网页设计版式布局设计
校园课程设计网页布局

校园课程设计网页布局一、课程目标知识目标:1. 让学生掌握网页布局的基本概念,理解HTML和CSS在网页设计中的作用。
2. 使学生了解网页设计的基本原则,如页面结构、色彩搭配、版式设计等。
3. 帮助学生掌握至少一种网页布局工具(如Dreamweaver、Bootstrap等)的使用。
技能目标:1. 培养学生运用HTML和CSS进行简单网页布局的能力。
2. 培养学生运用网页设计原则,创作出具有美感和实用性的校园课程网页。
3. 培养学生团队协作能力,共同完成一个校园课程网页的设计与制作。
情感态度价值观目标:1. 激发学生对计算机科学的兴趣,培养其探索精神和创新意识。
2. 培养学生关注校园生活,通过网页设计为校园文化建设做出贡献。
3. 引导学生树立正确的审美观念,关注用户体验,提高服务质量。
课程性质:本课程为信息技术课程,结合实际校园需求,培养学生网页设计能力。
学生特点:六年级学生具有一定的计算机操作基础,对新事物充满好奇,具备一定的自主学习能力。
教学要求:结合学生特点,以实践操作为主,注重培养学生的动手能力和团队协作能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页布局基础知识:HTML文档结构、CSS样式表,以及网页设计原则。
- 教材章节:第一章 HTML基础,第二章 CSS样式表,第三章 网页设计原则。
2. 网页布局工具的使用:介绍Dreamweaver、Bootstrap等网页布局工具的基本操作。
- 教材章节:第四章 网页制作工具。
3. 实践项目:校园课程网页设计与制作。
- 教材章节:第五章 实践项目。
教学内容安排与进度:第一周:HTML基础,包括文档结构、标签及其属性。
第二周:CSS样式表,学习如何使用CSS进行网页美化。
第三周:网页设计原则,学习页面结构、色彩搭配、版式设计等。
第四周:网页布局工具介绍,掌握至少一种网页布局工具的使用。
第五周:实践项目启动,分组进行校园课程网页设计与制作。
网页设计制作方案

网页设计制作方案先来说说网页设计技巧:一、首页设计技巧网站首页是企业网上的虚拟门面,在此,提醒上网的企业注意自己门面的设计,决不能敷衍了事、马马虎虎。
我们会经常看到印刷精美的产品目录或广告,当您屡屡看到那些印有产品目录或广告的精美印刷制品的时候,相信您或多或少会对有关的产品形成一种好感,即使您不会购买,也必然对这些产品形成一定程度的认同。
而对于设计毛糙的宣传品,您肯定会怀疑其内容的真实性,从而对其产品或服务产生质疑。
好,现在说说网站的设计,相信您会同意这种说法:网站的页面就好比是“无纸的印刷品”。
既然如此,我们会因此而得出一个结论:精良和专业网站的设计,如同制作精美的印刷品,会大大刺激消费者(访问者)的购买欲望,反之,您公司所提供的产品或服务将不会给消费者(访问者)留下较好的印象。
值得一提的是,除非您的企业有专业的网站规划、设计人员,否则您最好找专业公司或专业人员为您设计制作,一个优秀的专业设计人员会很快明白您的意图,并根据您的建站目的提出建设性的意见。
二、风格保持一致——内页设计技巧:利用导航取得统一:导航是网站的一项重要组成部分,一个出色的导航将会给人留下深刻的印象。
三、色彩搭配:我的页面顶部有一点朴素沉闷,这与我想突出文字的沉韵气质有关,但这样为免让人压抑,于是在首页中用了大篇幅的粉色系图案来减轻这种沉闷,同时又使用了含金属光泽的边框来给人干净理性的感觉。
再来说说网站制作:一、制作前的准备:我们都知道制作网页效果图之前,首先需要进行相应的准备,而不是打开软件上来就进行制作,首先要分清你要什么,你有什么。
(一)、网站的策划阶段:1.所要设计网站的类型。
(我所做的这个网站是小说推荐网,它的类型属于使用者通过浏览器就可以获得网站所提供的信息与服务,我是信息的收罗者和部分信息的提供者)。
2.网页的构成。
(我知道不同性质和类别的网站,页面的内容安排是不同的。
我所做的这个网站主页的基本内容包括标题、导航、主体内容等,其他页面相对简单。
网页的版式设计

网页的版式设计(一)编者按:很多从事网页设计的计算机专业人员,对于网页的制作技术驾轻就熟,但对于网页富有艺术性和个性的设计却感到力不从心。
