10种常见的网页设计背景
国外网站设计:20佳应用大照片做背景的优秀案例

国外网站设计:20佳应用大照片做背景的优秀案例
转载:
定义网站基调和风格的一种简单方式就是使用大图片背景(Big Background Image),在使用这种大图片的时候,为了让大背景图片能够和网站的其它内容很好的融合在一起,你需要考虑很多事情,否则可能会导致网站内容杂乱,难以导航。
下面这些优秀的网站示例可以帮助你学习如何有效的使用网站大背景图片,希望能带给你灵感。
The Final Four
Breakthrough Design Group
Minerva
Kassandra Bay Hotel
Opera de Montreal
Fine Thought Design BLVD
Helvetitee Studio Airport
Diehl Group
Fueld Films
Locals Apparel Colin Grist
Kentisbury Grange
Noe Interactive
梦想天空博客关注前端开发技术,展示最新HTML5和CSS3应用,分享实用的jQuery插件,推荐网页设计案例。
Design Week Portland
Motel Studios
Latitude Supply Co
Buffalo
Starmen Design Group Kiawah Island。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
经典网页案例

经典网页案例在互联网时代,网页设计已经成为了一门艺术,而经典的网页设计案例更是成为了设计师们学习和借鉴的对象。
经典的网页设计案例不仅仅是外观上的美观,更是在用户体验、交互设计、信息架构等方面都有着出色的表现。
下面,我们将介绍一些经典的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,我们要提到苹果公司的官方网站。
苹果公司一直以简洁、大气的设计风格著称,他们的官方网站也是如此。
整个网站采用了大量的白色和灰色作为主色调,搭配少量的鲜艳色彩,给人一种简洁、清爽的感觉。
同时,网站的排版和布局也非常合理,让用户能够快速找到自己需要的信息。
另外,苹果官网的交互设计也非常出色,各种动画效果和交互元素都能够很好地吸引用户的注意力,提升用户体验。
其次,谷歌搜索引擎的首页设计也是经典中的经典。
谷歌搜索引擎的首页非常简洁,只有一个搜索框和几个按钮,但正是这种极简的设计让用户能够一眼就找到自己需要的功能。
同时,谷歌的搜索算法也是非常出色的,能够快速准确地找到用户需要的信息,这也是谷歌搜索引擎能够成为全球最大搜索引擎的重要原因之一。
另外,亚马逊的网站设计也是非常经典的。
亚马逊网站拥有庞大的商品信息和用户群体,但他们的网站设计却非常注重用户体验。
亚马逊网站的信息架构非常清晰,用户能够快速找到自己需要的商品,并且网站还提供了丰富的筛选和排序功能,让用户能够更加便捷地找到自己想要的商品。
另外,亚马逊网站的个性化推荐也是非常出色的,能够根据用户的浏览和购买记录,为用户推荐符合其兴趣的商品,提升了用户购物的愉悦度。
最后,我们要提到国内的知乎网站。
知乎作为一个知识分享社区,其网页设计也是非常出色的。
知乎网站的设计风格简洁大方,整个网站布局合理,信息分类清晰,用户能够快速找到自己感兴趣的内容。
同时,知乎网站还注重用户交互和社交功能,用户能够方便地与他人分享和讨论自己的观点,形成了一个良好的知识交流氛围。
以上就是一些经典的网页设计案例,这些案例不仅在外观上有着出色的设计,更重要的是在用户体验、交互设计、信息架构等方面都有着非常出色的表现。
网页设计配色应用实例剖析-黄色系

网页设计配色应用实例剖析——黄色系黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。
象征光明、希望、高贵、愉快。
浅黄色表示柔弱,灰黄色表示病态。
它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、智慧和轻快的个性,有希望与功名等象征意义。
黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注意、扩张的心理感受。
深黄色给人高贵、温和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。
→ 黄色系网页例图:黄色系分析:黄色是所有彩色中明度最高的颜色。
上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
黄色同类色网页例图:www.paralotna.pl黄色同类色分析该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。
这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
网页用什么背景色最保护眼睛——底色和字体搭配——网页颜色搭配技巧

