设计网站与制作首页
网页设计与制作教学

整理课件
2
2.什么是主页?
❖ 当我们浏览网站时看到的第一个页面。它是 整个站点的入口和门面,通常这样命名: index.html。
整理课件
3
3.什么是超文本?
❖ 包含文字、图像、视频、声音等媒体的文本, 网页就是一个超文本文件,并且可以实现链 接操作。
❖ 超文本可以给浏览者带来视觉和听觉的享受, 所以Web技术又称为超媒体技术。
部分。HTML文档中所有的内容都应该在这 两个标记之间,一个HTML文档总是以
<he<ahdt>m…l><开/h始ea,d>以:<H/hTtMmlL>文结件束的。头部标记,头
部主要提供文档的描述信息,head部分的所有 内容都不会显示在浏览器窗口中,在其中可以
放置页面的标题以及页面的类型、使用的字符
❖ 站外链接:在个人网站上放置一些与网站主题有关的对外链 接,不但可以把好的网站介绍给浏览者,而且能使浏览者乐 意再度光临该网站。(友情链接)整理课件 Nhomakorabea13
❖ 表格是网页中的一种用于控制网页页面布局的有效 方法。为了达到理想的视觉效果,通常不显示表格 的边框。使用表格辅助布局,可以实现网页横竖分 明的风格。
❖ Photoshop ❖ Fireworks(.gif) ❖ Flash(.swf)
整理课件
19
9.HTML的基本结构
整理课件
20
9.HTML的基本结构
<body>…</body>:用来指明文档的主体区域, <ht网m页l>…所<要/h显tm示l>的:内告容诉都浏放览在器这H个TM标L记文内档,开其
整理课件
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
《网页设计与制作》相关规范—网站设计通用规范

Xingtai Polytechnic College《网页设计与制作》—相关规范网站设计规范(通用)一、设计风格1、依照网站的定位确定整体的设计风格。
2、主体框架页面、内容页尽量采用方型结构。
禁用长距离的斜线及弧线结构,可允许小范围内的斜线及弧线。
封面页、专题页可不受此限制。
3、设计时尽量在方块区边缘、按钮、标题装饰块上体现设计技巧,拐角可以有曲线变化。
拐角块最大不得超过18像素。
同一页面弧度尽量保持一致。
4、各主要栏目之间要求使用一致的布局,包括一致的页面元素;一致的导航形式,使用相同的铵钮,相同的顺序。
可跟首页有变化。
5、首页及各级页面都必须带有网站的LOGO(建议小于150×54),并链接到网站首页。
6、统一按兼容分辨率800*600设计。
为了使显示更友好,建议使用778或者760 px设计。
7、网站页面长度建议1屏半到2屏。
原则上长度不超过3屏,宽度不超过1屏。
根据用户习惯和网站需要,国内中文网站综合类、门户类(包括垂直门户)网站可设计超过3屏。
二、图形设计规范1、图片标准尺寸全尺寸banner为468×60px,半尺寸banner为234×60px,小logo为88×31px 另外150×68、120×90,120×60也是标准尺寸,网站logo一般控制在150×54以内,客户要求或特殊广告图片可另定尺寸。
建议首页存储大小不得超过150K(包括图片),其它页面经压缩后尺寸不得超过70K。
2、图片的分类及命名规则(1) 名称分为头尾两两部分,用下划线隔开。
(2) 头部分表示此图片的大类性质,例如广告、标志、菜单、按钮等等。
(3) 一般来说:⏹放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner⏹标志性的图片我们取名为:logo⏹在页面上位置不固定并且带有链接的小图片我们取名为buttonXingtai Polytechnic College《网页设计与制作》—相关规范⏹在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu⏹装饰用的照片我们取名:pic⏹不带链接表示标题的图片我们取名:title⏹依照此原则类推。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
《第8课 制作网站首页》教学设计教学反思

