30个蓝色风格的精美网页设计
清新纯蓝色调PPT模板

背景布局设计
左右对称
采用左右对称的布局方式, 将内容分布在PPT的左右 两侧,使整个PPT更加平 衡、稳定。
分区布局
将背景分为上中下三个区 域,分别放置标题、内容 和小结等部分,使整个 PPT更加有序。
动态布局
采用动态布局的方式,将 背景与内容进行有机结合, 使整个PPT更加生动、有 趣。
03 文字排版
增强观众的注意力。
退出动画
如“淡出”、“飞出” 等,使元素逐渐消失, 给观众留下深刻印象。
强调动画
如“放大”、“旋转” 等,突出显示某个元素
,引起观众的注意。
路径动画
使元素按照预设路径移 动,增加视觉效果和动
态感。
动画效果设置
01
02
03
04
动画速度
根据需要选择合适的动画速度 ,如“快速”、“中速”、“
根据需要调整动画的节奏感, 使整个PPT流畅、自然。
交互设计
通过交互设计来控制观众的参 与度和体验感,如添加超链接 、动作按钮等。
测试与修改
在正式演示之前进行多次测试 ,并根据反馈进行必要的修改
和调整。
THANKS FOR WATCHING
感谢您的观看
05 图片插入
图片选择
总结词
选择与主题相关的图片
详细描述
在制作PPT时,选择与主题相关的图片能够更好地表达内容,增强观众的理解。对于清新纯蓝色调的 PPT模板,可以选择蓝色调的背景图、蓝色调的图标、蓝色调的图表等。
图片排版
总结词
合理布局图片位置
详细描述
在PPT中插入图片后,需要对其进行排版。对于清新纯蓝色调的PPT模板,可以采用简约、清新的排版方式,如 居中、等分、左右对齐等,使图片与文字、其他元素协调一致,提高PPT的整体美观度。
PHOTOSHOP教程

