽤虚拟键盘时,只要点击虚拟键盘和编辑区域外的地⽅,就可以将键盘收起,下⾯程式码是在UIView 中内建的触碰事件⽅法函式,您可以参考 Touch Panel / 触碰萤幕 / 压⼒感应器的基本使⽤⽅式⼀⽂,找到更多关于触碰事件的⽅法函式。
– (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {if (![myTextView isExclusiveTouch]) {[myTextView resignFirstResponder];}}如果要使⽤此⽅式请务必记得,你操作画⾯的 Custom Class ⼀定要是 UIView 才⾏。
画⾯的 Custom Class 为 UIView2. 点击编辑区域以外的地⽅(UIControl)收起虚拟键盘的⽅式与前⼀种相同,但是如果你的触碰事件⾥已经且写满了程式码,那么就可以考虑使⽤,UIControl 的Touch Up Inside 事件来收起键盘,⽅法是将以下程式码与 UIControl 的 Touch Up Inside 事件连结即可。
– (IBAction)dismissKeyboard:(id)sender {[myTextView resignFirstResponder];}如果要使⽤此⽅式请务必记得,你操作画⾯的 Custom Class ⼀定要是 UIControl 才⾏。
画⾯的 Custom Class 为 UIControl将收起键盘的⽅法与 UIControl 事件连结3. 使⽤制作收起键盘的按钮当没有编辑区域以外的地⽅可供点击来收起键盘,⾃⼰制作⼀个按钮来收起⽬前的虚拟键盘,也是⼀个不错的⽅法,由于按钮必须在虚拟键盘出现才能显⽰于画⾯上,因此必须借⽤ NSNotificationCenter 来帮助我们判断⽬前键盘的状态。
html5手机键盘弹出收起的处理

html5⼿机键盘弹出收起的处理前⾔:前端时间也是应项⽬的需求开始了h5移动端的折腾之旅,在⽬前中台的基础上扩展了两个ToC移动端项⽬,下⾯就是在h5移动端表单页⾯键盘弹出收起兼容性的⼀些总结。
问题在 h5 项⽬中,我们会经常遇到⼀些表单页⾯,在输⼊框获取焦点时,会⾃动触发键盘弹起,⽽键盘弹出在 IOS 与 Android 的webview 中表现并⾮⼀致,同时当我们主动触发键盘收起时也同样存在差异化。
键盘弹出IOS:IOS系统的键盘处在窗⼝的最上层,当键盘弹起时,webview 的⾼度 height 并没有改变,只是 scrollTop 发⽣变化,页⾯可以滚动。
且页⾯可以滚动的最⼤限度为弹出的键盘的⾼度,⽽只有键盘弹出时页⾯恰好也滚动到最底部时,scrollTop 的变化值为键盘的⾼度,其他情况下则⽆法获取。
这就导致在 IOS 情况下难以获取键盘的真实⾼度。
Android: 在Android系统中,键盘也是处在窗⼝的最上层,键盘弹起时,如果输⼊框在靠近底部的话,就会被键盘挡住,只有你输⼊的时候输⼊框才会滚动到可视化区域。
键盘收起IOS:触发键盘上的按钮收起键盘或者输⼊框以外的页⾯区域时,输⼊框会失去焦点,因此会触发输⼊框的 blur 事件;当键盘收起时,页⾯底部会出现⼀个空⽩区域,页⾯会被顶起。
Android: 触发键盘上的按钮收起键盘时,输⼊框并不会失去焦点,因此不会触发页⾯的 blur 事件;触发输⼊框以外的区域时,输⼊框会失去焦点,触发输⼊框的 blur 事件。
期望的结果针对不同系统触发键盘弹出收起时的差异化,我们希望功能流畅的同时,尽量保持⽤户体验的⼀致性。
对症下药上⾯我们理清了⽬前市⾯上两⼤主要系统的差异性,接下来就需对症下药了。
在 h5 中⽬前没有接⼝可以直接监听键盘事件,但我们可以通过分析键盘弹出、收起的触发过程及表现形式,来判断键盘是弹出还是收起的状态。
键盘弹出:输⼊框获取焦点时会⾃动触发键盘的弹起动作,因此,我们可以监听 focusin 事件,在⾥⾯实现键盘弹出后所需的页⾯逻辑。
iOS事件机制,以及不同手势使用touchesBegan等表现形式

iOS事件机制,以及不同⼿势使⽤touchesBegan等表现形式事件处理⽅法UIResponder中定义了⼀系列对事件的处理⽅法,他们分别是:–(void)touchesBegan:(NSSet )touches withEvent:(UIEvent )event–(void)touchesMoved:(NSSet )touches withEvent:(UIEvent )event–(void)touchesEnded:(NSSet )touches withEvent:(UIEvent )event–(void)touchesCancelled:(NSSet )touches withEvent:(UIEvent )event从⽅法名字可以知道,他们分别对应了屏幕事件的开始、移动、结束和取消⼏个阶段,前三个阶段理解都没问题,最后⼀个取消事件的触发时机是在诸如突然来电话或是系统杀进程时调⽤。
这些⽅法的第⼀个参数定义了UITouch对象的⼀个集合(NSSet),它的数量表⽰了这次事件是⼏个⼿指的操作,⽬前iOS设备⽀持的多点操作⼿指数最多是5。
第⼆个参数是当前的UIEvent对象。
下图展⽰了⼀个UIEvent对象与多个UITouch对象之间的关系。
⼀、点击事件⾸先,新建⼀个⾃定义的View继承于UIView,并实现上述提到的事件处理⽅法,我们可以通过判断UITouch的tapCount属性来决定响应单击、双击或是多次点击事件。
MyView.m12345 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34#import "MyView.h"@implementation MyView-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{}-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {}-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{for (UITouch *aTouch in touches) {if (aTouch.tapCount == 2) {// 处理双击事件[self respondToDoubleTapGesture];}}}-(void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event {}-(void)respondToDoubleTapGesture{NSLog(@"respondToDoubleTapGesture");}@end⼆、滑动事件滑动事件⼀般包括上下滑动和左右滑动,判断是否是⼀次成功的滑动事件需要考虑⼀些问题,⽐如⼤部分情况下,⽤户进⾏⼀次滑动操作,这次滑动是否是在⼀条直线上?或者是否是基本能保持⼀条直线的滑动轨迹。
iphone 开发 之 事件处理

