flash遮罩动画制作-红星闪闪
“制作闪闪的红星”flash动画教学设计培训资料

“制作闪闪的红星”f l a s h动画教学设计信息技术学科教学设计课题“制作闪闪的红星”flash动画教师李佳其教学模式多媒体教学教学目标知识与技能掌握flash软件中制作红星闪闪的相关应用工具过程与方法能使用flash软件的基本工具,制作红星闪闪遮罩动画情感态度与价值观案例选择具有教育意义,易激发学生的学习兴趣教学重点闪光的制作中应用遮罩知识点教学难点元件的组合中应用基础知识点教学手段演示法、讲授法授课时数1教法与学法案例教学法、任务驱动、分析、演示、讲解、练习授课班级五年级板书设计一、分析动画二、教师演示讲解三、学生练习四、教师点评学生作品五、小结教学过程教学内容教师活动及设计意图学生活动及设计意图清查学生人数展示“闪闪的红星”动画,引入本课任务:(如图所示)制作《闪闪的红星》动画一、分析动画1、动画构成:(引导学生观赏、分析、讨论得出结果)背景:蓝绿色动画元素:红五角星、闪闪光芒“闪闪的红星”主动画:闪光元件影片剪辑2、“闪光元件”主动画影片剪辑的构成:若干条光线 (图形元件)构成,闪光线(动态,流光溢彩),又是怎么产生的?(用闪光线遮罩“流光溢彩”圆,即闪光线是用遮罩方法制作的影片剪辑)。
“流光溢彩”圆又是怎样来的?(线条转化为导入新课激发学生浓厚的学习兴趣,提高学生对作品的鉴赏能力,整体感知能力。
让学生思考动画是如何做出来的?引导学生欣赏和分析引导学生欣赏动画作品。
体验flash的魅力,以及flash技术的神奇。
形状制作的影片剪辑)教师总结动画构成(5个组件角色):“背景”蓝绿色“五角红星”主动画图形元件“闪光线条”影片剪辑“线条转化为形状”组合成闪光线条组合“闪光”流光溢彩遮罩影片剪辑二、讲授新课动画实现方法:(老师引导学生分析讨论得出)1、设置舞台大小及背景:新建一个flash文档,设置舞台大小为“500*500像素”,背景色为“蓝绿色”(颜色值#006666)。
2新建元件:(1)新建“红五星”元件:选择菜单“插入”→“新建元件”命令,从弹出的对话框中定义名称为“红星”,类型选“图形”,如图所示,确定后进入图形元件编辑模式。
flash制作红旗的教程

两种方法方法一:本例综合利用形状补间、动作补间、引导路径、遮罩等多种动画形式,模拟制作出五星红旗飘动的效果。
1、创建Flash 文档,场景设置保持默认。
2、执行“插入→新建元件”命令,做如图1 所示设置:3、用矩形工具绘制无笔触色,填充色为红色,宽、高比例为1:1.5 的矩形,如图 2 所示,并用选择工具将该矩形调成图3 状:4、复制该图形,并执行“修改→变形→垂直反转”命令,置于其右:5、将该图4 再次复制出一个,并通过对齐面板将其水平中齐和垂直中齐,如图5 所示:6、选择墨水瓶工具,笔触色任意,在该图形边缘点一下,将两边及底部的线条删除,选中上边的边线,右键—剪切,点选按钮,插入一引导线图层,选中该图层,在舞台任意处右键—粘贴到当前位置,用对齐面板将其“左对齐“和垂直中齐” ,20 帧处插入帧,如图6 所示:7、选中图层1 的图形,右键—转换为元件,将其转换为名为“红旗”的图形元件,双击该元件,在其编辑区,用对齐面板,将其“水平中齐”和“垂直中齐” 。
8、回到名为“旗帜”的影片剪辑元件编辑区,在第1 帧处用任意变形工具将中心点移至元件的中心处,并将该图形元件的中心点吸附到引导线上,20 帧插入关键帧,将其水平向右移动,如图7、图8 所示:9、选中引导线图层,插入图层3,在图层3 第1 帧,绘制一黄色五角星。
绘制方法:选择多角星形工具,点击属性面板的选按钮,在弹出的对话框中做如图9 的设置:10、将拉出的五角星放置在如图10 所示的位置:11、右键该五角星,将其转换为图形元件,双击该元件,进入该元件编辑区,复制出一个星,将其改小,再复制出另外三个小星,摆放好位置,如图11 所示:12、回到影片剪辑“旗帜”编辑区,选中星元件,选择任意变形工具,将元件编辑中心置于左中处,如图12 所示:13、第1 帧处根据旗帜形状调整星的角度和宽度,第7 帧、第14 帧和第20 帧插入关键帧,分别在第7 帧和第14 帧处再将星的形状和宽度做适当调整,然后选中该图层,属性中创建补间动画,如图13、图14 和图15 所示14、创建名为“遮罩红旗”的影片剪辑元件,在该编辑区,图层 1 的第1 帧处从库中拖出名为“旗帜”的影片剪辑元件,用对齐面板将其左对齐和上对齐,40 帧处插入帧。
flash-红星闪闪制作过程

