1303批次《网页制作》大作业题目及要求
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
《网页制作》作业安排及评价标准

《网页制作》作业安排及评价标准
作业一:(自定义)网站首页的设计与技术实现
评价指标及分值:
1.采用photoshop切片功能,并对生成网页进行处理(40分)
2.页面布局清晰、条理、个性化(30分)
3.素材处理得当,色彩搭配合理(30)
作业二:应用div/css技术制作网页并结合层、行为与时间轴制作特效
评价指标:
1、应用了div/css技术,网页布局合理,css应用巧妙得当,修饰美观大方(40分)
2、结合层、行为技术和时间轴制作网页特效(40分)
3、结合了其他技术(spry控件、多媒体等,20分)
作业三:(自定义)综合网站的开发及其设计方案
(一)制作要求:
1.建立网站站点,在站点文件夹下,按文件类型分门别类创设不同的文件夹,如images、
文件夹
2.使用网页制作元素情况:
●使用超链接
●布局方式:表格或框架或层(结合模板的应用);
●页面内容类型:文字、图像、多媒体(动画、视频、音频);
●网页动态效果:CSS、javascript(使用行为)、层、动画、gif动态图像、表单
3. 整个网站网页数量不小于10页。
网页制作大作业要求

《网页制作》作业要求作业内容可自行创意,需具备如下几点:一、站点建立(10分)1、建立一个站点,名称格式为:学号后两伴+姓名的拼音形式。
2、在此站点下建立子文件夹:image、music、text等。
要求将主页所需要的相应素材放入到文件夹中。
3、在此站点根目录下建立一个主页。
主页文件名为index.html。
二、主页文件(60分)4、设置页面属性。
(必须更改页面标题,适当设置页面背景颜色)5、合理布局规划页面。
(利用表格或框架进行整体部局,至少分成三个以上的层次)6、在规划好的页面中,水平导航所链接页面以blank方式打开一个新的链接页,重直导航要求用其他的打开方式打开相应内容。
7、设置导航栏(水平导航和垂直导航)。
导航要有一种文字导航,一种图片或flash按钮导航。
8、导航至少有二个有实际链接的网页。
(实际链接页可以是站点外的其他站点,也可以是本站点内的其他网页类型的文件,不包括空链接,锚记链接,电子邮件链接)9、恰当的加入flash、视频、声音等动感元素。
10、主页中加入背景音乐。
三、被链接页制作(30分)11、至少设计三个以上的链接页面(水平导航、垂直导航、图片分别设计链接页)。
这些链接页面均为自己设计,而非外网页面。
12、设置页面属性。
(必须更改为确切页面标题)13、利用表格和层进行规范布局规划页面。
页面至少要分为三个以上层次。
14、被链接内容要求有一篇word文档,文档内容为你所做网站的一些细节内容。
15、被链接内容要求有图片、声音或视频。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
《网页设计与制作》期末大作业要求

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。
网页制作基础试题与要求

五、考试样题(一)选择题(20分)1. 网页是用()语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
A.c语言B.Basic语言C.HTML语言D.c++语言参考答案:[C]2. ()软件不属于网页制作的常用工具。
A.ExcelB.FrontPageC.DreamweaverD.Fireworks参考答案:[A]3. 有关<TITLE></TITLE> 标记,正确的说法是()。
A.表示网页正文开始B.中间放置的内容是网页的标题C.位置在网页正文区<BODY></BODY>内D.在<HEAD></HEAD>文件头之后出现参考答案:[B]4. 以下HTML标记中,()是单标记。
A.br标记B.p标记C.html标记D.body标记参考答案:[A]5. 下列选项中支持透明格式的图片是()。
A.JPGB.GIFC.TIFFD.BMP参考答案:[B]6. 网页中很少使用的图片格式是()。
A.GIFB.JPGC.PNGD.BMP参考答案:[D]7. 一般情况下,一个框架网页至少由()个框架构成。
A.1B.2C.3D.4参考答案:[B]8. 网页文件的扩展名为()。
A.TXTB.DOCC.HTMD.GIF参考答案:[C]9. 在文件面板中不能进行管理的功能是()。
A.CSS样式的建立B.新建网页C.更改文件名D.删除文件参考答案:[A]10. 关于站点与网页说法不正确的是()。
A.直接建立多个网页并超链接在一起可以形成站点B.站点是若干相关网页及相关的信息的集合C.网页是站点的组成部分D.不用创建站点,而直接创建网页也容易维护与管理参考答案:[D]11. 在网页中添加换行符应用()按键。
A.【Enter】B.【Ctrl】+【Enter】C.【Alt】+【Enter】D.【Shift】+【Enter】参考答案:[D]12. 在Dreamweaver中,表格的宽度可以被设置为100%。
《网页设计与制作》作业3答案与解析.doc