事件处理本章将描述iPhone OS系统中的事件类型,并解释如何处理这些事件。
文中还将讨论如何在应用程序内部或不同应用程序间通过UIPasteboard类提供的设施进行数据的拷贝和粘贴,该类是iPhone OS 3.0引入的。
iPhone OS支持两种类型的事件:即触摸事件或运动事件。
在iPhone OS 3.0中,UIEvent类已经被扩展为不仅可以包含触摸事件和运动事件,还可以容纳将来可能引入的其它事件类型。
每个事件都有一个与之关联的事件类型和子类型,可以通过UIEvent的type和subtype属性声明进行访问,类型既包括触摸事件,也包括运动事件。
在iPhone OS 3.0上,子类型只有一种,即摇摆-运动子类型(UIEventSubtypeMotionShake)。
触摸事件iPhone OS中的触摸事件基于多点触摸模型。
用户不是通过鼠标和键盘,而是通过触摸设备的屏幕来操作对象、输入数据、以及指示自己的意图。
iPhone OS将一个或多个和屏幕接触的手指识别为多点触摸序列的一部分,该序列从第一个手指碰到屏幕开始,直到最后一个手指离开屏幕结束。
iPhone OS通过一个多点触摸序列来跟踪与屏幕接触的手指,记录每个手指的触摸特征,包括手指在屏幕上的位置和发生触摸的时间。
应用程序通常将特定组合的触摸识别为手势,并以用户直觉的方式来进行响应,比如对收缩双指距离的手势,程序的响应是缩小显示的内容;对轻拂屏幕的手势,则响应为滚动显示内容。
请注意:手指在屏幕上能达到的精度和鼠标指针有很大的不同。
当用户触击屏幕时,接触区域实际上是椭圆形的,而且比用户想像的位置更靠下一点。
根据触摸屏幕的手指、手指的尺寸、手指接触屏幕的力量、手指的方向、以及其它因素的不同,其“接触部位”的尺寸和形状也有所不同。
底层的多点触摸系统会分析所有的这些信息,为您计算出单一的触点。
很多UIKit类对多点触摸事件的处理方式不同于它的对象实例,特别是像UIButton和UISlider这样的UIControl的子类。
IOS开发中键盘输入屏幕上移的解决方法

IOS开发中键盘输⼊屏幕上移的解决⽅法在IOS开法中经常会遇到键盘遮挡屏幕的事情(⽐如输⼊账号密码验证码等等),就使得原本都不⼤的屏幕直接占了⼀半甚⾄更多的位置,这倒⽆所谓,关键是挡住了下⾯的按钮。
这样的话按钮的事件也就触发不了,最好的解决办法就是当输⼊这些信息的时候让整个屏幕上移⼀个键盘的位置,或者上移到指定的位置。
⾸先⼀般输⼊的话都⽤的是UITextField,所以要监听⽤户什么时候开始输⼊和什么时候结束输⼊,直接设置代理代理就⾏了,要遵受UITextFieldDelegate协议。
//遵循协议@interface ViewController ()<UITextFieldDelegate>//设置属性@property(nonatomic,strong)UITextField* UITF;//设置代理UITF.delegate=self;//代理⽅法//键盘弹出时屏幕上移-( void )textFieldDidBeginEditing:(UITextField *)textField{ //假如多个输⼊,⽐如注册和登录,就可以根据不同的输⼊框来上移不同的位置,从⽽更加⼈性化//键盘⾼度216//滑动效果(动画)NSTimeInterval animationDuration = 0.30f;[UIView beginAnimations:@ "ResizeForKeyboard" context:nil];[UIView setAnimationDuration:animationDuration];//将视图的Y坐标向上移动,以使下⾯腾出地⽅⽤于软键盘的显⽰self.view.frame = CGRectMake(0.0f, -100.0f/*屏幕上移的⾼度,可以⾃⼰定*/, self.view.frame.size.width, self.view.frame.size.height);[UIView commitAnimations];}//取消第⼀响应,也就是输⼊完毕,屏幕恢复原状-( void )textFieldDidEndEditing:(UITextField *)textField{//滑动效果NSTimeInterval animationDuration = 0.30f;[UIView beginAnimations:@ "ResizeForKeyboard" context:nil];[UIView setAnimationDuration:animationDuration];//恢复屏幕self.view.frame = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);[UIView commitAnimations];}接下来说⼀下取消第⼀响应。
【干货】蓝科教你如何进行iPhone键盘通知与键盘定制