实例1—红星闪闪制作步骤1、创建影片文档1)[文件]|[新建],在[文档属性]中设置场景大小为400*400像素,[背景颜色]为黑色.2)将[图层1]重新命名为“背景图层”,使用[矩形工具],在场景中绘制出一个400*400像素的无边正方形,用白色到黑色的[放射状]渐变色进行填充。
3)在[属性]面板中,设置这个正方形的x和y坐标都为0,这样可以使这个正方形背景图形正好对齐舞台。
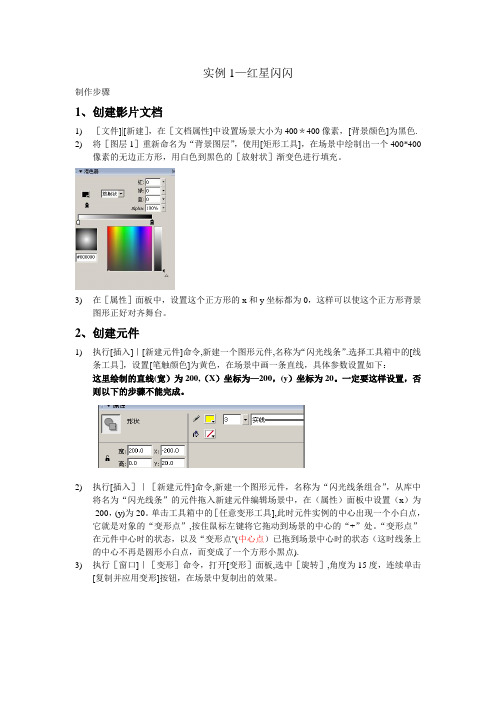
2、创建元件1)执行[插入]|[新建元件]命令,新建一个图形元件,名称为“闪光线条”.选择工具箱中的[线条工具],设置[笔触颜色]为黄色,在场景中画一条直线,具体参数设置如下:这里绘制的直线(宽)为200,(X)坐标为—200,(y)坐标为20。
一定要这样设置,否则以下的步骤不能完成。
2)执行[插入]|[新建元件]命令,新建一个图形元件,名称为“闪光线条组合”,从库中将名为“闪光线条”的元件拖入新建元件编辑场景中,在(属性)面板中设置(x)为-200,(y)为20。
单击工具箱中的[任意变形工具],此时元件实例的中心出现一个小白点,它就是对象的“变形点”,按住鼠标左键将它拖动到场景的中心的“+”处。
“变形点”在元件中心时的状态,以及“变形点"(中心点)已拖到场景中心时的状态(这时线条上的中心不再是圆形小白点,而变成了一个方形小黑点).3)执行[窗口]|[变形]命令,打开[变形]面板,选中[旋转],角度为15度,连续单击[复制并应用变形]按钮,在场景中复制出的效果。
前面已经提到了,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条。
4)如果一定要用线条,可以将线条转化为“填充”,所以我们应该将线条转化为填充形状。
在时间轴的关键帧上单击一下,选中全部图形,执行[修改]、[分离]命令,把线条分离,再执行[修改]、[形状]、[将线条转化为填充]命令,将线条转化为形状。
5)执行[插入]、[新建元件]命令,新建一个影片剪辑,名称为“闪光”。
用flash制作星星旋转效果

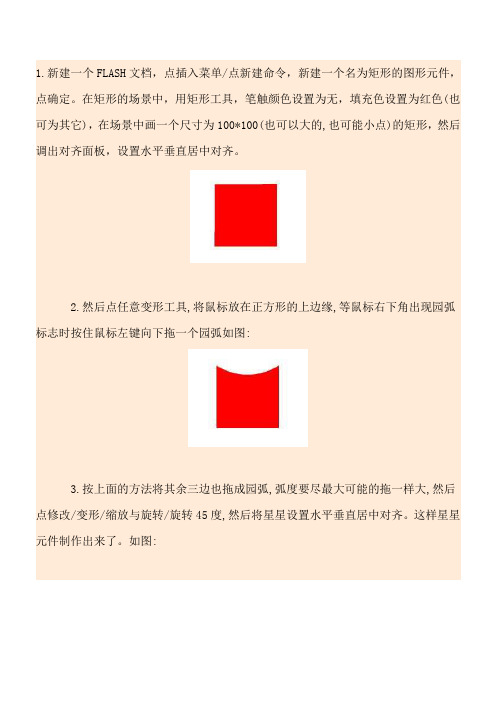
1.新建一个FLASH文档,点插入菜单/点新建命令,新建一个名为矩形的图形元件,点确定。
在矩形的场景中,用矩形工具,笔触颜色设置为无,填充色设置为红色(也可为其它),在场景中画一个尺寸为100*100(也可以大的,也可能小点)的矩形,然后调出对齐面板,设置水平垂直居中对齐。
2.然后点任意变形工具,将鼠标放在正方形的上边缘,等鼠标右下角出现园弧标志时按住鼠标左键向下拖一个园弧如图:3.按上面的方法将其余三边也拖成园弧,弧度要尽最大可能的拖一样大,然后点修改/变形/缩放与旋转/旋转45度,然后将星星设置水平垂直居中对齐。
这样星星元件制作出来了。
如图:4.点插入/点新建命令,新建一个命名为正方形的图形元件。
用工具栏中的矩形工具,笔触颜色为无色,填充色为红色,在场景中画一个矩形,在属性栏里设置它的大小为150*150。
5.再点插入/新建命令,新建一个名为星星的影片剪辑元件,在星星的影片剪辑场景中,在图层的第一帧拖入刚做好的星星元件,再做水平垂直居中对齐。
在30桢处插入一关键桢。
在60帧处插入空白关键帧,将第一桢至30帧做补间动作,在属性栏中旋转里选择顺时针,在次数里选择1次。
在60处拖入刚才建好的正方形图形元件,并按ctrl+b(或点修改/分离)将图形打散,并延长至200帧,在31帧处插入关键帧,也按ctrl+b将将图形打散,然后设置31帧至60帧形状补间。
4.接下来做星星旋转遮罩了,点插入/新建命令,新建一个名为星星遮罩的影片剪辑元件,点确定。
在星星遮罩的影片剪辑场景中,点图层1的第一帧,用矩形工具画一个与场景同样大小的矩形(550*400),颜色为兰色,设置水平垂直居中对齐。
然后加入一层,点第二层的第一帧,拖入刚做的星星图形元件到场景的左上角,然后再加一层,将星星拖放到它的右边,继续加层,依次拖放,只到将场景布满为止。
最后删除图层1。
3.回到主场景中 ,将图层1的第一帧导入一张背景图片,设置水平垂直居中对齐,并延长至200帧。
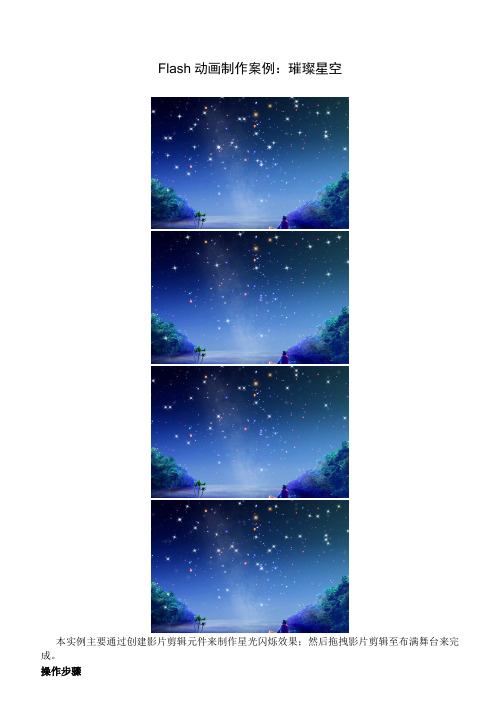
Flash动画制作案例:璀璨星空