今天有朋友问我有没有PHOTOSHOP教程,哈哈,所以费了一点时间找了出来共开分享给大家啦,不过我怕你们因为太多了,看不完导至不想学,所以你们还是要看自身的情况做选择吧,需要什么学什么,因为太多了,网搜了一片,收集了8000多个PHOTOSHOP教程!所以你们尽量去学学与至用吧,A俊在这里学不少宝,我认为在里面还是能学到不少技术的,我分享出来是想大家也能学一下,不然最后搞到PHOTOSHOP都不会用就不太好,不要为了转文章就转文章,尽可能从中淘点宝进大脑吧!下面是为大家推荐的一些10个优秀教程,如果喜欢可以看更多的教程.01.Photoshop打造超酷的火焰字教程02.Ph otoshop制作花纹艺术字体教程03.Photoshop制作唯美的生活照效果04.深度剖析Photoshop通道磨皮法原理应用05.Photoshop给室内人像磨皮调色详细教程06.Photoshop打造外景婚片红黄调07.Photoshop打造质感妆面08.Photoshop制作漂亮的玻璃霓虹文字教程09.Photoshop制作超漂亮的花朵字10.Photoshop美女照片轻微转手绘教程Photoshop打造颓废风格的手机照Photoshop制作音画设计中的边框效果Photoshop制作音画设计中的交叉线,折角和桃心效果Photoshop设计绿色调风格网页模板Photoshop打造流水图片梦幻的迷雾效果Photoshop设计一张欧美的滑板海报教程Photoshop调出高层次对比的黑白照Photoshop绘制梦幻光线效果的桌面Photoshop合成喜庆的结婚请柬Photoshop合成伞下柔情的女子Photoshop设计清爽风格的浪漫婚纱照Photoshop设计漂亮的个人博客模板Photoshop给偏黄的美女照片校色教程Photoshop鼠绘天空下的向日葵Photoshop给偏暗色照片校色和美白Photoshop动画教程之GIF图片优化Photoshop调出人物简单美教程Phootoshop简单冷色调人物溶图签Photoshop磨皮美化打造彩妆美女Photoshop制作立体水晶感的网页图标Photoshop设计一张MM劲舞广告海报Photoshop为MM打造漂亮的艺术照效果Photoshop合成可爱的狗狗签名图Photoshop合成长着翅膀的闹钟用Photoshop绘制感光效果真实的3D图标Photoshop用笔刷绘制漂亮的水墨画Photoshop设计平滑的3D文字效果Photoshop给黑白人物上色教程Photoshop制作标志中的扫光动画Photoshop把真人转化成石膏像效果Photoshop制作书写北京2008标志海报Photoshop制作网页高光质感彩色按钮Photoshop制作漂亮的3D文字效果Photoshop增加照片色彩来突出人物Photoshop设计一款的笔记本海报效果Photoshop制作漂亮的玻璃霓虹文字教程Photoshop调出漂亮的青蓝色调效果巧用Photoshop曲线工具调整风景照片Photoshop制作透明的玻璃文字Photoshop制作变形金刚电影壁纸Photoshop曲线和色阶调出人物单色效果Photoshop调出梦幻般的情侣照片Photoshop基础教程:GIF动画初级制作教程Photoshop调出灯光下的冷艳女人色调Photoshop调出中性色调复古效果Photoshop调色之翠黄绿色调性感美人效果Photoshop绘制耀眼的钻石Photoshop制作宝宝的成长相册Photoshop打造重阳节海报教程Photoshop鼠绘教程:临摹风景写实教程Photoshop简单制作荧光玻璃按钮Photoshop打造火烧船惊艳效果PhotoShop影楼儿童照修片工作步骤Photoshop制作漂亮的蓝调人物签Photoshop设计迷幻的泡泡背景教程Photoshop制作华贵的玻璃壁灯教程Photoshop制作一张个性的签名老照片效果Photoshop设计艺术类网站模板教程Photoshop解析糖水肤色的制作方法Photoshop使用画笔来加强照片主题Photoshop制作惊艳的三维霓虹文字Photoshop滤镜将彩色图片变成黑白线描画Photoshop制作卡通MM初秋温情贺卡Photoshop美女照片轻微转手绘教程Photoshop调出淡青色调美女效果Photoshop调出视频照片时尚的糖果色Photoshop绘制质感的玻璃五角星Photoshop合成梅花树下的妩媚新娘Photoshop设计一张炫彩光线的扣篮海报Photoshop用素材合成燃烧的火焰字效果Photoshop调出中性灰色彩下黑白照片Photoshop给美少女添加时尚的花纹装饰Photoshop给一张太空照片转成水彩效果Photoshop为普通的照片天空添加云彩Photoshop美容教程:细微修饰皱纹润肤教程Photoshop创意合成吹出来的云彩Photoshop基础实例:金属质感文字特效Photoshop调色教程:调出日系唯美效果Photoshop调出古老商业街复古色调效果Photoshop合成教程:设计iPhone手机海报效果Photoshop合成外星球飞碟袭击地球Photoshop设计一张精美的Mac壁纸教程Photoshop调出儿童照片淡雅色效果PhotoShop调出怀旧效果的舞台照Photoshop制作超酷的冰雪字效果ps合成人物单片的时尚立体感效果Photoshop制作被光线照射的3D文字教程Photoshop打造时尚的书籍宣传海报Photoshop抠图教程:用计算给美女抠头发Photoshop合成教程:合成恐怖的人像枯树Photoshop相册设计:海景主题杂志册设计实例Photoshop绘制秋分主题插画教程Photoshop调色教程:巧用通道和计算调出质感的写真照片Photoshop给黑色素材上色Photoshop调色教程:调出质感的黑白照片Photoshop打造形象逼真的砖墙效果用Photoshop打造粗糙金属质感效果Photoshop美容教程:打造完美的彩妆效果Photoshop后期合成:制作酷炫的写真单片Photoshop排版教程:甜美写真风格的几种版面设计Photoshop合成数码写真照片教程Photoshop调色教程:几种糖水MM的调色方法Photoshop给灰暗的人物照恢复自然色Photoshop修复严重偏蓝色的舞台照Photoshop液化工具塑造完美的脸型Photoshop调色教程:画意效果的4种色调Photoshop后期合成水墨写意效果图片Photoshop美容教程:眼影和唇彩的修饰技法Photoshop两种方法来解决不均匀曝光问题Photoshop两种方法来处理数码照片中的噪点Photoshop美容教程:精致修图打造完美形象Photoshop调出唯美冷艳的蓝色调效果Photoshop调出临近夜晚的都市景色Photoshop制作混泥土效果的字体教程Photoshop打造美女与香水商业广告Photoshop调出清纯淡黄色的人物照片Photoshop转手绘教程:详细解析男生转手绘教程Photoshop给动漫人物上色详细过程Photoshop合成流光溢彩的插画光影效果Photoshop3D功能来绘制真实的地球Photoshop设计网站头部导航教程Photoshop为长腿MM制作拼接效果Photoshop设计软件行业网站模板教程Photoshop字体教程:制作金属锈蚀文字效果Photoshop合成虚构的蒙太奇绘画场景Photoshop来设计甜麦圈的包装袋教程Photoshop儿童照片合成让宝宝变身为天使Photoshop调出商业化暗调视觉效果Photoshop绘画Adobe公司的标志Photoshop调出一张质感的黑白冷艳美女Photoshop计算和应用图像处理曝光过度的照片Photoshop制作夏日恋歌婚片处理Photoshop技巧教程:几种清晰字体的使用方法Photoshop制作另类色彩签名教程Photoshop制作流光签名图教程Photoshop简单制作火烧纸效果Photoshop音画教程:水晶玻璃球的制作Photoshop音画教程:云中心事音画制作教程Photoshop技巧教程:浅谈图像处理中的亮调,中间调,暗调选取Photoshop合成被水淹没的自由女神像Photoshop调出人物照片惊艳冷灰色效果Photoshop基础工具等入门知识详解Photoshop把照片转成可爱漫画插画Photoshop打造逼真木质相框效果用Photoshop将人物照片处理为轮廓型插图Photoshop设计一张精美的中秋贺卡Photoshop简单绘制PS软件中的羽毛Photoshop给照片制作轻微转手绘教程Photoshop设计商场促销宣传海报Photoshop处理转手绘中的背景处理教程Photoshop制作超酷的岩浆字效果Photoshop设计一张精美的中秋海报Photoshop绘制好看的复古风格的佩饰Photoshop绘制透明咖啡桌图标Photoshop把MM照片转素描效果Photoshop调出夕阳余晖下男人本色效果Photoshop制作蓝色调风格的网页模板Photoshop给人物装饰超酷的时尚线条Photoshop设计一款丝带效果的网页导航Photoshop绘制缠绕音响的铁链效果Photoshop调出唯美的青绿色调Photoshop绘制晶莹剔透的RSS图标Photoshop打造中国60华诞主题海报Photoshop设计漂亮的花纹艺术字教程Photoshop绘制生化危机3海报效果Photoshop给美女照片美白靓肤(保留细节) Photoshop绘制逼真的玉佩教程Photoshop设计震撼的国庆海报Photoshop增强花园里儿童照片的色彩Photoshop制作精美Windows标志Photoshop简单抠出儿童照片的头发Photoshop用模板来给做可爱宝宝日历Photoshop打造颓废的几何形状文字Photoshop制作蓝色调水晶效果导航Photoshop把偏暗色照片调成唯美效果Photoshop制作被剥落的墙皮效果Photoshop制作20093D文字壁纸教程Photoshop教程:理解计算命令轻松做选区Photoshop教程:制作光线特效教程Photoshop调出天空下青绿色调的汽车Photoshop海洋蓝水晶字体设计教程Photoshop打造超酷的3D魔方效果Photoshop快速让宝宝拥有白嫩肤色Photoshop为小鸭制作画中画效果Photoshop绘制可爱的小鸟图标Photoshop字体教程:设计华丽的F变形效果PS巅峰之作:漂亮MM就是这么诞生滴Photohsop调出生活照的复古紫红色调Photoshop音画教程:《韶华怨》图文制作过程Photoshop制作飘动的发丝Photoshop校正严重偏红的火神庙Photoshop简单制作一款可爱的Digg标志Photoshop制作人物暗夜精灵效果简单动漫签制作:我依然是你的王子Photoshop制作立体感超强的3D图标Photoshop制作超酷的3D字效果Photoshop制作建国60周年海报Photoshop教程:人物照片转手绘详细教程Photoshop用数码照片制作信封Photoshop合成赛道上燃烧着汽车Photoshop调出唯美蓝天绿地色效果Photoshop排版教程:最好的慰藉排字教程Photoshop绘制清新的卡通美女头像Photoshop制作水彩效果教程Photoshop改普通照片为二代身份证效果Photoshop绘制人物腮红详细教程Photoshop把照片转为黑白素描效果Photoshop CS4合成壮观的龙堡教程Photoshop制作美女铅笔素描效果Photoshop制作碎玻璃后的吸血鬼效果Photoshop制作时尚LOMO效果Photoshop制作国外彩虹标志教程Photoshop制作折叠纸样式的LOGO教程Photoshop制作一款真实的拉链效果Photoshop制作像素坠子教程(鼠绘字)Photoshop为人物照片添加花纹图案效果Photoshop婴儿照片光影处理技巧Photoshop调出写真图片的冷暖对比色Photoshop+Illustrator制作数字烟雾效果教程Photoshop调出婚纱照清爽绿色调Photoshop绘制柔美的古典男孩Photoshop为图片添加阳光照射效果Photoshop制作古典花纹木质相框Photoshop用图层样式来给汽车换颜色Photoshop制作漂亮的黑胶唱片Photoshop优化室内偏色的美眉照Photoshop调出绚丽的沙漠外景效果Potoshop制作嵌入式效果文字Photoshop制作漂亮的字体教程Photoshop技巧教程:深度剖析通道磨皮法应用Photoshop签名教程:流星的心愿-真人成签制作Photoshop打造墨绿的古典人像效果Photoshop给室内人像进行美白和磨皮Photoshop合成超酷的女性视觉海报效果Photoshop合成手拿幸运星的人物海报Photoshop用花纹来装饰字体教程Photoshop合成陶醉在水花中的美女Photoshop设计一张音乐盛会宣传海报Photoshop调出风景照的黄昏色调Photoshop教程:黑白命令打造古装美女水墨画效果Photoshop利用多张素材合成蒙太奇插画Photoshop改变模特服装的质感和面料Photoshop制作华丽的淡金广告色调Photoshop制作动漫套签教程Photoshop打造绿色雪花啤酒销售海报图Photoshop创意合成自然海报Photoshop调出漂亮的蓝调艺术效果Photoshop详细解说图层混合,通道,计算,选择和载入高光区Photoshop巧用素材合成唯美古代遗址Photoshop制作梦幻般的风景照效果Photoshop绘制炯炯有神的眼睛Photoshop简单的给人物美白Photoshop无题真人成签教程Photoshop给MM生活照美白和化淡妆Photoshop绘制蓝色调的大众汽车标志Photoshop鼠绘一辆银灰色的大众汽车谈谈新手如何学习PHP(新人学习必看)Photoshop随心所欲用好通道混和器Photoshop绘制百事集团LOGO教程Photoshop+Illustrator制作3D字教程Photoshop简单的制作音画贴排版Photoshop制作漂亮的缝线效果Photoshop用多种素材组合梦幻壁画Photoshop制作漂亮的竹节字Photoshop设计花心萝卜网站标志教程Photoshop制作漂亮的青花瓷按钮效果Photoshop制作小鸟鸣叫动画效果Photoshop制作教师节宣传海报Photoshop调出怀旧负冲色调教程Photoshop制作漂亮的3D文字效果Photoshop调出漂亮的糖水MM效果Photoshop给气质尤佳的美女转手绘处理Photoshop调出照片的漂亮暖色调Photoshop绘制逼真诺基亚5310手机Photoshop变废为宝调出漂亮的图片效果Photoshop调出梦幻秋天紫色调教程用Photoshop图层混合工具来合成风景照Photoshop技巧教程:直观了解通道混和器的校色作用Photoshop钢笔工具教程详解Photoshop用素材来装扮神秘的美女魔术师Photoshop用光线效果装饰舞动中的女孩Photoshop色彩渲染命令处理艺术照效果Photoshop鼠绘单反数码相机教程Photoshop绘制磨砂金属效果的电脑机箱Photoshop手绘一张篮球运动员教程Photoshop鼠绘一幅曼妙的田园风光风景画Photoshop制作奈何会古风成签Photsohop转古典手绘图为水墨效果Photoshop调出欧美古典气质效果Photoshop给简单的人物美白Photoshop设计人体分割效果教程Photoshop调出梦境般的风景照紫色调效果Photoshop绘制仿真塑料效果的网页导航Photoshop合成被割断的手臂效果Photoshop制作放射光线文字效果Photoshop制作被熔岩效果的球体Photoshop设计超酷的复古海报教程Photoshop把风景画转为水墨画效果Photoshop调出马车街光感的暗黄色效果(HDR效果) Photoshop插件Camera Raw美女调色实例Photoshop合成人类与机器人的对战Photoshop用素材把真人变成石头人Photoshop制作黑暗骑士标志和桌面Photoshop抠图教程:用画笔加蒙版给小熊去背景Photoshop设计一座荒废的城市场景Photoshop制作梦幻炫丽的日落效果Photoshop详细解说蒙版笔刷的使用Photoshop合成复古背景的模特照片效果Photoshop制作水墨边框效果Photoshop制作逼真的彩色丝带Photoshop巧用路径来做扇面Photoshop照片磨皮调整色处理教程Photoshop制作漂亮的手绘签名教程Photoshop鼠绘电子书:德珍CG彩绘教程Photoshop鼠绘电子书:东方月插画之旅系列Photoshop合成漂亮的潮流人物插画Photoshop绘制漂亮的立体水珠效果Photoshop技巧教程:详细解说制作各种材质的表现Photoshop用花纹素材制作部落里面部图腾Photoshop绘制橘黄色的3D盒子和纸张Photoshop打造出超酷明星般的海报效果Photoshop绘制美味巧克力冰淇淋Photoshop巧用曲线校正偏红色风景照Photoshop黑白命令为古装MM调出水墨效果Photoshop制作数码点阵地图特效(实例演示)Photoshop设计气泡效果文字教程Photoshop设计超酷的折叠字体效果Photoshop简单制作外景婚片调色教程巧用Photoshop背景橡皮擦给美女抠头发Photoshop调出美女照片的LOMO效果Photoshop制作质感的水晶字教程Photoshop简单校正偏黄的男子照片Photoshop与光影魔术手pk打造出MM靓丽肌肤Photoshop为美女合成漂亮的人体彩绘效果Photoshop巧用S字母制作逼真电话线Photoshop打造时装夜秀特效宣传海报用Photoshop制作照片艺术效果(4种方法)Photoshop修复严重偏色猫咪照片Photoshop给MM照片调出冷色调Photoshop调出柔和淡青色效果Photoshop调出柔美暖色调Photoshop调出青水粉效果Photoshop设计雪莲艺术字效果Photoshop制作卡哇伊滴凝胶字体Photoshop教你做古代石碑字Photoshop设计弯曲LOGO字体Photoshop制作纯金字体效果Photoshop制作午夜幽兰晶体效果更多:∙A俊∙停闭万人QQ军团∙当官?从商?还是做艺术家?∙这算不算小聪明?∙找一个有钱人∙关于我如何学习∙找回原本属于我们自己的状态∙想像力与创意∙谁能给我们构建这样一个梦乐园∙身边的亿万富翁∙懂了这个道理也使你将会成为百万富翁∙谢谢你们∙你们为什么会写博客?∙三年级小学生的“第一桶金”∙写给中国正在美术高考的同学∙新学期新的动力∙又一年∙我不是好人∙相互学习相互包容相互完善∙那时候开始发现做自己喜欢的事不累∙整理邮箱与信件问与答∙学校与我们自己∙上天安排我们命运?还是我们来运命?∙付出了才会爱我们的专业∙学会管理我们自己∙关于大学与时间问题∙2010年A俊封面---[多面性]∙2010年八一画室学生们∙乞丐?∙意外看到我们的作品上了广美的教材∙想起当年高考我还算是个状元爷∙在凤凰城最后的时光∙关于男人女人煮饭问题∙关于2009东突份子事件隐情∙我们的责任∙结过一次婚的我∙应让孩子有自由。
很漂亮的蓝色经典CSS导航菜单代码