iPhone键盘通知与键盘定制蓝科教育学习经验一.键盘通知当文本View(如UITextField,UITextView,UIWebView内的输入框)进入编辑模式成为first responder时,系统会自动显示键盘。
成为firstresponder可能由用户点击触发,也可向文本View发送becomeFirstResponder消息触发。
当文本视图退出first responder 时,键盘会消失。
文本View退出first responder可能由用户点击键盘上的Done或Return 键结束输入触发,也可向文本View发送resignFirstResponder消息触发。
当键盘显示或消失时,系统会发送相关的通知: UIKeyboardWillShowNotificationUIKeyboardDidShowNotificationUIKeyboardWillHideNotificationUIKeyboardDidHideNotification通知消息NSNotification中的userInfo字典中包含键盘的位置和大小信息,对应的key为UIKeyboardFrameBeginUserInfoKey UIKeyboardFrameEndUserInfoKey UIKeyboardAnimationDurationUserInfoKey UIKeyboardAnimationCurveUserInfoKeyUIKeyboardFrameBeginUserInfoKey,UIKeyboardFrameEndUserInfoKey对应的Value是个NSValue对象,内部包含CGRect结构,分别为键盘起始时和终止时的位置信息。
UIKeyboardAnimationCurveUserInfoKey对应的Value是NSNumber对象,内部为UIViewAnimationCurve类型的数据,表示键盘显示或消失的动画类型。
键盘事件keydown、keypress、keyup随笔整理总结(摘抄)

键盘事件keydown、keypress、keyup随笔整理总结(摘抄)英⽂输⼊法:事件触发顺序:keydown - > keypress - > keyup中⽂输⼊法:firfox:输⼊触发keydown,回车确认输⼊触发keyupchrome:输⼊触发keydown、keyup,回车确认输⼊只触发keydownIE:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupSafari:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupopera:输⼊触发keydown、keyup,回车确认输⼊触发keydown,keyupkeypress事件不能对系统功能键(例如:后退、删除等,其中对中⽂输⼊法不能有效响应)进⾏正常的响应,keydown和keyup均可以对系统功能键进⾏有效的拦截,但事件截获的位置不同。
键盘中的键分为字符(可打印)键和功能键(不可打印),系统功能键包括如下:Esc、Tab、Caps Lock、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 through F12,Num Lock、The Arrow Keys。
keypress响应系统功能键总结:Firefox:⽀持 Esc、Enter、Backspace、Pause Break、Insert、Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow KeysChrome:⽀持EnterOprea:⽀持EnterSafari:⽀持EnterIE:⽀持Esc、Enterps:firefox:上下左右键会触发kepress.chrome:上下左右键不会触发kepress.oprea:上下左右键不会触发kepress.safari:上下左右键不会触发kepress.IE:上下左右键不会触发kepress.================================================================================keyCode(键码), which, charCode(字符编码)keydown: 获得keyCode, charCode=0keypress: 字符(英⽂区分⼤⼩写+数字 / * , . ...等⾮功能键),keyCode=0 ,获取charCode值,反之获取keyCode, charCode=0 keyup: 获得keyCode, charCode=0jquery 中 event.which = original.charCode != null ? original.charCode : original.keyCode;总结:回车、上下左右、等功能键keydown、keypress、keyup都获取keyCode,并且值相等。
iOS开发之UIButton的几种触发方式

iOS开发之UIButton的几种触发方式说明:由于是在“iOS模拟器”中测试的,所以不能用手指,只能用鼠标。
1)UIControlEventTouchDown指鼠标左键按下(注:只是“按下”)的动作2)UIControlEventTouchDownRepeat指鼠标左键连续多次重复按下(注:只是“按下”)的动作,比如,鼠标连续双击、三击、……、多次连击。
说明:多次重复按下时,事件序列是这样的:UIControlEventTouchDown ->(UIControlEventT ouchUpInside) ->UIControlEventTouchDown ->UIControlEventTouchDownRepeat ->(UIControlEventT ouchUpInside) ->UIControlEventTouchDown ->UIControlEventTouchDownRepeat ->(UIControlEventT ouchUpInside) ->...除了第一次按下外,后面每次摁下都是一个UIControlEventTouchDown事件,然后紧跟一个UIControlEventTouchDownRepeat事件。
3)UIControlEventTouchDragInside指按下鼠标,然后在控件边界范围内拖动。
4)UIControlEventTouchDragOutside与UIControlEventT ouchDragInside不同的是,拖动时,鼠标位于控件边界范围之外。
但首先得有个UIControlEventTouchDown事件,然后接一个UIControlEventTouchDragInside事件,再接一个UIControlEventTouchDragExit事件,这时,鼠标已经位于控件外了,继续拖动就是UIControlEventTouchDragOutside事件了。
ios输入的时候键盘弹出来原理

ios输入的时候键盘弹出来原理iOS系统键盘弹出的原理在使用iOS设备时,我们经常需要输入文字,而键盘的弹出正是为了方便用户进行输入操作。
那么,iOS系统是如何实现键盘的弹出呢?本文将从软件触发、系统响应、界面调整三个方面来介绍iOS 系统键盘弹出的原理。
一、软件触发当用户在iOS设备上的某个应用程序中需要进行输入操作时,一般会通过点击文本框或者其他输入控件来触发键盘的弹出。
这个过程是由应用程序通过调用相关的API来实现的。
应用程序会向系统发起请求,要求系统弹出键盘以供用户输入。
二、系统响应当应用程序发起键盘弹出请求后,iOS系统会进行相应的处理。
系统首先会检测当前的输入焦点,确定需要弹出键盘的控件。
然后,系统会根据这个控件的类型来选择相应的键盘类型进行弹出,并将键盘显示在屏幕上。
iOS系统的键盘类型有多种,比如默认的全键盘、数字键盘、URL 键盘、邮箱键盘等。
系统会根据当前的输入控件类型自动选择合适的键盘类型,并进行相应的切换。
三、界面调整为了保证用户能够看到输入的内容,iOS系统会对应用程序的界面进行调整。
通常情况下,键盘会盖住输入控件,为了避免这种情况发生,系统会自动调整界面的布局,将输入控件上移,以便用户能够看到正在输入的内容。
在键盘弹出时,应用程序的界面会发生改变,为了保证用户体验,系统会对界面进行一些动画效果的处理,比如键盘的弹出和收起都会有一定的过渡效果,使界面的变化更加平滑自然。
总结:iOS系统的键盘弹出原理主要包括软件触发、系统响应和界面调整三个步骤。
应用程序通过调用API发起键盘弹出请求,系统根据当前输入焦点选择合适的键盘类型进行弹出,并对界面进行调整,以便用户能够方便地进行输入操作。
通过这种方式,iOS系统实现了键盘的弹出功能,为用户提供了更好的输入体验。
ios actions用法