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。
5种网页设计风格

5种网页设计风格5种网页设计风格导语:设计一个更具现代感的背景风格会让你的网站变得更棒,下面是店铺推荐的一些时尚风格,欢迎参考!01. 几何图案与全屏背景图相结合全屏背景图的设计,是最受欢迎的背景风格之一,利用大图将用户的视线集中是最合适不过的了。
在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,CTA按钮或信息等会布置在图像的顶部。
如果想实现更有趣的视觉效果,我们可以在图上使用重叠几何图案的技术。
设计师可以添加各种各样简单的样式和形状。
做好这项工作,就要记住目的是利用几何图案。
视线集中的几何图案重叠的部分,如果能促使用户进行特定的行为就更好了。
在黑色或黑暗系等沉重的背景之中加上颜色,将会起到非常棒的引导视线的作用。
02. 灰色的运用加入少许灰色,你可以很轻松的在网页上实现简约风格。
作为平凡的白色背景的代替,在背景上加入淡灰色的网页正在逐渐增加。
灰色背景最棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。
还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。
不管你选择怎样的颜色与灰色配合,你都要记住他们的工作都是帮助用户去感受颜色。
03. 重叠鲜艳的色彩在图层上重叠几何图案作为背景,使用色彩元素也可以实现相同的效果。
选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。
通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时创造出了留白空间,能够达成一举多得的效果。
04. 采用非对称的设计让我们不使用网格来布局吧。
(或者至少尝试一下调整为左右不对称。
)背景设计并不需要完全的对齐每一个要素、图案。
此外,他也没有必要是纯色或者图案。
将网页设计所需要的要素组合起来,围绕左右不对称来平衡它们。
例如在上述案例Nap Luxury GuestHouse 中,画面被整个背景图所充满,仅在右侧留有少许留白。
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
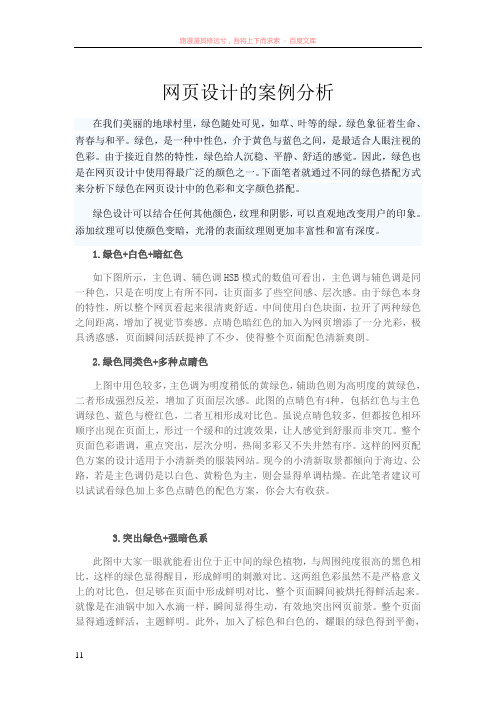
网页设计的案例分析

