二级WEB程序设计-2
全国计算机等级考试二级《web程序设计》习题及答案

计算机等级考试二级《web程序设计》习题集答案一、选择题1Internet使用的网络协议是()。
•A.3CP协议•B.TCP/IP协议•C.UDP协议•D.IP协议参考答案:B2下列哪个属性是用来定义内联样式的?()•A.font•B.class•C.styles•D.style参考答案:D3在JavaScript语言中,要定义局部变量则可以()。
•A.由关键字private在函数内定义•B.由关键字private在函数外定义•C.由var在函数内定义•D.由关键字var在函数外定义参考答案:C4下列语句中,显示没有下画线的超链接的语句是()。
•A.a{text—decoration:none}•B.a{text—decoration:no underline}•C.a{underline:none}•D.a{decoration:no underline}参考答案:A5下列哪个不属于DOM元素结点类型?•A.元素结点•B.文本结点•C.属性结点•D.样式结点参考答案:D6在HTML页面中哪些部分能够插入JavaScript?•A.<body>部分•B.<head>部分•C.<body>部分和<head>部分均可•D.<title>部分参考答案:C7在以下选项中,能IE确声明数组并进行初始化的语句是()。
•A.str=new Dimension('1','2','3');•B.str=new dimension('1','2','3');•C.str:new Array('1','2','3');•D.str=new array('1','2','3');参考答案:C8下列关于Internet和Web的说法中,正确的是()。
全国计算机二级Web程序设计试题库精选全文

全国计算机二级Web程序设计试题库一、名词解释1、HTML:hyper text markup language ,超文本标记语言2、ASP:active server pages,活动服务器网页3、URL:uniform resorce locator,统一资源定位符4、3W:world wide web,万维网5、CSS:cascading style sheets,层叠式样式表6、<hr>:水平线标记7、Now函数功能:根据计算机系统设定的日期和时间返回当前的日期和时间值8、Trim 函数功能:去掉字符串前后的空格9、Len 功能:返回字符串内字符的数目,或是存储一变量所需的字节数10、msgbox():基本输出信息框11、CStr函数:将数据转换成一个字符串12、事件:是对网页中各种控件状态改变的一种描述。
13、对象:浏览器中或脚本编写中用于综合描述一组功能和事件的组合体14、<%Session.abandon%>意思为:清除所有的session15、组件:是将执行某项或一组任务的代码集成为一个独立的可调用的模块16、SQL:structured query language,结构化查询语言17、ADO:ActiveX Data Objects.ActiveX数据对象18、ODBC:open database connectivity,开放式数据库连接19、InputBox函数:在键盘上输入数据20、IsNumeric函数:测试自变量是否是一个数值二、填空题1、如果操作系统是Windows 2000,一般需要安装______ 组件才能运行ASP程序。
(IIS)2、ASP的脚本程序是在服务器端执行的,通常脚本代码不会被别人窥视,另外程序执行完毕后,仅仅将执行结果返回给客户端浏览器,这样做减轻了的_______负担。
(网络传输)3、ASP的脚本程序是在_______执行的,通常脚本代码不会被别人窥视,另外程序执行完毕后,仅仅将执行结果返回给客户端浏览器,这样做减轻了网络传输的负担。
计算机二级web程序设计试题及答案

计算机二级web程序设计试题及答案一、选择题(共20题,每题1分,共20分)1. 下列关于HTML的说法正确的是:A. HTML是一种编程语言B. HTML是一种标记语言C. HTML只能运行在Windows操作系统上D. HTML只能在Internet Explorer浏览器中查看答案:B2. CSS用于控制网页中的:A. 数据库连接B. 网页结构C. 用户登录D. 网页样式答案:D3. 在JavaScript中,可以使用哪个关键字声明变量?A. varB. letC. constD. all of the above答案:D4. 下面哪个函数用于向Console面板输出内容?A. console.log()B. console.write()C. console.error()D. console.alert()答案:A5. 下列关于jQuery的说法错误的是:A. jQuery是一个JavaScript库B. jQuery简化了JavaScript代码的编写C. jQuery只能在服务器上运行D. jQuery可以用来处理HTML元素答案:C二、填空题(共10题,每题2分,共20分)1. CSS中用于修改文本颜色的属性是______。
答案:color2. JavaScript中用于声明函数的关键字是______。
答案:function3. 数据库查询结果以表格的形式展示时,使用的HTML标签是______。
答案:table4. jQuery中用于隐藏元素的方法是______。
答案:hide()5. “localhost”是用于访问______上的本地服务器。
