版式设计3
版式设计的十三种基本版面类型

版式设计的十三种基本版面类型一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以左右对称居多。
九、中心型重心有三种楷念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
什么是版式设计?

什么是版式设计?版式设计是指在平面设计中,根据内容和展示需求,将文字、图片、色彩等元素有机地结合起来,形成有视觉冲击力和艺术美感的页面布局的过程。
版式设计在印刷、网页、画册、海报等多个领域都有广泛应用,对于传达信息和产生视觉效果起着重要作用。
一、版式设计的重要性版式设计对于提升内容的可读性和吸引力至关重要。
一个好的版式设计不仅可以让读者更容易理解和接受信息,还可以通过形式美感和视觉效果引起读者的兴趣和共鸣。
好的版式设计能够给人以美的享受,并且能够增加内容的品质和价值。
1. 提升可读性好的版式设计可以合理安排文字的排版和行间距,使得文字更加清晰易读。
适当的字号和字距选择不仅可以提升可读性,还可以优化文章的整体视觉效果。
同时,合理的断行和分栏能够使得阅读更加方便和自然。
2. 强化信息传递版式设计可以通过调整文字、图片、表格等元素的大小、位置和颜色等来强化信息的传递。
通过设计清晰的标题和副标题,读者能够更快速地获取到重点内容。
使用合适的配色方案和设计元素可以让信息更加突出和易于理解。
3. 提高视觉吸引力版式设计可以通过合理的布局和配色引起读者的视觉冲击力,使得阅读体验更加愉悦。
通过运用艺术和创意的手法,版式设计可以将信息展现得更加有吸引力和感染力,进而提高内容的传达效果。
二、版式设计的基本原则1. 一致性版式设计需要保持一致性,即在整个设计中保持统一的风格和形象。
文字的字号、字距和行距要保持一致,标题和正文的样式要统一,色彩的搭配也要协调一致。
通过一致性的设计,可以让读者更容易理解和接受信息。
2. 平衡性版式设计需要保持平衡性,即在页面上各个元素之间要有适当的间距和比例。
文字和图片的组合要平衡,不要让页面显得过于拥挤或空洞。
同时,要考虑到版面的整体平衡,避免设计元素过于集中或不均匀。
3. 重点突出版式设计要合理安排信息的重点,通过设计字体大小、颜色等来突出重点内容。
重点信息应该比较大、醒目,能够吸引读者的注意力。
版式设计-版式的基本类型

• 骨骼与基本形相叠 有作用性的骨骼或可见的 骨骼线可与基本形相叠, 产生覆叠或透叠的关系。
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
3、离心-犹如石子投入水 中,产生一圈一圈向外扩散 的弧线的运动。
• 10.三角型 在圆形、矩形、三角形等基
本图形中,正三角形(金字 塔形)最具有安全稳定因素。
11.并置型 将相同或不同的图片作 大小相同而位置不同的 重复排列。 并置构成的版面有比
较、解说的意味,给予 原本复杂喧闹的版面以 秩序、安静、调和与节 奏感。
3.作用性骨格:
作用性骨格是使基本形彼此分 成各自单位的界线,骨格给形象 准确的空间,基本形在骨格单位 内可自由改变位置、方向、正负, 甚至越出骨格线。
它是骨骼线将画面面积分
割成若干具有相对独立性的 骨骼单位,形成多元性的空 间。基本形移出骨骼单位便 受到分割。这种骨骼里,基 本形不一定被固定在每一骨 骼单位中,且基本形的数目 及方向在每一骨骼单位中可 做变化。但完成后的画面必 须能显示出骨骼线的存在。 (如图)
在编排设计学中,同样存在与其它学科类似的问 题,即是:
如何借助一定手段或方法来引喻、提示本学科内 在的基本原理。而骨格概念与编排设计版面构成 之间 有着极为类似的机理特性
于是,“骨格”的自然的被引用到编排设计 学中来,阐释编排设计学中,关于版面内视觉图 形元素间的构成关系。
骨格与视觉元素
⑴段落文字: 有较大信息量。是构成版面信息的主要内容在版面信息传递秩序中,处较后的位置, 一般在版面中以“面”的形态出现。具体影响其信息传递力度的主要因素包括:字 体、字号、颜色、背景、字间距、行间距、段落间距、段首设置、文本宽度等。
版式设计实验报告模板(3篇)