网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
网页设计配色应用实例剖析——绿色系

网页设计配色应用实例剖析——绿色系绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。
是一种柔顺、恬静、满足、优美、受欢迎之色。
也是网页中使用最为广泛的颜色之一。
绿色与人类息息相关,是永恒的欣欣向荣是的自然之色,代表了生命与希望,也充满了青春活力,绿色象征着和平与安全、发展与生机、舒适与安宁、松弛与休息,有缓解眼部疲劳的作用。
它本身具有一定的与自然、健康相关的感觉,所以也经常用于与自然、健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
绿色能使我们的心情变得格外明朗。
黄绿色代表清新、平静、安逸、和平、柔和、春天、青春、升级的心理感受。
下面我们根据绿色系不同属性邻近色、同类色的高纯度低纯度、对比色等色彩搭配做不同的举例分析。
→ 绿色网页例图:绿色系分析:从上图的主色调、辅色调HSB模式的数值可看出,这两中颜色只是在明度上有区别,其显示的色相与饱和度是一样的。
正绿色是120度,这两种颜色从RGB数值上看,都不同程度的混合了其他少许颜色,因此离正绿色稍有些偏差。
由于绿色本身的特性,所以整个网页看起来很安稳舒适。
辅助色只在明度上降低,让页面多了些层次感、空间感。
白色块面使得绿色的特性发挥到最好的状态并增强了视觉节奏感。
点睛色恰到好处的体现出了"点睛"这一妙笔,极尽诱惑力,整个页面顿时生动提神起来,增强了页面主题的表达力。
结论:主、辅色调是属于同类色绿色系,通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。
如果不是通过数值来分析判断,可能会有些朋友凭经验判断,容易误认为这两种颜色除了明度外有可能纯度会有所不同,这时候适当的使用数值模式会很容易得到正确的结论的。
整个页面配色很少:最大色块的翠绿,第二面积的白色,第三面积的深绿色,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。
深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
页面背景设计中最常用的三种形式

页面背景设计中最常用的三种形式
网站建设过程中,网页背景的正确运用也是很重要的一个因素。
恰当的网页背景运用,能够起到绝妙的视觉效果。
视觉效果好的页面背景,可以为网站增色不少。
建议还是选择像凡科网此类专门做企业网站,而又大型的自助建站平台,给自己的网站提供一个保障。
一般而言,页面背景主要有以下几种形式。
第一是纯色背景。
纯色背景不影响网站的加载速度,这是它最大的优点。
但是使用纯色背景做页面的背景,需要注意颜色的选取。
颜色选取要与网站的主题相适应,和网站的整体色调相适应,否则会弄巧成拙,影响网站的美观。
第二种是纹理背景。
所谓的纹理背景,就是用一个规则的图形在网页上平铺排列,从而铺满背景的效果。
纹理背景的图案有很多,比如花纹、斜纹、波点等等。
不同纹理营造出来的页面效果肯定不一样,视觉效果也不相同。
需要设计师的匠心独取,才能达到美的效果。
第三种是现在很流行的图片背景。
即是运用一张很大的图,充满整个页面作为背景。
图片背景可以使得网站页面更加多元化,设计师可以根据不同的终端进行适当的调整,使其达到最佳的显示效果。
这种背景方式目前运动得比较多,精美的大图具有视觉冲击效果,给人视觉冲击感,为网站赋予了很强的活力。
每种页面背景各有各的特点,在选择的时候,要根据自己网站的特色,选择最为合适的。
应遵从的一个原则就是,合适自己的,才是最好的。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
配色方案白色

配色方案白色1. 背景在设计中,配色方案是非常重要的一部分。
不同的配色方案可以给人不同的感觉和体验。
白色是一种经典的配色方案,它给人以清新、简洁、高雅的感觉。
白色配色方案在许多设计中都被广泛使用,无论是网页设计、海报设计还是产品设计,都可以看到白色的身影。
本文将介绍白色配色方案的应用和设计原则,并分享一些实际案例。
2. 白色配色方案的应用2.1 网页设计在网页设计中,白色配色方案常常用于创建干净、简洁的界面。
白色背景可以让网页内容更加突出,使用户的注意力集中在核心信息上。
对于需要强调内容的网页,白色配色方案是一个不错的选择。
同时,白色还可以与其他颜色搭配,形成丰富的视觉效果。
2.2 海报设计在海报设计中,白色配色方案可以让文字和图片更加醒目。
白色背景可以为海报增加一种高雅的感觉,使整个海报看起来更加专业和有品味。
此外,白色还可以用来突出重要的信息,例如海报的标题或核心内容。
2.3 产品设计在产品设计中,白色配色方案常常被用来传达简洁和现代的感觉。
白色可以使产品看起来更加干净和时尚,符合现代人的审美需求。
此外,白色还可以让产品看起来更加高端和有品质。
而在一些特定的产品设计中,白色也可以被用来展示产品的纯净和功能性。
3. 白色配色方案的设计原则3.1 简洁性白色配色方案的一个重要原则是简洁性。
白色本身就是一种简洁的颜色,可以使设计看起来更加整洁和清爽。
在设计中,应避免使用过多的颜色和复杂的图案,保持简洁的风格,使内容更加突出。
3.2 对比度白色配色方案需要注意对比度。
由于白色是一种非常明亮的颜色,需要搭配适当的对比色,以确保设计的可读性和可视性。
常见的对比色包括黑色、灰色和深色,它们与白色形成鲜明的对比,提高了设计的可视性。
3.3 平衡性在使用白色配色方案时,需要注意保持整体设计的平衡性。
白色虽然简洁高雅,但如果使用不当,可能会让设计看起来过于空洞和单调。
因此,需要结合其他颜色和元素,使整个设计在色彩上呈现一定的平衡。
背景配色方案