特别是没有经过艺术设计专业训练的网页制作者,在掌握了网页制作技术的情况下,都渴望将自己的网页制作得更具创意和美感。
目前关于网页制作的讨论和介绍,多以讲解软件的技术性操作为主要内容,侧重艺术方面的非常之少。
经过作者同意,从这一期开始,我们选载《网页艺术设计》一书的部分章节,从最基本的内容讲起,希望对广大网页制作者有所助益。
一、文字的格式化1.字号、字体、行距字号大小可以用不同的方式来计算,例如磅(point)或像素(pixel)。
因为以计算机的像素技术为基础的单位需要在打印时转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多采。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
几种常见的网布局形式

几种常见的网页布局形式网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局与变化型布局等。
1、“国”字形布局也可以称为“同”字型,就是一些大型网站所喜欢的类型,即最上面就是网站的标题以及横幅广告条,接下来就就是网站的主要内容,左右分列两小条内容,中间就是主要部分,与左右一起罗列到底,最下面就是网站的一些基本信息、联系方式、版权声明等。
这种结构就是我们在网上见到的差不多最多的一种结构类型。
2、“匡”字形布局这种结构与上一种其实只就是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。
这种布局上面就是标题及广告横幅,接下来的左侧就是一窄列链接等,右列就是很宽的正文,下面也就是一些网站的辅助信息。
3、“三”字形布局这就是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。
这种布局的特点就是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新与版权提示。
如图所示即就是一种三字形布局的网页。
4、“川”字形布局整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。
如图1-19所示的“Beijing 2008”网站就就是一种川字形的布局。
5、海报型布局这种类型基本上就是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅就是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站与个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
6、Flash布局这种布局就是指整个网页就就是一个Flash动画,它本身就就是动态的,画面一般比较绚丽、有趣,就是一种比较新潮的布局方式。
其实这种布局与封面型结构就是类似的,不同的就是由于Flash强大的功能,页面所表达的信息更丰富。
其视觉效果及听觉效果如果处理得当,会就是一种非常有魅力的布局。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
web界面设计规范

web界面设计规范随着互联网的快速发展,Web界面设计在现代社会中起着至关重要的作用。
一个精心设计的Web界面不仅能够吸引用户,并提供良好的用户体验,还能够帮助企业实现商业目标。
为了确保Web界面设计的高质量和一致性,制定并遵守一套Web界面设计规范是至关重要的。
一、色彩选择1.1 主题色调:选择适合品牌或产品形象的主题色调,并根据整体风格进行调整。
这主题色调应与品牌标识相协调。
1.2 背景色:选择适合的背景色,以确保内容清晰可读,并与主题色调相互衬托。
1.3 强调色:控制强调色的使用,确保高亮元素能够引起用户注意,同时不过度繁杂。
1.4 色彩搭配:合理搭配不同颜色,避免使用对比度过大的颜色搭配,以免影响用户阅读体验。
二、版面布局2.1 导航栏位置:将导航栏置于页面的显著位置,确保用户能够方便地找到所需信息。
2.2 间距和边距:合理设置页面元素间的间距和边距,增加页面的整体美感和可读性。