第1篇一、实验名称版式设计实验二、实验目的1. 了解版式设计的基本概念和原则。
2. 掌握版式设计的基本技巧和方法。
3. 培养审美能力和创新意识。
4. 提高实际操作能力,为今后的设计工作打下基础。
三、实验时间____年____月____日四、实验地点____实验室/教室五、实验设备1. 计算机及设计软件(如Photoshop、Illustrator等)。
2. 打印机、扫描仪等辅助设备。
六、实验内容1. 版式设计基本概念(1)版式设计的定义(2)版式设计的作用(3)版式设计的发展历程2. 版式设计原则(1)统一与变化(2)对比与调和(3)对称与均衡(4)节奏与韵律(5)比例与尺度3. 版式设计技巧(1)文字排版(2)图片处理(3)色彩搭配(4)版面布局4. 实践操作(1)选择设计主题(2)构思版面结构(3)进行设计制作(4)修改与完善七、实验步骤1. 阅读相关资料,了解版式设计的基本概念和原则。
2. 在计算机上安装设计软件,熟悉操作界面和功能。
3. 根据实验要求,选择设计主题,构思版面结构。
4. 进行设计制作,包括文字排版、图片处理、色彩搭配等。
5. 检查版面效果,发现问题及时修改。
6. 完成设计后,打印输出,进行展示和交流。
八、实验结果与分析1. 实验成果展示(1)设计作品截图(2)设计作品打印版2. 实验结果分析(1)版面结构是否合理(2)文字排版是否清晰(3)图片处理是否恰当(4)色彩搭配是否和谐(5)创新性如何九、实验总结1. 通过本次实验,掌握了版式设计的基本概念、原则和技巧。
2. 提高了审美能力和创新意识,为今后的设计工作奠定了基础。
3. 培养了实际操作能力,学会了如何运用设计软件进行版面设计。
4. 发现了自身在版式设计方面的不足,明确了今后努力的方向。
十、实验反思1. 在实验过程中,遇到的问题及解决方法。
2. 对实验结果的满意度评价。
3. 对实验过程和实验内容的改进建议。
十一、参考文献[1] 《版式设计基础》作者:张晓刚[2] 《图形设计基础》作者:李明[3] 《色彩学》作者:王红注:本模板仅供参考,具体实验内容可根据实际情况进行调整。
版式设计教案

版式设计教案版本设计教案一、教学目标1. 了解版式设计的基本概念和原则。
2. 掌握版式设计的基本要素和技巧。
3. 学会运用版式设计的方法和技巧进行实际操作。
4. 培养学生的审美意识和创造力。
二、教学内容1. 版式设计的概念和基本原则(1)版式设计的定义和作用。
(2)版式设计的基本原则:简洁性、对称性、平衡性、统一性、重点突出性等。
2. 版式设计的基本要素(1)文字:字体、字号、排版等。
(2)图像:图片的选择、大小、位置等。
(3)色彩:色彩的运用和搭配。
(4)空白:布局的合理利用。
3. 版式设计的基本技巧(1)对齐:文字和图片的对齐。
(2)间距:文字和图片之间的间距调整。
(3)重复:重复使用相同的元素。
(4)对比:运用不同的字体、颜色、大小等进行对比。
(5)层次:文字和图片的前后关系。
4. 版式设计的实际操作(1)设计海报:运用版式设计的方法和技巧设计海报。
(2)设计名片:运用版式设计的方法和技巧设计名片。
(3)设计宣传册:运用版式设计的方法和技巧设计宣传册。
三、教学过程1. 导入:引入版式设计的概念和作用,让学生了解版式设计在视觉传达中的重要性。
2. 讲解:讲解版式设计的基本原则、要素和技巧,示范运用实例进行讲解,让学生理解和掌握这些内容。
3. 实操演练:根据教师的指导,学生进行版式设计的实际操作,如设计海报、名片等。
教师可以提供一些基本的模板和素材供学生使用。
4. 展示和评价:学生完成作品后,进行展示和评价,互相欣赏和交流设计成果,教师给予及时的指导和评价。
5. 总结:归纳总结本节课所学的版式设计的基本概念、原则、要素和技巧,强调版式设计的重要性和创造力的培养。
四、教学评价通过学生的实际操作和设计成果进行评价,评价标准可以包括版式设计的合理性、创意性、美观性等方面。
同时,也可以针对学生在实操演练中的表现和表达能力进行评价。
五、教学资源教师提供的教学资料、设计素材、电脑、投影仪等。
六、教学反思在教学过程中要注重培养学生的创造力和审美意识,让学生在操作中发挥自己的想象和创意,灵活运用版式设计的方法和技巧。
版式设计的十三种类型

1.骨格型2.满版型3.上下分割型4.左右分割型5.中轴型6.曲线型7.倾斜型8.对称型9.重心型10.三角型11.并置型12.自由型13.四角型各种类型的具体差别:一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
FEVTE编注:更多平面设计理论学习请访问飞特网平面设计理论知识栏目,地址:/shejililun/四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型:1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
杂志 版式 设计