ios actions用法标题:iOS Actions用法引言概述:iOS Actions是一种在iOS开发中常用的技术,它可以用于响应用户的操作,执行特定的任务。
本文将详细介绍iOS Actions的用法,并分析其在实际开发中的应用场景。
正文内容:1. Actions的基本概念1.1 Actions的定义:Actions是一种在iOS应用程序中用于响应用户操作的机制。
1.2 Actions的分类:Actions可以分为系统提供的默认Actions和自定义Actions。
2. 默认Actions的使用2.1 点击事件:通过添加点击事件,可以实现用户点击按钮或其他视图后执行特定的代码。
2.2 手势识别:通过手势识别,可以实现用户在屏幕上进行手势操作后执行相应的代码。
2.3 文本输入事件:通过监听文本输入事件,可以在用户输入文本时执行特定的操作。
2.4 系统事件:系统事件包括应用程序的生命周期事件和系统级别的事件,可以通过Actions来响应这些事件。
3. 自定义Actions的创建与使用3.1 创建自定义Actions:通过继承UIAction类或创建自定义的Action类,可以实现自定义Actions的创建。
3.2 绑定Actions:将自定义Actions与特定的视图或控件进行绑定,以实现用户操作后执行自定义的代码。
3.3 Actions的参数传递:Actions可以通过参数传递来实现不同的功能,例如传递用户选择的数据或执行特定的操作。
4. Actions在实际开发中的应用场景4.1 表单验证:通过Actions可以在用户提交表单前进行验证,确保数据的合法性。
4.2 弹出提示框:通过Actions可以实现用户点击按钮后弹出提示框,提醒用户进行确认操作。
4.3 界面跳转:通过Actions可以实现用户点击某个按钮后跳转到另一个界面,实现页面间的切换。
5. Actions的优势和注意事项5.1 优势:Actions可以将代码逻辑与用户操作进行解耦,提高代码的可维护性和可复用性。
iOS开发学习之触摸事件和手势识别 电脑资料