答案:自己的计算机三、程序设计题(共2题,每题30分,共60分)题目一:请编写一个HTML页面,包含一个按钮和一个文本框。
点击按钮时,将文本框中的内容复制到剪贴板上。
```html<!DOCTYPE html><html><head><title>复制文本到剪贴板</title><script>function copyToClipboard() {var text = document.getElementById("text").value;navigator.clipboard.writeText(text).then(function() {alert("文本已复制到剪贴板上");}, function() {alert("复制失败");});}</script></head><body><input type="text" id="text"><button onclick="copyToClipboard()">复制文本</button> </body></html>```题目二:请编写一个JavaScript函数,接受一个数字参数n,计算并返回n的阶乘。
全国计算机等级考试二级Web程序设计真题精选

全国计算机等级考试二级Web程序设计真题精选(总分:37.00,做题时间:120分钟)一、选择题(总题数:37,分数:37.00)1.算法的空间复杂度是指()。
(分数:1.00)A.算法程序的长度B.算法程序中的指令条数C.算法程序所占的存储空间D.算法执行过程中所需要的存储空间(正确答案)解析:算法的空间复杂度是对这个算法所需要的内存空间的量度,包括:①算法程序所占的空间;②输入的初始数据所占的存储空间;③算法执行中所需要的额外空间。
ABC 三项可以从一定层面描述算法的规模。
2.下列叙述中正确的是()。
(分数:1.00)A.有一个以上根结点的数据结构不一定是非线性结构B.只有一个根结点的数据结构不一定是线性结构(正确答案)C.循环链表是非线性结构D.双向链表是非线性结构解析:线性结构的特点:①有且只有一个根结点;②每一个结点最多有一个前件,也最多有一个后件。
B项正确,线性结构是指除了第一个和最后一个结点外,所有的元素都是首尾相连的,每一个结点只有一个前驱结点和一个后继结点。
A 项错误,有一个以上根结点的数据结构一定是非线性结构; CD 两项错误,线性表的链式存储结构称为线性链表,是线性结构,而循环链表和双向链表都是在线性链表的基础上演化而来的。
3.下列关于队列的叙述中正确的是()。
(分数:1.00)A.在队列中只能插入数据B.在队列中只能删除数据C.队列是先进先出的线性表(正确答案)D.队列是先进后出的线性表解析:队列是一种操作受限的线性表。
它只允许在线性表的一端进行插入操作,另一端进行删除操作。
其中,允许插入的一端称为队尾(rear),允许删除的一端称为队首(front)。
队列具有先进先出的特点,它是按“先进先出” 的原则组织数据的。
4.下列各选项中,不属于序言性注释的是()。
(分数:1.00)A.程序标题B.程序设计者C.主要算法D.数据状态(正确答案)解析:注释一般可分为:①序言性注释,常位于程序开头部分,用于描述程序标题、程序功能说明、主要算法、接口说明、程序位置、开发简历、程序设计者、复审者、复审日期及修改日期等;②功能性注释,一般嵌在源程序体之中,用于描述其后的语句或程序的主要功能。
全国计算机等级考试二级Web程序设计考试大纲

全国计算机等级考试二级Web程序设计考试大纲.table{border-left:1px #99CCFF solid;border-top:1px #99CCFF solid; text-align:center} .table td{border-right:1px #99CCFF solid; border-bottom:1px #99CCFF solid; text-align:center;FONT-SIZE: 12px; COLOR: #000000; LINE-HEIGHT: 22px; FONT-FAMILY: '微软雅黑'}全国计算机等级考试热点-备考方案报名时间考试时间成绩查询考试真题考试辅导保藏本站不竭更新中......敬请期待!!计算机等级考试频道基本要求1.理解web工作原理,了解web技术基础。
2.理解超文本传输协议HTTP的基本概念和模型,掌握HTTP的消息格式、常用消息头、请求消息和常用请求方法、响应消息和常用响应状态。
3.熟练掌握超文本标识表记标帜语言HTML文档的结构、常用文档元素的含义和基本使用方法。
4.理解样式表语言CSS的基本概念和作用,掌握CSS的基本语法和使用方法。
5.掌握脚本语言JavaScript的基本概念和语法,掌握JavaScript对常用HTML文档元素的操作方法;了解文档对象模型DOM 的基本概念和作用。
6.了解主要动态网页技术的基本概念。
考试内容一、Web技术基础1.Internet与Web技术的基本概论2.WEB技术的主要组成3.WEb浏览器与办事器的基本概念和工作原理4.WEB应用开发构架和开发技术二、HTTP协议基础1.HTTP的基本概念与交互模型2.HTTP消息格式3.HTTP请求消息和常用请求方法4.HTTP响应消息和常用响应状态5.HTTP常用消息头三、HTML基础1.HTML文档的基本结构和语法2.HTML常用元素及其基本属性3.HTML表单与常用控件四、CSS基础1.CSS的基本概念和作用2.CSS的基本语法和基本使用方法3.CSS的层次及其作用优先级五、JavaScript程序设计基础1.JavaScript的基本概念和作用2.JavaScript的基本语法3.JavaScript常用内置对象4.浏览器对象模型BOM的基本概念和作用5.文档对象模型DOM的基本概念和作用六、动态网页技术概述1.JavaServlet和JSP基本概念和原理基本概念和原理3.PHP基本概念和原理4.AJAX基本概念和原理考试方式上机考试,考试时长120分钟,满分100分。
