js数组和对象的遍历方式
js 数组和对象的遍历方式,以及几种方式的比较

js 数组和对象的遍历方式,以及几种方式的比较JavaScript中,数组和对象是两个常用的数据类型。
在使用它们时,我们通常需要对它们进行遍历,以便获取其中的值或者进行一些操作。
本文将介绍几种常用的数组和对象的遍历方式,并对它们进行比较。
一、数组的遍历方式1. for 循环for 循环是最基础的数组遍历方式之一。
可以使用 for 循环遍历数组的每一项,并对其进行操作。
例如:```var arr = [1, 2, 3, 4, 5];for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}```2. forEach 方法forEach 方法是 ES5 引入的数组遍历方法,可以遍历数组的每一项,并对其进行操作。
相比于 for 循环,forEach 方法使用起来更加简洁、易读。
例如:```var arr = [1, 2, 3, 4, 5];arr.forEach(function(item) {console.log(item);});```3. map 方法map 方法是 ES5 引入的数组遍历方法,可以遍历数组的每一项,并对其进行操作。
与 forEach 方法不同的是,map 方法会返回一个新的数组,原数组不会被修改。
例如:```var arr = [1, 2, 3, 4, 5];var newArr = arr.map(function(item) {return item * 2;});console.log(newArr); // [2, 4, 6, 8, 10]```二、对象的遍历方式1. for...in 循环for...in 循环是最基础的对象遍历方式之一。
可以使用for...in 循环遍历对象的每一个属性,并对其进行操作。
例如:```var obj = {na 'Tom', age: 18};for (var key in obj) {console.log(key + ': ' + obj[key]);}```2. Object.keys 方法Object.keys 方法可以获取对象所有可枚举的属性名,并返回一个数组,该数组包含了所有属性名。
javascript如何循环遍历对象?

javascript如何循环遍历对象?在JavaScript中有多种循环遍历对象的⽅法,下⾯本篇⽂章就来给⼤家介绍⼀下使⽤JavaScript循环遍历对象的⽅法,希望对⼤家有所帮助。
1、使⽤for 循环for 循环是 js 中最常⽤的⼀个循环⼯具,经常⽤于数组的循环遍历。
let arr = [1,2,3];for (let i=0; i<arr.length; i++){console.log(i,arr[i])}// 0 1// 1 2// 2 32、for in 循环(vue中常⽤到)var obj = {'0':'a','1':'b','2':'c'};for(var i in obj) {console.log(i,":",obj[i]);}for in 循环主要⽤于遍历普通对象,i 代表对象的 key 值,obj[i] 代表对应的 value,当⽤它来遍历数组时候,多数情况下也能达到同样的效果,但是你不要这么做,这是有风险的。
因为 i 输出为字符串形式,⽽不是数组需要的数字下标,这意味着在某些情况下,会发⽣字符串运算,导致数据错误,⽐如:'52'+1 = '521'⽽不是我们需要的 53。
另外 for in 循环的时候,不仅遍历⾃⾝的属性,还会找到 prototype 上去,所以最好在循环体内加⼀个判断,就⽤ obj[i].hasOwnProperty(i),这样就避免遍历出太多不需要的属性。
3、while 循环同样的遍历 cars 数组,先⽤ for 循环⽅法let cars=["BMW","Volvo","Saab","Ford"];let i=0;for (;cars[i];){console.log(cars[i])i++;};// BMW// Volvo// Saab// Ford然后是 while 循环⽅法cars=["BMW","Volvo","Saab","Ford"];var i=0;while (cars[i]){console.log(cars[i] + "<br>")i++;};我们发现,它们可以实现同样的效果,事实上它们底层的处理是⼀样的,不过 for 循环可以把定义、条件判断、⾃增⾃减操作放到⼀个条件⾥执⾏,代码看起来⽅便⼀些,仅此⽽已。
js数组和对象的遍历方式

js数组和对象的遍历方式在JavaScript中,数组和对象是两种最基本的数据类型。
在实际开发中,我们经常需要对它们进行遍历,获取其中的元素或属性值,并进行相应的操作。
本文将介绍 JavaScript 中数组和对象的遍历方式,希望能够帮助读者更好地理解和运用这些技术。
一、数组的遍历方式1. for 循环for 循环是最常用的数组遍历方式。
它的语法如下:```for (var i = 0; i < arr.length; i++) {// 对数组元素进行操作}```其中,`arr` 是要遍历的数组,`i` 是循环变量,`arr.length` 是数组的长度。
在循环体中,可以通过 `arr[i]` 访问数组元素,进行相应的操作。
2. forEach 方法`forEach` 方法是 ES5 新增的数组遍历方法,它的语法如下: ```arr.forEach(function(item, index, array) {// 对数组元素进行操作});其中,`item` 是当前遍历的元素,`index` 是当前元素的索引,`array` 是要遍历的数组。
在回调函数中,可以对数组元素进行相应的操作。
需要注意的是,`forEach` 方法不能在循环中使用 `break` 或`continue`,也不能像 `for` 循环那样返回值。
3. map 方法`map` 方法也是 ES5 新增的数组遍历方法,它的语法如下:```var newArr = arr.map(function(item, index, array) {// 对数组元素进行操作return newValue;});```其中,`item` 是当前遍历的元素,`index` 是当前元素的索引,`array` 是要遍历的数组。