• 温度对园林植物生长发育的影响极大,植物 的耐寒性与植物种类、品种有关。在设计与施 工过程中宜选择半耐寒性植物为主,在条件许 可的情况下适当引进不耐寒植物。不耐寒植物 易受冻害、寒害或霜害等,因此在实施过程中 应配置在建筑物的南面,作为上木或采取保温 措施。而一些耐寒植物易受高温引起日灼,因 此配置方法与不耐寒植物相反。
• 短日照植物由南方向北方引种时,由于北 方生长季节的日照时数比南方长,气温则比南 方低,往往出现营养生长期延长,发育推迟的 现象。长日照植物由北方向南方引种时,发育 延迟,甚至不能开花,若要使其正常发育,必 须满足其对长日照的要求,补充日照时间,才 能使之开花结实。长日照植物由南方向北方引 种时,则发育提前。
平面广告版式设计
3)图片图形的设计 图片具有比文字更强烈、更直观的视觉传达效果,现在的时代是读图时代,时尚类杂志设计更是如此。图 片的制作以及处理对于杂志的感觉有着巨大的影响。
平面广告版式设计
2.1.3 时尚杂志的编排设计
1)时尚杂志的目录 对于时尚杂志的目录页来说,有些人根本就不看目录页,有些人喜欢从后往前看,还有些人习惯随便 翻阅,对于他们来说,位于前端的目录页是多余的,但它仍然起着重要的作用,因为位于封面之后的 目录页是唯一可以从字面上引导读者深入阅读杂志的要素,也是引导贯穿杂志内容的线索。
单体建模与标准材质
2.1.5 制作平滑塑胶吸盘与对齐
步骤一:制作吸盘支柱与塑胶托座 步骤二:编辑和平滑塑胶体 步骤三:使用对齐工具与完成餐桌模型
2.1.6 材质编辑器与自建材质库
材质编辑器是一个创建、编辑、管理和赋予对象 质感与色彩纹理的浮动工作台。 自建材质库可保存、调用或删除已设好参数和贴 图的材质。
提示: (1)根据学校或院系的专业定位特点,设计出符合杂志定 位特点的杂志内页。 (2)在设计中注意文字和图形的关系及色彩搭配。杂志中 注意标题、正文的关系,重点在于信息的传达,吸引读者 阅读的兴趣,提高阅读效率。
版式设计03-视觉流程

起来,形成一个有机整体。 导向视觉流程的应用也很多 见,可以使版面重点突出、 条理清晰,发挥最大的信息 传达功能。
1. 文字导向
2. 手势导向
4. 视线导向
六、散点视觉流程 散点视觉流程,是指 在分散处理视觉元素的编 排方式。它强调感性、自 由性、随机性、偶合性。 其视觉流程为:视线随各 视觉元素作或上或下、或 左或右的自由移动。这种 视觉流程不如其他视觉流 程严谨、快捷、明朗,但 生动有趣,给人一种轻松 随意和慢节奏的感受。
作业
用所收集的资料,剪贴完成不同视觉流 程的版式编排各一种。(也可做电子稿)
导向视觉流程、散点视觉流程等。
一、单向视觉流程 使页面的流动线更为简明,直接地诉求主题内容, 有简洁而强烈的视觉效果。直线视觉流程表现为三种形式: 竖向视觉流程:给人坚定、直观的感觉; 横向视觉流程:有稳定、恬静之感; 斜向视觉流程:以不稳定的动势引起注意。
二、曲线视觉流程 曲线视觉流程,是由视觉 要素随弧线或回旋线运动而形 成的。它不如直线视觉流程直 接简明,但更具流畅的美感。 曲线视觉流程的形式微妙而复 杂,可概括为两种形式:弧线 形(C形)视觉流程 和回旋形 (S形)视觉流程
三、重Байду номын сангаас视觉流程: 以强烈的形象或文字 独据版面某个位置或 完全充斥整版,使主 题更为鲜明突出。
四、反复视觉流程:
指相同或相似的视觉 要素作规律、秩序、 节奏的编排。
五、导向视觉流程 导向视觉流程,是通过 诱导性视觉元素,主动引导 读者视线向一定方向作顺序 运动,按照由主及次的顺序, 把页面各构成要素依次串联
版式设计
主讲:
版式设计的视觉流程
视觉流程是视线在观赏物上的移动过程,是二
视觉传达设计 00640平面广告设计(广告设计与创意)历年真题

浙江省2011年1月高等教育自学考试广告设计与创意试题一、单项选择题(本大题共10小题,每小题2分,共20分)在每小题列出的四个备选项中只有一个是符合题目要求的,请将其代码填写在题后的括号内。
错选、多选或未选均无分。
1.招贴广告约始于公元前3000年,迄今发现的最早的招贴广告在哪个国家?()A.中国B.埃及C.印度D.德国2.下列不属于四大广告媒体的是()A.报纸B.电视C.杂志D.网络3.下列不属于广告文案创意原则的是()A.真实性B.创造性C.知识性D.情感性4.下列不属于标志设计准则的是()A.个性突出B.永久性C.艺术性D.简明易懂5.1609年德国出版了世界上最早的定期印刷报纸是()A.《报道与新闻报》B.《新闻周报》C.《新闻信》D.《德意志新闻》6.下列不属于报纸广告的优势的是()A.版面大、内容多B.时效性强C.广告费用低D.选择性强7.下列不属于文字编排的基本形式的是()A.齐左和齐右B.居中对齐C.齐上或齐下D.左右均齐8.下列不属于广告信息特征的是()A.目的性B.艺术性C.共享性D.情感性9.用于网页等网络传输或显示的图像,通常分辨率设定为()A.150dpiB.72dpiC.70dpiD.300dpi10.下列不属于广告创意的内容表现形式的是()A.图形B.文案C.构成D.设计二、名词解释(本大题共3小题,每小题5分,共15分)1.广告定位2.矢量图3.连续性谋略三、判断题(本大题共5小题,每小题3分,共15分)判断下列各题,正确的在题后括号内打“√”,错的打“×”。
1.世界上第一家广告公司出现在英国伦敦。
()2.广告就是广而告之。
()3.广告创意方法中,集脑会商法又叫复活法。
()4.路牌广告属于交通广告。
()5.退底图:图形没有边框的限制,充满版面,似有向外扩张之势。
()四、简答题(本大题共4小题,共25分)1.简述POP广告及其特点。
(6分)2.简述现代广告的任务。
优秀的版式设计案例及说明