背景配色方案背景配色方案在设计中扮演着重要的角色,能够影响到整个作品的氛围和视觉效果。
无论是网页设计、平面设计还是室内设计,一个合适的背景配色方案都能够增强作品的吸引力和可读性。
本文将探讨几种常见的背景配色方案,并分享一些有效的搭配技巧。
1. 单色背景单色背景配色方案可以说是最简单直接的选择。
通过使用同一种颜色的不同深浅和明度,可以创造出清晰简洁的视觉效果。
单色背景适合注重内容呈现和专注度的设计作品。
例如,在一个博客页面上,使用淡蓝色作为背景可以引导读者的注意力集中在文章内容上,同时给人带来一种轻松愉悦的感觉。
2. 对比背景对比背景配色方案的特点是使用两种或更多截然不同的颜色来营造强烈的视觉冲击力。
这种方式适合需要吸引眼球和强调重点的设计作品。
比如,在一个商品展示网站中,可以使用黑色背景和红色或黄色的文字和按钮,以增加产品的辨识度和促进购买欲望。
3. 渐变背景渐变背景配色方案使用多种颜色之间的渐变过渡,给人一种柔和而流动的感觉。
这种方式适合需要传递温暖、梦幻或富有活力感的设计作品。
例如,在一个个人博客的头部,可以采用蓝色、紫色和粉色的渐变背景,展现出个性和创意的一面。
4. 类比背景类比背景配色方案是指利用颜色之间的类比关系来营造出和谐而舒适的视觉效果。
这种方式适合在室内设计和平面设计中常见。
例如,在一个咖啡馆的室内设计中,可以使用棕色、橙色和黄色来营造出温暖和亲切的氛围。
5. 对比互补背景对比互补背景配色方案是指使用颜色轮上互相对称的颜色来制造强烈的对比效果。
这种方式适合需要突出重点和吸引眼球的设计作品。
比如,在一个科技产品的宣传页面中,可以使用蓝色背景和橙色或橘红色的按钮和标题,以突出科技感和创新性。
除了以上几种背景配色方案外,设计师还可以根据自己的创意和需求进行创造性的搭配。
但无论选择何种方式,都需要注意以下几点搭配技巧:- 避免使用过多的颜色,以免造成视觉混乱和不协调感。
- 注意背景色和内容的对比度,确保文字和图片能够清晰可见。
网页设计之色系