在回调函数中,可以对数组元素进行相应的操作,并返回一个新的值。
`map` 方法会返回一个新的数组,其中的元素是回调函数返回的值。
js中遍历的方法

js中遍历的方法【实用版4篇】目录(篇1)1.遍历概述2.JavaScript 中的遍历方法a.for 循环b.while 循环c.do-while 循环d.for...in 循环e.for...of 循环f.map() 和 forEach() 方法3.遍历方法的应用实例正文(篇1)遍历,是指访问一个数据集合中的所有元素并对每个元素执行指定操作的过程。
在 JavaScript 中,有多种遍历方法可以实现这一目标。
下面,我们将详细介绍这些方法并举例说明它们的应用。
首先,我们来了解下 for 循环。
for 循环是最常用的遍历方法,它通过指定循环变量、初始值、终止值以及步长来遍历数组或对象的属性。
示例如下:```javascriptconst arr = [1, 2, 3, 4, 5];for (let i = 0; i < arr.length; i++) {console.log(arr[i]);}```接下来是 while 循环。
while 循环通过判断循环条件来决定是否继续遍历。
当条件为真时,继续执行循环体,否则退出循环。
示例:```javascriptconst arr = [1, 2, 3, 4, 5];let i = 0;while (i < arr.length) {console.log(arr[i]);i++;}```do-while 循环与 while 循环类似,不同之处在于 do-while 循环会至少执行一次循环体。
示例:```javascriptconst arr = [1, 2, 3, 4, 5];let i = 0;do {console.log(arr[i]);i++;} while (i < arr.length);```for...in 循环用于遍历对象的属性。
它将遍历对象的所有可枚举属性。
示例:```javascriptconst obj = {name: "张三",age: 30,city: "北京"};for (const key in obj) {console.log(key + ": " + obj[key]);}```for...of 循环是 ES6 中引入的一种遍历数组或可迭代对象的方法。
js对象遍历对象的方法

js对象遍历对象的方法1、JS对象的概述在JavaScript语言中,数据类型分为基本数据类型和对象类型。
基本数据类型包括数字、字符串、布尔值、空值和未定义值。
而对象类型则是一种复合数据类型,它可以容纳其他数据类型。
在JavaScript中,对象是最重要、最基础的数据类型之一。
对象是由键值对组成的无序集合。
其中,键是一个字符串,值可以是任意的数据类型,包括数字、字符串、布尔值、函数、数组、甚至另一个对象。
对象就是一组属性的容器,一个属性包括一个键和一个值。
2、JS对象的遍历方式在JavaScript中,我们可以使用for...in循环来遍历对象。
for...in循环会遍历对象中的所有可枚举属性,包括对象自身的属性和从原型链中继承的属性。
语法如下:```for (variable in object) {// code block to be executed}```其中,variable是一个变量,它用来存储每个属性的键名。
object则是要遍历的对象。
for...in循环会遍历对象中的每个属性,并将属性的键名存储在variable中,然后执行循环体中的代码块。
下面是一个简单的例子:```var person = {name: 'Jack', age: 18};for (var key in person) {console.log(key + ': ' + person[key]);}// 输出结果:// name: Jack// age: 18```在执行这个循环时,先声明一个变量key,它用来存储每个属性的键名。
然后,在每次循环中,for...in语句会把对象中的下一个属性作为key的值,直到遍历完所有的属性。
3、判断对象属性是否为自身属性在使用for...in循环遍历对象时,我们需要注意一个问题,那就是对象中的属性可能不都是自身的属性,还可能来自于原型链。
js中foreach的用法

js中foreach的用法JavaScript中的forEach()方法是一种用于数组和类数组对象的迭代器方法。
它允许您对数组中的每个元素执行指定的操作。
该方法接受一个回调函数作为参数,并将该函数应用于数组中的每个元素。
使用forEach()方法可以使代码更简洁,易于阅读和维护。
本文将详细介绍forEach()方法的用法及示例。
一、基本语法forEach()方法是Array.prototype对象上的一个方法,可以通过以下方式调用:```array.forEach(function(currentValue, index, array) {// 执行操作});```其中:- currentValue:当前正在处理的元素。
- index:当前正在处理的元素在数组中的索引。
- array:正在处理的数组。
回调函数可以接受三个参数,也可以只接受一个或两个参数。
如果只需要使用其中一个或两个参数,则可以省略其他参数。
例如:```array.forEach(function(currentValue) {// 执行操作});```二、基本示例以下是一个简单示例,演示如何使用forEach()方法遍历数组并打印每个元素:```var fruits = ["apple", "banana", "orange"];fruits.forEach(function(fruit) {console.log(fruit);```输出结果为:```applebananaorange```三、在循环中使用break和continue与for循环不同,forEach()方法不支持break和continue语句。
如果需要在循环中使用这些语句,可以使用普通的for循环或while循环。
四、处理异步操作如果需要在forEach()方法中处理异步操作,例如从服务器获取数据或执行动画效果,则需要使用回调函数来确保每个元素都已经处理完毕。
js遍历数据的方法总结:js中遍历对象(5种)和遍历数组(6种)