2.3 响应式设计:根据不同设备的屏幕大小和分辨率,采用响应式设计,使页面在各种设备上都能够呈现出最佳效果。
2.4 字体选择:选择适合的字体,确保字体的可读性和美观性。
在设计中最好只使用2至3种字体,以保持一致性。
三、交互设计3.1 页面结构:合理组织页面的内容,确保页面的结构清晰,并使用户能够轻松地理解页面信息的层次结构。
3.2 按钮设计:按钮应具有显著的形状和颜色,以吸引用户的点击,并明确按钮的功能。
3.3 图片使用:使用高质量的图片,确保图片清晰度,以增加页面的美观性和专业性。
3.4 表单设计:合理设计表单,简化用户的填写过程,并提供清晰的提示信息。
四、导航设计4.1 Breadcrumb导航:在页面中添加Breadcumb导航,以帮助用户了解当前页面的位置和层次。
4.2 友好的URL:使用简洁有意义的URL,以帮助用户和搜索引擎更好地理解页面的内容。
4.3 内部链接:合理设置页面内的内部链接,以便用户快速导航到其他相关页面,提供更好的用户体验。
网页设计的黄金比例完美的布局比例指南

网页设计的黄金比例完美的布局比例指南在网页设计中,布局的比例是至关重要的,它能够决定网页整体的美观程度和用户体验。
而黄金比例是一种被广泛应用的比例,它具有令人眼前一亮的效果。
本文将探讨网页设计中的黄金比例布局指南,帮助您创建出完美的网页设计。
1. 黄金比例简介黄金比例(Golden Ratio)是指两个数量之比等于它们的总和与较大数量之比,即1:1.618。
这个比例在自然界、艺术和设计中被广泛应用,并被认为是最具美感的比例之一。
在网页设计中,运用黄金比例可以使布局更加和谐、精致,吸引用户的注意力。
2. 页面的黄金比例布局在设计网页布局时,可以运用黄金比例来决定不同元素的大小和位置。
下面是一些黄金比例在网页设计中的应用建议:2.1 导航条高度导航条是网页设计中的重要元素之一,直接影响用户的导航体验。
根据黄金比例,可以将导航条的高度设置为整个页面高度的0.382倍,这样能够保持整体的平衡与协调。
2.2 主要内容区域页面的主要内容区域是用户获取信息的核心,它的大小和位置决定了用户对整个页面的关注程度。
根据黄金比例,可以将主要内容区域的宽度设置为整个页面宽度的0.618倍,这样能够突出主要内容,同时保持页面整体的美感。
2.3 辅助内容区域除了主要内容区域外,网页通常还包含一些辅助内容,如侧边栏、推荐文章等。
根据黄金比例,可以将辅助内容区域的宽度设置为整个页面宽度的0.382倍,这样能够使辅助内容与主要内容形成良好的比例关系,保持整体的平衡。
2.4 图片和文字的布局在网页设计中,图片和文字通常是不可或缺的元素。
根据黄金比例,可以将图片和文字的大小设置为1:1.618的比例,这样能够使它们之间形成和谐、美感的对比关系,提升页面的视觉效果。
3. 黄金比例在网页设计中的案例分析为了更好地理解黄金比例在网页设计中的应用,以下是一些成功案例的分析:3.1 Apple官方网站Apple官方网站一直以其简洁、优雅的设计而闻名。
网页设计规范

网页设计规范网页设计规范是为了在设计网页时保持一致性、可读性和易用性而制定的一系列准则。
这些规范涉及到网页的布局、颜色、字体、图像和交互等方面,可以使网页更加美观、易于导航和高效使用。
下面是一些常见的网页设计规范:一、布局规范:1.网页的布局应该考虑到不同屏幕大小和分辨率的设备,采用响应式布局以适应不同终端。
2.合理利用网页空间,避免过度拥挤和过渡空白。
3.确保网页的结构清晰易读,使用一致的字号、字体和行高。
4.将网页内容分为各个模块,使用标题和副标题来突出重点。
二、颜色规范:1.选择合适的配色方案,避免使用过多的颜色,以免影响用户的阅读和导航。
2.使用鲜明的颜色来突出按钮、链接和重要信息。
3.确保使用的颜色对比度足够高,以方便用户阅读和操作。
三、字体规范:1.使用易读的字体,如Arial、Helvetica等。
2.避免使用过多不同字体,以免影响网页的可读性和一致性。
3.合理设置标题和正文的字号和行高,以提高用户的阅读体验。
四、图像规范:1.优化图像文件,使其大小更小,以提高网页加载速度。
2.确保图像与网页内容相关,并使用有意义的图像替代文本。
3.使用高分辨率的图像,以确保在各种设备上显示清晰。