《网页设计与制作》作业3答案与解析.doc一、单选(选择最合适的答案)在网站整体规划时,第一步要做的是( )A. 确定网站主题B. 选择合适的制作工具C. 搜集材料D. 制作网页答案:A2.在Dreamweaver中下面关于首页制作的说法错误的是( )A. 首页的文件名称可以是index.htm或index.htmlB. 可以使用布局表格和布局单元格来进行定位网页元素C. 可以使用表格对网页元素进行定位D. 在首页中我们不可以使用css样式来定义风格答案: D3.在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改答案:A4、在表格属性设置中,间距指的是( )。
A、单元格内文字距离单元格内部边框的距离B、单元格内图像距离单元格内部边框的距离C、单元格内文字距离单元格左部边框的距离D、单元格与单元格之间的宽度答案:D5.对于一个由左右两栏构成的框架页面,它是由()A. 一个文件构成B. 两个文件构成C. 三个文件构成D. 四个文件构成答案:CADADC二、简答1、简要说明表格与框架布局的区别。
答案:{(1)、表格是在同一个网页中将页面划分为不同区域;(2)、框架是在同一个浏览器窗口中显示多个网页;(3)、框架可以通过指定超链接的目标框架获得交互式的布局效果。
}2.简述Web客户机/服务器模式的工作流程答案:{Web客户(端)通常指的是Web浏览器,它可以支持多种协议,如HTTP、HTTPS、FTP;也能理解多种文档格式,如text、HTML、JPEG(一种图象文件格式)、xmxxxxl(有的尚未支持),也具备根据对象类型调用外部应用的功能。
Web服务器(或称HTTP服务器)提供HTTP服务。
WWW采用客户机/服务器的工作模式,工作流程具体如下:(1)用户使用浏览器或其他程序建立客户机与服务器连接,并发送浏览请求。
网页设计作业基本要求_继教_WL_1109

网页设计与制作大作业要求一、作业内容设计自己感兴趣的网站注意:作业首先建立一个用自己名字命名的站点,该站点存储在计算机上的文件夹用“60231270_wangdongjie_web”命名(学号_姓名(拼音字母)_web)。
调试完成后,将该目录用放入“60231270_王冬杰_网页作业”命名(学号_姓名_网页作业)的目录中,用RAR将该文件夹压缩成60231270_王冬杰_网页作业.rar的文件上交。
要求:最少包括6个网页:①主页命名为index.html,主页中要有自己的学号和姓名(可放在页脚版权信息处);②要有1个包含用“表单”收集的信息类型的网页(恰当选择按钮、菜单或文本框等表单域制作);③将实验报告也制作成网页。
注意:每个网页的布局是根据网站类型而设计的,不同的网站有不同的风格,但必须包括基本布局的元素:标题、网站标识(一般在页眉部分)、导航、内容及页脚等,注意一个网站的各网页风格要统一,如页眉和页脚部分可不用做大的改动,只改网页“内容”部分即可。
注意:你的站点存储文件夹(60231270_wangdongjie_web)下要根据需要建立子文件夹,如可用“images”文件夹存储图形文件,用“media”文件夹存储多媒体文件等。
注意:为了使网站具有好的移植性,网页文件及素材文件的名字应用字符、数字表示,一定不要用汉字作为文件夹及文件名。
二、完成作业的方法1.根据自己的爱好确定主题。
2.根据主题确定网站的具体内容和表现风格。
3.组织文字资料及图像、视频、动画、声音等素材。
4.根据网站风格及每页的内容确定文字的格式,对图像、声音、视频等多媒体素材进行处理以适合在网页中应用。
5.使用Dreamwaver等网页制作工具制作网页。
三、撰写实验报告1.网页设计与制作实验报告要写出网站的规划说明。
2.网站的规划说明包括网站主题的确定、网站风格等确定、网站内容及素材的选择、色彩、图形/图像等多媒体素材的应用分析等等。
13春学期《网页制作》期末考核作业