js遍历数据的⽅法总结:js中遍历对象(5种)和遍历数组(6种)⼀、遍历对象⽅法1.for...in遍历输出的是对象⾃⾝的属性以及原型链上可枚举的属性(不含Symbol属性),原型链上的属性最后输出说明先遍历的是⾃⾝的可枚举属性,后遍历原型链上的eg:var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };Object.prototype.pro1 = function() {};//在原型链上添加属性Object.defineProperty(obj, 'country', {Enumerable: true //可枚举});Object.defineProperty(obj, 'nation', {Enumerable: false //不可枚举})obj.contry = 'china';for (var index in obj) {console.log('key=', index, 'value=', obj[index])}输出结果:key = name value = yayayakey = age value = 12key = sex value = femalekey = contry value = chinakey = pro1 value = function(){}2.Object.keys()遍历对象返回的是⼀个包含对象⾃⾝可枚举属性的数组(不含Symbol属性).eg:var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };Object.prototype.pro1 = function() {}Object.defineProperty(obj, 'country', {Enumerable: true,value: 'ccc'});Object.defineProperty(obj, 'nation', {Enumerable: false //不可枚举})obj.contry = 'china';Object.keys(obj).forEach(function(index) {console.log(index, obj[index])});输出结果:sex femalecontry china3.Objcet.getOwnPropertyNames()输出对象⾃⾝的可枚举和不可枚举属性的数组,不输出原型链上的属性eg:var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };Object.prototype.pro1 = function() {}Object.defineProperty(obj, 'country', {Enumerable: true,value: 'ccc'});Object.defineProperty(obj, 'nation', {Enumerable: false //不可枚举})obj.contry = 'china';Object.getOwnPropertyNames(obj).forEach(function(index) {console.log(index, obj[index])});输出结果:name yayayaage 12sex femalecountry cccnation undefinedcontry china4.Reflect.ownKeys()返回对象⾃⾝的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举. eg:var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };Object.prototype.pro1 = function() {}Object.defineProperty(obj, 'country', {Enumerable: true,value: 'ccc'});Object.defineProperty(obj, 'nation', {Enumerable: false //不可枚举})obj.contry = 'china';Reflect.ownKeys(obj).forEach(function(index) {console.log(index, obj[index])});返回结果:name yayayaage 12sex femalecountry cccnation undefinedcontry china⽤underscore插件的遍历⽅法只可以遍历出对象⾃⾝的可枚举属性eg:var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };Object.prototype.pro1 = function() {}Object.defineProperty(obj, 'country', {Enumerable: true,value: 'ccc'});Object.defineProperty(obj, 'nation', {Enumerable: false //不可枚举})obj.contry = 'china';console.log(_.keys(obj));输出结果:name age sex country⼆.遍历数组⽅法1.forEacheg:var arr = ['a', 'b', 'c', 'd'];arr.forEach(function(value, index) {console.log('value=', value, 'index=', index);})输出结果:value=a index=0value=b index=1value=c index=2value=d index=32.map可以对遍历的每⼀项做相应的处理,返回每次函数调⽤的结果组成的数组eg:var arr = ['a', 'b', 'c', 'd'];arr.map(function(item, index, array) {console.log(item, index);})输出结果:a 0b 1c 2d 33.for循环遍历eg:var arr = ['a', 'b', 'c', 'd'];for (var i = 0; i < arr.length; i++) {console.log(i, arr[i])输出结果:0 a1 b2 c3 d4.for...ineg:var arr = ['a', 'b', 'c', 'd'];for (var i in arr) {console.log('index:', i, 'value:', arr[i])}输出结果:index:0 value:aindex:1 value:bindex:2 value:cindex:3 value:d5.for...of(es6)只遍历出value,不能遍历出下标,可遍历出Symbol数据类型的属性,此⽅法作为遍历所有数据结构的统⼀的⽅法eg:var arr = ['a', 'b', 'c', 'd'];for (var value of arr) {console.log('value', value)}输出结果:value avalue bvalue cvalue d6.