全国计算机等级考试二级教程—opengauss数据库程序设计

全国计算机等级考试二级教程—OpenGauss数据库程序设计是为培养熟练掌握OpenGauss数据库程序设计的专门人才而编写的一本教程。
该教程主要介绍OpenGauss数据库程序设计的相关知识和技能,包括数据库基础、OpenGauss概述、数据库设计、SQL语言、数据库管理、数据库应用开发等内容。
通过学习该教程,读者可以全面掌握OpenGauss数据库程序设计的基本概念、原理和方法,具备从事数据库应用开发和管理的能力。
此外,该教程还注重实践操作和案例分析,通过丰富的实例和练习题帮助读者加深对OpenGauss数据库程序设计的理解和应用。
同时,该教程还提供了大量的学习资源和参考资料,方便读者进行自主学习和扩展学习。
总的来说,全国计算机等级考试二级教程—OpenGauss数据库程序设计是一本全面、系统、实用的教程,适合广大计算机专业人员、数据库应用开发人员和管理人员学习和参考。
计算机女生适合考web程序设计二级

计算机女生适合考web程序设计二级近年来,计算机专业在大学中的人气越来越高,而其中的女生也越来越多。
计算机女生在学习编程方面展现出了与男生一样的天赋和热情。
而作为计算机专业中的一门重要课程,web程序设计二级对于计算机女生来说也是一个很好的选择。
下面将从几个方面来介绍计算机女生适合考web程序设计二级的原因。
web程序设计二级是一门非常实用的课程。
随着互联网的快速发展,web程序设计已经成为了一个非常重要的领域。
无论是公司还是个人,都需要一个网站来展示自己的信息和产品。
而web程序设计正是用来开发这些网站的技术。
学习web程序设计二级可以让计算机女生掌握网站开发所需的技能,为以后的工作做好准备。
web程序设计二级是一门创造性的课程。
在学习web程序设计二级的过程中,学生需要学习HTML、CSS、JavaScript等编程语言,并将它们应用到网站开发中。
这就要求学生具备一定的创造力和想象力,能够设计出美观、功能强大的网站。
而计算机女生通常具有细致入微的思维和艺术感,这使得她们在设计网站时能够注入更多的个性和创意,从而使网站更加吸引人。
web程序设计二级是一门团队合作的课程。
在真实的工作环境中,一个网站的开发通常需要一个团队的协作。
在web程序设计二级的学习中,学生需要与同学一起完成一个网站的开发项目。
这要求学生具备良好的沟通和合作能力。
计算机女生通常具有良好的团队合作精神和协调能力,这使得她们在团队合作中能够扮演重要的角色,并为团队的成功做出贡献。
web程序设计二级是一门具有挑战性的课程。
学习web程序设计二级需要学生具备坚持不懈的精神和解决问题的能力。
在网站开发的过程中,学生可能会遇到各种各样的问题,如布局问题、功能实现问题等。
计算机女生通常具有较强的耐心和细致的思维,这使得她们能够在面对问题时保持冷静并找到解决办法。
通过克服这些困难,计算机女生能够提高自己的编程能力,并获得成就感。
计算机女生适合考web程序设计二级的原因有很多。
2023年计算机二级《Web程序设计》考试全真模拟易错、难点汇编叁(带答案)试卷号:27

2023年计算机二级《Web程序设计》考试全真模拟易错、难点汇编叁(带答案)(图片大小可自由调整)一.全考点综合测验(共45题)1.【单选题】Textarea 属性之Rows用于设置:( )A.多行文本框名称B.设置最多可以输入的行数C.设置每行可以输入的字符D.设置每列可以输入的字符数正确答案:D2.【单选题】Web 的工作模式是( ) 。
A.客户机/ 服务器B.浏览器/ 服务器C.浏览器/ 浏览器D.浏览器/ 客户机正确答案:B3.【单选题】如果只希望在多个页面间共享数据,可以使用( )作用域A.request,sessionB.application sessionC.request,applicationD.pageContext request正确答案:A4.【问答题】一个学校有多个分院,每个分院有各自的网站,如果提供一台WEB服务器,如何设置?正确答案:答:每个分院设置各自的虚拟目录。
虚拟目录是服务器硬盘上通常不再主目录下的文件夹的一个好记名称(别名),使用别名可以发布多个文件夹下的内容以供所有用户访问,并能单独控制每个虚拟目录的读写权限。
5.【单选题】在以下选项中,不合法的标识符是______。
A.a*bB.smallD.average_grade正确答案:A6.【单选题】在J2EE的Model Ⅱ模式中,模型层对象被编写为( )。
A.AppletB.JSPC. ServerD. JavaBean正确答案:D7.【单选题】在DHTML中把整个文件的各个元素作为对象处理的技术是: ( )A. HTMLB. CSSC.DOMD.Script8.【单选题】下列选项中,不是Page指令属性的是( )。
A.CodePageB.Debugspacenguage正确答案:C9.【单选题】下列数据类型属于引用类型的是( )。
A.boolB.charC.stringD.enum正确答案:C10.【单选题】CSS这个缩写名词所代表的具体含义是________ 。
2016计算机二级《Web程序设计》HTTP协议基础练习题