网页设计之色系默认分类 2009-04-20 18:51:52 阅读45 评论4 字号:大中小订阅白色系:白色是全部可见光均匀混合而成的,成为全色光,是光明的象征色。
在商业设计中,白色具有高级、科技的意向,通常需和其他色彩搭配使用。
纯白色会带给人寒冷、严峻的感觉,所以在使用白色时,都会掺一些其他的色彩,如象牙白、米白、乳白、苹果白。
另外,在同时运用几种色彩的页面中,白色和黑色可以说是最显眼的色彩。
在网页设计中,当白色与暖色(红色,黄色,橘红色)搭配是可以添加华丽的感觉;与冷色(蓝色,紫色)搭配时可以传达清爽、轻快地感觉。
正由于上面的特点,白色长用于传达明亮、洁净的产品中,比如结婚用品,卫生用品,女性用品等。
白色让我们联想到:正面:畅快、朴素、雅致、洁白、明快、纯真、清洁负面:恐惧、悲哀、无力、绝望代表图像:婚纱、牛奶、雪白橙色系:橙色通常会给人一种朝气活泼的感觉,它通过可以使原本抑郁的心情豁然开朗。
橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
橙色可以通过变换色调营造出不用氛围的典型颜色,它既能表现出青春的活力,也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
橙色让我们联想到:正面:轻快、欢欣、热烈、温馨、时尚、健康、华丽负面:不安代表图像:橘子、柿子红色系:约翰?伊顿教授描绘了受不同色彩刺激的红色。
他说:在深红色的底子上,红色平静下来,热度在熄灭。
在蓝绿色的底子上,红色就像炽烈燃烧的火焰。
在黄绿色的底子上,红色变成一种冒失的、莽撞的闯入者,激烈而又寻常。
在橙色的底子上,红色似乎被郁积着,暗淡而无生命,好像焦干了似得。
红色是强有力、喜庆的色彩,具有刺激效果的,容易使人产生冲动,是一种雄壮的精神体现,愤怒、热情、活力的感觉。
在大多数情况下,红色都用于突出的颜色,因为鲜明的红色极易吸引人们的目光。
高亮度的红色通过与灰色、黑色等非彩色的搭配使用,可以得到现代且激进的感觉。
浅蓝色背景

浅蓝色背景在网页设计中,选择合适的背景色是至关重要的。
背景色的选择可以影响到网页的整体视觉效果和用户体验。
而浅蓝色背景是一种常见且受欢迎的选择。
1. 浅蓝色背景的优点1.1 舒缓的视觉效果浅蓝色被认为是一种温和、冷静且舒缓的颜色。
它给人一种宁静和平和的感觉,对眼睛具有一定的缓解作用。
这种颜色通常会给用户带来一种舒适和愉悦的视觉体验。
1.2 提升专业感浅蓝色背景常用于企业网站或专业网站的设计中。
它给用户一种专业、可靠和信任的感觉。
尤其是在商务行业,浅蓝色背景可以表达企业的专业形象和价值。
1.3 强调内容浅蓝色背景通常被用作强调网页主要内容的手段。
相对较浅的颜色可以帮助内容在页面上脱颖而出,使它更容易被用户注意到。
这对于展示产品、服务或其他重要信息非常有用。
2. 如何使用浅蓝色背景2.1 色彩搭配在使用浅蓝色背景时,需要注意与其他色彩的搭配。
浅蓝色通常与白色、灰色和深蓝色搭配效果较好。
这种搭配方式可以保持整体的清新、干净的感觉,并提升网页的可读性和可视性。
2.2 文字和图标的反差在选择浅蓝色背景时,要确保文字和图标的反差足够大,以保证良好的可读性。
文字和图标的颜色可以选择深色或纯白色,以使其在浅蓝色背景上明显可见。
2.3 背景纹理为了增加浅蓝色背景的层次感和视觉吸引力,可以考虑添加一些纹理效果。
纹理可以是简单的水平线条、点状图案或其他有趣的图案。
这将使浅蓝色背景更加生动和富有细节。
3. 示例以下是一个使用浅蓝色背景的网页设计示例:# 浅蓝色背景示例网页## 欢迎访问我们的网站!我们是一家致力于提供高质量产品和优质服务的公司。
请浏览以下内容以了解更多信息:### 1. 产品介绍我们提供多种高品质产品,包括:- 产品 A- 产品 B- 产品 C请点击[这里](产品页面链接)了解更多信息。
### 2. 服务我们的服务包括:- 售前咨询- 售后服务- 技术支持请点击[这里](服务页面链接)了解更多信息。
### 3. 公司简介我们是一家专业的公司,致力于为客户提供最佳解决方案。
底色主色配色方案