13春学期《网页制作》期末考核作业东北大学继续教育学院网页制作试卷(作业考核线上) A 卷学习中心:院校学号:姓名:(共 6 页)一、选择题(请将所有正确答案写到答题卡中,每小题3分,共60分)有,答,案,q,q,49 6 90 15 841 . 以下关于FONT标记符的说法中,错误的是( )A. 可以使用color 属性指定文字颜色。
B. 可以使用size 属性指定文字大小(也就是字号)。
C. 指定字号时可以使用1~7 的数字。
D. 语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示。
2 . 下列()不属于CSS的语句三个基本组成部分。
A. 选择符(selector)B. 容器(box)C. 属性(properties)D. 属性的取值(value)3 . 关于鼠标经过图像,下列说法正确的是( )。
A. 鼠标经过图像的效果是通过HTML语言实现的B. 设置鼠标经过图像时,需要设置一张图片为原始图像,另一张为鼠标经过图像C. 可以设置鼠标经过图像的提示文字与链接D. 要制作鼠标经过图像,必须准备两张图片4 . 保存文档后,按()键在浏览器预览效果。
A. F12B. F5C. Ctrl+EnterD. F45 . HTML的颜色属性值中,Black的的代码是( )A. "#00FF00"B. "#008000"C. "#000000"D. "#005060"6 . 如下所示的这段CSS样式代码,定义的样式效果是()。
A:link {color:#ff0000;}a:visited {color:#00ff00;}a:hover {color:#0000ff;}a:active {color:#000000;}A. 默认链接色是绿色,访问过链接是蓝色,鼠标上滚链接是黑色,活动链接是红色B. 默认链接色是蓝色,访问过链接是黑色,鼠标上滚链接是红色,活动链接是绿色C. 默认链接色是黑色,访问过链接是红色,鼠标上滚链接是绿色,活动链接是蓝色D. 默认链接色是红色,访问过链接是绿色,鼠标上滚链接是蓝色,活动链接是黑色7 . 在Dreamweaver中,下面关于层的说法错误的是( )A. 层可以被准确地定位于网页的任何地方B. 可以规定层的大小C. 层与层还可以有重叠,但是不可以改变重叠的次序D. 可以动态设定层的可见与否8 . 在Dreamweaver中,行为由( )构成。
网页制作课程大作业