很漂亮的蓝⾊经典CSS导航菜单代码代码简介:很不错的⼀款蓝⾊风格经典的CSS导航菜单,只不过⽤到了⼏张背景图⽚,好像这些图⽚可以合并起来⽤,有兴趣⽤的朋友可以适当优化⼀下,从外观上来看,这款菜单还是⾮常好看的。
代码内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>很漂亮的蓝⾊经典CSS导航菜单代码_⽹页代码站()</title><meta http-equiv="content-Type" content="text/html;charset=gb2312"><style type="text/css">body{margin:20px 0 0 0; padding:0px; font-size:12px; font-family:""; line-height:20px; background:#fff;}div{margin:0 auto; padding:0px;}h1,h2,h3,h4,h5,h6,ul,li,dt,dl,dd,form,p{margin:0px; padding:0px; list-style-type:none;}img{border:none;}.f_l{float:left;}.f_r{float:right;}.tl{text-align:left;}.tr{text-align:right;}.tc{text-align:center;}.clearing{clear:both; height:0px; line-height:0px; overflow:hidden;}.pos{position:relative;}.dis{display:block;}.marg{margin-top:-1px;}.block{width:933px; height:auto;}.border_1{border:1px solid #999;}.blank9{height:9px; line-height:9px; clear:both; overflow:hidden;}.f1{color:#0066cc; text-decoration:underline;}.f2{color:#ff0000;}.f3{color:#ff0000; font-weight:bold;}.f4{color:#0066cc;}.f5{color:#cc6633;}.f_weight{ font-weight:bold; color:#333333; font-size:14px;}.fLink{color:#dc1a00; text-decoration:none;}#top{height:69px;}#top img{margin-left:20px;}#top .text{color:#b1b1b1; position:absolute; right:0px; bottom:12px;}#top .text a{color:#b1b1b1; text-decoration:none;}#nav{width:933px; height:30px; background:url(/images/20090920/0_navBg.gif) repeat-x lefttop;}#nav span{width:4px; height:30px; display:block; background:url(/images/20090920/0_bg.gif)no-repeat 0 0;position:absolute; left:0px; top:0px;}#nav span.right{background:url(/images/20090920/0_bg.gif) no-repeat -5px 0;position:absolute; left:929px; top:0px;}#nav .navBox{background:url(/images/20090920/0_dhling.gif) no-repeat left top; padding-left:1px;}#nav a{display:block; width:99px; height:30px; line-height:30px; font-size:13px; color:#fff; font-weight:bold;background:url(/images/20090920/0_dhbg.gif) no-repeat left top; float:left; text-align:center; text-decoration:none;}#nav a:hover,#nav .cur{display:block; width:99px; height:30px; line-height:30px; font-size:13px; color:#fff;font-weight:bold;background:url(/images/20090920/0_dhbg1.gif) no-repeat left top; float:left; text-align:center; text-decoration:none;}</style></head><body><div id="nav" class="pos"><span class="right"></span><div class="navBox f_r"><a href="/" class="cur">⽹站⾸页</a><a href="/">Ajax</a><a href="/">脚本资源</a><a href="/">电⼦书籍</a><a href="/">⽅案及⽂档</a><a href="/">⼯具软件</a></div></div></body></html><br><p><a href="">⽹页代码站</a> - 最专业的代码下载⽹站 - 致⼒为中国站长提供有质量的代码!</p>。
强烈推荐23个出色的蓝色系网站设计