iOS开发学习之触摸事件和手势识别电脑资料iOS的输入事件触摸事件手势识别手机摇晃一、iOS的输入事件触摸事件(滑动、点击)运动事件(摇一摇、手机倾斜、行走),不需要人为参与的远程控制事件(耳机控制手机声音)1??iOS事件对象都是UIEvent类的实例UIEvent类对事件类型定义了enum常量:typedef NSENUM(NSInteger, UIEventType){ UIEventTypeTouches,UIEventTypeMotion,UIEventRemoteControl,};触摸事件必须是继承UIResponser的二、触摸事件1??UIView,有4种处理不同的触摸事件UIView是UIResponder的子类,可以覆盖以下4个方法处理不同的触摸事件,1. 一根或者多根手指开始触摸屏幕- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event2.一根或者多根手指在屏幕上移动(随着手指的移动,会持续调用该方法)- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event3.一根或者多根手指离开屏幕- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event4.触摸完毕前,某个系统事件(例如呼入)会打断触摸过程- (void)touchesCancelled:(NSSet *)toucheswithEvent:(UIEvent *)event复制代码#pragma mark - UITouch事件#pragma mark 触摸开始- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{NSLog(@"触摸开始");for (UITouch *touch in touches) {NSLog(@"%@", touch);}}#pragma mark 触摸移动- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{NSLog(@"触摸移动Touch对象个数:%d",[touches count]);// 要移动界面上黄颜色的视图// 1. 得到当前手指的位置UITouch *touch = [touches anyObject];CGPoint location = [touch locationInView:self.view];// 2. 得到上一次手指的位置CGPoint preLocation = [touchpreviousLocationInView:self.view];// 3. 计算两个位置之间的偏移CGPoint ffset = CGPointMake(location.x - preLocation.x, location.y - preLocation.y);// 4. 使用计算出来的偏移量,调整视图的位置[demoView setCenter:CGPointMake(demoView.center.x + offset.x, demoView.center.y + offset.y)];// 完整的UITouch事件调试方法NSLog(@"触摸移动");for (UITouch *touch in touches) {NSLog(@"%@", touch);}}#pragma mark 触摸完毕- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{// 完整的UITouch事件调试方法NSLog(@"触摸完成");for (UITouch *touch in touches) {NSLog(@"%@", touch);}}#pragma mark 触摸中断- (void)touchesCancelled:(NSSet *)toucheswithEvent:(UIEvent *)event{// 完整的UITouch事件调试方法NSLog(@"触摸中断");for (UITouch *touch in touches) {NSLog(@"%@", touch);}}复制代码2??触摸事件的处理如果hit-test视图无法处理事件,那么通过响应者链向上传递1.如果hit-test视图的控制器存在,就传递给控制器;如果控制器不存在,那么将其传递给它的父视图2.如果视图或它的控制器无法处理收到的事件或,那么将其传递给该视图的父视图3.每一个在视图继承树中的上层视图如果不能处理收到的事件或消息,那么重复上面的步骤1,24.在视图继承树的最上层视图,如果也不能处理收到的事件或消息,那么其将事件或消息传递给窗口对象进展处理5. 如果窗口对象也不能进展处理,那么其将事件或消息传递给UIApplication对象6.如果UIApplication也不能处理该事件或消息,那么将其丢弃当用户点击屏幕时,会产生一个UITouch对象传递给UIApplication,然后由window负责查找最适合相应触摸事件的视图对象(hitTest,pointInside)找到适宜的视图之后,Touch方法由对应的视图完成,上级视图不再接收3??不承受处理事件的三种方法不接收用户交互:userInteractionEnabled = NO;隐藏:hidden = YES;透明:alpha = 0~0.01三、手势识别1??iOS目前支持的手势识别(6种)UITapGestureRecognizer(点按)UIPinchGestureRecognizer(捏合)UIPanGestureRecognizer(拖动)UISwipeGestureRecognizer(轻扫) UIRotationGestureRecognizer(旋转) UILongPressGestureRecognizer(长按)2??手势识别的使用方法(4步)通常在视图加载的时候定义(UIGestureRecognizer是抽象类,需要实例化使用)创立手势识别实例设置手势识别属性,例如手指数量,方向等将手势识别附加到指定的视图之上编写手势触发响应方法3??手势识别的状态(7个)1. // 没有触摸事件发生,所有手势识别的默认状态UIGestureRecognizerStatePossible,// 一个手势已经开始但尚未改变或者完成时UIGestureRecognizerStateBegan,// 手势状态改变UIGestureRecognizerStateChanged,// 手势完成UIGestureRecognizerStateEnded,// 手势取消,恢复至Possible状态UIGestureRecognizerStateCancelled,// 手势失败,恢复至Possible状态UIGestureRecognizerStateFailed,// 识别到手势识别UIGestureRecognizerStateRecognized=UIGestureRecognizerStateEnded2.手势识别的属性state——手势状态view——手势发生视图常用方法locationInView 获得手势发生对应视图所在位置复制代码- (void)viewDidLoad{[super viewDidLoad];/**1. 演示点按手势*/// 根据实例化方法,我们知道:// 1.有一个处理消息的对象,应该是self// 2.我们需要定义一个方法,当手势识别检测到的时候,运行UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapAction:)]; // setNumberOfTapsRequired 点按次数[tap setNumberOfTapsRequired:1];// setNumberOfTouchesRequired 点按的手指数量[tap setNumberOfTouchesRequired:1];// 把手势识别增加到视图上[self.demoView addGestureRecognizer:tap];/**。
IOS开发之自定义系统弹出键盘上方的view

这篇文章解决的一个开发中的实际问题就是:当弹出键盘时,自定义键盘上方的view。
目前就我的经验来看,有两种解决方法。
一个就是利用UITextField或者UITextView的inputAccessoryView属性,另一种,就是监听键盘弹出的notification来自己解决相关视图的位置问题。
第一种解决方法相对比较简单,第二种的方法中有一个难题就是当键盘的输入方式,也就是中英文切换时,键盘的高度是会发生变化的。
需要动态来调整相关视图的位置。
下面开始详细介绍解决方法。
设定inputAccessoryView属性UITextField或者UITextView有一个inputAccessoryView的属性,其类型是UIView。
使用中,可以自定义一个view,并将这个view传递给inputAccessoryView的属性即可。
这种实现方式相对简单,可以满足很多情况的需求了。
下面给出一些示例代码。
// 新建一个UITextField,位置及背景颜色随意写的。
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(50, 10, 200, 20)]; textField.backgroundColor = [UIColor grayColor]; [self.view addSubview:textField]; // 自定义的view UIView *customView =[[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 70)];customView.backgroundColor = [UIColor lightGrayColor];textField.inputAccessoryView =customView; // 往自定义view中添加各种UI控件(以UIButton为例) UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(100, 5, 60, 20)]; btn.backgroundColor = [UIColor greenColor]; [btn addTarget:self action:@selector(btnClicked) forControlEvents:UIControlEventTouchUpInside]; [customView addSubview:btn];上面代码很简单,一看就明白了。
iqkeyboardmanager原理

iqkeyboardmanager原理IQKeyboardManager是一个用于管理键盘的开源库,它提供了许多方便的功能,可以简化开发者在iOS应用中处理键盘相关问题的工作。
本文将介绍IQKeyboardManager的原理和其提供的功能。
IQKeyboardManager的原理是通过监听键盘的出现和消失事件,自动调整界面的布局,以避免键盘遮挡输入框的问题。
它通过替换应用程序的主窗口的根视图控制器,将键盘的出现和消失事件转发给当前活动的视图控制器,从而实现键盘的自动管理。
IQKeyboardManager提供了以下主要功能:1. 自动调整界面布局:当键盘出现时,IQKeyboardManager会自动将包含输入框的视图向上移动,以避免键盘遮挡输入框。
当键盘消失时,它会自动恢复原来的布局。
2. 避免滚动视图被键盘遮挡:当输入框位于滚动视图中时,IQKeyboardManager会自动调整滚动视图的内容偏移量,以确保输入框可见。
3. 响应者链管理:IQKeyboardManager会自动管理响应者链,以确保正确的输入框获得焦点和失去焦点。
4. 键盘工具栏:IQKeyboardManager提供了一个可自定义的键盘工具栏,可以包含常用操作按钮,如上一项、下一项和完成按钮等。
5. 输入框类型自动切换:IQKeyboardManager可以自动切换输入框的类型,例如从数字键盘切换到字母键盘。
6. 自动隐藏键盘:IQKeyboardManager可以根据用户的操作自动隐藏键盘,例如点击背景或滑动界面。
使用IQKeyboardManager非常简单。
首先,将IQKeyboardManager库添加到项目中。
然后,在应用程序的启动代码中,调用IQKeyboardManager的sharedManager方法来启用键盘管理功能。
这样,IQKeyboardManager就会自动管理键盘,并提供上述功能。
IQKeyboardManager是一个功能强大、易于使用的键盘管理库,可以大大简化开发者在iOS应用中处理键盘相关问题的工作。
iOS应用开发中监听键盘事件的代码实例小结