网页制作课程大作业本课程作业分为两部分:一、完成网站制作二、完成《网页设计与网站制作》课程大作业文字撰写具体要求如下:一:网站制作综合运用已学的知识,使用Dreamweaver、Photoshop、Flash等网页制作软件,制作一个网站,要求如下:设计一个包含一个主页及至少5个以上链接页面的网站,内容自选,但有一定的主题思想。
(一)网站设计要求1. 内容:1) 网站主题可以包括个人网站、专业网站、电子商务网站、企业门户网站、新闻旅游等方面的网站。
网页内容要主题健康向上、有时代气息,内容充实、主题鲜明。
2) 主页上有Logo、网站导航、网站版权等信息。
2. 设计要求:1) 网页布局设计合理,文字、图片、动画等元素在网页中的运用适当。
2) 各网页之间的设计风格具有联系性、一致性,符合设计原理。
3. 技术要求:网页中各种技术运用恰到好处,不为技术而技术。
1) 网页中应包含表格、css技术和多媒体元素(例如背景音乐等)技术。
2) 站点下的页面创建合理的站点内链接和外部链接。
4. 美工要求:网页界面美观大方、引人入胜,色颜搭配合理,所有图片、动画与网站主题相符。
运用Photoshop进行特殊处理的元素要在大作业中进行说明和展示。
5. 创意要求:网站要具有新意,参考同类的网站,但设计上要具有自己的特色,。
注:1) 成果提交形式为电子版:以学号+姓名命名站点根文件夹,例如:20104140101张子蒙,子文件夹和文件组织合理,命名合理。
2) 对网站互相抄袭或从他人网站抄袭者将给予扣分,完全抄袭者成绩为零分。
二:撰写大作业根据提供的模板撰写报告。
报告要切实体现网站制作过程中思路和行动。
报告内容主要包括一下几个模块:1.设计思想阐述网站设计思想,从网站内容及特点、网站定位、受众范围及特点分析、网站的设计风格等方面进行分析。
2.网站构架和站点分析根据设计思想对站点进行分析。
确定网站的基本框架,运用的网页元素,分析形成站点地图。
网页设计与制作大作业

《网页设计基础》课程大作业任务书
课程名称:网页设计基础
课程代码:NN1017
学分/学时:4学分/68学时
面向专业:网络专业
目的:
《网页设计基础》课程的重点知识模块包括:
1)HTML5标记的掌握,
2)Dreamweaver基本操作
3)Css3样式的应用。
通过完成大作业,验收这三个重点知识的学习效果,全面提高网页设计的基础操作技能。
分值:
《网页设计与制作大作业》课程考核分数为100分,占总评分数的15%。
内容和要求:
1、可以选择三个不同的题目:学校网站,班级网站,个人兴趣网站
注意:
⑴用自己名字的拼音字作为站点的名字(即:站点的根文件夹名)。
⑵在站点主页中加上自己的名字、性别、系部、年级、班级,学号以便老师给你评分记录。
(3)各人选定主题以后就可以自行设计了,设计时间是10-15周,第16周将你的作品带到教室,老师当场检查答辩给分。
网页设计与制作综合作业要求

网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
网页设计与制作课程考核题目与要求

网页设计与制作课程考核题目与要求题目:一个静态网站的设计与制作综述:在课程结束前,利用本学期和上学期所学设计软件Dreamweaver、Flash、Photoshop 完成一个静态网站的设计与制作任务,初步具备整理素材、版面设计、规划和制作静态站点的能力。
要求:一、内容要求1.站点选题自定,内容要积极、健康,主题不宜过大,素材可以从互联网上获取和加工。
2.整个站点栏目应不少于5个即站点板块应最少包括5个板块,并在导航栏制作中体现,所有在站点中设计的板块都应能完整打开,不存在“死链”现象。
3.素材在选取时应与站点内容有关,文字素材杜绝错别字的出现,图像素材杜绝引用痕迹现象的出现。
4.站点首页命名一律采取index.html或default.html,各个子页面命名不要使用中文。
二、版面与布局要求1.站点整体在分辨率1024*768下设计,可将显示器调整为该分辨率,避免在不同分辨率下出现“错位”现象。
2.各个页面应大致包括以下组成部分:页眉(站点标志等信息)、导航区、主要内容编辑区、页脚(版权信息)。
可以根据要求增加相应组成部分,但以上区域必须全部体现。
3.主页的布局应在Dreamweaver或Photoshop下进行,布局可以采用左右型、上下型、“国”字型等布局形式,主页设计成功后可存储为模板,各个子页面参照主页模板设计。
4.布局结果应使站点各个页面整体效果美观简洁、整齐划一。
三、文字要求1.文字颜色一般采用黑色,标题字号大小为30像素,二级标题大小为12像素,正文采用14个像素,建议设置文字CSS,各个页面套用CSS节省修改时间。
2.文字应排版整齐,如有图像,注意文字与图像的位置关系。
四、页面Flash要求主页要求应设计有Flash元素,可放在页眉区,根据站点内容选定。
Flash应为使用Flash软件设计,可以下载相关素材,但需进行修改。
五、颜色要求站点颜色要求要有主色调,在色系使用上尽量不要超过3种颜色(不包括文字颜色),切忌“五颜六色”的站点。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
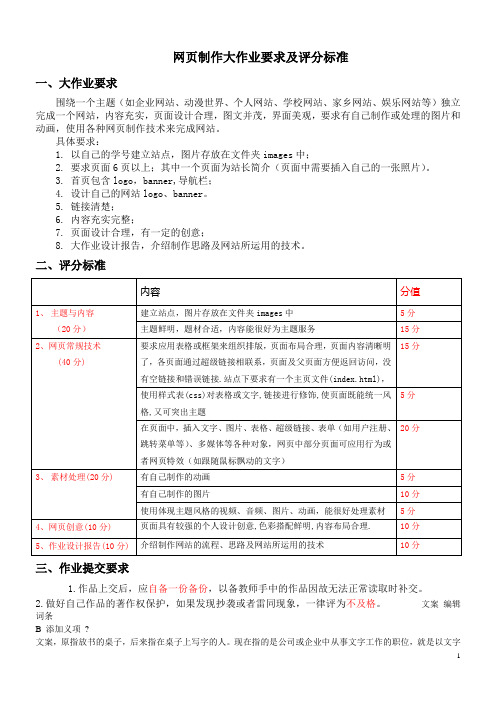
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页制作大作业要求及评分标准