强烈推荐23个出色的蓝色系网站设计Color wheel pro说:蓝色是天空和海洋的色彩。
它常常和深度和稳定有关。
它象征着信任、忠诚、才智、信心、智慧、信仰、真理与天堂。
蓝色被认为有利于人的身心。
它减缓人体新陈代谢,产生镇静的作用。
蓝色强烈的关系到安宁和平静。
在纹章学中,蓝色用来象征着虔诚和真诚。
你可以用蓝色来推广与清洁(水净化过滤器,清洁剂,伏特加)、空气和天空(航空公司、机场、空调)、水和海洋(海运、矿泉水)有关的产品和服务。
与感性的暖色调如红色、橙色和黄色等颜色不同,蓝色跟意识和智慧相联系。
在推广高科技产品时使用蓝色可以暗示精确度。
蓝色是男人的色彩;根据研究,它被男性高度认可。
深蓝色意味着深度、专业以及稳定;它也是美国企业的首选色彩。
在推广食品和烹调的时候要避免使用蓝色,因为蓝色会抑制食欲。
当和暖色如红色和黄色一起使用的时候,蓝色可以创建高对比度、醒目的设计;比如,蓝-黄-红对一个超级英雄来说是一个完美的色盘。
淡蓝色是与健康、康复、宁静、理解和柔软有关。
深蓝色代表着知识、能力、完整性和严肃性。
魅族artlans播思通讯JJ.Ying’s GUI WorldMorphixDroplrArbel DesignsSourcebitsIcebrrgBallparkXeroBoxSkypeEpic EventEastpoint Community ChurchScreenrVegas Uncork’dAdobe User GroupBusiness Card NinjasPixelbleedZee这里展示了20多个出色的国内外使用蓝色系的网站设计,如果你有设计或者见过出色的使用蓝色的中文网站,欢迎通过评论或者到Best CSS提交给我们。
蓝色抽象智能家居主题PPT模板