优秀的版式设计案例及说明版式设计是指在一篇文章、一本书籍或其他传媒之中,将文字、图片和其他内容进行布局和组合的过程。
一个好的版式设计能够凸显内容的重点,提高阅读体验,并传达出设计者的意图。
下面是几个优秀的版式设计案例及其说明:1.《中国历史文化名城》书籍版式设计这本书是一本介绍中国历史文化名城的旅游指南。
在版式设计上,书籍采用双栏排版,左侧显示城市的照片和文字介绍,右侧显示相关的地图和旅游信息。
文字使用大号字体,使得读者能够快速浏览和获取信息。
照片的布局精心设计,呈现城市的独特之处。
整个版式设计简洁明了,让读者能够轻松找到所需的信息,并获得全面的旅游体验。
2.《科技创新与社会发展》学术论文版式设计这篇学术论文对科技创新与社会发展的关系进行了深入研究。
在版式设计上,论文采用单栏排版,文字密度合适,行距适中,使用常见的字体,易于阅读。
论文使用明确的标题,将内容进行分块展示,使读者能够迅速理解论文的结构。
同时,论文还使用了图表来展示数据和统计结果,增加视觉效果。
整体版式设计简洁、清晰,突出了论文的学术性和逻辑性。
3.《MAGAZINE》时尚杂志版式设计这本时尚杂志以时尚、艺术和生活为主题,内容包括时装、美容、设计和艺术。
在版式设计上,杂志采用多栏排版,巧妙地将文字、图片和插图进行组合。
标题和副标题使用大号字体,吸引读者的注意力。
每篇文章都有独立的配图,使阅读更加生动有趣。
杂志还采用了不同的字体和颜色来区分不同的内容类型,增加多样性。
整体版式设计独特、富有创意,符合时尚杂志的风格。
4.公司年度报告版式设计公司年度报告是一份重要的文件,用于向股东和投资者汇报公司的财务状况和业绩。
在版式设计上,报告采用了简洁的排版风格,使用专业的字体和颜色。
财务数据使用图表和表格的形式展示,易于理解。
报告还使用了大量的照片来展示公司的产品和项目,增加可读性。
整个版式设计规范、整洁,体现了公司的专业形象和透明度。
好的版式设计能够吸引读者的注意力,提高内容的传达效果。
国开 版式设计形考任务3

版式设计•作业练习31.确定宣传画册的主题是设计画册的第一步,主题主要是对企业发展战略的提炼,如果没有好的主题,画册会变得单调和机械。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:2.四周留白量对页面版式的安排没有任何作用。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:B正确答案解释:3.使用倾斜处理的图片可以使画面产生平衡、稳定的效果判断题(2.0分)(难易度:中)A.正确B.错误正确答案:B正确答案解释:4.杂志的正文通常采用自左向右的横向排列,这样符合人们的视觉习惯,可以提高于阅读的质量和速度。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:5.有机曲线是用工具绘制的,线条规整,如抛物线、S形线等。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:B正确答案解释:6.“点”可以构成各种装饰要素,起到形成轮廓、界定位置、分割版面的作用。
判断题(2.0分)(难易度:中)A.正确B.错误判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:8,现代杂志的版面构图通常将大幅的写真图片或艺术图片出血编排,在图片上方添加色块以放置标题文,或者直接在满版的文字上编排文字。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:9,按色彩进行划分,可以分为黑白报纸、套色报纸、彩色报纸。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:10,版式设计是平面设计种最具代表性的分支,版式设计涉及报纸、杂志、书籍(画册)、产品样本、挂历、招贴、唱片封套和网页等平面设计的各个领域。
判断题(2.0分)(难易度:中)A.正确B.错误正确答案:A正确答案解释:11,宣传画册版式的设计有很多的要求,主要表现在以下哪几个方面?多选题(2.0分)(难易度:中)A.强调个性B.主题鲜明突出C.形式与内容统一D.强化整体布局正确答案:BCD正确答案解释:12,以下哪些设计元素可以被成为版面设计中的点?多选题(2.0分)(难易度:中)A.细小的图形B.细小的文字C.大的色块D.圆点13.宣传画册是使用频率较高的印刷品之一,内容包括()多选题(2.0分)(难易度:中)A.企业、商场介绍B.文艺演出、美术展览内容介绍C.企业产品广告样本D.年度报告正确答案:A BCD正确答案解释:14.条理体现在版式设计中就是合理安排版面构成元素的布局关系,主要体现在()多选题(2.0分)(难易度:中)A.整体条理化B.色彩条理化C.造型条理化D.处理手法条理化正确答案:A BCD正确答案解释:15.文字体分为哪三大类()多选题(2.0分)(难易度:中)A.书写体B.印刷体C.手绘美术字体D.宋体正确答案:ABC正确答案解释:16.以下属于杂志内页版式设计对象的有()多选题(2.0分)(难易度:中)A.版权页B.目录C.栏目D.页码正确答案:ABCD正确答案解释:17.在版面设计中,经常会采用图标设计的形式,图标设计的特点是()多选题(2.0分)(难易度:中)A.图性感强B.图性感弱C.视觉度高D.视觉度低18.关于版式设计中“面”的表述,正确的有()多选题(2.0分)(难易度:中)A.由于形状和边缘的不同,“面”的形态会产生很多变化,主要分为几何型和自由型两个类型。
版式设计