《制作网站首页》教学设计方案(第一课时)一、教学目标1. 知识与技能:掌握网站首页的制作流程,包括网站整体规划、网页布局设计、素材准备、网页制作、测试发布等。
2. 过程与方法:通过实际操作,掌握利用软件工具进行网页设计和布局的方法。
3. 情感态度价值观:培养学生的团队协作精神和创新认识,激发他们对信息技术的兴趣。
二、教学重难点1. 教学重点:学生能够根据主题规划和设计首页,熟练进行网页布局和美化操作。
2. 教学难点:学生在实际操作中解决遇到的问题,提升团队协作和创新能力。
三、教学准备1. 制作好教学PPT,准备相关素材和软件工具。
2. 安排好小组,确保每个小组有足够的资源和设备。
3. 设定合适的教室规则,引导学生积极参与和讨论。
4. 提前试讲,调整教学方案,确保教室顺利进行。
四、教学过程:(一)情境导入教师播放一段关于校园的短片,短片中包括校园风景、师生活动等素材,并提出问题:“这段短片中包含了哪些信息?如何将它们整合在一起?”引导学生思考网页的制作方法。
学生讨论并回答问题,教师总结并引出网站首页的观点和制作方法。
(二)新知探究1. 任务一:网站首页规划学生以小组为单位,利用多媒体教学平台,根据教师提供的模板和素材,规划网站首页的内容和结构。
教师巡视指导,帮助学生解决遇到的问题。
2. 任务二:首页元素插入与编辑在规划好的首页基础上,学生根据教师提供的素材,将图片、文字、动画、视频等元素插入到相应的位置,并进行编辑和调整。
教师巡视指导,对有困难的学生进行针对性的辅导。
3. 任务三:首页效果评估与优化学生完成首页制作后,在多媒体教学平台上展示作品,并由其他学生进行点评和打分。
教师对点评进行总结和评判,提出优化建议。
(三)协作学习学生在小组内进行协作学习,互相帮助,共同解决制作过程中遇到的问题。
教师巡视指导,及时解决学生遇到的问题。
(四)稳固提高学生完成教师安置的课后作业,稳固所学知识,提高技能水平。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
《网页制作与设计》题库及答案

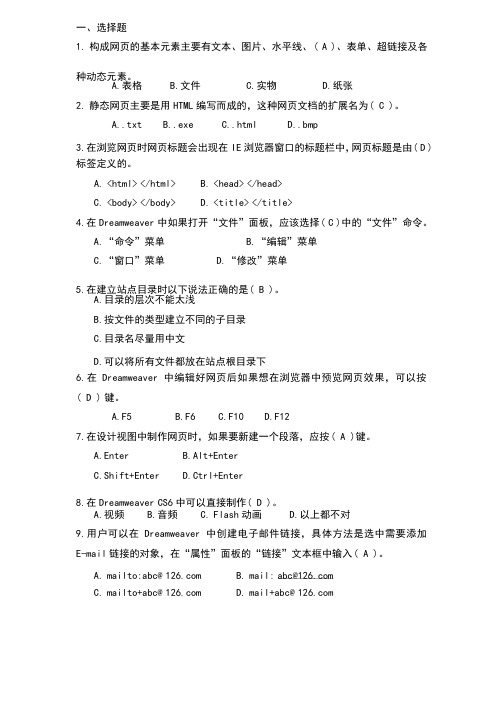
一、选择题1. 构成网页的基本元素主要有文本、图片、水平线、构成网页的基本元素主要有文本、图片、水平线、( A )( A )( A )、表单、超链接及各、表单、超链接及各种动态元素。
A.A.表格表格表格 B. B.文件文件 C. C.实物实物 D. D.纸张纸张2. 静态网页主要是用HTML 编写而成的,这种网页文档的扩展名为编写而成的,这种网页文档的扩展名为( C )( C )( C )。
A..txt B..exe C..html D..bmp3.3.在浏览网页时网页标题会出现在在浏览网页时网页标题会出现在IE 浏览器窗口的标题栏中,网页标题是由网页标题是由( ( D )标签定义的。
A. <html> </html>B. <head> </head>C. <body> </body>D. <title> </title>4.4.在在Dreamweaver 中如果打开“文件”面板,应该选择中如果打开“文件”面板,应该选择( ( C )中的“文件”命令。
A.A.“命令”菜单“命令”菜单 B. B.“编辑”菜单“编辑”菜单C.C.“窗口”菜单“窗口”菜单D.D.“修改”菜单“修改”菜单5.5.在建立站点目录时以下说法正确的是在建立站点目录时以下说法正确的是在建立站点目录时以下说法正确的是( B )( B )( B )。
A.A.目录的层次不能太浅目录的层次不能太浅B.B.按文件的类型建立不同的子目录按文件的类型建立不同的子目录C.C.目录名尽量用中文目录名尽量用中文D.D.可以将所有文件都放在站点根目录下可以将所有文件都放在站点根目录下6.6.在在Dreamweaver 中编辑好网页后如果想在浏览器中预览网页效果,可以按( D ) 键。
A.F5B.F6C.F10D.F127.7.在设计视图中制作网页时,如果要新建一个段落,应按在设计视图中制作网页时,如果要新建一个段落,应按在设计视图中制作网页时,如果要新建一个段落,应按( A )( A )( A )键。
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
网页设计与制作项目教程项目4“青春树儿童摄影网”首页制作