底色主色配色方案一、引言底色和主色是网页设计中最基础和重要的元素之一,合理的底色主色配色方案可以帮助网页设计师创造出美观、舒适、易于阅读和理解的网页界面。
本文将介绍一些常用的底色主色配色方案,并对它们的特点和适用场景进行分析和讨论。
二、底色主色搭配原则在选择底色和主色时,需要考虑以下几点原则:1. 色彩搭配的和谐性底色和主色之间应该存在一定的关联,避免过于对比或相互干扰。
一般来说,底色最好选择一种相对中性、较浅的颜色,主色则是用来突出重要元素或增加视觉效果的颜色。
2. 色彩的对比度底色和主色之间的对比度需要适中,过低的对比度会导致文字难以阅读,过高的对比度则会增加视觉疲劳。
建议在底色和主色之间选择一个适当的对比度,以便用户可以轻松地浏览和使用网页。
3. 色彩的情感表达不同的颜色会产生不同的情感表达,如红色代表热情和活力,蓝色代表冷静和理性。
在选择底色和主色时,需要考虑网页的定位和目标受众,选择合适的颜色来传达所需的情感。
三、常用的底色主色配色方案1. 温暖色系配色方案温暖色系是指红色、橙色和黄色等色彩,它们给人以温暖、活力和愉悦的感觉。
在这种配色方案中,底色可以选择浅黄色或浅橙色,主色可以选择红色或深橙色。
温暖色系适合于需要营造热情、积极氛围的网站,如咖啡馆网站或夏季活动网站。
示例代码:底色:#FFFBF0主色:#FF45002. 冷静色系配色方案冷静色系是指蓝色、绿色和紫色等色彩,它们给人以冷静、稳重和舒适的感觉。
在这种配色方案中,底色可以选择浅蓝色或浅绿色,主色可以选择深蓝色或深绿色。
冷静色系适合于需要展示专业、稳定感的网站,如企业官网或金融机构网站。
示例代码:底色:#F0F6FA主色:#0066CC3. 对比色系配色方案对比色系是指颜色互补的配色方案,通过使用互补色彩可以产生强烈的视觉对比效果,使网页界面更加鲜明和引人注目。
在这种配色方案中,底色可以选择中性的灰色或白色,主色可以选择互补色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7. 仰望设计 天空对于人类是永恒不变的幻想空间。云彩、太阳光束、星星和月亮,所 有这些元素都会赋予人们一种魔法让他们目不转睛地盯着你。 当你要把这些元素融入你的背景的时候要特别小心,因为那会特别容易产 生一些难看或陈腐的效果。要掌握这种创意技巧,设计者需要对美学有很 好的感觉,懂得如何表达”空间”的概念,千万不要把它变成一种类似于 老版Windows屏保的怀旧效果。 下面的网站选用优美的天空作为突出的网页背景,是一个非常好的例子。 设计者利用复古色调和微细的斜线纹理,渲染出了非常漂亮的星际空间。 这是在你应用天空在你的网页背景之前最好要特别关注的。
3. 渐变设计 渐变设计通常是用来保持事物朴素的最好方法。不必混入疯 狂的颜色,也无须制造不明快的变调,只需选择一个简单的 渐变。我的最爱之一就是从老灰到黑灰的渐变。它纯净,易 于实现而且表现出真正的优雅。你可以从如下的设计中体会 到这一点。
4. 双色调对比设计
力求页面独特雅致而大胆的另一个选择就是页面中加入一个生硬 的变色设计。大多是水平方向的变色,但如果采用垂直设计也会 给人独特和耀眼的感觉。 这种创意是要利用对比的魔力。我们的眼睛会非常自然地被对比 色所吸引而不能自拔。其关键在于要确保两种颜色明显差异。不 要选择任何抵触或冲撞色调,而要尝试纯黑与一种浅色的对比。