利⽤underscore插件eg:var arr = ['a', 'b', 'c', 'd'];var _ = require('underscore');_.each(arr, function(value, index, arr) {console.log(value, index, arr)})输出结果:a 0 ['a','b','c',''d]b 1 ['a','b','c',''d]c 2 ['a','b','c',''d]d 3 ['a','b','c',''d]。
js遍历方法

js遍历方法随着JavaScript的普及和应用场景的不断拓展,对于JS遍历方法的需求也越来越大。
JS遍历方法是JavaScript中最常用的方法之一,它可以帮助开发者快速、高效地对数据进行遍历和操作。
在本文中,我们将介绍JS遍历方法的概念、应用场景、常用方法以及优化技巧,帮助读者更好地掌握JS遍历方法的使用。
一、概念JS遍历方法是指对数据结构中的每个元素进行访问和操作的过程。
JavaScript中常用的数据结构包括数组、对象、字符串等。
对于不同的数据结构,JS遍历方法也有不同的实现方式。
二、应用场景JS遍历方法的应用场景非常广泛,下面我们将介绍几个常见的应用场景。
1. 数组遍历数组是JavaScript中最常用的数据结构之一,遍历数组是JS遍历方法的一个重要应用场景。
在实际开发中,我们经常需要对数组中的每个元素进行操作,比如计算数组元素的和、查找数组中的最大值、对数组进行排序等。
2. 对象遍历对象也是JavaScript中常用的数据结构之一,遍历对象可以帮助我们快速地查找对象中的属性和值。
在实际开发中,我们经常需要对对象中的属性进行操作,比如添加属性、修改属性、删除属性等。
3. 字符串遍历字符串也是JavaScript中常用的数据结构之一,遍历字符串可以帮助我们快速地查找字符串中的字符。
在实际开发中,我们经常需要对字符串进行操作,比如查找字符串中的某个字符、替换字符串中的某个字符等。
三、常用方法下面我们将介绍JS遍历方法中常用的几种方法。
1. for循环for循环是JS中最常用的遍历方法之一,它可以帮助我们遍历数组、对象和字符串等数据结构。
for循环的语法如下:```for (初始化表达式; 条件表达式; 更新表达式) {// 循环体}```其中,初始化表达式在循环开始前执行一次,用于初始化变量;条件表达式在每次循环前执行,用于判断循环是否继续执行;更新表达式在每次循环后执行,用于更新变量的值。
详解JS中遍历数组的八种方法——内置函数(消除循环结构)

详解JS中遍历数组的八种方法——内置函数(消除循环结构)遍历数组是JavaScript中非常常见的操作之一、有许多方法可以使用内置函数来实现数组的遍历,这些内置函数使得代码更加简洁、可读性更高。
下面将详细介绍关于JavaScript中遍历数组的八种常见方法。
1. forEach(方法:forEach(方法是数组的一个内置函数,它接受一个回调函数作为参数。
这个回调函数被依次应用于数组中的每个元素。
forEach(方法没有返回值,它只是对每个元素执行指定的操作。
```javascriptconst array = [1, 2, 3, 4, 5];array.forEach((item) =>console.log(item);});```2. map(方法:map(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
map(方法返回一个新的数组,新数组的每个元素都是回调函数的返回值。
```javascriptconst array = [1, 2, 3, 4, 5];const newArray = array.map((item) =>return item * item;});console.log(newArray);```3. filter(方法:filter(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
filter(方法返回一个新的数组,新数组的元素是所有满足指定条件的原数组元素。
```javascriptconst array = [1, 2, 3, 4, 5];const newArray = array.filter((item) =>return item % 2 === 0;});console.log(newArray);```4. find(方法:find(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
js 迭代方法

JavaScript 提供了几种迭代方法,这些方法可以在数组或可迭代对象上进行操作,用于遍历数据、映射数据、过滤数据等。
以下是其中一些常见的迭代方法:1. forEach(): 遍历数组或可迭代对象的每个元素,并对每个元素执行一次给定的函数。
```javascriptconst array = [1, 2, 3];array.forEach(function(element, index) {console.log(element);});```2. map(): 创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后的结果。