感谢聆听,期待合作
感谢各位听众的聆听和关注,希 望本次分享能够对大家有所启发
和帮助。
我们期待与各位在智能家居领域 展开更广泛的合作,共同推动智
能家居行业的发展。
如果您有任何问题或建议,欢迎 随时与我们联系,我们将竭诚为
您服务。
2024/1/25
39
感谢您的观看
THANKS
2024/1/25
40
03
厨房与餐厅设计
在厨房和餐厅中,可以采用深蓝色的橱柜和餐具,搭配抽象的艺术装饰
品,营造出富有创意和格调的用餐氛围。同时,可以利用灯光和镜面的
反射效果,增强空间的层次感和立体感。
20
05
智能家居产品展示
2024/1/25
21
智能照明系统
灯光调节
通过智能照明系统,用户 可远程控制灯光的亮度、 色温和色彩,满足不同场 景和氛围需求。
行业现状
目前,智能家居行业已经形成了较为完整的产业链,包括硬 件设备制造、软件开发、系统集成等多个环节。市场上涌现 出了众多智能家居品牌和产品,竞争日益激烈。
前景分析
随着消费者对智能家居认知度的提高和需求的增加,以及技 术的不断进步和成本的降低,智能家居行业将迎来更加广阔 的发展空间。未来,智能家居将更加注重个性化、场景化、 智能化等方面的创新和发展。
2024/1/25
定时开关
设定定时任务,实现灯光 的自动开关,节能且方便 。
语音控制
集成语音助手功能,用户 可通过语音命令控制灯光 。
22
智能安防系统
视频监控
安装高清摄像头,实时监控家居 环境,保障家庭安全。
2024/1/25
入侵报警
系统检测到异常入侵行为时,立即 触发报警并通知用户。
网页设计怎么设计字体颜色

网页设计怎么设计字体颜色1、html页面中设置color 字色这是我的段落2、style应用3、CSS中定义html样式在这里定义:p{color:blue}给所有段落中的字体颜色定义为蓝色。
2网页制定如何玩转字体1.将文字放在图象上将字体直接与海报上的元素相结合, 也是一个不错的小技巧。
下面这个海报就是个有趣的例子, 制定师直接讲文字放在龙虾身上, 效果就像印上去的一样。
2.使用文字作为制定元素如果你想使用文字作为一个制定元素, 但不想将它只是把它作为一个尺寸较大的点, 如前所示, 创造性地在你的海报上, 排列对齐, 调整大小、颜色和位置, 以制定一个难忘的海报像这张Studio Vie制定的海报一样。
3.让文字融入图像元素文字其实也不用仅仅是放在图像元素的上一层它可以直接成为图像元素的一部分。
4.添加动态效果5.创意字体摄影风摄影中往往会有许多非常规的、古怪的拍摄办法。
其实制定中也可以, 就像下面这张Typomania的海报, 我们可以利用后期的处理使得T字与摄影相结合, 非常有震撼性地表现了主题。
6.创建布局类型虽然有很多人都喜爱使用网格来设置和控制制定内容。
但是把你的制定的字体围绕在你的图片元素形状四周也是个不错的方式。
在下面的示例中, 如何将网格与双手的图像巧妙组合在一起, 并且让这两者的信息都展示出来而不会互相打搅。
这幅海报既富有创意, 又细腻生动。
7.个性的泼墨字体风我们都认为如果把黑墨水泼在了画面上, 那这张图算是废了。
但如果你想寻找一种快捷的方式来创建一个具有叛逆态度的海报, 无妨尝试一下黑色泼墨风格。
8.可爱的叙事风格9.古怪的插图风格不要害怕使用一个古怪的插图, 这能使你的海报变得特立独行, 一眼就能被人记住。
当然, 除了字体风格古怪, 还要结合各种元素、颜色并进行精心的排版, 从而得到一个醒目的视觉解决方案, 就像下列图La Guarimba制定的这张一样。
3网页制定注意事项对比的问题你合计过阅读黑底白字和白底黑字的不同吗?你有没有试过阅读一下白底灰字?有些方式之所以比其他的更好, 其原因就是这是一种眼睛感知到对比的方式。
蓝色渐变简约风不断超越成就梦想通用

勇于尝试和冒险
敢于尝试新事物和接受新 挑战,探索未知领域。
持续进步
制定目标和计划
明确目标,制定可行的计 划,并付诸实践。
持续改进
不断优化和改进工作流程 、提高效率和成果。
激励与鼓励
给予自己和他人的积极评 价和鼓励,激发更多的潜 力和动力。
04
成就梦想元素
梦想的象征
星星
星星代表了人们心中的梦想和希 望,可以作为设计的元素之一,
光芒与奖杯
将光芒和奖杯结合在一起,可以突出人们追求梦想的成果和荣誉, 以及对于成功的追求和渴望。
05
通用设计技巧
适应性强
总结词
一个好的设计应具有广泛的适应性,能够应对不同的使用场景和用户需求。
详细描述
在设计过程中,应考虑不同的屏幕尺寸、分辨率和浏览模式,以确保设计的兼 容性和适应性。此外,对于不同的使用场景,如桌面、手机和平板电脑等,应 采用响应式设计,以满足用户在不同设备上的使用需求。
03
不断超越主题
超越自我
自我认知
了解自身的优点和不足, 积极改变和提高。
持续学习和成长
不断学习新知识和技能, 提升自我价值。
勇气和决心
勇敢面对困难和挑战,坚 定追求目标。
突破限制
01
02
03
积极面对困难
把困难看作成长的机会, 积极寻找解决问题的方法 。
打破思维定势
勇于挑战传统观念,创新 思维方式,开拓新的领域 。
02 适用场景
这种背景常用于网站、广告、海报、演示文稿等 设计作品中,适合表达沉稳、专业、高雅的主题 。
03 背景特点
蓝色渐变背景具有柔和、舒适、耐看的特性,能 够给人一种宁静、理智、信任的感觉。
material design 最好看的颜色列表