Flash动画制作案例:璀璨星空本实例主要通过创建影片剪辑元件来制作星光闪烁效果;然后拖拽影片剪辑至布满舞台来完成。
操作步骤(1)新建一个Flash文档,执行“修改→文档”命令,打开“文档设置”对话框,在对话框中将“尺寸”设置为600像素(宽)×420像素(高),背景颜色设置为黑色,“帧频”设置为“12”,如图3-1所示。
设置完成后单击“确定”按钮。
图3-1 设置文档(2)执行“文件→导入→导入到舞台”命令,将一幅图像导入到舞台中,如图3-2所示。
图3-2 导入图像(3)执行“插入→新建元件”命令,打开“创建新元件”对话框,在“名称”文本框中输入元件的名称“星星”,在“类型”下拉列表中选择“影片剪辑”选项,如图3-3所示。
完成后单击按钮。
图3-3 新建影片剪辑元件(4)在影片剪辑“星星”的编辑状态下,选中时间轴上的第1帧,在工作区中绘制一个星星形状,然后选中星星形状,按下“F8”键将其转换为图形元件,如图3-4所示。
图3-4 绘制星星形状提示:将星星形状转换为图形元件是为了设置其Alpha值,以制作星星一闪一闪的动画效果。
(5)分别选中时间轴上的第2帧、第3帧、第4帧……第13帧与第14帧,按下“F6”键,插入关键帧,如图3-5所示。
图3-5 插入关键帧(6)选中时间轴上的第2帧,使用任意变形工具将星星形状向左旋转一些,如图3-6所示。
图3-6 旋转星星(7)按照同样的方法,将剩余关键帧处的星星形状都向左旋转一定的角度,如图3-7所示。
图3-7 旋转星星(8)分别选中第1帧与第14帧处的星星,在“属性”面板中将它们的Alpha值设置为0%,如图3-8所示。
图3-8 设置Alpha值(9)分别选中第2帧到第6帧处的星星,在“属性”面板中将它们的Alpha值设置为16%,如图3-9所示。
图3-9 设置Alpha值(10)回到主场景,新建一个图层2,从“库”面板里将影片剪辑“星星”拖入到舞台上。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
flash闪烁的星星制作方法

flash闪烁的星星制作方法主要通过一个简单的例子,说明文件类与flash的关系,及如何在文件类中引用flash中创建的实例。
1.新建一个flash文档,背景调整为黑色。
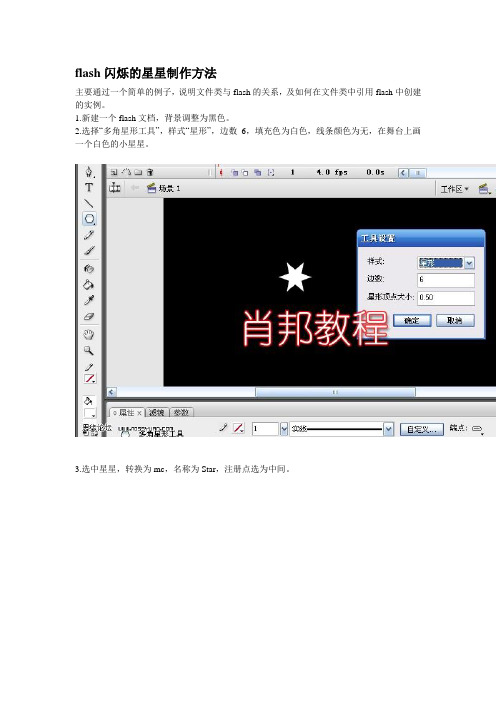
2.选择“多角星形工具”,样式“星形”,边数6,填充色为白色,线条颜色为无,在舞台上画一个白色的小星星。
3.选中星星,转换为mc,名称为Star,注册点选为中间。
4.在库面板中右键单击Star,选“链接”,设置链接属性,如图。
5.在同一目录下,新建一AS文档,命名为DStar,添加代码如下:复制内容到剪贴板代码:package{import flash.display.Sprite;import flash.events.Event;import flash.geom.ColorTransform;public class DStar extends Sprite{private var starArray:Array=new Array();private var star:Star;public function DStar (){init();}private function init():void{for(var i:int=0;i<50;i++){star=new Star();star.x=Math.random()*550;star.y=Math.random()*400;star.rotation=Math.random()*360;addChild(star);starArray.push(star);}addEventListener(Event.ENTER_FRAME,enterFrameHandler);}private function enterFrameHandler(event:Event):void{for(var j:int=0;j<50;j++){var ct:ColorTransform=new ColorTransform();ct.redMultiplier=Math.random();ct.greenMultiplier=Math.random();ct.blueMultiplier=Math.random();starArray[j].transform.colorTransform=ct;starArray[j].alpha=Math.random();starArray[j].scaleX=starArray[j].scaleY=Math.random();}}}}6.回到flash文档中,将“文档类”修改为DStar,还可以通过修改帧频调整星星闪烁效果。
Flash 8 遮罩动画详解及实例