一般的行距在常规的比例应为:用字8点行距
则为10点,即8:10。但对于一些特殊的版 面来说,字距与行距的加宽或缩紧,更能体
现主题的内涵。
(二) 编排形式
文字的编排形式多种多样,我们大致可以理解为 以下几种:左右齐整,横排也可竖排;左齐、右
齐或聚中编排;文图穿插、自由编排、突出字首
等。
左右齐整
图片解析
①将正文以左右对齐的方式排版,使版面表 现出整齐,干净的视觉效果 ②将图形元素进行剪切与错位拼贴,从而打 造出极具创意感的图形设计效果
1
借助文字的排列方式统整版面信息
法则一 使文字段落左右均齐
当版面中的文字量处于较少的状态时,同可以将它们以左右均齐的方式进行排列, 通过该种方式可以使文字段落呈现出端正的编排结构,从而增添了版面局部的严 谨性,同时使版式整体呈现出自然、和谐的一面
大唐不夜城招商画册的目录页设计
线的趣味性表达和特异表现强化了视觉表现意图
线的组合运用显示出丰富的表达情感
三、面在版面上的构成
面在空间上占有的面积最多,因而在视 觉上要比点,线来得强烈、实在,具有鲜明 的个性特征。面可分成几何形和自由形两大 类。
陈幼坚为某设计艺廊六周年纪念展所设计的海报
视觉要素:文字、图形与色彩
现代主义的特点是理性主义,“功 能决定形式”不是一种风格,而是一种 信仰。主张“少则多”,反对装饰的繁 琐。
构成主义设计将抽象的图形或文
字作为视觉传达的元素和符号进 行构成设计,版面编排常以几何 的形式构成。
荷兰风格派的思想和形式来源
于蒙德里安德绘画探索,他以高 度理性、数字化的逻辑思维来创 造和谐的新秩序,画面上简洁到
图片解析
①将正文的首写字母进行放大处理,以强调 该段文字在版面当中的独特性,通过这种表 现手法来提高文字信息的传达效率 ②将人物图形摆放在视图的中央,帮助读者 快速认识该刊物的主题信息
中国版式设计发展史

汇报人:xxx
>>
点击-添加标题
1 商周时期:原始的版式设计 2 春秋战国时期:书籍的版式设计 3 秦汉时期:印刷术与版式设计 4 唐宋时期:印刷技术的繁荣与版式设计的成熟 5 元明清时期:版式设计的多样化与个性化 6 近现代:版式设计的现代化与国际化 7 当代:版式设计的创新与突破
总的来说,中国版式设计的发展历 程是一个不断演变和发展的过程。 从最初的甲骨文和竹简,到现代的 电子书籍和数字媒体设计,中国的 版式设计师们在不断地探索和创新, 创造出具有中国特色的优秀作品
点击-添加标题
谢谢观看
XXXXX
XXXXX
中国点版击式设添计加发展标史题
中国的版式设计有着悠久的历史, 它深受古代文化和艺术的影响, 并且在不断发展和变化中
下面我们将简要回顾中国版式设 计的发展历程
1
商周时期:原 始的版式设计
商周时点期:击原添始的加版标式设题计
在商周时期,人们开始使用甲骨文和金文来记录信息
x
这些文字被刻在龟壳或金属板上,虽然我们不能称之 为版式设计,但这是版式设计的雏形
这一时期,书籍的版式设计更加规范 化和标准化,字体、行距和页边距都
有了固定的格式
2
3
同时,书籍的排版也开始注重美感和 艺术性,出现了很多精美的版式设计
5
元明清时期:版式设 计的多样化与个性化
元明清时期:点版式击设添计的加多标样化题与个性化
1
元明清时期,中国的版式 设计开始多样化,同时也
出现了个性化的趋势
秦汉时期,中国的印刷术开始出现
人们使用木版雕刻文字,然后涂上墨
x
水进行印刷
这种印刷技术为版式设计的发展提供了基 础
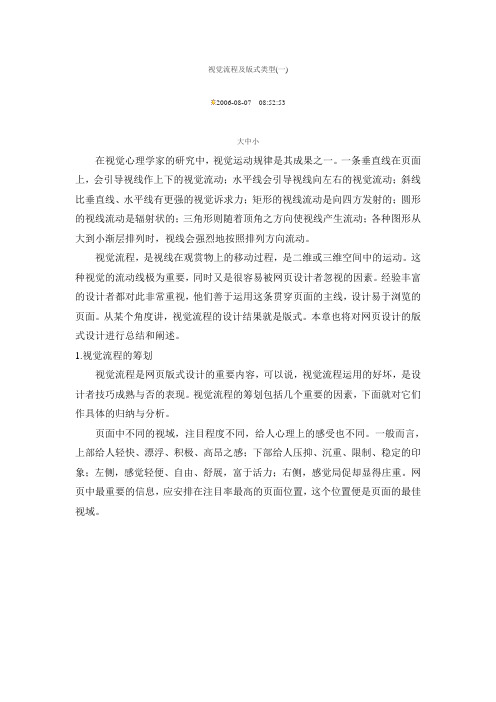
网页设计 视觉流程及版式类型