Material Design 是 Google 推出的一套设计语言,旨在为移动应用和全球信息站提供统一的设计指南和风格。
其设计原则包括美观、直观、有层次感、注重动画效果等。
其中,颜色作为设计中非常重要的一个元素,对于界面的整体效果有着举足轻重的作用。
在 Material Design 中,有一些颜色被认为是最好看的颜色,下面将为大家介绍一些具有代表性的颜色,并解释它们在设计中的运用。
1.蔚蓝色(Blue)蔚蓝色是 Material Design 中最常用的一种颜色,由于其清新、稳重的特点,在设计中被广泛运用。
蔚蓝色有助于提升用户体验,给人一种稳定、可靠的感觉。
在不同的场景下,蔚蓝色可以作为主色调或辅助色调来使用,它适合用于按钮、标签、提示信息等,能够很好地与其他颜色搭配,提升界面的整体美观度。
2.深紫色(Deep Purple)深紫色是一种富有神秘感和魅力的颜色,它在 Material Design 中被运用在一些需要突出个性和独特感的地方,比如特定的图标、背景等。
深紫色在设计中的运用往往会给人一种深刻的印象,突出页面的主题,起到显眼的效果。
3.绿色(Green)绿色在 Material Design 中被赋予了积极向上、清新健康的含义,因此它通常被用于和环境、自然相关的场景中。
在设计中,绿色常常被用于突出特定内容的重要性,或用于强调操作按钮等,它能给用户带来一种愉悦的感觉,提升使用体验。
4.橙色(Orange)橙色是一种充满活力和干劲的颜色,在 Material Design 中,它常常被用于突出特定内容或者吸引用户的注意力。
在设计中,橙色会使特定的功能或信息显得更加醒目,起到引导用户操作的作用。
5.灰色(Grey)灰色在 Material Design 中常被用于作为文字、图标的底色,它能够很好地凸显出文字和图标的内容,起到一种平衡和中和的作用。
在设计中,灰色的运用可以使界面显得更加清爽简洁,给人一种清新的感觉,提高用户对信息的阅读效率。
标识蓝色配色方案

标识蓝色配色方案蓝色作为一种冷色调,亦是一种广泛应用于设计领域的颜色。
蓝色系在标识设计方案中具有很大的运用空间,可以根据不同的需求和背景,为企业或品牌构建不同的形象和风格。
本文将探讨一种标识蓝色配色方案,旨在为广大设计师提供一种参考和灵感。
背景分析在设计标识配色方案时,了解品牌或企业的核心定位和目标受众非常重要。
蓝色常常与稳定、可靠、专业等特质相关联,适用于金融、科技、医疗等行业。
因此,选择蓝色作为标识配色方案可以传达出品牌或企业愿景的内涵。
主要色彩选择在标识蓝色配色方案中,我们可以从主色和辅助色两个方面进行选择。
主色主色是标识配色方案的核心,通常占据标识中的绝大部分。
对于蓝色配色方案,我们可以选择一种深蓝色作为主色。
深蓝色给人一种稳重、专业的感觉,同时又不失现代感。
辅助色辅助色用于与主色进行搭配,增强标识的视觉效果。
对于蓝色配色方案,我们可以选择中性色或浅色作为辅助色。
例如,灰色和白色都是经常与蓝色搭配的色彩。
这种搭配能够使标识更加干净、简洁,并且增加可读性。
运用场景蓝色配色方案通常适用于多种场景,下面是一些常见的应用场景:品牌标识蓝色配色方案在品牌标识中能够传达出品牌的专业性和可靠性。
特别适用于金融、科技等行业的品牌。
可以运用在标识的字体、图形或背景等元素上来体现品牌特色。
网页设计蓝色在网页设计中经常被用作链接、按钮和导航栏等元素的配色。
深蓝色作为主色能够给用户一种稳重的感觉,中性色或浅色作为辅助色可以增加页面的层次感。
UI设计在用户界面的设计中,蓝色配色方案可以增加用户对产品的信任感和可靠感。
可以在按钮、输入框或标签等元素上运用蓝色配色方案,帮助用户更好地理解和使用产品。
平面设计蓝色配色方案在平面设计中可以用于海报、名片、宣传册等设计作品。
深蓝色的稳重感和专业感可以增强作品的整体氛围。
使用注意事项在使用标识蓝色配色方案时,我们需要注意以下几点:1.配色的选择要与品牌或企业的定位相一致,不要出现不协调的情况。
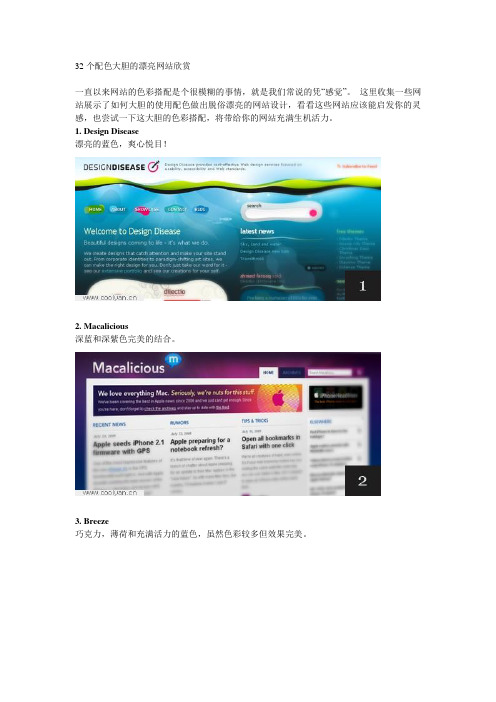
32个配色大胆的漂亮网站欣赏