五、交互规范:1.使用一致的导航栏和菜单结构,以方便用户导航网页。
2.保持页面的一致性和可预测性,使用户能够轻松理解和使用网页。
3.给用户提供明确的反馈,如按钮按下效果或加载动画。
4.合理设置表单和输入框,以方便用户填写信息。
六、网页性能规范:1.减少网页的HTTP请求,合并CSS和JS文件,以提高网页加载速度。
2.压缩和优化CSS和JS文件,以减小文件大小和提高执行效率。
3.使用浏览器缓存功能,减少资源请求次数。
总结:设计一个符合规范的网页可以提高用户的体验和对网站的好感度,促进用户留存和回访。
以上提到的规范只是一些常见的设计准则,实际设计中还需要根据不同的需求和目标进行具体的规范制定。
网页布局设计的原则和方法

网页布局设计的原则和方法在当今互联网时代,网页已经成为人们获取信息和交流的首要渠道,因此,有一个好的网页布局对于网站的成败至关重要。
网页布局不仅要美观、整齐,还要符合人类视觉习惯和心理需求。
本文将从网页布局设计的原则和方法两方面进行介绍。
一、网页布局设计原则1. 简洁明了简洁明了是网页设计原则中最基本的一条。
网页布局要求内容简洁明了,重点突出,不要让用户在寻找所需信息时感到乱糟糟的。
在设计时应清晰地定义信息的分类,合理地组织页面结构,使用户可以迅速找到自己需要的信息。
2. 视觉平衡视觉平衡是指网页内容在视觉上达到均衡的效果。
一个好的网页设计不仅是内容的呈现,还要考虑到页面上各元素的分布,这样可以把页面的视觉重心放在合适的位置上,增强网页的整体感。
3. 易于导航网页的导航设计也是网页设计中不可或缺的一部分。
一个好的导航结构能够让用户更快地找到自己所需的信息,并能够使用户对网站的整体架构有一个清晰的认识。
设计者应该充分考虑导航的位置、风格、文字和图标等因素。
4. 重点突出设计师必须清楚页面中的重点信息,能够使其在合适的位置得到突出呈现。
在页面设计时,应该使用加粗、变大、颜色渐变等方式突出重点信息,使其吸引用户的注意力。
5. 统一性网页中的元素应能统一,具有一致的视觉效果。
包括字体、颜色、样式和排版等方面的统一应用,能够给用户留下深刻的印象,增强网站整体的辨识度。
二、网页布局设计方法1. 网格设计法网格系统是一种有组织、规范化的布局方式。
它可以在页面上根据规定的比例建立号码网格,并依据网格来摆放各元素与文字。
它不仅简单直观,而且更好地利用了屏幕空间。
网格布局的一些特点如下:(1)能够统一各种元素的位置和大小,让网站整体风格协调。
(2)能够让用户快速定位信息,提高用户体验感。
(3)能够迅速调整网站的内容。
只需按照网格结构的比例去调整元素的位置和大小即可。
2. 流式布局法流式布局法是一种基于浏览器窗口大小的响应式布局技术。
web网页课程设计

web网页课程设计一、课程目标知识目标:1. 让学生掌握Web网页设计的基本概念,了解HTML、CSS、JavaScript等网页编程语言的作用和基本结构。
2. 使学生学会运用网页设计软件(如Dreamweaver)进行网页布局、排版和美化的方法。
3. 引导学生了解网站建设的流程,掌握域名解析、服务器搭建等基本知识。
技能目标:1. 培养学生运用HTML、CSS、JavaScript等编程语言独立编写静态网页的能力。
2. 提高学生利用网页设计软件进行网页制作和优化的技能。
3. 培养学生团队协作能力,能够与他人共同完成网站项目的开发。
情感态度价值观目标:1. 激发学生对Web网页设计的兴趣,培养其主动学习和探索的精神。
2. 培养学生具有良好的审美观念,注重网页的美观与实用性相结合。
3. 引导学生遵循网络道德规范,关注网络安全,树立正确的网络价值观。
课程性质:本课程为信息技术课程,旨在培养学生的网页设计能力,提高学生的信息素养。
学生特点:六年级学生具有一定的计算机操作基础,好奇心强,喜欢动手实践,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践性、趣味性和互动性,以激发学生学习兴趣,提高教学效果。
通过分解课程目标,使学生在完成具体学习成果的过程中,逐步达到课程目标。
后续教学设计和评估将以此为基础,确保课程目标的实现。