视觉流程及版式类型(一)2006-08-0708:52:53大中小在视觉心理学家的研究中,视觉运动规律是其成果之一。
一条垂直线在页面上,会引导视线作上下的视觉流动;水平线会引导视线向左右的视觉流动;斜线比垂直线、水平线有更强的视觉诉求力;矩形的视线流动是向四方发射的;圆形的视线流动是辐射状的;三角形则随着顶角之方向使视线产生流动;各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间中的运动。
这种视觉的流动线极为重要,同时又是很容易被网页设计者忽视的因素。
经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。
从某个角度讲,视觉流程的设计结果就是版式。
本章也将对网页设计的版式设计进行总结和阐述。
1.视觉流程的筹划视觉流程是网页版式设计的重要内容,可以说,视觉流程运用的好坏,是设计者技巧成熟与否的表现。
视觉流程的筹划包括几个重要的因素,下面就对它们作具体的归纳与分析。
页面中不同的视域,注目程度不同,给人心理上的感受也不同。
一般而言,上部给人轻快、漂浮、积极、高昂之感;下部给人压抑、沉重、限制、稳定的印象;左侧,感觉轻便、自由、舒展,富于活力;右侧,感觉局促却显得庄重。
网页中最重要的信息,应安排在注目率最高的页面位置,这个位置便是页面的最佳视域。
图1 页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大Banner图 2 作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点,吸引视线在它们之间流动人们阅读材料时习惯按照从左到右,从上到下的顺序进行。
浏览者的眼睛首先看到的是页面的左上角,然后逐渐往下看。
根据这一习惯,设计时可以把重要信息放在页面的左上角或页面顶部,如公司的标志、最新消息等,然后按重要性依次放置其他内容。
重要的信息应该让浏览者最容易发现,而不是深藏在多层链接之后。
图3浏览者的眼睛首先看到的是页面的左上角视觉流程及版式类型(二)2006-08-0907:32:30大中小2 视觉流程类型视觉流程主要包括以下几种类型:线型视觉流程、曲线视觉流程、焦点视觉流程、反复视觉流程、导向视觉流程、散点视觉流程等。
版式设计优秀作品欣赏和讲解

版式设计优秀作品欣赏和讲解版式设计是视觉传达的重要手段之一,它涉及到布局、字体、颜色、图片等多种元素的组合和排列。
优秀的版式设计作品能够有效地传达信息,同时给观众带来美的享受。
以下是一些版式设计优秀作品欣赏和讲解:1. 《Freaks Alphabet》《Freaks Alphabet》是一组基于24个字母所设计的矢量图,通过黑白明暗的形式,达到图形之间的平衡。
每个字母都有独特的设计,并与其他图形元素相互融合,创造出有趣的视觉效果。
这种设计方式既保持了字母本身的易读性,又通过图形的方式增加了视觉冲击力,使字母之间的对比更加鲜明。
2. 《Meteor》系列海报《Meteor》系列海报同样采用了黑白明暗的形式,其中火车图形元素贯穿于扁平的无衬线字母之间,形成一种微妙的空间关系。
即使做了大幅度的变形,它也可以很直观地给读者传达文字信息。
这种设计方式既保持了海报的简洁性,又通过图形的方式增加了视觉冲击力,使海报更加吸引人。
3. 海报设计海报设计是一种非常重要的视觉传达方式,它可以用简洁明了的语言和图像来传达信息,引起观众的兴趣。
在海报设计中,版式设计是非常重要的一环,它直接关系到海报的整体效果。
优秀的版式设计需要考虑很多因素,比如布局、字体、颜色等等。
其中,布局是最关键的因素之一。
一个好的布局能够让海报更加整洁、有序、有层次感,同时能够突出重点信息,引导观众的视线。
字体和颜色也是版式设计中非常重要的因素。
字体的大小、粗细、风格等都会影响信息的可读性和视觉效果。
颜色的搭配和运用也能够影响观众的情感和视觉冲击力。
总之,版式设计优秀作品的关键在于清晰、简洁、美观、易读、易记、具有吸引力和独特性。
这些作品通过合理的布局、优美的字体、合适的颜色等多种元素的组合和排列,有效地传达了信息,并给观众带来了美的享受。
版式设计中7种最常用的排版方法