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
闪闪红星flash动画制作

9、选择图层2第1帧,设置其补间为动画,效果如图所示。
10、选择图层2,单击右键,在弹出的快捷菜单中设置图层属 性为遮罩,如图所示。
11、按Ctrl+S保存文件,按Ctrl+Enter发得到新元件line2。在库面板 中双击line2进入其编辑区,对其做水平面翻转,改变其填 充颜色为蓝色,效果如图所示。
5、回到场景中,将元件line1拖入场景中,利用对齐面板将其摆放在场景中央。 6、新建一个图层,将元件line2拖入场景中,并摆放在场景中央。 7、新建一个图层,命名为“五角星”,选择多边形工具,设置其为星形,5边, 填充色为红色,在场景中央绘制一五角星,覆盖场景中央空白区域。 8、选择所有图层的第61帧,按F5插入普通帧。选择图层2的61帧按F6插入关键 帧,打开“修改-变形-缩放与旋转”对话框,设置旋转角度为180 º ,如图所示, 单击确定。
3、按Ctrl+F8创建一个新元件,类型为影片剪辑,名称为 line1。从库中拖入图形元件line,使用自由变形工个调其位 置和旋转中心,打开变形工具面板,设置旋转角度为10º , 多次单击复制并应用变形按钮,得到如图所示图形。先在组 合状态下将其调整到元件中心位置,再将其取消组合并分离 到不可分离为止。
从库中拖入图形元件line使用自由变形工个调其位置和旋转中心打开变形工具面板设置旋转角度为10?多次单击复制并应用变形按钮得到如图所示图形
实例一:闪闪红星
提示:利用图层遮罩效果制作兴芒四射的红星效果。
观看效果
1、新建一个文档,保存为“闪闪的红星”,大小为 500×500像素,帧率为15。 2、按Ctrl+F8创建一个新元件,类型为图形,名称为line。 选择直线工具,设置线宽为5,颜色为红色,在元建编辑区 绘制一条直线,使用“修改-形状-将线条转换为填充”将其 转换为填充,如图所示。
Flash动画——闪闪红星

Flash动画——闪闪的红星操作步骤如下:(1)新建一文件,舞台大小为500×500像素,背景为黑色。
(2)选择菜单“插入”→“新建元件”命令,从弹出的对话框中定义名称为“红星”,类型选“图形”,如图1所示,确定后进入图形元件编辑模式。
图1“创建新元件”对话框(3)选择工具箱中“多角星形工具”,在属性面板设定无填充颜色,笔触颜色任意,笔触高度为1,单击按钮,在弹出的对话框中选择样式为“星形”,如图2所示。
在舞台上绘制一个如图3所示的五角星。
图7-2 设置“星形”样式图3 绘制五角星(4)选择“线条工具”,在五角星中绘制如4所示的线条。
图4 绘制五角星中的线条(5)选择“颜料桶工具”,在属性面板中选择填充颜色为红色渐变,在五角星中如图5所示的位置单击分别填充一侧的五个角。
然后再按如图6所示的位置填充另一侧的五个角。
最后选择“选择工具”,将红星中的线条一一选中后删除。
图5 填充一侧的五个角图6 填充另一侧的五个角(6)选择菜单“插入”→“新建元件”命令,从弹出的对话框中定义名称为“线条”,类型选“图形”,确定后进入图形元件编辑状态。
选择“线条工具”,在属性面板中将笔触高度设置为5,颜色为黄色,在舞台上绘制一水平直线,选择“选择工具”,选中线条,在属性面板设置直线宽度为240,x、y为0,如图7所示。
图7 绘制线条并设置属性(7)选择菜单“插入”→“新建元件”命令,从弹出的对话框中定义名称为“复制线条”,类型选“图形”,确定后进入图形元件编辑模式。
打开“库”面板,将其中的“线条”元件拖入到舞台,相对于舞台水平、垂直中齐。
选择“任意变形工具”,将线条选中,并将变形点适当上移,如图8所示。
图8 将变形点上移(8)选择菜单“窗口”→“变形”,打开“变形”面板,将旋转角度设置为10度,不断单击“复制并应用变形”按钮,如图9所示。
直到得到如图10所示的图形。
选择“选择工具”,将图形框选上,执行“修改”→“分离”命令。
制作Flash遮罩动画

课堂小结
1.要产生遮罩效果,至少要有几个图层?
2个
2.遮罩层与被遮罩层的位置关系(谁在上、 谁下?) 遮罩层在上,被遮罩层在下
3.遮罩层动画的特点 遮罩层 决定看到的形状 被遮罩层 决定看到的内容
达标任务:(从以下效果中选做一个) 1.彩虹字效果 2.云彩字效果 3.水波纹字效果
进阶任务: “闪闪红星”效果
遮罩动画的特点:
1、要产生遮罩,至少要有两层: 遮罩层和被遮罩层。
2、遮罩层决定看到的形状,被遮罩层决 定看到的内容。
课堂任务: 制作“ຫໍສະໝຸດ 光灯”动画√ 达标任务:(从以下效果中选做一个) 1.彩虹字效果 2.云彩字效果 3.水波纹字效果
分析“追光灯”效果,我们得出以下几点:
1、遮罩效果的实现必须需要两个以上的图层。 2、上面“圆”图层是遮罩层,下面“底图“图层是被遮罩层。 3、“圆”图层是由逐帧动画构成,“底图”图层没有变化。
遮罩层就像是一张带有镂空图形的纸,我们 透过镂空的图形可以看到它下面的被遮罩层中 的内容。
√ 课堂任务: 制作“聚光灯”动画
Flash 心形动画制作方法与卷轴制作详细步骤