二、教学内容1. 网页设计基础知识:- HTML:标记语言基础,常用标签及其属性,页面结构布局。
- CSS:样式表概念,选择器,样式属性,盒子模型,页面布局。
- JavaScript:基本语法,函数,事件处理,DOM操作。
2. 网页设计软件应用:- Dreamweaver:软件界面及功能介绍,创建和管理站点,HTML文档编写,CSS样式应用,JavaScript行为添加。
3. 网站建设流程:- 域名解析:域名概念,解析原理,域名注册及管理。
- 服务器搭建:服务器概念,本地服务器搭建,网站上传与发布。
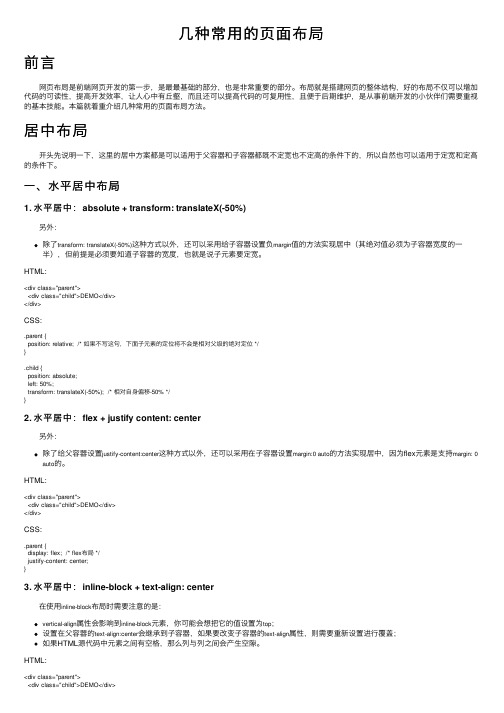
几种常用的页面布局

⼏种常⽤的页⾯布局前⾔ ⽹页布局是前端⽹页开发的第⼀步,是最最基础的部分,也是⾮常重要的部分。
布局就是搭建⽹页的整体结构,好的布局不仅可以增加代码的可读性,提⾼开发效率,让⼈⼼中有丘壑,⽽且还可以提⾼代码的可复⽤性,且便于后期维护,是从事前端开发的⼩伙伴们需要重视的基本技能。
本篇就着重介绍⼏种常⽤的页⾯布局⽅法。
居中布局 开头先说明⼀下,这⾥的居中⽅案都是可以适⽤于⽗容器和⼦容器都既不定宽也不定⾼的条件下的,所以⾃然也可以适⽤于定宽和定⾼的条件下。
⼀、⽔平居中布局1. ⽔平居中:absolute + transform: translateX(-50%) 另外:除了transform: translateX(-50%)这种⽅式以外,还可以采⽤给⼦容器设置负margin值的⽅法实现居中(其绝对值必须为⼦容器宽度的⼀半),但前提是必须要知道⼦容器的宽度,也就是说⼦元素要定宽。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {position: relative; /* 如果不写这句,下⾯⼦元素的定位将不会是相对⽗级的绝对定位 */}.child {position: absolute;left: 50%;transform: translateX(-50%); /* 相对⾃⾝偏移-50% */}2. ⽔平居中:flex + justify content: center 另外:除了给⽗容器设置justify-content:center这种⽅式以外,还可以采⽤在⼦容器设置margin:0 auto的⽅法实现居中,因为flex元素是⽀持margin: 0 auto的。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {display: flex; /* flex布局 */justify-content: center;}3. ⽔平居中:inline-block + text-align: center 在使⽤inline-block布局时需要注意的是:vertical-align属性会影响到inline-block元素,你可能会想把它的值设置为top;设置在⽗容器的text-align:center会继承到⼦容器,如果要改变⼦容器的text-align属性,则需要重新设置进⾏覆盖;如果HTML源代码中元素之间有空格,那么列与列之间会产⽣空隙。
版式设计的布局方法有几种

版式设计的布局方法有几种版式设计的布局方法有很多种,下面我将介绍六种常见的布局方法,分别是流式布局、栅格布局、层叠布局、禁止原则、块布局和分栏布局。
一、流式布局(Fluid Layout)流式布局是指使用百分比或者em单位来设定元素的宽度,使得网页可以根据浏览器窗口的大小自动调整布局。
这种布局方法能够适应不同的屏幕分辨率和设备,提供更好的用户体验。
二、栅格布局(Grid Layout)栅格布局是指使用网格系统来进行布局设计,将页面划分为等宽的列,然后将内容放置在这些列中。
这种布局方法常用于响应式网页设计,可以根据不同设备的屏幕尺寸来调整网格的列数和布局。
三、层叠布局(Layered Layout)层叠布局是将页面的元素叠放在不同的层级上,通过调整各个元素的位置、大小和透明度来实现布局效果。
这种布局方法常用于创建多层次的页面效果,例如弹出窗口、导航菜单等。
四、禁止原则(The Forbidden Principle)禁止原则是指通过限制元素的位置和大小,来创造一个有序和统一的布局。