网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
网页设计与制作大作业

网页设计与制作大作业1.网页的基本构成元素有哪些?2.静态网页与动态网页的特点是什么?3.简述Dreamweaver CS4的工作界面由几部分组成?4.选择表格和单元格有几种常用的方法?5.什么是图像映像?如何创建图像映像?6.如何设置水平线和图像边框的颜色?7.流行的音频和视频文件格式主要有哪些?8.如何设置Flash动画透明背景?9.简述html中超链接的类型。
10. 简述4种不同的超级链接“目标”选项的区别。
11.CSS的作用是什么?CSS是一种用来进行网页风格设计的样式表技术,使用CSS可以对网页中文本的大小、字体、颜色、边框、连接状态等内容进行统一设置,保证站点页面的整体风格一致。
12.样式表中的CSS样式是如何应用到多个网页文件的?将CSS样式保存在一个独立的样式表文件中(.CSS)。
13.创建框架有哪几种方法?14.如何在框架中使用超级链接?15.使用Div+CSS布局有哪些优点?1、网页由文本、图像、动画、超级链接等基本元素构成2、静态网页特点:(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;(5)静态网页的交互性交叉,在功能方面有较大的限制。
动态网页特点:(1)"交互性(2)自动更新(3)因时因人而变",即当不同的时间,不同的人访问同一网址时会产生不同的页面。
3、工作界面中包括菜单栏、插入栏、文档工具栏、属性检查器、状态栏、面板组、扩展管理器、文档编辑区5、所谓图像映像,实际上就是在一幅图像中创建多个链接区域,通过单击不同的链接区域,可以跳转到不同的链接目标端点。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
网页制作的考试题目