32个配色大胆的漂亮网站欣赏一直以来网站的色彩搭配是个很模糊的事情,就是我们常说的凭“感觉”。
这里收集一些网站展示了如何大胆的使用配色做出脱俗漂亮的网站设计,看看这些网站应该能启发你的灵感,也尝试一下这大胆的色彩搭配,将带给你的网站充满生机活力。
1. Design Disease漂亮的蓝色,爽心悦目!2. Macalicious深蓝和深紫色完美的结合。
3. Breeze巧克力,薄荷和充满活力的蓝色,虽然色彩较多但效果完美。
4. Radu Ceuca大量亮丽颜色和黑色元素的配合。
5. Nimbupani Designs亮丽颜色的完美搭配。
6. Catch透明黑色框模块覆盖在亮丽的动态背景上,夺目的效果。
7. Edmonton Recycles简单的配色、脱俗的效果。
8. Light CMS又一个使用强烈颜色对比作为背景的好案例。
9. Drew Wilson一些亮丽颜色协调的搭配在黑色背景上,突出了站名,非常漂亮。
10. ADCapital Industries又一个使用了一些协调亮丽色做背景的案例,很吸引眼球。
11. Sarah Hyland超酷的粉色背景!12. DarkMotion活泼并充满生气的配色!13. Dominum很棒的背景,蓝色和橙色的完美搭配,赏心悦目!14. Refresh the Triangle配色和站名非常切合,多么“新鲜”的配色!15. OKB Studio很喜欢青色逐渐变成黑色的过渡!16. Boxwish每部分的设计都很喜欢,不过最喜欢的还是它的配色!17. Superawesome非常亮丽的配色搭配出了一个清晰分明的网站布局。
18. Adaptd彩虹似的色带让这个设计变得光彩夺目!19. Antiphrasis整站的配色都很出色,尤其喜欢它蓝绿黄的背景!20. Brunet Garcia漂亮的色块!21. myNiteLife被漂亮的深色过渡背景深深吸引!22. Dale Harris各种颜色有意思的组合起来也可以这样协调完美!23. Matt Mullenweg这个或许是最独一无二的大胆配色了,但仍是非常漂亮的风格!24. Studio7Designs用一些光束效果将几种颜色结合起来,漂亮!25. Color Charge很多颜色很舒服的使用在了一起。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
扁平化风格设计案例

扁平化风格设计案例一、手机APP:支付宝。
你看支付宝的界面,那就是典型的扁平化风格。
它的图标一个个都特别简洁明了,就像那个小蚂蚁图标(支付宝的标志),没有什么复杂的立体效果或者过度的阴影。
打开支付宝的主页面,各种功能板块一目了然。
像什么“付款”“收款”“扫一扫”这些常用功能的图标,就是简单的图形加上鲜明的颜色。
比如说“付款”就是一个蓝色的方块,中间有个白色的小箭头,这种设计让我们在着急付款的时候能够一眼就找到,根本不用费劲去分辨那些花里胡哨的东西。
而且页面的排版也是很规整的,没有很多复杂的层次,所有信息就像摆在一个平面上一样,这就是扁平化风格的魅力,让我们操作起来又快又准。
二、网页:Airbnb。
Airbnb的网页设计简直就是扁平化风格的大神之作。
一进去,整个页面就给人一种清爽的感觉。
它的图片展示非常直接,那些民宿的照片就像平铺在页面上一样,没有那种很刻意的3D效果让图片看起来好像悬浮或者凸出来。
文字描述也很简洁,和图片搭配得恰到好处。
比如说介绍一个民宿,图片旁边简单的几句文字说明,字体的样式和颜色都很简单,不会分散你对内容的注意力。
导航栏也设计得特别扁平,各个选项就是简单的线条和文字,你想找什么地方住,想去哪个城市,轻松就能找到对应的板块,就像是在一张大白纸上做标记一样简单。
三、企业标识:微软的Windows标志。
微软的Windows标志就是扁平化风格在企业标识里的经典例子。
以前的Windows 标志还有点立体的感觉,现在呢,就是四个彩色的方块,简单得不能再简单了。
这四个方块看起来就像是贴在一个平面上,没有任何深度的暗示。
但是这个简单的标志却超级有识别性,全世界不知道有多少人一看到这个标志就知道是Windows系统。
它的颜色也很纯粹,没有那种渐变或者光影效果让颜色看起来很复杂。
这个标志就像是在说:“我就是Windows,简单又直接。
”这种扁平化的设计让微软在品牌传播上更加容易,无论是在电脑屏幕上,还是在宣传海报上,都能清晰地展现自己的身份。
25个色彩惊艳的网站推荐

25个色彩惊艳的网站推荐简介推荐:25个色彩效果极其优秀的网站2008年2月4日对网页设计师而言,一个最常面临的问题就是如何构建一个完美的配色方案。
以下展现的25个网站,于我看来,在实现色彩均衡与营造诱人外观方面做得非常出色。
请尽情享受吧,并在评论中选出您的最爱!Dadan这个页面以绿树与青天的图片作为主要背景。
蓝色的天幕与绿色的树叶、草地相映成趣,意境悠远。
Veerle’s Blog在一个主流平面设计的博客上,您的受益有可能会少吗?那么请欣赏Veerle的博客,她采用的是黑色的背景,加之斑斓的色彩。
Destination Organic这个页面由许多彩色的图像组成,辅以一条鲜红色的导航菜单。
Emotions迷幻的绿色背景,艳丽的色彩拼接,极为诱人的页面。
Ustvarjalko蓝色与绿色构成的背景,鲜艳但不刺目。
Glasdach页面使用的是天蓝色的主要背景,屏幕左上方探出些许翡翠般的绿叶。
Life Lab综合调配蓝色、绿色、粉红、紫色与橙色的设计,色彩艳丽(但页面加载速度不算快)。
田纳西州的冬天 (Tennessee Winter)这个页面拥有丰富的色彩,但其中渐变的深蓝浅蓝最为耐看。
田纳西州的夏天 (Tennessee Summer)假如说上面田纳西州的冬天 (Tennessee Winter)的颜色还不够丰富的话,那么请看下面田纳西州的夏天 (Tennessee Summer)。
Virgin Vie Consultants这个页面采用的是浅色的配色方案,色彩柔和的她比本文列出的其他页面所使用的图片都要少。
Marius Roosendaal这个艺术型页面的配色方案十分吸引人,因为她看上去对眼睛十分舒服。
Bram Nicholson & Associates背景图片的绝佳应用,将色彩运用融入设计之中。
African S Capes页面采用许多张互异的封面图片,构成幻灯片放映效果。
Carsonified一个集绿、蓝、黑三色的配色方案,与木式底板背景完美映衬。
网页设计配色系列之『红色蓝色』篇