这种布局方法常用于创建简洁、清晰和易读的设计效果,可以避免视觉杂乱和干扰。
五、块布局(Block Layout)块布局是将页面的元素按照垂直方向依次排列,每一个元素占据一整行或一整列的空间。
这种布局方法常用于创建单一和直观的设计效果,适用于长页面的内容展示。
六、分栏布局(Column Layout)分栏布局是将页面划分为多个垂直的列,每一列可以独立放置内容,也可以组合在一起形成多列布局。
这种布局方法常用于创建复杂和多样化的设计效果,可以提供更灵活的布局选择。
以上六种布局方法是常见的版式设计布局方法,它们各有特点和适用场景,可以根据具体的设计需求来选择和组合使用,以实现更好的设计效果和用户体验。
网站界面设计

3)JavaScript/JScript/VBScript
客户端的脚本(script)是指可以伴随文档下载到用户端 或直接嵌入文档中的,用脚本语言编写的程序。脚本程序 在文档载入或文档中某一事件被激活时执行。它为开发者 提供了制作动态交互的网页的机会。
优点:允许域的预处理。如在客户端检查用户输入是否正 确,使用脚本是最快的办法;下载速度较快;提供页面对 象的访问 。
实训:网站Logo和首页设计
通过学习能够掌握网站的设计要点,为杭州某数码 产品公司设计出合理、美观、大方的首页。 步骤一:分组,自由组合(最多2人一组) 步骤二:收集、查找资料(文字图片) 步骤三:首页的设计与修正
• 源代码下载中心 /
要求: 1、版面设计结构新颖,布局合理、规范、有创意,层
次分明。作品主题风格突出,具有商业气息 2、Logo设计精美、独特,与网站的整体风格相融。 3、Banner设计内容醒目、美观,视觉效果好。 4、导航设计层次清楚、合理,操作便捷。 5、页面字体美观大方、大小适宜,文字图片等编排整
齐。图象设计精练筒洁、颜色协调、风格吻合、布 局合理。造型元素的综合运用,点、线、面合理搭 配。 6、首页体现搜索、商品显示、用户登录等功能。
充斥许多纯为了炫耀技术的东西,如多个
风格迥异的动画(缺乏美感甚至是与主体 无关的动画),还有大量的利用Javascript 和动态HTML的技术,这样的首页会造成页 面的混乱,不管是从功能上还是从形式上
都是不可取的。目前,商业网站首页的简 洁化已经成为设计趋势。
3.首页设计的方法 首页设计需要经过以下几个基本步骤。
2)条理与反复
条理是“有条不紊”,对事物有规律、有秩 序的组织和安排,是使物象单纯化、统一化。反 复是“来回重复”,是有规律的连续与延伸,有 组织的变化与扩展并加以归纳,概括而富于条理 化。条理与反复即有规律的重复,条理与反复的 原则是页面整体的秩序美的基础,是变化中的统 一,也是运动发展中求得协调一致的表现方式, 由它可以演化出多种多样的图形变化。
版式设计中7种最常用的排版方法

版式设计中7种最常用的排版方法版式设计是指根据信息的特点、表达形式和传递方式来选择排版方式,以达到信息有效传递、视觉美感和良好的阅读体验的目的。
以下是常见的7种排版方法。
1.栅格排版:栅格排版是将页面划分为均匀的网格,通过网格来布局信息元素。
这种排版方法适用于多种类型的设计,如报纸、杂志、网页等。
栅格排版有助于实现统一的空间关系,提高信息组织的效率和整体的视觉感。
2.单列排版:单列排版是将内容按照一列逐个进行排版,适用于长篇文章、小说等。
这种排版方法通常有较大的行间距和字体间距,使阅读更为舒适。
单列排版突出了内容的重要性,使读者更专注于阅读而不受其他元素的干扰。
3.多列排版:多列排版是将内容分散到不同的列中进行排版,适用于信息量较大的文章、报纸、杂志等。
多列排版可以提高信息展示的效率,增加多重阅读路径,使读者更方便快捷地获取所需信息。
4.组块排版:5.瀑布流排版:瀑布流排版是将不同大小、不同形状的内容块按照一定规则自动排列,适用于网页设计、图片墙等。
这种排版方法可以使信息元素自适应页面大小,灵活性高,可增加页面的动态感。
6.斜排版:斜排版是将文字或其他元素沿着斜线排列,适用于具有较大创意或特殊设计要求的场合。
斜排版可以提供一种独特的视觉效果,吸引读者的注意力,使设计更加有趣和创新。
7.圆排版:圆排版是将文字或其他元素按照圆形布局排列,适用于设计需要追求圆润、和谐感的场合。