2016计算机二级《Web程序设计》HTTP协议基础练习题第二章HTTP协议基础1[单选题]在HTTP协议的“请求/响应”交互模型中,以下说法中错误的是()。
A. 客户机在发送请求之前需要主动与服务器建立连接B. 服务器无法主动向客户机发起连接C. 服务器无法主动向客户机发送数据D. 以上都错参考答案:D2[单选题]在HTTP响应的MIME消息体中,可以同时包含如下类型的数据()。
i .文本数据ii.图片数据iii.视频数据iv.音频数据A. 仅iB. i 和iiC. i、ii 和iiiD. 全都可以参考答案:D3[单选题]HTTP协议采用的默认TCP端口是()。
A. 80B.443C.8080D.1080参考答案:A4[单选题]以下不属于HTTP请求方法的是()。
AGETB.SETC.PUTD.POST参考答案:B5[单选题]HTTP请求消息中可以不包含()。
i.开始行ii.消息头iii.消息体实体数据A. 仅iB.i 和iiC.ii 和iiiD.仅iii参考答案:C6[单选题]在HTTP/1.1协议中,持久连接选项是()的。
A. 默认关闭B.默认打开C.不可协商D.以上都不对参考答案:B7[单选题]HTTP在可靠的()协议之上提供一种传输信息的机制。
A.物理层B.网络层C.传输层D.应用层参考答案:C8[单选题]HTTP协议的内容协商消息头包括()。
i.内容协商消息头ii.缓存控制消息头iii.条件控制消息头iv.服务器状态消息头A.i 和iiB.i、ii 和iiiC.ii 和iiiD.iii 和iv参考答案:B9[单选题]URI的全称是()。
A. 标准资源描述符B. 标准资源标识符C. 通用资源描述符D. 通用资源标识符参考答案:D10[单选题]以下不是HTTP协议的特点的是()。
A. 持久连接B. 请求/响应模式C. 只能传输文本数据D. 简单、高效参考答案:C点击查看试题笔记(2)11[单选题]HTTP协议是运行于()协议之上的应用层协议。
大学二级WEB程序设计考试试题

二级WEB程序设计考试试题卷面总分:100分答题时间:90分钟试卷题量:50题一、单选题(共50题,共100分)题目1:HTTP 协议采用的默认TCP端口是______。
A.80B.443C.8080D.1080正确答案:A题目2:在HTTP/题目1:1 协议中,持久连接选项是______的。
A.默认关闭B.默认打开C.不可协商D.以上都不对正确答案:B以下不是HTTP协议的特点的是______。
A.持久连接B.请求/ 响应模式C.只能传输文本数据D.简单、高效正确答案:C题目4:以下不属于HTTP请求方法的是______。
A.GETB.SETC.PUTD.POST正确答案:B题目5:HTTP 协议的交互过程不包含______步骤A.建立连接B.关闭连接D.下载数据正确答案:D题目6:HTTP 在可靠的______协议之上提供一种传输信息的机制。
A.物理层B.网络层C.传输层D.应用层正确答案:C题目7:HTTP 在可靠的______协议之上提供一种传输信息的机制。
A.物理层B.网络层C.传输层D.应用层正确答案:C题目8:以下______不是标准的HTTP消息头字段。
A.StatusB.HostC.AcceptD.Referer正确答案:A题目9:HTTP 协议的GET请求方法可以获取______类型的数据。
A.HTML文档B.图片C.视频D.以上都可以正确答案:D题目10:HTTP请求消息中可以不包含______。
i .开始行ii .消息头iii .消息体实体数据A.仅iB.i 和iiC.ii 和iiiD.仅iii正确答案:C题目11:在HTTP响应的MIME消息体中,可以同时包含如下类型的数据______。
i .文本数据ii .图片数据iii .视频数据iv .音频数据A.仅iB.i 和iiC.i 、ii 和iiiD.全都可以正确答案:D题目12:HTML是一种标记语言,它是由______解释执行的。
计算机二级WEB程序设计考试常见知识点

计算机二级WEB程序设计考试常见知识点web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。
下面是店铺整理的关于计算机二级WEB程序设计考试常见知识点,希望大家喜欢!Internet和Web1.Internet的概念Internet是一个全球性的计算机网络。
中文名称有“因特网”,“国际互联网”,“网际网”,“交互网络”等。
2. Internet提供的主要服务3. Internet的基本实现原理a)分组交换原理b)TCP/IP协议簇4.TCP/IP协议分层模型4层5.Web是什么a) Web的`名称:万维网超文本信息系统b)Web的功能c)Web的实质Web是基于Internet的一个多媒体信息服务系统6.Web的协议——HTTPHTTP协议信息块结构请求块应答块7.Web与Interneta)Web与Internet的关系Web工作原理1. 基本原理概述网页 HTML语言2. Web组织形式Web是一个超文本文件的集合超链接3. 超文本a) 什么是超文本b)超文本的“绳索”——超链接4.Web的编程语言HTML嵌套脚本语言:VBScript JavaScript5.Web的信息交互方式一问一答客户/服务模式6.Web服务器a)Web服务器的作用i.代理访问者提交请求ii. 作为HTML解释器和内嵌脚本程序解释器b) 主要的Web浏览器产品c) Web浏览器的主要功能i. 存储Web中的主要信息ii. SNMP代理功能iii.响应浏览器的请求iv. 执行服务器端程序v. 安全功能7.主要服务器产品8.使用浏览器下载查看网页源代码IE:右键——查看源代码动态Web技术1.什么是动态Web2.动态Web技术a) 客户端技术b) 服务器端技术3.客户端技术的作用4. 主要的客户端技术a) 脚本语言 VBScript JavaScriptb)可下载组件 ActiveX JavaApplet5.服务器端技术的作用a)ASP:微软 VBb)PHP:C/C++扩展c)JSP:Sun公司 Java6. ASP的特点7.PHP的特点8.JSP的特点。