版式设计中7种最常用的排版方法版式设计是指根据信息的特点、表达形式和传递方式来选择排版方式,以达到信息有效传递、视觉美感和良好的阅读体验的目的。
以下是常见的7种排版方法。
1.栅格排版:栅格排版是将页面划分为均匀的网格,通过网格来布局信息元素。
这种排版方法适用于多种类型的设计,如报纸、杂志、网页等。
栅格排版有助于实现统一的空间关系,提高信息组织的效率和整体的视觉感。
2.单列排版:单列排版是将内容按照一列逐个进行排版,适用于长篇文章、小说等。
这种排版方法通常有较大的行间距和字体间距,使阅读更为舒适。
单列排版突出了内容的重要性,使读者更专注于阅读而不受其他元素的干扰。
3.多列排版:多列排版是将内容分散到不同的列中进行排版,适用于信息量较大的文章、报纸、杂志等。
多列排版可以提高信息展示的效率,增加多重阅读路径,使读者更方便快捷地获取所需信息。
4.组块排版:5.瀑布流排版:瀑布流排版是将不同大小、不同形状的内容块按照一定规则自动排列,适用于网页设计、图片墙等。
这种排版方法可以使信息元素自适应页面大小,灵活性高,可增加页面的动态感。
6.斜排版:斜排版是将文字或其他元素沿着斜线排列,适用于具有较大创意或特殊设计要求的场合。
斜排版可以提供一种独特的视觉效果,吸引读者的注意力,使设计更加有趣和创新。
7.圆排版:圆排版是将文字或其他元素按照圆形布局排列,适用于设计需要追求圆润、和谐感的场合。
圆排版可以提供一种柔和、流畅的感觉,赋予设计更富有创意和艺术性。
以上是常见的7种排版方法,每种方法都有自己的特点和适应场合。
在进行版式设计时,可以根据设计目的和需求选择合适的排版方法,使设计更具吸引力和功能性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学习要点及目标:
1、了解版式设计的网格系统
2、梳理版式设计中的网格类型
3、学会应用网格设计
4、了解如何突破网格的设计
第一节
网格的需求
网格系统在一定程度上可以保持版面的均衡,使版面中的文字和
图片协调统一
网格是一种包含一系列等值空间(网格单元)或对称尺度的空间体系。
它在形式和空间之间建立起
一种视觉和结构上的联系。
网格的特点
•
运用数字的比例关系,通过严格的计算,把版心划分为无数统一尺寸的网格。
•
重视版面的比例感、秩序感、整体感、严肃感,使整个版面具有简洁、朴实的艺术表现风格
•
网格可将版面的构成元素如点、线、面协调一致地编排在版面上•
网格的数量与版面设计的主题与传播媒介有着密切的关系
约束功能
使版面就有次序感和整体感,合理的网格结构能够帮助设计者在设计时掌握明确的版面结构
信息组织功能
能够帮助指引放置版面中的各种元素,能够使各元素迅速并准确地归置到一定的位置,并使其之间保持一定的视觉连贯性和持续性
第二节
网格的类型网格系统分为对称式和非对称式两种类型
网格类型
对称网格
对称网格是根据左右两个版面
或一个对页而言,指左右两页
拥有相同的页边距,相同的网
格数量、相同的版面安排等。
对称网格左右两边结构相同,
版面中的网格是可以进行合并
和拆分的,能够有效地组织信
息、平衡版面。
对称网格主要分为四种形式:
单栏对称网格、双栏对称网格、三栏对称网格、多栏对称网格
单栏对称网格
一般用于纯文字文字性书籍,如小说、文学著者等。
在使用单栏对称网格时,
可以适当在版面中配以图示,以缓解
画面的枯燥感
在文学类书籍、杂志内页正文中运用十分广泛。
这种网格可用于纯文字版面,但文字的编排比较密集,画面显得单调,也可用于图文版面。
双栏对称网格
将版面左右页面分为三栏,适合版面信息文字较多版面,可以避免每行字数过多造成阅读时候的视觉疲劳。
这种版式设计适合于编排一些有关表格形式的文字,比如说联系方
式、术语表、数据目录等信息。
网格类型
非对称网格非对称网格是指对页的排版打破对称的格式,在编排的过程中,会根据版面需要调整版面的网格栏的大小比例,使整个版面更灵活,更具有生气,强调页面的视觉效果。
非对称网格一般适用于设计散页。
模块网格
模块网格也称单元网格,是指以单元模块为基础的网格设计。
它分为对称模块网格和
非对移模块网格。
将版面分成同等大小的单元格的网
格形式,再将版面中的文字与图片
安置在相应的单元格中。