iOS应⽤开发中监听键盘事件的代码实例⼩结1.注册监听键盘事件的通知复制代码代码如下:[[NSNotificationCenter defaultCenter] addObserver:selfselector:@selector(keyboardWillShow:)name:UIKeyboardWillShowNotificationobject:nil];[[NSNotificationCenter defaultCenter] addObserver:selfselector:@selector(keyboardShow:)name:UIKeyboardDidShowNotificationobject:nil];[[NSNotificationCenter defaultCenter] addObserver:selfselector:@selector(keyboardWillHide:)name:UIKeyboardWillHideNotificationobject:nil];[[NSNotificationCenter defaultCenter] addObserver:selfselector:@selector(keyboardHide:)name:UIKeyboardDidHideNotificationobject:nil];2.在键盘将要出现和隐藏的回调中,加⼊动画复制代码代码如下:- (void)keyboardWillShow:(NSNotification *)notif {if (self.hidden == YES) {return;}CGRect rect = [[erInfo objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue];CGFloat y = rect.origin.y;[UIView beginAnimations:nil context:nil];[UIView setAnimationDuration:0.25];NSArray *subviews = [self subviews];for (UIView *sub in subviews) {CGFloat maxY = CGRectGetMaxY(sub.frame);if (maxY > y - 2) {sub.center = CGPointMake(CGRectGetWidth(self.frame)/2.0, sub.center.y - maxY + y - 2);}}[UIView commitAnimations];}- (void)keyboardShow:(NSNotification *)notif {if (self.hidden == YES) {return;}}- (void)keyboardWillHide:(NSNotification *)notif {if (self.hidden == YES) {return;}[UIView beginAnimations:nil context:nil];[UIView setAnimationDuration:0.25];NSArray *subviews = [self subviews];for (UIView *sub in subviews) {if (sub.center.y < CGRectGetHeight(self.frame)/2.0) {sub.center = CGPointMake(CGRectGetWidth(self.frame)/2.0, CGRectGetHeight(self.frame)/2.0); }}[UIView commitAnimations];}- (void)keyboardHide:(NSNotification *)notif {if (self.hidden == YES) {return;}}3.监听键盘删除键之⾮代理实现在UITextField 和 UITextView ,如何监听到删除键。
iOS键盘输入限制(只能输入字母,数字,禁止输入特殊符号)

- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:ALPHANUM] invertedSet]; NSString *filtered = [[string componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""]; return [string isEqualToString:filtered]; }
然后我们要设置textfield的;
设置好代理就开始写键盘了
先来定义几个宏定义
#define NUM @"0123456789" #define ALPHA @"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz" #define ALPHANUM @"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"
在现在的一些app中常常见到图片轮播器一般用于展示广告新闻等数据下面这篇文章主要给大家介绍了关于ios实现uiscrollview的无限轮播功能原理的相关资料文中通过示例代码介绍的非常详细需要的朋友可以参考下
iOS键盘输入限制(只能输入字母 ,数字 ,禁止输入特殊符 号)
iosSDK开发之键盘通知

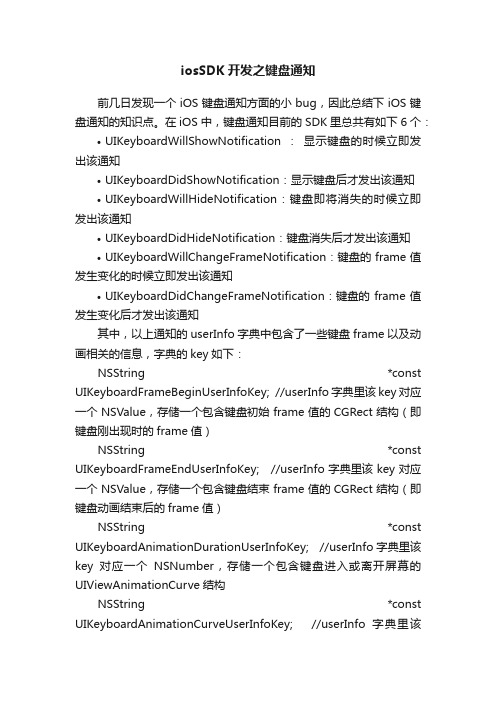
iosSDK开发之键盘通知前几日发现一个iOS键盘通知方面的小bug,因此总结下iOS键盘通知的知识点。
在iOS中,键盘通知目前的SDK里总共有如下6个:•UIKeyboardWillShowNotification :显示键盘的时候立即发出该通知•UIKeyboardDidShowNotification:显示键盘后才发出该通知•UIKeyboardWillHideNotification:键盘即将消失的时候立即发出该通知•UIKeyboardDidHideNotification:键盘消失后才发出该通知•UIKeyboardWillChangeFrameNotification:键盘的frame值发生变化的时候立即发出该通知•UIKeyboardDidChangeFrameNotification:键盘的frame值发生变化后才发出该通知其中,以上通知的userInfo字典中包含了一些键盘frame以及动画相关的信息,字典的key如下:NSString *const UIKeyboardFrameBeginUserInfoKey; //userInfo字典里该key对应一个NSValue,存储一个包含键盘初始frame值的CGRect结构(即键盘刚出现时的frame值)NSString *const UIKeyboardFrameEndUserInfoKey; //userInfo字典里该key对应一个NSValue,存储一个包含键盘结束frame值的CGRect结构(即键盘动画结束后的frame值)NSString *const UIKeyboardAnimationDurationUserInfoKey; //userInfo字典里该key对应一个NSNumber,存储一个包含键盘进入或离开屏幕的UIViewAnimationCurve结构NSString *const UIKeyboardAnimationCurveUserInfoKey; //userInfo字典里该key对应一个NSNumber,存储一个包含键盘动画时间的double值,时间以秒为单位。
细说iOS让键盘消失的技巧