一般不可以设置宽度、高度、对齐等属性。
【任务4-3】 元素的类型与转换
1.
元素的类型
<h1>—<h6>
常见的块元素 <div> <p> <ul> <ol>
<li>
其中<div>标记是最典型的块元素。
【任务4-3】 元素的类型与转换
1.
元素的类型
<strong> 常见的行内元素 <b> <a> <em>
项目4“青春树儿童摄影网”首页制作
HTML
· 认识盒子模型 · 元素的类型与转换
· 盒子相关属性
· 元素的浮动和定位
学习目标
掌握盒子的相关属 性,能够制作常见
1
理解背景属性的设 置方法,能够设置 背景颜色和图像 。
2
的盒子模型效果。
掌握元素的定位,
熟悉清除浮动的方法,
4
能够为元素设置常
可以使用不同方法清
【任务4-2】 盒子模型相关属性
1.
CSS边框属性
边框样式(border-style)
边框属性
边框宽度(border-width)属性值
border-width综合属性
border-width:5px; /*四边宽度均为5像素*/
border-width:5px 3px ; /*上下边框5像素宽度、 左右边框3像素宽度*/
盒 子
总 宽 度 和 总 高 度
高度
宽度
【任务4-2】 盒子模型相关属性
5.
盒子的宽与高
☞ 每个盒子都有固定的大小
盒 子
网页设计与制作之——框架结构

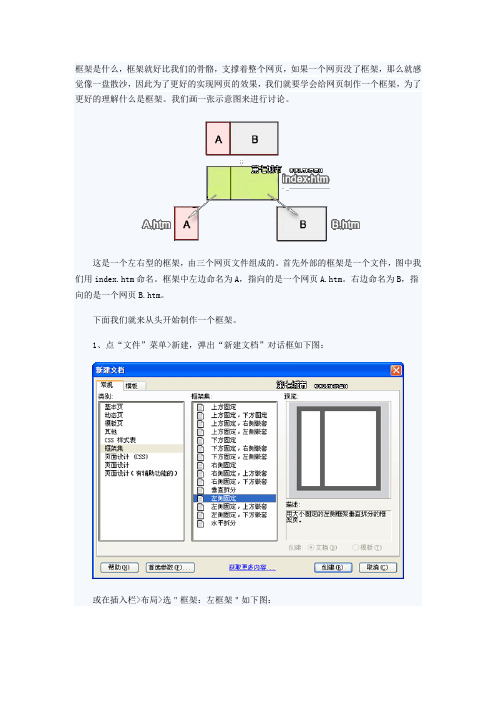
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计与制作

网页设计与制作第1章网站开发基础1.2网站开发流程1.网站总体策划:(1)目标用户定位和网站的主题定位(2)网站整体风格创意设计(3)网页的色彩搭配(4)网站的层次结构和链式结构(5)版面布局设计2.设计和制作素材:搜集的素材一般包括跟主题有关的文字图片资料;一些优秀的页面风格;开放的源代码。
设计和制作的素材包括网站的Logo、Banner、背景图片、列表图表、横幅广告等。
3.建立站点:安装和配置IIS;在Dreamweaver中创建站点。
4.制作网页:创建CSS样式;制作网站首页;制作网站的其他页面;制作超链接5.测试和发布网站:发布网站前必须要测试网站,测试网页内容、链接的正确性和在不同浏览器中的兼容性等。
发布网站先申请站点域名和租用服务器空间,然后通过FTP工具把网站上传到服务器上。
1.4 HTML的概念:HTML是一种用来制作超文本文档的简单标记性语言。
1.4.3HTML标签标签表示:<标签名称属性>1.<标签>元素</标签>,标签的作用范围:<标签>→<标签>.例:<h2>demo<h2>,即将demo这段文本以2号标题来显示,这对标签之外的文本不受这组标签影响。
2.<标签属性名=”属性值”>元素</标签>一个标签可以包含多个属性属性之间无先后次序,用空格分开。
例:<body background=”back_ground.gif” text=”red”>hello</body>,其中background属性用来表示HTML文档的背景图片,tect属性用来表示文本的颜色。
3.<标签>空标签:标签单独出现,只有开始标签而没有结束标签。
(1)<html>和</html>在最外层,表示这对标签里的代码是HTML语言。
(2)<head>和</head>标签里是网页中的头部信息,如网页总标题,网页关键字等。
首页页面模块的设计与实现