网页设计配色系列之『红色蓝色』篇海淘科技最近整理了红色、蓝色的网页设计配色。
网页设计配色系列之『红色蓝色』篇,增加了更多案例,而且案例的配色也越来越丰富,特别全面的系列教程,建议收藏。
网页设计配色系列之『红色』篇色彩是光的魔术。
而对于人类来说,其实光也是人脑的一个魔术。
既然有魔术这样的词出现,我们就必须放弃对于色彩的固化的思考。
比如,对于色彩的命名带来的限制。
红色是一种热烈的色彩,它是所有色彩中最为夺人眼目的一种。
红色所拥有的热情也是其他色彩所无法比拟的,当你想要表现出热情活力的一面时,红色当即是首选。
然而,就像我们之前谈到的,既有热情洋溢的正红,也有轻柔粉嫩的婴儿粉红,这就是基于“红”这个意向上的色调变化所拓宽的情感空间。
因此,在选用“红”作为主题色时,必须要认真的了解设计背后的传达目的,根据目的最终来瞄准精确的红色调。
深红色往往象征着一种成熟的奢华,而用得不恰当也会显露出某种邪恶,或让人联想到伤口血液这样的意向。
因此在网页设计中并不多见。
而高明度的红则带来某种热情的同时又不至于暗沉,使用较多的也是这个区域的色彩。
红色的邻近色系是橙色和紫色,因此,红色中也有橙红和紫红的参与,它们自然也夹杂了橙色和紫色的特点。
下面这个网页中采用了红色的明度渐变作为背景展示内容,红色本身的感染力一览无余。
红色作为背景是非常大胆的想法,因此运用渐变会让背景不会抢夺走主角的风头,这也是在运用背景红色的一个解决方案。
将正红作为背景是十分冒险的行为,如果你将这样做,那么就要确保你的网站内容并不需要太多,也就是网站自身能发挥“夺眼球”的功能,而相对“实用”性将下降,毋庸置疑,一个全红的网站看久了会让人产生视疲劳。
而绝大多数情况下,红色作为主色使用更为适宜,无论你采用什么颜色作为背景,将红色用在主要的组件上,例如按钮、导航等,都能从背景凸显出来,而不同担心主要元素用户很难留意。
将缩略图设计为红色,在白色背景上方十分惹人注目,增加了点击的欲望。
经典模板-深蓝色浅蓝色背景PPT模板

选择饱和度高、明度适中的深蓝色作 为背景色,营造出沉稳、专业的氛围。
在深蓝色背景下,使用白色文字可确 保文字清晰易读,提高观众阅读体验。
浅蓝色辅助色
搭配浅蓝色作为辅助色,用于标题、 图表等元素,形成层次感,同时保持 整体色调的和谐统一。
文字颜色与排版
标题文字
使用浅蓝色或白色作为标题文字 颜色,根据背景色的深浅调整文 字颜色的明度和饱和度,确保文
的感知度。
响应速度
优化动画和交互的响应速度, 确保用户操作能够得到及时、
准确的反馈。
可访问性
考虑到不同用户的需求,提供 如字幕、高对比度等辅助功能
,提高演示的可访问性。
06
总结与展望
回顾本次项目成果
项目目标达成
成功完成了项目计划,达到了预期的目标和成果。
团队协作顺畅
团队成员之间沟通顺畅,协作紧密,共同解决了项目过程中的问题 和挑战。
数据可视化
运用色彩、形状等元素将数据可视化,提高观众对数据的理解和记 忆。
图表配色
在图表中使用与背景色相协调的颜色,保持整体风格的一致性。同时, 可以通过色彩的变化来区分不同的数据系列或强调关键数据点。
04
内容页设计要素
标题设计
标题应简明扼要,准 确传达页面主题,方 便观众快速理解。
根据页面内容,选择 合适的标题级别,形 成清晰的层次结构。
图片或图标
可添加与主题相关的图 片或图标,增加封面的 丰富性和视觉吸引力。
目录结构
01
02
03
目录层级
设置清晰的目录层级,包 括一级标题、二级标题等, 方便观众快速了解内容结 构。
字体与颜色
使用统一的字体和颜色, 保持整体风格的一致性。
浅蓝色背景

浅蓝色背景在网页设计中,选择合适的背景色是至关重要的。
背景色的选择可以影响到网页的整体视觉效果和用户体验。
而浅蓝色背景是一种常见且受欢迎的选择。
1. 浅蓝色背景的优点1.1 舒缓的视觉效果浅蓝色被认为是一种温和、冷静且舒缓的颜色。
它给人一种宁静和平和的感觉,对眼睛具有一定的缓解作用。
这种颜色通常会给用户带来一种舒适和愉悦的视觉体验。
1.2 提升专业感浅蓝色背景常用于企业网站或专业网站的设计中。
它给用户一种专业、可靠和信任的感觉。
尤其是在商务行业,浅蓝色背景可以表达企业的专业形象和价值。
1.3 强调内容浅蓝色背景通常被用作强调网页主要内容的手段。
相对较浅的颜色可以帮助内容在页面上脱颖而出,使它更容易被用户注意到。
这对于展示产品、服务或其他重要信息非常有用。
2. 如何使用浅蓝色背景2.1 色彩搭配在使用浅蓝色背景时,需要注意与其他色彩的搭配。
浅蓝色通常与白色、灰色和深蓝色搭配效果较好。
这种搭配方式可以保持整体的清新、干净的感觉,并提升网页的可读性和可视性。
2.2 文字和图标的反差在选择浅蓝色背景时,要确保文字和图标的反差足够大,以保证良好的可读性。
文字和图标的颜色可以选择深色或纯白色,以使其在浅蓝色背景上明显可见。
2.3 背景纹理为了增加浅蓝色背景的层次感和视觉吸引力,可以考虑添加一些纹理效果。
纹理可以是简单的水平线条、点状图案或其他有趣的图案。
这将使浅蓝色背景更加生动和富有细节。
3. 示例以下是一个使用浅蓝色背景的网页设计示例:# 浅蓝色背景示例网页## 欢迎访问我们的网站!我们是一家致力于提供高质量产品和优质服务的公司。
请浏览以下内容以了解更多信息:### 1. 产品介绍我们提供多种高品质产品,包括:- 产品 A- 产品 B- 产品 C请点击[这里](产品页面链接)了解更多信息。
### 2. 服务我们的服务包括:- 售前咨询- 售后服务- 技术支持请点击[这里](服务页面链接)了解更多信息。
### 3. 公司简介我们是一家专业的公司,致力于为客户提供最佳解决方案。