ASP NET Web程序设计试题二及答案

Web程序设计试题二及答案注意:时间120分钟,满分100分。
一、选择题(请将正确选项的字母填在括号内,每小题2分,15小题,共30分) Framework是多语言组件开发和执行环境,提供了一个跨语言的()A.统一框架B.统一编程思想C.统一模式D.统一编程环境2.在体系结构中,哪部分可以存储网页请求期间的信息()A.安全基础结构B.状态管理功能配置编译器3. IIS是创建、管理和承载网页的( )A.客户端B.服务器端C.Web服务器D.安装路径4. Web服务的扩展名是()A..aspxB..asmxC..ascxD..asax5.将命名空间倒入页面的网页指令是()A.ControlB.ImportC.MasterD.Page6.在HTML标签库中用于放置图像的标签是()A.<div>B.<img>C.<link>D.<title>7.设置控件属性的方法有()A.设计视图和源视图B.组件视图和逻辑视图C.控件视图和源视图D.设计视图和逻辑视图8.在HTML服务器控件中执行一个指令或动作,在网页上创建按钮的是()A.HtmlInput控件B.Textarea控件C.HtmlInputButton控件D.HtmlInputText控件9.在标准控件中用于文本显示的控件是()bel控件B.Textarea控件C.TextBox控件D.CheckBox控件10.支持绑定到提供程序所表示的SQL数据库的数据源控件是()A.XmlDataSourceB.ObjectDataSourceC.SqlDataSourceD.AccessDataSource11.组成数据提供程序的核心对象有几个()A.3B.4C.5D.612.在数据提供程序的核心对象中用于对数据源执行命令的对象是()A.DataReaderB.DataAdapterC.Connectionmand13.支持通过Seek方法随机访问文件的是()A.BufferStreamB.MemoryStreamworkStreamD.FileStream14.文件访问模式中用于打开现有文件并查找到文件尾或创建新文件的是()A.CreatB.AppendC.CreateD.OpenOrCreate15.用于验证用户输入信息的控件是()A.RangeValidatorparValidatorC.RequiredFieldValidatorD.RegularExpressionValidator二、填空题(每空1分,共10分)1. HTML文档分为______________和______________。
Web程序设计(JSP)实验

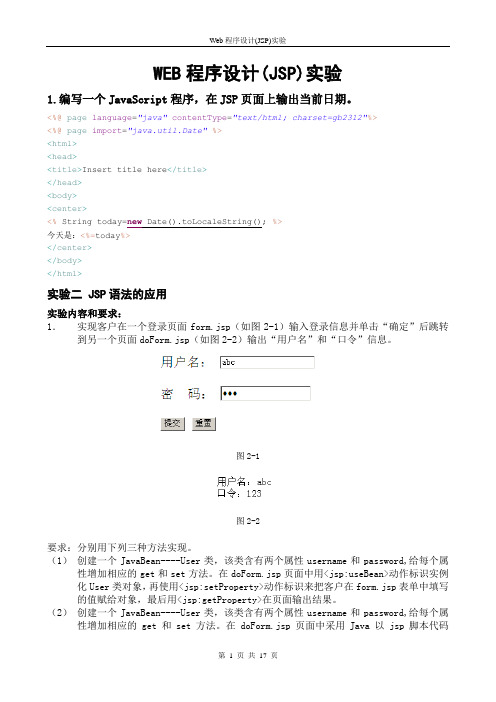
WEB程序设计(JSP)实验1.编写一个JavaScript程序,在JSP页面上输出当前日期。
<%@page language="java"contentType="text/html; charset=gb2312"%><%@page import="java.util.Date"%><html><head><title>Insert title here</title></head><body><center><% String today=new Date().toLocaleString(); %>今天是:<%=today%></center></body></html>实验二 JSP语法的应用实验内容和要求:1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
图2-1图2-2要求:分别用下列三种方法实现。
(1)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中用<jsp:useBean>动作标识实例化User类对象,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用<jsp:getProperty>在页面输出结果。
(2)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
web程序设计实验二

嘉应学院计算机学院实验报告课程名称:Web程序设计开课学期:2017-2018学年第1学期班级:指导老师:实验题目:实现网页中的买家评论信息学号:姓名:一、实验目的:实现网页中的买家评论信息二、实验内容运用列表编辑网页三、实验过程描述实验源码;<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><title>商品详情</title><link rel="stylesheet" type="text/css" href="css/mr-style.css" /></head><body><div class="mr-cont"><div class="mr-nav"><ul class="mr-nav1"><li><font