首页页面模块的设计与实现首页页面模块的设计.与实现需要考虑以下几个方面:1.需求分析:首先需要对首页页面的需求进行深入分析,明确首页需要展示的内容、功能和用户体验需求。
例如,需要展示网站的核心内容、推荐内容、搜索框、导航栏等,同时需要考虑用户的浏览习惯和交互体验。
2.布局设计:根据需求分析,设计首页的布局,包括页面的整体结构、各个模块的排布、页面元索的样式和交互设计等。
布局设计需要注重美观、简洁、易于理解和操作。
3.页面制作:根据布局设计,开始进行页面的制作。
这个过程可能涉及到HTML、CSS、JavaScript等前端技术的使用,需要按照规范和标准进行编写,确保页面的兼容性和可访问性。
4.交互实现:在页面制作的基础上。
实现首页的交互功能。
例如,轮擂图、下拉菜单、弹窗等交互效果,同时需要考虑用户的行为和操作习惯,提供流畅、自然的交互体验。
5.响应式设计:考虑到不同设备和浏览器的屏幕尺寸和分辨率,需要进行响应式设计,使首页能够自适应不同屏莫尺寸,提供良好的用户体验。
6.性能优化:在设计和实现首页页面模块时,需要考虑性能优化。
例如,通过压缩图片、优化代码、使用CDN等方式,提高页面的加载速度和响应速度。
7.测试与调试:完成设计和实现后,需要对首页页面模块进行测试和调试。
测试主要包括功能测试、兼容性测试性能测试等方面,确保页面模块的稳定性和可靠性。
同时,根据测试结果进行必要的调整和优化。
8.部署与发布:将首页页面模块部罢到服务器上,进行最终的发布。
发布前需要进行充分的测试和验证,确保页面模块能够在生产环境中正常运行。
总之,首页页面模块的设计与实现是一个系统性的过程,需要综合考虑需求分析、布局设计、页面制作、交互实现、响应式设计、性能优化、测试与调试以及部罢与发布等多个方面。
通过不断优化和完善,可以打造出高质量的首页页面模块,提升用户体验和网站价值。
制定:审核:批准:。
网页制作教学设计

【教材分析】这节课是第10章第2节《制作网站》的第一课时,我把重点放在了站点的创建、简单的首页制作,以及网页的保存上。
因为Frontpage与Word同属于Office 组件,所以窗口无需过多讲解,而对于Frontpage的4种工作模式虽然课本上是先于《创建网站和制作首页》出现,但我认为此知识点结合后面学生制作的首页来表现更为妥当,这样学生不但能轻松的理解4种工作模式的区别,还能在“代码”工作模式中看到自己制作的网页所对应的HTML语言,使他们感受到编程不再是遥不可及、深不可测。
至于首页的制作,仅仅对学生做了简单的要求,要求他们用Word学过的操作来完成课堂练习,实现知识的迁移。
而网页中常见的背景音乐,滚动字幕,超级链接等将放在之后的课时中学习。
对于网页的保存,它既是重点,也是一个难点,所以我把保存分成了两个步骤,第一次保存是在没有图片的情况下实行的,其操作与Word类似;第二次则是在第一次的基础上添加了图片,这时的保存需要实行“更改文件夹”的操作。
这样通过对比能使学生对网页的保存操作记忆更加深刻。
【教学思路】1、因为学生平时接触网络比较多,对丰富多彩的网页、网站很熟悉,所以在这节课的开始并没有为学生展示一些网站和网页,而是用PPT直接出示了教学内容——《创建网站,制作首页》,使学生明确这节课的教学目标。
2、学生平时浏览的都是大型的、复杂的网站,当教师提出要自己动手制作时,他们难免有点胆怯,于是教师演示了一个学生作品样例,简单的个人网站——《心灵驿站》。
制作个人网站比书本上的样例更加贴近学生生活,更易激发学生的兴趣,能够消除学生的畏难情绪,增强他们的信心。
3、这节课使用的软件是Frontpage,因为它与学生非常熟悉的Word软件同属于Office组件,很多操作都与Word相似,所以对于Frontpage窗口教师无需讲解,学生能够通过类比Word,实现知识迁移。
4、新建站点虽然是个全新的知识,但是学生能够通过自学书本P48上的步骤来完成,教师需要做的是实行即时的指导和协助,并对新建站点中出现的两个文件夹image、_private实行简单的解释。
信息技术《制作网站首页》教案