导读:网页设计:按题目要求设计网页,并按规定的文件名存放在服务器的E盘上(否则会影响评分结果),网页素材可以自己制作。
现场不再提供安装软件。
演示评比时,要求能在第三台计算机上用分辨率800×600的IE浏览器正常显示存放在服务器上的网页作品。
(如果出现链接错误给0分)提醒注意:本地硬盘装有保护卡,关机后不能保存数据。
网页制作试题(共150分钟)网页设计:按题目要求设计网页,并按规定的文件名存放在服务器的E盘上(否则会影响评分结果),网页素材可以自己制作。
现场不再提供安装软件。
演示评比时,要求能在第三台计算机上用分辨率800×600的IE浏览器正常显示存放在服务器上的网页作品。
(如果出现链接错误给0分)提醒注意:本地硬盘装有保护卡,关机后不能保存数据。
题目:按照下面网页栏目结构框图(图1)设计网页,主题是“中国美食网”,必须按如下要求制作(主页的文件名规定用gdmain.htm,否则扣分):1.主题突出,自己设计网页的标志(logo)和标题(banner),主页要求包含“每周一菜”、“中国菜系”、“友情链接”以及各栏目的内容简介等内容;2.各栏目页面之间能互相链接(主页和各栏目名称规定按如下结构图设计)。
各层网页的内容要充实,且紧扣该栏目主题,能够链接下一层和另一栏目的页面,要求至少有三层的链接,不能出现链接错误;3.分辨率采用1024×768(演示时不再调整分辨率);4.在“自我介绍”栏目页面要求有一串动画字显示自己的学校名和考生姓名(要求使用黑体20磅的空心字),该页面有4个自己设计制作的按钮,单击按钮后能分别返回“主页”、“美食文化”、“食谱大观”和“健康食道”栏目;5.要求页面美观,结构清晰,色彩使用搭配合理,导航控制转换方便,能自制动态图1 网页栏目结构图评分标准参考评分表格共有9栏,在符合题目要求的前提下,各栏参照如下标准进行评分(演示时出现链接错误给0分,主文件名不符扣1分):(1)“主页页面”、“美食文化页面”、“食谱大观页面”和“健康食道页面”4栏满分均为15分,评分依据是:内容紧扣该栏目主题、页面结构、色彩搭配和字体设置合理,能够链接下一层和另一栏目的页面;(2)“自我介绍页面”栏:包括“动画字”和4个按钮,每个内容符合要求给3分,满分为15分;(该页面要求有一串动画字显示自己的学校名和考生姓名(要求使用黑体20磅的空心字),还要有4个自己设计制作的按钮,单击按钮后能分别返回“主页”、“美食文化”、“食谱大观”和“健康食道”栏目;)(3)“创意特色”栏:创意是指引人入胜及自己制作的材料(例如动画等),特色是指与众不同,对主题表达恰到好处。
《网页制作:DreamWeaver网页制作》题目及具体要求