细说iOS让键盘消失的技巧焦点在UITextField或UITextView中的时候,键盘会出现,想点一下背景就让键盘消失。
这是在手持设备上服合用户的操作习惯。
当然方法有很多,在这儿我说一个比较实用的方法。
因为UIView默认是不能关联方法调用的,而UIControl则不一样,它可以关联很多方法。
而UIControl是UIView的子类,它有UIView的所有特性,于是我们可以把我们的UIView修改为UIControl类,这样再给它关联一个事件,一般就是up in side,这样在这个关联的事件里我们dismiss所有的UITextField或UITextView.这儿有一个递归找view上所有的UiTextField或UITextView,并dismiss的主法:- (void)resignKeyBoardInView:(UIView *)view{for (UIView *v in view.subviews) {if ([v.subviews count] > 0) {[self resignKeyBoardInView:v];}if ([v isKindOfClass:[UITextView class]] || [v isKindOfClass:[UITextField class]]) {[v resignFirstResponder];}}}When you are old and grey and full of sleep,And nodding by the fire, take down this book,And slowly read, and dream of the soft lookYour eyes had once, and of their shadows deep;How many loved your moments of glad grace,And loved your beauty with love false or true,But one man loved the pilgrim soul in you,And loved the sorrows of your changing face;And bending down beside the glowing bars,Murmur, a little sadly, how love fledAnd paced upon the mountains overheadAnd hid his face amid a crowd of stars.The furthest distance in the worldIs not between life and deathBut when I stand in front of youYet you don't know thatI love you.The furthest distance in the worldIs not when I stand in front of youYet you can't see my loveBut when undoubtedly knowing the love from both Yet cannot be together.The furthest distance in the worldIs not being apart while being in loveBut when I plainly cannot resist the yearningYet pretending you have never been in my heart. The furthest distance in the worldIs not struggling against the tidesBut using one's indifferent heartTo dig an uncrossable riverFor the one who loves you.倚窗远眺,目光目光尽处必有一座山,那影影绰绰的黛绿色的影,是春天的颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iOS中的键盘事件键盘事件在涉及到表单输入的界面中,我们通常需要监听一些键盘事件,并根据实际需要来执行相应的操作。
如,键盘弹起时,要让我们的UIScrollView自动收缩,以能看到整个UIScrollView的内容。
为此,在UIWindow.h中定义了如下6个通知常量,来配合键盘在不同时间点的事件处理:1.UIKeyboardWillShowNotification // 键盘显示之前2.UIKeyboardDidShowNotification // 键盘显示完成后3.UIKeyboardWillHideNotification // 键盘隐藏之前4.UIKeyboardDidHideNotification // 键盘消息之后5.UIKeyboardWillChangeFrameNotification // 键盘大小改变之前6.UIKeyboardDidChangeFrameNotification // 键盘大小改变之后7.8.这几个通知的object对象都是nil。
而userInfo字典都包含了一些键盘的信息,主要是键盘的位置大小信息,我们可以通过使用以下的key来获取字典中对应的值:9.10.// 键盘在动画开始前的frame11.let UIKeyboardFrameBeginUserInfoKey: String12.13.// 键盘在动画线束后的frame14.let UIKeyboardFrameEndUserInfoKey: String15.16.// 键盘的动画曲线17.let UIKeyboardAnimationCurveUserInfoKey: String18.19.// 键盘的动画时间20.let UIKeyboardAnimationDurationUserInfoKey: String在此,我感兴趣的是键盘事件的调用顺序和如何获取键盘的大小,以适当的调整视图的大小。
从定义的键盘通知的类型可以看到,实际上我们关注的是三个阶段的键盘的事件:显示、隐藏、大小改变。
在此我们设定两个UITextField,它们的键盘类型不同:一个是普通键盘,一个是数字键盘。
我们监听所有的键盘事件,并打印相关日志(在此就不贴代码了),直接看结果。
1) 当我们让textField1获取输入焦点时,打印的日志如下:1.keyboard will change2.keyboard will show3.keyboard did change4.keyboard did show2) 在不隐藏键盘的情况下,让textField2获取焦点,打印的日志如下:1.keyboard will change2.keyboard will show3.keyboard did change4.keyboard did show3) 再收起键盘,打印的日志如下:1.keyboard will change2.keyboard will hide3.keyboard did change4.keyboard did hide从上面的日志可以看出,不管是键盘的显示还是隐藏,都会发送大小改变的通知,而且是在show和hide的对应事件之前。
而在大小不同的键盘之间切换时,除了发送change事件外,还会发送show事件(不发送hide事件)。
另外还有两点需要注意的是:如果是在两个大小相同的键盘之间切换,则不会发送任何消息如果是普通键盘中类似于中英文键盘的切换,只要大小改变了,都会发送一组或多组与上面2)相同流程的消息了解了事件的调用顺序,我们就可以根据自己的需要来决定在哪个消息处理方法中来执行操作。