(2)网页布局方法:学生可能对表格布局与层布局的适用场景和优缺点理解不深。
举例:讲解表格布局适用于较为简单的页面布局,但灵活性较差;层布局适用于复杂、灵活的页面布局,但需要掌握CSS样式。
(3)网站首页设计技巧:学生在设计网站首页时可能缺乏创新和审美能力,难以把握整体风格和布局。
举例:提供一些设计技巧,如使用统一的色彩搭配、合理的空间布局、关注用户体验等。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作网站首页》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否访问过各种网站,有没有注意过它们的首页是如何设计的?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索制作网站首页的奥秘。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
(四)学生小组讨论(用时10分钟)
1.讨论主题:学生将围绕“网站首页在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
五、教学反思
在本次《制作网站首页》的教学过程中,我发现学生们对网页设计充满好奇,但同时也存在一些挑战。首先,对于HTML标签和属性的使用,虽然大部分学生能够跟随课堂进度,但仍有个别学生对此感到困惑。在今后的教学中,我需要更加耐心地辅导这部分学生,可以通过更多的实际操作和案例解析来帮助他们理解和记忆。
举例:介绍如何利用表格进行网页布局,以及如何使用层布局实现网页元素的自由排列。
网页设计与制作项目教程 第2版 项目4 “爱家居”企业网站首页制作