Flash制作心形动画1、Ctrl+F8新建元件,选择椭圆工具,线条为无色,填充色为红色。
画按住Shift 画一个正圆。
2、按住Ctrl拖动圆让两个圆重合3、按A选择部分选取工具点击双圆下部再拖动下部两圆交接点往下。
再把想邻的两个点拖动与下面点重合这样心形就做好了4、新建引导层。
在引导层里做上面的方法做一个无填充。
有边框的心形。
拖的时候可以只要一边。
因为我们只需要一边。
把多余的地方用橡皮擦掉5、在第六十帧插入关键帧。
在第一帧将红色的心拖到心形引导线的开头(注:一定要是心形的中心点与引导线重合。
可以选择任意变形工具可以看到中心点)在第六十帧将红色的心拖到引导线的结尾。
然后在图层中间任意地方右键。
选择创建补间动画。
这样。
一个运动的心就做好了。
6、再建一个元件2,将元件1拖到元件2中,Ctrl+C复制一下。
在第五帧插入关键帧,按Ctrl+Shift+V在原处粘贴,然后每隔5帖在原处粘贴一下。
在第六十帧写入动作stop():7、回到场景。
将元件2拖入场景,在原处粘贴一个元件2。
选择修改。
变形。
水平翻转。
然后在第二帧插入关键帧。
写入动作gotoAndPlay(1);这里的大小写要分明。
然后Ctrl+Enter就可以观看了FLASH制作卷轴方法FLASH制作卷轴1.打开软件---FLASH文挡 ---修改文挡--宽550高250--确定2.插入---新建元件--图形元件名(纸)3.图层面板--插入图层--三个4.笔触禁止--填充色666600 图层2的第一针画个宽350 高130像素白色矩形笔触禁止在居中一下5.再在图层3的第一帧把你准备好的图片放到场景(写字画画)6.插入---新建图形元件名称为轴7.笔触禁止--打开混色器---选线性---颜色自定8.点第一帧选矩形工具画宽20 ,高200像素的矩形---居中9.在选椭圆工具画个小圆放到轴的两端10.回到主场景---插入三个新图层图层(1:纸 ,2是遮罩, 3左轴,4:右轴共4个图层)--上锁11.打开图层1的锁把纸元件拖到舞台12.把遮罩锁打开--把纸图层的第一帧复制然后粘贴到遮罩图层的第一帧上13.点左轴的第一帧--把轴拖到舞台放到纸的左边14.把左轴的第一帧复制到右轴的第一帧上点右轴的第一帧移20像素15.纸图层的100针插入帧----左轴图层100帧插入针帧16.右轴40针插关键帧---把轴拖到纸的右边17.选中右图层的第一帧创建动画补间--再在右轴的60针插入关键帧18.复制右轴的第一帧粘贴到本图层的100针处--点60针创建动画补间19.遮罩层第一帧高设200像素--居中20.遮罩的40针针插入关键帧21.把第一帧图形上的宽设为20像素---让它介于两轴中心线处---选中遮罩层的第一帧创建动画补间22.再在遮罩的60针插入关键帧,复制遮罩的第一帧粘贴到本图层的100针处--点60帧创建动画补间23.点遮罩层单击鼠标的右键选遮罩就可以拉--测试效果24.文件--导出影片--保存OK。
“制作闪闪的红星”flash动画教学设计培训资料

“制作闪闪的红星”f l a s h动画教学设计信息技术学科教学设计课题“制作闪闪的红星”flash动画教师李佳其教学模式多媒体教学教学目标知识与技能掌握flash软件中制作红星闪闪的相关应用工具过程与方法能使用flash软件的基本工具,制作红星闪闪遮罩动画情感态度与价值观案例选择具有教育意义,易激发学生的学习兴趣教学重点闪光的制作中应用遮罩知识点教学难点元件的组合中应用基础知识点教学手段演示法、讲授法授课时数1教法与学法案例教学法、任务驱动、分析、演示、讲解、练习授课班级五年级板书设计一、分析动画二、教师演示讲解三、学生练习四、教师点评学生作品五、小结教学过程教学内容教师活动及设计意图学生活动及设计意图清查学生人数展示“闪闪的红星”动画,引入本课任务:(如图所示)制作《闪闪的红星》动画一、分析动画1、动画构成:(引导学生观赏、分析、讨论得出结果)背景:蓝绿色动画元素:红五角星、闪闪光芒“闪闪的红星”主动画:闪光元件影片剪辑2、“闪光元件”主动画影片剪辑的构成:若干条光线 (图形元件)构成,闪光线(动态,流光溢彩),又是怎么产生的?(用闪光线遮罩“流光溢彩”圆,即闪光线是用遮罩方法制作的影片剪辑)。
“流光溢彩”圆又是怎样来的?(线条转化为导入新课激发学生浓厚的学习兴趣,提高学生对作品的鉴赏能力,整体感知能力。
让学生思考动画是如何做出来的?引导学生欣赏和分析引导学生欣赏动画作品。
体验flash的魅力,以及flash技术的神奇。
形状制作的影片剪辑)教师总结动画构成(5个组件角色):“背景”蓝绿色“五角红星”主动画图形元件“闪光线条”影片剪辑“线条转化为形状”组合成闪光线条组合“闪光”流光溢彩遮罩影片剪辑二、讲授新课动画实现方法:(老师引导学生分析讨论得出)1、设置舞台大小及背景:新建一个flash文档,设置舞台大小为“500*500像素”,背景色为“蓝绿色”(颜色值#006666)。
2新建元件:(1)新建“红五星”元件:选择菜单“插入”→“新建元件”命令,从弹出的对话框中定义名称为“红星”,类型选“图形”,如图所示,确定后进入图形元件编辑模式。
flash备课-遮罩动画实例-红星闪闪