圆排版可以提供一种柔和、流畅的感觉,赋予设计更富有创意和艺术性。
以上是常见的7种排版方法,每种方法都有自己的特点和适应场合。
在进行版式设计时,可以根据设计目的和需求选择合适的排版方法,使设计更具吸引力和功能性。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
版式设计的程序

版式设计的程序一、程序简介版式设计是指在出版物、广告、网页等领域中对页面内容的布局、排版和设计进行调整和优化的过程。
在过去,版式设计主要是由人工完成的,但随着计算机技术的发展,人们开始利用程序来辅助版式设计的工作。
本文将介绍一种用于版式设计的程序,包括其功能、特点以及应用范围等。
二、程序功能该程序主要实现以下功能:1. 页面布局:可以根据用户需求,自动进行页面的布局调整,包括文字、图片、表格等元素的位置和大小。
2. 字体排版:可以根据用户指定的字体、字号和行距等要求,自动进行文字的排版,保证文字的可读性和美观性。
3. 颜色搭配:可以根据用户指定的颜色搭配方案,自动进行页面元素的配色,包括背景色、文字颜色、边框颜色等。
4. 图片处理:可以对用户提供的图片进行处理,包括裁剪、缩放和滤镜效果的添加等。
5. 输出导出:可以将设计好的版式导出为各种常见的文件格式,如PDF、、图片等,方便用户进行批量打印或在线发布。
三、程序特点该程序具有以下特点:1. 自动化:通过程序的自动化处理,大大减轻了人工版式设计的工作量,提高了效率和准确性。
2. 可定制性:用户可以根据自己的需求,自由调整版式设计的参数和设置,定制出满足自己要求的页面布局和设计。
3. 多样化:该程序支持多种不同的版式设计风格,包括传统的经典版式、现代的扁平版式等,满足不同用户的不同需求。
4. 用户友好性:程序提供了直观、简洁的用户界面,操作简单易懂,即使是初学者也可以轻松上手。
四、程序应用该程序可以广泛应用于各个领域的版式设计工作,包括但不限于:1. 印刷出版物:包括书籍、杂志、报纸等的版式设计。
2. 广告设计:包括海报、宣传单、广告牌等的版式设计。
3. 网页设计:包括网站、博客等的版式设计。
4. 展览展示:包括展览、展台等的版式设计。
5. 产品包装:包括产品包装盒、标签等的版式设计。
五、随着计算机技术的不断发展,版式设计的程序将在各个领域中发挥越来越重要的作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
版式布局
那网页自身的上下左右布局呢?同样的, 如只是上下或是左右结构的,不能把上下 左右平分,而是最好采用黄金分割比来进 行划分。如果是上中下或是左中右呢?同 样不能平分,要注意三者之间的关系。
版式布局
比如上中下结构,中间的内容需要大一点 的空间,会尽量的占大比例。一般让中间 占大约60%,而上面的内容占30%,下面 占10%。这样的分割会比平面看起来要舒 服得多。
2.3 ห้องสมุดไป่ตู้式布局设计
版式布局
网页骨架
这些是web页面的主要元素。有很多不同的方法去组织它们, 但是这种布局也许是最常用的。
版式布局
Container 所有的web页面都用一个container,主要是为了同一个目的: 去包含一些页面元素,然而这个方法实现各有不同。例如, body标签或者是最常用的div。甚至于过去常用的table(不 要使用table作为你的container,这是一个破方法)。想想 container作为你房子的外墙,里面包含卧室,厨房,起居 室等等。
版式布局
版式布局
navigation类型:
Horizontal: 水平显示,被称为 ‘navigation’ Vertical: 垂直显示,被称为‘menu’
版式布局
版式布局
版式布局
在网页设计中,网页版式设计主要从以下几 方面确立思路:
1 黄金分割和九宫格理论 我们认为视觉的吸引力是基于比例的。几千
版式布局
我们中国也有一种类似于这样的概念叫九 宫格。这个也许就有一些朋友不清楚了, 这是一种用以临写碑帖的一种界格纸。基 本形是一个长方形等分九格。在这个九宫 格中中间部分就产生了四个交叉点,这四 个交叉点就是视觉中心点。
版式布局
版式布局
版式布局
(2)版式设计之大局观念