知识储备
1.边框属性
边框颜色
border-width属性 用于设置边框的宽度 常用取值单位为像素
border-top-width:上边框宽度; border-right-width:右边框宽度; border-bottom-width:下边框宽度; border-left-width:左边框宽度;
掌握使用盒子模型相关属性设置不同的盒子模型样式的方法。 掌握使用浮动和定位属性对页面进行布局的方法。 掌握清除元素浮动的方法。
项目描述/ Summary
在互联网时代,企业网站因其方便、快捷和低成本的优势,被越来越多的企业所使用。企 业网站作为企业宣传品牌,展示服务与产品的平台,在营销活动中起到了至关重要的作用。 “爱家居”是一家从事线下家居销售的店铺,最近“爱家居”经理老王找到小思,想请小 思帮忙制作一个企业网站。 通过前面两个页面的制作,小思已经掌握了HTML与CSS的基础。接到老王的委托后,小思 首先制定了这段时间的知识学习计划,包括盒子模型、元素的类型与转换、浮动与定位等 网页布局的基础知识。然后再动手制作“爱家居”企业网站。由于篇幅限制,本项目只讲 解“爱家居”企业网站首页的制作过程。
知识储备
项目4 “爱家居”企业网站首页制作
《网页设计与制作项目教程(HTML+CSS+JavaScript)》(第2版)
学习目标/Target
了解盒子模型的概念,能够举例描述盒子模型结构。 掌握元素的类型,能够归纳不同元素类型的特点。 熟悉常见的布局类型,能够总结不同类型布局的差异。
学习目标/Target
只沿水平方向平铺
no-repeat
不平铺(图像位于元 素的左上角,只显示 一次)
repeat-y
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计网站与制作首页(教学设计)
围场县第二中学泰国辉教学目标:
1.知识与技能
(1)了解网站的分类与作用。
(2)了解网站和网页的关系;知道建立网站的基本流程;了解网页版面布局的几种常见的方式。
(3)掌握“展示自我风采的个人网站”结构示意图的设计方法。
(4)了解网页制作工具Dreamweaver的基本功能。
2.过程与方法
(1)通过对比教学,使学生掌握学习及应用软件的基本方法和规律,达到举一反三的功效。
(2)通过学生动手设计网站的实践活动,使学生建立对象属性设置的思维方法和操作方法,为学生今后学习其它软件奠定了基础。
3.情感态度与价值观
(1)通过对比学习使学生体验软件学习的一般方法及规律,提高学生学习信息技术的信心。
(2)通过网站设计和首页制作,掌握对象属性的设置方法,初步体验成功的快乐。
(3)通过创建“展示个人风采”的网站,激发学生继续学习的兴趣和展示自我的愿望。
教学重、难点:
1.教学重点
(1)掌握建立网站的基本流程。
(2)掌握“展示自我风采的个人网站”结构示意图的设计方法。
2.教学难点
尝试认知网页制作工具dream weaver的基本功能,初步进行操做应用。
教学方法:
对比教学法,任务驱动学习法,探究学习法,小组合作学习法。
教学过程:
一.问题引入
教师提问:同学们,请问大家认识“度娘”吗?喜欢她吗?
学生回答:略
教师抓住学生回答的“上网”来引入新课:同学们都非常喜欢上网,上网不仅可以使我们随时了解世界各地发生的各类事件、各种领域的知识,还可以玩各类游戏、联络朋友、网上购物、传递信息等等,大家一般都登录哪些网站呢?看别人做的网站很过瘾,是否想过自己制作网页供别人去浏览呢?从本节课起我们就来学习运用Dreamweaver这一制作网站的工具来制作我们自己的网站,大家有没有信心做出让别人也喜欢的网站!
二.探究新知
1.理清网站、首页、网页的关系
教师提问:请大家谈一谈对“网站”“网页”“首页”的认识(举例说明)
学生思考,小组交流后尝试回答,小组间相互补充或质疑。
教师给与肯定的评价后,总结:网站就像一座图书馆,首页是图书馆的检索目录,网页是图书馆内各种各样的图书。
2.合作探究——建立网站的五步基本流程及其认识
教师提问:我们明白了网站、首页、网页的关系后,现在我们就可以制作总结的网站了吗?不行,我们还要做哪些准备工作?
学生自学课本,小组间谈论后尝试回答,小组间相互补充或质疑。
教师对学生的回答给与评价,引导学生得出结论:建立网站需要的五步基本流程。
然后对前四步流程做简单的介绍。
举例说明“常见网页版面布局方式”。
如“河北远程教育网”“百度”等。
3.提出任务:设计展示自我风采的个人网站结构示意图
要求:可以运用以前学过的Word Excel PowerPoint等工具进行设计。
学生参照教材的示例自主设计,教师巡回检查指导。
学生的设计完成后,小组内交流、评比,相互指出优缺点,学生修改完善。
小组推荐作品展示,评比,相互指出优缺点,学生修改完善。
教师对学生的作品给与肯定的评价,特别是对有创新的作品给与表扬。
学生修改完善作品。
4.尝试认知Dreamweaver的基本功能
⑴.教师提问:我们已经做好了,下一步就该制作了,但是我们对Dream weaver 这一制作工具一点都不熟悉,那怎么办呀?
引导学生观察Dreamweaver和以前学过的flash界面的异同。
学生对比观察,相互交流,尝试回答,相互补充。
教师对学生的观察结果给与肯定的评价后,对Dreamweaver的窗口进行简单的介绍。
⑵.提出任务:尝试用Dreamweaver制作“展示自我风采的网站结构示意图”的一部分内容。
(可以独立操做,也可以小组合作)
学生尝试操做,教师巡回指导。
⑶.交流操做心得,谈对Dreamweaver的认识。
⑷.小组内推荐优秀作品,展示给全班同学。
教师与学生共同评价,肯定优点指出不足,对有创新的作品大家掌声鼓励,并请作者谈心得。
学生修改完善作品。
三、总结与评价
1.引导学生总结本节都知道和掌握了哪些知识,随机提问本节课的重点知识,反馈学生相关知识的掌握情况。
2.谈心得体会。
四、预留疑问,激发求知欲望
这节课,有的同学已经能利用Dreamweaver把“展示自我风采的个人网站”做出雏形了,是不是制作网站就这么简单呀?希望同学们课下自学教材后边的知识,并进行尝试性操做,以便尽快制作出令别人刮目相看的网站,大家有信心吗?
下课。