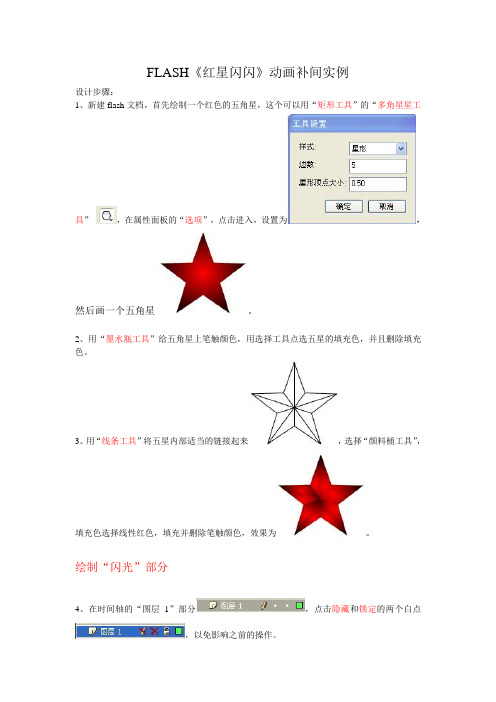
FLASH《红星闪闪》动画补间实例设计步骤:1、新建flash文档,首先绘制一个红色的五角星,这个可以用“矩形工具”的“多角星星工具”,在属性面板的“选项”,点击进入,设置为,然后画一个五角星。
2、用“墨水瓶工具”给五角星上笔触颜色,用选择工具点选五星的填充色,并且删除填充色。
3、用“线条工具”将五星内部适当的链接起来,选择“颜料桶工具”,填充色选择线性红色,填充并删除笔触颜色,效果为。
绘制“闪光”部分4、在时间轴的“图层1”部分,点击隐藏和锁定的两个白点,以免影响之前的操作。
5、点击新建另一“图层2”,用“矩形工具”,填充色选为彩色,在舞台上画一条很细的矩形,用选择工具将其选中,点选“任意变形工具”其变成,将中间的白点移到右下边,用“变形”工具,把角度调成15度,点击右下角的“复制并应用变形”,使其变成。
6、用“选择工具”选择“图层2”的第1帧,右键单击对象,复制。
7、用“选择工具”选择在图层2的第40帧处,插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“顺时针”。
8、点击新建另一“图层3”(同时将“图层1”移到最上层),选择第1帧,“编辑”中的“粘贴到当前位置”,将步骤6复制的对象粘贴,使两层的对象完全重合。
9、接着选择“修改”菜单的“变形”命令里的“水平翻转”,效果为。
10、选择图层3的第40帧,按F6插入关键帧,选择期间的任意一帧,右键“创建补间动画”,在属性面板的“旋转”选择“逆时针”。
11、选择图层1的第40帧,按F5插入帧。
12、创建遮罩层。
右键选择图层3,选择“遮罩层”。
将图层1的小红叉和锁解除,,此时用“选择工具”再将红星移动到闪光的正中央。
13、Ctrl+Enter测试影片。
14、发布影片。
“文件”菜单的“发布设置”,选择保存路径,如桌面,点击“发布”即可。
闪闪的红星制作步骤

图3-5-2 红星闪闪知识提要将线条转化为填充创建遮罩动画使用变形面板任意变形工具中“注册点”的应用学习使用橡皮工具中的“水笼头”工具和擦除线条(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。
(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示。
图3-5-3 文档【属性】面板(2)创建元件1、创建“闪光线条”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。
选择工具栏上的直线工具,在场景中画一直线,在【属性】面板上作如图3-5-5设置。
图3-5-5 闪光线条的【属性】面板参数设置2、创建“闪光线条组合”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
图3-5-6 创建闪光线条元件从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。
然后单击工具栏上的任意变形工具,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
图3-5-7 移动注册点到场景的中心然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
图3-5-8 变形面板及复制好的元件在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”,如图3-5-9所示。
如何利用flash制作闪闪红星动画

如何利用flash制作闪闪红星动画
一、简介
Flash作为影像设计的有力工具,拥有完整的图像制作流程,和全面
的交互设计能力,可以使制作出的电子动画来展现更加生动,活泼的效果。
本文将介绍如何使用影像工具 Flash 制作闪烁的红星动画,实现闪烁红
星的效果。
二、准备工作
1、准备工作:计算机、Flash软件、作品素材(闪闪红星图片);
3、准备素材,将图片拖动至Flash场景中,并调整图片尺寸与比例;
4、给图片添加特效,添加给红星添加阴影、发光等效果,以营造出
魔法的感觉;
5、为闪烁的红星添加动画,设置帧数、添加关键帧,让红星眨眼睛
的动作,实现闪烁效果;
6、将动画保存为SWF格式,便可以在介绍中使用,让整个作品更加
生动灵动。
三、详细步骤
1、打开Flash,创建新场景,并设置场景尺寸:
第一步:选择“文件”--“新场景”,然后设定新场景的尺寸:在
“文件”--“属性”输入1920*1080
2、拖动素材至场景:
第二步:在栏中输入“红星”,然后选择你喜欢的素材,将素材拖动至场景中,并可以调整素材的尺寸与比例,使其更加美观。
3、添加效果:
第三步:为红星添加特效。
flash小星星的作法