size="+1" color="#FF0000"><b>全部评价</b></font></li><li><font size="+1"><b>宝贝详情</b></font></li><li><font size="+1"><b>猜你喜欢</b></font></li></ul></div><div class="mr-yinxiang"><div class="mr-good-left"><br><font size="+3" color="#FF0000"><b>100</b><font size="-1">%</font></font><font>好评度</font></div><dl class="mt-good-right"><dt><font size="+2" color="#FF0000"><b>买家印象</b></font></dt><dd class="mr-yinx-txt"><font color="#FFFFFF" >"性价比高(2177)"</font><font color="#FFFFFF" >"系统流畅(1860)"</font><font color="#FFFFFF" >"外观漂亮(1823)"</font><font color="#FFFFFF" >"功能齐全(1689)"</font><font color="#FFFFFF" >"支持国产机(1488)" </font><font color="#FFFFFF" >"反应快(1392)" </font><font color="#FFFFFF" >"照相不错(1119)" </font><font color="#FFFFFF" >"通话质量好(865)"</font><font color="#FFFFFF" >"国民手机(831)"</font></dd></dl></div><div class="mr-pingjia"><ul><li><font>全部评价(733)</font></li><li><font>好评(598)</font></li><li><font>中评(120)</font></li><li><font>差评(15)</font></li></ul><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div></div></body></html>运行结果:四、实验小结ul-li实现没有前后顺序的信息列表(即无序列表);有序列表(ordered list)的默认样式属性为阿拉伯数字,语义为列表之间有顺序之别;无序列表(unordered list)的默认样式属性为实心圆点,语义为各个列表的地位是平等的,无顺序之别。
web程序设计计算机二级

web程序设计计算机二级
Web程序设计是计算机二级考试中的一部分,涉及到网页开发、前端技术和后端技术等方面的知识。
在这个考试中,通常会涉及到
以下内容:
1. HTML和CSS,这是Web开发的基础,HTML用于搭建网页的
结构,而CSS用于美化网页的样式。
在考试中可能会涉及到HTML元
素的使用、CSS样式的应用以及布局等方面的知识。
2. JavaScript,JavaScript是一种常用的脚本语言,用于实
现网页的交互功能。
在考试中可能会涉及到JavaScript的语法、DOM操作、事件处理等方面的知识。
3. 前端框架,如Bootstrap、jQuery等前端框架在Web程序设
计中有着重要的作用,考试中可能会涉及到这些框架的基本用法和
应用。
4. 后端技术,涉及到服务器端的技术,如PHP、Java、Python
等编程语言,以及数据库的基本操作等内容。
5. Web安全,涉及到Web程序设计中的安全性问题,如跨站脚本攻击(XSS)、SQL注入等内容。
总的来说,Web程序设计在计算机二级考试中是一个重要的考察内容,涉及到的知识面比较广,需要考生掌握扎实的前端和后端技术,以及一定的Web安全知识。
希望这些信息能够帮助到你。
二级Web程序设计模拟题2018年(5)_真题-无答案

二级Web程序设计模拟题2018年(5)(总分100,考试时间90分钟)选择题1. 下列关于Internet和Web的说法中,正确的是______。
A. Web就是Internet的别称B. Web是基于Internet之上的一个应用服务C. Internet是基于Web之上的一个信息系统D. Internet与Web没有任何关系2. 目前在Internet上应用最为广泛的服务是______。
A. FTP服务B. Web服务C. Telnet服务D. Gopher服务3. FTP协议是一种______协议。
A. 文件传输协议B. 远程登录协议C. 邮件协议D. 超文本传输协议4. Internet使用的网络协议是______。
A. TCP协议B. TCP/IP协议C. UDP协议D. IP协议5. HTTP协议是一种______协议。
A. 文件传输协议B. 邮件协议C. 远程登录协议D. 超文本传输协议6. 浏览器中用于负责向用户界面显示数据的是______。
A. WWWB. IP地址C. HTMLD. DNS7. 下面协议中用于在Web浏览器和服务器之间传输Web文档的是______。
A. NFSB. FTPC. HTTPD. DNS8. Web上的任何信息,包括文档、图像、图片、视频或音频都被视为资源。
为便于引用资源,应给它们分配一个唯一的标识来描述该资源存放于何处及如何对它进行存取,当前使用的命名机制称为______。
A. URLB. WWWC. DNSD. FTP9. 下面的技术中,属于客户机端脚本语言的是______。