这样的网
格可以随意编排文字和图片,具有
很大的灵活性。
模块单元格之间的
间隔距离可以自由放大或者缩小,但
同一个版面中每个模块单元格四周
的间距必须相等
对称模块网格
版面分成不同大小的单元格的网格形式,再将版面中的文字与图片安置在相应的单元格中。
在用非对称模块网格编辑大量文字和图片时,可以通过各种排列组合方式,得到多种多样的版面形态。
在单元格的控制下,可以通过单元格合并等方式灵活地调整文字和图片的大小以及位置,使得版面丰
富多彩而不显杂乱。
非对称模块网格
基线网格
基线网格是辅助版面设计的基准线,为版面设计提供了视觉参考,对文字、图形位置、大小等具有规范作用,可以帮助版面元素按照要求
准确对齐。
网格类型
成角网格
成角式的网格在通常情况下都是选择相同角度进行倾斜的,以避免造成版面内容的混乱,成角式网格在版式设计中的应用使版面结构错落有致,变化多样。
第三节
网格的应用
网格的创建
01根据比例关系创建网格
在版式设计中,网格的建立可以利用版面中构成元素的比例关系。
如图德国字
体设计师简安•特科尔德(Jan T schichdd, 1902-1974)设计的经典网格版式,整
张纸的长宽比为2:3。
02利用单元格创建网格
单元格创建网格法是指在分割页面时采用 8:13的黄金比例进行分割。
以这种方
式来决定正文的区域的大小,可使版面的宽度与高度比上获得和谐舒适的视觉
效果。
多语言网格编排
多语言网格编排是以文字为主的网格编排
说明式网格编排
版面呈现图文并茂的说明性版式,不单单是纯文字
的单栏网格,具有生动版面,明确内容的作用数量信息网格编排
散乱的文字、数据进行规范、表现出整齐、简洁的版面效果。
一般采用两栏的网格形式,将文字信息与数字清晰地编排在版面上
第四节
打破网格的设计
打破网格并不是完全摒弃网格,而是通过对网格进行一些有序的调整,这样在打破版面呆板的同时也能保证版面的整体性与平稳性
满版式主要以图片传达信息,以图片充满整个版面,是单栏型网格的变形。
用图在视觉上直观表达,打破了文字编排的单调,表现力强。
满版式设计根据版面的需要,将文字的位置编排在版面的上下、左右、中心点上,层次清晰,传达信息准确明了。
满版式设计
垂直轴线式设计
轴线与版面的基线垂直相交,这是轴线式设计中最常见的手法,如图3-40、3-41所示。
当垂直轴线穿过在画面的中心时版面形成了绝对的对称,版面显得平稳呆板,当轴线被移到左边或右边时,白色的空间的大小比例发生了变化,增强了画面的节
奏。
斜轴线设计
由于倾斜的轴线具有方向性和流动性,所以以斜轴为基础的构图也显得相对活跃。
这样的构图版面被分割为非几何形态,具有动感和趣味性
轴线式设计
无规则轴线式设计
无规则形状的轴线是依据字形的边缘来显示它的形状特征,变化非常的微妙,同时也使版面更加充满活力,给人留下更多的想象空间轴线式设
计
散发式设计
发散式设计,即以将一个焦点作为中心来设计,将所有的元素都组织起来,由一个焦点中心而延伸,如同光线一样。
自由式设计
发散式设计,即以将一个焦点作为中心来设计,将所有的元素都组织起来,由一个焦点中心而延伸,如同光线一样。
散发式设计
自由式设计从字面上理解就是不受任何限制的设计,它是通过版式编排中各种元素自由组合排列而形成的。
它打破了原有版式设计思想所提倡的规整理念,超越了传统版面设计整齐、清晰的标准
版心无边界打破了传统页面必须具备天头、地脚、内外白边的概念,在排版过程中文字可以冲出页面,不受页面边界的束缚,运用无边界性理念设计出的作品往往具有强烈的视觉冲击力
版心无边界自由式设计特点
字图一体是指在编排过程中,文字叠印在图片上,不在乎易读性,而是追求层次丰富的视域,已成为自由式设计中的一大特征
字图一体
自由式设计特点
解构性是自由式设计的最主要特征之一,它运用了点、线、面等抽象元素去重组新的版式结构解构性
自由式设计特点
在自由式设计中,信息的易读性常被大大地削弱,部分元素成了装饰图形,不具备传达信息的功能局部不可读
自由式设计特点
自由式设计不光是要求字体种类的多样,更是要求新颖且富有现代感的字体出现以满足版面设计的需要。
自由式设计中字体的多样性不但能带来视觉上的新鲜感,还增强了版面的表现力。
字体多样性
自由式设计特点。