```javascriptconst array = [1, 2, 3];const newArray = array.map(function(element) {return element * 2;});console.log(newArray); // [2, 4, 6]```3. filter(): 创建一个新数组,其包含通过提供的函数实现的测试的所有元素。
```javascriptconst array = [1, 2, 3, 4, 5];const newArray = array.filter(function(element) {return element % 2 === 0;});console.log(newArray); // [2, 4]```4. reduce(): 对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个输出值。
```javascriptconst array = [1, 2, 3, 4, 5];const sum = array.reduce(function(accumulator, element) {return accumulator + element;}, 0);console.log(sum); // 15```5. some() 和 every(): 遍历数组或可迭代对象,对每个元素执行一次给定的函数。
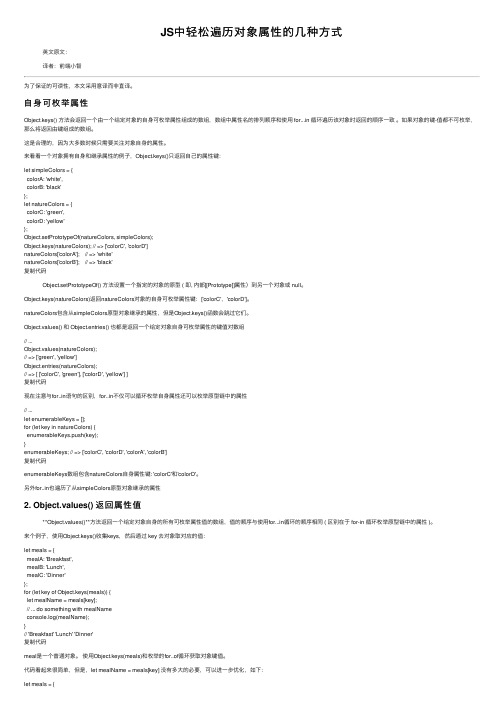
JS中轻松遍历对象属性的几种方式

JS中轻松遍历对象属性的⼏种⽅式英⽂原⽂:译者:前端⼩智为了保证的可读性,本⽂采⽤意译⽽⾮直译。
⾃⾝可枚举属性Object.keys() ⽅法会返回⼀个由⼀个给定对象的⾃⾝可枚举属性组成的数组,数组中属性名的排列顺序和使⽤ for...in 循环遍历该对象时返回的顺序⼀致。
如果对象的键-值都不可枚举,那么将返回由键组成的数组。
这是合理的,因为⼤多数时候只需要关注对象⾃⾝的属性。
来看看⼀个对象拥有⾃⾝和继承属性的例⼦,Object.keys()只返回⾃⼰的属性键:let simpleColors = {colorA: 'white',colorB: 'black'};let natureColors = {colorC: 'green',colorD: 'yellow'};Object.setPrototypeOf(natureColors, simpleColors);Object.keys(natureColors); // => ['colorC', 'colorD']natureColors['colorA']; // => 'white'natureColors['colorB']; // => 'black'复制代码Object.setPrototypeOf() ⽅法设置⼀个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另⼀个对象或 null。
Object.keys(natureColors)返回natureColors对象的⾃⾝可枚举属性键:['colorC','colorD']。
natureColors包含从simpleColors原型对象继承的属性,但是Object.keys()函数会跳过它们。
js遍历的十种方法

js遍历的十种方法JavaScript是一种非常强大的编程语言,它可以用于开发各种类型的应用程序。
在JavaScript中,遍历是一项非常重要的任务,因为它允许您访问和操作数组、对象和其他数据结构中的元素。
在本文中,我们将介绍十种不同的JavaScript遍历方法,以帮助您更好地理解和使用这些技术。
1. for循环for循环是JavaScript中最常用的遍历方法之一。
它允许您按顺序访问数组或对象中的每个元素,并执行特定的操作。
例如,以下代码演示了如何使用for循环遍历数组:```var myArray = [1, 2, 3, 4, 5];for (var i = 0; i < myArray.length; i++) {console.log(myArray[i]);}```2. forEach方法forEach方法是一种更简单的遍历方法,它允许您使用回调函数来访问数组中的每个元素。
例如,以下代码演示了如何使用forEach方法遍历数组:```var myArray = [1, 2, 3, 4, 5];myArray.forEach(function(element) {console.log(element);});```3. map方法map方法是一种遍历方法,它允许您使用回调函数来访问数组中的每个元素,并返回一个新的数组。
例如,以下代码演示了如何使用map方法遍历数组并返回一个新的数组:```var myArray = [1, 2, 3, 4, 5];var newArray = myArray.map(function(element) {return element * 2;});console.log(newArray);```4. filter方法filter方法是一种遍历方法,它允许您使用回调函数来访问数组中的每个元素,并返回一个新的数组,其中包含满足特定条件的元素。
例如,以下代码演示了如何使用filter方法遍历数组并返回一个新的数组,其中包含所有偶数:```var myArray = [1, 2, 3, 4, 5];var newArray = myArray.filter(function(element) {return element % 2 === 0;});console.log(newArray);```5. reduce方法reduce方法是一种遍历方法,它允许您使用回调函数来访问数组中的每个元素,并返回一个累加值。
js 遍历大量数据的方法

js 遍历大量数据的方法在 JavaScript 中,遍历大量数据可以使用多种方法,具体取决于数据的结构和所需求的操作。