谋学网
《网页制作:DreamWeaver网页制作》
题目及具体要求
一、DreamWeaver作品设计题目:家乡介绍网站的制作
二、DreamWeaver作品提交形式
考生在做好网站后,需要提交一个网站功能展示的word文件,介绍网站的主要功能,并辅以截图展示。
以下所提到的内容均需在word文件中提供截图展示。
1、网站的文件目录规划要合理(对网站的文件夹截图展示)
2、插入图片,超级链接(邮件、web、文件下载),视频等。
3、css技术的应用。
4、下拉菜单的制作(层、javascript),不一定非做成导航栏,任意形式均可,主要把重要
的技术作出来。
5、跳转菜单。
6、公告栏制作
7、弹出通知和消息
8、状态栏文本的修改
三、DreamWeaver作品设计要求
1、网站作品要求原创(素材自备)。
2、主题鲜明、内容健康、创意新颖。
3、网站功能展示的word文档的命名规则为:姓名+作品主题,如吴名个人简历网站功能展
示。
4、完成作品的报告,即Word文档,其命名规则为:姓名+Dreamweaver实验实践报告,吴
名Dreamweaver设计报告。
四、DreamWeaver作品参考实例
可以参考《网页制作:DreamWeaver网页制作》课件中的“单元十一综合案例分析坛”。
五、DreamWeaver设计需要提交的文档及要求
1、网站功能展示的word文件。
2、报告(报告附录部分为所使用的全部素材的截图)
3、所提交的网站功能展示的word文件和报告应放在一个压缩包内,稿件大小应控制在10M
以内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网络教育学院《网页制作》课程设计
题目:
学习中心:
层次:
专业:
年级:年春/秋季
学号:
学生:
辅导教师:
完成日期:年月日
2013年3月份《网页制作》课程设计
注意:从以下5个题目中任选其一作答。
题目一:制作一个在线课件点播系统
总则:利用Dreamweaver CS3结合ASP或JSP制作一个课件视频点播网站,数据库可以采用SQL Server、Mysql等任一
数据库系统软件。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内,视频放在video
文件夹内,数据库文件放在DB文件夹内)
(2)网站主页采用上方固定,左侧嵌套的框架集形式网页。
(3)建立简单的数据库,包含几个必要的数据库表(例如
视频课件分类表、课件详细信息表等),课件详细信息表
可以包括课件ID、课件名称、所属专业、课件日期、课
件大小等。
(4)将前台网页和后台数据库进行连接。
(5)制作若干个主页链接出去的跳转网页。
(6)运用网页设计的视频播放插件和元素,使视频可以流
畅播放。
(7)实现简单的留言板功能。
(8)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
截止时间:2013年2月24日前。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目二:制作一个XX会员登记网站
总则:利用Dreamweaver CS3结合ASP制作一个会员登记网站,数据库采用Access、Sql Server或者Mysql数据库均可以。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)制作一个简单的符合会员登记网站的首页,包括必要
的连接:会员注册、会员登录、新闻公告等。
首页体现出
清晰的框架结构。
(3)建立简单的数据库,包含几个必要的数据表,例如会
员表(包括会员ID、会员姓名、会员等级、注册时间、
权限等级等)、权限表等。
(4)制作会员的注册和登录页面,充分运用表单技术。
(5)建立管理员管理页面,可以对数据库表进行基本的增、
删、改的操作。
(6)将前台页面与后台数据库进行连接。
(7)建立会员个人管理页面,包含基本的管理元素。
(8)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
截止时间:2013年2月24日前。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目三:制作一个XX资料共享平台
总则:利用Dreamweaver CS3结合ASP制作一个学习资料共享平台,数据库可以随意选用。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)制作符合某资料共享平台的主页,包含各种分类资料
的模块以及相关共享原则的连接。
(3)建立完整的数据库系统,实现出完善的数据库功能。
(4)需要设计出必要的数据库表,例如资料分类表、资料
表,权限表等。
(5)设计不同的用户,并依据用户的权限等级分配不同的
权限。
(6)实现基本的在线播放、下载和上传功能。
(7)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(8)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
截止时间:2013年2月24日前。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目四:制作一个XX高校网站
总则:利用Dreamweaver CS3结合ASP或JSP制作一个高校网站,体现出高校网站的特点。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)制作符合高校网站特点的首页,首页采用框架集网页
形式,首页包含必要的高校新闻模块、公告栏模块、导航
栏模块、树状菜单模块等。
(3)创建完整的数据库,数据库可采用Access、Sql Server
或者Mysql数据库。
(4)首页页面采用适当的高校图片作为背景。
(5)实现页面嵌入E-MAIL的校长信箱功能。
(6)制作符合功能的首页及相应的跳转页面。
(7)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(8)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
截止时间:2013年2月24日前。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
题目五:制作一个网上图书销售网站
总则:利用Dreamweaver CS3和相应的数据库制作一个网上图书销售网站,体现出网上花店的特点。
撰写要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹
中以子文件夹形式分类清楚。
(如图片都放在子文件夹
image里,html页都放在pages子文件夹内)
(2)设计合理的图书销售网站首页。
包含图片展示模块、
分类模块、配送范围、付款模块等。
(3)设计完整的数据库,建立必要的数据库表。
(4)制作若干个导航链接的网页(4-5个为宜)。
(5)制作简单的会员注册与登录模块,注意表单功能的运
用。
(6)实现简单的在线支付模块功能模型。
(7)制作不同类型的菜单。
(8)附带一份网站设计及功能说明书,也放在站点总文件
夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名
为[姓名奥鹏卡号学习中心](如戴卫东101410013979
浙江台州奥鹏学习中心[1]VIP )
作业提交:
大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)
以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
如下图所示。
截止时间:2013年2月24日前。
注意事项:
独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!。