A. ASPB. PHPC. PerlD. VBScript10. 在URL中,默认的Web服务器的端口是______。
A. 80B. 8080C. 1024D. 204811. 利用开发的网页,其文件扩展名应命名为______。
A. .htmB. .aspxC. .aspD. 无严格限制12. Web的工作模式是______。
计算机二级web考试

计算机二级web考试
计算机二级Web考试主要考察考生对Web技术的理解和应用能力,包括Web技术基础、静态网页设计、脚本语言和程序设计以及HTTP 常用请求方法等方面的内容。
具体考试范围如下:
1.Web技术基础:包括WWW概念和标准、W3C、Web客户端和Web 浏览器、Web服务器端和Web服务器等。
2.TCP/IP协议、IP地址和域名服务。
3.HTTP和URL:HTTP工作过程、HTTP Request、HTTP Response,URL等。
4.IIS的安装、配置和管理。
5.站点的规划、设计、发布和管理。
6.静态网页设计:包括页面设计原则、可视化页面设计工具(如FrontPage或DreamWeaver)的运用等。
7.HTML代码:HTML基本语法、HTML常用标签等。
8.XML、DHTML、XHTML等。
9.脚本语言和程序设计:熟练掌握一种脚本语言(如VBScript 或JavaScript)的编程方法,具有较强的客户端动态设计的能力,基本具有小型Web应用系统的综合设计能力。
10.HTTP常用请求方法:如GET方法用于使用给定的URL从给定服务器中检索信息,即从指定资源中请求数据。
考生需要通过实际操作来展示自己的Web技术应用能力,以及对Web技术的理解和掌握程度。
同时,考试还会考察考生在设计、编程
和解决问题等方面的能力。
备考计算机二级Web考试,建议考生多进行实践操作,掌握各种Web技术的基本原理和应用方法,同时可以参考官方教材和学习资料进行系统学习,加强自己的理论基础和实践能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二级WEB程序设计-2(总分:100.00,做题时间:90分钟)一、选择题(总题数:40,分数:100.00)1.URI的全称是______。
(分数:2.50)A.标准资源描述符B.标准资源标识符C.通用资源描述符D.通用资源标识符√解析:2.HTTP协议采用的默认TCP端口是______。
(分数:2.50)A.80 √B.443C.8080D.1080解析:3.在HTTP/1.1协议中,持久连接选项是______的。
(分数:2.50)A.默认关闭B.默认打开√C.不可协商D.以上都不对解析:4.以下不是HTTP协议的特点的是______。
(分数:2.50)A.持久连接B.请求/响应模式C.只能传输文本数据√D.简单、高效解析:5.以下不属于HTTP请求方法的是______。
(分数:2.50)A.GETB.SET √C.PUTD.POST解析:6.HTTP协议的交互过程不包含______步骤。
(分数:2.50)A.建立连接B.关闭连接C.发送请求D.下载数据√解析:7.HTTP在可靠的______协议之上提供一种传输信息的机制。
(分数:2.50)A.物理层B.网络层C.传输层√D.应用层解析:8.以下______不是标准的HTTP消息头字段。
(分数:2.50)A.Status √B.HostC.AcceptD.Referer解析:9.HTTP协议的GET请求方法可以获取______类型的数据。
(分数:2.50)A.HTML文档B.图片C.视频D.以上都可以√解析:10.HTTP请求消息中可以不包含______。
i.开始行 ii.消息头 iii.消息体实体数据(分数:2.50)A.仅iB.i和iiC.ii和iii √D.仅iii解析:11.在HTTP响应的MIME消息体中,可以同时包含如下类型的数据______。
i.文本数据 ii.图片数据iii.视频数据 iv.音频数据(分数:2.50)A.仅iB.i和iiC.i、ii和iiiD.全都可以√解析:12.HTML是一种标记语言,它是由______解释执行的。
(分数:2.50)A.不需要解释B.WindowsC.浏览器√D.标记语言处理软件解析:13.在HTML文档中用于表示页面标题的标记对是______。
(分数:2.50)A.<head></head>B.<header></header>C.<caption></caption>D.<title></title>√14.在HTML文档中用于表示表格的标记对是______。
(分数:2.50)A.<head></head>B.<header></header>C.<table></table>√D.<caption></caption>解析:15.在HTML文档中使用的注释符号是______。
(分数:2.50)A.//…B.)/*……*/C.<!--……-->√D.以上说法均错误解析:16.为了标识一个HTML文件,应该使用的HTML标记是______。
(分数:2.50)A.<p></p>B.<head></head>C.<html></html>√D.<form></form>解析:17.在下列的HTML中,最大的标题是______。
(分数:2.50)A.<h6>B.<head>C.<heading>D.<h1>√解析:18.在HTML中要定义一个书签,应该使用的语句是______。