1. for 循环:使用最基本的 for 循环可以遍历数组和类数组对象,例如:```for (var i = 0; i < array.length; i++) {// 操作每个元素}```2. forEach():数组原生提供的方法,可以遍历数组元素并执行指定操作,例如:```array.forEach(function(element) {// 操作每个元素});```3. for...of 循环:ES6 引入的新语法,可以遍历可迭代对象,例如:```for (let element of array) {// 操作每个元素}```4. map():数组原生提供的方法,可以遍历数组并返回一个新的数组,例如:```var newArray = array.map(function(element) {// 操作每个元素,并返回新的元素return newElement;});```5. filter():数组原生提供的方法,可以遍历数组并返回一个新的符合条件的子数组,例如:```var filteredArray = array.filter(function(element) {// 只返回符合条件的元素return condition;});```6. reduce():数组原生提供的方法,可以遍历数组并执行一个累加操作,例如:```var result = array.reduce(function(accumulator, element) {// 对每个元素执行累加操作return accumulator + element;}, initialValue);```7. 使用迭代器:ES6 引入的新概念,通过定义迭代器可以自定义对象的遍历行为,例如:```var iterator = {next: function() {// 返回下一个元素的值和状态}};while (iterator.hasNext()) {var element = iterator.next();// 操作元素}```以上介绍了一些常见的遍历大量数据的方法,你可以根据具体需求选择适合的方法。
js变遍历对象的方法

在JavaScript中,遍历对象的方法有很多种。
以下是一些常见的方法:1. `for...in`循环:`for...in`循环可以遍历对象的所有可枚举属性。
例如:```javascriptlet obj = {a: 1, b: 2, c: 3};for (let key in obj) {console.log(key + ": " + obj[key]);}```这将输出:```makefilea: 1b: 2c: 3```2. `Object.keys()`配合`for...of`循环:`Object.keys()`方法返回一个包含对象自身所有可枚举属性的属性名的数组。
使用`for...of`循环可以遍历这个数组。
例如:```javascriptlet obj = {a: 1, b: 2, c: 3};for (let key of Object.keys(obj)) {console.log(key + ": " + obj[key]);}```这也将输出:```makefilea: 1b: 2c: 3```3. `Object.entries()`配合`for...of`循环:`Object.entries()`方法返回一个包含对象自身所有[key, value]对的数组。
使用`for...of`循环可以遍历这个数组。
例如:```javascriptlet obj = {a: 1, b: 2, c: 3};for ([key, value] of Object.entries(obj)) {console.log(key + ": " + value);}```这也将输出:```makefilea: 1b: 2c: 3```4. `Object.forEach()`方法:`Object.prototype.forEach()`方法对对象自身和其原型链上的所有可枚举属性执行一次提供的函数。
js对象遍历方法

js对象遍历方法
ES6 中提供了四种新的遍历方法:for...of 和 for...in、Object.keys() 和 Object.entries()。
1. for...of:for...of 循环可以遍历获得键值,可以用来遍历任何有迭代器接口的对象,比如数组和 Set 等。
2. for...in:for...in 循环可以遍历获得键名,可以用来遍历任何可以枚举的对象,比如对象和数组。
3. Object.keys():Object.keys() 方法可以将对象转换为具有相同键名的数组,可以通过遍历键名来遍历对象。
4. Object.entries():Object.entries() 方法将对象转换为二维数组,可以通过遍历键值对来遍历对象,数组的第一个元素是键,第二个元素是值。
js中的foreach方法

js中的foreach方法什么是js中的foreach方法?它有什么用途?如何使用?什么是js中的foreach方法?在Javascript中,foreach方法是一种用于访问数组和对象元素的迭代器。
它使用指定的函数对数组或对象的每个元素进行操作,并将元素作为其参数传递给函数。
这种方法通常用于遍历数组或对象,并针对其中的每个元素执行相同的操作。
foreach方法是Javascript中的内置方法,因此无需加载任何库或插件即可使用。
它在ES5中被正式引入,并在所有主要的现代浏览器中得到支持。
forEach方法可以轻松地访问数组和对象,而不必使用传统的迭代方法,如循环或递归。
它有什么用途?使用foreach方法,可以将函数逻辑应用于数组或对象的每个元素,而无需复杂的逻辑或重复的代码。
它可以大大简化代码,并提高效率和可读性。
foreach方法通常用于以下几个方面:1. 遍历数组元素使用foreach方法可以轻松访问数组中所有元素。
假设我们要将数组中的所有元素乘以2并输出结果,可以使用以下代码:const arr = [1, 2, 3, 4, 5];arr.forEach((element) => {console.log(element * 2);});输出结果如下:2468102. 访问对象属性除了数组,foreach方法还可以用于访问对象的属性。
假设我们有一个对象,其中包含多个属性,如下所示:const obj = {name: 'Tom',age: 30,gender: 'Male'};现在我们要输出对象中所有属性的值,可以使用以下代码:Object.values(obj).forEach((value) => {console.log(value);});输出结果如下:Tom30Male3. 过滤数组元素我们还可以使用foreach方法来过滤数组元素。
JS中循环遍历数组的四种方式总结