一.翻滚字●见效果文档二.十字闪烁●图形元件。
第一步,以笔触为1像素,选线条工具,画直线,对齐中心。
第二步,修改为填充,扩充中间。
第三步,填充线性渐变,均为白色,中间不透明度,两边设置50%透明,如图。
第四步,复制多一个,旋转90度,如图。
●影片剪辑。
第一步,以上边图形元件为基础,做一个旋转两三圈的动画。
第二步,接着做淡出动画。
三.喷射●影片剪辑。
第一步,画个小点,做成形状补间动画。
设置为链接,名字为”dotM”。
●影片剪辑。
第一个位置代码:import flash.geom.ColorTransform;import flash.geom.Transform;i=0;onEnterFrame=function(){if (i<20){this.attachMovie("dotM","dotM"+i,i);dotM_mc=eval("dotM"+i);var color3:ColorTransform=new ColorTransform;var color4:Transform=new Transform(dotM_mc)color3.rgb=random(0xffffff)color4.colorTransform=color3this.dotM_mc._x=i;this.dotM_mc._y=i;this.dotM_mc._width =random(5);this.dotM_mc._height=this.dotM_mc._width;this.dotM_mc._rotation=random(35);i++;}else{nextFrame();}}第二个位置代码:i=35onEnterFrame=function(){if (i<55){this.attachMovie("dotM","dotMM"+i,i);dotMM_mc=eval("dotMM"+i);this.dotMM_mc._x=i;this.dotMM_mc._y=i;this.dotMM_mc._width =random(6);this.dotMM_mc._height=this.dotMM_mc._width;this.dotMM_mc._rotation=random(30);i++;}}四.图片淡入淡出和悬停影片剪辑:画一个两边渐白中间黑色矩形块。
Flash闪烁的星星制作方法

Flash闪烁的星星制作方法做法:第一步:打开Flash新建一个Flash文档,在属性面板里设舞台颜色为黑色。
第二步:在元件库下面单击“新建元件”,命名为“星星”,类型选“图形”,在时间轴面板上建立三个图层,图层1命名为“圆”;图层2命名为“星星1”;图层3命名为“星星2”。
如下图:lash文档,在属性面板里设舞台颜色为黑sp; 第一步:打开Flash新建一个Fsp; 第一步:打开Flash新建一个F第三步:单击“圆”图层第一帧,在舞台上画一个适当大小的无边白色的圆,将颜色填充为由淡黄色到白色的渐变。
(在“混色器”中选择“放射状”选项,将颜色条左边的色标单击选淡黄色,右边的Alpha值设为50%,将右边的色标单击一下,选项颜色为白色,将右边的Alpha值改为0%。
这样你就看到一个由淡黄到白色的放射状渐变的圆形。
)按[ctrl+K]键打开“对齐面板”,在其中依次单击“相对于舞台、水平居中分布、垂直居中分布”使圆位于舞台中心。
如下图:先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑第四步:单击“星星1”图层第一帧,在舞台上画出一个竖直的长条形椭圆,按[ctrl+T]键打开“变形面板”在其中选中“旋转”这一项,在其后的文本框内输入“45度”。
长条椭圆如下图:先看下面效果:&nbs先看下面效果:&nbslash文档,在属性面板里设舞台颜色为黑第五步:按[Enter]键使椭圆旋转45度,将椭圆的颜色填充为由白色到黑色的渐变,然后对齐舞台中心(方法就不用说了,上面已讲过)。
在“变形”面板中将“旋转”的角度设为90度,然后单击“变形”面板“复制”按钮(右下角第一个),复制一个椭圆。
如下图:p; 做法:&lash文档,在属性面板里设舞台颜色为黑nbsp; &nb第六步:选中图层“星星1”第一帧的图形对象,按[Ctrl+C]键复制该图形,然后选中图层“星星2”的第一帧,单击右键,在弹出的快捷键菜单中选择“粘贴到当前位置”,打开“变形面板”把“旋转”设为45度,“约束”分别设为250%、250%(当然你也可以按你所要星星的大小来设定约束的值),按[Enter键],星星就做好了,是不是简单呀?效果如下图:nbsp; &nbp; 做法:&第七步:创建一个MC(影片剪辑),命名为“闪烁的星星”,将做好的“星星元件”从库中拖入舞台的中心位置,然后在第10帧,第20帧分别插入关键帧,并创建第1帧到第10帧,第10帧到第20帧之间的补间动画,选中第10帧,单击一下舞台中“星星”,在“属性”面板中把颜色“Alpha”的值改为0%。
FLASH制作星星遮罩

Flash 制作星星遮罩
1、建一个文档;文档大小800X400
2、建一个名为;方块的图形元件;在第一帧;画一个50X50的正方形;
3、建一个名为星星的图形元件;在第一帧将方块元件拖入到舞台;并居中;将元件分离;并用选择工具把方快调成四角星;【把鼠标分别放在左右上下向里收】
4、建一个名为星星动的影片剪辑元件;在第一帧将星星元件拖入到舞台全居中;在属性面板中上锁;改为3;在15帧插入关键帧;改为;30;在30帧插入关键帧;改为60;在60帧插入关键帧;在80帧插入关键帧;分别在第1;15;30;创建补间动画;在60帧创建补间动画并旋转1次;在81帧插入关键帧并把元件打散;在120 帧插入关键帧删除星星;拖入方块元件打散;全居中;并作形状补间;延长到150帧
5、在图层2;拖入方块【最后删掉】
6、回到场景建3图层;在图层1;2分别拖入一张图片;在图层3拖入星星动元件;做左对齐;上对齐;按CTRL+D键复制15个;水平平均间隔;点击图层3第一帧全选中;修改---组合;复制7个左对齐;垂直平均间隔;再选中图层3第一帧;右键--分离--右键--转换为元件---确定
7、双击刚才转换的元件;延长到150帧;回到场景将图层3点为遮罩层;测试影片。
Flash实用技巧:动感星形遮罩-电脑资料