2. 精细文稿设计风格 纸张的质地纹理总能激起设计者的激情,而且为所有年龄所适用。 目前这种创意已不像几年前那样风靡,但是它还是会带给你一种非 常微妙的效果:如果你没有看到它,那会让你非常地想念。 你注意到Beautiful Type所用的纹理设计,它既没有偏离主题也 没有过分夸张,而是将一个原本看起来就很好的网站更是锦上添花。
8. 多色菱形图案设计 我能听到你在说:”菱形图案?你在开玩笑?” 在你在评语栏扔砖头 之前,我们必须要承认菱形图案确实能够产生一些特别有魅力的效果。 但是,就像我们先前说的一样,这种创意不是任何人都能做的,只有 那些懂得如何利用狂热模式的有经验的老手才能熟练掌握而不至于造 成难看的效果。 下面是应用这种创意效果非常好的一个实例。改良后的菱形图案格调 的应用并没有特别出格地吸引你的注意力,而是给页面带来了非常好 的华美情调。
10种常见的网页设计背景
如何选择一种最恰当的网页背景是网站设计中最常见的问题 之一。 通常网站设计者都已准备好网站内容,而且版面布局大多 也基本敲定。但背景要么是令人厌烦,要么是让人眼花缭乱,让 设计者迟迟不能确定。 今天,我们将介绍几个实际网站来启发你的灵感,看看如何 设计趣味而又令人感兴趣的网页背景。
6. 纹理搭配颜色渐变设计
பைடு நூலகம்
我非常喜欢最近时常看到的网站的原因是在于页面顶部应用了灯光 效果或融入了某种类似于一点点纹理,让页面快速渐变到纯 色的创意设计。 过多纹理会极易降低网页文本的可读性,还会增加视觉噪音将网页 变为一种完全不同的页面。而把纹理隐含置入则会让你额外 收获称赞的眼神,还不会牺牲网页整体的美感与可读性。
⒊平面立体共存图形
10. 无须避免纯色设计 以上所有建议都是要满足你成就伟大网站背景创意的需求。但是, 对于一个设计者必须要明白,纯色背景并没有任何不对的地方。它 是我的特别喜爱的众多设计中的关键元素。学会如何恰当地应用纯 色创意是成为一个设计者的重要组成部分。
作业:
⒈ 设计一个个人网站(包括一个主页,两个子 页面,规格不限) ⒉ 在玉林选择一个自己感兴趣的蛋糕店品牌或 者摄影店,给他们设计一个网站(包括一个主页,两个 子页面,规格不限)
5. 全屏图片设计 我提及这种创意,你或许会嗤之以鼻,但我仍会尽我所能继续给你 讲解掌握这种创意设计的技巧:伟大的图片成就伟大的设计。它简 洁而朴素。任何人都偏爱美好的图片,因此将它加入你的设计中, 就会使你的网站得到每个人的垂青。很简单,是吧? 图片赋予了真个网站以灵感。你可以从一幅画中捕捉到颜色、纹理 甚至排印的灵感,进而创造一种非常美好的统一连贯的主题。 注意体会下面网站设计中的暗色自然元素,它给人一种使用了很多 照片于主页滑行的外表和感觉。
9. 抽象和狂热设计 是否你已经厌倦了我的关于微妙设计技巧的”谨慎”或”放松”的 建议?那么这个提示就是给你的。有时候,最好的背景可能就 是一些对页面内容无关紧要地狂热和大胆的表现,它们只是为 了吸引你的注意。 一些网站都非常好地实现了水彩画的效果,这是一种非常流行的技 巧,你能够发现非常多地网络资源可以模仿。
1. 素描设计 这种设计在几年前就变得比较流行,而且一直持续到现在。这灵 感来源于在笔记本上的涂鸦乱画,就像你十几岁时在英文课上所 作的那样。每一部分都是些粗糙的素描表现,页面看似是非常随 意的创意集合,而它们都以不同的旋转方式散布在页面各处。 NotchStudio就是很好地应用了这种创意,并且以非常柔缓的 方式表现出来。 。