JS 中循环遍历数组的四种⽅式总结本⽂⽐较并总结遍历数组的四种⽅式:for 循环:123for (let index=0; index < someArray.length; index++) { const elem = someArray[index]; // ···}for-in 循环:12for (const key in someArray) { console.log(key);}数组⽅法.forEach():12someArray.forEach((elem, index) => { console.log(elem, index);});for-of 循环:12for (const elem of someArray) { console.log(elem);}for-of 通常是最佳选择。
我们会明⽩原因。
for 循环 [ES1]JavaScript 中的 for 循环很古⽼,它在 ECMAScript 1 中就已经存在了。
for 循环记录 arr 每个元素的索引和值:1234567891011const arr = ['a', 'b', 'c'];arr.prop = 'property value'; for (let index=0; index < arr.length; index++) { const elem = arr[index]; console.log(index, elem);}// Output:// 0, 'a'// 1, 'b'// 2, 'c'for 循环的优缺点是什么?它⽤途⼴泛,但是当我们要遍历数组时也很⿇烦。
如果我们不想从第⼀个数组元素开始循环时它仍然很有⽤,⽤其他的循环机制很难做到这⼀点。
对象遍历的几种方式

对象遍历的几种方式对象遍历是指遍历一个对象中的所有属性和方法。
在JavaScript中,对象遍历是非常常见的操作,因为JavaScript中的大部分数据类型都是对象。
在这篇文章中,我们将会介绍几种常见的对象遍历方式。
1. for...in循环for...in循环是最基本的对象遍历方式。
它可以枚举一个对象中的所有可枚举属性(包括继承来的属性)。
for...in循环语法如下:```for (var propName in obj) {// 遍历obj[propName]}```其中,propName代表当前枚举到的属性名,obj代表要遍历的对象。
在循环体内部可以使用obj[propName]来访问当前属性对应的值。
需要注意的是,for...in循环有一个缺点:它不仅会枚举一个对象自身定义的属性,也会枚举继承来的属性。
因此,在使用for...in循环时需要注意判断当前枚举到的属性是否是自身定义的属性。
2. Object.keys()Object.keys()方法可以返回一个由指定对象所有可枚举自身属性名称组成数组。
它不会返回继承来的属性名称。
Object.keys()语法如下:```Object.keys(obj).forEach(function(propName) {// 遍历obj[propName]});```其中,obj代表要遍历的对象。
Object.keys()方法会返回一个数组,数组中的每个元素都是一个属性名。
在forEach()方法中,可以使用propName来访问当前属性对应的值。
需要注意的是,Object.keys()方法只会返回对象自身定义的可枚举属性名称。
如果要遍历继承来的属性,需要使用for...in循环。
3. Object.getOwnPropertyNames()Object.getOwnPropertyNames()方法可以返回一个由指定对象所有自身属性名称组成数组(包括不可枚举属性)。
js对象遍历方法

js对象遍历方法js象的遍历方法在初学者的学习实践中一直是一个重要的话题,用于解决程序设计中可能遇到的问题。
js 中的对象遍历有多种实现方式,比较常见的遍历方法有 for...in、Object.keys()Object.values() 三种。
for...in环是最常见的对象遍历方式,它遍历对象的所有可枚举属性(不包括继承),且可以拿到属性名,但是不能拿到属性值。
for...in环可用于遍历所有类型的对象,不仅仅是数组或者对象,它也可以用于遍历 DOM素。
Object.keys()法的作用是获取对象的所有可枚举属性(不包括继承),返回值是一个包含属性名的数组。
Object.keys()历对象的所有属性,只能得到属性名,不能得到属性值。
Object.values()法用于获取对象的所有可枚举属性(不包括继承),返回值是一个数组。
Object.values()法用于遍历对象的所有属性,它可以得到属性名和属性值,但是不能获取未定义或者是继承属性。
Object.entries()法用于获取对象的所有可枚举属性(不包括继承),返回值是一个二维数组,数组的每个元素是一个有两个元素的数组,第一个是属性名,第二个是属性值。
Object.entries()优势在于可以获取到属性名和属性值,但是不能获取未定义或者是继承属性。
有时,我们也可以通过 for环和 Object.keys()法来获取属性值,不过这种方式的效率较低,因为需要多遍历索引数组。
所以,如果想要获取对象的所有属性和属性值,Object.entries()法是最有效的方式。
总的来说,js 中的对象遍历有多种实现方式,主要有 for...in、Object.keys()、Object.values() Object.entries()种。
每种遍历方式在实现的效果上都有所区别,根据不同的需求应用不同的方式,可以获得最佳的结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js数组和对象的遍历方式
JavaScript是一种非常流行的编程语言,因为它可以用来创建动态和交互式的Web页面。
在JavaScript中,数组和对象是两个最常用的数据类型之一。
在本文中,我们将介绍JavaScript中数组和对象的遍历方式,以帮助您更好地了解这两个数据类型。
一、数组的遍历方式
1. for循环
for循环是JavaScript中最基本的循环结构之一,也是遍历数组的最常用方式之一。
for循环通过指定一个计数器变量来遍历数组中的每个元素。
以下是一个使用for循环遍历数组的示例代码:
```