Flash实用技巧:动感星形遮罩-电脑资料动感|技巧本例的这个效果做起来就比较简单,我们只需要做的是把两个图片放在不同的图层,然后,上面的图片做一遮罩层,遮罩层最终能覆盖上面整个图片,图像切换完成了,。
具体做法如下:1.新建一FLASH文档,创建三个图层。
2.导入两个图片(最好大小一样),分别放在下面的两个图层,让上面图片刚好能覆盖下面的图片。
3.在第三层里画一小正方形,转换为元件MC,命名为MASKFIELD,实例名一样。
4.双击MASKFIELD,进入编辑状态,让元件的原点跟正方形的左上顶点重合。
5.把正方形转为MC,命名为MASK,实例名一样。
6.双击MASK,进入编辑状态,让元件的原点跟正方形的左上顶点重合。
7.在正方形所在图层的第十五帧(帧数可以自己把握)插入一关键帧,然后,对第一帧的正方形进行一些变形(这可以发挥你们的创意与想象力,不过对初学者来说,建议该帧的图形不要完全盖住原来的正方形,否则可能会看不到效果。
8.在第一帧与第十五帧之间创建形状补间动画,在第十五帧添加AS:stop();9.回到主场景,把MASKFIELD所在的图层设为遮罩层。
10.测试影片,现在可以看到下面图像有一部分被切换成上面的图象了。
所以,下一步,就是要复制多个MASK,以实现整个图像最终被切换的效果。
11.关闭测试窗口,继续做。
12.我们看到,正方形出现的先后顺序没什么规律,这是因为笔者用了随机函数。
所以,再插入一图层,写定义随机变量的代码。
又因为这是个二维空间,所以最好定义二维数组。
13.假设正方形的边长为25,图像为400*300,则加代码:var maxhor=400/25var maxver=300/25//这里没采用变量,是防止形变过程影响宽度和高度.var rder=new Array();for(var hor=0;hor<=maxhor-1;hor++){order[hor]=new Array();for(var ver =0;ver<=maxver-1;ver++){order[hor][ver]=maxver*hor+ver}}//首先对每个方格设置一个索引,用它来控制出场顺序.//但是该出场顺序是从上到下,从左到右有序出来的,所以要再定义一个随机数组.for(var hor=0;hor<=maxhor-1;hor++){for(var ver=0;ver<=maxver-1;ver++){tempvalue=order[hor][ver]randhor=random(maxhor)randver=random(maxver)order[hor][ver]=order[randhor][randver]order[randhor][randver]=tempvalue}}//这是常用的产生随机数组的算法,是一套相对固定的模式.至于打乱顺序的原理如何,自己测试一下就可以体会出来.//下面定义一个控制出场的最终数组INDEX,利用前面的随机数组来生成.var index=new Array()for(var hor=0;hor<=maxhor-1;hor++){for(var ver=0;ver<=maxver-1;ver++){ index[order[hor][ver]]=hor+"_"+ver }}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash遮罩效果实例-红星闪闪
在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?
在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念
(1)什么是遮罩
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用
在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。
不能用一个遮罩层试图遮蔽另一个遮罩层。
遮罩可以应用在gif动画上。
在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮
廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。
在被遮罩层中不能放置动态文本。
实例:红星闪闪
图3-5-2 红星闪闪
知识提要
将线条转化为填充创建遮罩动画使用变形面板任意变形工具中“注册点”的应用学习使用橡皮工具中的“水笼头”工具和擦除线条
(1)创建影片文档
1、设置影片文档属性
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。
(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示
(2)创建元件
1、创建“闪光线条”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。
选择工具栏上的直线工具,在场景中画一直线,在【属性】面板上作如图3-5-5
设置。
图3-5-5 闪光线条的【属性】面板参数设置
2、创建“闪光线条组合”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
图3-5-6 创建闪光线条元件
从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。
然后单击工具栏上的任意变形工具,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
图3-5-7 移动注册点到场景的中心
然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
图3-5-8 变形面板及复制好的元件
在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”,如图3-5-9所示。
图3-5-9 创建“闪光”元件
单击【确定】后进行“新元件编辑窗口”,接着把库里名为“闪光线条组合”的元件拖到场景中,对齐中心点,复制此元件,在第30帧处加关键帧,再回到第1帧中建立补间动作动画,【属性】面板上设置顺时针旋转一周。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图3-5-10所示。
图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
图3-5-10“闪光”元件编辑界面
4、创建“红星”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。
我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图3-5-11中的“1-9”的数字表示这九个步骤。
图3-5-11 红星的九步画法
第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
第二步,选择工具箱中的任意变形工具,在画好的线条上点一下,这里,线条的中心出现一个白色的小园点,我们叫它“注册点”。
如图3-5-11中的“2”所示。
第三步,鼠标左键按住这个小白点,拖到线条的最下端,这是因为我们要让线条要以下端为中心旋转复制。
如图3-5-11中“3”所示。
第四步,执行【窗口】|【设计面板】|【变形】,打开变形面板,各参数设置如图3-5-12。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。
如图3-5-11中的“4”所示。
图3-5-12 变形面板
第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
第七步,选择工具栏上的橡皮工具,在工具栏下面的选项中选择“水笼头”工具,在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11
中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:再选择橡皮工具,点开旁边的小三角,在“擦除线条”前打勾,如图3-5-13所示。
图3-5-13 擦除线条
用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图3-2-11中“9”所示。
技巧:在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具,如图3-5-14。
图3-5-14 多角星形工具-
图3-5-15 多角星形工具选项设置面板-
(3)创建动画
回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,在场景的下方写下白色的“闪客启航电影制片厂”的文字,完成后的时间帧面板及场景如图3-5-16所示。
图3-5-16 时间轴及场景
按Ctrl+Enter组合键,测试动画。
此时,你欣赏着自己亲手做的“闪闪红星”动画,心中再回想一下“遮罩”在动画中的作用,是否已经感受到“遮罩”这一功能的神奇?。