为此,我们需要获取一些有用的信息。
这些信息是封装在通知的userInfo中,通过上面常量key来获取相关的值。
通常我们关心的是UIKeyboardFrameEndUserInfoKey,来获取动画完成后,键盘的frame,以此来计算我们的scroll view的高度。
另外,我们可能希望scroll view高度的变化也是通过动画来过渡的,此时UIKeyboardAnimationCurveUserInfoKey和UIKeyboardAnimationDurationUserInfoKey就有用了。
我们可以通过以下方式来获取这些值:1.if let dict = erInfo {2.3.var animationDuration: NSTimeInterval = 04.var animationCurve: UIViewAnimationCurve = .EaseInOut5.var keyboardEndFrame: CGRect = CGRectZero6.7.dict[UIKeyboardAnimationCurveUserInfoKey]?.getValue(&animationCurve)8.dict[UIKeyboardAnimationDurationUserInfoKey]?.getValue(&animationDuration)9.dict[UIKeyboardFrameEndUserInfoKey]?.getValue(&keyboardEndFrame)10.11.......12.}实际上,userInfo中还有另外三个值,只不过这几个值从iOS 3.2开始就已经废弃不用了。
所以我们不用太关注。
最后说下表单。
一个表单界面看着比较简单,但交互和UI总是能想出各种方法来让它变得复杂,而且其实里面设计到的细节还是很多的。
像我们金融类的App,通常都会涉及到大量的表单输入,所以如何做好,还是需要花一番心思的。
空闲时,打算总结一下,写一篇文章。
零碎自定义UIPickerView的行UIPickerView的主要内容实际上并不多,主要是一个UIPickerView类和对应的UIPickerViewDelegate,UIPickerViewDataSource协议,分别表示代理和数据源。
在此不细说这些,只是解答我们遇到的一个小需求。
通常,UIPickerView是可以定义多列内容的,比如年、月、日三列,这些列之间相互不干扰,可以自已滚自己的,不碍别人的事。
不过,我们有这么一个需求,也是有三列,但这三列需要一起滚。
嗯,这个就需要另行处理了。
1.在UIPickerViewDelegate中,声明了下面这样一个代理方法:2.3.- (UIView *)pickerView:(UIPickerView *)pickerView4.viewForRow:(NSInteger)row5.forComponent:(NSInteger)component6.reusingView:(UIView *)view我们通过这个方法就可以来自定义行的视图。
时间不早,废话就不多说了,直接上代码吧:1.- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view {2.3.PickerViewCell *pickerCell = (PickerViewCell *)view;4.5.if (!pickerCell) {6.7.NSInteger column = 3;8.9.pickerCell = [[PickerViewCell alloc] initWithFrame:(CGRect){CGPointZero, [UIScreen mainScreen].bounds.size.width, 45.0f} column:column];10.}11.12.[pickerCell setLabelTexts:@[...]];13.14.return pickerCell;15.}我们定义了一个PickerViewCell视图,里面根据我们的传入的column参数来等分放置column个UILabel,并通过setLabelTexts来设置每个UILabel的文本。
当然,我们也可以在PickerViewCell去定义UILabel的外观显示。
就是这么简单。
不过,还有个需要注意的就是,虽然看上去是显示了3列,但实际上是按1列来处理的,所以下面的实现应该是返回1:1.- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {2.return1;3.}Constructing an object of class type ‘**’ with a metatype value must use a ‘required’ initializer.Swift中”[AnyObject]? does not have a member named generator”问题的处理有个小需求,需要遍历当前导航控制器栈的所有ViewController。
UINavigationController类自身的viewControllers属性返回的是一个[AnyObject]!数组,不过由于我的导航控制器本身有可能是nil,所以我获取到的ViewController数组如下:1.var myViewControllers: [AnyObject]? = navigationController?.viewControllers2.3.获取到的myViewControllers是一个[AnyObject]?可选类型,这时如果我直接去遍历myViewControllers,如下代码所示4.5.for controller in myViewControllers {6....7.}编译器会报错,提示如下:1.[AnyObject]? does not have a member named "Generator"实际上,不管是[AnyObject]?还是其它的诸如[String]?类型,都会报这个错。
其原因是可选类型只是个容器,它与其所包装的值是不同的类型,也就是说[AnyObject]是一个数组类型,但[AnyObject]?并不是数组类型。
我们可以迭代一个数组,但不是迭代一个非集合类型。
在stackoverflow上有这样一个有趣的比方,我犯懒就直接贴出来了:To understand the difference, let me make a real life example: you buy a new TV on ebay, the package is shipped to you, the first thing you do is to check if the package (the optional) is empty (nil). Once you verify that the TV is inside, you have to unwrap it, and put the box aside. You cannot use the TV while it's in the package. Similarly, an optional is a container: it is not the value it contains, and it doesn't have the same type. It can be empty, or it can contain a valid value.所有,这里的处理应该是:1.if let controllers = myViewControllers {2.for controller in controllers {3.......4.}5.}。