var fruits = ['apple', 'banana', 'orange', 'grape'];
for (var i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
```
上面的代码将输出以下结果:
```
apple
banana
orange
grape
2. forEach方法
forEach方法是JavaScript中另一个常用的遍历数组的方法。
它是一个高阶函数,它接受一个函数作为参数,并将该函数应用于数组中的每个元素。
以下是一个使用forEach方法遍历数组的示例代码: ```
var fruits = ['apple', 'banana', 'orange', 'grape'];
fruits.forEach(function(fruit) {
console.log(fruit);
});
```
上面的代码将输出以下结果:
```
apple
banana
orange
grape
```
3. map方法
map方法是一个高阶函数,它接受一个函数作为参数,并返回一个新的数组,其中每个元素都是应用该函数后的结果。
以下是一个使用map方法遍历数组的示例代码:
var numbers = [1, 2, 3, 4, 5];
var squares = numbers.map(function(number) {
return number * number;
});
console.log(squares);
```
上面的代码将输出以下结果:
```
[1, 4, 9, 16, 25]
```
4. filter方法
filter方法是一个高阶函数,它接受一个函数作为参数,并返回一个新的数组,其中仅包含应用该函数后返回true的元素。
以下是一个使用filter方法遍历数组的示例代码:
```
var numbers = [1, 2, 3, 4, 5];
var evenNumbers = numbers.filter(function(number) {
return number % 2 === 0;
});
console.log(evenNumbers);
```
上面的代码将输出以下结果:
```
[2, 4]
```
5. reduce方法
reduce方法是一个高阶函数,它接受一个函数作为参数,并将该函数应用于数组中的每个元素,最终返回一个累加器的值。
以下是一个使用reduce方法遍历数组的示例代码:
```
var numbers = [1, 2, 3, 4, 5];
var sum = numbers.reduce(function(accumulator, number) { return accumulator + number;
}, 0);
console.log(sum);
```
上面的代码将输出以下结果:
```
15
```
二、对象的遍历方式
1. for...in循环
for...in循环是JavaScript中最常用的遍历对象的方式之一。
它允许您遍历对象的属性,并执行特定的操作。
以下是一个使用for...in循环遍历对象的示例代码:
```
var person = {
na 'John',
age: 30,
occupation: 'developer'
};
for (var property in person) {
console.log(property + ': ' + person[property]);
}
```
上面的代码将输出以下结果:
```
na John
age: 30
occupation: developer
```
2. Object.keys方法
Object.keys方法返回一个数组,其中包含对象的所有属性名称。
以下是一个使用Object.keys方法遍历对象的示例代码:
```
var person = {
na 'John',
age: 30,
occupation: 'developer'
};
var keys = Object.keys(person);
keys.forEach(function(key) {
console.log(key + ': ' + person[key]);
});
```
上面的代码将输出以下结果:
```
na John
age: 30
occupation: developer
```
3. Object.values方法
Object.values方法返回一个数组,其中包含对象的所有属性值。
以下是一个使用Object.values方法遍历对象的示例代码:
```
var person = {
na 'John',
age: 30,
occupation: 'developer'
};
var values = Object.values(person);
values.forEach(function(value) {
console.log(value);
});
```
上面的代码将输出以下结果:
```
John
30
developer
```
4. Object.entries方法
Object.entries方法返回一个数组,其中包含对象的所有属性名称和属性值。
以下是一个使用Object.entries方法遍历对象的示例代码:
```
var person = {
na 'John',
age: 30,
occupation: 'developer'
};
var entries = Object.entries(person);
entries.forEach(function(entry) {
console.log(entry[0] + ': ' + entry[1]);
});
```
上面的代码将输出以下结果:
```
na John
age: 30
occupation: developer
```
总结
本文介绍了JavaScript中数组和对象的遍历方式。
对于数组,我们介绍了for循环、forEach方法、map方法、filter方法和reduce 方法。
对于对象,我们介绍了for...in循环、Object.keys方法、Object.values方法和Object.entries方法。
希望本文可以帮助您更好地了解JavaScript中数组和对象的遍历方式,以便更好地使用它们来处理数据。