(分数:2.50)A.<a href="#object_01">text</a>B.<a name="object_01">text</a>√C.<a target="#object_01">text</a>D.<a link="#object_01">text</a>解析:19.如果要在表单中创建一个普通文本框,下列标记中正确的是______。
(分数:2.50)A.<input type="text">√B.<input type="password">C.<input type="checkbox">D.<input type="radio">解析:20.在下列HTML标记中,不属于行内元素的是______。
(分数:2.50)A.<em>B.<font>C.<input>D.<div>√21.在下列标记中,产生粗体字的HTML标记是______。
(分数:2.50)A.<bold>B.<bb>C.<b>√D.<i>解析:22.在下列HTML标记中,全部都是表格标记的是______。
(分数:2.50)A.<table><head><tfoot>B.<table><tr><td>√C.<table><tr><tt>D.<thead><body><tr>解析:23.在下列HTML标记中,能产生带有数字列表符号的列表标记是______。
(分数:2.50)A.<ul>B.<dl>C.<ol>√D.<list>解析:24.在下列HTML标记中,正确地产生文本区(textarea)的标记是______。
(分数:2.50)A.<textarea>√B.<input type="textarea">C.<input type="textbox">D.<input type="text:">解析:25.CSS指的是______的缩写。
(分数:2.50)puter Style SheetsB.Cascading Style Sheets √C.Creative Style SheetsD.Colorfill Style Sheets解析:26.在HTML文档中,应该在下列哪个部分引用外部样式表?______(分数:2.50)A.文档的末尾B.<title>部分C.<body>部分D.<head>部分√解析:27.在下列属性中,用来定义内联样式的是______。
(分数:2.50)A.fontB.classC.stylesD.style √28.在下列语句中,在CSS文件中插入的正确注释语句是______。
(分数:2.50)A.//this is a commentB.//this is a comment//C./*this is a comment*/ √D."this is a comment解析:29.在下列语句中,符合CSS语法的正确语句是______。
(分数:2.50)A.body:color=blackB.{body;color:black}C.body{color:black;} √D.{body:color=black}解析:30.下列代码中,能够将所有P标记内文字加粗的是______。
(分数:2.50)A.<p style="text-size:bold">B.<p style="font-size:bold">C.p{text-size:bold}D.p{font-weight:bold} √解析:31.在下列CSS属性中,控制文本尺寸的属性是______。
(分数:2.50)A.font-size √B.text-styleC.font-styleD.text-size解析:32.在CSS的长度单位中,1pc等于______pt。
(分数:2.50)A.8B.10C.12 √D.14解析:33.改变某个元素的文本颜色的CSS属性是______。
(分数:2.50)A.text-colorB.FgcolorC.color √D.backcolor解析:34.在下列CSS属性中,可用于改变页面背景颜色的是______。
(分数:2.50)A.bgcolorB.background-color √C.colorD.backcolor35.在下列CSS语句中,显示没有下划线的超链接的语句是______。
(分数:2.50)A.a{text-decoration:none} √B.a{text-decoration:no underline}C.a{underline:none}D.a{decoration:no underline}解析:36.在下列CSS语句中,设置活动状态超链接颜色的是______。
(分数:2.50)A.a:link{color:#FF0000}B.a:visited{color:#00FF00}C.a:hover{color:#FFCC00}D.a:active{color:#0000FF} √解析:37.CSS主要用下列哪个HTML标记构建页面布局?______(分数:2.50)A.<dir>B.<div>√C.<dif>D.<dis>解析:38.在JavaScript中,不合法的标识符是______。
(分数:2.50)A.a*b √B.smallC.scoreD.average_grade解析:39.在HTML页面中,能够插入JavaScript的部分是______c(分数:2.50)A.<body>B.<head>C.<bod>和<head>√D.<title>解析:40.在JavaScript中,下列的函数能够把6.25四舍五入为最接近的整数的是______a (分数:2.50)A.round(6.25)B.rnd(6.25)C.Math.rnd(6.25)D.Math.round(6.25) √解析:。