国外设计师说过,网页的设计95%都是排 版的设计,我们不知道具体有没有那么夸 张,但版式的重要性估计很多人都深有体 会,可是由于现在很多的互联网设计师在 版式设计方面的素养并不太高导致了中文 网站大多呈现乱,花。美观其次的,主要 是让用户在寻找想要的信息的时候花费过 多额外的时间。
版式布局
2、拐角型:这种结构与上一种其实只是形 式上的区别,其实是很相近的,上面是标 题及广告横幅,接下来的左侧是一窄列链 接等,右列是很宽的正文,下面也是一些 网站的辅助信息。在这种类型中,一种很 常见的类型是最上面是标题及广告,左侧 是导航链接。
版式布局
3、标题正文型:这种类型即最上面是 标题或类似的一些东西,下面是正文,比 如一些文章页面或注册页面等就是这种类 。
版式布局
1、“国”字型:也可以称为“同”字型,是一 些大型网站所喜欢的类型,即最上面是网 站的标题以及横幅广告条,接下来就是网 站的主要内容,左右分列一些两小条内容 ,中间是主要部分,与左右一起罗列到底 ,最下面是网站的一些基本信息、联系方 式、版权声明等。这种结构是我们在网上 见到的差不多最多的一种结构类型。
版式布局
4、左右框架型:这是一种左右为分别 两页的框架结构,一般左面是导航链接, 有时最上面会有一个小的标题或标致,右 面是正文。我们见到的大部分的大型论坛 都是这种结构的,有一些企业网站也喜欢 采用。这种类型结构非常清晰,一目了然 。
版式布局
header并不真的是一个特定的元素,尽管 某些人会认为它是。它更多是用在涉及到你 放置你的logo,导航栏,tagline的web页 面顶层的地方。许多人更愿意把这些元素包 含在一个div里以方便使页面样式和内容分 离。header会被视为一个container,所以 它有两种类型选择,就是上文提到的 liquid 或 fixed 。
年来,艺术家,设计师,建筑师等都有意无 意的在使用了一个共同的比例来增加他们作 品的美感。这个神奇的数字是什么呢? 0.618...
版式布局
:黄金分割最早见于古希腊和古埃及。黄 金分割又 称黄金率、中外比,即把一根线 段分为长短不等的a、b两段,使其中长线 段的比(即a+b)等于短线段b对长线段a的比, 列式即为a:(a+b)=b:a, 其比值为 0.6180339……这种比例在造型上比较悦目, 因此,0.618又被称为黄金分割率。”
细节上的布局。我们可以把网页看成由很 多的小块组合而成的。通常要注意的是标 题与内容的关系,以及这些块放置的位置。
版式布局
(3)版式布局的类型
多与网页制作相关的书上都把网页的版式 归纳为以下几种:国字型(同字型)、拐 角型、标题正文型、左右框架型、上下框 架型、综合框架型、封面型、Flash型、变 化型。
版式布局
版式设计理论通其他设计一样,都是从整 体着手。一般来说,基本上网页的设计布 局分为上中下,左中右,上下,上下左右 之混合几种类型。在进行版式布局设计时, 我们还要思考分辨率与网页大小的关系。
版式布局
现在大部分电脑显示器都是1024以上的分 辨率了,那我们设计网页的宽度是不是一 定也要相应变宽一点才好呢?由于网页本 身也会与浏览器产生视觉对比,如果塞得 太满没有一定的空间一定不是好办法。如 果留下空隙网面与留出来的空白也可形成 一定的对比,其比例也较接近黄金分割率。 所以还是不要塞满浏览器为好,给网页一 个可以自由遐想的空间。
版式布局
你的logo是你的身份和品牌。最常用的是把 logo放在你header的左上角。我们的阅读 习惯是,从左往右,从上至下,所以你的 log应该放在访问者第一眼能看到的地方。
Navigation 页面导航是最重要的元素之一;你的访问者 需要用它来使用你的站点。 它应该是容易被 找到且易用的,这就是为什么大多数的人把 它放在header部分,最少也是在页面顶端附 近的原因。
版式布局
版式布局
版式布局
版式布局
左中右结构,左占40%,中右各占30%; 或是左右占30%,中间占40%;也可以进行 532,622,442的分配。
版式布局
版式布局
版式布局
版式布局
从上面的实例可以说明:
网页版式设计大布局上要尽量避免平 分的局面。
版式布局
(3)版式设计之细节刻画 网页设计中的小布局,也就是通常所说的
